如何製作自定義 WooCommerce 感謝頁面(輕鬆)
已發表: 2022-06-30您想創建自定義 WooCommerce 感謝頁面嗎?
為您的在線商店創建感謝頁面是建立客戶關係和增加銷售額的絕佳方式。 本文將向您展示如何輕鬆創建自定義 WooCommerce 感謝頁面。
- 步驟 1. 安裝 SeedProd 插件
- 步驟 2. 選擇登陸頁面模板
- 第 3 步。編輯您的 WooCommerce 感謝頁面
- 第 4 步。發布您的感謝頁面
- 步驟 5. 將默認 WooCommerce 感謝頁面重定向到您的新頁面
什麼是 WooCommerce 感謝頁面?
WooCommerce 感謝頁面是 WooCommerce 商店中的一個頁面,用於感謝購物者購買您的產品或服務。 該頁面通常包含感謝信息和訂單詳細信息,但精明的店主可以添加更多功能以提高銷售和參與度。
為什麼要自定義您的 WooCommerce 感謝頁面?
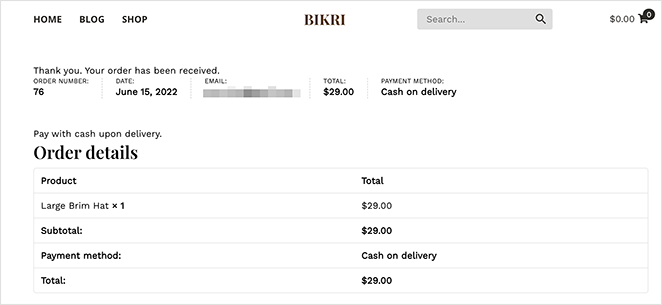
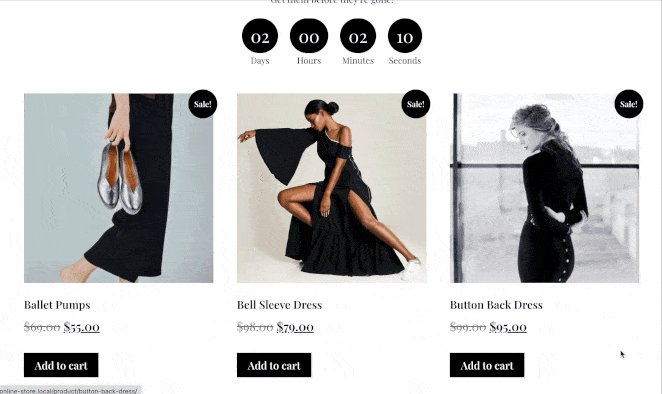
WooCommerce 最初帶有一個默認的感謝頁面。 購物者在您的結帳頁面上完成購買後,他們會看到與此類似的感謝頁面:

感謝頁面的外觀取決於您的 WordPress 主題。 但是,默認頁面並未針對轉化進行優化。
如果您將默認的 WooCommerce 感謝頁面替換為自定義設計,則可以將其轉換為具有幫助您的功能的高轉換頁面:
- 追加銷售和推薦產品
- 展示暢銷產品
- 顯示重複購買的特別優惠
- 向客戶發送最有用的內容
如何在 WordPress 中製作自定義 WooCommerce 感謝頁面
我們將使用 SeedProd 為您的在線商店創建自定義感謝頁面。

