如何創建 WooCommerce PDF 發票/裝箱單
已發表: 2022-07-07當您擁有一家電子商務商店時,您就會了解在業務的所有領域保持質量的重要性。 為客戶創建和交付專業發票是商店日常運營的重要組成部分。 現在,WooCommerce 是運行電子商務網站的絕佳選擇,因為它的基本功能允許您管理幾乎任何東西。
創建和打印發票是插件可以幫助您更有效地處理流程的一個領域。 在尋找專業和跟踪訂單時,您不能忽略 WooCommerce PDF 發票和裝箱單。 因為您需要一些功能強大的插件來有效地為您完成工作。
在本文中,我們將解釋如何為您的在線商店創建和使用 WooCommerce PDF 發票和裝箱單插件。 在我們這樣做之前,讓我們仔細看看為什麼我們需要這樣一個插件。
WooCommerce PDF 發票和裝箱單:為什麼需要該插件?
有幾個原因:
- 自動創建 WooCommerce 文檔
- 將您商店的徽標、名稱、增值稅和其他自定義添加到發票中
- 從訂單頁面批量打印所有標籤。
- 拖放 WooCommerce 發票自定義功能
- 為包含訂單號或前綴的 PDF 發票創建唯一的 PDF 文件名。
WooCommerce PDF 發票/裝箱單插件 - 分步指南
所以,讓我們開始吧!
第 1 步:安裝插件
從 WordPress 插件目錄安裝並激活 WooCommerce PDF 發票/裝箱單插件。
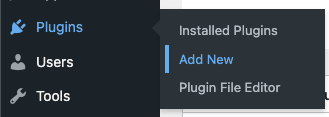
從 WordPress 儀表板,插件 > 添加新

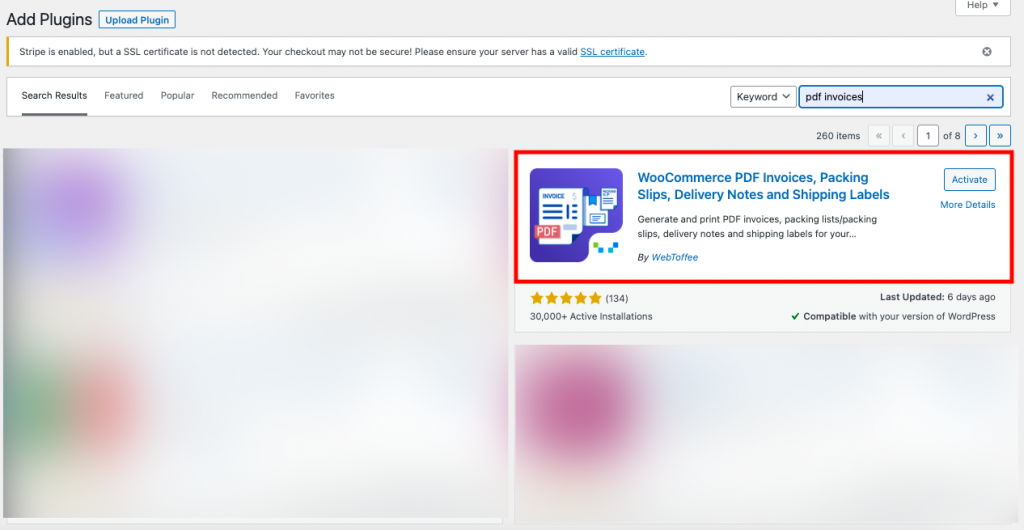
在添加插件頁面中,鍵入關鍵字 pdf invoices,安裝並激活插件 WooCommerce PDF Invoices、Packing Slips、Delivery and Shipping Labels。

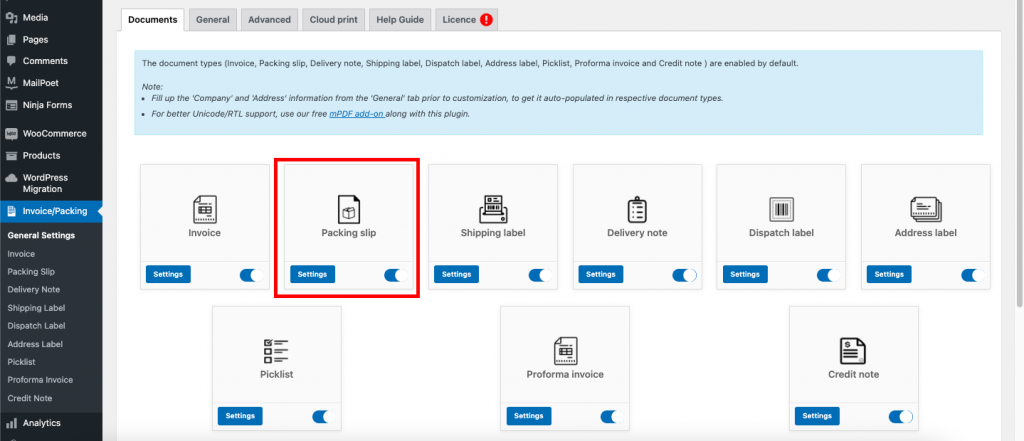
第 2 步:從儀表板中選擇 PDF 發票
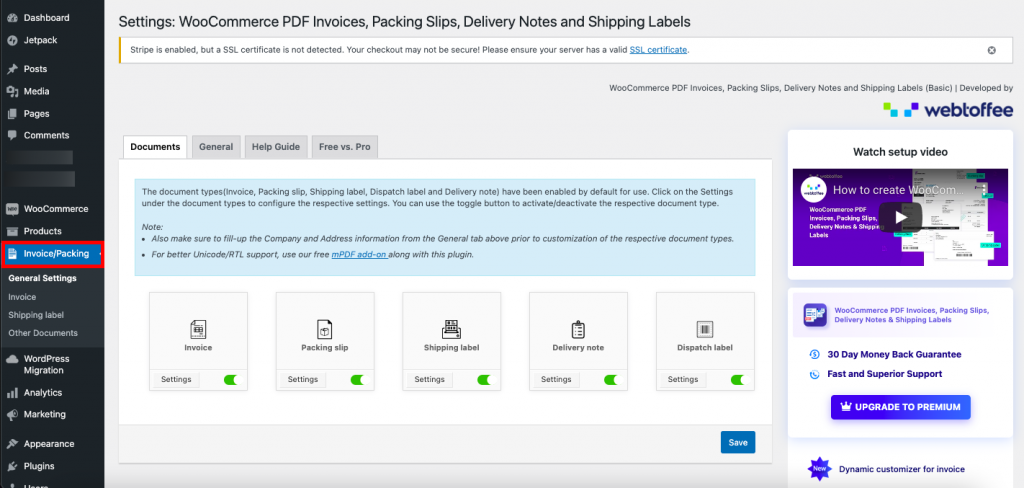
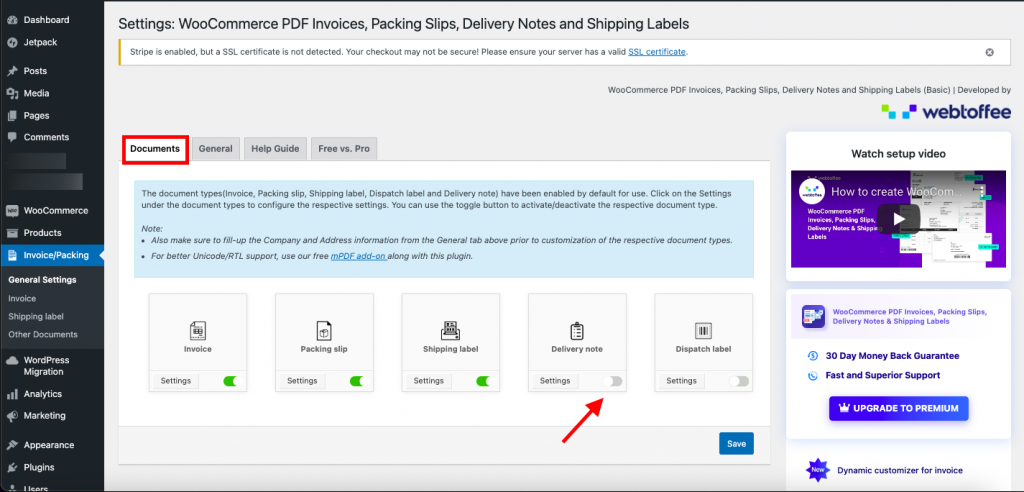
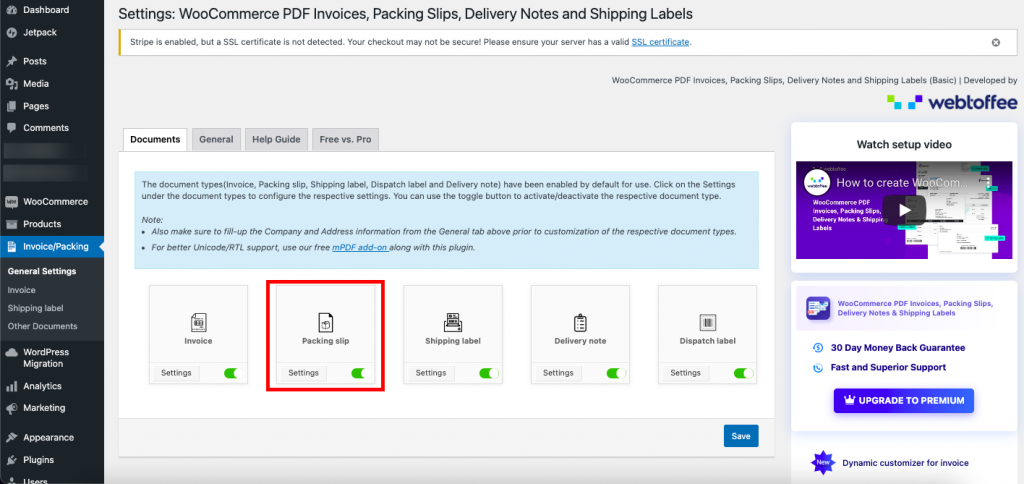
從 WordPress 儀表板中,選擇菜單發票/包裝

