2024 年您可以使用的 6 個最佳 CSS 產生器工具
已發表: 2024-07-05您是否正在尋找最好的 CSS 產生器工具來簡化您的網頁設計流程?
創建具有視覺吸引力和響應能力的網站取決於對 CSS 的深入理解。 然而,從頭開始編寫 CSS 非常耗時並且可能很棘手。
還記得手動編寫 CSS 並將 CSS 調整至完美的日子嗎? 雖然這種方法仍然很有價值,但當今的數位工具提供了先進的 CSS 產生器,可以改變您的工作流程、節省時間並提升您的設計。
想像一下,創造令人驚嘆的響應式網頁設計,而無需無休止的程式設計麻煩。 是的,你認為是對的。
探索我們的最佳 CSS 產生器工具列表,它們可以將您的設計提升到一個新的水平。
從時尚的佈局和充滿活力的動畫到複雜的網格系統,這些生成器工具提供了無限的創意可能性。
無論您是經驗豐富的設計師還是初學者,我們的頂級 CSS 生成器工具清單都是您創建視覺上令人印象深刻且功能強大的網站的伴侶。
目錄
CSS 生成器工具概述
CSS 生成器工具對於希望改善工作流程和簡化設計流程的開發人員來說至關重要。
這些工具提供了多種功能,包括佈局自訂、色彩調整和動畫創建,可幫助設計師取得令人印象深刻的結果。
借助 CSS 生成器,設計人員可以探索不同的樣式和效果,而無需高級編碼知識。
無論是開發響應式設計還是獨特的排版,這些工具都使設計師能夠有效地實現他們的創意願景。
使用 CSS 生成器工具的好處
透過使用 CSS 產生器工具,您可以簡化工作流程並快速獲得專業結果。 它們提供各種好處:
- 節省手動編碼時間
- 提供即用型樣式
- 確保設計一致性
- 自訂顏色、字體、版面等
- 透過使用者友善的介面簡化複雜的 CSS 任務
- 讓您嘗試不同的設計選項和變化
- 建立適應所有螢幕尺寸和裝置的佈局
- 幫助初學者了解各種效果的程式碼是如何產生的
最佳 CSS 生成器工具
CSS 漸層產生器
這些工具提供了一系列漸變,可以輕鬆增強網站的視覺吸引力。
透過直覺的介面和自訂選項,您可以為背景、按鈕和其他元素建立漂亮的漸層。
無論您喜歡線性、徑向或圓錐漸變,這些 CSS 產生器都能滿足您的需求。 一些流行的工具是:
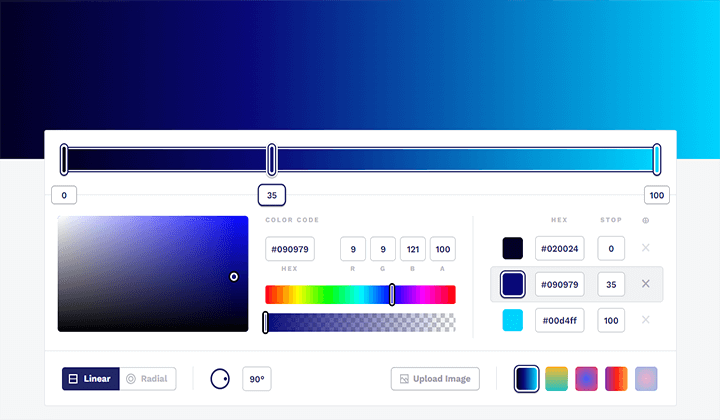
CSS 漸變

這是一個易於使用的工具,可以產生線性和徑向漸層。 它提供了一個簡單的介面,用於直觀地調整漸變角度、顏色和過渡。
使用者可以立即複製生成的 CSS 程式碼或將漸變下載為圖片。
ui漸變

