創意網頁設計:技巧、挑戰等等
已發表: 2024-12-29如今,瀏覽網頁感覺就像走過一座擁擠的城市。你會經過數十家店面,但只有少數能讓你停下來往裡面看一眼。這就是創意網頁設計的魔力——將休閒瀏覽者變成想要探索的熱衷訪客。
這些引人入勝的設計背後是智慧、創意的選擇,而不僅僅是流行的效果或華而不實的動畫。讓我們來揭開另一個網站和人們記憶中的網站之間的差異。使用 Divi 等工具可以輕鬆建立此類網站。
- 1創意網頁設計的心理學
- 1.1是什麼讓設計經久不衰
- 1.2顏色、空間與大腦
- 1.3激發歡樂的設計
- 創意網頁設計的2 個基本要素
- 2.1運用空白
- 2.2有效的網格魔法
- 2.3講故事的顏色
- 2.4個性版式
- 3 個讓你付出代價的創意網頁設計決策
- 3.1漂亮但性能不佳
- 3.2響應能力出了問題
- 3.3當效應扼殺銷售時
- 3.4無人談論的技術債
- 4 Divi:創意網頁設計變得簡單
- 4.1使用 Divi Quick Sites 快速構建
- 4.2將所有人工智慧協助集中在一處
- 4.3一切友善的建構器
- 創意網頁設計中的5 個常見挑戰
- 5.1當想法對抗科技時
- 5.2移動毀掉一切
- 5.3速度與風格
- 6超越基礎:權力轉移
- 6.1讓移動先行
- 6.2打破網格,而不是站點
- 6.3智能色彩系統
- 6.4流行的版面技巧
- 7隨心所欲的設計
創意網頁設計的心理學
最令人難忘的網站不僅看起來不錯,而且還能引發情緒反應。不僅僅是“哦,那太好了”,而是改變你的情緒或讓你想要採取行動。這不是隨機的。這是心理學在起作用,理解它會改變我們設計的方式。以下是設計心理學的一些要點。
是什麼讓設計經久不衰
想想最後一個讓您難以忘懷的網站。也許是那個帶有光滑滾動效果的作品集,感覺像黃油,或者是登陸頁面,圖像像完美編排的舞蹈一樣展現出來。這些不僅僅是快樂的意外——它們是精心設計的時刻,融入了我們大腦的運作方式。
當 Netflix 幻燈片在您懸停時顯示預覽,或者 Airbnb 的照片在您瀏覽房源時無縫切換時,它們不僅僅是炫耀。它們正在利用我們大腦的獎勵系統,創造那些「令人滿意」的時刻,讓我們想要繼續探索。
我們的大腦喜歡圖案,但當它們以有趣的方式打破時,它們就會發光,就像在原本單色的設計中加入一點橙色突然讓一切變得流行。這就是為什麼有些網站讓人感覺很有吸引力,而有些網站則感覺……嗯。
色彩、空間與大腦
深色介面和淺色介面會引發完全不同的心理反應。深沉、喜怒無常的配色方案營造出身臨其境的體驗,非常適合娛樂和創意組合,而較淺的調色板則可以建立信任和專業精神。這不僅僅是設計師的直覺——它得到了多年心理學研究的支持。
