如何創建自定義 WordPress 註冊和登錄表單
已發表: 2022-04-16表單是任何 WordPress 網站的重要組成部分。 WordPress 提供了非常簡單明了的註冊和登錄表單。 你們中的許多人都想定製表格,使其與您的品牌設計和顏色保持一致。 你們中的一些人想要在表單中添加更多字段。 無論出於何種原因,您都需要一個插件來創建自定義表單。
有幾個免費的 WordPress 插件可用,但這些插件通常提供有限的功能。 您將需要像 ProfilePress 或 WPForms 這樣的專用插件來創建自定義 WordPress 表單。
在本文中,我們將向您展示如何為您的 WordPress 網站創建自定義註冊和登錄表單。 我們將向您展示如何添加自定義字段,將新表單設置為 WordPress 網站的默認表單,以及為結帳和我的帳戶頁面創建自定義表單。
讓我們開始吧。
如何創建自定義 WordPress 表單
有幾個插件可以幫助您為 WordPress 網站創建註冊表單。 但基於易用性和功能,我們發現 ProfilePress 是目前最好的表單插件。
ProfilePress 提供了漂亮的預建表單,您可以使用拖放功能根據您的需要進行自定義。 也就是說,該插件不僅僅是一個表單構建器。 使用 ProfilePress,您可以創建:
- 美麗的用戶資料
- 可搜索和可過濾的成員目錄
- 限制對帖子、頁面和子頁面的訪問
- 限制對類別、標籤、自定義帖子類型和分類法的訪問
最重要的是,您可以通過使用 Google reCAPTCHA、Polylang、雙因素身份驗證等插件來擴展插件的功能。您可以在其功能列表頁面上了解有關插件功能的更多信息。
ProfilePress 是一個高級插件,要使用它,您需要為單個站點購買每年花費 79 美元的許可證。 如果您想將其用於多個網站,請訂閱更高的計劃。
讓我們使用該插件創建自定義 WordPress 表單。
創建自定義註冊
在您的 WordPress 網站上安裝並激活 ProfilePress。
第 1 步:為確保您可以在表單上使用自定義字段,您需要通過轉到ProfilePress > Addons > Custom Fields並打開按鈕來啟用自定義字段。
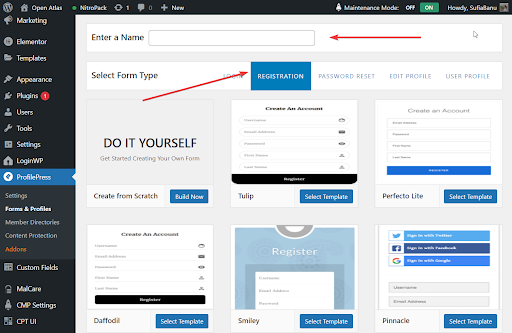
第 2 步:現在轉到ProfilePress > Forms & Profiles > Add New > Registration 。
第 3 步:接下來,您可以選擇編輯預先構建的模板或從頭開始創建表單。
從頭開始構建表單需要編碼知識,而閱讀本文的許多人很可能不知道如何編碼。 在這種情況下,請選擇Drag & Drop Builder 。
第 4 步:在下一頁上,您需要為表單命名並選擇一個模板。 然後,您將繼續使用拖放構建器設計表單。

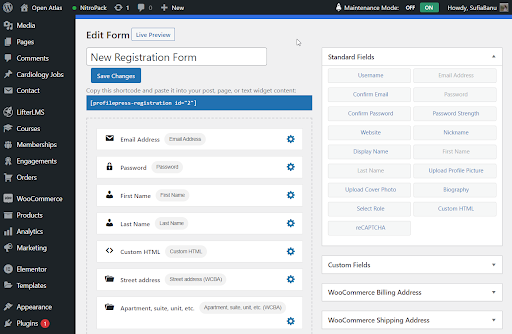
第 5 步:使用以下自定義字段創建表單:
- 用戶名
- 電子郵件地址
- 確認電子郵件
- 密碼
- 確認密碼
- 密碼強度
- 網站
- 暱稱
- 顯示名稱
- 名
- 姓
- 上傳頭像
- 上傳封面照片
- 傳
- 選擇角色
- 自定義 HTML
- 重新驗證碼
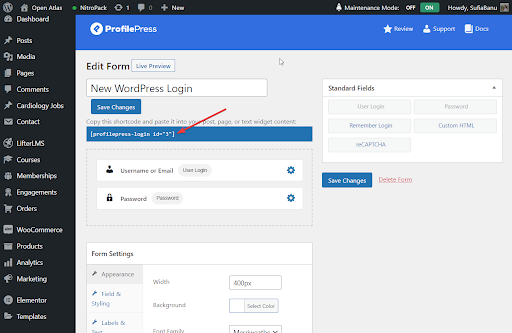
第 6 步:單擊實時預覽按鈕以在保存更改之前預覽表單。

