如何創建 WooCommerce 產品列表視圖
已發表: 2022-02-10您想在您的網站上創建 WooCommerce 產品列表視圖嗎? 它們非常受歡迎,可以在商店頁面本身上向您的客戶顯示有關產品的更多信息。 因此,我們將向您展示一個分步教程,以在本教程中切換到產品列表視圖。
但在我們完成該過程之前,讓我們看看創建產品列表視圖可能需要什麼。
為什麼在 WooCommerce 中創建產品列表視圖?
默認情況下,您商店頁面上的產品以網格樣式顯示。 是的,它們也完全取決於您網站的活躍主題。 但在大多數主題的情況下,它們以網格表示形式顯示,一個產品接一個產品,就像瓷磚一樣。
但在列表視圖中,產品會顯示更多詳細信息。 每個產品在一個垂直列表中一個接一個地顯示,並附有運輸細節、產品描述等附加信息。 例如,讓我們比較一下在線商店 Best Buy 的網格視圖和列表視圖。
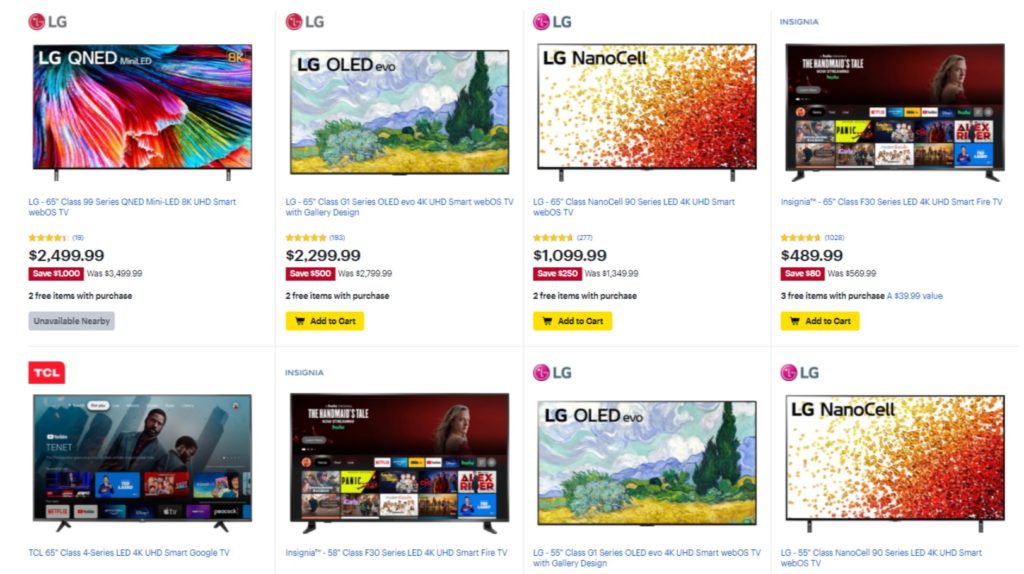
網站上產品的默認網格視圖表示如下:

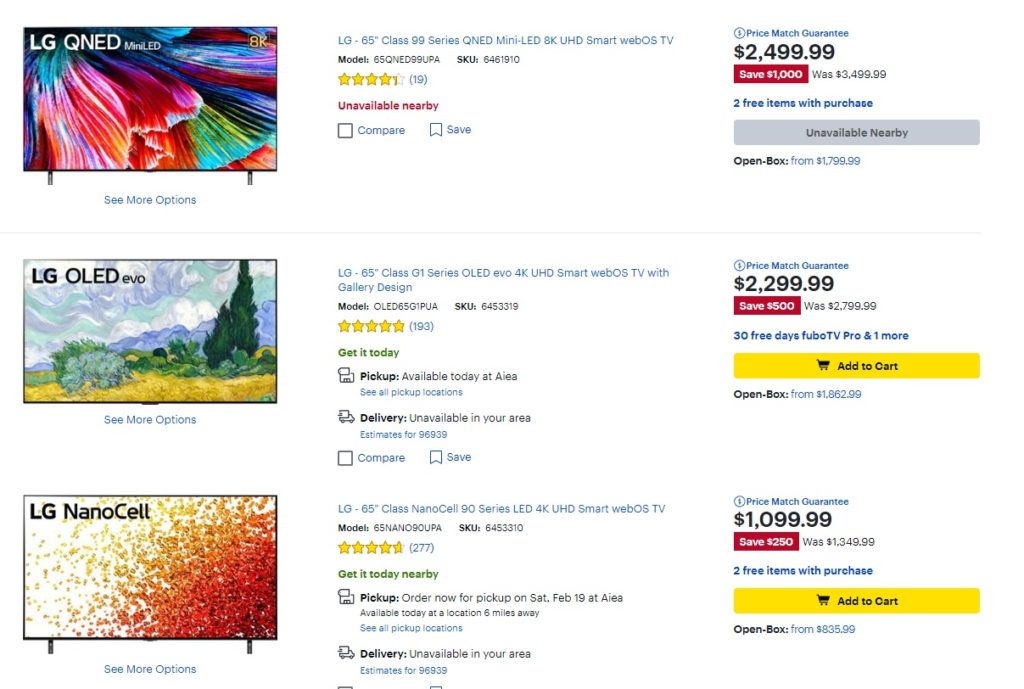
但是,您不能直接切換到網站的列表視圖。 但如果您想查看更多產品,產品將顯示在列表視圖中,佈局如下:

我們可以清楚地看到,列表視圖中顯示的產品詳細信息比網格視圖中顯示的要多。 客戶可以在列表視圖中輕鬆查看運輸詳細信息、產品型號和 SKU 編號、比較和願望清單選項等。 而在網格視圖中,無法添加此信息,因為它會使網站看起來很擁擠。
事實上,如果您經營一個帶有批發產品、產品目錄或餐廳訂購系統的在線商店,列表視圖對您的客戶來說更方便。 所有必要的詳細信息都可以在一個頁面中提供給您的客戶。 因此,他們不必單擊單個產品頁面來查看附加信息。
如何創建 WooCommerce 產品列表視圖?
創建 WooCommerce 產品列表視圖的最簡單方法是使用插件。 WordPress 插件可幫助您的網站增加功能並增加其靈活性。 同樣,它們也可用於查看列表中的產品。
雖然有許多插件可以讓您創建產品列表視圖,但這裡有一些最好的:
WooCommerce 的網格/列表視圖

WooCommerce 的網格/列表視圖是創建產品列表視圖的最佳免費插件之一。 它使用起來非常簡單,只需添加一個切換按鈕即可在您的 WooCommerce 商店頁面上啟用列表或網格視圖。
該插件還為您提供各種列表和網格產品樣式自定義選項。 它為您提供了修改網格/列表切換器按鈕的高級選項,您甚至可以通過該按鈕更改其位置。 同樣,每個頁面的產品也可以在此插件的幫助下根據您的喜好進行更改。
主要特點:
- 列表和網格切換器按鈕
- 切換器按鈕的高級自定義
- 每頁產品選項
- 簡碼友好
- 與主要 WooCommerce 插件的兼容性
價格:
WooCommerce 的網格/列表視圖是一個免費插件。 它可在官方 WordPress 插件存儲庫中找到。
WooCommerce 產品表

