14 個有用的 Elementor CSS 片段
已發表: 2022-12-13Elementor 提供的內置樣式選項足以創建專業頁面。 如果您想應用某種樣式,但在 Elementor 中不可用,您可以通過自定義 CSS 實現它。
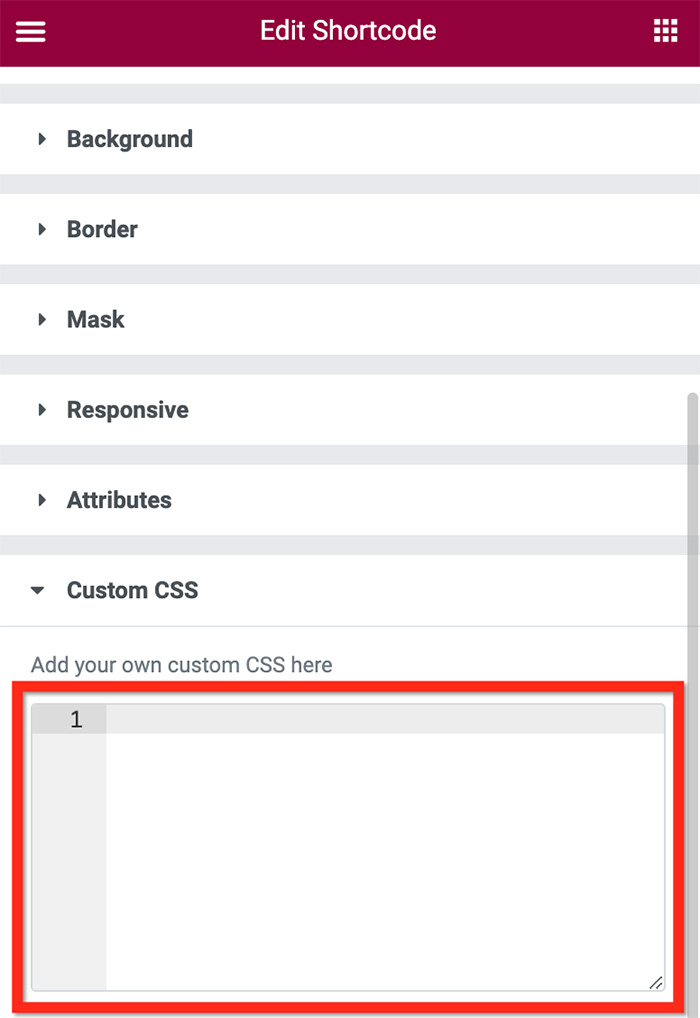
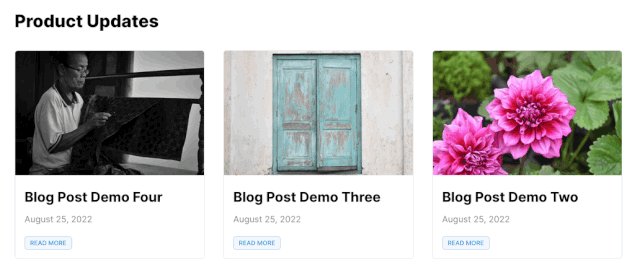
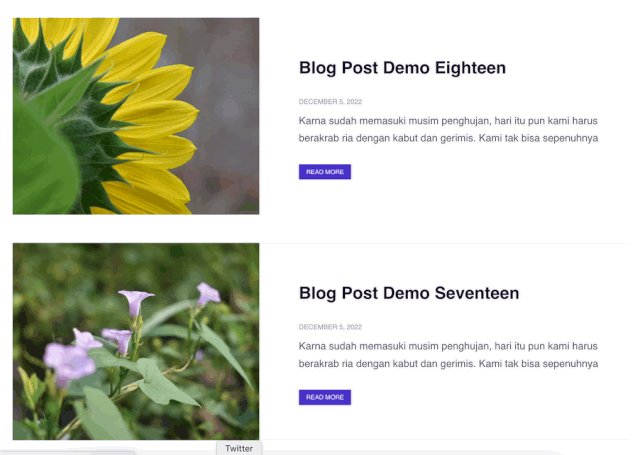
一個最簡單的例子。 Elementor 不提供內置樣式選項來將閱讀更多鏈接的外觀更改為類似按鈕的樣式——許多網站都採用這種樣式。 要實現它,您需要添加 CSS 片段,將閱讀更多鏈接變成類似按鈕的鏈接。 要添加自定義 CSS 本身,您可以轉到設置面板上的“高級”選項卡。 您可以將 CSS 代碼添加到自定義 CSS塊上的可用字段。

