如何將 WordPress 置於維護模式(安全且簡單的方法)
已發表: 2023-12-07您想在背景更新網站時顯示整潔的維護模式頁面嗎?
透過顯示維護模式頁面,您的網站使用者將不會看到損壞的頁面或錯誤警告。 相反,您可以顯示專業的佔位符頁面。 這可以提升用戶體驗,並在您的網站關閉時保持他們的參與。
在本教程中,我們將向您展示如何快速設定維護頁面並在您的網站上啟用維護模式。
在 WordPress 中啟用維護模式需要什麼?
在 WordPress 中啟用維護模式的最簡單方法是使用外掛程式。 這消除了技術編碼位,讓您只需單擊幾個按鈕即可輕鬆建立頁面並將其顯示在您的 WordPress 網站上。
我們排名第一的 WordPress 維護模式外掛是 SeedProd。

SeedProd 是最好的頁面建立器插件,內建即將推出和維護模式。
該插件用戶友好且易於設置。 您可以從頁面範本庫中進行選擇以建立維護頁面。 還有一個拖放視覺生成器來自訂設計。 這使您可以添加自訂文字、圖像、徽標,並更改整體設計以符合您網站的品牌。
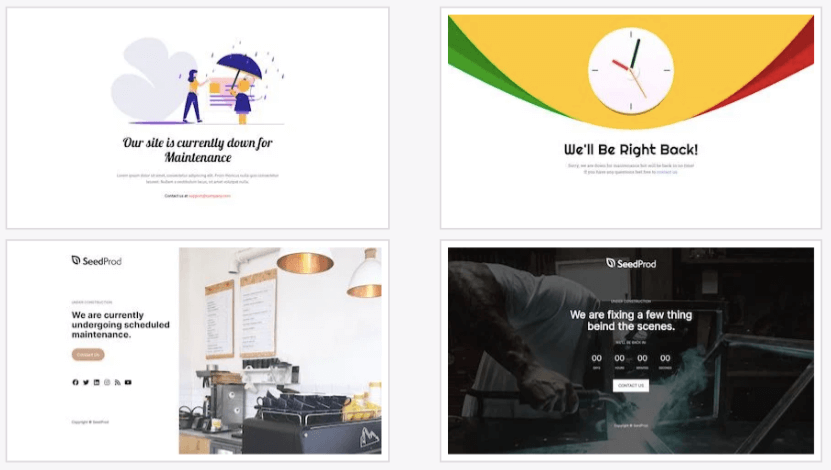
您將能夠建立漂亮的頁面,例如:

這些設計可以自動響應,並且在各種設備上看起來都很好。 但是,有一個行動預覽,您可以在其中進行更改,以確保您的自訂在行動裝置上也能看起來很好。
現在,維護模式頁面最重要的部分之一是您可能想要向某些團隊成員或客戶授予存取權限。 SeedProd 有一個設置,可讓您向特定人員授予繞過維護頁面的權限。
除此之外,SeedProd 也對 SEO 友善。 如果您希望搜尋引擎不索引您的 WordPress 維護模式頁面,您只需啟用一項設定即可。
對於您建立的其他頁面,您可以使用這些設定來新增元標題、描述、圖示和社群媒體縮圖。 這將有助於提高搜尋引擎頁面結果的排名。
SeedProd 配備了您所需的一切,而且非常容易使用。 無需幹預後端文件和 HTML 或 CSS 編碼。 即使您剛建立網站並且對此不熟悉,SeedProd 也適合初學者,使用它不會有任何問題。
也就是說,讓我們開始學習本教學。 您將學習如何透過 4 個簡單步驟建立和顯示 WP 維護模式頁面。
如何在 WordPress 中建立維護模式頁面
第 1 步:安裝 SeedProd
SeedProd 有一個強大的專業插件,我們將在本教程中使用它。 這讓我們向您展示 SeedProd 的真正能力。
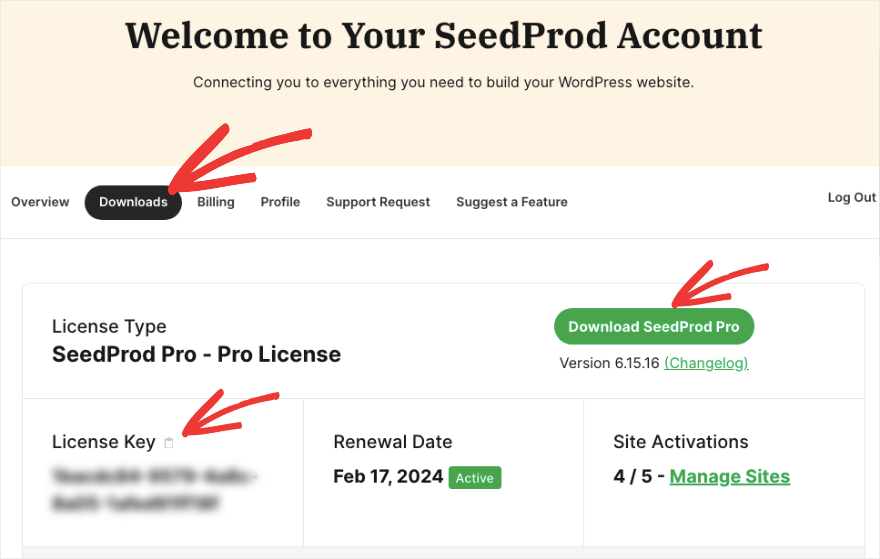
您需要做的第一件事是訪問 SeedProd 網站並註冊計劃。 然後您將獲得一個要下載的插件檔案和一個要複製的許可證密鑰。