WooCommerce 產品表是一個高級插件,可以幫助您創建產品列表視圖。 最初,它是 WooCommerce 插件之一,用於在您的網站上設計表格。 但可以輕鬆修改它以在表格列表視圖中顯示您的產品。
該插件非常容易設置,它允許用戶一次訂購多個產品。 它還為列表視圖提供了內置的搜索和排序選項。 這對您的用戶來說是一個非常方便的功能,因為他們可以很容易地找到所需的產品。
主要特點:
- 產品的表格列表視圖選項
- 即時產品搜索和排序選項
- 快速一頁訂購
- 易於使用的界面
- 快速“添加到購物車”按鈕
價格:
WooCommerce 產品表是一個高級插件,起價為每年 499 美元。 它包括 20 個站點許可證,提供 30 天退款保證和優先支持。
現在我們已經了解了一些插件,讓我們來看看如何使用它們。 但在我們開始之前,請確保您已正確設置 WooCommerce,並且不會遺漏任何步驟,並使用兼容的 WooCommerce 主題之一。
使用插件創建 WooCommerce 產品列表視圖
要創建 WooCommerce 產品列表視圖,我們將在此演示中使用WooCommerce 的網格/列表視圖。 它是免費的,非常易於使用,並且是為產品創建列表視圖的簡單解決方案。
但是要開始使用任何插件,您需要先安裝並激活它。
1.安裝並激活插件
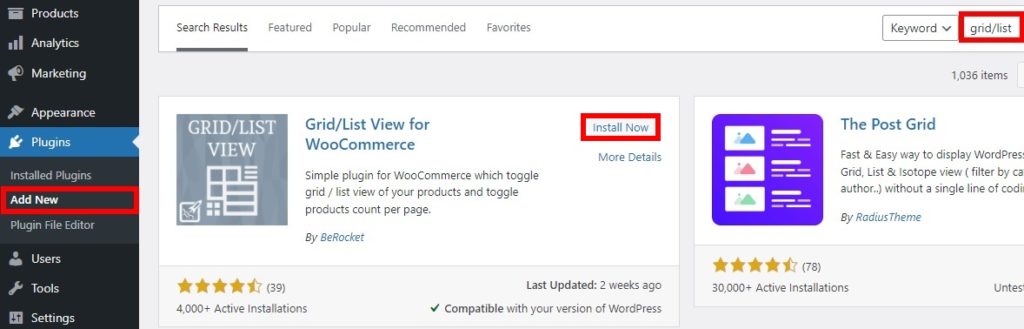
要安裝插件,請從 WordPress 儀表板轉到插件 > 添加新插件。 然後,搜索插件的關鍵字,找到後單擊立即安裝。
安裝將在一段時間後完成。 最後在安裝後激活插件。

如果您想使用高級插件,則必須手動上傳和安裝。 請查看我們的詳細指南以手動安裝 WordPress 插件以獲取更多信息。
2.配置插件設置
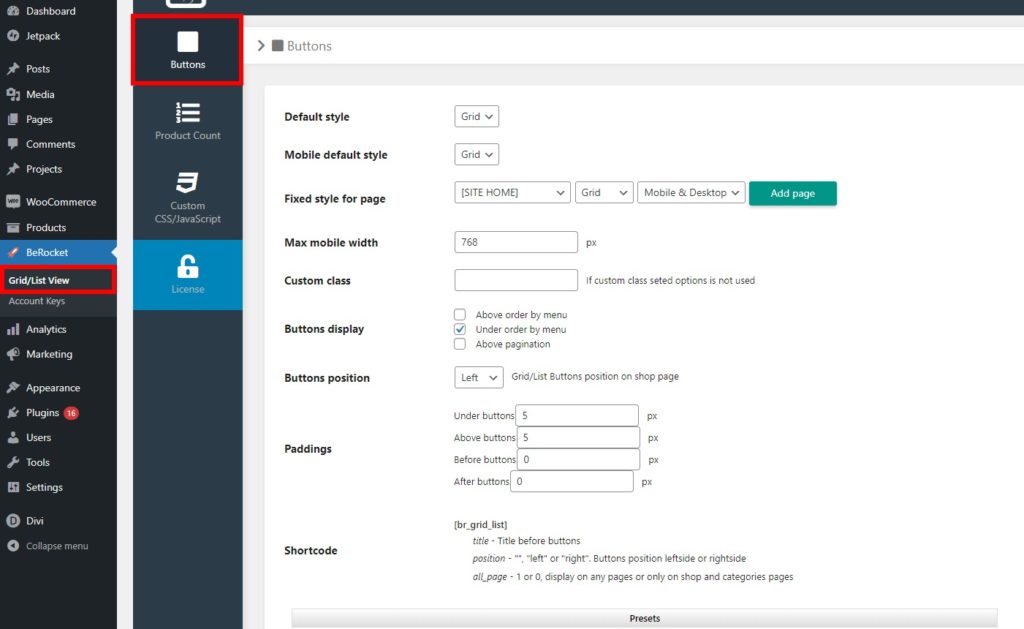
激活插件後,您可以配置其設置以創建 WooCommerce 產品列表視圖。 從 WordPress 儀表板打開BeRocket > 網格/列表視圖。 您將能夠在此處查看產品列表視圖的所有自定義選項。
三個主要的自定義項包括按鈕、產品計數和自定義 CSS。
2.1。 按鈕選項
該插件為您提供了大量的按鈕自定義,以切換產品的網格或列表視圖。
常規選項包括您網站上桌面和移動視圖的默認按鈕樣式。 您還可以為頁面添加固定按鈕樣式。 同樣,您也可以從左側、右側、菜單或分頁上方或菜單下方調整按鈕位置以顯示在頁面上。
除了這些選項,您還可以編輯按鈕的最大移動寬度、自定義類和填充。

