CSS 最佳實踐:快速提高 CSS 技能的 16 種方法
已發表: 2022-11-17您是 CSS 的初學者並且不斷地問自己是否做對了? 你有沒有想過你的標記是否達到標準? 如果是這樣,顯然是時候學習一些 CSS 最佳實踐了。
通過遵守編寫 CSS 的基本準則,您可以確保生成乾淨、易讀且易於支持的代碼。 您知道,是那種讓其他人了解其功能並讓您引以為豪的產品。
如果這些事情中的任何一個(或兩者)都是您渴望的,那麼讓我們談談允許您這樣做的 CSS 最佳實踐。
1. 讓你的代碼可讀

正確的格式可確保代碼對您和其他人類開發人員而言清晰易讀。 雖然機器(即瀏覽器)不需要執行,但讓您的 CSS 易於閱讀是一種很好的做法。 這樣做可以使其更易於理解、維護和使用。
我們已經寫了一篇關於代碼格式和註釋的完整文章,所以我們不會在這裡重複所有內容。 但是,這裡有一個快速概述(查看整篇文章):
- 縮進你的代碼——無論你使用製表符還是多個空格(決定多少!),確保縮進你的 CSS 值對。 使用媒體查詢時,將它們相互嵌套以顯示依賴性。
- 使用換行符——用換行符分隔不同的 CSS 屬性,並將值對放在它們自己的行上。
- 按字母順序排列規則——這樣更容易找到您要查找的內容。
- 使用註釋——包括註釋以將不同的樣式表部分彼此分開。 此外,考慮在文件開頭包含一個目錄。 您還可以留下重要信息的評論,這些信息您以後可能會忘記,或者對於了解某些標記的存在很重要(例如,舊瀏覽器的回退)。
下面是一些格式良好的 CSS 代碼的示例:
.search-submit { border-radius: 0 2px 2px 0; bottom: 0; overflow: hidden; padding: 0; position: absolute; right: 0; top: 0; width: 42px; } @media screen and (min-width: 56.875em) { .site-header { padding-right: 4.5455%; padding-left: 4.5455%; } }雖然格式化 CSS 標記有不同的約定,但重要的是要保持一致。 沒有什麼比不一致的格式更讓 CSS 文件或其作者看起來更混亂的了。 因此,確定您的喜好並堅持下去。 如果有現有的風格指南,請堅持使用。
當你保持一致時,即使你把所有事情都搞砸了,一次糾正所有相同的錯誤也會容易得多(謝謝,搜索和替換!)。
2. 很好地格式化你的樣式表

您不僅應該使您的代碼可讀,而且還應確保您的 CSS 樣式表易於處理且組織良好。 以下是一些提示和最佳實踐:
- 使用自上而下的方法——在瀏覽器中呈現時對文件中的樣式進行排序。 這意味著,從更一般的規則到更具體的標記。 例如,從
body、a、p開始,然後是標題,然後是更具體的元素。 - 將文件分解成多個部分——將樣式分組到主題區域:排版、鏈接、導航等。如果它們帶有自己的樣式,即使是單個頁面也可以有自己的部分。 另請參閱之前關於評論和創建目錄的建議。 此外,您還可以通過評論來標記特定的部分。
- 為大型項目使用單獨的樣式表——如果您的標記將包含數千行代碼,那麼將其分解為多個文件以用於站點的不同部分可能是有意義的。 如果這些部分具有非常不同的樣式(例如在線商店與關於頁面),則尤其如此。 在這種情況下,一個更大的全局樣式表和特定站點部分的單獨較小文件更有意義。
3.擺脫冗餘
冗餘代碼是佔用的空間超過其需要的代碼。 它加載速度較慢,也更難維護和排除故障。 因此,盡可能避免冗餘很重要。 這裡有一些提示:
- 使用 DRY(“不要重複自己”) ——檢查標記中的重複。 它們使您的代碼變慢且難以閱讀。 定義一次,然後根據需要在下面進一步覆蓋它們。
- 利用 CSS 速記——CSS 提供了多種同時定義多個屬性的可能性。 例如,
margin-top、margin-bottom、margin-right和margin-left都可以用一個margin聲明來定義。 它佔用更少的空間,使用更少的代碼,並且工作得很好,從而帶來更好的性能。 - 盡可能組合選擇器——如果多個元素(例如標題和段落的排版定義)將共享相同的樣式,請確保將它們全部組合在一個調用規則集中。 無需單獨重複相同的標記。
- 避免冗餘選擇器——盡可能具體地使用你的選擇器來實現你的結果,但不要超出這個範圍。 堅持這一點還可以在必要時更輕鬆地使用更具體的 CSS 覆蓋標記。 相反,避免使用非常廣泛的選擇器,因為它會使用更多的處理能力。
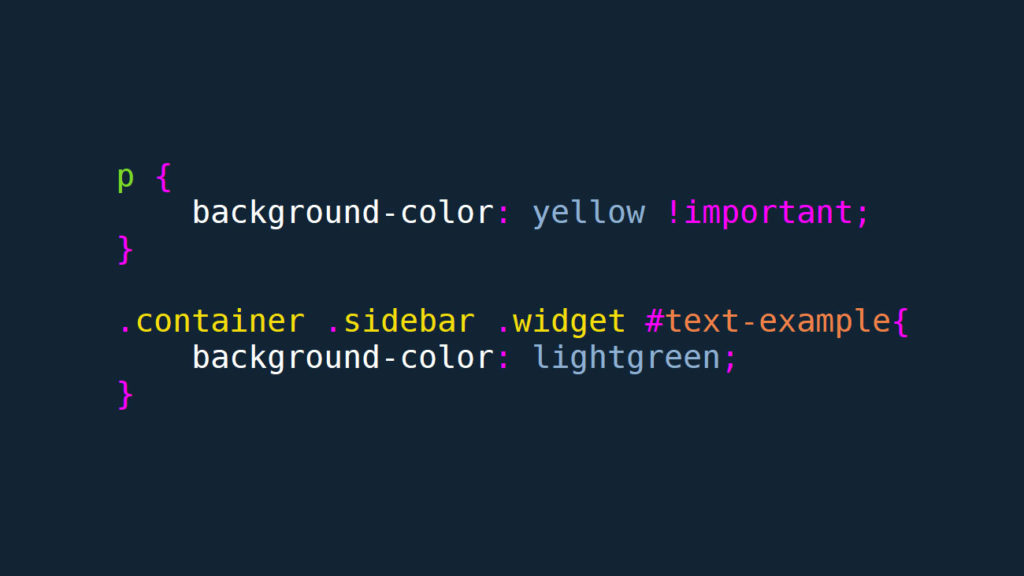
4.重要:避免!important
接下來我們的 CSS 最佳實踐是盡量避免使用!important標籤。
您可能知道這是讓 CSS 聲明一直傳播到級聯而不被覆蓋的核選項。 問題是,如果你太依賴它,你可能需要很多,這將導致你的 CSS 代碼最終變得一團糟,我們稱之為 goshdarn mess(使用技術術語)。
事實是,如果你依賴!important來讓你的標記工作,你可能需要花更多的時間來學習 CSS 特性。 如果你知道特異性是如何工作的,那麼創建一個更有針對性的選擇器來覆蓋你需要覆蓋的東西通常並不難。

