使用 Elementor 創建令人驚嘆的 WordPress 標頭(聯盟營銷技巧)
已發表: 2021-12-12您是否害怕看到您網站上的訪問者數量每分鐘都在減少? 這是一個巨大的問題,可能由於很多原因而發生,您網站的標題就是其中之一。
您可以通過使用 Elementor 創建令人驚嘆的 WordPress 標頭來找到結束此問題的簡單解決方案。 一個在第一眼就吸引訪問者眼球的標題肯定會為您的網站帶來更多流量。
在本文中,我將帶您逐步完成使用 Elementor 為您的網站創建令人驚嘆的 WordPress 標頭的過程,儘管您沒有編碼技能。
為什麼一個令人驚嘆的標題如此重要?
您網站的設計決定了訪問者將在您的網站上停留多長時間。 此外,它甚至在閱讀其內容之前就決定了他們對該網站的印象。 尤其是做得好的頁眉和頁腳可以給人留下良好的印象並增加用戶保留率。
例如,導航菜單或搜索欄將使您的用戶能夠從您的站點中找到他們需要的內容。 同時,添加社交媒體按鈕將鼓勵他們分享您的內容。
網站標題是網頁的上部區域。 這是您網站的關鍵點。 標頭通常在整個站點中保持一致性。 用戶通常瀏覽站點並首先查看站點的上方 AKA 標題。
通過使用 Elementor 有吸引力地創建令人驚嘆的 WordPress 標題,它會吸引您的用戶的注意力,他們會留下深刻的印象,然後他們將繼續通過標題滾動到您網站的其餘部分。 標題增加了以下這些的轉化率 -
- 提升您企業的品牌形象。
- 包含公司徽標、排版、顏色和整體品牌語言等元素。
- 包含站點導航、站點搜索、購物車(用於銷售站點)、CTA 按鈕和其他功能等功能選項。
為什麼選擇 Elementor?
如果您對編碼一無所知,那麼 Elementor 頁面構建器將是您的最佳選擇。 因為 Elementor 是一個免費的 WordPress 頁面構建器,它帶有拖放選項和出色的設計功能。 你可以用它創造出驚人而有效的設計。 令人驚訝的事實是,超過 1200 萬個實時網站正在使用 Elementor。
大多數 WordPress 用戶更喜歡 Elementor 來自定義網頁。 它是在網頁上設計、編輯、自定義等的最佳工具之一。 此外,Elementor 包括基本的附加組件,可幫助您輕鬆自定義網站。
選擇 Elementor 頁面構建器的原因:
- 它很容易使用
- 您可以使用現場網站進行設計
- 移動編輯工具
- 要自定義的基本小部件
- 視覺和天生的表單構建器
- 撤消/重做和修訂歷史
- 全局小部件,自定義字體
和更多。
使用 Elementor 創建令人驚嘆的 WordPress 標頭的要求:
Elementor free 和 pro 都具有非常有價值的亮點。 如果您一直在運行 WordPress 網站並開發網站,Elementor pro 將是您工具箱的顯著擴展。
在考慮使用 Elementor 創建令人驚嘆的 WordPress 標頭之前,您必須牢記以下兩點:
- 您必須安裝 Elementor 頁面構建器免費版本。
- 然後,您必須升級到 Elementor pro。
我假設您已經安裝了 Elementor 的免費和專業版。 Elementor free 的安裝過程和其他插件一樣。
使用 Elementor 創建令人驚嘆的 WordPress 標頭的過程:
現在,讓我們通過 7 個簡單的步驟來完成使用 Elementor 創建令人驚嘆的 WordPress 標頭的過程。 在本節中,我們將逐步展示如何為您的網站創建或設計一個令人驚嘆的標題。
使用 Elementor 創建令人驚嘆的 WordPress 標頭的步驟列表:
- 步驟 1:創建一個空白標題
- 步驟 2:設置總體佈局
- 第 3 步:添加徽標
- 第 4 步:添加菜單
- 步驟 5:添加搜索字段
- 第 6 步:添加其他額外元素
- 第 7 步:發布您的標頭
讓我們深潛!
1. Step-1:創建一個空白標題
在創建空白標題之前,請按照以下步驟使用 Elementor 創建令人驚嘆的 WordPress 標題:
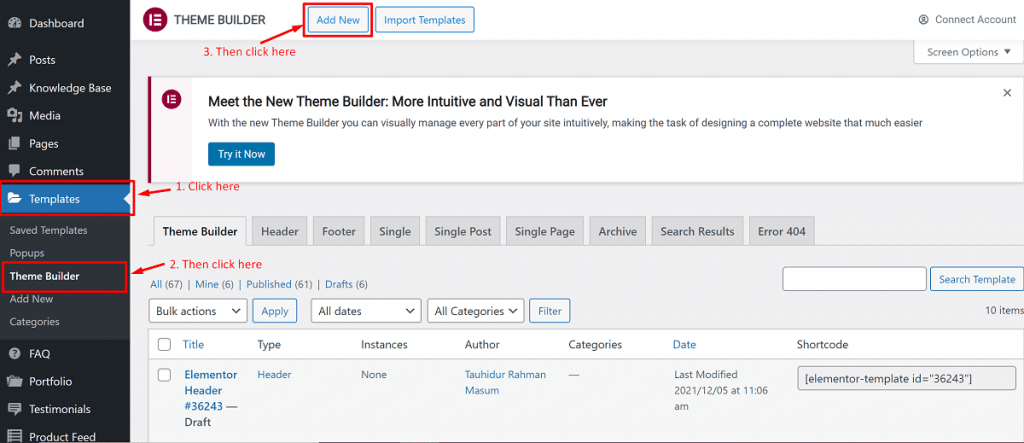
轉到模板>主題生成器>添加新

