如何在 WordPress 區塊編輯器中自訂表單 [2024]
已發表: 2024-07-31如果您擁有一個網站,無論其目的為何(商業、個人、附屬或其他),您絕對必須有一個訂閱者表格、聯絡頁面等。創建潛在客戶等等。 由於古騰堡編輯器在 WordPress 社群中越來越受歡迎,最常見的問題是:是否可以使用區塊編輯器在 WordPress 上建立和自訂表單? 如果您想找到答案,讓我們從閱讀這篇部落格開始。

古騰堡編輯器有預設表單區塊嗎?
在進入自訂表單教學之前,首先讓我們了解古騰堡編輯器是否有預設表單區塊。 答案是不行。
因此,您需要使用第三方古騰堡區塊庫才能在WordPress 區塊編輯器中建立和修改表單。 現在有大量選項可用於建立和自訂表單。 根據形式的創作和個性化背後的原因進行選擇。
3 個用於自訂 WordPress 區塊編輯器表單的最佳古騰堡插件
為了幫助您自訂表單,我們精心挑選了 3 個排名前列的古騰堡外掛程式。 以下是具有多功能表單佈局的插件。 查看它們並選擇最合適的一個。
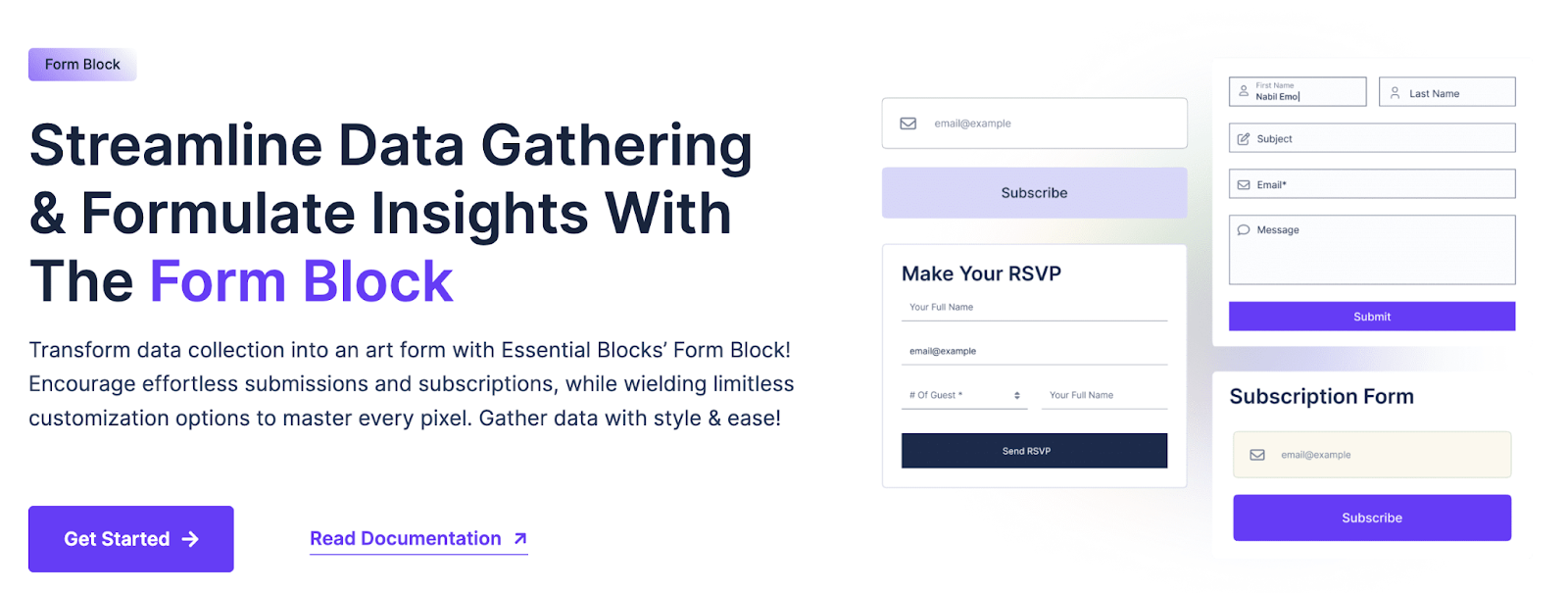
1. 形成基本塊的塊
Essential Blocks for Gutenberg擁有 50 多個創意區塊,正迅速成為最受歡迎的古騰堡區塊插件之一。 其中,表單區塊可以幫助您建立和完全自訂用於任何目的的表單:訂閱、聯絡、付款、捐款等等。
使用Essential Blocks Form block ,您將擁有無限的自訂和樣式選項。 表單區塊提供與reCAPTCHA和Mailchimp的集成,並讓您可以存取各種功能。 表單區塊總共引入了九個內部區塊來新增自訂欄位並自訂表單,以最大限度地提高使用者體驗。 其他值得注意的內部區塊有文字欄位、文字區域欄位、電子郵件欄位、數字欄位、選擇欄位、複選框欄位、單選欄位、日期時間選擇器等。
Essential Addons Form 區塊中有更多內容。 您可以輕鬆地從儀表板收集和分析表單區塊回應、來自後端的回復等。

2.Forminator自訂表單產生器
對於任何類型的網站或情況, Forminator都是一款用戶友好的專用 WordPress 表單建立器外掛程式。 您可以建立任何類型的表單,包括訂單、付款、聯絡方式、電子郵件、回饋、互動投票等。和使用 PayPal 和 Stripe 作為付款方式的註冊表單。
使用 Forminator 的拖放視覺產生器,為您的 WordPress 網站設定和自訂表單非常簡單。 使用 Forminator 收集資訊、讓您的內容具有互動性並產生更多轉換。

3.形成水獺塊
Otter是另一個受歡迎的古騰堡庫,它有自己的表單塊。 WordPress 的 Otter Blocks 表單區塊可讓使用者輕鬆地將可自訂的聯絡表單新增至他們的網站。 它與 SendinBlue 和 Mailchimp 等行銷工具整合以產生潛在客戶,包括帶有驗證碼的機器人保護並提供高級樣式選項。 表單可以在文字顏色、大小、項目間距等方面進行定制,使其成為增強網站互動和功能的多功能工具。

如何使用基本區塊在 WordPress 區塊編輯器中自訂表單?
