如何為 WooCommerce 創建自定義產品標籤(無代碼)
已發表: 2023-05-26嘗試為 WooCommerce 設置自定義產品選項卡?
自定義產品選項卡可讓您向單個產品頁面添加額外信息,例如尺碼表、技術規格等。
如果您想在 WooCommerce 中自定義產品選項卡或添加新選項,則需要使用插件或手動編輯您的活動主題。 正如您所料,插件路由是更容易的選擇。
在本文中,我們將討論 WooCommerce 的自定義產品選項卡的一些示例用例。 然後,我們將逐步向您展示如何使用 Sparks for WooCommerce 插件設置 100% 自定義選項卡。
如何使用 WooCommerce 的自定義產品標籤
產品標籤是大多數在線商店的重要組成部分。 如果您查看自己喜歡的商店,您可能會注意到每個產品都包含多個標籤,這些標籤因商品而異。 那是因為並非每個產品都會受益於相同的選項卡。
例如,假設您銷售電子產品和服裝。 電子產品有一個描述電壓和安全細節的產品標籤可能是有意義的。 同時,對於衣服,您可能需要顯示尺碼指南。
默認情況下,WooCommerce 僅包含用於描述、附加信息和評論的產品選項卡:

這些產品標籤是否出現取決於您的主題。 無論如何,這些默認選項卡很可能不足以滿足您的商店的需求。
以下是您在 WooCommerce 中自定義產品選項卡時可以實現的一些目標:
- 呈現具體的產品信息。 每個產品都是獨一無二的。 自定義選項卡可以確保購物者可以輕鬆訪問他們需要的所有不同信息,例如材料和保養說明、技術規格等。
- 增強佈局和美感。 將信息分割成選項卡有助於保持乾淨、整潔的佈局。 這可以使產品頁面更具視覺吸引力並且更易於瀏覽。
- 提升搜索引擎優化。 每個自定義選項卡都提供了包含相關關鍵字的機會。 這可以提高產品在搜索引擎中的可見性。
- 添加交叉銷售和追加銷售。 相關產品或您可能也喜歡的自定義選項卡可以展示客戶可能感興趣的其他產品。這可以改善用戶體驗並增加平均訂單價值,從而增加您的收入。
在 WooCommerce 中自定義產品選項卡時,真正的問題不是為什麼這樣做有意義,而是如何這樣做。 WooCommerce 不包含選項卡自定義選項,調整主題代碼以包含新部分可能會很複雜。 這就是插件的用武之地。
如何通過三個步驟為 WooCommerce 設置自定義產品選項卡
對於本教程,我們將使用 Sparks for WooCommerce 插件。 Sparks 為 WooCommerce 添加了幾項新功能,包括設置“願望清單”功能的選項、顯示產品變體、使用公告欄以及在 WooCommerce 中自定義產品選項卡。
Sparks 允許您設置適用於所有產品的全局產品選項卡。 或者,您可以設置規則以僅顯示特定產品的特定選項卡。
要控制自定義產品選項卡中的所有內容,您可以使用本機 WordPress 塊編輯器(又名古騰堡)。
要繼續操作,您首先需要註冊一個 Sparks 計劃。 之後,安裝並激活插件。 然後,您就可以開始了!
