如何向 WordPress 添加自定義警報消息
已發表: 2023-03-09您想向您的 WordPress 網站添加警告消息嗎?
通過自定義警報消息,您可以通知訪問者有關重要更新、通知或錯誤的信息。 但是,默認的 WordPress 功能可能並不總是足以滿足您要顯示的警報類型。
幸運的是,向 WordPress 添加自定義警報消息是一個簡單的過程,可以增強您網站的用戶體驗。 在本文中,我們將探討在 WordPress 中添加自定義警報消息所需的步驟。
什麼是 WordPress 中的警報消息?
警報消息是出現在您的 WordPress 網站上的消息,用於通知訪問者重要的更新、通知或錯誤。 您可以在站點的不同位置顯示它們,例如頁眉、頁腳、側邊欄或博客文章和頁面內。
WordPress 為各種事件提供默認警報消息,例如用戶成功登錄或提交聯繫表單時出錯。 這些默認警報消息旨在提供信息和用戶友好,但可能並不總是足以滿足您網站的特定需求。
為什麼要向您的 WordPress 網站添加警告消息?
向 WordPress 添加自定義警報消息允許您顯示根據您的特定要求定制的消息。
例如,您可能想通知用戶您網站上的一項新功能或為他們提供電子商務產品的折扣代碼。 同樣,您可能想要警告用戶有關仍在購物車中的商品,並在成功結賬後顯示一條成功消息。

通過添加自定義警報消息,您可以增強網站上的用戶體驗,向受眾傳達重要信息,並增加鼓勵他們採取行動的緊迫性。
如何向 WordPress 添加自定義警報消息
有幾種方法可以向 WordPress 添加自定義警報消息。 您可以手動編寫功能代碼、安裝 WordPress 通知欄插件、使用彈出插件或試用通知軟件。 今天,我們將向您展示如何使用 2 種最簡單的方法:使用 WordPress 頁面構建器插件和功能強大的彈出軟件。
這兩種解決方案都非常簡單,不需要技術知識,您也不需要使用自定義 CSS、HTML、PHP、Javascript 或任何其他代碼。
- 方法 1:使用 SeedProd 創建 WordPress 警報消息
- 方法 2:使用 OptinMonster 創建警告欄
讓我們開始吧!
方法 1:使用 SeedProd 創建 WordPress 警報消息
對於第一種方法,我們將使用 SeedProd。 它擁有超過 100 萬用戶,是 WordPress 最好的頁面構建器插件。

SeedProd 具有強大的拖放界面,可以輕而易舉地向 WordPress 添加新佈局。 憑藉其專業的模板庫和基於塊的設計系統,您可以在幾分鐘內在站點的任何位置添加自定義警報消息和小部件。
您還可以使用 SeedProd 來:
- 在 WordPress 中構建即將推出的頁面
- 自定義您的 WooCommerce 網站設計
- 創建自定義 WordPress 主題
- 將自定義社交媒體圖標添加到您的網站
- 將您的網站置於維護模式
- 以及更多。
因此,如果您準備好開始,請按照以下步驟使用 SeedProd 在 WordPress 中創建自定義警報消息。
步驟 1. 安裝並激活 SeedProd
您需要做的第一件事是訪問 SeedProd 的定價頁面並下載插件。 如果您需要這方面的幫助,您可以按照我們關於安裝 SeedProd 的文檔進行操作。
注意: SeedProd 有免費版; 但是,我們將使用 SeedProd Pro 來實現警告框功能。
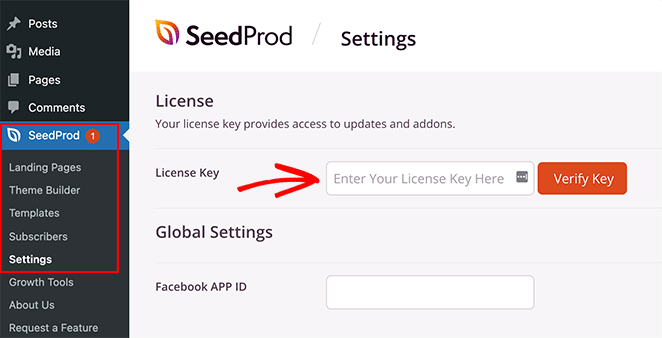
激活插件後,轉到SeedProd » 設置並將您的許可證密鑰粘貼到許可證框中。

您可以在 SeedProd 網站上的帳戶儀表板中找到許可證密鑰。 輸入密鑰後,單擊“驗證密鑰”按鈕。
接下來,您需要決定要創建的佈局類型。 使用 SeedProd,您可以使用登陸頁面生成器創建單獨的 WordPress 頁面,或者使用主題生成器創建自定義 WordPress 主題。
如果您想繼續使用當前的 WordPress 主題,我們建議您使用 Landing Page Builder 選項。 但是,如果您想要替換主題並將警告框添加到頁眉、頁腳、側邊欄和其他主題模板,Theme Builder 是最佳選擇。
對於本教程,我們將使用Theme Builder選項。 但是如果你想製作一個登陸頁面,你可以按照本指南了解如何在 WordPress 中創建一個登陸頁面。
專業提示:您可以對這兩個選項使用警告框功能。
第 2 步。選擇預製模板
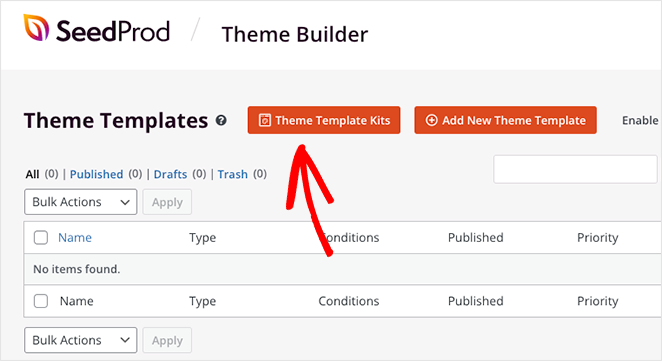
由於我們要使用 Theme Builder 選項,下一步是訪問SeedProd » Theme Builder頁面。 在該頁面上,您需要單擊“主題模板工具包”按鈕以選擇預製網站佈局。

