如何創建自定義 WordPress 登錄頁面
已發表: 2023-02-28有人可能會爭辯說登錄頁面是任何 WordPress 網站中最重要的頁面。 沒有登錄的能力,博客所有者如何發布精彩內容? 除了內容創建之外,這也是進入各種 WordPress 配置選項的方式。
默認的登錄頁面非常簡單,並且很好地滿足了它的目的。 它有必要的字段供用戶輸入他們的 WordPress 憑據,頁面控制對管理屏幕的訪問,只允許註冊用戶登錄。
作為設計師,您可能已經花費數小時來創建完美的網站設計。 在整個用戶體驗中貫徹該設計非常重要,即使並非所有用戶都會與登錄頁面進行交互。 這是另一個添加額外細節的機會,會給那些經常登錄該站點的用戶留下積極的印象。
(另外,將頁面移動到不太明顯的 URL 被認為是 WordPress 安全最佳實踐!)雖然它通常不是 WordPress 主題設置的一部分,但對 WordPress 登錄頁面進行自定義非常簡單。
如何訪問 WordPress 登錄頁面
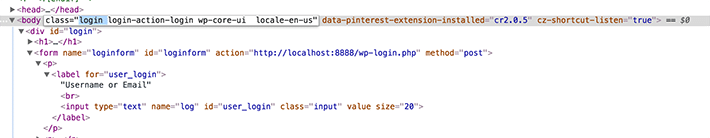
您可能非常熟悉訪問此頁面,無論您的網站職責恰好包括什麼。 但以防萬一,它通常位於網站的根目錄中。 登錄頁面通常類似於www.mysite.com/wp-login.php 。 正如您所看到的,這一個還沒有設計樣式。

在某些情況下,可能在其自己的子目錄中安裝了 WordPress。 然後它將類似於www.mysite.com/directory-name/wp-login.php 。
如何自定義 WordPress 登錄頁面
在以下步驟中,CSS 將用於樣式目的。 此外,還將在functions.php文件中添加特定於主題的代碼,以實現自定義頁面。
與大多數教程一樣,您需要先在測試環境中進行嘗試。 如果您正在尋找一個好的測試環境工具,您將希望熟悉 Local。 您可以在上線前有效地測試網站上的新內容。
我們將在本教程中對functions.php文件進行修改,以便您了解更改的工作原理。 但是,也可以選擇使用這些概念來創建插件並在其中添加任何可能的修改,而不是在functions.php文件中。 對於本教程,登錄頁面的設計更改非常特定於主題,這就是我們選擇將它們添加到主題而不是製作插件的原因。
為自定義創建一個新文件夾
將自定義添加到主題時,組織起來是關鍵。 您需要專門為這些更改創建一個新文件夾。 為此,找到您當前的活動主題並創建一個名為“登錄”的文件夾。

接下來,需要一個 CSS 文件來引用自定義登錄樣式。 在新的登錄文件夾中,創建一個空白的 CSS 文件並為其指定一個易於記憶的名稱。 在這種情況下,它是login-styles.css 。
這個樣式表將如何連接? 它需要在主題的functions.php文件中引用。 打開functions.php文件並粘貼以下代碼片段。(如果您使用的不是login-styles.css ,請確保包含您自己的 CSS 文件命名。)
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');更改標誌
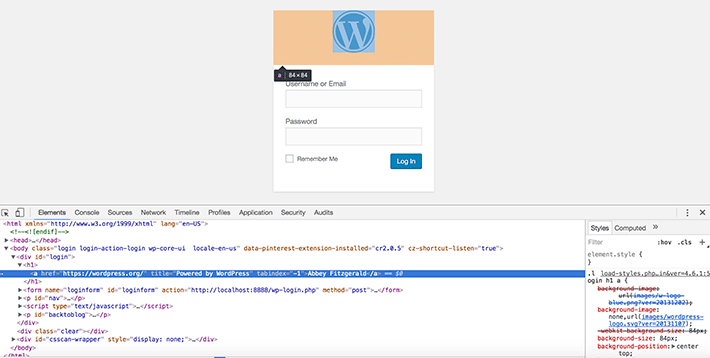
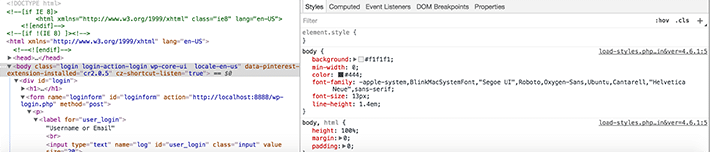
這是一個相當容易做出的改變,它對品牌提升有很大的影響。 瀏覽器檢查器工具對確定頁面結構有很大幫助。 在此示例中,使用了 Chrome 開發人員工具。 要將 WordPress 徽標更改為您自己的徽標,您需要更改與此標題關聯的 CSS 樣式:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1> 
我們想讓 CSS 特定化,因此以.login類為目標的div將允許我們在該div中設置標題和鏈接的樣式。

