如何創建 WooCommerce 頁面:2 種方法
已發表: 2021-02-13您想將頁面添加到您的商店,但不確定如何操作? 在本指南中,我們將逐步向您展示創建 WooCommerce 頁面的不同方法(無需編碼)。
WooCommerce 使您可以靈活地添加頁面以自定義您的在線商店。 您可以創建所有默認 WooCommerce 頁面或自定義頁面。 在我們向您展示如何操作之前,讓我們更好地了解創建或重新安裝頁面的好處。
為什麼要創建或重新安裝 WooCommerce 頁面?
用戶創建 WooCommerce 頁面的最常見原因之一是他們缺少其中一些頁面。 設置 WooCommerce 時,會自動創建大多數默認頁面。 但是,如果您跳過某些步驟,您可能會阻止 WooCommerce 創建您的在線商店需要的所有頁面。 如果這是您的情況,好消息是您可以輕鬆添加這些頁面。
如果您的商店中缺少某些 WooCommerce 頁面,您絕對應該創建它們:
- 商店頁面:商店頁面是您展示在線商店所有產品的地方。 您可以想像,這會對您的業務產生重大影響,因此它是任何在線商店的必備品。 如果您正在尋找自定義商店頁面的方法,可以查看本指南。
- 購物車頁面:當客戶想要從商店頁面購買產品時,他們將存儲在購物車頁面上。 購物者可以在這裡查看他們的訂單,然後再付款。 一些插件直接在結帳時包含購物車頁面,以簡化結帳過程並增加轉化率。
- 結帳頁面:這是用戶為他們的產品付款並結束銷售的地方。 從商店頁面選擇產品並在購物車頁面查看訂單後,客戶通過結帳頁面上的支付網關付款。 然後,下訂單並開始交付過程(如果它是實物產品)。 如上所述,Direct Checkout 等插件在結帳頁面中包含購物車頁面,以加快購買過程。
