如何創建 WooCommerce 移動應用程序
已發表: 2021-01-19您想為您的在線商店創建移動 Android 和 iOS 應用程序嗎? 在這篇文章中,我們將向您展示如何在不編寫任何代碼的情況下輕鬆創建 WooCommerce 移動應用程序。
為什麼要使用應用程序構建器創建 WooCommerce 移動應用程序?
目前,互聯網上超過 50% 的流量是移動的。 這就是為什麼必須針對移動設備優化您的商店的原因。 使用響應式設計是一個好的開始,但如果你想從競爭對手中脫穎而出,你需要一個應用程序。
幾年前,開發應用程序是只有大公司才能負擔得起的事情。 它很昂貴,並且需要很長時間才能開發。 然而,事情發生了變化。 應用程序構建器是一種工具,可幫助您在幾天內創建應用程序,而無需編寫任何代碼或聘請昂貴的開發人員。
應用程序構建器允許您構建 Android 和 iOS 應用程序並改善用戶的移動購物體驗。 最好的部分是它們非常易於使用,即使您沒有開發應用程序的經驗,您也可以創建和自定義您的應用程序。 如果您有興趣為您的在線商店創建移動應用程序,您可以查看我們的 WooCommerce 最佳應用程序構建器列表。
除了提供另一種通過商店獲利的渠道外,移動應用程序還可以幫助您減少購物車放棄。 您可以為他們定制優惠,並通過推送通知向他們發送相關交易。
現在,讓我們逐步了解如何創建 WooCommerce 移動應用程序。
如何創建 WooCommerce 移動應用程序
讓我們看看如何使用 Appmaker 製作您的第一個 WooCommerce 應用程序。
第 1 步:創建帳戶
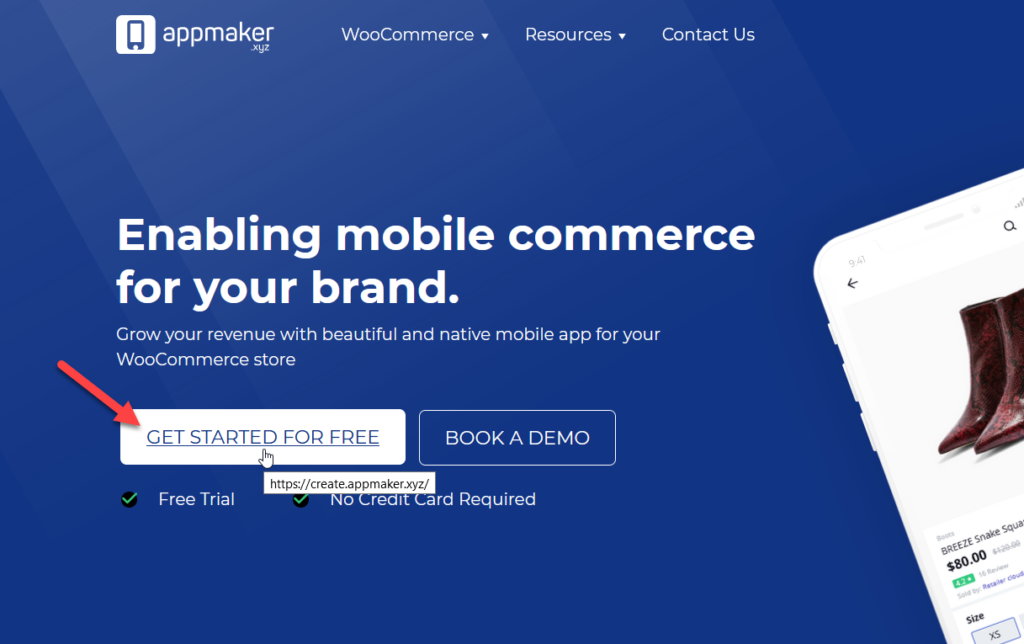
首先,轉到 Appmaker.xyz 並單擊“免費入門”按鈕。

