如何使用本機建立 WordPress 主題
已發表: 2024-02-09您可以從數以千計的 WordPress 主題中進行選擇,從多用途到專注的利基選項。 然而,有時讓您的網站看起來完全像您想要的那樣的唯一方法是創建您自己的主題。
即使您沒有豐富的 Web 開發背景,建立 WordPress 主題也是完全可行的。 您只需要了解您的主題需要哪些文件以及將它們放置在哪裡。 然後,您將對程式碼進行更改,直到一切按您想要的方式工作。
在本文中,我們將向您介紹 WordPress 主題開發以及入門所需的工具。 我們還將向您展示如何透過四個步驟建立基本的 WordPress 主題。 讓我們跳進去吧!
WordPress 主題開發簡介
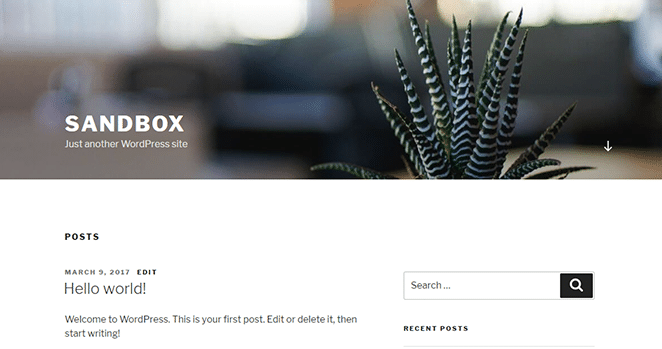
WordPress 主題是影響網站外觀和佈局的模板。 例如,這是一個使用預設「二十十七」主題的 WordPress 網站:

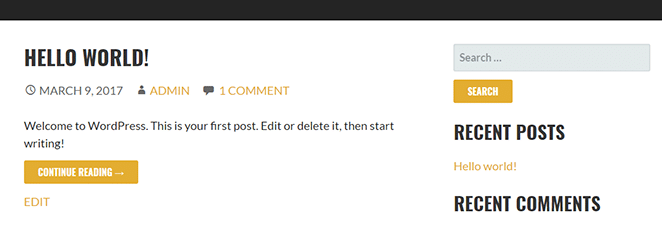
這是同一個網站,但這次使用流行的 Stout 主題:

有了正確的主題,您就可以讓您的 WordPress 網站呈現您想要的外觀,而無需更改其程式碼。 但是,如果沒有主題符合您的要求,您也可以建立自己的主題。 這種方法的優點是您可以完全控制網站的外觀和主題的功能。
要建立自己的主題,您至少需要有基本的 Web 開發背景。 您不需要是專業人士,但如果您對 HTML、PHP 和 CSS 沒有整體了解,那麼這個過程可能會令人沮喪。
免費取得 Genesis Framework 和 StudioPress 主題!
當您在 WP Engine 上託管網站時,您將可以存取高級 WordPress 主題(包括 Genesis!)。 這對於您入門來說非常有價值; 在這裡了解更多。
同樣,創建一個主題並讓一切看起來正常並正常工作也需要時間。 因此,決定是否製作自己的主題取決於您的網站是否會從自訂主題中受益。 您還應該考慮創建自己的主題與使用現有主題相比如何及時且經濟高效。
最後,值得考慮的是,許多人透過 WordPress 主題開發過著不錯的生活。 這是一個競爭非常激烈的商業領域,但誰說你不能培養成功者並從你的工作中獲利呢?
為什麼您需要本機 WordPress 設定來進行主題開發
要設定和測試您的自訂主題,您需要安裝 WordPress。 執行此操作的最佳方法是使用本機環境,原因如下:
- 效率更高。 使用本機 WordPress 設定,載入時間幾乎不存在,而且您不需要將檔案上傳到外部伺服器。
- 它比使用現場環境更安全。 Web 開發總是涉及大量的試驗和錯誤,因此在安全的本地環境中進行開發是有意義的。
- 您可以建立多個測試環境。 在本機設定上執行多個 WordPress 網站要容易得多。
- 您可以使用專門的軟體。 您可以使用許多應用程式來加速本機 WordPress 開發,例如 Local,這是一款適用於 Mac、Windows 和 Linux 電腦的免費本機開發工具。
使用 Local,您只需點擊幾下即可設定任意數量的 WordPress 網站。 您還可以存取一個簡單的儀表板,您可以在其中管理所有測試網站。
更重要的是,您可以配置每個本地網站。 這意味著您可以使用不同版本的 PHP、MySQL、NGINX 或 Apache。 您也可以將一些網站儲存為「藍圖」以供日後重複使用。
如何使用 Local 建立 WordPress 主題(分 4 步驟)
在本教學中,我們將向您展示如何設定用於主題開發的本機 WordPress 環境,向您介紹所需的所有文件,並向您展示如何測試它。 讓我們開始工作吧!
1.使用Local建立WordPress網站
您需要做的第一件事是免費下載 Local。 完成後,安裝該應用程式。 請記住,這可能需要幾分鐘的時間,因為本地需要設定虛擬機器軟體才能運作。 本地準備就緒後,您將看到建立新網站的提示:

單擊它,系統會要求您為網站選擇名稱:

您可能會注意到還有一個標有Advanced Options的選項卡。 如果您按一下它,您將能夠編輯本機網站的網域、選擇根目錄並選擇是否要使用藍圖。
現在,請隨意編輯您網站的網域和目錄。 稍後我們將介紹如何使用藍圖。 準備好後,點擊右下角的Continue按鈕。
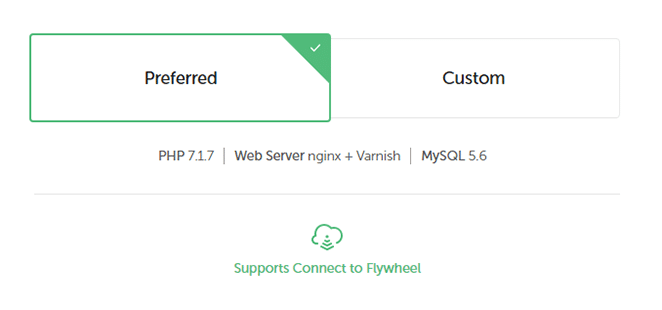
在下一頁上,您將可以選擇為您的網站使用 Local 的預設 WordPress 環境。 Preferred選項包括最新版本的 PHP 和 MySQL,它為您的伺服器使用 nginx + Varnish 的組合:

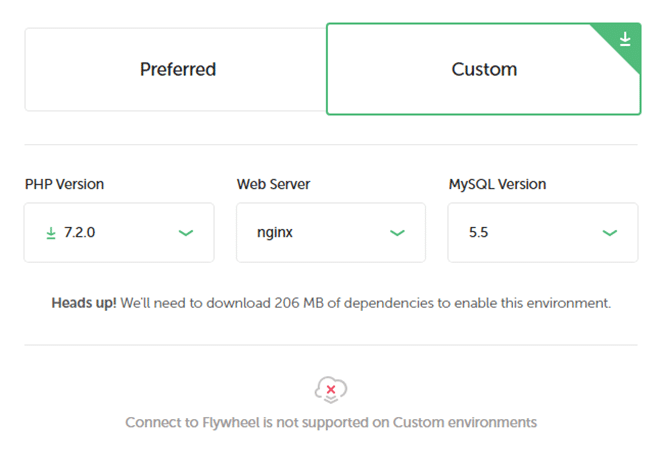
您還可以選擇Custom選項,該選項可讓您更改前面提到的所有設定:

一般來說,使用最新版本的 PHP 和 MySQL 總是一個不錯的選擇。 但是,如果您使用本地來設定臨時站點,則可能需要使用所述軟體的舊版本來模擬您的即時伺服器。
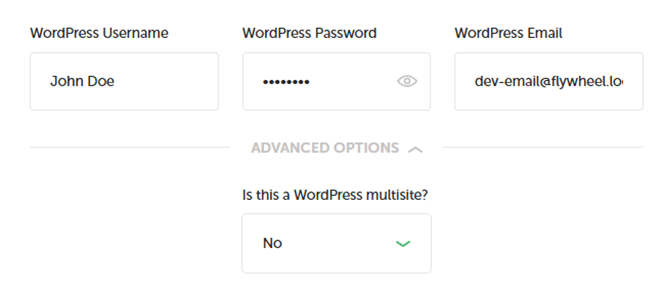
在本教程中,我們堅持使用Preferred設置,因此選擇該設置並點擊Continue 。 現在您可以選擇管理員使用者名稱、密碼和電子郵件,並選擇是否啟用多站點:

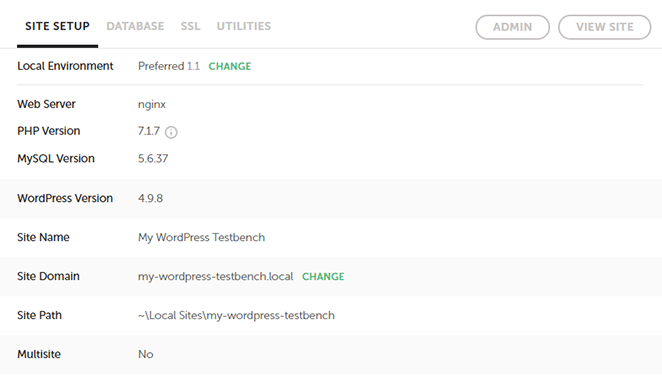
請記住,本地為您設定的預設電子郵件將使您能夠從應用程式內查看訊息,因此建議您堅持使用它。 再次按一下Continue ,然後等待本地下載並配置網站所需的所有依賴項。 完成後,您網站的資訊將顯示在右側,您可以繼續執行第二步。

2.設定新的主題目錄
現在您的本機 WordPress 網站已準備就緒,您可以使用您配置的 URL 像造訪普通網站一樣存取它。 您也可以點擊右上角的Admin設置,直接跳到其儀表板:

不過,目前您需要造訪本機網站的根資料夾,所有 WordPress 檔案都位於其中。 要找到它,請在本地螢幕頂部的網站標題正下方查看。 那裡應該列出一個目錄,並且您可以單擊其右側的箭頭。
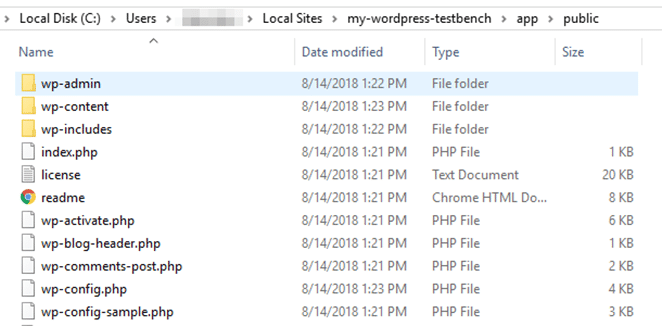
按一下該箭頭將在檔案總管中開啟該目錄。 進入內部,然後打開 app/public 資料夾以查找您的 WordPress 檔案:

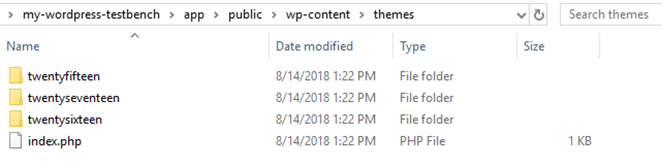
如果您曾經使用 FTP 用戶端造訪過 WordPress 網站,這應該看起來非常熟悉。 導航到wp-content/themes目錄,您應該在其中看到三個資料夾。 這些是 WordPress 在新網站上安裝的預設主題:

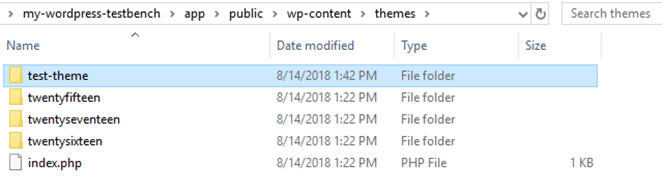
繼續建立一個新資料夾。 為其指定您想要用於主題的名稱:

資料夾自然是空的。 接下來,我們將添加一些內容。
3. 建立主題佈局文件
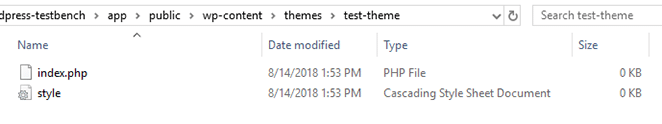
基本的 WordPress 主題只需要兩個檔案即可運作: index.php和style.css 。 您的index.php檔案對應於您的 WordPress 主頁,該主頁顯示您所有最新的部落格文章並從style.css中提取其樣式。 現在讓我們繼續創建這兩個文件:

目前這兩個檔案都不包含任何程式碼,所以讓我們更改一下。 首先,打開style.css並為您的主題添加簡短描述:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ 對index.php重複相同的過程,儘管此程式碼有點複雜:
<a href="index.php?p=">
這就是您能得到的最基本的佈局。 在該程式碼中,我們呼叫先前設定的style.css文件,顯示部落格的標題,並使用 WordPress「循環」。 如果您不知道,循環是主題用於顯示貼文的程式碼的名稱,其實際結構可能因主題而異。
現在儲存這兩個文件的更改,然後轉到您的 WordPress 儀表板。 導航到Appearance > Themes選項卡,並注意裡面等待著您的全新主題:

立即啟動它並查看您的主頁:

就主頁而言,它不會贏得任何獎項。 然而,重要的是你有一個基礎,在此基礎上你可以建立你的主題的其餘部分。 您的下一步應該是使用 style.css 檔案為您的主題添加一些風格。
一旦你讓事情變得更漂亮一點,你就會想要處理更複雜的佈局。 例如,您可能想要為主題新增側邊欄和頁腳以及 header.php 檔案。
如果您不確定您希望主題採用什麼形狀,我們建議您仔細查看一些 WordPress 入門主題。 從視覺角度來看,它們非常簡單,但它們包含現代網站所需的所有功能。
4.測試你的WordPress主題
在實際網站上使用主題之前,您需要對其進行徹底測試。 快速的視覺概述將揭示大多數錯誤,但這通常還不夠。 您也可以使用主題檢查等插件,它會審核您的主題以確保其符合 WordPress 的審核標準。

只有當您想在 WordPress.org 上發布主題時,主題審核標準才重要。 即使您不打算公開發布您的主題,這些標準仍然是衡量您的主題的一個很好的標準。
結論
如果您對 Web 開發有基本的了解,那麼沒有什麼可以阻止您建立自己的 WordPress 主題。 雖然這可能需要一些時間,但付出的努力是值得的。 此外,它還使您可以更好地控制網站的外觀。
回顧一下,使用 Local 建立 WordPress 主題的四個基本步驟是:
- 使用 Local 設定 WordPress 網站。
- 設定一個新的主題目錄。
- 建立您的主題佈局文件。
- 測試您的 WordPress 主題。
想了解更多? 造訪 WP Engine,詳細了解我們的高品質 WordPress 託管、本地 WordPress 開發以及我們為現代 WordPress 開發人員提供的不斷增長的工具套件。
