如何創建 WooCommerce 即將推出的頁面
已發表: 2022-03-08想要為您的網站創建即將推出的 WooCommerce 頁面? 想讓您的客戶知道您將很快添加新產品或優惠嗎? 我們為您提供完美的指南。
我們都知道 WooCommerce 和 WordPress 都是開發電子商務商店的非常靈活的網站平台。 因此,它們也可以輕鬆配置為您的網站創建即將推出的頁面。 但是,讓我們看看為什麼您可能需要在我們繼續流程之前向 WooCommerce 添加即將推出的頁面。
為什麼要在 WooCommerce 中創建即將推出的頁面?
如果您想在您的網站上正式發布產品或優惠之前宣傳您的產品或優惠,那麼即將推出的頁面可能非常重要。 無論是新頁面還是類似商品的類別或只是特定產品,提前推廣它們總是更好。 它會給您的客戶帶來好奇心,並會吸引他們繼續檢查您的網站,直到最終發布官方結果。
但是,當您宣傳它們時,您需要確保它們在視覺上具有吸引力,以吸引觀眾的注意力。 您總是可以在您的正常產品頁面上只放一些細節來宣布新的未發布產品。 但這在視覺方面對您沒有任何好處。
因此,您可以做的是為這些產品或優惠創建一個即將推出的特定頁面。 甚至可以在主頁或商店頁面上提及新的未發布商品,就像特色產品一樣。 然後,您所要做的就是創建一個即將推出的 WooCommerce 頁面並將其鏈接到它們。
