如何為您的商店創建美觀、有效的產品展示
已發表: 2020-09-22您擁有出色的產品和吸引人們訪問您網站的計劃。 但是要將訪問者轉化為客戶,請考慮如何展示這些產品。
您需要功能實用、視覺上吸引人且易於潛在客戶放心瀏覽的東西。 而且,使用 WooCommerce,有幾種方法可以實現這一目標。
使用產品過濾器
產品過濾器通過幫助客戶快速準確地找到他們正在尋找的東西,使購物體驗更輕鬆。 購物者無需瀏覽商品頁面,而是可以輸入他們的要求並查看產品匹配列表。
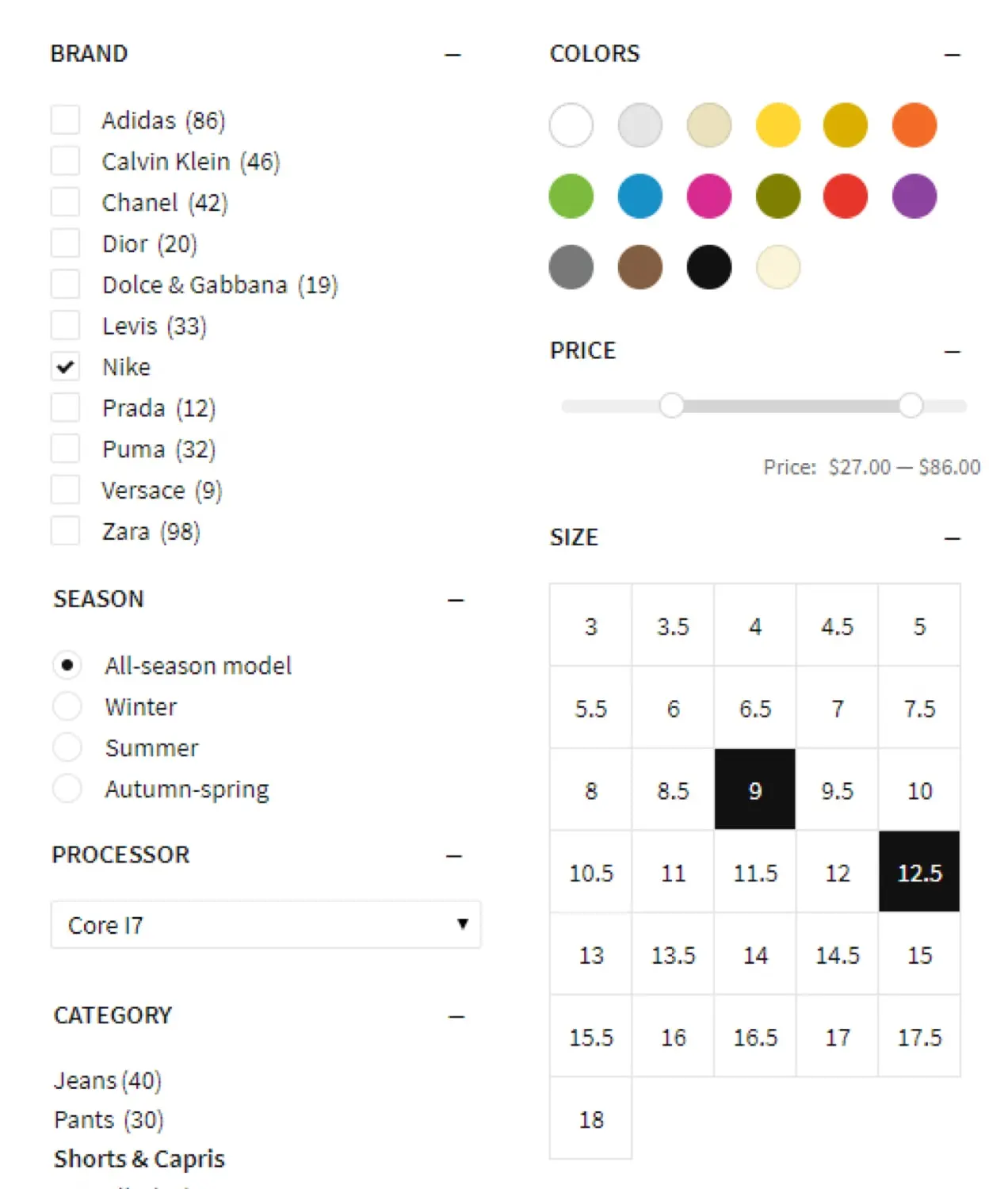
使用 WooCommerce 擴展的產品過濾器,您可以為類別、顏色、品牌、尺寸、分類法和價格等內容添加過濾器。 