如何自定義 WooCommerce 結帳字段
已發表: 2020-01-09結賬流程是買家旅程中最重要的步驟之一——這是您必須說服購物者進行購買的最後機會。 但是高達 63.23% 的電子商務購物車被放棄了。 很多在線購物者決定購買產品,但在最後一秒改變了主意。
有多種因素會影響廢棄的購物車(如運費和付款方式),但結帳頁面本身也有影響。 如果它太複雜、太長或需要太私人的信息,客戶可能會離開並在其他地方購買類似的產品。
優化結帳頁面的一種方法? 根據您的業務需求和目標受眾定制結帳字段。 例如:如果您通常不向公司銷售產品,請刪除公司名稱字段。 如果您向客戶發送生日驚喜,請包括出生日期字段。 如果您銷售寵物產品,詢問Type of Pet可能是有意義的。
在本文中,我們將引導您了解如何自定義結帳頁面以滿足目標受眾和業務的需求。
結帳字段修改
WooCommerce 為您的結帳頁面提供所有基本字段。 默認情況下,它會要求客戶:
- 結算明細
- 名
- 姓
- 公司名
- 國家
- 地址
- 城鎮/城市
- 區
- 郵政編碼/郵政編碼
- 電話
- 電子郵件地址
- 訂單備註
有很多方法可以自定義頁面,包括:
- 編輯設計
- 更改“下訂單”按鈕上的文本
- 刪除字段
- 將字段設為必填(或不需要)
- 更改輸入字段標籤和占位符文本
- 收集客戶的帳號
- 驗證交付偏好
- 允許客戶請求交貨日期或截止日期
- 設置首選聯繫方式
這些只是您可以進行的一些自定義; WooCommerce 為每個體驗級別提供了幾乎無限的靈活性。 如果您喜歡編輯代碼,則可以使用代碼片段進行自定義。 如果您喜歡更多的結構,則可以使用各種擴展程序和插件來編輯結帳字段。
使用代碼片段自定義結帳字段
注意:如果您不熟悉代碼和解決潛在衝突,請選擇 WooExpert 或開發人員尋求幫助。 根據我們的支持政策,我們無法為自定義提供支持。
代碼片段是開發人員和商店所有者自定義 WooCommerce 結帳字段的靈活方式。 這是一個主要標籤列表,包括類和 ID,您可以使用它們來自定義結帳頁面的視覺設計。 將自定義 CSS 添加到您的子主題或 WordPress 定制器。
要查看所有類和選擇器,請在您的網站上使用瀏覽器的檢查器來查找您想要自定義的確切區域。