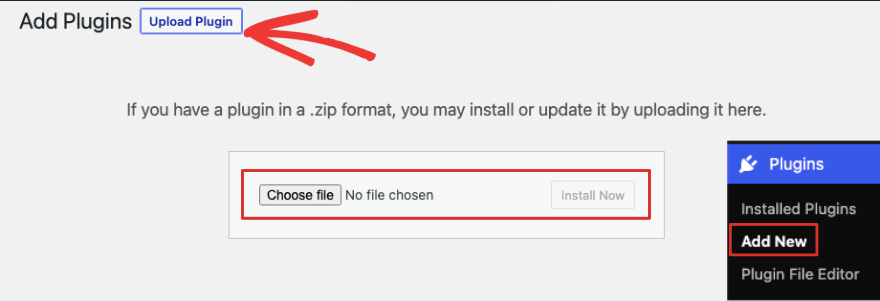
您可以使用外掛程式 » 新增新的 » 上傳選項在您的網站上安裝該外掛程式。

接下來,SeedProd 為您提供貼上許可證金鑰的選項。 現在,您已準備好建立頁面。
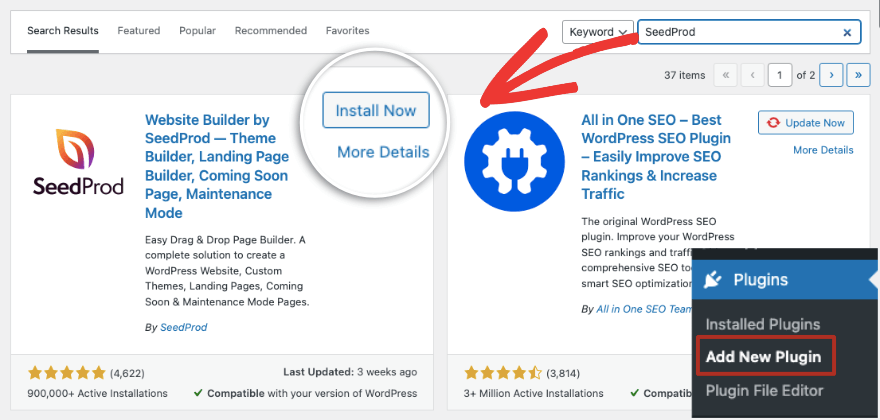
如果您想存取 SeedProd 的免費版本,請前往您的 WordPress 儀表板。 轉到外掛»新增頁面。

在這裡,搜尋“SeedProd”並在您的網站上下載並啟用該外掛程式。
步驟2:建立一個新的維護模式頁面
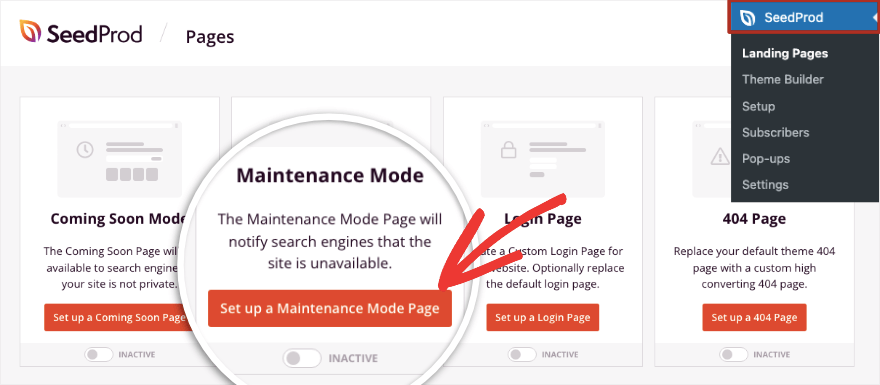
在網站上啟用 SeedProd 外掛程式後,您可以從 WordPress 的左側選單存取它。
在此頁面上,您將看到 SeedProd 已讓您輕鬆存取即將推出的維護模式。 第二個選項「設定維護模式頁面」就是我們想要的選項。

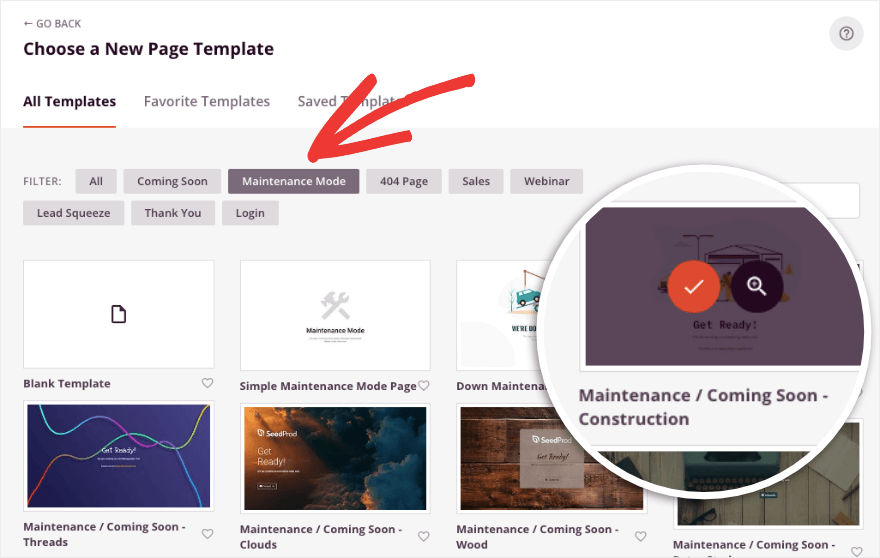
單擊此按鈕時,將開啟模板庫。 在這裡您可以按“維護模式”過濾模板以查看更多相關設計。
您可以在此處預覽完全可自訂的不同模板。 當您選擇了與您的 WordPress 主題或品牌相符的主題或品牌後,請使用紅色勾號圖示開始自訂。