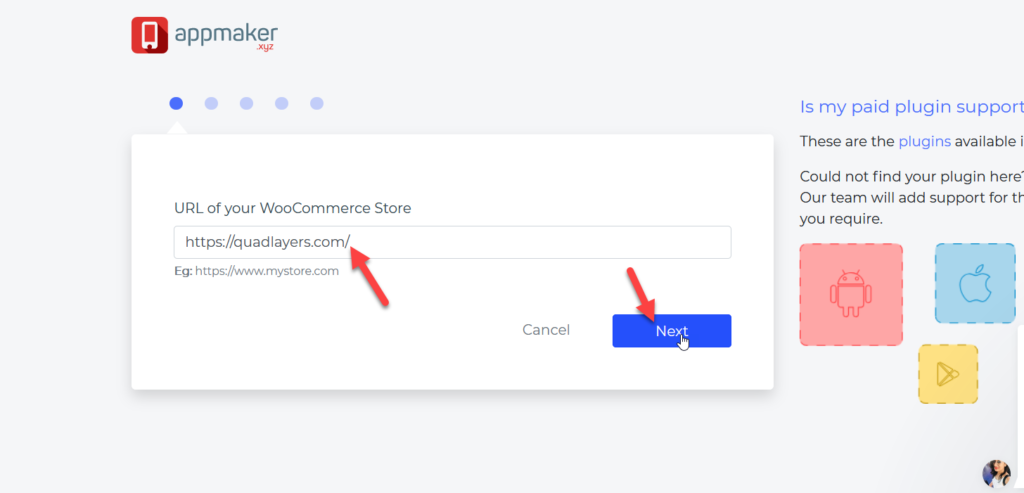
然後,輸入您的 WooCommerce 商店的 URL。

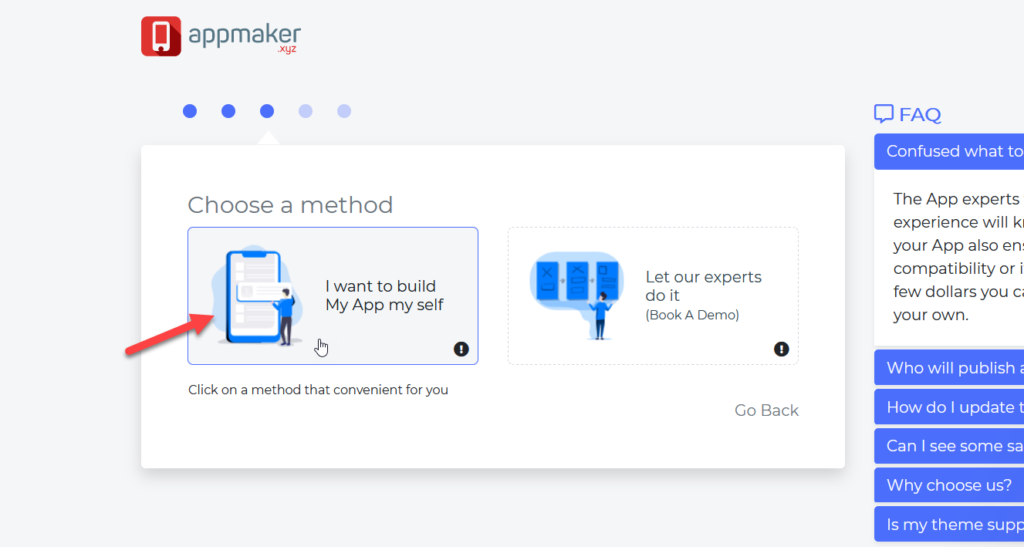
在下一頁上,您將看到兩個選項。
- 自己創建應用程序
- 聘請專家

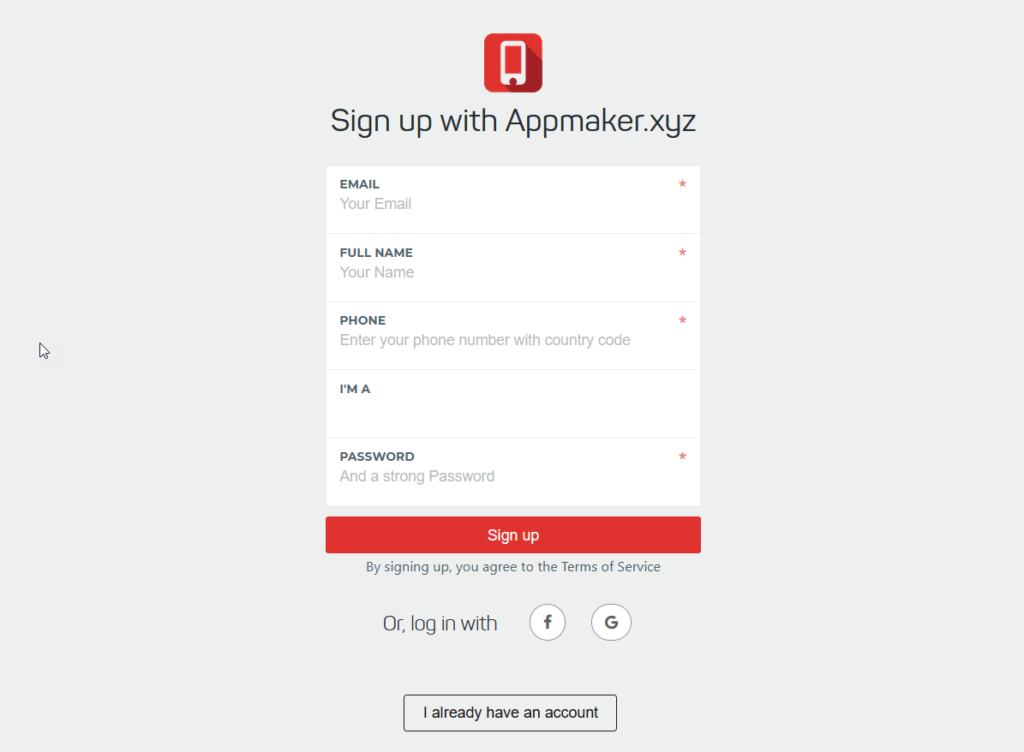
在本指南中,我們將向您展示如何在不僱用任何開發人員的情況下從頭開始創建移動應用程序,因此我們將選擇第一個選項。 在下一頁上,您將需要創建一個帳戶或登錄到您的帳戶(如果您已經有一個)。

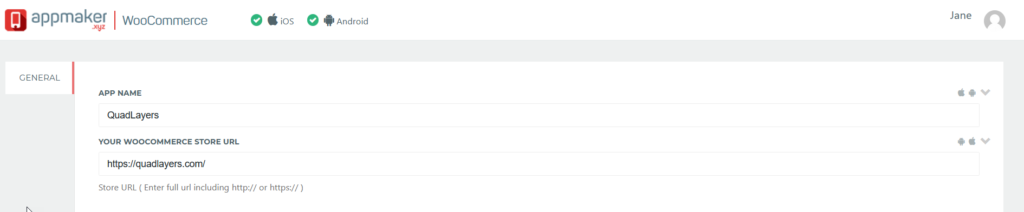
輸入所需的詳細信息後,註冊。 然後,您將被重定向到網站的儀表板,您必須在其中命名您的應用程序。 只需提交應用名稱,您就可以繼續前進。