- 我的帳戶頁面:我的帳戶頁面是您存儲所有客戶的個人信息、賬單和送貨地址的地方。 從這裡購物者可以管理他們的訂單和設置。
如何創建 WooCommerce 頁面
您可以通過幾種不同的方式創建 WooCommerce 頁面:
- 從 WordPress 儀表板
- 使用簡碼
這兩種方法都允許您輕鬆添加頁面。 在本指南中,我們將查看兩者,以便您選擇最適合您的選項。
1. 如何從 WordPress 儀表板創建 WooCommerce 頁面
在 WordPress 儀表板中,您可以創建所有默認的 WooCommerce 頁面或 Shop 頁面。 我們將在下面描述這兩種情況。
1. 創建所有默認 WooCommerce 頁面
從 WordPress 儀表板創建和安裝默認 WooCommerce 頁面非常簡單,只需點擊幾下。
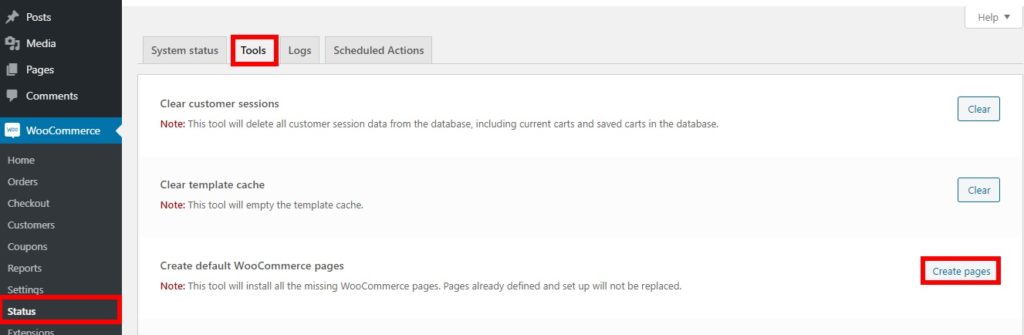
首先,轉到WooCommerce > 狀態。 然後,在“工具”選項卡下,您將看到創建默認 WooCommerce 頁面的選項。 只需單擊“創建頁面”按鈕即可將缺少的頁面添加到您的商店。

注意:請記住,您只會創建缺少的頁面,不會替換商店中已經存在的默認頁面。
例如,假設您有一個在線商店,其中包含 Shop、Cart 和 Checkout 頁面,但缺少 My Account 頁面。 如果您按Create pages ,它只會添加 My Account 頁面,而所有其他頁面都保持不變。 而已! 您剛剛創建了商店中缺少的 WooCommerce 頁面。
2. 從 WordPress 儀表板創建商店頁面
從 WordPress 儀表板創建商店頁面也很容易。
