如何創建 WordPress 塊主題(分 3 步)
已發表: 2022-10-13作為 WordPress 初學者,您最近可能避免構建自定義主題,認為這需要復雜的編碼過程。 現在您可以使用完整站點編輯 (FSE) 自定義整個網站,但仍然存在導出自定義設計的問題。
幸運的是,您可以使用創建塊主題插件輕鬆創建塊主題。 使用站點編輯器自定義主題後,您可以將其導出為自定義塊主題。 然後,您可以將其安裝在其他網站上,而不必從頭開始重新構建您的設計。
在這篇文章中,我們將解釋什麼是塊主題以及如何使用創建塊主題工具來構建一個。 然後,我們將通過三個簡單的步驟向您展示如何做到這一點。 讓我們開始吧!
什麼是 WordPress 塊主題?
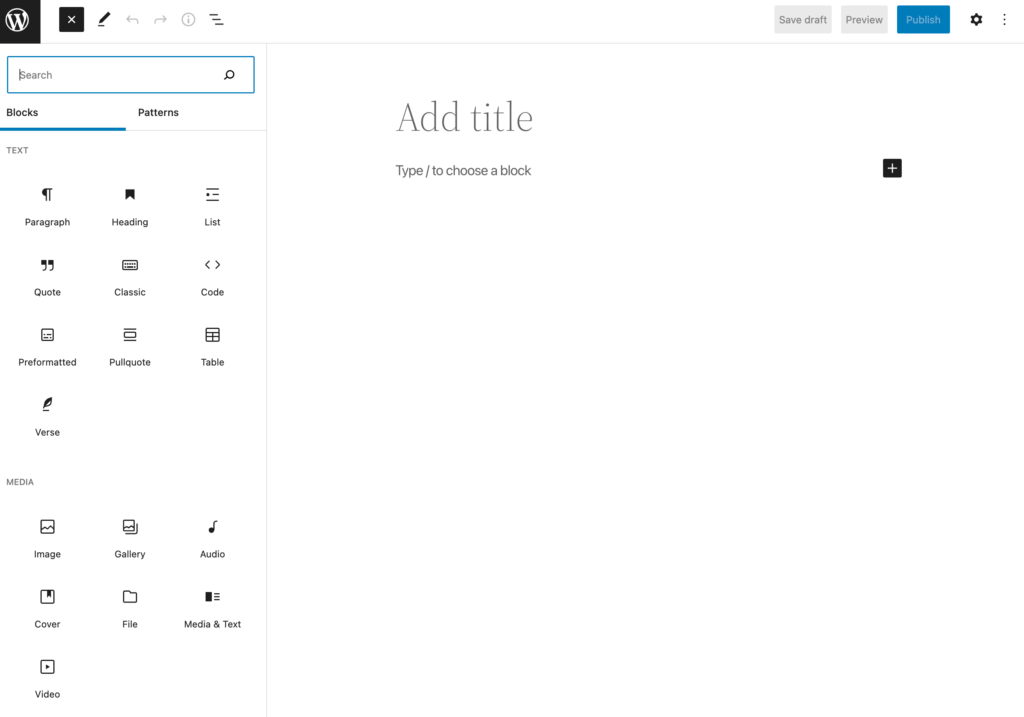
當 Gutenberg 作為 WordPress 5.0 的一部分推出時,它徹底改變了內容創建體驗。 這是因為它的新塊編輯器允許您通過添加不同的內容塊來自定義帖子和頁面:

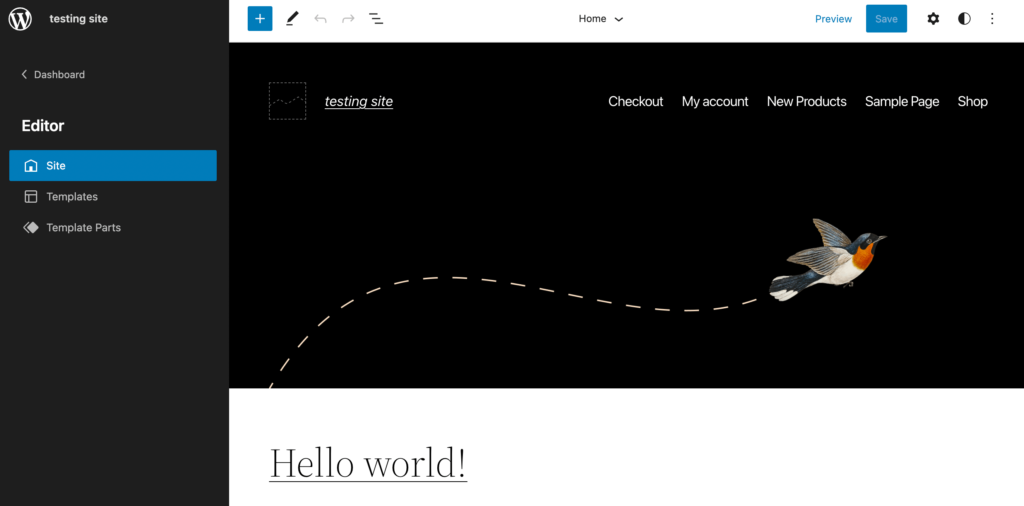
2021 年,WordPress 進一步擴展了此功能。 5.8 更新啟動了完整站點編輯,使您能夠使用基於塊的系統構建整個網站。 使用站點編輯器,您可以將主題塊添加到您的網站、創建塊模板等:

但是,要開始使用完整站點編輯,您需要安裝塊主題。 簡而言之,這些是使用古騰堡積木構建的主題。
以下是安裝 WordPress 塊主題時您將獲得的一些功能:
- 無需代碼即可編輯網站的任何部分
- 使用全局樣式自定義顏色和排版
- 通過僅加載頁面上呈現塊的樣式來提高站點速度
- 添加可訪問性功能,例如跳轉到內容按鈕和鍵盤導航
使用塊主題,您可以完全控制您的網站設計。 以前,如果沒有編碼技能,就很難編輯主題文件。 但是,現在任何人都可以通過簡單地構建和編輯塊佈局來自定義網站。
創建塊主題插件簡介
在許多情況下,網站所有者和開發人員會創建自定義子主題來幫助他們個性化網站。 子主題只是繼承其父主題的外觀和功能的主題。 使用子主題,您可以安全地編輯塊主題,而不會因新軟件更新而丟失更改。
您可以通過使用父主題的編碼創建新的主題文件夾和样式表來構建子主題。 這聽起來很簡單,但它通常涉及使用對初學者來說可能很難的複雜技術。
幸運的是,WordPress 的開發人員創建了 Create Block Theme 插件來解決這個問題。 借助這個新工具,您可以輕鬆導出已編輯的塊主題:

這意味著,您可以構建自定義塊主題,然後在其他網站上使用它們。 使用站點編輯器進行更改後,您可以將新設計下載為子主題、克隆或父主題的樣式變體。 這可以簡化網站設計並使其更容易被所有級別的用戶訪問。
如何創建 WordPress 塊主題(分 3 步)
現在您已經了解了塊主題及其優勢,讓我們討論如何在 WordPress 中創建一個。 這樣,您不必每次需要構建新的塊主題時都編輯主題文件。
第 1 步:安裝 WordPress 塊主題
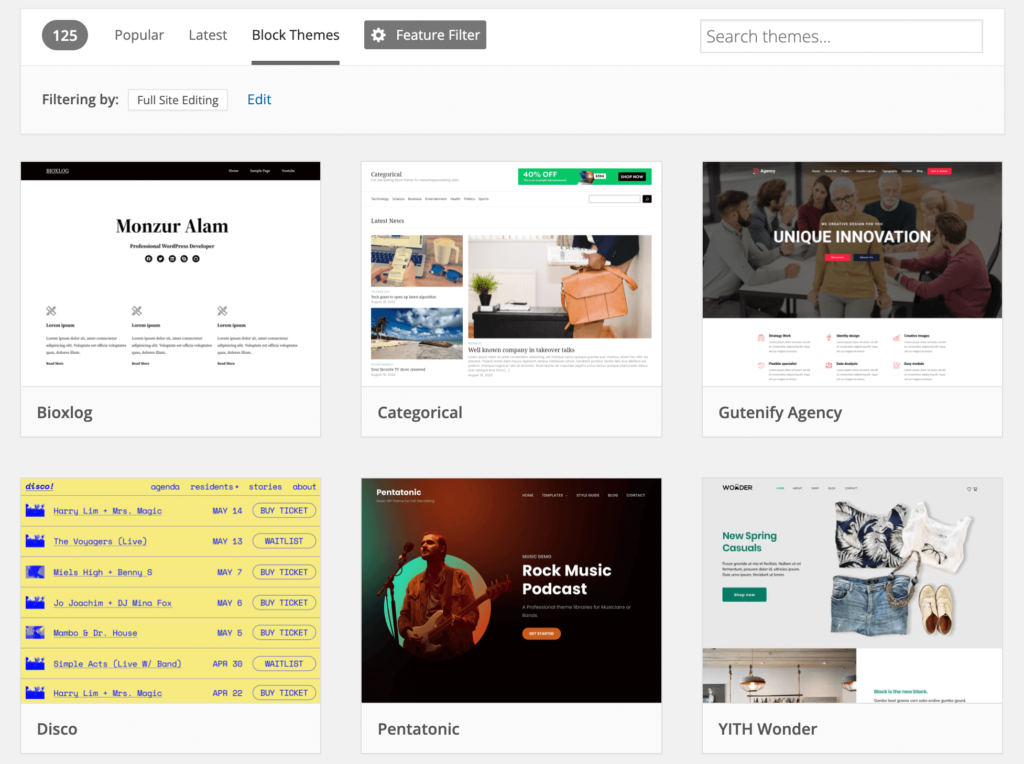
要創建您的第一個塊主題,您需要從父塊主題開始。 使用 WordPress 主題目錄,您可以從一百多種不同的選項中進行選擇。 在這裡,只需單擊“阻止主題”選項卡即可添加完整的站點編輯過濾器:

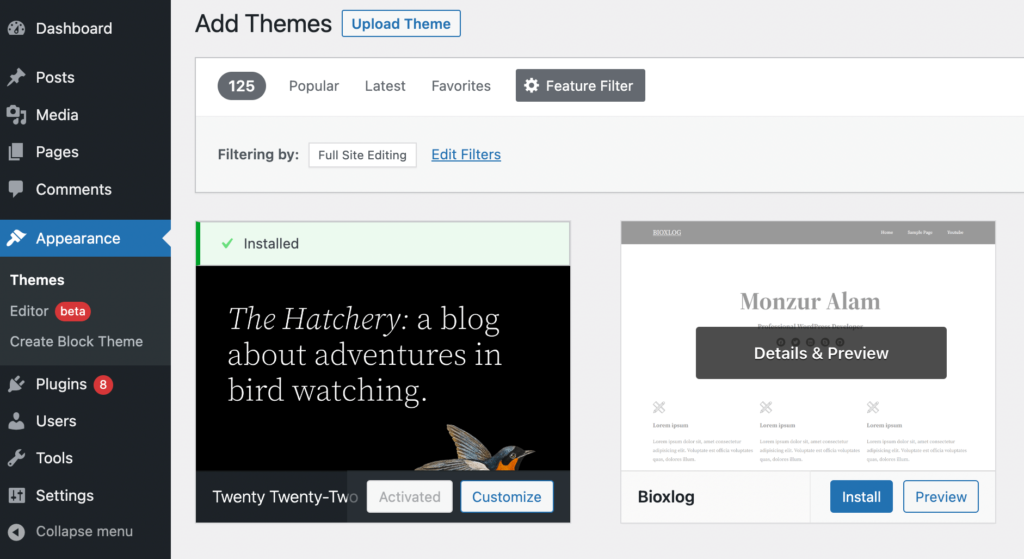
找到喜歡的區塊主題後,即可下載。 然後,轉到 WordPress 儀表板中的外觀 > 主題以安裝並激活新主題。 對於本教程,我們將使用二十二十二:

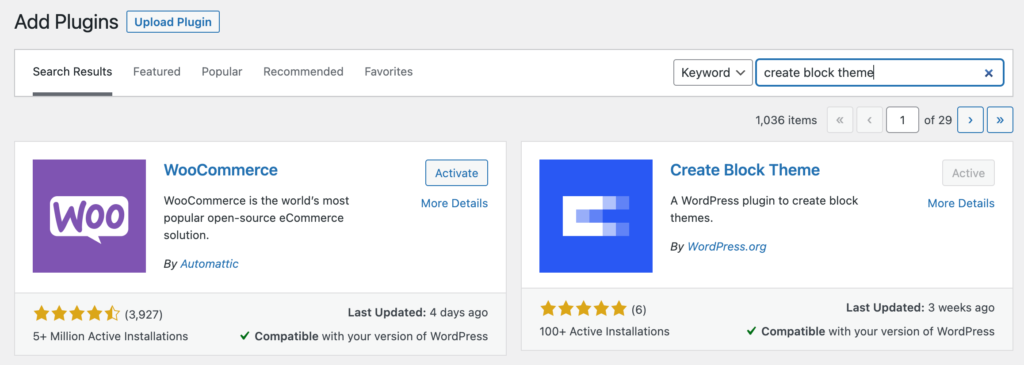
現在您需要選擇Plugins > Add New並蒐索“Create Block Theme”。 接下來,安裝並激活插件:

在開始編輯主題之前,您還需要擁有最新版本的 Gutenberg 插件。 如果您尚未安裝、激活和更新此工具,請確保此工具也已安裝、激活和更新。
第 2 步:使用站點編輯器自定義主題
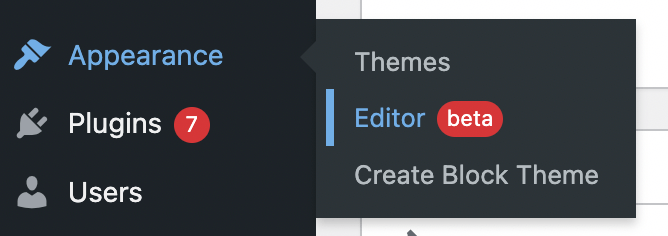
接下來,您可以打開站點編輯器並修改您的塊主題。 為此,請導航至外觀 > 編輯器(測試版) :

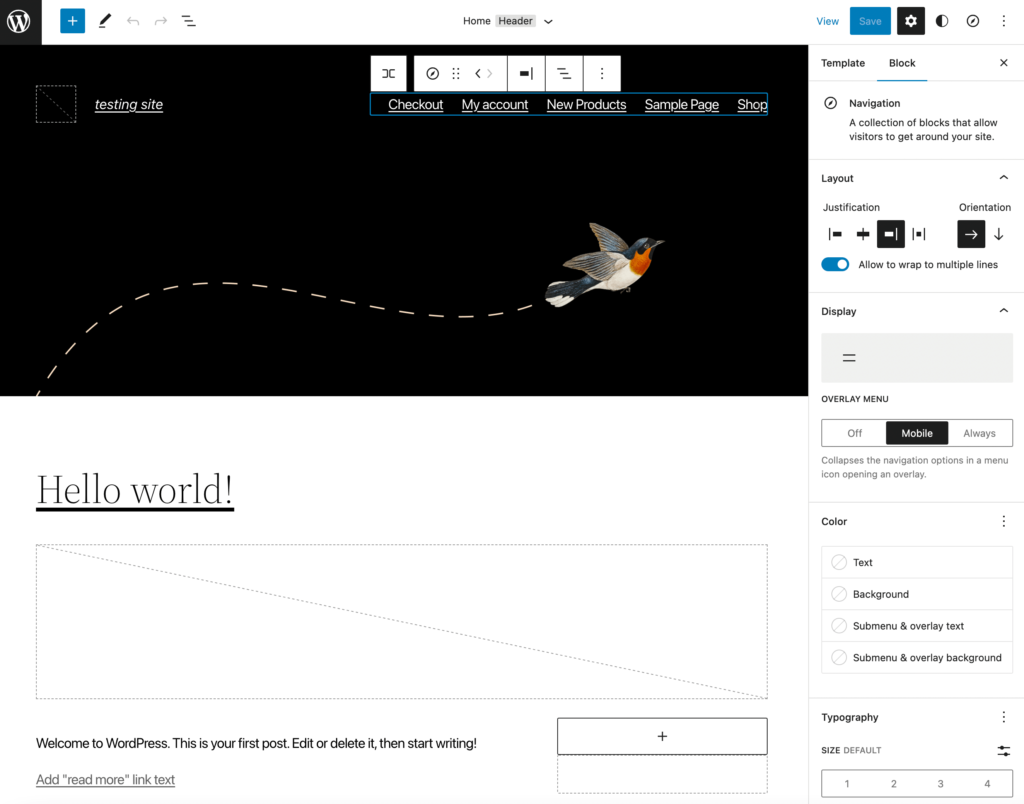
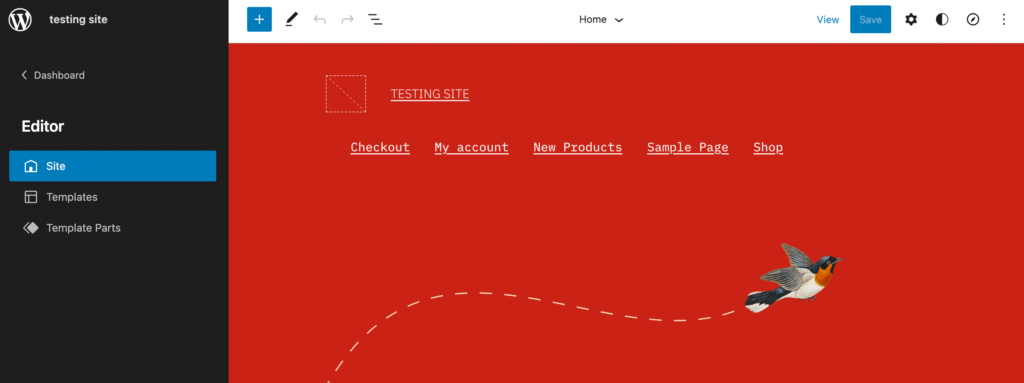
這將打開完整的站點編輯器。 在這裡,您可以單擊頁眉或頁腳等特定元素來更改塊設置:


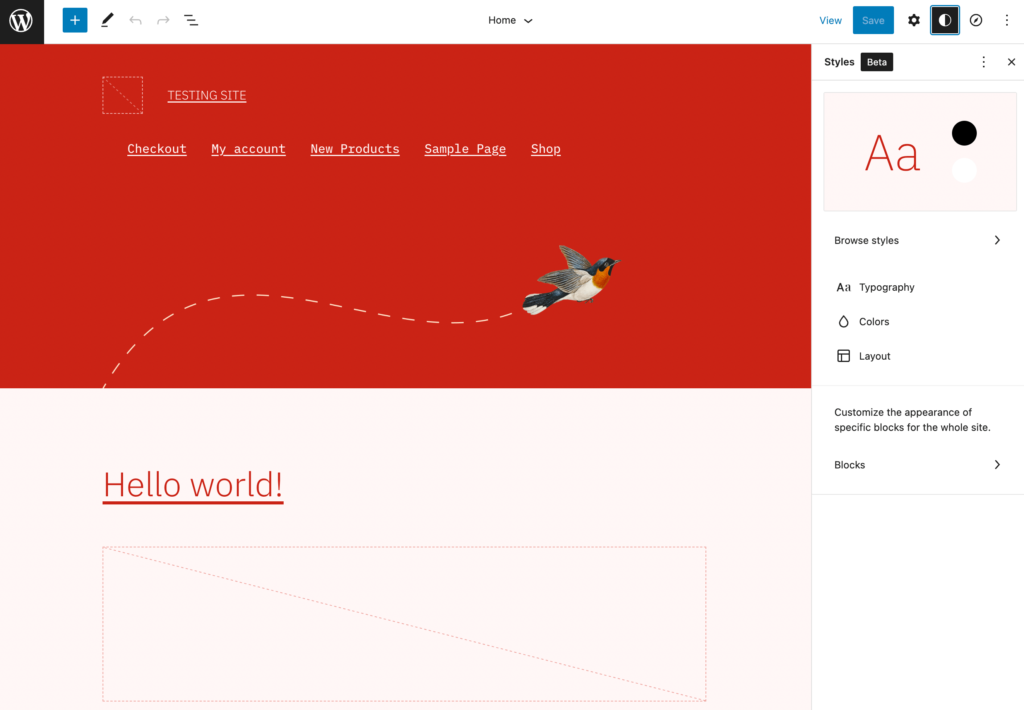
通過單擊右上角的雙色調圓圈圖標,您可以更新版式、顏色和佈局。 您甚至可以選擇一種默認主題樣式組合:

如果需要添加新塊,可以選擇 + 按鈕。 從此選項列表中,您可以簡單地將元素拖放到頁面上:

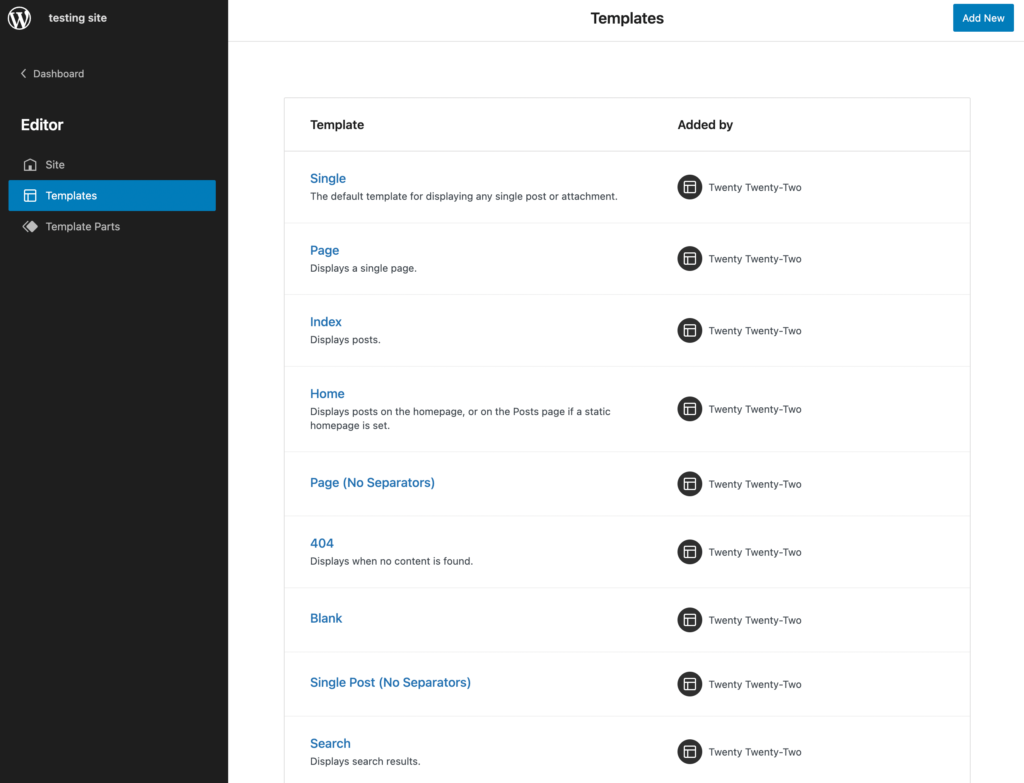
要查看您的主題模板,請單擊左上角的 WordPress 徽標。 在這裡,您可以選擇Templates或Template Parts :

根據您的設計目標,您可能需要添加新模板。 或者,您可以編輯可用的默認選項:

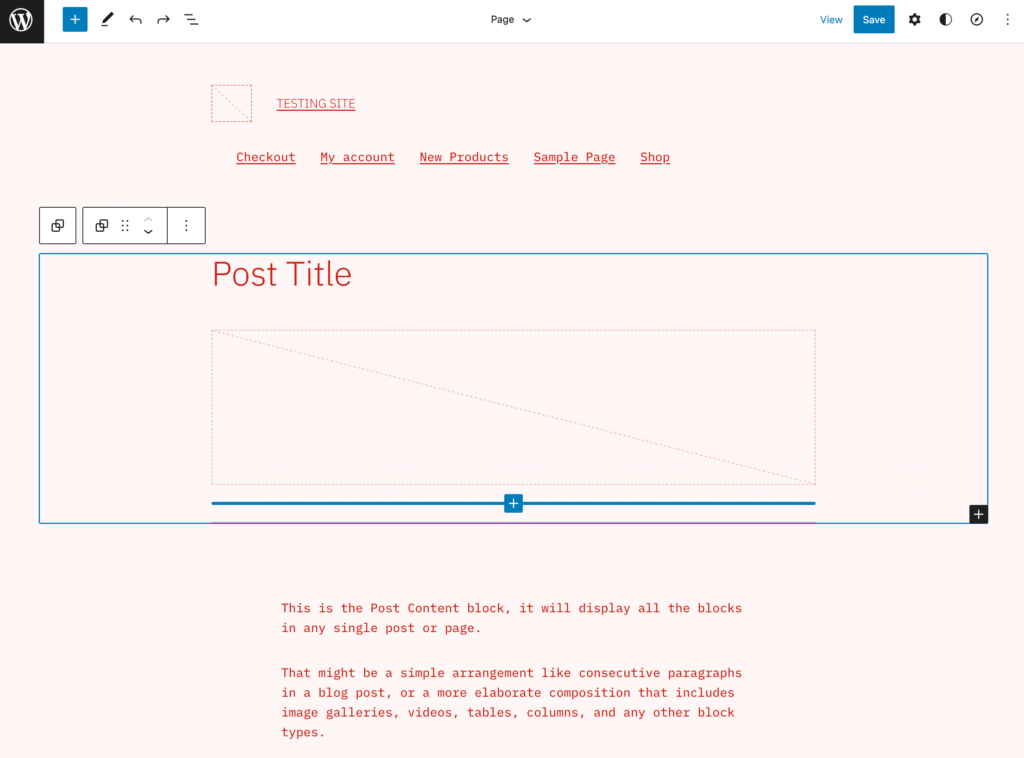
選擇模板後,您將打開模板編輯器。 您可以通過添加新塊、塊模式或模板部件來編輯此頁面:

最終,您可以通過幾乎無窮無盡的方式來設計您的塊主題。 完成所有必要的編輯後,保存更改。
第 3 步:導出您的塊主題
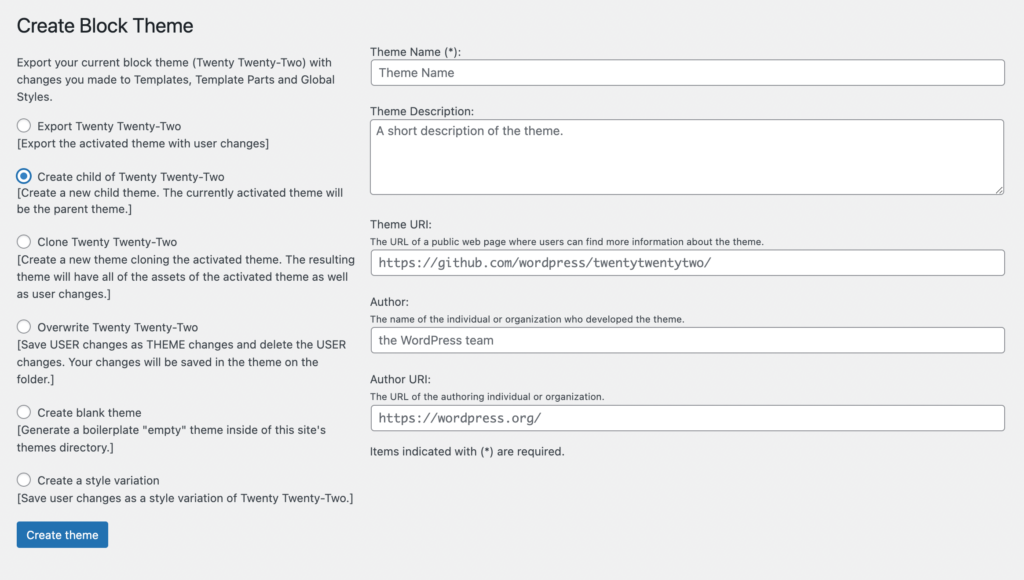
要在其他網站上重複使用此塊主題,請導航至外觀 > 創建塊主題。 這將使您能夠以幾種不同的方式導出新的塊主題:

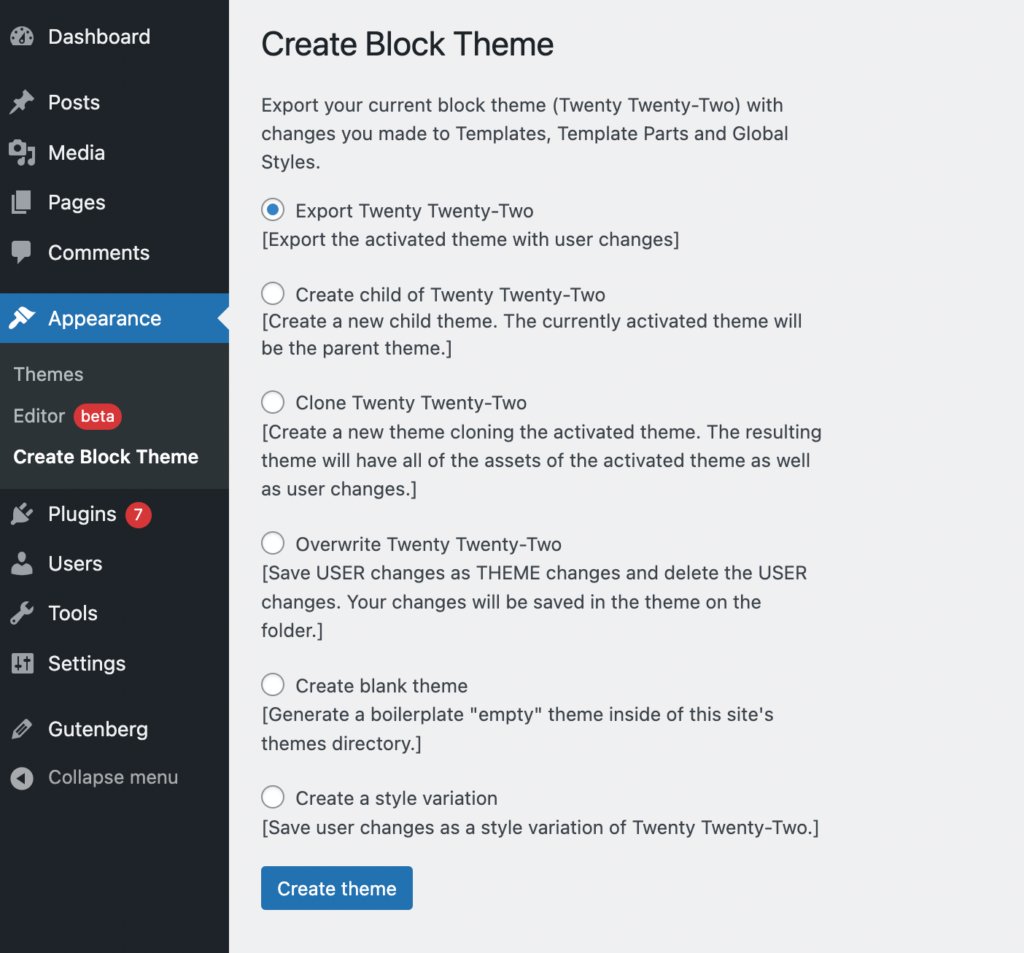
如果您想使用您剛剛所做的更改導出主題,請選擇Export 。 但是,以下是 Create Block Theme 插件可用的替代導出選項:
- 創建子主題:使用激活的主題作為父主題下載新的子主題。
- 克隆當前主題:克隆激活的主題,包括其所有資產和用戶更改。
- 覆蓋主題文件:將編輯保存為主題更改,然後刪除用戶更改。
- 生成空白主題:在您網站的主題目錄中構建樣板主題。
- 創建樣式變體:將更改保存為激活主題的全局樣式變體。
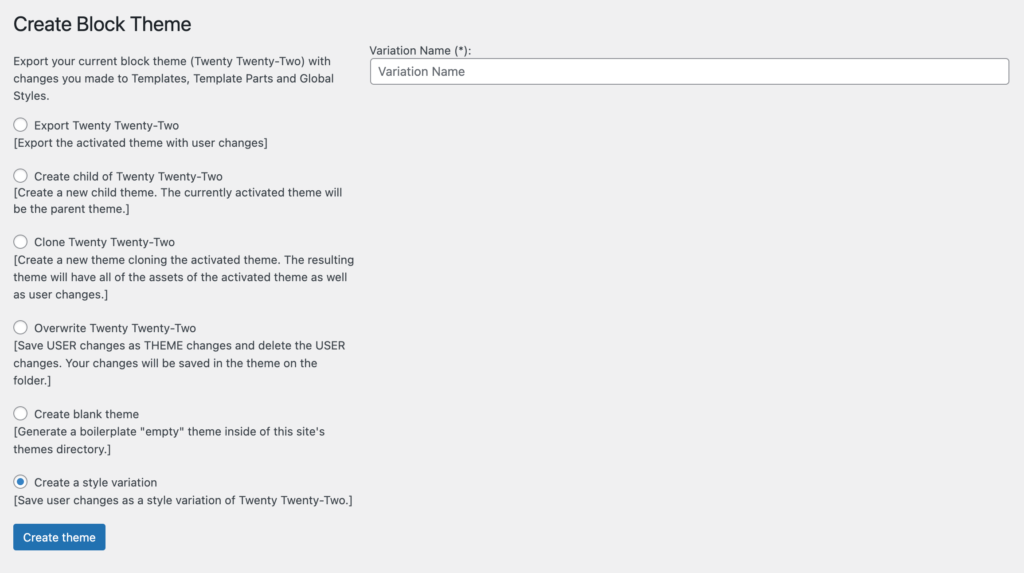
如果您選擇Export或Overwrite ,您可以簡單地下載您的主題文件。 對於任何其他選項,您需要提供主題名稱、描述、主題 URI、作者和作者 URI:

唯一的例外是風格變化。 這只需要一個變體名稱:

選擇這些選項之一後,單擊創建主題。 這會將您的自定義塊主題下載為 .zip 文件,其中包含所有已編輯的主題文件。 然後,您可以在其他站點上安裝此主題以加快開發過程。
結論
在完整站點編輯和阻止主題之前,創建自己獨特的網站設計是一個複雜的過程。 如果您是 WordPress 初學者,您可能不具備該工作所需的編碼技能。 然而,現在,站點編輯器和創建塊主題插件可以一起工作,從根本上簡化這個以前棘手的任務。
回顧一下,這是創建 WordPress 塊主題的方法:
- 安裝 WordPress 塊主題。
- 使用站點編輯器自定義您的主題。
- 使用創建塊主題導出您的塊主題。
您對在 WordPress 中創建您的第一個區塊主題有任何疑問嗎? 在下面的評論部分讓我們知道!
