如何在 WooCommerce 中創建自定義相關產品?
已發表: 2022-05-09設置 WooCommerce 商店後,您將希望最大限度地提高銷售額。 您可以使用很多策略,追加銷售和交叉銷售就是其中之一。 您可能已經在電子商務商店中看到過此類策略,它們會向您展示與您當前正在查看的產品相似的產品或可以與他們一起購買的產品。
好吧,在本文中,我們將討論如何在 WooCommerce 中創建相關產品,以及如何在 WooCommerce 中自定義鏈接產品。
WooCommerce 中有哪些相關產品?
相關產品是與客戶當前正在查看的項目一起推薦的產品。 這些物品可能與原始產品屬於同一類別,或者是主要產品的配件。 相關產品為客戶提供選擇。 他們可以從不同的建議中選擇產品,並可以添加或替換主產品。
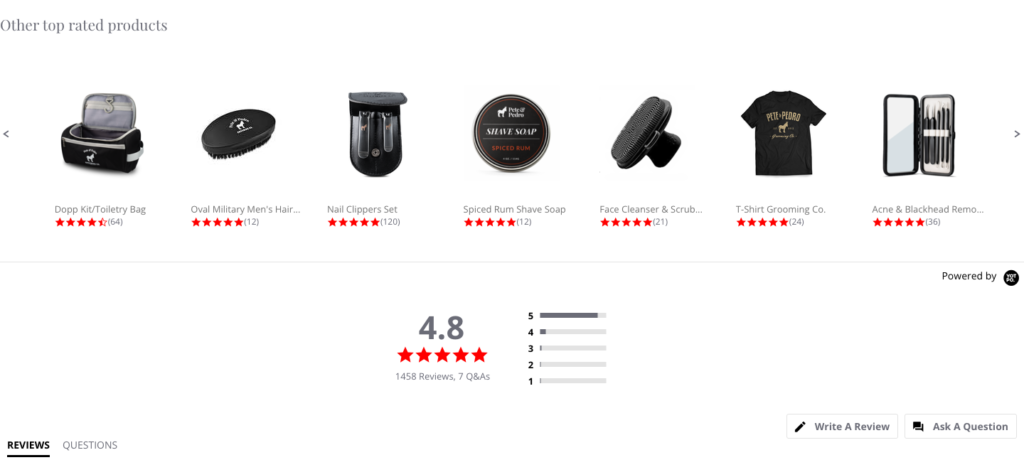
這是電子商務商店中相關產品的示例。

相關產品的好處
- 產品的追加銷售和交叉銷售
- 讓您的訪客在您的商店中停留更多時間。
- 向客戶提供建議將增加用戶體驗。
- 給客戶留下積極的影響。
- 可用於提示客戶添加更多到購物車。
- 可以增加接觸其他產品的機會
在 WooCommerce 中添加自定義相關產品
WooCommerce 默認顯示商店中的相關產品。 但是您對它們沒有太多控制權。 如果您需要更好地控制要顯示的產品以及顯示方式,則需要一個插件。
在本文中,我們將使用 WooCommerce 的免費插件相關產品。 以下是可以幫助您將自定義相關產品添加到 WooCommerce 商店的主要功能:
- 將相關產品顯示為滑塊
- 為單個產品設置相關產品
- 完全禁用默認的 WooCommerce 相關產品
- 排除缺貨產品
- 根據類別和標籤添加相關產品,並根據類別從顯示相關產品中排除產品
本分步指南將幫助您將自定義相關產品添加到您的 WooCommerce 商店。
第 1 步:為 WooCommerce 安裝相關產品
- 登錄到您的 WordPress 儀表板。
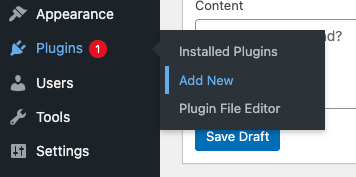
- 轉到插件>添加新的。

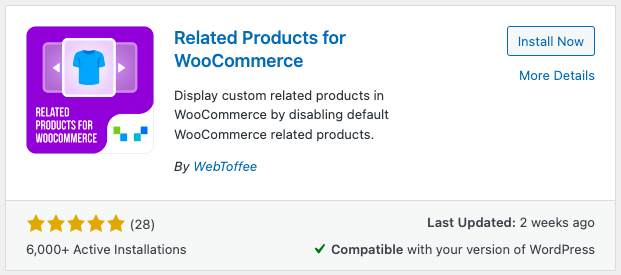
- 在插件目錄中搜索“WooCommerce 的相關產品”。 您將在搜索結果中獲得以下插件。