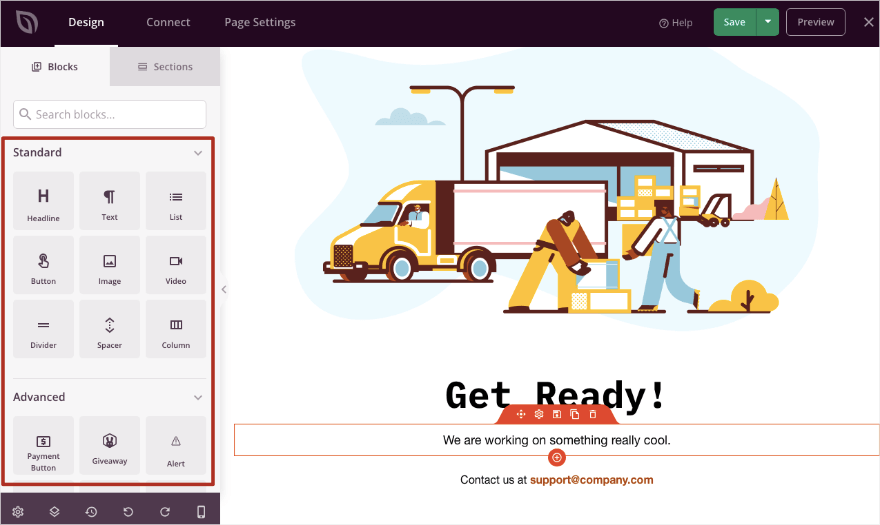
現在 SeedProd 建構器將會啟動。 您將在右側看到設計的前端預覽,在左側看到編輯工作列。

這個建構器真的很容易使用。 您可以新增元素,例如動畫標題、聯絡表單、按鈕和圖像。 您只需將區塊、模組或部分拖放到您的設計中即可。
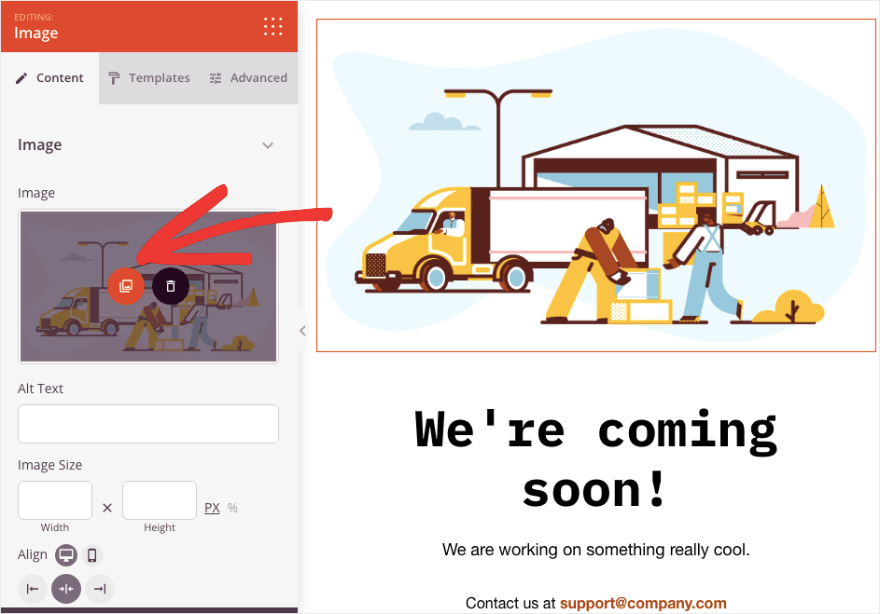
現在讓我們開始更改此設計中的圖像。 只需單擊圖像,您就會在左側看到一個編輯選項。