現在我們知道,是的,我們可以藉助古騰堡外掛程式在 WordPress 區塊編輯器中自訂表單。 讓我們深入了解在古騰堡中建立和自訂表單的逐步指南。 出於教學目的,我們這次將使用Essential Blocks 插件。
第 1 步:安裝並啟動 Essential Blocks 插件
要在 WordPress 中建立和自訂表單,您必須在 WordPress 儀表板中安裝並啟用外掛程式。 因此,導覽至Plugins → Add New ,搜尋 Essential Blocks 然後安裝它們。 然後,也啟動該插件。
您將在插件儀表板的“區塊”標籤中找到表單區塊。 從那裡啟用該塊。 現在您已準備好在古騰堡中建立和自訂表單。

第 2 步:在古騰堡中自訂表單
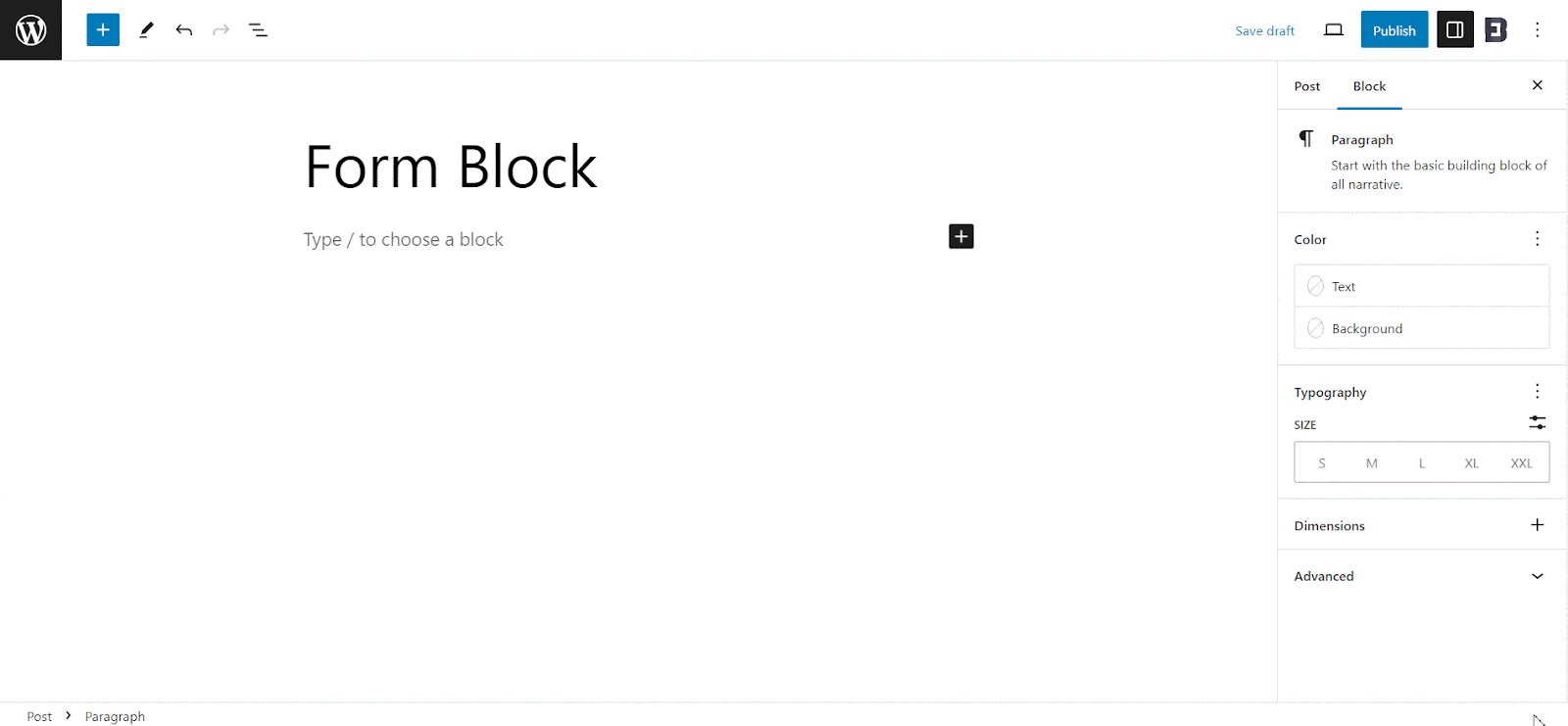
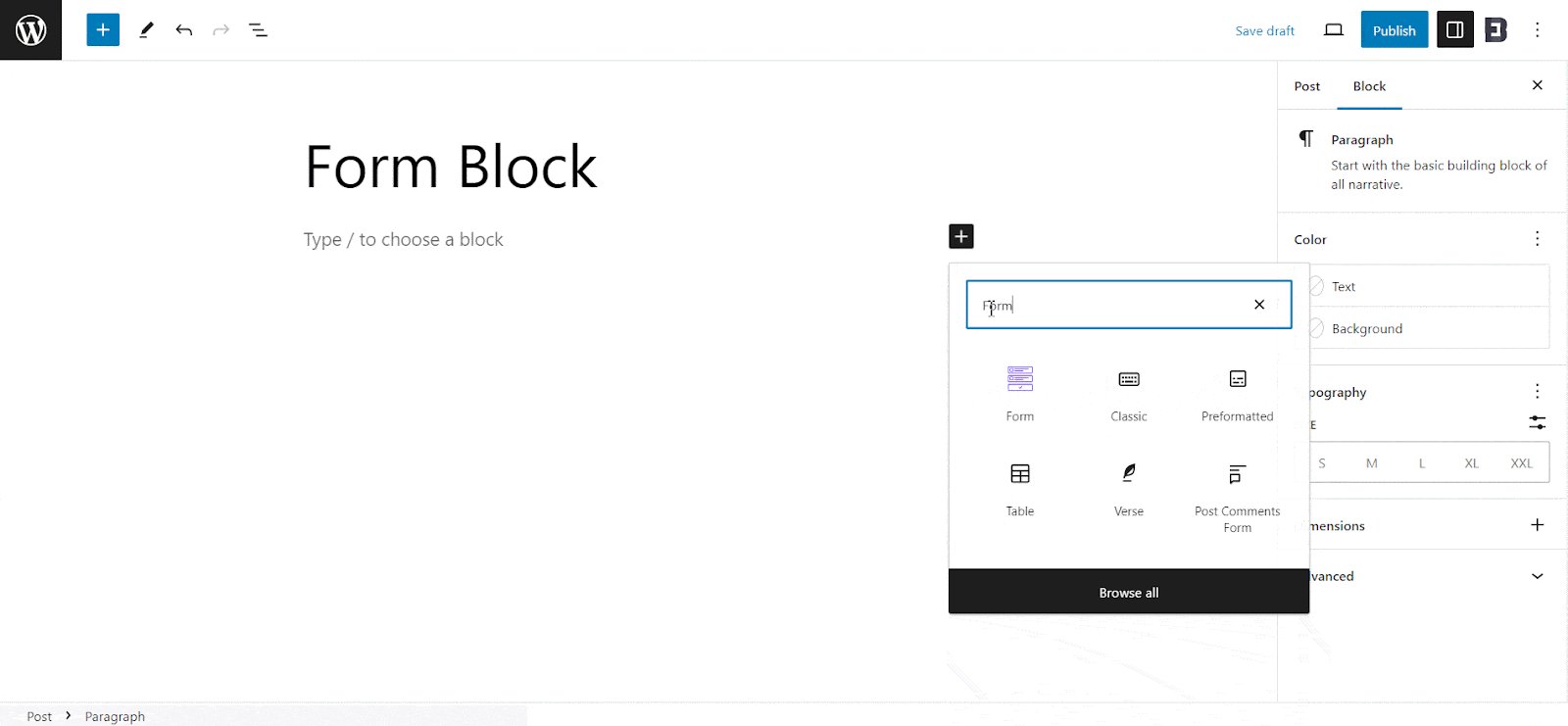
在古騰堡編輯器中開啟要在其中自訂表單的頁面。 接下來,點擊“+”圖示並蒐索表單區塊。 從建議中單擊它,它將立即添加到您的頁面。 或者您可以直接將其拖曳到所需位置。