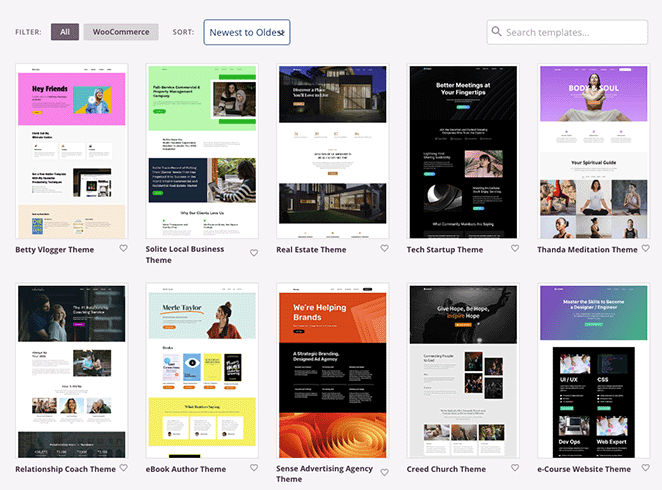
您會立即看到一個網站工具包庫,只需單擊一下即可將其添加到您的網站。 使用頂部欄過濾器,您可以按受歡迎程度、新穎性、WooCommerce 等對模板進行排序。

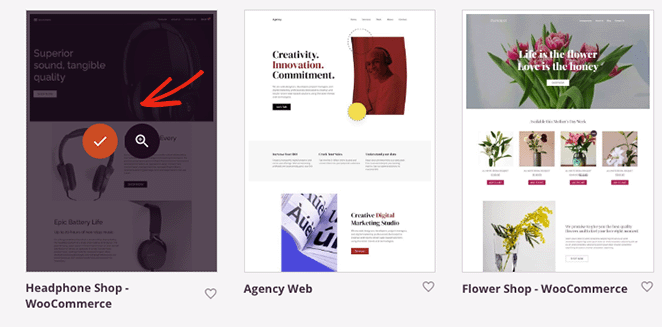
當您找到喜歡的模板時,將鼠標懸停在它上面並選擇複選標記圖標以將其添加到您的 WordPress 站點。 幾秒鐘後,SeedProd 將導入整個模板,包括演示中的特定頁面和內容。

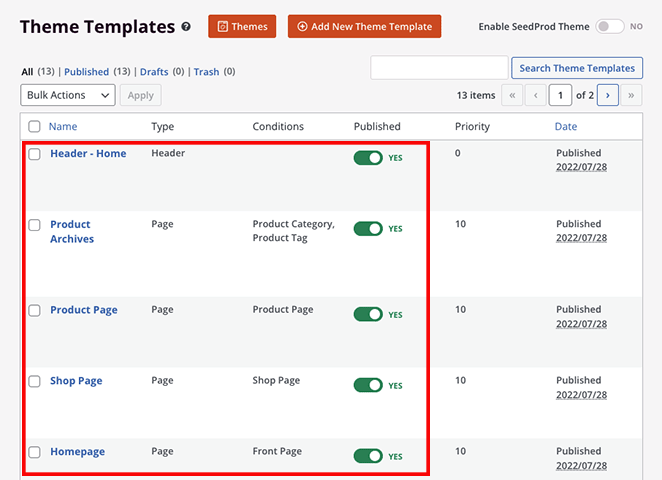
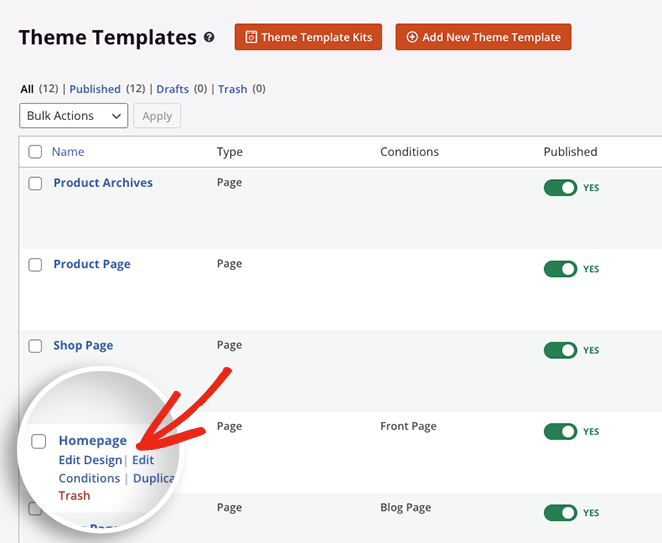
從那裡,您將在 WordPress 儀表板中看到構成主題的各個部分。 您可以通過將鼠標懸停在任何主題部分上並單擊“編輯設計”鏈接來自定義任何主題部分。