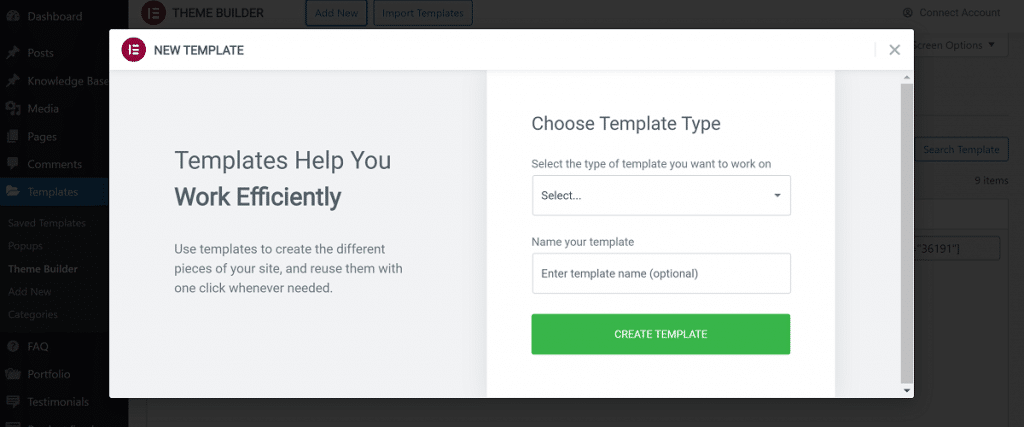
將出現一個彈出窗口,要求您選擇想要獲取的任何內容。

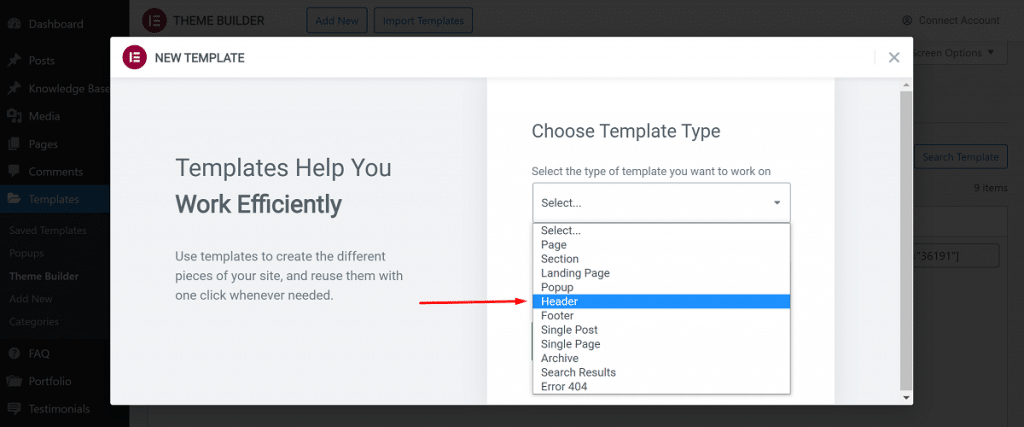
然後,選擇頁眉,因為您要創建頁眉。

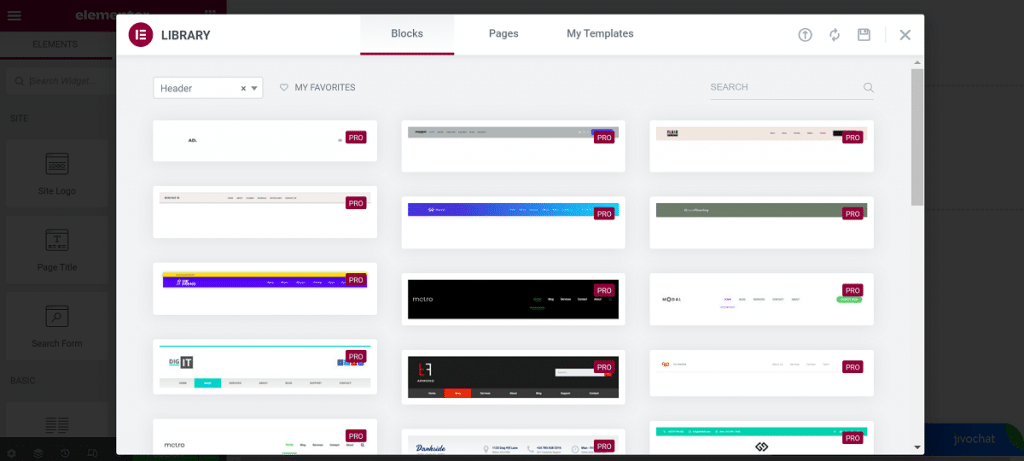
Elementor 將向您展示許多免費模板和塊。 您還可以保存您喜歡的模板。

2. 第 2 步:設置總體佈局
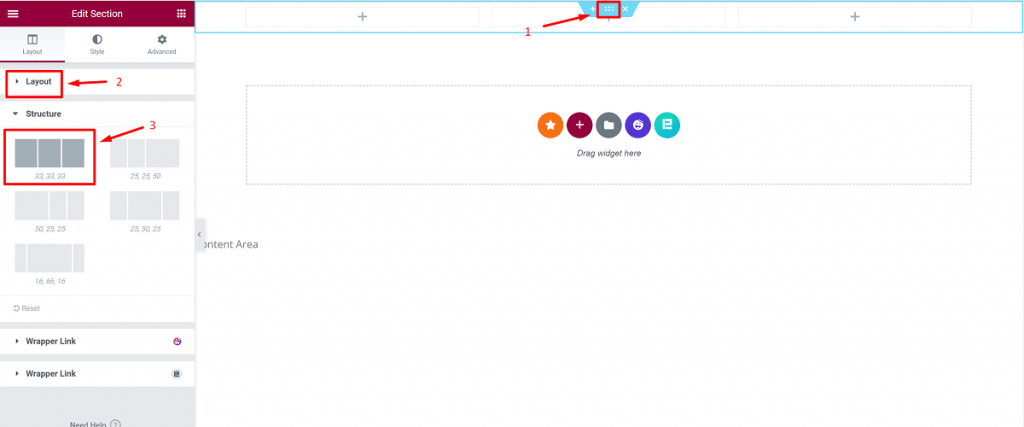
要創建自定義標題,您必須確定所需的佈局類型。
- 首先,單擊 + 按鈕。