- 第 1 步:創建全局產品選項卡
- 第 2 步:使用塊編輯器自定義新選項卡
- 第 3 步:配置哪些產品顯示自定義選項卡
第 1 步:創建全局產品選項卡️
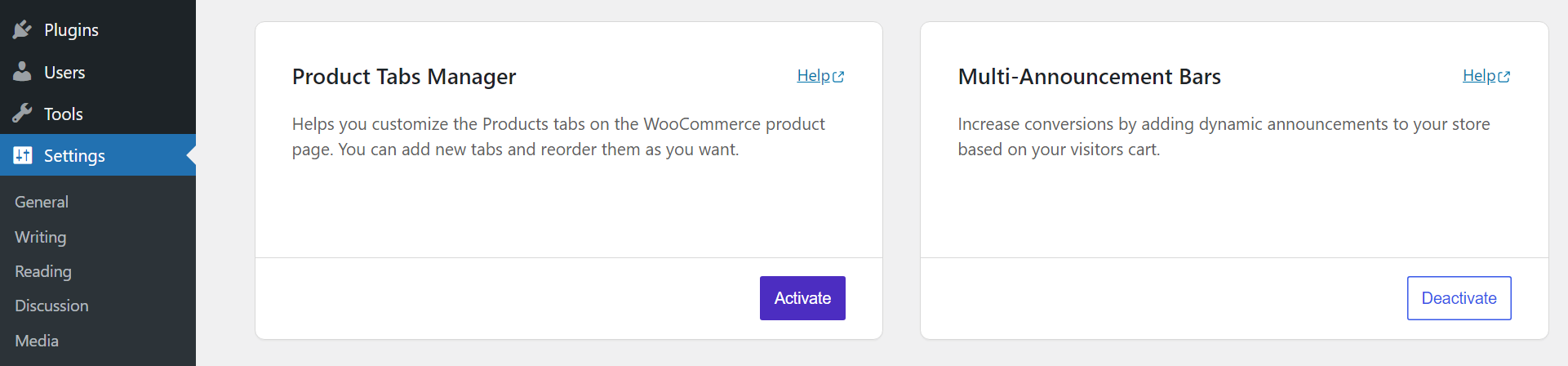
第一步是創建一個全局產品選項卡。 為此,請轉到“設置”>“Sparks” ,然後單擊“產品選項卡管理器”選項下的“激活” :

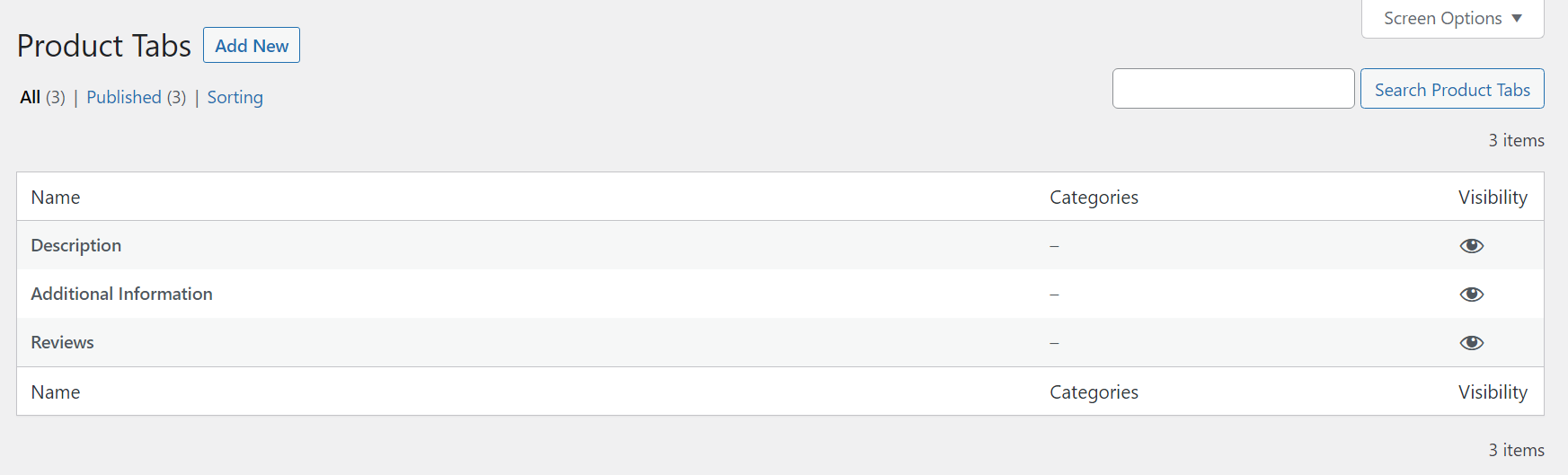
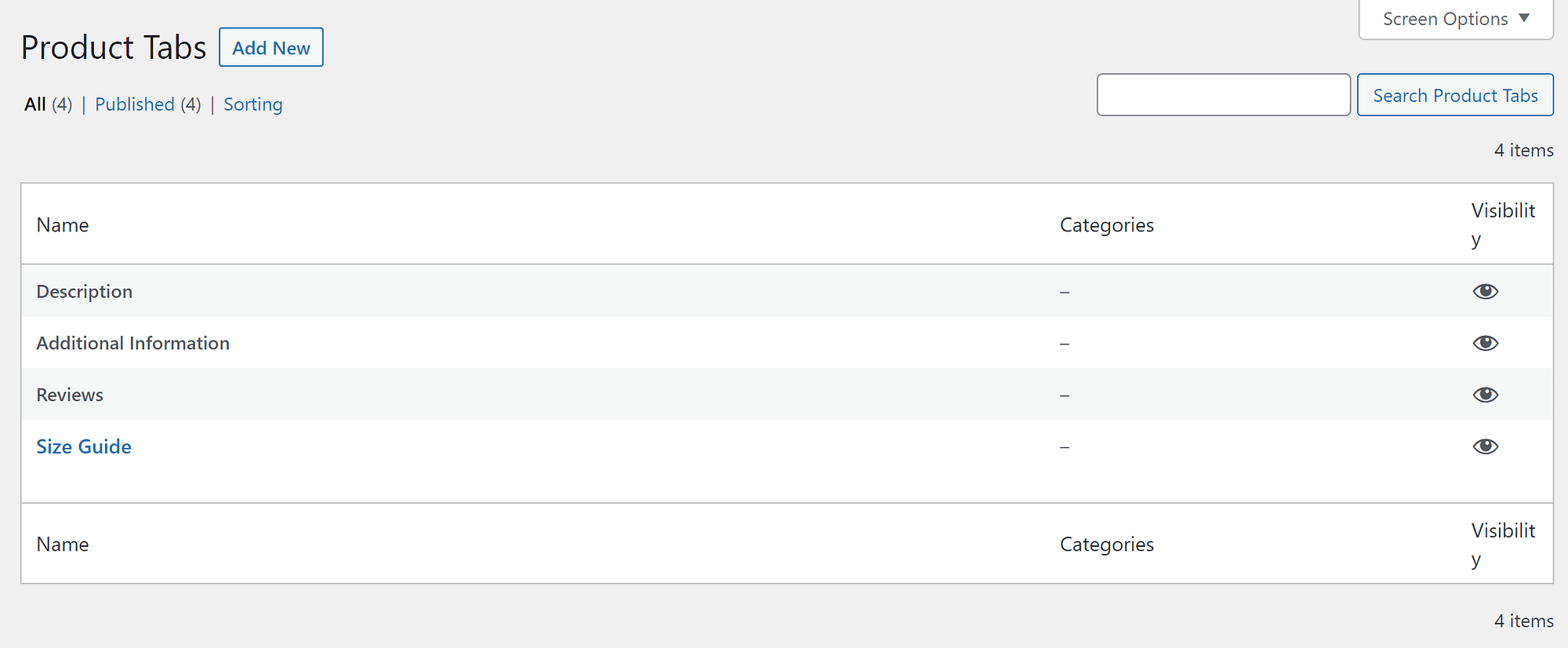