例如,借助以下教程,您可以:
- 創建自定義博客頁面
- 構建自定義單篇文章模板
- 編輯您的 WordPress 主頁
- 自定義您的 WordPress 標頭
- 編輯您的 WordPress 頁腳
- 製作自定義側邊欄
- 和更多。
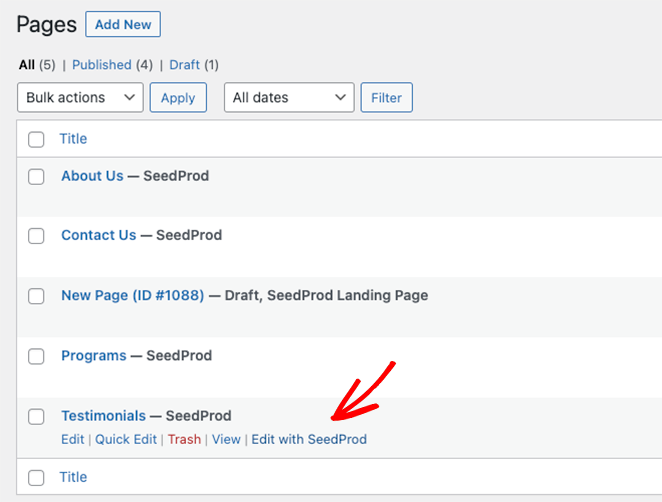
此外,您可以自定義各個頁面,例如您的關於、聯繫和服務頁面。 只需訪問頁面 » 所有頁面,然後單擊您要自定義的頁面旁邊的使用 SeedProd 鏈接編輯。

首先,我們將向您展示如何向您的 WordPress 主頁添加警告消息。 因此,繼續將鼠標懸停在主頁模板上,然後單擊“編輯設計”鏈接。

步驟 3. 添加警報消息塊
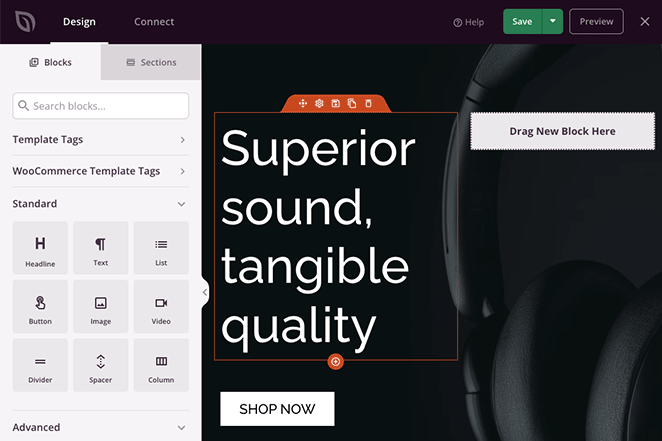
打開模板時,您會看到 SeedProd 的拖放式頁面構建器。 它將在左側顯示 WordPress 塊和設置,在右側顯示您主頁的實時預覽。

您可以單擊預覽的任意位置來自定義模板內容並實時查看更改。 此外,您可以將新的 WordPress 塊從左側面板拖到您的頁面上,以添加更多特性和功能。
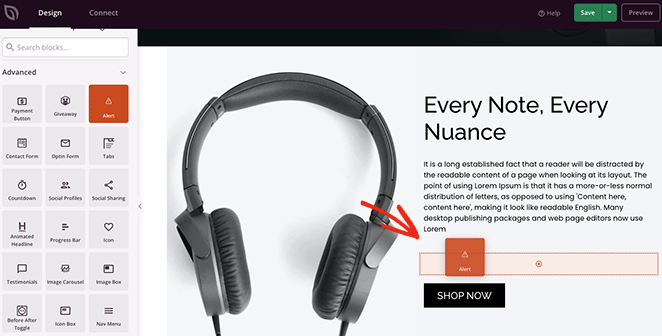
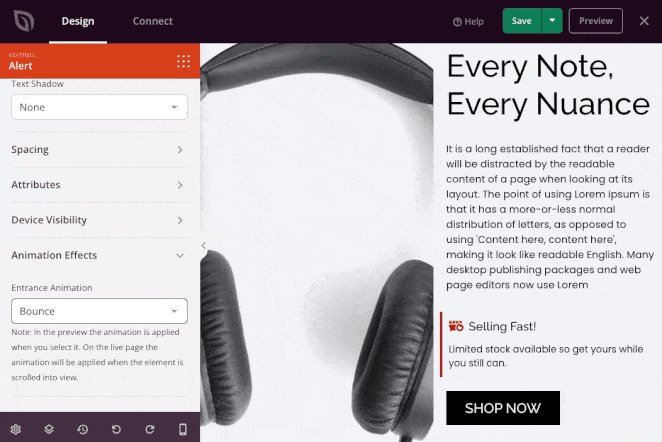
這就是我們將警告消息添加到主頁的方式。 只需在“高級塊”面板中找到“警報”塊,然後將其拖動到您想要顯示警報消息的任何位置。