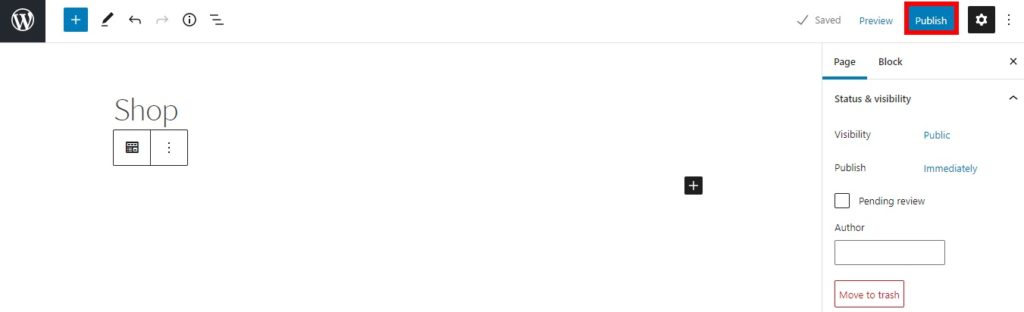
您需要做的就是在儀表板中轉到Pages > Add New 。 然後,將Shop標題添加到頁面並按Publish 。

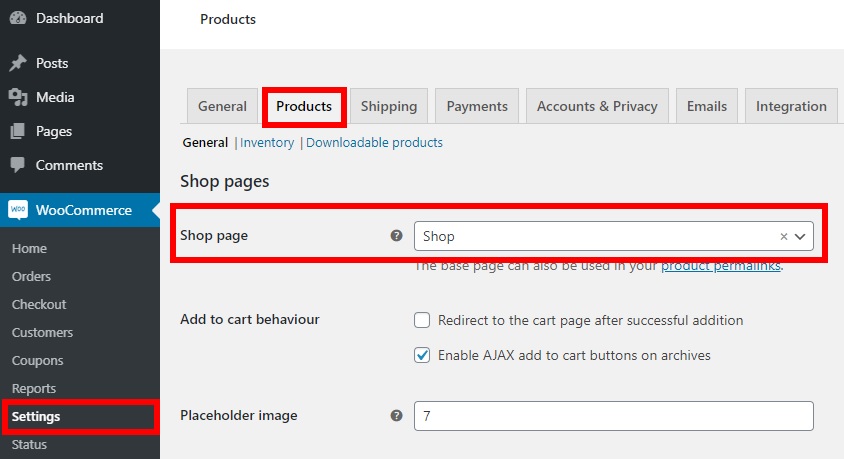
然後,轉到WooCommerce > 設置並導航到產品選項卡。 單擊商店頁面選項,從下拉菜單中選擇您剛剛創建的商店頁面並保存更改。

而已! 預覽頁面後,您將看到默認的商店頁面。 該頁面將自動顯示您為在線商店列出的所有產品。
2.如何使用簡碼創建 WooCommerce 頁面
從 WordPress 儀表板創建 WooCommerce 頁面很容易,但是還有另一種方便的方法可以將頁面添加到您的商店。 此方法涉及使用簡碼。 短代碼是小片段,可幫助您顯示內容或添加功能,而無需編寫長代碼腳本。 如果您不熟悉短代碼,我們建議您查看此完整的初學者指南。
WooCommerce 包含默認短代碼,與以前的方法相比,它們為您提供了更大的靈活性來將頁面添加到您的商店。
要使用短代碼創建 WooCommerce 頁面,您只需轉到頁面 > 添加新頁面,添加您要創建的頁面的標題,然後使用相應的短代碼。 讓我們看幾個例子。
1.購物車頁面
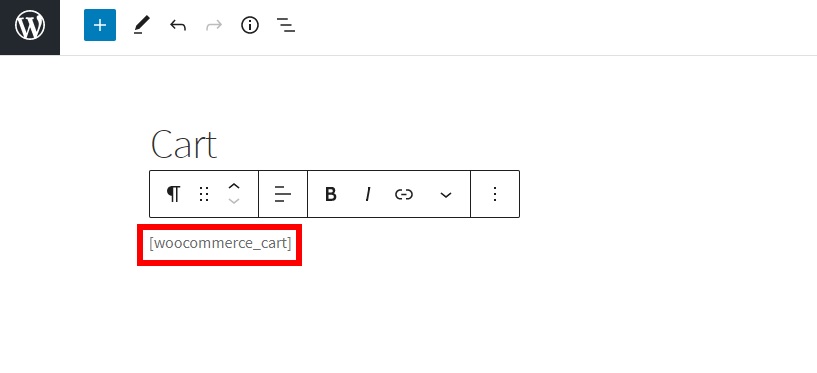
要添加購物車頁面,請創建一個新頁面,將其命名為“購物車”,添加以下短代碼,然後發布它
[ woocommerce_cart ] 
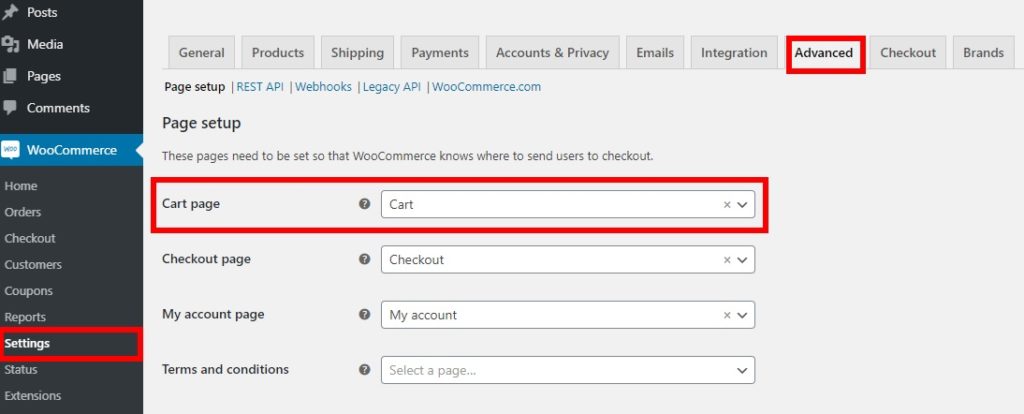
之後,轉到WooCommerce > 設置並打開高級選項卡。 然後,選擇您剛剛為購物車頁面選項創建的購物車頁面並保存。

