如何將自定義 WordPress 社交媒體圖標添加到您的網站(2 種方式)
已發表: 2022-09-29您想了解如何將自定義 WordPress 社交媒體圖標添加到您的網站嗎?
將社交媒體圖標添加到 WordPress 可以有效地讓訪問者了解您的社交媒體帳戶並鼓勵他們關注您。 大多數社交媒體插件都為領先的社交媒體平台提供圖標,但如果你想鏈接到那些插件不支持的社交媒體頁面,你可能會不知所措。
在本文中,我們將向您展示如何輕鬆地將自定義社交媒體按鈕添加到 WordPress,以將用戶引導至更多利基社交網絡。
為什麼要將社交媒體圖標添加到您的 WordPress 網站?
將社交媒體圖標添加到您的 WordPress 網站可以讓網站訪問者更輕鬆地在其他平台上找到您。 考慮到人們平均每天在社交媒體上花費 2 小時 27 分鐘,在您的網站之外出現是與目標受眾互動的明智方式。
此外,社交媒體圖標很小,允許您在網站的許多部分顯示它們,包括:
- WordPress 菜單
- WordPress標題
- WordPress頁腳
- WordPress小部件區域
- WordPress頁面/帖子
- WooCommerce 產品
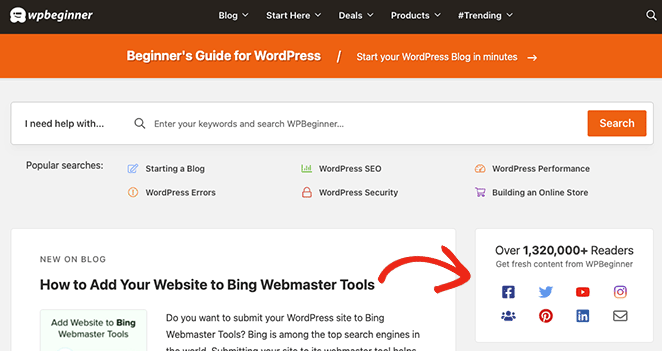
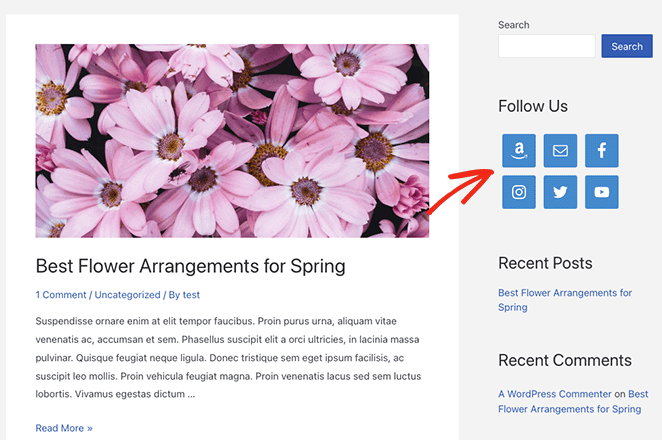
這是 WPBeginner 如何在其 WordPress 側邊欄中顯示社交媒體鏈接的屏幕截圖。

向您的網站添加社交媒體圖標時,請記住社交媒體關注按鈕與社交分享按鈕或社交分享圖標不同,這很有幫助。 他們不要求用戶分享內容,而是鼓勵訪問者關注您的社交媒體資料。
話雖如此,讓我們看看如何將自定義社交媒體關注圖標添加到您的網站。
如何添加自定義 WordPress 社交媒體圖標:2 種方式
正如我們之前提到的,許多流行的 WordPress 插件不包含向您的網站添加自定義社交媒體圖標的功能。 您通常僅限於主要社交平台,如 Facebook、Twitter、Instagram、YouTube、LinkedIn 和 Pinterest。
如果您的受眾在更多利基社交網站上活躍,您可能很難找到滿足您需求的插件。 考慮到這一點,我們將在下面分享 2 種將自定義社交媒體圖標添加到您的網站的簡單方法。
- 1. 使用 SeedProd 添加 WordPress 社交媒體圖標
- 步驟 1. 安裝並激活 SeedProd
- 第 2 步。創建 WordPress 主題或登錄頁面
- 第 3 步。將您的自定義社交媒體圖標添加到 WordPress
- 步驟 4. 發布您的更改
- 2. 使用簡單的社交圖標小部件
1. 使用 SeedProd 添加 WordPress 社交媒體圖標
對於第一種方法,我們將使用 SeedProd 將自定義社交圖標添加到您的網站。

