如何在 WooCommerce 中添加自定義添加到購物車按鈕
已發表: 2021-04-22 您是否正在尋找在任何頁面上添加自定義添加到購物車按鈕的方法?添加到購物車按鈕在任何在線商店中都非常重要。 當客戶單擊此按鈕時,產品將添加到購物車中。
您是否正在尋找在任何頁面上添加自定義添加到購物車按鈕的方法?添加到購物車按鈕在任何在線商店中都非常重要。 當客戶單擊此按鈕時,產品將添加到購物車中。
它直接導致銷售和收入。
因此,如果您想創建一個包含待售產品的頁面,添加自定義添加到購物車按鈕非常重要。
值得注意的是,WooCommerce 為您提供了許多不同級別的自定義選項,例如 WordPress。
如何在 WooCommerce 中添加自定義添加到購物車按鈕
在這篇文章中,我們將自定義添加到購物車按鈕並將其添加到任何模板頁面。 值得一提的是,在繼續之前,您需要一些編碼技能。
但是,如果您對處理代碼不滿意,請繼續閱讀,因為我們已盡力解釋每個步驟。
讓我們看看如何實現這一目標:
在 WooCommerce 中添加自定義添加到購物車按鈕的步驟
在我們開始之前,這裡是將按鈕添加到任何模板頁面的代碼片段。
<?php
/* Template Name: Customize Add To Cart*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<ul class="products">
<?php
$args = array(
'post_type' => 'product',
'posts_per_page' => 12,
);
$loop = new WP_Query( $args );
if ($loop->have_posts()) {
while ($loop->have_posts()) : $loop->the_post();
?>
<div id="product-image1">
<a href="<?php echo esc_url( get_permalink( $product->get_id() ) ); ?>"
title="<?php echo esc_attr( $product->get_title() ); ?>">
<?php echo $product->get_image(); ?>
</a>
</div>
<div id="product-description-container">
<ul>
<a href="<?php echo esc_url( get_permalink( $product->get_id() ) ); ?>"
title="<?php echo esc_attr( $product->get_title() ); ?>">
<li><h4><?php echo $product->get_title(); ?></h4></li>
</a>
<li><?php echo apply_filters( 'woocommerce_short_description', $post->post_excerpt )?></li>
<li><h2><?php echo $product->get_price_html(); ?> </h2></li>
<?php
echo apply_filters(
'woocommerce_loop_add_to_cart_link',
sprintf(
'<a href="%s" rel="nofollow" data-product_id="%s" data-product_sku="%s" class="button %s product_type_%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( $product->get_id() ),
esc_attr( $product->get_sku() ),
$product->is_purchasable() ? 'add_to_cart_button' : '',