在這裡,您可以從媒體庫中選擇一張新圖像或從本機上傳一張圖像。
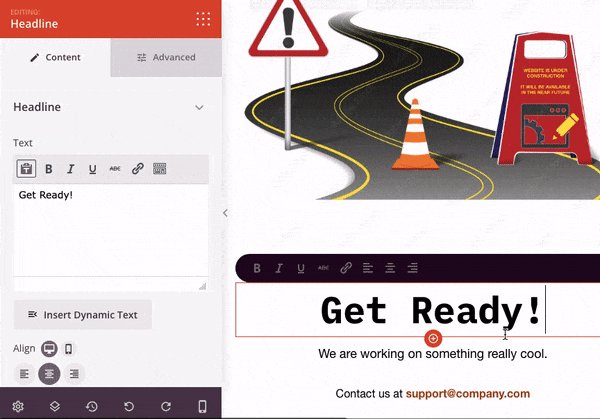
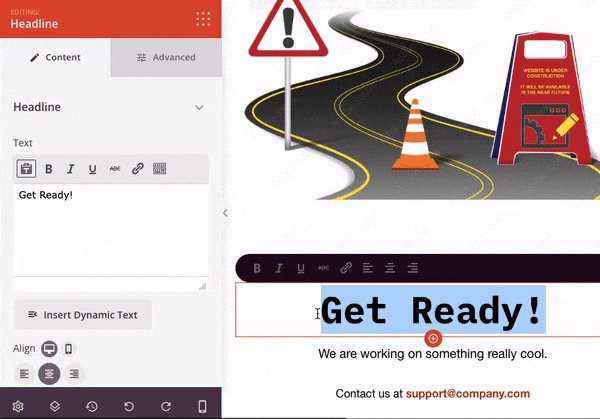
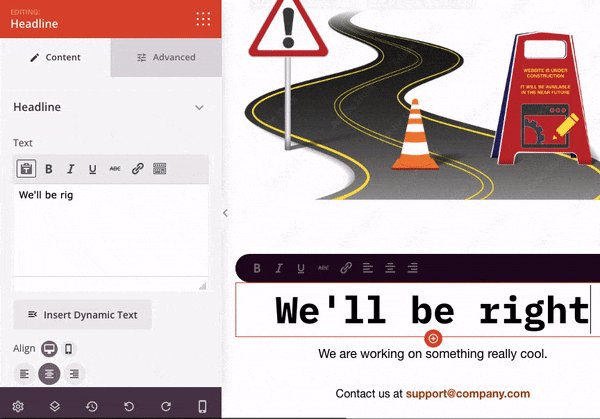
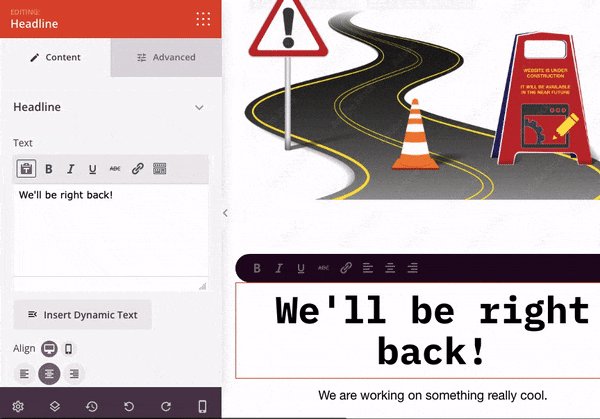
接下來,讓我們更改文字。 只需選擇它,刪除,然後輸入您想要的文本,如下所示:

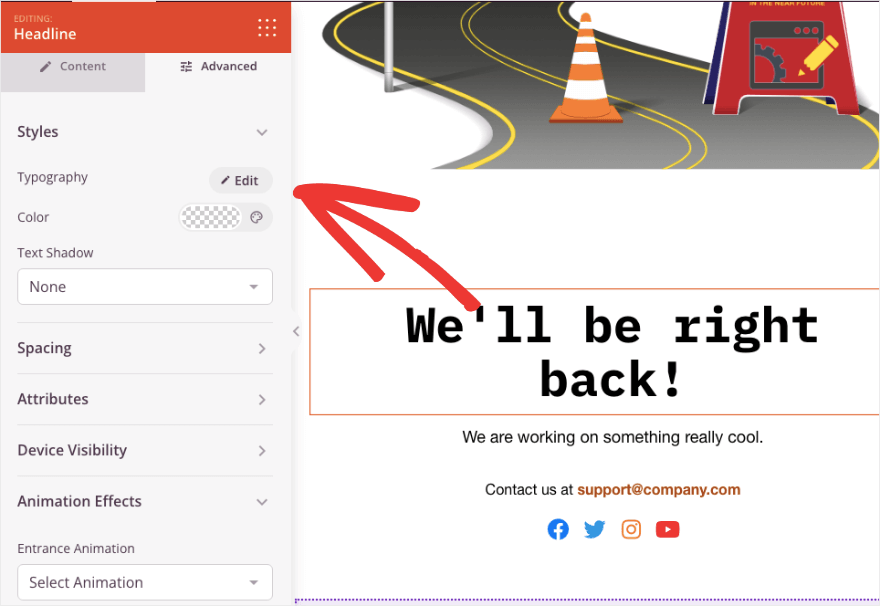
在左側選單中,您可以變更對齊方式、字體格式、新增超連結等。 如果切換到「進階設定」選項卡,您將獲得更多自訂選項,包括版式、間距、裝置可見性和動畫效果。

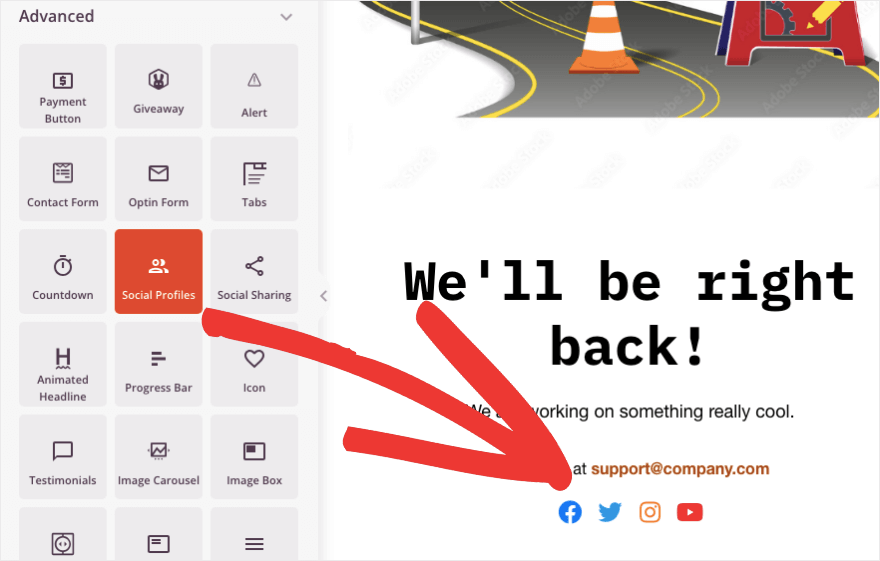
現在讓我們添加一些元素以使該頁面更有趣。 您可以新增社交資料,以便使用者可以在您的網站關閉時造訪這些頁面。
只需將社交資料塊從左側選單拖放到頁面上您想要的位置即可。