除了純粹的美學之外,色彩和空間也塑造我們的感受和行為。暖色調可以營造緊迫感而不帶有攻擊性,而冷色調則可以培養平靜和自信。策略性的空白不僅僅是空曠的空間——它是讓基本元素引起注意的呼吸空間,就像畫廊牆上的一幅畫一樣。
了解這些心理觸發因素可以將好的設計轉化為偉大的設計。當我們將顏色與適當的間距搭配時,我們不僅僅是在裝飾,而是在創造情感體驗。均衡的調色板與深思熟慮的空間設計相結合,引導用戶自然地瀏覽內容,同時保持情感參與。
激發歡樂的設計
創意網頁設計可以創造出與打開精美禮物一樣的興奮感,不是透過華而不實的動畫或無盡的彈跳元素,而是透過深思熟慮的觸感,讓瀏覽感覺很特別。
雖然一些設計師可能會投入他們所知道的所有效果,但真正的魔力發生在微妙的時刻。想想那些讓瀏覽感覺像在玩耍的微互動——顯示更多資訊的微妙懸停效果、完成任務時令人滿意的旋風,或者讓等待不再無聊的俏皮加載動畫。
找到這種平衡需要練習,因為太多的網站陷入了僅僅因為可以添加效果的陷阱。不要炫耀,而是專注於那些「恰到好處」的時刻,在這些時刻,將滑鼠懸停在按鈕上或滾動瀏覽圖庫就像翻閱一本最喜歡的書一樣自然。用戶不僅會在一切順利時訪問您的網站,還會體驗它。
創意網頁設計的基本要素
跳過基本的「每個網站都需要一個標題」的內容。這些是區分令人難忘和令人著迷的設計元素:
玩空白
大多數設計師將空白視為空卡路里,但它是你的秘密武器。當新手急於填充每個像素時,創新設計師利用空間來引導注意力並在佈局中創造節奏。
將空白想像為對話中的停頓——沒有它們,就會有噪音。透過改變元素之間的呼吸空間,您不僅可以組織內容,還可以創建有目的和流暢的視覺故事。
不同的密度會產生自然的焦點,吸引使用者瀏覽您的內容。當你掌握了這種平衡時,即使是複雜的資訊也會讓人感覺很容易理解,並且關鍵訊息無需大聲喊叫就能彈出。訣竅是什麼?空白不是一個空間,而是一個活躍的設計元素,它決定了使用者如何體驗您的網站。
有效的網格魔法
每個令人驚嘆的佈局背後都潛藏著精心設計的網格系統,儘管您可能永遠不會注意到它。擺脫僵化的柱子並不意味著放棄結構——而是要準確地知道哪些規則需要改變,哪些需要保留。
就像爵士音樂家在即興創作之前先了解音樂理論一樣,最好的設計師在有意義地打破它們之前先掌握網格基礎知識。
創新的網格系統靈活流動,創造有機佈局,同時在重要的地方保持完美對齊。透過混合網格比例並偶爾打破其限制,您可以製作出令人驚訝和愉悅的創意網頁設計,同時又不失去其連貫性。
想想雜誌如何使用網格——有時嚴格有序,有時故意打破模式以產生影響。關鍵是要理解什麼時候這種中斷服務於內容,什麼時候它是為了叛逆而叛逆。