- 單擊標題部分的主要自定義按鈕以編輯側欄中的佈局部分。
- 然後選擇你想要的結構。

注意:我們使用上圖中標記的佈局來創建標題。
3. 第 3 步:添加徽標
這是一個非常簡單的步驟。 您可以通過兩種方式輕鬆添加徽標:
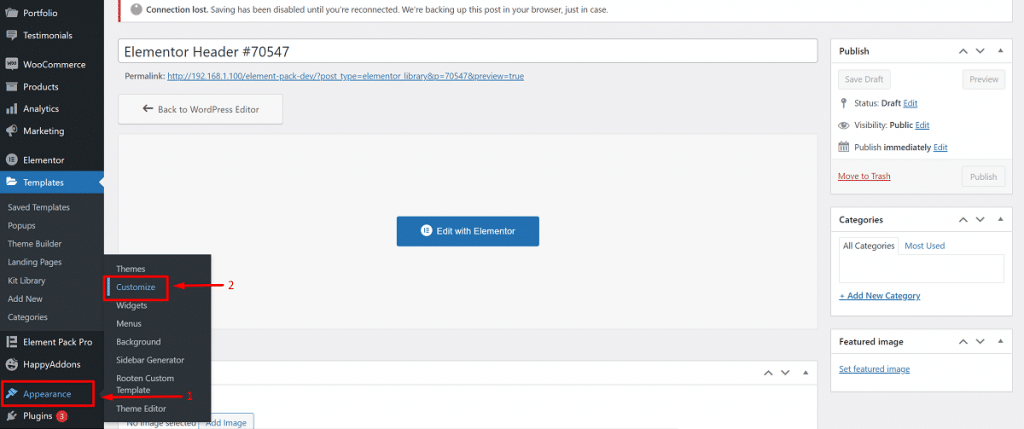
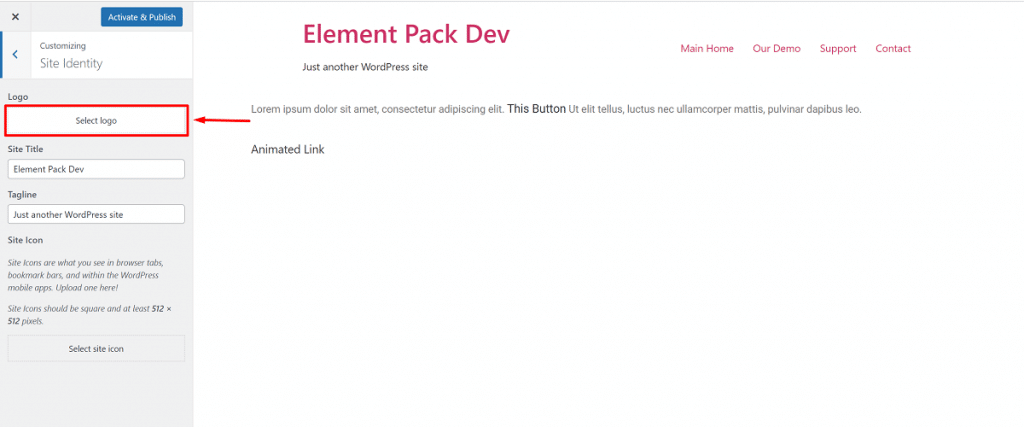
