如何製作自定義 WooCommerce 我的帳戶頁面
已發表: 2022-04-14如果您使用 WooCommerce 插件經營在線商店,您可能熟悉“我的帳戶”頁面。 這是您的客戶在登錄帳戶時看到的頁面。
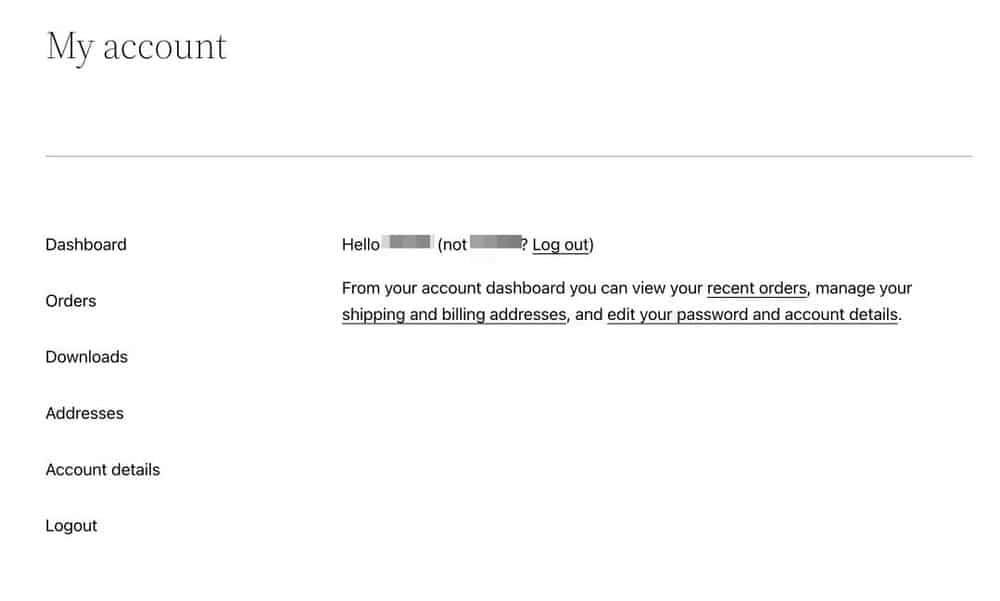
默認情況下,這個頁面非常簡單,就像這個頁面一樣。

您可以利用電子商務商店的這個非常重要的部分做更多的潛力和更多的事情。
您可以對其進行自定義以包含更多信息和有趣的功能,以改善用戶體驗。
我們將向您展示如何自定義 WooCommerce 我的帳戶頁面並為您的客戶提供更好的體驗!
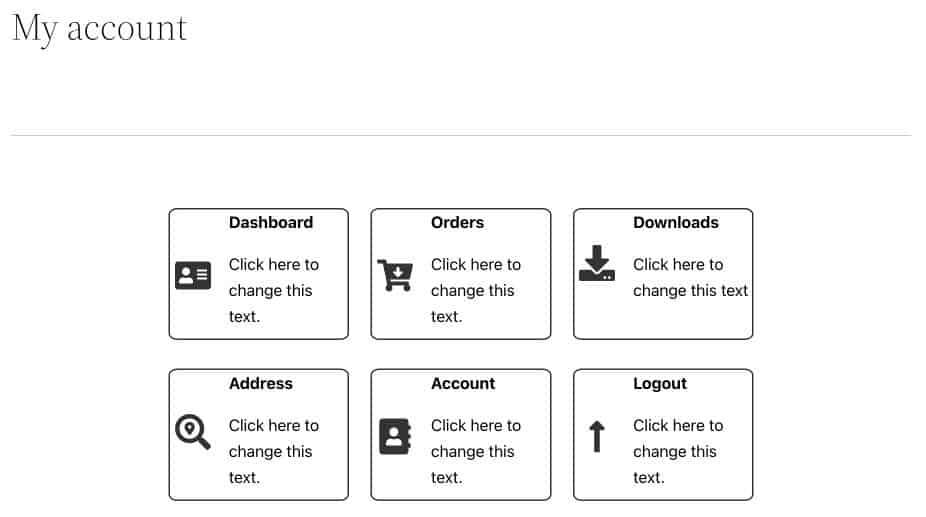
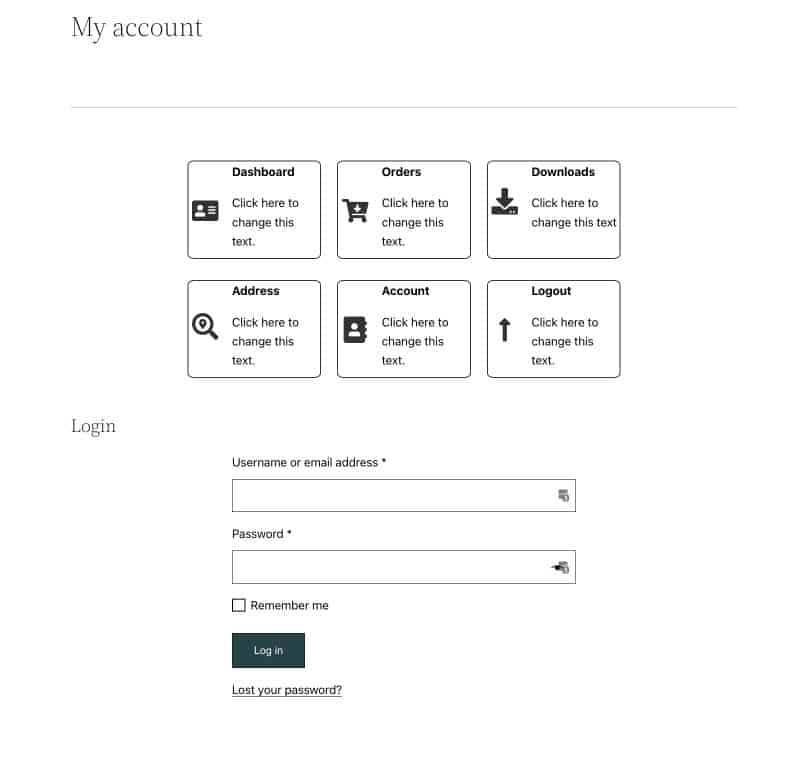
按照這些步驟,您將能夠創建一個具有專業外觀的“我的帳戶”頁面,如下所示。

