在 WordPress 中創建新聞自動收報機:3 個簡單步驟
已發表: 2023-06-01你見過電視頻道上的那些滑動條嗎? 他們突出突發新聞、趨勢和重大事件。 這些被稱為“新聞行情”,也可以增強 WordPress 網站。
通過我們的分步指南了解如何在 WordPress 中創建新聞行情。 了解如何使用 ElementsKit 插件實現動態新聞自動收報機並增強您網站的新聞傳遞。
了解 WordPress 中的新聞自動收報機
新聞行情,也稱為內容行情,在網站/任何其他帶有簡短公告的媒體上創建滾動文本效果。 自動收報機有助於廣播時間敏感的信息、提交請求和其他基於文本的消息。 這些代碼通過在您的頁面上移動文本來吸引註意力。
內容代碼可以展示範圍廣泛的內容。 這些包括新聞標題、公告、促銷或其他滾動詳細信息。 新聞滾動條提供新聞更新,使其成為專門的內容滾動條。
新聞行情或新聞提要對新聞頻道非常有益。 它們對於更改新聞、體育、股票等主題很有價值。 您網站上的新聞行情讓訪問者保持更新。 它會激勵他們發現更多您的內容。
如何在 WordPress 中添加新聞行情?
本指南將引導您在 WordPress 網站上使用ElementsKit 內容代碼。 在深入了解分步說明之前,讓我們首先描述Elementor和ElementsKit 。
Elementor 和 ElementsKit 都是流行的 WordPress 插件,非常適合網站構建和定制。 Elementor 是 WordPress 的可視化拖放頁面構建器插件。 它是一種工具,可讓您自定義 WordPress 網站的外觀,而無需學習代碼。
另一方面,ElementsKit 是一個 Elementor 插件,是無需編碼即可從頭設計任何類型網站的完美解決方案。 它通過其附加元素、小部件、模板和功能擴展了 Elementor 的功能,以增強 Elementor 頁面構建器的功能。 無論網站的目的是什麼,您都可以通過拖放預先構建的模板和小部件來設計它。
ElementsKit 有許多強大的功能。 其中之一是Content Ticker Widget ,它可以幫助您創建和顯示重要或熱門新聞。 它是 ElementsKit Pro 版本的一部分,提供高級功能。 您可以使用不同的佈局、邊框、動畫和設計自定義代碼。

主要特徵:
- Elementor 的 Content Ticker 小部件。
- 拖放功能便於定制。
- 用戶友好的界面。
- 以風格展示重要或流行的新聞。
- 用於自定義外觀的多個佈局選項。
- 用於增強視覺吸引力的邊框、動畫和設計選項。
- 快速創建內容代碼。
- 與您的 Elementor 支持的網站集成。
現在,讓我們繼續詳細的分步指南,以有效地使用 ElementsKit 插件作為 WordPress 中的新聞自動收報機。
第 1 步。打開內容收錄器小部件

要將內容代碼添加到您的 WordPress 網站,請啟用ElementsKit Content Ticker Widget 。 然後,打開 Elementor 編輯器並將小部件拖放到設計區域。
要激活內容代碼小部件:
- 轉到 ElementsKit > 小部件
- 在小部件列表中找到 Content Ticker 並啟用它。
- 單擊“保存更改”按鈕。
步驟 2。在 Elementor 中自定義內容代碼設置

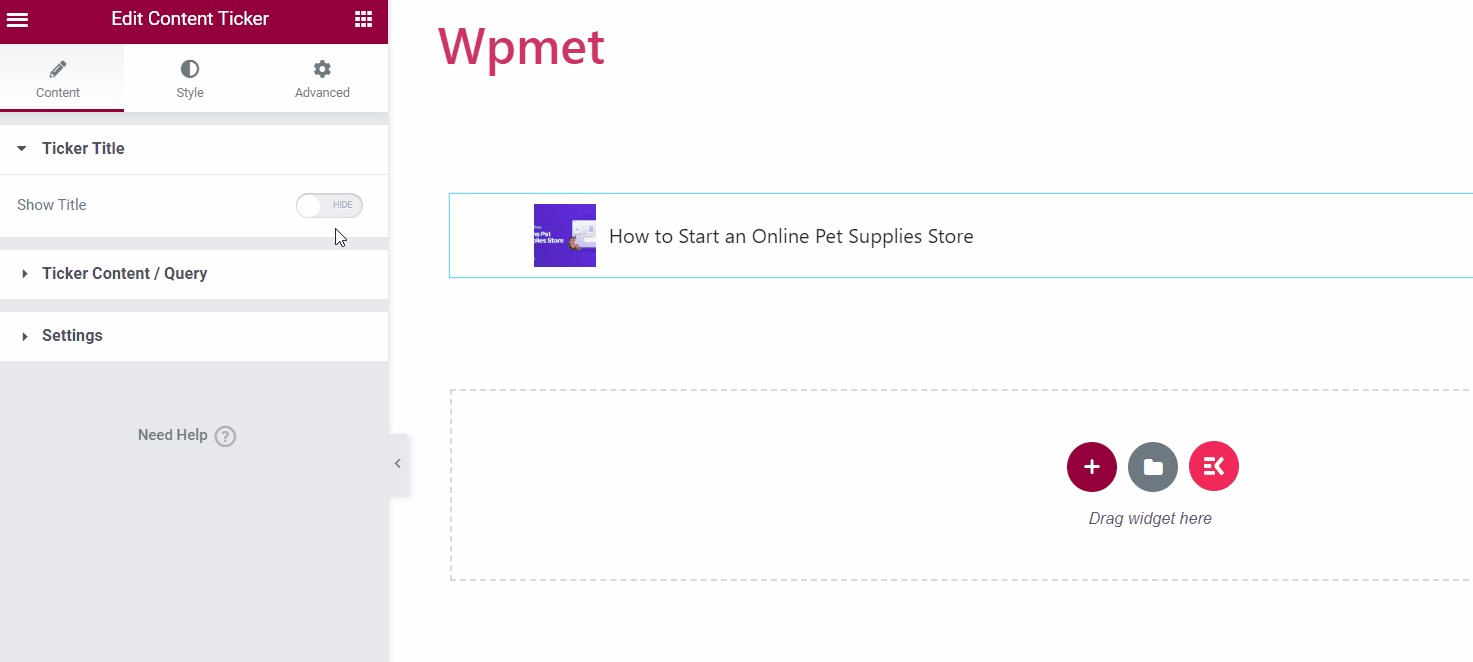
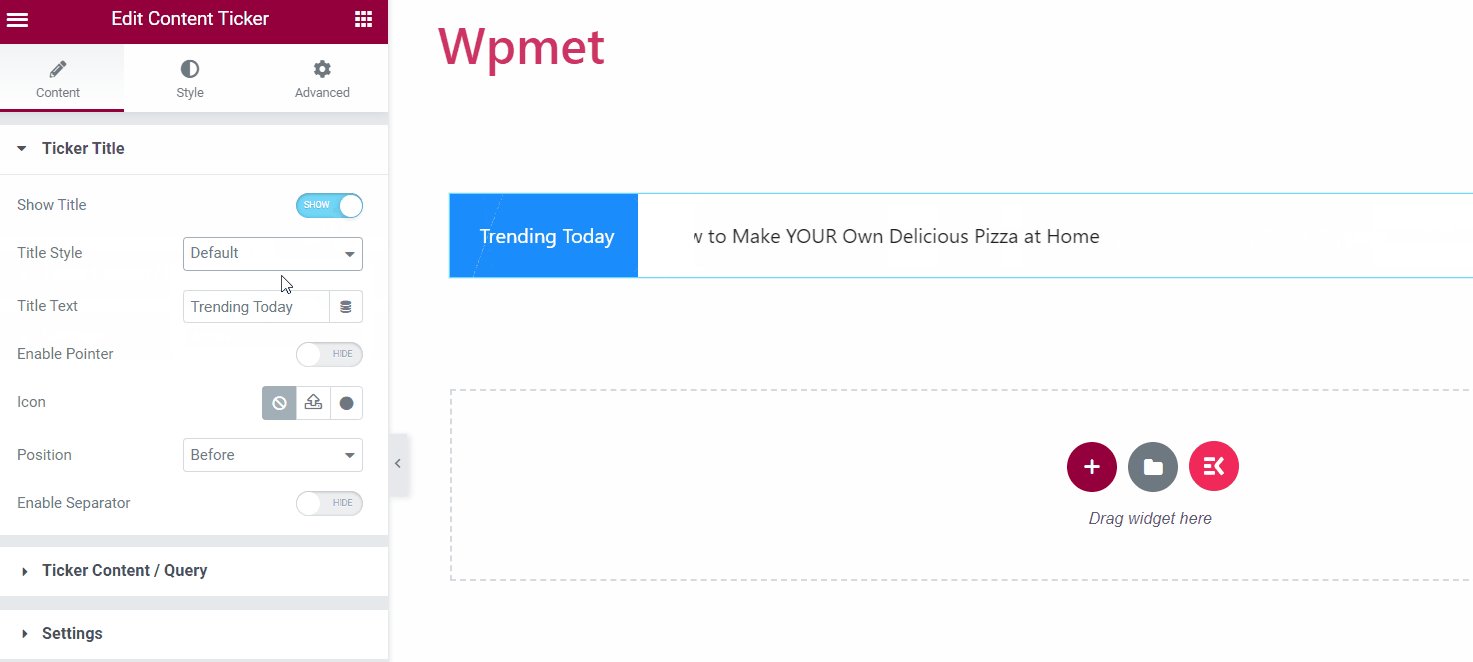
代碼標題
- 顯示標題。 激活股票標題功能以解鎖其他自定義選項。
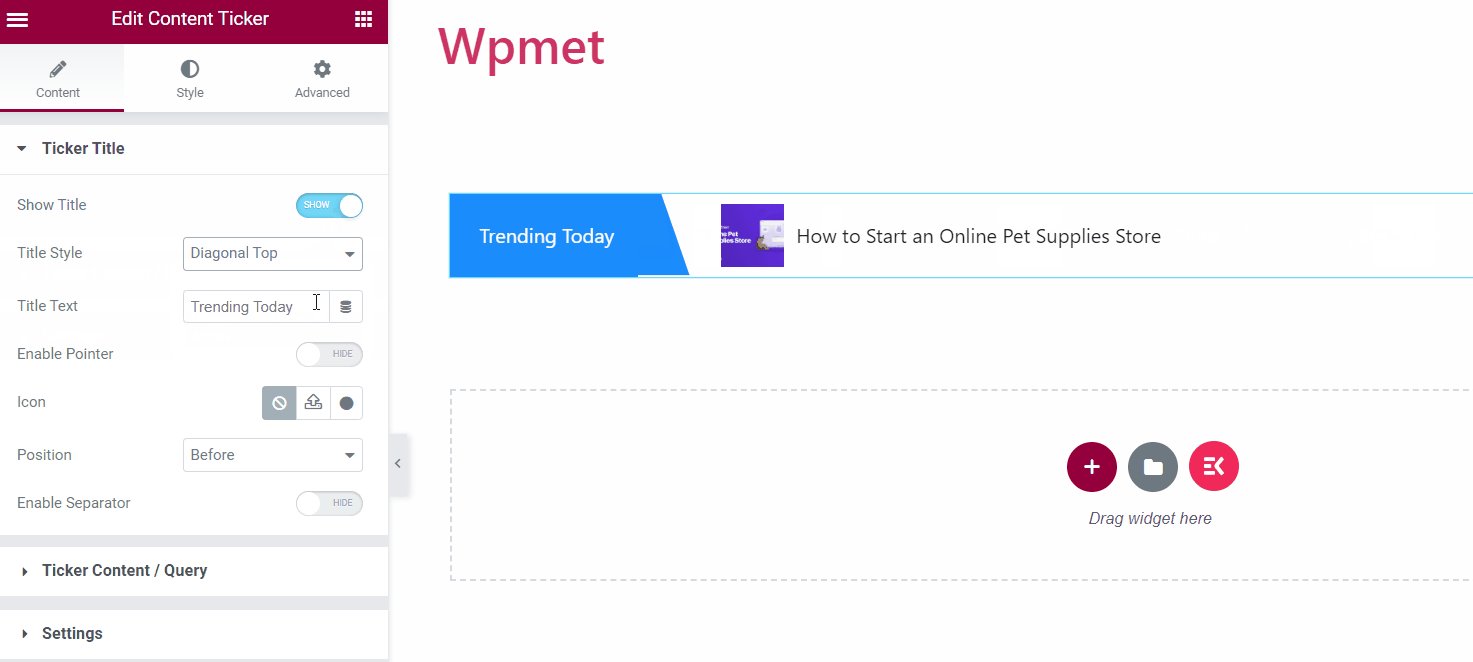
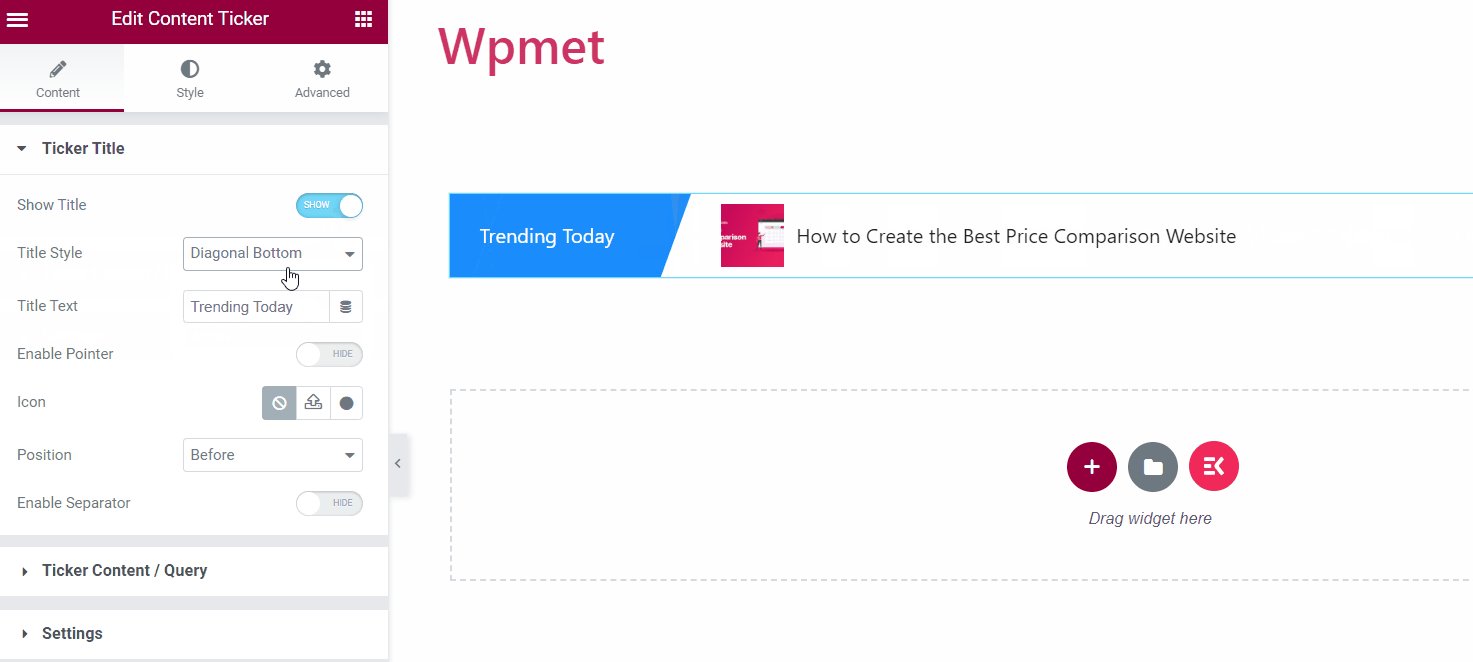
- 標題樣式。 在可用選項中選擇代碼標題的樣式。
- 標題文本。 輸入所需的標題文本。
- 啟用指針。 您可以在代碼標題旁邊顯示一個指針。
- 圖標。 或者,您可以在標題旁邊顯示一個圖標。
- 位置。 選擇“之前”或“之後”作為所需的位置。
- 啟用分隔符。 您可以選擇顯示分隔符和代碼標題。

