如何使用 WPMU DEV 創建全品牌的定制客戶端
已發表: 2022-09-30了解如何為您的客戶提供簡單而專業的白標門戶體驗,讓他們可以訪問他們的帳戶、網站並通過安全的自託管結賬向您付款。
想像一下,擁有自己獨特的門戶網站,您的客戶可以在其中登錄、訪問他們的賬單賬戶,甚至進行付款——所有這些都託管在您自己的網站上,並帶有您自己的品牌。
好吧,好消息,有了 WPMU DEV,它是可能的而且很簡單! 在本文中,我們將向您展示如何創建您夢想中的客戶門戶。
您將學習:
- 如何為客戶創建自定義登錄頁面,
- 如何使用品牌電子郵件邀請客戶到您的門戶網站,
- 客戶如何快速輕鬆地向您付款。
在本文結束時,您將以自己的品牌建立一個時尚的門戶網站,客戶可以使用該門戶網站訪問有關其網站的信息並為您的服務進行安全付款。
以下是部分細分:
- 創建門戶需要什麼
- 如何創建和品牌您的客戶端門戶
- 配置菜單導航項
- 設置幫助按鈕
- 集成實時聊天
- 邀請客戶訪問您的自定義門戶
- 您的客戶將在其門戶中看到什麼
- 客戶儀表板
- 客戶資料
- 客戶可以通過客戶端支付發票
- 客戶可以直接在計費模式中訪問發票
- 使用 Hub 客戶端為您的客戶提供更個性化的體驗
我們走了!
創建門戶需要什麼
在我們開始之前,如果您想跟隨或最終創建自己的門戶,您將需要以下內容:
1. Hub,建立您的門戶基礎並集成計費工具
Hub 是您作為 WPMU DEV 用戶的中央界面,也是我們的 Web 開發人員成員管理其客戶站點各個方面的地方。
您可以在我們的如何充分利用 The Hub 文章中了解有關其工作原理的更多信息。
這個一體化站點界面還包括一個內置的客戶管理和計費儀表板——您可以在其中為客戶開具發票、設置訂閱、跟踪每月經常性收入 (MRR) 等等。
最重要且與本文相關的……您可以邀請您的客戶對您的計費儀表板(以及整個 Hub 的特定區域)進行自定義訪問,他們可以在其中查看他們的帳戶和訂閱信息,甚至可以通過內置的-在條紋結帳。
以上所有內容為您的白標客戶門戶奠定了基礎。 但到目前為止,它仍然屬於 WPMU DEV 的品牌。
這就是下一個工具進入等式的地方......
2. Hub 客戶端,將您的門戶標記為您自己的
Hub 客戶端允許您使用 Hub 界面,包括計費工具和結帳,並使用您自己的品牌、徽標等為整個事物貼上白色標籤。
此實例將在您自己的域中的您自己的站點上,因此當您的客戶登錄時,他們會看到您的品牌,而不是我們的品牌。
3. 門戶網站的託管站點
最後,您還需要一個託管站點來託管您的客戶門戶……
這可以是第三方託管網站,也可以是我們自己的專用 WordPress 託管,您也可以直接從 Hub 儀表板進行管理。
以上所有工具都包含在 WPMU DEV Agency 計劃中,您現在也可以免費試用。
好的,既然您知道需要什麼,我們就開始吧!
如何創建和品牌您的客戶端門戶
好的,首先……由於白標客戶端體驗由 The Hub Client 提供,我們希望立即安裝和配置它。
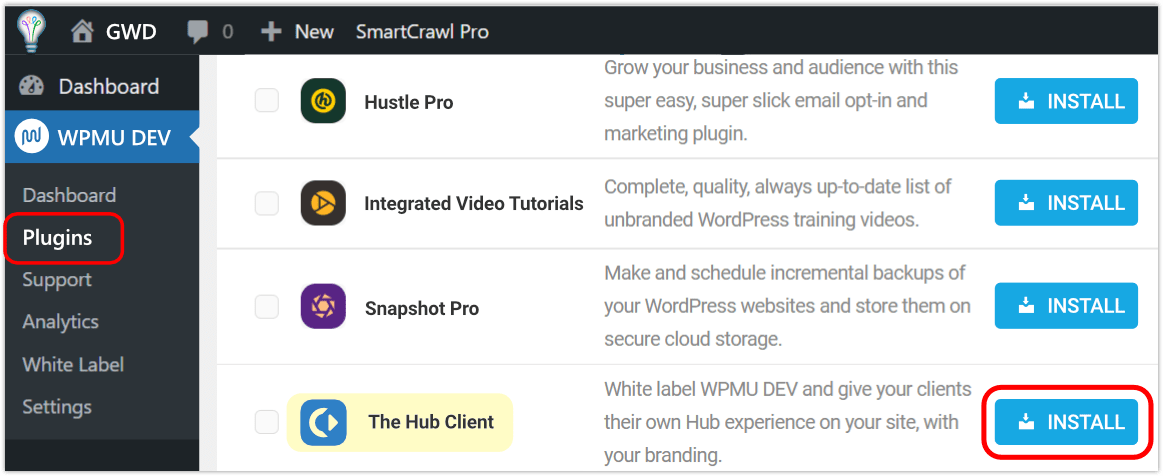
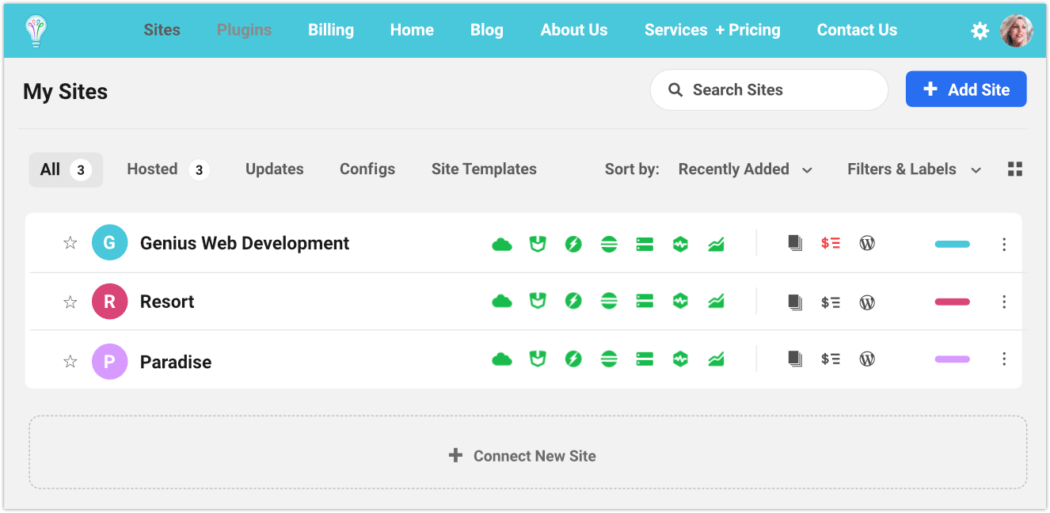
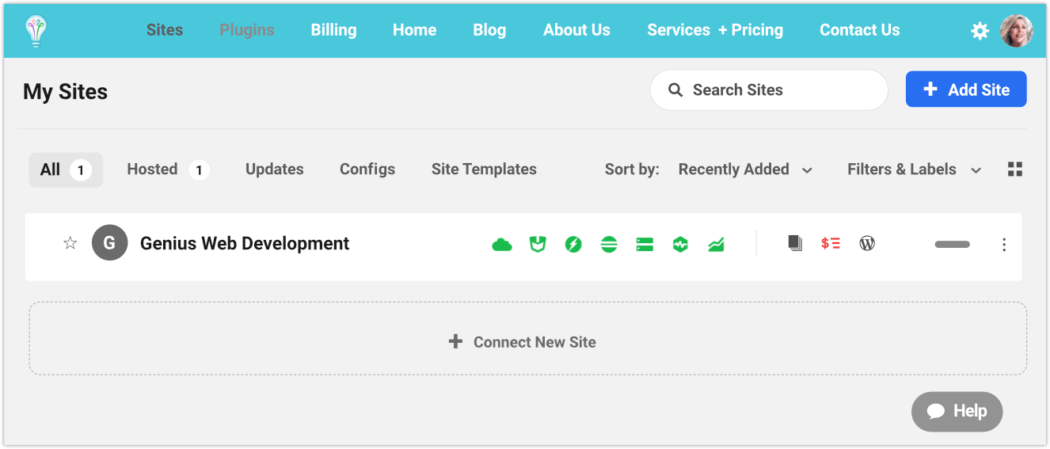
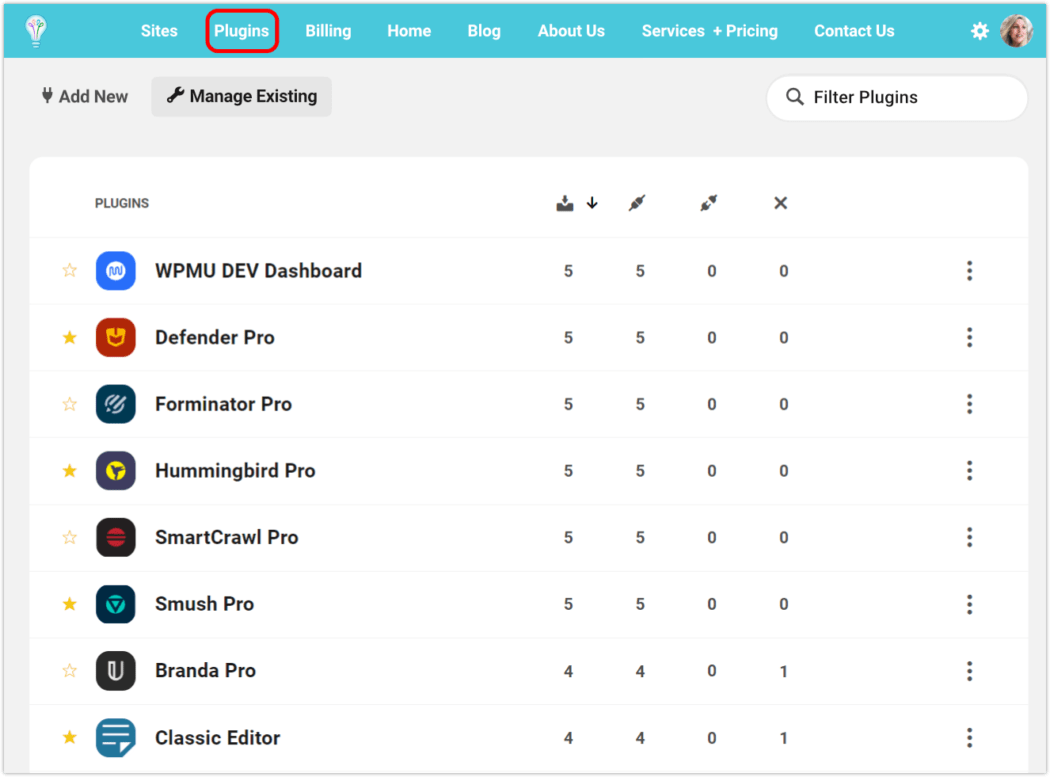
一旦您註冊了付費的 WPMU DEV 會員資格,就可以通過插件登錄頁面、Hub 插件管理器或 WPMU DEV 儀表板插件(如下所示)免費安裝 Hub 客戶端插件。