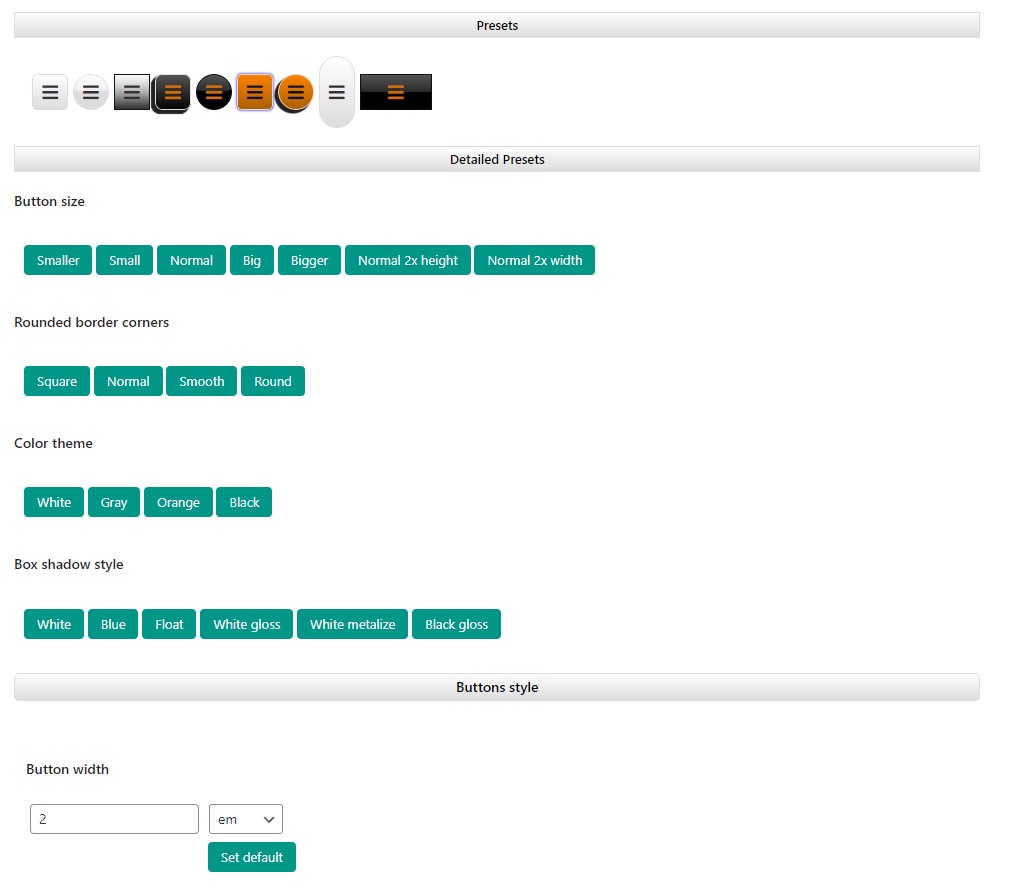
此外,該插件還提供了更多按鈕預設和样式。 您可以選擇一個按鈕並使用詳細的預設選項對其進行更多編輯。 最重要的是,您還可以使用按鈕寬度、高度、文本大小、行高等更改按鈕樣式。