塊到位後,您可以自定義它的外觀以及它將向您的網站訪問者顯示的消息。
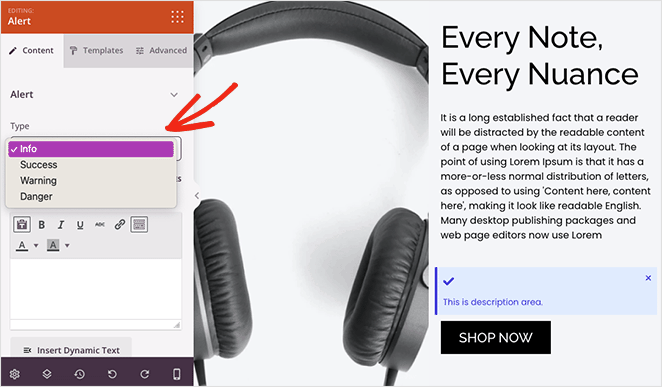
首先,單擊“類型”下拉菜單並選擇警報類型,例如信息、成功、警告或危險。

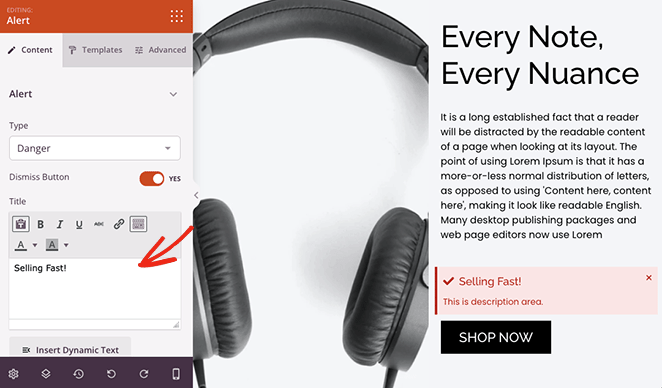
接下來,給您的警報一個標題。 您還可以啟用或禁用關閉按鈕,讓用戶關閉消息。

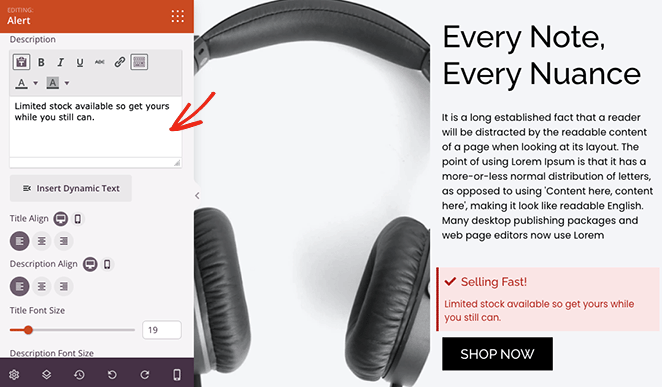
現在為您的警報輸入描述,以便為用戶提供更多信息。 在此之下,您可以更改標題和描述、大小、對齊方式和標題級別。

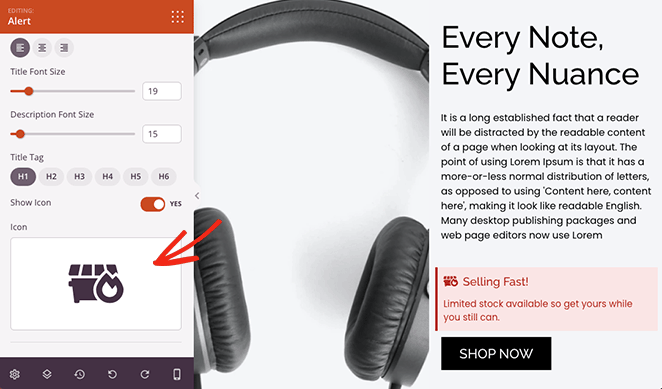
要使警報突出顯示,您可以添加自定義圖標。 SeedProd 有數百個 Font Awesome 圖標,因此存在大量選項。

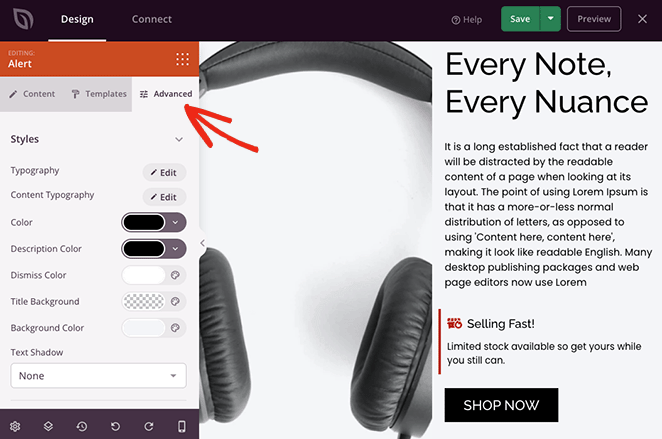
如果您想為警報消息使用自定義顏色,請單擊塊設置中的“高級”選項卡。 在這裡您可以編輯排版,更改描述、標題和背景顏色的顏色,並選擇文本陰影。

