如何通過示例在 WordPress 中創建自定義查詢分頁
已發表: 2020-02-24 在 WordPress 中創建自定義查詢分頁是針對博客帖子和自定義帖子類型的最後排序的分頁解決方案之一。 如果您想在您的 WordPress 博客中創建自定義查詢分頁,這篇文章將指導您。 理想情況下,自定義查詢分頁涉及使用不同的查詢參數來構建基於此查詢的 WordPress 帖子的分頁。
在 WordPress 中創建自定義查詢分頁是針對博客帖子和自定義帖子類型的最後排序的分頁解決方案之一。 如果您想在您的 WordPress 博客中創建自定義查詢分頁,這篇文章將指導您。 理想情況下,自定義查詢分頁涉及使用不同的查詢參數來構建基於此查詢的 WordPress 帖子的分頁。
在上一篇教程中,我詳細解釋瞭如何在 WordPress 中添加數字分頁,以及如何創建縮略圖上一篇和下一篇分頁,以及如何使用分頁將一篇文章拆分為多個頁面。 我還分享了一些 WordPress 分頁代碼,您可以在博客中使用它們來添加您喜歡的分頁選項。 在這篇文章中,我將闡述如何在您的 WordPress 網站上構建和實現自定義查詢分頁。
自定義查詢分頁
正如我在介紹中提到的,自定義查詢分頁由三部分組成,包括:自定義查詢、顯示分頁的代碼和一些使分頁看起來不錯的樣式。 我們將把這個自定義查詢分頁代碼分解為這三個步驟:
創建帖子或自定義帖子的自定義查詢
第一步是創建一個查詢,該查詢基本上是我們打算在自定義查詢中使用的參數數組。
要顯示此自定義查詢分頁,讓我們首先創建一個自定義頁面模板,我們將在其中添加自定義查詢分頁的代碼。
以下是帶有自定義查詢代碼的自定義頁面模板示例:
<?php
/**
* 模板名稱:CQ 分頁
*
*/
get_header();
// 第 1 步:創建自定義查詢
$paged = (get_query_var('paged')) ? get_query_var(“分頁”):1;
$args = 數組(
'posts_per_page' => 2,// 查詢最後 5 個帖子
'分頁' => $分頁
);
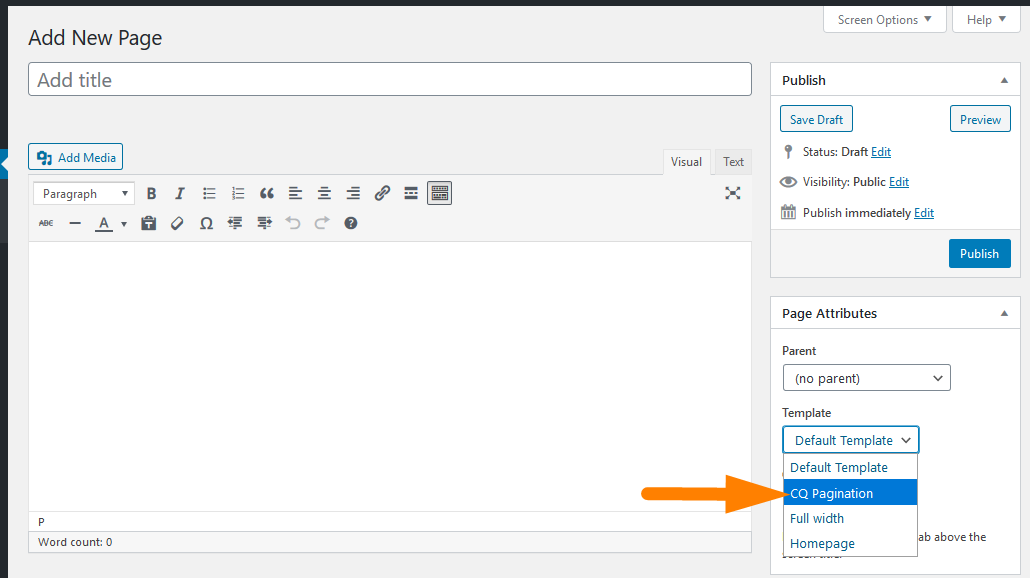
$customQuery = new WP_Query($args);此代碼只是創建了一個自定義頁面模板,您可以在頁面屬性下看到該模板,如下圖所示:

查詢可以有多個參數,但在這種情況下,我們只限於“posts_per_page”,即我們希望在頁面上顯示的帖子數。
我們還可以使用 'post_type'、orderby、author 等來指定帖子類型。 以下是名為“book”的自定義帖子類型的另一個查詢示例:
//獲取當前作者在查詢中使用
$current_author = (isset($_GET)) ? get_user_by( 'slug', $author_name ) : get_userdata( intval( $author ) );
/* 設置查詢的參數
$args = 數組(
'post_type' => 數組('目標'),
'orderby' => '日期',
