如何使用日期時間選擇器創建 WordPress 表單?
已發表: 2022-04-25想讓您的用戶在您的 WordPress 表單中選擇日期和時間嗎? 但不知道如何創建 WordPress 日期時間選擇器表單? 那麼,這個簡單的教程就是為你準備的。
如果您認為將日期時間選擇器日曆添加到您的聯繫表單是一項令人生畏的任務,那不是。 事實上,使用正確的 WordPress 聯繫表單插件和工具,這只是小菜一碟。
因此,本文將逐步指導您創建帶有日期時間選擇器日曆的綜合聯繫表單。 所以,繼續閱讀!
為什麼在您的 WordPress 表單中添加日期時間選擇器?
日期時間選擇器不是您總是需要添加到 WordPress 表單的東西。 但是在某些特定情況下,必須讓您的用戶有效地選擇適當的日期和時間以及其他重要信息。
假設您的用戶想要安排體檢或預訂餐廳餐桌等約會。 在這種情況下,您需要在您的醫療預約和餐桌預訂表格上添加日期時間選擇器。
同樣,當您的用戶想要請求回電時,日期和時間選擇器會派上用場。 如果您的員工或學生想在特定日期請假,這也很有幫助。

如您所見,您可能希望在 WordPress 表單上添加日期時間選擇器的原因有很多。 因此,接下來讓我們了解如何將 WordPress 日期時間選擇器添加到您的表單中。
如何使用日期時間選擇器創建 WordPress 表單?
您可以按照下面給出的簡單說明立即創建 WordPress 日期時間選擇器表單。
第 1 步:使用 WordPress 日期時間選擇器選擇最佳 WordPress 表單插件
首先,您需要選擇一個 WordPress 表單插件,讓您可以輕鬆地使用日期和時間選擇器創建漂亮的聯繫表單。 我們知道,從眾多選項中選擇一個是壓倒性的。 這就是我們推薦使用 Everest Forms 的原因。

Everest Forms 是一種常青的拖放式表單構建解決方案,用於創建吸引用戶的可變表單類型。 無論您希望創建簡單的聯繫表格、回電錶格、在線酒店預訂表格還是請假申請表格,您的願望都會得到滿足。
該插件提供一流的功能,如預先設計的表單模板、無限的表單字段、電子郵件通知、智能條件邏輯等。 同樣,它具有乾淨且用戶友好的界面。 如果您在任何地方遇到困難,您可以聯繫友好的支持團隊以快速解決您的問題。
第 2 步:安裝 Everest Forms 插件
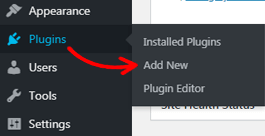
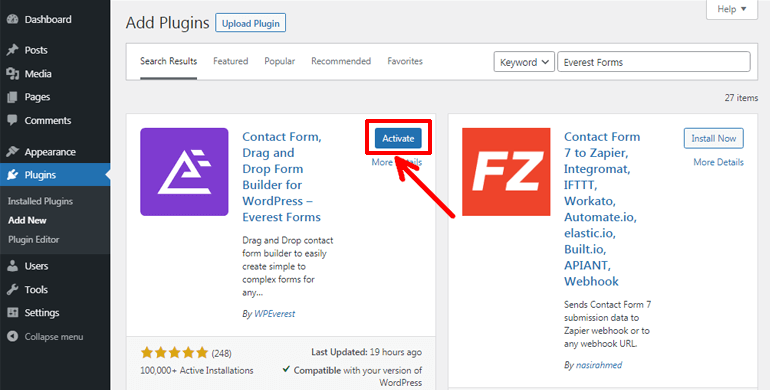
要在您的站點上安裝 Everest Forms 插件,請從您的 WordPress 儀表板轉到插件 >> 添加新插件。

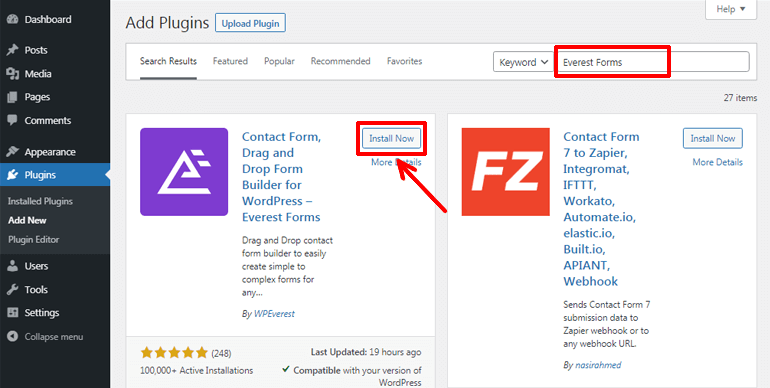
它會將您定向到“添加插件”頁面。 在這裡,您可以在搜索欄中鍵入要安裝的插件名稱。 只要您輸入 Everest Forms,該插件就會立即顯示在您的屏幕上。 現在,點擊立即安裝按鈕。

最後,單擊激活按鈕將插件激活到您的站點。

注意:如果您喜歡 Everest Forms 插件的免費版本,您可以升級到其專業版以享受更多特性和功能。
第 3 步:創建一個新的 WordPress 表單
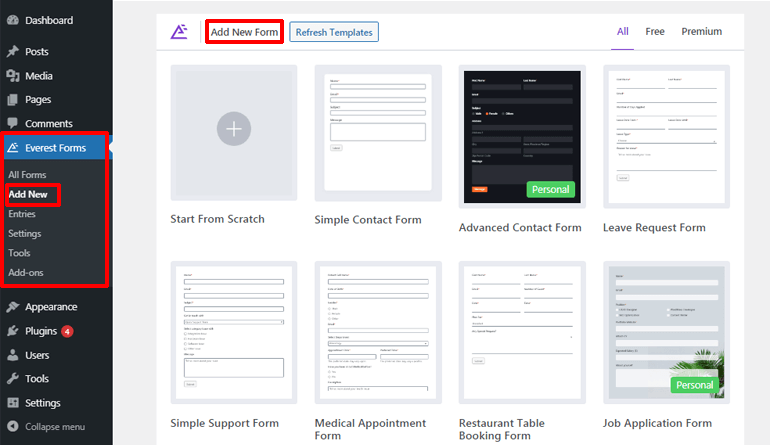
安裝並激活 Everest Forms 插件後,轉到Everest Forms >> Add New 。 現在,在“添加新表單”頁面中,您可以從不同的預構建表單模板中進行選擇,也可以從頭開始。