激活該設置後,轉到WooCommerce > 產品選項卡。 此頁面將向您顯示 WooCommerce 中默認產品選項卡的列表。 只需單擊“添加新”即可創建一個新選項卡:

然後這將打開塊編輯器,使您能夠自定義新選項卡。 請記住,默認情況下,您使用 Sparks 添加的任何選項卡都是全局的。 這意味著它會出現在您商店中的每件產品上,除非您更改其默認設置。
第 2 步:使用塊編輯器自定義新選項卡
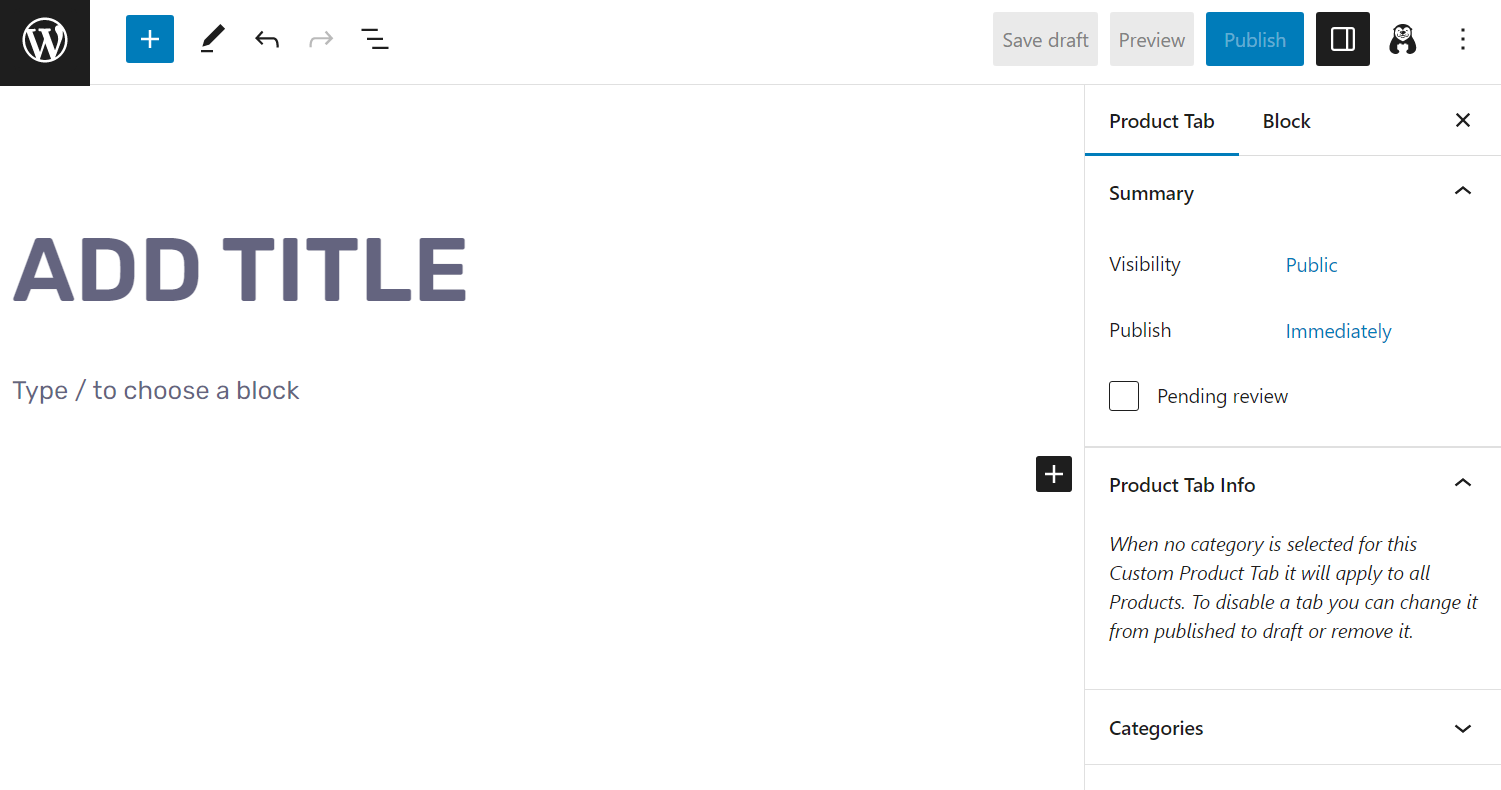
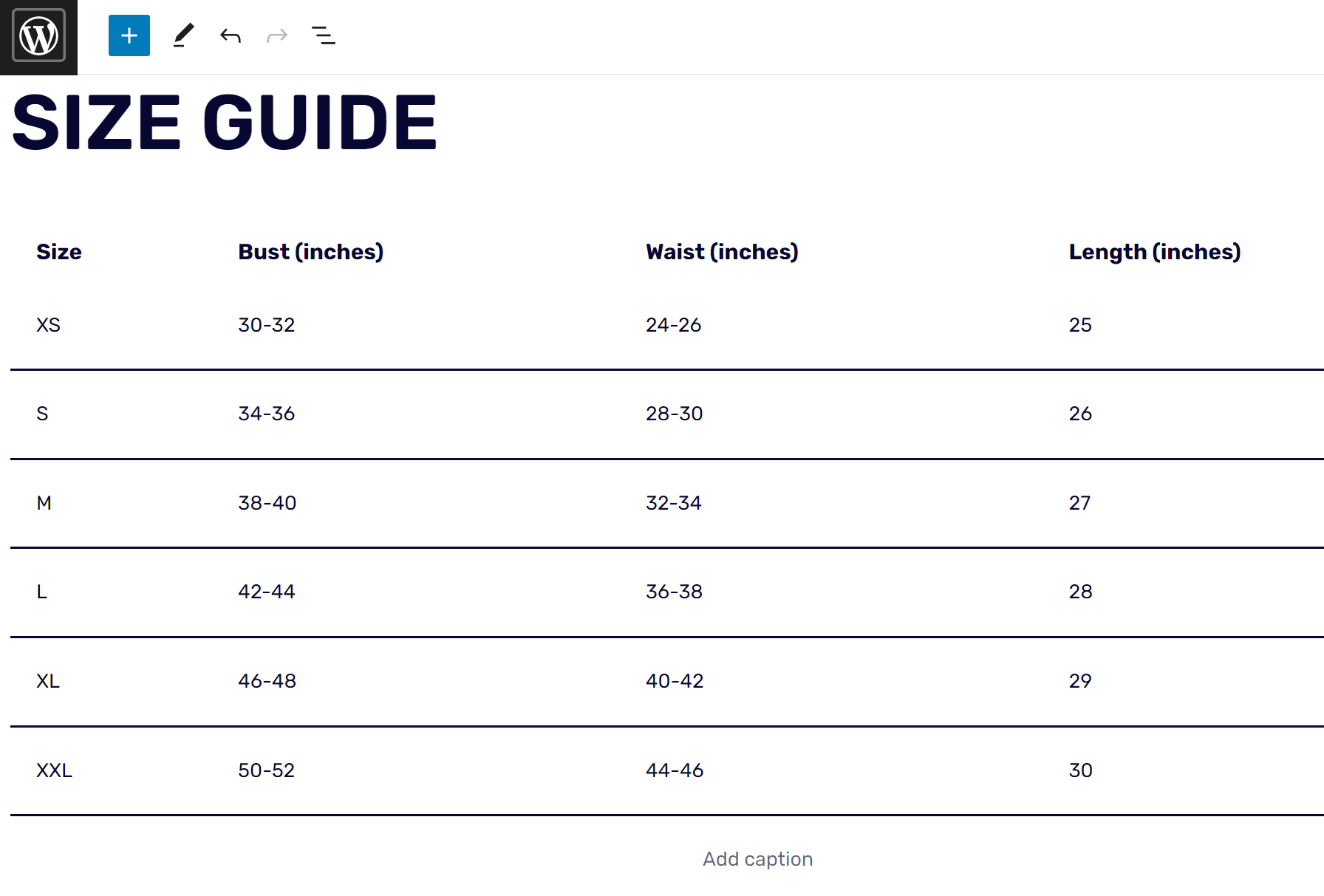
Sparks 使您能夠使用塊編輯器創建和自定義產品選項卡。 添加新選項卡時,您可以選擇設置標題並開始向其添加塊:

對於我們的新標籤,我們將設置尺寸指南。 此產品選項卡選項非常適合任何在線服裝店:

您創建什麼樣的選項卡取決於您。 由於您有權訪問塊編輯器,因此您可以使用您網站上可用的任何基本 WooCommerce 塊或自定義塊。
請注意,您創建的任何選項卡都會出現在默認的 WooCommerce 選項旁邊。 但是,您可以更改選項卡順序,我們將在一分鐘內向您展示如何操作。
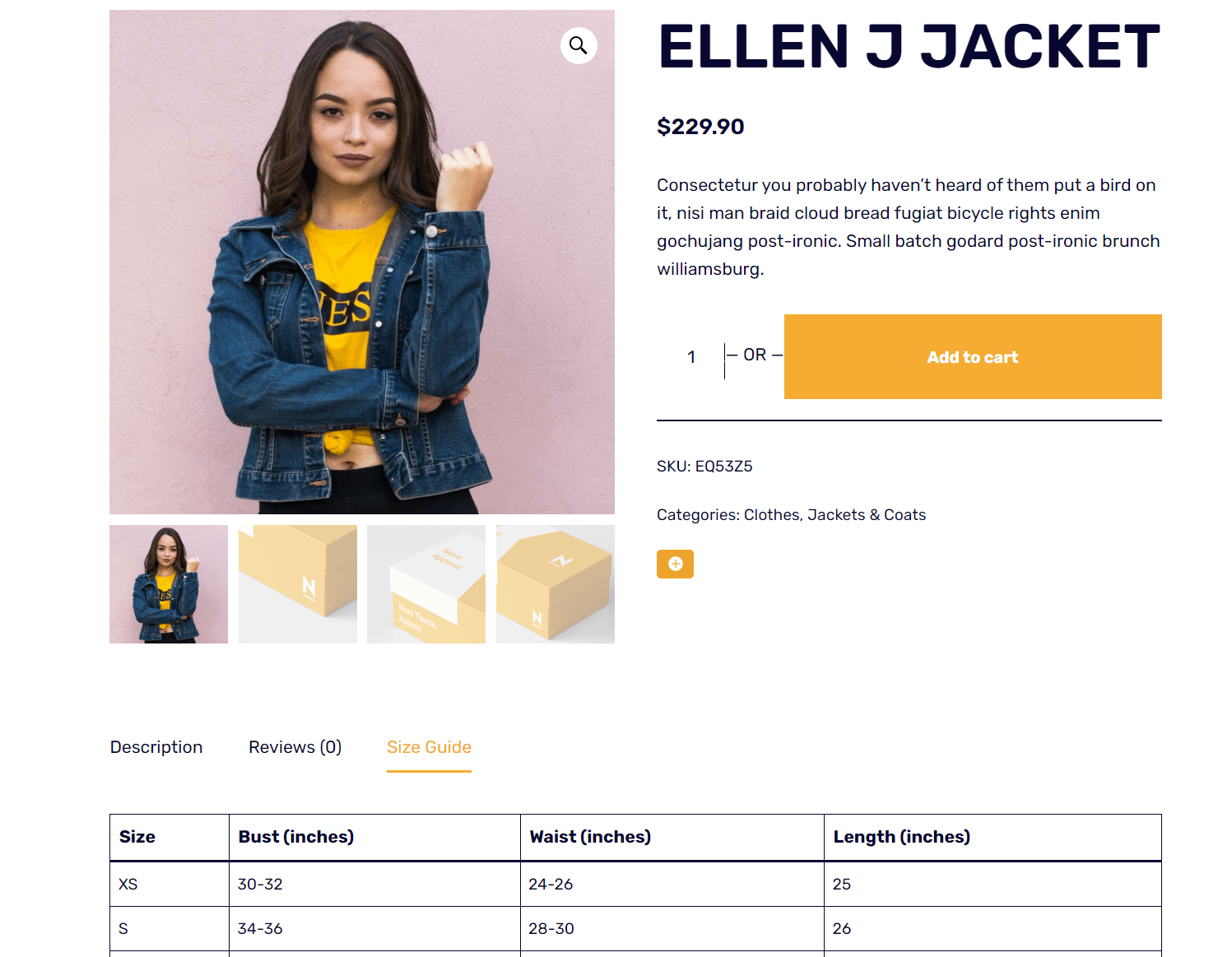
快速瀏覽一下我們使用 Sparks 創建的新產品選項卡的外觀:

您會看到新標籤的樣式與產品頁面的其餘部分相匹配。 如果您想調整設計,您始終可以使用塊編輯器中的樣式規則。