第 2 步:WooCommerce 商店身份驗證
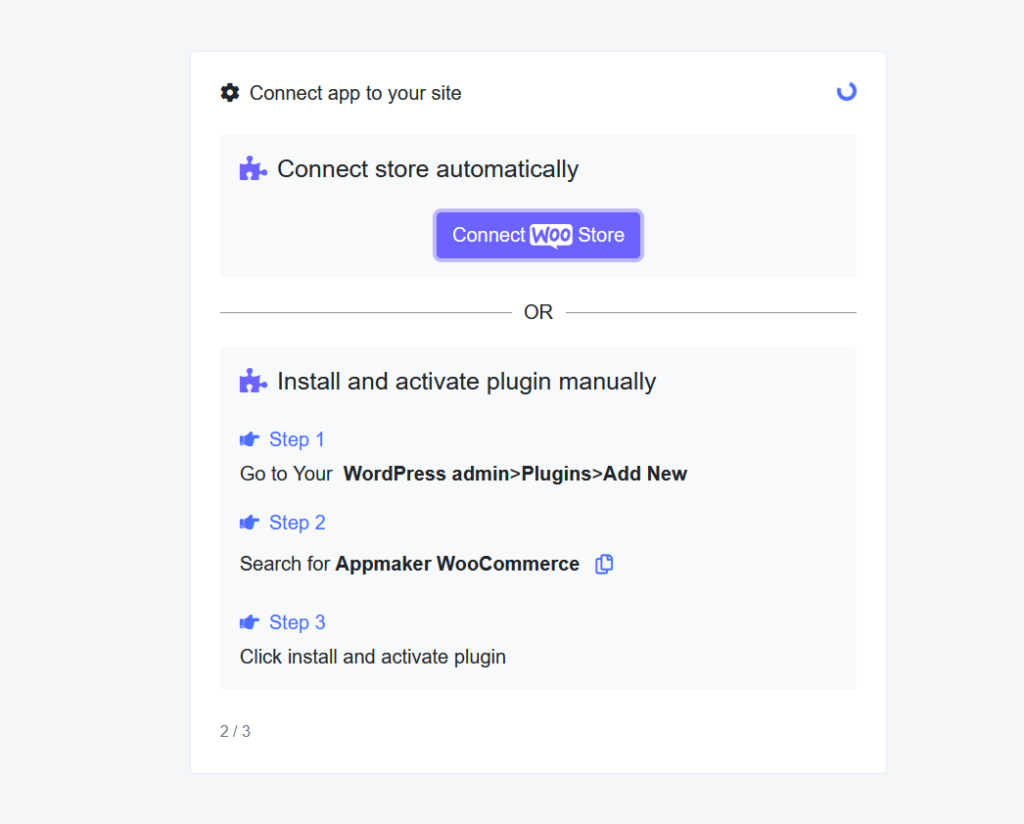
擁有 Appmaker 帳戶後,您需要將其與您的 WooCommerce 商店相關聯。 您可以通過安裝插件自動或手動完成。 在我們的例子中,我們將使用插件。

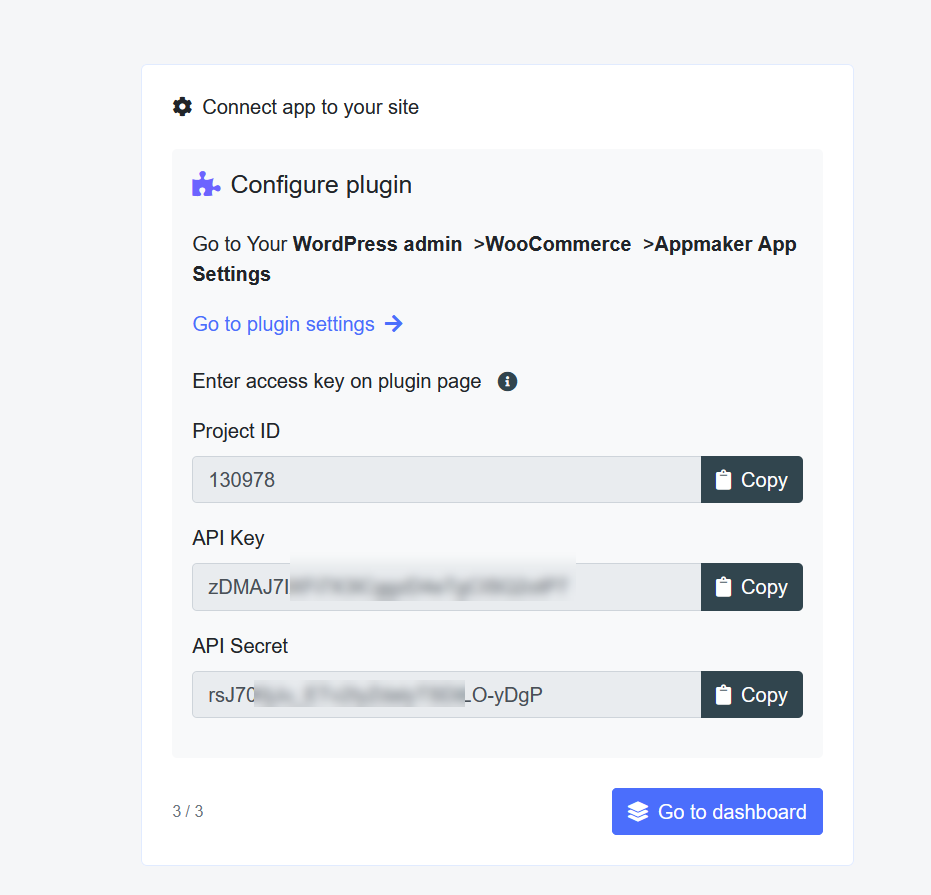
安裝並激活插件後,您的 Appmaker 屏幕將顯示您的唯一項目 ID、API 密鑰和 API 密碼。 複製它們並將它們放在方便的地方,因為您將在接下來的步驟中需要它們。