SeedProd 是最好的 WordPress 網站構建器,可讓您創建自定義 WordPress 主題和登錄頁面,而無需編寫代碼。 借助數百個預製模板、拖放構建器以及可自定義的塊和部分,使用 SeedProd 完善您的 WordPress 設計是輕而易舉的事。
在此方法中,我們將使用 SeedProd 的社交資料塊將自定義社交圖標添加到您的網站。 該塊易於配置,不需要自定義 CSS、HTML 或 PHP,並且使用可視化編輯而不是簡碼。
您還可以使用此插件:
- 增加您的電子郵件列表
- 創建即將推出的頁面
- 將 WordPress 置於維護模式
- 構建可轉化的登陸頁面
- 顯示自定義 404 頁面
- 製作自定義 WordPress 登錄頁面
- 以及更多
按照以下步驟使用 SeedProd 添加 WordPress 社交媒體圖標。
步驟 1. 安裝並激活 SeedProd
首先,訪問 SeedProd 定價頁面,選擇您的計劃,然後創建您的帳戶。 對於本指南,我們使用 SeedProd Pro 的高級功能。
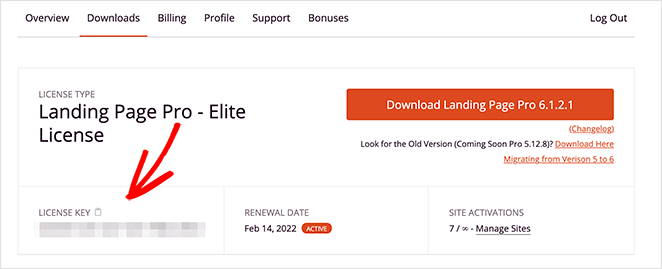
接下來,登錄您的帳戶儀表板並訪問“下載”選項卡。 從那裡,您可以下載插件 zip 文件並複制您的許可證密鑰。

現在前往您的 WordPress 管理區域並上傳 SeedProd 插件。 如果您在此步驟中需要幫助,請按照本指南安裝和激活 WordPress 插件。
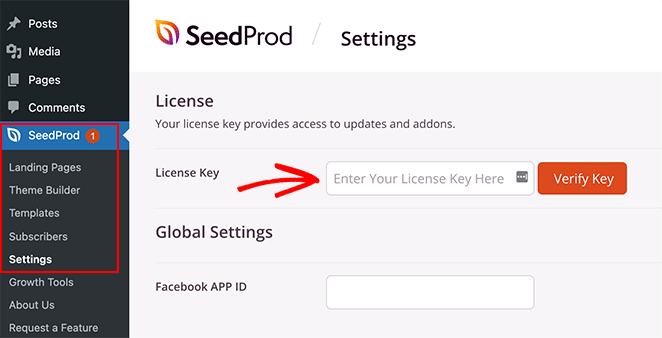
激活插件後,轉到SeedProd » 設置並粘貼您之前複製的許可證密鑰。 單擊驗證密鑰按鈕以保存設置,然後繼續下一步。

第 2 步。創建 WordPress 主題或登錄頁面
下一步是創建登錄頁面或 WordPress 主題設計; 但是,這將取決於您在第 1 步中選擇的 SeedProd 許可證。
Basic 和 Plus 用戶可以使用 SeedProd 構建登錄頁面,而 Plus 和 Elite 用戶可以使用此插件創建登錄頁面和WordPress 主題。
按照這些教程中的步驟構建您的 SeedProd 設計:
- 如何創建自定義 WordPress 主題
- 如何在 WordPress 中創建登錄頁面
創建登錄頁面或 WordPress 主題後,轉到第 3 步以添加您的自定義 WordPress 社交媒體圖標。
第 3 步。將您的自定義社交媒體圖標添加到 WordPress
SeedProd 允許您使用其簡單而強大的主題生成器在 WordPress 的任何地方添加自定義社交媒體圖標。 選擇您的網站工具包後,只需打開每個主題部分並添加社交資料塊即可。
將社交媒體圖標添加到 WordPress 標題
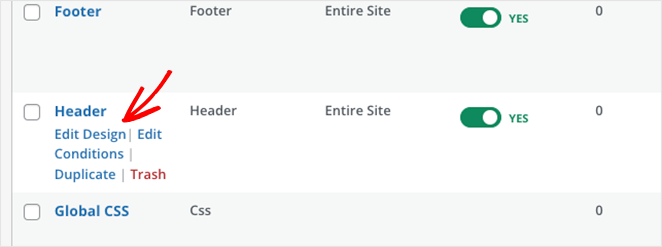
讓我們首先將社交資料圖標添加到您的 WordPress 菜單中。 為此,請轉到SeedProd » Theme Builder,將鼠標懸停在您的 Header 模板上,然後單擊Edit Design按鈕。

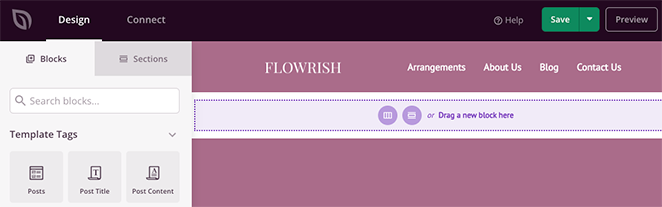
在以下屏幕上,您將看到這樣的 2 列佈局:

默認情況下,我們使用的模板有一個帶有徽標和導航菜單的 2 列標題。 為了添加您的社交資料圖標,您需要將其更改為 3 列部分。
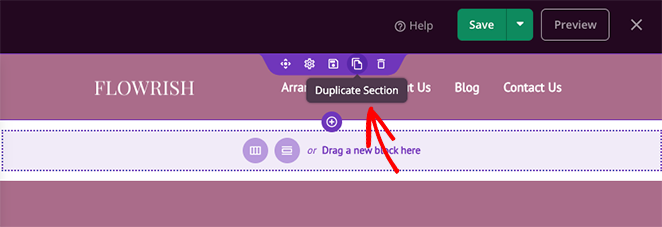
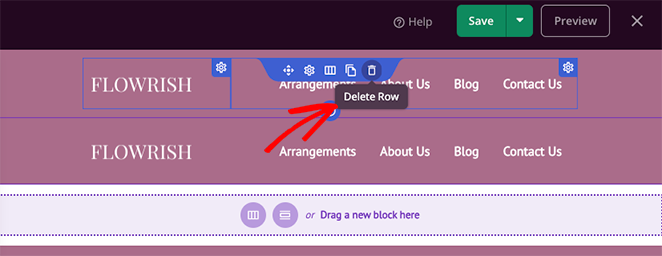
首先,將鼠標懸停在標題部分上,直到它具有紫色輪廓,然後單擊重複部分圖標。

現在,在新部分中,將鼠標懸停在內容上,直到出現藍色邊框,然後單擊垃圾桶圖標將其刪除。

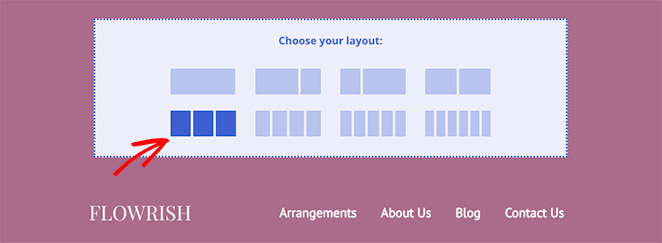
之後,單擊3 列佈局選項將其添加到新部分。

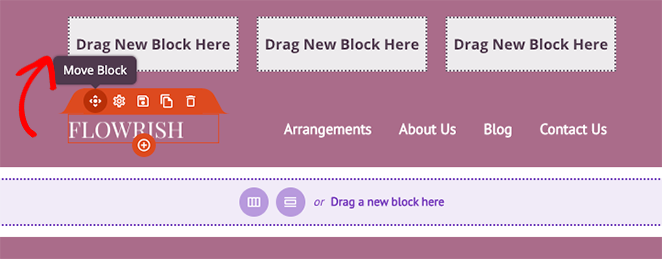
接下來,通過拖放將元素從舊部分移動到新部分。

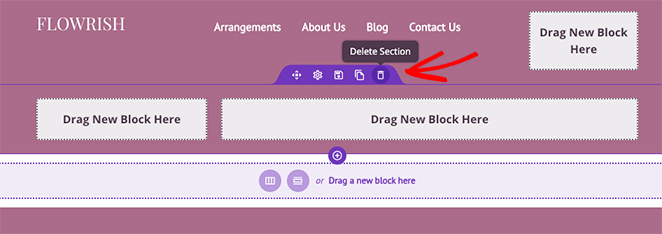
完成後,您應該有 1 個空列,您可以在其中添加您的社交資料圖標。 在此之前,再次將鼠標懸停在舊部分上,然後單擊垃圾桶圖標將其刪除。

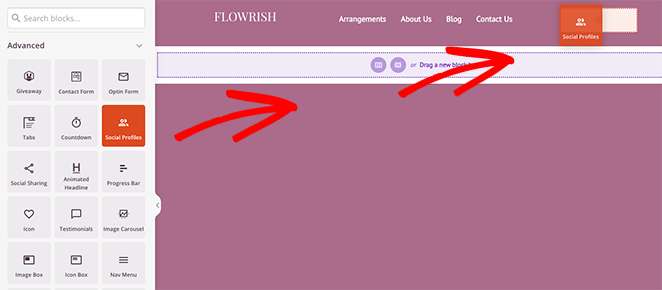
要將您的自定義社交資料添加到您的標題中,請從左側邊欄中找到社交資料塊並將其拖到您的空列中。 現在您可以單擊該塊以查看其自定義選項。

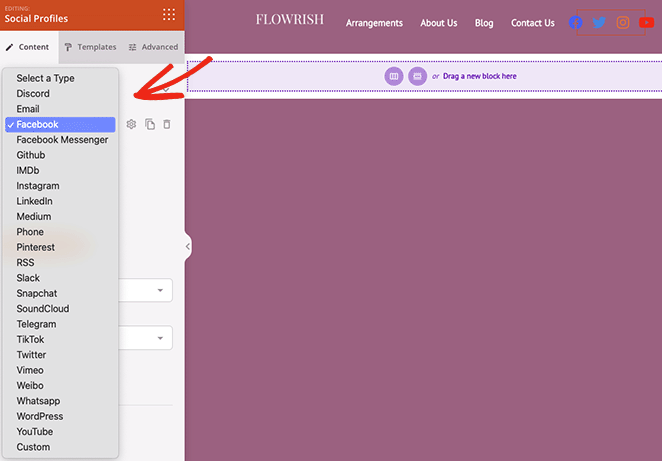
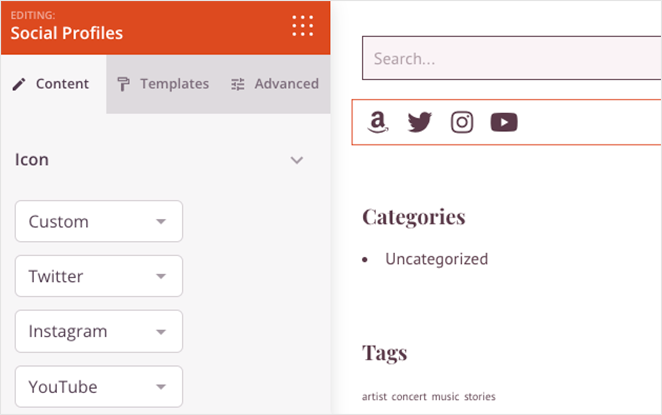
默認情況下,社交資料塊將顯示 Facebook、Twitter、Instagram 和 YouTube 的圖標。 您可以通過單擊每個圖標並從下拉菜單中選擇社交媒體網絡來更改圖標。