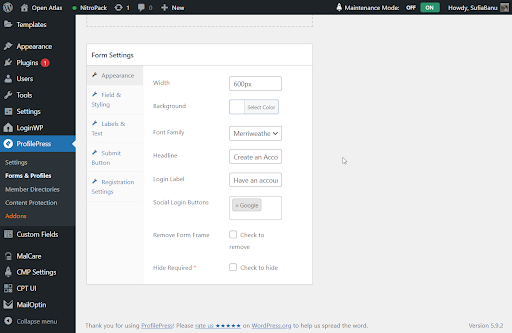
第 7 步:接下來,向下滾動到Form Settings 。 您可以在此處更改按鈕標籤、顏色、標題和註冊設置。

第 8 步:準備好後,點擊Save Changes按鈕。 就是這樣。 您的新註冊表現已準備就緒。
重要提示:想要在表單中添加 Google reCAPTCHA、社交登錄或雙因素身份驗證? 該插件允許您擴展和自定義網站的功能。 學到更多
接下來,您需要做兩件事:
- 您需要在新頁面或帖子上發布表單
- 然後將新表單設置為默認的 WordPress 註冊表單
我們將在下面的兩個不同部分中介紹這兩個教程。 但首先,讓我們快速了解一下如何創建自定義 WordPress 登錄表單。
創建自定義登錄表單
您需要採取的步驟與註冊表單的步驟相同,但有兩點:
轉到ProfilePress > 表單和配置文件 > 添加新> 拖放生成器。 而不是選擇註冊,而是選擇登錄。

然後在您命名表單並選擇模板後,您會注意到與註冊表單相比,自定義字段是有限的。 無論如何,您實際上並不需要登錄表單的那麼多自定義字段。
以下是您可以在登錄表單上使用的自定義字段列表:
- 用戶登錄(用戶名或電子郵件)
- 密碼
- 記住登錄
- 自定義 HTML
- 重新驗證碼
其他一切都與註冊表完全相同。
當您的新登錄表單準備好後,繼續下一部分,您將學習如何發布新表單(註冊和登錄)以及如何將它們設置為默認 WordPress 表單。
如何在您的網站上發布新表單
這很簡單。
轉到ProfilePress > Forms & Profiles並選擇Login或Registration 。 在表格的右側,您應該能夠看到一個簡碼。 複製您剛剛創建的表單的簡碼。

接下來,通過轉到Pages > Add New創建一個新頁面並粘貼短代碼。 為頁面命名並點擊Publish 。
您的表單現在在您的網站上。
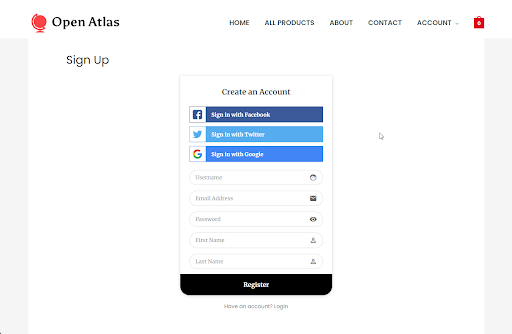
以下是我們演示網站上的註冊表單的外觀:

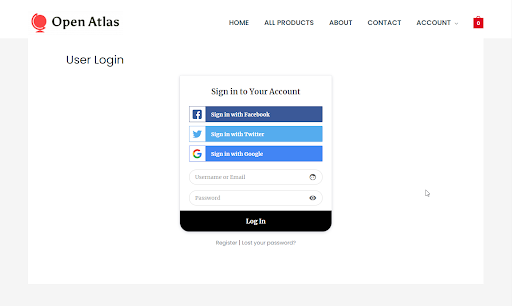
以下是登錄表單的外觀:

下一步是將新表單設為默認登錄或註冊表單。

如何將新表單設置為您的默認 WordPress 表單
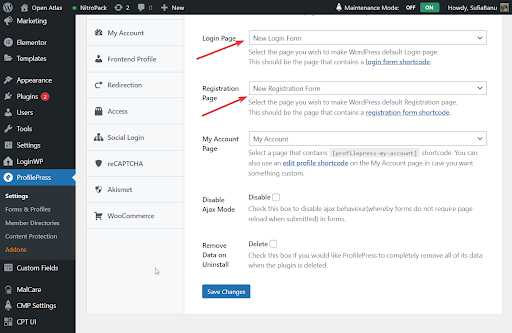
轉到ProfilePress > 設置 > 全局。
在登錄頁面選項中,有一個下拉菜單。 從下拉列表中,選擇您發布登錄表單的新頁面。
在註冊頁面選項中,選擇您發布註冊表單的新頁面。

就是這樣。 每當有人嘗試註冊或登錄您的網站時,他們都會遇到新的表單。
如何為 WooCommerce 創建自定義表單
閱讀本文的許多人都想知道是否可以替換 WooCommerce 網站的表單? 你當然可以。 就是這樣:
在您的 WooCommerce 網站上激活並安裝 ProfilePress。 正如我們之前所說,根據我們的個人經驗,ProfilePress 是可用於創建表單的最佳插件,因為它易於使用並提供大量功能。
接下來,您需要通過轉到ProfilePress > Addon > WooCommerce並打開按鈕來啟用 WooCommerce 集成。

為 WooCommerce 創建自定義註冊和登錄表單
我們已經在本文前面介紹了創建註冊和登錄表單所需採取的步驟。 您需要按照確切的步驟在您的 WooCommerce 網站上構建表單。
表格準備好後,將它們發佈在兩個單獨的頁面上。 我們還在“如何在您的網站上發布新表單”部分對此進行了介紹。
我們還向您展示瞭如何將新表單設置為您網站上的默認註冊和登錄表單。 您將需要在您的 WooCommerce 網站上執行相同的步驟。
將自定義字段添加到 WooCommerce 結帳表單
結帳表格有兩種類型:註冊和登錄。 在本節中,您將學習如何創建自定義結帳註冊或登錄表單。
自定義結帳登錄表單
想用自定義結帳登錄表單替換您的默認結帳登錄表單嗎?
首先,創建一個自定義結帳登錄表單。 我們已經在上一節中向您展示瞭如何做到這一點。 請按照“創建自定義登錄表單”部分中的步驟操作。
完畢? 現在,轉到ProfilePress > 設置 > 常規 > WooCommerce 。
您應該會看到一個名為Checkout Login Form的選項。 它帶有一個下拉菜單。 從下拉菜單中選擇新表單並保存您的設置。
您的客戶應該能夠在結賬時使用新表格登錄。

結帳登記表
至於註冊表單,ProfilePress 允許您將自定義字段添加到 WooCommerce 結帳註冊表單。 您無需從頭開始創建註冊表單。 您的網站將使用您的默認註冊表單作為結帳註冊表單,但您可以在表單中添加自定義字段。
要將自定義字段添加到結帳註冊表單,您需要首先創建自定義字段。
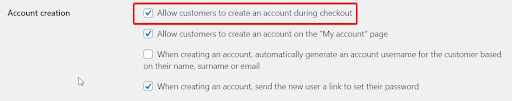
轉到WooCommerce > 設置 > 帳戶和隱私並啟用選項“允許客戶在結帳期間創建帳戶”。