如何創建 WooCommerce 即將推出的頁面?
創建即將推出的 WooCommerce 頁面的最佳方法是使用插件。 WooCommerce 和 WordPress 中的插件有助於增加您網站的功能。 同樣,有許多插件也可以幫助您在 WooCommerce 商店中添加即將推出的頁面。 以下是一些最受歡迎的:
SeedProd 網站建設者

SeedPord 的網站構建器是首批允許用戶將即將推出的頁面添加到其網站的插件之一。 但現在,它是一個完整的網站構建器,可以創建 WooCommerce 即將推出的頁面、自定義主題、維護頁面等。 此外,該插件提供了自己的拖放構建器以及大量功能,可幫助您構建您想要的即將推出的頁面。
您還可以從此插件中為您的在線商店選擇一些即將推出的模板。 只需選擇最適合您網站的模板,然後根據您的需要開始自定義它。
主要特點:
- 拖放即將推出的頁面構建器
- 即將推出頁面的高級排版選項
- 即將推出帶有自定義頁眉和頁腳的頁面
- 多個登陸頁面模板
- 默認和移動實時預覽
價錢
SeedProd 的網站構建器是一個免費增值插件。 可以從官方 WordPress 插件存儲庫訪問免費版本。 但高級版起價為每年 39.50 美元,並提供 14 天退款保證。
即將推出和維護模式