代碼內容/查詢
在此部分中,您可以選擇內容類型並根據您的喜好調整其設置。

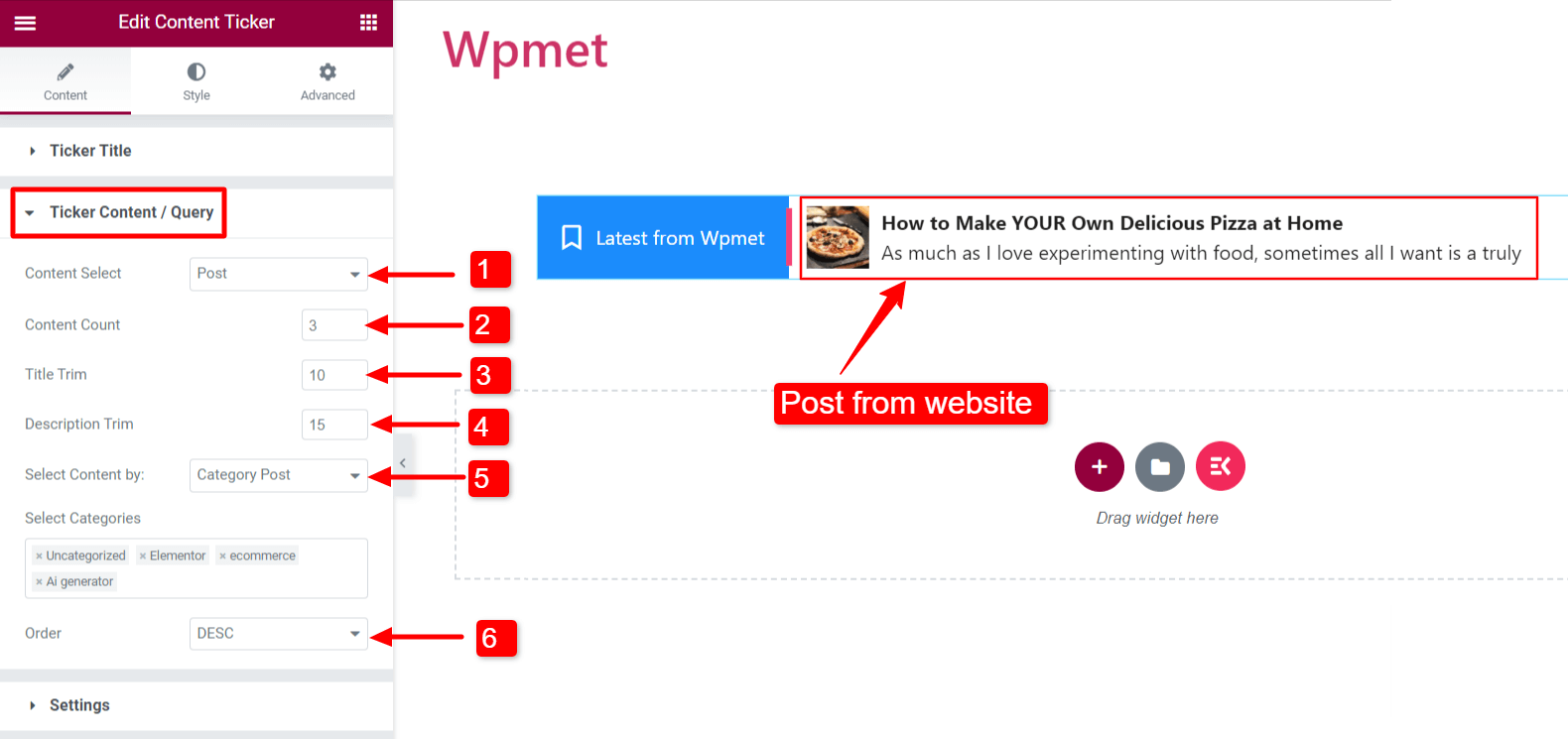
內容類型:帖子
此選擇允許您在自動收報機上顯示您的網站帖子。
- 內容選擇:設置為“發布”。
- 內容計數:指定帖子數。
- Title Trim:限制代碼中帖子標題的字符數。
- 說明 修剪:限制顯示在帖子標題的行情欄中的字符數。
- 選擇內容:您可以通過以下方式選擇帖子的顯示方式:
- 最近的帖子:顯示您網站上的最新帖子。
- 選定的帖子:通過在“搜索和選擇”字段中選擇它們來顯示特定的帖子。
- 分類帖子:根據類別顯示帖子。 在“選擇類別”字段中添加所需的類別。
- 順序:確定內容順序為降序(DESC)或升序(ASC)。

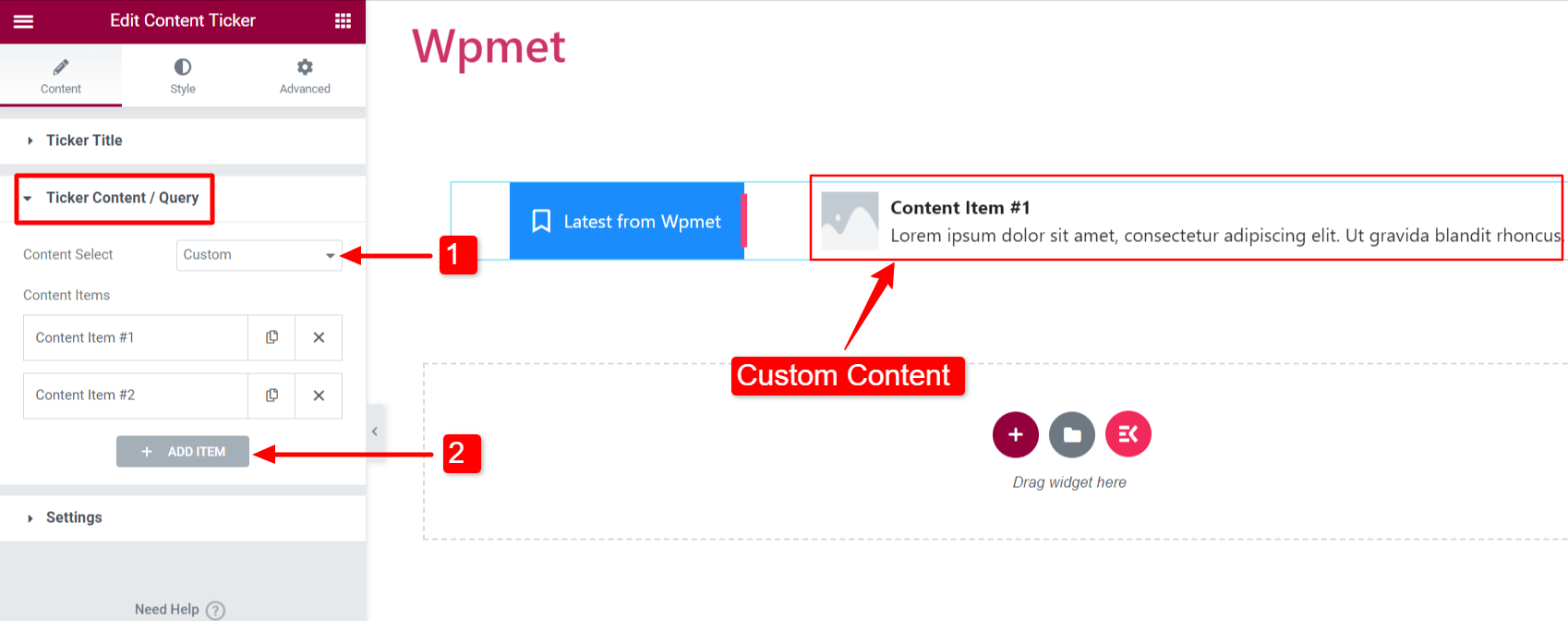
內容類型:自定義
要在自動收報機上顯示自定義內容,請執行以下步驟:
- 內容選擇:設置為“自定義”。
- 添加項目:您可以添加內容項目。
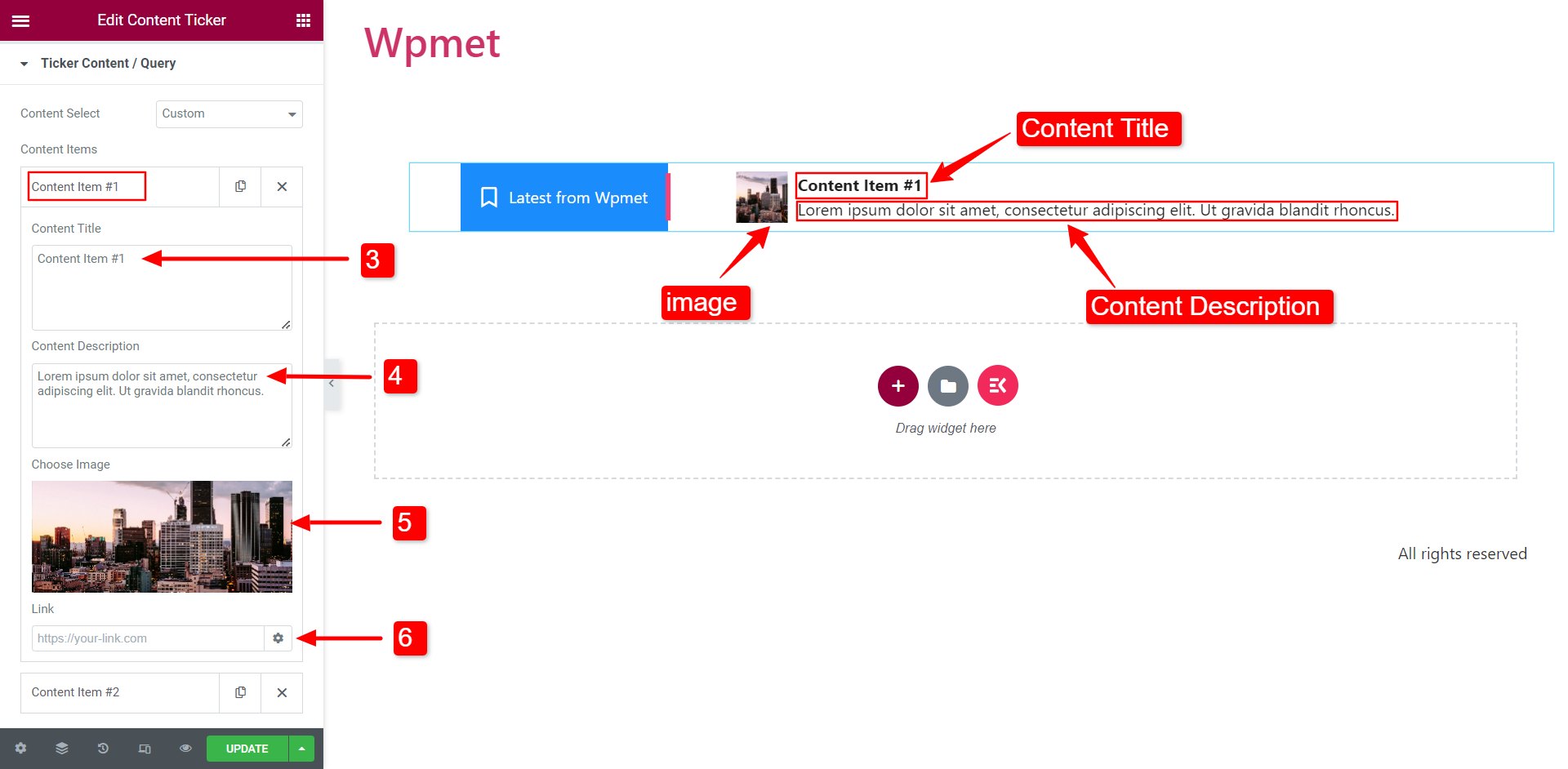
- 內容標題:輸入代碼內容的標題。
- 內容描述:輸入代碼內容的描述。
- 選擇圖像:包括股票代碼內容將顯示的圖像。
- 鏈接:輸入 URL 以將內容鏈接到網頁。