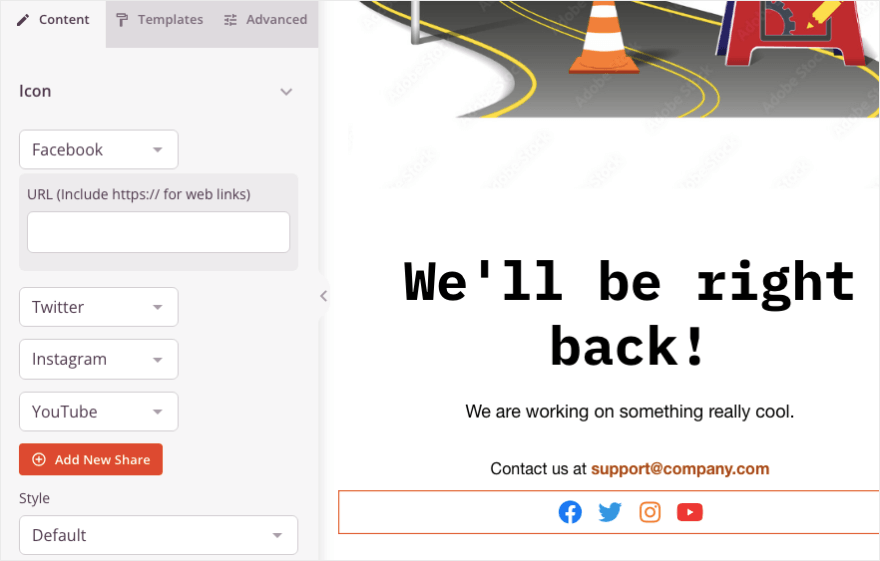
當您選擇新區塊時,您將看到用於新增每個社交圖示的 URL 的選項。
您可以新增的社群媒體圖標,更改樣式、間距等。 SeedProd 支援所有流行的社交網絡,包括 LinkedIn、Slack、Snapchat、TikTok、Medium、SoundCloud、IMDb、Discord 等。

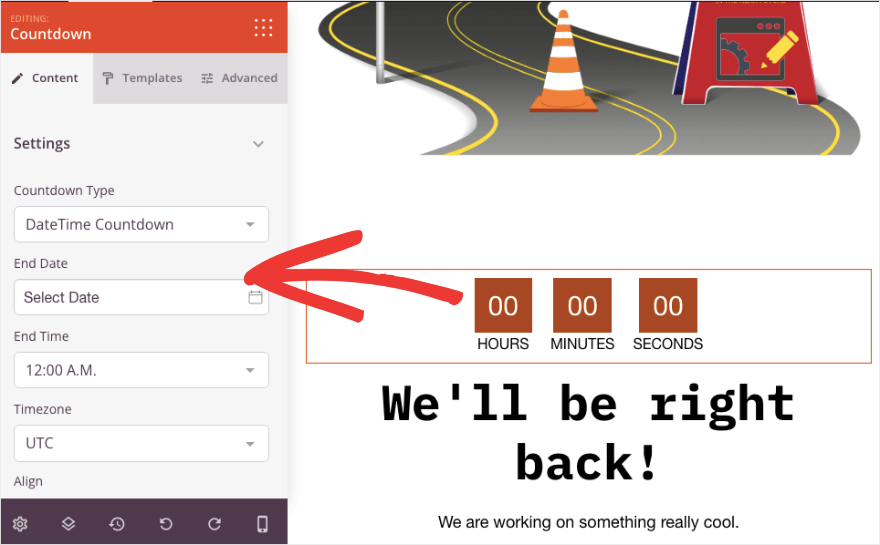
除此之外,您還可以透過添加倒數計時器讓用戶知道您的網站何時恢復。 將倒數計時器塊拖放到您的設計中,它將如下所示:

在左側工作列中,您可以新增結束日期和時間,甚至是時區。 您也可以選擇不同的模板,使計時器與您的設計的其餘部分相符。
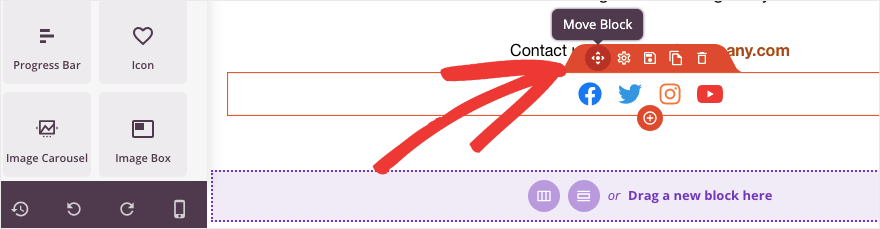
像這樣,您可以新增、編輯或刪除任意數量的元素。 如果您選擇任何區塊,您將看到其上方出現一個頂部功能表列。