當您的網格對使用者不可見,但可以準確地引導他們前往您希望他們去的地方時,真正的魔力就會發生。這就像編排舞蹈一樣——每個元素都知道自己的位置,但整體動作卻感覺自然、不強迫。使用者不應該看到網格,而應該透過直覺的內容流和視覺層次結構來感受其效果。
最好的佈局創造節奏和動感,同時保持結構完整性,防止一切陷入混亂;如果做得好,即使是最複雜的安排也會讓人感覺不可避免,就好像元素不能以任何其他方式放置一樣。
說故事的顏色
您的調色板不僅僅是為了看起來漂亮,而是為了與您的用戶無需言語地交流。每種色調都應該發揮其作用,無論是引導注意力、觸發情緒或增強品牌形象。
但很多人都忽略了這一點:顏色需要作為一個團隊來發揮作用。這意味著在不同元素之間建立感覺自然的關係,而不是強迫的。原色引領潮流,而輔助色則知道何時退後一步。
最好的色彩系統可以適應您的網站,同時保持其核心個性。它們創造了深度和層次結構,但又不會讓使用者感到不知所措,使複雜的資訊更容易消化,重要的操作也不會被錯過。
個性版式
版式就像您網站的聲音。它需要在清晰的同時達到正確的音調。但出色的字體設計不僅僅是選擇漂亮的字體。它是關於創建使內容可瀏覽且有吸引力的系統。
就像調製良好的聲音可以成就或破壞演示一樣,您的排版選擇可以在用戶讀完一個單字之前吸引或推開他們。
尺寸、重量和間距共同引導使用者瀏覽您的內容。標題吸引註意力,內文保持注意力,重音文字增加個性而不搶風頭。訣竅是找到彼此互補的字體,同時保持其獨特的功能。

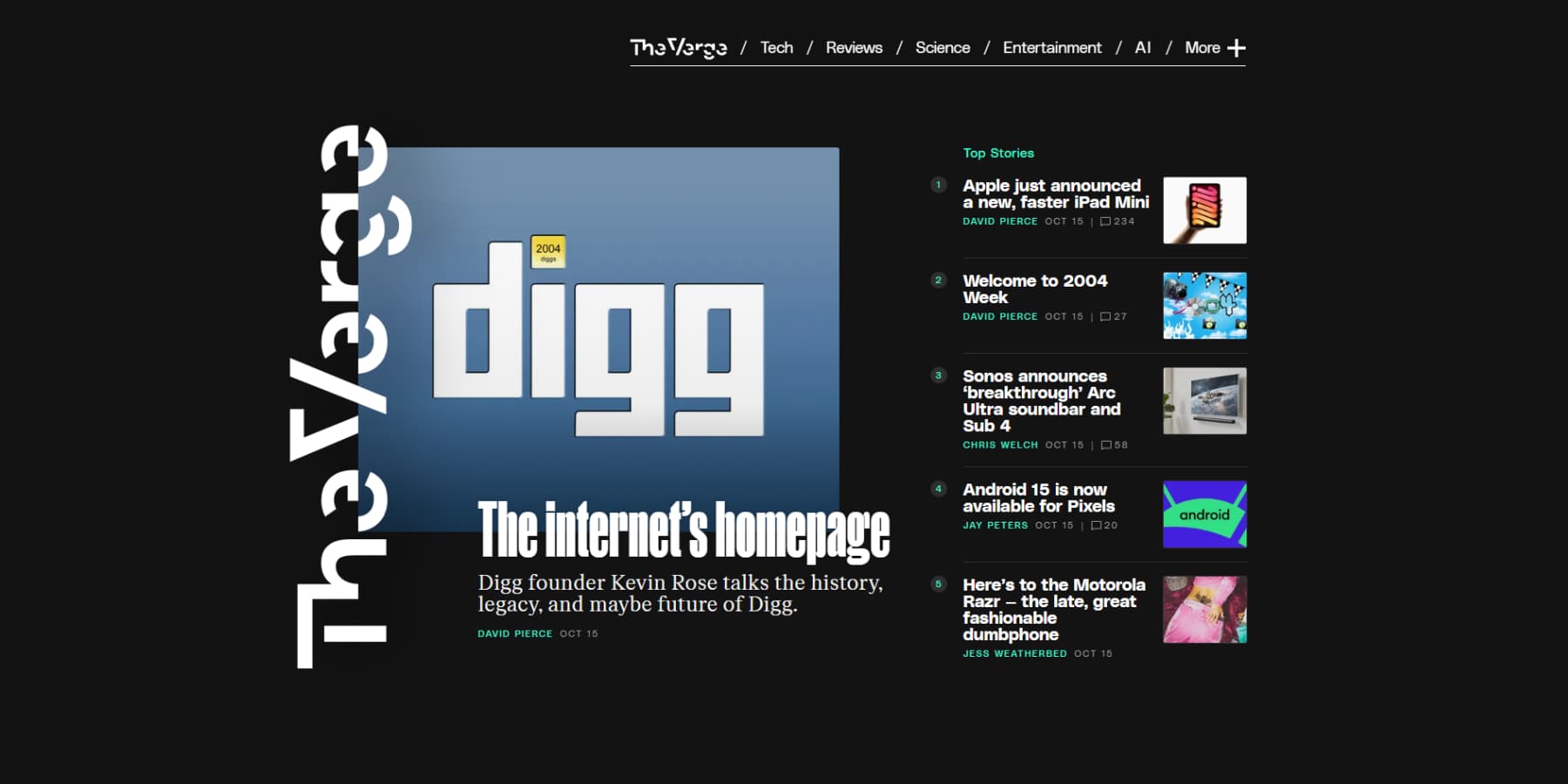
來自 The Verge 的優秀排版範例
可以把它想像成一場戲劇的演員選角——每種字體都需要完美地扮演自己的角色,同時與整體和諧地配合。該顯示字體在您的標題中可能看起來很漂亮,但如果它與您的正文文字衝突,您就會失去情節。
好的排版對於用戶來說是看不見的——他們太忙於與你的內容互動而沒有註意到。但如果弄錯了,閱讀就會突然變成工作而不是樂趣。注意常見的陷阱:使眼睛疲勞的行長、影響可讀性的對比、或使單字擁擠在一起的間距。
最好的排版系統會創造自然的節奏和流程,讓使用者專注於您的訊息,而不是費力地解碼它。當排版發揮作用時,它就像一架完美調音的樂器;它不會引起人們的注意,但會讓周圍的一切聽起來更好。
需要付出代價的創意網頁設計決策
美麗的災難——我們都造成了它們。那些令人驚嘆的設計,其轉換或加載速度比……嗯,你知道。讓我們來談談那些秘密破壞網站成功的創意網頁設計選擇。
漂亮但性能不佳
我們都建立了那些帶有令人驚嘆的動畫和高解析度圖像的像素完美設計,只是為了看著它們爬行加載。那些漂亮的全螢幕影片和視差效果可能會展示您的技能,但它們會降低您網站的效能。