SeedProd 是 WordPress 最好的網站建設者之一,被超過 100 萬個 WordPress 網站使用。
它使您無需代碼即可創建高轉化率的登錄頁面、自定義 WordPress 主題和響應式網站佈局。 您甚至可以使用 SeedProd 的拖放構建器來創建 WooCommerce 網站,而無需僱用開發人員。
請按照以下步驟使用 SeedProd 構建自定義 WooCommerce 感謝頁面。
步驟 1. 安裝 SeedProd 插件
首先,下載 SeedProd 插件並將其安裝在您的 WordPress 網站上。 如果您需要幫助,這是有關如何安裝 WordPress 插件的指南。
您可以獲得免費版本的 SeedProd,但我們將使用 SeedProd Elite 來獲取我們需要的 WooCommerce 塊。
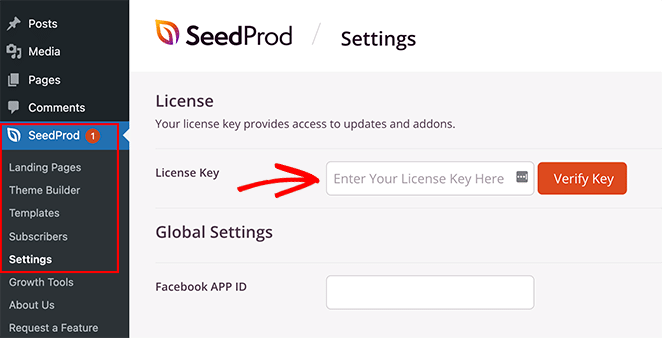
安裝並激活插件後,從您的 WordPress 儀表板導航到SeedProd » 設置並輸入您的許可證密鑰。

您可以在 SeedProd 網站的帳戶部分找到您的許可證密鑰。
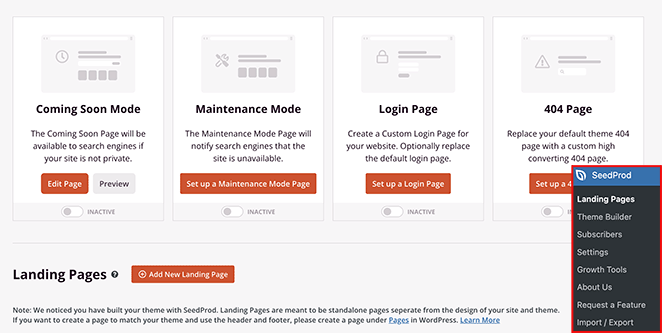
接下來,您需要轉到SeedProd » Landing Pages。 在這裡您可以啟用任何 SeedProd 的頁面模式並創建一個新的感謝頁面。

選擇添加新登錄頁面按鈕以創建感謝頁面。
步驟 2. 選擇登陸頁面模板
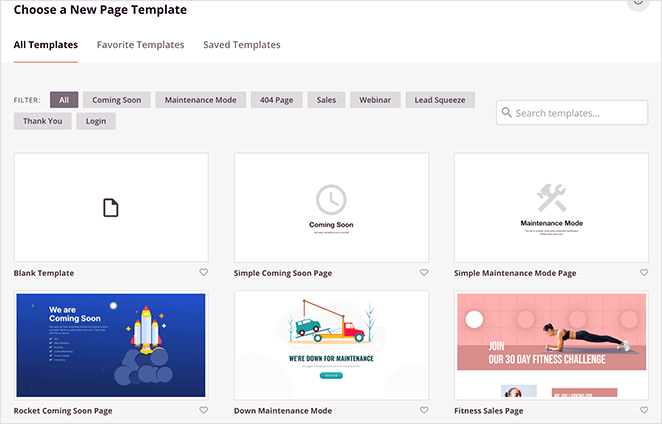
您可以在下一個屏幕上選擇一個登錄頁面模板,並且有數百個模板可用。

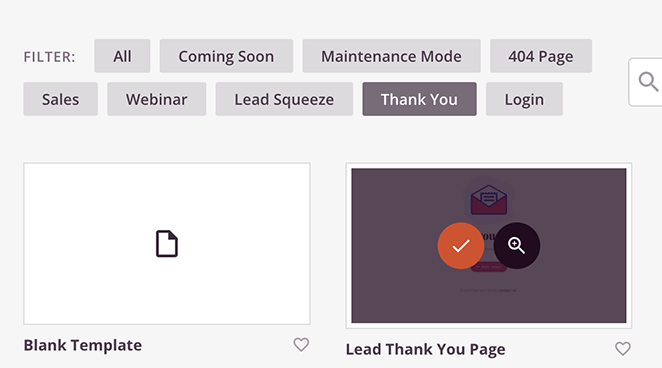
單擊Thank You選項卡僅顯示感謝頁面模板。 然後將鼠標懸停在您喜歡的模板上,然後單擊複選標記圖標以啟動它。