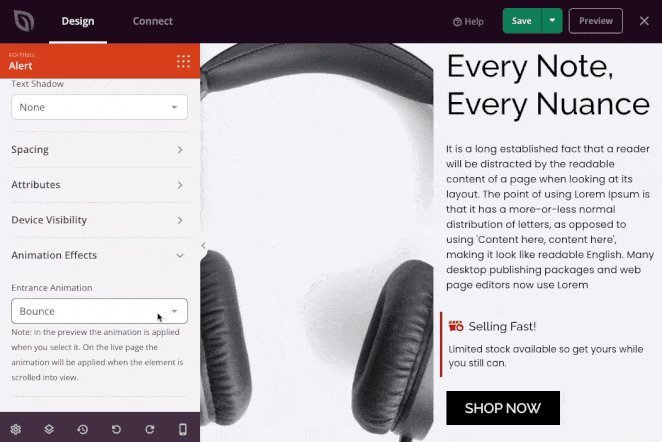
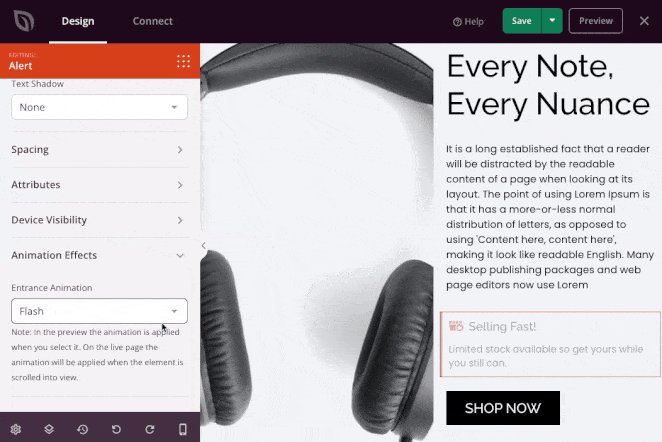
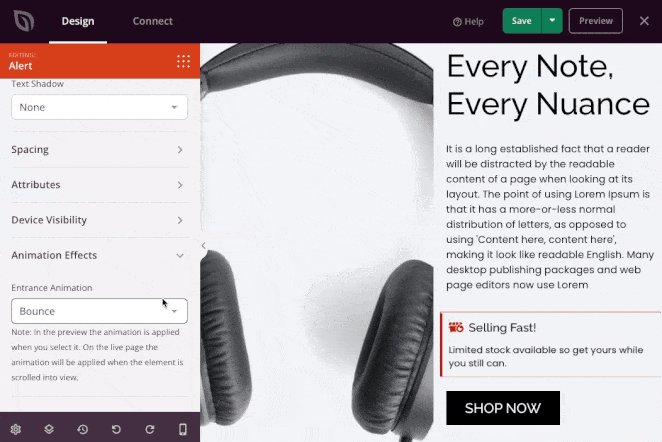
在同一面板中,您可以編輯塊間距、可見性,甚至可以添加動畫以使其更引人注目。

確保在自定義任何其他頁面之前單擊“保存”按鈕。


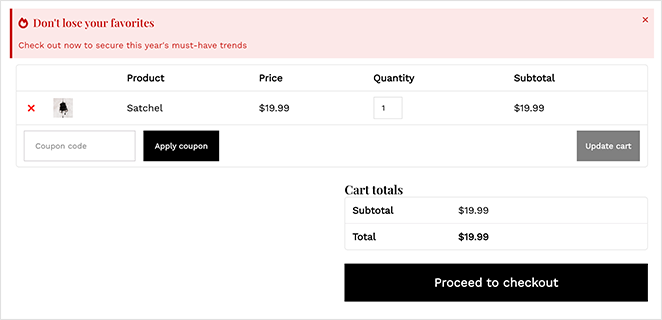
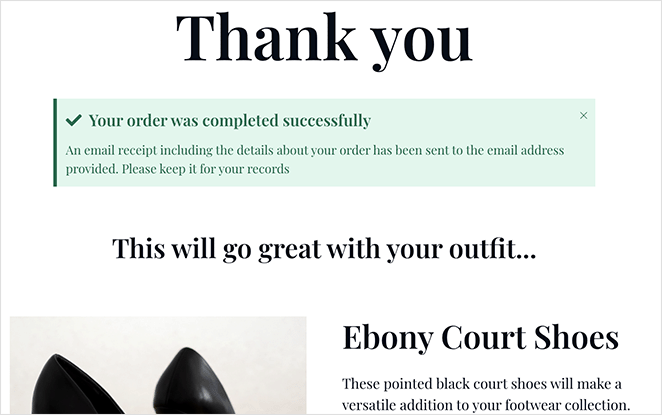
警報消息是吸引人們注意站點其他區域的絕佳方式。 例如,在下面的屏幕截圖中,我們向在線商店的訂單確認頁面添加了一條成功消息。

因此,通過自定義通知發揮創意,然後按照最後一步使它們在您的網站上生效。
第 4 步。發布您的更改
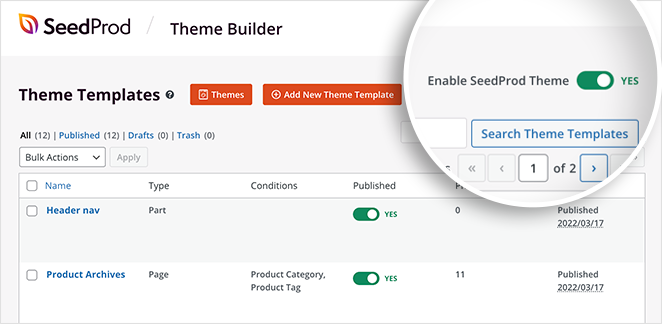
編輯任何 SeedProd 主題模板後,您需要啟用主題以在您的實時網站上顯示更改。 為此,請退出頁面構建器並返回 Theme Builder 儀表板。
從那裡,找到啟用 SeedProd 主題開關並將其切換到綠色的“是”位置。

現在您可以訪問您的網站並查看正在運行的警報消息!