- 轉到儀表板 > 外觀 > 自定義 > 站點標識
- 之後,選擇徽標並將其設置在標題上。

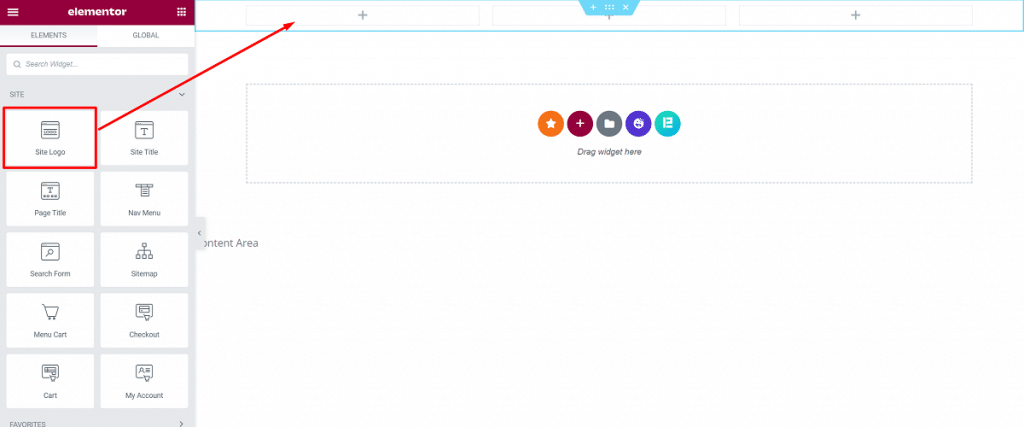
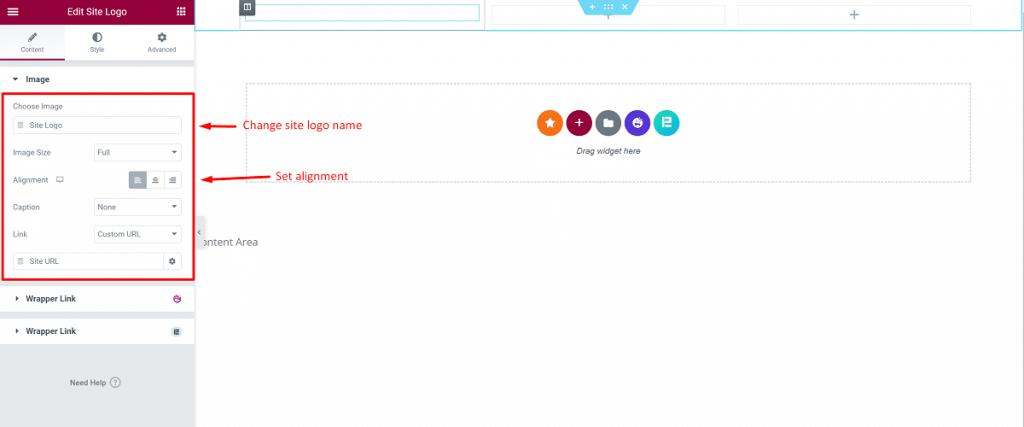
B.選擇側欄中的站點徽標塊。 將其拖動到您要使用的位置。