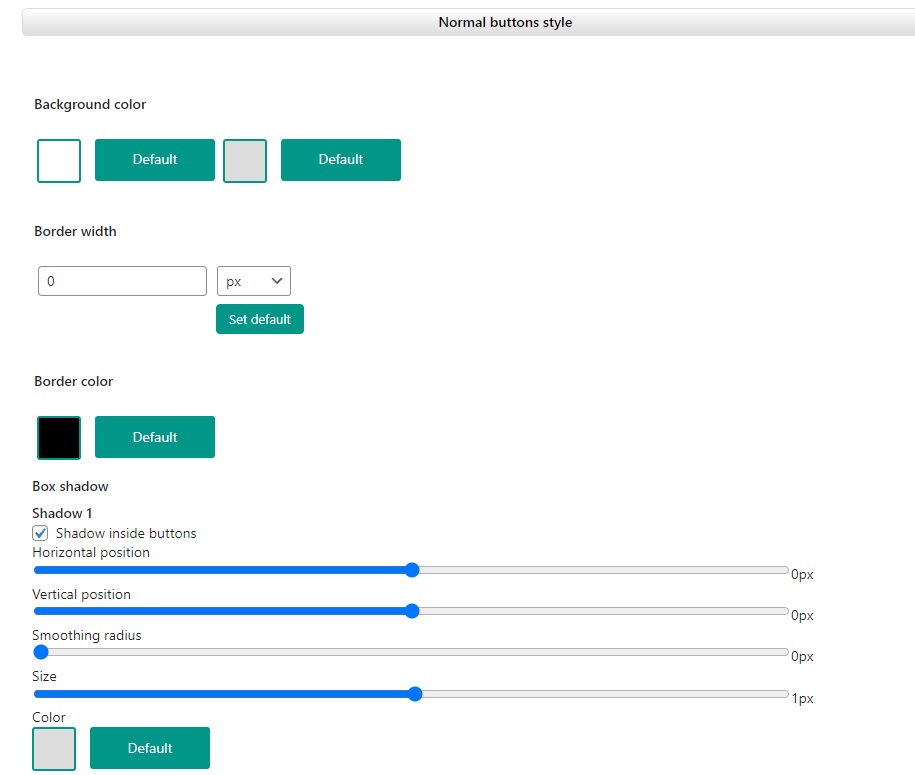
此外,您還可以自定義普通按鈕、鼠標懸停按鈕和選定按鈕樣式。 每個都包括對背景顏色、邊框寬度和顏色以及陰影選項的調整。

進行所有必要的修改,然後單擊Save Changes 。

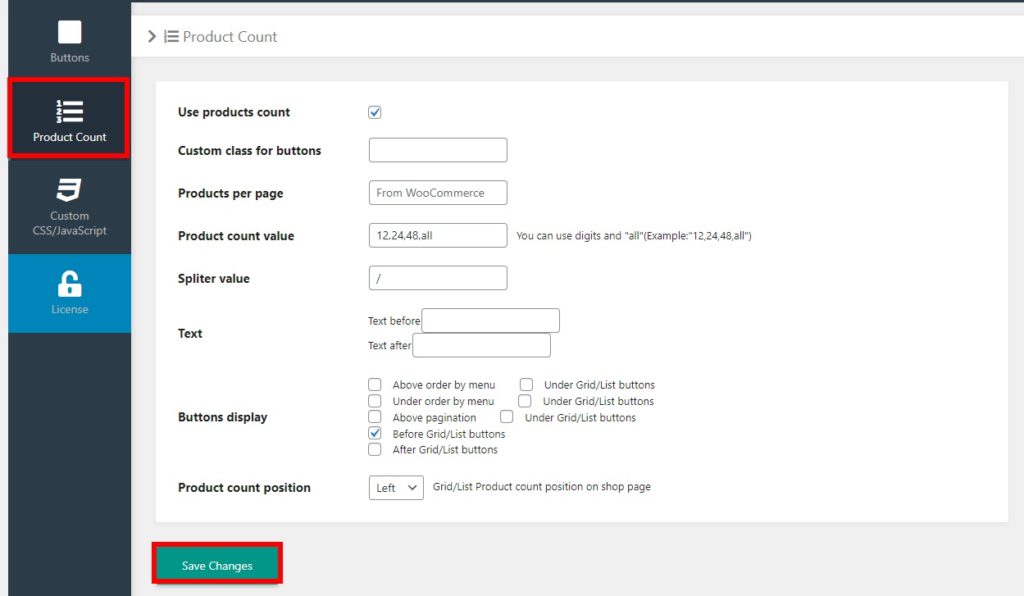
2.2. 產品計數選項
您還可以在創建產品列表視圖時使用 WooCommerce 插件的網格/列表視圖調整產品計數選項。 首先,您可以啟用或禁用使用產品計數。
如果啟用它,您可以進一步為每頁產品、產品計數值和拆分器值添加輸入。 也可以在此處設置產品計數的位置以及其自己的按鈕選項和顯示位置。