無論您選擇哪個選項,該插件直觀的拖放界面都可以讓您輕鬆製作所需的表格。
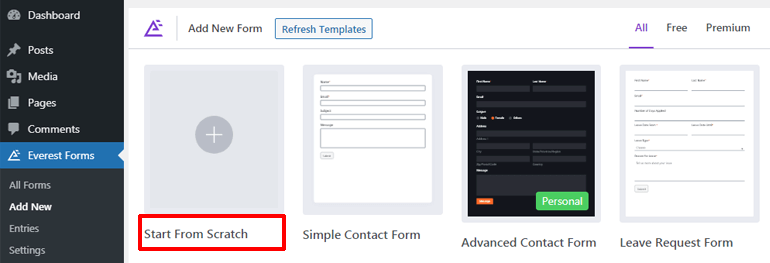
本教程將向您展示如何從頭開始使用日期時間選擇器創建 WordPress 聯繫表單。 因此,首先,單擊“從頭開始”選項。

之後,為您的表單提供一個合適的名稱,然後按繼續按鈕。

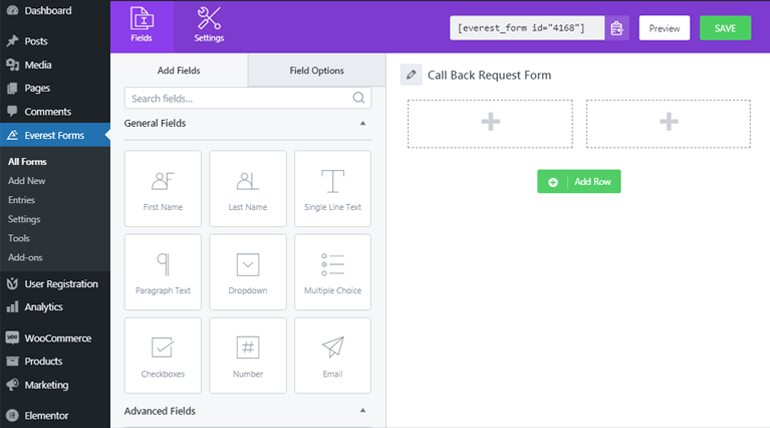
將打開一個表單編輯器窗口。 現在,您可以開始將所需的表單字段添加到表單中。

添加必填表單字段和日期時間選擇器
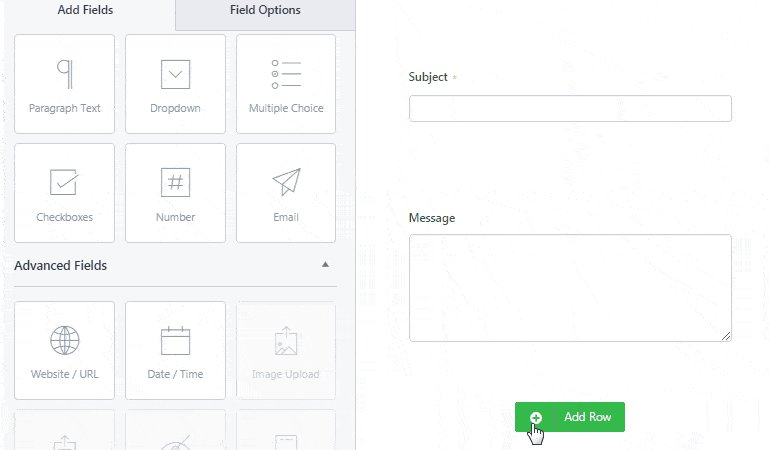
