創建適合移動設備的 WooCommerce WordPress 主題的最佳實踐
已發表: 2023-03-29創建適合移動設備的 WooCommerce WordPress 主題可能很棘手。 當涉及到移動性能時,有很多因素需要考慮,從加載速度到插件再到圖像優化。
出於顯而易見的原因,WooCommerce 主題必須在移動設備上運行良好; 如果網站在移動設備上使用更具吸引力,電子商務購物者將點擊離開。
最重要的是,谷歌使用移動優先索引最佳實踐,這意味著他們將在索引和排名方面優先考慮網站的移動版本。 因此,確保您的 WooCommerce 主題盡可能適合移動設備非常重要。
如果您是 WooCommerce 的新手並且想要構建適合移動設備的主題或提高當前主題的移動性能,您可能需要考慮以下幾個關鍵因素。
1.選擇響應式主題
就移動性能而言,選擇響應式主題至關重要。 如果您有一段時間使用相同的主題,最好使用適合移動設備的測試工具對其進行測試(下一節將詳細介紹)。
如果您的 WordPress 或主題版本需要更新,現在是時候了; 即使是微小的調整也可能使您的主題在移動設備上運行更流暢,並可能解決一些您需要注意的小問題。
您應該能夠在您的 WordPress 管理菜單中看到它; 轉到儀表板 > 更新應該標記您需要安裝的任何新更新。 這可能需要一點時間,但確保您的網站順利運行是值得的。
只需確保您在更新後測試主題,以確保一切正常。
選擇新主題:一些技巧
選擇一個新主題比聽起來要復雜得多! WordPress 有數以千計的 WooCommerce 主題; 篩選它們確實需要一些時間,但是您可以記住以下幾點以使該過程更容易:
- 測試主題以查看它在移動設備大小的屏幕上的表現。 您可以使用演示來執行此操作,讓您很好地了解它在較小屏幕上的外觀。
- 查看其他用戶的評論。 您可以按 Ctrl+F 並輸入“responsive”或“mobile”來查看出現的結果。 如果這方面有任何問題,您可以找到更詳細的評論。
- 看速度。 同樣,查看此處的評論會有所幫助,但您也可以閱讀主題描述以確保主題順利快速地運行。 (我們將在本文後面更詳細地討論速度。有多種方法可以提高現有主題的速度,但最好知道您要付費/安裝的新主題是否設計為盡可能快。)