顧名思義,即將推出和維護模式是一個免費插件,可幫助您將即將推出的頁面添加到您的 WooCommerce 網站。 這是一個簡單的工具,非常易於使用,也可以在您的網站中啟用維護模式。 用戶界面也很簡單,並且配備了您可能需要的所有選項。
該插件還具有完全響應式設計,使用戶能夠在任何移動設備上查看即將推出的頁面。 同樣,您甚至可以藉助插件將社交媒體選項添加到即將推出的頁面。
主要特點:
- 易於設置和安裝
- 完全響應式設計
- 社交媒體友好選項
- 自定義背景顏色和圖像
- 禁用特定 IP 的插件
價錢
即將推出,維護頁面是一個免費插件,並列在官方 WordPress 存儲庫中。
這些是一些插件,您可以使用它們輕鬆創建 WooCommerce 即將推出的頁面。 現在,讓我們看看如何做到這一點。
在本教程中,我們將使用SeedProd 插件的 Website Builder,因為它為您即將推出的頁面提供了大量功能和可自定義的選項。 但是要開始使用該插件,您需要先安裝並激活它。
但在我們開始之前,請確保您已正確設置 WooCommerce 並使用了與 WooCommerce 兼容的主題之一。 這將幫助您避免任何可能的問題或主題/插件衝突。
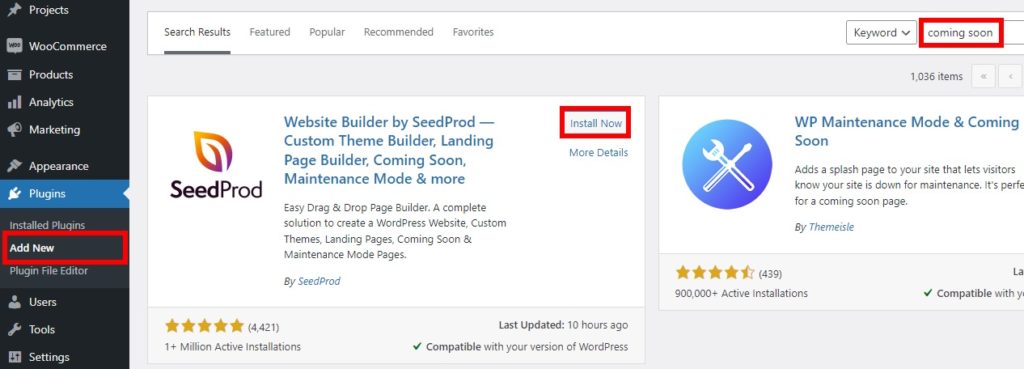
1.安裝並激活插件。