激活後,單擊它以查看歡迎屏幕,然後單擊開始使用。 這會讓您直接進入Settings 。
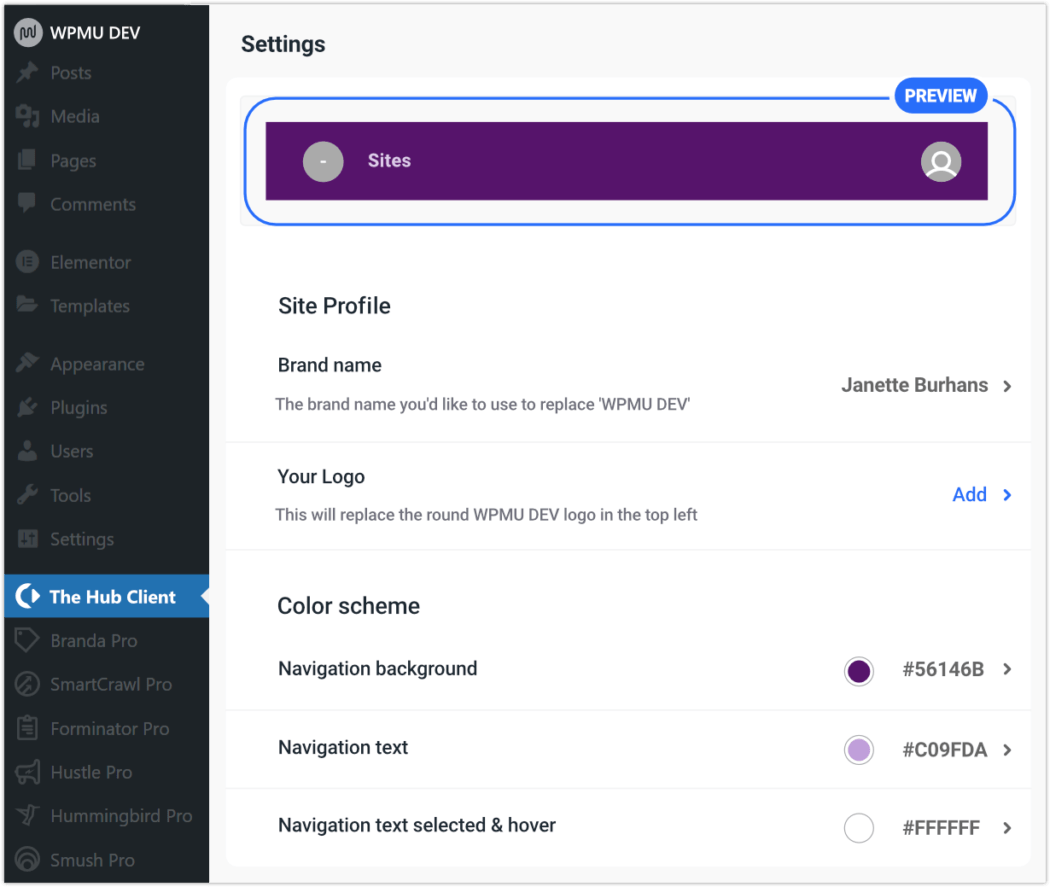
默認情況下,您的Hub 客戶端將繼承您在自己的 Hub 中設置的品牌名稱和徽標,但您可以將其自定義為您喜歡的任何內容。

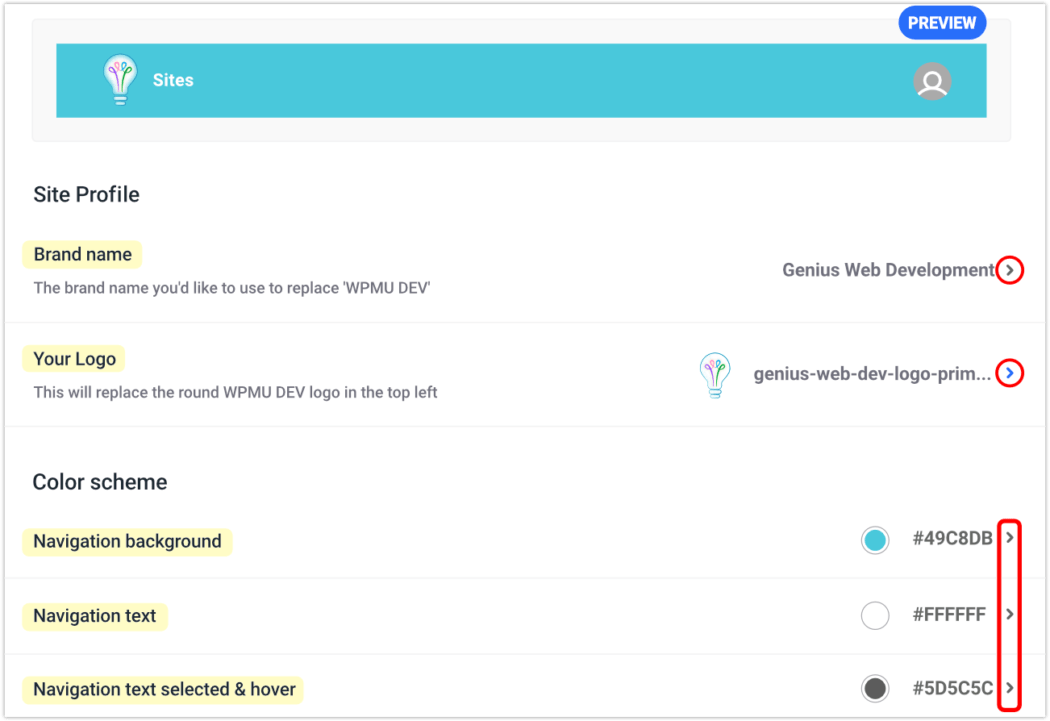
我們將在Site Profile下快速設置我們的前三個品牌定制。
- 單擊Brand name的箭頭圖標,輸入您想要的名稱,然後Save Changes 。
- 接下來,單擊您的徽標的箭頭圖標,上傳您的圖形,然後保存更改。
- 在Color Scheme下,單擊Navigation Background的箭頭圖標,從顏色選擇器中選擇所需的陰影,然後Save Changes 。 您還可以在此處選擇您的導航文本和已選擇的導航文本和懸停顏色,以匹配您的全品牌配色方案。
您可以通過設置頁面頂部的預覽條實時查看所有更改。

配置菜單導航項
我們希望讓在我們的品牌門戶中四處走動對我們的客戶來說是一種令人滿意的、明智的體驗。
我們可以通過 Hub 客戶端的設置輕鬆實現這一點。
讓我們看看為您的客戶個性化品牌門戶的其餘部分。
首先,我們將設置將顯示為品牌門戶主菜單的內容。
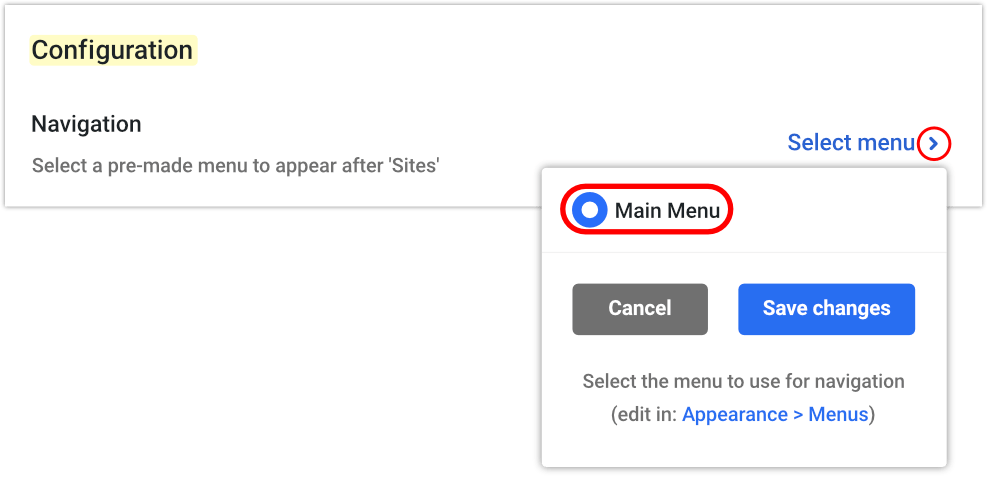
從Hub 客戶端的主屏幕; 向下滾動到Configuration ,然後單擊Navigation右側的 V 形箭頭。
從下拉選項中選擇,或在 WordPress 的外觀 > 菜單中創建一個特定於站點的菜單,然後返回此頁面並選擇它。

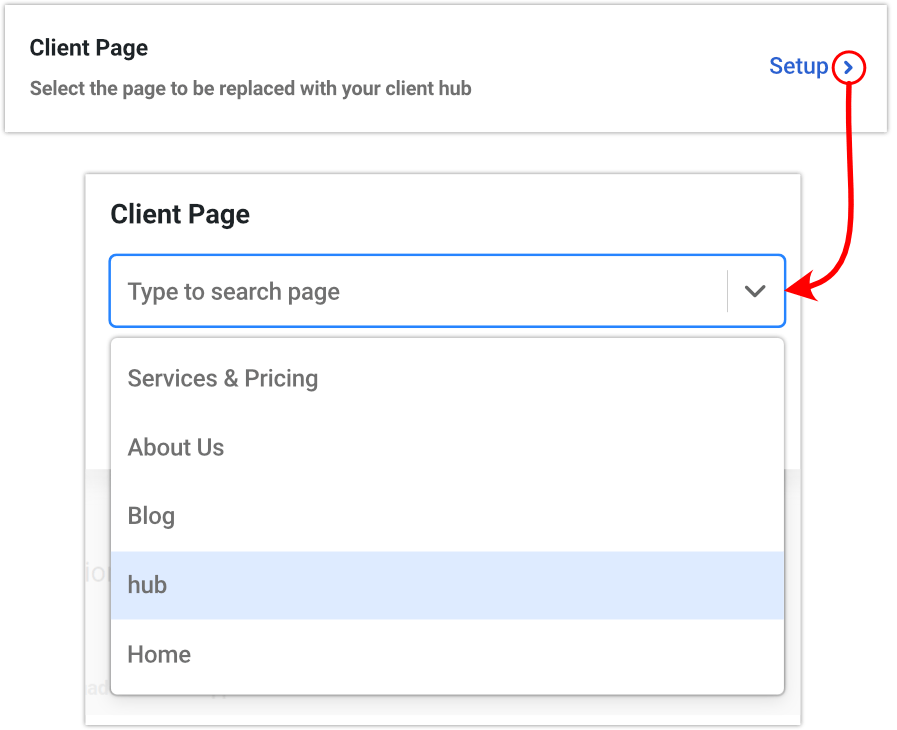
現在我們將客戶端頁面設置為中心。
單擊Client Page右側的 V 形箭頭,然後從結果彈出窗口中,根據需要從下拉選項中選擇,然後選擇Save 。

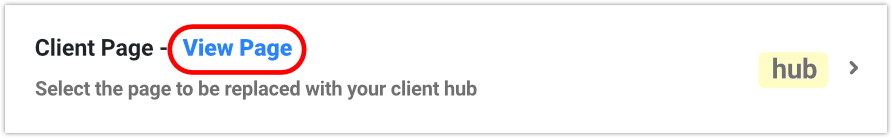
現在,您將看到這個附加的鏈接文本 –查看頁面,在客戶頁面旁邊,以及您在右側選擇的頁面的名稱。 在這種情況下,“樞紐”。