esc_attr( $product->product_type ),
esc_html( $product->add_to_cart_text() )
),
$product
);?>
</ul>
</div> <?php endwhile;
} else {
echo __( ' o products found' );
}
wp_reset_postdata();
?>
</ul>
<!--/.products--> </main>
<!-- #main -->
</div><!-- #primary --> <?php
do_action( 'storefront_sidebar' );
get_footer();
怎麼運行的
這段代碼很容易理解。

'post_type' => 'product' 是默認的 WooCommerce 自定義帖子類型。
- 'posts_per_page' => 12 設置可以在頁面上顯示的最大帖子數。
- apply_filters( 'woocommerce_short_description', $post->post_excerpt ) 顯示購物車的頁面 URL 和購物車中的商品
- esc_attr( $product->get_id() ) 獲取產品 ID
- esc_attr( $product->get_sku() ) 獲取產品的 SKU
以下是您需要遵循的步驟:
- 登錄您的 WordPress 站點並以管理員用戶身份訪問儀表板。
- 從儀表板菜單中,單擊外觀菜單 > 主題編輯器菜單。 當主題編輯器頁面打開時,查找主題函數文件,我們將在其中添加將添加自定義添加到購物車按鈕的函數。
- 將以下代碼添加到php文件中:
add_filter('woocommerce_product_single_add_to_cart_text','njengah_add_to_cart_button_woocommerce');
function njengah_add_to_cart_button_woocommerce() {
return __('Custom add to cart button code', 'woocommerce');
}
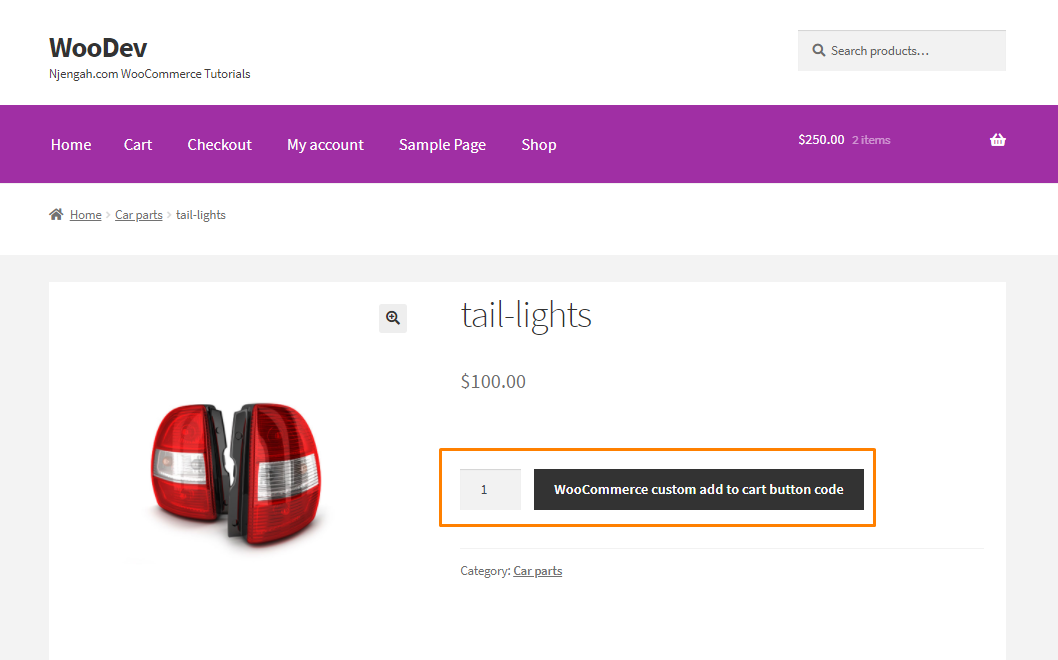
- 這是結果:

結論
現在,您應該能夠添加自定義添加到購物車按鈕。 自定義按鈕很重要,因為它為用戶體驗增加了價值。
由於我們使用自定義代碼編輯頁面,我們建議創建一個子主題。 這將確保您的更改在更新期間不會丟失。
類似文章
- 100 多個提示、技巧和片段終極 WooCommerce 隱藏指南
- 註銷後 WooCommerce 重定向 [終極指南]
- WooCommerce 結帳後重定向:重定向到自定義感謝頁面
- 如何在 WooCommerce 中將搜索添加到商店頁面
- 如何在購物車頁面 WooCommerce 上隱藏產品圖片
- 如何在 WooCommerce 中發送有關狀態更改的電子郵件
- 如何在 WooCommerce 註冊表單中添加字段
- 如何在 WooCommerce 中隱藏商店
- 如何在 WooCommerce 中獲取當前產品類別名稱
- 前 30 多個最佳 WordPress 表單插件 » 最佳 WordPress 表單插件
- 如何更改結帳端點 WooCommerce
- 如何保持 WooCommerce 描述選項卡默認打開
- 如何在 WooCommerce 中創建自定義類別頁面
- 如何在 WooCommerce 中註銷時清除購物車
- 如何自定義 WooCommerce 產品頁面
- 如何將貨幣添加到 WooCommerce [自定義貨幣]
- 如何檢查用戶是否登錄WordPress
- 如何創建自定義訂單接收頁面 WooCommerce
- 如何在 WooCommerce 中以編程方式將產品添加到購物車
- 5+ 像專業人士一樣限制 WordPress 摘錄長度的有用方法