您可以包含色板、價格滑塊、複選框、下拉菜單和其他組件以改善視覺體驗。 而且,借助 AJAX 技術,產品列表將根據客戶的要求進行調整,而無需重新加載整個頁面。

在任何頁面上包含您的過濾器或使用您只需粘貼到 WordPress 編輯器中的代碼發布。
保加利亞兒童服裝和配飾零售商 Tochici 在其商店頁面頂部使用彩色濾鏡。 客戶可以根據品牌、尺寸、顏色、價格和類別找到產品。
Cola Gourmet 是一家位於南卡羅來納州哥倫比亞市的送餐服務公司,它使用過濾器幫助人們找到完美的晚餐。 購物者可以根據交貨天數、飲食要求和用餐時間進行分類。
在表格中顯示列表
表格是簡化產品列表的好方法,特別是對於不嚴重依賴圖像的快速訂單、批發目錄、服務列表或餐廳訂單系統。
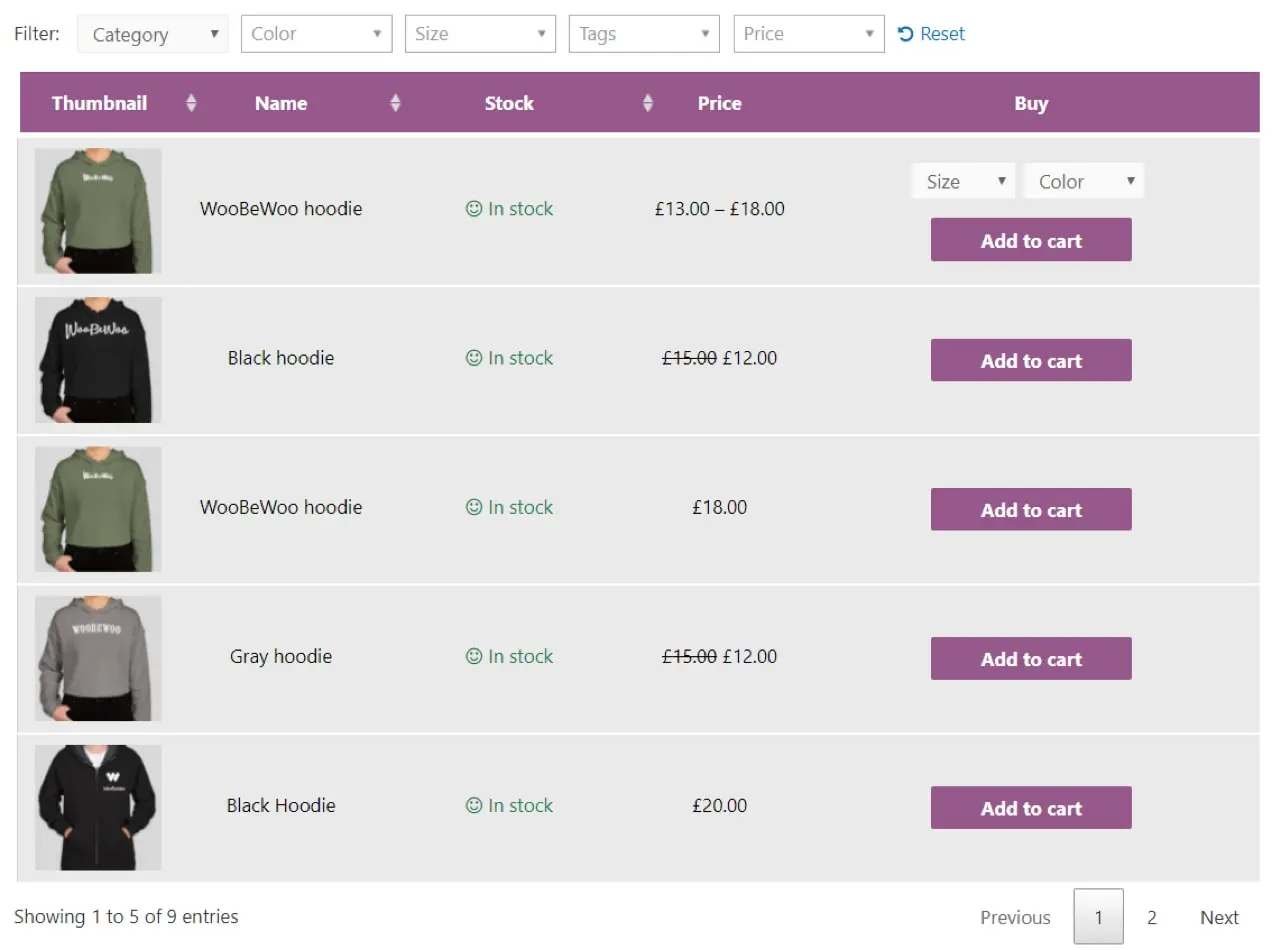
使用 WooCommerce 的產品表,您可以在響應表中自動顯示所有產品,並將它們添加到您網站的任何位置。 客戶可以按屬性、價格、類別、標籤或自定義分類進行過濾和排序,並直接從表中下訂單。

您還可以根據需要使您的餐桌更具吸引力——包括圖片、價格、評論、下載等。
在表格中顯示變化
如果您的產品有很多變化,那麼您的客戶可能會感到困惑和不知所措。 但是通過在表格中顯示變化,購物者可以快速查看所有可用選項並了解每個選項之間的差異。
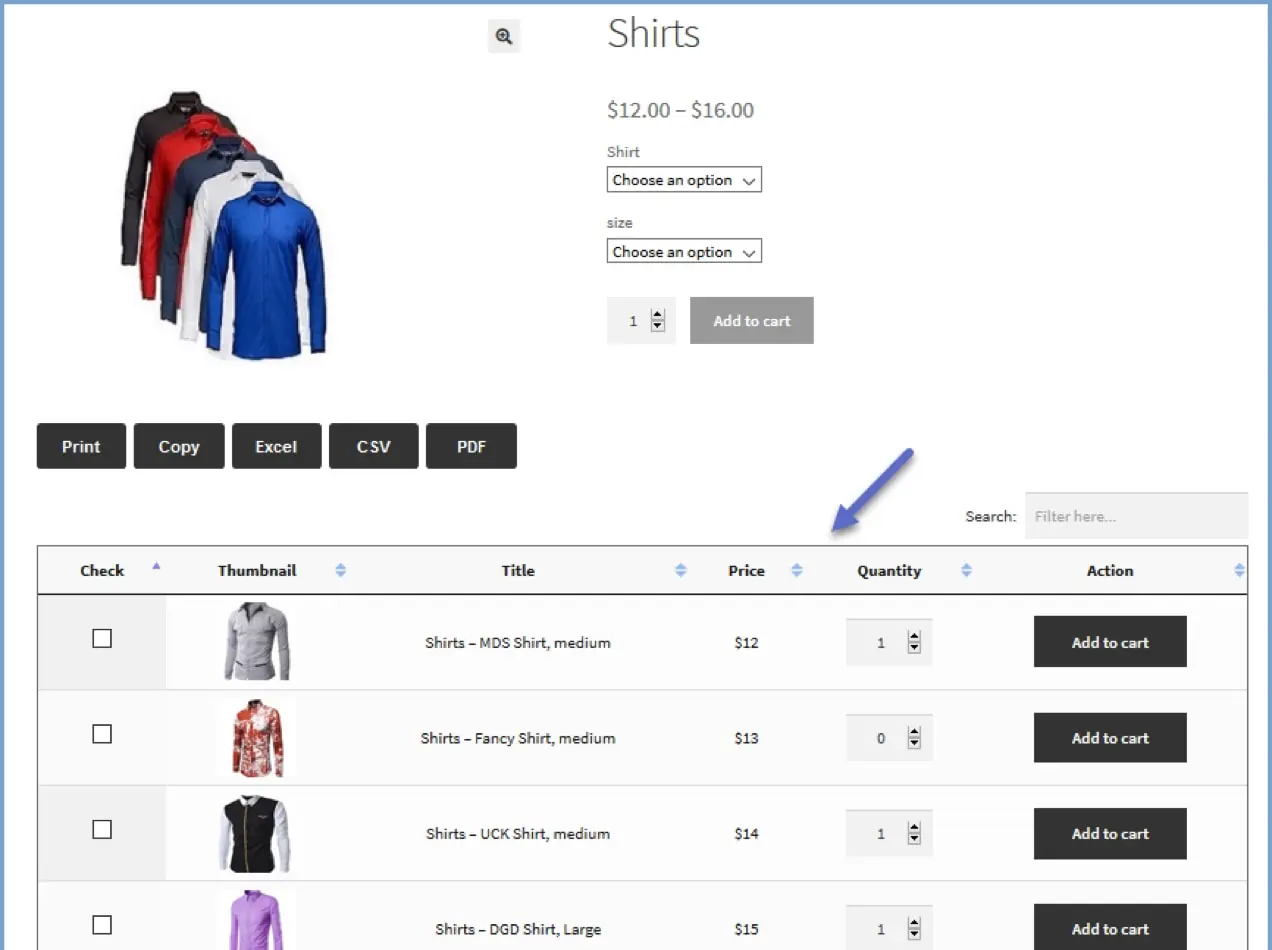