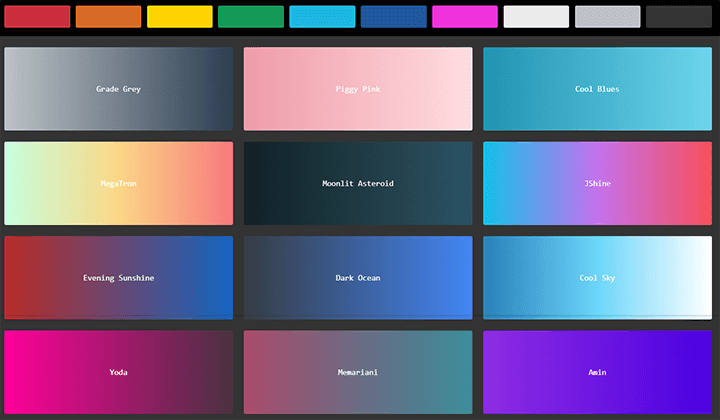
uiGradients 是一款使用者友善的工具,可供設計師和開發人員創建和應用漂亮的漸層。 它提供了一系列可自訂的精選漸層配色方案。
它允許即時調整並產生即時 CSS 程式碼,從而輕鬆為您的網站和應用程式添加有吸引力的漸層。
CSS 動畫生成器
想要動態的網站設計嗎? 動畫 CSS 產生器工具可以讓您的網站更具活力和吸引力。
這些工具使您可以輕鬆添加動畫和視覺效果,而無需複雜的編碼。
它們用戶友好,使您能夠自訂和創建微妙的懸停效果和引人注目的動畫。 輕鬆將靜態設計轉變為引人入勝的網站。
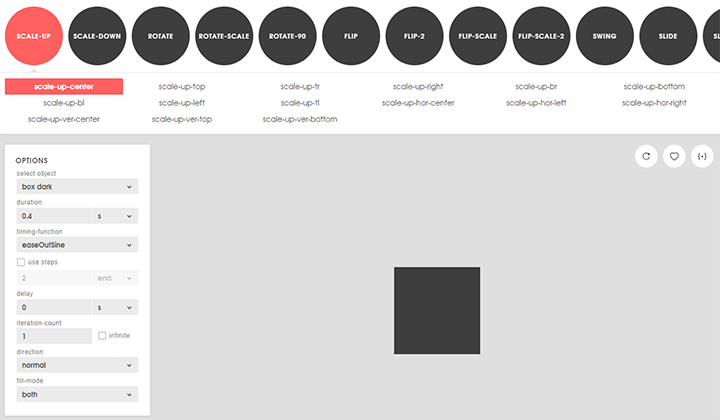
阿尼米斯塔

Animista 是一個可以輕鬆創建和自訂 CSS 動畫的線上工具。 其友善的使用者介面可讓使用者瀏覽各種預先建立的動畫,自訂持續時間、延遲、計時函數等參數,然後立即產生 CSS 程式碼。
這使得它成為設計師和開發人員尋求視覺上吸引人的網站而無需複雜的 CSS 編碼的理想選擇。
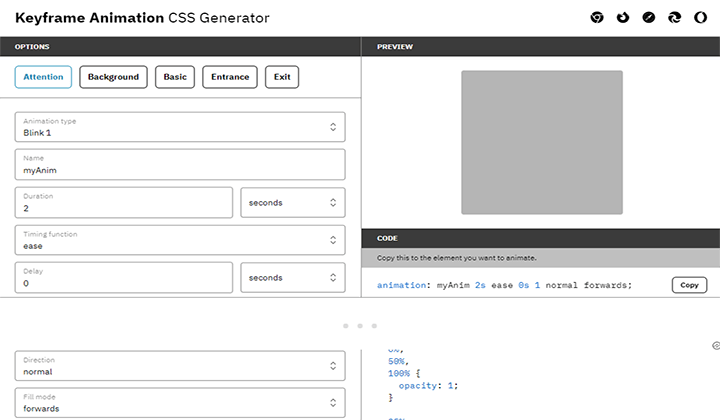
關鍵影格動畫