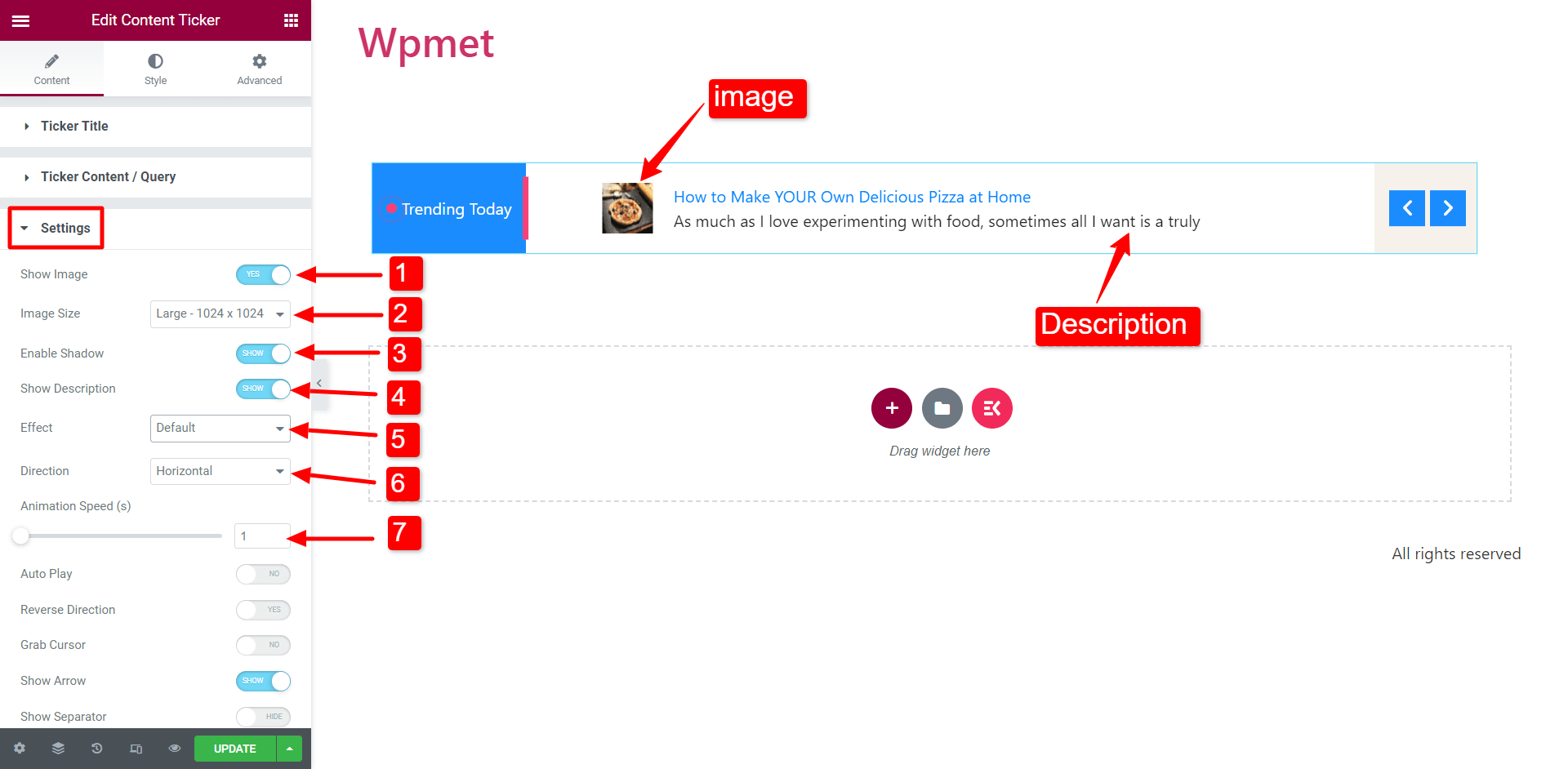
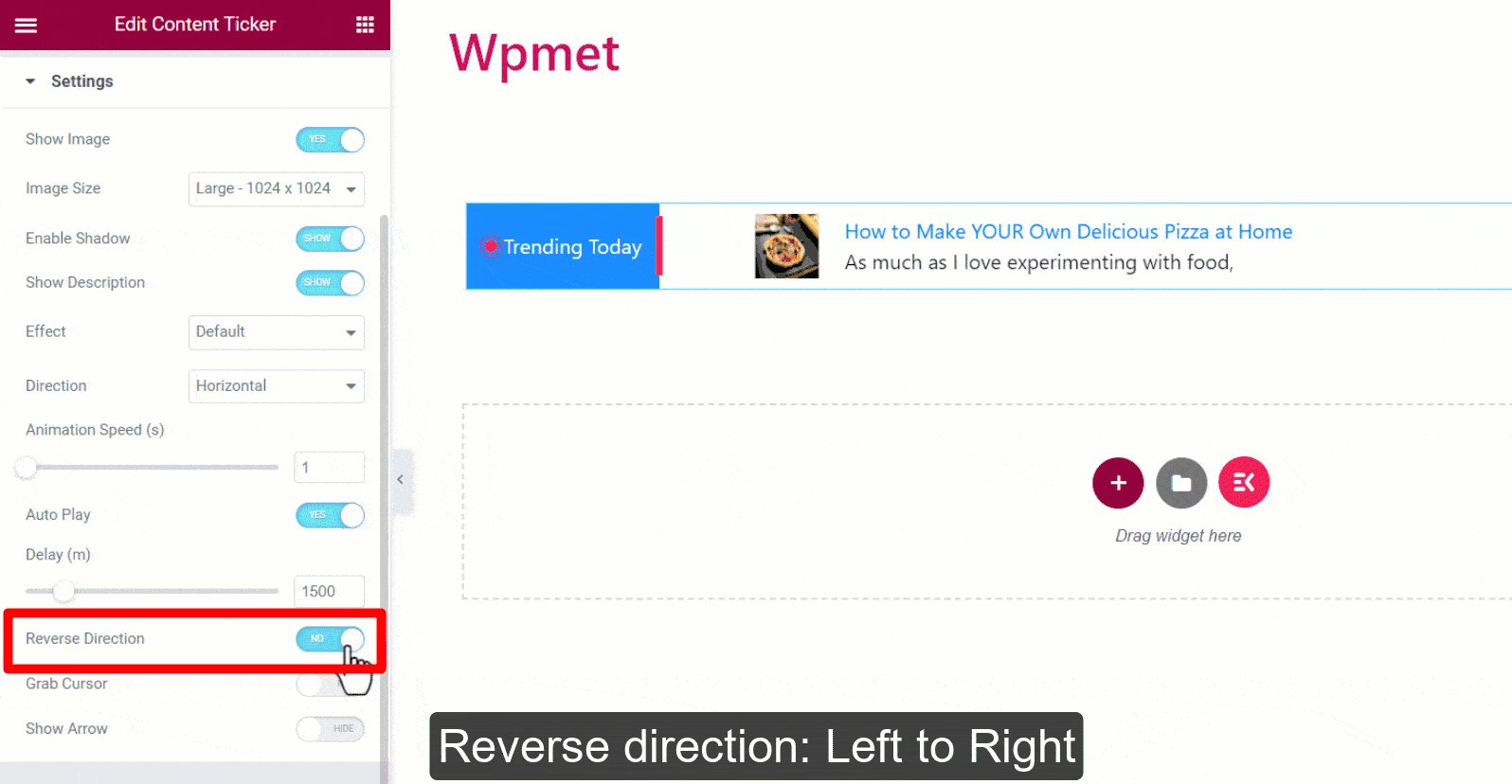
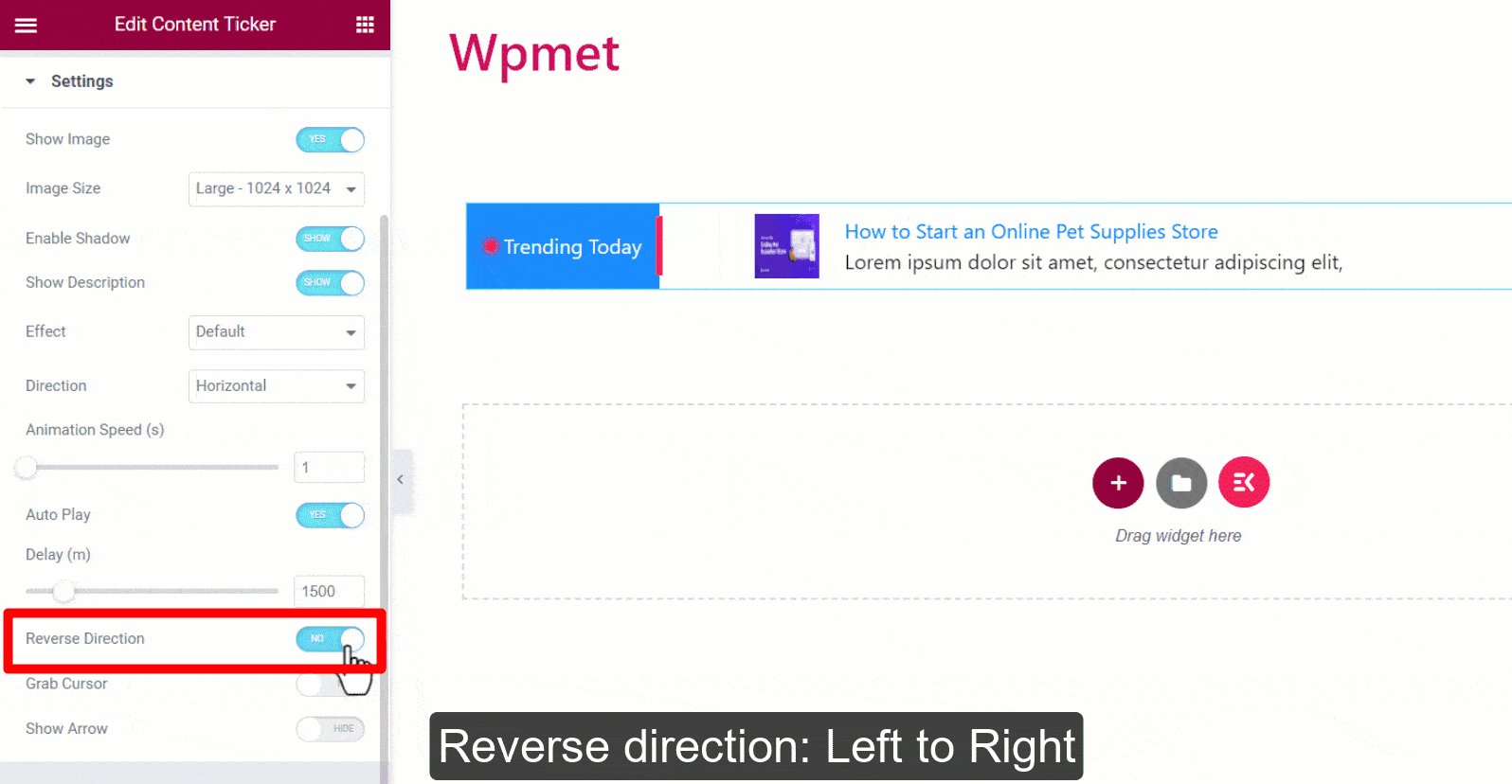
設置
在此部分中,您可以自定義代碼設置。