→ 最後,將“站點徽標”拖到虛線區域後,它將自動獲取您的實際徽標。

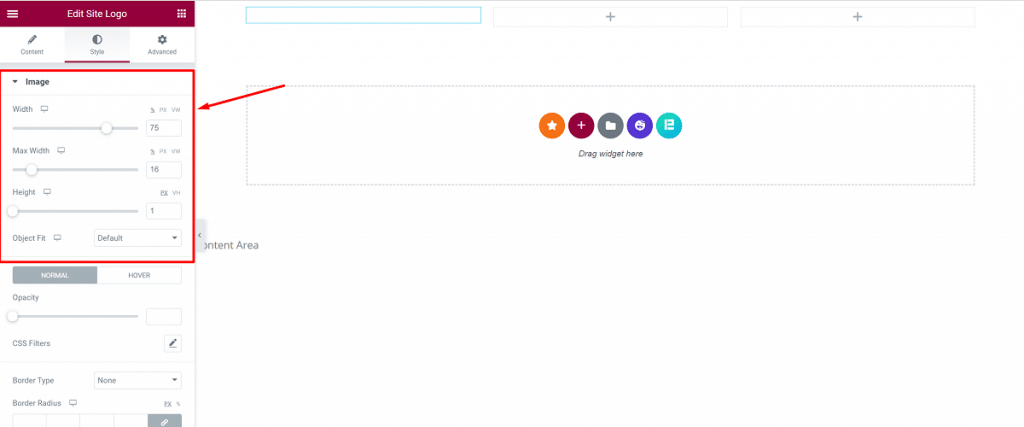
→ 在此設置中,您可以選擇單擊時徽標的外觀,也可以在此處調整其大小和對齊方式。

→ 您可以使用“樣式”和“高級”選項做很多事情。

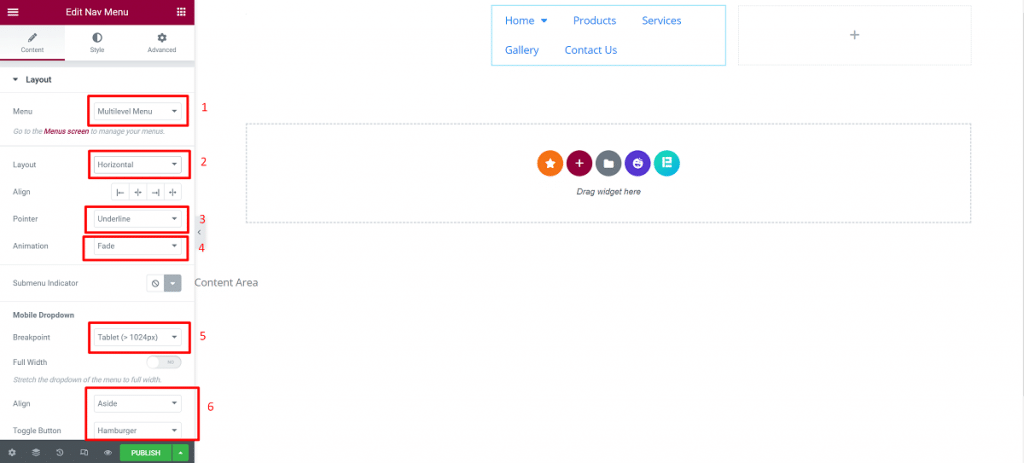
4. 第 4 步:添加菜單
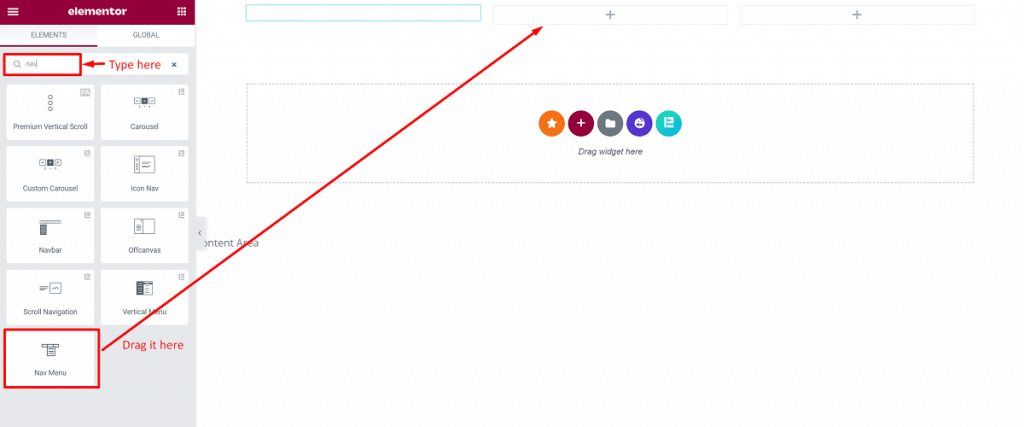
- 從左側邊欄中選擇“導航菜單”小部件。 將其拖到頁眉區域。