在文檔選項卡中,您可以啟用或禁用要包含在電子商務商店中的文檔。 如果您不需要生成商店中的所有文檔,您可以在停用模式下使用此功能。

您還可以通過單擊“設置”按鈕來配置每個文檔的設置。 進行更改後,單擊“保存”按鈕。
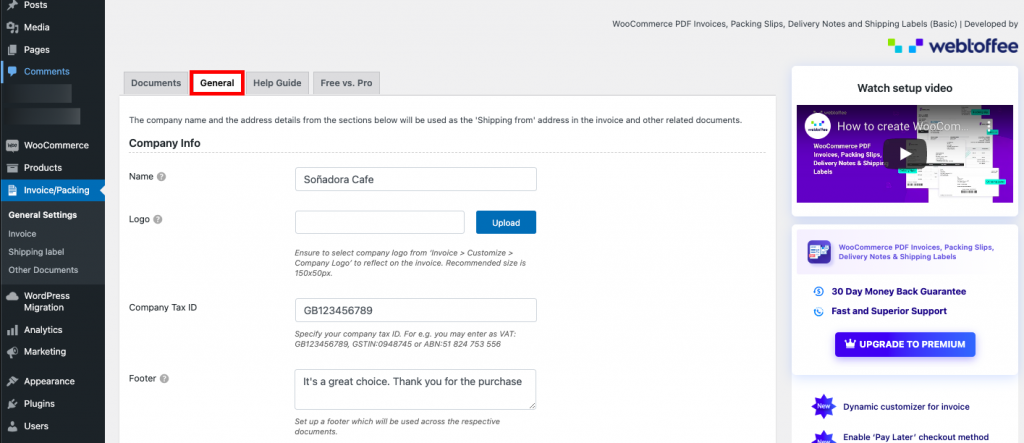
第 3 步:導航到“常規”選項卡
在常規選項卡中,您可以添加將出現在所有文檔中的基本公司信息。

在Company info下,您可以輸入公司名稱、上傳公司徽標、公司稅號和任何頁腳信息。 最好添加諸如“感謝購物”或“感謝購買”之類的頁腳信息,以表達對客戶的感謝。

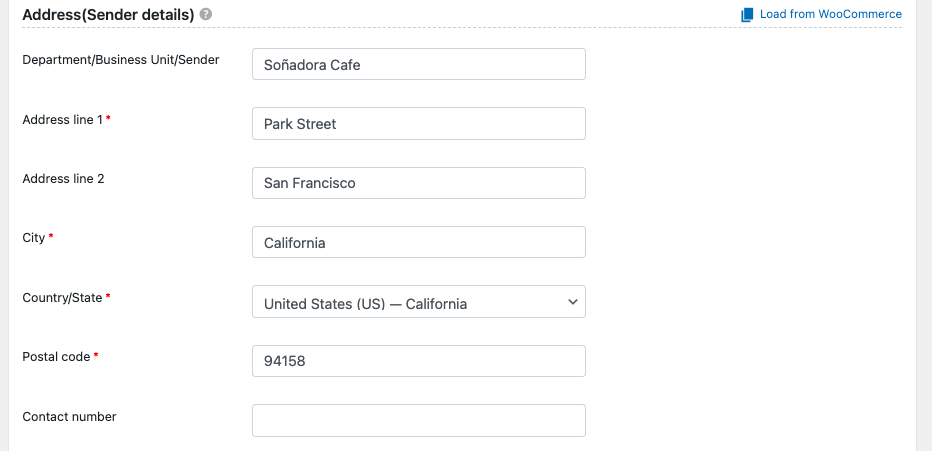
在地址(發件人詳細信息)下,添加要在發票中顯示的在線商店地址。

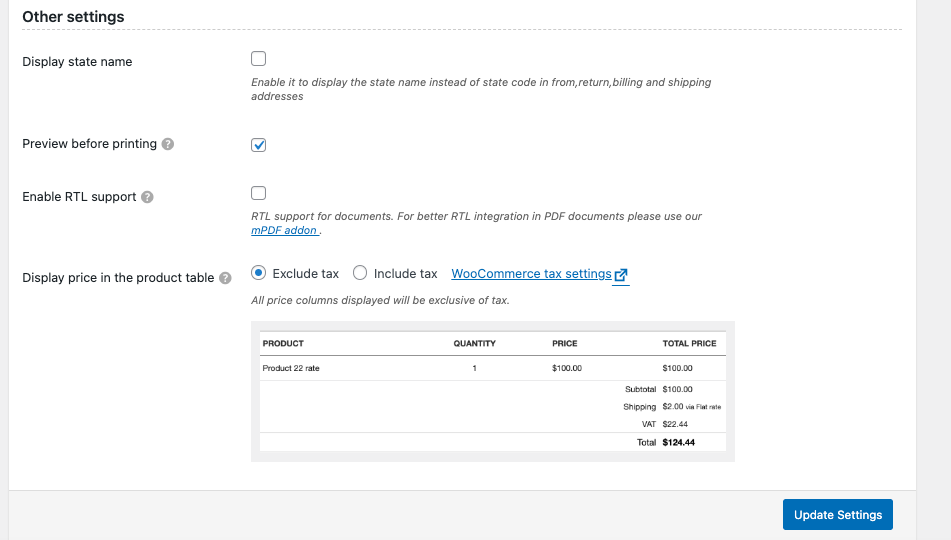
在其他設置下,您可以啟用顯示州名稱而不是賬單和送貨地址中的州代碼。 如果您想查看 pdf 發票打印的預覽,您可以勾選複選框,在開始打印之前查看預覽總是一個好主意。
只需勾選複選框即可啟用文檔的 RTL 支持。 選擇包括稅收選項以在產品表中顯示價格和稅收。
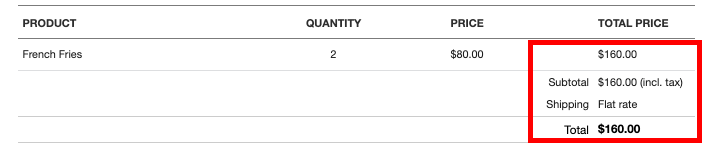
帶有“排除稅”選項的表