您可以將自定義 CSS 添加到所有 Elementor 元素類型。 從部分、列到小部件。
在 Elementor 中,每個小部件及其支持元素(例如,帖子標題、帖子元和帖子小部件上的特色圖像)都有一個類選擇器(請參閱 Elementor 小部件選擇器列表)。 要定位特定的小部件或小部件的元素,您可以先鍵入selector後跟類名(例如.elementor-post__read-more )。 接下來,您可以在大括號之間添加自定義樣式。 例子:
選擇器 .elementor-post__read-more{
填充:0.4em 0.8em;
背景:#33ff41;
過渡:所有 .5s;
邊界半徑:5px;
} 上面的代碼片段會將閱讀更多鏈接變成類似按鈕的鏈接。 首先,它針對閱讀更多元素( selector .elementor-post__read-more )。 然後,它通過大括號之間的內容將自定義樣式添加到閱讀更多元素(您可以在 Posts 小部件和 Archive 小部件上找到閱讀更多元素)。 在 CSS 中,大括號之間的內容稱為聲明。
最近,我們在做一些項目,需要我們為一些小部件添加 CSS 片段,我們將在這篇文章中與您分享。 每當我們獲得新的 CSS 片段時,我們都會定期更新這篇文章。
Elementor 的免費 CSS 片段
1. 將閱讀更多鏈接變成類似按鈕的鏈接

編碼:
選擇器.elementor-post__read-more {
填充:0.3em 0.8em;
顏色:#ffffff!重要;
邊框:實心 1px #01B37E;
行高:2em;
背景:#01B37E;
過渡:所有 .5s;
邊界半徑:15px;
字體粗細:500;
}
/* 懸停時 */
選擇器 .elementor-post__read-more:hover{
填充:0.3em 0.8em;
顏色:#01B37E!重要;
邊框:實心 1px #01B37E;
行高:2em;
背景:#ffffff;
過渡:所有 .5s;
邊界半徑:15px;
字體粗細:500;
}您可以在具有閱讀更多元素的 Posts 小部件和 Archive Posts 小部件上使用上面的代碼。
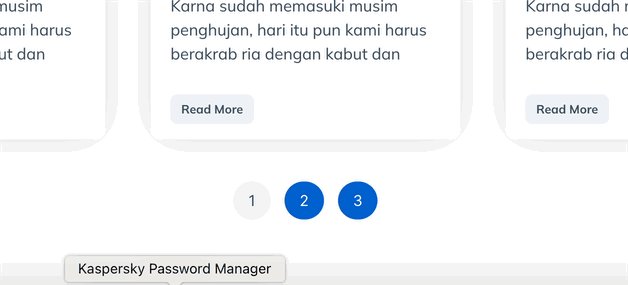
2. 為編號分頁添加高級樣式

編碼:
/*正常狀態*/
選擇器.elementor-pagination{
頂部邊距:50px;
}
選擇器 .page-numbers{
填充:10px 15px;
顏色:#FFFFFF!重要;
背景:#0161cd;
過渡:所有 .5s;
邊界半徑:20px;
}
/* 懸停狀態 */
選擇器 .page-numbers:hover{
填充:10px 15px;
顏色:#384958!重要;
背景:#edf2f7;
過渡:所有 .5s;
邊界半徑:20px;
}
/* 活動狀態 */
選擇器 .page-numbers.current{
填充:10px 15px;
顏色:#384958!重要;
背景:#f0f3f6;
過渡:所有 .5s;
邊界半徑:20px;
}您可以在具有分頁元素的 Posts 小部件和 Archive Posts 小部件上使用上述代碼。 您可以閱讀我們之前的文章,了解如何在 Elementor 中添加分頁。
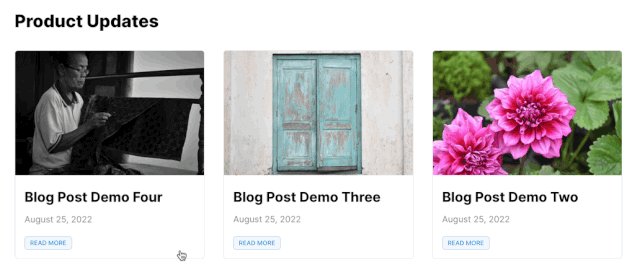
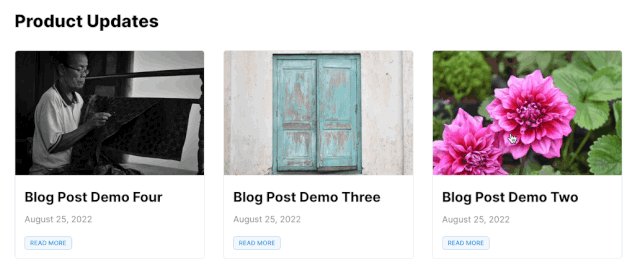
3. 為單個帖子項目添加懸停效果

