如何在 WordPress 中自定義標題(4 種簡單方法)
已發表: 2022-02-07您是否正在尋找一種簡單的方法來自定義您的 WordPress 標頭?
WordPress 標題位於您網站上每個頁面的頂部。 因此,它在為您的網站打造品牌、幫助訪問者導航和展示您最重要的頁面方面發揮著至關重要的作用。
但是要定制您的標題以滿足您的業務需求,您需要一種自定義方法,這是許多 WordPress 主題所不允許的。
這篇文章將向您展示如何使用可視化編輯器和自定義代碼在 WordPress 中自定義標題。 最簡單的選擇是將 SeedProd 與它的拖放主題構建器一起使用,但我們還將分享其他幾個適用於任何主題的解決方案。
什麼是 WordPress 標題?
WordPress 標頭是您網站的一部分,顯示在每個頁面的頂部。 至少,您的標題將包括:
- 網站標題或徽標
- 導航菜單
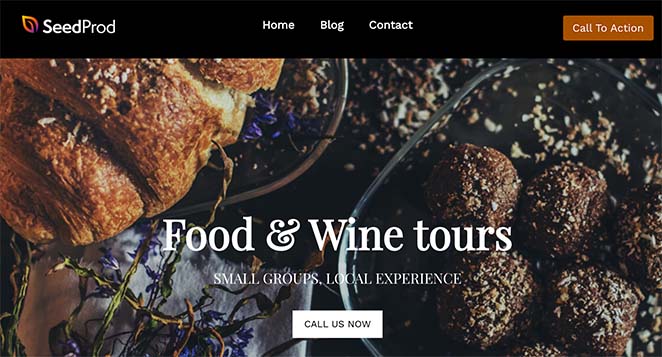
例如,下面是 SeedProd 網站上標題的外觀。

如您所見,它具有 SeedProd 徽標、導航菜單和用於開始使用 SeedProd 的號召性用語按鈕。
如果您的網站有其他需求,您可以在 WordPress 網站的標題中添加額外的元素。 與 SeedProd 一樣,您可以添加號召性用語按鈕或包含搜索框、社交媒體圖標和其他內容。
您可以在 WordPress 主題的header.php文件中找到 WordPress 標頭的詳細信息。 但是,如果您是高級用戶並且了解您在做什麼,我們只建議您編輯 header.php 文件。
- 1. 如何使用 SeedProd 在 WordPress 中自定義標題
- 2. 使用主題定制器編輯 WordPress 標題
- 3. 使用 Header 插件自定義 WordPress 中的標題
- 4. 自定義 WordPress 標頭代碼(高級)
1. 如何使用 SeedProd 在 WordPress 中自定義標題
如果您想完全控制 WordPress 標頭,SeedProd 是最佳解決方案。 它是最好的 WordPress 主題構建器插件,可讓您創建自定義 WordPress 主題而無需輕鬆編寫任何代碼。

SeedProd 是一個拖放式 WordPress 頁面構建器,適用於企業、博主和網站所有者。 但它還帶有一個自定義主題設計器,允許您指向並單擊以編輯任何元素。
例如,只需單擊幾下即可為您的 WordPress 網站創建自定義標題,您可以通過拖放添加流行的標題選項。
SeedProd 的主題構建器的最佳之處在於它與主題無關。 這意味著它不依賴於您現有的 WordPress 主題的樣式或功能,讓您完全自由地控制您的網站設計。
話雖如此,以下是使用 SeedProd 在 WordPress 中自定義標題的步驟。
第 1 步。安裝 SeedProd 主題生成器插件
設置 SeedProd 主題構建器相對簡單,因為它適用於使用任何主題的任何 WordPress 網站。
首先,在您的 WordPress 網站上安裝並激活 SeedProd。
如需有關此方面的幫助,請參閱有關如何安裝 WordPress 插件的分步指南。
注意:您至少需要 Pro 或 Elite 計劃才能解鎖主題生成器。
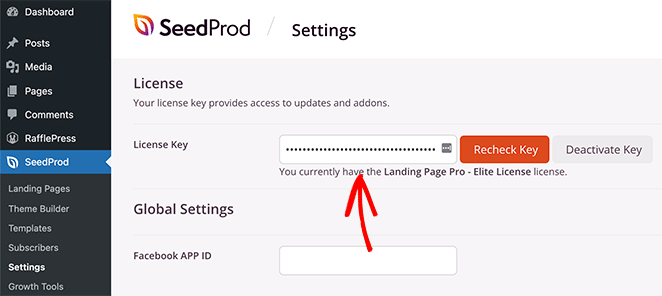
激活插件後,轉到SeedProd » 設置頁面輸入您的插件許可證密鑰。 您可以在 SeedProd 網站上的帳戶下找到此信息。