這使您可以重新排序元素、複製區塊、刪除區塊等等。
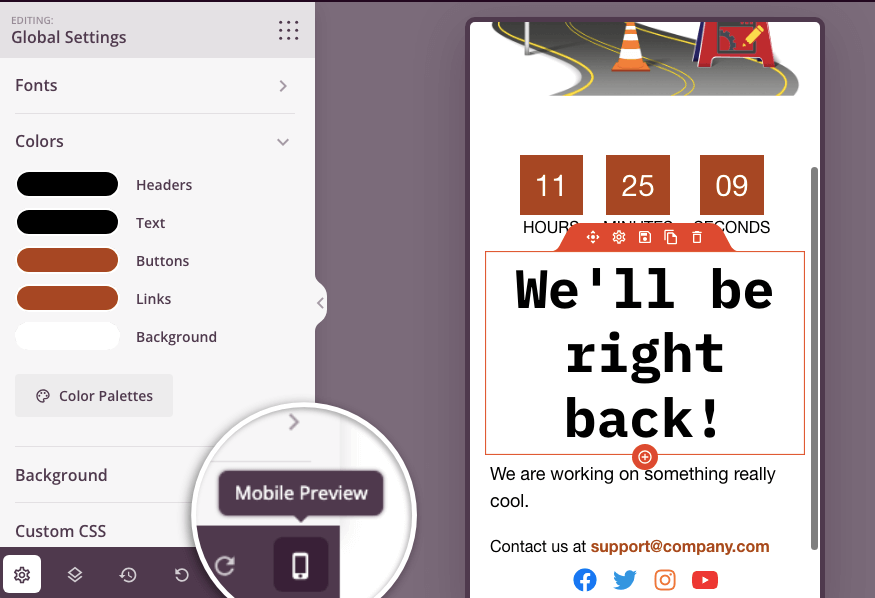
另一個重要的設定是移動預覽。 這使您可以像在行動裝置上一樣查看頁面設計。

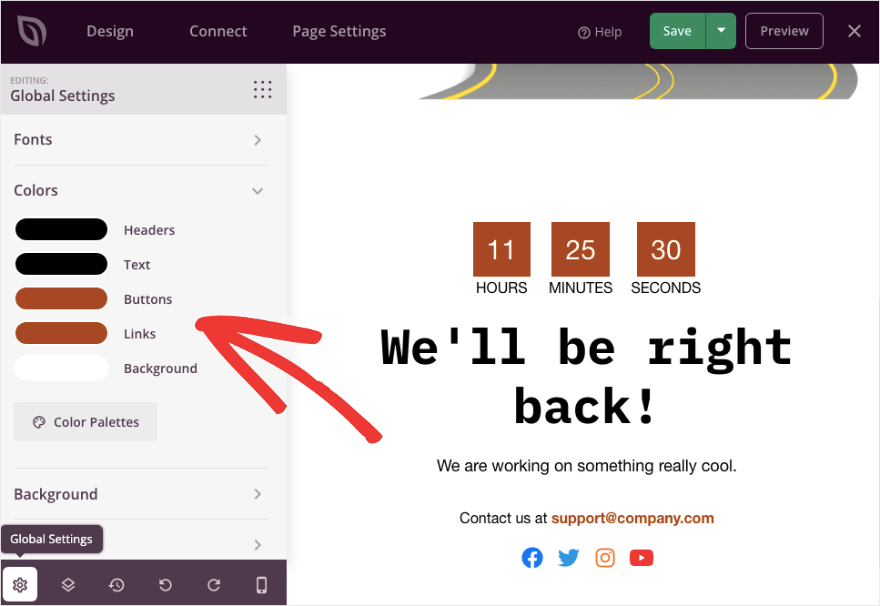
另一件事是,在最左下角,有一個「全域設定」按鈕。

這使您可以設定可在整個設計中普遍應用的字體和調色板。 您還可以在此處新增背景顏色、背景圖片和自訂 CSS
就是這樣! 您的維護模式頁面已準備就緒。 確保儲存設定。 「儲存」按鈕位於頁面的右上角。
接下來,我們將配置一些設定並發布頁面。
第 3 步:編輯頁面設置
SeedProd 是一個非常強大的 WordPress 插件,具有高級維護模式設定。 我們將介紹維護模式頁面所需的最重要的內容。
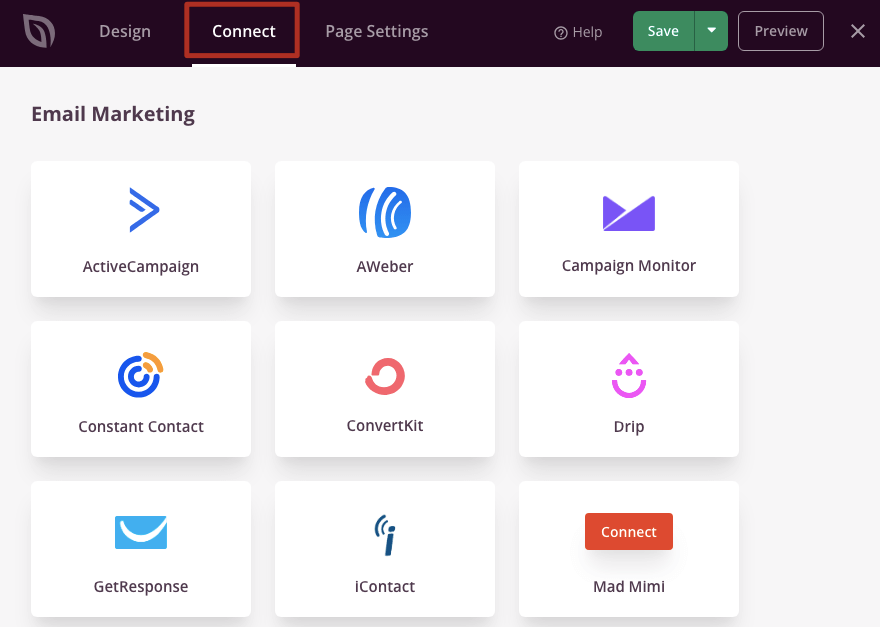
首先,在「連線」標籤下,您可以將頁面與電子郵件行銷帳戶整合。 這樣,您收集的任何新潛在客戶都可以立即新增到您的電子郵件清單中。