方法 2:使用 OptinMonster 創建警報欄
另一種向您的 WordPress 站點添加警報消息的方法是創建一個警報通知欄。 警報欄將位於您網站的頂部或底部,並向訪問者顯示自定義消息。
對於這種方法,我們將使用市場上最好的轉換優化軟件 OptinMonster。 憑藉其易於使用的界面,它可以幫助您將網站訪問者轉化為訂閱者和客戶。

OptinMonster 有多種選擇加入類型,包括燈箱彈出窗口、歡迎墊、倒數計時器等,可幫助您增加網站的訂閱者和銷售額。 它還為各種電子郵件營銷服務和 API 提供無限的通知類型和附加組件。
另外,正如我們上面提到的,您可以使用 OptinMonster 為您的網站製作一個警告消息欄。 該軟件有無數的預建模板。 這使得在幾分鐘內創建一個漂亮的警報欄變得非常容易。
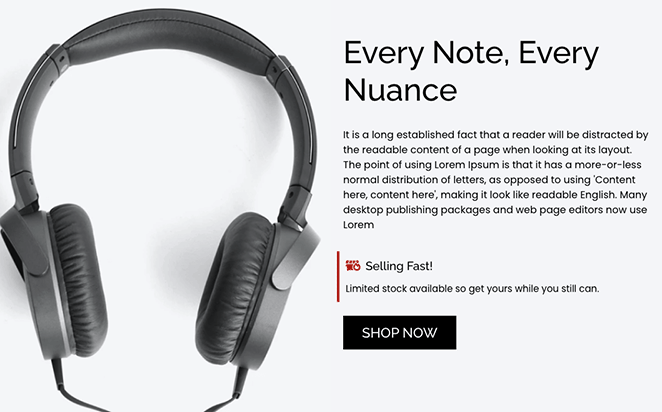
這是我們將在本教程中製作的:

讓我們開始吧!
步驟 1. 安裝並激活 OptinMonster
首先,前往 OptinMonster 網站並註冊您的帳戶。
接下來,安裝並激活 OptinMonster WordPress 插件。 如需這方面的幫助,您可以訪問本指南,了解如何安裝 WordPress 插件。
OptinMonster 插件讓您只需點擊幾下即可輕鬆將您的網站連接到該軟件。
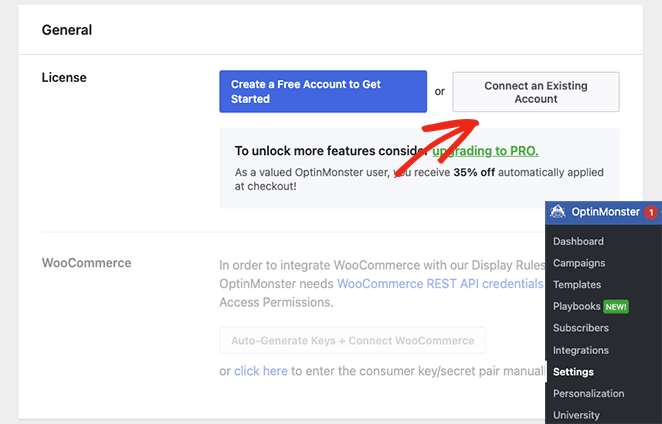
激活插件後,您需要連接您的帳戶。 為此,請從您的 WordPress 管理員轉到OptinMonster » 設置。
從那裡,單擊連接現有帳戶按鈕。

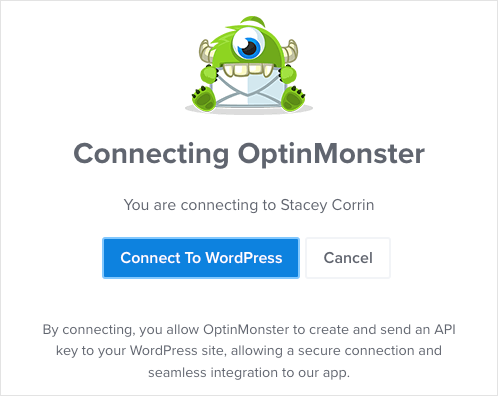
將彈出一個窗口,要求您輸入您的電子郵件地址。 添加電子郵件後,單擊“連接到 WordPress”按鈕。

第 2 步。選擇一個浮動欄模板
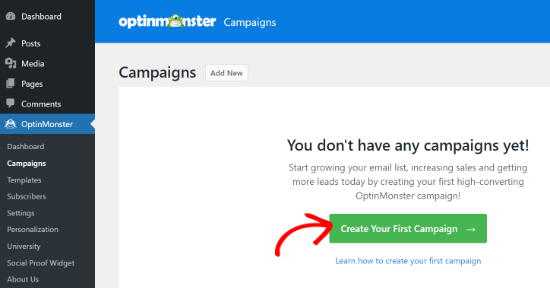
連接您的 OptinMonster 帳戶後,從您的 WordPress 儀表板前往OptinMonster » 活動。 現在您可以點擊“創建您的第一個廣告系列”按鈕。