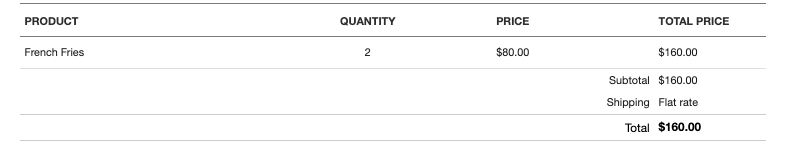
包含稅選項的表

稍後,單擊“更新設置”按鈕以保存您所做的全部更改。
好吧,這些是 WooCommerce PDF 發票/裝箱單插件所需的常規設置,適用於所有文件,包括運輸標籤、交貨單和發貨標籤,才能正常運行。
WooCommerce PDF 發票設置:分步指南
轉到 WordPress 儀表板中Invoices/Packing下的Invoices > General 。
第 1 步:選擇發票設置
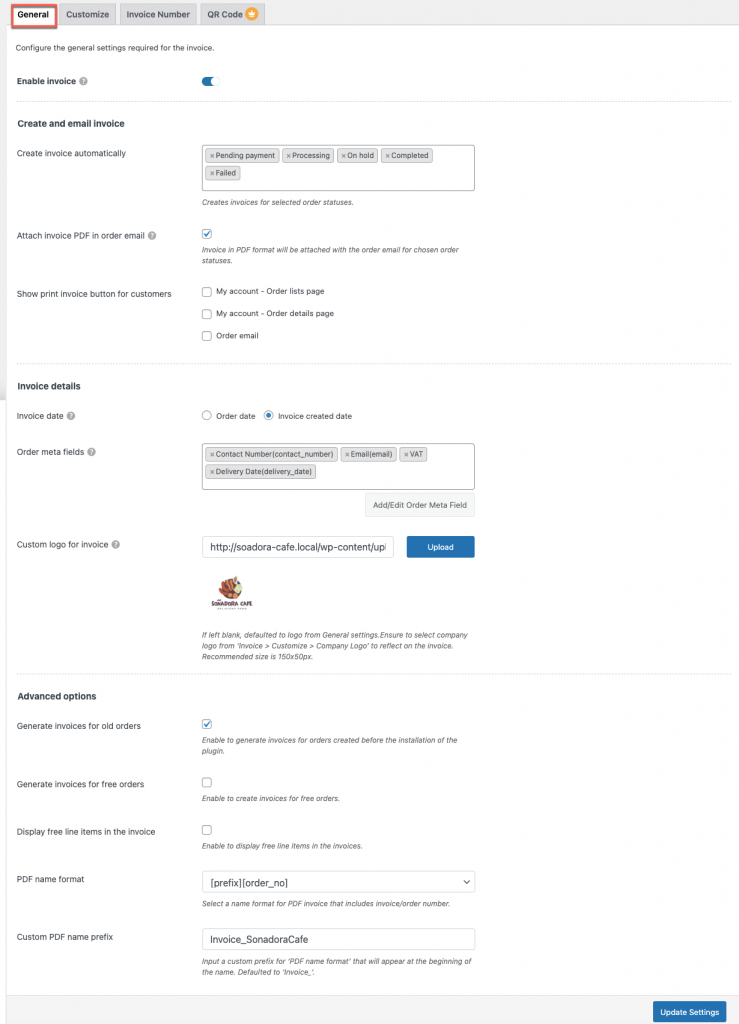
在常規選項卡中,您可以配置發票所需的常規設置。

啟用發票– 通過啟用,您的客戶可以訪問打印、下載和附加到電子郵件。 通過禁用它,您將刪除權限,但管理員仍然可以訪問。
發票日期- 您可以選擇發票日期作為訂單日期或發票創建日期。
自動創建發票- 能夠為選定的訂單狀態創建發票,例如“付款待定”、“暫停”和“已完成”。
在訂單電子郵件中附加發票 PDF - 如果啟用此選項,PDF 格式的發票將自動附加到所選訂單狀態的訂單電子郵件中。
為客戶顯示打印發票選項-此選項在訂單電子郵件、訂單列表頁面和訂單摘要中為您的客戶添加打印發票按鈕。 但是,如果您不希望您的客戶打印,您可以讓該選項無人看管。
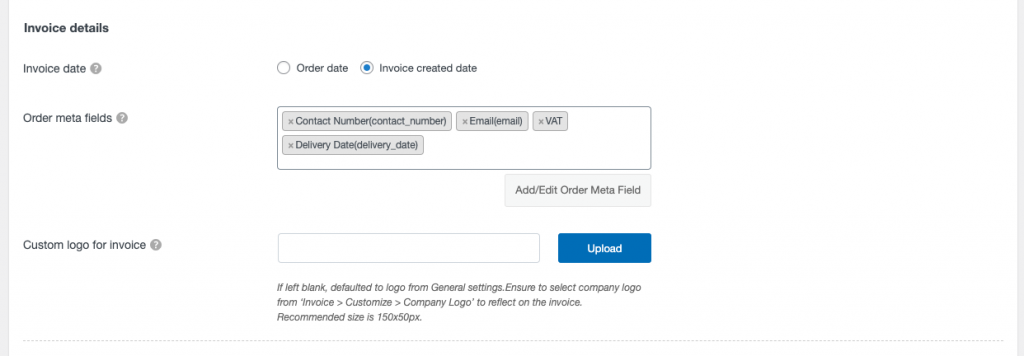
發票明細

發票日期 -在這裡,您可以按訂單日期和發票創建日期選擇發票日期。
訂單元詳細信息- 選擇是否在發票中包含其他訂單詳細信息。 可以使用以下替代方案:
- 聯繫電話
- 電子郵件
- 社會保障號
- 增值稅
- 客戶備註
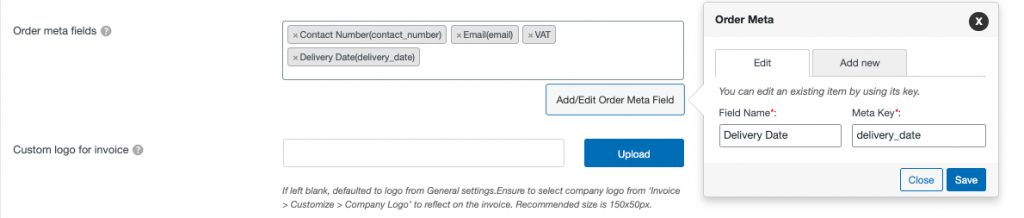
要在發票上添加自定義訂單元字段,請單擊添加/編輯訂單元字段按鈕。