輸入許可證密鑰並單擊驗證密鑰後,您就可以使用 SeedProd 主題構建器創建自定義 WordPress 標頭了。
步驟 2. 選擇入門主題模板
要使用 SeedProd 製作自定義主題標題,您首先需要創建一個自定義主題。 不用擔心; 使用 SeedProd 創建自定義 WordPress 主題非常簡單。
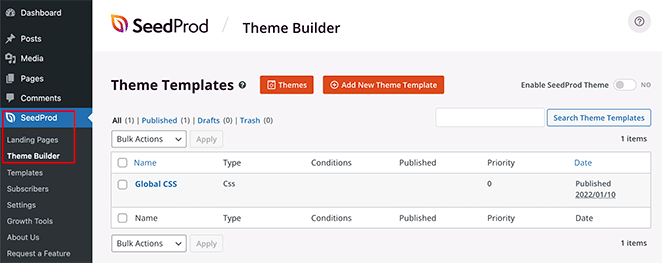
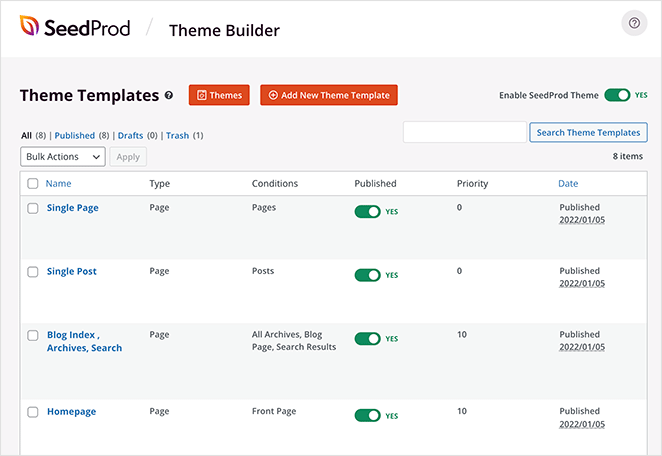
首先,轉到SeedProd » Theme Builder頁面。 您將在此頁面上看到當前 SeedProd 自定義主題的模板列表。

因為我們還沒有開始,所以我們只有一個 Global CSS 模板。
要開始,您有兩個選擇。
- 使用現成的 SeedProd 主題之一作為起點
- 從頭開始手動創建主題模板
我們建議從現有主題開始。 這樣做允許 SeedProd 自動生成所有模板文件。 SeedProd 的主題是完整的專業品質主題,可讓您在根據您的要求編輯模板時搶占先機。
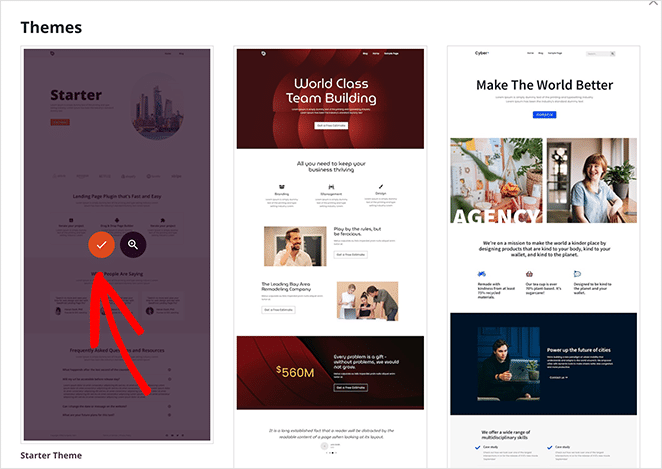
只需單擊“主題”按鈕並選擇可用主題之一。 不同的網站有不同的主題,因此請選擇最符合您需求的主題。

選擇主題後,SeedProd 會自動創建所有主題模板。 從那裡,您可以在拖放編輯器中單獨編輯每個模板。

步驟 3.自定義標題部分
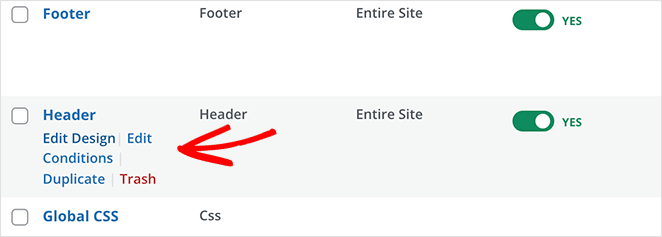
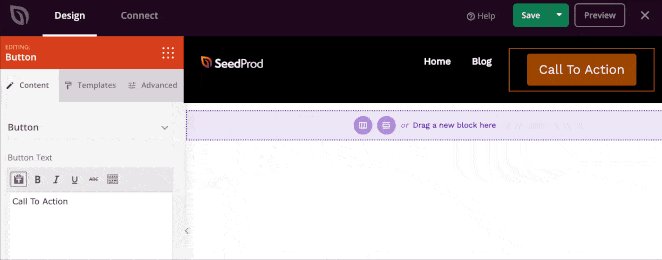
要使用 SeedProd 自定義您的頁眉,請找到頁眉模板並單擊編輯設計鏈接。