就是這樣,現在您將在您剛剛創建的購物車頁面中顯示您的購物者在他們的購物車中擁有的產品。

2.結帳頁面
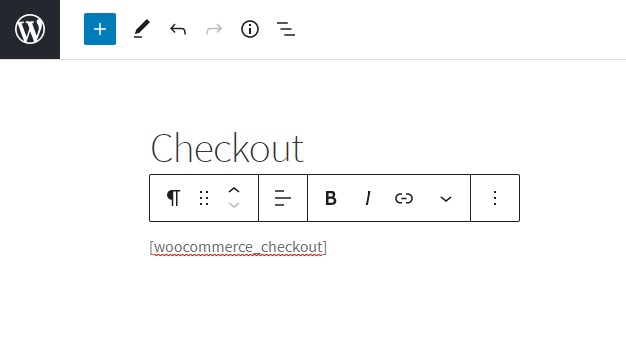
同樣,如果您想創建默認的 WooCommerce 結帳頁面,只需創建一個新頁面並將其命名為“結帳”。 然後,添加以下短代碼並發布頁面。
[ woocommerce_checkout ] 

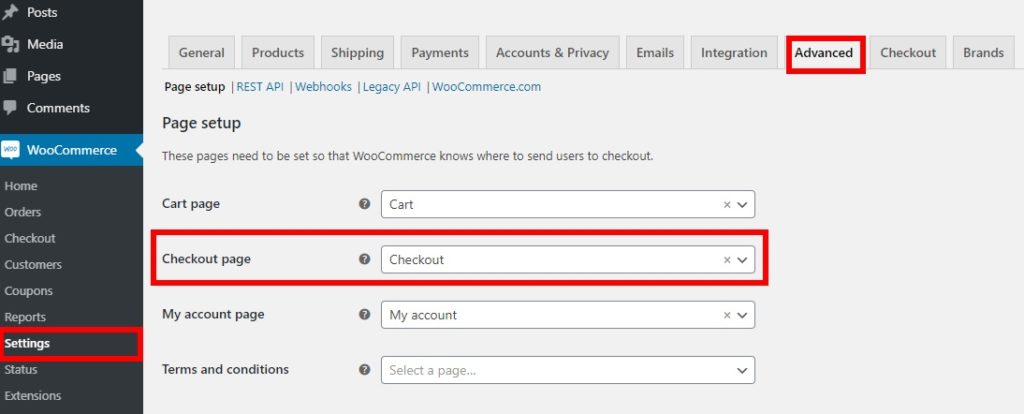
再次,轉到WooCommerce > 設置並打開高級選項卡。 之後,選擇您剛剛創建的結帳頁面作為結帳頁面的選項並保存更改。

默認結帳頁面還可以,但如果您想脫穎而出並提高轉化率,您應該對其進行自定義。 如果這是您的情況,請查看我們關於如何編輯 WooCommerce 結帳頁面的指南。
3. 我的賬戶頁面
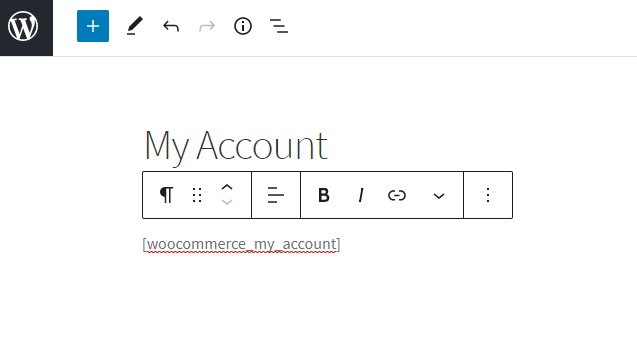
要創建 WooCommerce 我的帳戶頁面,您需要做的就是創建一個新頁面,將其命名為“我的帳戶”,然後添加以下短代碼。
[ woocommerce_my_account ] 
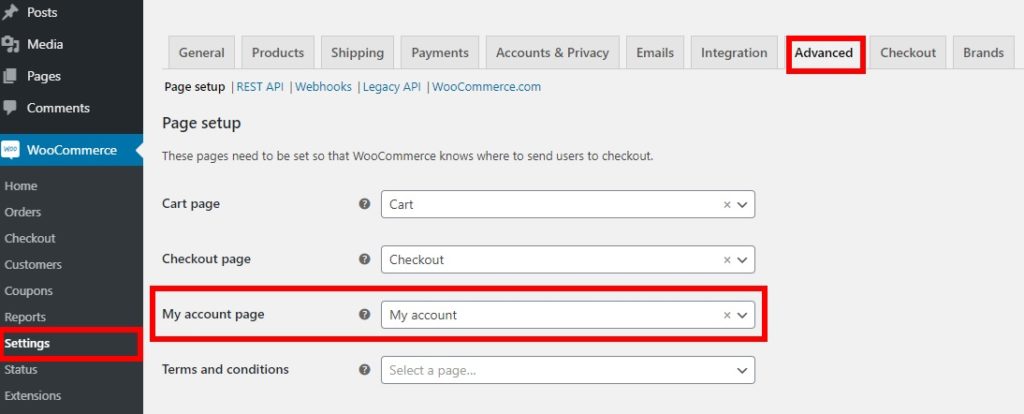
之後,轉到WooCommerce > 設置並打開高級選項卡。 最後,選擇您剛剛創建的“我的帳戶”頁面作為“我的帳戶”頁面的選項並保存更改。

如果您想為您的“我的帳戶”頁面增添趣味,請查看我們的分步指南,了解如何對其進行自定義。
好了,這就是您使用短代碼創建 WooCommerce 頁面的方式。 簡短而甜蜜,不是嗎?
