如何使用 Beaver Builder 自定義您的 WooCommerce 購物車頁面(分 5 步)
已發表: 2022-09-30將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


如果您有一家 WooCommerce 商店,那麼您很可能已經在提高銷售額方面進行了相當多的研究。 但是,知道如何提供良好的客戶結賬體驗可能會很棘手。 在本文中,您將學習如何使用我們的 Beaver Builder 插件和 WooPack 插件自定義您的 WooCommerce 購物車頁面,以獲得從頭到尾的最佳用戶體驗 (UX)。
這篇文章將討論順利結帳過程的重要性。 然後,我們將提供自定義 WooCommerce 購物車頁面的提示,以幫助使用 Beaver Builder、WooCommerce 和 WooPack 提高轉化率。 讓我們開始吧!

目錄
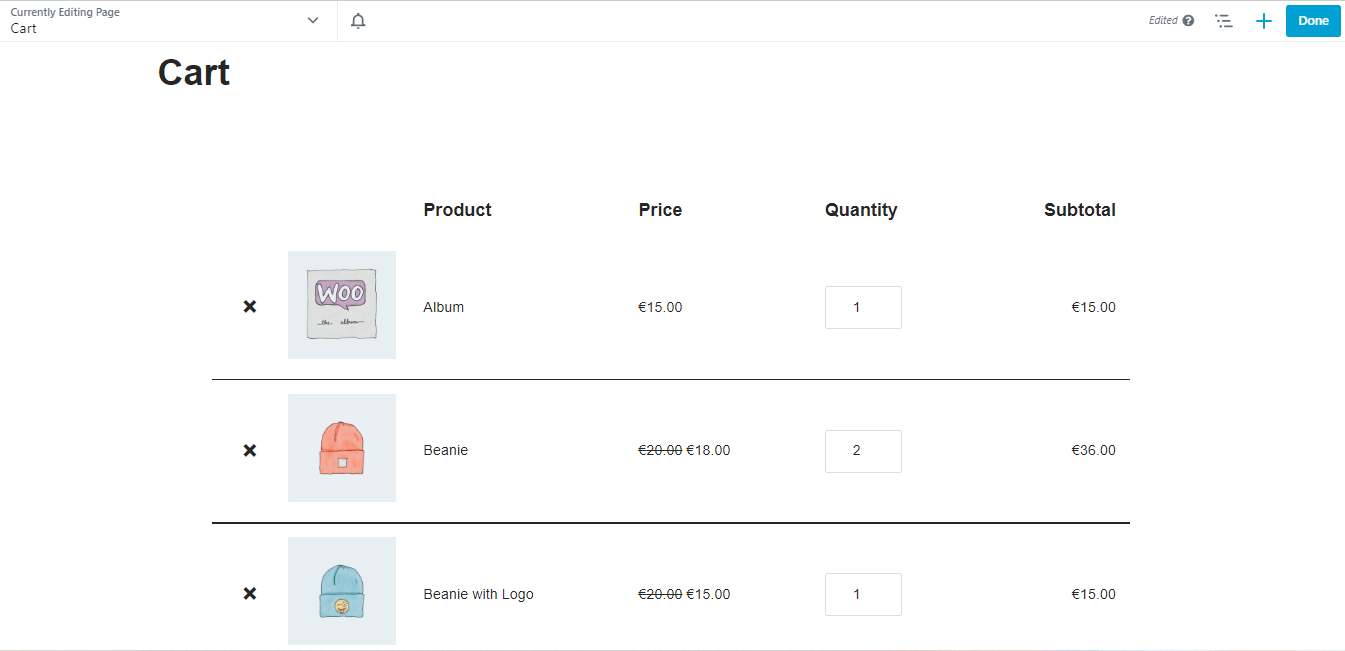
在線購物者經常瀏覽電子商務商店,偶爾將產品添加到他們的購物車中。 理想情況下,您的買家將全程跟進以完成他們的購買:

但是,很多人並沒有進行結帳。 當您的網站訪問者將商品留在購物車中而沒有購買任何東西時,這被稱為購物車放棄。 不幸的是,所有行業的平均購物車放棄率約為 70%。
放棄購物車的原因有很多。 例如,當客戶必須從頭到尾跳過鐵圈時,他們通常會中途停下來。
未針對簡單性和用戶體驗進行優化的結賬流程可能會導致銷售損失。 放棄購物車的一些主要原因包括交貨時間慢、運輸成本高以及被迫創建帳戶。
通過簡化結帳流程,您可以鼓勵用戶完成訂單——並有可能返回您的商店進行額外購買! 您可以從創建一個乾淨且優化的購物車頁面開始。
我們的 Beaver Builder 插件和 WooPack 插件使您能夠自定義 WooCommerce 商店的購物車頁面,使其與您的品牌相匹配。 您還可以使設計更加用戶友好,以鼓勵用戶繼續結帳。
優化的購物車頁面可以為您的客戶簡化購買流程並鼓勵他們完成購買。
要創建優化的購物車體驗,請嘗試使用以下提示:
此外,您還需要在用戶的購物車中顯示總數。 這應包括額外費用,例如稅費和運費。 該頁面還應該有一個將用戶帶到結帳頁面的按鈕。
WooPack 是由 PowerPack 開發的高級附加插件,它提供額外的 WooCommerce 模塊,您可以自定義這些模塊以匹配您的品牌,包括顏色、字體和元素。 此外,該插件與我們的 Beaver Builder 頁面構建器兼容。 這對組合可以幫助您定制 WooCommerce 商店的各個方面,并快速輕鬆地構建響應式佈局。
使用 Beaver Builder,您可以使用預製模板和獨特的模塊構建和自定義頁面:

我們的插件使您能夠在前端創建頁面。 此視點允許您查看最終產品的外觀,而無需在預覽之間跳轉。
此外,您不需要任何編碼或開發經驗即可使用 Beaver Builder。 這意味著您將節省時間和金錢,您可以將這些時間和金錢用於電子商務業務的其他領域。
現在,讓我們看看如何自定義您的購物車頁面。 對於本教程,您需要在您的站點上安裝並激活 Beaver Builder、WooCommerce 和 WooPack 插件。
首先,導航到 WordPress 儀表板中的頁面。 WooCommerce 將在您設置時創建一個默認購物車頁面。 將鼠標懸停在購物車上並選擇Beaver Builder以在編輯器中打開頁面:

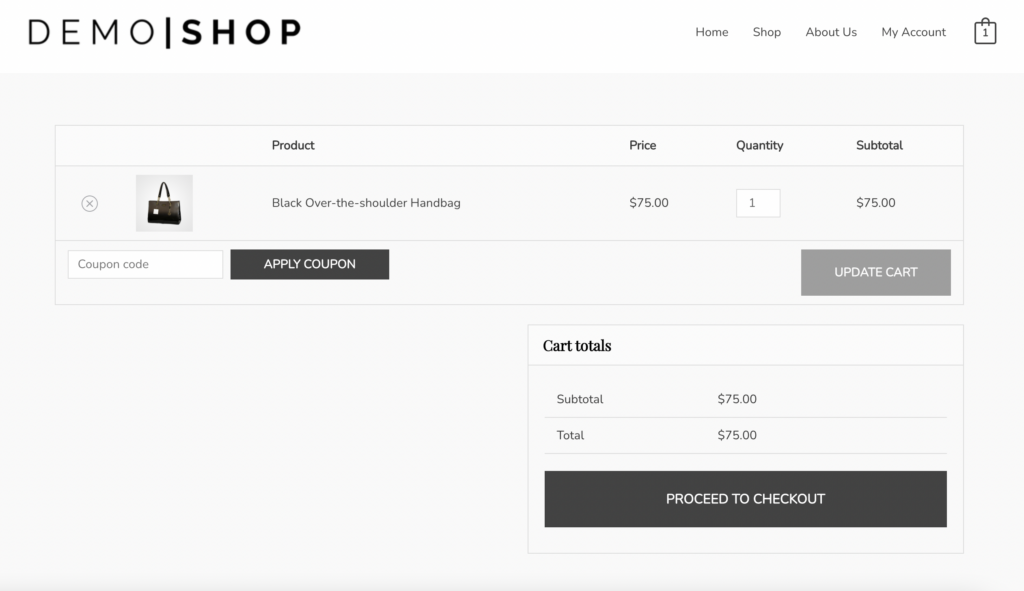
在這裡,您將看到默認的 WooCommerce 購物車頁面。 如果您想創建自己的,您可以繼續從頁面中刪除現有元素。
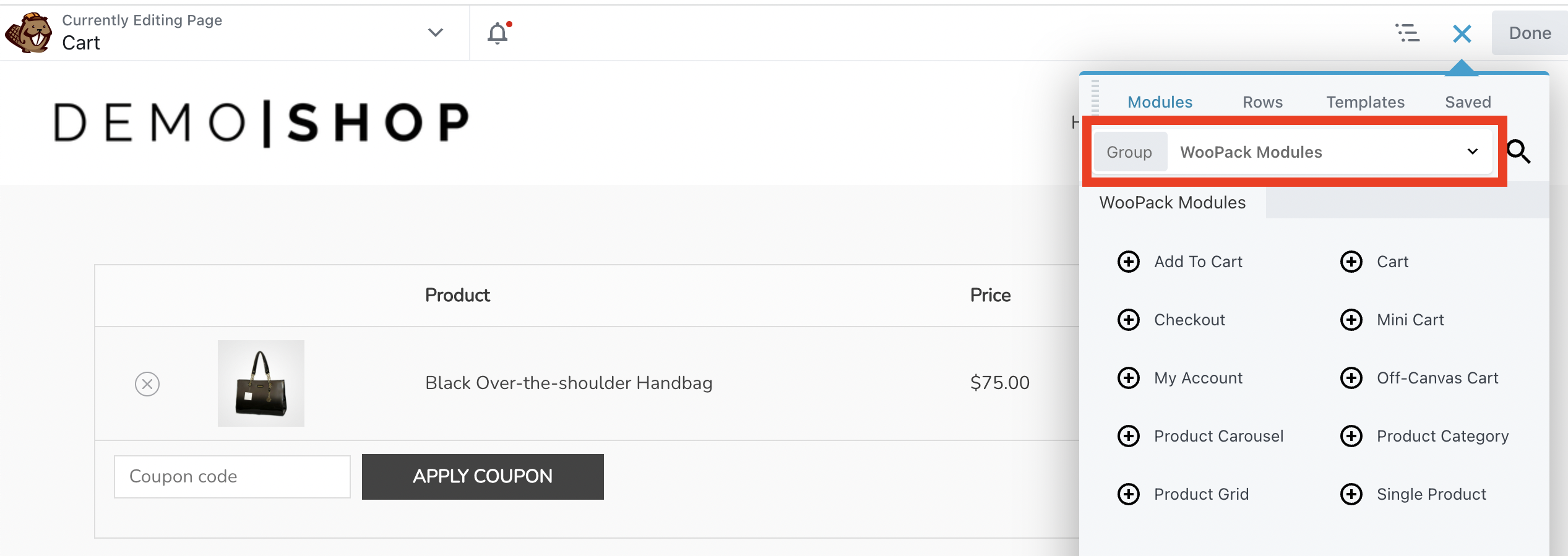
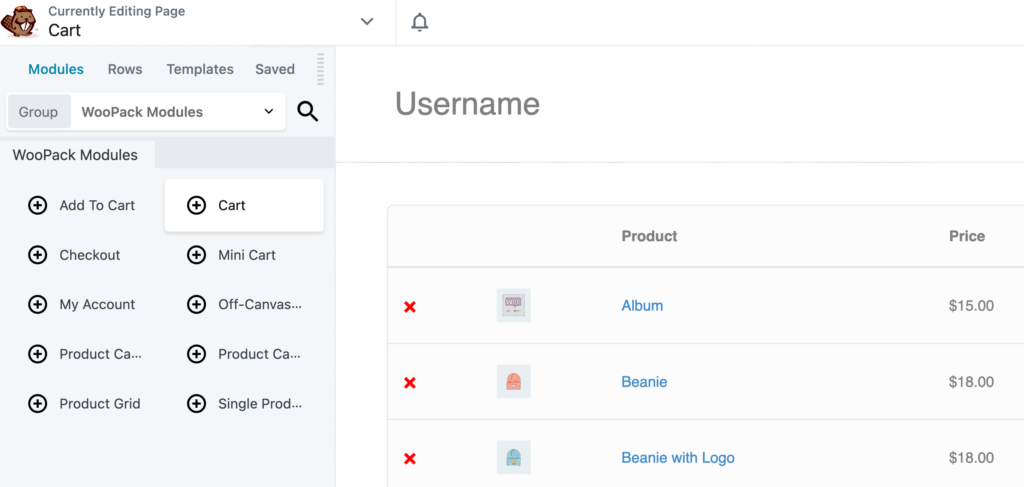
然後,單擊屏幕右上角附近的加號 (+)。 在Modules選項卡中,單擊 Group 字段並選擇WooPack Modules :

接下來,找到Cart模塊並將其拖到您的頁面上:

這將顯示用戶購物車中的所有商品。 您還將看到繼續結帳的選項。 讓我們看看如何在頁面上自定義這些元素。
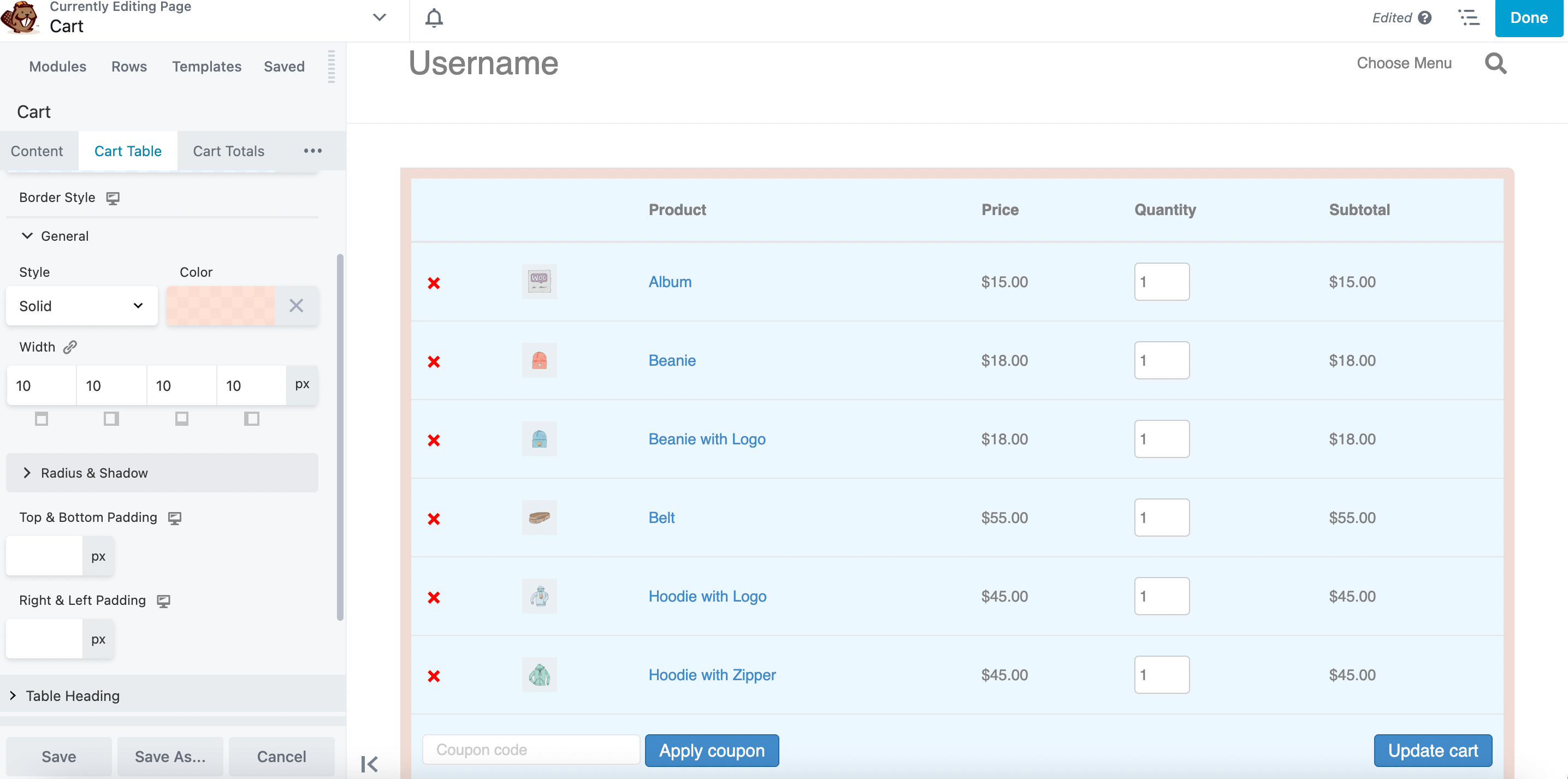
在左側的設置面板中,選擇購物車錶選項卡。 在這裡,您可以自定義顯示購物車中產品的設計元素。 例如,您可以更改背景顏色、添加邊框、修改寬度等等:

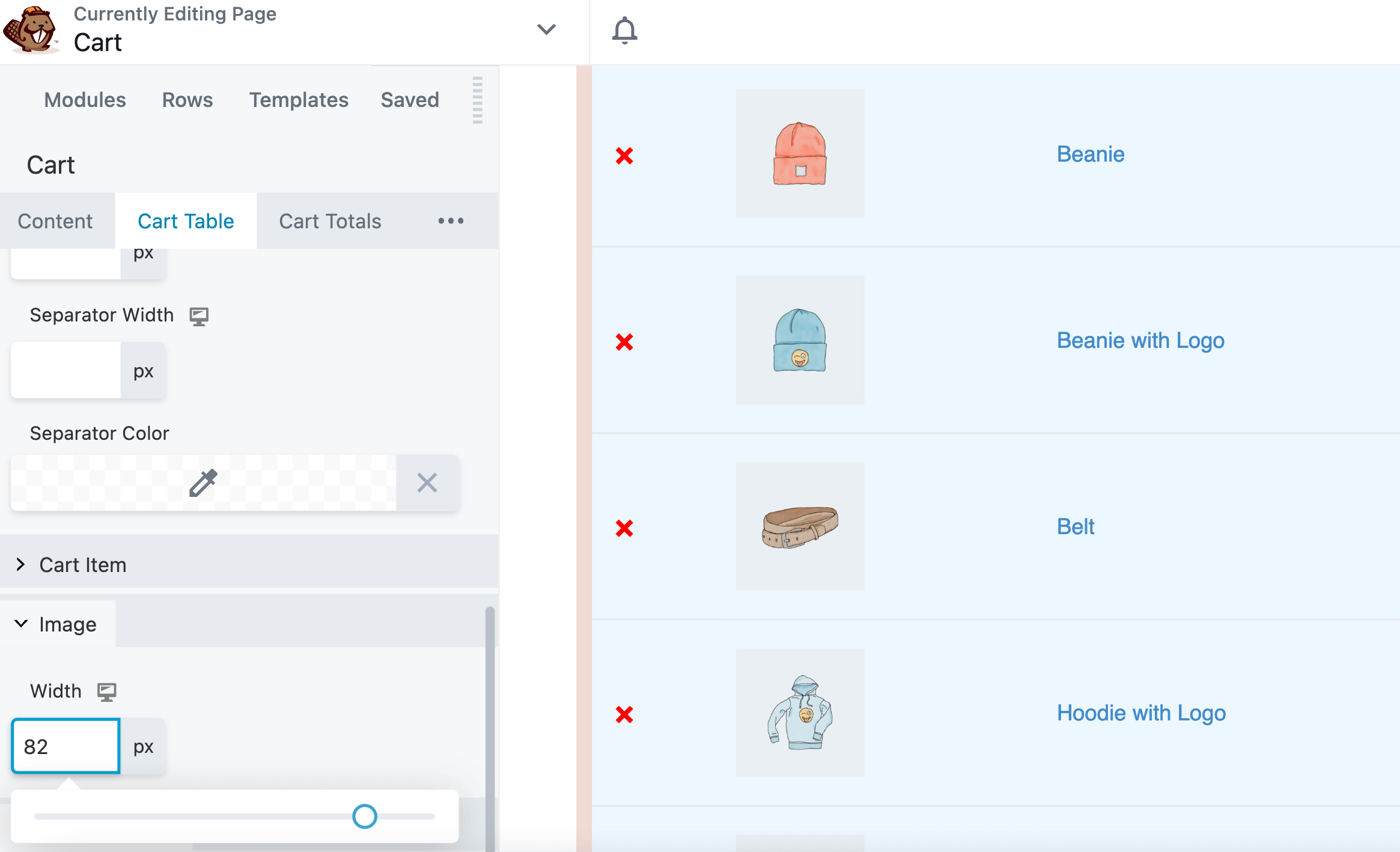
您還可以更改產品圖像大小。 為此,請導航到圖像部分並調整圖像的寬度:

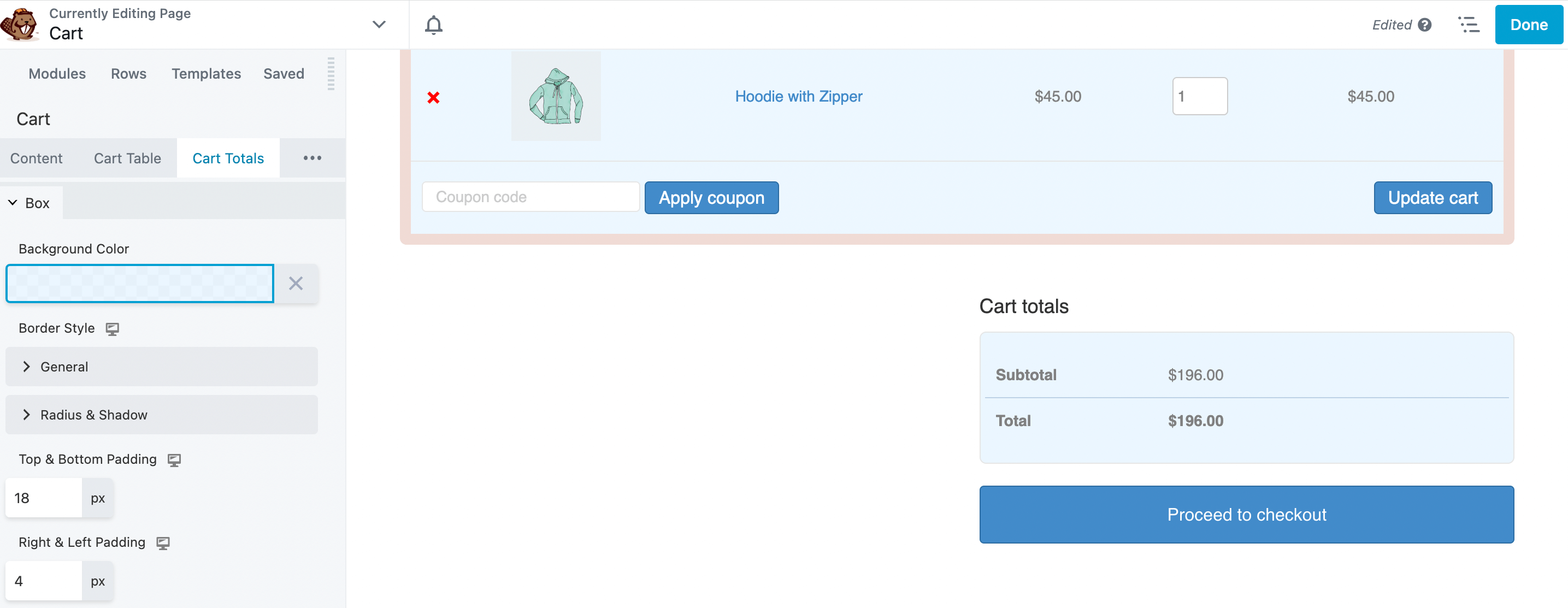
接下來,單擊購物車總計選項卡。 在這裡,您可以自定義購物車總顯示的不同方面,例如顏色、邊框和分隔符寬度:

此外,您可以為框添加填充和間距。
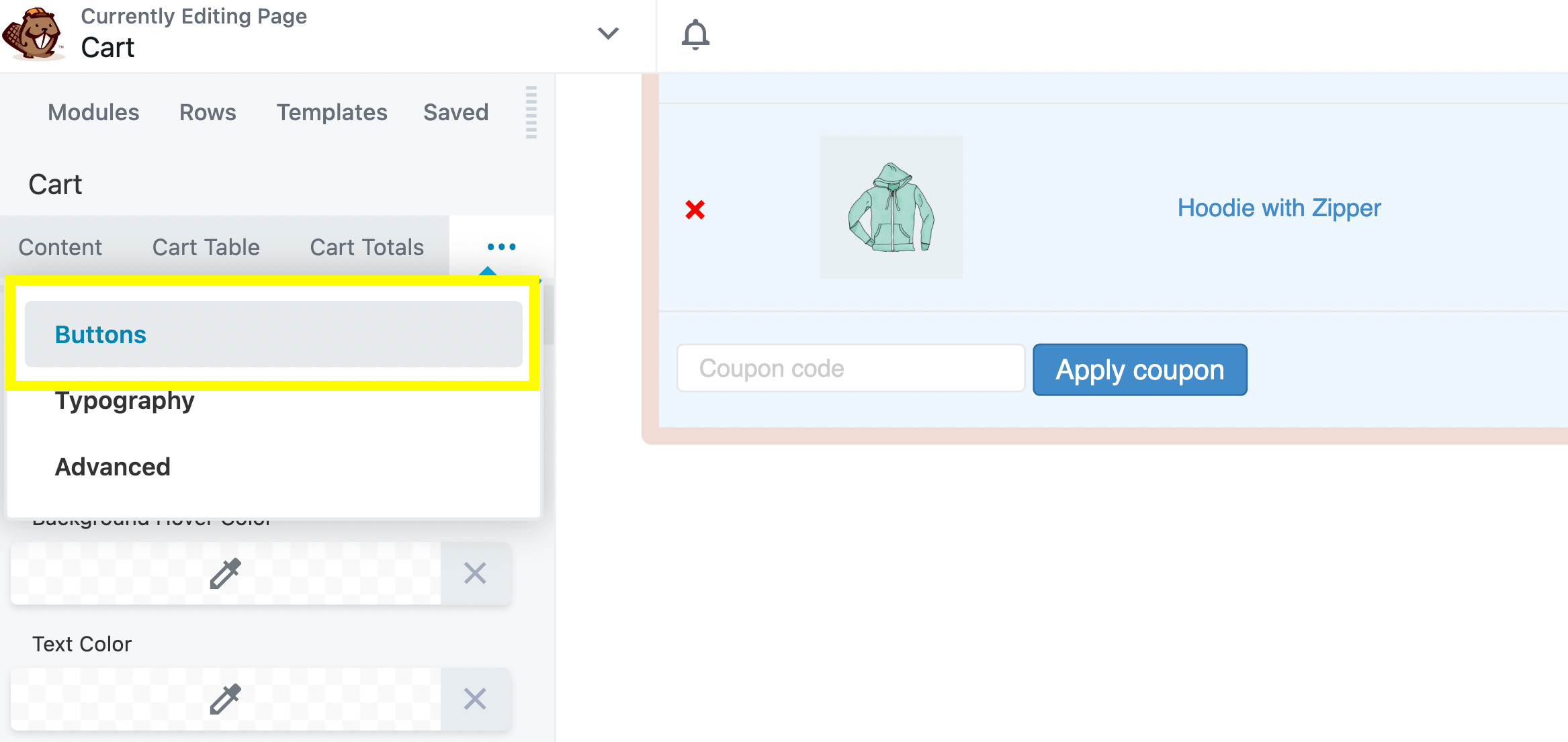
下一步是自定義出現在購物車頁面上的按鈕。 為此,請單擊購物車模塊彈出窗口中的按鈕選項卡:

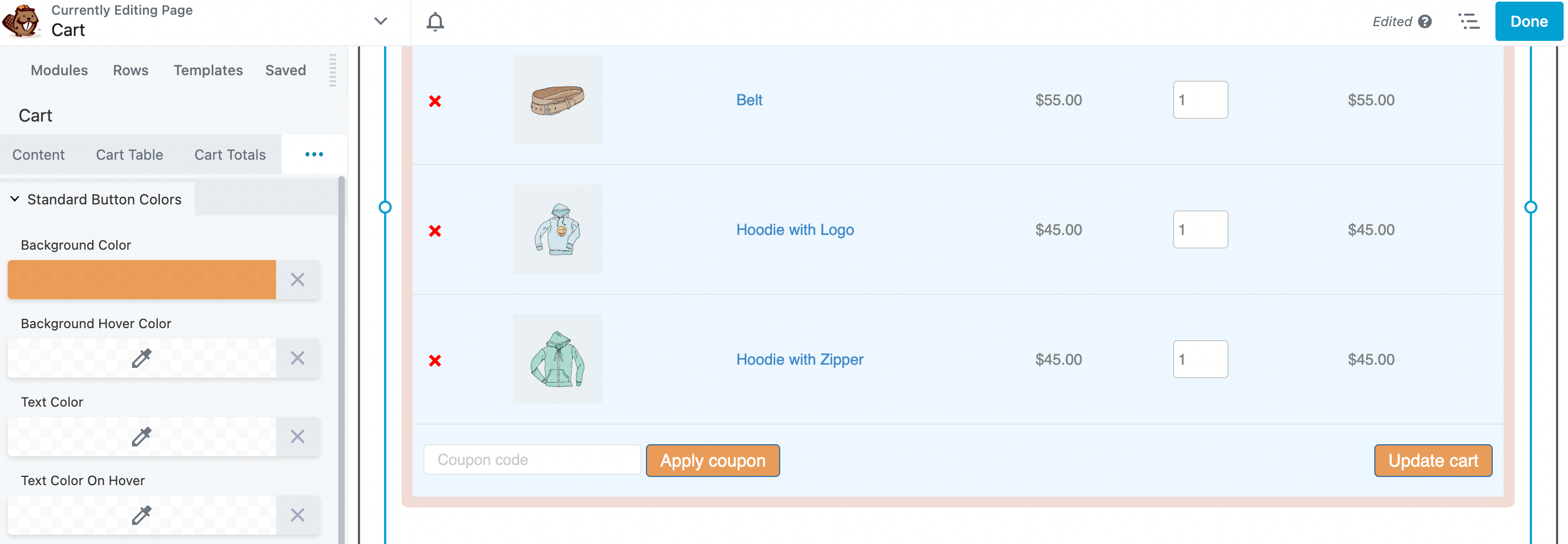
您可以在此處更改按鈕背景和文本的顏色:

隨意探索按鈕的其他自定義選項。 完成後,繼續保存更改。
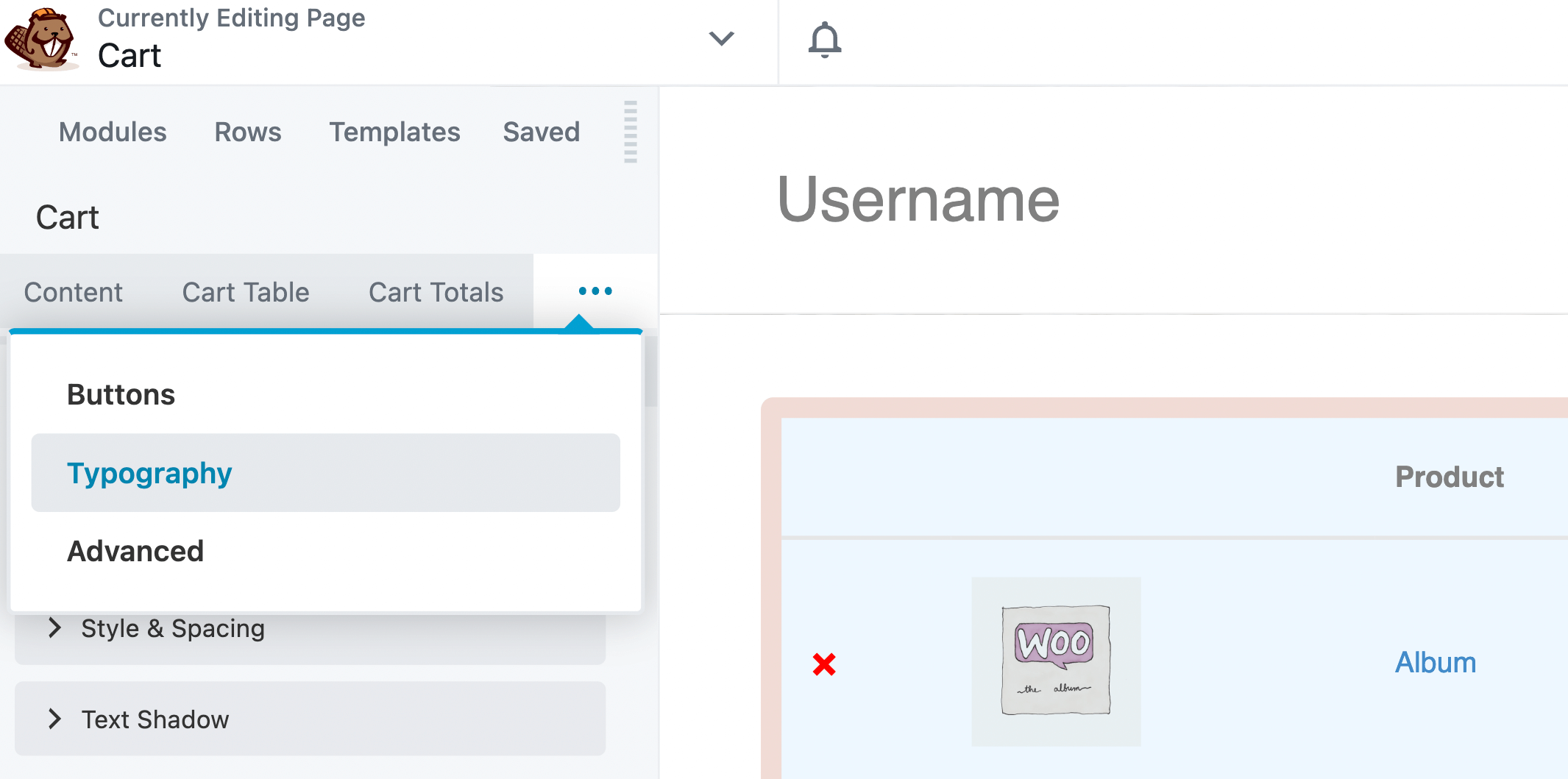
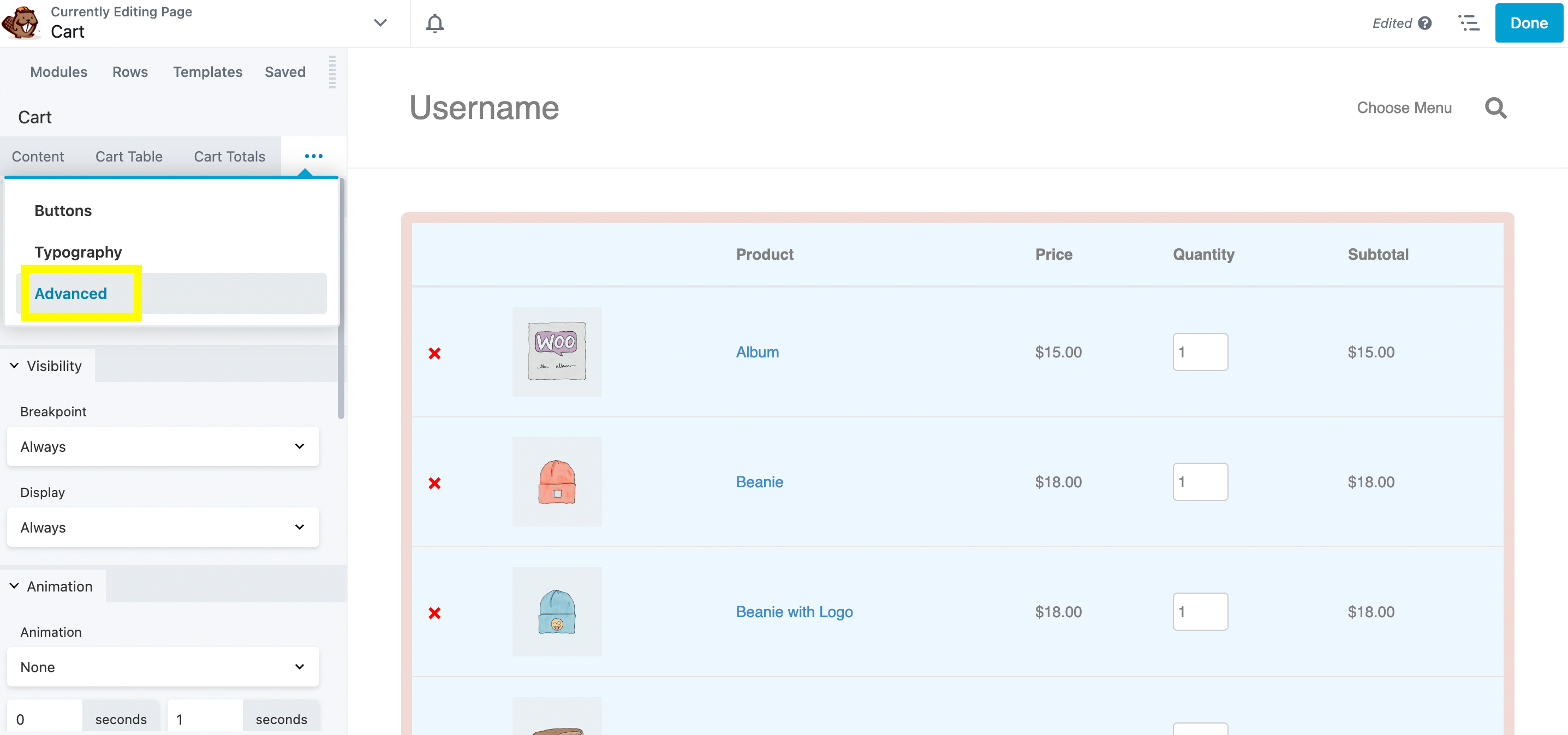
現在,是時候修改購物車頁面上的文本了。 在購物車模塊彈出窗口中,單擊排版選項卡。 請注意,如果選項卡被隱藏,您可能需要單擊三個點,如下所示:

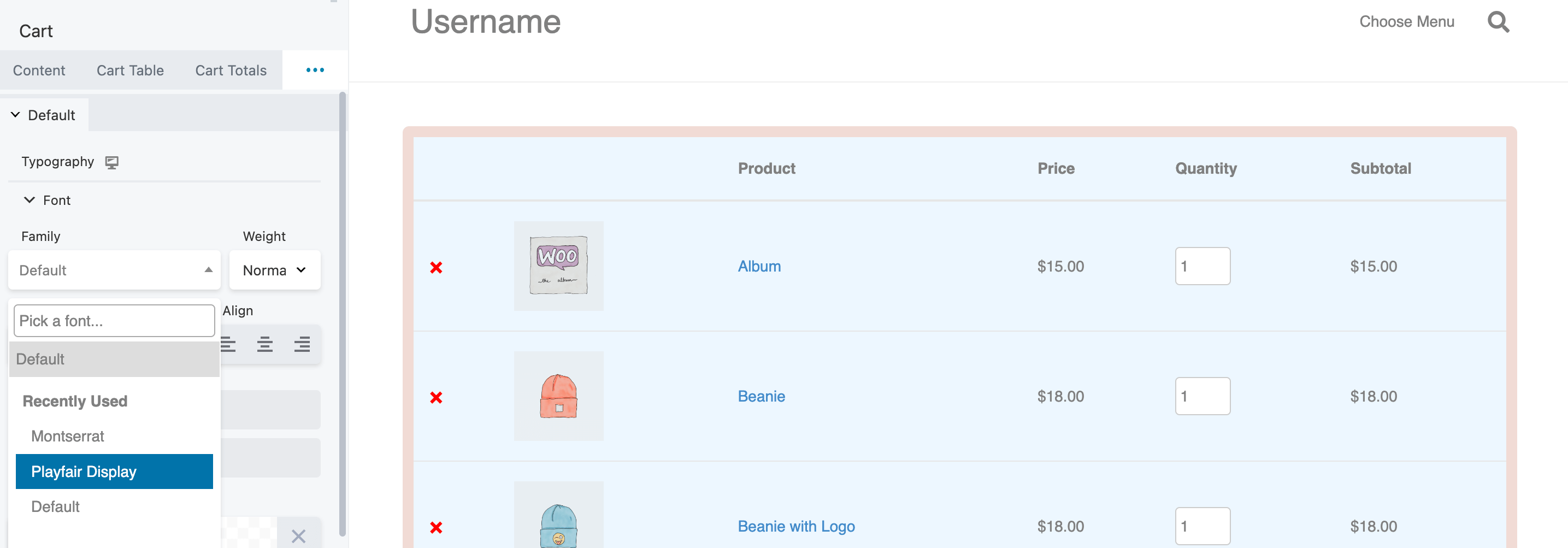
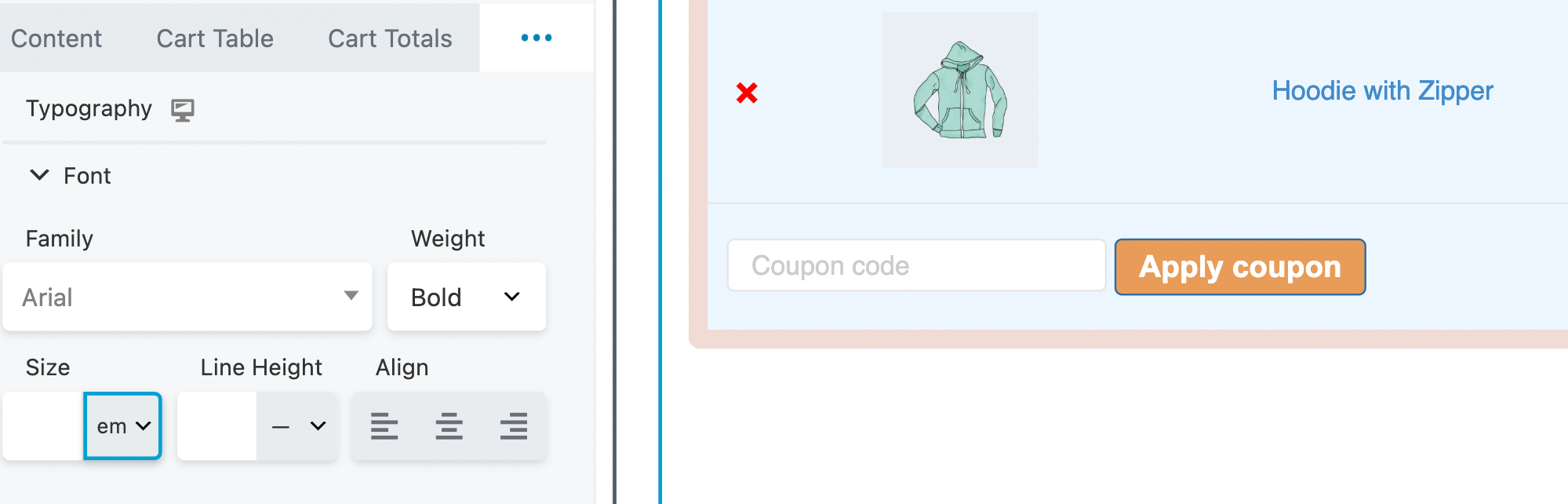
從這裡,您可以更改字體系列、粗細、樣式等:

您還可以更改產品文本和按鈕排版的顏色。 請注意,您可以在按鈕內修改字體系列,而不會影響頁面上的其他字體:

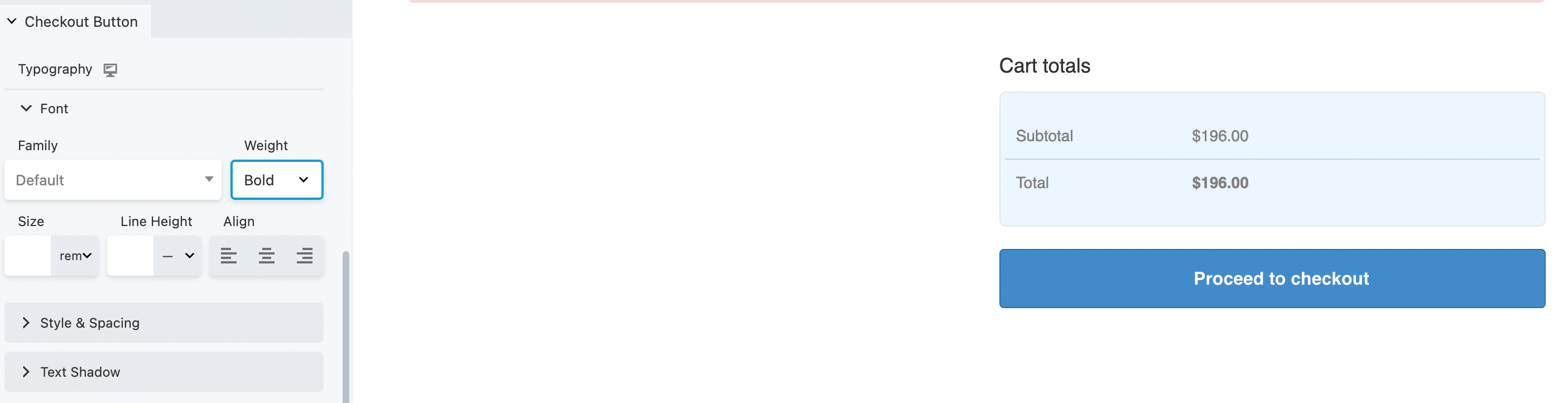
這也適用於重量、尺寸和線高。 要使結帳按鈕彈出,請嘗試將文本加粗或使用與頁面上其餘排版不同的字體:

與往常一樣,請確保保存您的更改。 一旦一切看起來都應該,您可以繼續進行最後一步。
如果您想對購物車頁面進行進一步更改,請單擊“高級”選項:

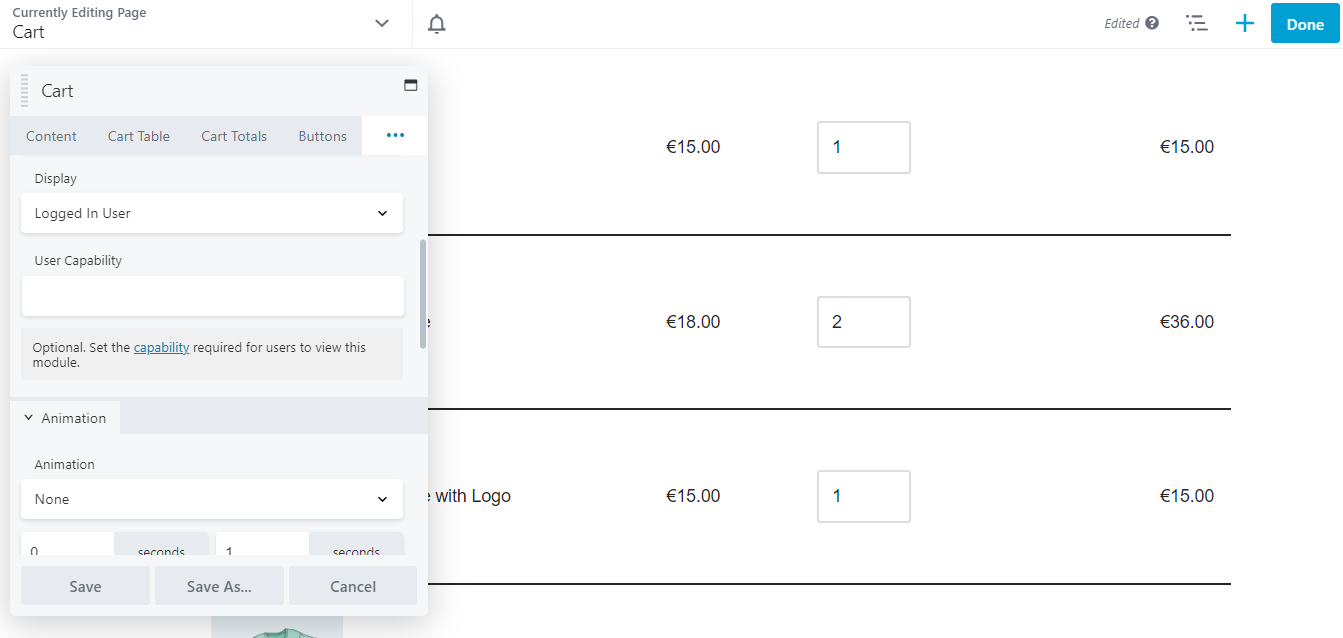
這些設置使您能夠決定何時顯示購物車頁面。 例如,您可以設置條件邏輯,或者只允許登錄用戶訪問:

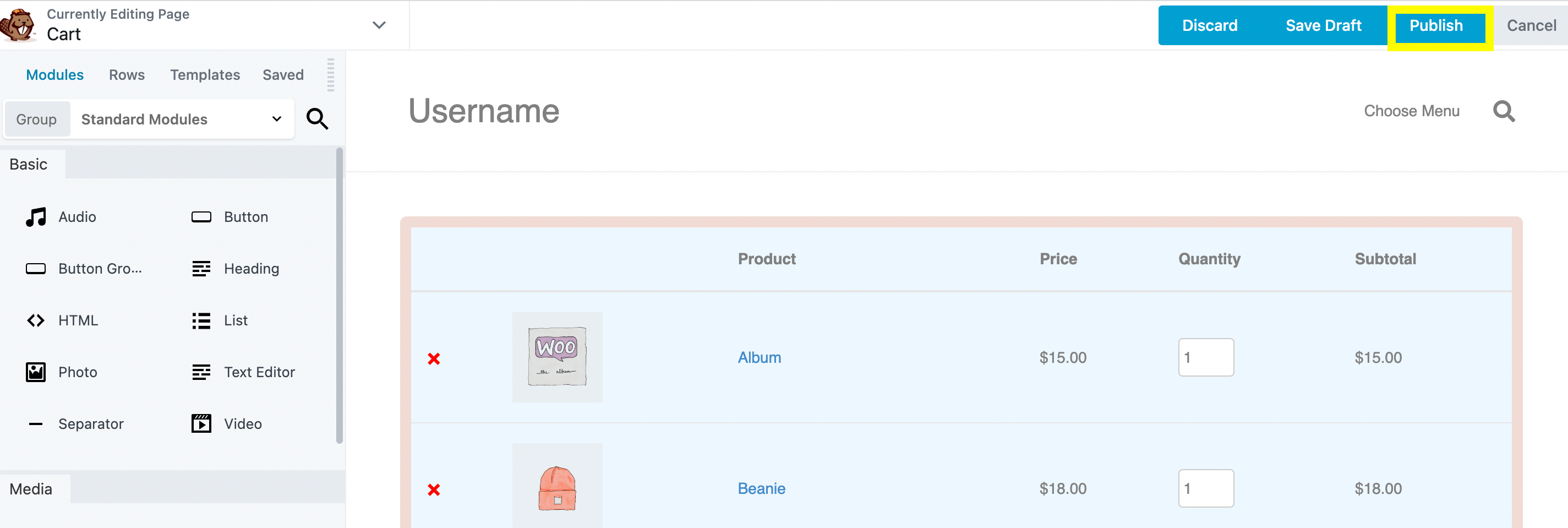
您可以使用 HTML 元素和動畫進一步自定義您的內容。 完成所有更改後,單擊Save 。 如果您對結果感到滿意,請單擊完成 > 發布:

就是這樣——您現在擁有一個與您的品牌相匹配的功能齊全且經過優化的購物車頁面!
增加電子商務業務的銷售額並不總是那麼容易。 幸運的是,您可以自定義您的 WooCommerce 購物車頁面,以提供更無縫的結帳體驗並可能提高您的轉化率。
總而言之,以下是使用 Beaver Builder 和 WooPack 創建自定義購物車頁面的方法:
您可以使用像 Beaver Builder 這樣的頁面構建器插件來自定義您的 WooCommerce 購物車頁面。 此外,PowerPack 的 WooPack 附加插件添加了許多額外的 WooCommerce 特定 Beaver Builder 模塊,以提供更多自定義選項。
默認情況下,WooCommerce 會生成一個購物車頁面,顯示當前在用戶購物車中的產品,以及一個結帳頁面,使用戶能夠完成訂單。 購物車頁面允許用戶更改他們的選擇(例如,他們可能會刪除產品或更改尺寸)並繼續結帳。 同時,結帳頁麵包含不同的付款和交付選項,用戶可能需要輸入他們的個人詳細信息。 這兩個頁面都可以使用 Beaver Builder 和 WooPack 輕鬆定制。