發票的自定義徽標- 除了從常規設置上傳的徽標之外,您還可以在此處上傳唯一的發票徽標。 如果留空,則使用常規設置中的徽標作為默認設置。
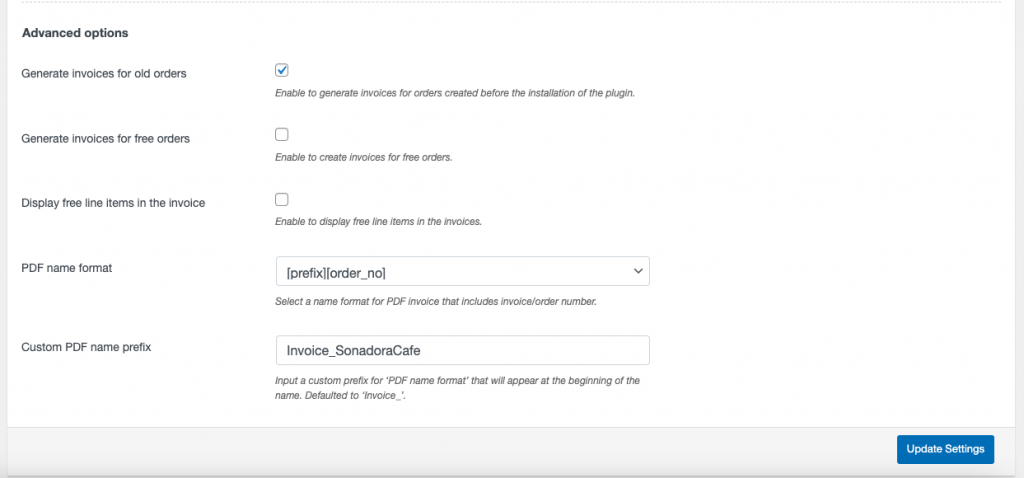
在高級選項下,可以啟用為舊訂單生成發票。 未選中 如果您需要生成僅包含較新訂單的發票。

在高級選項下,您可以為舊訂單啟用發票的生成。 如果您需要生成僅包含較新訂單的發票,請不要選中它。
為免費訂單生成發票– 如果您想為免費訂單創建發票,請啟用/禁用。
在發票中顯示免費行項目 - 啟用/禁用在發票中顯示免費行項目。
PDF 名稱格式–

在這裡,您有兩個 PDF 名稱格式選項 - [prefix] [order_no] 和 [prefix][invoice_no]。 您可以選擇其中任何一個選項。
自定義 PDF 名稱格式- 為“PDF 名稱格式”輸入自定義前綴,以顯示在名稱的開頭。 默認值為“發票_”。
進行更改後,單擊更新設置按鈕。
自定義發票
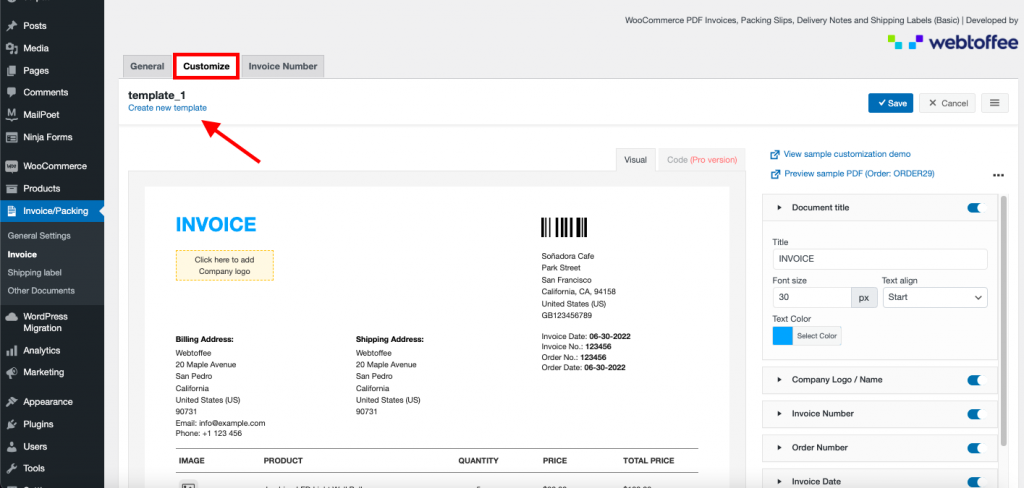
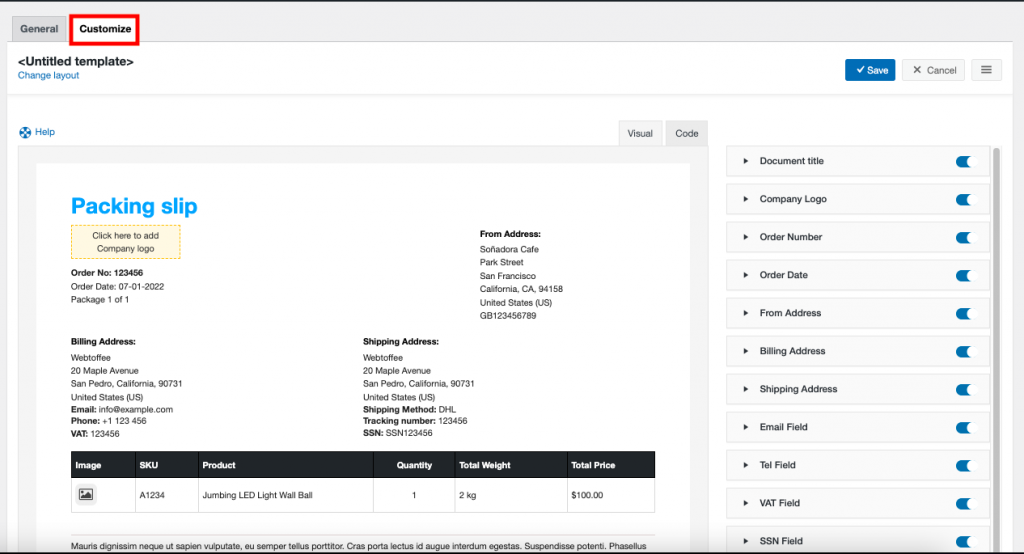
第 2 步:導航到自定義選項卡
導航到下一個選項卡Customize ,您可以在其中更改發票的基本外觀。 從列表中選擇一個模板並開始處理它。

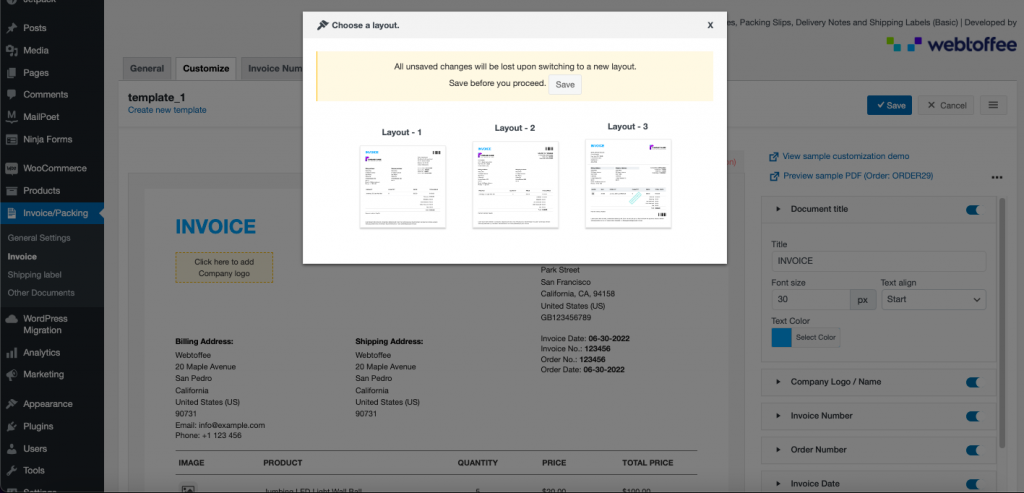
要選擇模板,請單擊“創建新模板”,將出現一個彈出窗口並從三個佈局選項中選擇任何一個。