這是殘酷的事實:53% 的行動用戶會放棄載入時間超過 3 秒的網站。您的一半觀眾可能永遠不會看到您花費數小時完善的精心製作的動畫。每次跳出不只是一位訪客的流失,更是一位潛在客戶的離開。
答案不是放棄創意元素,而是明智地實施它們。有策略地使用延遲載入、優化圖像並觸發動畫。出色的設計平衡了視覺衝擊力和性能,可在所有設備上完美運作。
響應能力出了問題
您的桌面設計可能看起來具有博物館價值,但在行動裝置上打開它並觀看恐怖的展開。元素重疊、文字模糊以及那些巧妙的懸停效果在觸控螢幕上變得毫無用處。本來應該給用戶留下深刻印象的東西現在卻讓他們感到沮喪。
問題不在於響應式設計——而是將行動裝置視為事後的想法。我們都遇過那些五次點擊的行動選單和損壞的圖片庫。這些不僅令人煩惱,而且令人厭煩。它們會降低你的參與度和可信度。
聰明的響應式設計意味著重新思考元素在不同斷點的工作方式。考慮人們如何握持手機、拇指自然放置的位置以及他們需要什麼資訊。出色的響應式設計感覺適合每個設備,可以適應使用者的期望。
當效果殺死銷售時
精美的動畫和過渡可以讓您的網站感覺很高級,但它們也會阻礙用戶實現他們的目標。這些創造性的滾動觸發動畫可能會擾亂閱讀流程,而產品圖像上流暢的懸停效果可能會讓用戶更難快速比較項目。
觀看真實使用者與您的網站的互動;你會發現他們何時開始反對你的設計而不是享受它。

最危險的效果是那些在演示中看起來很棒但讓真實用戶感到沮喪的效果。每一個創造性的決定都應該服務於美學以外的目的。產品描述中的淡入效果?它們迫使用戶在閱讀重要資訊之前等待。
導覽上的多步驟懸停動畫通常會使選單項目更難以訪問,特別是對於需要更多時間閱讀或點擊的用戶而言。
互動設計不是為了炫耀,而是為了在取悅使用者的同時增強可用性。當效果優先考慮風格而不是內容時,它們不僅令人討厭,而且還令人厭煩。他們正在積極損害轉換率。
最好的互動元素感覺很自然。它們引導用戶瀏覽內容,突出顯示重要訊息,並在不妨礙用戶的情況下創造難忘的時刻。請記住:如果動畫不能讓您的網站更容易使用,那麼它可能就不應該存在。
無人談論的技術債
六個月前看起來很精彩的自訂 JavaScript 動畫現在因相容性問題和沒人敢碰的程式碼而困擾著您的網站更新。設計師需要開發人員進行簡單的更改,而開發人員則害怕修改這些「簡單」的效果。
當複雜的解決方案成為明天的問題時,這就是技術債。就像高利貸款一樣,最初節省時間的自訂代碼需要無休止的維護時間。瀏覽器更新會引發危機,增加功能感覺就像玩數位疊疊樂。
隨著網站的發展,這些自訂解決方案將成為限製而不是資產。五頁紙的內容在五十頁紙上變得難以管理。聰明的設計師會選擇平衡創造力和可維護性的解決方案,使網站能夠不斷發展而無需不斷重建。
