如何使用 CSS 和 SVG 剪切和遮罩技術
已發表: 2023-11-02SVG 非常適合在 Web 上工作,並且剪切和遮罩允許使用一些有趣的方式來顯示或隱藏 Web 圖形的各個部分。 使用這些技術還可以使您的設計更加靈活,因為您不必手動進行更改和創建新圖像 - 這一切都透過程式碼完成。 透過結合使用 CSS 剪切和遮罩技術,您的網站圖形將擁有多種選擇。
為了幫助澄清問題,遮罩和剪切是使用 CSS 操作圖像的兩種不同方式。 讓我們從剪輯開始。
剪裁基礎知識
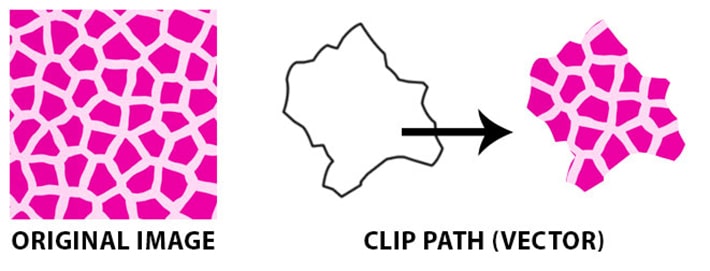
如果您曾經使用過 Photoshop,您可能已經熟悉剪貼蒙版。 這是一種類似的方法。 剪切涉及在圖像或元素的頂部放置向量形狀,例如圓形或三角形。 形狀後面的圖像的任何部分都將可見,而形狀邊界之外的所有內容都將被隱藏。
例如,如果三角形剪貼蒙版位於森林影像的頂部,您將看到三角形內的森林影像。 形狀的邊界稱為剪輯路徑,不要與折舊的clip屬性混淆。 您可以使用clip-path屬性建立剪輯路徑。

注意:不要在您的即時網站上嘗試此操作
請記住:您永遠不應該直接在網站上更改程式碼,以確保不會出現任何問題。 我們的免費本機開發應用程式 Local 將幫助您設定一個測試環境,您可以在其中安全地遵循本教學。
剪輯實際操作
剪輯始終是向量路徑。 理解起來可能會令人困惑,但路徑之外的任何內容都將被隱藏,而路徑內的任何內容都將可見。 為了更好地理解並親自測試這一點,請參閱 CodePen 上的範例。

以下是範例中 HTML 結構的片段:
[html] <svg class="clip-svg"> <defs> <clipPath id="多邊形-剪輯-三角形-等邊" ClipPathUnits="objectBoundingBox"> <多邊形點="0 0.87, 0.5 0, 0.5 0, 1 0.87" /> </clipPath> </defs> </svg> [/html]
這是實現剪切的 CSS:
[CSS]
.多邊形剪輯三角形等邊{
-webkit-clip-path: 多邊形(0% 87%, 50% 0%, 50% 0%, 100% 87%);
剪輯路徑:多邊形(0% 87%, 50% 0%, 50% 0%, 100% 87%);
-webkit-clip-path: url("#polygon-clip-triangle-equiside");
剪輯路徑: url("#polygon-clip-triangle-equiside");
}
[/CSS] 您可以看到在 HTML 中引用clipPath id 的位置以及它如何使用clip-path URL 進行剪輯。
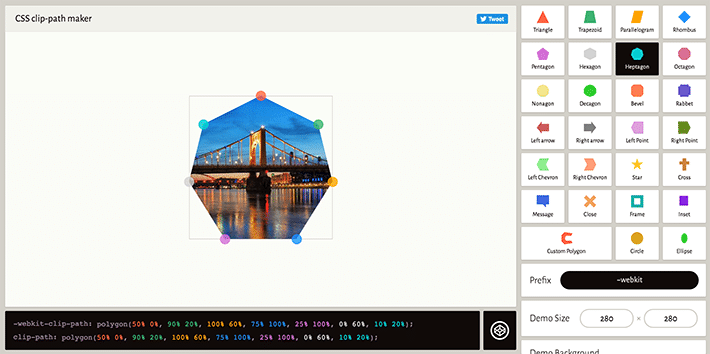
剪輯工具
Clippy 是一個產生 CSS 剪輯路徑的好工具。 有多種形狀和尺寸可供自訂的起動器。