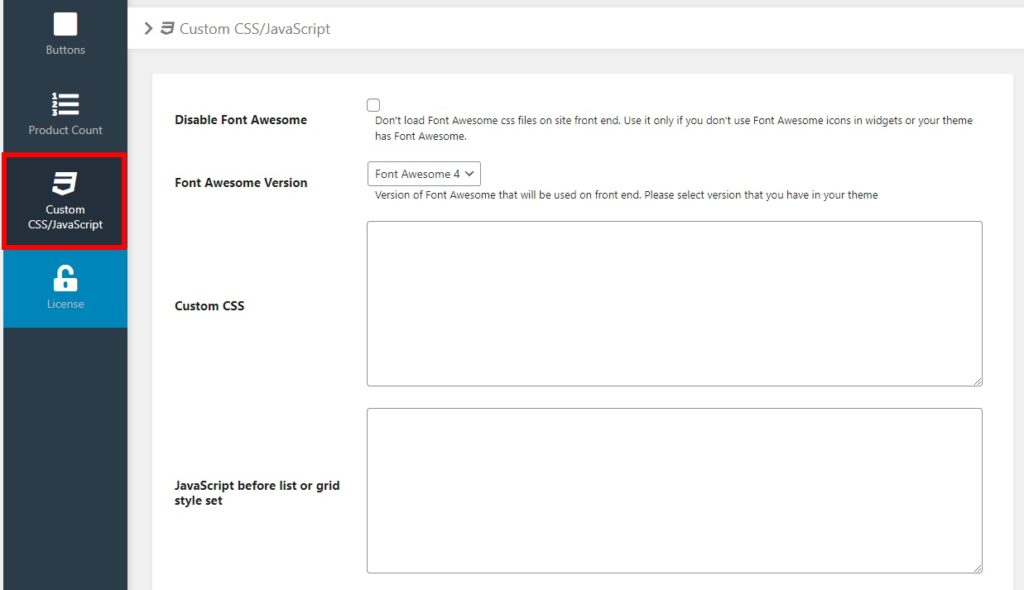
2.3. 自定義 CSS/JavaScript
該插件還允許您在創建 WooCommerce 產品列表視圖時添加自定義 CSS 或 JavaScript 。 有指定的腳本框來添加您的自定義 CSS 和 JavaScript。 可以在各種情況下添加 JavaScript,例如列表或網格樣式集、cookie、網格/列表的選定按鈕等之前或之後。
您還可以從此處禁用 Font Awesome CSS 文件或選擇 Font Awesome 版本。

添加所需的自定義 CSS 或 JavaScript 後,不要忘記保存更改。
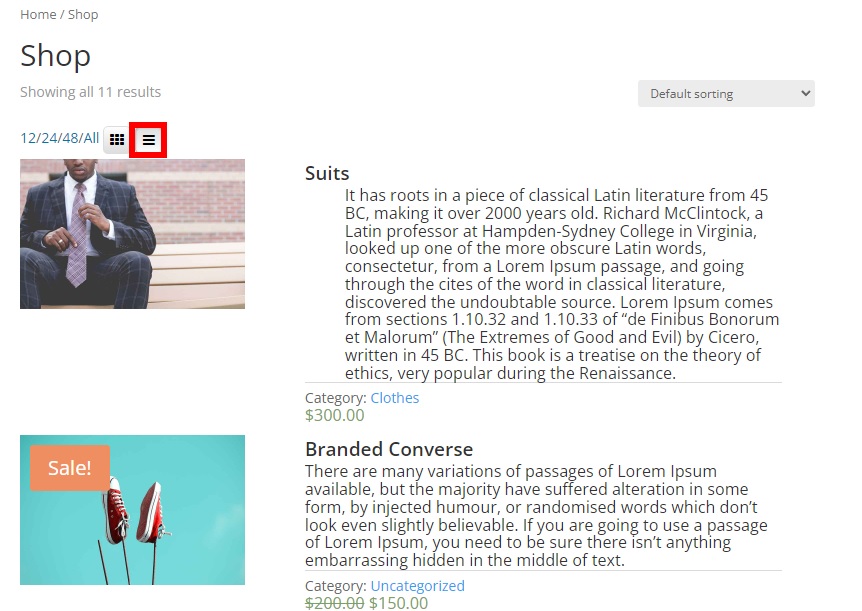
預覽商店頁面後,您將能夠看到在網格和列表視圖之間切換的切換。 產品數量也顯示在此處,產品描述也包含在產品中。
如下圖所示,您可以通過單擊列表視圖按鈕切換到產品列表視圖。