您可以選擇的平台包括:
- 不和諧
- 電子郵件
- 臉書信使
- GitHub
- 數據庫
- 領英
- 中等的
- 電話
- RSS
- 鬆弛
- Snapchat
- 聲雲
- 電報
- 抖音
- 推特
- 維密歐
- 微博
- WordPress
- YouTube
- 風俗
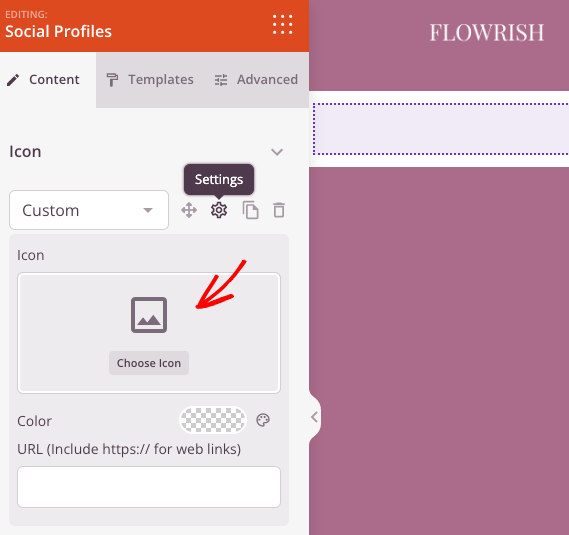
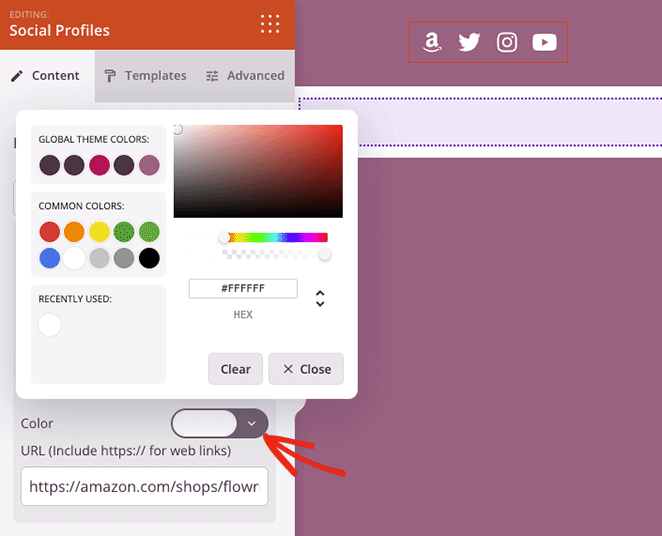
要添加自定義社交媒體配置文件按鈕,請單擊自定義選項和齒輪圖標以打開設置。

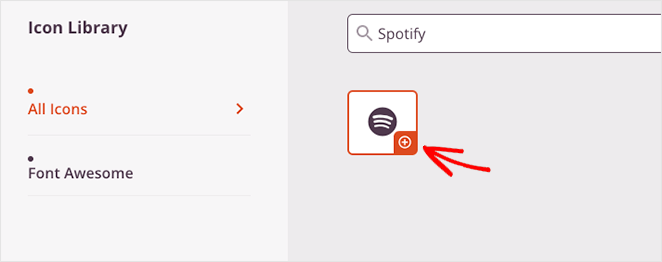
接下來,單擊選擇圖標選項並使用 Font Awesome 搜索適合您社交媒體需求的不同圖標。 例如,您可以為 Spotify、Skype、Tumblr、Behance、Airbnb、Audible、Playstation 等添加自定義社交圖標。