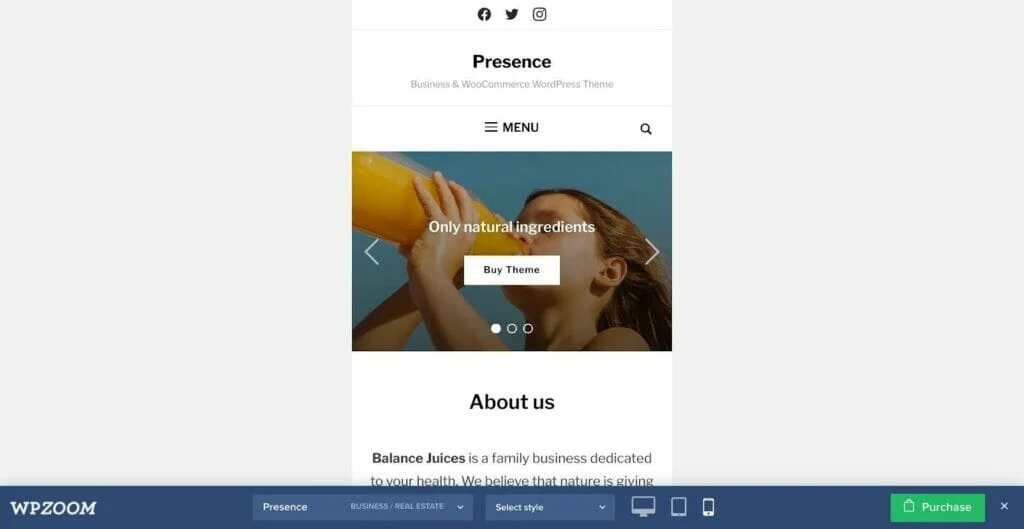
您可以在上面的示例(Presence by WPZoom)中看到您可以在不同的設備上查看主題; 這是確保您的網站在台式機、移動設備和平板電腦上看起來不錯的好方法。
文章在下面繼續
2.使用移動友好的測試工具
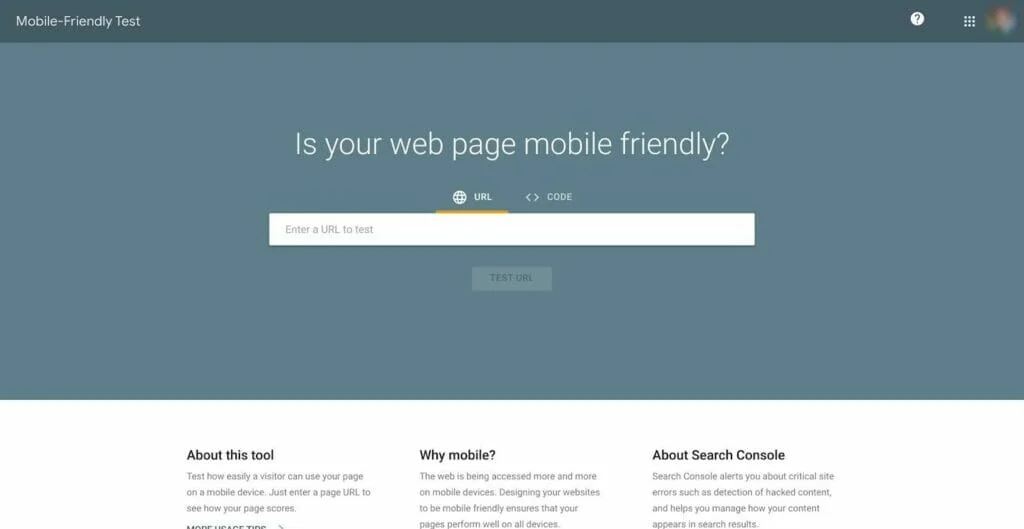
您可以使用適用於移動設備的測試工具(例如來自 Google 的這款免費工具)來測試現有或新安裝的主題。 只需將您的網址複製並粘貼到搜索欄中即可。

這將需要一些時間,但它會得出一個結論:要么你會得到一個綠色的勾號,要么得到一個紅色的叉號。 如果該工具確定您的網站無法在移動設備上使用,它會告訴您原因(例如,它可能會說“文本太小無法閱讀”)。
這意味著您可以進行必要的更改,使您的 WooCommerce 主題易於移動用戶瀏覽。 查看建議的更改,看看您是否可以調整主題以適應它們。 即使是小的修復(比如文本稍微太小)也會對移動用戶產生很大的影響!
3.考慮插件
現在您可以開始考慮插件了。 插件可以在桌面上增加很多設計和功能,但這些同樣出色的功能可能會在移動設備上引起問題。 因此,無論何時為所選主題安裝新插件,都可以預覽它在移動設備和桌面設備上的外觀。
一些插件專門設計用於幫助提高您網站的性能 - 您可以在我們的必備 WordPress 插件指南中閱讀更多相關信息,以增強您的網站以獲得最佳性能。
雖然插件過載不是一個好主意(這會導致您的網站速度變慢),但從訪問者的角度來看,一些精心選擇的插件可以在性能和易用性方面產生巨大差異。
4. 考慮速度
您的 WooCommerce WordPress 主題加載得越快越好! 如果您的網站需要很長時間才能加載,客戶就會轉身離去,但深入了解緩慢的加載時間可能需要花費時間和精力。
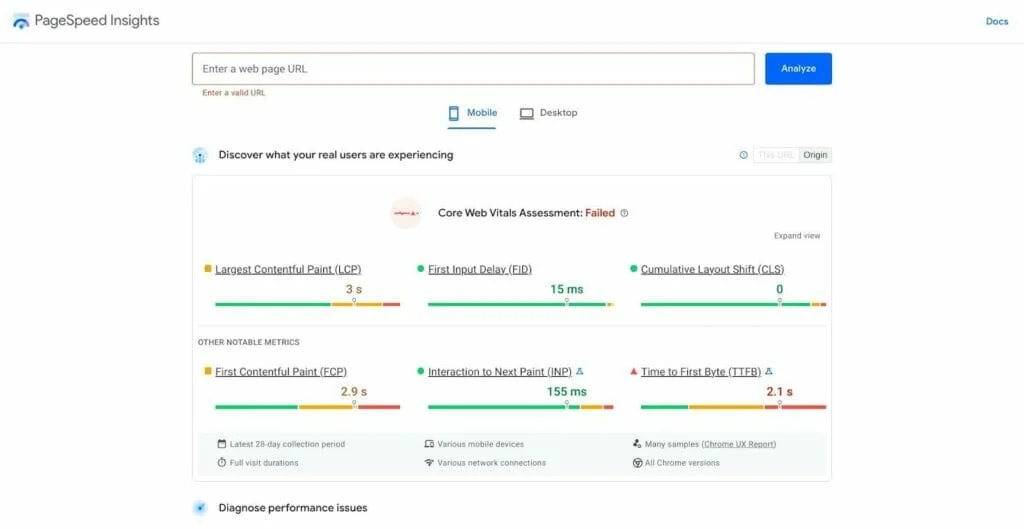
您可以使用免費工具誠實地評估您的頁面加載時間:Google 的 PageSpeed Insights 是一個不錯的選擇。