選擇您的首選提供者,然後按照螢幕上的指示連接您的帳戶。 在大多數情況下,您只需登入您的帳戶並新增 API 金鑰即可。 就是這樣。
值得注意的是,您還可以連接到 Google Analytics 來追蹤頁面的效能。 您還可以啟用 Recaptcha 來阻止垃圾郵件機器人並保護您的選擇表單。
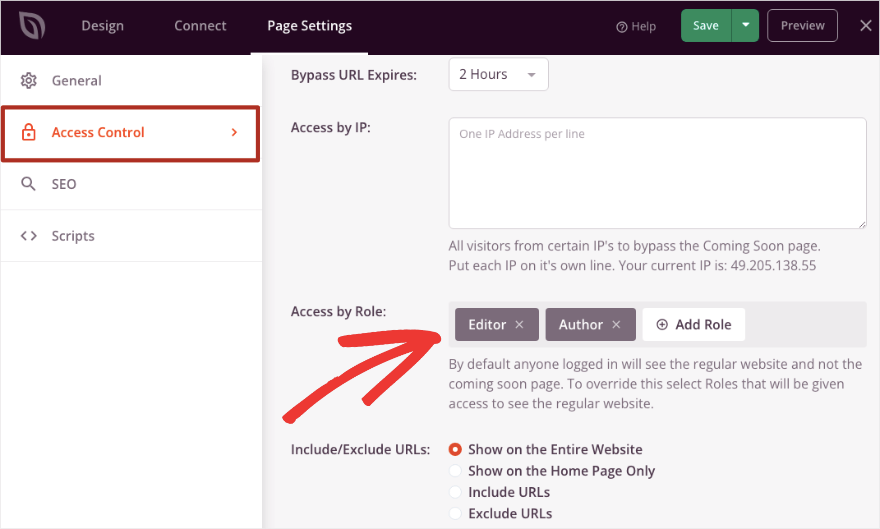
接下來,在頁面設定下,您可以開啟存取控制標籤。 在這裡,您可以透過 IP 位址或 WordPress 使用者角色向特定人員授予存取權限。

您也可以包含/排除您希望他們能夠查看的 URL。 例如,您可以允許使用者僅查看主頁。 或者,您可以允許他們查看某些 URL,並排除您仍在處理的其他 URL。
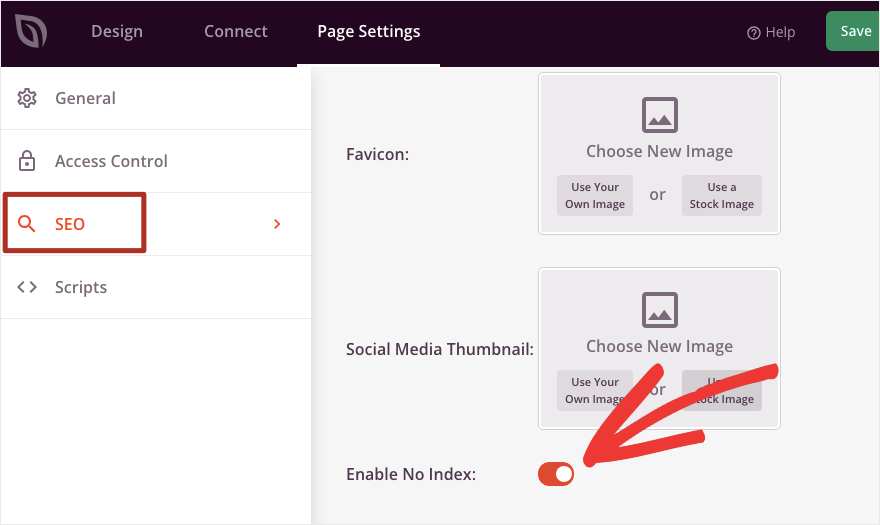
之後,在SEO選項卡下,您可以在此處啟用無索引。 這將確保 Google 等搜尋引擎不會為您的頁面編制索引。