選擇自定義社交資料圖標後,您可以更改圖標顏色並添加自定義鏈接。


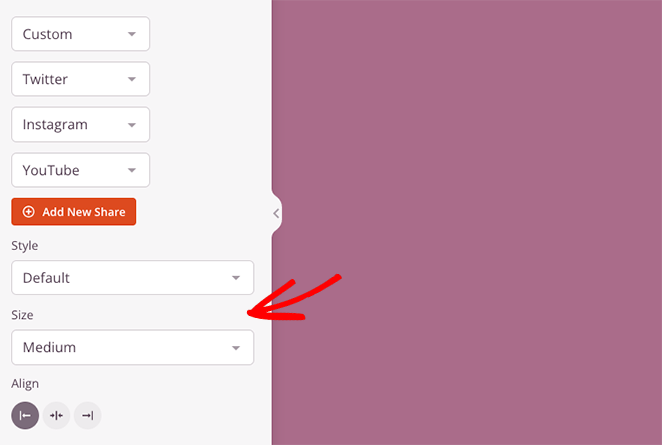
設置面板的下方是更改圖標樣式、大小和對齊方式的選項。

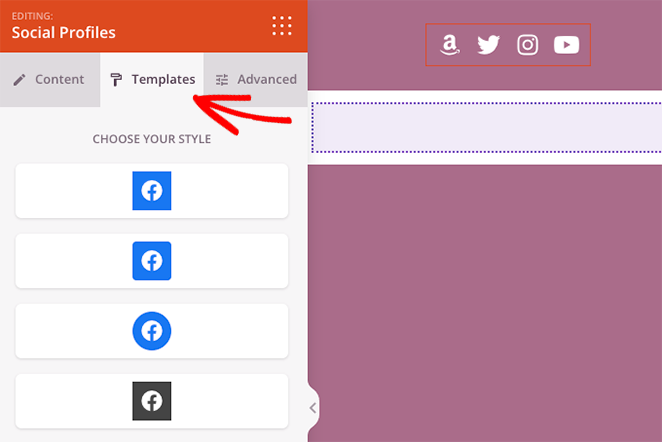
在模板選項卡中,您可以一鍵為您的圖標添加自定義樣式。

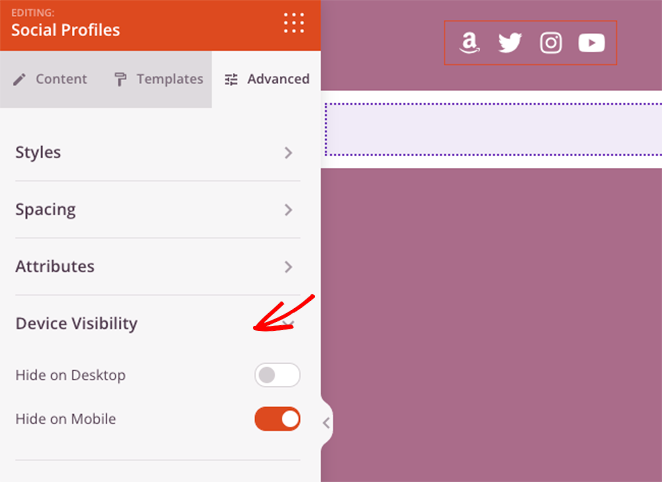
“高級”選項卡提供了用於在粒度級別自定義圖標樣式的設置。 例如,您可以更改圖標背景顏色、大小、間距、陰影、邊距和填充。
您還可以在移動或桌面設備上顯示或隱藏您的社交資料圖標,這是為使用智能手機或平板電腦的訪問者改進移動優化的絕佳方式。

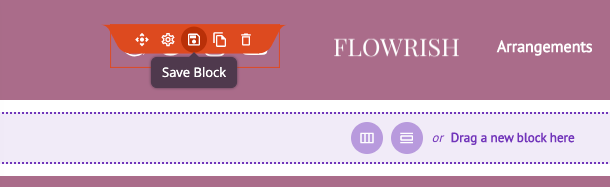
在保存更改之前,將鼠標懸停在您的社交資料塊上,然後單擊保存圖標。 這將允許您在網站的其他區域重新使用它,而無需再次手動添加每個社交鏈接和自定義圖標。

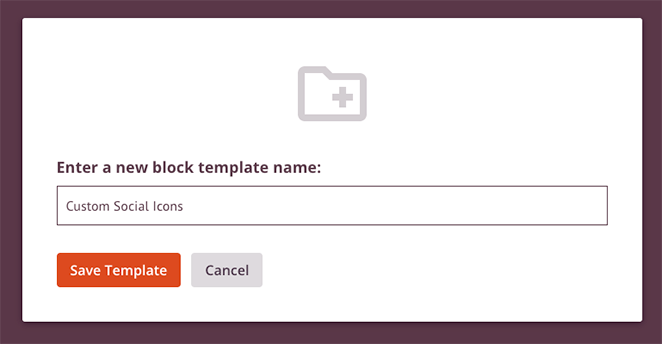
因此,在彈出窗口中,為您的塊命名,如“自定義社交圖標”,然後保存。

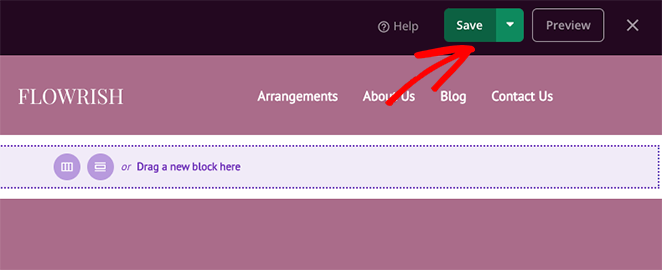
如果您對 WordPress 社交媒體圖標感到滿意,請單擊屏幕右上角的保存按鈕。