為了讓事情井井有條,我們創建了一個單獨的圖像文件夾。 這是可選的,如果需要,您可以引用其他位置的文件。 只需確保文件路徑對於您要使用的圖像是正確的。
.login h1 a { background-image: url('images/login-logo.png'); } 
我們使用默認樣式中指定的 84px 高度來完成此操作。 如果你想讓它變大或變小,你可以在這個 CSS 樣式表中指定。 也有機會指定不同的邊距和填充。


為什麼不能換掉原來的標誌? 原因是當WordPress更新時,它可能會被抹掉。
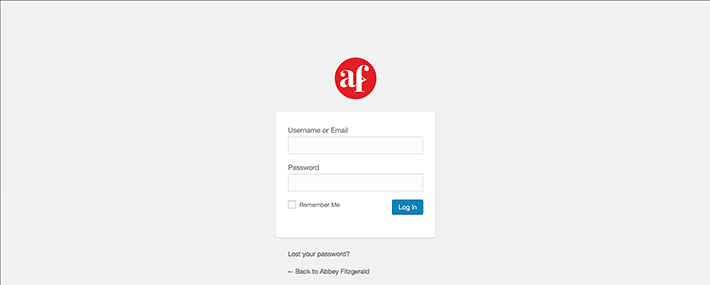
通過這種簡單的風格,我們現在可以告別通用的 WordPress 徽標。 這種徽標互換使它感覺更加個性化和品牌化。

樣式化自定義背景
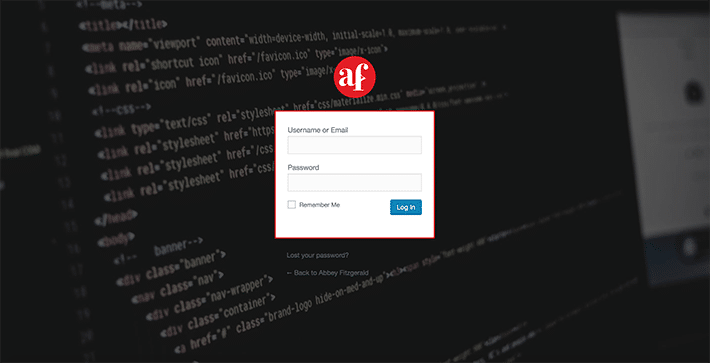
背景可以是純色、圖案或基於圖像的東西。 在本例中,我們將在背景中添加一張黑白抽象的“科技”照片。