另請注意,您可以在每個自定義選項卡中包含任意數量的塊。 但是,我們建議您不要使用太多元素使選項卡過載。 您不想分散核心信息的注意力。
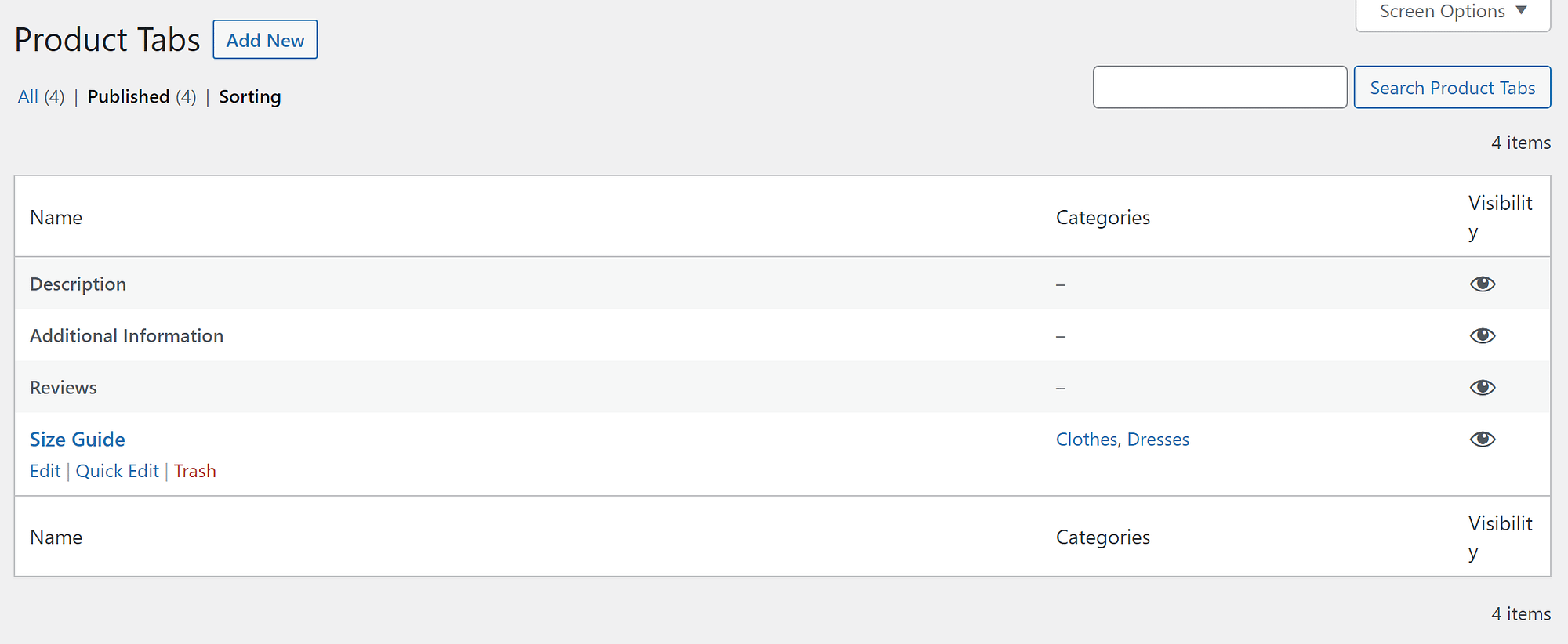
完成選項卡編輯後,單擊“發布”按鈕。 現在,當您返回WooCommerce > 產品選項卡屏幕時,您會在默認的 WooCommerce 選項旁邊看到新選項卡:

Sparks 使您能夠隨時編輯自定義選項卡。 但請記住,您無法更改默認的 WooCommerce 選項卡。 但這應該不是問題,因為默認選項卡對幾乎所有類型的在線商店都有用。
第 3 步:配置哪些產品顯示自定義選項卡