首先,從您的 WordPress 儀表板轉到插件 > 添加新插件,然後在屏幕右側的搜索欄中搜索插件的關鍵字。 然後,單擊立即安裝以安裝插件。
完全安裝後立即激活插件。

如果您想使用高級插件,則需要手動安裝並激活該插件。 如果您需要有關它的更多信息,請查看我們關於如何手動安裝 WordPress 插件的詳細指南。
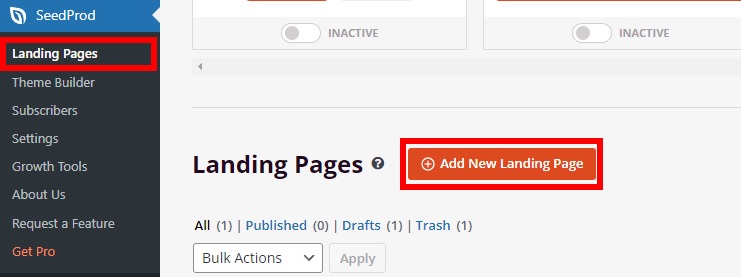
2. 創建您的 WooCommerce 即將推出頁面
激活插件後,從您的 WordPress 儀表板轉到SeedProd > Landing Pages 。 您將被重定向到插件儀表板以管理登錄頁面。 在這裡點擊Add New Landing Page 。

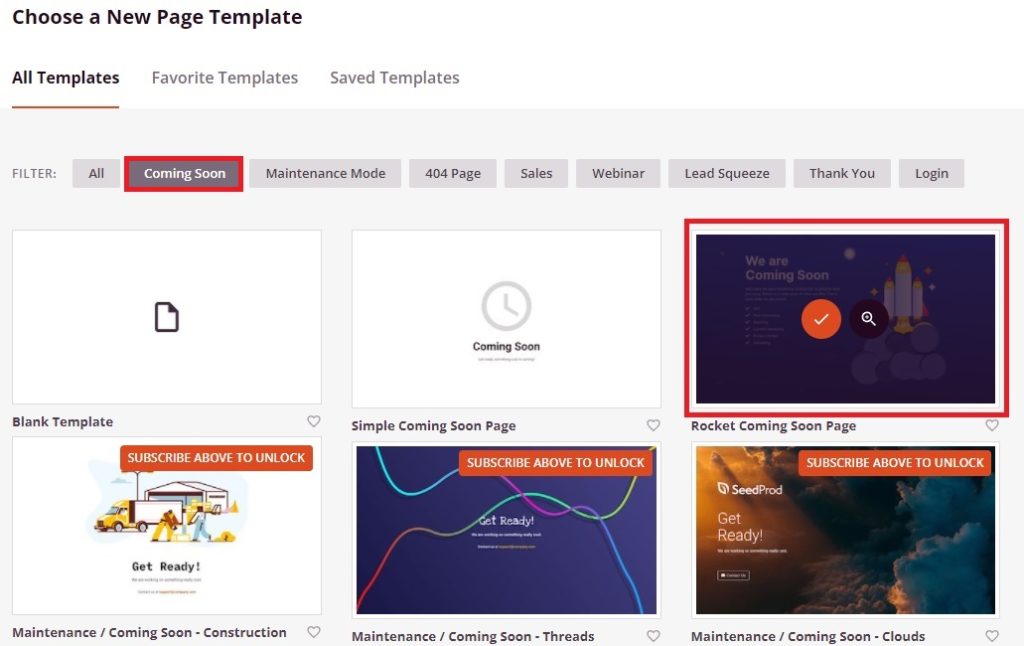
現在,您將能夠看到插件的所有可用頁面模板。 由於我們必須創建一個即將推出的 WooCommerce 頁面,請單擊“即將推出”選項卡。
然後,您必須為即將推出的頁面選擇一個模板。 有許多模板可供您選擇。 但正如您所見,免費版本的選項非常有限。
您可以通過訂閱他們的時事通訊來獲得更多模板。 但要訪問所有模板,您必須使用插件的高級版本。 現在,我們將只選擇一個免費模板。

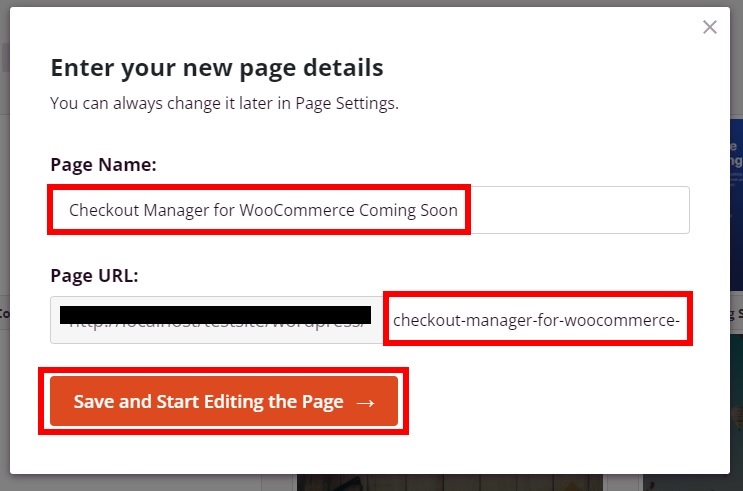