WooCommerce 擴展的產品變體表按樣式、顏色、尺寸和您設置的任何其他屬性組織您的變體。 它包括實時過濾器,因此網站訪問者不必在每次更新他們的偏好時等待頁面重新加載。

客戶還可以將整個變體列表導出為 Excel 電子表格、CSV 或 PDF,以便他們可以離線查看所有選項。
使用塊以獲得最大的靈活性
當您安裝 WooCommerce 時,塊編輯器中會添加幾個新塊,允許您自定義產品的佈局和顯示。 只需單擊幾下,您就可以在頁面和帖子中的任何位置添加可視化產品網格、過濾器、搜索欄和類別。
讓我們看一下可以使用塊來展示產品的幾種方法。
1. 將銷售產品分為四列。
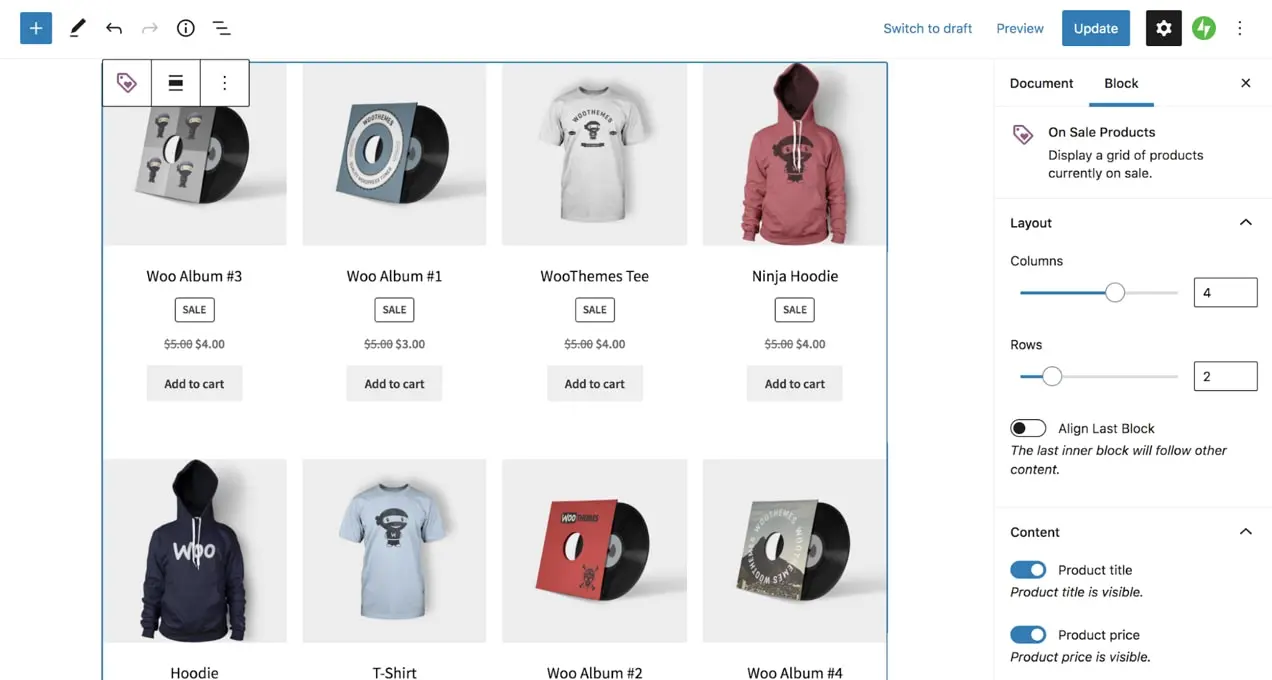
假設您要創建一個銷售頁面,在其中展示打折產品。 您認為具有四列的網格將是顯示照片的好方法。