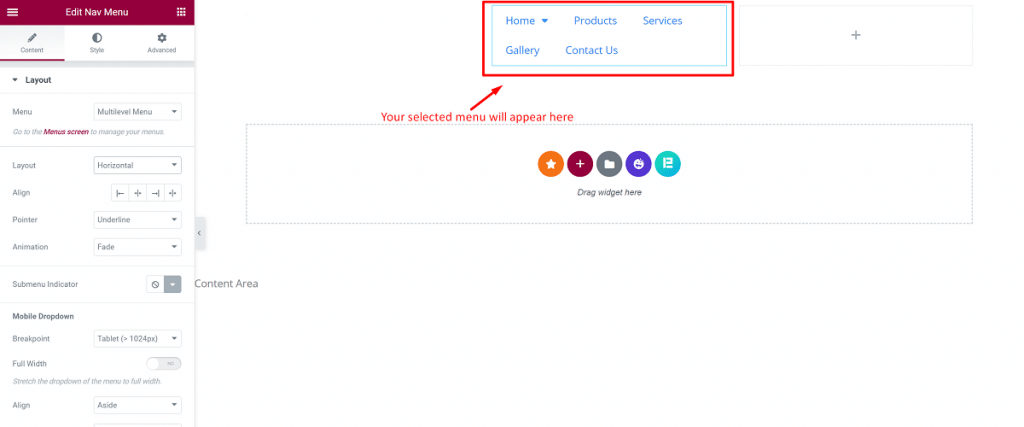
- 它將調整您創建的菜單。

以下是您應該了解的重要事項。

- 菜單:選擇要顯示的菜單。 您可以從外觀 > 菜單中進行選擇。
- 佈局:您將獲得水平、垂直或下拉菜單。
- 對齊:左、中、右或拉伸以填充整個可用區域。
- 指針:您喜歡如何標記活動鏈接。
- 動畫:你喜歡指針的樣子。
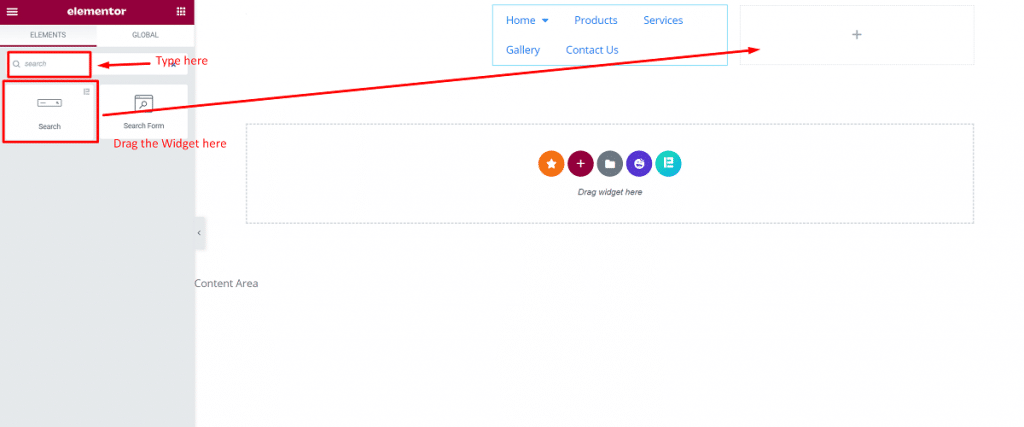
5. 第 5 步:添加搜索字段
如果要添加搜索字段,只需選擇搜索小部件,然後可以拖動到要設置的位置。

