WordPress 類別頁面:如何創建自定義頁面
已發表: 2022-04-18嘗試創建自定義 WordPress 類別頁面但不確定從哪裡開始?
如果您經營博客,則必須將您的帖子分類。 這種佈局使讀者更容易在您的網站上找到特定主題。
但是,默認類別頁面可能看起來沒有吸引力或與您的整體設計相衝突。 因此,您可能會考慮創建一個自定義 WordPress 類別頁面,以使該內容更具視覺吸引力。
幸運的是,您無需接觸任何一行代碼即可自定義類別頁面。 您可以使用本機 WordPress 站點編輯器 (AKA Gutenberg) 或幾個流行的頁面構建器插件之一構建模板,然後將您的設計應用於所有類別。
在這篇文章中,我們將向您展示創建自定義 WordPress 類別頁面的兩種不同方法:
- 使用 100% 免費的原生 WordPress 編輯器。 但是,這僅適用於啟用塊的主題。
- 使用 Beaver Builder 和 Beaver Themer,這是一種付費解決方案。 您還可以對 Elementor Pro、Divi Builder 和許多其他頁面構建器使用類似的方法。 ️
1. 使用 WordPress 網站編輯器
WordPress 站點編輯器是一項不斷改進的新功能。 它使用戶能夠使用塊編輯其站點的不同部分。 事實上,它的工作方式類似於塊編輯器——只是應用於您的主題模板(如類別頁面)。
請注意,編輯器僅適用於基於塊的主題,例如二十二十二。 此外,此功能仍處於測試階段,但您可以訪問它(只要您使用兼容的主題)。
大多數 WordPress 主題都有一個默認的類別頁面。 但是,您可能會選擇調整設計以符合您網站的外觀和感覺。 您可能還想向類別頁面添加一些功能,例如搜索框或視頻。
讓我們看看使用編輯器創建自定義 WordPress 類別頁面!
- 第 1 步:在 WordPress 編輯器中打開存檔模板
- 第 2 步:自定義模板
第 1 步:在 WordPress 編輯器中打開存檔模板