到目前為止,我們已經向您展示瞭如何將頁面添加到您的商店的各種方法。 但是,這只是第一步。 要將您的商店提升到一個新的水平,您需要自定義頁面並充分利用它們。 讓我們來看看如何做到這一點。
如何自定義 WooCommerce 頁面
在自定義頁面時,默認的 WooCommerce 功能的選項非常有限。 它們缺少一些重要元素的附加選項,例如按鈕和字段選項。 因此,為了充分利用您的商店,您應該對頁面進行一些更改。
好消息是自定義 WooCommerce 頁面就像創建它們一樣簡單。 在這篇文章中,我們將向您展示如何使用插件編輯頁面。
對於本教程,我們將使用 StoreCustomzier。 這是一個免費增值工具,在編輯 WooCommerce 頁面時非常易於使用。 該插件使用用戶友好的拖放界面,可幫助您舒適地編輯頁面。
1.安裝插件
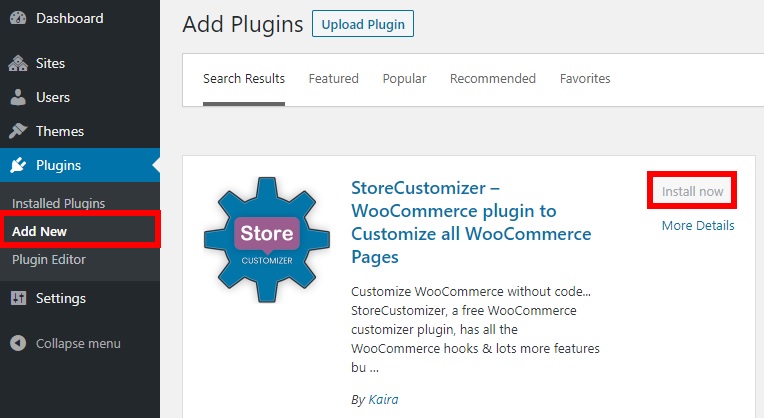
首先,您需要安裝並激活 StoreCustomizer。 在您的 WordPress 儀表板中,轉到插件 > 添加新的並蒐索 StoreCustomizer。 然後,單擊立即安裝並激活插件。

2.打開主題定制器
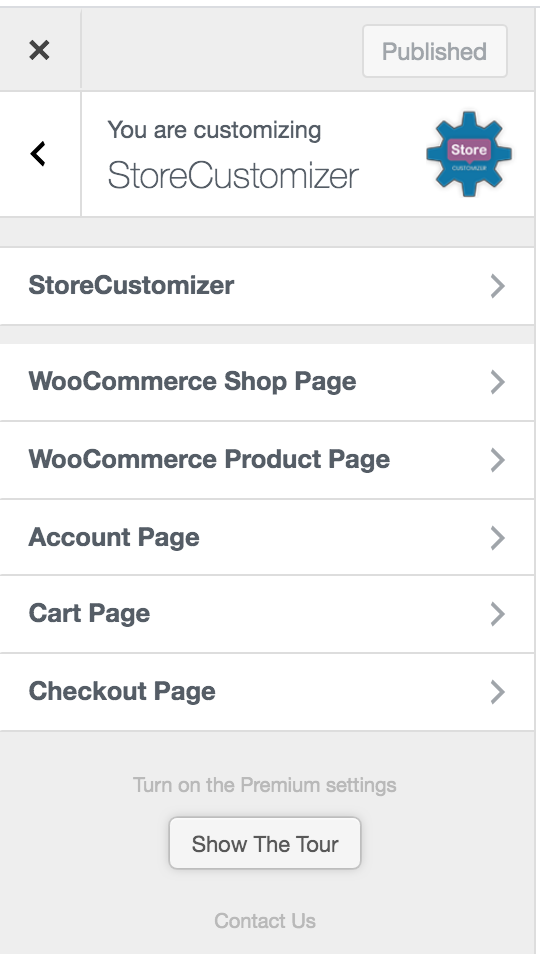
現在您可以自定義任何頁面。 從外觀 > 自定義打開定制器,您將被定向到主題定制器。 對於此演示,我們將使用 Storefront,但請記住,主題選項可能因主題而異。 現在,按StoreCustomizer自定義 WooCommerce 頁面。

在這裡,您可以編輯在線商店的所有主要頁面:
- 店鋪
- 產品
- 我的帳戶
- 大車
- 查看
現在是時候開始編輯您的頁面了。
3. 自定義 WooCommerce 頁面
您可以對許多 WooCommerce 頁面以及許多可自定義的選項進行任何更改。
一世。 商店頁面
在這裡,您可以編輯每行或每頁的產品數量。 此外,您可以編輯商店檔案和設計元素,以及自定義頁面的按鈕文本。 最重要的是,您可以添加橫幅、徽章,並編輯產品標題、價格、按鈕等。
ii. 產品頁面
您可以刪除產品頁面的各種元素,例如圖像縮放、燈箱和圖像滑塊。 此外,您還可以設置每行產品圖像縮略圖的數量以及編輯產品頁面選項卡和設計元素的其他選項。 例如,您可以編輯或刪除產品頁面選項卡、添加或編輯按鈕、包括橫幅等等。