編碼:
選擇器 .elementor-post:hover{
過渡:所有 .50 秒緩入緩出;
變換:比例(1.01);
游標:指針;
z-索引:1;
}您還可以在 Posts 小部件和 Archive Posts 小部件上使用上述代碼。 閱讀我們之前的文章,了解更多如何在 Elementor 中為單個博客文章項目添加懸停效果。
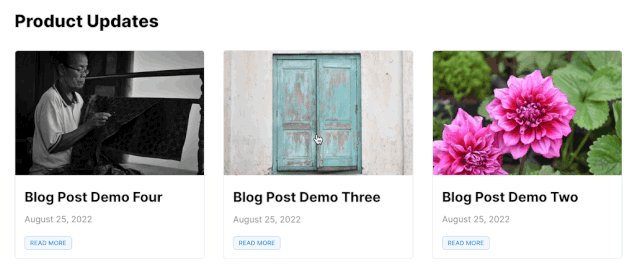
4. 為帖子縮略圖/特色圖片添加懸停效果

編碼:
選擇器.elementor-post__thumbnail:hover{
過渡:所有 .50 秒緩入緩出;
變換:比例(1.05);
游標:指針;
z-索引:1;
}您可以在 Posts 小部件和 Archive Posts 小部件上使用上述代碼。 確保在主帖子設置中顯示圖像。
5.為帖子標題添加懸停效果

編碼:
選擇器.elementor-post__title{
顯示:內聯;
}
選擇器 .elementor-post__title:hover{
文字修飾:無;
框陰影:插圖 0 -.5em 0 #F8C273;
顏色:繼承;
顯示:內聯;
}
您還可以在具有帖子標題元素的帖子小部件和存檔帖子上使用上述代碼。
6. 為鏈接添加懸停效果

編碼:
選擇器 .elementor-widget-theme-post-content a:hover{
文字修飾:無;
框陰影:插入 0 -.5em 0 #FD63FD;
顏色:#B017B0;
}使用 Elementor Theme Builder 創建自定義單個帖子模板時,您可以在“帖子內容”小部件上使用以上內容。 閱讀這篇文章以了解更多信息。
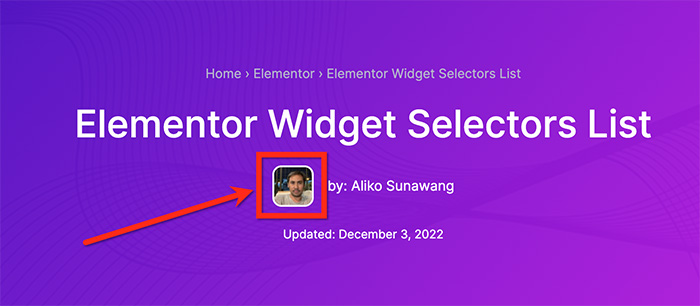
7.在帖子信息小部件上設置頭像邊框半徑

編碼:

選擇器 .elementor-avatar {
邊框:2px 實心#FFFFFF;
邊界半徑:10px;
}您可以在發布信息小部件上使用此代碼。 要使用它,請確保在元數據設置上啟用頭像。 閱讀此處了解更多信息。
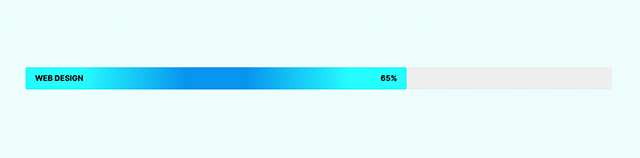
8. 創建漸變進度條

編碼:
選擇器.elementor-progress-bar
{
背景:徑向漸變(圓形,rgba(7,149,238,1)16%,rgba(37,252,255,1)70%);
}您可以使用上面的代碼使用 Progress Bar 小部件創建漸變進度條。 閱讀此處了解更多信息。 更多漸變選項可以參考以下帖子:
- Elementor 的 70 多種高級漸變背景
- Elementor 的 18 個 3 色漸變背景
- Elementor 的 17 個柔和漸變背景
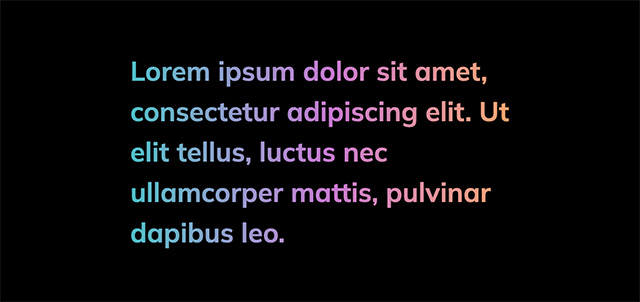
9. 創建漸變文本