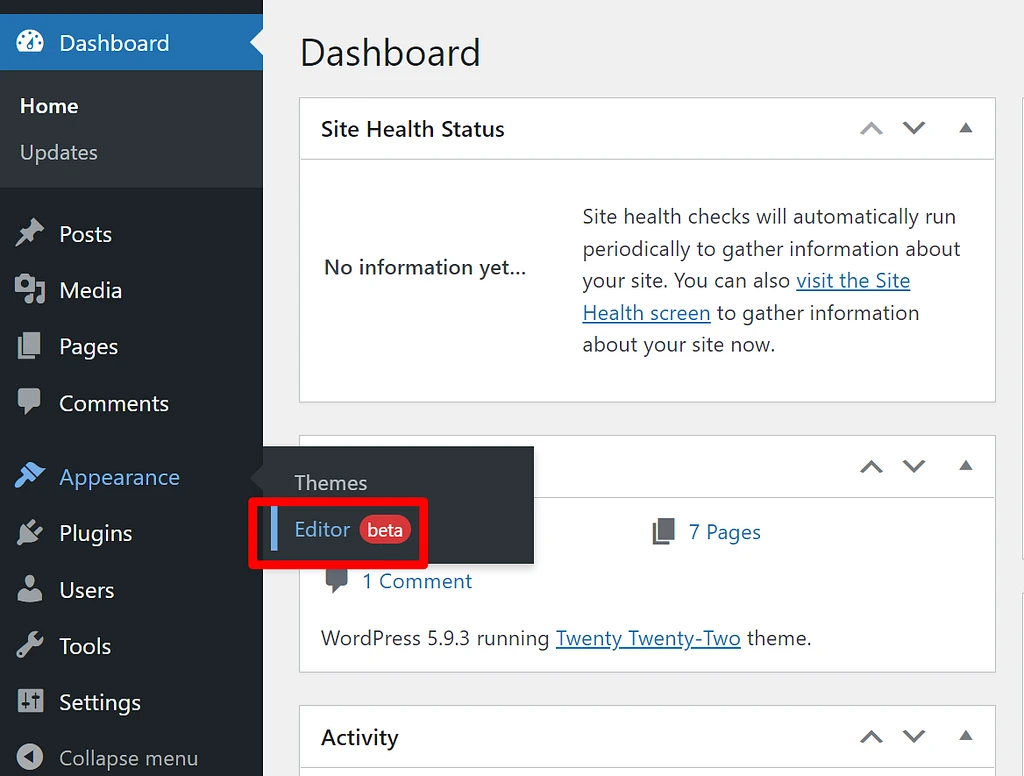
要開始使用,請導航到 WordPress 儀表板中的外觀>編輯器。 如果您沒有看到此選項,則表示您的主題尚未啟用阻止功能。 如果您不想切換主題,則可能需要使用下一個方法。

選擇此選項將啟動主題編輯器。

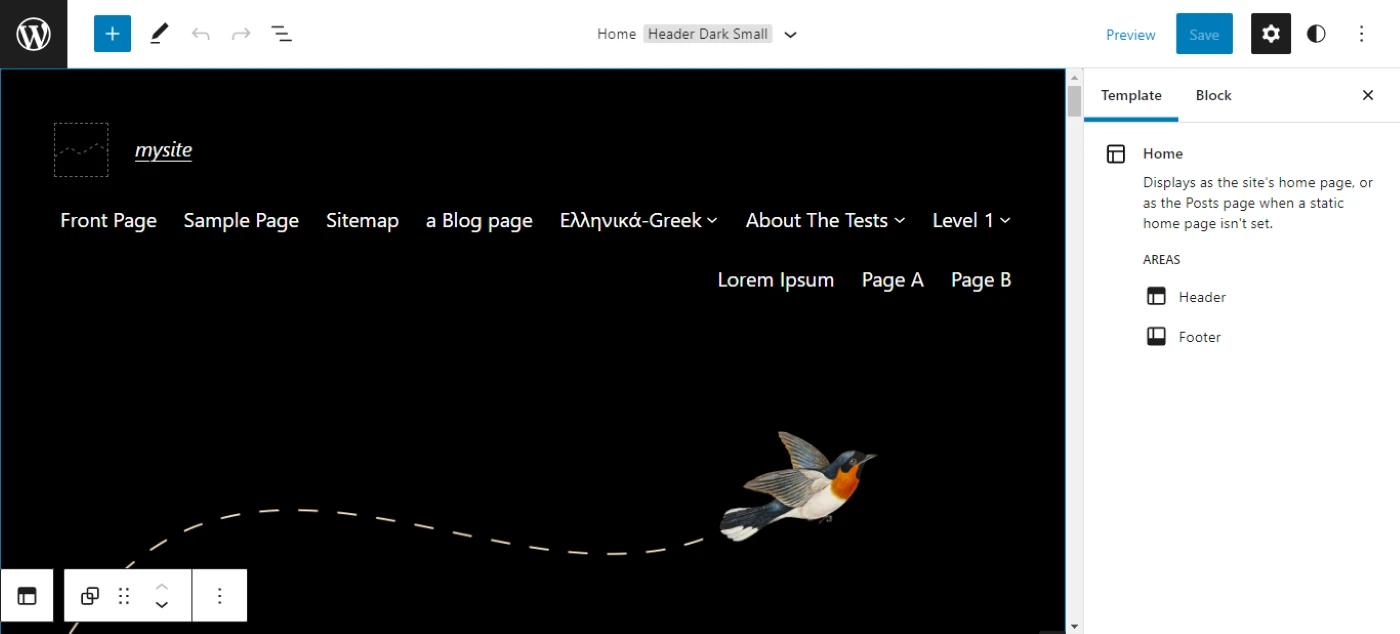
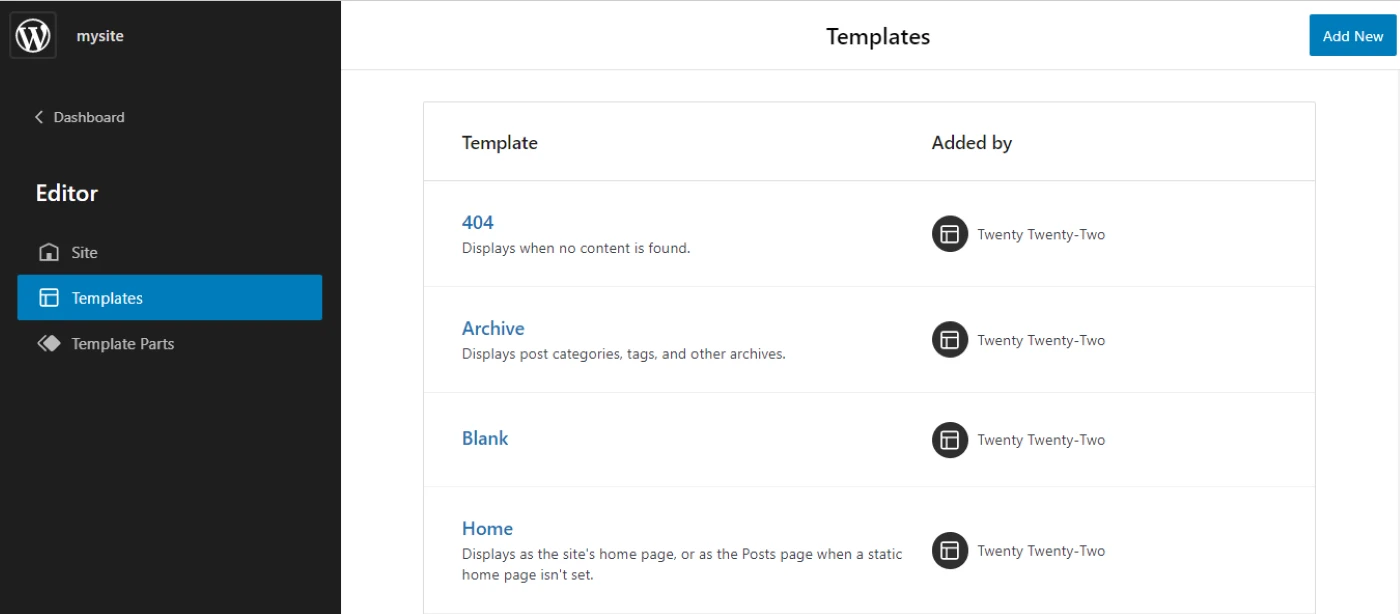
如您所見,編輯器使您能夠自定義不同的模板,例如頁眉和頁腳。 要訪問所有模板,請單擊左上角的WordPress徽標並選擇Templates 。 這將顯示您的主題可用的模板列表:

您還可以選擇添加新模板。 對於本教程,我們將編輯存檔頁面。 此頁面顯示您的帖子類別、標籤和其他檔案。
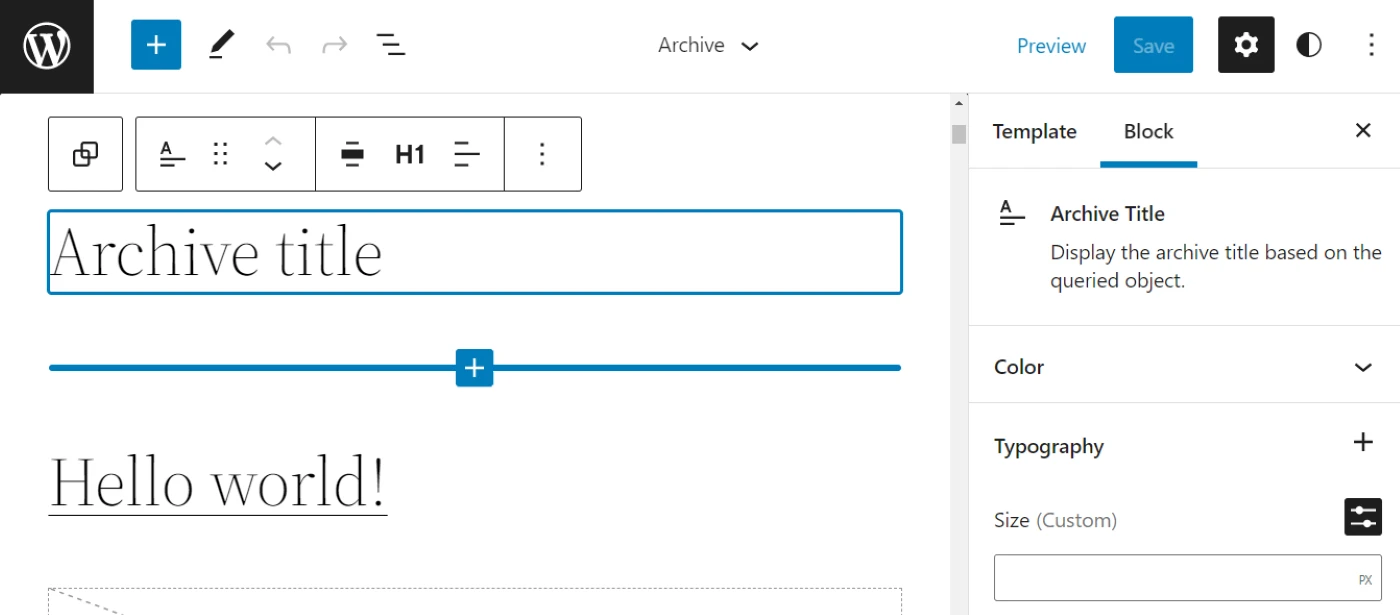