- 顯示圖像:選擇是否在滾動條上顯示內容的特色圖像。
- 圖像大小:修改代碼內容中圖像的大小。
- 啟用陰影:激活代碼內容左右兩端的陰影。
- 顯示描述:決定是否在代碼中包含內容描述。
- 效果:從以下選項中選擇所需的動畫效果樣式:默認、淡入淡出、跑馬燈和打字。 提示:如果您選擇 Marquee 效果,請提高動畫速度以獲得更好的可見性。

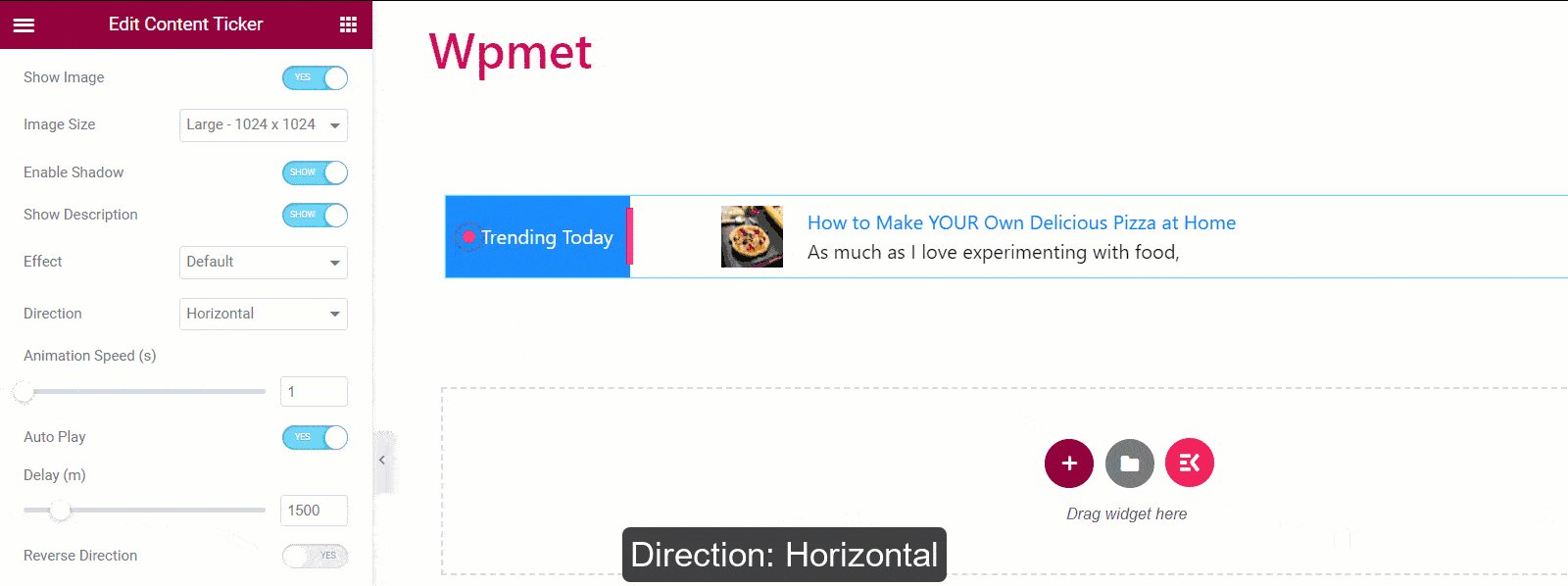
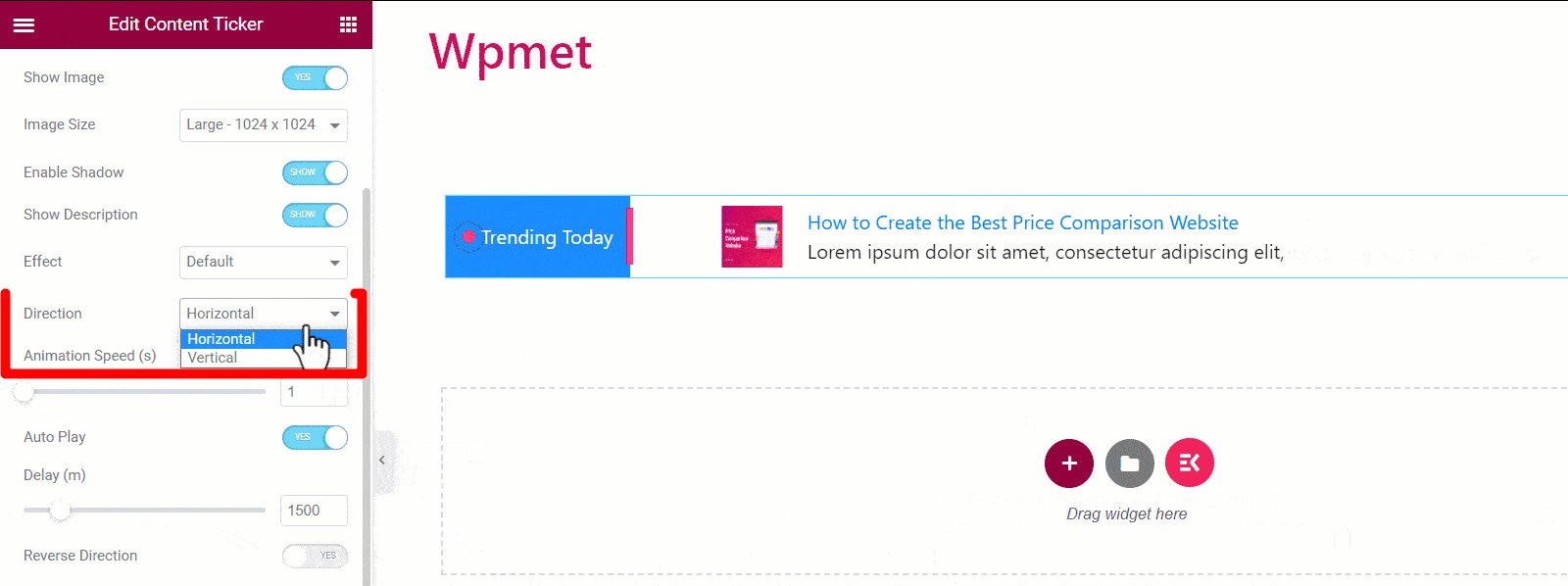
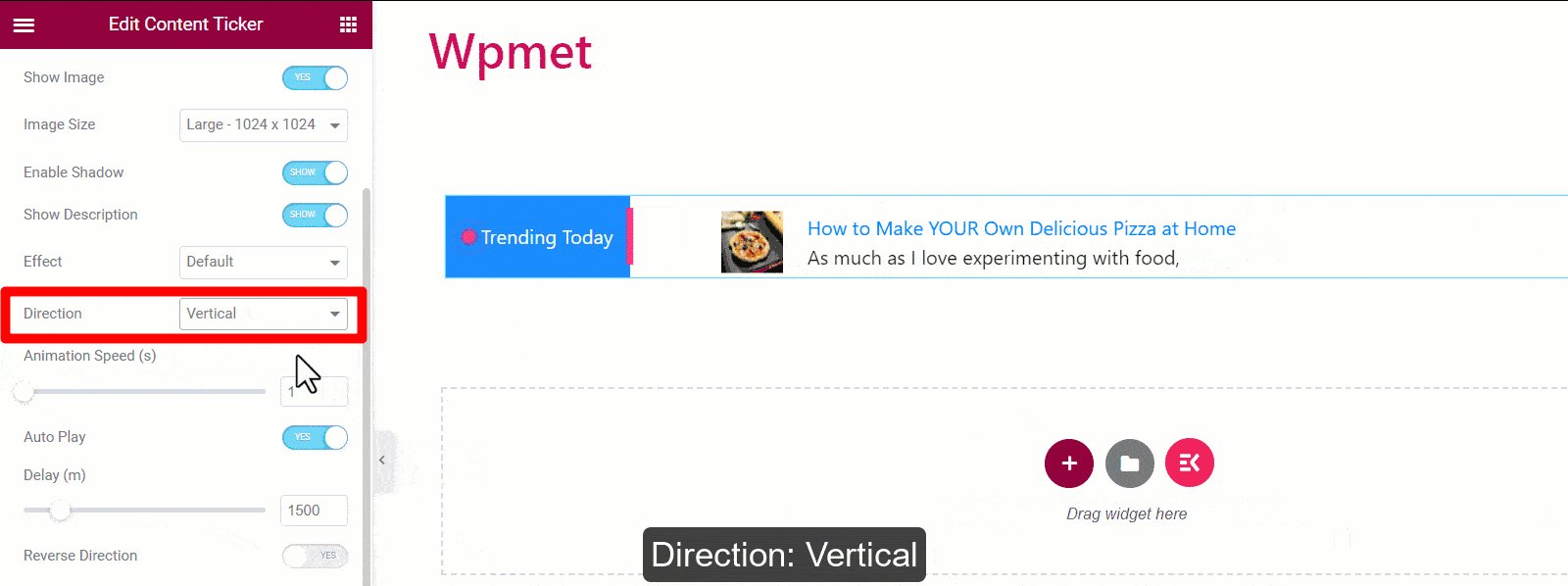
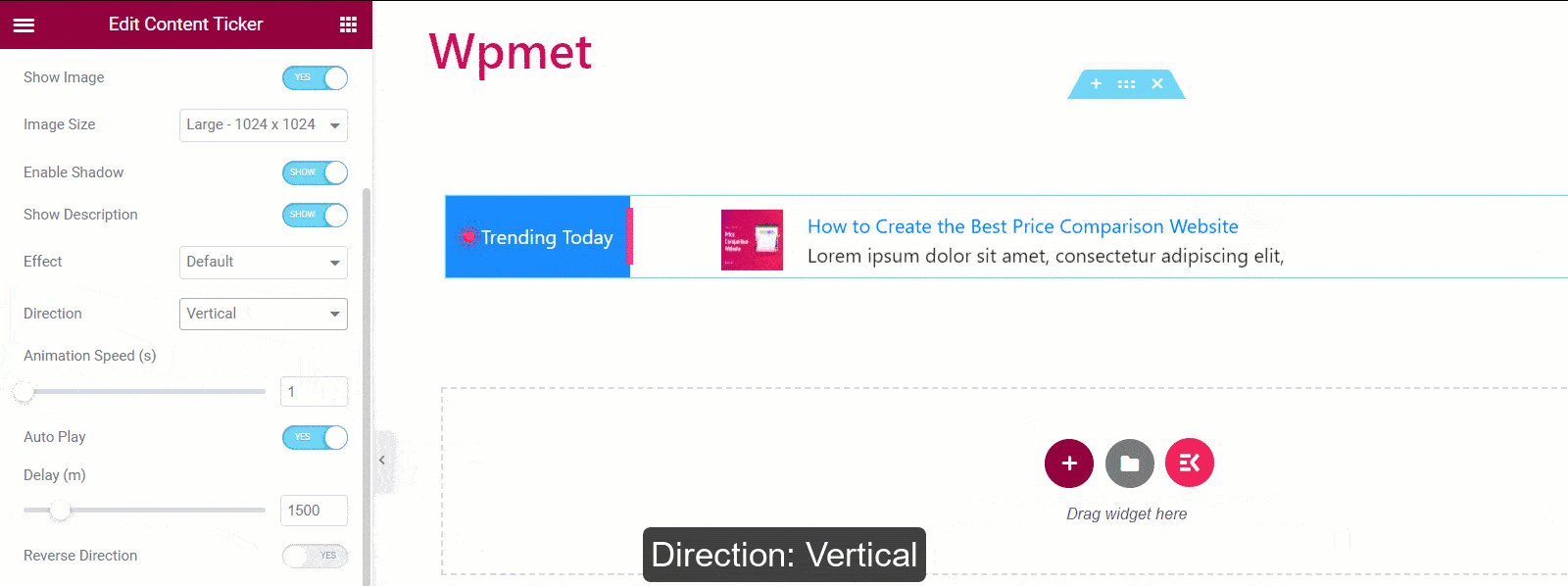
- 方向:將滾動順序指定為 i。 水平滾動或 ii。 垂直滾動。 注意:方向設置不適用於 Marquee 效果。