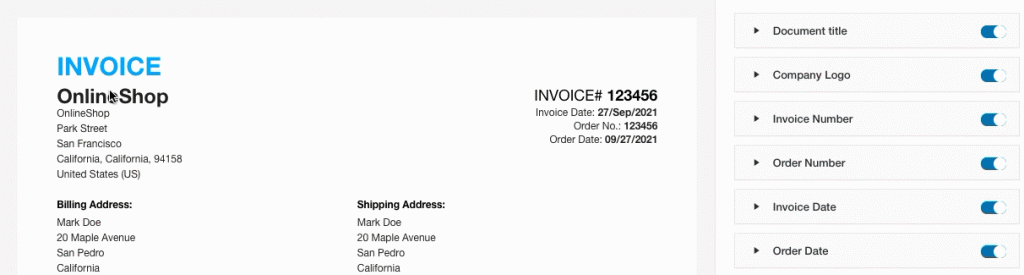
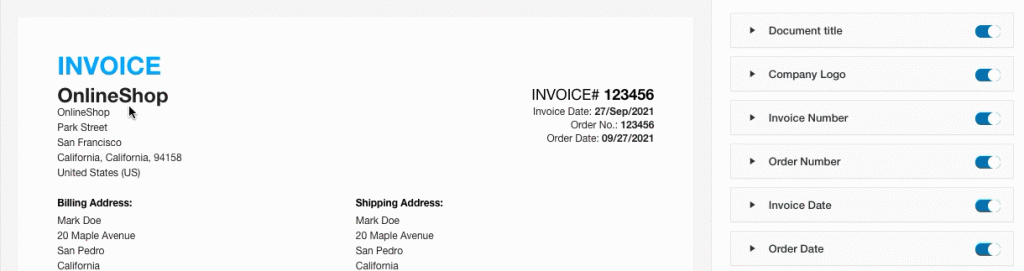
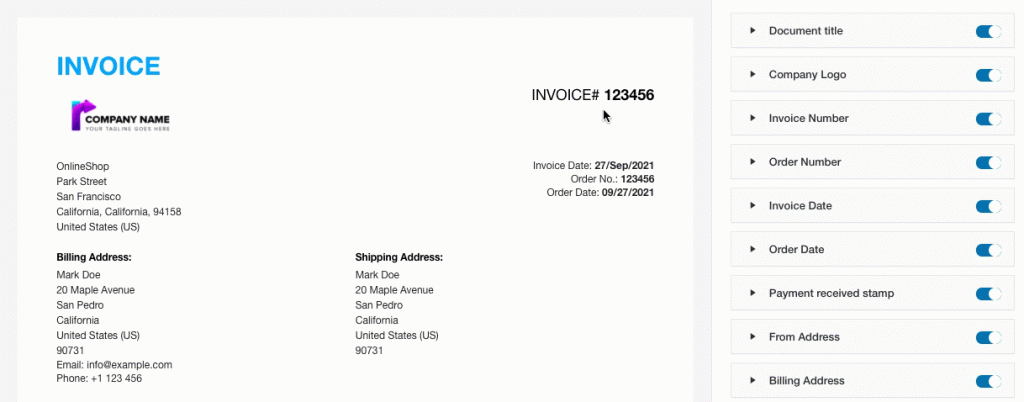
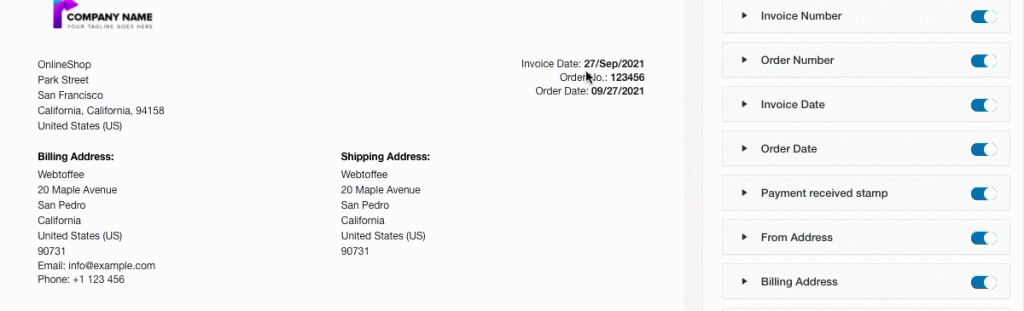
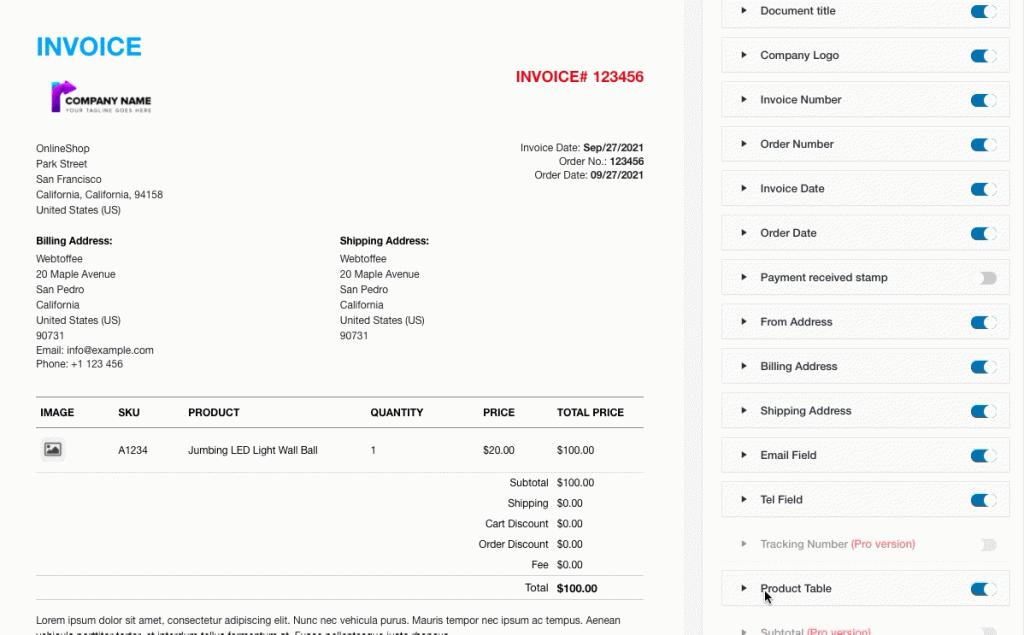
在右側,您可以看到可以使用切換按鈕從發票中添加或刪除的各種元素。 其中一些功能僅在插件的高級版中可用。
在左側,您可以看到發票中所做更改的實時預覽。
更改文檔標題