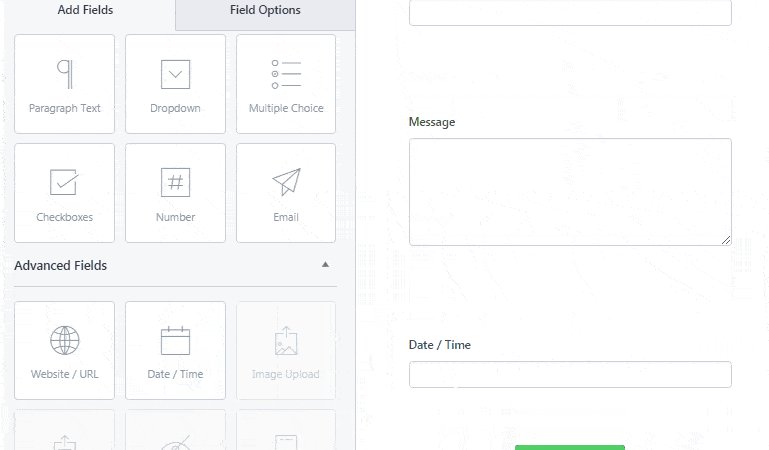
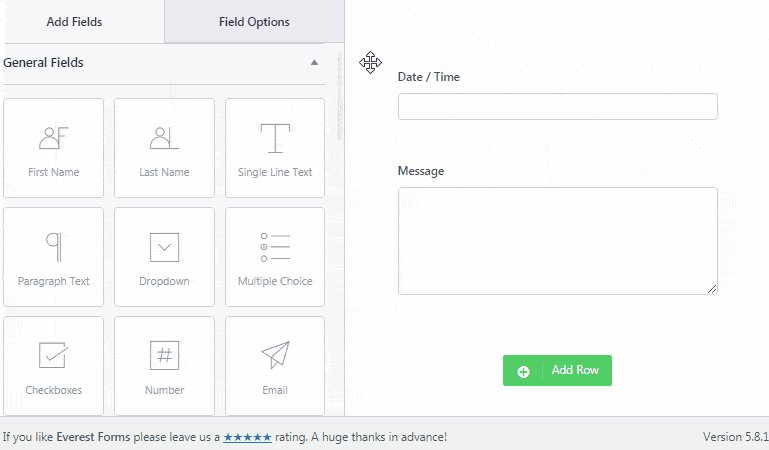
您可以輕鬆地將Name 、 Email 、 Phone等表單字段從左側拖放到右側的空白區域。 此外,您可以使用單行文本和段落文本等表單字段來檢索單行和段落表單中的信息。
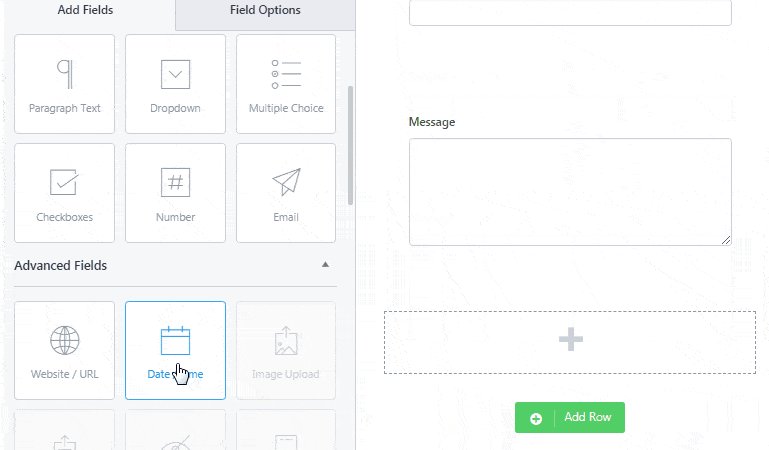
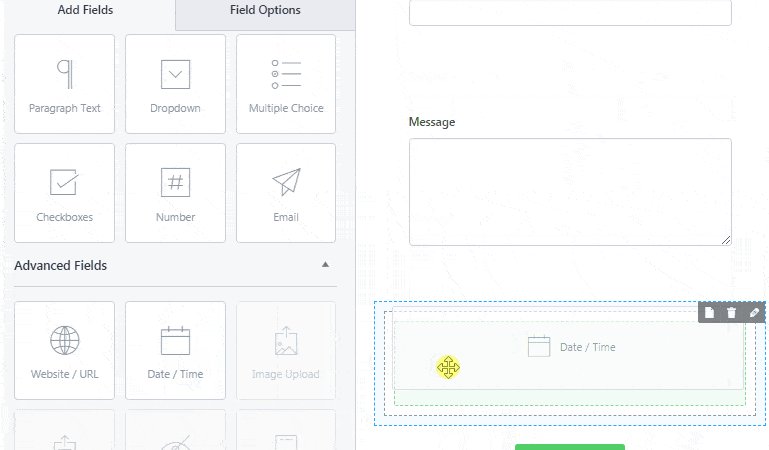
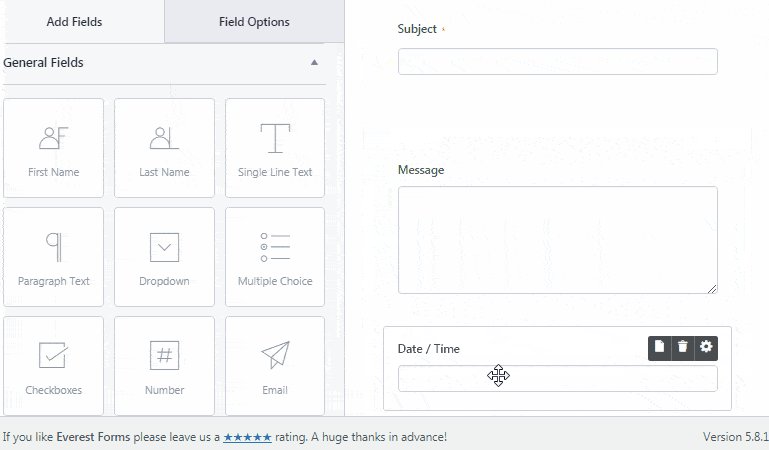
同樣,要將日期和時間選擇器日曆添加到表單,請從左側拖動高級字段日期/時間並將其拖放到所需區域。