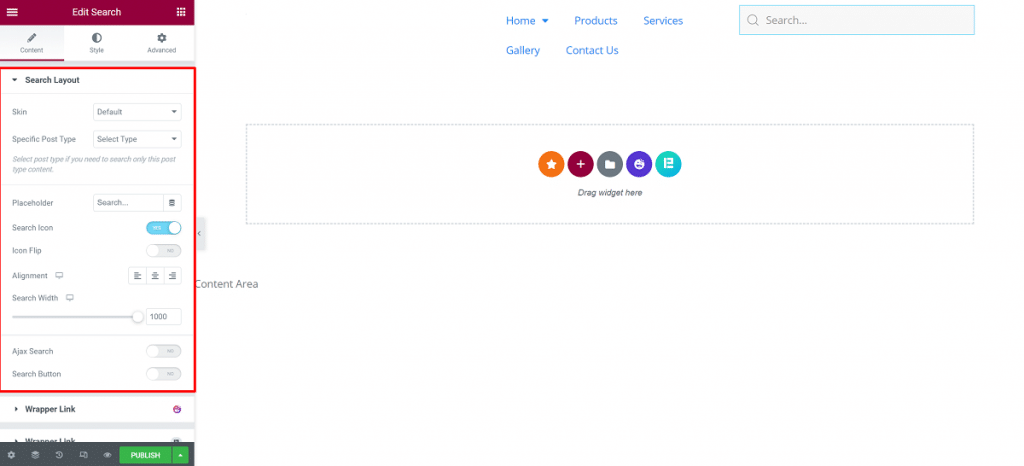
您將在本節中獲得這些:
- 皮膚:-您將獲得經典、極簡、全屏。
- 佔位符:-您可以離開此部分,或在此處保留“搜索”之類的內容。
- 對齊,大小:-您從這裡對齊搜索框。

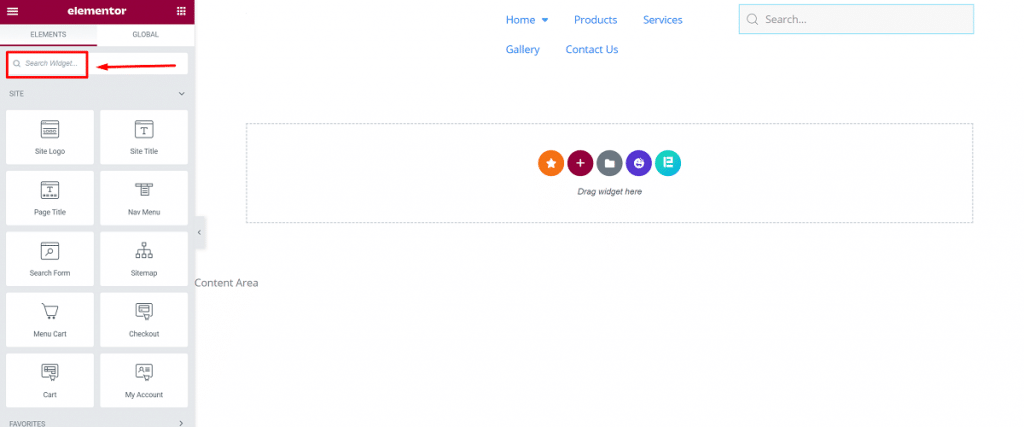
6.第6步:添加其他額外元素
如果您想讓您的標題在使用 Elementor 創建令人驚嘆的 WordPress 標題時獲得回報,您可以從屏幕左側添加一個小部件。 您可以嘗試使用這些小部件來獲得驚人的效果。 你可以搜索任何你想要的。