iii. 賬戶頁面
對於帳戶頁面,您可以修改多個帳戶選項卡。 這包括儀表板、下載、訂單、地址、詳細信息和註銷。 您還可以選擇帶有側選項卡和水平樣式的帳戶選項卡設計。
iv. 購物車頁面
購物車頁面也有多個可自定義的選項。 您可以添加“返回商店”按鈕、顯示折扣、添加額外的產品信息以及刪除產品鏈接。 此外,您還可以獲得交叉銷售和購物車工具、空白購物車頁面和設計元素的一些附加選項。
v. 結帳頁面
StoreCustomizer 還允許您自定義結帳頁面。 您可以添加自定義圖像、編輯或刪除結帳字段以及自定義設計元素。 如果您想更進一步,您可以使用特定插件來自定義結帳頁面,例如 WooCommerce 的 Checkout Manager 和 Direct Checkout。
這些只是您可以使用此插件在 WooCommerce 頁面上執行的一些操作。 但是,如果您想進一步自定義您的商店並將其提升到一個新的水平,我們建議您查看我們的一些指南,了解如何編輯每個特定頁面:
- 如何自定義 WooCommerce 商店頁面
- 在 WooCommerce 中編輯結帳頁面
- 如何自定義 WooCommerce 我的帳戶頁面
- 自定義 WooCommerce 產品頁面
結論
總而言之,我們向您展示了創建和重新安裝一些 WooCommerce 頁面的不同方法。 如果您的任何頁面丟失,您可以添加或重新安裝它們。
在本指南中,我們解釋了兩種方法:
- 從 WordPress 儀表板
- 使用簡碼
即使對於初學者來說,這兩種方法都非常有效且用戶友好。 從儀表板創建頁面是最快的選擇,但如果您想要更大的靈活性,您可以使用簡碼。
此外,由於 WooCommerce 對默認頁面的自定義選項有限,我們已經看到了使用 StoreCustomizer 自定義頁面的最簡單方法之一。 這個插件是一個優秀的多面手,允許你編輯任何頁面。 但是,如果您想在特定頁面上執行更複雜的自定義,我們建議您查看我們的一些指南。
最後,如果您想使用 Divi 和 Elementor 自定義 WooCommerce 頁面,請查看以下帖子:
- 如何使用 Divi 自定義產品頁面
- 使用 Elementor 自定義產品頁面
您覺得本指南有用嗎? 您使用哪種方法為您的商店創建頁面? 你知道其他方法嗎? 在下面的評論部分讓我們知道。