- 安裝並激活插件。
第 2 步:配置設置
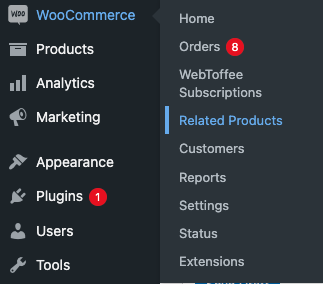
轉到WooCommerce >相關產品。

您可以在此處配置 WooCommerce 商店中的相關產品。
我們先來看看插件的設置。
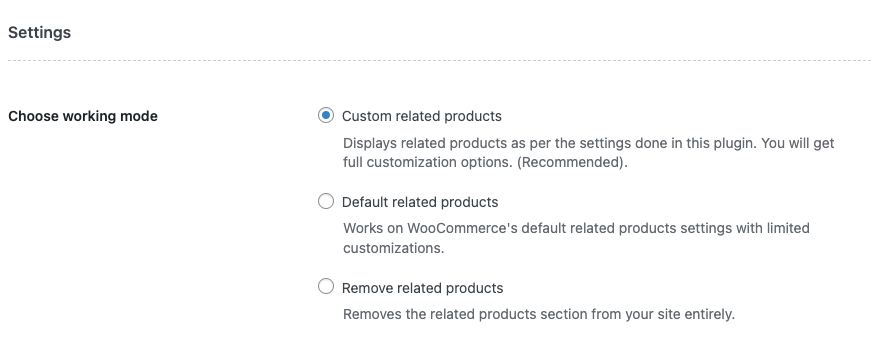
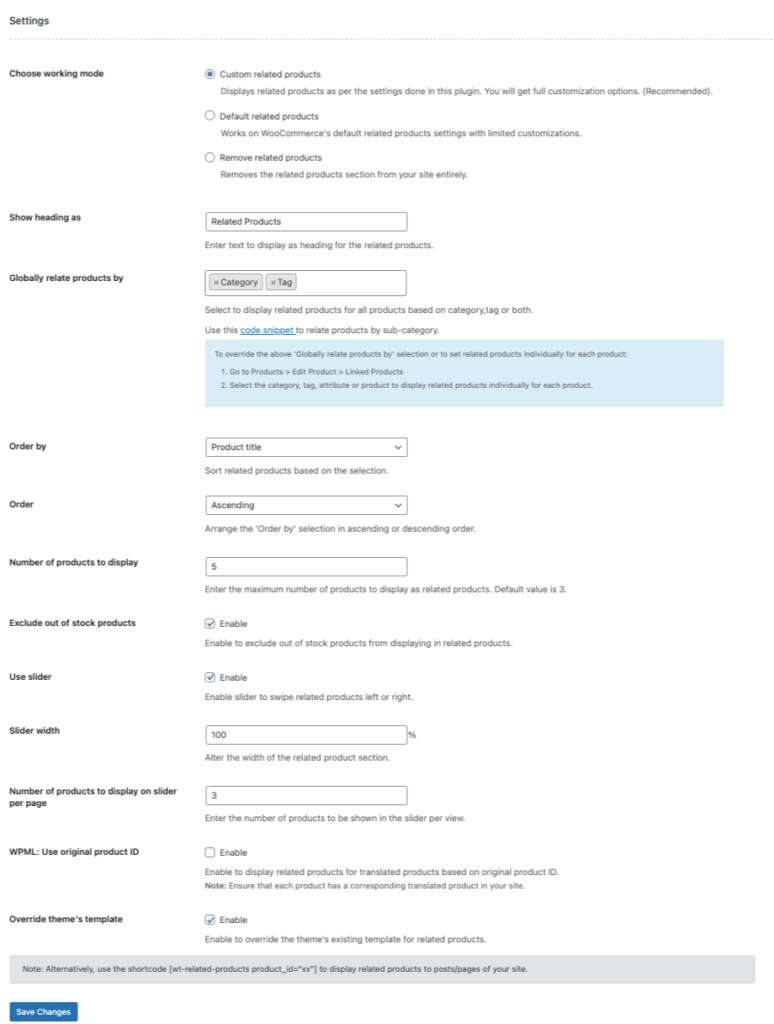
選擇工作模式