我們將在本教程中使用“訂單完成感謝頁面”。
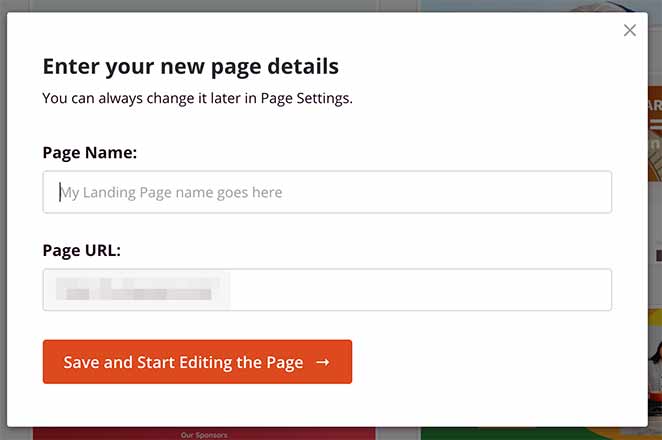
選擇感謝頁面模板後,您需要輸入名稱和頁面 URL。 您現在可以單擊保存並開始編輯頁面按鈕。

第 3 步。編輯您的 WooCommerce 感謝頁面
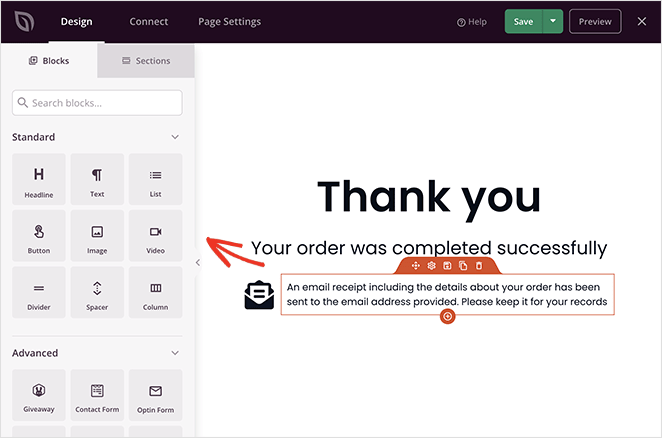
您現在可以使用拖放構建器開始編輯感謝頁面。
可視化編輯器在右側有您頁面的實時預覽。 要編輯任何頁面元素,請單擊該項目,設置菜單將出現在左側。

左側面板具有稱為塊的元素,您可以將其拖放到頁面上。
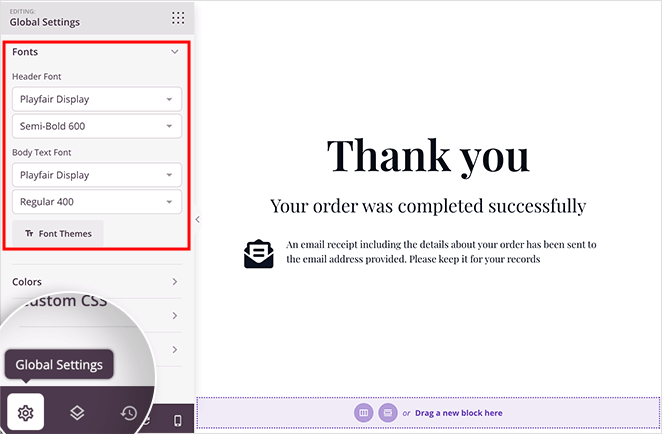
我們將首先更改頁面的字體以匹配我們的 WooCommerce 主題。 單擊左下角的全局設置圖標並展開字體選項卡以執行此操作。