如果您單擊Archive ,您將被重定向到編輯器,您可以在其中開始自定義頁面:

默認情況下,該頁面將包括存檔標題和在該類別下提交的帖子列表。 讓我們看看如何自定義這些元素。
第 2 步:自定義模板
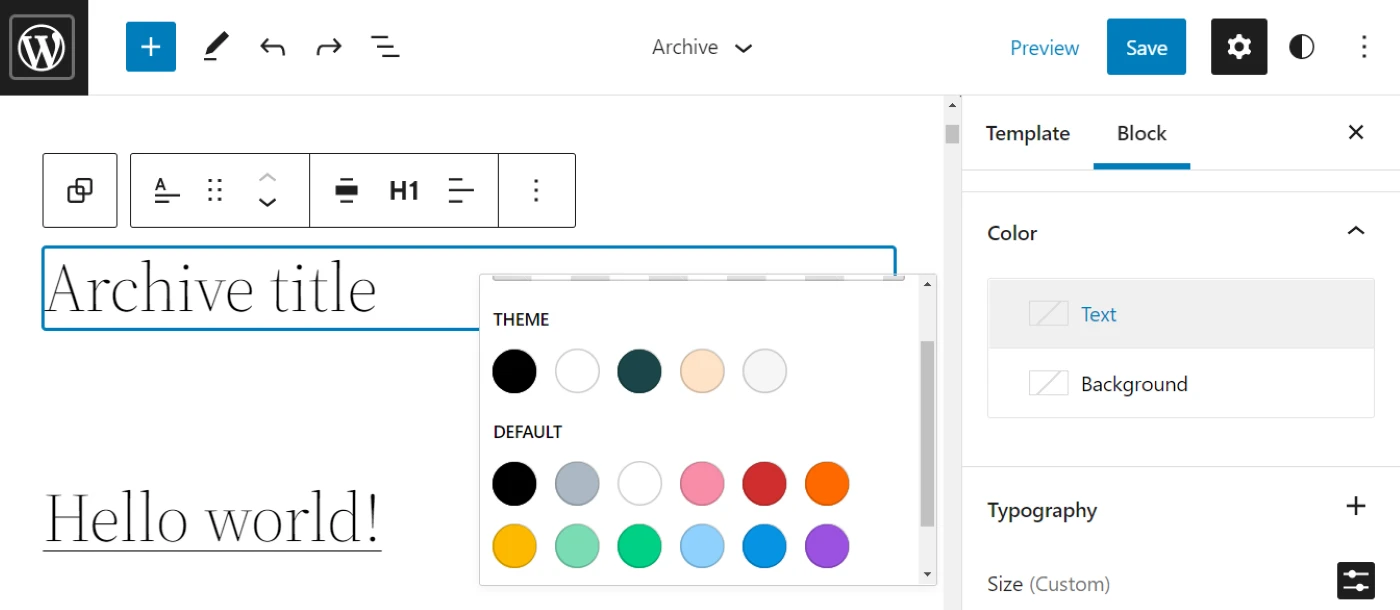
存檔標題欄顯示類別的名稱(例如,數字營銷)。 編輯器使您能夠自定義此元素的外觀:

例如,您可以更改文本顏色、版式和尺寸。 您還可以添加自定義 CSS 類以進一步個性化類別標題。
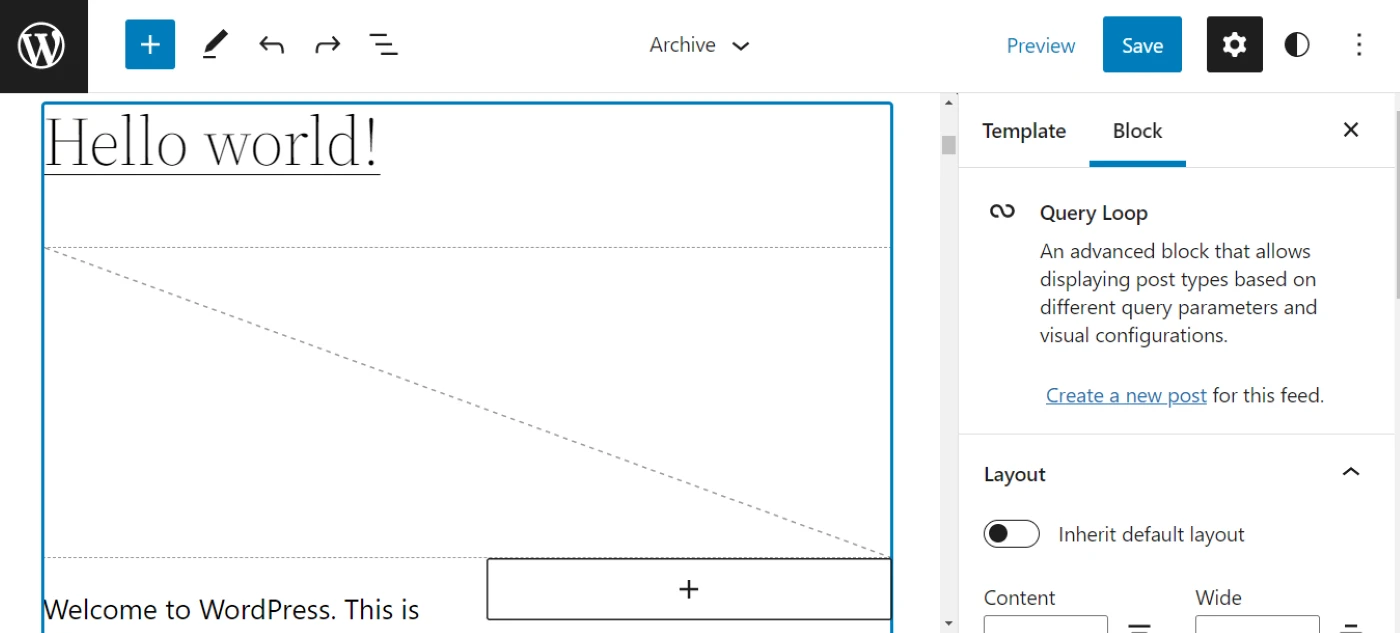
您的存檔頁面還將包含屬於所選類別的所有帖子的列表。 如果您使用的是二十二十二主題,則列表將顯示在查詢循環塊中:

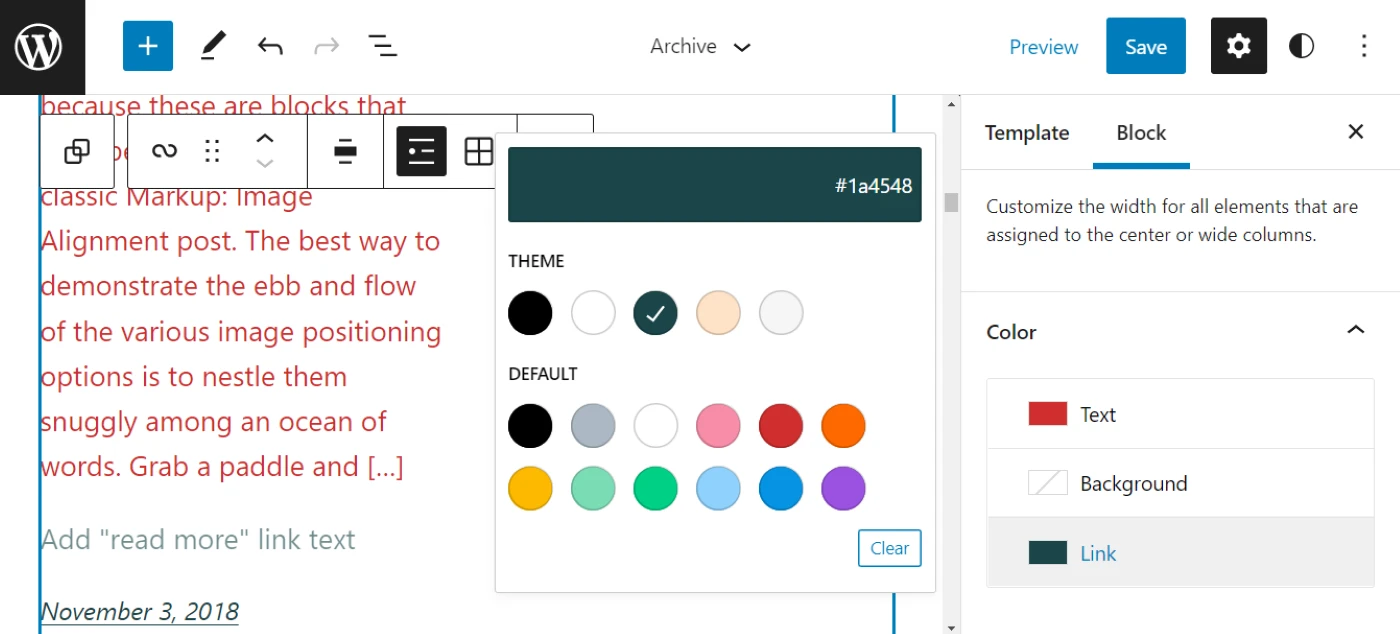
您可以從“設置”面板更改帖子的佈局。 例如,您可以自定義提要的寬度並更改文本、背景和鏈接的顏色:

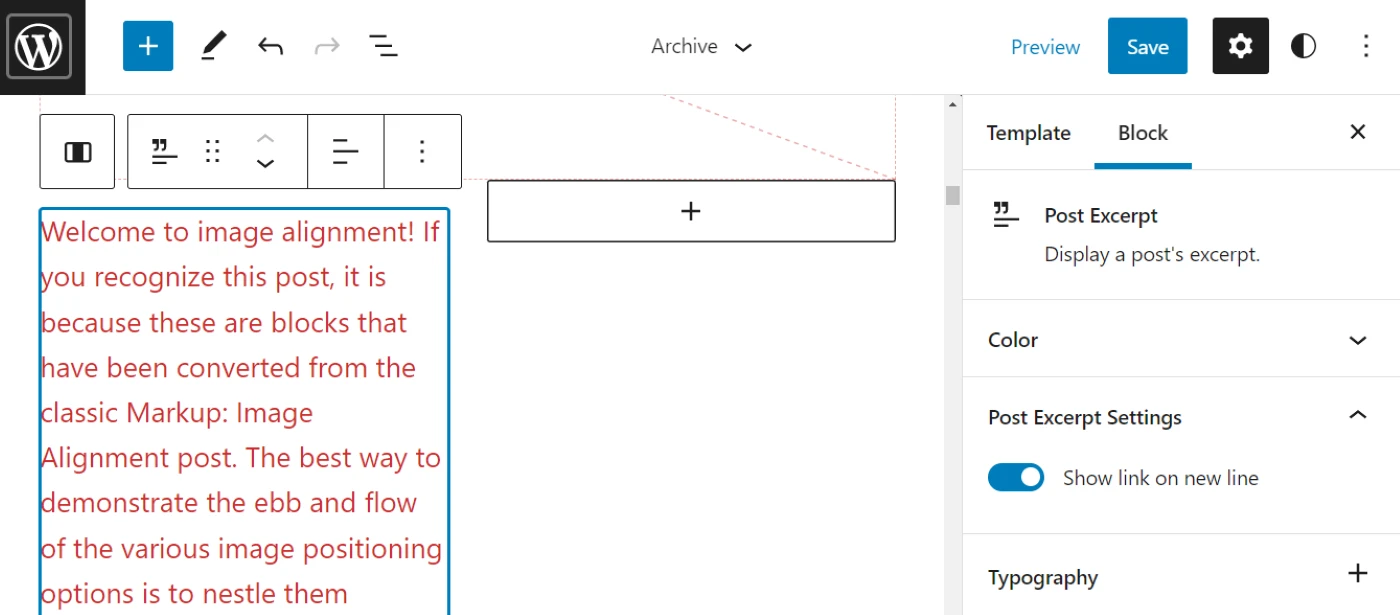
如果要編輯查詢循環中的單個元素(例如帖子摘錄或日期),只需單擊它們:

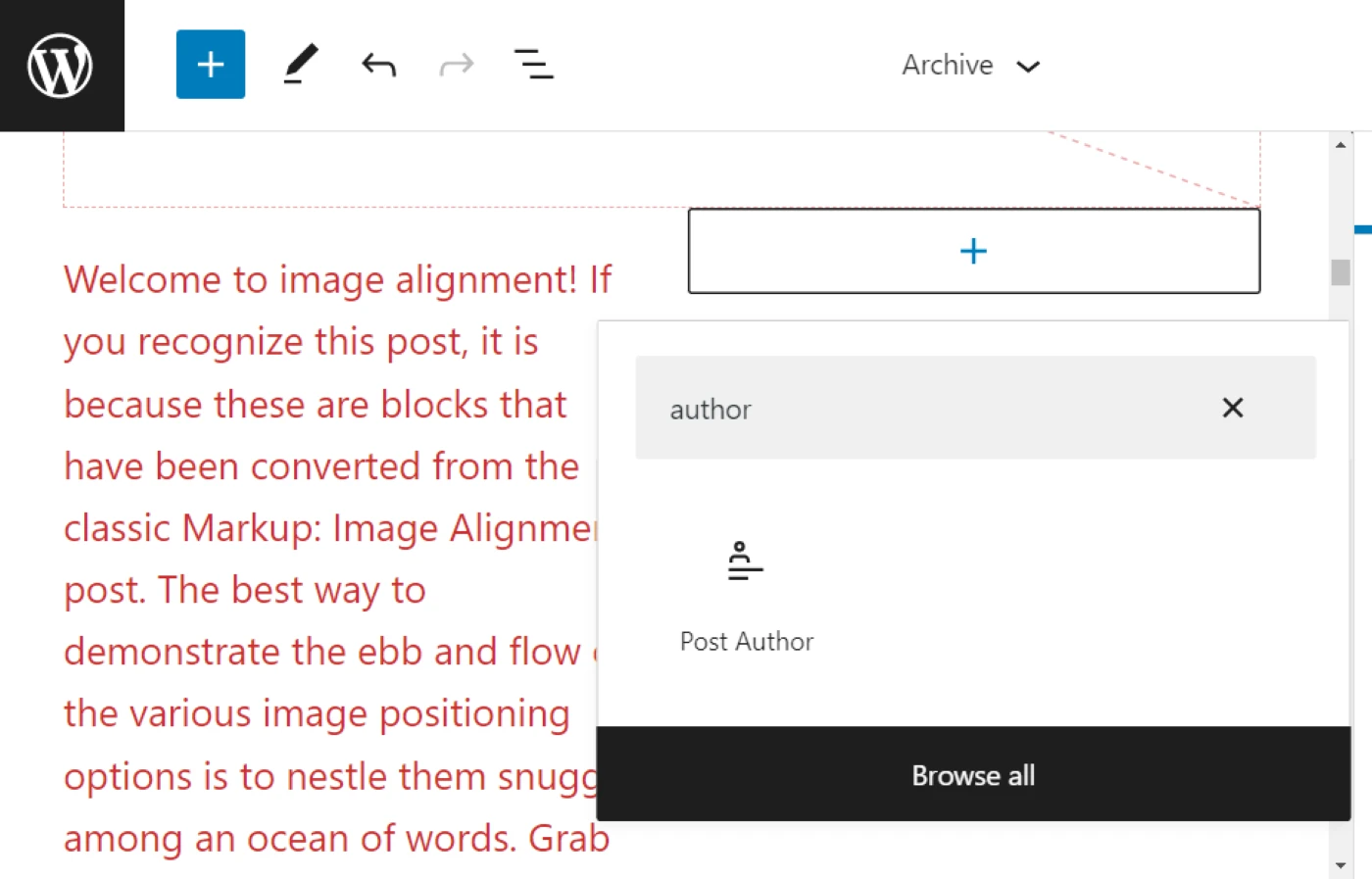
此外,您可以向類別頁面添加更多塊。 例如,您可能包含Post Author塊:


請注意,您不必對Query Loop中的每個帖子都遵循此過程。 您可以對一篇帖子進行更改,它們將自動應用於所有帖子。
準備好後,您可以繼續保存模板。 您的更改將影響使用您的模板的每個頁面,包括各個類別頁面。
2.使用頁面構建器插件
正如我們所見,WordPress 站點編輯器使您能夠更改存檔模板(這將影響您的類別頁面)。 但是,您可能沒有使用啟用塊的主題,或者您可能正在尋找更多自定義選項。 或者,您可能更喜歡從頭開始構建您的類別頁面。
幸運的是,有幾個頁面構建器可以幫助您構建自定義 WordPress 類別頁面。 在本教程中,我們將使用 Beaver Builder 和 Beaver Themer 插件。