準備好? 讓我們開始吧!
為什麼要在 WooCommerce 中自定義我的帳戶頁面?
我的帳戶頁面是您用戶的儀表板,用於管理他們的訂單、檢查下載、編輯他們的地址以及編輯他們的帳戶詳細信息。
精心設計的“我的帳戶”頁面可以為您的客戶提供更好的用戶體驗。
除了看起來很容易(誰不喜歡漂亮的東西?),這種佈局使管理帳戶更加方便。
以下是製作出色的“我的帳戶”頁面至關重要的幾個原因:
更好的客戶滿意度
如果您可以在“我的帳戶”頁面上為您的客戶提供他們需要的所有信息,他們就不太可能聯繫您尋求幫助。
精心定制的“我的帳戶”頁面將使您的客戶在您的商店購物時感到更加舒適和自信。
更好的客戶保留
自定義“我的帳戶”頁面也有助於留住客戶。
如果您可以輕鬆訪問他們的帳戶信息和訂單歷史記錄,他們更有可能繼續與您一起購物。
滿意的客戶更有可能回來。
減少產品退貨
當您改進“我的帳戶”頁面時,它可以幫助客戶獲得他們需要的有關產品的所有信息,包括運輸詳細信息、跟踪信息等。
將所有這些信息集中在一個易於使用的界面中,客戶不必擔心產品的完成情況。
當您讓客戶放心時,他們會獲得更加積極的體驗,這可能會導致重複定制。
如何自定義我的帳戶頁面
現在我們知道了好處以及如何將它們應用於您的業務,讓我們將這些設計更改添加到您的“我的帳戶”頁面。
手動自定義您的“我的帳戶”頁面
對於這種方法,首先,我們將安裝所有必需的插件和主題; 接下來,我們將設計我的帳戶儀表板並最終隱藏默認的 WooCommerce 導航。
重要提示:從您當前的“我的帳戶”頁面複製每個鏈接並將其保存在單獨的文檔中。
這將在以後的步驟中派上用場。

第 1 步:安裝所需的插件
您可以使用您喜歡的任何 WordPress 頁面構建器。
我們使用 Ultimate Addons for Gutenberg (UAG) 進行此設計。

UAG 是一個輕量級插件,它為 Gutenberg 庫添加了奇妙的設計佈局和塊。
它與所有主題兼容,完全免費下載。
您還需要另一個名為 Gutenberg Blocks Library & Toolkit – Editor Plus 的插件。

這個插件允許您將自定義 CSS 添加到單個 Gutenberg 塊。 我們將在第 3 步中需要這個插件。
這兩個插件都可以在 WordPress 插件庫中找到,您可以免費下載它們。
第 2 步:設計儀表板
下載所需的插件後,就可以自定義 WooCommerce 我的帳戶頁面了。
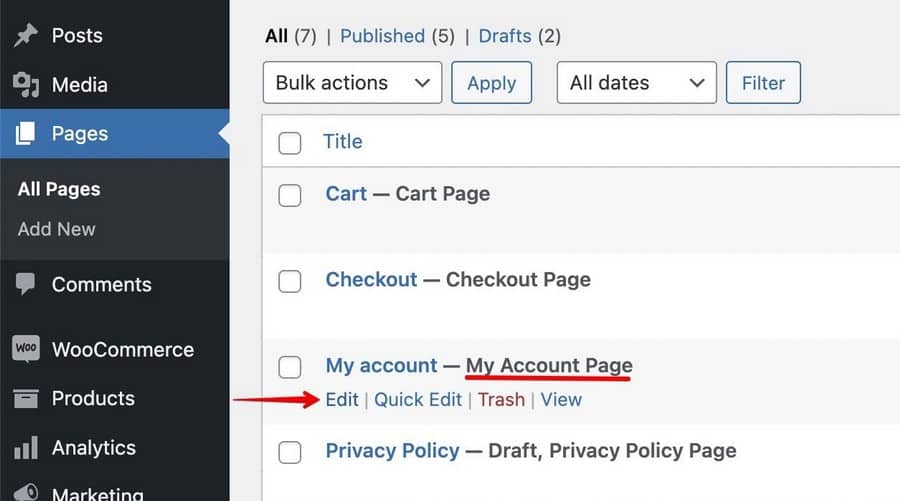
1. 從您的 WordPress 儀表板轉到頁面 > 我的帳戶。