經常使用!important的其他情況是內聯樣式或外部樣式表。 如果你遇到這些,你應該把它當作一個機會來思考你的風格的更好的組織和結構,而不是去核。
簡而言之,保留!important用於測試目的,但在生產環境中避免使用它。
5.考慮使用框架
CSS 框架非常有用,可以幫助您快速啟動和運行。 與其他框架一樣,它們帶有預配置的元素,您可以使用這些元素快速創建佈局,而無需從頭開始。 如果您想了解有關 CSS 框架的更多信息,可以查看 Tailwind、Bootstrap 或 Bulma。

同時,有一個很大的警告:只有在您真正要使用框架時,才將它引入您的項目。 否則,它可能會損害你的表現。 如果你只為一個功能承諾一個框架,它仍然需要加載它的整個樣式表才能工作。 正如您可以想像的那樣,這通常比它值得的代碼多得多。

因此,如果您發現自己覆蓋了您的框架樣式或以其他方式破解它,您可能不應該使用它。
6. 使用重置/規範化你的 CSS
重置出現在樣式表的開頭,並為您的網站定義許多默認屬性,如行高、邊距、背景顏色等。 這樣做有助於消除不同瀏覽器之間的設計不一致,並創建一個共同的基線。 這是一個例子:
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }以上來自 MeyerWeb,最流行的解決方案之一。 您還可以查看 Normalize.css。
7. 在你的設計中內置可訪問性
讓您的網站易於訪問意味著讓盡可能多的人可以使用它,而不管他們的能力如何。 您的 CSS 在其中起著重要作用,因此讓我們回顧一下這方面的一些最佳實踐:
- 提供足夠的對比度——確保前景(例如文本)和背景顏色之間有足夠的變化,以便視障人士能夠閱讀。 您可以使用對比度檢查器為了那個原因。 同樣,使您的鏈接豐富多彩,以便它們易於識別。 此外,使用足夠大的字體大小(至少 18-20 像素)。
- 保留
outline屬性——大綱對於使用鍵盤或屏幕閱讀器瀏覽網站的人來說至關重要。 它們有助於跟踪哪個元素處於活動狀態。 如果您不喜歡大綱的外觀,可以對其進行樣式設置。 更多信息請點擊此處。 - 保持懸停元素可見——以類似的方式,確保將鼠標懸停在元素上時出現的工具提示或其他元素在通過選項卡選擇時也會出現。 為此查看 ARIA 角色。
對於上面的很多,了解偽元素是非常有用的。 有關 CSS 和輔助功能的更多信息,請點擊此處。
8. 避免直接在 WordPress 中編輯主題樣式表
WordPress 帶有大量 CSS,其中大部分位於主題樣式表中(除非您使用的是塊主題)。 如果您計劃更改主題的樣式,最糟糕的做法是直接編輯style.css 。
為什麼?