關鍵影格動畫 CSS 產生器工具透過關鍵影格簡化了 CSS 動畫創作。 它提供了一個直覺的介面來管理關鍵影格並調整動畫參數,例如持續時間和計時函數。
它提供即時預覽並產生優化的 CSS 程式碼,為響應式設計做好準備,適合初學者和經驗豐富的開發人員。
CSS 網格生成器
CSS 網格產生器工具可讓使用者簡化和增強基於網格的網頁設計。 這些工具提供精確的佈局、反應能力和自訂,確保視覺上令人驚嘆的結果。
透過將它們整合到您的工作流程中,您可以簡化設計流程、嘗試不同的佈局並實現像素完美的設計。
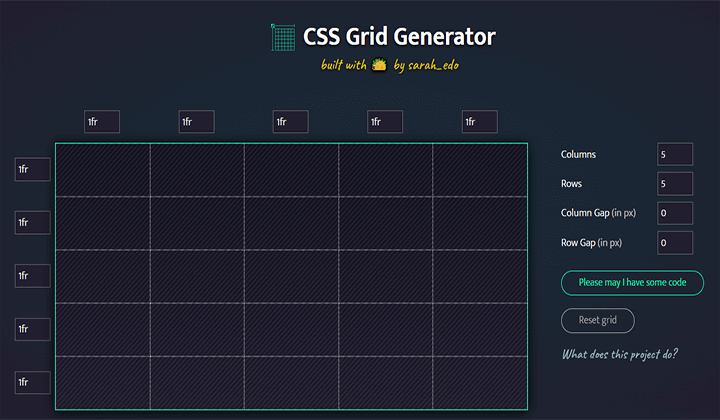
CSS 網格產生器,作者:Sarah Drasner

這是一個流行的工具,旨在簡化複雜 CSS 網格佈局的創建。 它提供了直覺的視覺化介面,使用者可以在其中定義行、列和間隙,然後產生必要的 CSS 程式碼。
對於尋求快速實驗和精確佈局控制、提高網頁設計效率和創造力的開發人員來說,它特別有用。
該工具對於開發響應式網格佈局至關重要,而無需手動編寫所有 CSS。
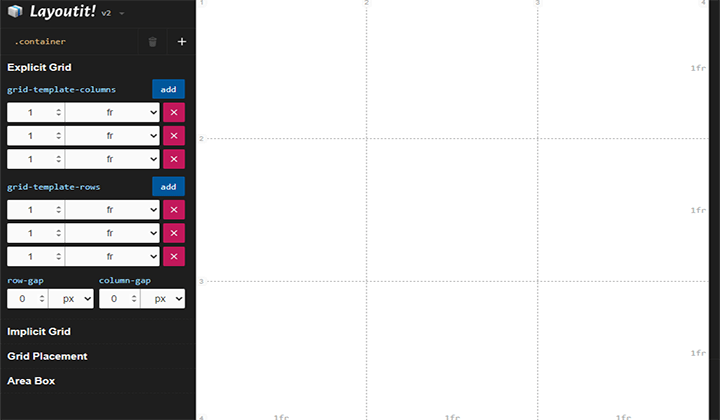
佈局

該工具具有用戶友好的介面,用於創建 CSS 網格佈局。 它使開發人員和設計人員能夠透過定義具有易於調整的屬性(例如間隙和對齊)的行、列和網格項目來直觀地設計複雜的網格。

