如何為您的網站創建帶有 Depicter 插件的 WordPress 滑塊?
已發表: 2022-10-06添加 WordPress 滑塊是一種將您的想法精美而優雅地傳達給觀眾的好方法。 滑塊為網站所有者提供了一個獨特的機會來獨特地展示他們最重要的內容。 如今,大多數品牌都使用滑塊以令人驚嘆的視覺效果讓觀眾驚嘆不已。 它可以幫助網站所有者巧妙地吸引他們的受眾,以獲得更多的轉化機會。 因此,如果您打算在您的網站上包含一個,我們將指導您完成它。 本指南將介紹使用免費插件在 WordPress 網站中創建滑塊。 我們走吧!!

目錄
什麼是 WordPress 滑塊?
在我們學習該過程之前,您應該首先了解滑塊的含義。 基本上,滑塊是具有自動或手動播放功能的圖像或視頻的集合。 簡而言之,網站所有者可以吸引人地展示他們最重要的內容。 用戶只需滑動滑塊即可查看精美的視覺效果。 您可以使用多種效果、動畫和其他功能使您的視覺效果在競爭對手中脫穎而出。 這就是為什麼我們準備了本教程來幫助您將有吸引力的幻燈片或輪播添加到您的 WordPress 網站。
在 WordPress 中創建滑塊:分步過程

我們採用了免費插件 Depicter,可幫助您了解整個過程。 開始吧!!
第 1 步:安裝和設置 Depicter
首先,您需要通過Depicter插件的官方網站進行安裝。 由於 Depictor 是一個免費的 WordPress 滑塊插件,您可以直接下載它以利用它的好處。
下載文件後,通過儀表板將插件上傳到您的 WordPress 網站。
通過 WordPress 儀表板開始安裝插件,然後轉到
Plugin> Add New > Upload Plugin ,上傳要安裝的 zip 文件,然後點擊激活按鈕。
另請閱讀:用於有吸引力的網站標題的 2022 年最佳 WordPress 滑塊插件
第 2 步:開始創建滑塊
安裝並設置好 Depicter 插件後,通過單擊插件開始創建您的第一個滑塊。 您可以轉到插件部分找到 Depicter,然後單擊 WordPress 滑塊插件以立即開始創建令人驚嘆的視覺效果。
享受各種元素和功能的好處,為您的觀眾創造令人驚嘆的視覺效果。 但是,不要對廣泛而免費的圖書館著迷。 我們建議相應地謹慎使用這些元素和功能,以保護您的網站免受不必要的負載。
第 3 步:選擇免費模板