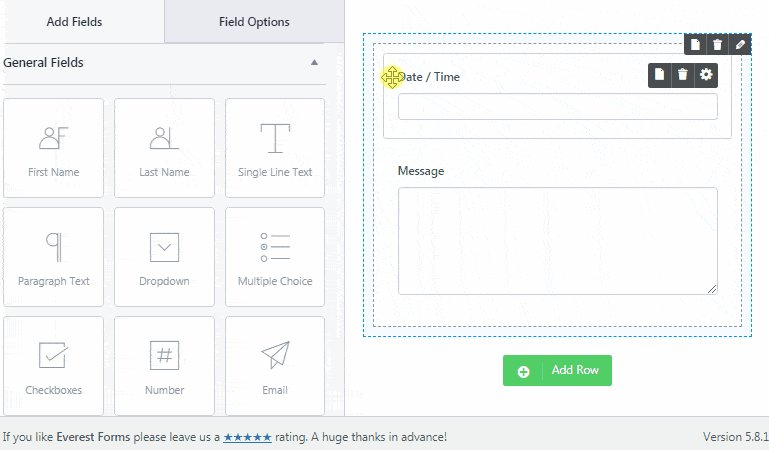
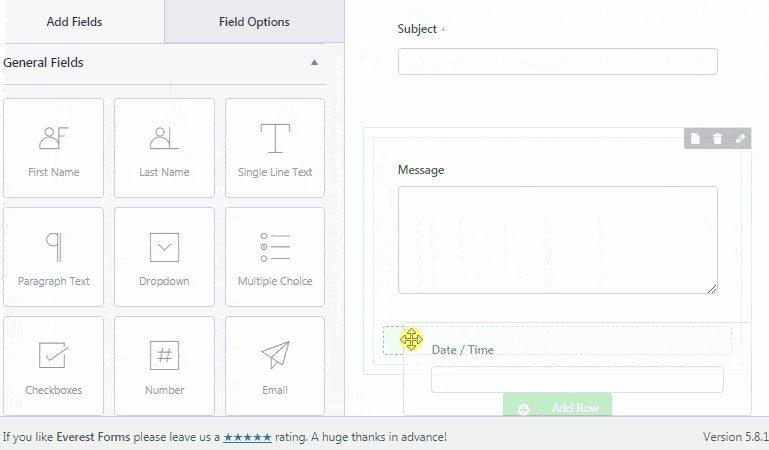
其他附加字段也可以以類似的方式添加到您的表單中。 更不用說,還可以根據需要重新排列和重新排序表單字段。 只需將字段拖放到所需區域即可。 就這樣!

自定義表單字段和日期時間選擇器
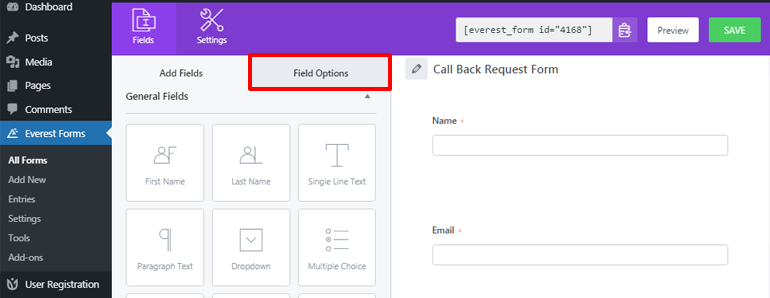
使用 Everest Forms,您可以在方便時輕鬆自定義表單字段。 為此,單擊“字段選項”,您可以編輯標籤、描述和更多單個表單字段。

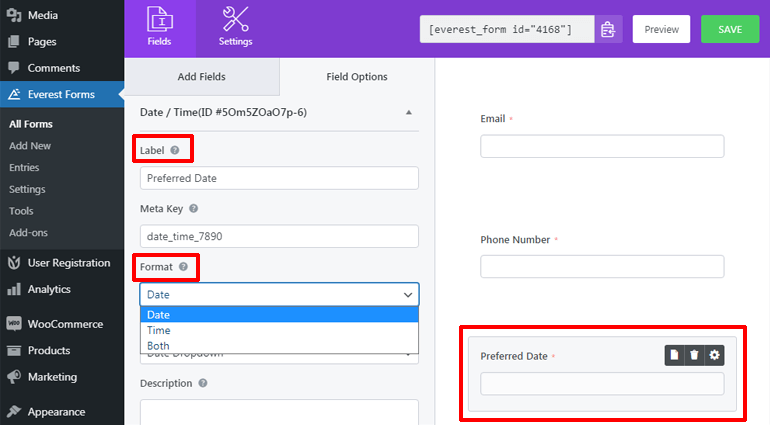
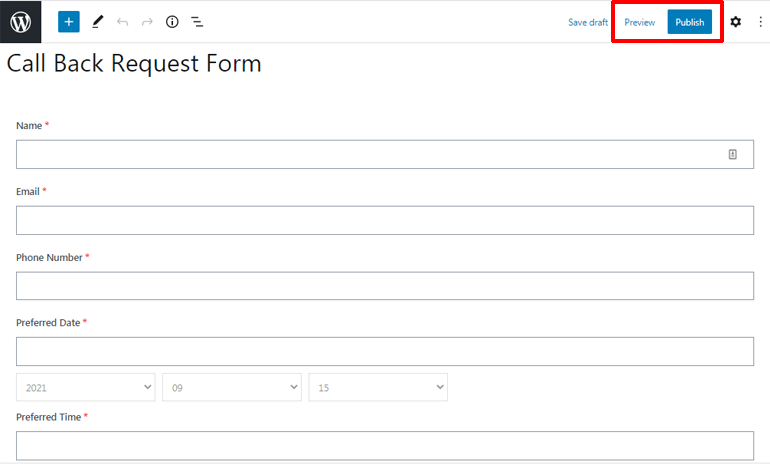
相應地,您可以單擊日期/時間字段以根據需要對其進行自定義。 您可以輕鬆更改其標籤和格式。 例如,我們將其標記為Preferred Date 。 同樣,談到格式,您可以讓您的用戶只選擇日期、時間或從此處選擇兩者。

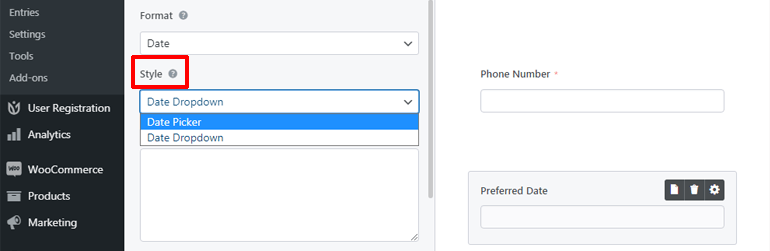
此外,您可以從日期/時間字段的兩種樣式設置選項中進行選擇,即日期選擇器和日期下拉菜單。