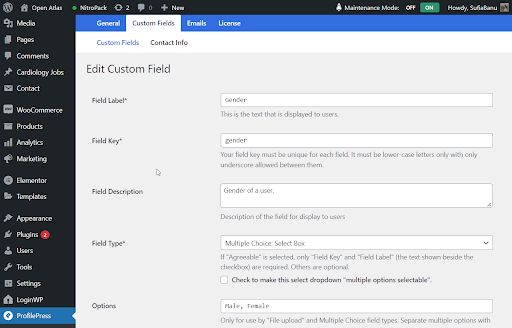
然後轉到ProfilePress > Settings > Custom Fields > Add New 。 在下一頁上,輸入標籤、鍵、描述和字段類型。 保存您的設置。

創建完所有自定義字段後,將它們添加到結帳註冊表單中。
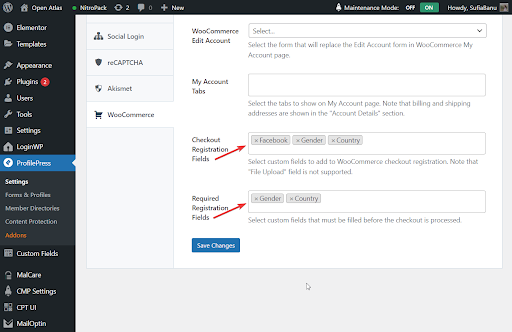
轉到ProfilePress > 設置 > 常規 > WooCommerce > 結帳註冊字段,您剛剛創建的字段應顯示為下拉列表。 選擇它們。
在下一部分(即必需的註冊字段)中,您可以插入您想要強制的自定義字段。

自定義我的帳戶註冊和登錄表格
使用 ProfilePress,您可以選擇設置自定義註冊和登錄表單。 您首先需要在您的 WordPress 網站上創建表單。 只需按照我們在“如何創建自定義 WordPress 表單”中介紹的步驟進行操作即可。
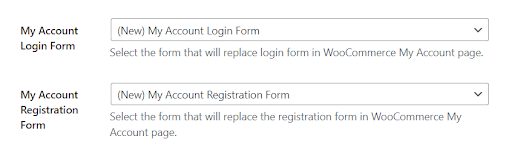
然後轉到ProfilePress > 設置 > 常規 > WooCommerce > 我的帳戶登錄表單並選擇您剛剛創建的新登錄表單。
然後轉到我的帳戶註冊表並選擇您剛剛創建的新註冊表。

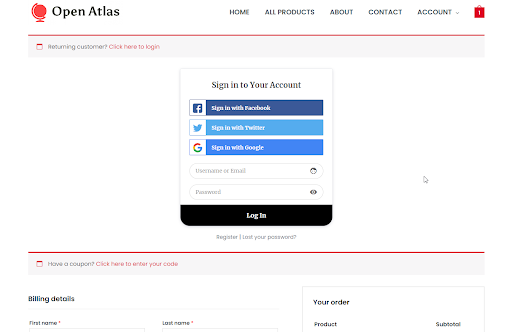
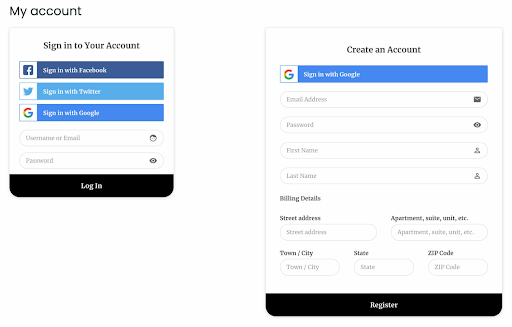
下面是它在 WooCommerce 我的帳戶頁面上的外觀預覽。

就是這樣,伙計們。 至此,我們已經結束了本教程。
最後的想法
創建自定義 WordPress 註冊和登錄表單是個好主意。 您可以添加自定義字段、收集更多用戶數據並以適合您品牌的方式設計表單。
雖然有許多插件可以幫助您在 WordPress 網站上創建表單,但我們發現 ProfilePress 是最好的用戶註冊和登錄表單插件。 它非常易於使用,並且與 WooCommerce 商店集成。
- 這個有幫助嗎 ?
- 是 否