默認情況下,您使用 Sparks 添加的每個選項卡都會顯示在每個 WooCommerce 產品的默認選項之上。 但是,該插件還允許您更改此設置。 您可以配置選項卡,以便它們僅針對特定產品顯示。
如果您創建不適用於每種產品類型的自定義選項卡,這將很有用。 例如,您可能希望為不同類型的服裝設置獨特的尺碼指南選項卡。 Sparks 可讓您根據產品類別完全控製商店的這一方面。
要配置哪些產品顯示您的自定義選項卡,請返回WooCommerce > 產品選項卡頁面。 然後,選擇要自定義的產品選項卡下的編輯選項。
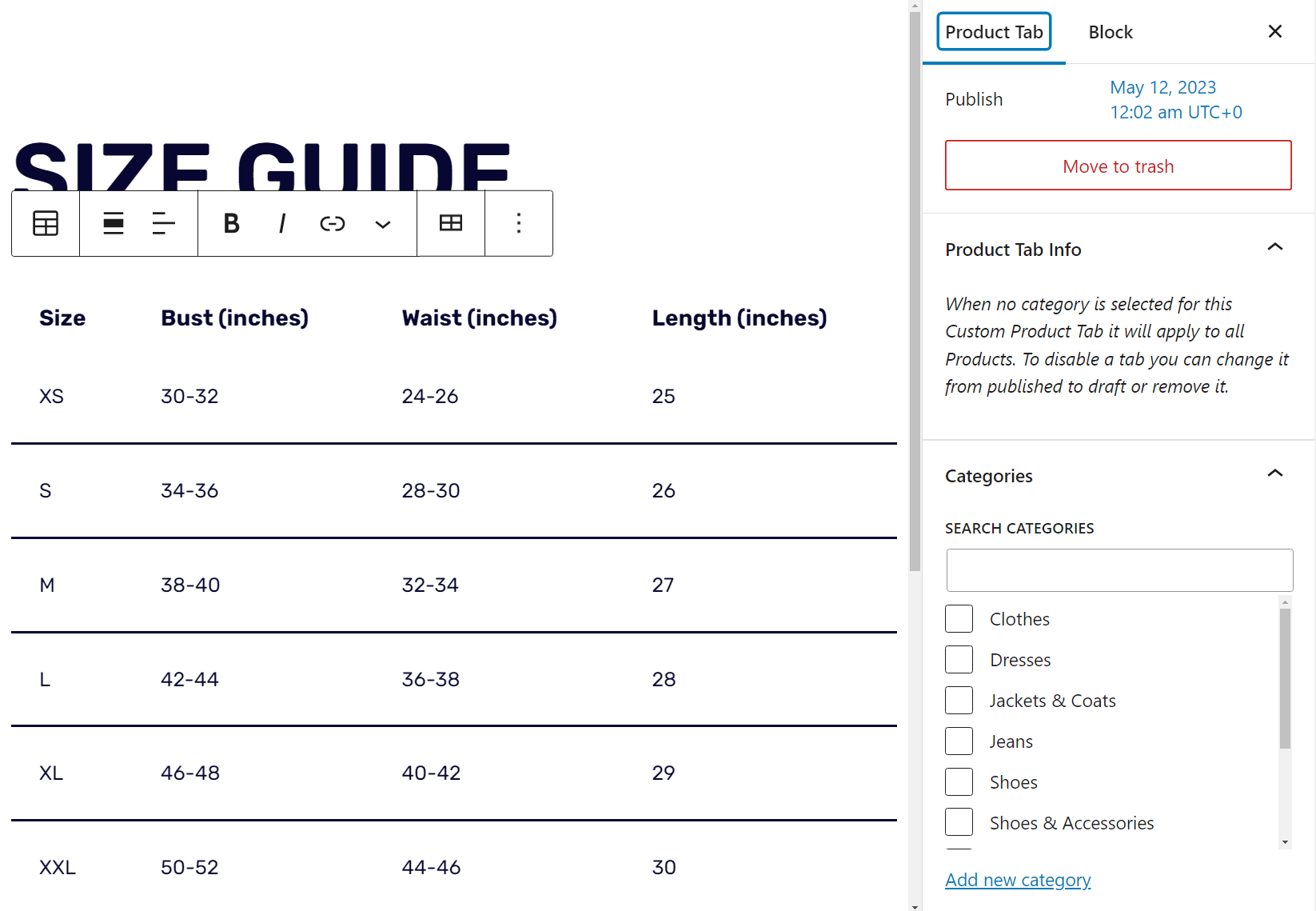