- 動畫速度:您可以修改和微調動畫效果的速度。 注意:方向設置不適用於 Marquee 效果。
- 自動播放:您可以選擇為內容滾動條啟用自動播放。 如果啟用,您可以設置內容更改之間的延遲時間。 注意:自動播放設置不適用於 Marquee 效果。
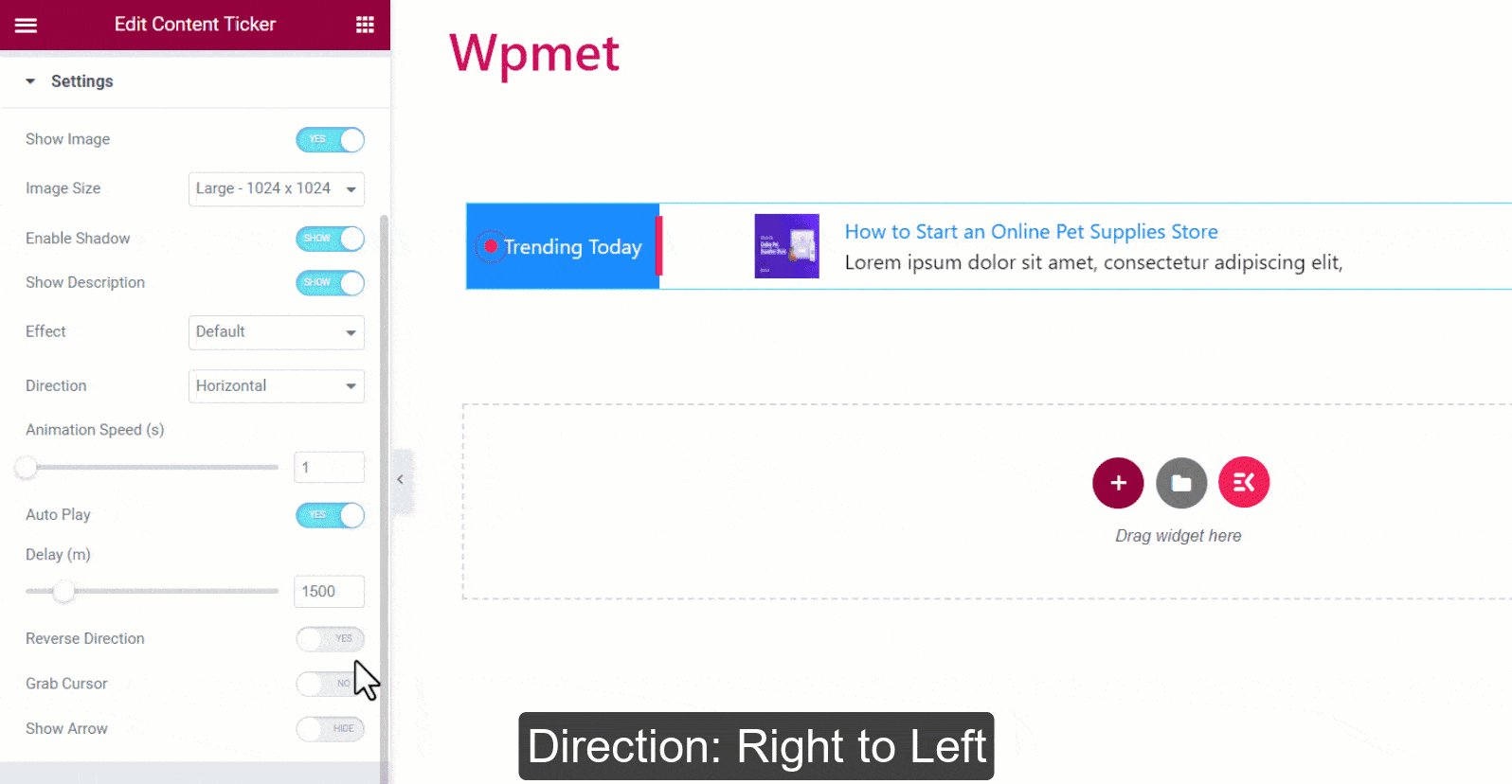
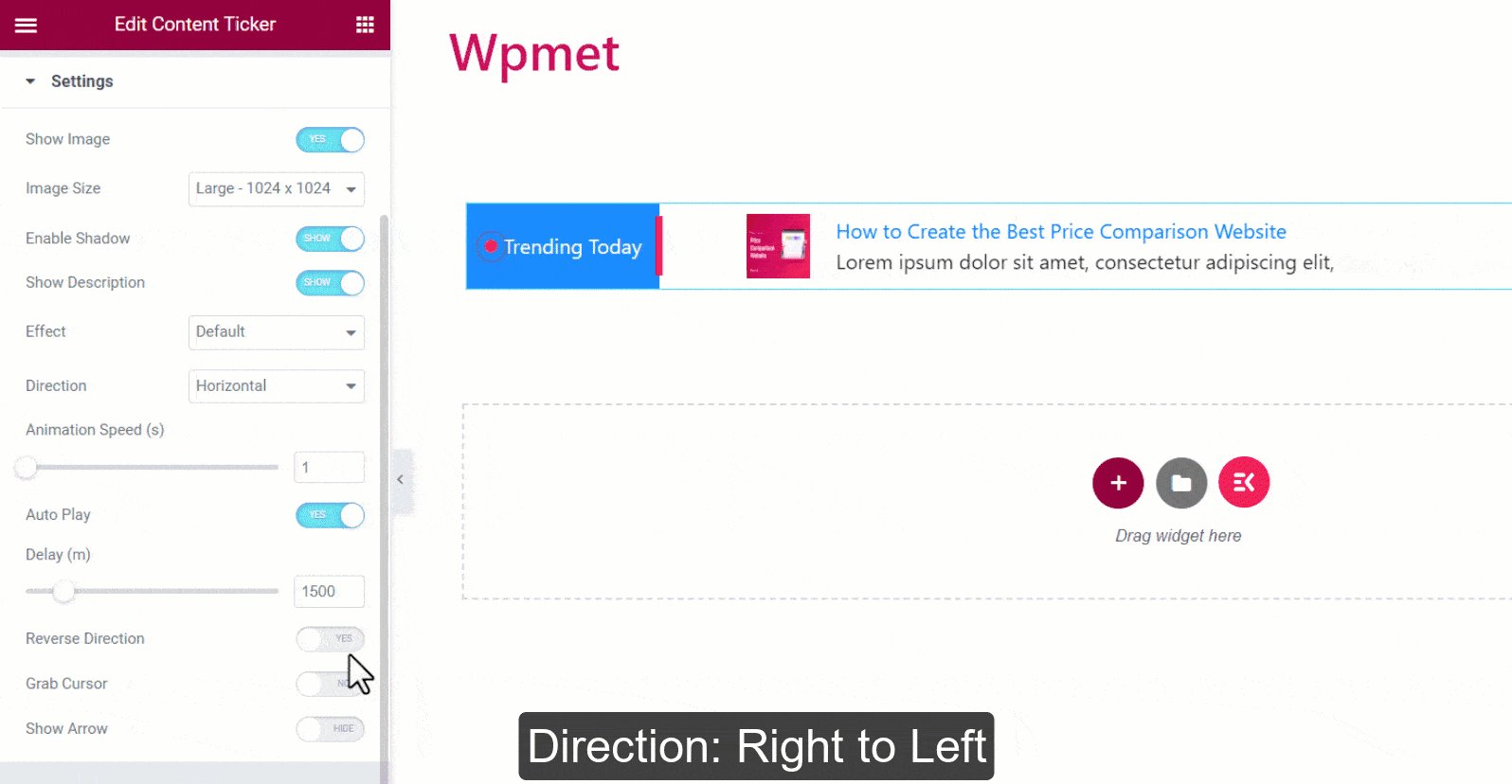
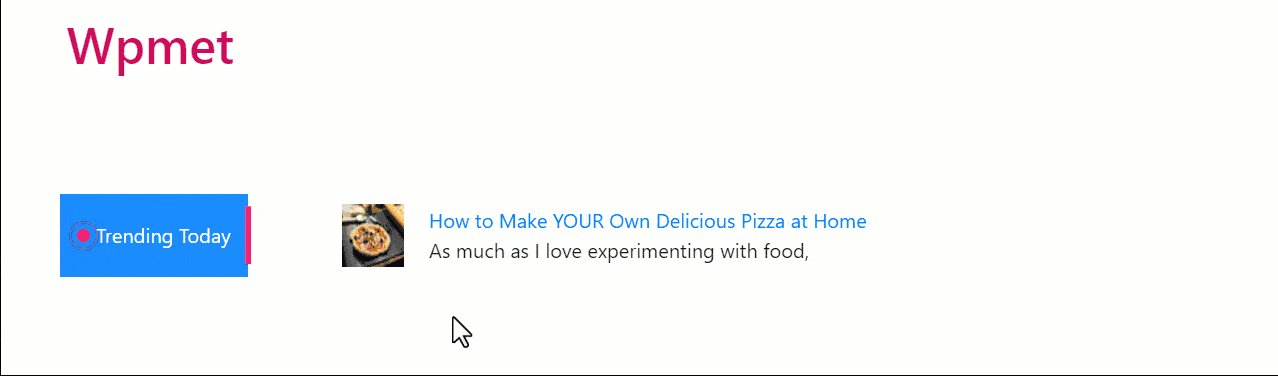
- 反向:默認情況下,代碼將從右向左滾動。 但您也可以選擇從左到右的滾動方向。

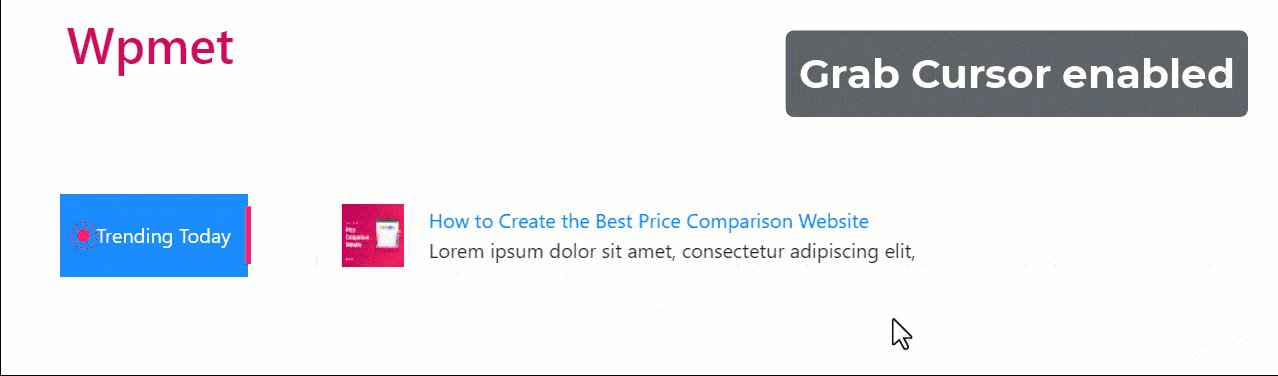
- 抓取光標:用戶只需用鼠標光標抓取即可滑動代碼內容。 注意:抓取光標設置不適用於選取框效果。

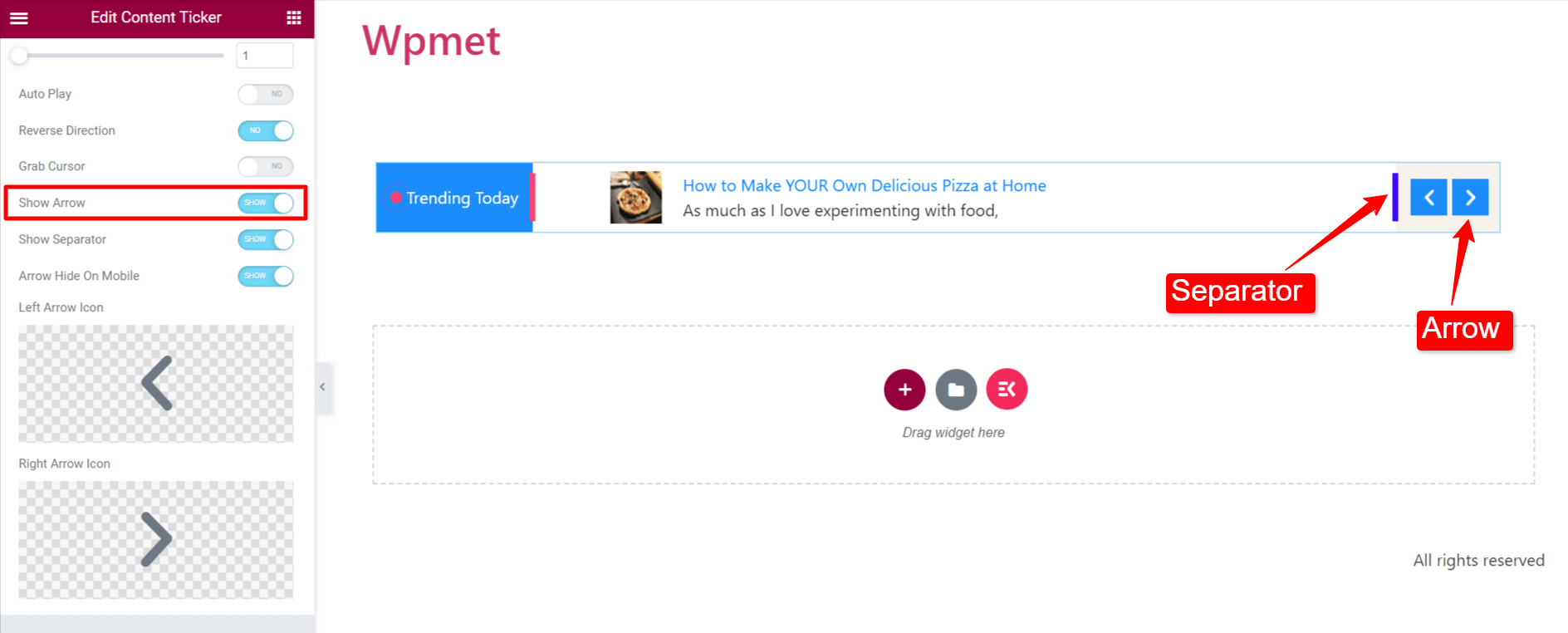
- 顯示箭頭:啟用箭頭功能以手動導航代碼內容。 如果您選擇顯示箭頭,請選擇左箭頭圖標和右箭頭圖標。