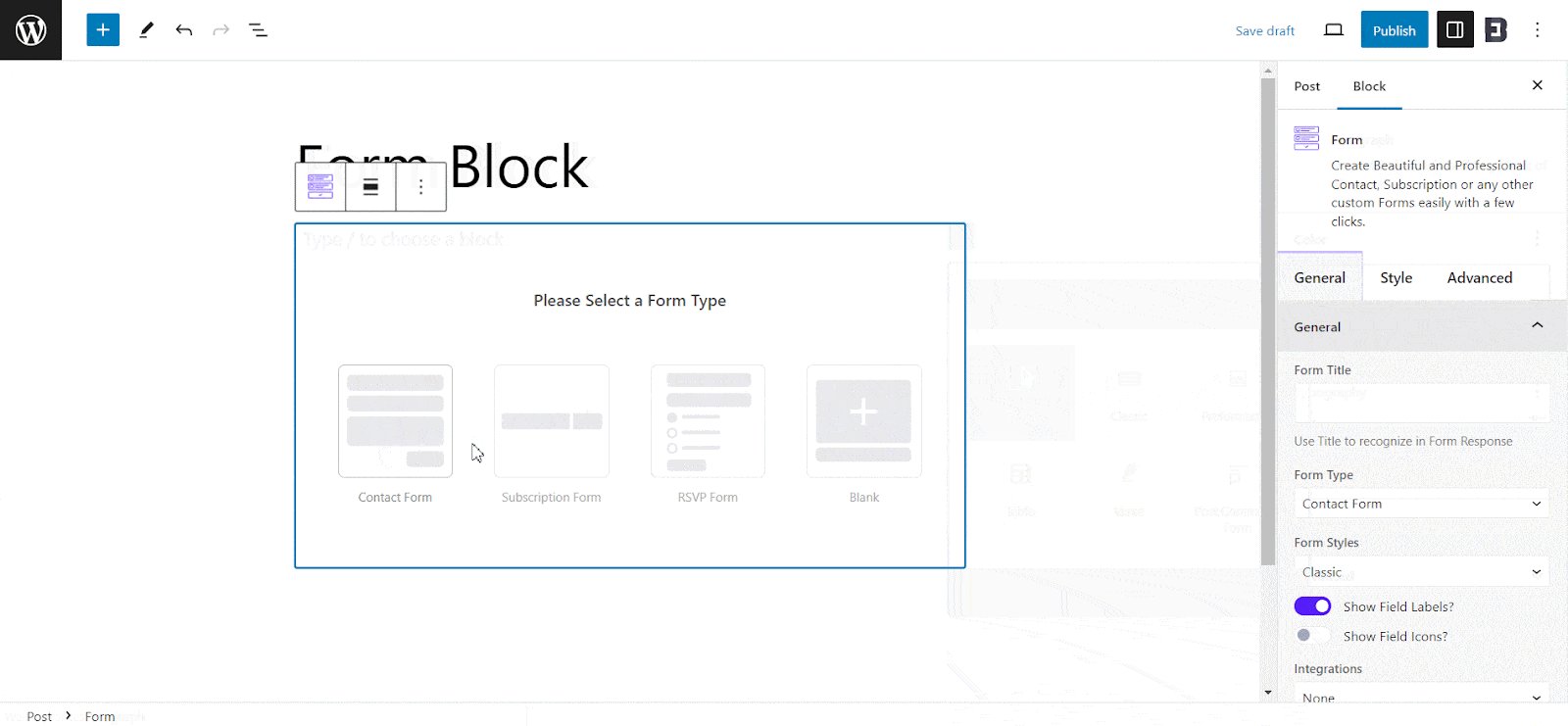
將區塊新增至網頁或貼文後,它會要求您選擇表單類型。 表單區塊有三種可用的預設表單類型:聯絡表單、訂閱表單和回覆表單。 此外,還可以選擇新增空白表單並根據需要自訂表單。
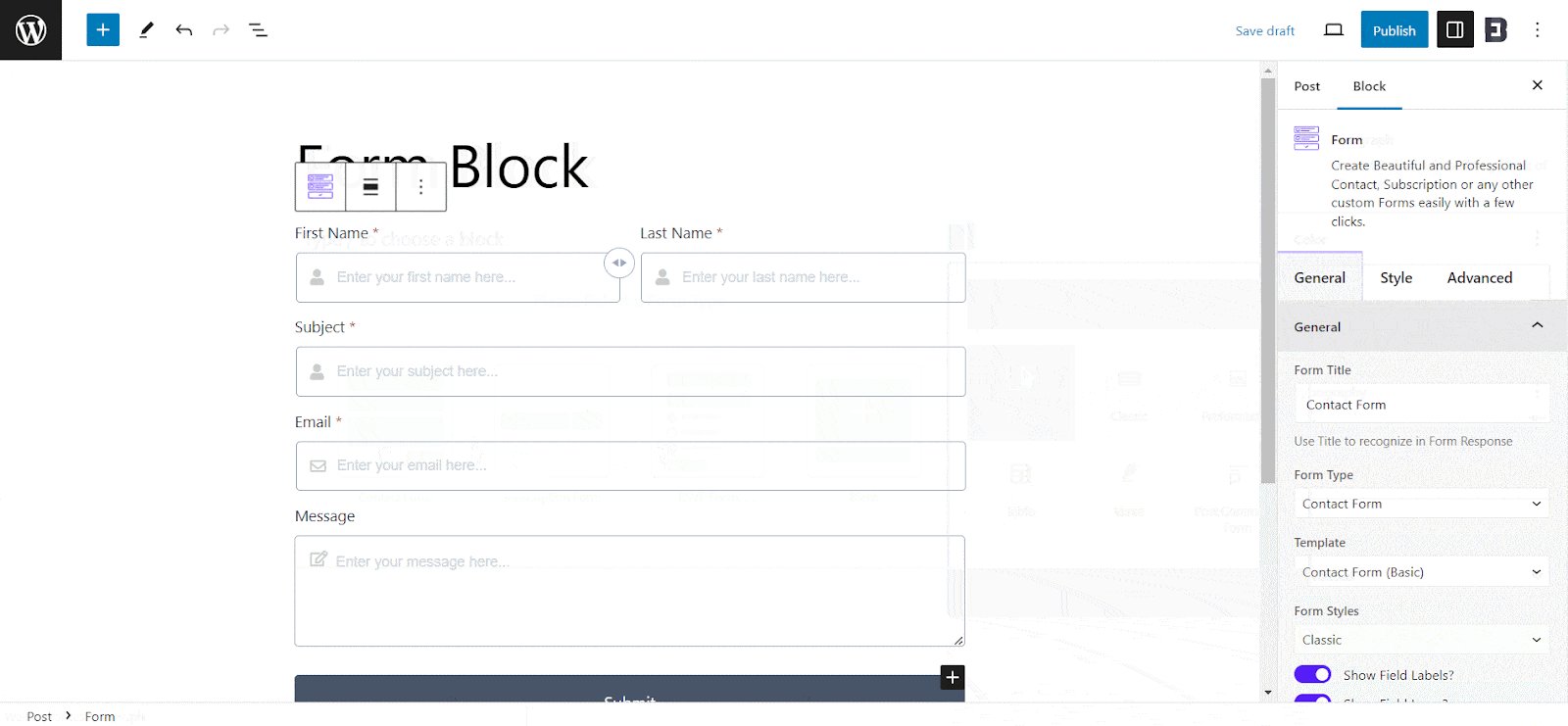
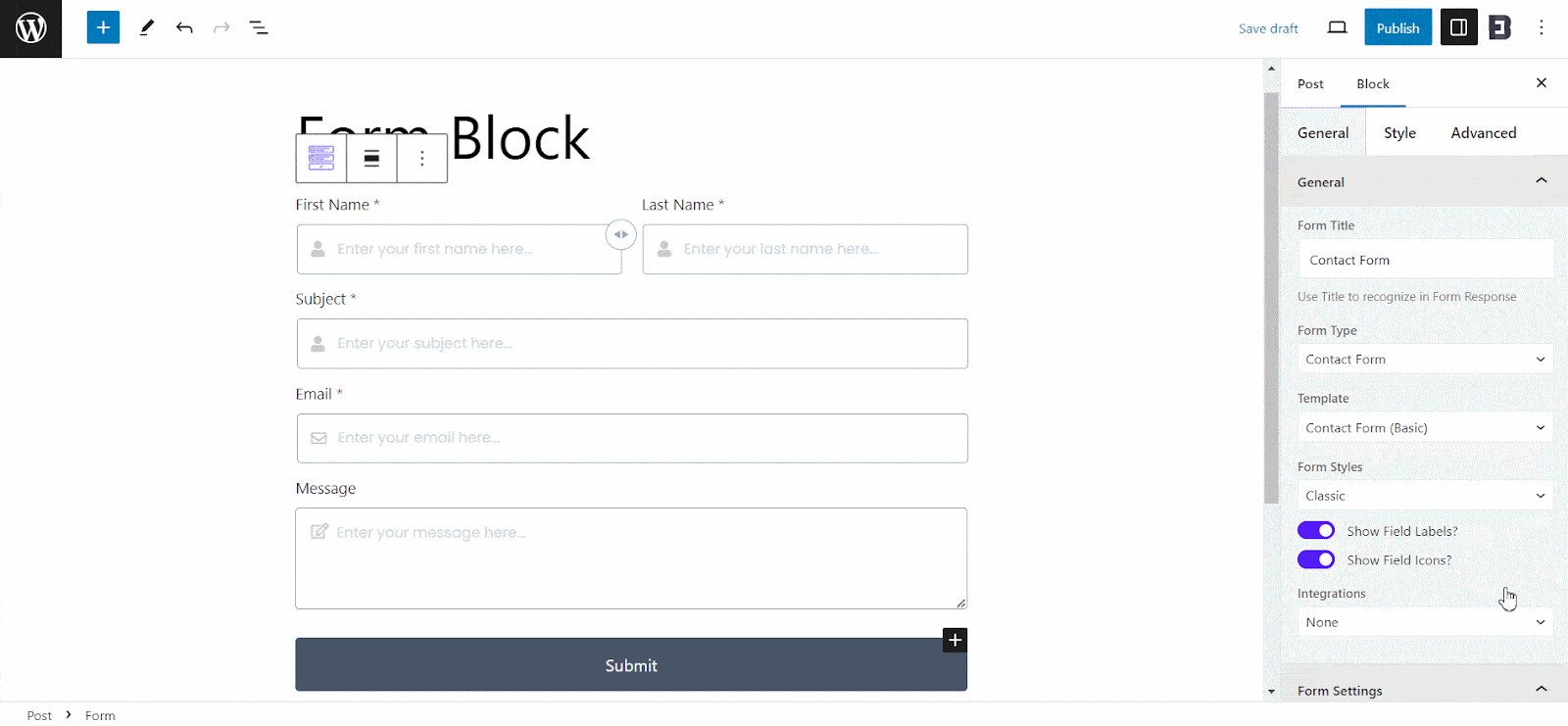
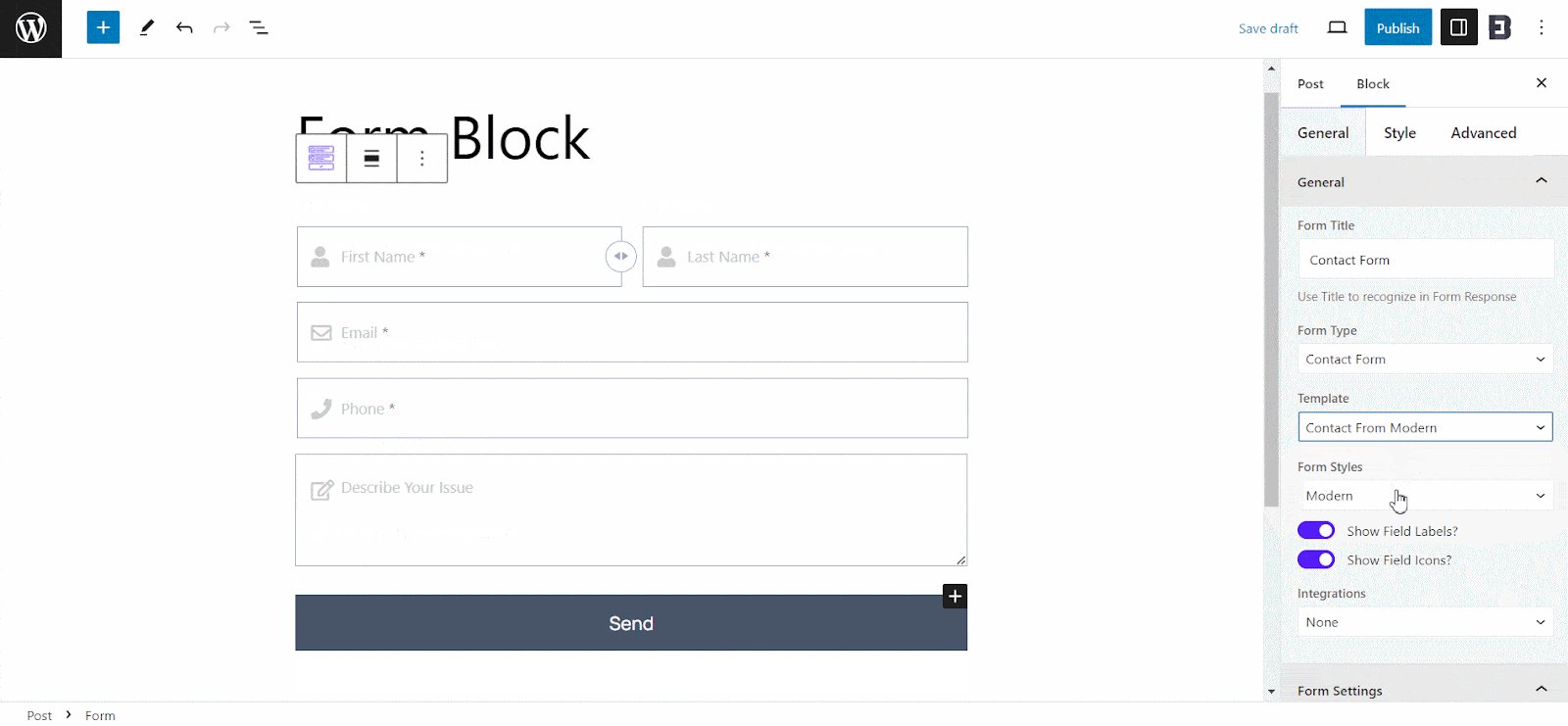