'順序' => 'desc',
'posts_per_page' => 10,
'paged' => get_query_var('page') ? 獲取查詢變量(“頁面”):1,
'作者' => $current_author->ID
);
// 實例化查詢
$query = new WP_Query($args);在我們構建 $args 並實例化查詢之後,我們現在準備在循環中顯示帖子並在下一步中添加自定義查詢。
在自定義頁面模板中顯示查詢的帖子
為了顯示查詢的帖子,代碼已添加到原始自定義模板代碼中,完整代碼如下:
<?php
/**
* 模板名稱:CQ 分頁
*
*/
get_header();
// 第 1 步:創建自定義查詢
$paged = (get_query_var('paged')) ? get_query_var(“分頁”):1;
$args = 數組(
'posts_per_page' => 2,// 查詢最後 5 個帖子
'分頁' => $分頁
);
$customQuery = new WP_Query($args);
?>
<!-- 步驟2:顯示我們在步驟1中查詢的帖子-->
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
如果($customQuery->have_posts()):
while($customQuery->have_posts()) :
$customQuery->the_post();
全球 $post;
?>
<div class ="inner-content-wrap">
<ul class ="cq-posts-list">
<li>
<h3 class ="cq-h3"><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h3>
<div>
<ul>
<div>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a>
</div>
</ul>
<ul>
<p><?php echo the_content(); ?></p>
</ul>
</div>
</li>
</ul>
</div> <!-- 結束博文-->
<?php 結束;
萬一;
wp_reset_query();創建分頁功能
在這最後一步中,我們需要創建分頁函數,我們將在上面的自定義頁面模板中使用它來顯示自定義查詢分頁。 要創建分頁功能,我們需要將以下代碼添加到 functions.php 文件中:
// 自定義分頁函數
函數 cq_pagination($pages = '', $range = 4)
{
$showitems = ($range * 2)+1;
全局 $paged;
if(空($paged)) $paged = 1;
if($pages == '')
{
全局 $wp_query;
$pages = $wp_query->max_num_pages;
如果(!$頁)
{
$pages = 1;
}
}
如果(1!= $頁)
{