Divi:創意網頁設計變得簡單
創意網頁設計過去非常黑白分明——要嘛你學會編碼,要嘛就選擇基本模板。
您的創意選擇是無窮無盡的,尤其是在使用 Divi 這樣強大的主題時。

想搬東西嗎?調整間距就像點擊和拖曳一樣簡單。您的每個設計作品都在螢幕上,隨時可以按照您的想像進行塑造。
大多數設計工具都會給你一些選擇,然後就完成了。迪維採取了不同的路線。您可以獲得 200 多個專用模組以及核心設計功能,這意味著您幾乎可以建立任何您夢想的東西。當你想變得花俏的時候?您仍然可以新增程式碼。
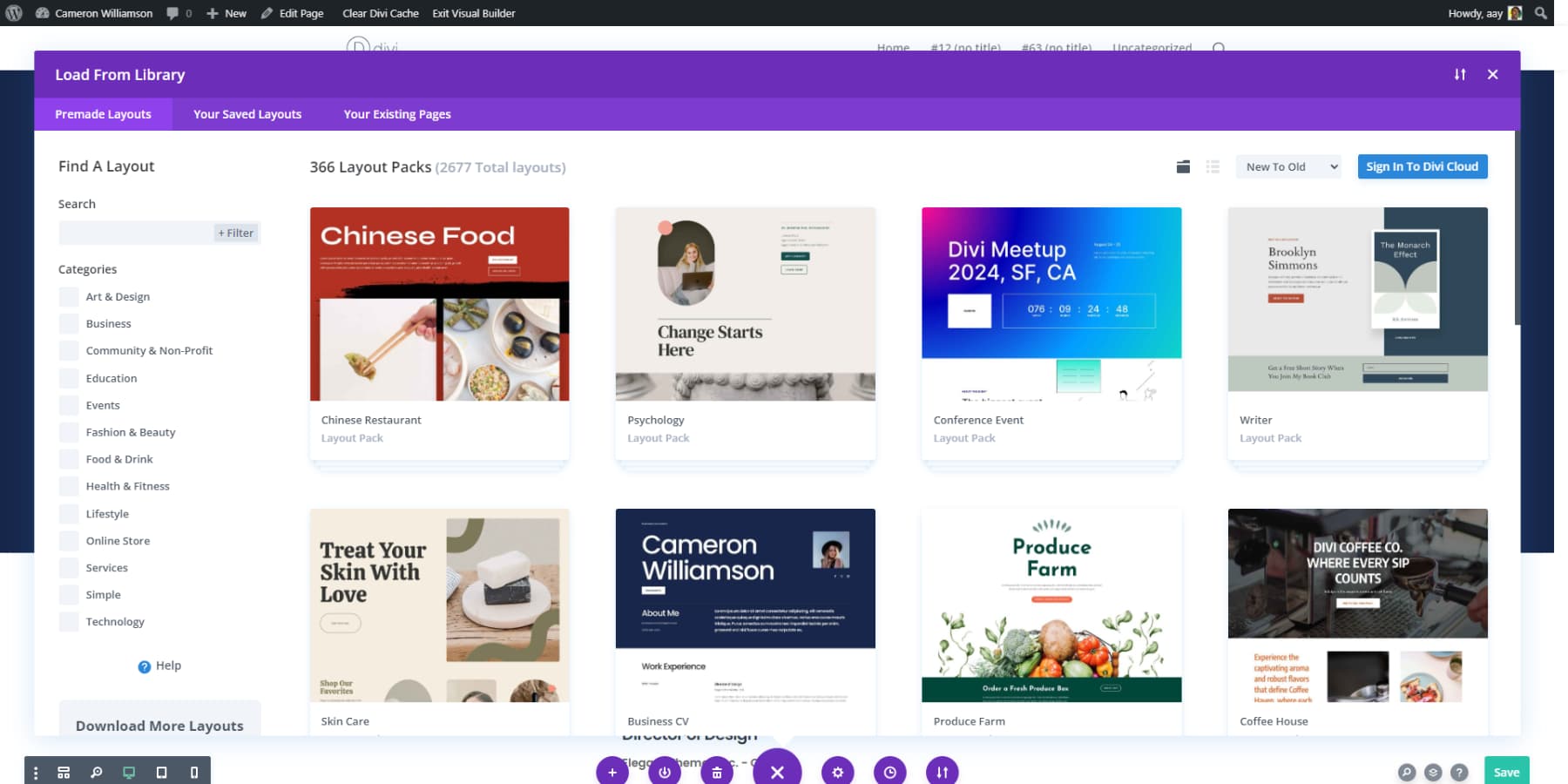
當你從一張空白的畫布開始時,創造力往往會停滯而不是激發靈感。這就是為什麼訪問 Divi 包含 2000 多個預建設計的龐大庫是有意義的——您不是在複製,而是在啟動。

您可以透過更改顏色、交換模組或調整間距來自訂任何佈局 - 無論什麼都能讓您更快地實現您的願景。
這就是事情變得有趣的地方:主題產生器。您知道網站上那些通常看起來……嗯,無聊的部分嗎?部落格範本、存檔頁面、搜尋結果?您可以直觀地設計它們,將標準網站元素轉化為創意機會。希望您的類別頁面看起來像主頁一樣精美嗎?完畢。您的部落格文章需要獨特的版面嗎?沒問題。
立即取得迪維
使用 Divi Quick Sites 邊眨眼邊構建
沒有人願意花幾週的時間來設計他們的網站。這就是 Divi Quick Sites(帶有 AI)的用武之地。
但我們並不是在談論那些你可能見過的通用人工智慧輸出。只需告訴 Divi Quick Sites 一些有關您的業務和需求的信息,然後觀察它像整個創意團隊一樣工作 — 設計佈局、編寫有意義的內容以及整理適合您品牌的圖像。
您可以選擇 Unsplash 或完全由 AI 產生的 — 不再滿足於看起來與其他網站相同的千篇一律的模板。
最酷的部分?當您喝咖啡時,Divi Quick Sites 會處理所有通常會打斷您一天的繁瑣設定任務。你的導航菜單?完畢。那些棘手的主題生成器模板?已排序。甚至您的品牌顏色也會被挑選並應用於整個網站。經營網路商店?它還將設定您的 WooCommerce 頁面,從產品顯示到類別檔案。
如果您不喜歡人工智慧生成的設計,請選擇專業設計的入門網站之一。這些不是普通的模板 - 每個模板都帶有自訂攝影和原始插圖。
選擇符合您風格的設計,輸入您的基本訊息,Divi Quick Sites 即可完成繁重的工作。在您不知不覺中,您將擁有一個功能齊全的網站。
這兩種方法最好的部分是什麼?一切都協同工作。您的設計系統、配色方案和字體都已設定完成且運作良好。一旦一切運行完畢,您就可以跳入建構器並像常規網站一樣進行更改。