請注意,您需要插件的高級版本來創建您的模板。
您可以對 Elementor Pro、Divi Builder 或任何其他提供主題構建功能的頁面構建器使用類似的方法。
這是它在 Beaver Themer 中的工作原理。
- 第 1 步:創建新模板
- 第 2 步:構建您的類別頁面
第 1 步:創建新模板
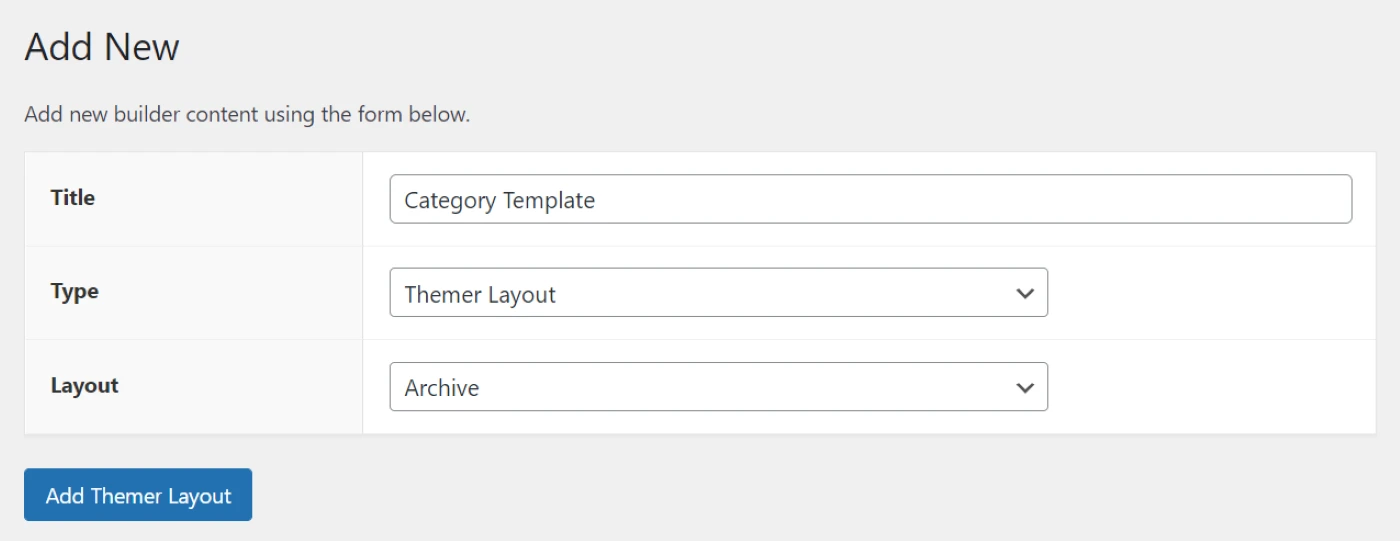
安裝並激活插件和 Themer 插件後,導航到 WordPress 儀表板中的Beaver Builder > Themer Layouts ,然後單擊Add New 。 然後,輸入頁面標題的名稱:

確保Type設置為Theme Layout 。 對於佈局,選擇存檔。 然後,單擊添加主題佈局。
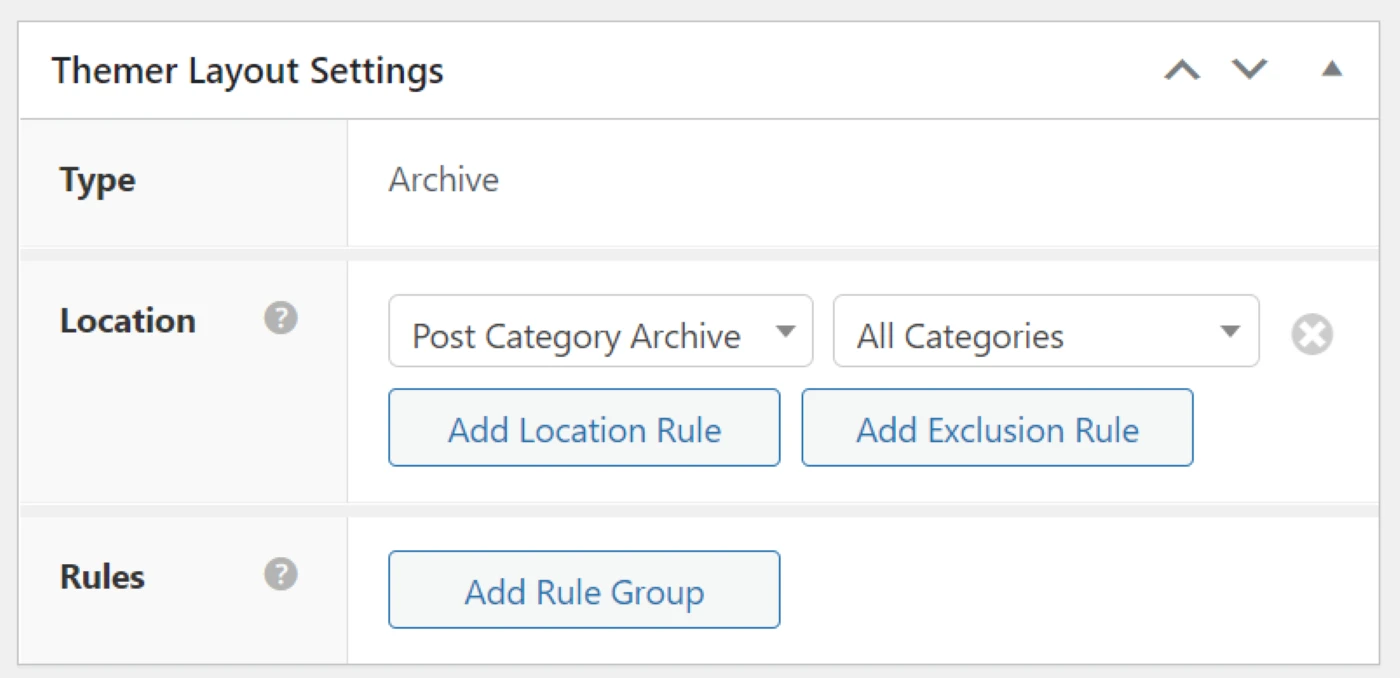