因為下次您單擊主題的“立即更新”按鈕時(或下次啟動自動更新時),您的所有修改都將被刪除。
那麼,該怎麼做呢?
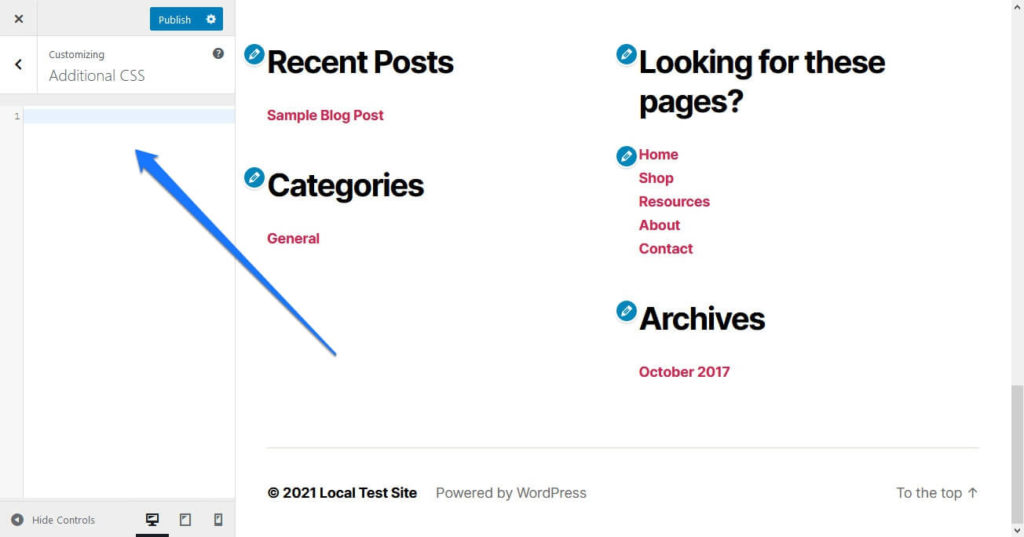
如果您只計劃進行較小的更改,則可以使用 WordPress 定制器中的附加 CSS部分。

它是更新證明並將您的 CSS 直接注入您網站的<head>部分。
否則,對於更大的修改,請使用子主題。 您放入其樣式表中的任何內容都將覆蓋父主題中的內容,並且還會在主題更新時保留。
9. CSS 最佳實踐的快速提示
好吧,在最後一部分,我們會給你一些快速 CSS 的最佳實踐,讓你牢記在心:
- 了解類與 ID——類和 IF 的使用方式截然不同。 類用於重複元素,ID 用於唯一元素。 有關更多信息,我們有一篇關於此的完整文章。
- 使用 flex 和 grid 而不是float——浮動曾經是左右排列 web 元素和創建佈局的主要方式。 到目前為止,已經有了 flexbox 和 grid 的可靠系統,所以抓緊時間使用它們。
- 利用預處理器——預處理器有助於組織標記、避免重複、添加模塊化、提供自動化等。 在自定義變量時代,它們不再是必需的,但仍然有用。 最受歡迎的是 SASS、LESS 和 Stylus。 您還可以研究像 PostCSS 和 autoprefixer 這樣的後處理器。
- 使用相對單位——在響應式設計和網站在各種屏幕尺寸上顯示的時代,您通常應該依賴像
em、rem、%和其他相對尺寸這樣的單位。px等固定大小僅適用於特定場景。 - 縮小您的 CSS — 縮小代碼會刪除人類閱讀所需的所有內容(即我們之前告訴您要放入的所有內容)。 然而,瀏覽器不需要特殊的格式和最小化來實現更小的文件和更快的加載,所以去吧! Autoptimize 是一個很棒的插件,可以自動執行此操作。
- 刪除未使用的標記——出於與上述類似的原因,檢查您的代碼中是否有實際未在您的頁面中使用的標記並將其刪除。 這將進一步縮小您的文件。 我們也有關於該主題的整篇文章。
- 使用 CSS 驗證器- 驗證您的 CSS 以檢查您的標記是否正確使用。 有足夠的在線工具。
CSS 最佳實踐是進一步學習的重要基礎
當您第一次接觸 CSS 時,可能會有點不知所措。 有很多東西要學,有很多東西需要你思考。 通過儘早採用 CSS 最佳實踐,您為自己奠定了良好的基礎,可以繼續學習。
上面,我們介紹了一些要採用的最重要的做法。 到目前為止,這並不是 CSS 最佳實踐方面的全部知識,但它是一個很好的起點。 我們希望您享受接下來的旅程!
您認為絕對有必要了解哪些其他 CSS 最佳實踐? 在下面的評論部分讓我們知道!