2.單擊編輯開始編輯頁面。
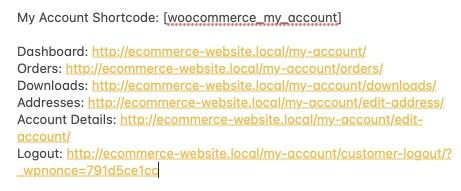
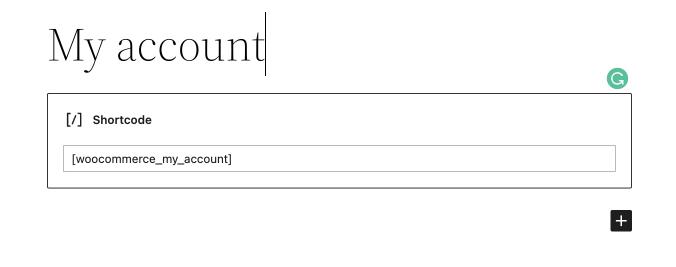
您會在其中看到我的帳戶默認短代碼。 此簡碼讓 WordPress 知道該頁面是我的帳戶頁面。

3. 現在,將短代碼複製到另一個文檔中並刪除該塊。 我們需要它,只是現在不需要。
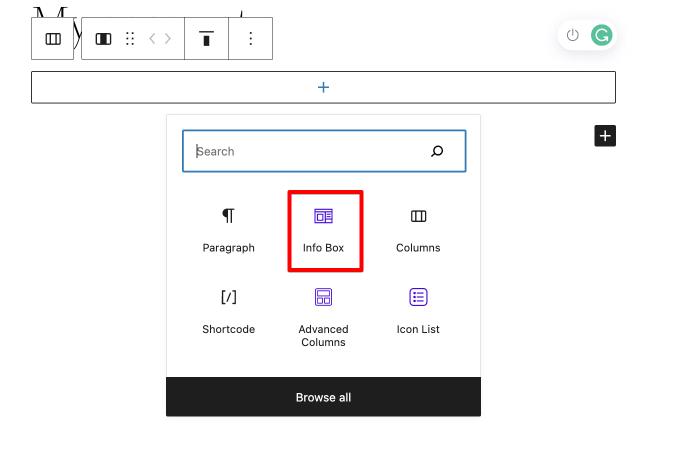
4. 在列中,添加一個信息框塊。

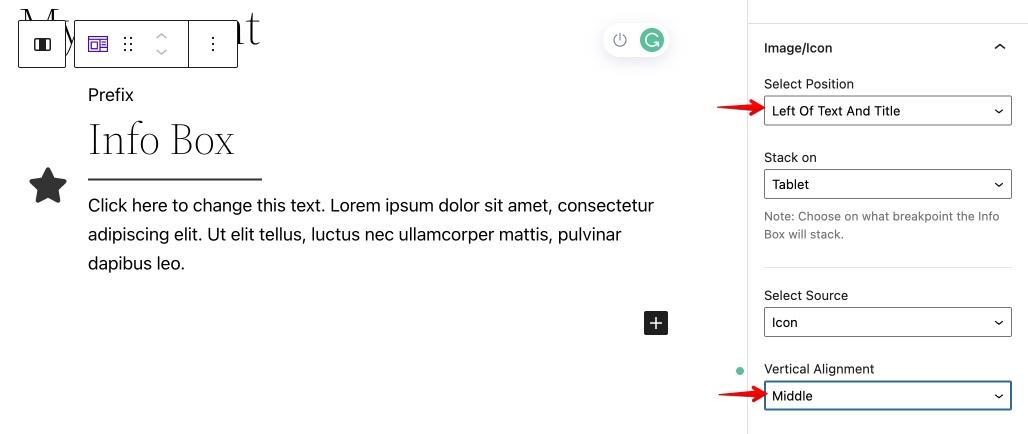
5. 從右側欄中,使用塊設置自定義塊。
這裡將圖標位置設置為Left Of Text And Title並將垂直對齊設置為Middle 。