在下一頁上,您可以調整模板的一些設置。 對於Location ,您需要從下拉菜單中選擇Post Category Archive :

您可以將模板應用於所有類別或從下拉菜單中選擇特定類別。 準備好後,單擊Launch Beaver Builder 。
第 2 步:構建您的類別頁面
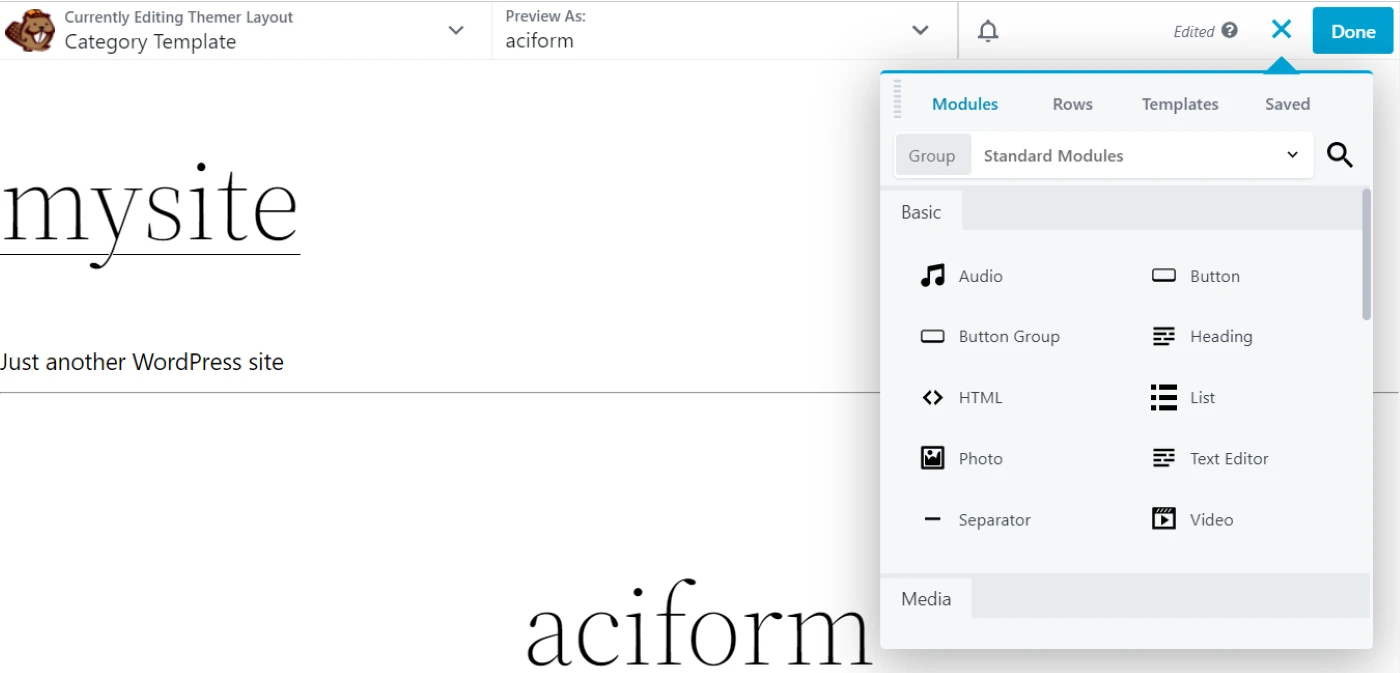
Beaver Builder 有一個用戶友好的拖放式編輯器。 您可以使用模塊、行和模板來創建頁面。 要訪問這些功能,請單擊右上角的+號:

默認情況下,類別模板包括類別標題和相關帖子。 要編輯這些元素,您只需選擇它們。
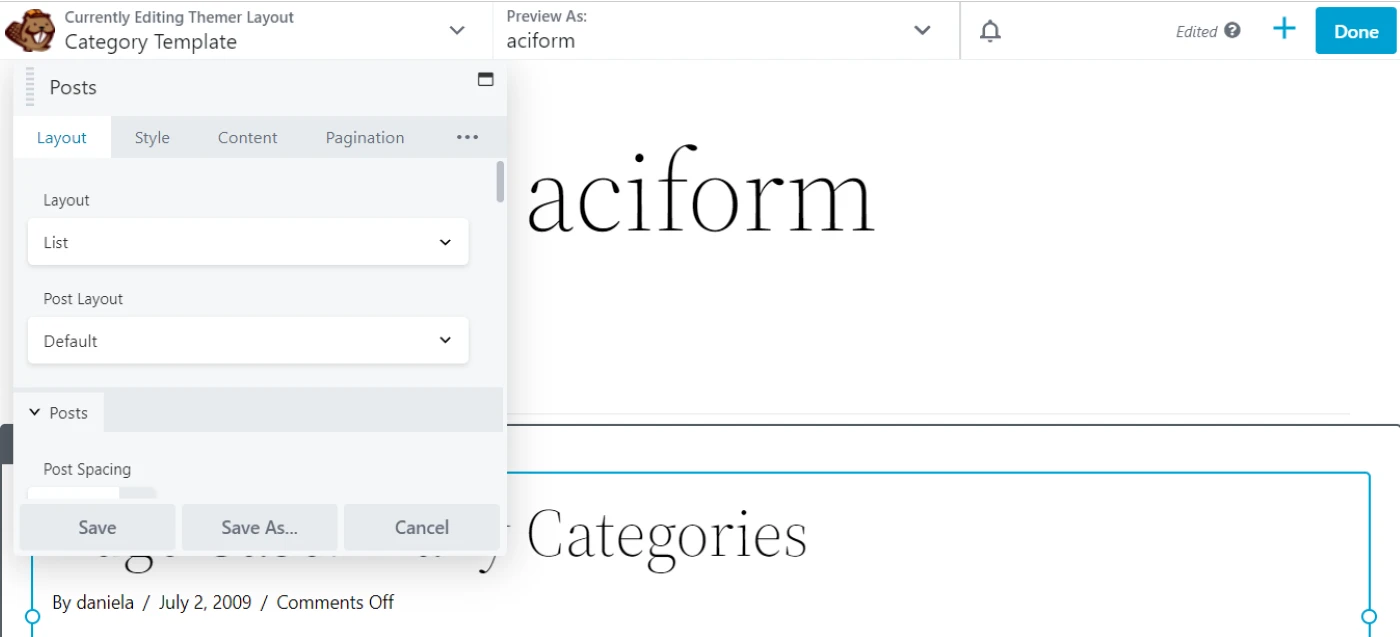
例如,如果您單擊帖子模塊,您將獲得用於自定義佈局、樣式、內容等的選項:

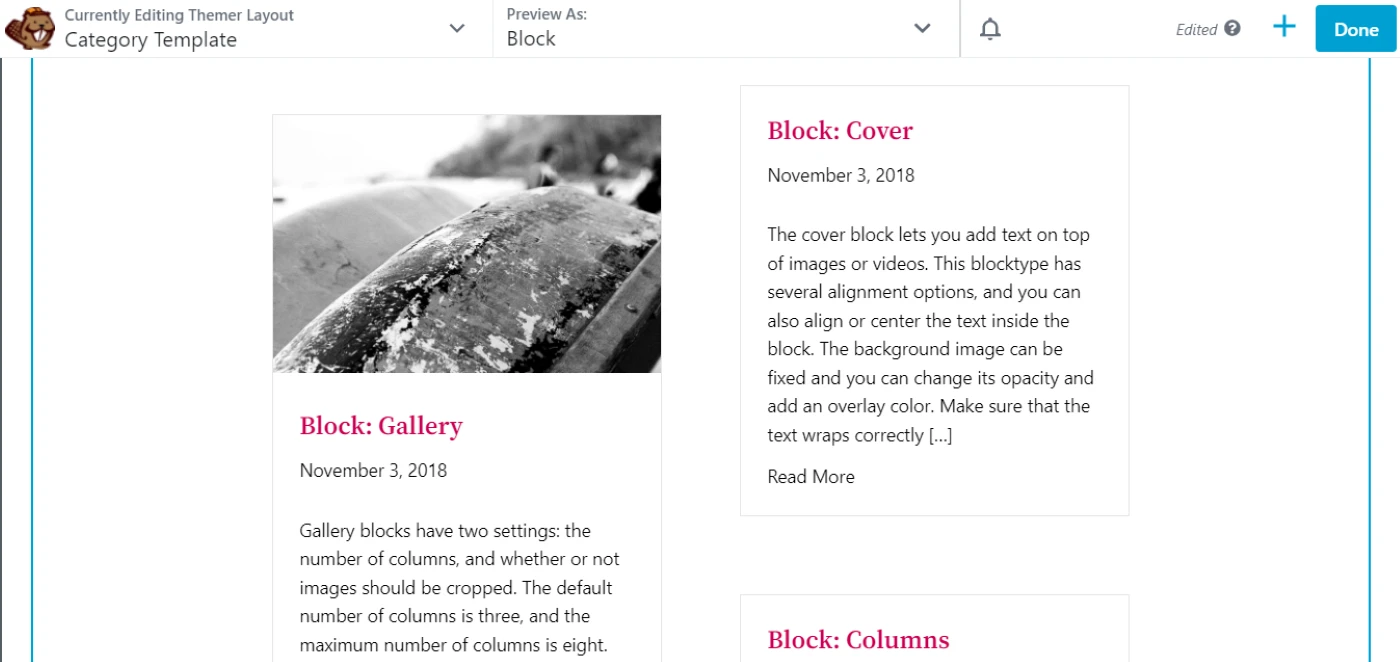
隨意探索每個部分的不同設置。 例如,您可以將佈局設置為masonry ,並更改帖子標題、摘錄和其他元素的顏色和排版:

當您完成模板的工作後,點擊Done ,然後點擊Publish 。 這些設置現在將應用於您的類別頁面,替換默認模板!
立即創建自定義 WordPress 類別頁面
類別頁面使用戶能夠瀏覽特定主題的帖子。 它們是您博客的重要組成部分,因此確保它們易於訪問、可導航且具有視覺吸引力非常重要。 出於這個原因,您可能會考慮自定義默認類別模板或從頭開始構建它。
在這篇文章中,我們研究了創建自定義 WordPress 類別頁面的兩種主要方法:
- 使用 WordPress 站點編輯器。
- 利用頁面構建器工具,例如 Beaver Builder。
️ 要查看可以幫助您自定義類別頁面的特定首頁構建器插件的其他 sts,請查看我們對最佳 WordPress 頁面構建器插件的綜述。
您對創建自定義 WordPress 類別頁面有任何疑問嗎? 在下面的評論部分讓我們知道!
