如何在 Elementor 設計中添加 CSS 代碼片段
已發表: 2019-08-22使用像 Elementor 這樣的 WordPress Page Builder 個性化您的網站變得非常容易,它通過簡單而有效的拖放界面為您提供便利。
Elementor 幫助您創建高端和像素完美的設計網站。
不過,您可能需要一些額外的靈活性來自定義 Elementor 設計。 這樣您就可以對目標受眾更具吸引力地描述您的業務。
但是,您可以通過在 Elementor 中應用 CSS 代碼片段來添加自己的品牌風格,並根據您的站點需求對其進行修改。
級聯樣式表允許您創建佈局並顯示您網站的演示文稿。
此外,它還可以根據您的想像為您的品牌添加獨特的標識。
使用 CSS,您可以定義網頁結構、插入圖像或自定義動畫、添加顏色、設置正確的文件格式、編輯文本、樣式字體屬性以及創建有吸引力的佈局。
簡而言之,CSS 描述了元素應該如何出現在網頁上。
今天我們將討論如何添加 CSS 代碼片段來自定義您的 Elementor 網站。
為什麼要添加 CSS 代碼片段?

Elementor與各種自定義和創意小部件完全兼容,可以更快地構建專業網站。
在 Elementor 中,您將獲得一些選項來獨特地設計您的網站。 通過獨特的組合,您可以為您的網站賦予獨特的風味和個人風格。
但是,您仍然可能會覺得缺少一些東西,或者想引入一個新的業務維度,讓您在人群中脫穎而出。
在這種情況下,CSS 的基本知識可以幫助您根據需要設置網站樣式。
“想像力就是一切。 這是生活即將到來的景點的預演。” - 艾爾伯特愛因斯坦
要帶來一些出色的輸出和開箱即用的演示,您必須讓您的想像力飛翔。
幸運的是,您可以通過在Elementor面板中添加CSS 代碼片段來將您的網站設計塑造成任何形狀。
此外,如果您是一名技術人員並且掌握了編程語言,那麼您自然會打算為您的個人網站的編碼做出貢獻。
如果您是新手,請不要害怕!
使用 CSS 代碼片段自定義 Elementor 網站設計需要非常基礎的知識。
另一個問題是 Elementor 自己的樣式表可能會受到您網站上安裝的其他插件和主題的影響。
您可以通過在 Elementor 設計中添加 CSS 代碼片段來輕鬆解決此問題。
最重要的是,插入CSS 代碼片段可能對您有益。
簡而言之,它可以——
- 擴展定制的可能性。
- 添加您的品牌的獨特視圖。
- 放大設計感和風格結構。
- 為個人編碼創造機會。
- 減少覆蓋的可行性。
儘管 Elementor 提供了許多內置的設計小部件,但用戶可能需要更多來滿足他們的需求。
不要為限製而煩惱。
借助 CSS 的基礎知識,您可以創建自己的簽名樣式來個性化在 Elementor 中創建的設計。
此外,您可以使用功能強大且功能豐富的 Elementor 小部件Happy Addons為您的網站添加優雅的外觀,讓您可以使用特別定制的Happy Effect創建令人驚嘆的動畫。
好吧,如果您想強調網站的設計風格,只需在 Elementor 板上添加CSS Snippets Code 。
從 Elementor 面板插入 CSS 代碼片段

Elementor Pro允許您通過從其面板添加CSS 代碼片段來個性化您自己的設計。
例如,您可以通過以下幾個簡單的步驟輕鬆編輯小部件的樣式:
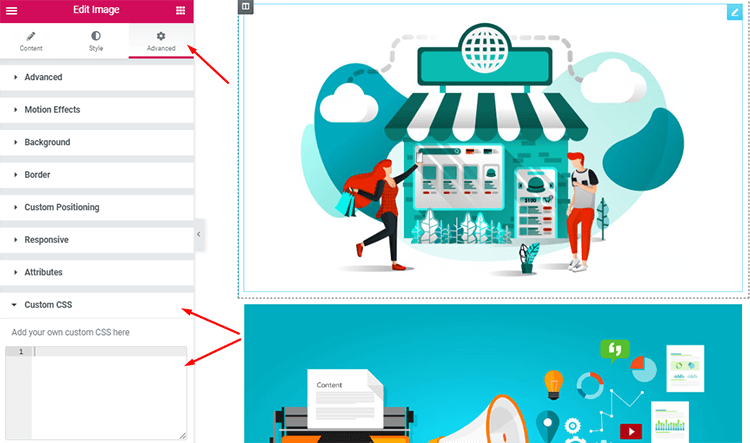
- 首先,轉到WordPress 儀表板的後端並打開Elementor 面板以編輯所需的小部件。
- 現在您必須選擇要使用自己的設計修改的小部件
- 之後,只需單擊“高級”選項卡。
- 您會在底部找到“自定義 CSS”部分。
- 在此處添加您的個性化 CSS 代碼並實時查看更改。