打開塊編輯器並將On Sale Products塊添加到頁面。 屏幕右側將出現幾個新選項。 在本例中,我們將Columns設置為“四”,將Rows設置為“三”。 以下是您可以自定義的其他一些元素:

- 內容:選擇是否顯示產品標題、價格、評級或添加到購物車按鈕。
- 訂單:根據新品、價格、評級、銷售額等來安排您的產品。
- 產品類別:僅顯示特定類別的項目或顯示全部。

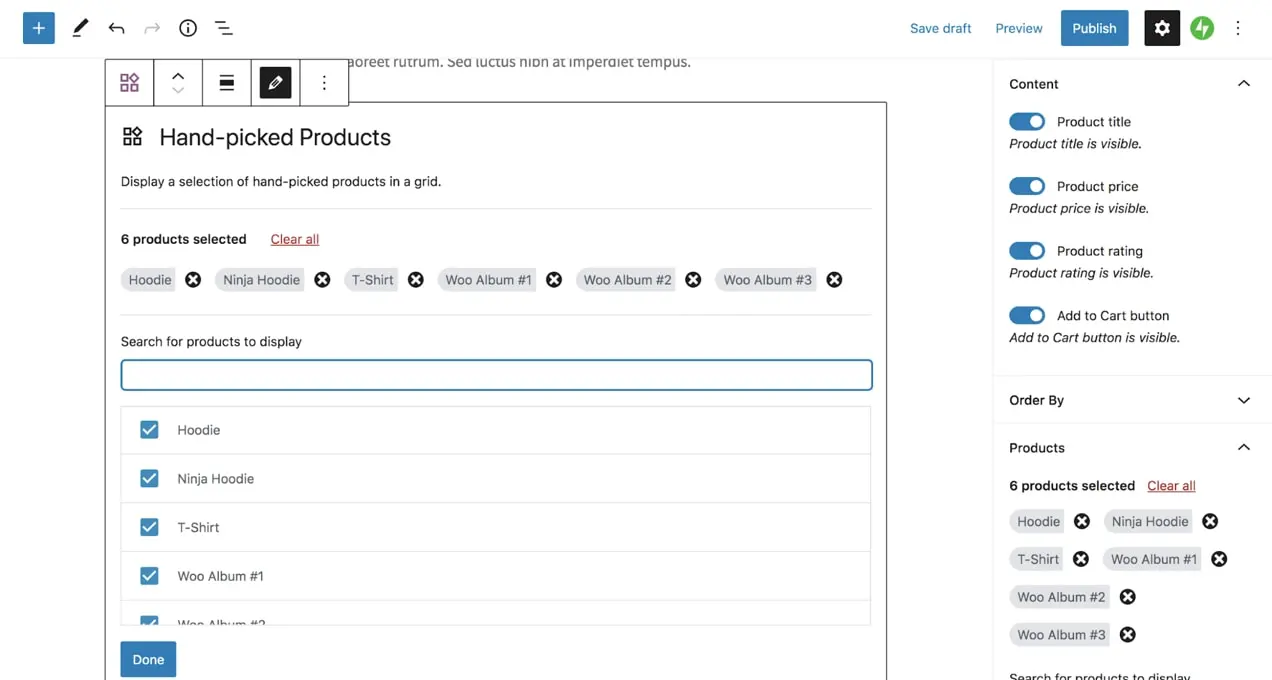
2.在六列中顯示特定產品。
假設您想展示您目前正在推廣的六種產品。 打開塊編輯器並添加Hand-picked Product塊。 選擇您想要展示的項目並編輯設置以適合您想要的外觀。 在本例中,我們選擇了六列。