現在,讓我們將您的社交媒體圖標添加到您網站的頁腳。
將社交媒體圖標添加到 WordPress 頁腳
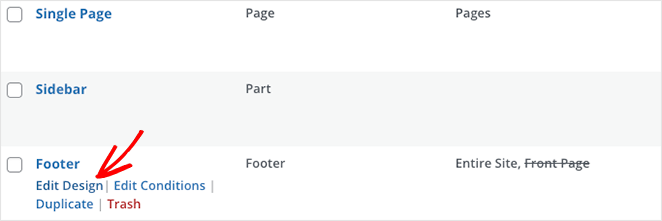
要將社交圖標添加到您的頁腳,請轉到 SeedProd 主題構建器儀表板,將鼠標懸停在頁腳模板上,然後單擊編輯設計鏈接。

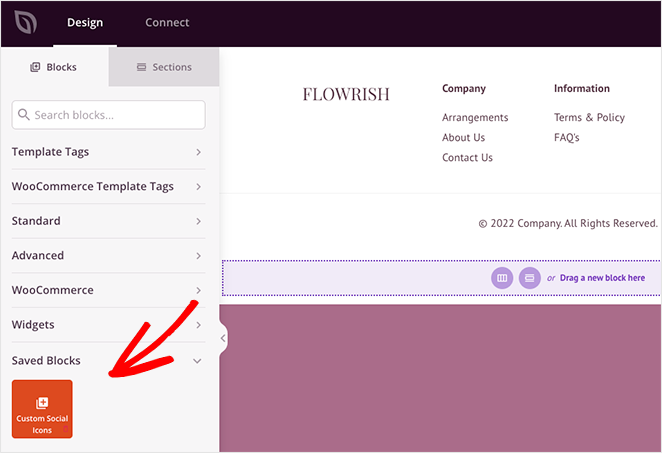
接下來,打開左側邊欄中的“已保存塊”標題,然後將您在上一步中保存的自定義社交圖標塊拖到頁腳區域的列中。

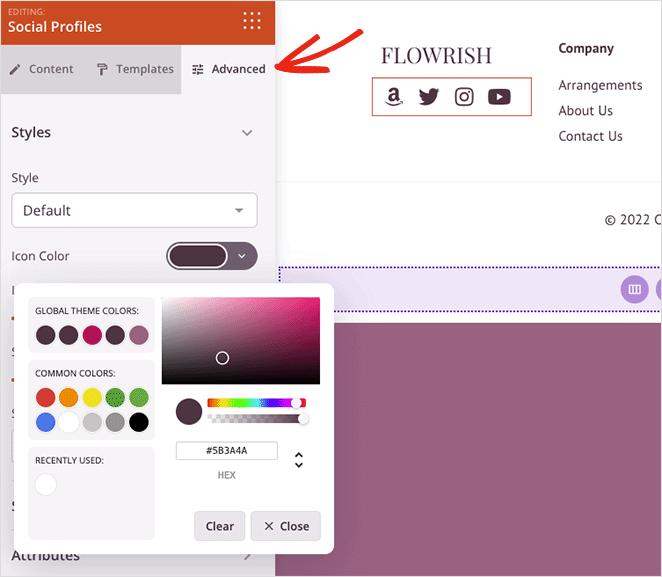
如果您的 WordPress 頁腳與您的圖標具有相似的背景顏色,您可以單擊高級選項卡並使用顏色選擇器選擇新的圖標顏色。

當一切看起來都合適時,單擊“保存”按鈕以存儲您的更改。
將社交媒體圖標添加到 WordPress 側邊欄
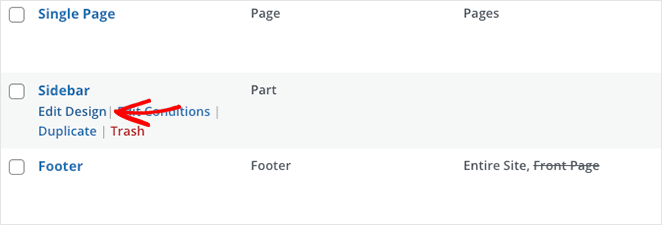
要將自定義社交圖標添加到 WordPress 側邊欄,請返回主題構建器儀表板,將鼠標懸停在側邊欄模板上,然後單擊編輯設計鏈接。

現在重複上一步的說明,完成後單擊“保存”按鈕。

您還可以對您網站上的任何頁面重複此過程,包括您的登錄頁面和內容頁面,例如您的關於、服務和聯繫頁面。
步驟 4. 發布您的更改
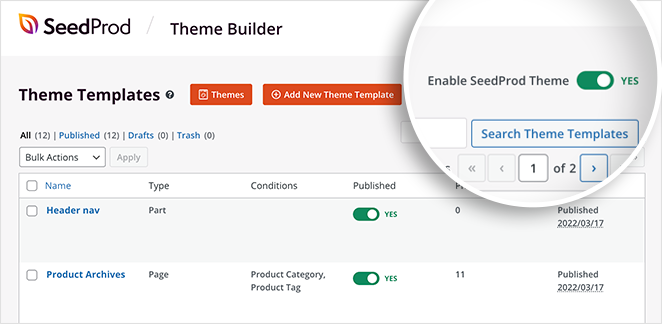
最後一步是發布您的新 WordPress 主題,以便您的網站訪問者可以看到您的新社交媒體個人資料圖標。 為此,請轉到主題生成器儀表板並將啟用 SeedProd 主題切換到“是”位置。