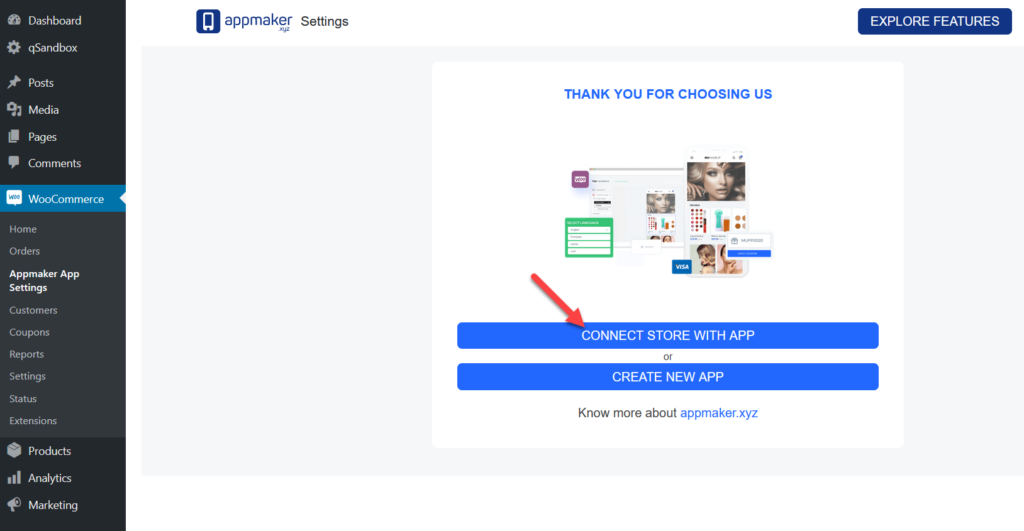
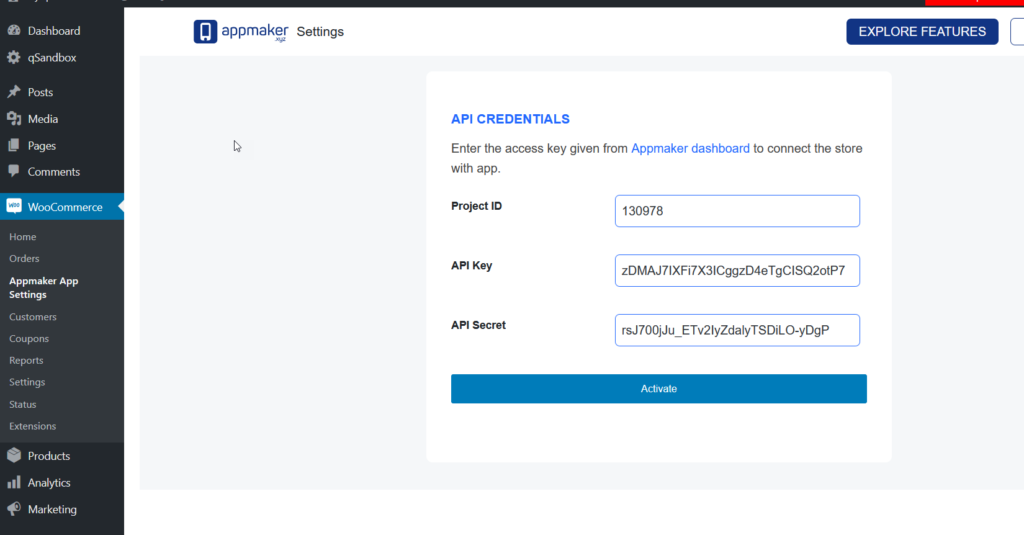
現在轉到您的WordPress 儀表板 > WooCommerce > Appmaker 應用程序設置,然後選擇應用程序身份驗證選項。