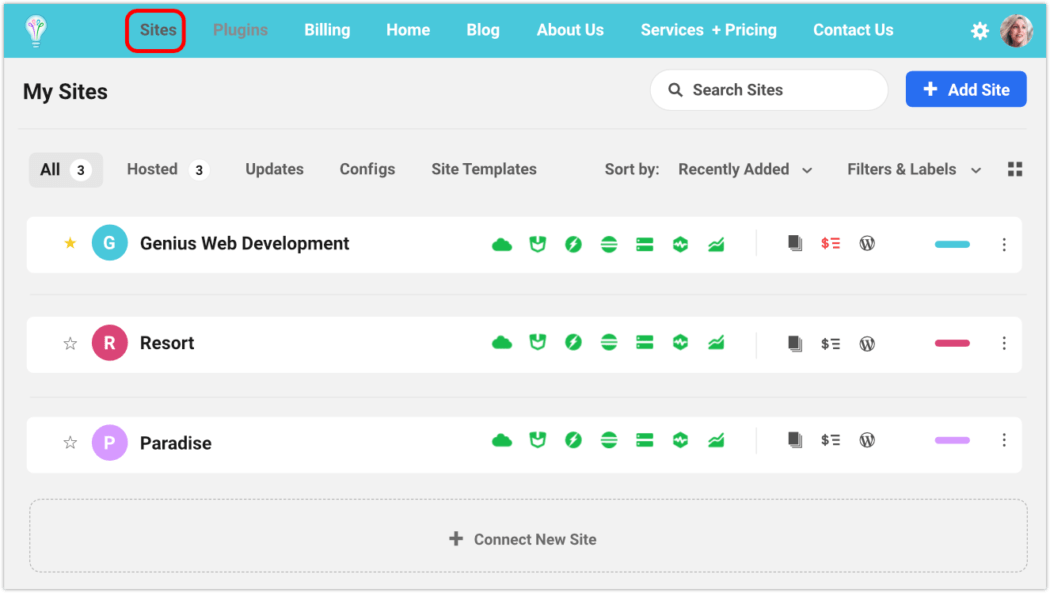
單擊查看頁面,它將在新網頁中打開此 Hub 實例,您將在其中看到您選擇的頁面,您選擇的菜單位於站點頂部。

您還可以自定義用於客戶登錄頁面上的返回文本的鏈接。 我們現在就解決這個問題。
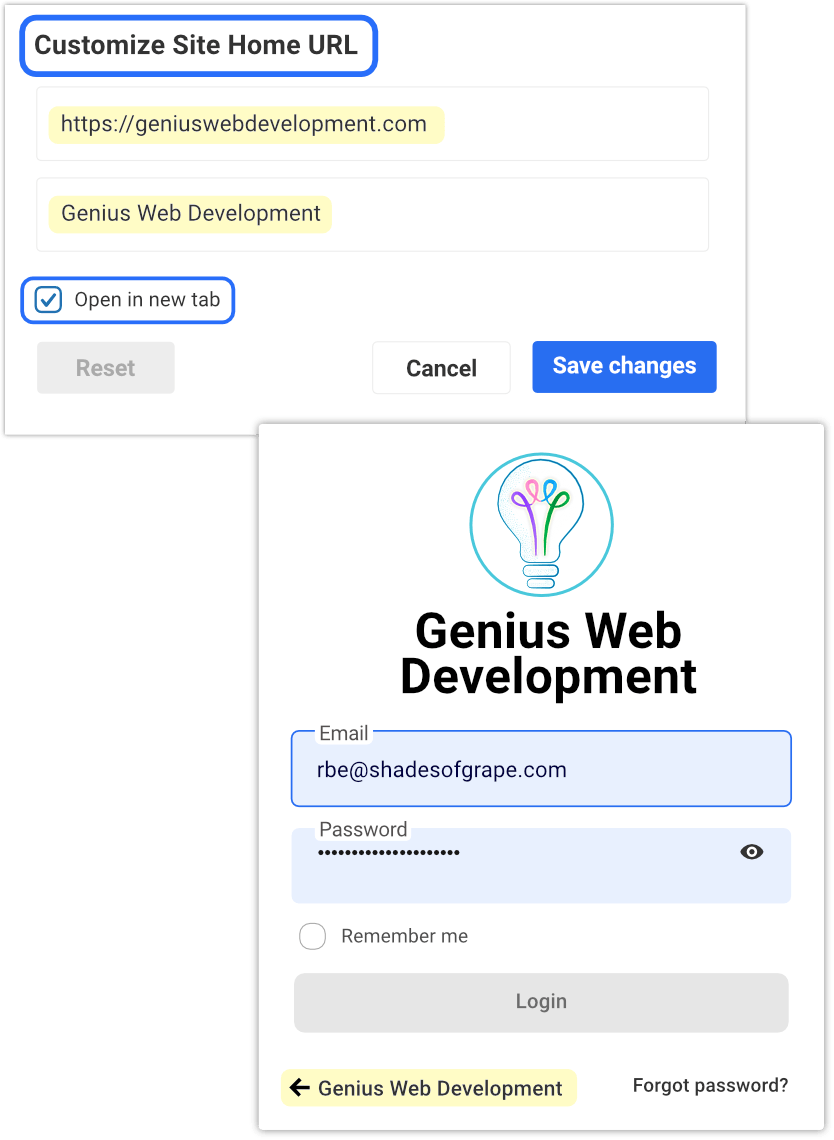
從WP Dashboard > The Hub Client > Settings > Configurations > Home Site URL ,單擊Add打開配置模塊。
輸入站點 URL 和站點名稱(標題),然後保存更改。 (如果您願意,也可以在保存之前單擊複選框以在新選項卡中打開。)

注意:如果此處未進行任何自定義,則返回按鈕將指向該站點的默認主頁。
如果您想恢復到默認狀態,只需單擊“重置”按鈕。
設置幫助按鈕
為您的客戶提供隨時可用的幫助資源是一大優勢。 這對讓他們感到平靜和鎮定大有幫助,只需點擊一下即可知道答案。
“提供足夠的自定義選項,以便我們可以在一定程度上調整界面的外觀和感覺。 並且能夠輸入我們自己的信息,例如聯繫信息和指向我們自己的幫助頁面/客戶支持的鏈接等等。” – Julian (WPMU DEV 成員)
在 Hub 客戶端中獲取幫助按鈕很簡單。 我現在將向您介紹如何做到這一點。
從WP Dashboard > The Hub Client > Settings > Configuration ; 在幫助按鈕右側,單擊添加。
輸入幫助頁面的 URL,然後保存更改。
多田! 現在,您的 Hub 頁面上會出現一個浮動幫助氣泡,單擊該氣泡時會將用戶引導至您選擇的 URL。 默認情況下,幫助頁面將在新選項卡中打開。
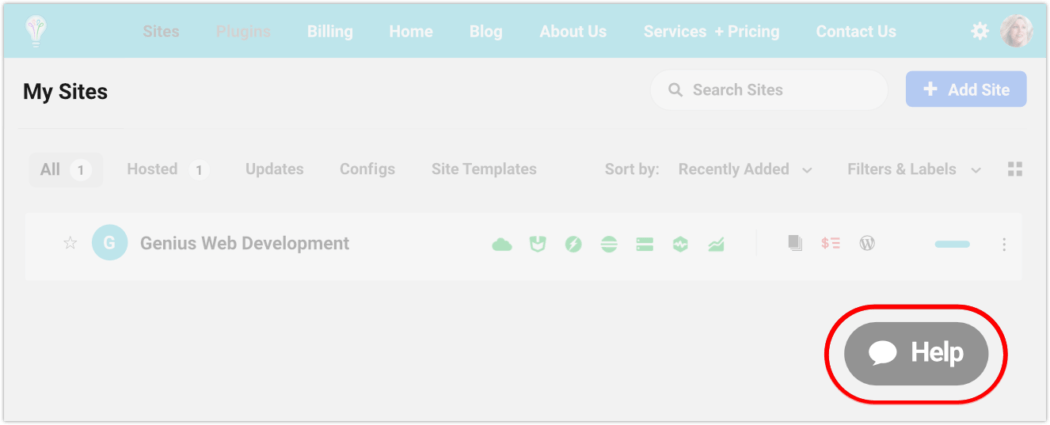
設置好幫助按鈕後,它將顯示在 The Hub 主頁的右下角,可供您使用。

集成實時聊天
實時聊天是提供給您的客戶的絕佳功能。 Hub Client 提供三個高度評價的聊天平台集成供您選擇。
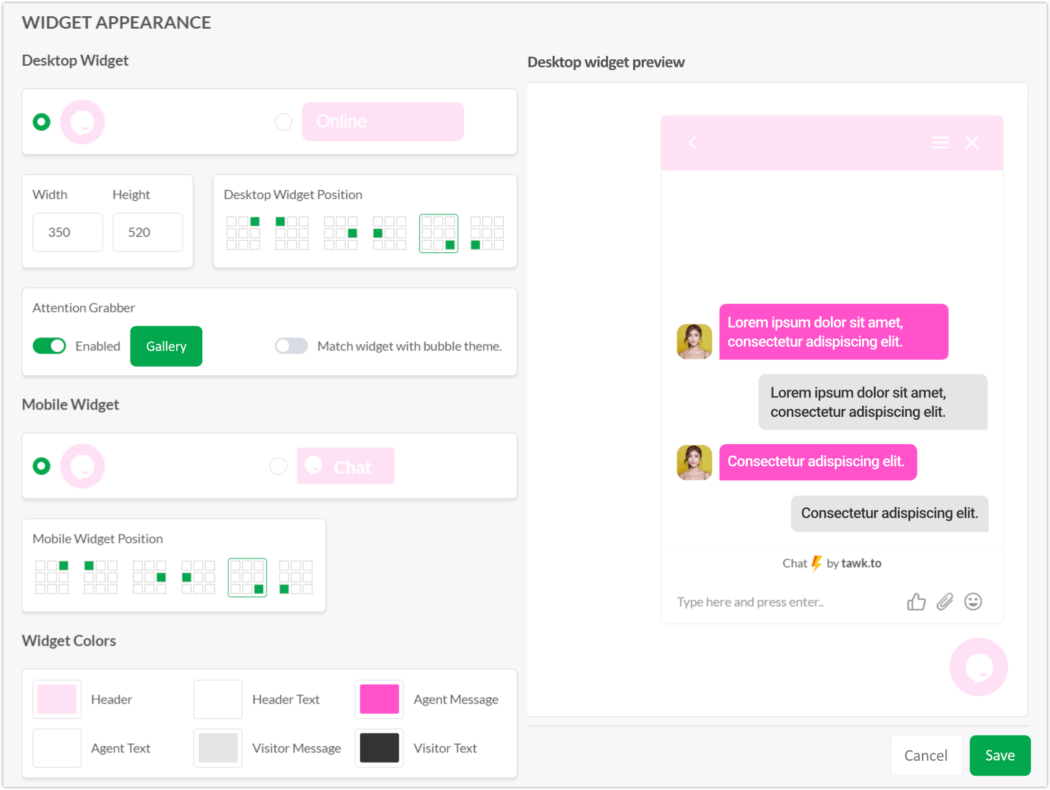
如果您前往 WordPress 儀表板,即 Hub 客戶端 > 設置 > 集成,您可以在 Hub 客戶端上配置實時聊天小部件。
提供三種最受歡迎的第三方服務: LiveChat 、 Tawk.To和HubSpot 。