現在您可以查看您的更改。 以下是本教程中的一些示例:
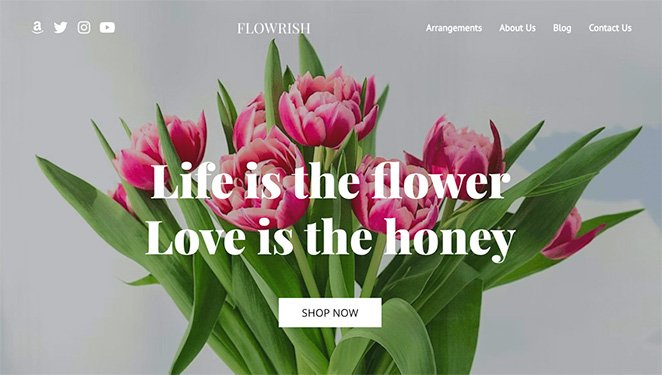
標題

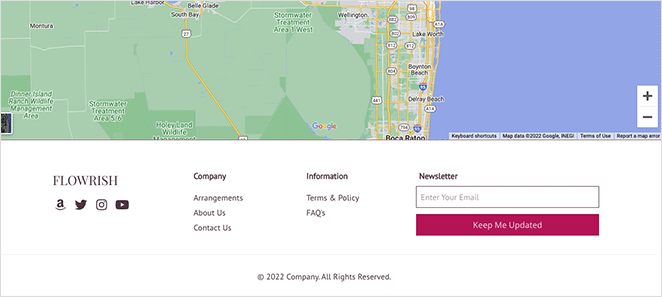
頁腳

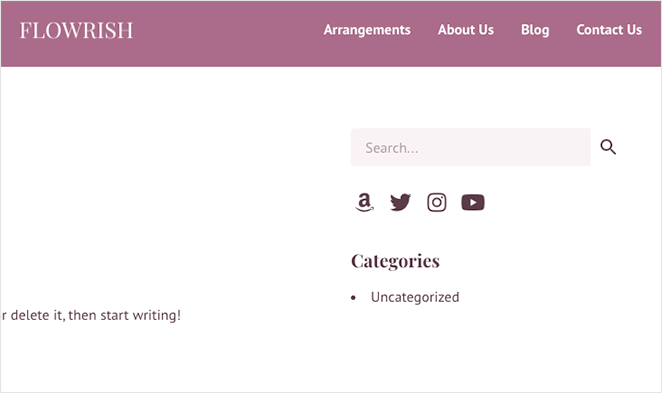
側邊欄

2. 使用簡單的社交圖標小部件
如果您只想將自定義社交媒體圖標添加到 WordPress 側邊欄或小部件區域,則以下方法很有幫助。 如果您正在尋找帶有自定義圖標的免費插件,您可以嘗試 WPZOOM 的社交圖標小部件和塊。
但是,我們將使用一個名為 Simple Social Icons 的 WordPress 插件,您可以從 WordPress 插件存儲庫免費下載它,因為它很簡單,沒有額外的花里胡哨。
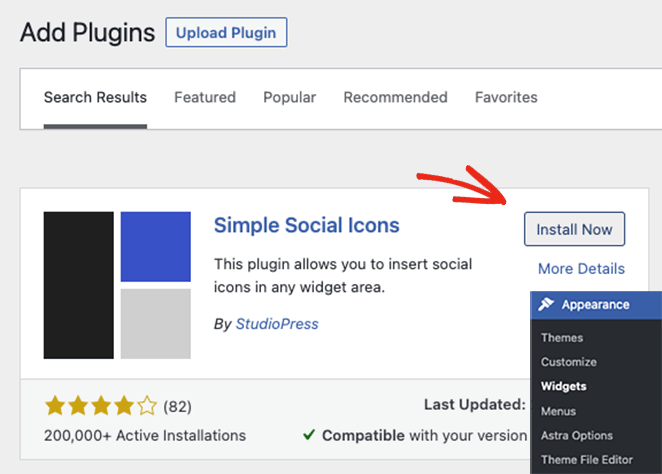
首先,從您的 WordPress 儀表板轉到插件 » 添加新插件,搜索Simple Social Icons插件並單擊立即安裝按鈕。