第 3 步:自定義內容滾動條樣式
在 Elementor 的樣式選項卡下,您可以根據自己的喜好自定義內容代碼。

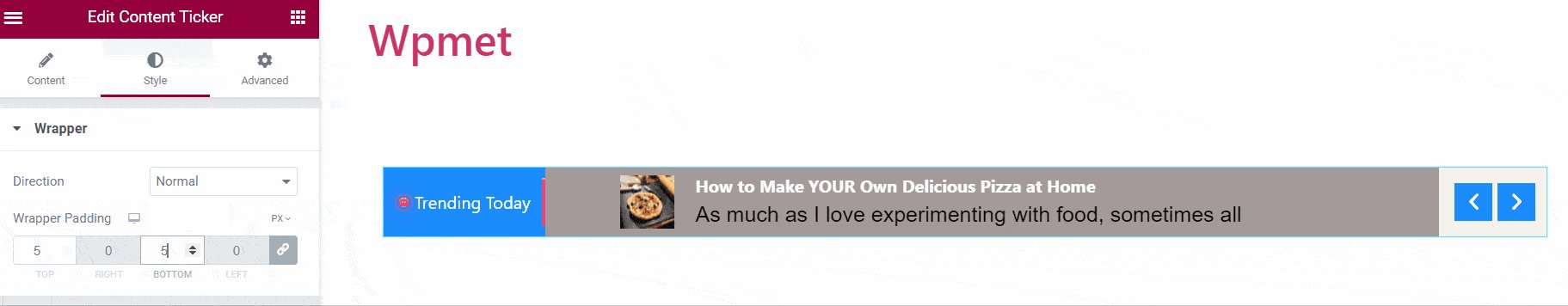
包裝紙
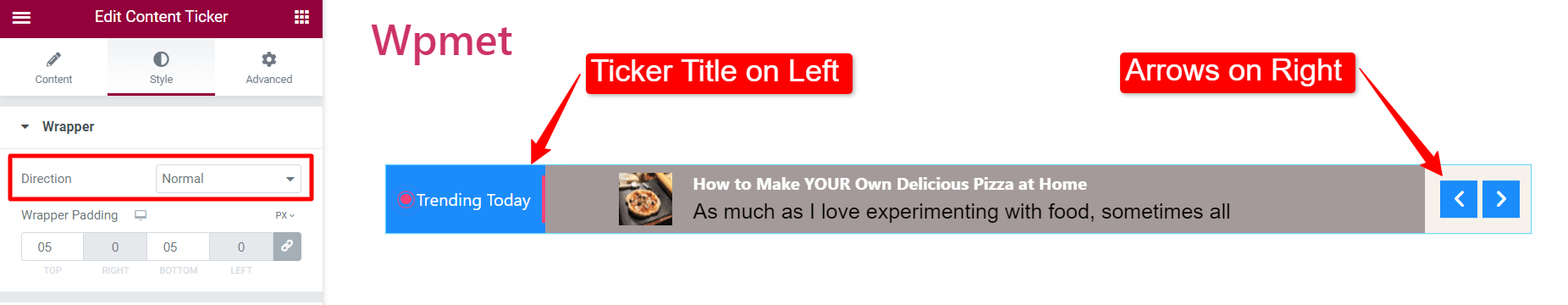
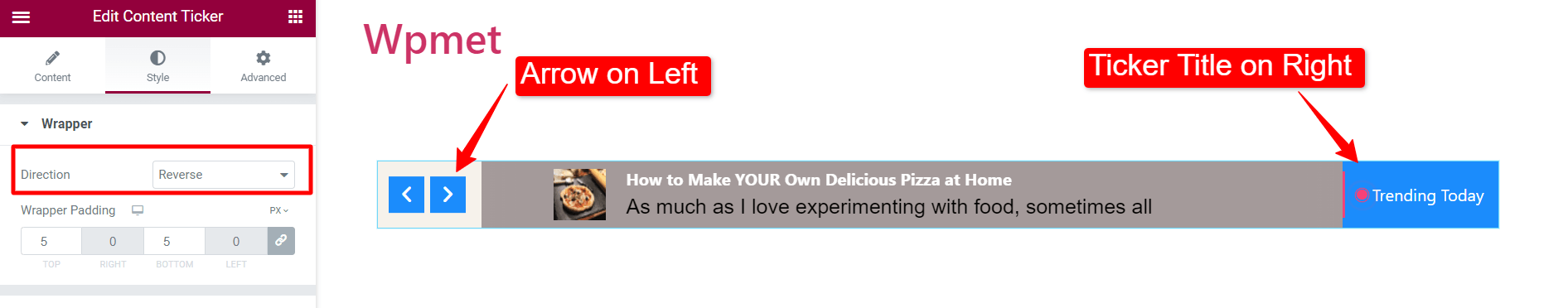
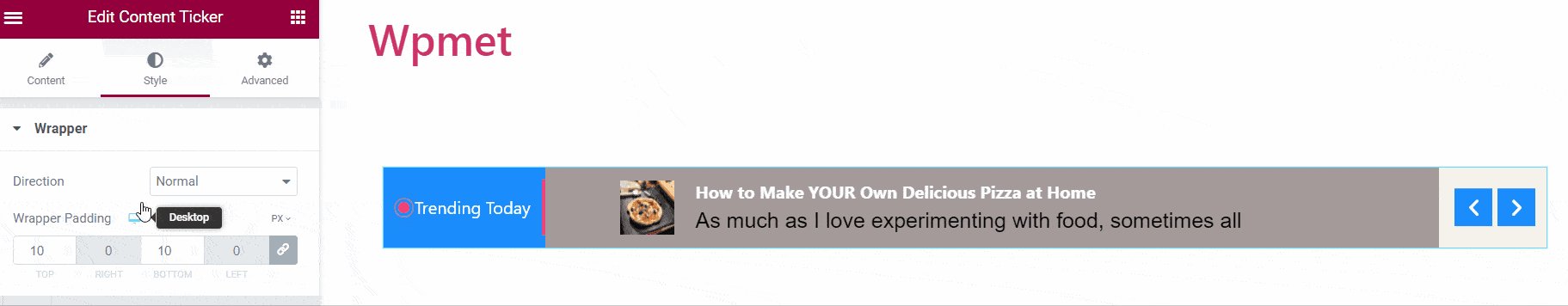
1. 方向:選擇股票標題和箭頭的定位。
- 正常:股票標題在左邊,箭頭在右邊。

- 反向:代碼標題在右邊,箭頭在左邊。

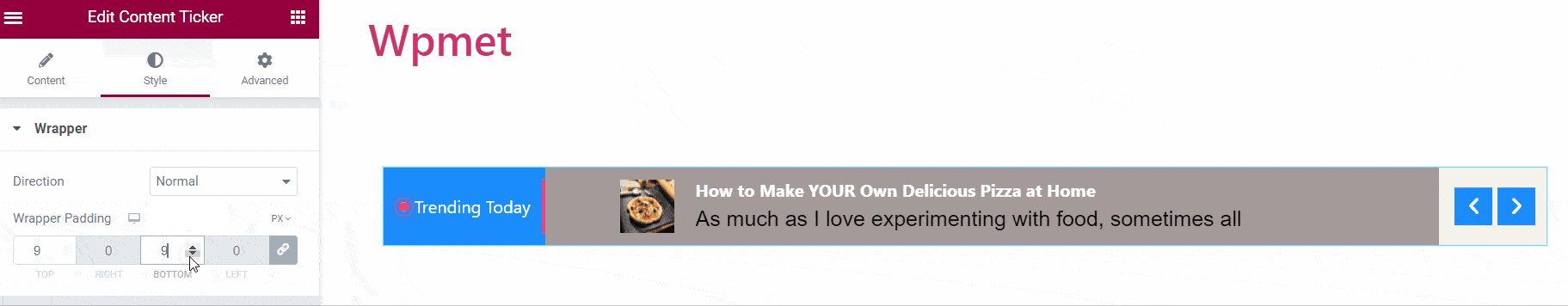
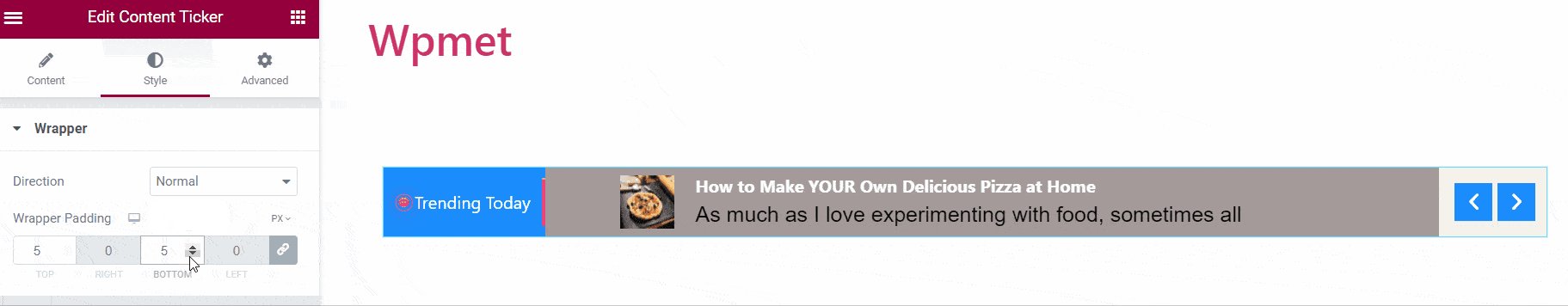
2. Wrapper Padding :根據您的喜好自定義整個內容代碼部分的頂部和底部填充。

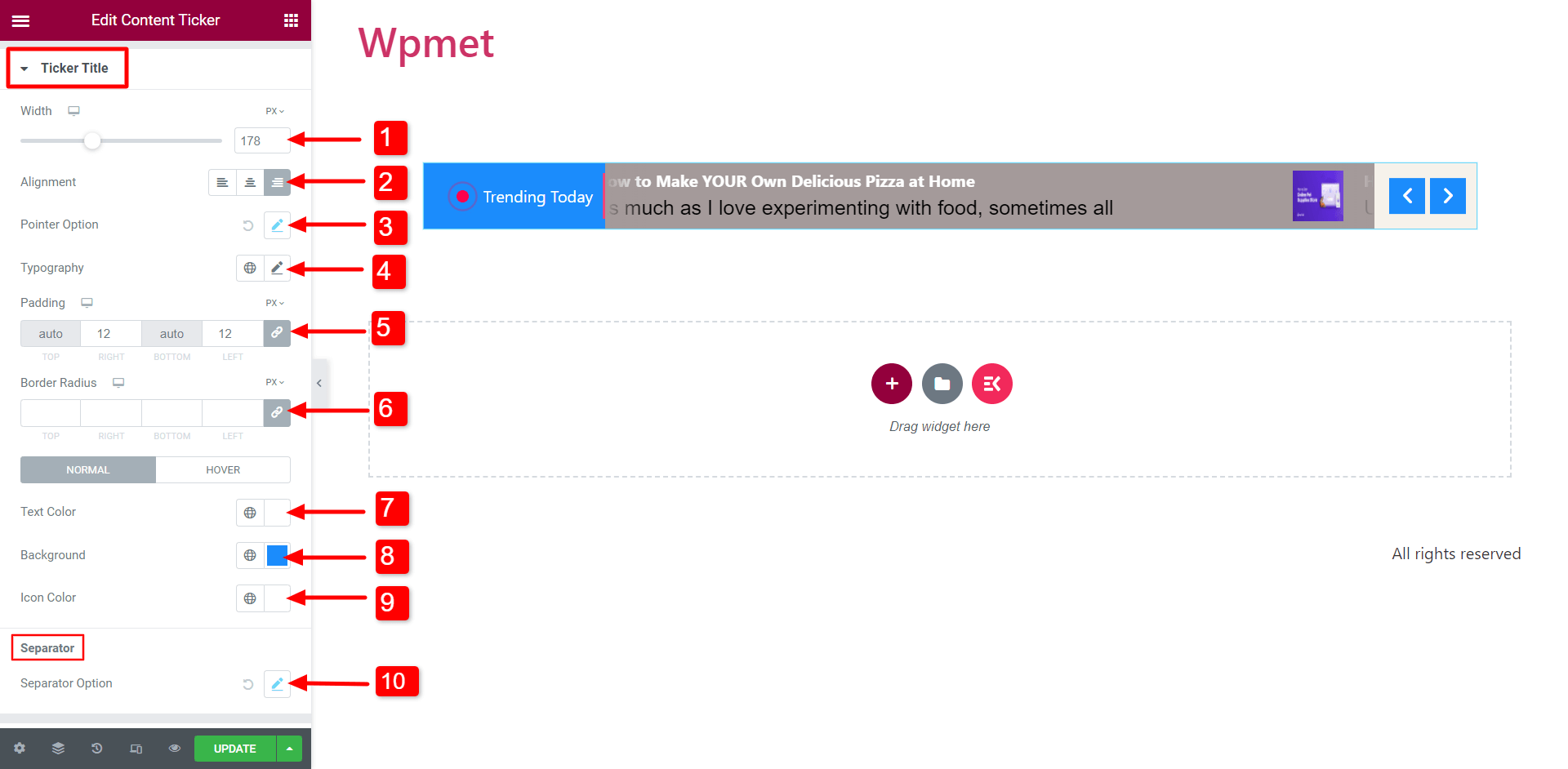
代碼標題

- 寬度:修改代碼標題部分的寬度以獲得所需的外觀。
- 對齊方式:選擇代碼標題中圖標和文本的對齊方式。
- 指針選項/圖標選項:自定義大小、標題和指針/圖標之間的間距以及指針/圖標的顏色。