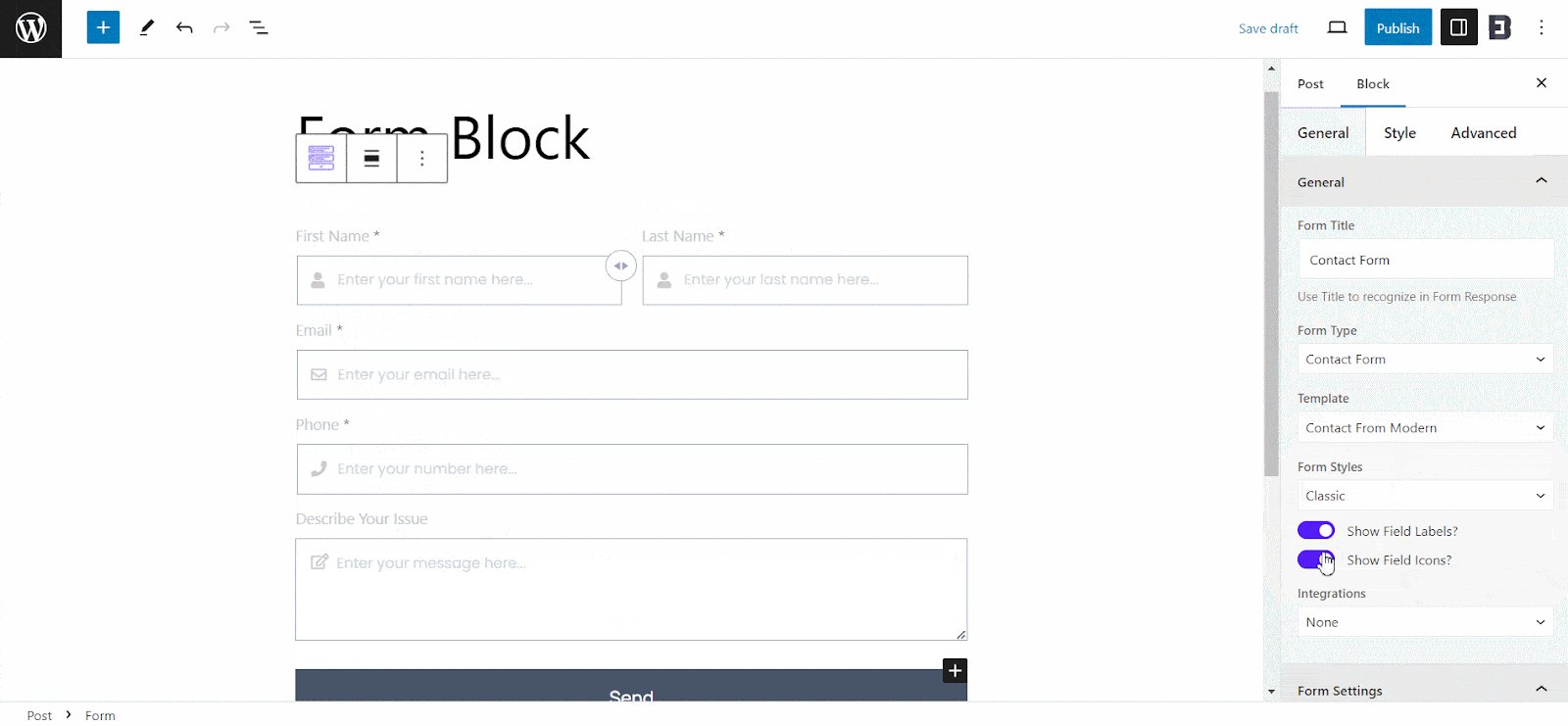
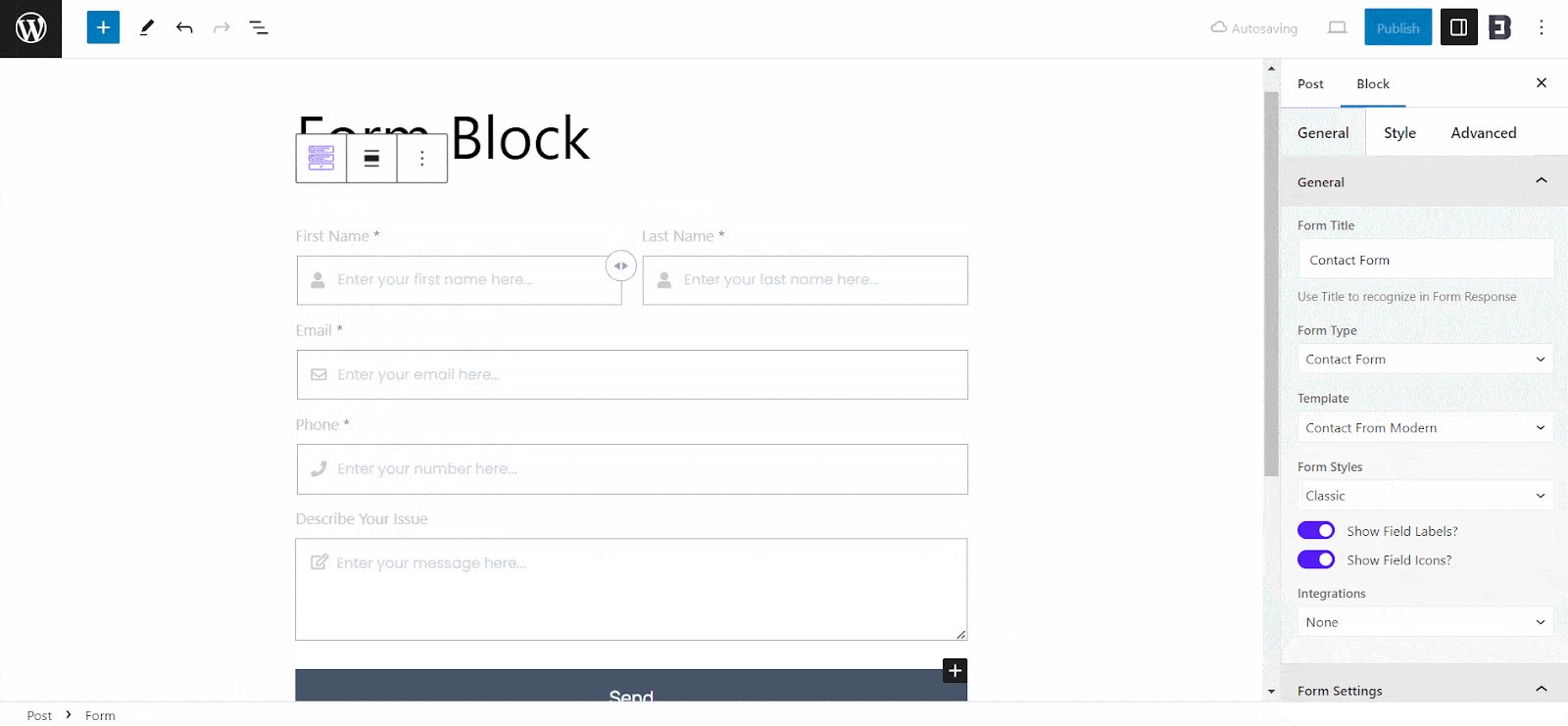
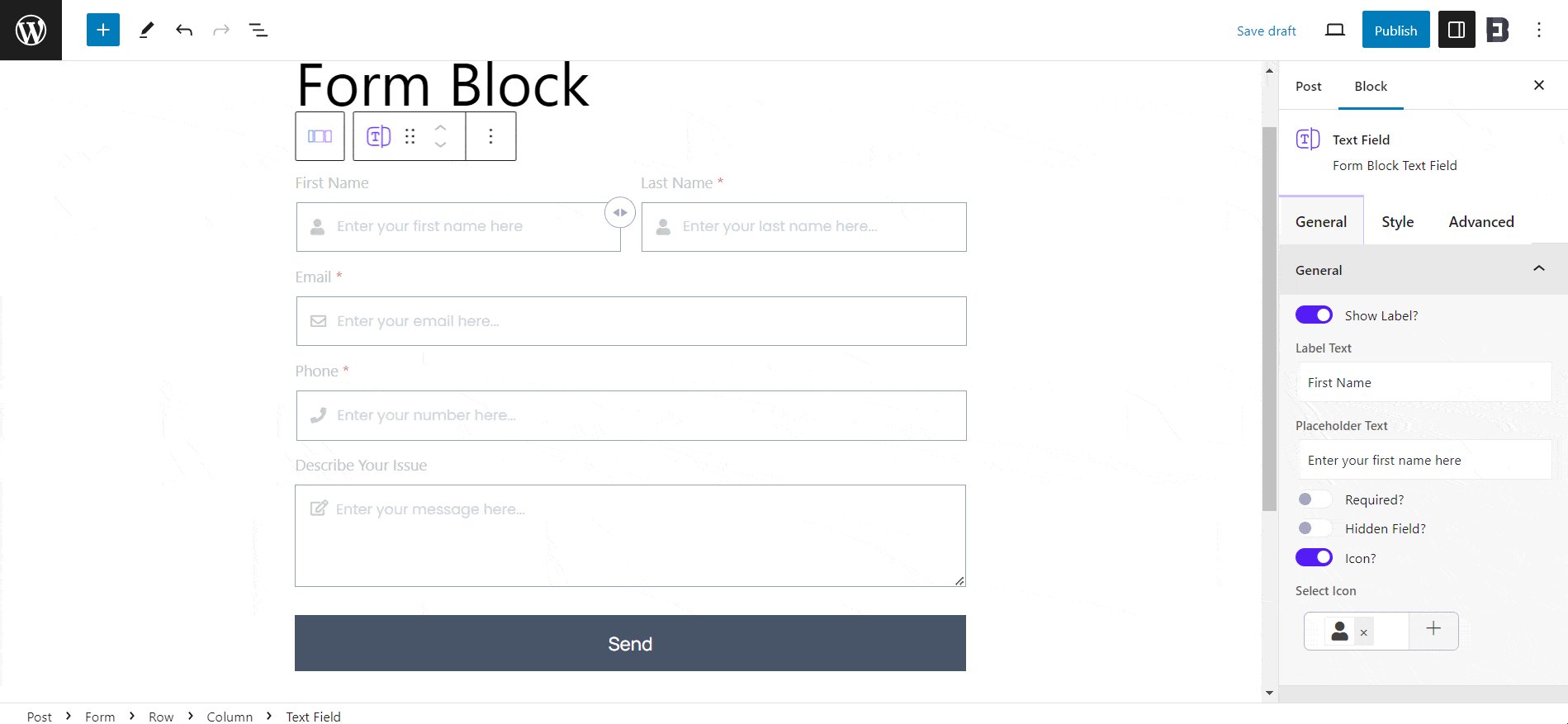
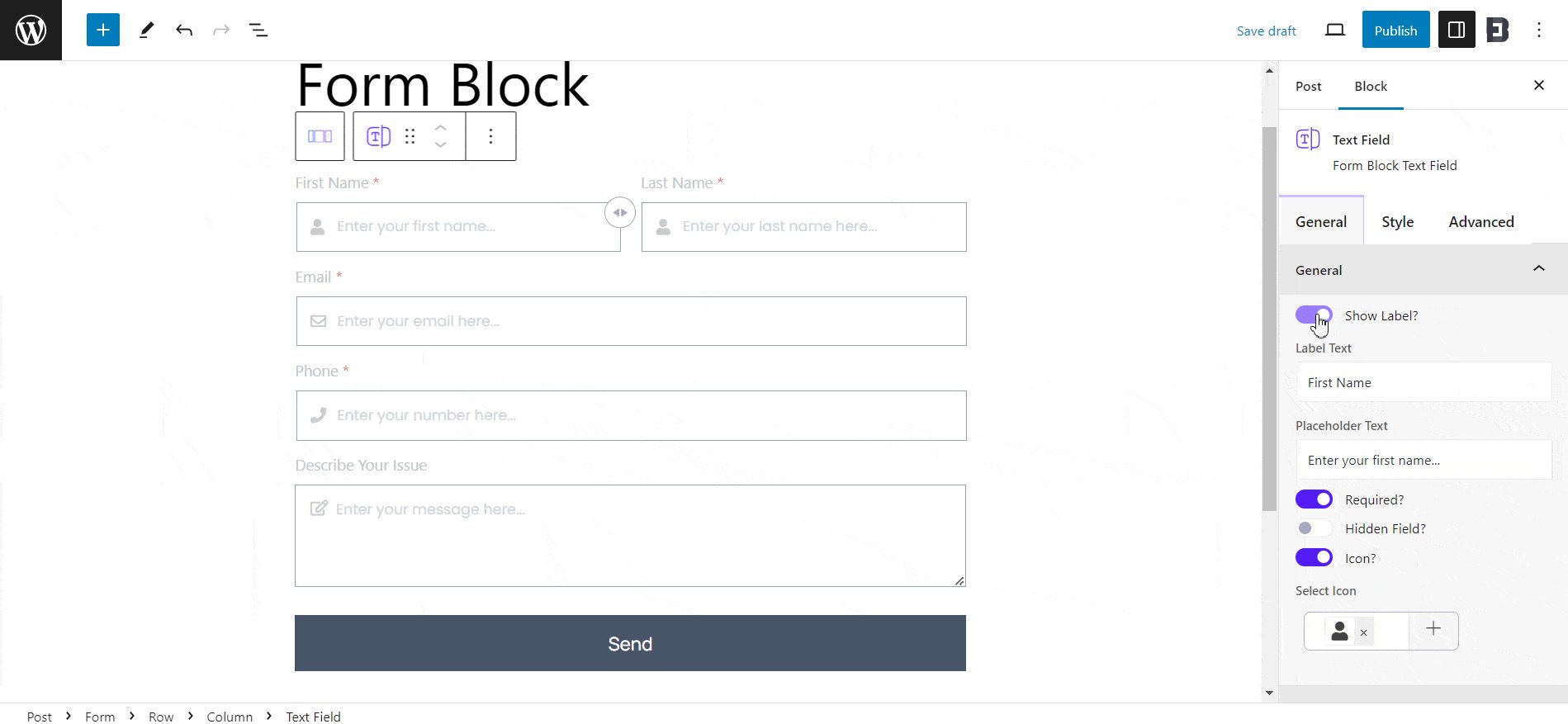
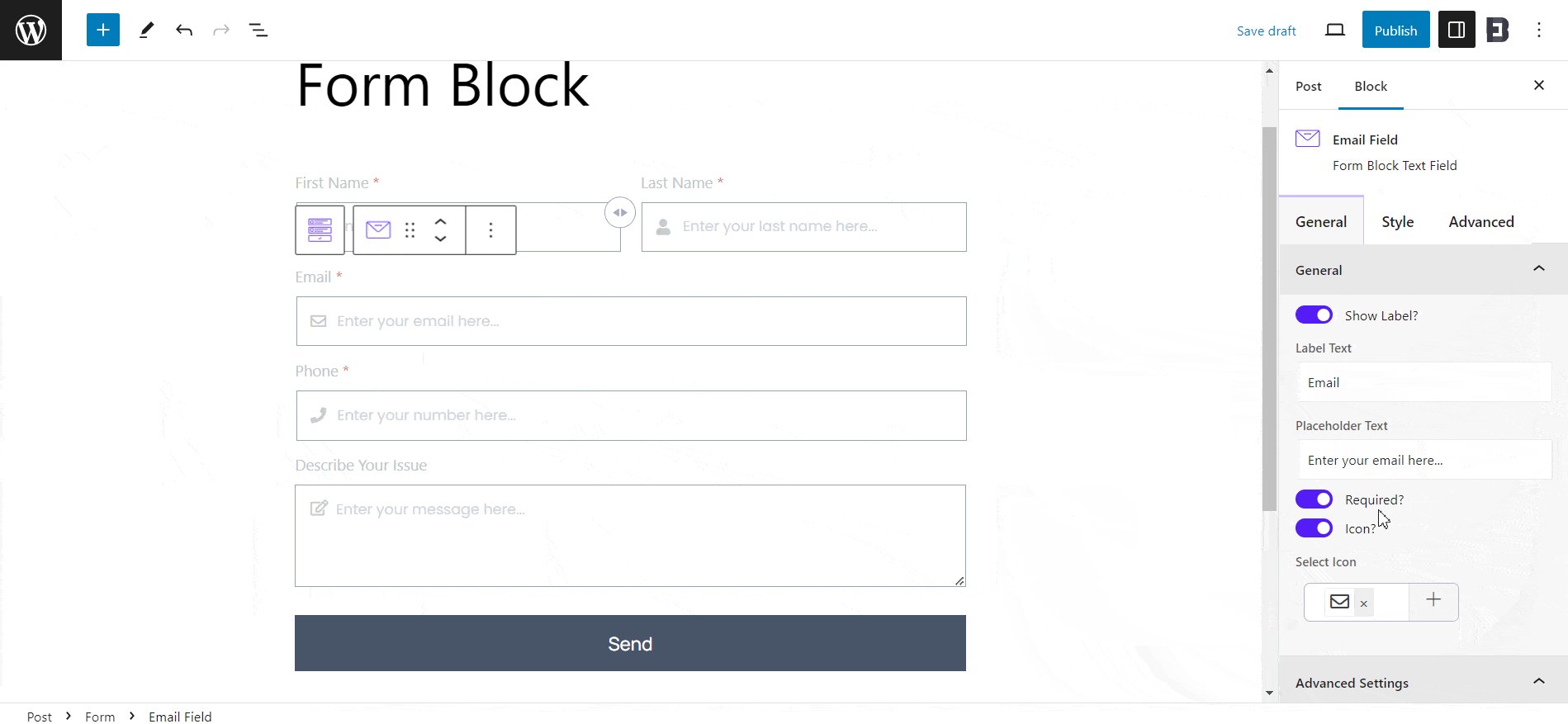