接下來,單擊激活按鈕以使插件在您的 WordPress 網站上生效。
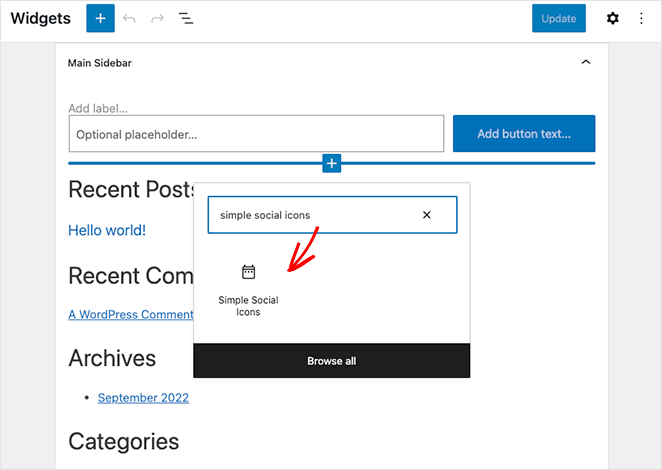
安裝插件後,導航到外觀»小部件,然後單擊加號 (+) 圖標以將新塊添加到側邊欄。

您需要搜索 Simple Social Icons 塊並單擊它以將其嵌入您的小部件區域。
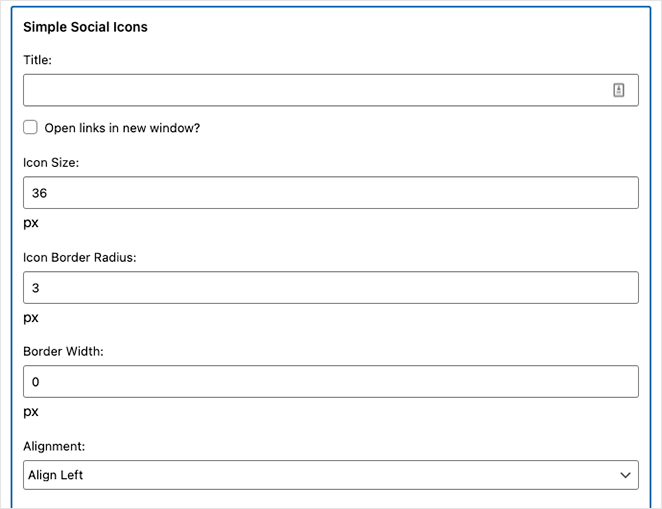
在塊設置中,給小部件一個標題,如“關注我們”,然後單擊複選框以在新選項卡中打開鏈接。 這是讓用戶留在您的網站上並降低跳出率的好方法,這有助於您的 SEO。

然後,繼續調整圖標大小、邊框半徑、寬度和對齊方式。
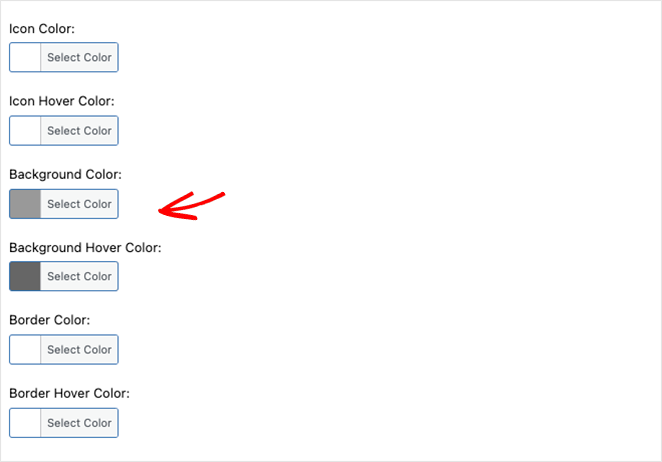
接下來,向下滾動並選擇自定義圖標顏色、懸停顏色、背景顏色、背景懸停顏色、邊框顏色和背景邊框顏色。

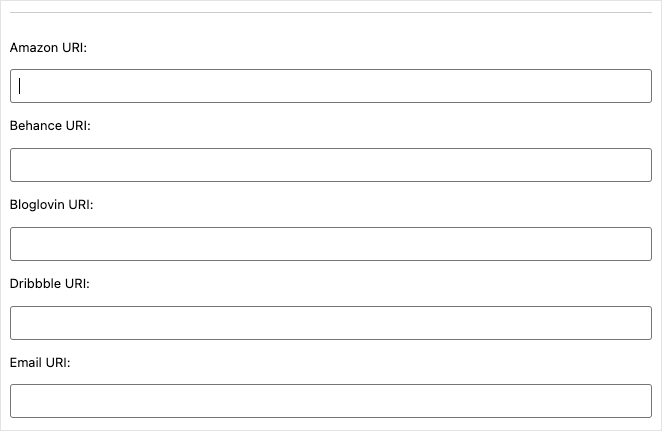
最後,您可以輸入 20 多個社交媒體平台的個人資料鏈接,包括:
- 博客盧文
- 運球
- 弗里克
- 好書
- 潛望鏡
- 聚會
- 以及各大社交網站。

請記住單擊更新按鈕以保存您的新功能。 然後您可以預覽您的 WordPress 側邊欄以查看您的社交媒體圖標的外觀。

而已!
我們希望本文能幫助您了解如何將自定義 WordPress 社交媒體圖標添加到您的企業網站。
您可能還喜歡我們博客中的其他有用指南:
- 如何創建一個現代 WordPress 建設中的頁面
- 如何推廣您的博客(初學者指南)
- 如何在 WordPress 上嵌入 Facebook 事件
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。