使用者可以產生優化的 CSS 程式碼,以便無縫整合到 Web 專案中,使其成為響應式和可自訂的網格設計的理想選擇。
盒子陰影 CSS 產生器
在元素中添加陰影可以提升設計的深度和真實性。 盒子陰影 CSS 產生器工具提供了簡單的方法,可以透過可自訂的陰影效果增強網站元素,輕鬆添加視覺深度和尺寸。
從微妙的陰影到大膽的效果,這些工具提供了多種選項來增強您的 Web 專案的專業外觀。
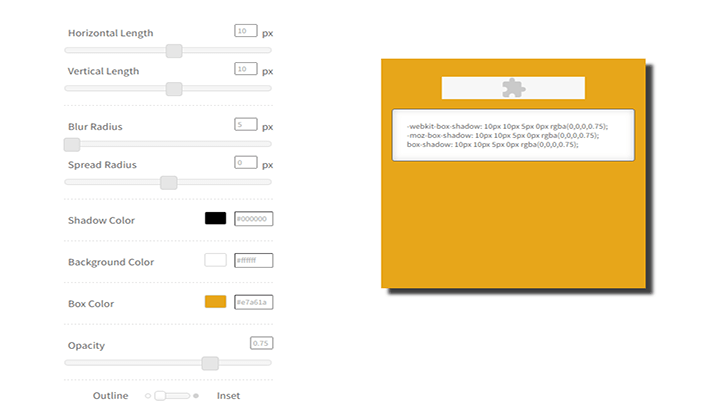
CSSmatic 盒子陰影產生器

CSSmatic 提供了多種 CSS 產生器工具,包括 Box Shadow Generator。 它使用戶能夠透過調整模糊半徑、擴散半徑、顏色和位置等參數輕鬆自訂和預覽陰影效果。
透過即時預覽,設計人員可以立即視覺化變更並複製生成的 CSS 程式碼,以便無縫整合到 Web 專案中。 因此,如果您想要有吸引力的陰影效果,這個工具就是您的最佳選擇。
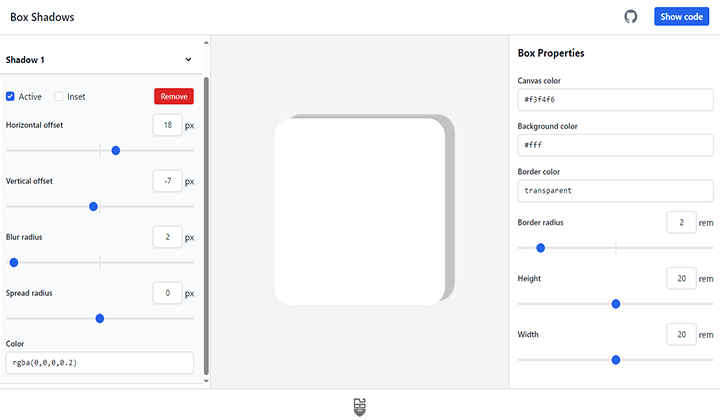
盒子陰影

Box Shadows 是一款專用工具,可簡化 Web 元素的 CSS 框陰影的建立和自訂。
它具有用戶友好的介面,用戶可以調整模糊、擴散、顏色和位置等設置,以創建獨特的陰影效果。
它還允許用戶將多個框陰影套用到單一元素。 每個陰影圖層都可以獨立新增、刪除和調整,從而實現複雜的陰影效果。
它提供即時預覽和優化的 CSS 程式碼生成,非常適合尋求精確且有吸引力的陰影設計的設計師和開發人員。
CSS Flexbox 產生器
Flexbox CSS 產生器是重要的工具,使網頁設計師能夠有效管理網站佈局並輕鬆創建視覺上令人驚嘆的設計。
它們在提高工作流程效率和實現對設計元素的無縫控制方面發揮著至關重要的作用。 讓我們來探索一些工具:
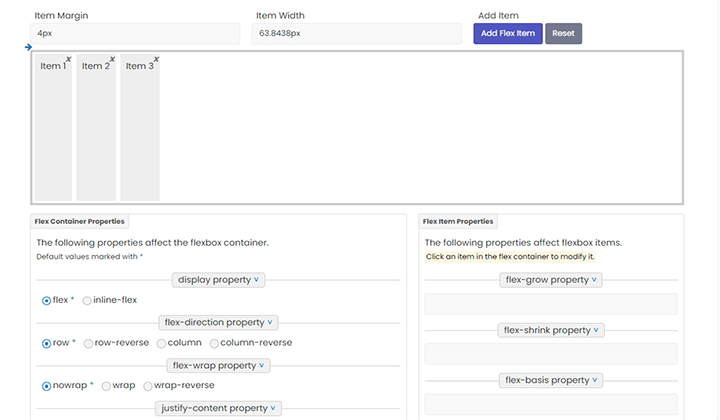
CSS Portal 的 Flexbox 產生器