然後,您可以選擇自定義 Google 字體並將它們全局應用到您的頁面。 您還可以在同一面板中應用全局顏色、背景和自定義 CSS。
接下來,我們將向頁面添加一些新元素。
添加 WooCommerce 追加銷售
在您的 WooCommerce 感謝頁面添加追加銷售是產生更多商店銷售額的絕佳方式。 購物者更有可能在購買後再次向您購買,特別是如果它是相關產品。
以下是在商店的訂單確認頁面上創建追加銷售的方法。
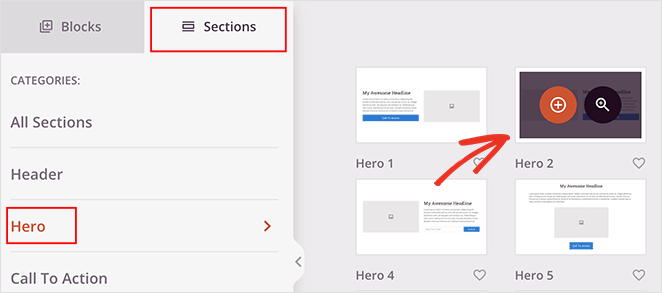
單擊左側面板中的“部分”選項卡,這將打開一個包含不同預製內容部分的屏幕。 選擇英雄選項卡,然後單擊橙色加號圖標將英雄 2部分插入您的頁面。

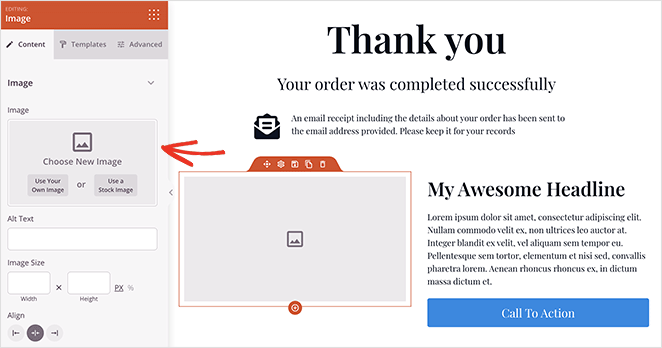
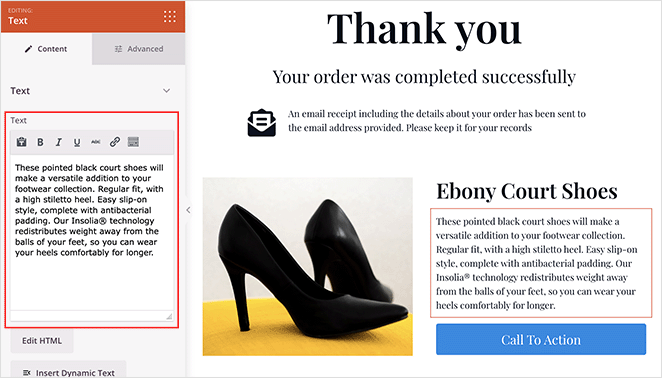
現在您可以單擊新部分中的圖像塊並添加您希望追加銷售的產品的圖像。


您可以對產品標題和產品描述執行相同的操作。

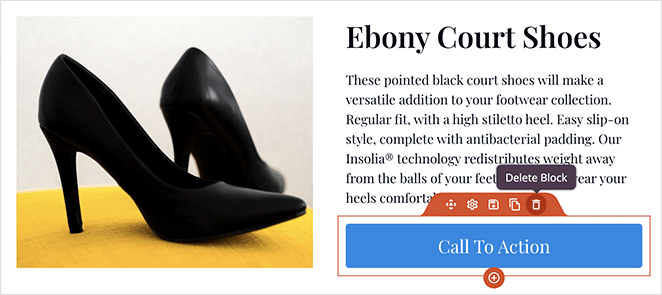
現在,我們將添加一個新的號召性用語按鈕,因此將鼠標懸停在現有按鈕上並單擊垃圾桶圖標將其刪除。