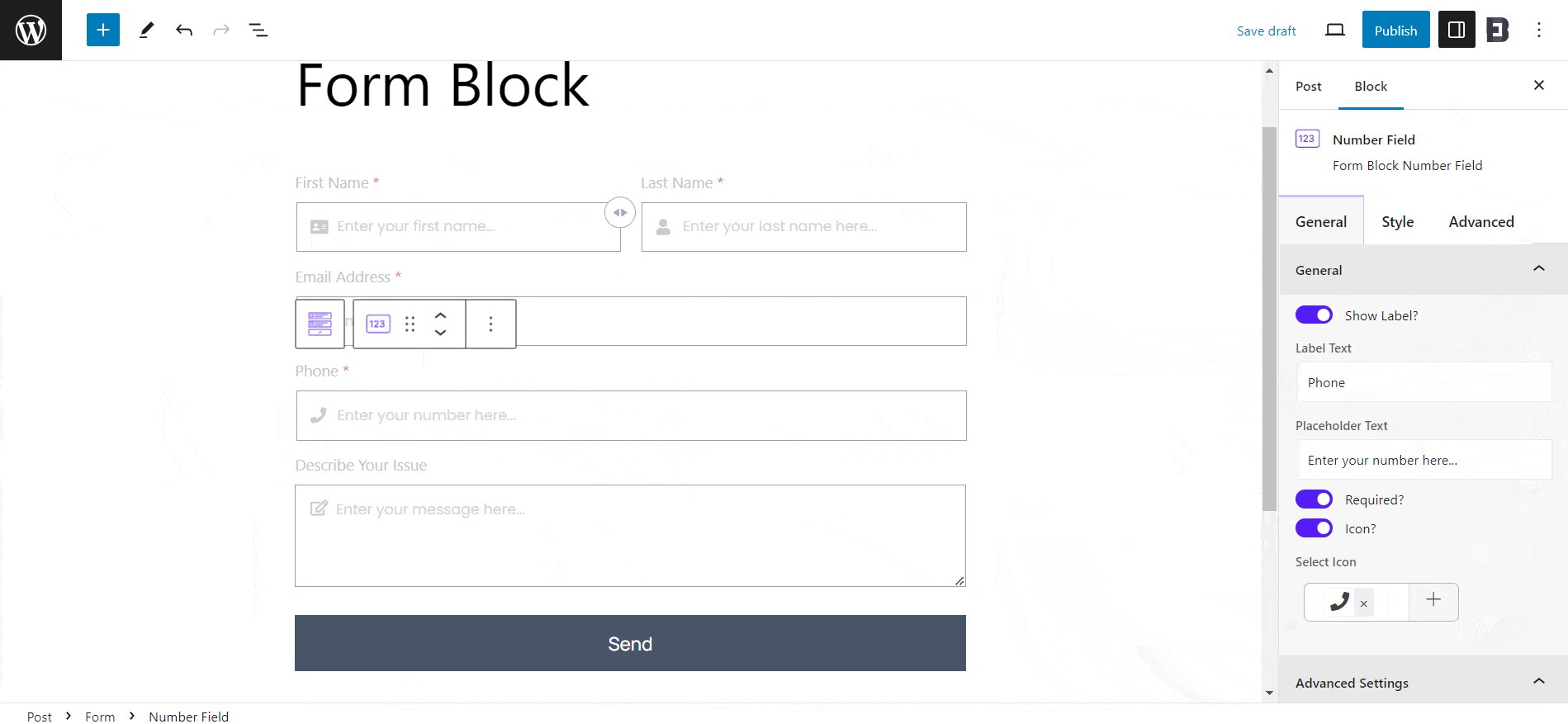
我們將建立一個聯絡表單,然後對其進行自訂。 聯絡表單有兩種範本選擇和表單樣式。 您可以選擇任何符合您喜好的。 此外,您可以選擇使用切換按鈕新增欄位標籤和欄位圖示。

您還可以整合 MailChimp 來存取電子郵件功能。 但是,您需要升級到高級版才能使用此功能。 每個聯絡表單欄位都具有顯示標籤、更改佔位符文字、透過一鍵按鈕使欄位成為必填欄位、新增或刪除圖示等選項,以進一步自訂表單。