- 版式:為標題文本選擇所需的版式。
- 填充:自定義代碼標題填充。
- 邊框半徑:編輯行情標題的邊框半徑。
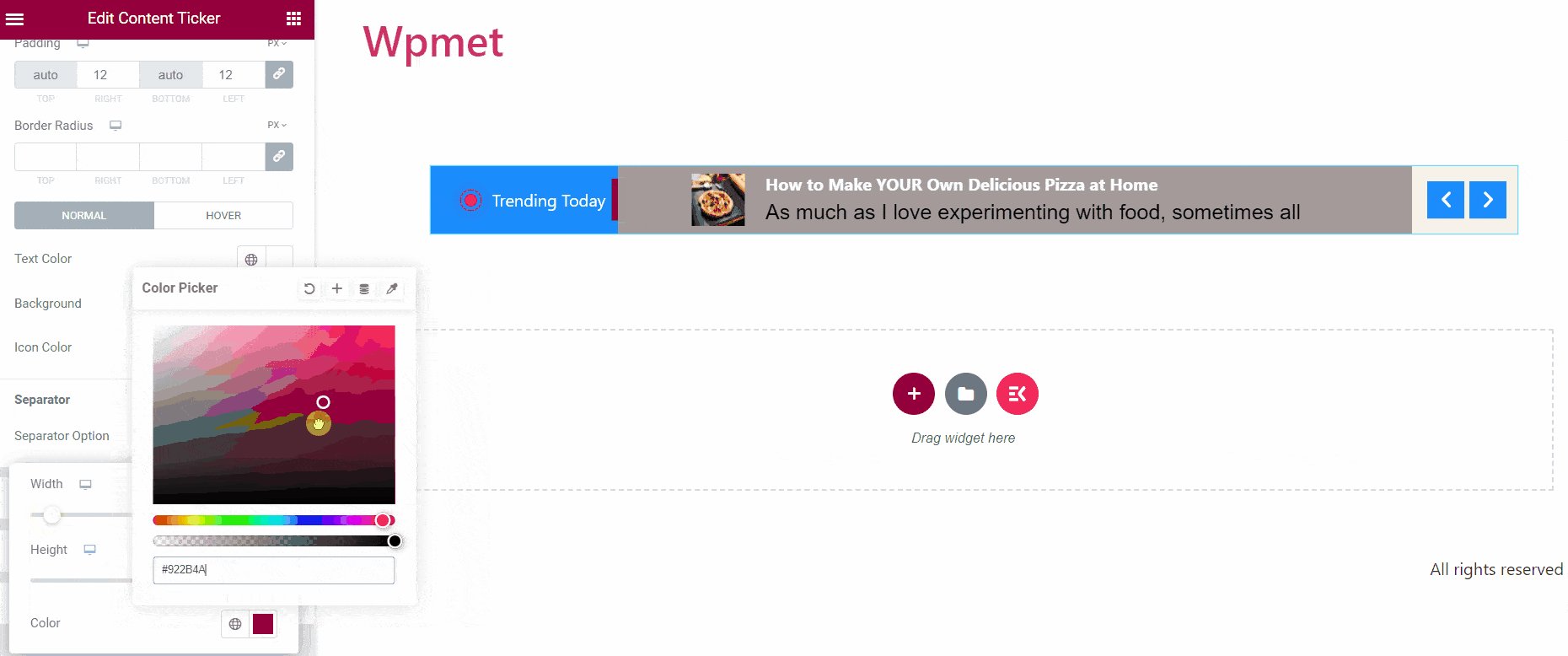
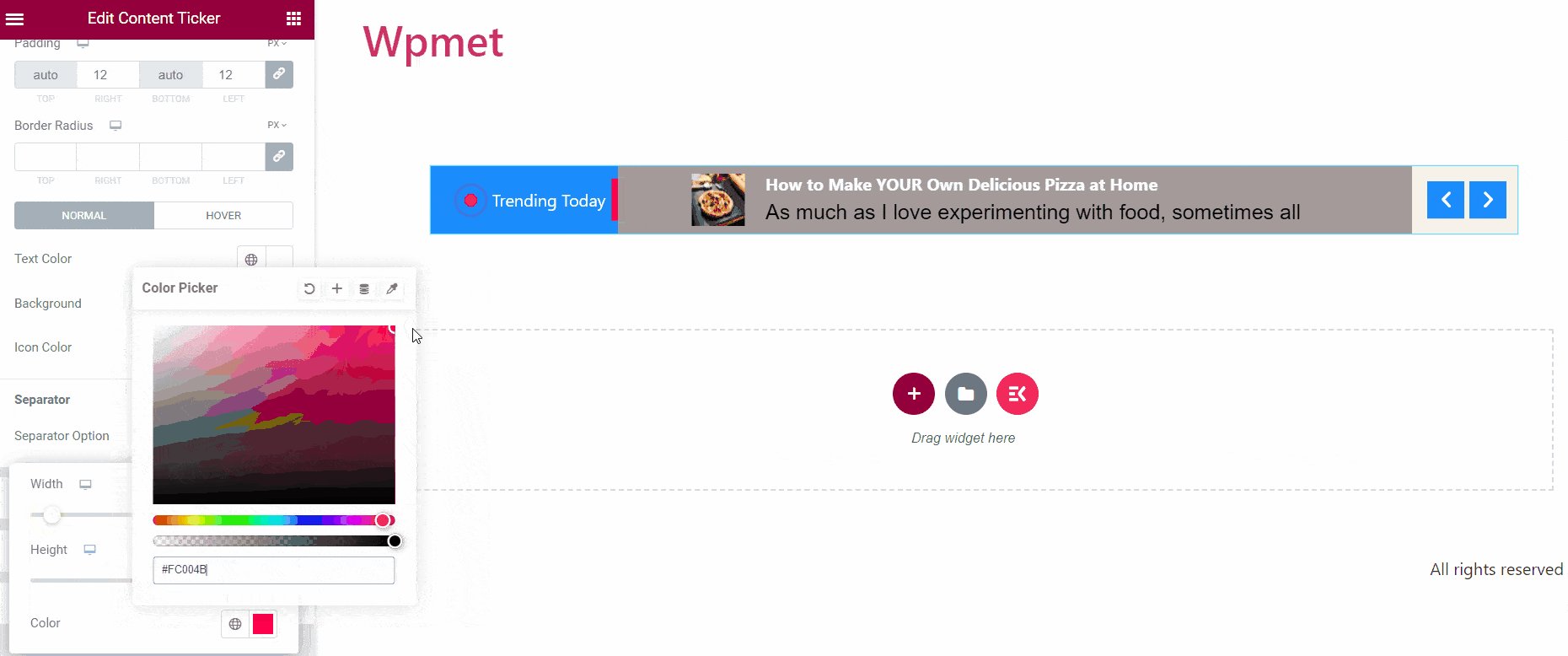
- 文本顏色:選擇文本的顏色。
- 背景:選擇代碼標題的背景。
- 圖標:選擇將出現在代碼標題中的圖標。
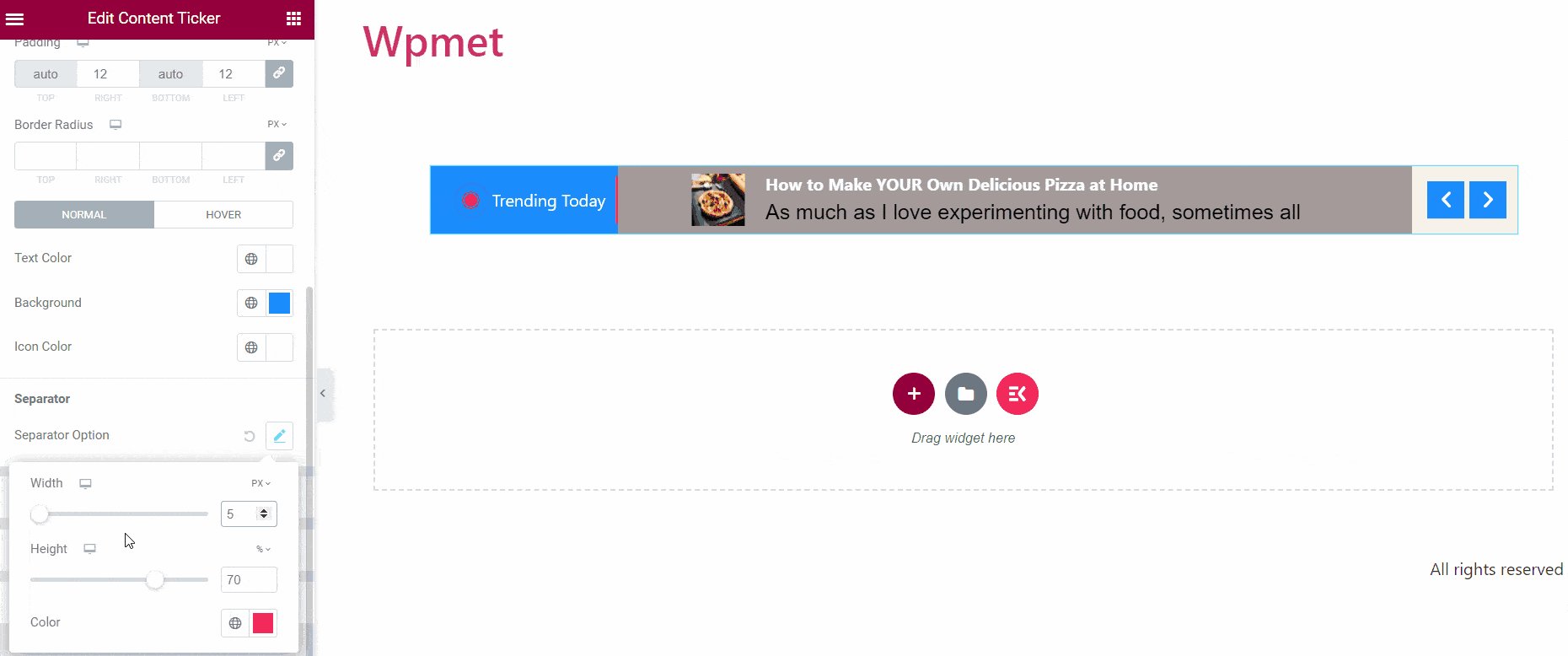
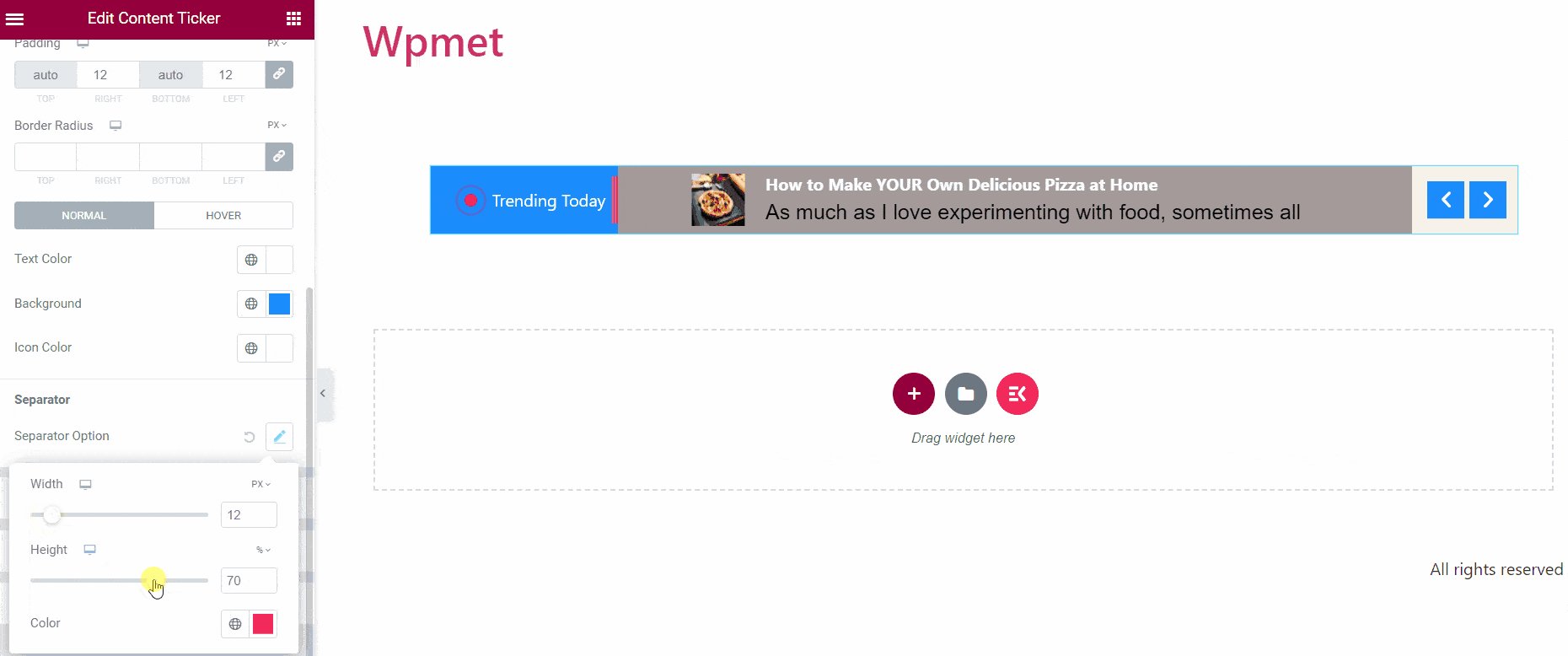
- Separator Option:啟用後,您可以通過調整寬度、高度和顏色等屬性來自定義其樣式。