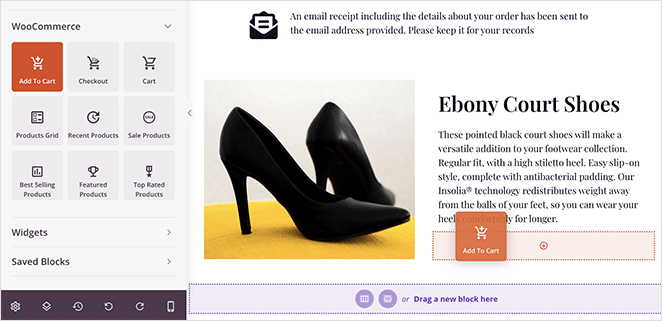
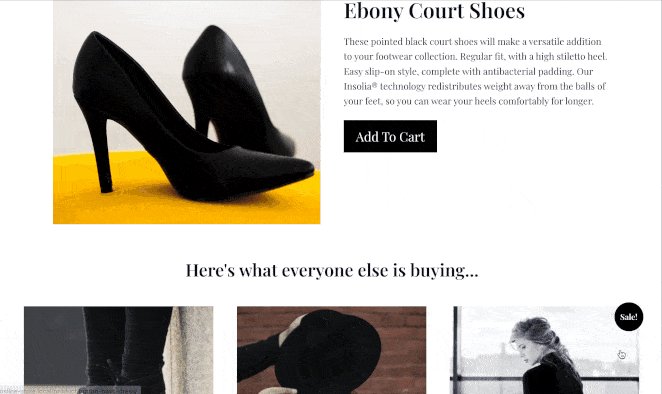
接下來,向下滾動到 WooCommerce 塊並拖動到添加到購物車按鈕上。 它將用連接到您的 WooCommerce 產品的按鈕替換您的舊按鈕。

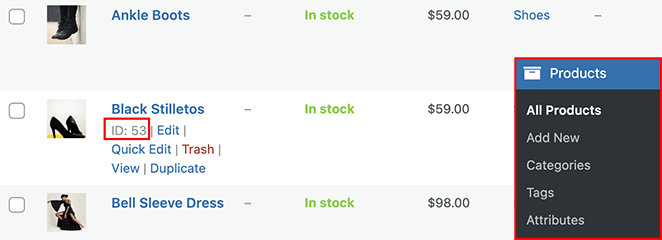
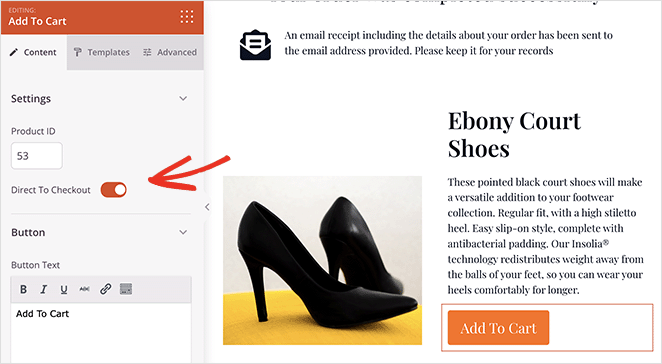
單擊按鈕打開設置面板,然後輸入該產品的產品 ID。 這樣做會自動確保將商品添加到客戶的購物車中。
您可以通過從 WordPress 管理區域轉到產品 » 所有產品並找到您的產品來找到您的產品 ID。

將產品 ID 添加到“添加到購物車”按鈕後,打開“直接到結帳”切換。

您還可以單擊“高級”選項卡來自定義按鈕顏色、填充、對齊方式等。
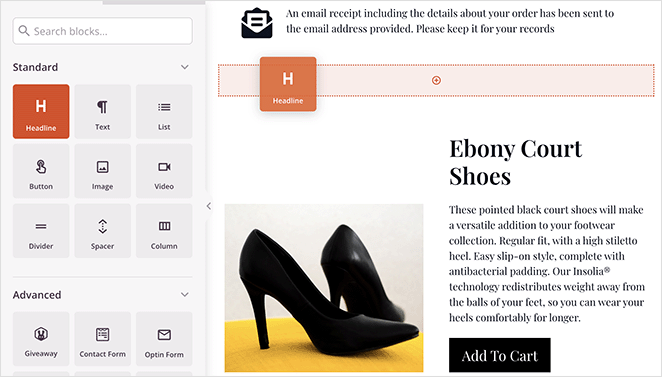
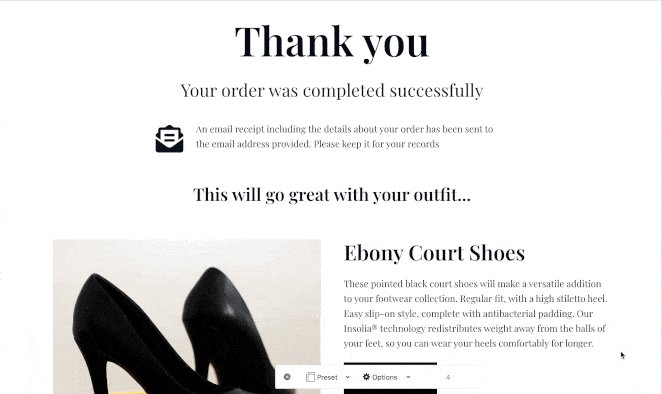
現在讓我們添加一個標題來宣傳您的追加銷售產品。 將標題欄拖到追加銷售上方,並添加一個吸引人的標題以鼓勵購物者購買。