輸入您剛剛從 Appmaker 網站複製的 API 憑據並激活插件。

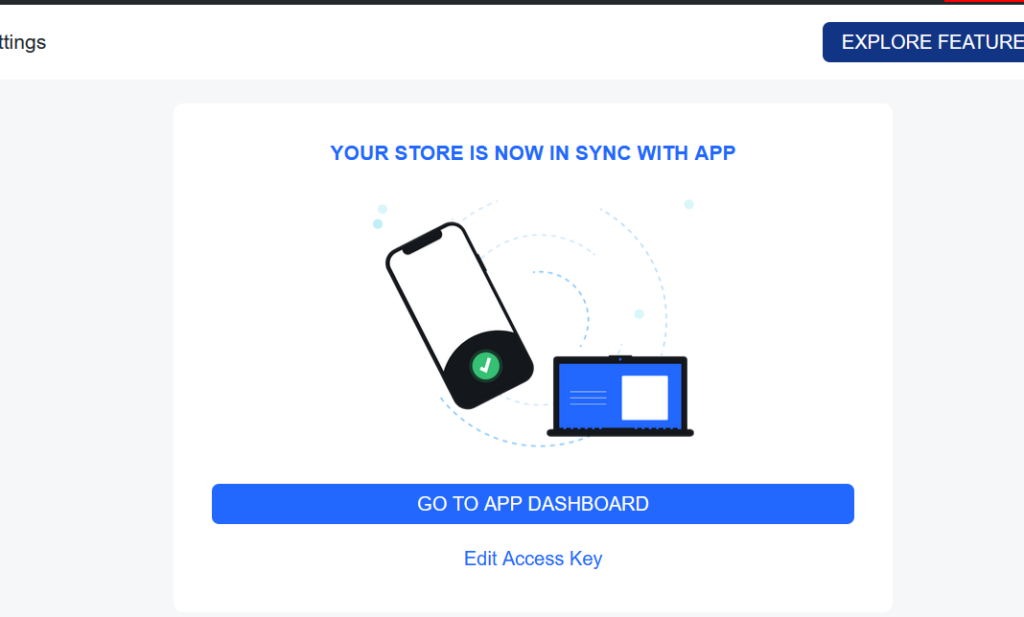
正如您在下面看到的,我們的商店現已與 Appmaker 應用程序集成。

現在是自定義應用程序的時候了,讓我們轉到應用程序儀表板。

第 3 步:應用修改
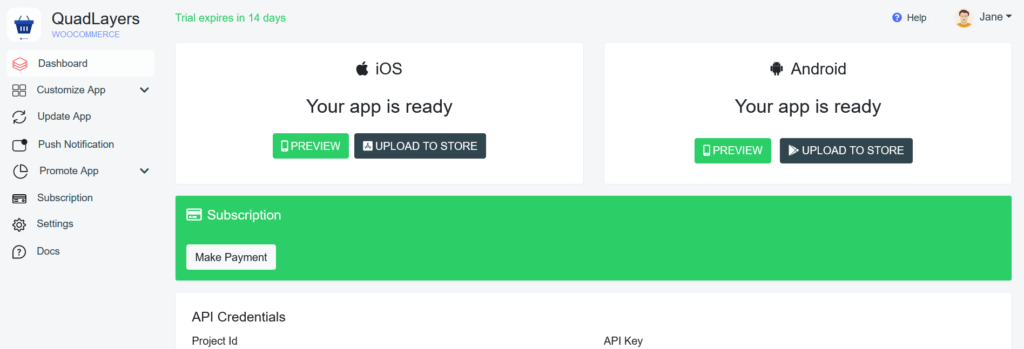
要創建您的 WooCommerce 移動應用程序,您可以從帳戶儀表板下載 Android 或 iOS 應用程序的副本,並在 Appmaker 的測試環境中對其進行測試。


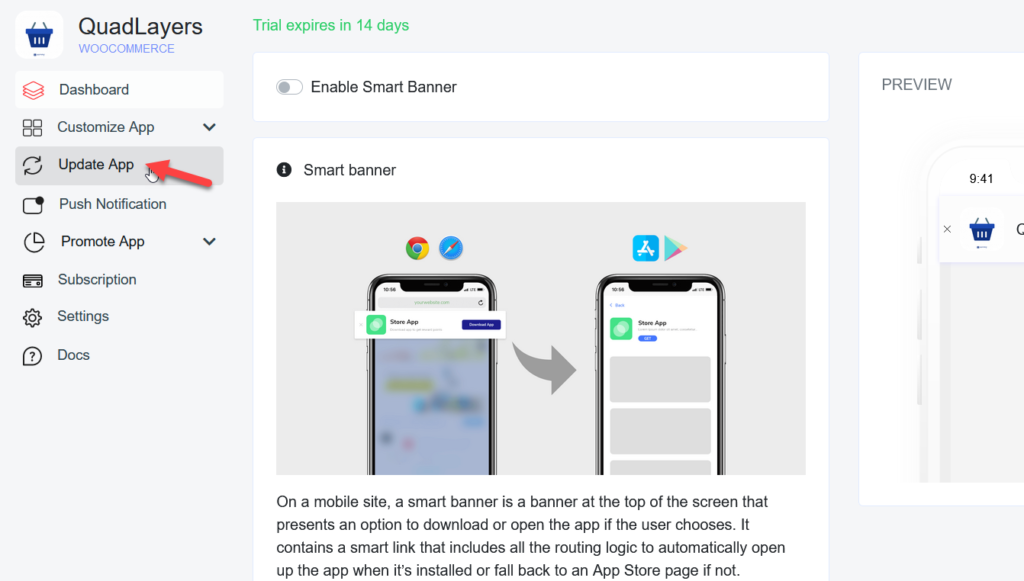
要個性化您的應用程序,請轉到更新應用程序,您將在其中找到基本配置。

在本節中,有 6 個不同的小節:
- 一般的
- 風格
- 雜項
- 附加組件
- 設置
- 語
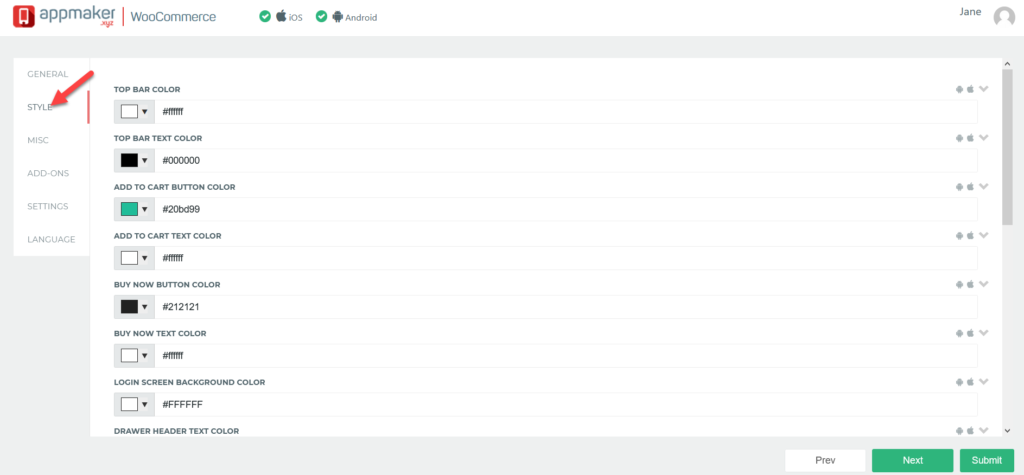
這些選項中的每一個都允許您自定義應用程序的不同元素。 例如,要更改應用的樣式和設計,只需轉到樣式部分。 您將能夠自定義標題、文本、背景、按鈕等等。