這裡有三個選項。 選擇您要如何設置插件的工作模式。
- 自定義相關產品:這是推薦設置。 如果您想要完全自定義,請啟用此選項。
- 默認相關產品:選擇此項將啟用默認的 WooCommerce 相關產品設置。
- 刪除相關產品:如果您想從您的站點中刪除相關產品部分,請啟用此選項。
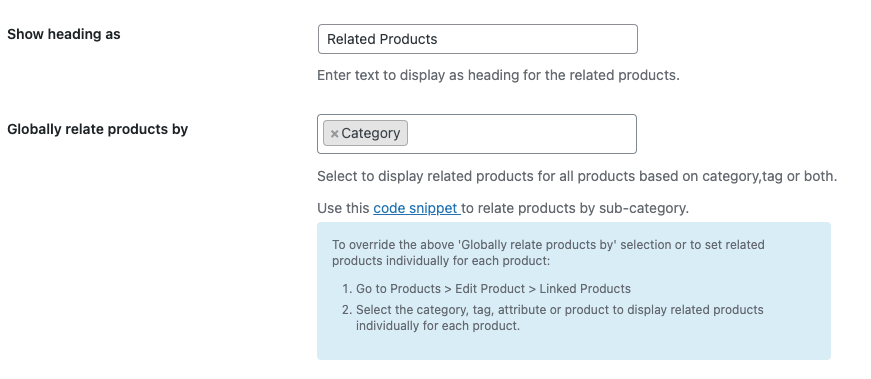
顯示標題為:您可以設置為相關產品顯示的文本。

通過以下方式全局關聯產品:您可以在此處設置關聯條件。 這意味著您可以設置如何關聯不同的產品。 您可以選擇標籤或類別或兩者。 選擇類別會將特定類別的所有產品顯示為相關產品。 同樣,選擇標籤將顯示特定標籤上的所有產品。 通過選擇屬於該類別的所有產品和主要產品的標籤,將顯示。
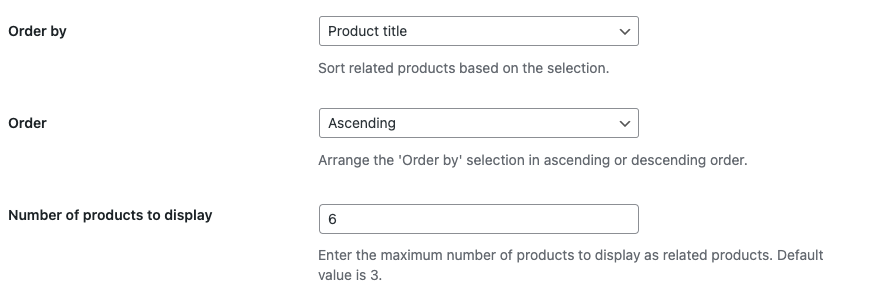
Order by & Order:您可以在這裡設置相關產品的排序順序。 您還可以設置按字母升序或降序對順序進行排序的方式。