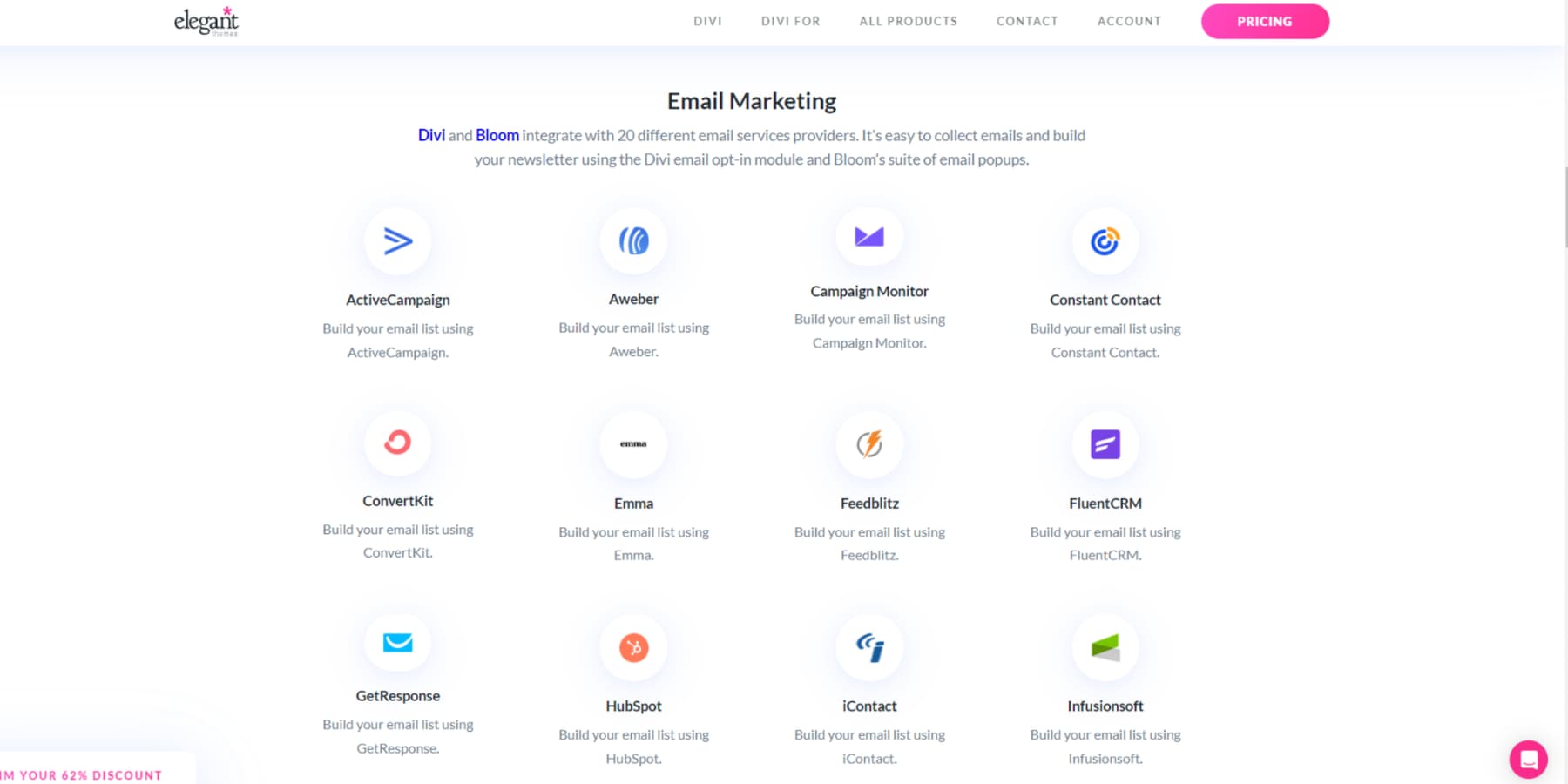
所有人工智慧協助都集中在一處
想想您在設計時通常打開的所有選項卡 - 內容工具、庫存照片、佈局靈感。現在關閉它們。 Divi AI 透過簡單的文字提示來處理這些創意任務,讓您專注於大局,而不是在服務之間來回切換。
有了 Divi AI,引人注目的頭條新聞和暢銷的產品描述就自然而然地出現了。告訴它你想要什麼,它就會了解你的品牌個性,製作聽起來像你的內容——而不是一些通用的企業機器人。
您的服務團隊的那張照片看起來有點……不對勁?將其放入 Divi AI 中。一個快速的提示,突然間,您就擁有了適合您品牌的精緻、專業的圖像 - 無需外部照片編輯器。
為您的網站添加新部分變得無縫。無需尋找模板或從頭開始,而是向 Divi AI 描述您的願景。 「使用聯絡表單建立聯絡部分」-完成。佈局、內容和視覺效果與您現有的設計相符;不需要像素推送。
使用 Divi AI 更聰明地工作,而不是更辛苦
一切友好的構建器
當你堆疊功能時,有些工具會互相競爭。 WordPress 和 Divi 則不然——他們是完美的團隊合作者。 Divi 處理您的創意願景,而 WordPress 則開放數千個外掛。新增 SEO 外掛程式以提升搜尋排名,新增附加會員系統以增加收入,或以您想像的任何方式擴展您的網站。
當一切順利地協同工作時,奇蹟就會發生。雖然其他建構器在您新增功能時可能會發生故障,但 Divi 可以透過超過 75 個內建整合讓您的網站正常運作 - 無論您使用多少插件。

大多數設計師都會在某些時候遇到障礙。這就是 Divi 龐大的支援系統發揮作用的地方。
Divi Marketplace 提供優質產品,從專門的兒童主題到強大的擴展,讓您的網站走得更遠。這些也不是通用的附加元件:它們是由生活在 Divi 的開發人員專門為創意網頁設計而建構的。

無風險體驗 Divi
創意網頁設計的常見挑戰
沒有人在 Instagram 上展示他們的設計過程。如果他們這樣做了,你會看到很多沮喪的臉試圖讓創造性的願景在現實世界中發揮作用。以下是這些完美網站背後發生的事情:
當想法與科技對抗時
創意設計理念經常與科技現實發生衝突。美麗的視差效果可能會使瀏覽器卡頓,而平滑的過渡會耗盡移動電池的電量。在模型中看起來完美的東西可能會造成真正的性能問題。
關鍵是平衡創造力與技術限制。首先儘早對複雜的互動進行原型設計,並利用容器查詢等現代 CSS 功能,而不是繁重的腳本。及早設定效能預算可以防止因減慢速度而產生不必要的影響。