添加暢銷產品網格
將暢銷產品添加到您的 WooCommerce 感謝頁面是促進銷售的一種簡單方法。 由於這些產品已被證明可以銷售,因此您的客戶可能已經準備好購買它們。
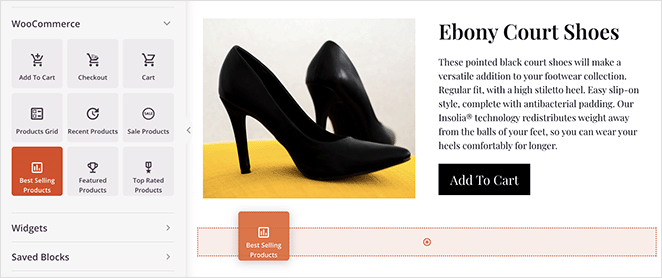
為此,請滾動到 WooCommerce 塊部分並將暢銷產品網格拖到您的頁面上。

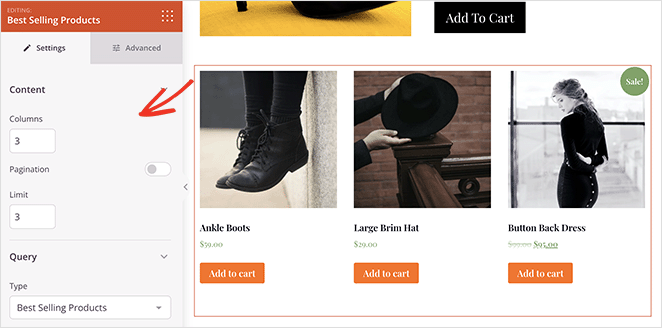
您可以將塊設置為顯示多個產品、列、分頁等。 然後,在“高級”選項卡中,您可以自定義網格顏色、樣式、對齊方式和間距。

還有很多其他方法可以使用 SeedProd 自定義您的 WooCommerce 感謝頁面,例如添加:
- 最近的產品
- 銷售產品
- 特色產品
- 頂級產品
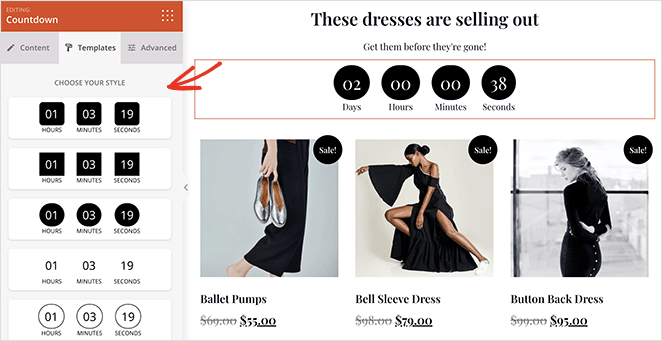
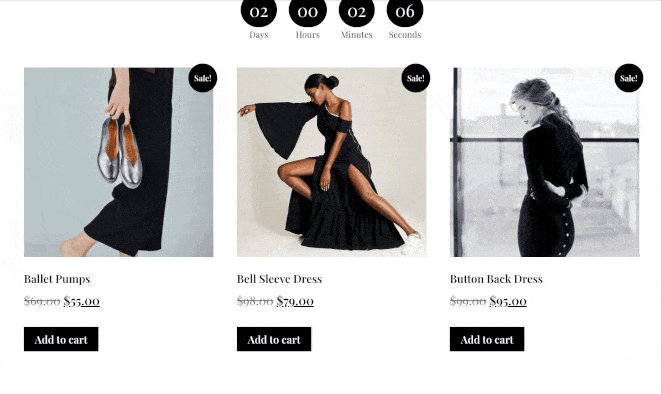
您甚至可以添加倒數計時器,以鼓勵用戶在優惠結束前購買促銷商品。