要顯示的產品數量:這使您可以設置要顯示的產品數量。
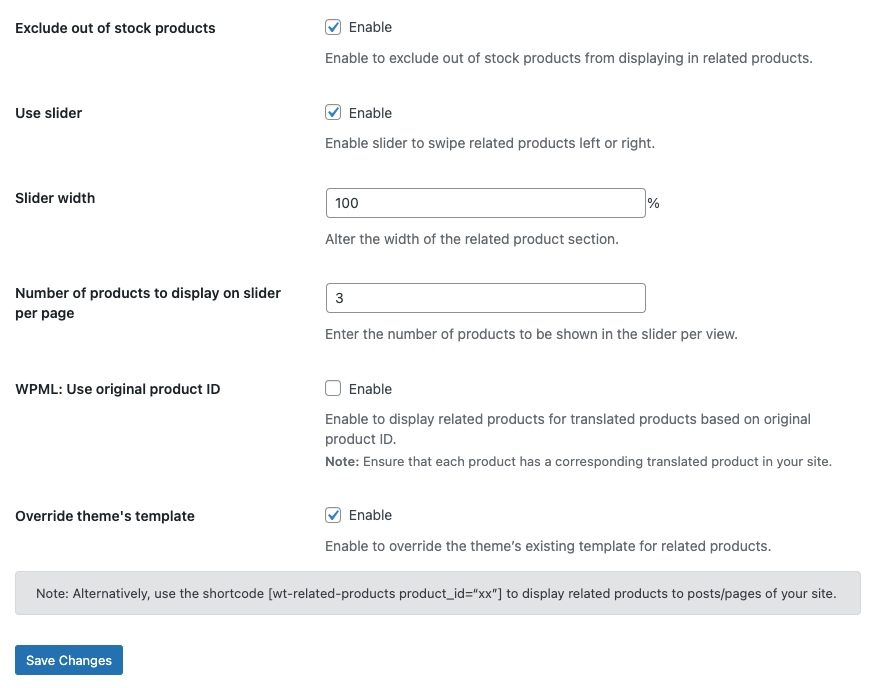
排除缺貨產品:如果要排除缺貨產品,請啟用此選項。
滑塊:您可以為相關產品啟用滑塊,這樣會有滑動功能來查看更多相關產品。 有一些選項可以設置滑塊的寬度,以及要在滑塊中顯示的產品數量。
WPML:使用原始產品 ID:如果您在 WooCommerce 商店中使用翻譯後的產品,請啟用此選項。 否則不要選中它。

覆蓋主題模板:啟用此選項以覆蓋相關產品的主題現有模板。

單擊保存更改。
第三步:添加相關產品
現在讓我們看一個在 WooCommerce 商店中添加相關產品的示例。
導航到插件設置。
讓我們選擇自定義相關產品作為工作模式。
我將保留標題為“相關產品”。 '
讓我們在 Globally related products 中添加Category和Tag 選項。
讓我們保持按產品標題的排序順序按字母升序排列,產品到產品的數量顯示為5。
我將啟用 Slider and Override 主題的模板複選框。 讓我們將其餘部分保留為默認值。