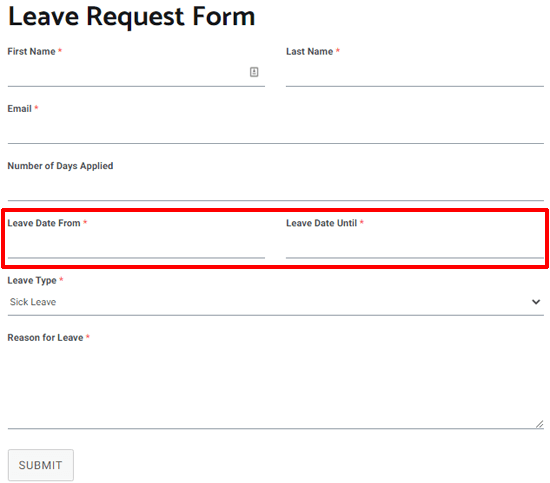
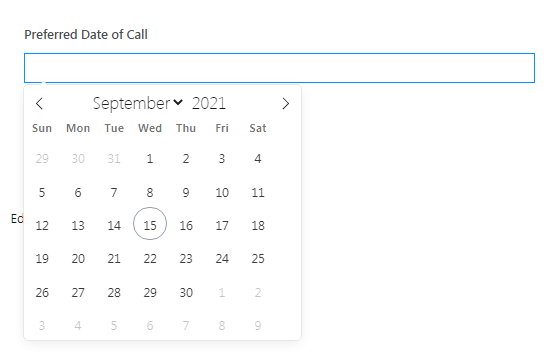
Date Picker讓您的用戶從日曆樣式的日期菜單中選擇日期,從前端看起來像這樣。

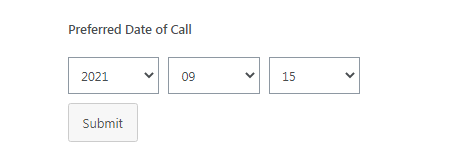
相反, Date Dropdown允許用戶從下拉日期菜單中選擇日期。 下拉日期選擇器從前端看起來像這樣。


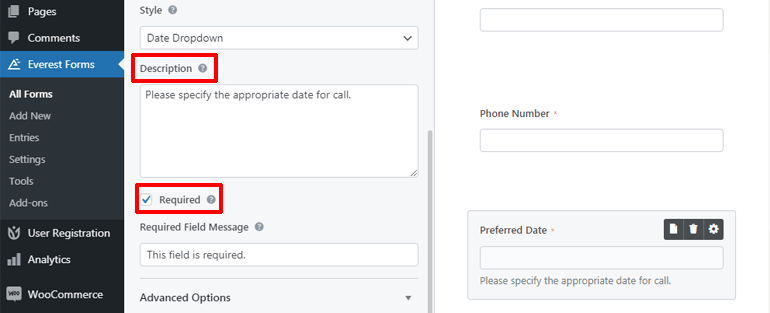
此外,您可以在字段中添加簡短描述,甚至將字段設為必填,這樣用戶將無法在不填寫此字段的情況下繼續操作。

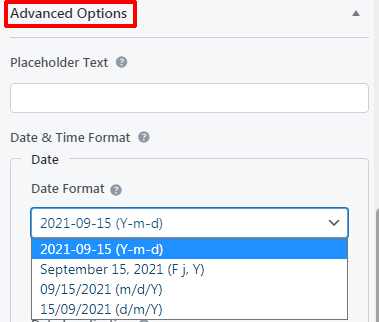
如果您向下滾動一點,您還可以找到高級選項,您可以從中進一步自定義日期和時間設置。 從這裡,您可以添加佔位符文本並從四種不同的日期格式中進行選擇。