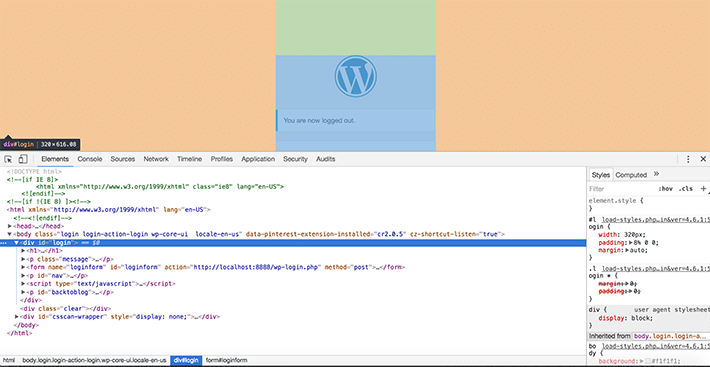
使用瀏覽器開發工具,可以研究結構。 檢查時,您會看到已經為正文設置了背景樣式。 事情很一般,所以讓事情更具體將確保您不會做出任何您不想要的全局更改。 有一個應用於正文的類,稱為.login ,它將非常有用(這是我們在上面的示例中用於徽標的類,因為它是選擇器的一部分)。

body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }如果圖像未顯示,請仔細檢查圖像路徑是否正確。

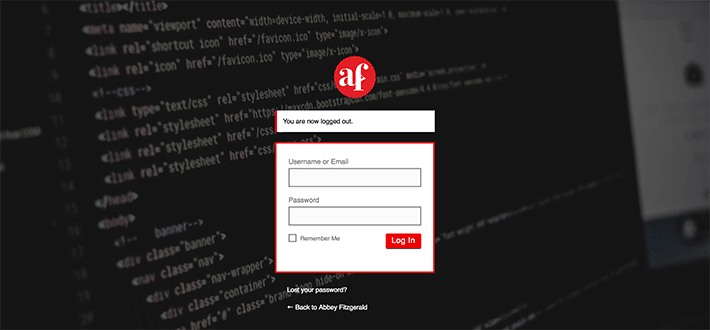
事情在這裡開始成形; 即使只有這些微小的變化,登錄頁面看起來也比默認頁面更品牌化、更有趣。
調整標誌鏈接
這當然不是一個亮點,但現在您在登錄頁面上有了自己的徽標,它應該鏈接到您的實際網站。 目前,它轉到wordpress.org 。 這一切都很好,因為wordpress.org是一個受歡迎且有用的地方,但在我們看來,擁有一個瀏覽器書籤綽綽有餘。 它不必是登錄頁面的一部分,因為快速訪問項目站點似乎更有用。
要更改鏈接值以便徽標鏈接到您的 WordPress 站點,請使用此功能(並記住插入您自己的網站 URL):
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url'); 如果您想知道過濾器從何而來,我們必須查看函數參考以找到login_headerurl和login_headertitle 。
所以現在鏈接轉到了正確的位置,但是標題文本呢? 如果將鼠標懸停在徽標上,您會看到“Powered by WordPress”作為標題標籤。 這絕對沒問題,但這並不能完全描述鏈接的去向。 這是非常快速和容易修復的,所以值得多花時間。 要獲得更準確的標題,請添加這個簡單的函數。
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');更多造型選擇
隨意使用 CSS 並擴展我們在這裡所做的事情。 您可以使用 CSS 為 WordPress 登錄頁面上的每個 HTML 元素設置樣式。 上面的例子只是觸及了表面。 按鈕、鏈接和表單背景都可以自定義。 並且不要忘記排版,因為它也可以定制。

如果您已經開發了一種表單樣式,那麼將這些樣式應用到登錄頁面將是一種無縫的體驗。 按鈕也是如此。 這使它成為一種一致的體驗,並且不會因為使用與實際站點上使用的按鈕完全不同的按鈕而讓用戶失望。 如果您已經創建了 Web 樣式指南,這將非常有助於確定如何將一致的設計應用於登錄頁面。
如果您不喜歡 CSS,現有的 WordPress 插件可以幫助您創建自定義 WordPress 登錄頁面。 以下是一些值得一試的選項:
- 主題我的登錄
- 自定義登錄
- 自定義登錄頁面定制器
登錄頁面經常被遺忘,但是通過了解這個頁面的潛力,它可以很容易地成為設計過程的一部分。 通過一些簡單的修改,您可以輕鬆地個性化您的 WordPress 登錄頁面,以匹配您網站的外觀和風格。
