如何創建 WPBakery 自定義元素
已發表: 2022-11-15由於各種有用的功能,WPBakery 是在 WordPress 中構建網頁的最佳插件之一。 這些功能使您有機會有效地修改前端。 但是,添加和創建 WPBakery 自定義元素並不是很多人熟悉的任務。
如果您與這些用戶在同一頁面上,請不要擔心,我們隨時為您提供幫助。 本文將指導您如何創建 WPBakery 自定義元素。 這些元素使您可以使用自定義代碼並按照自己的方式構建網站。 我們走吧!
- 什麼是 WordPress 中的元素?
- 自定義元素的好處
- 如何創建 WPBakery 自定義元素
什麼是 WordPress 中的元素?
在 WordPress 中,元素是 React 之上的抽象層。 它的工作是作為第三方代碼或您的自定義代碼的基礎。 目的是當底層實現發生變化或替換時,維護接口並保護依賴代碼。
元素允許開發人員通過跳過未經證實的功能來避免潛在風險。 此外,它通過要求所有插件在同一代碼上運行來促進避免版本不兼容。
自定義元素的好處
自定義元素可以為您的網站帶來幾個好處:
- 它們使您可以完全控制從設計到使元素發揮作用的過程。
- 它們允許您構建自己的設計並應用於不同的項目。
- 您可以創建具有各種元素的附加組件,並通過出售它們賺取一些錢。
- 您可以將 WPBakery 合併到您的主題中並添加自定義元素。
如何創建 WPBakery 自定義元素
在開始創建 WPBakery 自定義元素之前,請記住這個插件會花費你幾美元。 您無法通過訪問 WordPress 插件庫以常規方式獲取此插件。 相反,您必須訪問 WPBaker 的官方網站才能下載它。
此外,WPBakery 自定義元素是一個簡碼。 這就是為什麼我們必須在處理任何進一步的步驟之前掌握一些有關 WordPress 簡碼的知識。
什麼是 WordPress 中的簡碼?
一般來說,短代碼是一小段代碼,放在方括號內,用於在您的網頁上執行特定任務。 當您將頁面、文章或其他材料插入到您想要的任何位置時,您的頁面、文章或其他材料將獲得專門的功能。 圖庫、視頻和播放列表嵌入都可以通過使用短代碼實現。
在 WordPress 中,短代碼可幫助您在不了解底層代碼的情況下開發頁面。

在大多數情況下,短代碼的功能是顯而易見的。 如果您想在您的網站上嵌入視頻,您可以使用代碼 [video] 來實現。 通過將短代碼插入頁面/帖子,它會立即對您網站的前端和後端進行更改。
你應該把代碼放在哪裡?
WPBakery Page Builder 帶有一個名為 Shortcode Mapper 的內置功能。 此功能授權您將第 3 方短代碼插入元素列表以便於重複使用。 您可以參考我們使用 WPBakery 將外部短代碼添加到密碼保護內容部分的示例。
如果您不選擇此方法,則可以將所有代碼移動到functions.php文件中。 這有助於您將代碼放在主題部分。 但是,它會引起很多麻煩和混亂。
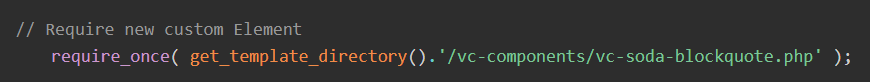
出於這個原因,我們建議創建一個新文件夾,將其命名為vc-components 。 然後您可以創建一個文件,指示您要添加的元素。

循序漸進的指導
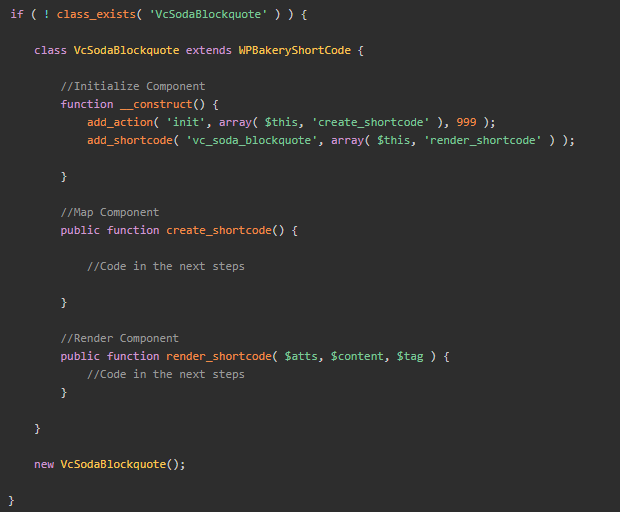
#1 生成 WPBakery 自定義元素
首先,您需要創建VcSodaBlockquote類、 WPBakeryShortCode擴展和元素的結構。