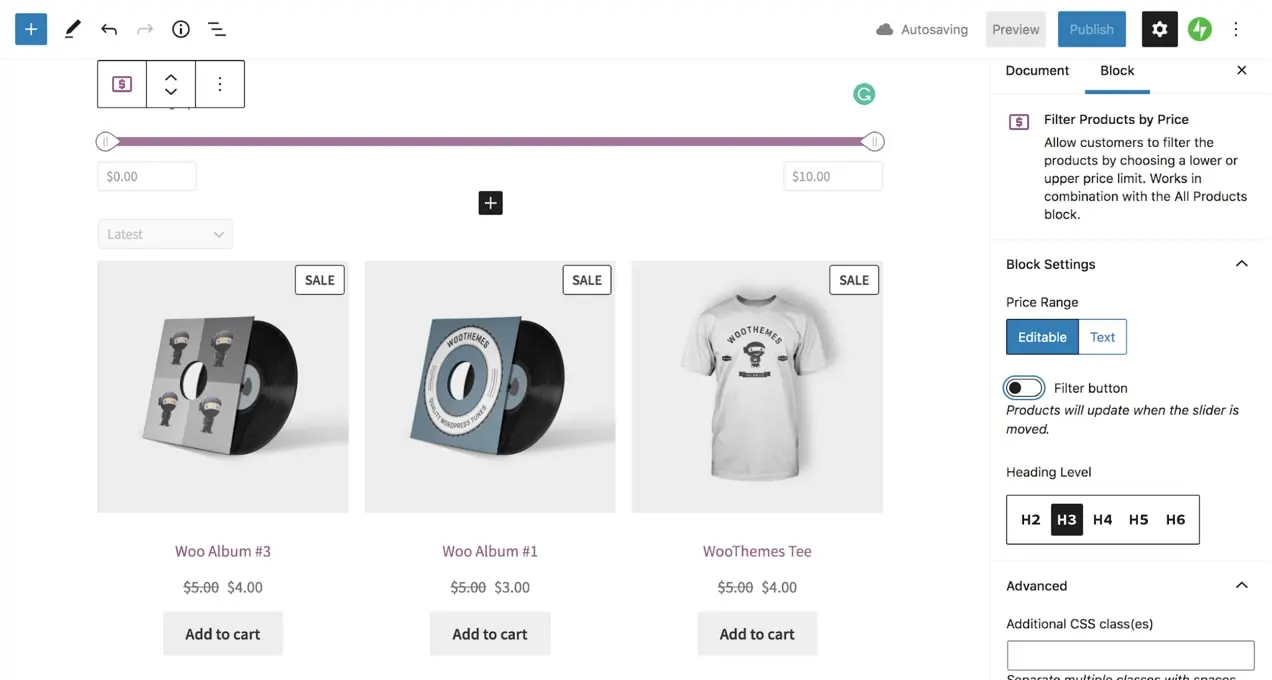
3. 在您的產品列表上方添加價格過濾器。
正如我們之前所討論的,過濾器可以幫助客戶輕鬆快速地找到他們正在尋找的內容。 添加價格過濾器是完美的起點! 打開塊編輯器並將按價格過濾塊添加到您的頁面。 然後,只需根據需要編輯設置以更改價格的顯示方式和產品頁面的更新方式。

當然,這些只是您可以使用 WooCommerce 塊的幾種方式。 將它們結合起來創建引人入勝的佈局,展示您的產品照片並改善購物者的體驗。
讓產品易於查找
無論您擁有多少產品以及如何選擇展示它們,一個好的搜索工具都是必不可少的。 如果有人到達您的網站尋找特定項目,他們可以快速將其輸入搜索欄並立即找到他們需要的東西。