Divi 的視覺建構器有助於彌合這一差距,提供跨裝置測試的預先優化的動畫和效果。您可以嘗試視差背景和滾動動畫,而無需擔心跨瀏覽器問題或複雜的程式碼,將技術限制轉化為創意機會。
移動毀掉一切
行動裝置有一種暴露設計缺陷的方式——完美間隔的元素開始笨拙地堆疊,懸停效果變得毫無用處,並且排版在較小的螢幕上破裂。當互動元素落在拇指不友善的地方時,甚至導航也會變成迷宮。
智慧、響應式設計從行動優先權開始,考慮基本按鈕的拇指區域,並在不縮放的情況下保持文字可讀。將複雜的佈局分解為更簡單的排列有助於維護視覺層次結構。但不要相信模擬器——準確的設備測試會講述真實的故事。
Divi 的響應式編輯控制項讓這個過程更加直觀。您可以專門針對行動視圖調整佈局、間距和文字大小,同時保持桌面美觀。
Divi 可讓您建立僅出現在特定螢幕尺寸上的特定裝置的部分。這可確保內容自然流動,而不是強迫桌面佈局擠入行動視圖。這意味著您可以毫不妥協地為每個裝置打造完美優化的體驗。
無論是使用 Divi 還是您喜歡的工具,成功的行動設計都需要超越螢幕尺寸來考慮人們如何使用他們的裝置。
速度與風格
美麗的網站通常會帶來效能成本。高解析度圖像、動畫和複雜佈局會顯著減慢載入時間。然而,為了速度而剝離這些元素會讓網站感覺平淡無奇。
關鍵是智慧優化。從堅實的託管基礎開始——SiteGround 等提供者提供具有內建效能功能的專業 WordPress 託管。然後,分層快取解決方案(例如 WP Rocket)以減少伺服器負載並加快重複存取速度。
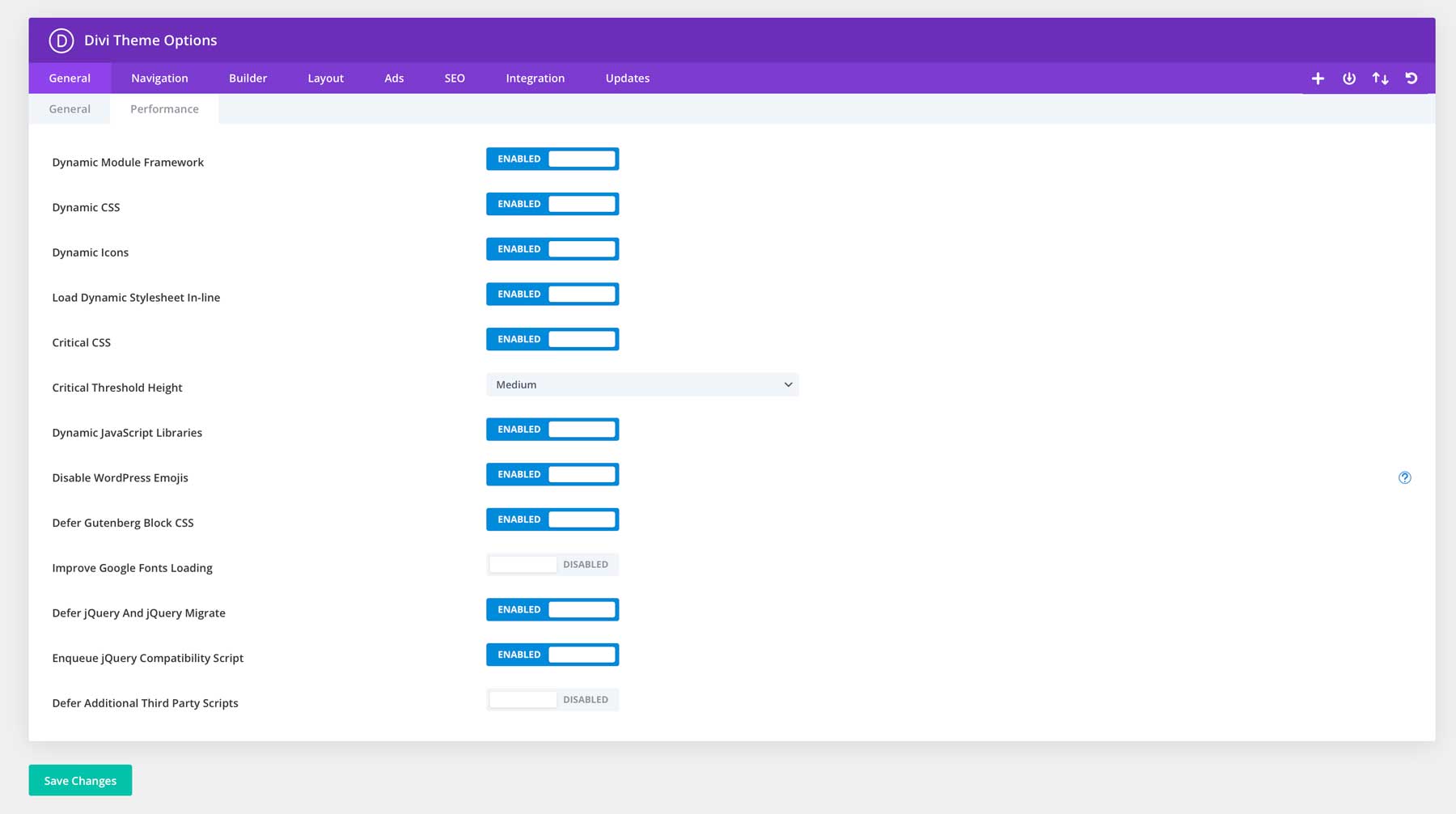
Divi 有系統地應對這項挑戰。其效能特點可最大限度地減少檔案大小並減少伺服器請求,而不會影響視覺品質。

借助 Divi 高效的程式碼庫,您可以保持引人入勝的動畫和動態佈局,同時保持快速載入時間。這意味著即使啟用了高級設計功能,您的網站也能保持快速和響應能力。
我們的目標不是在速度和風格之間進行選擇,而是優化您的設計選擇以實現兩者兼而有之。
超越基礎:權力轉移
忘記通常的“讓它流行”的建議吧。這些先進的技術將優秀的設計變成偉大的設計,而不會犧牲性能或可用性。
讓行動裝置脫穎而出
這是一個不受歡迎的觀點:從行動設計開始,然後擴展到桌面。雖然大多數設計師首先完善他們的桌面佈局,但這種落後的方法會導致行動體驗受損,讓人感覺像是事後諸葛亮。
想想看,行動用戶佔據了大部分網路流量,但我們仍然將他們的體驗視為縮小版的桌面版本。相反,首先建立單列佈局,確定內容層次結構和觸控友好的導航。 Divi 的響應式控制讓您可以獨立建立移動視圖並深思熟慮地擴展更大螢幕的佈局,從而使這一切變得更加容易。