添加公司徽標

更改發票編號格式

更改發票日期格式

更新產品表


當您展開其中一個元素時,您將看到該部分的更多自定義選項。 如有必要,您可以使用這些更改。
完成所有修改後,單擊保存按鈕以保存(帶有名稱)完整配置的發票模板。
發票號碼
第 3 步:導航到發票編號選項卡
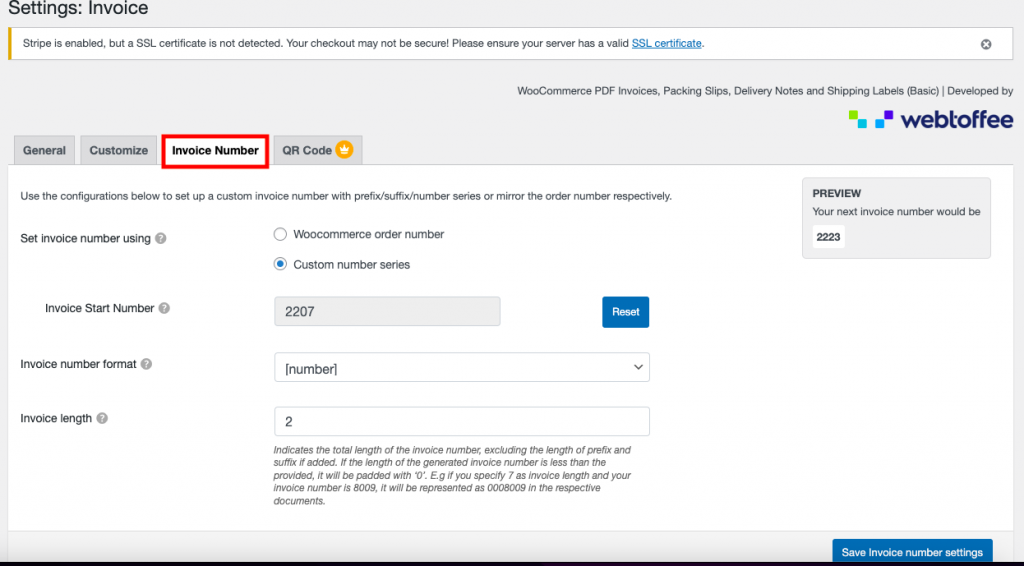
導航到下一個選項卡Invoice Number ,您可以使用以下設置創建帶有前綴/後綴/數字系列的自定義發票編號或鏡像訂單編號。 此外,您可以在屏幕右側預覽下一個發票編號。

使用設置發票編號-在這裡,您可以選擇 WooCommerce 訂單編號或自定義編號系列。
發票起始編號 -使用此選項,您可以為您的發票設置起始編號,或者可以根據您的偏好重置發票起始編號。
發票編號格式- 從下拉菜單中選擇發票編號格式。 對於您的發票編號,您可以使用前綴、後綴或同時使用兩者。

發票長度– 發票編號的完整長度,不包括任何前綴和後綴。 如果生成的發票編號比指定的長度短,它將用“0”填充。 例如,如果您指定發票長度為 7,發票編號為 8009,則在相關單據中將表示為 0008009。
要將更改應用到發票編號,請單擊保存發票編號設置按鈕。
二維碼
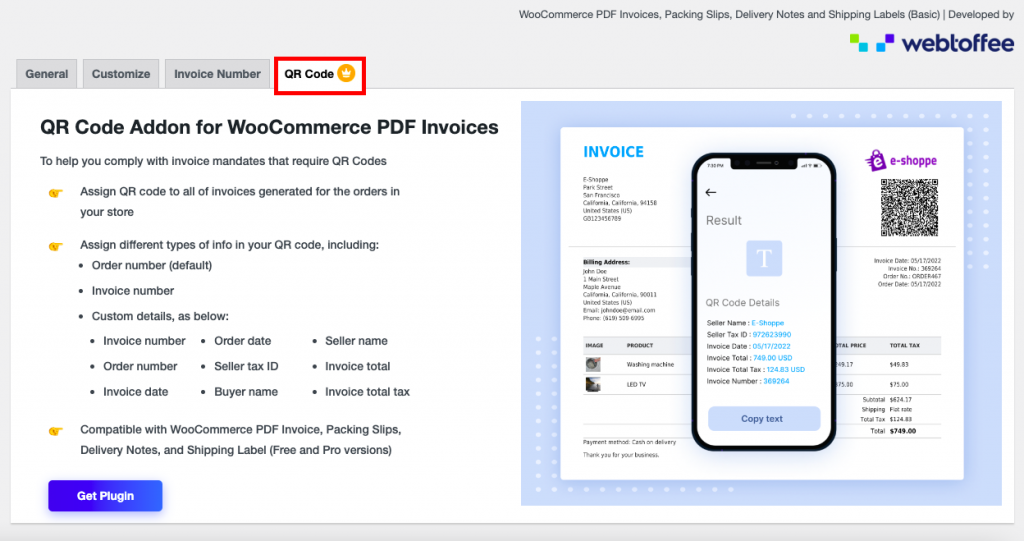
第 4 步:導航到 QR 碼選項卡

如果您的客戶想查看訂單詳情的基本信息,這個插件的二維碼插件就派上用場了,它只在高級版中可用。
使用 WooCommerce PDF 發票、裝箱單、交貨單和運輸標籤高級版
與 WooCommerce PDF 發票/裝箱單插件的基本版相比,專業版提供了更多選項和功能。
在這裡,您必須從添加新插件部分購買、安裝和激活 WooCommerce PDF 發票、裝箱單、交貨單和運輸標籤 Pro 插件。
第 1 步:常規設置
從 WordPress Dashboard 中,選擇菜單Invoice/Packing > Invoice,與基本版本中的類似。 常規設置中的某些功能與基本版本的功能相似。 下面提到了一些附加功能:

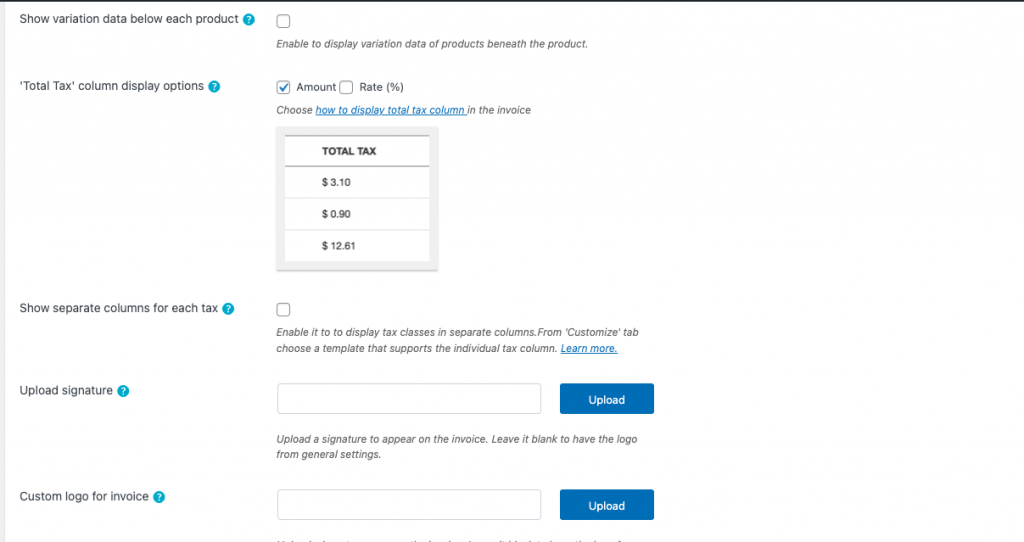
在這裡,高級版本可以為每個產品啟用數據變化。 在“總稅”列顯示中,您有多個選項可以僅設置金額或僅設置稅率 (%) 或兩種方式。 也可以為每個稅顯示單獨的列。
此外,您可以將簽名上傳到您的發票。 如果將其留空,則徽標將出現在常規設置中。
第 2 步:發票編號設置
此處,發票編號選項卡中的功能與基本版本的功能相似。
第 3 步:自定義設置
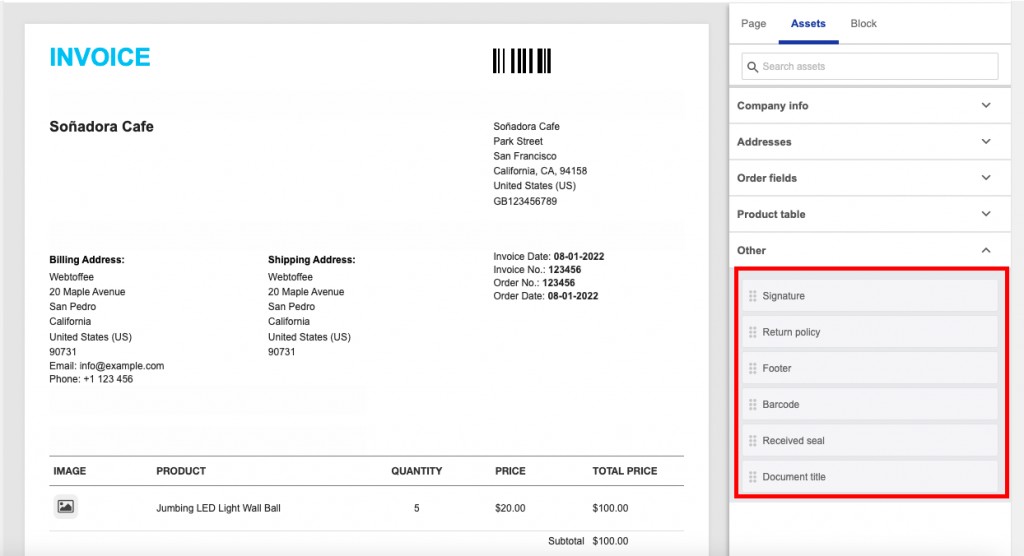
在自定義選項卡中,您可以根據自己的喜好添加多個訂單字段。 訂單字段位於發票的右側,可以拖放到發票的左側。