這將打開該選項卡的塊編輯器。 到達那里後,轉到右側菜單中頁面設置下的產品選項卡部分。 在選項卡底部查找類別列表:


接下來,選擇您希望為其顯示自定義選項卡的產品類別。 請記住,您可以根據需要選擇任意多個類別。 對您的選擇感到滿意後,單擊“更新”按鈕以保存您的工作。
現在,返回WooCommerce > 產品選項卡頁面並選擇排序。 使用此選項,您可以更改選項卡在產品頁面上的顯示順序:

要更改 Tab 鍵順序,請拖放項目,直到您對結果滿意為止。
請記住,產品訂單不會影響您為每個選項卡配置的可見性設置。 意思是,如果一個選項卡排在第一位但只設置為針對特定產品類別顯示,則它不會針對任何其他類型的產品顯示。
立即為 WooCommerce 創建您的自定義產品標籤
WooCommerce 允許您將 WordPress 網站轉變為電子商務平台。 但是,它的默認產品選項卡有一些限制。
幸運的是,當您使用 Sparks for WooCommerce 等插件時,您可以輕鬆地為 WooCommerce 設置自定義產品選項卡。 它還使您能夠添加心願單功能、顯示產品變體等。
以下是使用 Sparks 在 WooCommerce 中添加和自定義產品選項卡的方法:
- 創建全局產品選項卡。 ️
- 使用塊編輯器自定義新選項卡。
- 配置哪些產品顯示自定義選項卡。
您對如何為 WooCommerce 設置自定義產品選項卡有任何疑問嗎? 讓我們在下面的評論部分討論它們!