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">例如,如果你想改變文本輸入框的背景顏色並給它們圓角,你可以添加:
input[type="text"] { border-radius: 10px !important; background-color: #222 !important; }刪除結帳字段:
這相當簡單,但要小心,因為此更改可能會導致與其他擴展和插件發生衝突。
將以下代碼添加到您的子主題的functions.php文件中。 請注意,粘貼整個代碼將刪除所有 結帳頁面中的字段,因此請確保僅包含要刪除的字段。
/** Remove all possible fields **/ function wc_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );注意:國家字段是必需的。 如果您刪除它,訂單將無法完成,並且您的結帳表單將顯示以下錯誤:“請輸入地址以繼續。”

使一個必填字段不需要:
在下面的示例中,我們將編輯賬單電話字段。 將此代碼添加到您的子主題的functions.php文件中。
add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field'); function wc_unrequire_wc_phone_field( $fields ) { $fields['billing_phone']['required'] = false; return $fields; }或者,如果您想填寫必填字段,請將“false”文本更改為“ true ”。
更改輸入字段標籤和占位符:
將以下代碼添加到您的子主題的functions.php文件中並對其進行自定義以滿足您的需求。
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields'); function custom_override_checkout_fields($fields) { unset($fields['billing']['billing_address_2']); $fields['billing']['billing_company']['placeholder'] = 