這僅僅意味著該頁面不會顯示在 Google 搜尋結果頁面中。
確保在頁面頂部儲存您的設定。 現在您已準備好發布頁面。
步驟 4:啟用維護模式
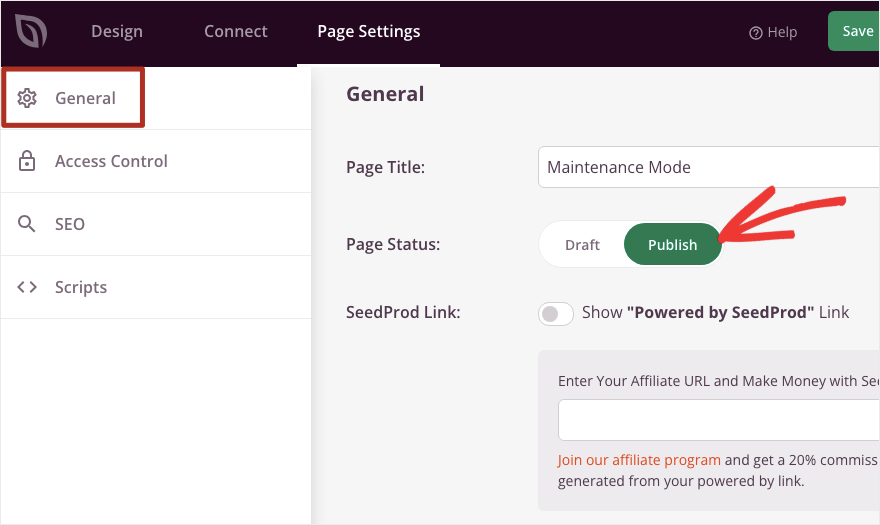
轉到“常規”選項卡並將“頁面狀態”從“草稿”切換為“發布” 。

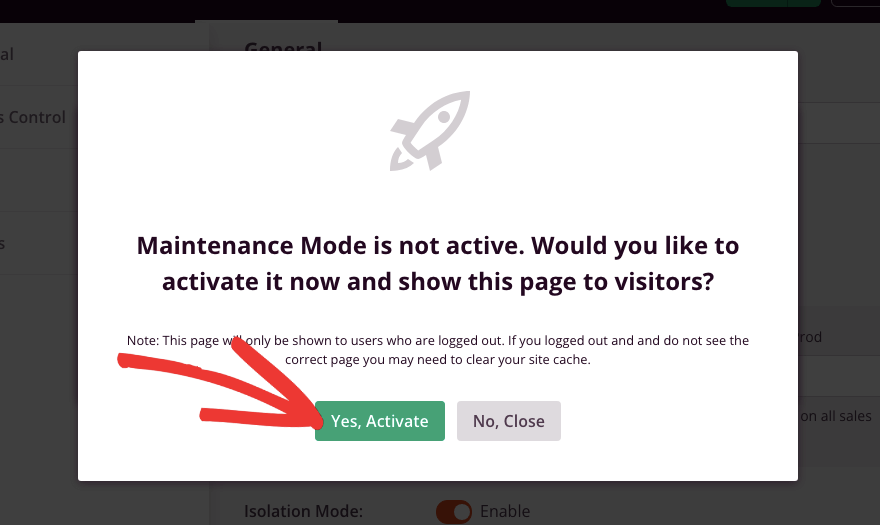
完成此操作後,您將看到一個彈出窗口,用於啟用維護模式。

點擊“是,啟動”按鈕即可完成。
現在,如果您想稍後啟用維護模式,您可以退出此彈出視窗並退出建構器。
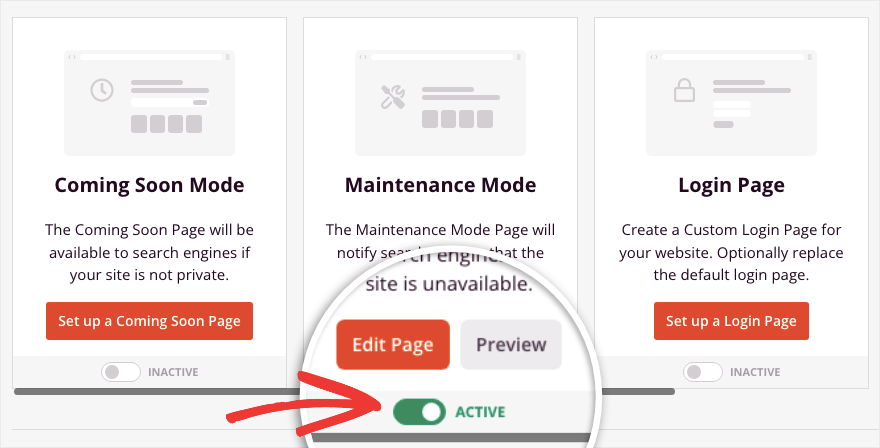
返回 SeedProd 外掛程式的主頁,您將看到隨時需要啟用或停用維護模式的選項。

就是這樣! 您已經了解如何設定維護模式登入頁面以及如何在需要時啟用它。 您可以隨時使用維護模式使網站離線以更新 WordPress、修復停機問題、測試新外掛程式或主題以及排除錯誤。
當您的網站仍在建設中時,您也可以啟用即將推出模式。 您可以顯示令人驚嘆的即將推出的頁面,並讓人們註冊您的電子郵件通訊或在社交媒體上關注您,甚至在您啟動網站之前。
SeedProd 是一個非常強大的頁面建立器,因此您可以繼續使用它為您的即時網站建立漂亮的頁面。 這包括選擇頁面、活動促銷、網路研討會註冊等。 它還與 WooCommerce(一個 WordPress 電子商務外掛程式)集成,因此您可以建立產品頁面和銷售頁面。
我們希望您覺得這個有關如何將 WordPress 置於維護模式的逐步教學很簡單。 接下來,您可能還想了解如何備份您的 WordPress 網站(正確的方法!)。
進行變更或更新網站時,始終存在遺失資料的風險。 最好定期備份您的網站,以便在出現問題時有一個副本可以恢復。
有興趣透過簡單的影片課程掌握 WordPress?
從這裡開始 »