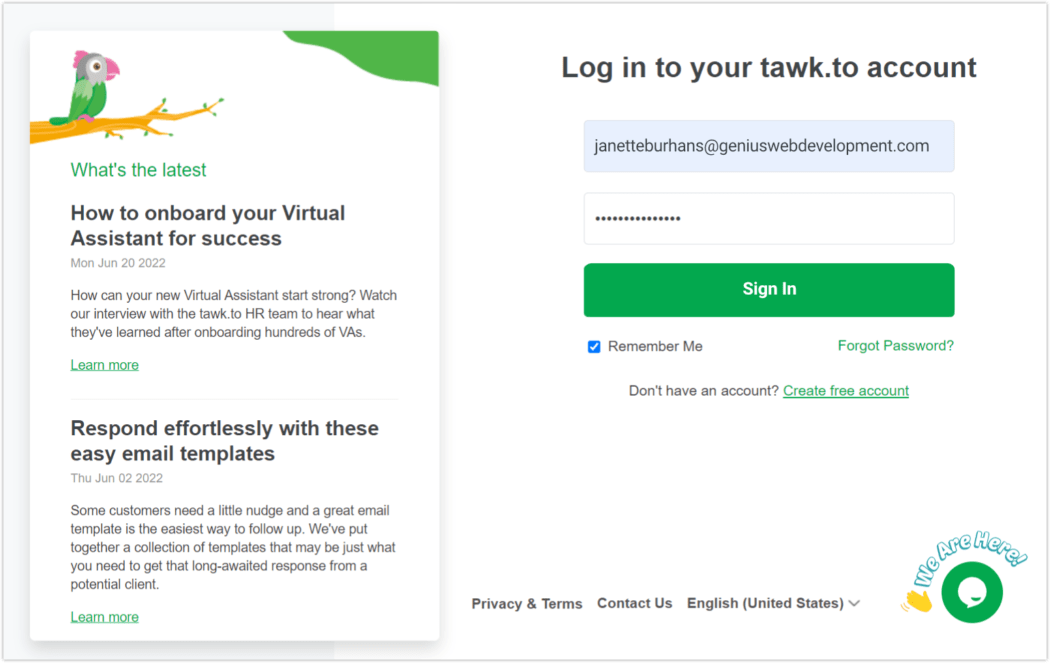
根據您選擇的實時聊天服務,設置會有所不同。
如果您想要在 The Hub Client 中設置這些的基本演練,請閱讀如何在 WordPress 上設置實時聊天。 或者在我們的集成幫助文檔中獲得完整的綱要。
邀請客戶訪問您的自定義門戶
是時候鋪開紅地毯了! 通過自定義設置,我們已準備好將我們的客戶帶入內部。
讓我們從手動添加一個新客戶端開始。
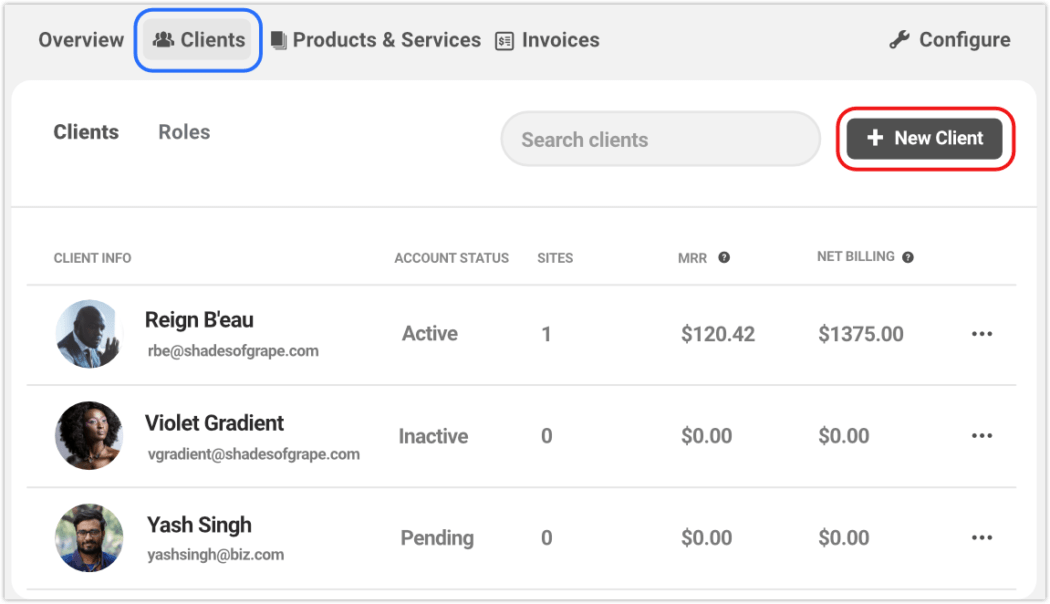
導航到The Hub > Clients & Billing ,然後單擊+ New Client 。

在表單字段中輸入所有客戶必需的(和可選的,根據需要)信息。
用戶角色在客戶端設置中起著非常重要的作用。 基本上,這些決定了每個客戶在您的中心可以訪問什麼,就查看和採取行動而言。 您可以通過選擇權限來完全控制這些。
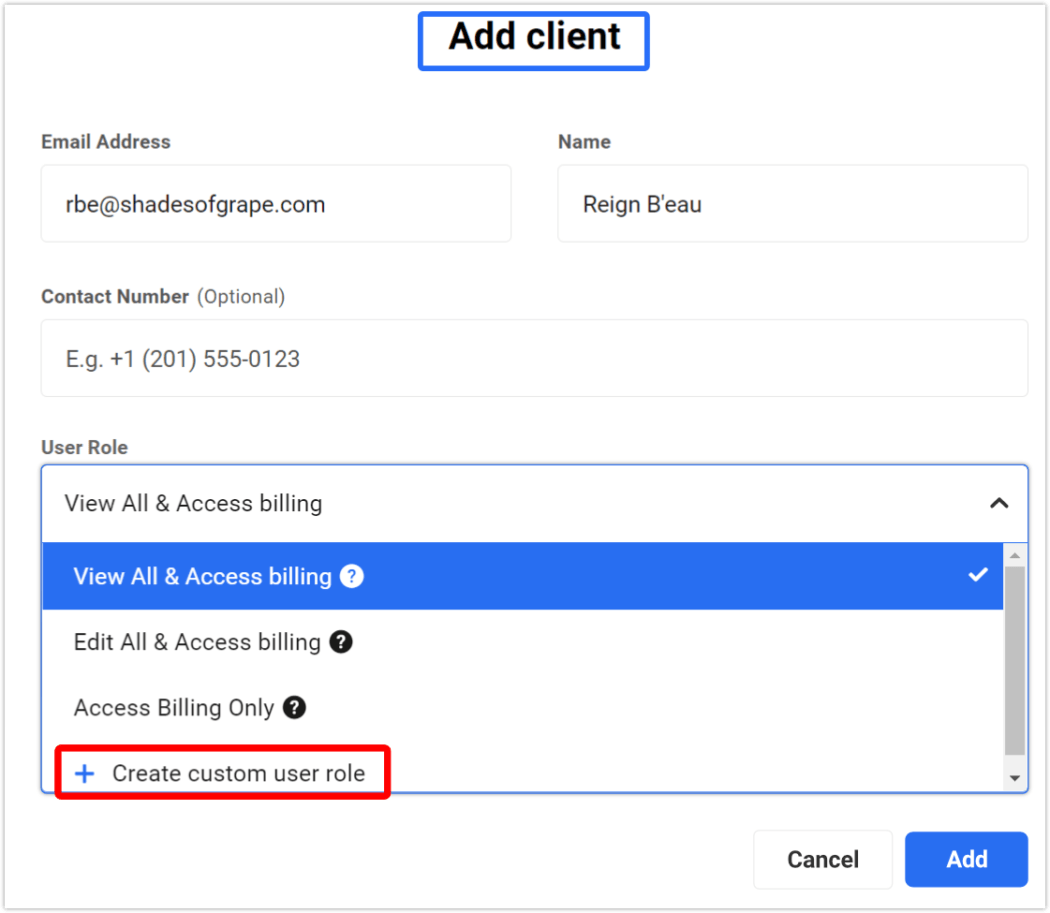
我們在這篇客戶和計費文章中深入探討了用戶角色。 現在,單擊User Role下的下拉箭頭,然後選擇View All & Access billing 。

如果您選擇自定義角色- 您可以通過單擊+ 創建自定義用戶角色當場製作一個。
這將打開一個屏幕,您可以在其中從主菜單和嵌套菜單中選擇選項。 命名您的新角色並保存。
現在,如果您返回該客戶端,則可以將此自定義角色分配給他們。
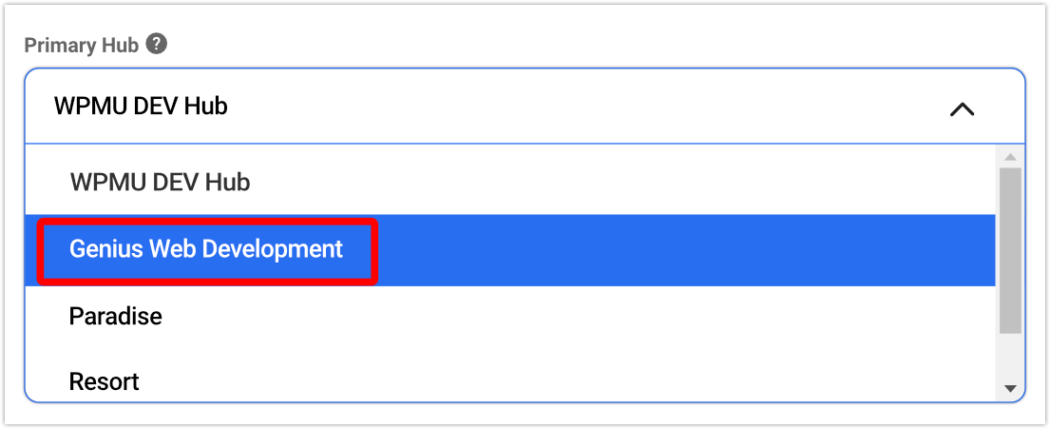
添加客戶端時,您還將確定它們關聯的主集線器。
如果您有多個集線器,它將在下拉列表中可用。 如果您在站點上使用 Hub 客戶端,並將其選為主要 Hub,則當該客戶從您的客戶和計費自動電子郵件中單擊確認邀請或支付發票鏈接時,他們將被帶到您的白標 Hub網站而不是wpmudev.com 。
免費管理無限的 WP 網站