之後,您必須為即將推出的頁面添加頁面詳細信息。
只需在此處添加頁面名稱和頁面 URL ,然後單擊保存並開始編輯頁面。 我們已經根據我們的新產品“WooCommerce Checkout Manager”命名了頁面並輸入了 URL。


3. 為您的 WooCommerce 商店編輯即將推出的頁面
最後,您將繼續使用功能豐富的插件拖放構建器。 您可以從這裡完全自定義即將推出的頁面。 它與 Divi、Elementor、Beaver Builder 等一些流行的頁面構建器非常相似且易於使用。
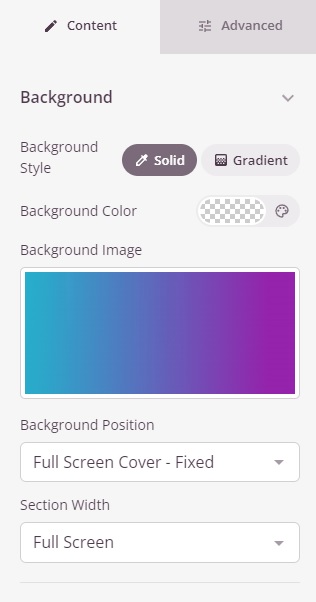
3.1。 更改背景
讓我們從背景圖像開始。 單擊背景的任何空閒區域,您將在屏幕左側看到背景選項。 您可以從此處調整背景顏色和圖像。
只需選擇要為即將推出的頁面添加的背景顏色或背景圖像。 如果要更改背景圖像,可以使用自己的圖像甚至庫存圖像。
然後,調整即將推出的頁面背景的位置和部分寬度。

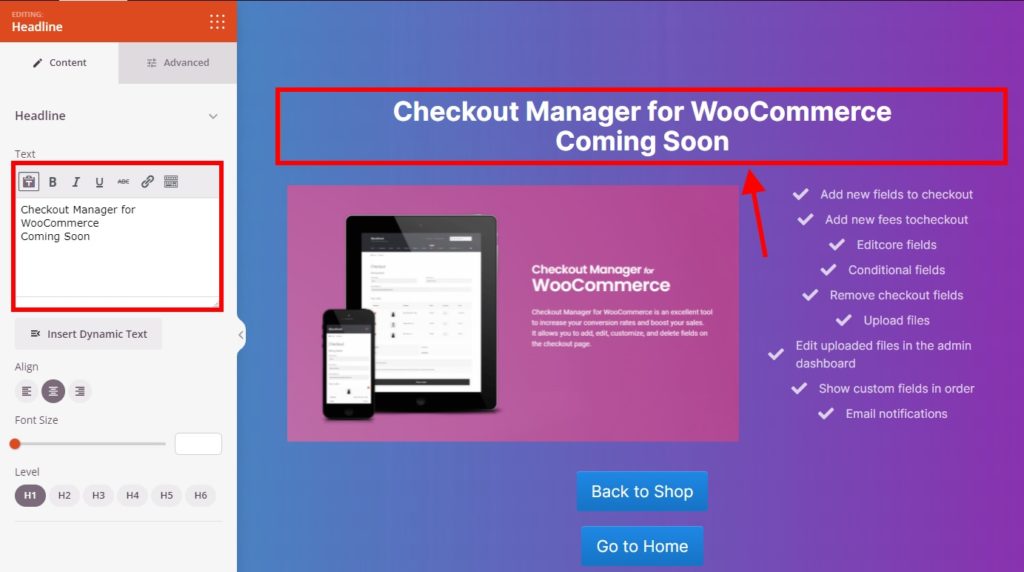
3.2. 編輯頁面內容
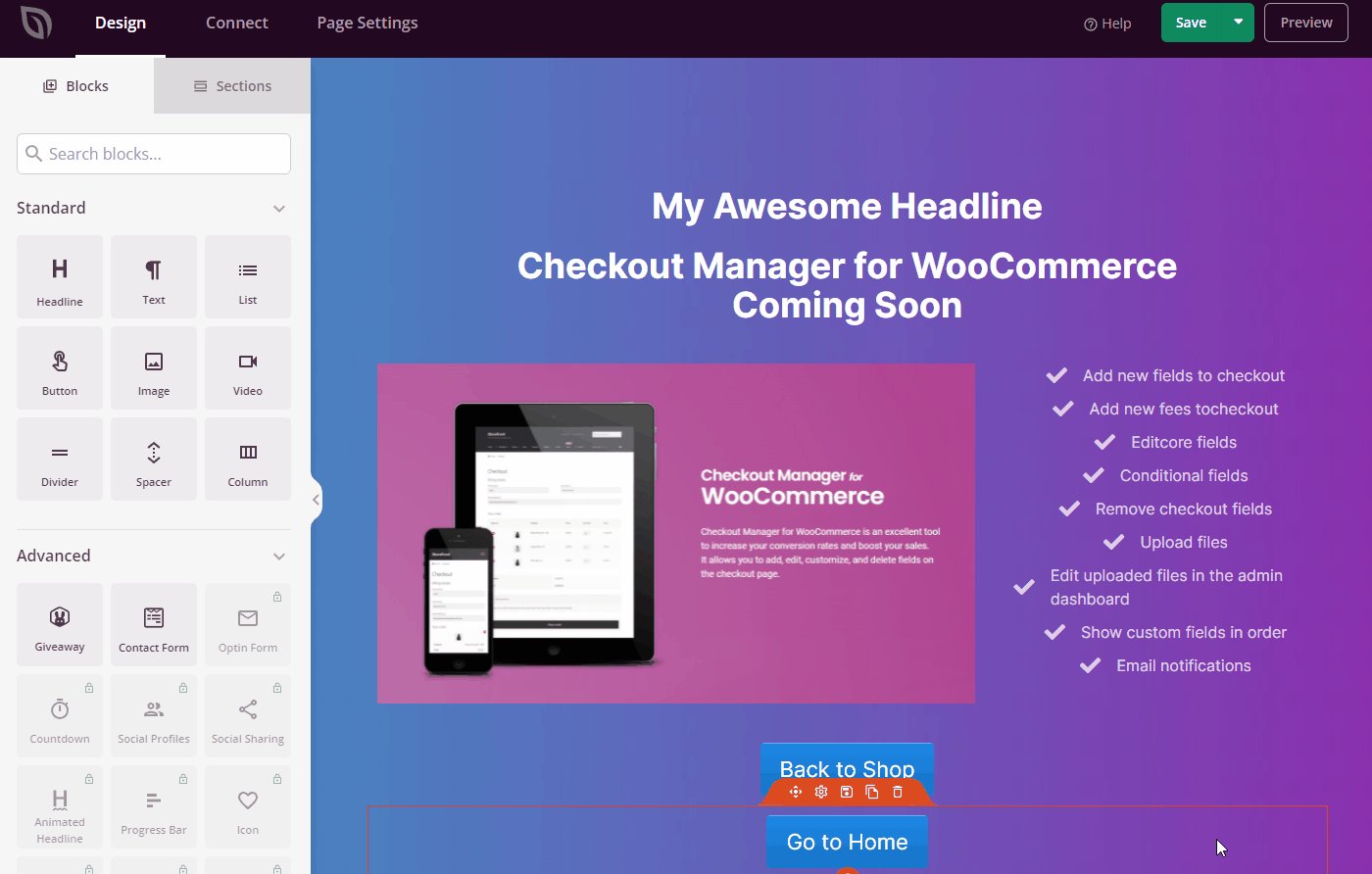
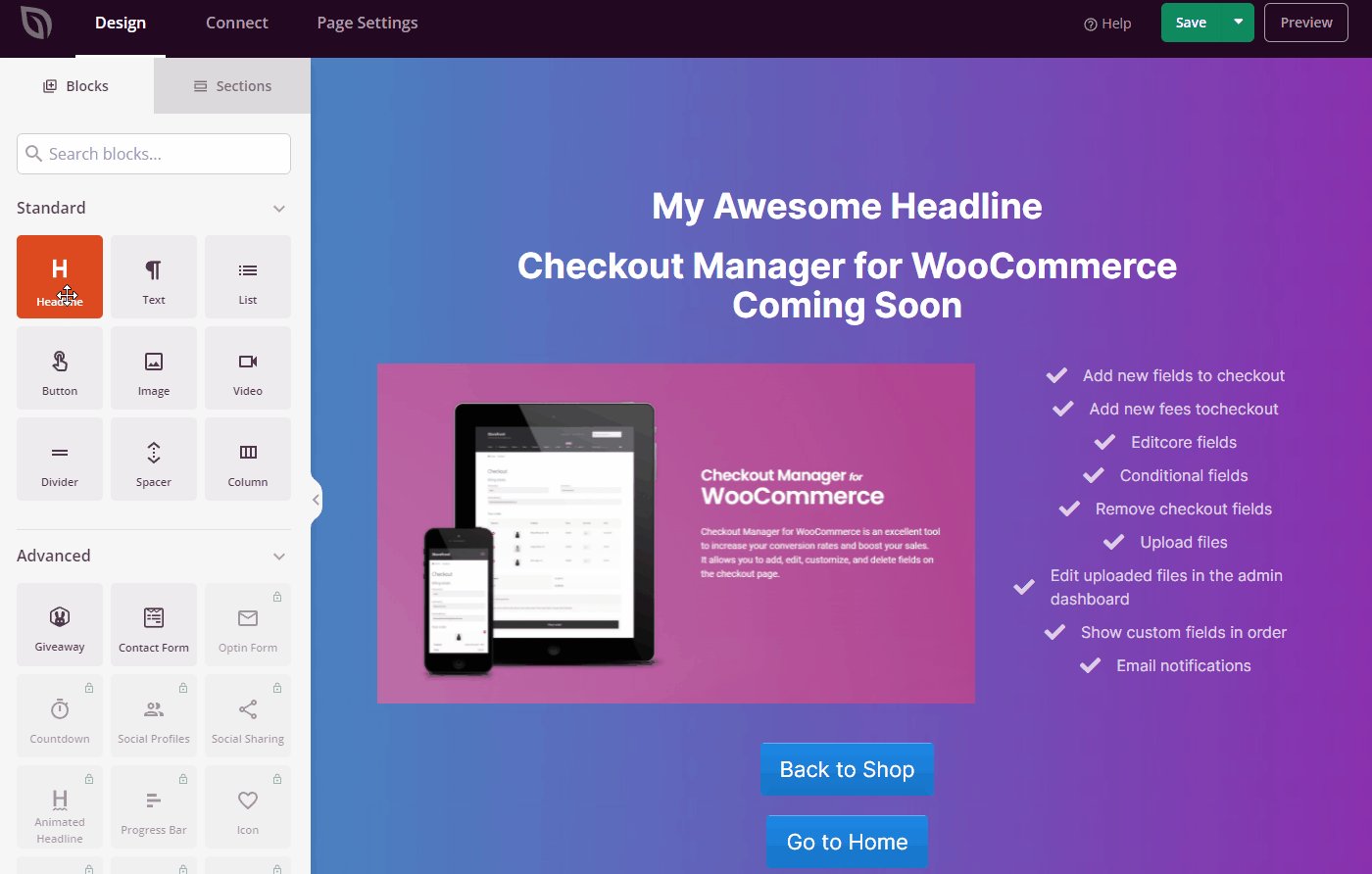