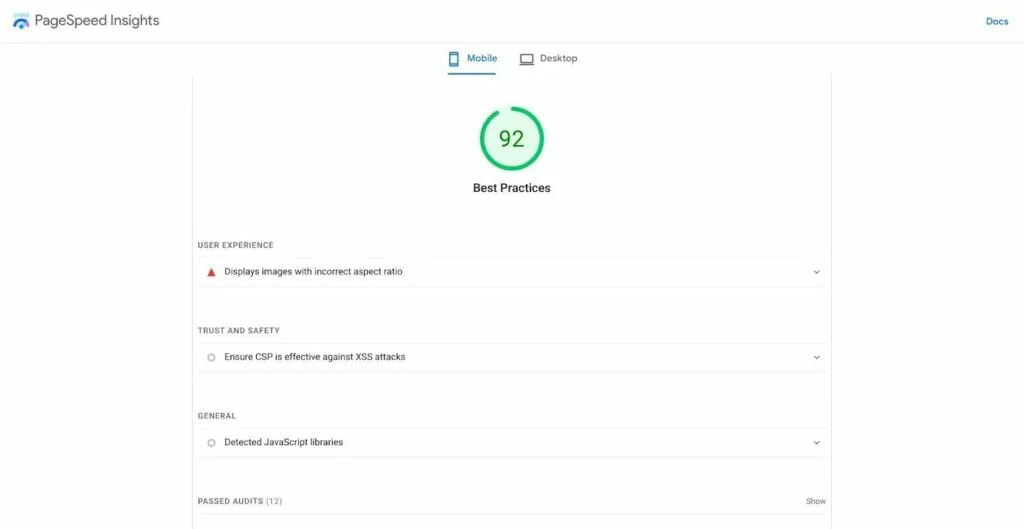
將您的 URL 粘貼到搜索欄中將為您提供四個關鍵領域的詳細分類:性能、可訪問性、最佳實踐和 SEO。

這使您可以進行調整以改進關鍵區域。 要關注的主要領域是性能(如果您試圖提高加載速度):該領域分解了一些關鍵因素,以便您可以識別導致加載速度滯後的任何因素。 如果您需要幫助來弄清楚這些指標的含義,Google 擁有包含更多信息的良好知識庫。
您還可以找到緩存小部件來提高站點速度,如果您的加載時間太長,這可能是解決方案。
最後,您可以使用付費工具來測試頁面速度:例如,Sematext 的 Synthetic 提供網站監控以診斷和標記任何性能問題。 如果您經營的是大型電子商務商店並希望自動收到潛在問題警報,這可能是一個不錯的選擇。