掩蔽基礎知識
遮罩是使用 PNG 映像、CSS 漸層或 SVG 元素來隱藏圖片的一部分或頁面上的其他元素。 我們將重點關注 SVG 圖形,但請記住,這也可以使用其他圖像類型或樣式來完成。
Mask 屬性和 Mask 元素
只是為了幫助視覺化而複習一下,重要的是要記住,蒙版元素是「原始」(應用蒙版之前)影像。 您可能不想看到整個圖像,因此可以使用 CSS mask屬性隱藏部分圖像。 mask是一組單獨屬性的 CSS 簡寫,我們稍後將深入討論。 SVG <mask>元素在 SVG 圖形內部使用以新增遮罩效果。 在此範例中,蒙版是圓形,並且還應用了漸層。
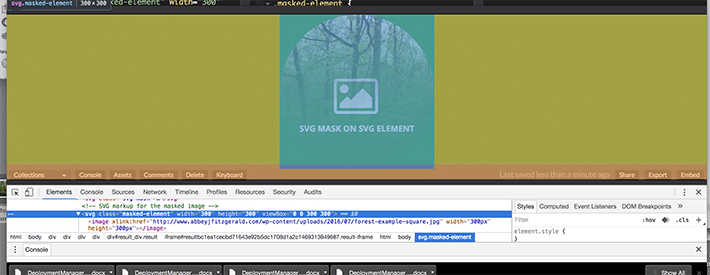
在 SVG 圖形上使用 SVG 遮罩元素
為了感受 SVG <mask>我們將使用 SVG 圖形進行遮罩。
乍看之下可能有點複雜,但它們一起工作以掩蓋底層圖像。 我們有一個實際圖像作為背景,那麼 SVG 在哪裡發揮作用呢? 與剪輯範例不同,此背景影像從技術上講位於 SVG 元素內部。 我們將使用 CSS 將此蒙版應用到圖像。 屬性將來自 SVG mask 元素,我們將在 CSS 中為其指定masked-element的 id。
若要查看實際效果,請查看此 Codepen 範例。 以下是蒙版 SVG 圖形的工作代碼:
[html] &amp;lt;svg class=&“屏蔽元素” 寬度=“300” 高度=“300” viewBox="0 0 300 300"> &amp;lt;image xlink:href="圖片連結" 寬度=“300px” 高度=“300px” /> &amp;lt;/svg&amp;gt; [/html]

透過這個 CSS,我們可以指定在哪裡可以找到蒙版。 它將查找#mask-this:
[CSS]
/* 這是用來屏蔽的 CSS */
.masked-element 圖像 {
掩碼: url(#mask1);
}
[/CSS] 
注意到圓形中的漸層了嗎? 已套用漸變,並設定蒙版的圓形形狀。
[html]
&amp;lt;svg class=&“svg-mask”&amp;amp;gt;
&amp;lt;defs&amp;gt;
&amp;lt;掩碼 id=&“掩碼1”” maskUnits="objectBoundingBox"; maskContentUnits="objectBoundingBox">
&amp;lt;linearGradient id=&quot;grad&quot; gradientUnits="objectBoundingBox"; x2=“0” y2=“1”>
&amp;lt;stop stop-color=&quot;白色&quot; offset=&quot;0&quot;/>
&amp;lt;stop stop-color=&quot;綠色&quot; stop-opacity="0"; offset=“1”/>
&amp;lt;/線性漸層&amp;gt;
&amp;lt;圓 cx=&quot;0.50&quot; cy=“0.50” r=“0.50” id=“圓” fill="url(#grad)"/>
&amp;lt;/遮罩&amp;gt;
&amp;lt;/defs&amp;gt;
&amp;lt;/svg&amp;gt;
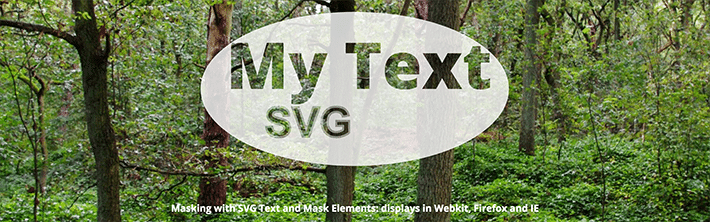
[/html]SVG 文字遮罩
文字遮罩可以做一些非常酷的事情,例如透過文字區塊顯示圖像。 好消息是文字元素可以在 SVG 蒙版內部使用。 隨著未來瀏覽器支援的增加,這可能是一種非常有趣的結合圖像和排版的方式。

