如何創建 WooCommerce 店面子主題 [完整指南]
已發表: 2022-01-05 在本文中,我們將了解如何通過四個簡單的步驟創建 WooCommerce Storefront 子主題。 Storefront WooCommerce 主題是 WooCommerce 成功的主要原因之一,因為它免費且易於使用,可以輕鬆創建獨特的商店。
在本文中,我們將了解如何通過四個簡單的步驟創建 WooCommerce Storefront 子主題。 Storefront WooCommerce 主題是 WooCommerce 成功的主要原因之一,因為它免費且易於使用,可以輕鬆創建獨特的商店。
此外,Woocommerce 提供了幾乎無限的定制可能性,這是促成 WooCommerce 成功的另一個重要因素。 這意味著當與正確的主題相結合時,它將為您提供很大的設計靈活性。
WooCommerce 店面兒童主題
對於專業的外觀,店面主題是一個不錯的選擇。 現在您的 WooCommerce 商店已經啟動並運行,您可能仍希望自定義商店的外觀以符合您的確切願景。
安裝 WooCommerce 店面主題後,下一步您需要創建 WooCommerce 店面子主題,這將使您能夠更改您的店面父主題主題,而無需直接編輯父主題的代碼。
這樣可以輕鬆自定義商店的外觀,並消除主題和商店的潛在風險,尤其是在 WooCommerce Storefront 主題更新時丟失您添加的自定義的風險。

為什麼要創建 WooCommerce 店面兒童主題?
如果您花了很多時間閱讀 WordPress,那麼您之前可能遇到過兒童主題。 簡單來說,子主題是另一個主題的副本,通常稱為“父主題”。
這意味著您可以更改子主題並對其進行測試,而無需直接編輯父主題。 更改子主題很重要,因為更改原始主題可能會導致不可逆轉的錯誤,甚至損壞您的網站。
此外,您可能想創建一個子主題,因為您想使用另一個主題作為基礎。 這將節省您的時間,您不必完全從頭開始構建新主題。
此外,您可能希望對主題的品牌或整體美感進行一些小改動。 根據您願意為正在進行的項目投入的時間,使用子主題會帶來許多可能性。
但是,您可以從官方 WooCommerce 商店或 ThemeForest 等其他網站下載多個選項,但現有的子主題都不符合您的需求。 此外,您可能想要創建獨特的外觀。 Storefront 兒童主題旨在為您的利基市場提供完美的商店體驗。
還值得一提的是,創建子主題的實際過程對於 WooCommerce 或更通用的 WordPress 網站是相同的。 儘管如此,在自定義子主題時,您仍需要牢記商店的目的。
如何創建 WooCommerce 店面子主題
在本教程中,我們將創建一個使用 Storefront 作為其父主題的主題。 您可以使用任何主題作為基礎。 在繼續之前創建站點的備份也很重要,因為如果在開發過程中出現問題,這將確保您的商店安全。