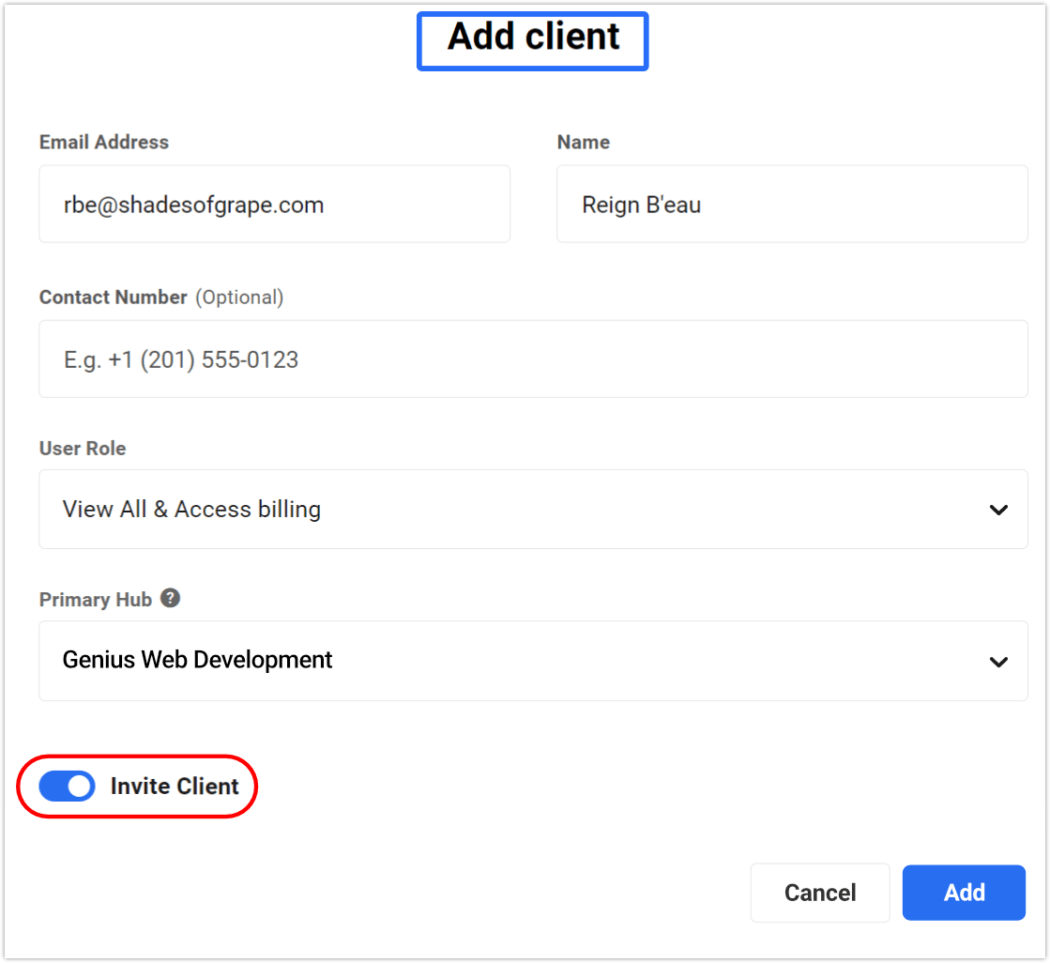
在底部,將Invite Client切換為打開,然後單擊Add 。


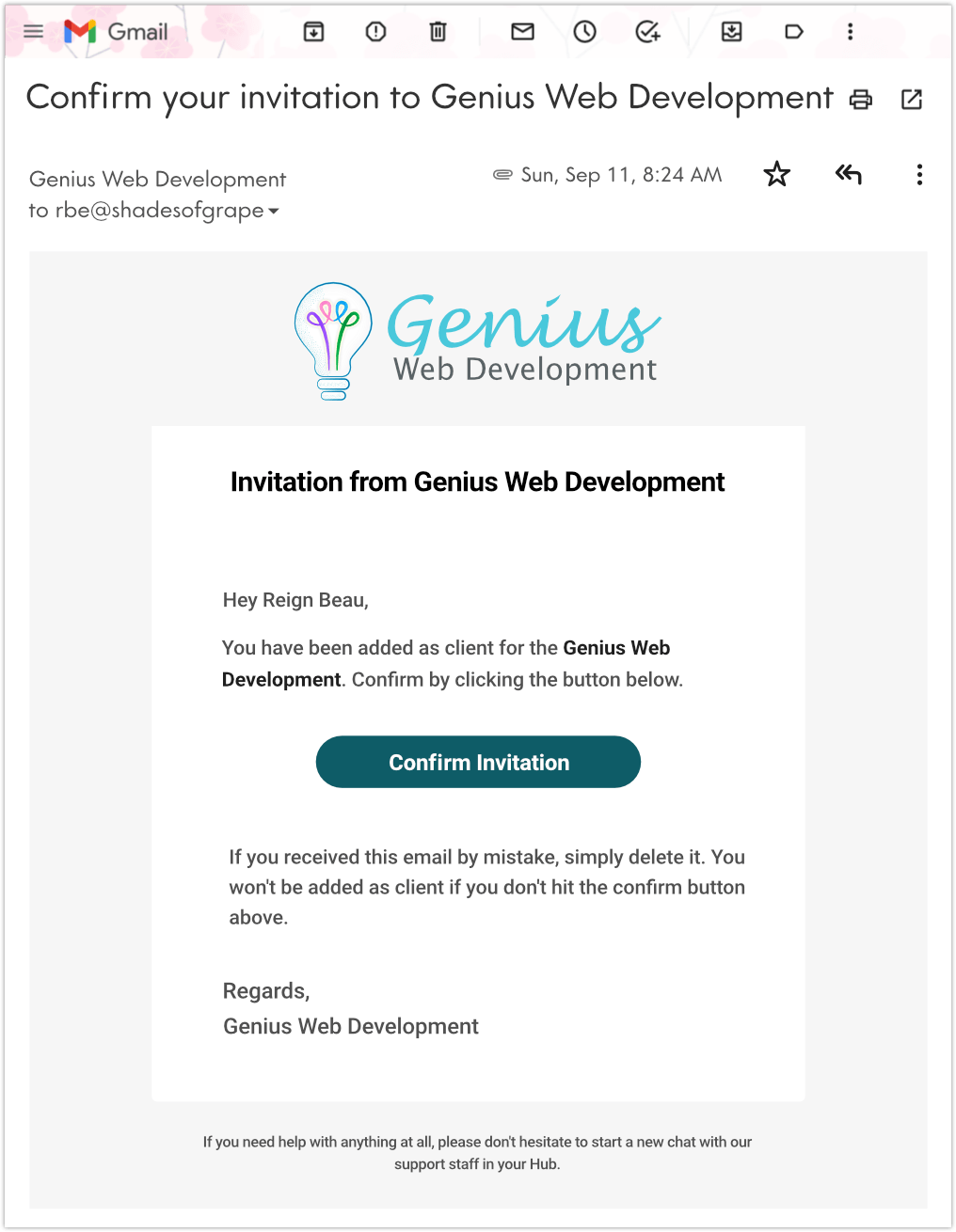
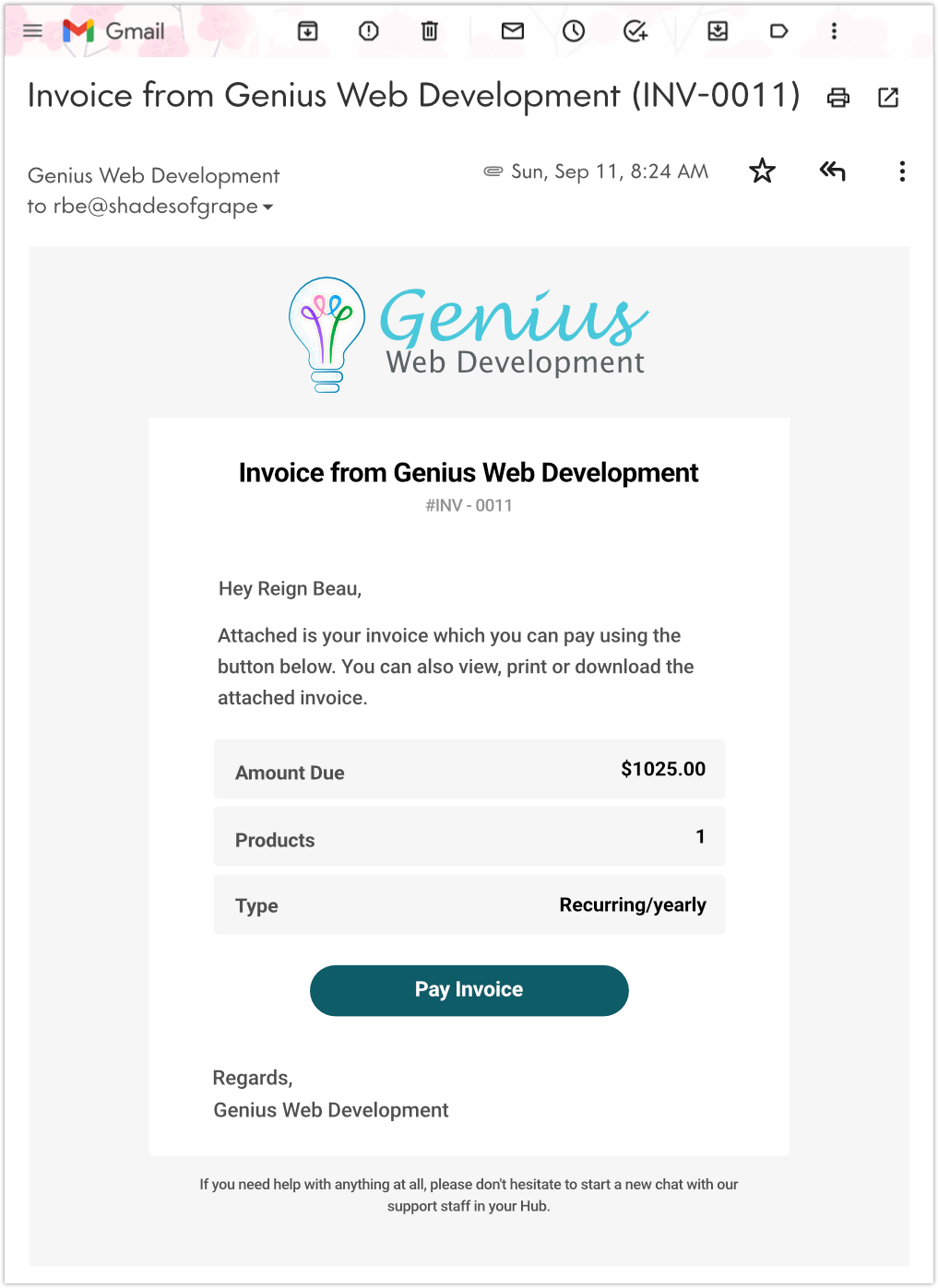
繁榮! 客戶已添加,並向您的客戶門戶發送了白標邀請,如下所示:

一旦客戶通過單擊您電子郵件中的“確認邀請”鏈接進行確認,他們就可以訪問您的品牌門戶。
如果他們已經在您那裡擁有一個現有的 Hub 帳戶,它將直接將他們帶到他們被邀請的 Hub 的登錄頁面。
如果他們是您賬戶的新用戶,他們將被帶到該 Hub 實例的賬戶創建頁面。
從帳戶創建頁面,他們將獲得一個彈出模式,其中他們的電子郵件地址已經在表單字段中。 他們只需要創建一個密碼,然後單擊創建帳戶按鈕。

您的客戶將在其門戶中看到什麼
您門戶中的每個客戶體驗對他們來說都是獨一無二的。
您的品牌將貫穿始終,您的客戶能夠查看和訪問的內容取決於您通過用戶角色授予他們的權限。
這是為每個客戶定制服務的絕妙方式,完美契合您的綜合業務興趣和需求。
客戶儀表板
一旦您的客戶登錄到您的客戶門戶,他們就會受到儀表板的歡迎,該儀表板可以訪問您授予他們權限的任何內容。

客戶可以在您的門戶中組織單個或多個站點,並在他們認為合適的情況下在其儀表板區域中組織它們。

您分配給客戶的角色可由您編輯,並可隨時在管理和計費平台中更改。
例如,如果我們將計費權限分配給客戶,他/她將能夠查看和編輯該部分中的任何內容,但它們將與客戶計費中的任何其他頁面/屏幕斷開。