進行所需的更改後,保存它們。 即使這些更改不會立即應用到您的應用程序,它們也只有 5 分鐘的短暫延遲。 更新應用程序後,您可以在手機上進行測試。
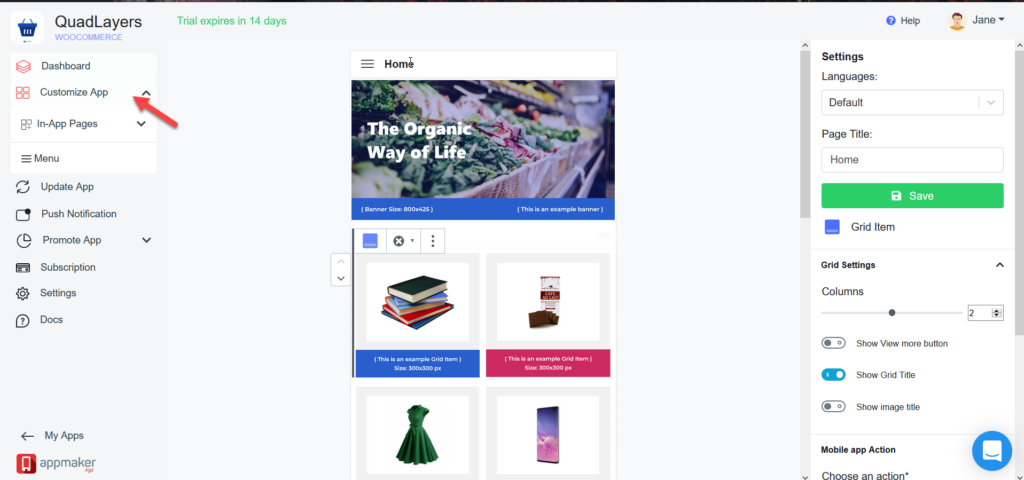
這只是第一步。 現在,讓我們進一步自定義應用程序。 在自定義應用部分,您可以編輯顏色、網格、標題和許多其他內容。

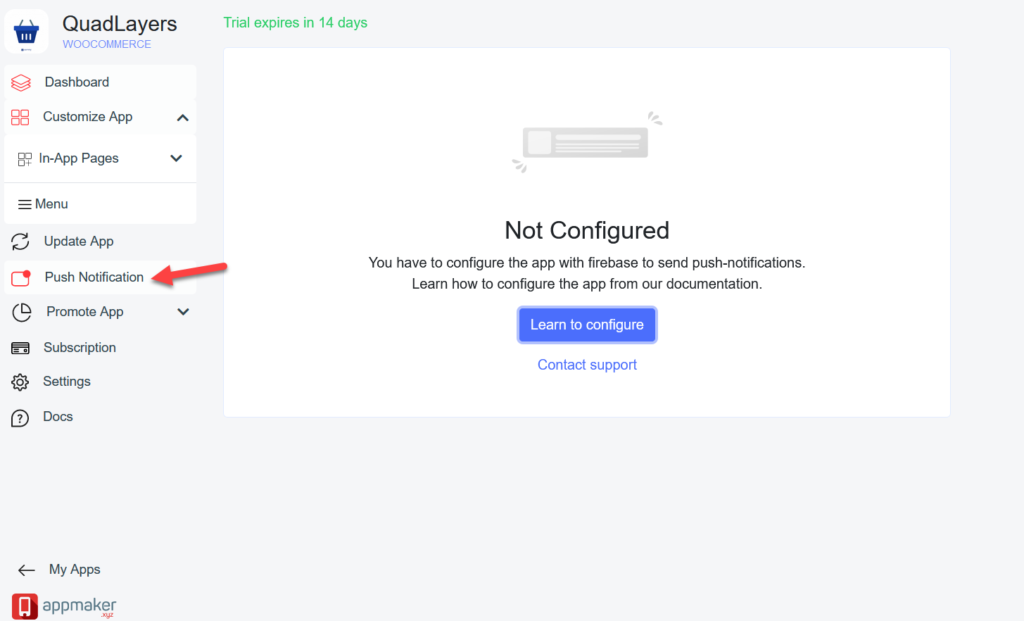
除了自定義應用程序的設計外,您還可以從推送通知部分激活推送通知。 Appmaker 使用 Google 的 Firebase 免費服務來發送推送通知。