第四步:支付鏈接配置
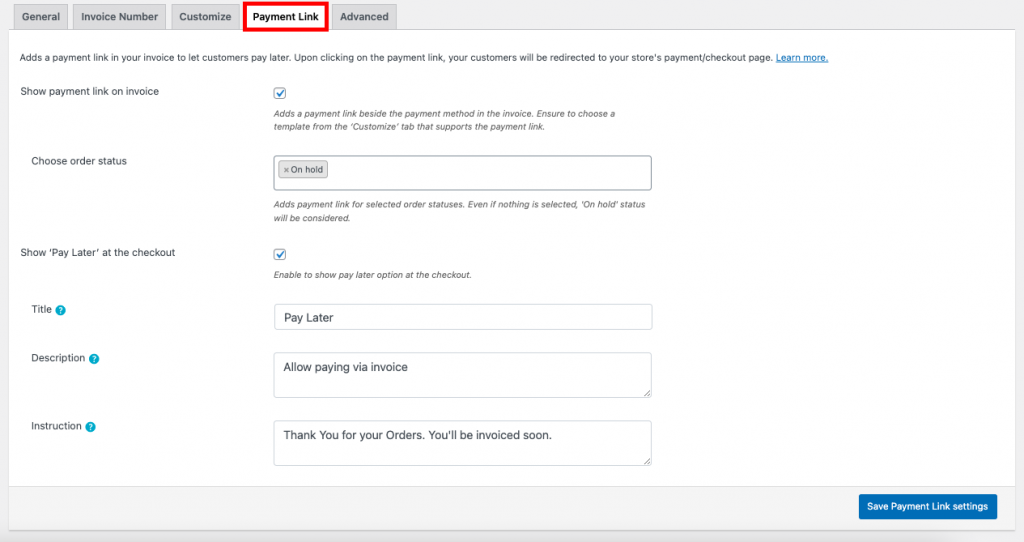
在高級版中,付款鏈接選項卡主要用於在您的發票中添加付款鏈接,以便您的客戶可以稍後付款。 單擊付款鏈接的客戶將被發送到您商店的付款/結帳頁面。

在發票上顯示付款鏈接:如果您在發票中啟用它,則會在付款方式旁邊添加一個付款鏈接。 從接受付款鏈接的“自定義”頁面中選擇一個模板。
選擇訂單狀態:啟用支付鏈接選項後,您可以選擇顯示鏈接的訂單狀態。 默認情況下,它將顯示“暫停”訂單狀態。

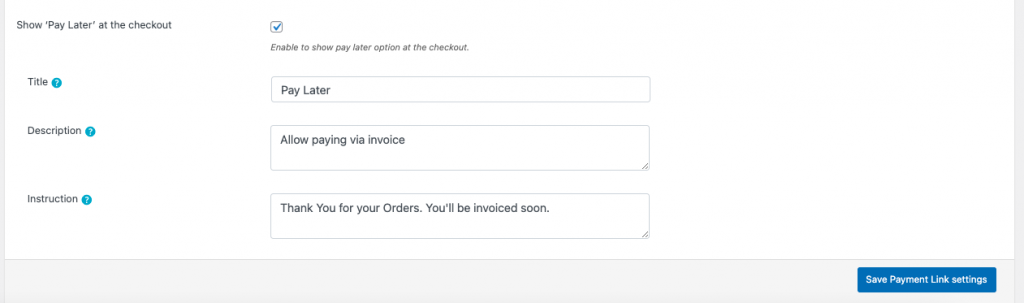
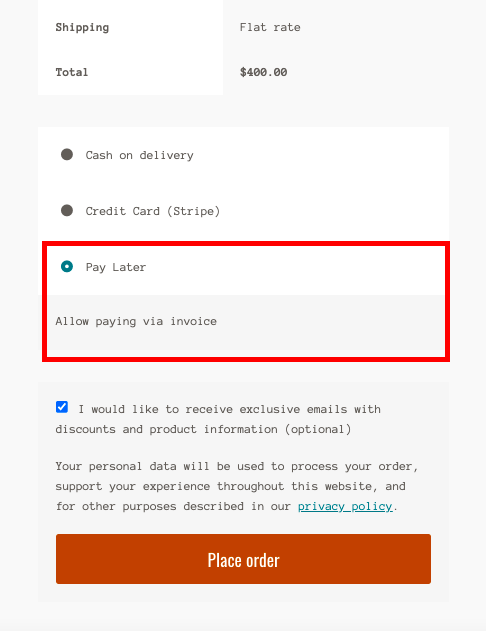
在結帳時顯示“稍後付款” - 此選項允許您在結帳時顯示稍後付款選項。

當您啟用稍後付款功能時,您可以添加要在發票中顯示的標題、描述和說明。
進行更改後,單擊保存付款鏈接設置按鈕。

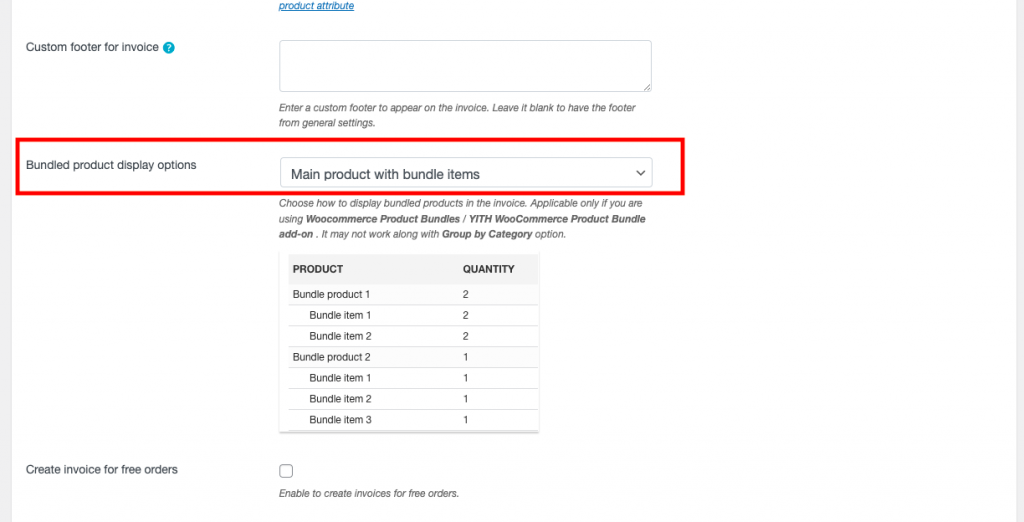
第 5 步:高級選項卡設置

在高級選項卡中,大部分功能是基本版本,添加的功能是顯示捆綁產品。 多個選項是包含捆綁項目的主要產品、僅主要產品和僅捆綁項目。
裝箱單 - 基本版
步驟 1:選擇裝箱單文件
從 WordPress 儀表板中,選擇發票/包裝 > 裝箱單