保存更改。
轉到產品>所有產品。

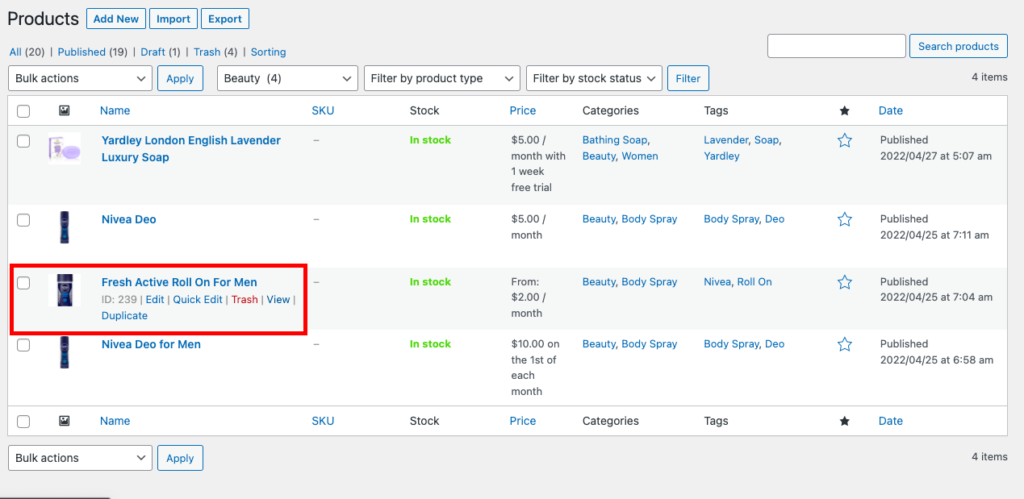
在任何產品上單擊查看。

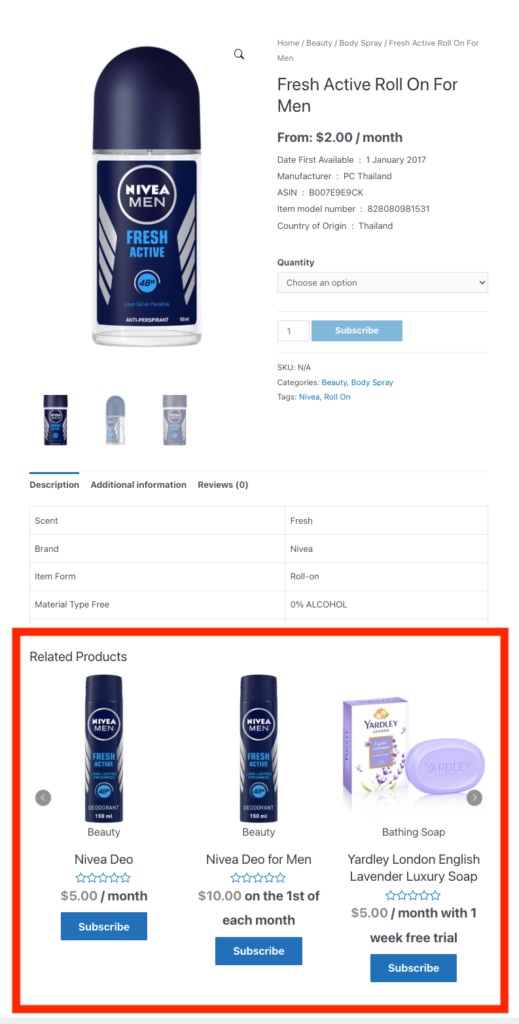
向下滾動到底部,您將看到相關產品。

第 4 步:為單個產品設置相關產品
對於這個演示,讓我們在我們的商店中添加 Yardley 肥皂的相關產品。
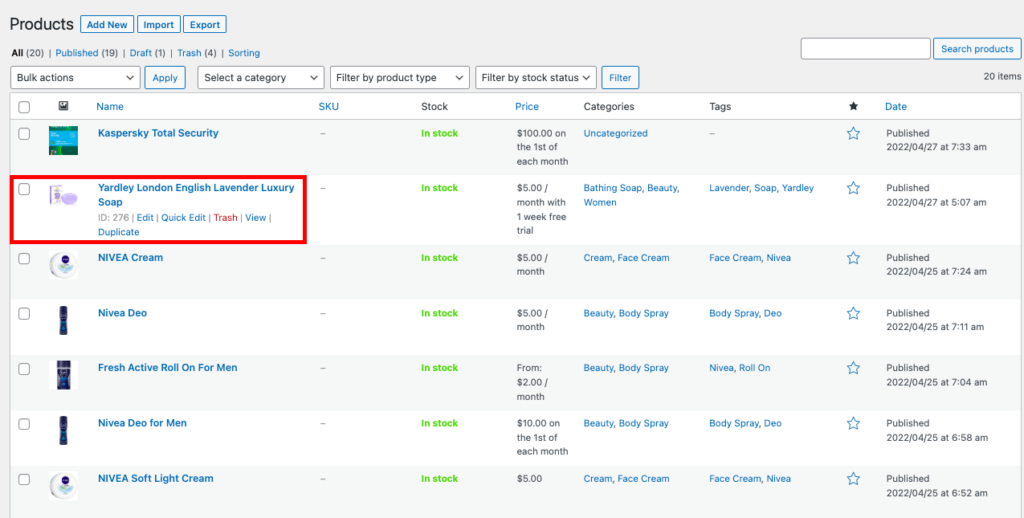
轉到產品>所有產品。
讓我們選擇“Yardley London 英國薰衣草奢華香皂” 從列表中。