文章在下面繼續

5.優化圖像
優化圖像也很重要。 例如,一些 WooCommerce WordPress 主題在桌面上看起來很漂亮,但圖像需要更好地縮小以適應移動設備。
您可以找到圖像優化器插件來幫助解決這個問題——查看我們的 WP Compress Review 了解更多詳情。
您可以做兩件重要的事情來優化您的移動圖像:
- 壓縮您的圖像– 查看圖像的大小,包括您在主題中使用的任何照片。 減小文件大小可能有助於提高桌面和移動性能。 閱讀我們的 Optimus Review 以了解更多相關信息!
- 刪除不必要的圖像——雖然一些以攝影為主的主題看起來很漂亮,但從客戶的角度仔細檢查是否所有圖像都是必需的,這是個好主意。 拆分測試工具可以提供幫助; 您可以在刪除一些圖像的情況下運行 A/B 測試,以查看它如何改變客戶在您網站上的旅程。
- 使用 CDN 加速圖像傳輸——使用內容傳輸網絡服務可以提供幫助。 它通過減少站點服務器的壓力來加快頁面加載速度。 雖然這涉及一些額外的步驟,但這是值得的。
優化圖像可以在速度上產生巨大差異,因此花一點時間瀏覽現有圖像以在不影響質量的情況下盡可能減小文件大小是一項不錯的投資。
6. 要避免的一些陷阱
在創建適合移動設備的 WooCommerce WordPress 主題時,您應該避免一些事情:
- 避免在手機上彈出窗口。 對於移動用戶而言,彈出窗口可能令人難以置信且難以點擊。 如果訪問者被彈出窗口轟炸,他們很可能會點擊離開。 即使是電子郵件選擇加入彈出窗口(非常適合擴展您的電子郵件營銷列表)對於移動用戶來說也是繁瑣和煩人的。
- 仔細檢查你的插件。 添加額外內容和動態菜單的插件也需要在移動設備上進行測試:有時,它們在移動設備上的擴展性不佳,並且可能會使較小屏幕上的導航變得令人沮喪。
- 注意你的分析。 如果您關心用戶如何與您的新主題互動,請查看參與率:這衡量您的用戶如何與您的網站互動以及他們在那裡停留的時間。 例如,如果移動用戶快速點擊離開,他們可能會發現移動體驗令人沮喪。
- 記得測試一下! 當您的主題全部設置好後,請在移動設備上查看。 檢查每個頁面,從您的產品頁面到您的博客。 這些圖像看起來還不錯嗎? 菜單是否適合觸摸屏?
記住 iPad/平板電腦用戶。 檢查您的網站在平板電腦上的運行情況也是一個好主意:圖像是否適當縮小? 菜單可以在平板電腦大小的屏幕上使用嗎?
經常問的問題
在你開始之前,這裡有一些你可能想知道的常見問題:
WooCommerce 適合初學者使用嗎?
在我們看來,是的。 為 WordPress 安裝 WooCommerce 主題確實需要幾個步驟; 但是一旦你完成了它,WooCommerce 本身就非常適合電子商務。 它為新店主提供了有用的指南,並且 WooCommerce 界面易於瀏覽。
運行一個 WordPress 網站需要多少費用?
運行 WordPress 網站的實際成本因您需要使用它的目的而異。 您可以在我們的指南中看到詳細的分類:建立一個 WordPress 網站要花多少錢?
本文中提到的一些插件需要額外付費。 因此,雖然 WooCommerce 是免費的,但一些移動優化工具將是一項額外的投資。 (儘管我們認為它們物有所值!)
文章在下面繼續

所有 WooCommerce 主題都適合移動設備嗎?
不必要。 大多數新主題在設計時都考慮到了移動用戶,但一些較舊的主題在移動設備上的運行可能不如在桌面設備上流暢。
WooCommerce 自己的主題 Storefront 設計為適合移動設備使用,因此如果您想保持簡單,您可以始終堅持使用 Storefront 並對其進行自定義以適合您的品牌。
創建適合移動設備的主題:關鍵原則
希望這能幫助您獲得一個基本概念,確保您為 WordPress 選擇的 WooCommerce 主題在移動設備上運行良好。
需要考慮的關鍵是速度和導航。 您需要確保您的網站盡可能快地運行,從主頁到結帳。
導航是一個很大的因素。 移動設備上任何笨重、難以使用的菜單都會讓您的客戶感到沮喪,因此在移動設備上測試您的主題至關重要; 桌面上漂亮的菜單在小屏幕上用拇指使用可能會很煩人。
最終,大多數新主題在設計時都考慮到了移動設備,但仍然值得確保您選擇的主題適用於所有設備。 從長遠來看,這可以提高客戶滿意度並提高銷售額,特別流暢的移動體驗甚至可能會吸引客戶在未來再次光顧!