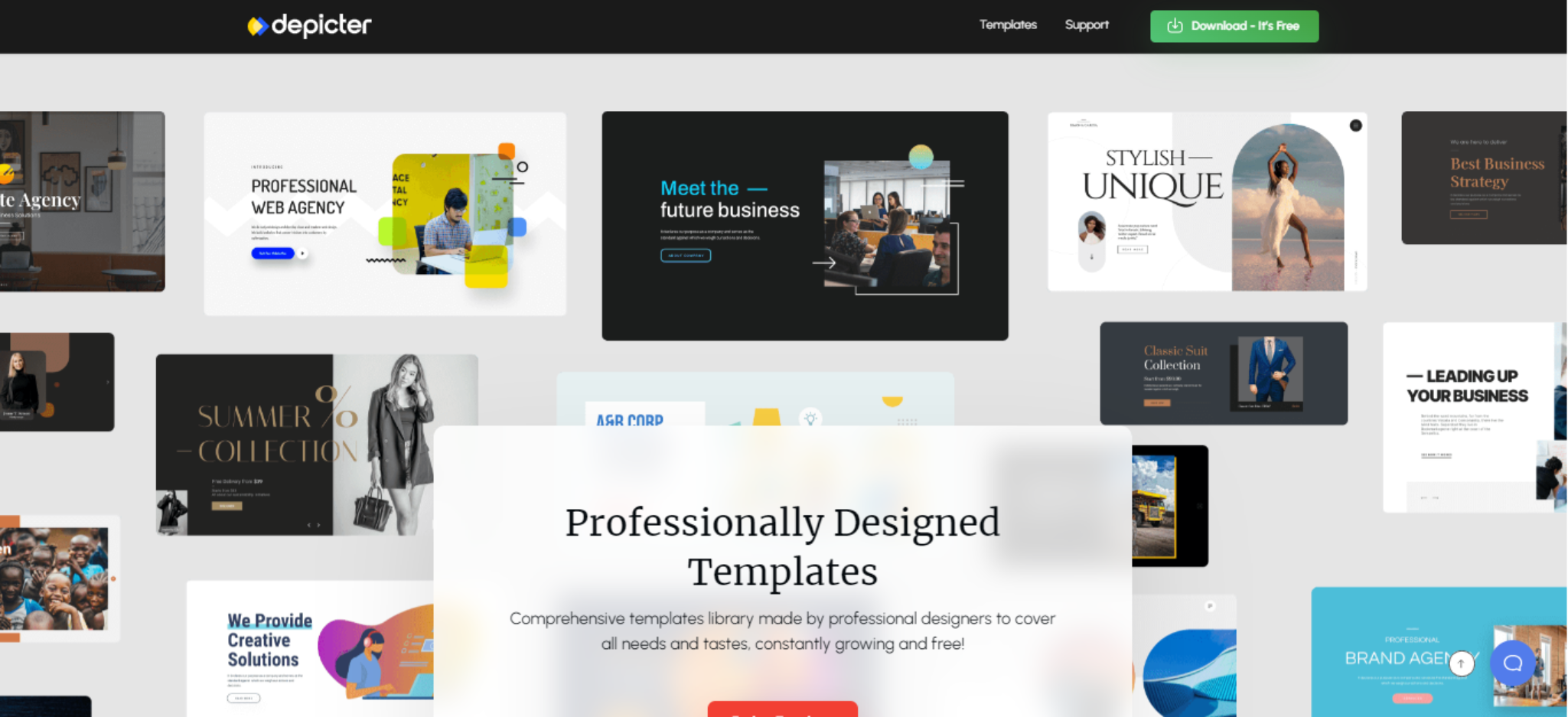
Depicter 提供了一個龐大的模板庫,可幫助創作者立即設計出令人瞠目結舌的視覺效果。 無需設計整個圖像或幻燈片,因為 WordPress 滑塊插件可以提供巨大的預製模板,讓您成為專業人士
訪問綜合模板庫並為您的設計選擇理想的模板。 您可以自由預覽模板以檢查是否適合您的需求。 此外,該模板還提供一系列視口,例如手機、平板電腦、筆記本電腦和計算機屏幕。
查看並檢查模板是否適合不同的屏幕類型和尺寸。 獲取專業設計的模板,以零成本滿足所有類型的需求。 此外,您還可以根據需要從空白畫布開始。
第 4 步:開始設計
當您選擇模板時,是時候用漂亮的設計和效果填充您的畫布了。 龐大的資產庫是這位 WordPress 士兵最令人印象深刻的事情之一。 Depicter 提供了一個全面且免費的庫,其中包含 3200 萬張圖片、30k 視頻、矢量和模型,讓您的設計體驗更加有趣。
打開畫布後,您將立即訪問巨大的功能。 現在從字體、圖像、矢量、線條、方向、效果和不透明度等各種選項中進行選擇,以創建觀眾喜愛的令人驚嘆的視覺效果。 創建優雅的設計以吸引用戶的注意力,從而提高您對 WordPress 網站的參與度。
第 5 步:文本圖像和庫存庫