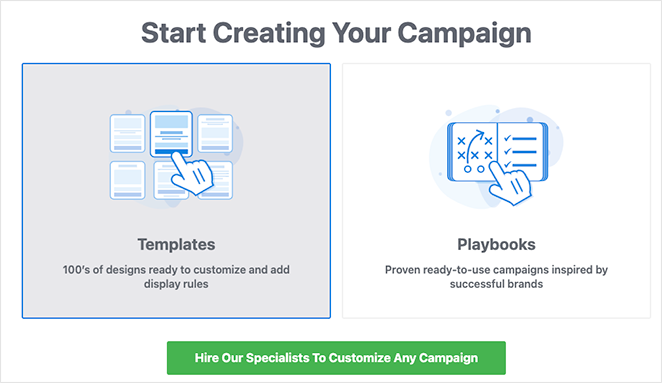
OptinMonster 會讓您選擇預製模板或使用他們的劇本,這些劇本複制了真實品牌的成功營銷活動。 對於本指南,我們將選擇模板選項。

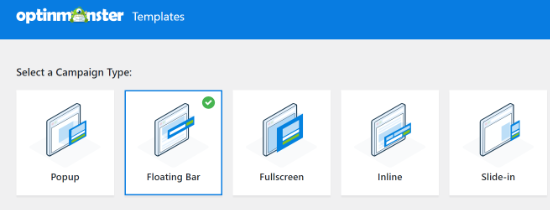
在此頁面上,選擇浮動欄作為活動類型以創建您的警報欄。

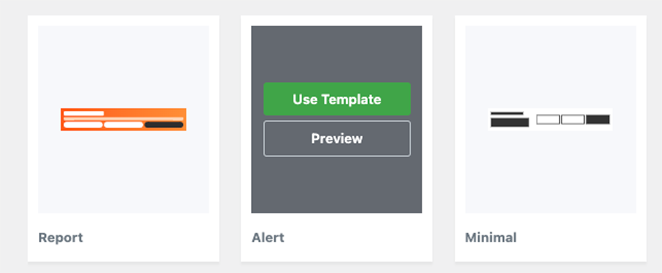
接下來,您將看到一系列不同的廣告系列模板。 要選擇一個模板,請將鼠標懸停在它上面並單擊“使用模板”按鈕。

我們將為我們的警報欄使用“警報”模板。
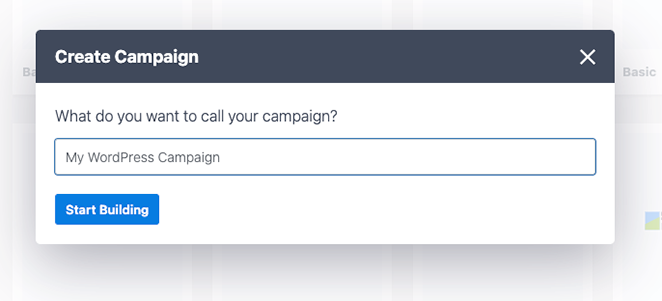
選擇模板後,您會看到一個提示,要求您為廣告系列命名。 輸入姓名後,單擊“開始構建”按鈕。

第 3 步。自定義您的警報消息欄
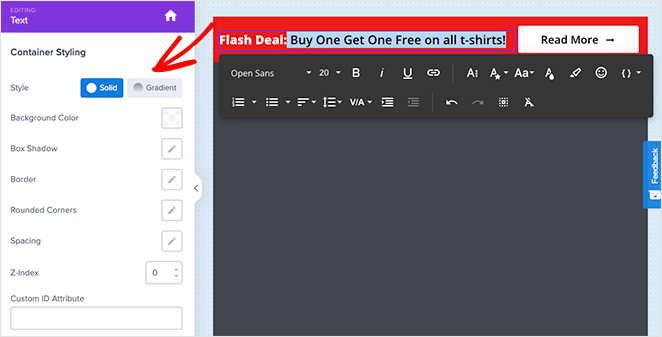
在下一個屏幕上,您將看到 OptinMonster 的活動編輯器。 您可以在此處設計和自定義警報消息。
默認情況下,您會看到警告欄出現在屏幕頂部。 要更改浮動欄上的文本,請單擊要編輯的區域並鍵入自定義消息。

您還可以更改字體、字體大小、顏色等。
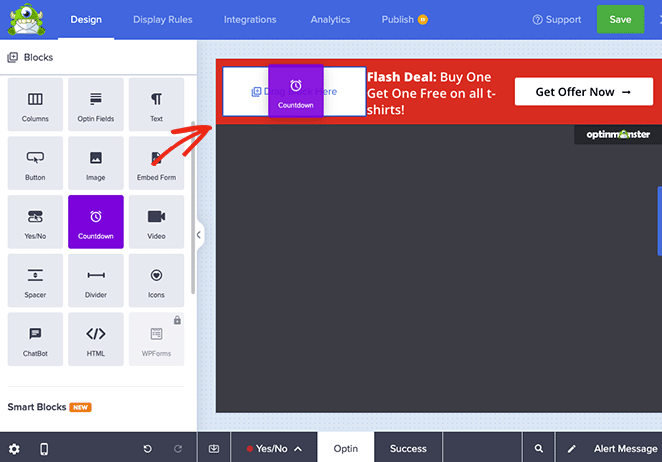
如果你想給你的警報欄增加更多的緊迫感,你可以拖過倒計時塊並將它放到浮動欄上。