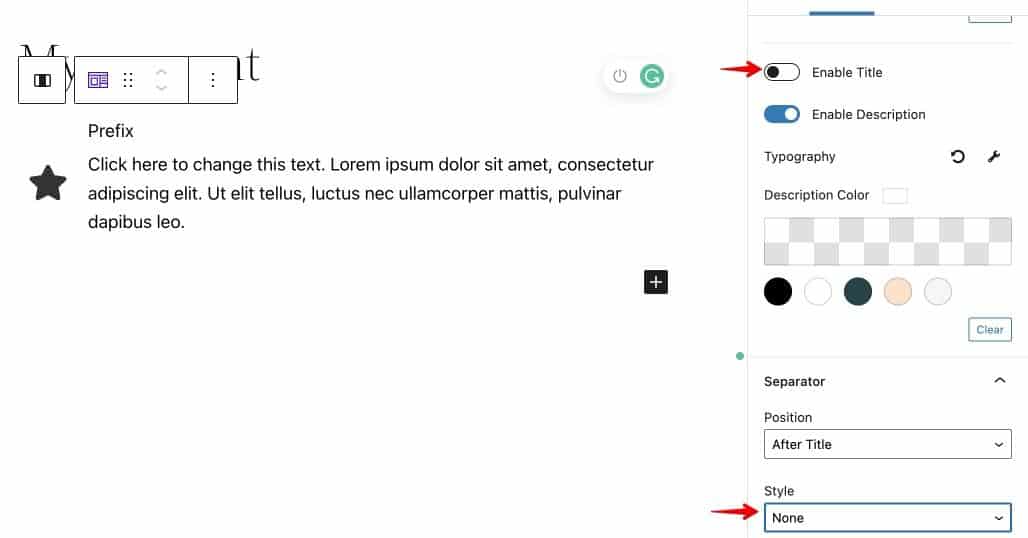
6. 您還可以從側邊欄中選擇啟用或禁用標題和分隔符。

在這裡,我們禁用標題和分隔符。
您可以通過關閉啟用標題選項旁邊的切換按鈕來做到這一點。
要禁用分隔符,請在分隔符下的樣式選項中選擇無。
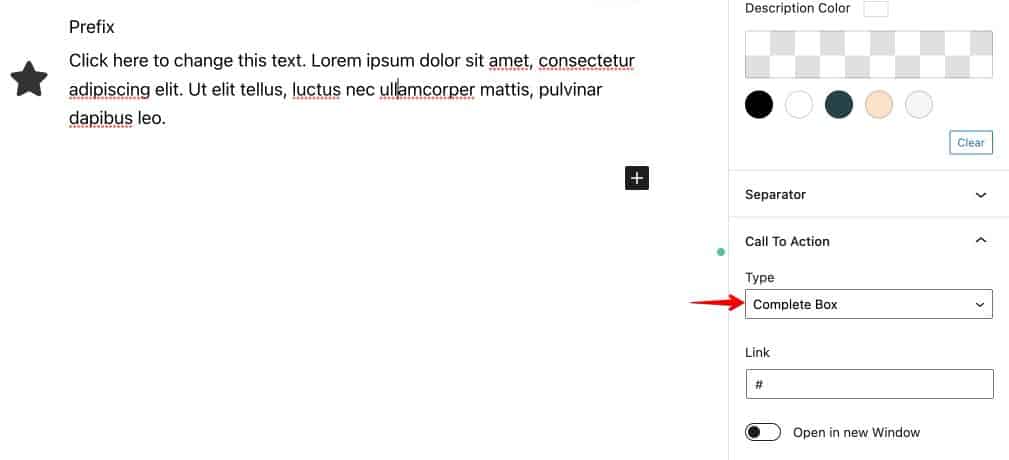
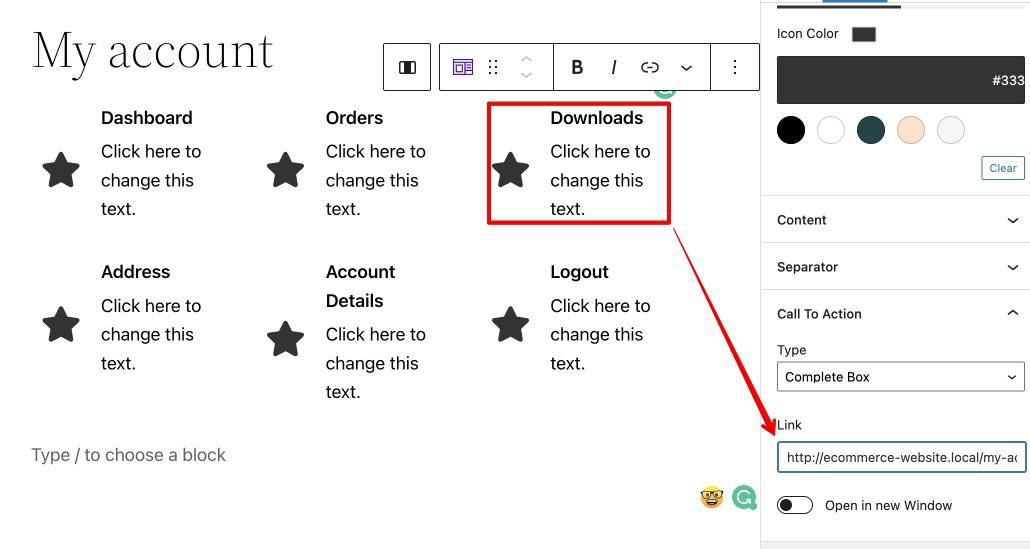
7.最後,進入CTA部分,將CTA Type設置為一個完整的框。