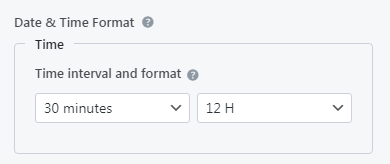
更不用說,您還可以選擇時間間隔和格式。

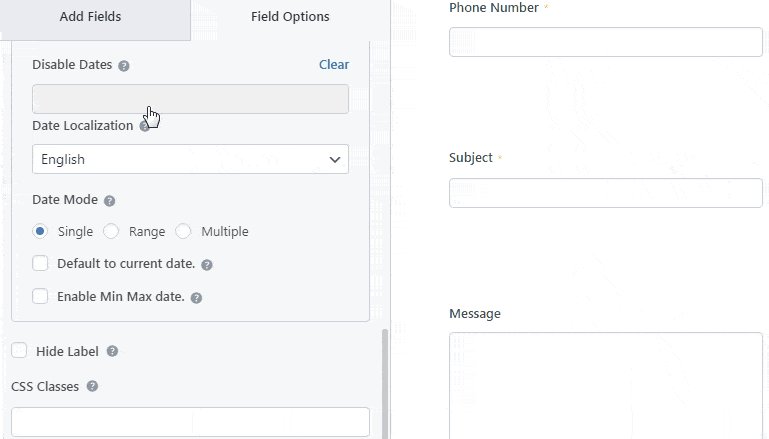
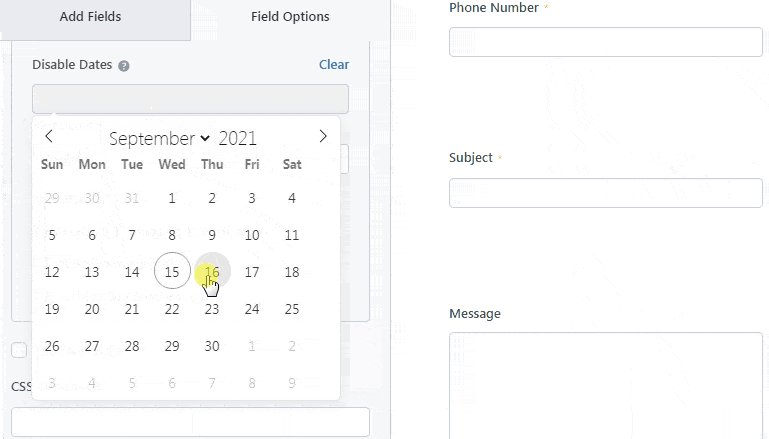
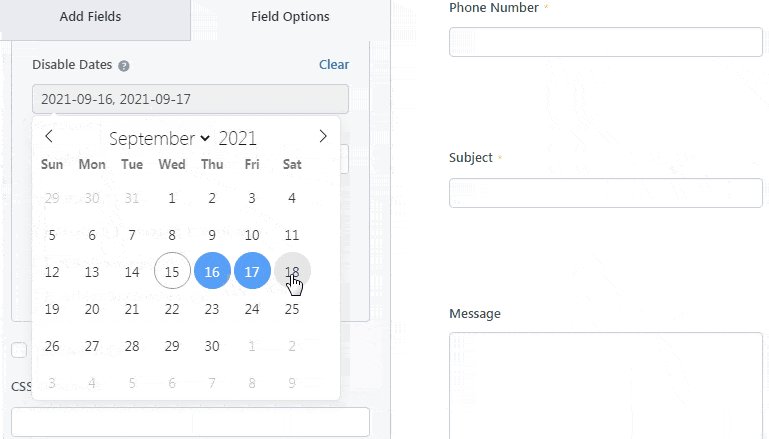
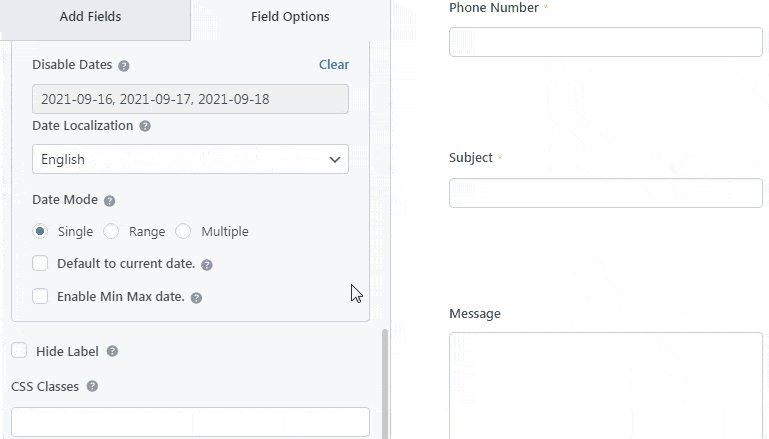
此外,禁用日期選項可讓您禁用表單中的日期。 這樣做將禁止用戶選擇這些日期。

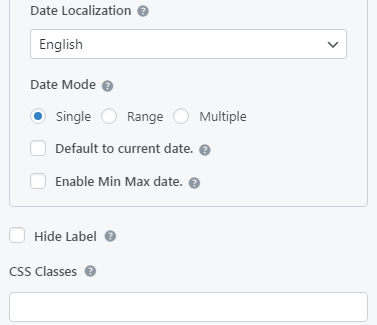
此外,您可以選擇要顯示的所需日期本地化。 您可以選擇三種不同的日期模式。 它們是單一的、範圍的和多重的。 單一日期模式允許用戶選擇一個日期。 Ranger模式允許選擇合適的日期範圍。 用戶可以使用多日期模式選擇多個日期選項。

此外,您可以將默認日期設置為當前日期,並啟用最小和最大日期以供選擇。 同樣,如果您是高級用戶,您可以使用 CSS 類對日期字段進行更多操作。
第 4 步:自定義表單設置
您已經成功創建了帶有日期時間選擇器日曆的 WordPress 表單,但除非您配置必要的表單設置,否則它是不完整的。 因此,下面我們將簡要討論一般的表單配置和電子郵件設置。
配置常規表單設置
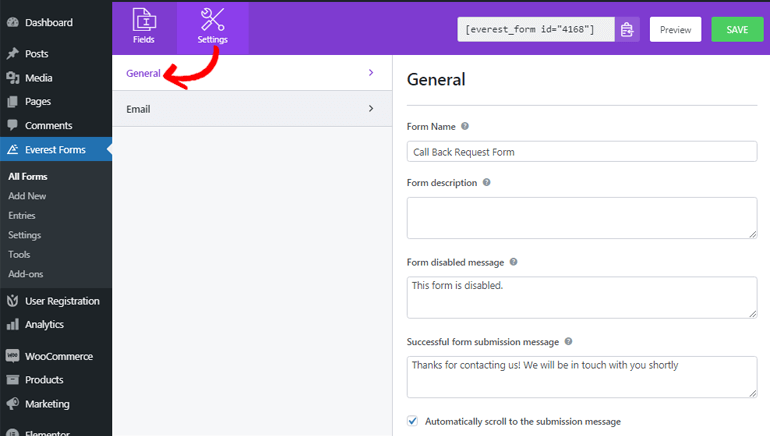
要配置常規表單設置選項,請導航至Settings >> General 。 您的表單名稱和描述可以從這裡編輯。 您還可以輸入表單禁用消息和成功表單消息。

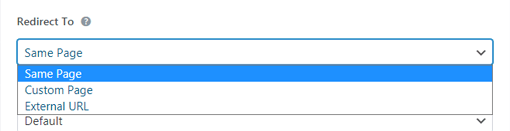
使用重定向到選項,您可以允許您的用戶在提交表單後登陸他們感興趣的 URL 或頁面。