如您所見,您可以非常輕鬆地為您的商店創建一個 WooCommerce 移動應用程序,而無需任何開發技能。
第 5 步:測試 Android/iOS 應用程序
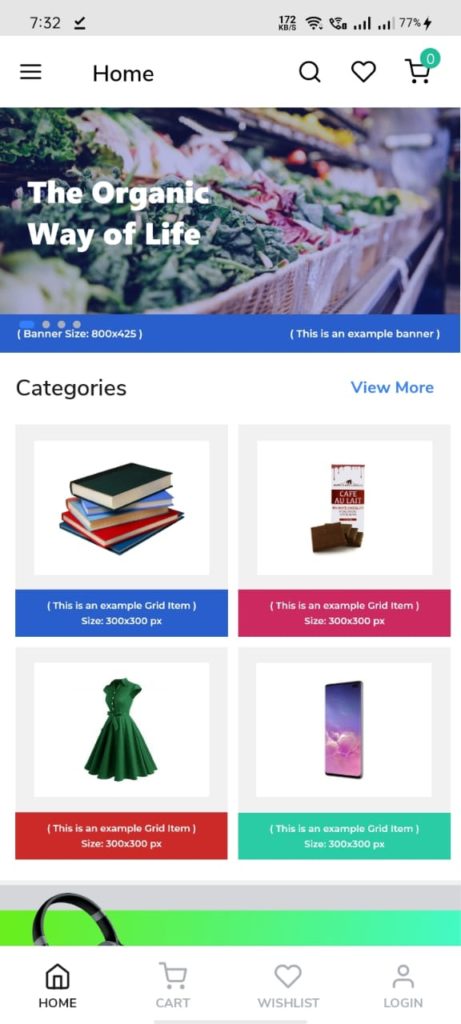
自定義應用程序後,您可以在 Appmaker 的暫存環境或您自己的設備上對其進行測試。 首先,下載該應用程序並將其安裝在您的手機上。 之後,打開它,您將看到主頁。

在這種情況下,我們還沒有修改主頁,所以它顯示默認圖像。
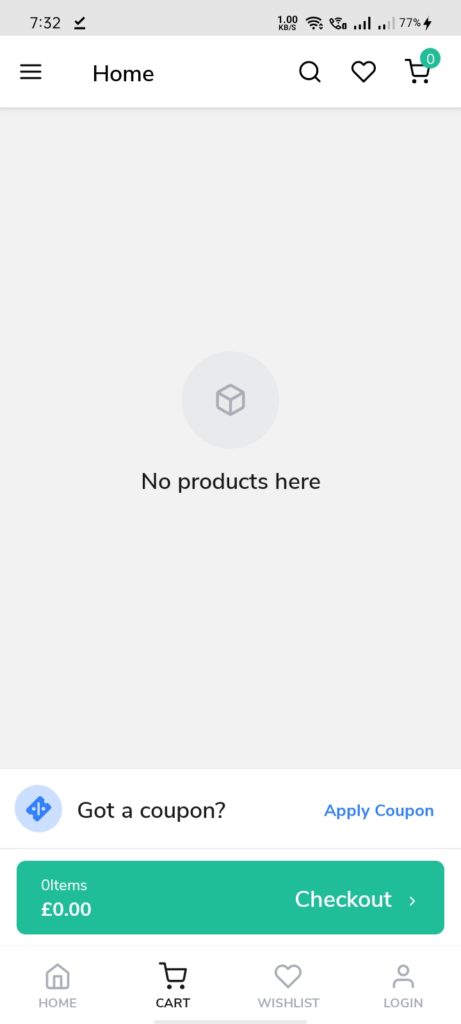
該應用程序還有一個購物車頁面,用戶可以在其中應用折扣代碼並繼續結帳。

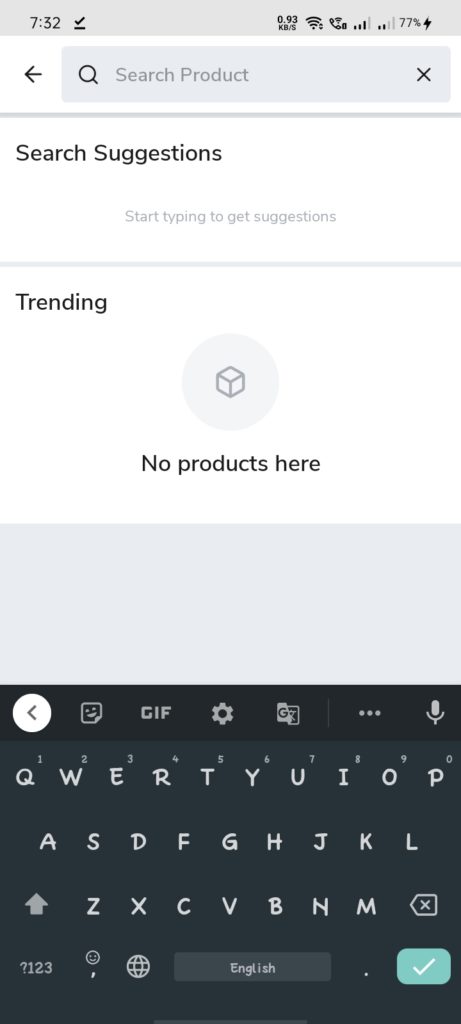
最重要的是,該應用程序中有一個內置的搜索功能。 除了幫助用戶找到他們正在尋找的東西外,搜索欄還將顯示熱門產品的推薦。