CSS Portal 的 Flexbox Generator 透過直覺的介面簡化了基於 CSS 的靈活佈局。 它允許使用者定義容器和項目,將它們排列成行或列,並指定對齊方式和間距。
它還允許自訂各種 Flexbox 屬性,例如彎曲方向、對齊和排序,並立即預覽變更。
設計完成後,使用者可以輕鬆複製CSS程式碼以順利整合。 它非常適合追求響應靈敏且高效的網頁佈局的設計師和開發人員。
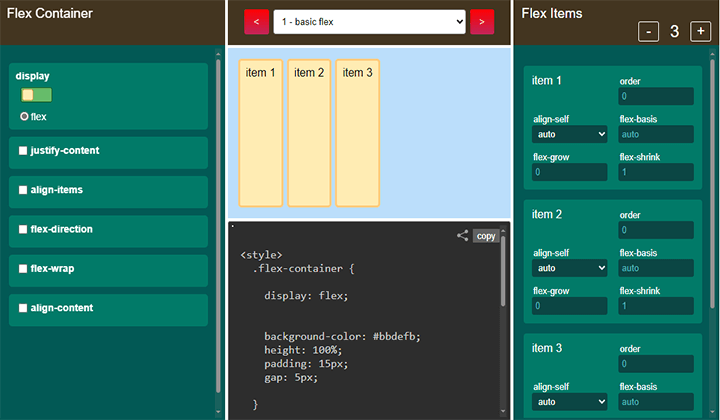
憤怒的工具 CSS Flexbox

這是一個強大的工具,旨在幫助開發人員輕鬆建立 Flexbox 佈局。 它具有直覺的介面,使用者可以在其中指定彈性容器和項目設置,例如方向、對齊、順序和換行。
該工具提供即時預覽,可立即視覺化佈局調整。 一旦完成 Flexbox 佈局設計,用戶只需單擊即可複製生成的 CSS 程式碼。
CSS 邊框半徑產生器
Border Radius CSS 產生器工具旨在簡化 Web 元素圓角的建立。
這些工具可以靈活地創建微妙的曲線或大膽的圓形邊緣,從而增強網頁的視覺吸引力。
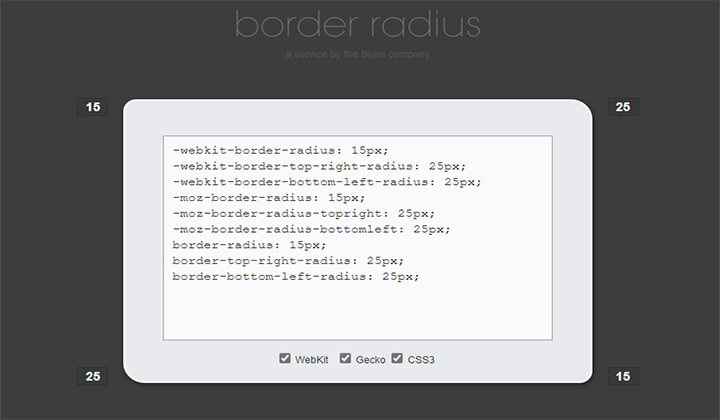
邊界半徑