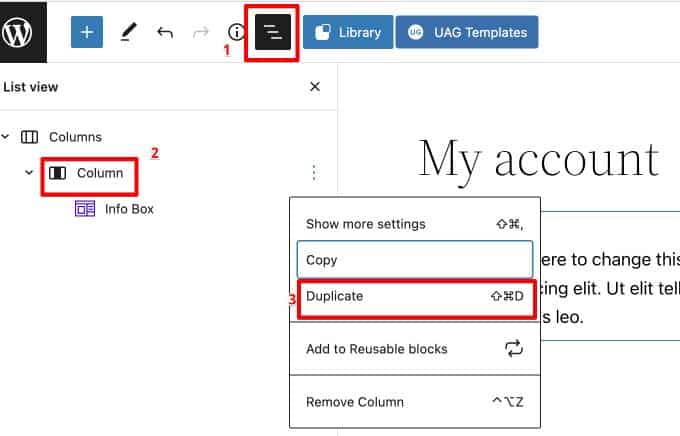
8. 接下來,從頂部轉到列表視圖,選擇並複制該列,直到擁有 6 個。


在可編輯空間中添加必要的內容,您的頁面應如下所示。

9. 現在是為每個框添加正確鏈接的時候了。

這樣,每個圖標框都會激活並將您的客戶發送到相應的頁面。
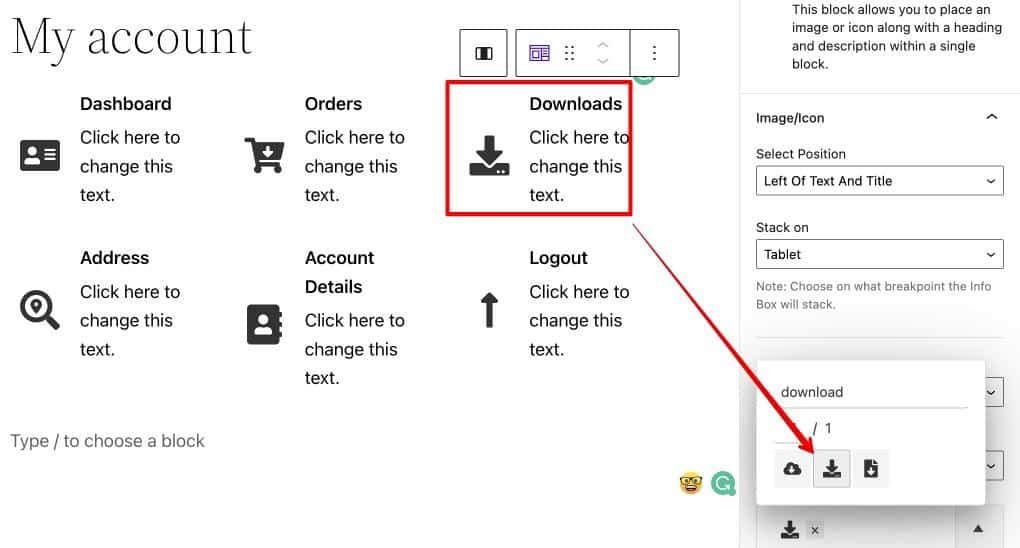
10. 將每個圖標框中的圖標更改為與標題相關的內容。
為此,請選擇一個圖標框,轉到圖標設置並蒐索最接近標題的圖標。
最後,點擊圖標框中的圖標。

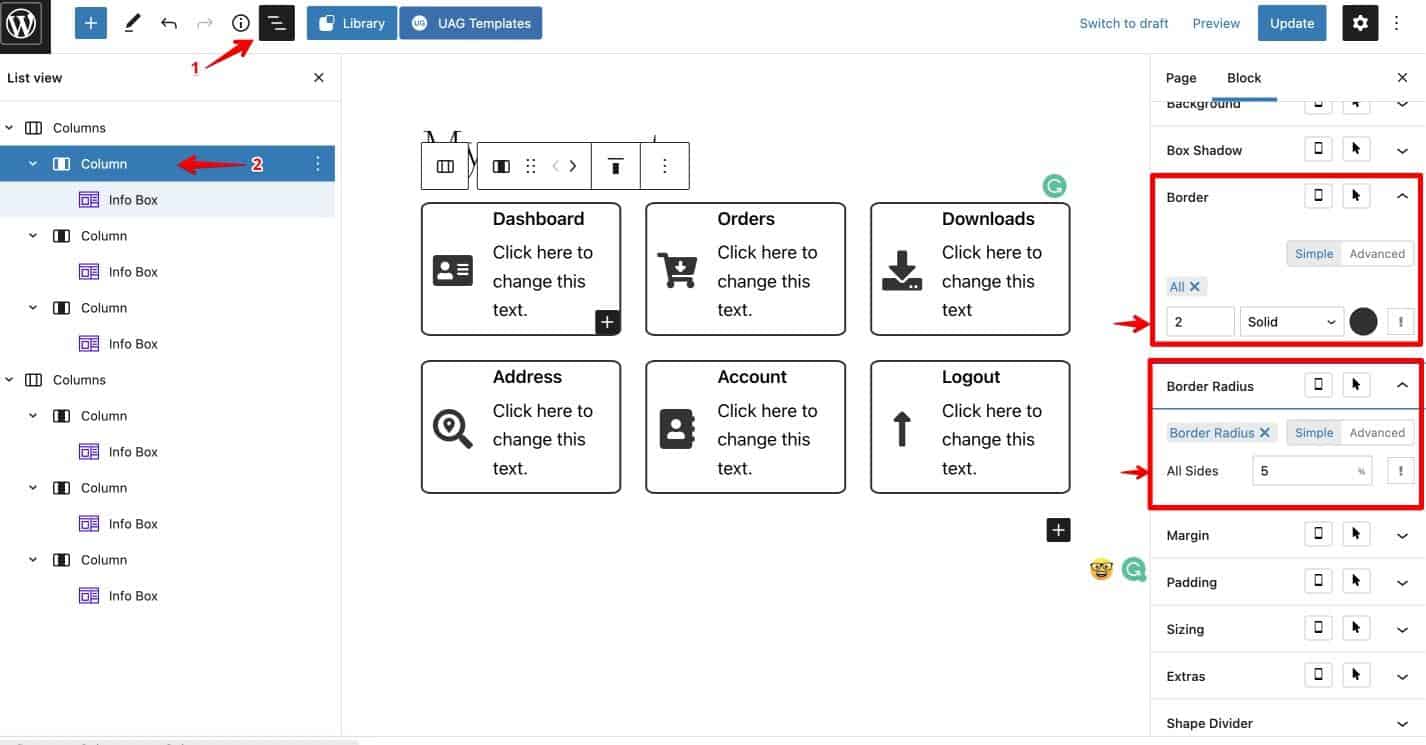
11.我們可以添加一些邊框來創建圖標框之間的分隔。
- 轉到列表視圖並選擇一列。
- 從右側邊欄中,轉到邊框設置並為設置添加一些粗細。 在這種情況下,我們添加了 2 px。
- 如果您願意,請轉到邊界半徑並更改半徑。 在這種情況下,我們添加了 5% 的半徑以添加輕微的曲率。