這是對正在發生的事情的基本解釋。 SVG 蒙版內有一個 SVG 文字元素。 我們指定了白色的 RGB 值,這會在蒙版文字周圍建立橢圓形區域。 橢圓形區域後面的任何內容都會透過文字顯示出來,給人一種被剪掉的感覺。

[html]
&amp;lt;div class=&quot;文字換行&quot;&amp;amp;gt;
&amp;lt;svg class=&“文字示範” viewBox="0 0 600 400" 寬度=“600” 高度=“400”>
&amp;lt;defs&amp;gt;
&amp;lt;遮罩 id=&“myMask”&amp;amp;gt;
&amp;lt;矩形寬度=&“100%” 高度=“100%” 填充=“#fff” />
&amp;lt;文字 x=&quot;50&quot; y=“200” id=&quot;myText"&gt;我的文本&lt;/text&amp;gt;
&amp;lt;文字 x=&quot;125&quot; y=“293” id=&quot;mySubtext&quot;&amp;amp;gt;SVG&amp;lt;/text&amp;amp;gt;
&amp;lt;/遮罩&amp;gt;
&amp;lt;/defs&amp;gt;
&amp;lt;橢圓類=&「屏蔽」; cx=“300” cy=“200” rx=“300” ry=“150” fill=“rgba(255, 255, 255, 0.8)” />
&amp;lt;/svg&amp;gt;
&amp;lt;/div&amp;gt;
[/html] [CSS]
/* 這是文字元素的 CSS */
#myText {
字體大小:125px;
字體樣式:粗體;
填充:#000;
}
/* 這是用來屏蔽的 CSS */
.masked {
掩碼: url("#myMask");
}
[/CSS]為了充分理解,嘗試和試驗程式碼會很有幫助。 嘗試在此 Codepen 中變更顏色、變更文字和調整大小。
掩模影像屬性
可以聲明圖像並將mask-image設定為 URL 值。 mask-image可以是 PNG、SVG 或對 SVG mask元素的引用,就像我在前面的範例中示範的那樣。
由於屏蔽用於部分或完全隱藏物件或元素的部分,因此首先您需要一個指向要屏蔽的元素的檔案的圖像連結。 該圖像如下所示。 它是彩色的,使面具顯示和隱藏的部分變得非常明顯。
[CSS] &amp;lt;img class=&“mask-img example-mask” src="https://linktoimage.com/img/image-example.jpg" alt="蒙版圖像"> [/CSS]

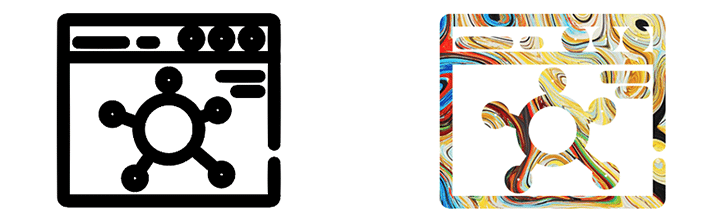
到目前為止,已經有很多 SVG 程式碼,但這個範例略有不同,因為將有一個用 SVG 遮蓋的光柵圖像。
[CSS]
.example-mask {
遮罩影像:url(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/browser-icon-01.svg);
遮罩模式:alpha;
webkit-遮罩模式:alpha;
mask-repeat:不重複;
webkit-mask-repeat:不重複;
蒙版大小:200px;
webkit 遮罩大小:200px;
掩模位置:中心;
webkit-mask-position:中心;
}
[/CSS] mask-image屬性是宣告遮罩形狀的位置。 在本例中,蒙版圖像是 SVG 圖形。 包含 URL 連結就是建立遮罩的方式。