Depicter 允許用戶上傳下載的圖像和視頻,或使用幻燈片中的庫存圖像或視頻庫。 這個 WordPress 滑塊插件提供了完整的自定義選項來決定播放控件、行計時器、幻燈片計時器、箭頭、項目符號、文本等來預覽最終滑塊。
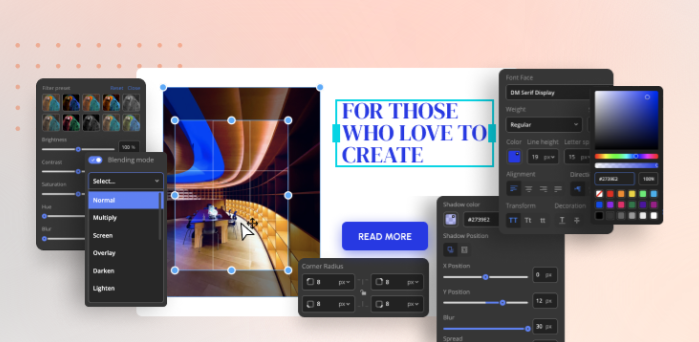
Depicter 的另一個主要吸引力是直觀的文本變化,允許專業人士進行流暢的自定義。 從預定義的字體中進行選擇,以引人注目的方式將有吸引力的文本添加到您的設計視覺效果中。 它為設計人員提供了一個現成的解決方案,以一種易於定制的方式創建富文本。
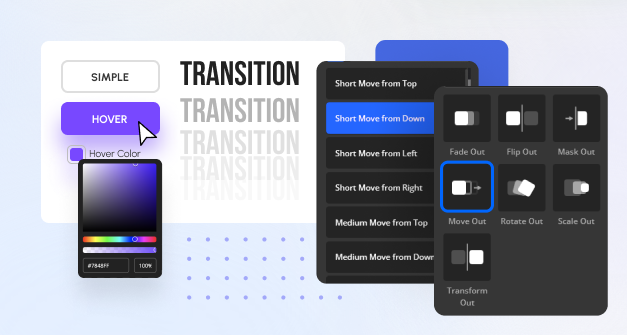
第 6 步:動畫和效果

使用非凡的動畫和效果向您的觀眾介紹豐富的功能。 為您的設計發現超級流暢的動畫和動作,以最佳方式製作專業級視覺效果。
以您的方式自由定制您的設計,使它們看起來更有活力。 訪問巨大的動畫和交互式設計可能聽起來很吸引人。
但是,我們建議您以有限的方式相應地使用它們,以避免壓倒您的網站。 一次添加太多效果和操作可能會影響您的網站加載速度,從而導致更高的跳出率。
另請閱讀:在 WordPress 博客中使用您的谷歌照片 | WordPress 新功能
第 7 步:預覽和發布
創建令人驚嘆的視覺效果後,就該查看最終預覽了。 出於多種原因,Depicter 是最終的 WordPress 滑塊插件。 其中之一包括在多個視口(例如手機、計算機、筆記本電腦、平板電腦等)中預覽最終視覺效果的功能,以確保您的創作對所有人都能做出響應。
仔細檢查每張幻燈片的深度,檢查所有文本、圖像和元素是否正確對齊。 確保內容完全沒有錯誤並準備好上線。 檢查所有拼寫和語法錯誤並將其發佈在您的網站上。
WordPress 允許三個選項在其網站上發布滑塊。 首先,您可以在網站的任何部分使用塊編輯器進行發布。 其次,您可以使用側邊欄或 WordPress 站點編輯器界面來發布滑塊。 第三,您還可以在主題文件中插入 PHP 文件。 在這三個選項之間進行選擇以發布滑塊。

包起來
有幾個 WordPress 滑塊插件可讓您的網站看起來更具吸引力和吸引力。 但是,Depicter 被認為是功能最強大的工具並且是免費的。 它提供了一個全面的元素庫,可幫助設計師以免版稅成本創建專業級設計。
到目前為止,您已經了解瞭如何為您的網站創建交互式滑塊。 這個 WordPress 滑塊插件的主要吸引力在於能夠適應不同的屏幕尺寸和用戶友好的自定義選項。
Depicter 是初學者和中級創作者的完美選擇,以其令人驚嘆的視覺效果讓他們的客戶眼花繚亂。 立即獲取插件並開始探索直觀滑塊的非凡功能。
有趣的閱讀:
5 個 WordPress 視頻滑塊插件 2022(比較)
WordPress 圖層滑塊插件評論 2022
2022 年 10 個最佳價格比較 WordPress 插件