echo "<nav aria-label='頁面導航示例'> <ul class='pagination'> <span>Page ".$paged." of ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« First</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ 上一個</a>";
對於 ($i=1; $i <= $pages; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
迴聲($paged == $i)? "<li class=\"page-item active\"><a class='page-link'>".$i."</a></li>":"<li class='page-item' > <a href='".get_pagenum_link($i)."' class=\"page-link\">".$i."</a></li>";
}
}
if ($paged < $pages && $showitems < $pages) echo " <li class='page-item'><a class='page-link' href=\"".get_pagenum_link($paged + 1)." \">i class='flaticon flaticon-back'></i></a></li>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo " <li class='page-item'><a class='page-link' href=' ".get_pagenum_link($pages)."'><i class='flaticon flaticon-arrow'></i></a></li>";
迴聲“</ul></nav>\n”;
}
}
在自定義模板中調用分頁函數
最後一步是在模板中調用我們上面添加的函數,以便顯示分頁。 要調用此函數,我們應該使用以下代碼:

// 第三步:在這裡調用分頁函數
if (function_exists("cq_pagination")) {
cq_pagination($customQuery->max_num_pages);
}使用此分頁功能創建自定義頁面模板的最終代碼應如下所示:
<?php
/**
* 模板名稱:CQ 分頁
*
*/
get_header();
// 第 1 步:創建自定義查詢
$paged = (get_query_var('paged')) ? get_query_var(“分頁”):1;
$args = 數組(
'posts_per_page' => 2,// 查詢最後 5 個帖子
'分頁' => $分頁
);
$customQuery = new WP_Query($args);
?>
<!-- 步驟2:顯示我們在步驟1中查詢的帖子-->
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