單擊編輯。
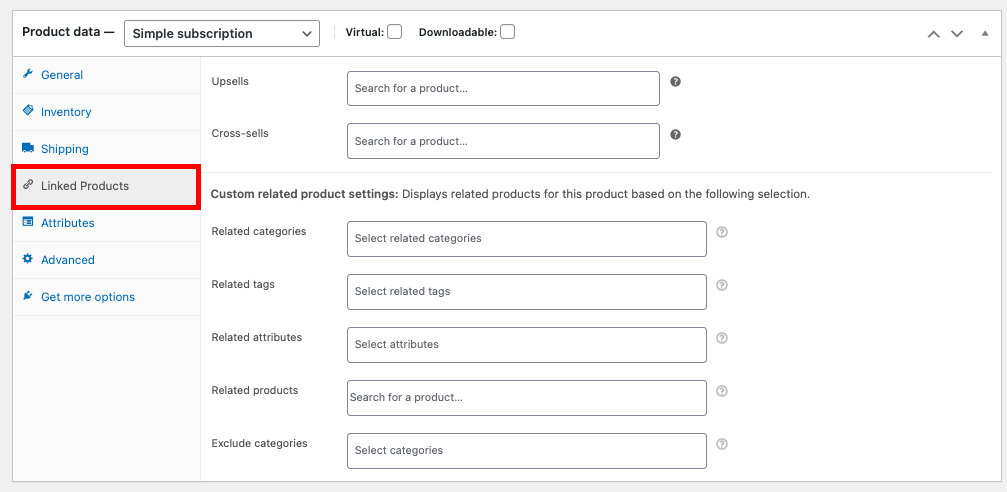
向下滾動到產品數據元框。
選擇鏈接產品選項卡。

在這裡您可以看到自定義相關的產品設置選項。
您可以根據類別、標籤、屬性和產品設置相關產品。
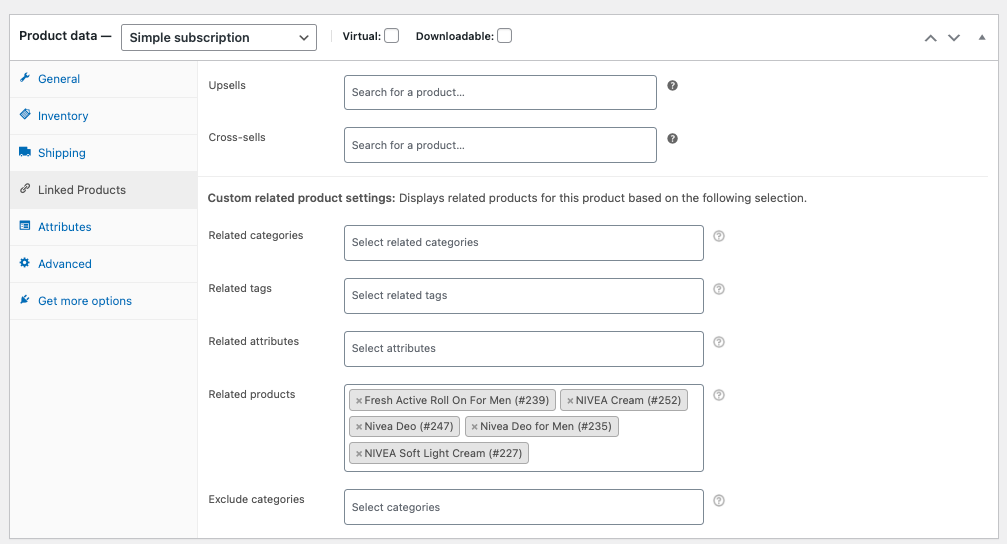
讓我們添加一些相關產品。

您還可以設置在顯示相關產品時要排除的類別。
點擊更新。
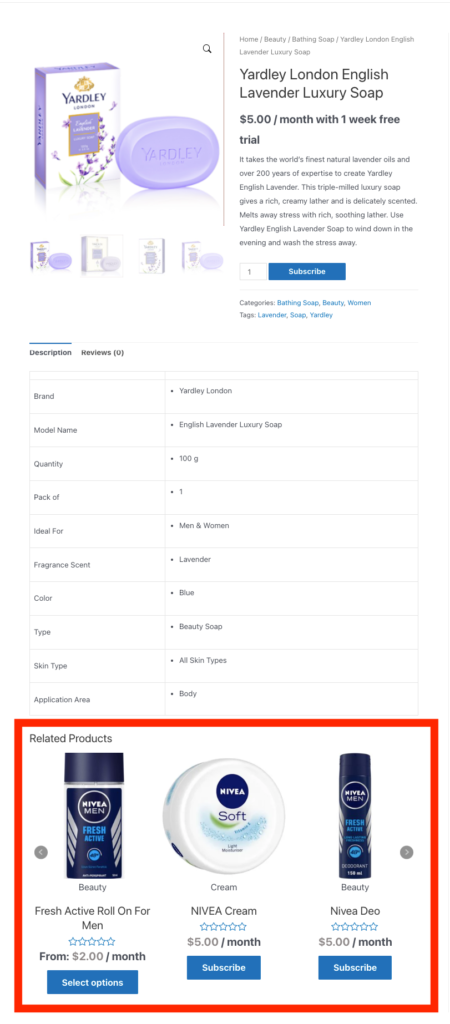
點擊查看產品。
您將能夠看到我們添加的相關產品。