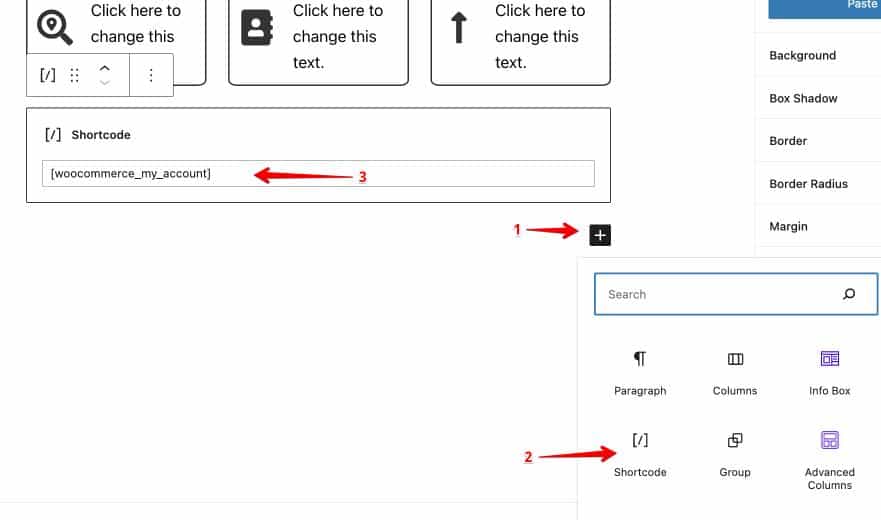
12. 最後,添加WooCommerce My Account Shortcode 。
- 點擊“+”按鈕。
- 選擇簡碼選項。
- 將 WooCommerce 我的帳戶短代碼粘貼到出現的欄中。

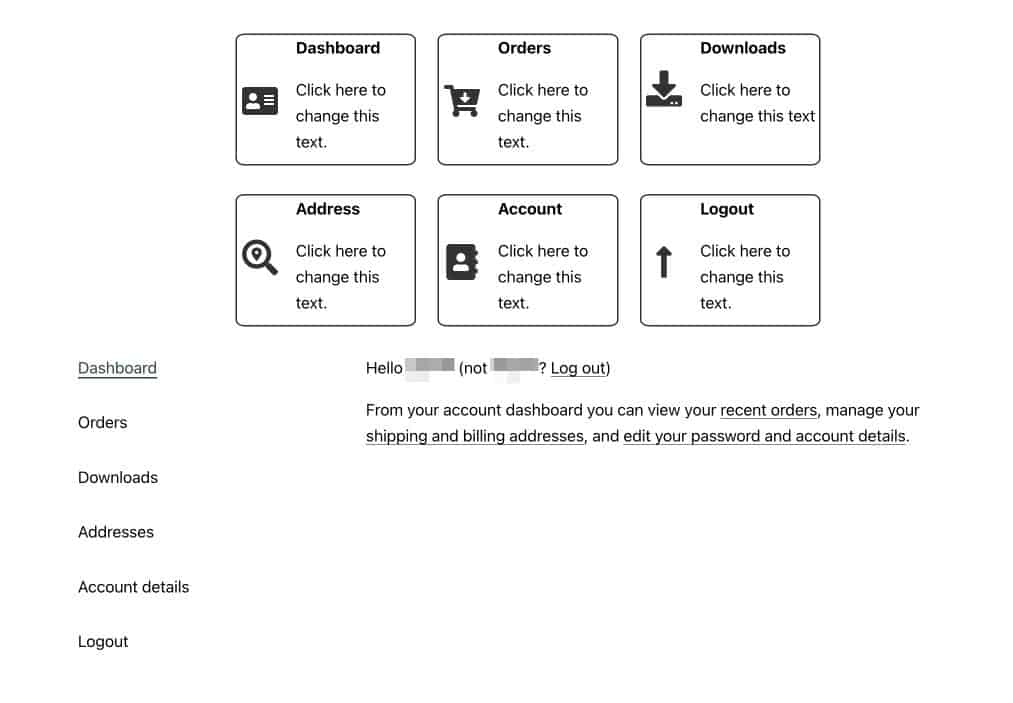
添加短代碼後,您會注意到舊的 WooCommerce 我的帳戶儀表板重新出現在您當前的設計下方。
我們可以使用我們將在下一步中介紹的 CSS 代碼簡單地隱藏它。