這可能感覺違反直覺,但它會帶來更快、更集中的設計,並且在所有設備上都能更好地工作。您的網站保持精簡,因為您增加了複雜性,這才是真正增強體驗的地方。
打破網格,而不是站點
傳統的網格佈局使內容保持井井有條,但它們會讓網站感覺可預測且無聊。訣竅是知道在哪裡打破網格模式而不失去結構完整性。
策略性的網格打破創造了視覺興趣並引導人們對關鍵元素的注意力。嘗試稍微偏移部分、重疊元素或在英雄區域使用不對稱佈局。
但將導航、頁腳和關鍵內容部分保留在清晰的網格結構中——用戶仍然需要熟悉的模式才能舒適地導航。
Divi 先進的間距控制和位置選項使這些創意突破易於執行。您可以將元素拖曳到其容器之外、直觀地調整邊距或建立重疊效果,同時保持回應行為。
視覺生成器顯示這些中斷如何影響不同螢幕尺寸的佈局,幫助您找到創造力和可用性之間的最佳平衡點。
智慧色彩系統
無論設計有多好,隨機的顏色選擇都會讓人感覺很業餘。專業網站使用系統化的色彩方法來創建視覺層次結構並保持每個頁面的品牌一致性。
智慧色彩系統首先定義明確的角色-關鍵操作的主色、支援元素的輔助色以及內容區域的中性色調。每種顏色都應該有特定的用途,無論是吸引人們的注意還是創建可讀的文字。
Divi 的全局色彩功能將此理論轉化為實踐。您可以建立一個在網站範圍內自動更新的動態調色板,而不是手動更新數百個元素的顏色。
例如,更改品牌的藍色會立即使用該顏色更新每個按鈕、標題和強調元素 - 保持完美的一致性,同時使設計更新毫不費力。
關鍵是將顏色視為一個系統而不是個人選擇,無論您的平台如何。
流行的佈局技巧
大多數設計師堅持使用標準版面——頁首、內容和頁尾。然而,脫穎而出的網站採用了意想不到的安排,引導使用者自然地瀏覽內容。
嘗試將內容部分相互分層,並創造性地使用負空間,或將內容分成對角線部分。
秘訣在於策略佈局——創建引導用戶瀏覽故事的視覺路徑,同時保持導航直覺。
Divi 的變換控制和位置選項使這些高級佈局無需複雜的程式碼即可實現。您可以對部分進行分層、調整角度並透過重疊元素建立深度,同時保持回應行為。請記住:獨特的佈局應該增強您的內容,而不是掩蓋它。
設計如您所願
您的網站不應該再安全行事了。創造性的網頁設計生活在滾動觸發的動畫感覺就像黃油一樣的地方,佈局打破網格而不破壞網站,並且每次交互都會讓訪問者在滾動中暫停。
這是形式與功能相遇的完美時刻——打造在訪客點擊離開後仍能長久保留的體驗。 Divi 與 Divi Quick Sites 和 Divi AI 將這種力量交到您手中 - 將您的「假設」瞬間轉化為工作功能,速度比您繪製草圖還要快。無論是推動像素還是打破設計規則,您都擁有創意火力來支持您最大膽的想法。
網路上有足夠的普通網站。打造非凡。
透過 Divi 將創意變為現實