您還可以更改頁面的整個內容,例如拖放構建器中的文本和圖像。 只需單擊您要編輯的內容。 例如,如果我們點擊標題,您可以根據您即將推出的頁面對其進行編輯。

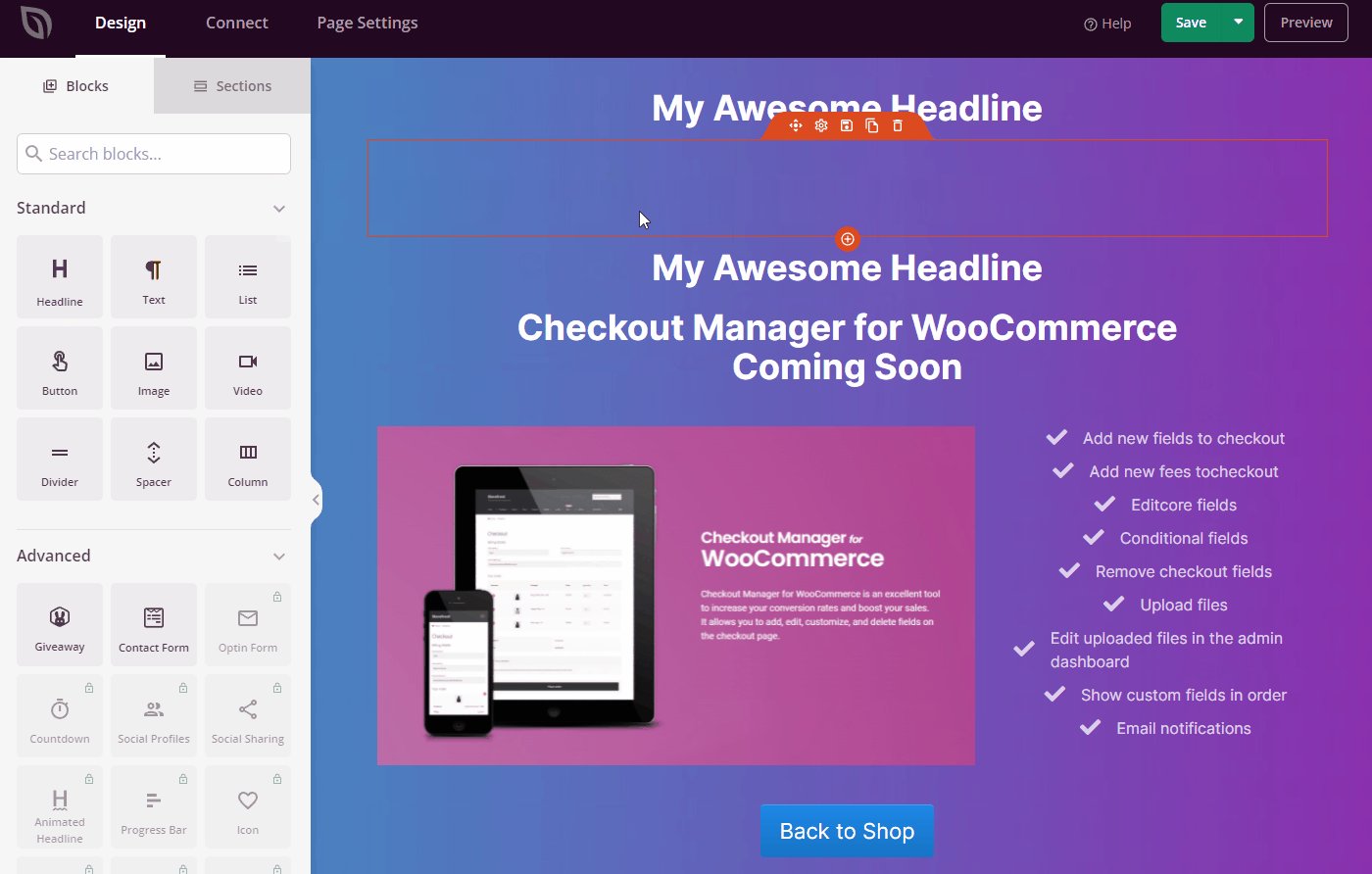
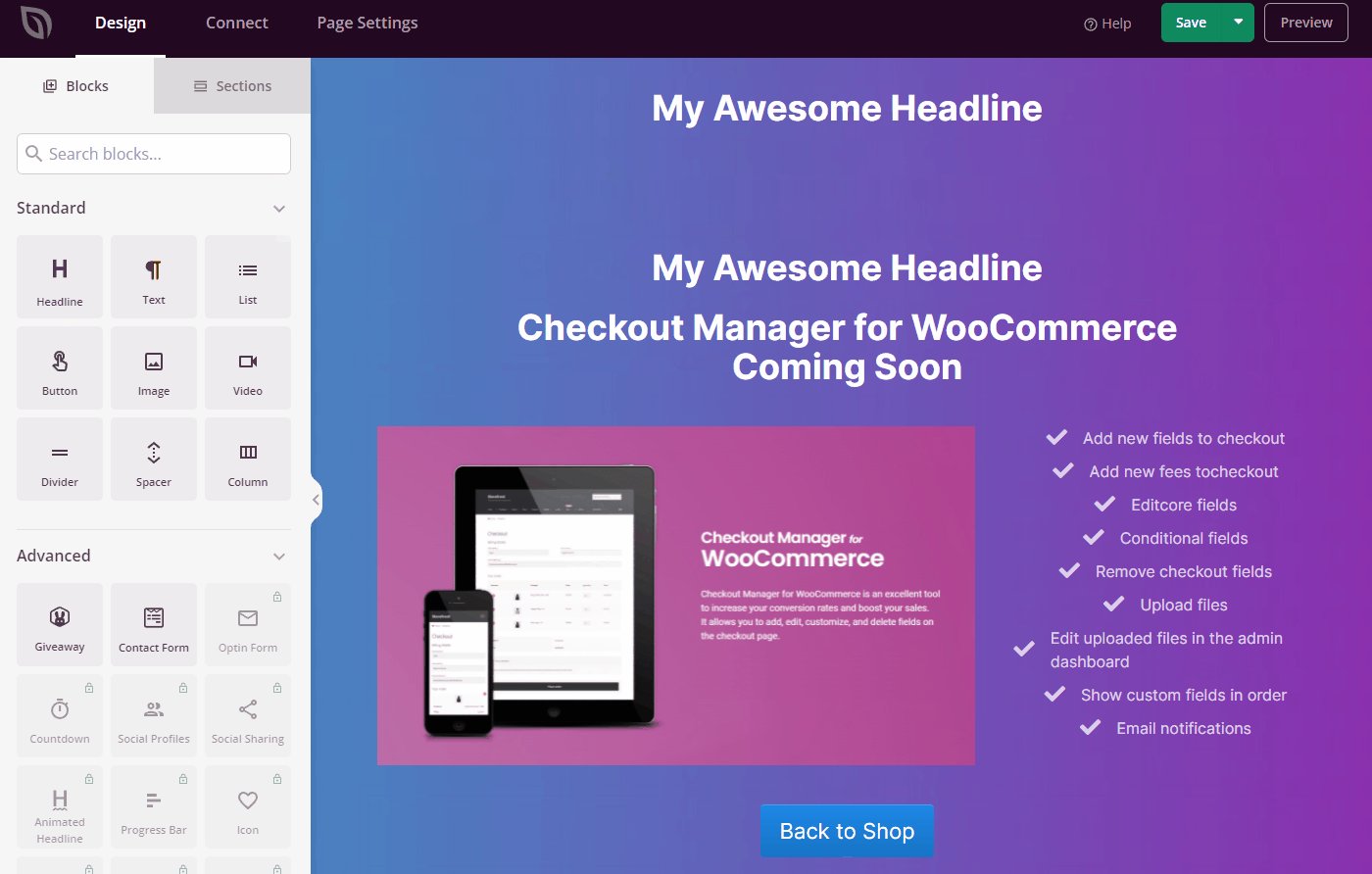
同樣,您可以對模板中的默認內容進行更改,也可以完全為您的內容添加新塊。 您所要做的就是將塊從“設計”選項卡拖放到實時預覽中。

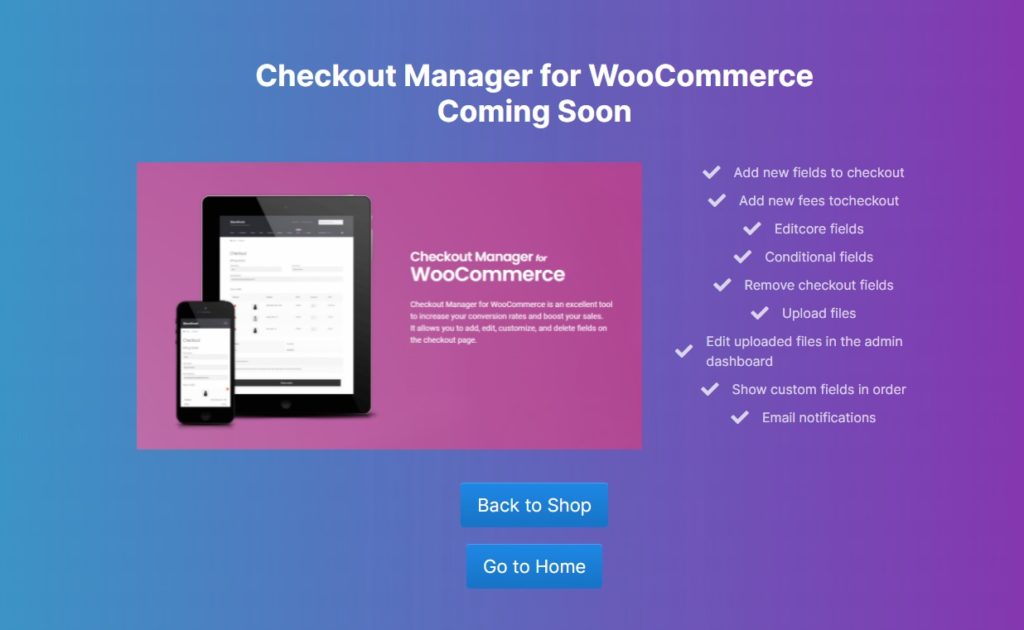
在下面的演示中,我們為即將推出的頁面添加了產品圖片、描述和號召性用語按鈕。
但是您可以根據您的 WooCommerce 商店創建自己的即將推出的頁面。
劇透警報:WooCommerce 的結帳管理器是我們的活躍插件之一。 我們為此教程創建了一個基於它的即將推出的頁面。
3.3. 其他可定制選項
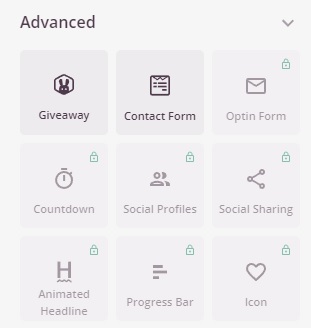
如果您想更多地自定義即將推出的頁面,您還可以添加一些更高級的塊和小部件。 但在高級版塊中,只有贈品、聯繫表格和自定義 HTML 選項在免費版本中可用。 然而,所有其餘的塊和小部件都可以在高級版本中使用。