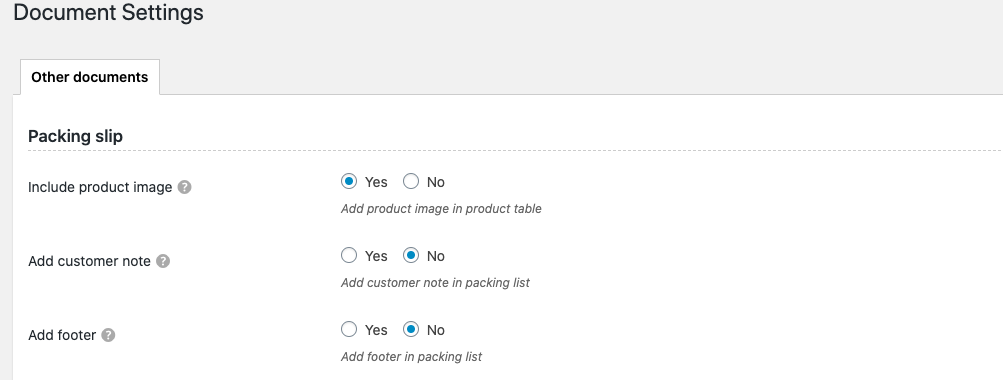
單擊設置按鈕,以下選項可用於裝箱單文件。

包含產品圖片- 選擇此選項可在您的商店創建的裝箱單的產品表中包含產品圖片。
添加客戶備註– 在裝箱單上添加客戶備註。
添加頁腳- 將先前預設的(常規設置)頁腳插入到文檔中。
裝箱單 - 高級版

第 1 步:選擇裝箱單文件
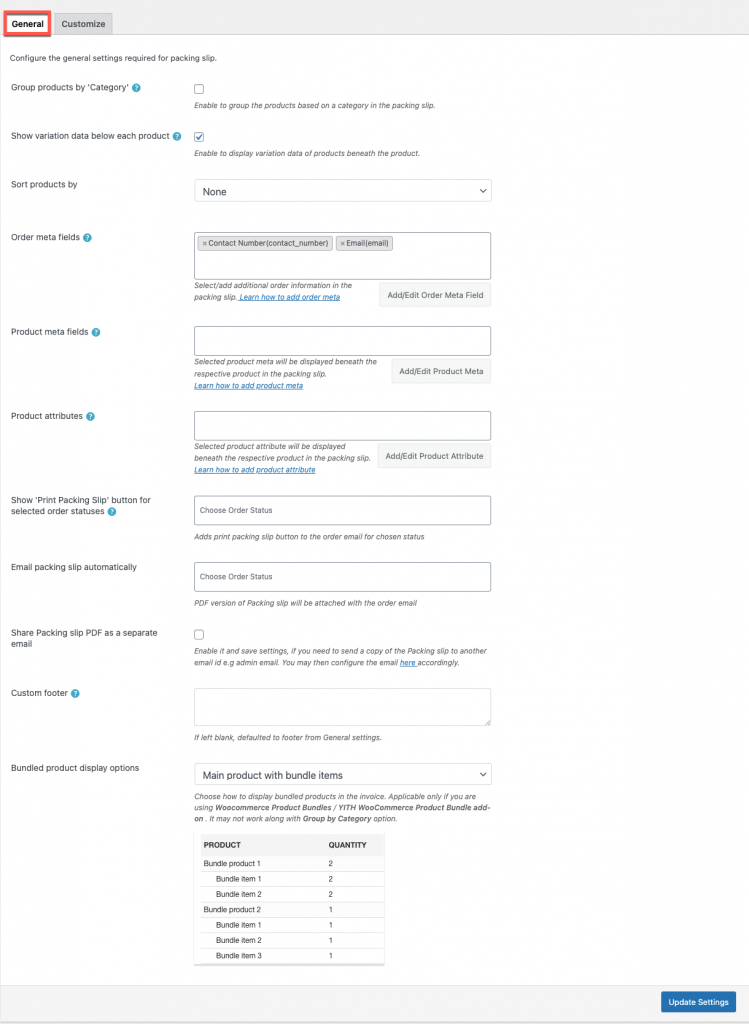
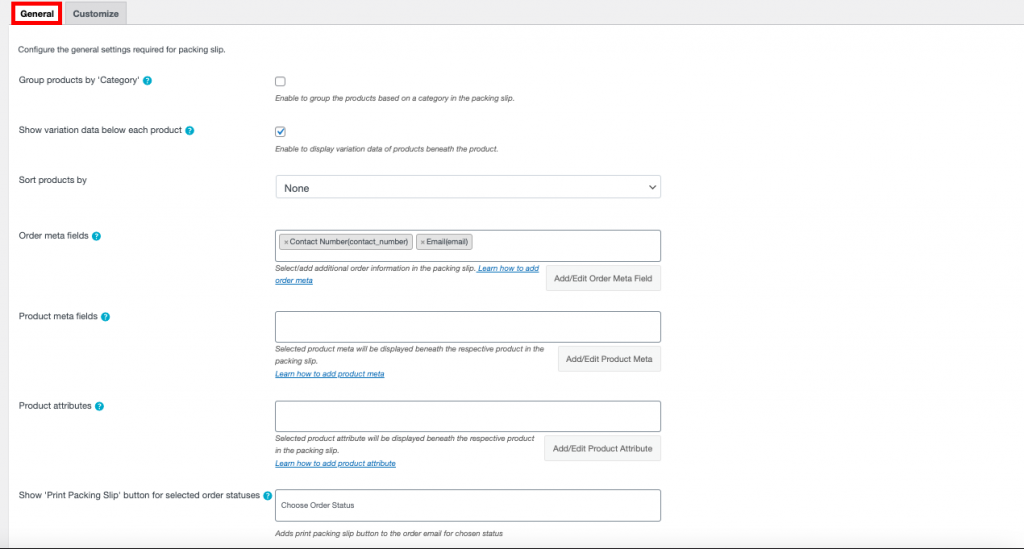
如果您選擇裝箱單的設置按鈕,您可以在常規選項卡中配置裝箱單所需的設置。

第 2 步:導航到“常規”選項卡
常規設置選項卡中提供了高級功能和選項,您可以在其中對組產品進行分類,並啟用每個產品的變體數據。 此外,您可以添加/編輯元字段和屬性、許多其他高級選項等。

第 3 步:導航到“自定義”選項卡
在文檔右側的自定義選項卡中,您可以通過切換按鈕進行更改。 在左側,您可以看到文檔中更改的實時預覽。

包起來
任何人都可以使用 WordPress 構建 WooCommerce 網站,但需要耐心和時間來維護它並建立信任。
當您從當地零售商處購買商品時,您會收到發票。 同樣的概念也適用於在線購買。 遵守標準的公司可以確保其真實性。
WooCommerce PDF 發票/裝箱單插件可以輕鬆生成具有專業外觀的發票。 想要在不產生任何費用的情況下生成發票的用戶可以使用免費版本。 通過高級擴展,用戶可以訪問高級功能和選項。