'Business Name'; $fields['billing']['billing_company']['label'] = 'Business Name'; $fields['billing']['billing_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name'; $fields['shipping']['shipping_company']['placeholder'] = 'Company Name'; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name'; $fields['billing']['billing_email']['placeholder'] = 'Email Address '; $fields['billing']['billing_phone']['placeholder'] = 'Phone '; return $fields; }使用插件自定義結帳字段
WooCommerce 提供了一些出色的擴展來編輯結帳字段,而無需觸及一行代碼。
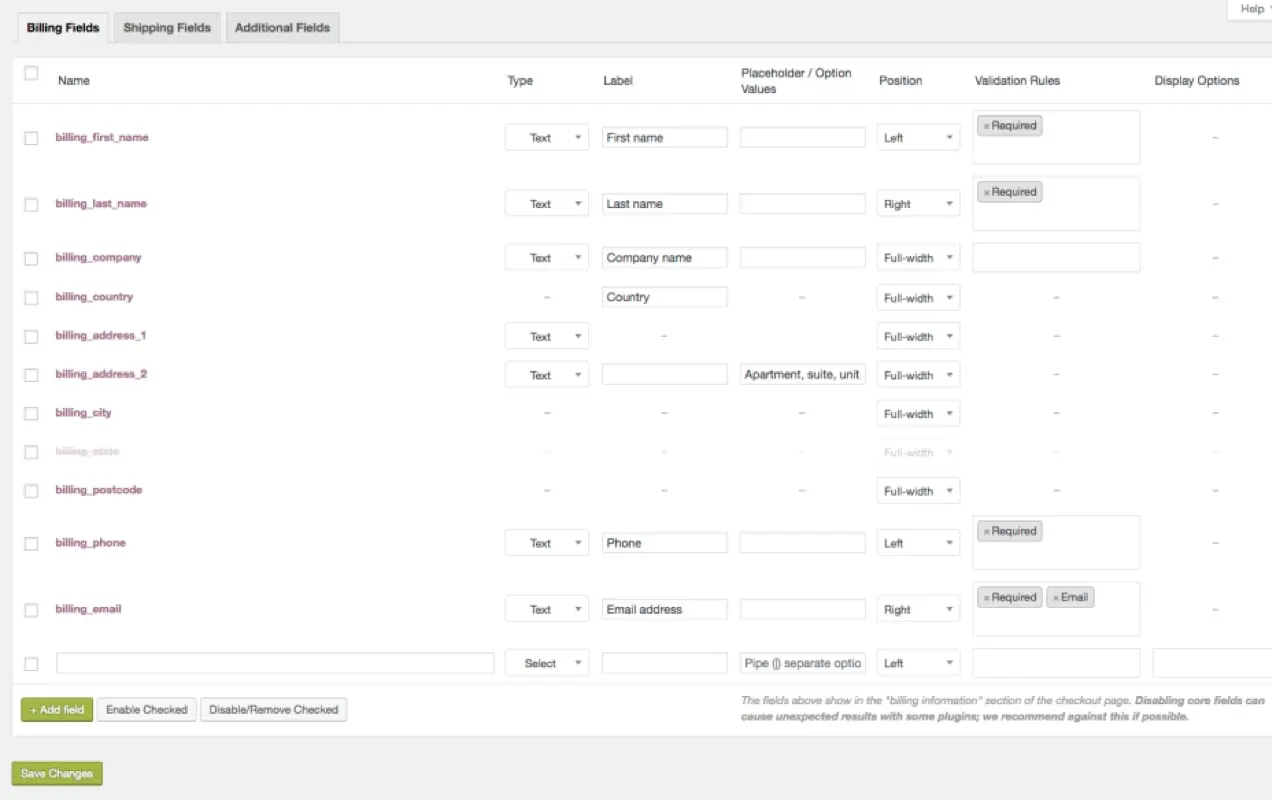
結帳字段編輯器
結帳字段編輯器擴展允許您添加和刪除結帳字段,或者只需單擊幾下即可更新類型、標籤和占位符值。 您還可以將每個結帳字段標記為“必填”或“不需要”。

添加新字段時,您可以從以下類型中進行選擇:
- 文本 - 標准文本輸入
- 密碼 - 密碼文本輸入
- Textarea – 文本區域字段
- 選擇 - 一個下拉/選擇框
- 多選 - 多選框
- Radio – 一組無線電輸入
- 複選框 - 複選框字段
- 日期選擇器 - 帶有日期選擇器的文本字段
- 標題 - 標題,用於組織較長的頁面
如果您的產品通常作為禮物贈送,您可能會提供多種包裝選擇。 您可以使用單選按鈕讓客戶在普通包裝、生日主題包裝或週年紀念主題包裝之間進行選擇。 您可以將此字段設為必填,將標籤設置為“選擇您的包裹類型”,並將佔位符設置為“普通”。