閱讀這篇文章,詳細了解用戶角色和權限。
讓您的客戶查看和管理他們自己的帳單詳細信息可以節省您在管理活動上花費的時間和精力,並讓他們感覺與他們的帳戶相關聯。
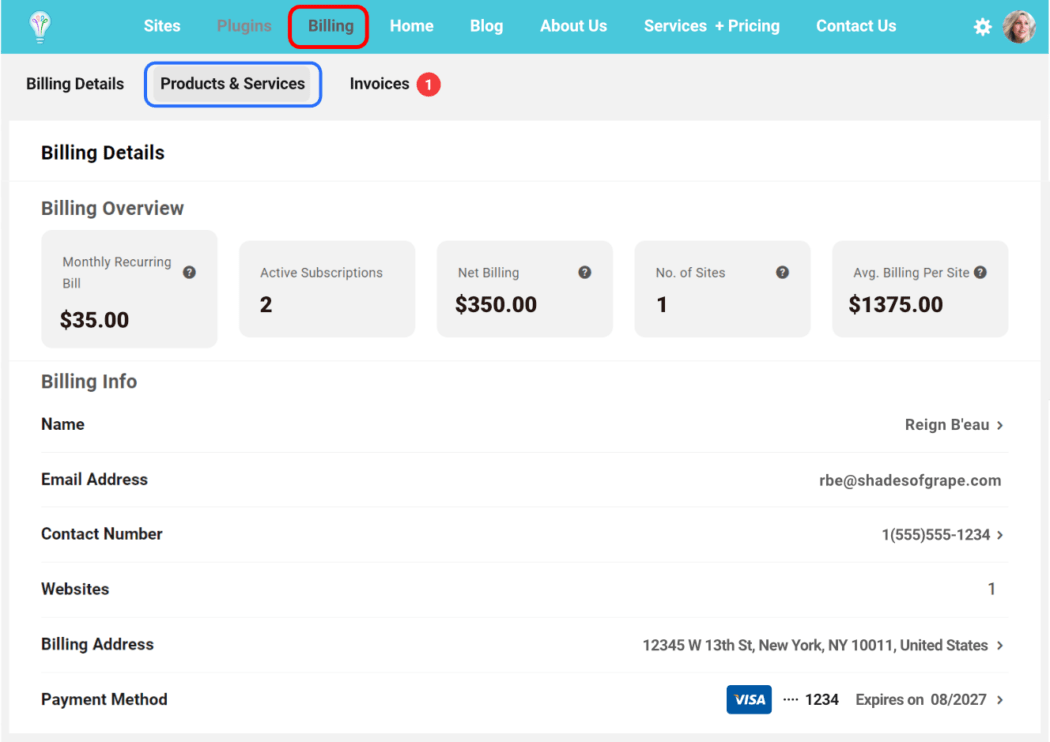
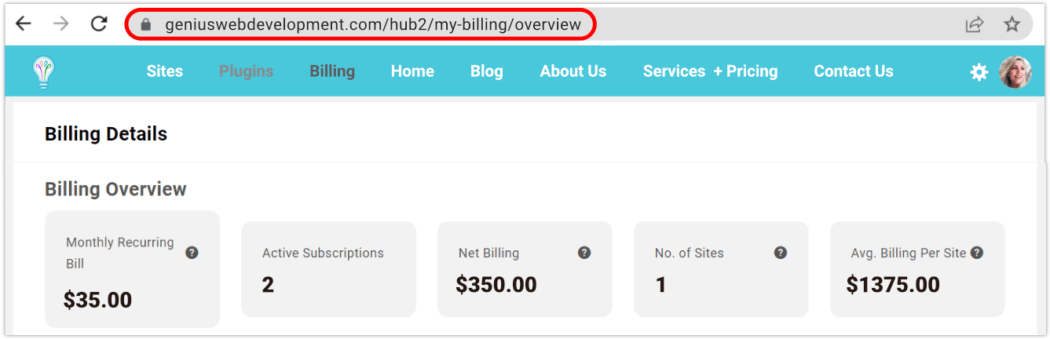
您的客戶可以在這裡完成很多工作。 例如,管理他們的賬單信息和帳戶詳細信息、查看他們的服務和訂閱、過濾付款狀態(到期或已付款)、評估他們的平均支出等等。

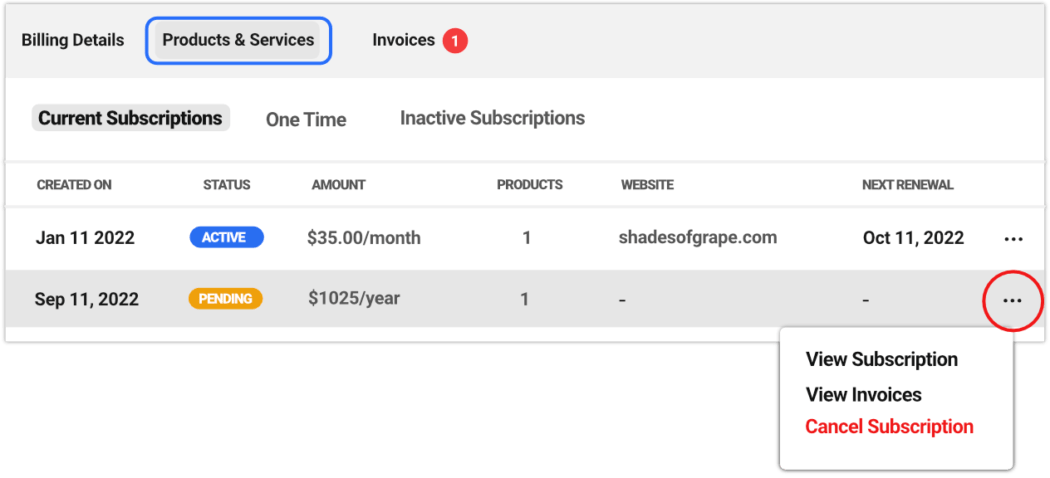
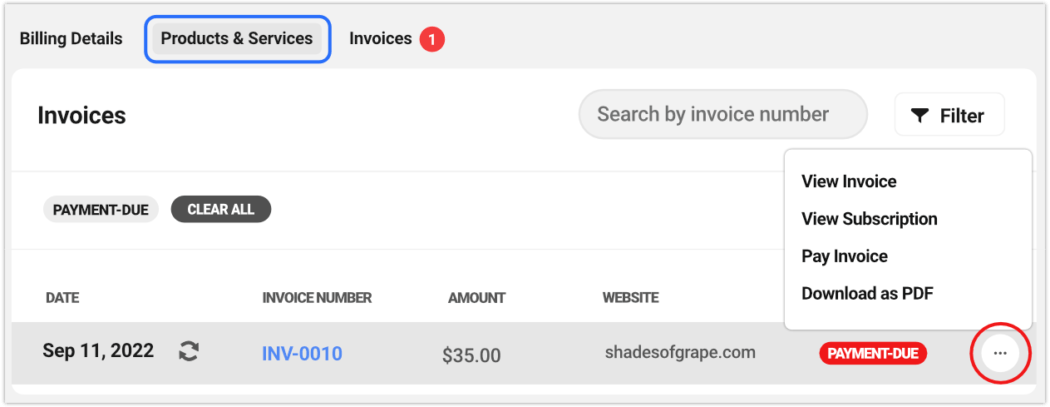
在計費部分,客戶可以通過深入了解各種菜單選項來查看所有詳細信息。

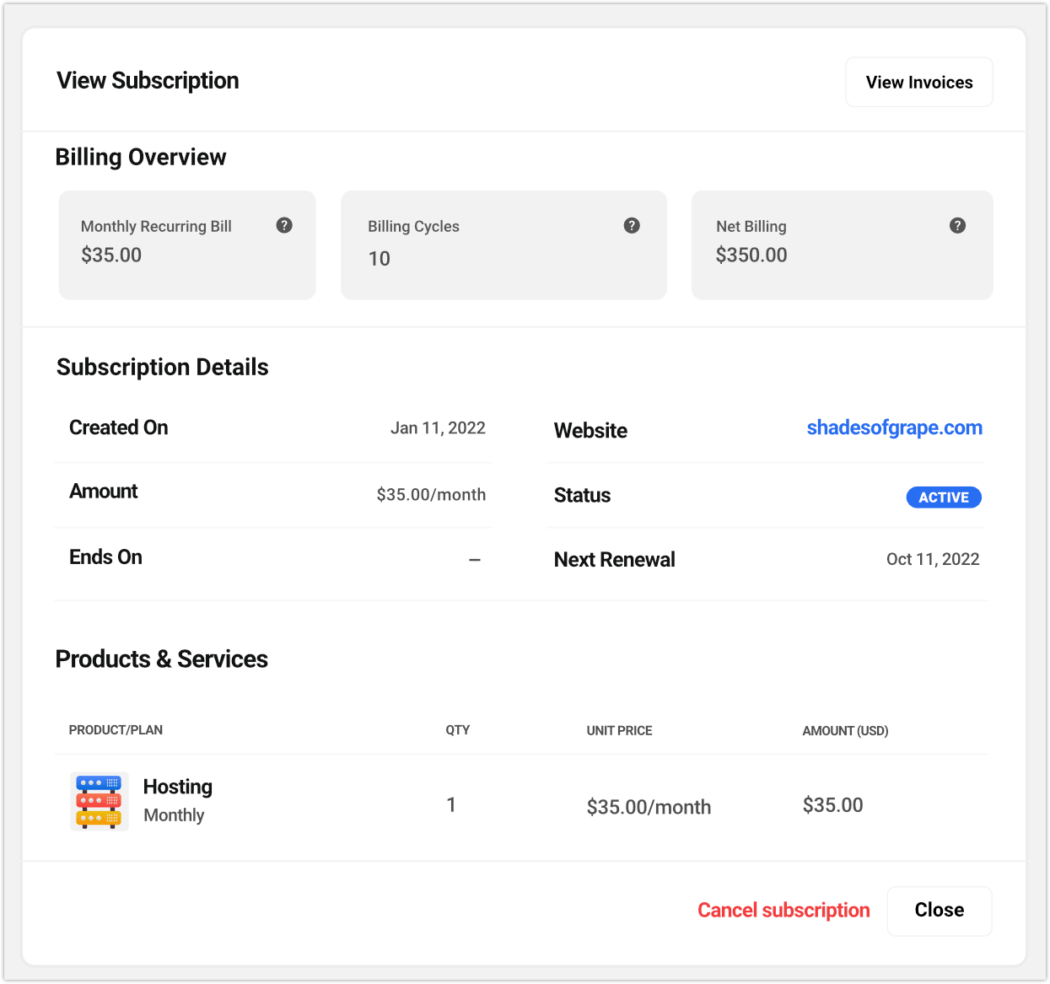
可以單擊此處的任何行項目以獲取完整詳細信息和/或採取某些操作。 例如,取消訂閱。