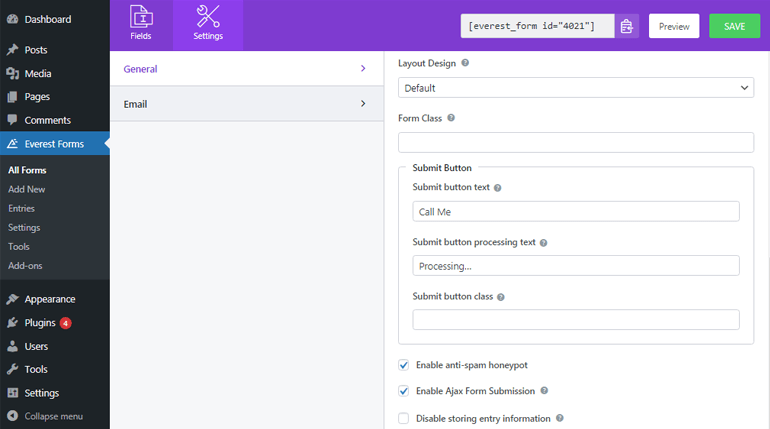
佈局設計和表單類選項允許您從不同的表單設計中進行選擇並將類添加到您的表單。 在提交按鈕部分下,您可以添加所需的提交按鈕文本、提交按鈕處理文本和提交按鈕類。

此外,您可以通過啟用反垃圾郵件蜜罐來保護您的表單免受垃圾郵件的侵害。 同樣,通過啟用 ajax 表單提交,讓您的用戶無需重新加載即可提交表單。 您還可以根據需要啟用或禁用存儲條目信息。
配置電子郵件設置
電子郵件設置允許您配置表單提交後電子郵件需要發送到的位置。 好消息是 Everest Forms 可以配置多個電子郵件通知。 例如,向管理員觸發管理員電子郵件通知,而向用戶觸髮用戶電子郵件通知。
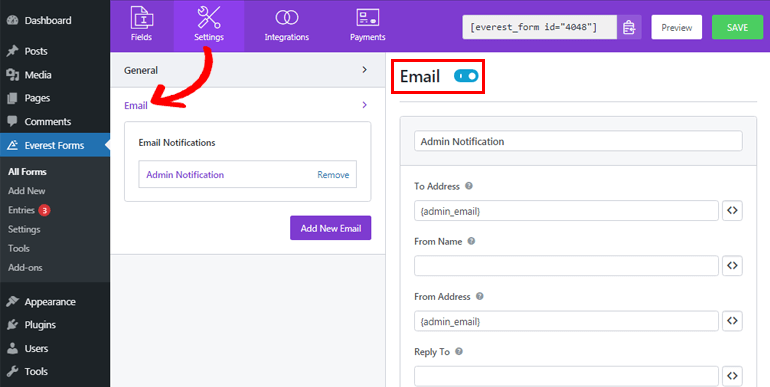
您可以導航到設置 >> 電子郵件以配置電子郵件設置。 首先,確保打開電子郵件設置選項以開始管理電子郵件通知。 然後,您可以開始設置管理員電子郵件通知。

在收件人地址字段中,輸入您希望將電子郵件發送到的電子郵件地址。 由於我們正在配置管理員電子郵件,因此您可以在此處輸入管理員電子郵件。 更好的是,您可以使用智能標籤 {admin_email} 自動捕獲管理員電子郵件地址。
From Name部分顯示提交表單的用戶的姓名。 您可以使用智能標籤捕獲用戶的姓名。 就這麼簡單! 但是,您需要確保將姓名字段設為必填項,以便在電子郵件傳遞過程中不會出現任何問題。
發件人地址允許您添加發送表單的電子郵件地址。 因此,您也可以在此處添加管理員電子郵件。
回復至允許輸入您在收到電子郵件後要回复的電子郵件地址。 因此,您可以像以前一樣使用智能標籤來獲取用戶的電子郵件。
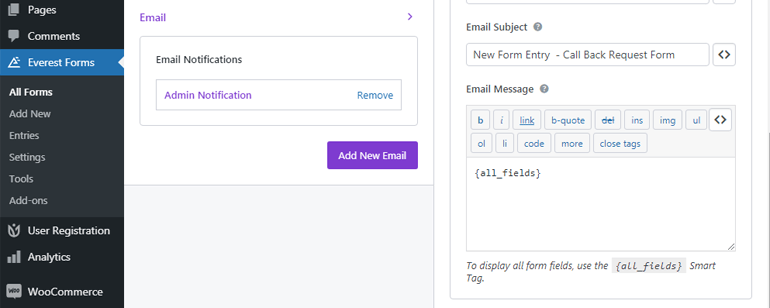
最重要的是,您還可以添加電子郵件主題和消息。 在電子郵件中使用 {all_fields} 智能標籤會顯示用戶填寫的所有表單字段信息,包括日期和時間。

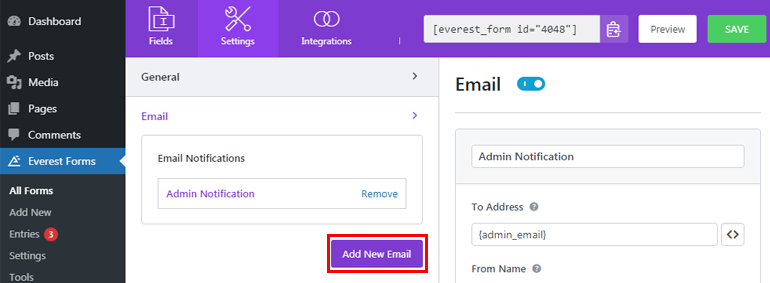
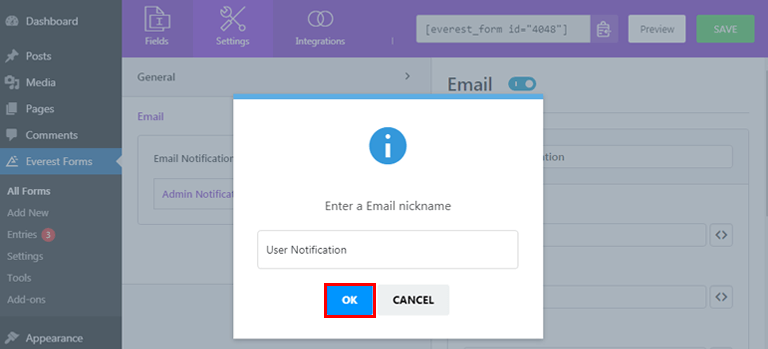
現在要設置新電子郵件通知,您可以單擊“添加新電子郵件”按鈕。