此外,使用 staging 環境來創建和調整您的子主題也很聰明。 要創建子主題,我們只需要開始三件事:子主題目錄、style.css 文件和functions.php 文件。
以下是創建 WooCommerce 兒童主題所需遵循的步驟。
1. 創建主題文件夾
這個主題文件夾將存放您的樣式表和函數文件。 從專家的角度來看,使用父主題的名稱作為文件夾名稱並附加“-child”是理想的。 在本教程中,我將我的目錄命名為“Storefront-child”。 檢查您的子主題的目錄名稱是否沒有空格以避免可能的錯誤也很重要。

2.子主題樣式表
創建文件夾後,您需要為子主題創建樣式表。 樣式表需要設置為繼承父主題的樣式。
為此,您需要插入以下樣式表標題並將其替換為相關詳細信息。 還值得一提的是,此處所做的自定義將覆蓋父主題樣式。
/* 主題名稱:店面兒童 主題 URI:http://sitename.com/storefront/ 描述:店面兒童主題 作者:你的名字 作者 URI:http://sitename.com 模板:店面 /*這是區分大小寫的*/ 版本:1.0.0 許可證:GNU 通用公共許可證 v2 或更高版本 許可證 URI:http://www.gnu.org/licenses/gpl-2.0.html 標籤:淺色、深色、全寬、響應式佈局、可訪問性就緒 文本域:storefront-child */ /*主題定制從這裡開始*/
但是,在本教程中,我不會教你如何使用 CSS,因為本文無法涵蓋。 您需要學習 CSS 或聘請開發人員在您的網站上進行 CSS 調整。
3.兒童主題功能
在之前的方法中,他們建議您在樣式表中使用“@import”來加載您的子主題。 需要注意的是,這不再被視為最佳實踐。 但是,您只需要將父主題的樣式表“排隊”到子主題的 functions.php 文件中。

為此,您可以使用“wp_enqueue_scripts action”並使用“wp_enqueue_style()”。 還值得一提的是,您的子主題的樣式表通常是自動加載的。
您需要將其排入隊列以便加載,並且您需要確保子樣式表獲得優先權。 為了使事情變得更容易,我創建了以下代碼,將“父樣式”設置為依賴項,以便您的子主題樣式表在它之後加載。
<?php
功能主題入隊樣式(){
$parent_style = '父樣式';
wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ) ); } add_action('wp_enqueue_scripts', 'theme_enqueue_styles');
?>4.激活
現在子主題文件夾已經完成,您需要為您的子主題文件夾創建一個 .zip 文件,以便您可以將其添加到您的 WordPress 主題中。
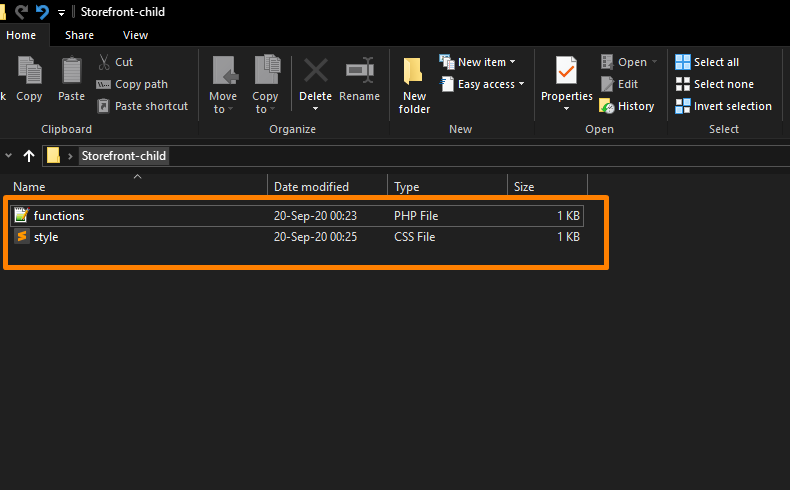
您可以使用 7-zip 或 Winrar 來執行此操作。 確保您的子主題文件夾中有 style.css 和 functions.php 也很重要。