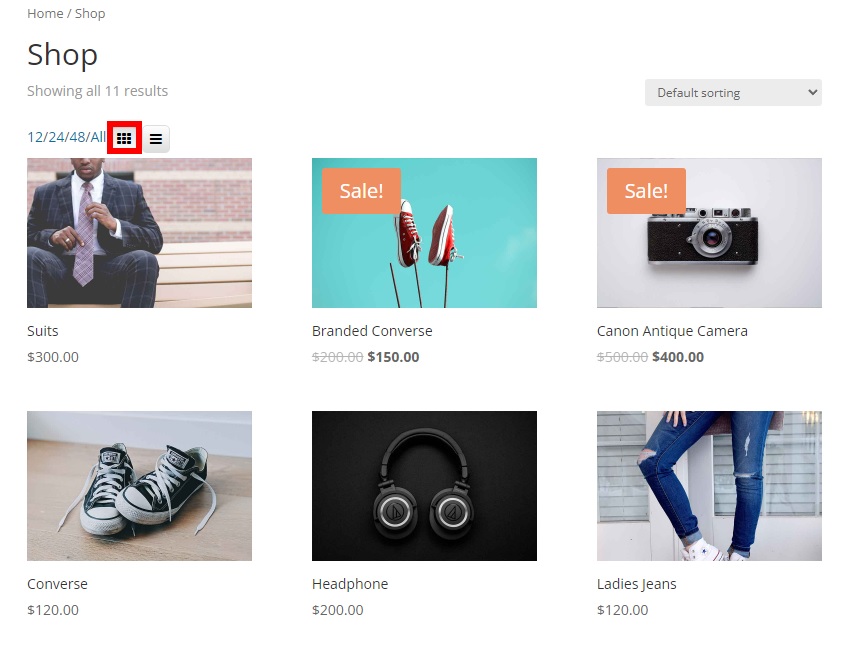
如果需要,您的客戶甚至可以切換回網格視圖。 他們只需單擊網格視圖按鈕即可。

就是這樣! 這是您可以創建 WooCommerce 產品列表視圖並允許您的客戶在網格和列表視圖之間切換的方法。
獎勵:在 WooCommerce 中啟用目錄模式
我們已經向您展示了創建 WooCommerce 產品列表視圖的最簡單方法之一。 它們對於在目錄網站上展示您的產品非常有用。 但是,為了幫助您在 WooCommerce 中啟用目錄模式,我們還將為您提供一個簡單的指南作為獎勵。
為此,您必須在您的網站中的 functions.php 文件中添加一些代碼片段,該文件是您主題的核心文件之一。 因此,請為後續步驟創建一個子主題並備份您的網站,以便在更新 WordPress 主題時保存您的更改。 如果您需要幫助,您還可以使用 WordPress 的子主題插件之一來創建子主題。
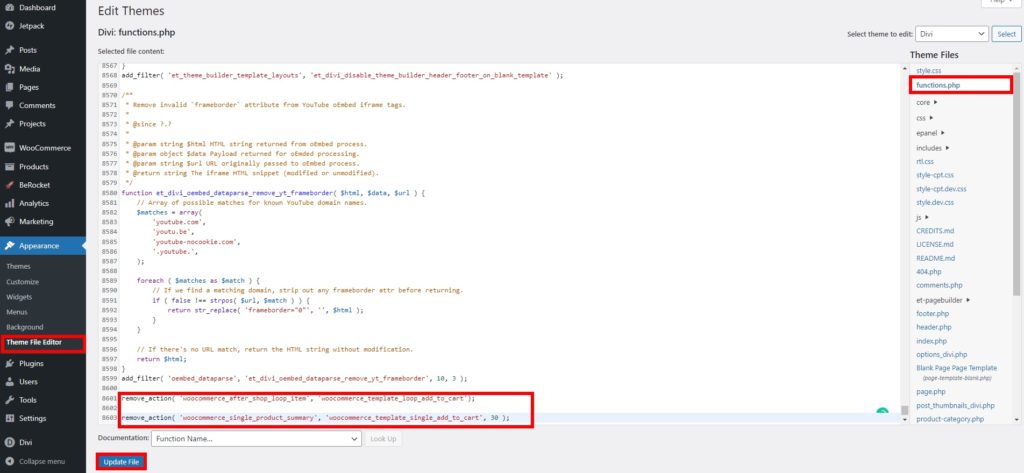
激活子主題後,轉到外觀 > 主題文件編輯器並打開主題的functions.php文件。 然後,您可以開始在編輯器末尾添加代碼片段並更新文件。