之後,給它一個名字。 例如,如果您正在設置用戶電子郵件,您可以將其命名為User Notification 。

接下來,您可以像我們之前為管理員所做的那樣設置用戶電子郵件通知。
第 5 步:將 WordPress 日期時間選擇器表單添加到您的網站
為了讓您的用戶可以看到您的表單,您需要先將其添加到您的網站。 Everest Forms 允許您將 WordPress 表單添加到帖子或頁面或您認為合適的任何地方。
在這裡,我們將向您展示如何將帶有日期時間選擇器日曆的 WordPress 表單添加到帖子中。
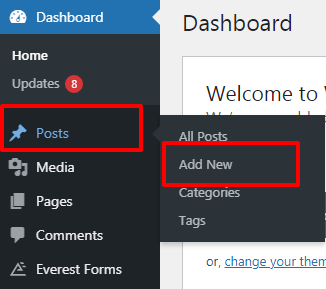
在您的儀表板中,導航至帖子 >> 添加新內容。

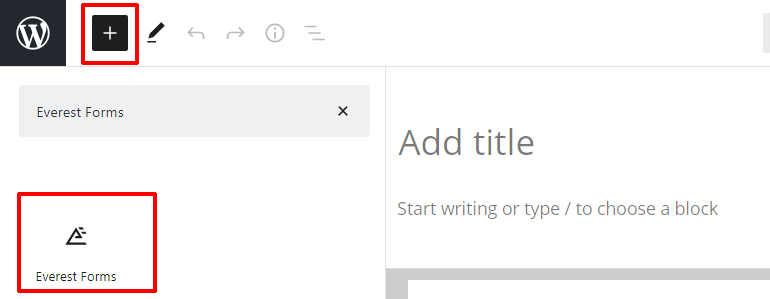
然後,單擊頂部的添加塊(+)按鈕。 再次搜索Everest Forms 塊並單擊它。

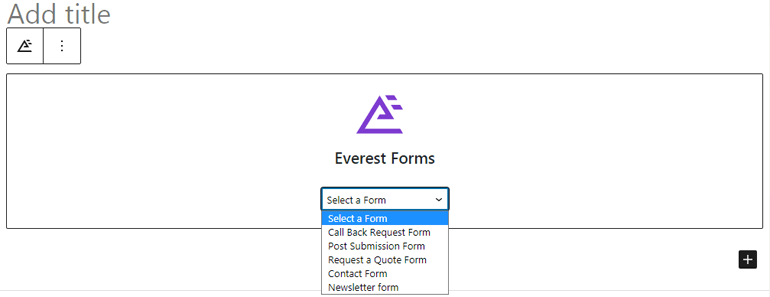
現在,按下拉菜單以選擇所需的表格。

最後,為您的表單提供一個標題,然後單擊“發布”按鈕以查看您的表單。 此外,您可以預覽您的表單,以便在表單上線之前從前端查看表單的外觀。

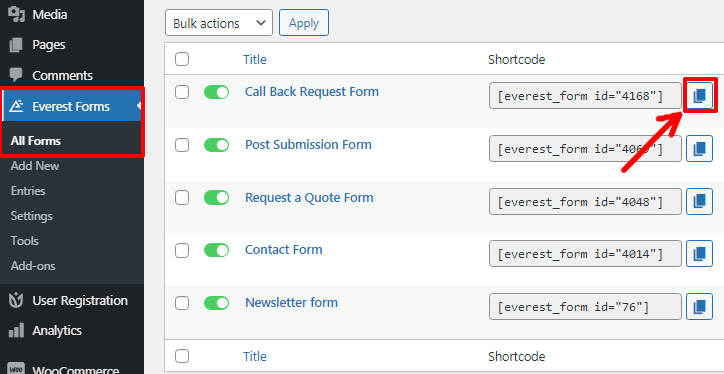
或者,您可以前往Everest Forms >> All Forms並複制所需表格的簡碼。

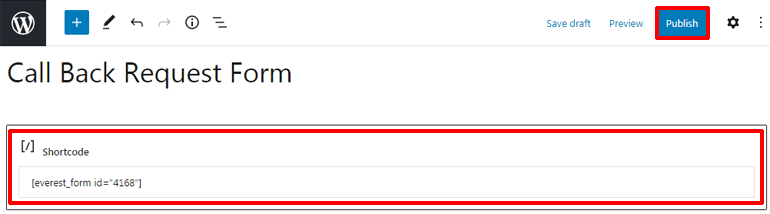
接下來,將短代碼粘貼到您喜歡的帖子或頁面中。 最後,點擊發布按鈕。

結論
因此,這就是您使用日期時間選擇器創建 WordPress 表單的方式。 使用 Everest Forms,您可以將不同樣式的日期選擇器添加到您的表單中。 您使用此插件創建的所有表單都適合移動設備使用,並且可以完美適應任何屏幕類型和尺寸。
希望您現在可以輕鬆製作帶有日期時間選擇器日曆的 WordPress 聯繫表格。 如果您認為本文對您有幫助,請確保您也將其分享到您的社交平台上。
此外,您可以在 Twitter 和 Facebook 上關注我們以獲取更多更新。
還有一些空閒時間嗎? 然後,您可以查看我們關於創建包含兩列和一份工作申請表的 WordPress 聯繫表的文章。