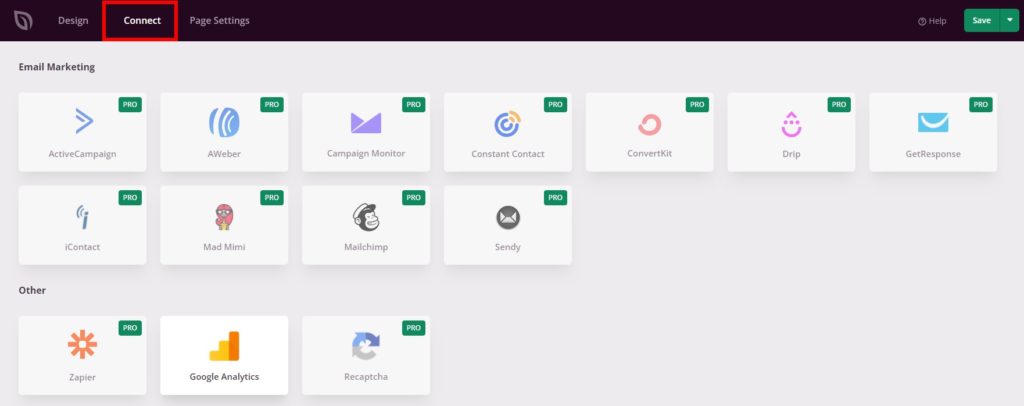
但是,如果您打開“連接”選項卡,您可以在此處找到更多電子郵件營銷選項。 不幸的是,它們也僅提供高級版本。 但是,Google Analytics 可以免費用於您即將推出的頁面。

3.4. 即將推出的頁面設置
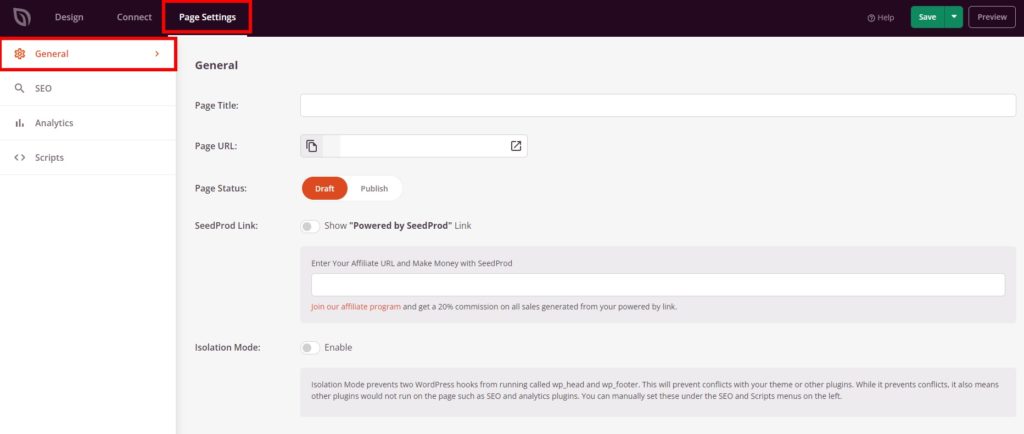
最後,您可以在“頁面設置”選項卡中看到更多選項。 在這裡,您可以在常規設置中再次更改頁面標題和 URL。 即將推出的頁面也可以設置為草稿或從此處發布。 因此,您不必去默認的 WordPress 頁面編輯器再次對其進行更多自定義。
將您希望從即將推出的頁面添加的原始產品、優惠或內容添加到其原始頁面後,您只需將當前的即將推出的頁面移動到草稿即可。
您還可以選擇將即將推出的頁面置於隔離模式。 如果激活此功能,其他插件(如 SEO 和分析頁面)將無法在即將推出的頁面上運行。
最後,您還可以添加由 SeedProd 提供支持的鏈接以及附屬鏈接。 因此,如果您隸屬於 SeedProd,這可能是一種很好的方式來通過您即將推出的頁面獲利。

如果您安裝了 All in One SEO 和 Monster Insights 插件,那麼您即將推出的頁面也可以使用SEO和Analytics集成。