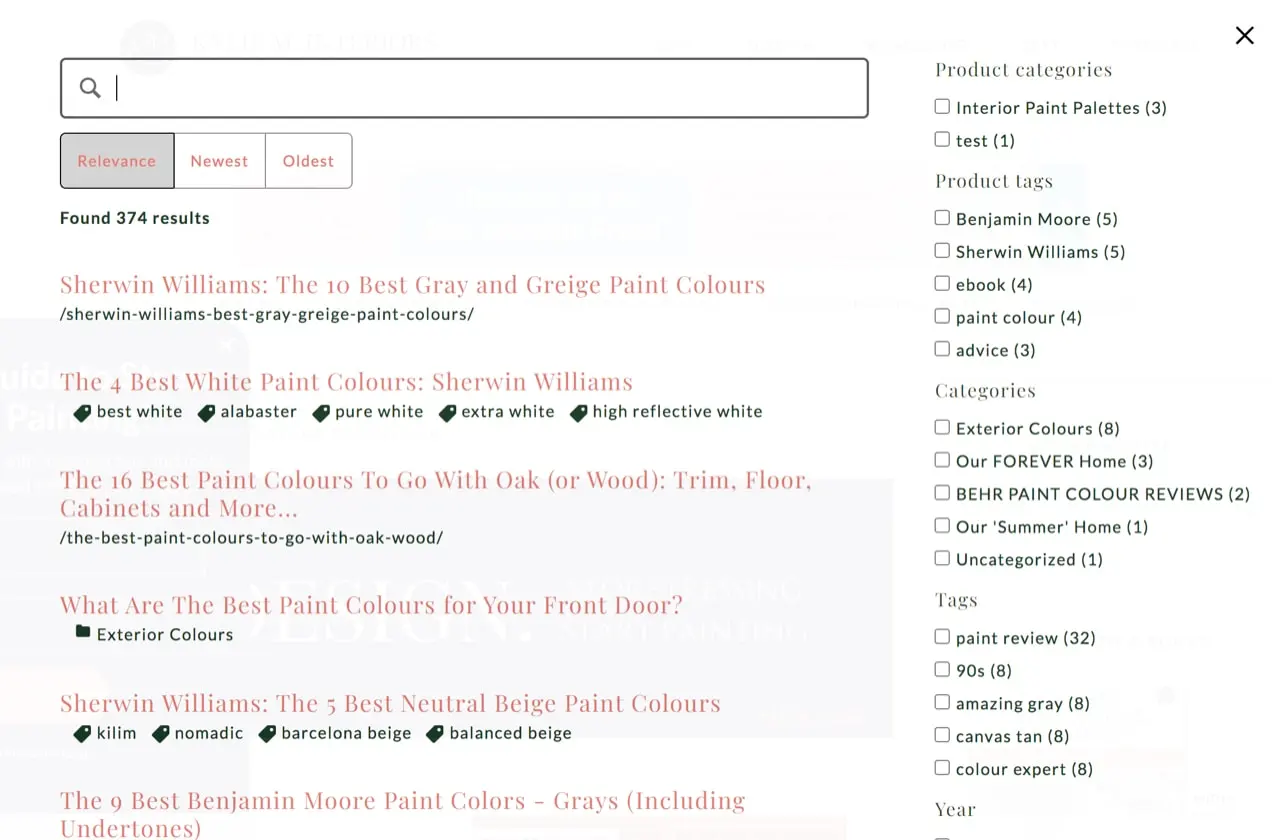
Jetpack Search 是一種強大的、可自定義的方式,可將搜索功能添加到您的站點。 它使用智能搜索算法僅顯示最相關的結果。 例如,如果有人在您的在線寵物商店搜索“貓”,它將顯示貓玩具而不是“類別”。 此外,客戶可以過濾他們的結果以準確找到他們正在尋找的內容。
使用 WooCommerce 創建有效的產品展示
無論您銷售的產品、您所在的行業以及您擁有的商品數量如何,WooCommerce 都會為您的商店提供展示選項。 使用網格、表格、過濾器等來引導您的客戶找到完美的產品,這一切都不需要開發人員。
可能性是無窮無盡的——我們迫不及待地想看看你創造了什麼!