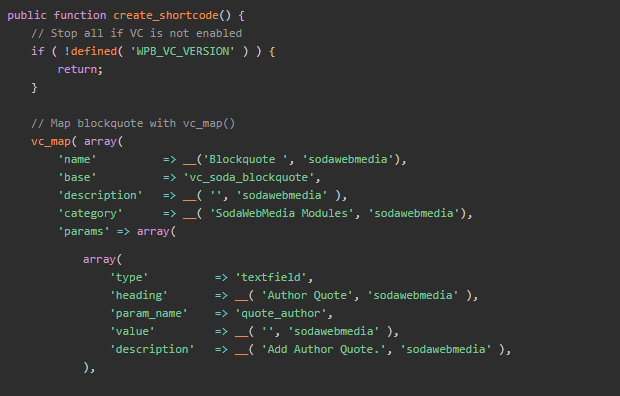
#2 創建簡碼
在vc_map的幫助下,WPBakery 提供的函數允許您向元素添加其他字段。 您可以在此處創建簡碼。


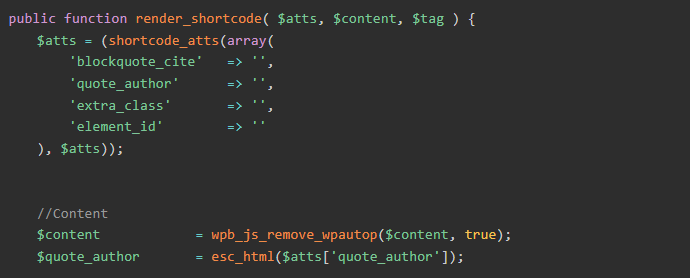
#3 渲染簡碼
使用render_shortcode函數,您可以提取值並將它們放入單獨的變量中以供進一步使用。

返回 WordPress 儀表板並享受您的結果。
範圍
WPBakery 中“映射”的指令存儲在這個關聯數組中。
| 姓名 | 類型 | 描述 |
| admin_enqueue_js | 字符串/數組 | 會在js_composer的編輯模式下實現。 |
| admin_enqueue_css | 字符串/數組 | 添加自定義 CSS。 |
| 根據 | 細繩 | 短代碼的標籤。 |
| 類別 | 細繩 | 默認值:結構、社交、內容。 如果您願意,只需輸入新的類別標題即可添加和修改。 |
| 班級 | 細繩 | 在 WPBakery 的後端編輯模式中將 CSS 類分配給短代碼的內容元素。 |
| 自定義標記 | 細繩 | 讓短代碼出現在編輯器中。 |
| 描述 | 細繩 | 描述你的元素。 |
| front_enqueue_css | 字符串/數組 | js_composer的前端編輯模式會加載這個js。 |
| front_enqueue_js | 字符串/數組 | js_composer 的前端編輯模式會加載這個css。 |
| 團體 | 細繩 | 通過對參數進行分組,將參數組織到元素編輯框內的多個選項卡中。 |
| 圖標 | 細繩 | 添加、更改或修改圖標。 |
| 參數 | 大批 | 一組編譯的短代碼標識特徵。 包含短代碼參數的數組。 它們可以通過簡碼設置進行修改。 |
| show_settings_on _create | 布爾值 | 在設置頁面上顯示或隱藏內容元素。 |
| 重量 | 整數 | 在呈現內容元素時,優先考慮權重最高的元素。 |
類型值
| 類型 | 描述 |
| 附上圖片 | 選擇圖像。 |
| 附上圖片 | 選擇大量圖像。 |
| 複選框 | 創建一個複選框。 |
| 選色器 | 選擇顏色。 |
| 落下 | 創建一個下拉字段。 |
| exploded_textarea | 文本空間; 逗號將折疊行 (,)。 |
| 環形 | 建立一個循環。 用戶可以構建用於短代碼輸出的循環。 |
| 郵寄類型 | 使用現成的帖子類型創建複選框。 |
| 文本區域 | 文本區域字段。 |
| textarea_html | 創建一個 WordPress tinyMCE 編輯器。 它用於創建添加的內容區域。 |
| 文本域 | 添加字段。 |
| vc_link | 選擇鏈接。 |
立即創建您自己的 WPBakery 自定義元素!
這就是您可以添加 WPBakery 自定義元素的方式以及它可以為您的網站帶來的好處。
通常,在開始創建自定義元素之前,您必須花一些時間熟悉短代碼。
有了我們的指南,您一定可以輕鬆地創建和添加您的自定義元素。 感謝您的閱讀,不要忘記訂閱我們的網站以獲取更多有用的信息!