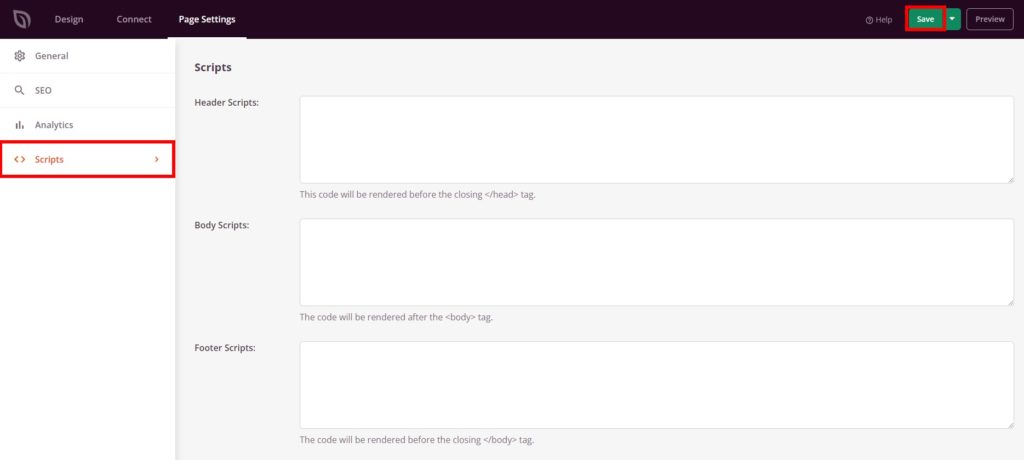
同樣,該插件還為您提供了從腳本設置中添加頁眉、正文或頁腳腳本的選項。

調整完所有設置後,保存您即將推出的頁面。 預覽頁面後,您將能夠看到它。

就是這樣! 您現在可以為您的網站創建和編輯即將推出的 WooCommerce 頁面。
結論
因此,這就是您如何將即將推出的頁面添加到您的 WooCommerce 商店並對其進行編輯的方法。 它們對於宣傳您未發布的商品並在未來吸引潛在客戶非常有用。
總而言之,創建即將推出的頁面的最簡單方法是使用插件。 雖然有許多插件可以自定義即將推出的頁面,但使用 SeedProd 的網站構建器是最好的選擇之一。 它有自己的拖放頁面構建器,具有大量功能,可幫助您創建即將推出的頁面。
同樣,如果您想了解有關 WooCommerce 頁面的更多信息,我們有詳細的指南來編輯結帳頁面、類別頁面,甚至創建 WooCommerce 頁面。
那麼您現在可以創建一個即將推出的頁面嗎? 你以前試過嗎? 請在評論中告訴我們。
同時,這裡還有一些可以幫助您改善 WooCommerce 商店的帖子:
- 如何在 WooCommerce 中添加自定義上傳字段
- 2022 年最佳 WooCommerce 產品列表視圖插件
- 如何在 WooCommerce 中接受捐款