也可以詳細檢查發票。

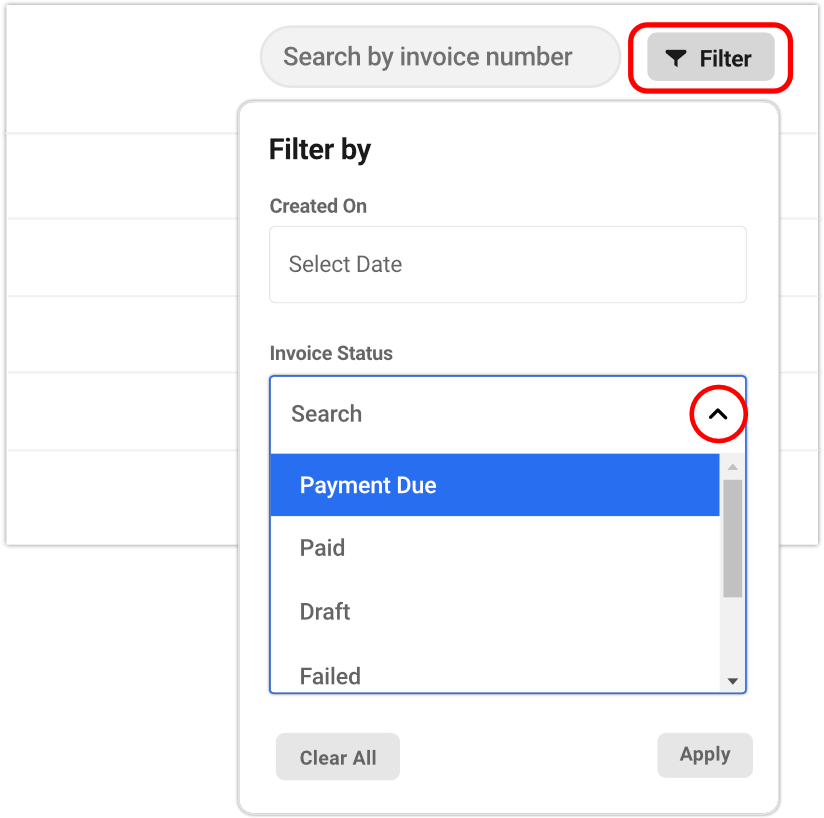
內置過濾器功能很棒,提供日期、付款狀態和網站的蒸餾選項。

如果您授予他們這樣做的權限,客戶可以查看詳細信息並對服務和賬單採取行動,例如付款或下載 PDF 版本的發票。

客戶資料
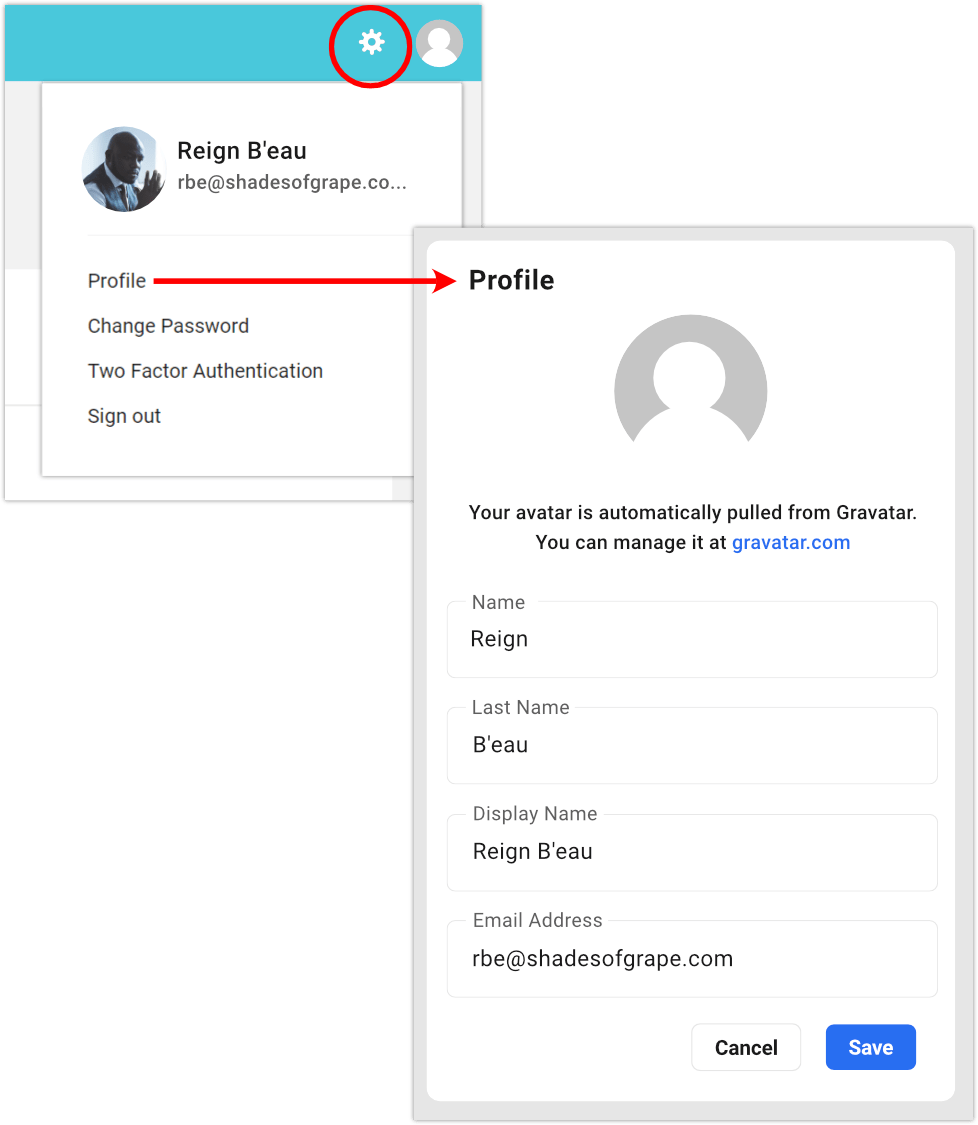
客戶可以自由編輯他們的個人內容 - 個人資料信息(包括他們的個人資料圖片,如果他們在 Gravatar 中有一組)、更改密碼、設置 2FA(需要驗證器應用程序)或退出,所有這些都通過 cog 圖標菜單右上角。

一切都實時更新。 例如,如果客戶在他們的配置文件中更改了電子郵件地址,它也會在他們的計費配置文件中更新,因為 Hub 和客戶與計費配置文件是同步的。 十分簡單!
客戶可以通過客戶端支付發票
使用客戶和計費模式,您的客戶將可以方便地通過您的品牌客戶門戶直接向您付款(完全集成了安全的 Stripe 結帳)!
如前所述,包括付款在內的所有客戶管理活動都在您自己的域和完全定制的品牌屏幕內安全地進行。

在與您合作的整個業務過程中,客戶都會通過自動電子郵件了解相關信息,這些電子郵件反映了您的自定義品牌和公司詳細信息。

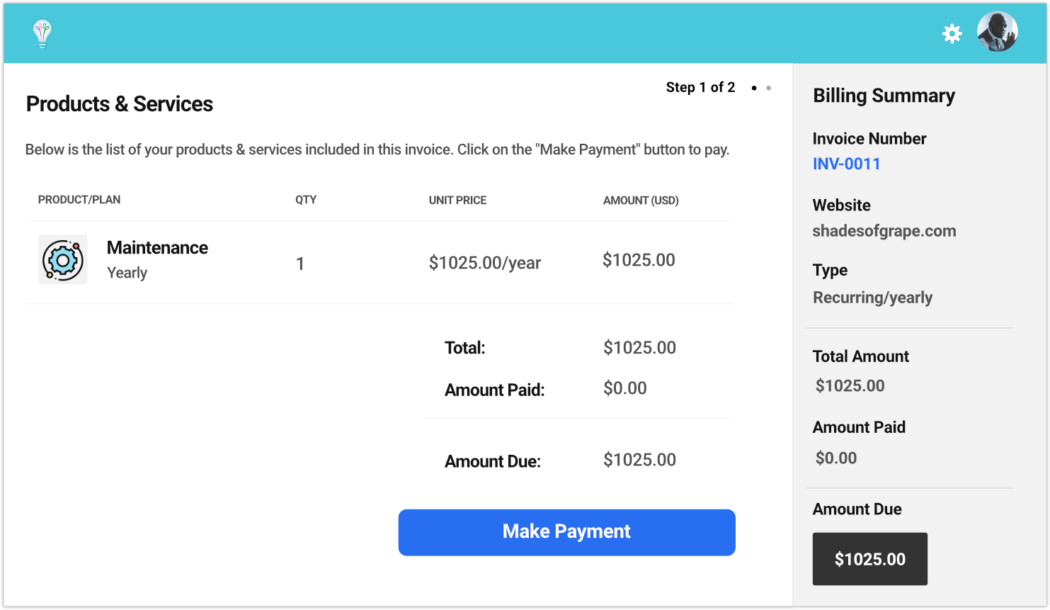
客戶可以通過單擊發票電子郵件鏈接輕鬆進行付款,將他們帶到付款門戶。

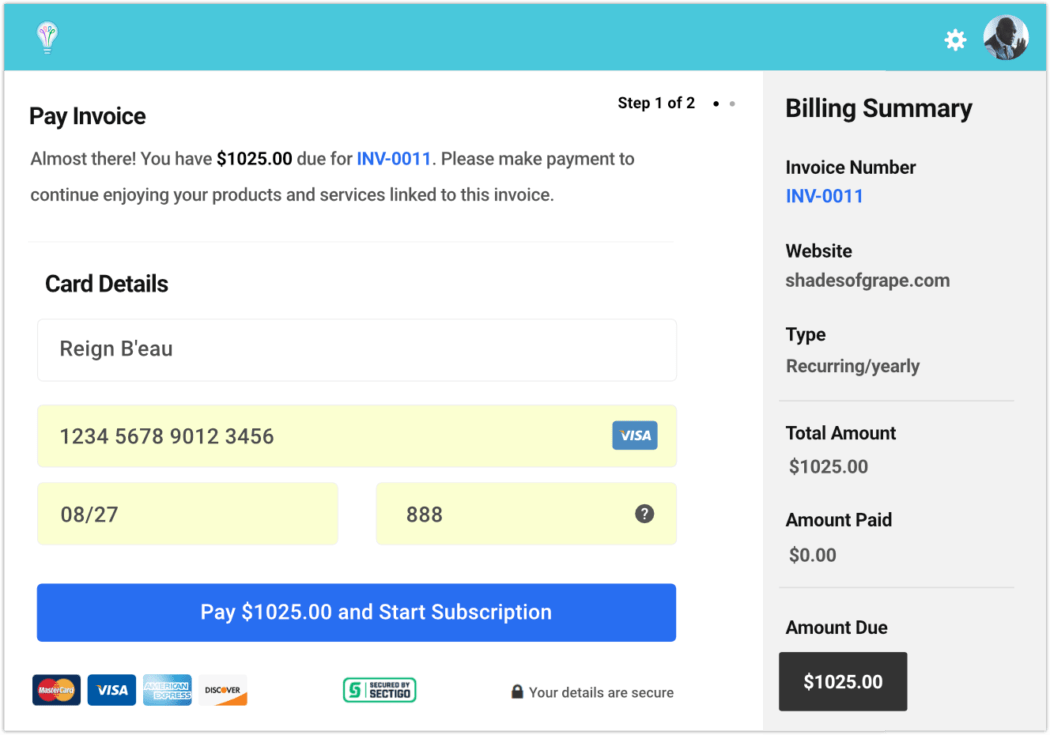
客戶可以輸入他們的付款信息,然後單擊“付款”按鈕,其中將包含有關他們批准的金額和服務的具體信息。
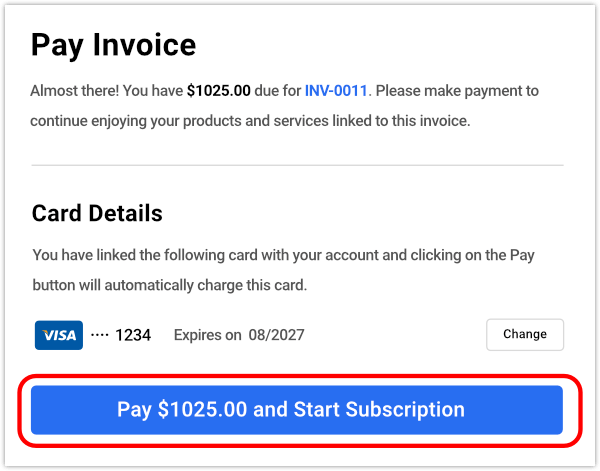
請注意,如果他們之前添加了一種付款方式,它將在此處自動填充,如果需要,可以選擇更改它。