第 3 步:隱藏 WooCommerce 我的帳戶頁面導航
對於這一步,您需要向您的網站添加一個小的 CSS 片段。
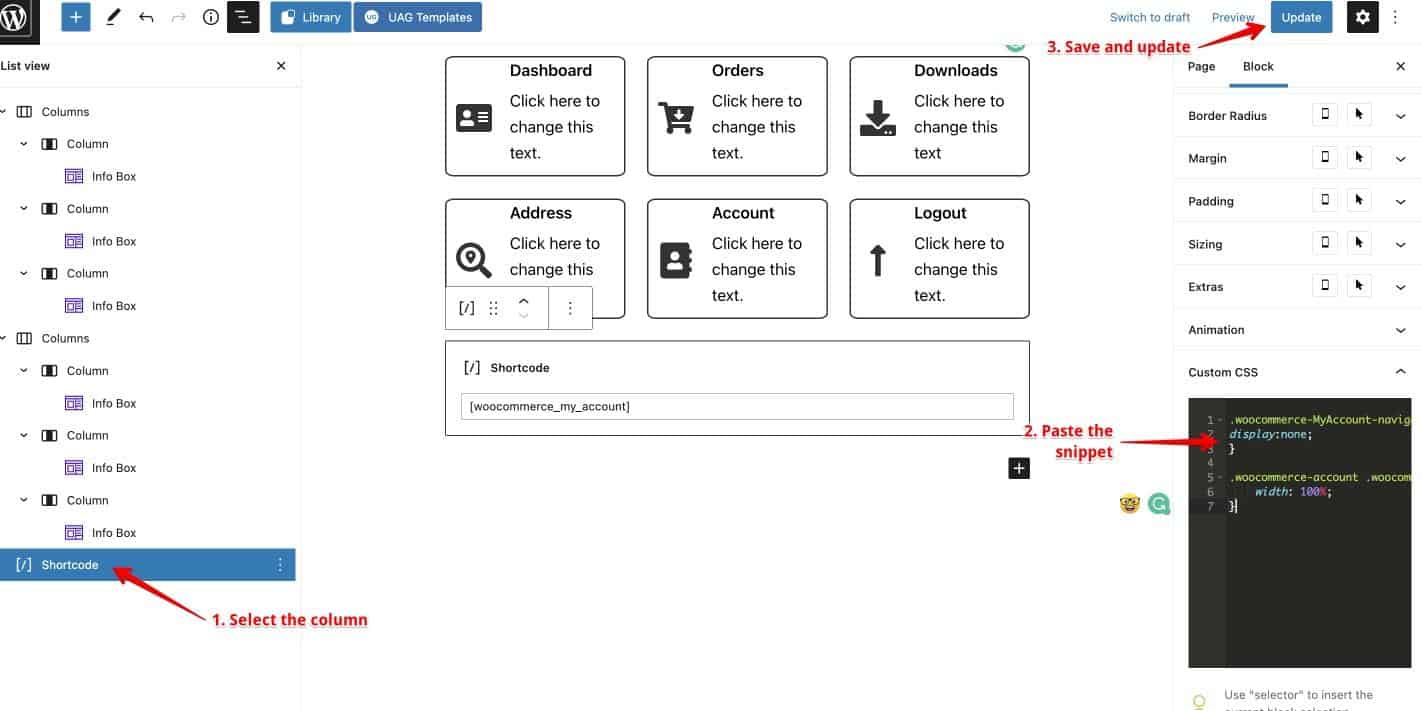
- 轉到實時視圖。
- 選擇要隱藏的列。 在這種情況下,短代碼列。
- 從右側邊欄中,轉到自定義 CSS設置。
- 粘貼以下自定義 CSS:
.woocommerce-MyAccount-navigation { display:none; } .woocommerce-account .woocommerce-MyAccount-content { width: 100%; } 
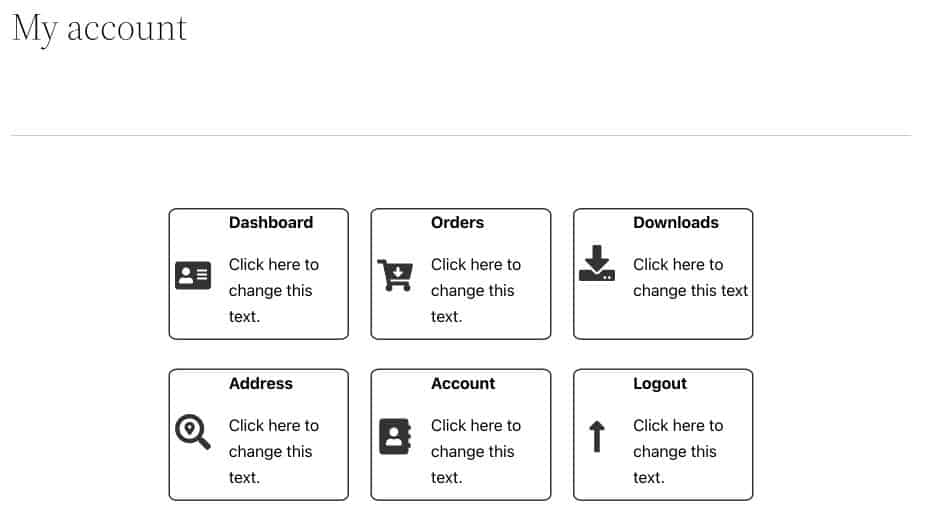
有了這些設置,您的“我的帳戶”頁面現在看起來會更好!