為了幫助進行高級自定義,Checkout Field Editor 提供了有用的文檔。
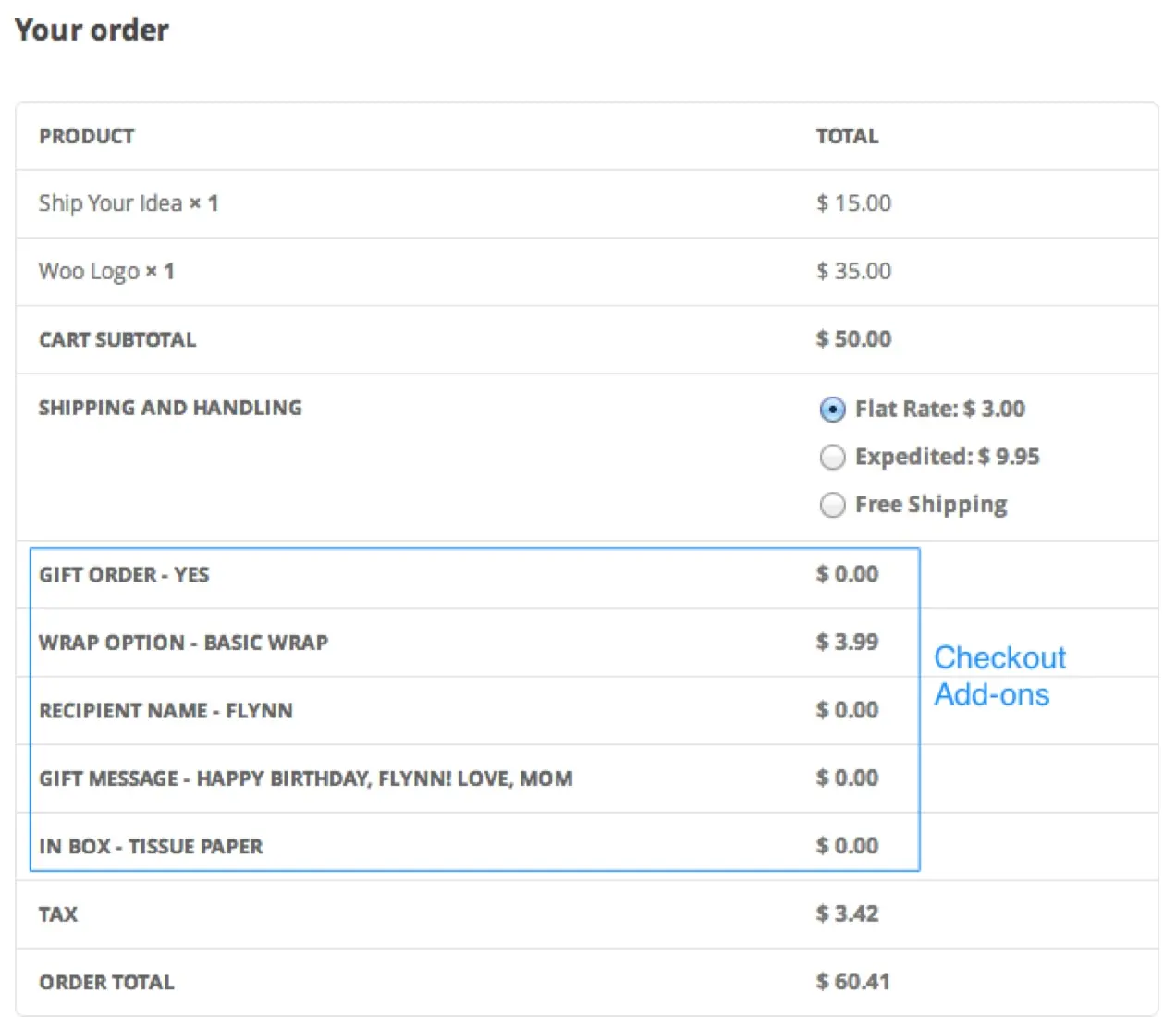
WooCommerce 結帳附加組件
WooCommerce Checkout Add-Ons 擴展使您可以靈活地在結帳時提供免費或付費的附加組件,例如緊急履行、禮品包裝或貼紙或保險等追加銷售。 您可以向結帳頁面添加多種字段類型,包括文本字段、文本區域、下拉列表、多選、單選按鈕、複選框、多複選框和文件上傳。

在您的儀表板中,您還可以根據您創建的選項對訂單進行排序和過濾。 如果您想按交貨日期優先處理訂單或僅顯示加急處理的訂單,這可能會有所幫助。 或者您可能想同時打包禮品包裝的訂單。
WooCommerce 單頁結帳
想進一步簡化您的結帳流程嗎? WooCommerce One Page Checkout 擴展將任何頁面變成結帳頁面。
根據 Baymard 研究所的一項研究,由於結賬過程冗長或複雜,四分之一的購物者在上個季度放棄了購物車。 WooCommerce One Page Checkout 通過允許客戶將產品添加到他們的購物車並在同一頁面上提交付款來解決這個問題。
您甚至可以將結帳字段添加到登錄頁面,如果您是基於服務的企業,這將特別有用。
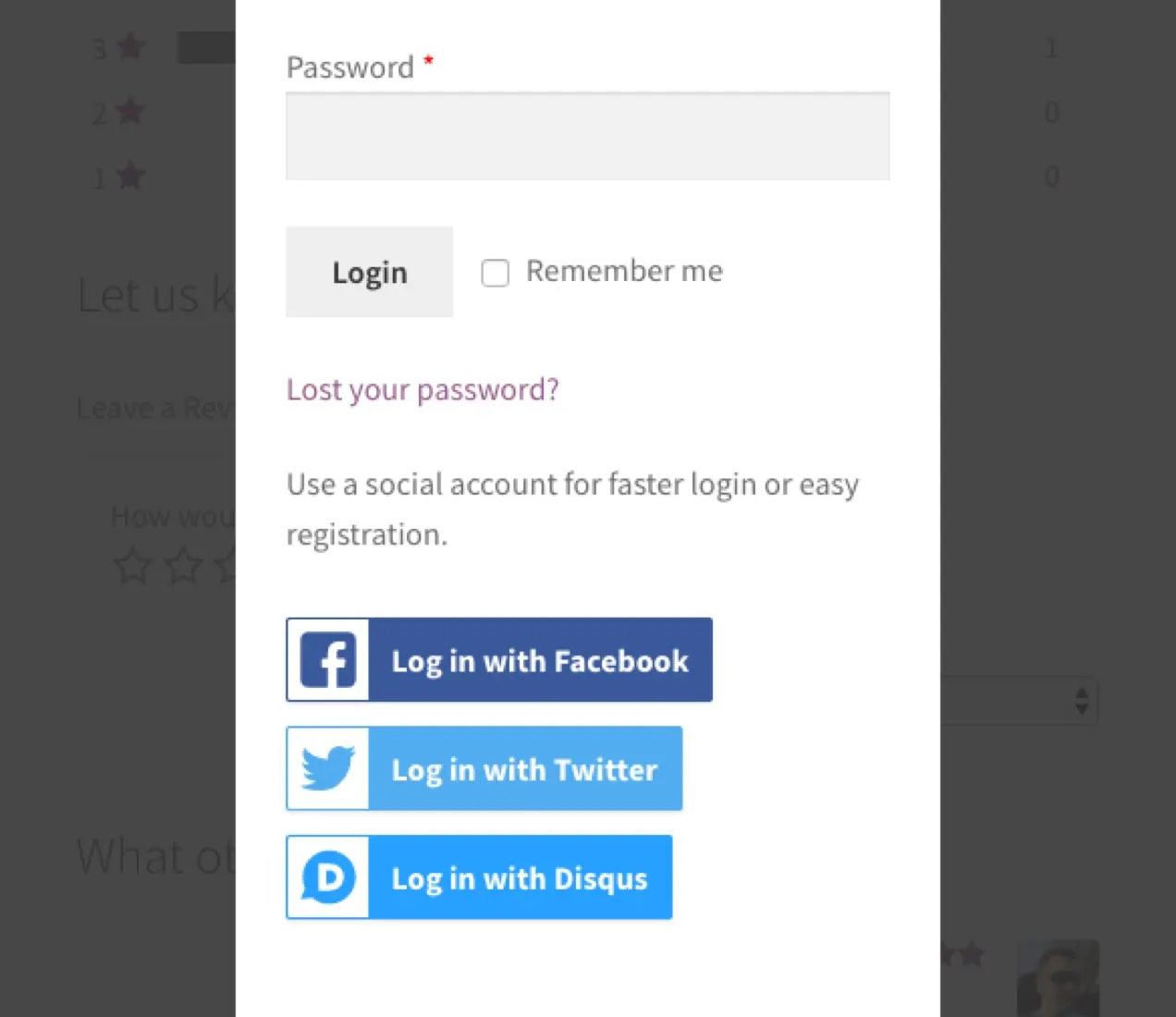
WooCommerce 社交登錄
強迫客戶在您的網站上創建帳戶是購買的潛在障礙。 讓他們能夠使用現有的社交媒體資料創建帳戶有助於打破這一障礙。

WooCommerce 社交登錄擴展使此過程盡可能簡單和安全。 客戶可以使用他們的 Facebook、Twitter、Google、Amazon、LinkedIn、PayPal、Instagram、Disqus、Yahoo 或 VK 帳戶登錄您的網站,而無需創建新的登錄信息。
開始定制
結帳過程可能會對您的轉化率產生重大影響,因此您應該仔細進行更改,並牢記特定目標。
值得慶幸的是,WooCommerce 讓您可以靈活地自定義結帳流程,以最好地為您的在線客戶服務。 無論您是需要進行視覺更改還是添加和刪除結帳字段,您都有很多解決方案可供選擇。