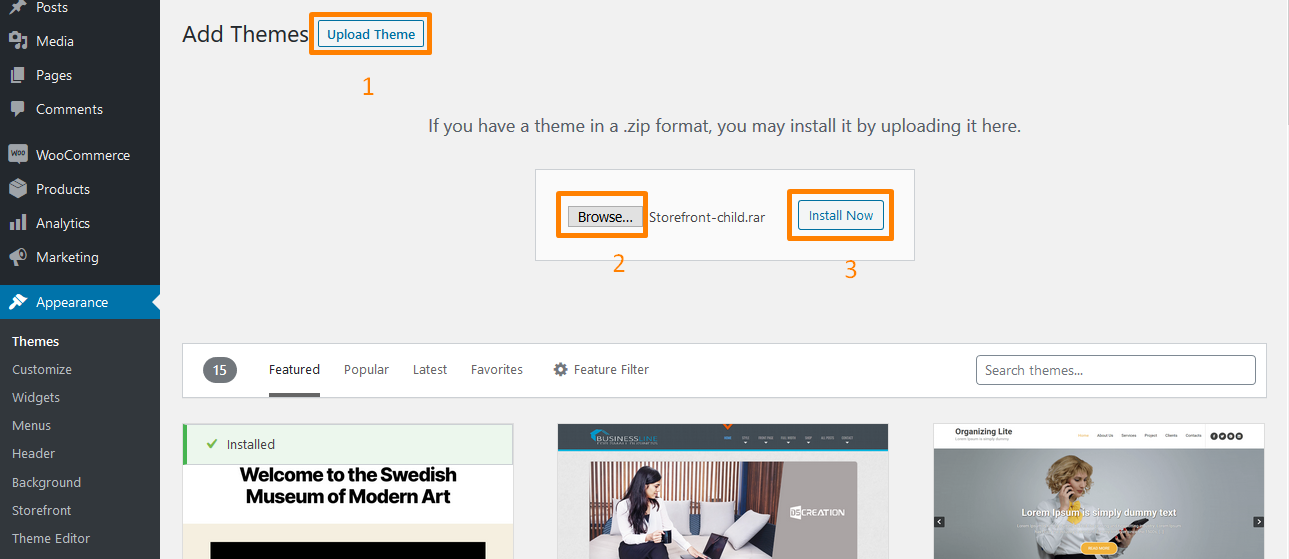
此外,在激活子主題之前,請務必注意並記錄其他插件設置。 之後,您可以通過Appearance > Add Themes將其上傳到您的 WordPress 中。 
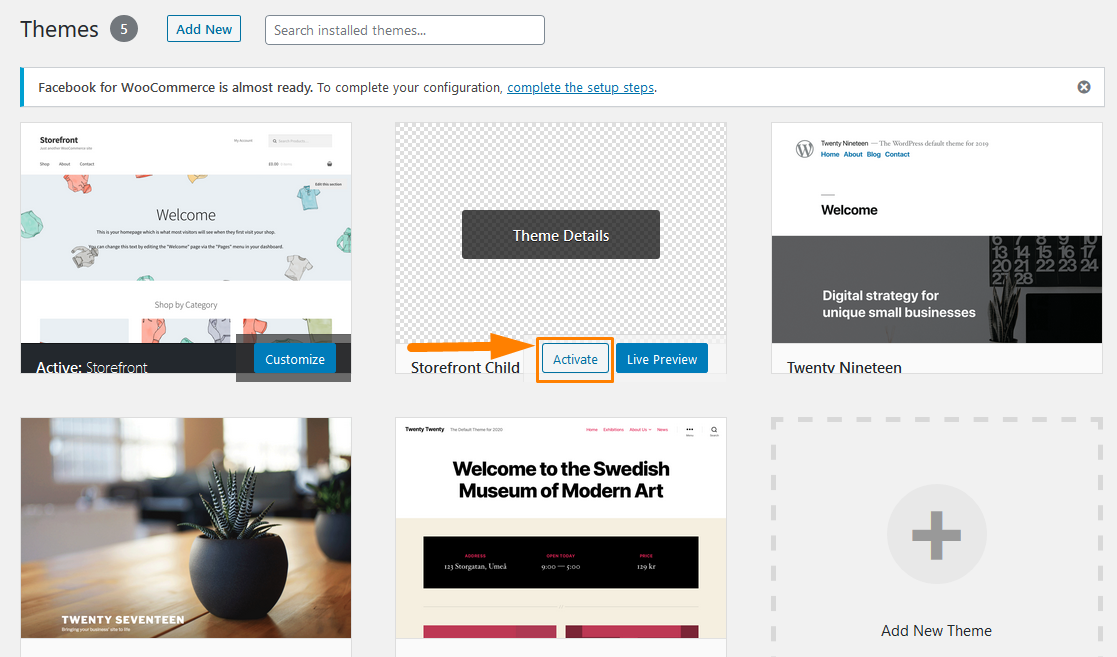
WordPress 將像安裝任何主題一樣安裝它,一旦安裝,您需要通過點擊“激活”來激活它,方法是轉到外觀 > 主題,如下所示: 
激活後,它看起來與原始主題相同。 子主題正在從您的父主題中提取樣式。 然後,您需要發揮創意並自定義樣式表中的外觀。
此外,您可以通過將要更改的模板文件(例如 header.php)從父主題文件夾複製到子主題文件夾來更改主題的模板文件。
此外,您還需要進行一些更改以指定 WordPress 使用哪個函數來引用模板文件。 這意味著您將使用 get_stylesheet_directory(); 函數而不是 get_template_directory() 來引用您的模板。
結論
至此,我確信您可以創建 WooCommerce 店面子主題。 我強烈建議您複習 CSS 以充分利用您的樣式,並查看我們關於創建子主題的其他指南以獲得更多建議。
您也可以從第三方提供商處購買兒童主題,但您不必依賴他人的創意。 這是因為創建 WooCommerce 店面子主題並不像您想像的那麼困難。
此外,它使您幾乎可以完全控製商店的外觀和功能。 因此,您需要創建一個,因為它被認為是在您的 WooCommerce 網站上進行開發工作時的最佳實踐。
此外,直接修改主題存在在更新期間丟失修改的風險。 子主題將確保修改完好無損。
類似文章
- 什麼是 WooCommerce 店面主題? [已回答]
- 定制店面 WooCommerce 主題的 80 多種技巧:終極店面主題定制指南
- 如何在 WooCommerce 結帳頁面上添加信任或安全徽標
- 結帳後如何重定向 WooCommerce:重定向到自定義感謝頁面
- 如何為插件創建 WooCommerce 管理員通知 – WooCommerce 開發
- 如何在 PHPMyAdmin 中創建 WordPress 數據庫
- 如何使用 For & Foreach 循環在 WordPress 中創建多個小部件
- 如何在 WordPress 中為插件創建簡碼
- 如何通過命令行創建 MySQL 數據庫 WordPress
- WordPress 完整初學者入門的前 20 個步驟
- 如何按類別顯示 WooCommerce 產品
- WooCommerce 註銷 PHP 代碼段以創建註銷按鈕
- 如何在 WooCommerce 商店頁面中更改添加到購物車按鈕文本
- 如何在 WooCommerce 中設置特色產品
- 如何在 WooCommerce 中添加自定義運輸方式