立即添加自己的CSS 代碼片段後,您可以見證所有預覽。

因此,您可以發揮您的想像力來美化您的網站並進行評估,直到您滿意為止。
使用 WordPress 默認定制器

沒有 Elementor Pro?
不用擔心,您仍然可以通過 WordPress 定制器將 CSS 代碼片段添加到您的 Elementor 設計中。
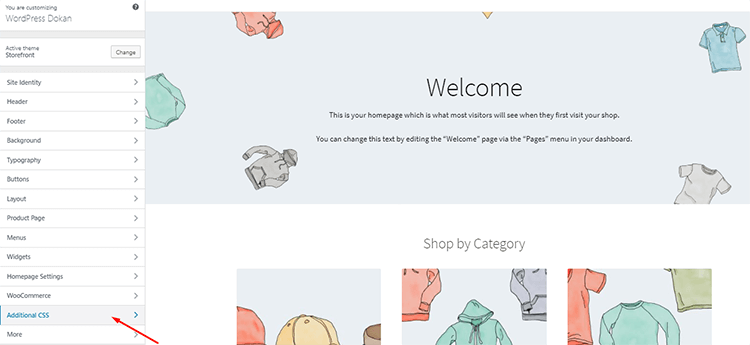
您必須導航到您的WordPress 儀表板 -> 外觀 -> 自定義。
WordPress 的默認自定義選項為您提供了通過插入自己的CSS 代碼來修改站點設計的工具。
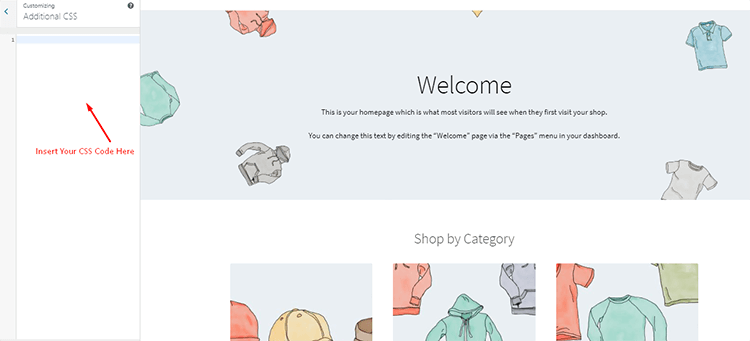
在自定義頁面上,您將在底部獲得“附加 CSS”選項卡。 只需單擊選項卡,您將獲得一個空間來插入您自己的 CSS 代碼。

此外,在此處編寫您的 CSS 代碼以個性化您的設計並保存更改以升級您的網站樣式。

添加 CSS 代碼時需要注意的事項
在 Elementor Page Builder 中添加 CSS 代碼之前,您應該了解基礎知識:
- 您需要Element Pro從 Elementor Pro 插入 CSS 代碼
- 僅在提到的位置插入代碼
- 選擇要首先實現 CSS 代碼的小部件
- 使用“選擇器”來定位包裝元素。 例子:
選擇器 {color: red;} // 用於主元素
selector .child-element {margin: 10px;} // 子元素
.my-class {text-align: center;} // 或者使用任何自定義選擇器
認識 Elementor 的快樂插件

超強的靈活性、無限的設計組合和特殊的動畫效果,讓Happy Add-on在短時間內流行開來。
這個強大的 Elementor 插件可以放大設計選項和易於定制的高度,以至於您可以在不知道任何代碼的情況下構建高配置的專業網站。
它集成了時尚設計、預設引擎和所有屏幕響應能力,為您的網站提供智能外觀並最大限度地減少網站加載時間。
HappyAddons向您介紹了 elementor 小部件中以前從未見過的功能,以通過特殊的Happy Effects改善您的網頁設計體驗。
儘管Happy Addons擴展了Elementor Page Builder的自定義領域,但您仍然可以選擇通過在 Elementor 設計中插入CSS 代碼片段來賦予您的個人風格。
最後的想法
好吧,在 Elementor 設計中添加和維護 CSS 代碼片段真的很容易。
您可以通過插入 CSS 代碼來設計自己的網站,並根據您的要求修改網站的樣式。
如果您是非編碼人員,請不要擔心Elementor本身為您提供了許多自定義拖放控件來自定義您的網站。