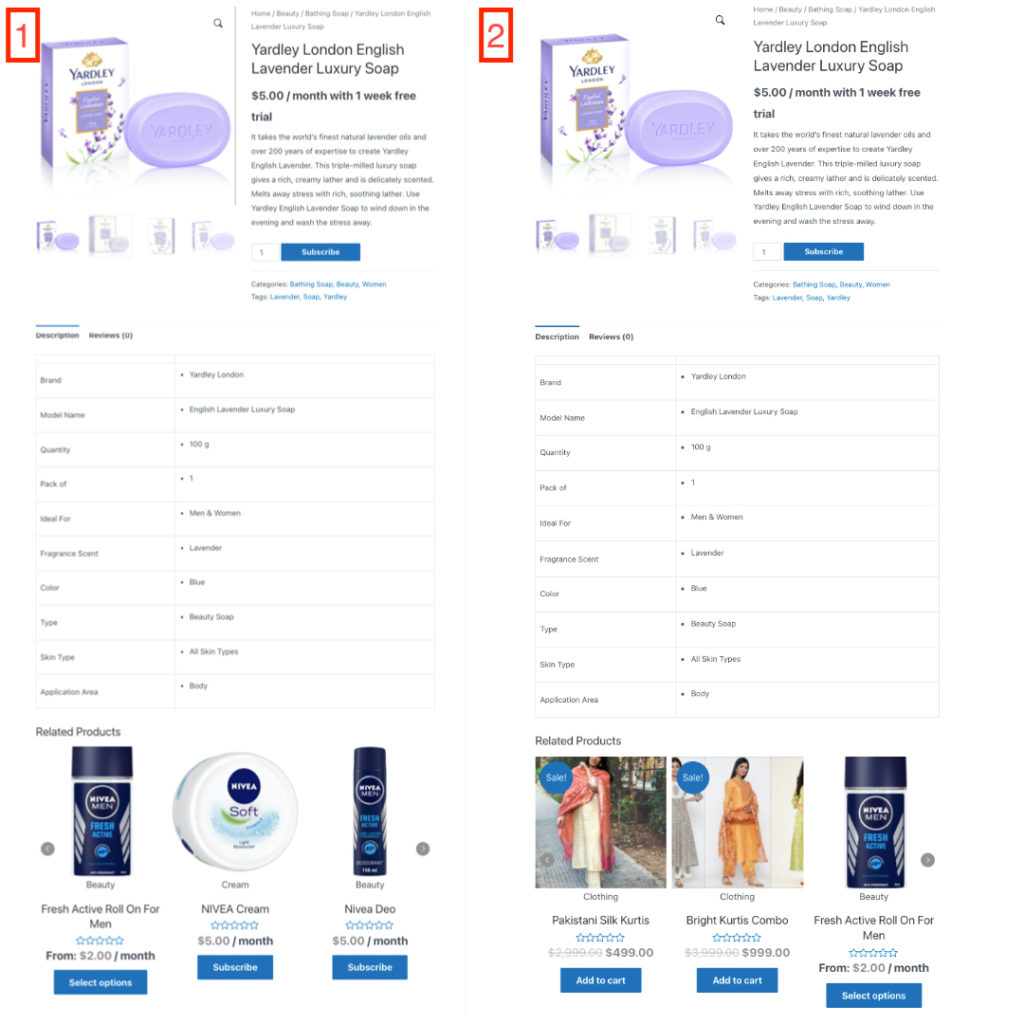
這是一個示例,顯示了全局相關產品和自定義相關產品之間的區別

圖 1顯示定制相關產品,圖 2顯示全球相關產品。
總結一下:
將相關產品添加到您的產品頁面是增加商店銷售額的絕佳方式。 使用相關產品選項,您可以在 WooCommerce 商店中追加銷售和交叉銷售產品。
您還在對相關產品有疑問嗎? 在下面分享您的疑問。
- 這個有幫助嗎 ?
- 是 否