如果($customQuery->have_posts()):
while($customQuery->have_posts()) :
$customQuery->the_post();
全球 $post;
?>
<div class ="inner-content-wrap">
<ul class ="cq-posts-list">
<li>
<h3 class ="cq-h3"><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h3>
<div>
<ul>
<div>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a>
</div>
</ul>
<ul>
<p><?php echo the_content(); ?></p>
</ul>
</div>
</li>
</ul>
</div> <!-- 結束博文-->
<?php 結束;
萬一;
wp_reset_query();
// 第三步:在這裡調用分頁函數
if (function_exists("cq_pagination")) {
cq_pagination($customQuery->max_num_pages);
}
?>
</main><!-- #main -->
</div><!-- #primary -->
</div><!-- .wrap -->
<!----頁面結束-------->
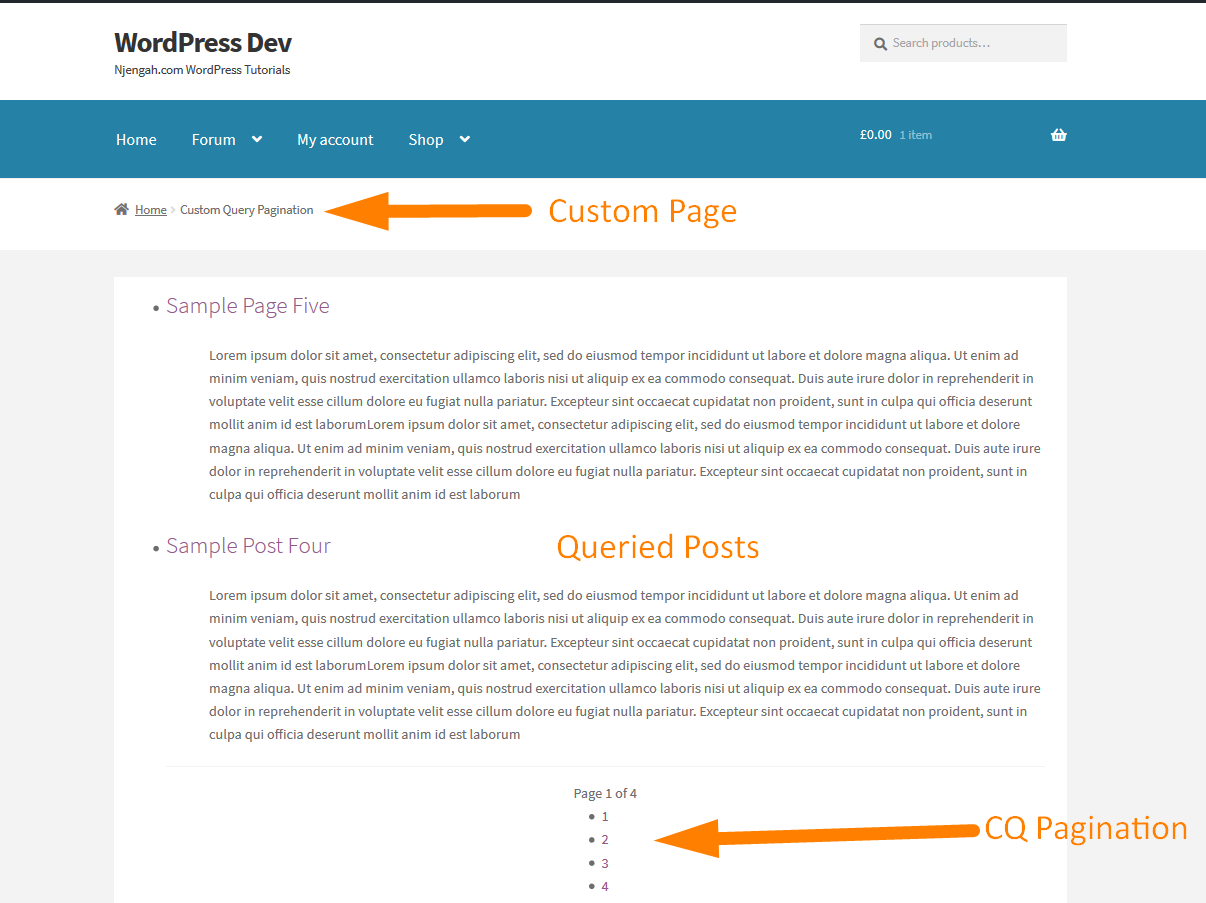
<?php get_footer(); ?>如果您按照正確的方式執行每一步,您應該有如下圖所示的分頁:

樣式化自定義查詢分頁
最後一步是將樣式添加到自定義分頁中,使其與主題的樣式和設計相匹配。 以下是您應該添加到樣式表以設置此自定義分頁樣式的 CSS 樣式:
/**
* CQ 分頁樣式
* @作者喬恩傑加
*/
.分頁{
明確:兩者;
位置:相對;
字體大小:16px;
行高:13px;
浮動:對;
列表樣式類型:無;
寬度:100%;
}
.pagination 跨度,.pagination 一個 {
顯示:塊;
向左飄浮;
邊距:2px 2px 2px 0;
填充:6px 9px 5px 9px;
文字裝飾:無;
寬度:自動;
顏色:#fff;
背景:#237697;
}
.分頁:懸停{
顏色:#fff;
背景:#000;
}
.分頁 .current{
填充:6px 9px 5px 9px;
背景:#999;
顏色:#fff;
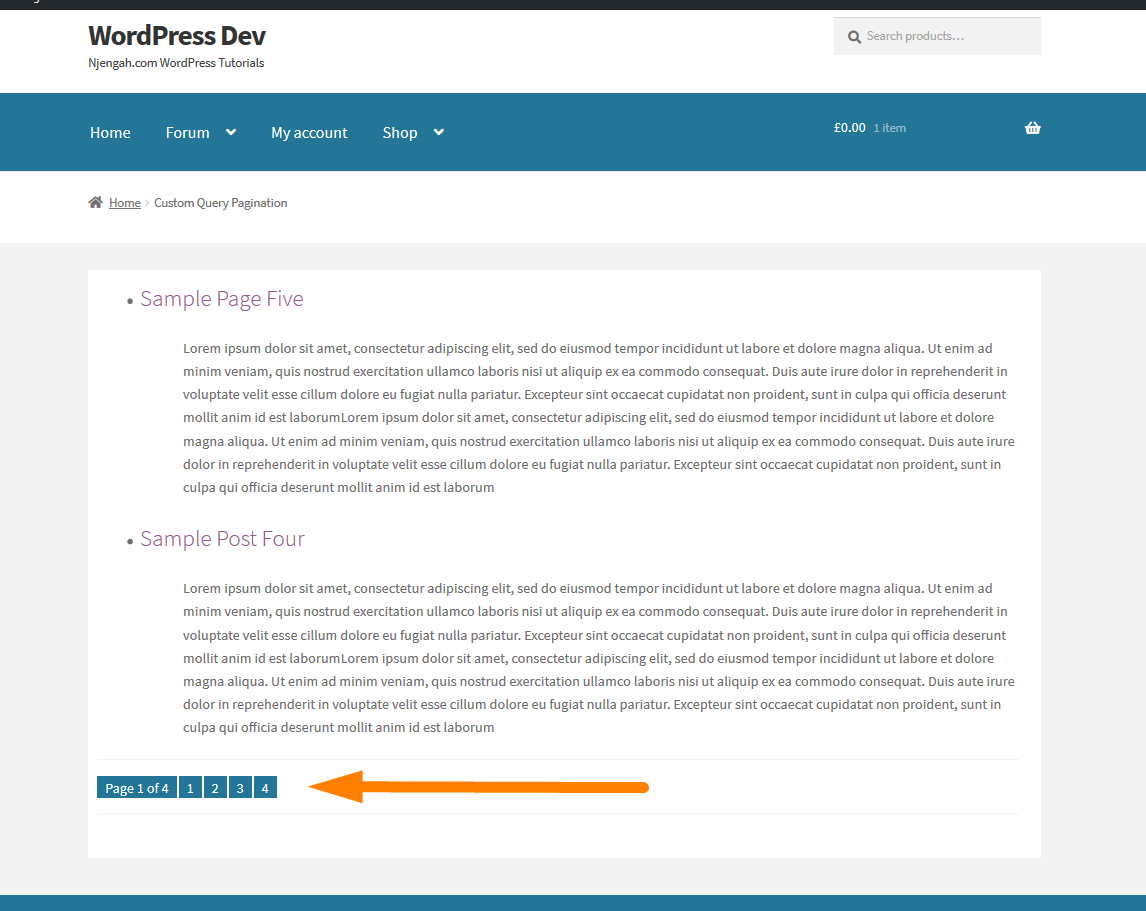
}添加這些分頁樣式後,自定義分頁的最終外觀應如下圖所示:

最後的想法
在這篇文章中,我們逐步概述了向您的 WordPress 博客添加自定義查詢分頁的方法。 這些步驟包括; 創建查詢,創建自定義頁面模板以顯示帶有分頁的自定義查詢帖子,並將分頁函數添加到 functions.php 文件。 最後不要忘記調用分頁功能並添加與您的 WordPress 主題設計相匹配的適當樣式。