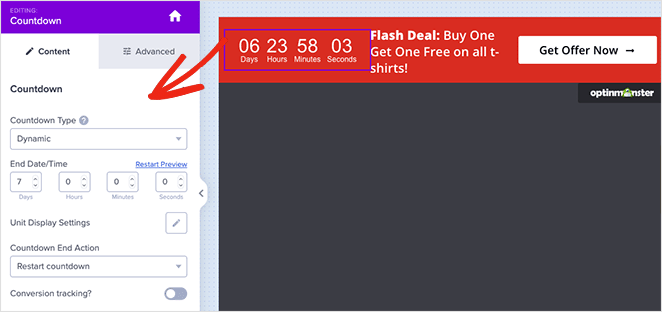
從那裡,您可以選擇模板上的計時器,自定義其設置並輸入您想要的結束日期和時間。

您還可以將計時器設置為常綠倒計時。 為您網站的每位訪問者單獨設置常綠倒計時。
對警報欄感到滿意後,請單擊屏幕頂部的“保存”按鈕。
步驟 4. 配置您的顯示設置
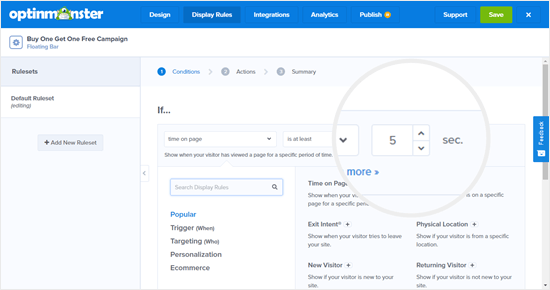
下一步是轉到“顯示規則”選項卡並選擇何時何地顯示您的欄。 默認規則會在訪問者在頁面上停留 5 秒後顯示該欄。

我們會將其更改為 0 秒,以便立即顯示警告消息。 為此,只需將“sec”倒計時更改為 0。
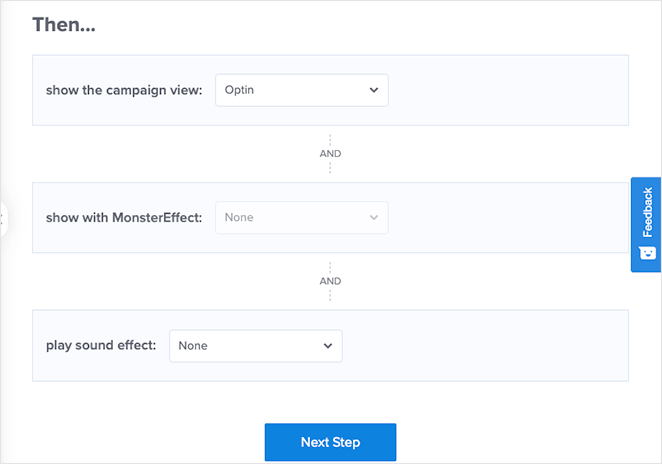
完成後,單擊下一步按鈕更改操作設置。 您可以將“顯示廣告系列視圖”下拉菜單設置為選擇,並選擇是否要在警報欄出現時播放聲音效果。

進行這些更改後,單擊下一步按鈕。 在下一頁上,您將看到您的廣告系列的摘要。
如果您對設置滿意,請單擊“保存”按鈕。
第 5 步。發布您的警報欄
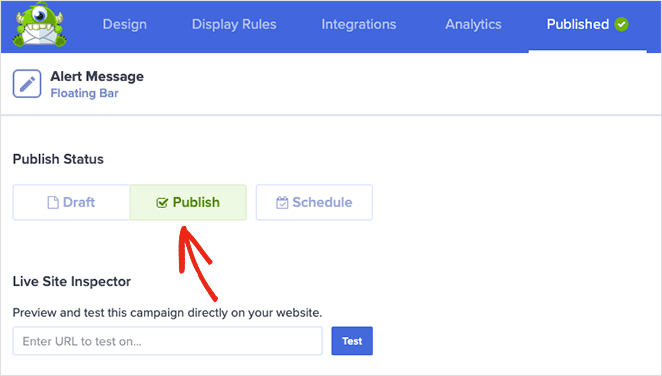
下一步是切換到 Publish 選項卡並將發布狀態更改為Publish 。

最後一步是在您的 WordPress 網站上激活活動。
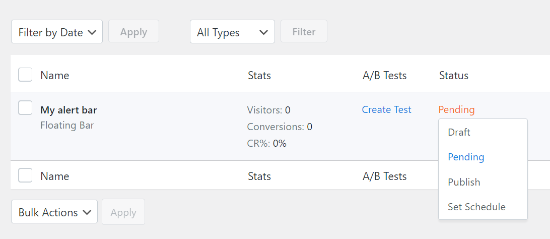
為此,請關閉活動編輯器並轉到OptinMonster » 活動。 您會在列表中看到您的廣告系列,狀態將為待定。

要更改它,請單擊待定狀態並從下拉菜單中選擇發布。
現在您可以訪問您網站上的任何頁面並查看正在運行的警報欄。

就是這樣!
我們希望本文能幫助您了解如何在 WordPress 中創建警報消息。 在您離開之前,您可能還喜歡這些關於如何將 Google Analytics 添加到 WordPress 和最佳 WordPress 託管服務提供商的指南。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有助於您發展業務的內容。