請記住單擊右上角的保存按鈕以保存更改。
第 4 步。發布您的感謝頁面
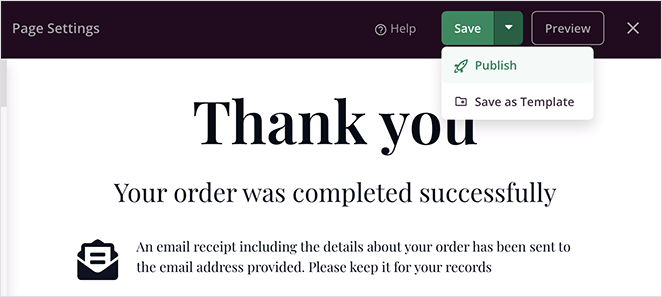
當您對 WooCommerce 訂單確認頁面的外觀感到滿意時,您可以將其顯示在您的網站上。 為此,請單擊保存按鈕上的下拉箭頭並選擇發布。

現在您可以訪問您的感謝頁面以查看它的外觀。

步驟 5. 將默認 WooCommerce 感謝頁面重定向到您的新頁面
發布感謝頁面後,您需要在 WooCommerce 中重定向它。 這將確保客戶在購買產品後看到您的新感謝頁面而不是默認頁面。
您可以通過編輯 WordPress 主題文件來重定向感謝頁面,但如果您是初學者或不熟悉代碼,這樣做並不容易。 相反,我們建議使用更簡單的 WordPress 插件。
我們建議使用 WooCommerce 插件的Thanks Redirect。 它易於使用,可讓您快速輕鬆地添加重定向。
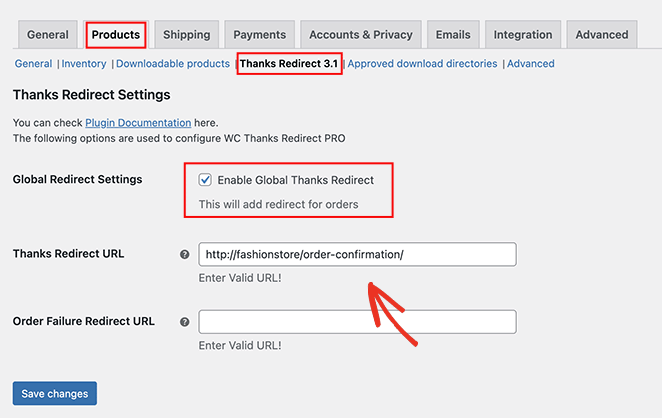
您可以從 WordPress 插件存儲庫免費下載該插件。 然後,安裝並激活它後,轉到WooCommerce » 設置頁面並單擊產品選項卡。

單擊以下屏幕上的感謝重定向鏈接,然後選中啟用全局感謝重定向框。 完成此操作後,您將看到一個標記為Thanks Redirect URL的字段。
將新的 WooCommerce 感謝頁面 URL 粘貼到此框中,然後單擊保存更改按鈕。
而已!
您現在有一個自定義的 WooCommerce 感謝頁面,該頁面針對轉換潛在客戶和銷售進行了優化。 我們希望這篇文章有所幫助。
準備好為 WooCommerce 創建一個高轉化的感謝頁面了嗎?
立即開始使用 SeedProd。
您可能還喜歡本教程,了解如何在 WordPress 中創建部分分隔符以增加參與度並促進潛在客戶和銷售。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。