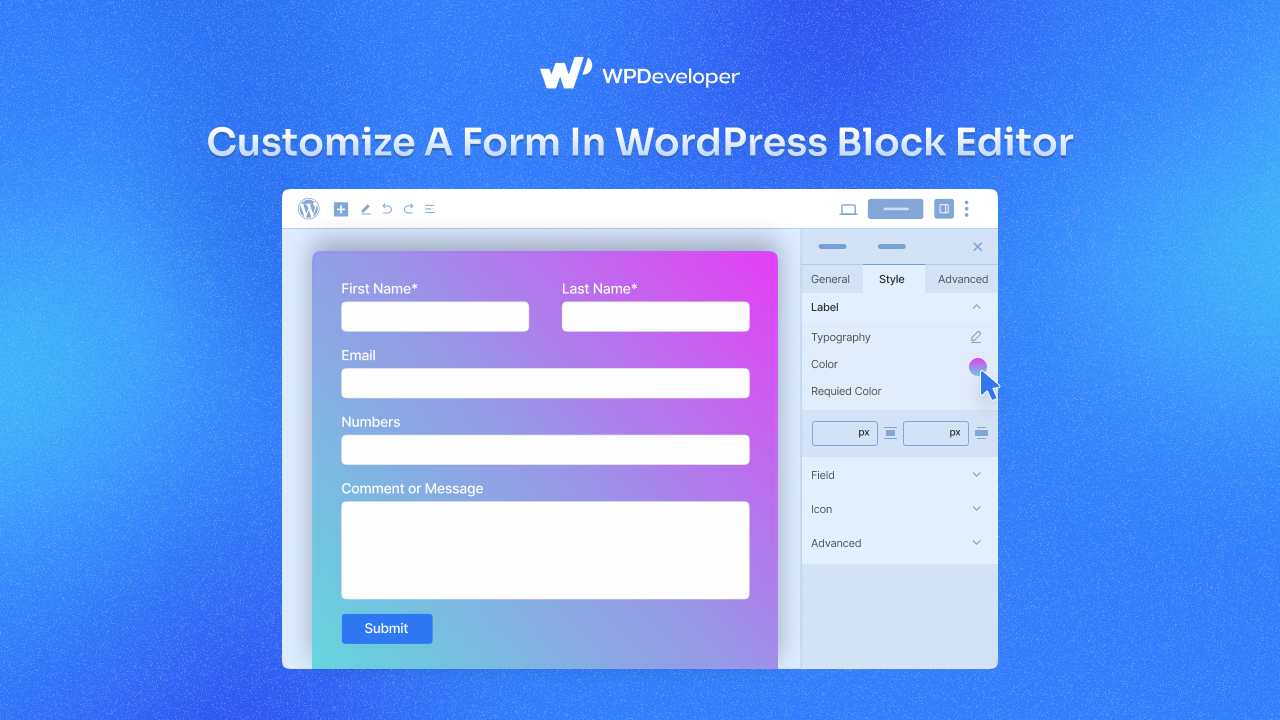
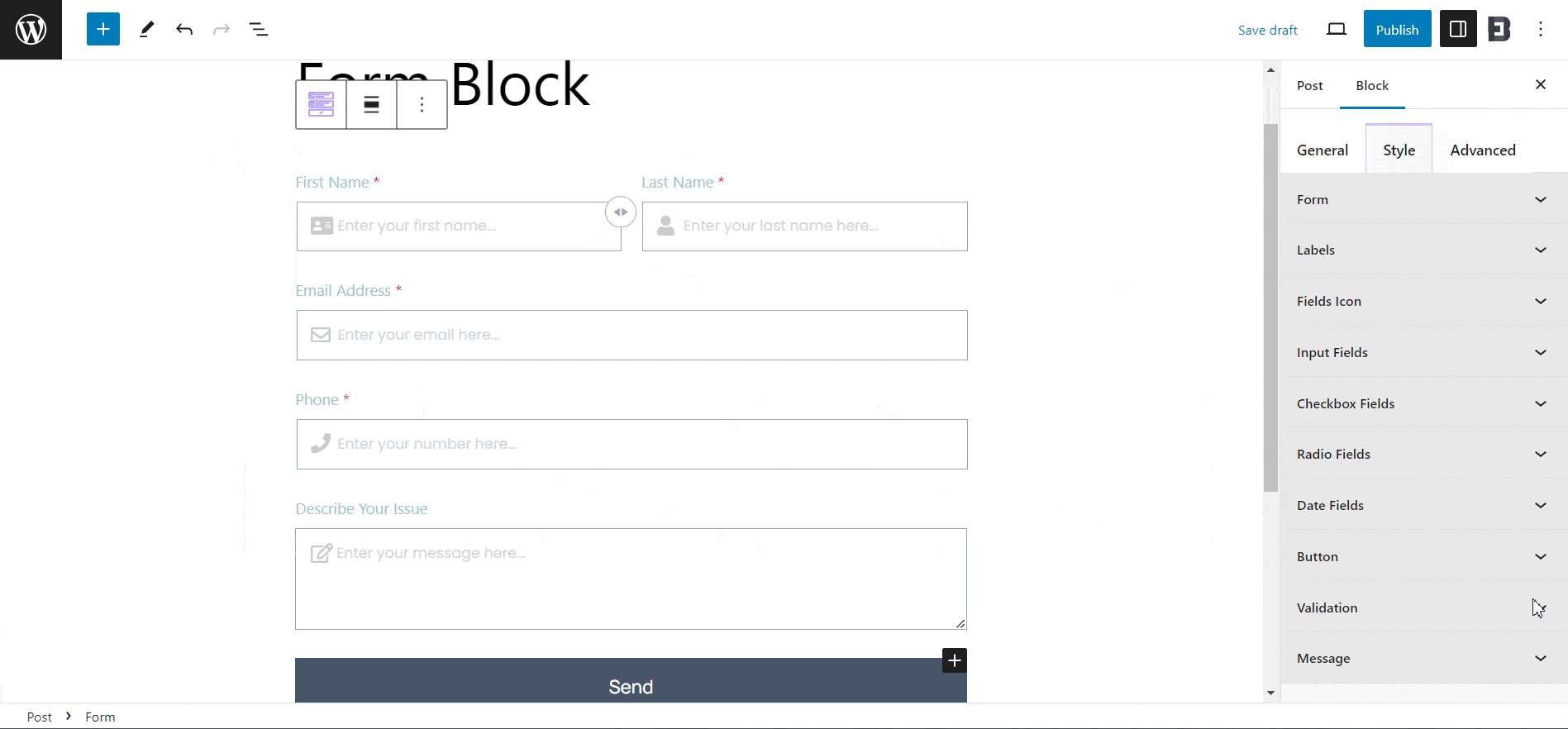
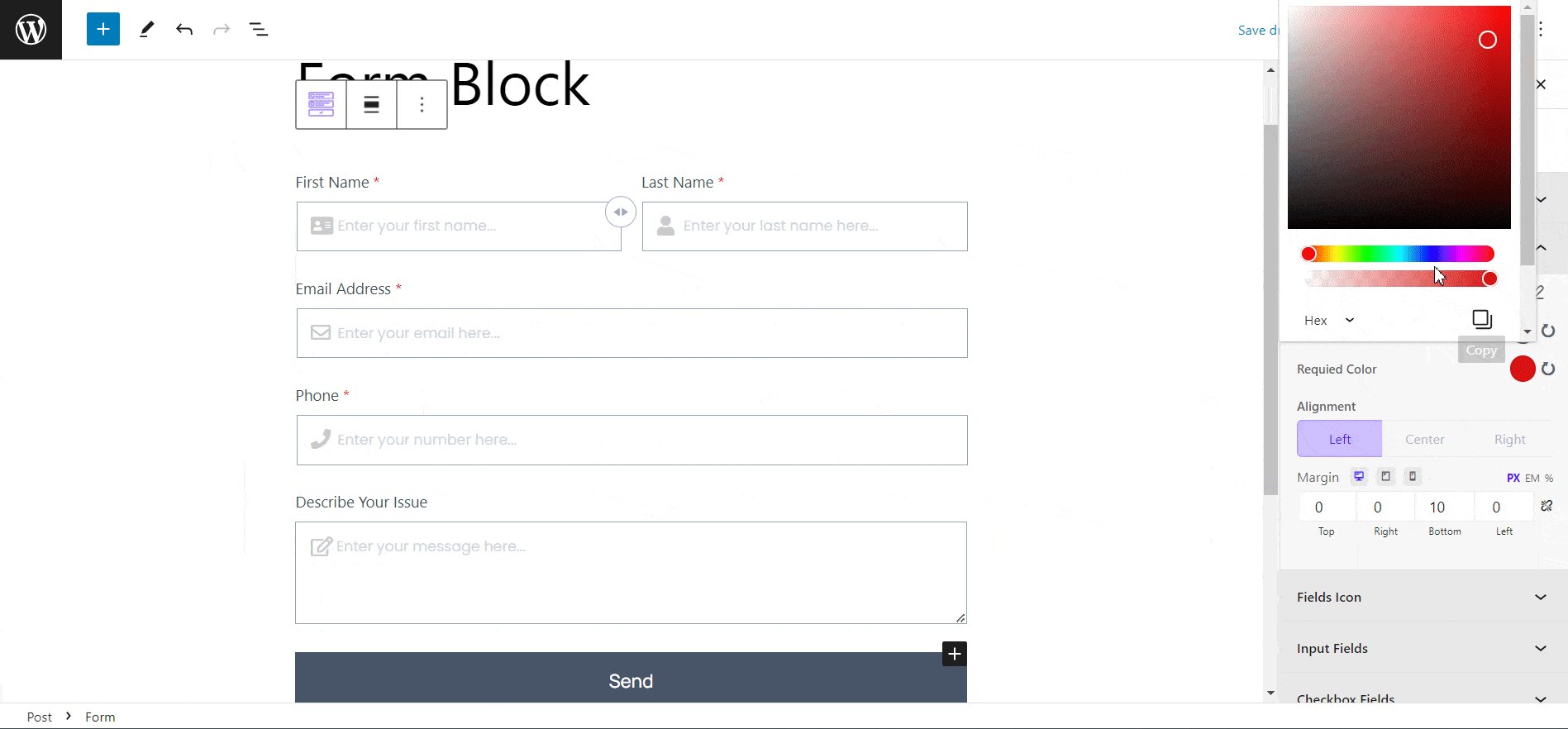
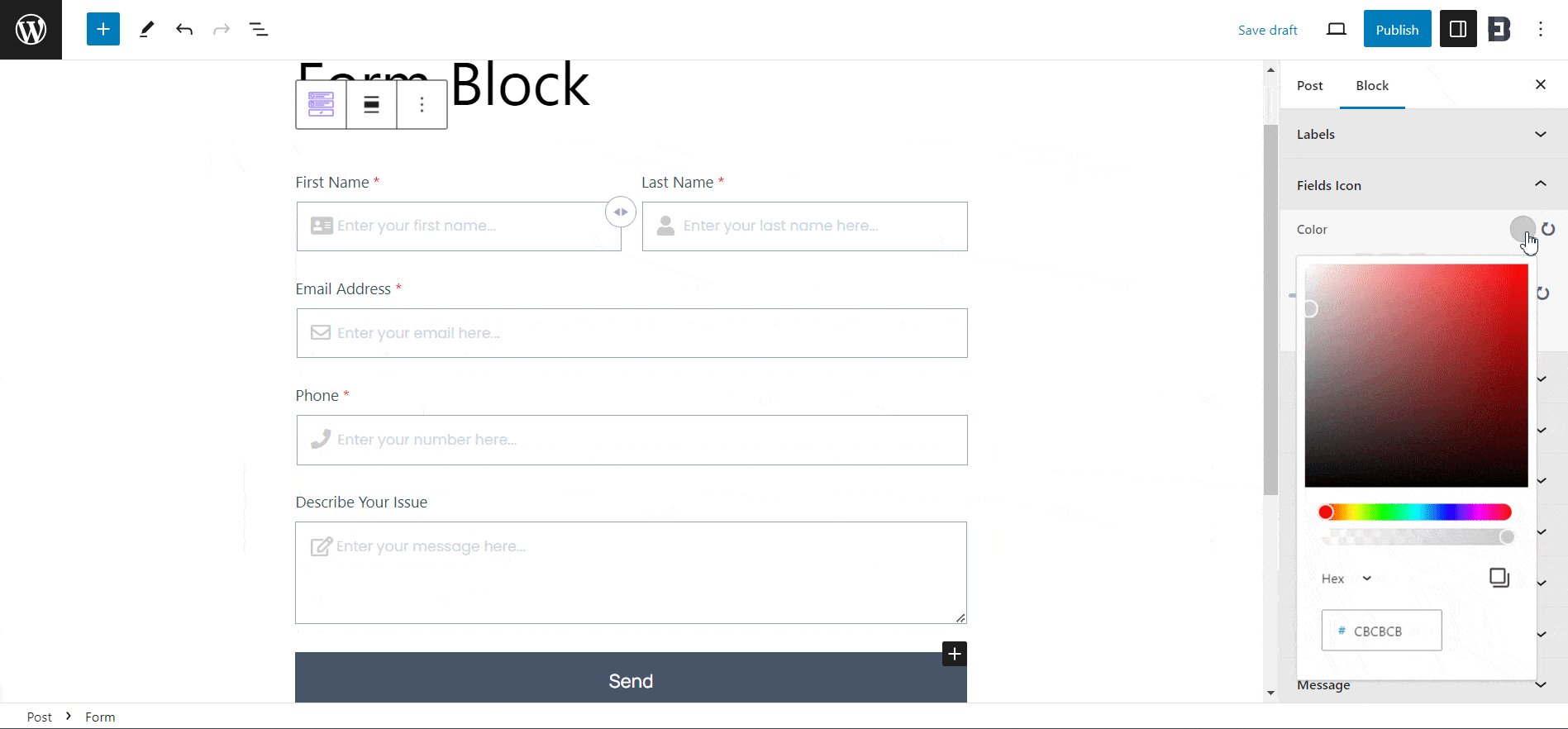
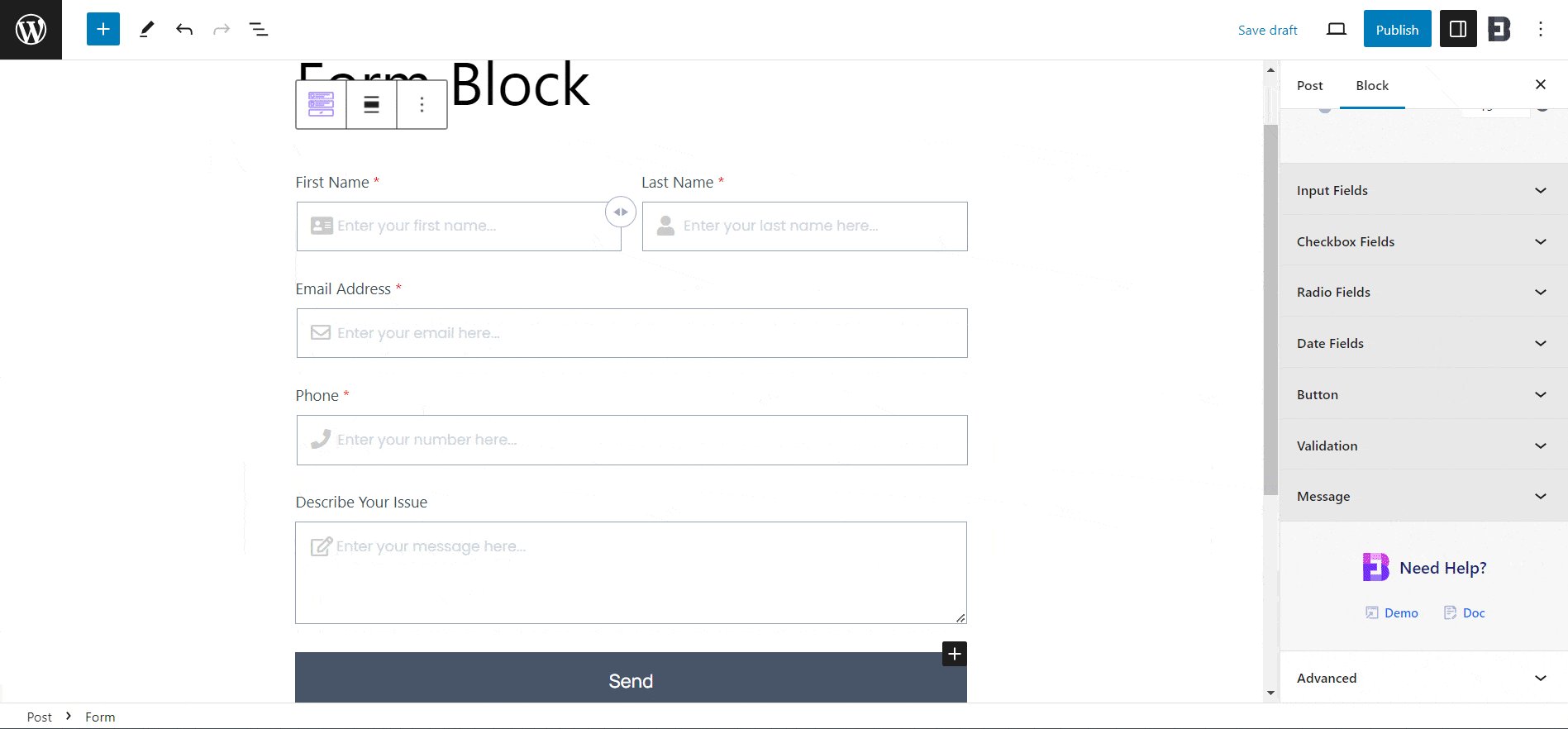
「樣式」標籤包含用於變更聯絡表單外觀的選項,以便您獲得更個人化的感覺。 它可以選擇調整每個欄位、圖示甚至內部區塊的對齊方式、間隙、顏色、排版等。

第三步:發布新建立的表單
根據您的需求自訂表單後,發布您的頁面/貼文。 因此,按照簡單的步驟,您可以使用古騰堡中的基本區塊表單快速新增和自訂表單。
您可以查看以下影片教學以獲取深入的指南。
創建出色的表格並產生潛在客戶
擁有表單對於您的網站很重要。 使用正確的工具,您可以在 5 分鐘內自訂表單,而無需在 WordPress 區塊編輯器中進行編碼。 您覺得這個部落格有用嗎? 然後與其他人分享並訂閱我們的部落格以獲取即將發布的更新和教學。