這是 Codepen 上的。
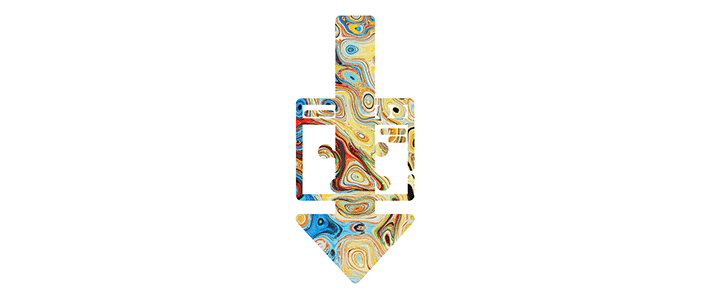
組合多個蒙版影像
正當您認為遮罩不能再好時,可以選擇設定多個遮罩影像圖層。 您需要做的就是添加兩個 URL 值(如果您雄心勃勃的話,可以添加更多),並用逗號分隔。
為了擴展上面的簡單蒙版,將在原始圖形中添加一個箭頭。 以下是兩個蒙版的組合方式。
[CSS]
.combined-mask {
遮罩圖像:url(https://linktoimage.com/arrow-01.svg),url(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
}
[/CSS] 
您所要做的就是添加兩個值(用逗號),現在有兩個組合的掩碼,使掩碼的可能性無窮無盡。
這是 Codepen 上的。
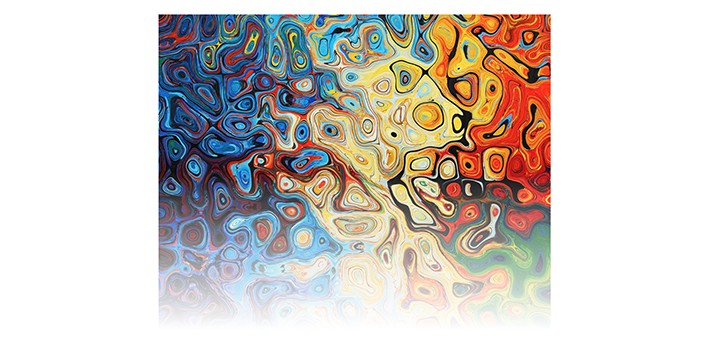
使用mask-image建立簡單漸變
並非所有面具都必須是複雜的形狀。 有時,蒙版並不是特定的圖像,而是像漸變這樣的簡單遮罩。 如果您正在尋找一種快速方法來實現此目的,則mask-image屬性是一個選項,它非常容易實現。
在此範例中,有一個類別應用於漸層集作為mask-image屬性。 透過這個簡單的聲明,可以輕鬆地在圖像上創建漸變蒙版。
[CSS] mask-image:線性漸層(黑色、白色、透明); -webkit-mask-image:線性漸層(黑色、白色、透明); [/CSS]

請在 Codepen 上查看此內容。
掩模重複屬性
一旦你創建了一個面具,就可以輕鬆地製作更多面具。 如果您想要製作自訂圖案,這確實會派上用場。 mask-repeat 屬性允許重複掩碼。 如果您以前曾經製作過平鋪背景,那麼這與此類似。
有一些重要的事情需要記住,例如尺寸和需要聲明的掩模重複類型,以便創建完美的圖案。
mask-size非常容易視覺化,尤其是此處設定的像素值。
[CSS] 蒙版大小:200px; webkit 遮罩大小:200px; [/CSS]

如果您正在尋找不同的圖案效果,還有更多遮罩重複選項:
-
repeat-x沿著 x 座標重複。 -
Repeat-y沿著 y 座標重複。 -
space在可用區域中重複並擴散。 -
round在可用區域上重複多次(如果需要,縮放將有助於填充空間)
瀏覽器支援
在採用這種新的圖形處理方式之前,請務必注意瀏覽器支援與剪切和遮罩不一致。 剪切比屏蔽更受支持,但 Internet Explorer 並不完全支援剪切。
目前瀏覽器對 CSS 遮罩的支援也相當有限,因此建議將其用作一些裝飾元素的增強。 這樣,即使使用者的瀏覽器不支持,也不會影響內容觀看體驗。
要測試並查看您的蒙版和剪報是否受支持,我們建議製作 JSFiddle 或 Codepen,然後在不同的瀏覽器中嘗試。 近年來,瀏覽器支援不斷增加,最終將達到完全支援的程度。
不要讓這些限制讓您沮喪——領先於遊戲總是好的,一旦支援變得更加主流,您就會確切地知道如何徹底改變您的圖形。 如有疑問,請務必參考值得信賴的「我可以使用嗎」。
在嘗試了這些範例之後,這應該可以很好地介紹掩蔽和剪切。 儘管目前瀏覽器支援有限,但這可能會成為未來的主流做法。
思考如何使用這些技術來創造有趣的視覺效果總是很有趣的。 網路圖形的未來將使我們減少對圖像編輯器的依賴,並允許以更有效的方式直接在瀏覽器中建立和修改圖像。
當您想讓您在網站上付出的所有努力真正發揮作用時,請確保您選擇的是 WP Engine 的最佳 WordPress 託管!