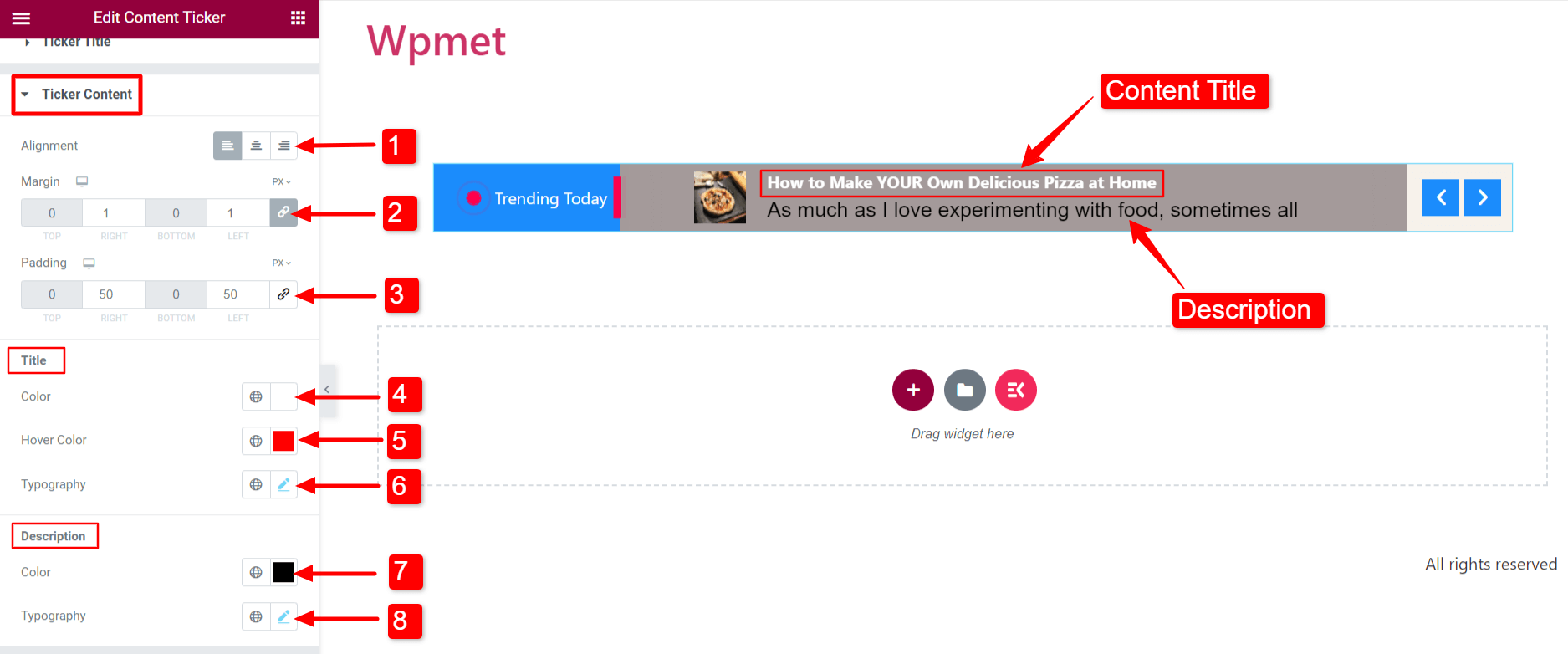
代碼內容

- 對齊方式:選擇代碼內容的對齊方式。
- 邊距:設置代碼內容的左右邊距。
- Padding:自定義內容的填充。
- 標題顏色:選擇代碼內容標題的顏色。
- 標題懸停顏色:選擇懸停在內容標題上時要顯示的顏色。
- 標題排版:設置內容標題文本的排版。
- 描述顏色:修改內容描述的顏色。
- 描述排版:定義描述文本的排版。
圖像
通過啟用“設置”部分中的“顯示圖像”選項,內容將包括圖像的顯示。

- 根據您的喜好自定義圖像的寬度和高度。
- 選擇它的邊框類型。
- 調整邊界半徑。
- 設置內容圖像的邊距。
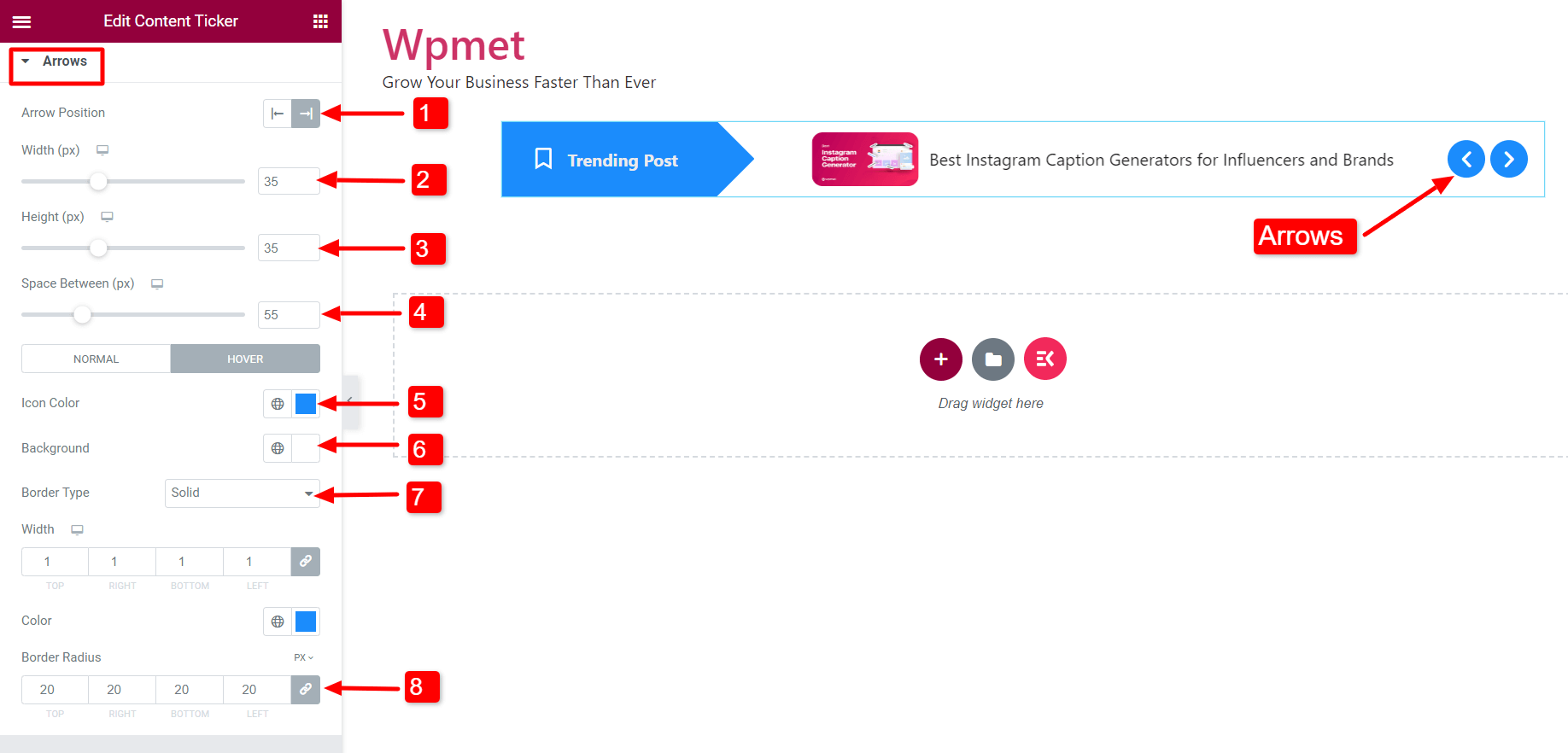
箭
一旦您激活“顯示箭頭”功能,箭頭將在代碼中可見。

- 箭頭位置:將箭頭位置設置為代碼的左側或右側。
- 寬度:調整箭頭的寬度。
- 高度:調整箭頭的大小。
- Space Between:修改兩個箭頭之間的間距。
- 圖標顏色:選擇箭頭圖標的顏色。
- 背景顏色:選擇箭頭的背景顏色。
- 邊框類型:選擇邊框類型並自定義邊框寬度和顏色。
- 邊框半徑:調整邊框半徑。
WordPress 新聞代碼內容的最佳實踐
要在 WordPress 中充分利用您的新聞自動收報機,遵循內容的最佳實踐至關重要。 通過仔細選擇和展示信息,您可以有效地吸引觀眾。
- 保持相關性
確保新聞播報的內容是最新的並且與觀眾相關。 定期更新內容以保持其新鮮度和吸引力。
- 優先考慮可讀性
選擇視覺上令人愉悅的字體樣式、大小和顏色。 避免使用可能妨礙內容易讀性的複雜動畫或設計。
- 優化速度和持續時間
微調自動收報機的速度,讓用戶有時間閱讀和理解內容。 避免將其設置得太快或太慢,這會損害用戶體驗。
- 限制物品數量
建議保持合理數量的項目,以確保無縫的用戶體驗。
- 使用簡潔明了的文字
保持新聞行情中的文字簡短且重點突出。 讓用戶快速掌握每一項的主要思想。
- 包括相關鏈接
將超鏈接附加到新聞行情中的文本。 它將用戶連接到您網站上的相關頁面。 自動收報機轉變為一種有價值的導航工具,可以引導用戶訪問內容。
- 檢查跨設備的響應能力
在不同的設備、屏幕尺寸和分辨率上測試新聞自動收報機。 確保它在所有平台上提供一致的用戶體驗。
- 監控和優化性能
持續評估新聞自動收報機的性能。 進行必要的更改以增強用戶體驗和參與度指標。
包起來
您可以使用 WordPress 中的新聞自動收報機來增強您的網站。 它可以展示突發新聞、趨勢和重要更新。 確保您的新聞行情內容相關、可讀且針對速度進行了優化。 使用簡潔的文本、相關鏈接和跨設備測試響應能力來改善用戶體驗。
選擇一個插件,它不僅可以在 WordPress 中充當自動滾動的新聞滾動條,而且還具有多功能性。 一個不錯的選擇 news ticker 插件可以顯示新聞標題、公告、促銷或任何其他類型的滾動信息。 這就是我們的 ElementsKit Content Ticker Widget 可以為您的網站帶來的便利。
讓您的插件為您完成這項工作。 安裝並激活我們的 ElementsKit 插件以創建具有可自定義設置的新聞行情。 按照說明輕鬆集成它並在您的 WordPress 網站上利用它的潛力。
您可能有興趣了解您必須嘗試的最佳 WordPress SEO 工具,這將增強您的博客體驗並提升您的網站性能。