編碼:
選擇器 .elementor-text-editor {
背景圖像:線性漸變(向左,#feac5e,#c779d0,#4bc0c8);
-webkit-背景剪輯:文本;
顯示:內聯塊;
-webkit 文本填充顏色:#00000000;
}您可以在文本編輯器小部件上使用上述代碼。 要在其他小部件(例如,標題)上創建漸變文本,您可以簡單地替換選擇器。 閱讀這篇文章以了解更多信息。
10.懸停時滾動圖像

編碼:
選擇器{
-webkit-transition: ease-in-out 4s 重要;
過渡:緩入緩出 4 秒!重要;
}
選擇器:懸停{
background-position: center bottom !important;
}您可以使用上面的代碼在懸停時自動滾動圖像。 用於顯示較長的屏幕截圖,例如登錄頁面、主頁、博客頁面等的屏幕截圖。 閱讀這篇文章以了解更多信息。
11. 向下滾動更改標題

編碼:
.header-2 {
變換:平移(-80px);
-moz-transition:所有 .3s 輕鬆!重要;
-webkit-transition: all .3s ease!important;
過渡:所有 .3s 輕鬆!重要;
}
.elementor-sticky--effects.header-2 {
高度:自動!重要;
變換:平移(0px);
}
.elementor-sticky--effects.header-1 {
顯示:無!重要;
}想要創建一個在向下滾動時自動更改的標題? 如果是,您可以使用上面的代碼。 您可以閱讀這篇文章以了解更多信息。
12.向下滾動時縮小標題

編碼:
header.sticky-header {
--header-height: 90px;
--不透明度:0.90;
--shrink-me: 0.80;
--粘性背景顏色:#0e41e5;
--transition: .3s 緩入緩出;
過渡:背景顏色 var(--transition),
背景圖像 var(--transition),
背景過濾器 var(--transition),
不透明度 var(--transition);
}
header.sticky-header.elementor-sticky--效果{
背景色:var(--sticky-background-color) !important;
背景圖像:無!重要;
不透明度:var(--opacity) !important;
-webkit-背景過濾器:模糊(10px);
背景濾鏡:模糊(10px);
}
header.sticky-header > .elementor-container {
過渡:最小高度 var(--transition);
}
header.sticky-header.elementor-sticky--效果 > .elementor-container {
最小高度:calc(var(--header-height) * var(--shrink-me))!重要;
高度:計算(var(--header-height)* var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
過渡:填充 var(--transition);
}
header.sticky-header.elementor-sticky--效果 .elementor-nav-menu .elementor-item {
padding-bottom: 10px!important;
padding-top: 10px!important;
}
header.sticky-header > .elementor-container .logo img {
過渡:最大寬度 var(--transition);
}
header.sticky-header.elementor-sticky--效果.logo img {
最大寬度:calc(100% * var(--shrink-me));
}您可以使用上面的內容創建標題行為,從而在向下滾動時自動縮小並在向上滾動時恢復為原始大小。 您可以閱讀這篇文章以了解更多信息。
13. 為標題文本添加圖像背景

編碼:
選擇器 .elementor-heading-title
{
背景:url("https://www.wppagebuilders.com/wp-content/uploads/2020/05/gradient-progress-bar-elementor.jpg") 綠色重複 30% 70% ;
-webkit-背景剪輯:文本;
-webkit-文本填充顏色:透明;
}您可以使用上面的代碼將圖像背景添加到標題小部件。 只需替換圖像 URL 即可使用您自己的圖像。 閱讀這篇文章以了解更多信息。
底線
Elementor 已經有很多內置選項來設置每個元素的樣式。 無論是部分、列還是小部件。 如果它們對您來說還不夠,您可以使用 CSS 片段應用您自己的自定義樣式——前提是您具備 CSS 知識。 添加自定義 CSS 本身的功能僅在 Elementor Pro 上可用,因此請確保在添加自定義 CSS 之前在 WordPress 網站上安裝並激活了 Elementor Pro(閱讀: Elementor Free vs Pro)。
如果您的項目有相同的案例,您可以使用我們上面提供的 CSS 片段。