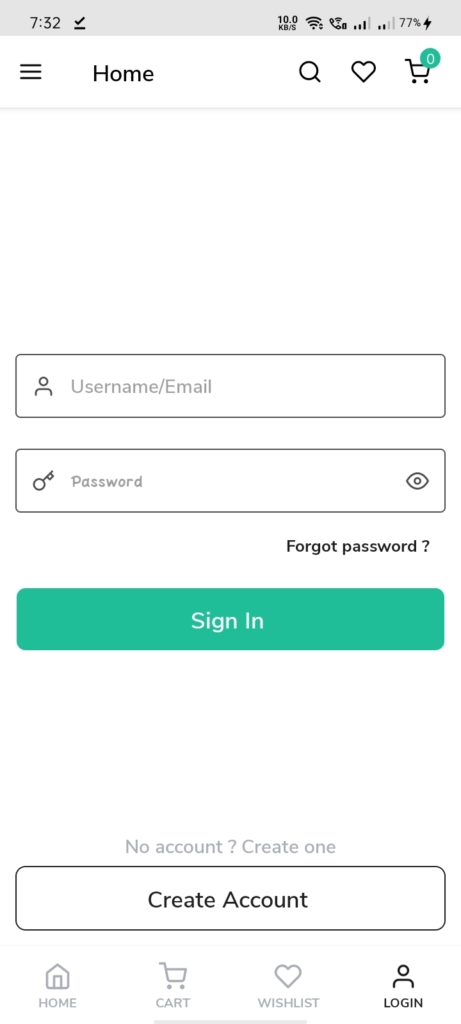
此外,您可以要求用戶在完成購買之前創建一個帳戶。

所有這些字段都是 100% 可定制的。 在 Appmaker.xyz 帳戶儀表板中,您將能夠編輯每個字段並為您的應用程序賦予您品牌的外觀和感覺。
注意:請記住,對應用程序進行更改後,您需要安裝新版本。
在商店中發布應用程序
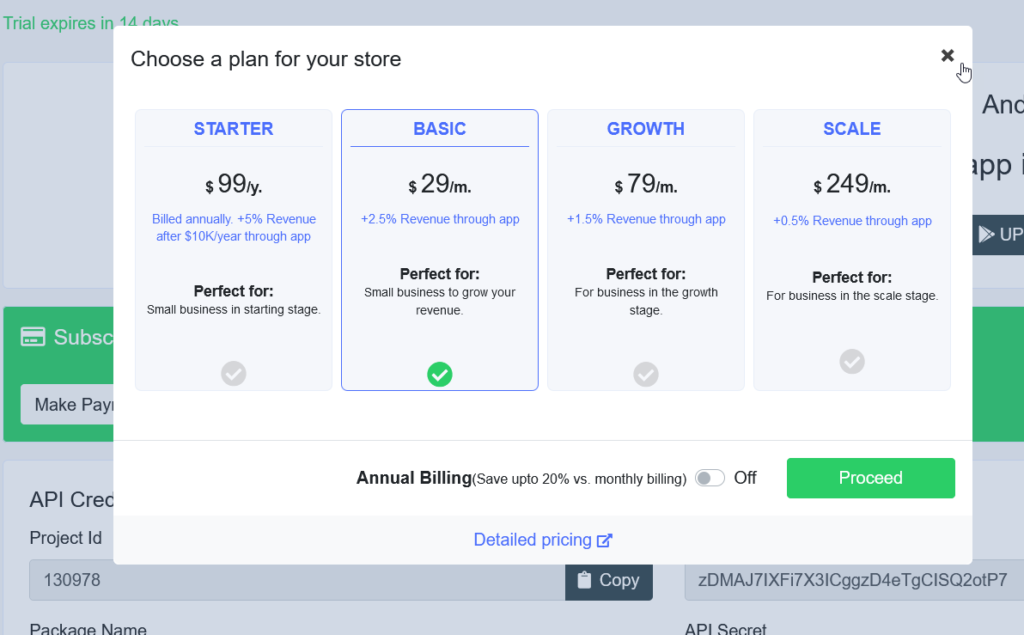
Appmaker 為不同類型的企業提供 14 天免費試用和 4 個高級計劃。 如果除了開發應用之外,您還想將其提交到 Google Play 商店和應用商店,您需要購買高級計劃。

創建移動應用程序時的建議
現在您知道瞭如何在不編寫任何代碼的情況下創建 WooCommerce 應用程序。 為了讓您的生活更輕鬆,請查看這些建議。
在發布之前測試應用程序
如果您打算在 Google Play Store 或 App Store 上發布應用程序,則需要多次測試該應用程序。 確保沒有任何重大錯誤和安全漏洞。 對於 Google 來說,這個過程往往比 iOS 更容易,所以準備好修復或調整不同的東西,以防你的應用被拒絕。
測試應用程序非常重要,因此我們建議您至少擁有一名質量測試員或在線尋找 beta 測試員。
定期跟踪應用程序性能
提交應用程序後,您需要查看它的執行情況。 密切關注反饋並確保您跟踪最重要的事件,以了解用戶在應用程序中的操作。 這將幫助您了解哪些是有效的,哪些是不能改進應用程序的。
推送通知的使用
推送通知是一種非常有效的工具,可以將人們帶回您的應用程序。 例如,您可以讓您的客戶了解您商店的最新優惠或新品。
OneSignal 是一種流行的推送通知服務,適用於移動和桌面站點。 這是一項免費增值服務,因此您可以從免費計劃開始,看看是否有必要升級到具有更高級功能和跟踪選項的付費計劃之一。
不要使用太多廣告
通過應用獲利的一個好方法是添加廣告。 但是,請確保不要過度使用它們。 您的應用程序應提供出色的用戶體驗並讓購物體驗愉快。 顯示過多的廣告會產生相反的效果,並且可能會惹惱您的客戶。
結論
為您的商店創建應用程序可以幫助您為用戶提供出色的購物體驗並增加銷售額。 最好的部分是開發 Android 和 iOS 應用程序非常簡單,並且不需要昂貴的開發人員。 通過使用 Appmaker 等應用程序構建器,您可以在幾天內創建一個應用程序,而無需編寫任何代碼。
您還可以自定義設計,甚至激活推送通知,以減少購物車放棄,讓您的客戶了解新品、特價、訂單詳情等。
我們希望您找到了這篇文章。 如果您有任何疑問,請在下面的評論部分告訴我們!