客戶可以在下一頁查看他們的所有信息,然後點擊付款。

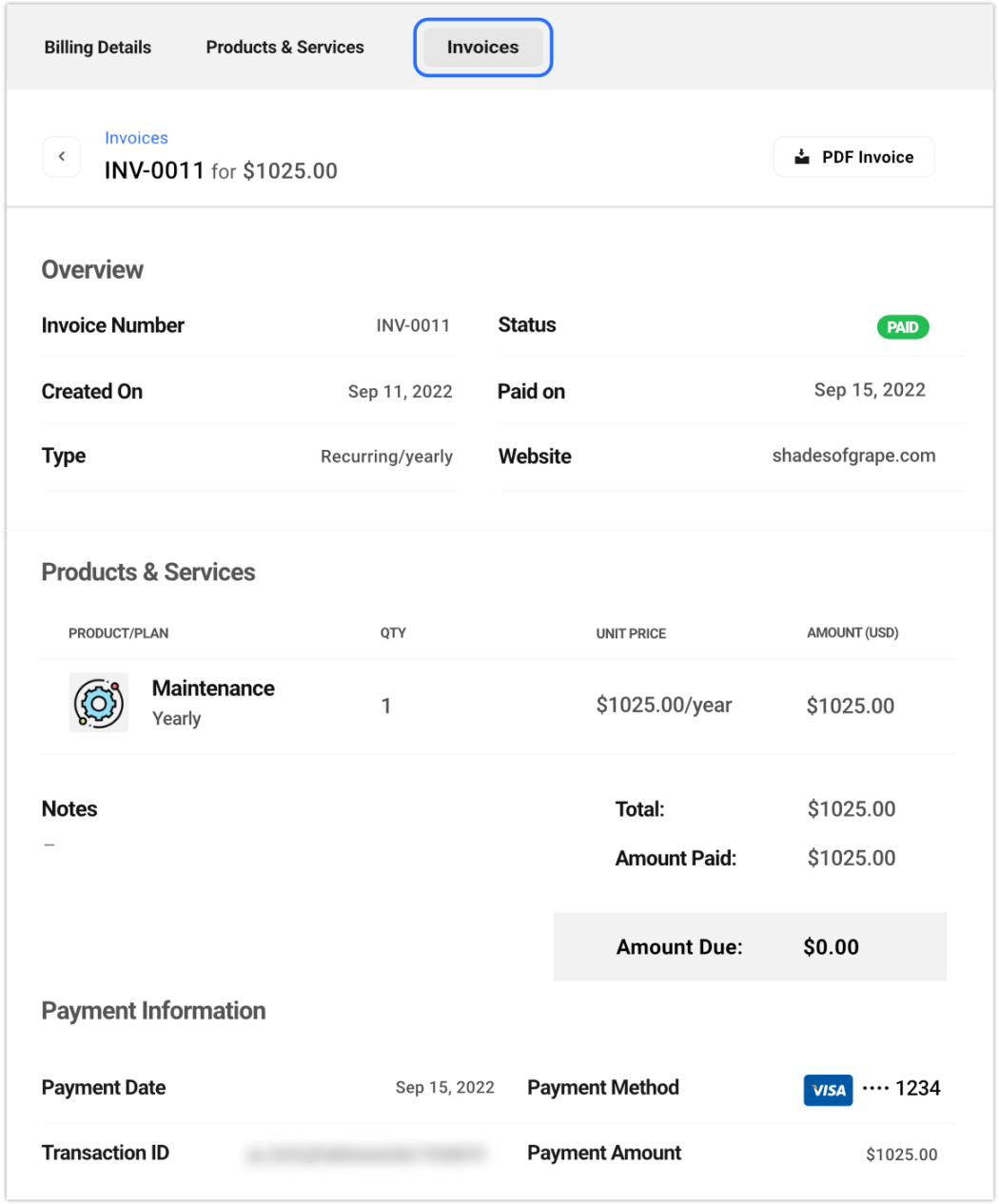
付款後,發票將加載,反映詳細信息和付款狀態。

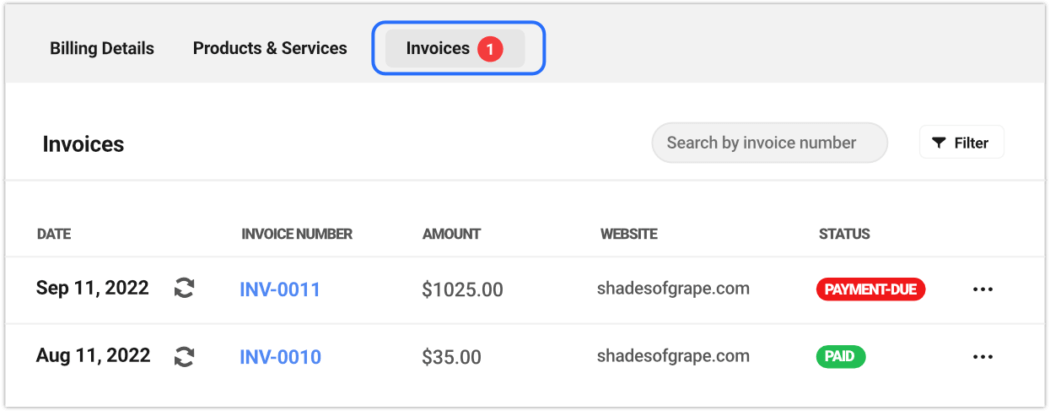
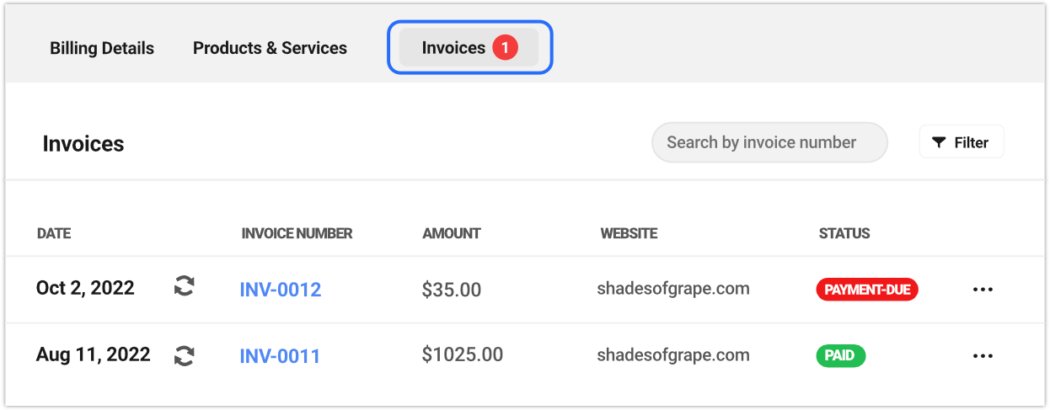
現在,如果您轉到“發票”選項卡,您將看到所有當前和未結清的發票。

在狀態欄中,紅色表示付款到期,綠色表示已付款。
頂級發票菜單有一個通知圖標(紅色圓圈中的數字),指示未結髮票的數量 - 以便快速查看參考。
客戶可以通過單擊發票屏幕右上角的PDF 發票按鈕下載任何已付款發票的副本。
客戶可以在 Hub 的計費模式中直接訪問發票
您的客戶可以輕鬆地從其 Hub 中的任何站點查看和管理與特定計費相關的計費活動。 它與您在 Hub 計費區域中看到的幾乎相同,當然僅特定於他們的站點。
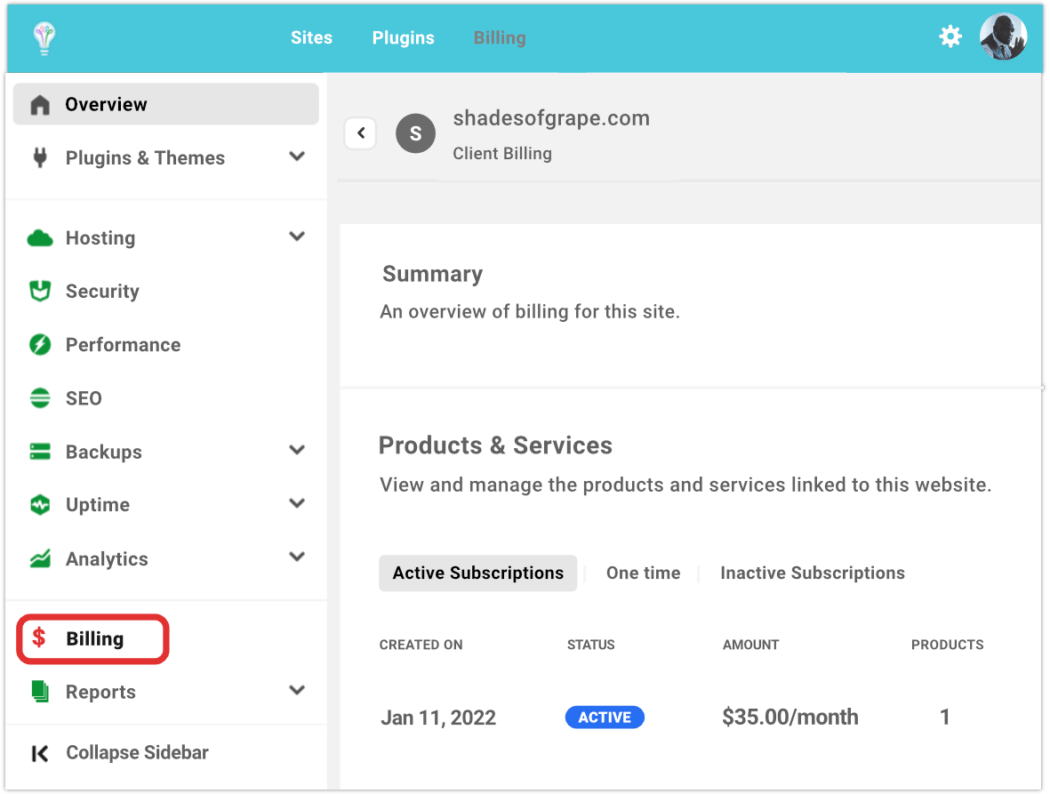
客戶可以使用左側邊欄菜單導航到他們的計費部分。
客戶只需單擊他們正在查看的任何站點的側邊欄菜單中的計費鏈接即可開始使用。 您發送給他們的任何發票都可以在此處訪問。

您為其添加網站但尚未向其發送發票的客戶仍會看到該網站,只是沒有任何具體的賬單信息。
一旦支付了第一張特定站點的發票,數據將立即填充到“摘要”部分,以及“產品和服務”和“發票”部分的“狀態” ,這將反映為“有效”和“已支付”。
如果您在整個崩潰過程中一直支持我們,那麼恭喜! 您現在非常精通客戶端門戶中的許多出色功能——即您的品牌中心。 我們毫不懷疑你會做出令人驚奇的事情。
如果您確實需要幫助,請聯繫我們訓練有素(且評價最高)的支持團隊。 他們總是 24/7/365 全天候工作。
有關客戶端門戶上所有內容的完整指南,請參閱 Hub 客戶端文檔。
使用 WPMU DEV 的 Hub 客戶端為您的客戶提供更個性化的體驗
Hub 客戶端允許您在自己的域上運行 WPMU DEV,為您的客戶提供 100% 的白標體驗。
您可以完全自定義您的品牌、顏色、鏈接、登錄名、電子郵件和用戶訪問權限……甚至允許客戶自行決定編輯某些區域。
“這就像為您的客戶提供後台訪問權限,但卻是一種 VIP 體驗。” –喬什霍爾(JoshHall.co)
通過試用我們的付費計劃之一或我們的主機來查看我們的 Hub 客戶端插件 - 完全專用並針對 WordPress 進行了優化。 我們提供 100% 的滿意保證,我們的支持團隊幫助處理 WordPress 的所有事情,而不僅僅是我們的產品和服務。
室內見!