在使用 Elementor 創建令人驚嘆的 WordPress 標題的過程中,您可以使用這些額外的小部件添加社交圖標、頁面標題文本等。
7. 第 7 步:發布您的標題
快完成了! 現在,您只需再邁出一步,即可使用 Elementor 完成創建令人驚嘆的 WordPress 標頭,並且您已準備好使用您的新標頭。 是時候發布您剛剛創建的標頭了!
這確實是最重要的部分! 在使用 Elementor 創建令人驚嘆的 WordPress 標頭後,您必須非常小心您想要的標頭。
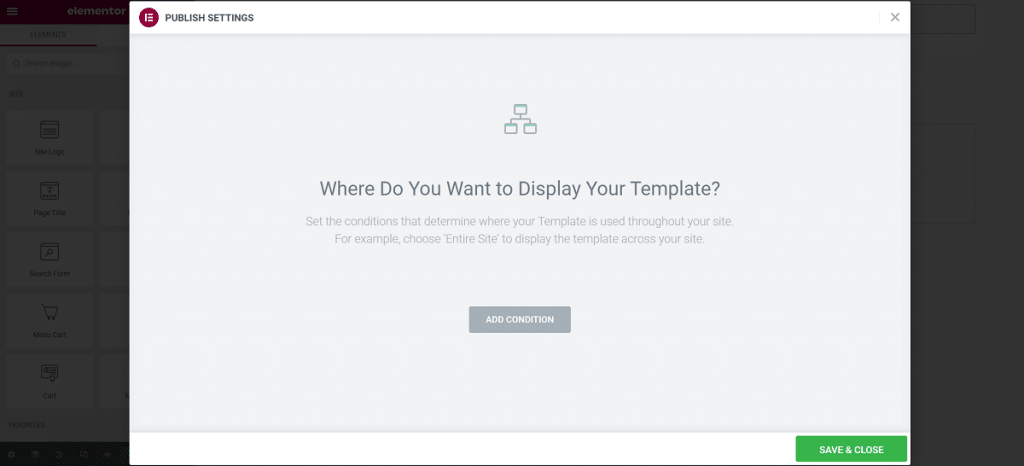
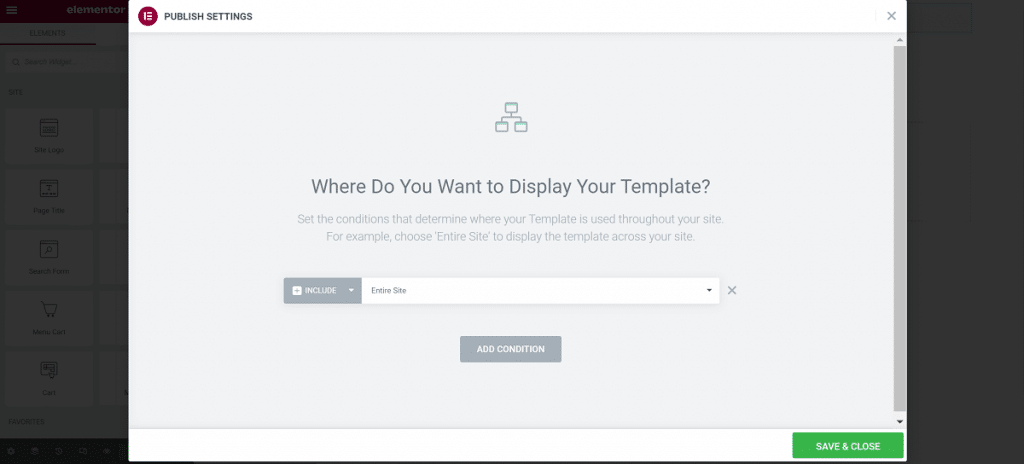
- 要應用此功能,請單擊頁腳左側的“發布”按鈕。 將出現一個彈出窗口,詢問您在哪裡顯示新標題。
在使用 Elementor 流程創建令人驚嘆的 WordPress 標頭時,顯示條件意味著您希望在 WordPress 網站中顯示標頭的位置。
有三個選項:
- 整個網站:如果您選擇此項,標題將顯示在您網站的所有頁面和所有博客文章上。
- 存檔:如果選擇此選項,您可以在特定存檔頁面或帖子中顯示標題。
- 單數:如果選擇此選項,您可以在特定頁面、類別或帖子上顯示標題。
使用 Elementor 創建令人驚嘆的 WordPress 標題的這種有針對性的顯示選項是最強大的功能之一。 您可以使用它在您的 WordPress 網站中創建自定義頁面、帖子甚至登錄頁面。

- 此部分的基本條件是選擇“整個站點”,然後點擊“保存並關閉”按鈕。

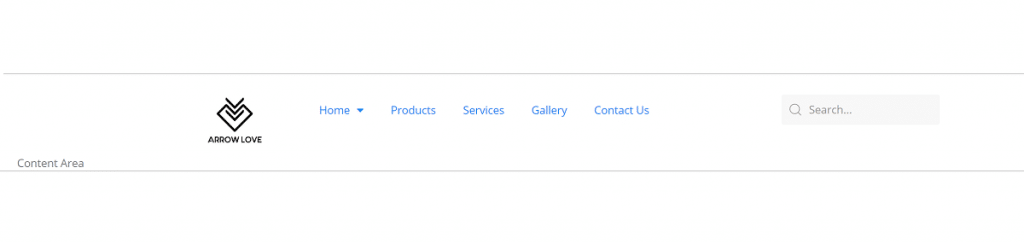
恭喜! 最後,您已經使用 Elementor 創建了令人驚嘆的 WordPress 標頭,並且您的標頭部分已準備就緒。 它將吸引遊客並吸引更多遊客。

按照上述步驟,您可以輕鬆地繼續使用 Elementor 創建令人驚嘆的 WordPress 標題,根據需要為您的網站設計和自定義您自己的標題,並吸引更多訪問者訪問它。
結論
我已經清楚地向您展示了一種使用 Elementor 創建令人驚嘆的 WordPress 標頭的簡單方法,以便您可以輕鬆創建自己的網站標頭。 您甚至不必使用代碼或聘請網絡開發人員來執行此操作。
隨意,繼續使用 Elementor 為您自己的網站標題創建令人驚嘆的 WordPress 標題!
感謝您耐心閱讀這篇文章。 保持聯繫。 祝你今天過得愉快!