主題文件取決於您網站的活動主題。 我們在這裡使用了 Divi 主題,因此您的編輯器可能看起來有點不同。
首先,您需要刪除添加到購物車按鈕,然後隱藏產品的價格。 因此,您必須在編輯器中添加以下代碼片段。
1.刪除添加到購物車按鈕
您可以使用以下腳本隱藏商店頁面和產品頁面的添加到購物車按鈕。 因此,只需將其粘貼到主題的functions.php文件中即可。
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action('woocommerce_single_product_summary','woocommerce_template_single_add_to_cart',30);
此功能將刪除 WooCommerce 產品頁面和商店頁面的添加到購物車頁面。
如果您想讓產品無法購買,您也可以添加以下代碼片段。
add_filter('woocommerce_is_purchasable', '__return_false');它還將用“閱讀更多”按鈕替換添加到購物車按鈕。

2.隱藏產品價格
您可以在 WooCommerce 中以各種方式隱藏產品價格。 它們可以對所有用戶或除管理員以外的所有人隱藏。
如果要隱藏所有用戶的產品價格,請使用以下腳本:
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price'); 函數 QuadLayers_remove_price($price){ 返回 ; }
或者,如果您想為除 admin 之外的所有人隱藏價格,請使用以下代碼段:
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price'); 函數 QuadLayers_remove_price($price){ if ( is_admin() ) 返回 $price; 返回 ; }

此外,如果需要,您還可以將產品隱藏在商店頁面中。 您所要做的就是將以下代碼片段粘貼到 functions.php 文件中
add_filter('woocommerce_after_shop_loop_item_title','remove_woocommerce_loop_price',2); 功能 remove_woocommerce_loop_price() { 如果(!is_shop())返回; // 僅在商店頁面隱藏價格 remove_action('woocommerce_after_shop_loop_item_title','woocommerce_template_loop_price',10); }
做得好! 您現在可以創建 WooCommerce 產品列表視圖並在您的網站上正確啟用目錄模式。 如果您想要其他方法來顯示目錄模式,我們有一個詳細的指南來在 WooCommerce 中啟用目錄模式。 同樣,如果您需要更多信息來刪除“添加到購物車”按鈕,或在 WooCommerce 中隱藏價格,我們也提供了這些信息。
結論
我們希望您現在能夠為您的在線商店創建 WooCommerce 產品列表。 您可以輕鬆地使用專用插件來讓您的客戶切換到產品列表視圖。 插件甚至允許他們在必要時切換回網格視圖以及許多其他自定義選項。
我們還為您提供了一些基本步驟,以在您的網站上自定義商店頁面啟用目錄模式,您也可以在其中顯示產品列表視圖。 如果您想對更多 WooCommerce 頁面進行更改,您還可以使用 WooCommerce Checkout Manager 等插件自定義購物車頁面、類別頁面甚至結帳頁面。
那麼,您可以在您的在線商店中添加產品列表視圖而不會出現任何問題嗎? 你有沒有嘗試過? 請在評論中告訴我們。
同時,這裡還有一些您可能感興趣的文章:
- 如何自定義 WooCommerce 產品庫
- 更改購物車消息中的無產品
- 如何將產品圖片添加到 WooCommerce Checkout