它是一個易於使用的工具,用於創建圓角,允許跨元素獨立或統一調整每個角落。
它提供即時預覽和即時 CSS 程式碼生成。 它專為 Web 開發人員和設計人員設計,確保跨瀏覽器的兼容性,並提供一種無縫的方式來透過圓角增強網頁美感。
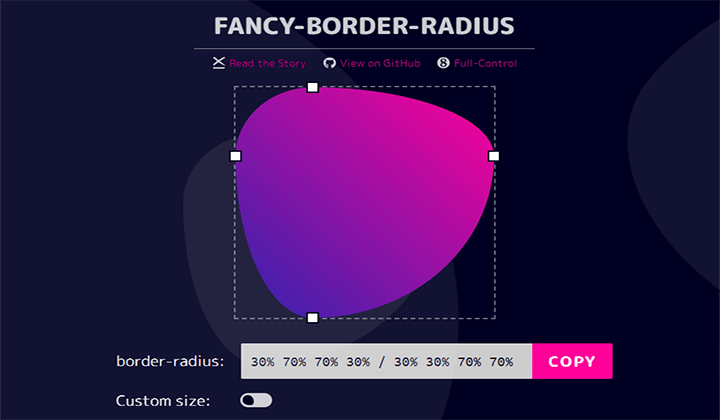
9elements 花式邊框半徑

該工具提供了獨特的邊框半徑產生器,旨在創建詳細且時尚的邊框半徑設計。
與標準邊框半徑屬性將一致的曲線應用於所有角落不同,此工具可以透過單獨調整每個角落的半徑來創建複雜的形狀。 使用者可以透過拖曳控制網格上的點來製作橢圓形和不規則形狀。
該工具提供了一個可視化介面,可以立即預覽更改,使用戶能夠即時查看調整。 設計完成後,使用者可以輕鬆複製 CSS 程式碼,以便順利整合到他們的 Web 專案中。
常問問題
Q:什麼是 CSS 生成器工具?
Ans: CSS產生器工具是幫助使用者有效產生CSS程式碼的線上應用程式。 它可以創建複雜的樣式,例如漸層、陰影、動畫和其他設計元素,而無需手動編碼。
Q:我可以自訂生成的 CSS 程式碼嗎?
Ans:是的,幾乎所有 CSS 生成器工具都允許自訂選項。 使用者可以調整設定和參數,以符合其獨特的設計要求和個人喜好。
Q:使用 CSS 生成器工具是否需要編碼知識?
答:雖然對 CSS 的基本了解可能會有所幫助,但這並不是必要的。 許多工具都被設計得直觀且易於使用,即使對於初學者也是如此。
Q:我可以將 CSS Generator Tools 產生的程式碼整合到我現有的專案中嗎?
Ans:是的,您可以輕鬆地將這些工具產生的內容整合到您現有的專案中。 只需複製生成的 CSS 程式碼並將其插入專案的樣式表或 HTML 文件中即可。
最後的話
CSS 生成器工具對於任何技能等級的開發人員來說都是寶貴的資源。 它們的用戶友好介面、即時預覽以及自動生成程式碼的能力簡化了複雜 CSS 設計的創建。
它可以顯著加快您的 Web 開發流程,並幫助您以最少的努力創建美觀、響應靈敏的網站。
感謝您閱讀此部落格。 如果您覺得這篇文章有幫助,請與您的朋友分享。 如果您對此有任何疑問,請隨時在下面發表評論。 我們將幫助您解決您的問題。
我們希望這篇文章能幫助您找到最好的 CSS 生成器工具。
請訂閱我們的YouTube 頻道,我們也在那裡上傳精彩內容,請在Instagram和Twitter上關注我們。
閱讀更多 -
- 9+ 最佳單一產品 WordPress 主題與模板
- 什麼是 XML 網站地圖? 了解如何在 WordPress 中為初學者進行創建