第 4 步:更改頁面的可見性設置
現在,我的帳戶頁面看起來比默認版本更好。 只有一個問題是,即使是已註銷的用戶也會看到相同的格式。
這是註銷用戶訪問 WooCommerce 我的帳戶頁面時的外觀。

這不是我們希望頁面工作的方式。 我們只希望這些元素對登錄用戶可見。
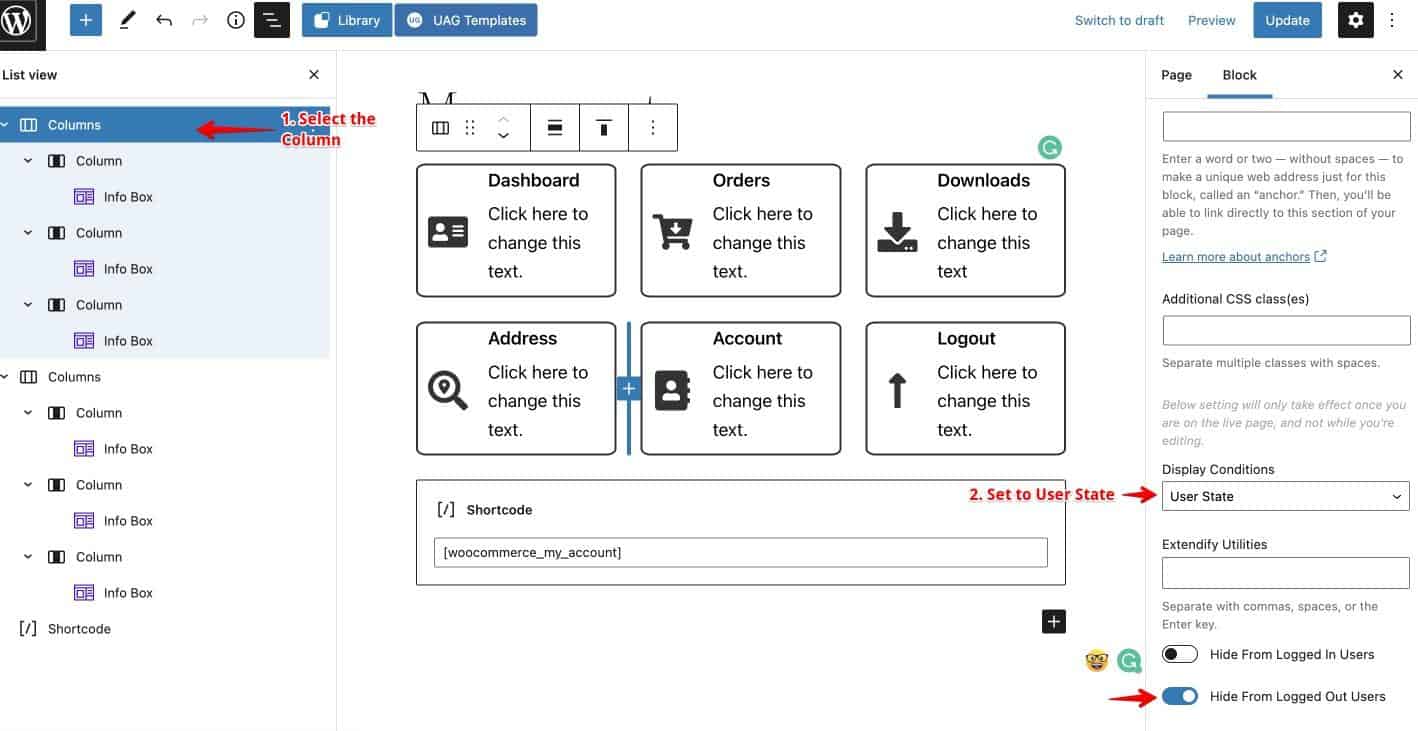
- 從列表視圖中選擇要對已註銷的用戶隱藏的列。 在這種情況下,請選擇包含圖標框的列。
- 從右側設置的側欄中,轉到塊設置 > 高級。
- 將顯示條件設置為用戶狀態。
- 切換對已註銷的用戶隱藏選項。
- 對兩列都這樣做。

用於自定義 WooCommerce 我的帳戶頁面的 WordPress 插件
現在,如果您不想自己完成所有工作,這裡有 3 個插件可以提供幫助。
標誌性 WP 的 WooCommerce 帳戶頁面

IconicWP 插件的 WooCommerce 帳戶頁面是 WooCommerce 最無縫的插件之一,適用於所有流行的 WordPress 主題。
使用此插件,您可以將自定義內容添加到“我的帳戶”頁面。 您還可以根據需要在“我的帳戶”區域中添加任意數量的自定義頁面。
YITH WooCommerce 自定義我的帳戶頁面

YITH WooCommerce 自定義我的帳戶頁面帶有大量自定義選項。
它確保客戶能夠在您網站的“我的帳戶”部分看到他們需要的內容。 通過無限的菜單選項,您有足夠的空間用於說明和通知,您可以提供可靠的客戶體驗。
您還可以添加自定義內容,例如調查、說明、優惠券、通知和視頻。
通過 ThemeGrill 自定義我的帳戶頁面

通過 ThemeGrill 自定義我的帳戶頁面可在官方 WooCommerce 插件目錄中找到。
使用此插件,您可以在自定義字體大小、顏色和背景時創建令人驚嘆的“我的帳戶”頁面。 此外,還有許多選項可以添加地址或付款方式等信息。
您可以按照您認為合適的方式設計頁面,並與您的整體網站品牌相匹配。
立即自定義您的 WooCommerce 我的帳戶頁面
這就是自定義 WooCommerce 我的帳戶頁面所需要做的一切!
此方法適用於所有主題和所有頁面構建器。 這是一個視頻,我們在其中使用 Elementor 自定義 WooCommerce 我的帳戶頁面。
如果您有任何問題或意見,請隨時將它們留在下面的評論部分,我們會盡快回复您。