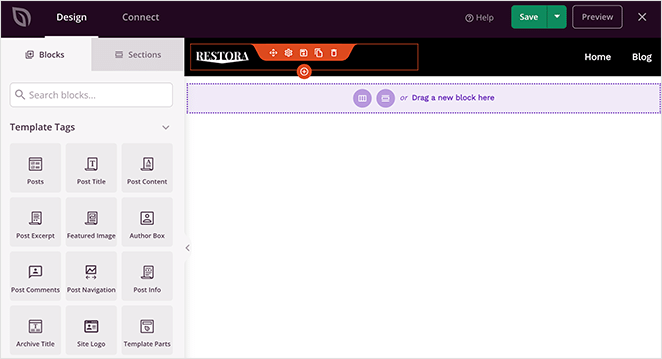
這樣做將在 SeedProd 的主題構建器中啟動模板文件。 您將在右欄中看到標題模板的實時預覽,左欄中有一個編輯面板。

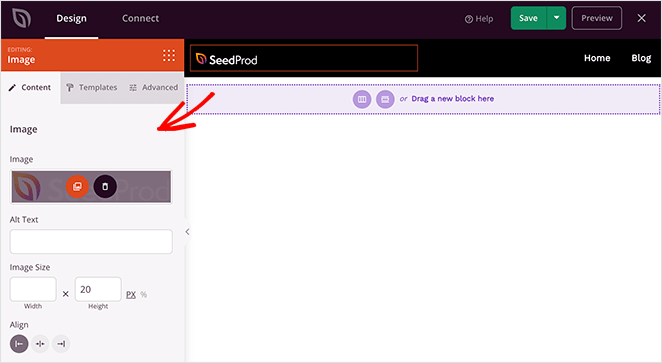
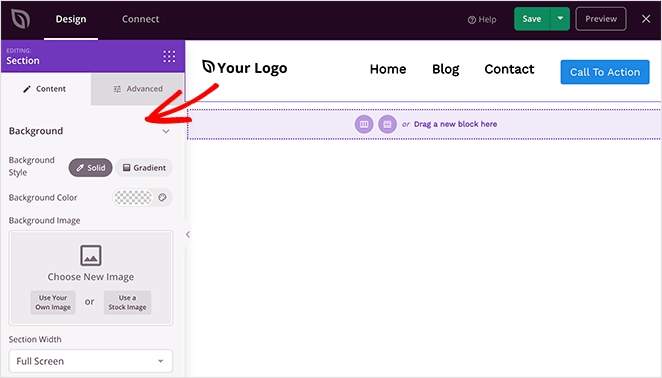
要更改標題模板文件中的項目,您只需指向並單擊即可對其進行編輯。

根據項目類型,您將在左欄中看到不同的編輯選項。 您將能夠更改字體、顏色、背景、間距等。

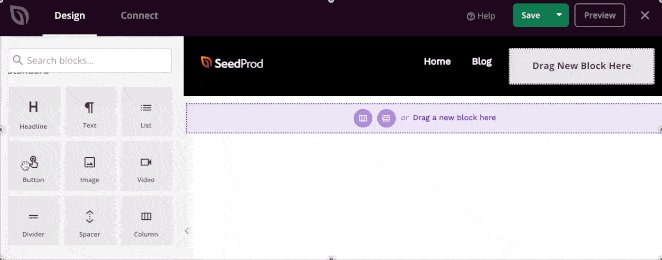
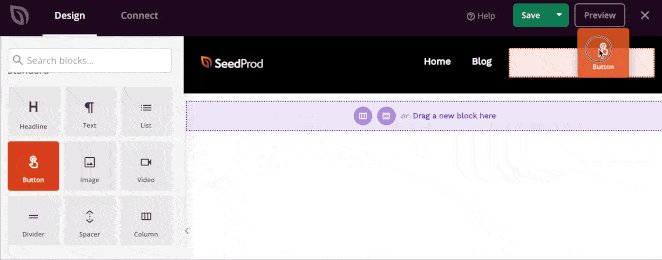
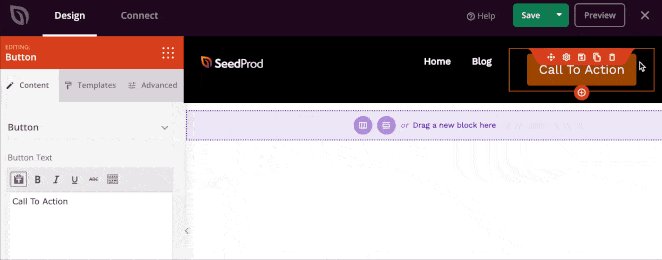
要添加自定義標題項,您可以從左列添加 SeedProd 塊。 它帶有一堆可以添加到模板中的塊類型:

- 模板標籤– 讓您從 WordPress 數據庫生成主題元素的塊,例如博客文章、評論、特色圖片等。
- 標準塊——這些是常見的網頁設計元素,可讓您添加新的圖像、按鈕、文本、分隔線等。 您甚至可以添加視頻以提高參與度。
- 高級塊- 其他高級塊允許您添加聯繫表格、社交資料、共享按鈕、WordPress 短代碼、谷歌地圖等。
- WooCommerce – 如果您經營在線商店,您可以在主題中使用 WooCommerce 塊來顯示產品、購物車,甚至創建自定義結帳頁面。
使用部分自定義您的 WordPress 標題
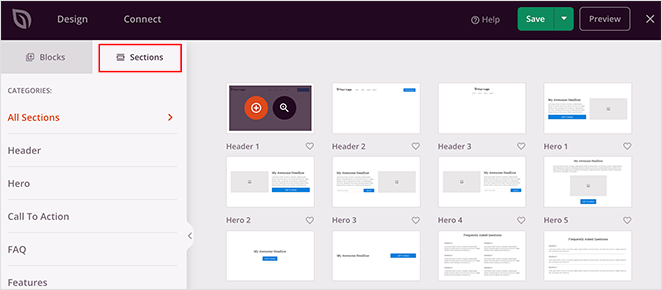
除了塊之外,您還可以將完整的部分添加到主題的標題模板中。
只需切換到“設計”面板下的“部分”選項卡。

部分是用於網站設計不同區域的塊組。 例如,您可以為您的頁眉、頁腳、號召性用語、功能等找到現成的部分。
只需單擊標題部分即可將其添加到您的主題模板並根據您的要求進行編輯。

如果您對標題的外觀感到滿意,請單擊右上角的保存按鈕。
現在對主題中的其他模板重複此過程,以創建完全自定義的 WordPress 主題。
第 4 步。發布您的自定義 WordPress 標頭
當您對自定義 WordPress 標題感到滿意時,最後一步是在您的 WordPress 網站上激活它。
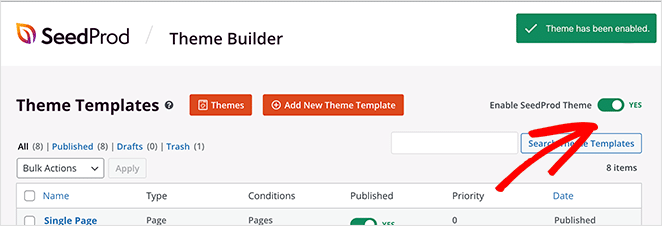
在 SeedProd 中,您可以通過一個簡單的開關來應用您的自定義 WordPress 標頭。
只需轉到SeedProd » Theme Builder頁面,然後將“啟用 SeedProd 主題”選項旁邊的開關切換為“是”。

SeedProd 現在將用新的 WordPress 主題和標題替換您現有的設計。
現在您可以訪問您的網站以查看您的自定義 WordPress 標頭正在運行。

使用 SeedProd 創建多個自定義標頭
現在您有了自定義的 WordPress 標頭,您仍然可以對其進行調整,但您也可以為網站的不同部分創建多個標頭。
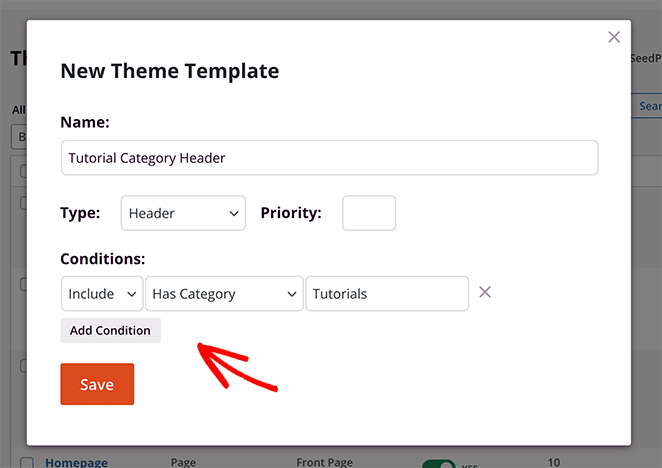
例如,您可能希望為您的主題添加一個僅在特定類別中顯示的新標題模板。
為此,只需創建一個新模板並更改顯示條件以滿足您的需要。

使用 SeedProd 的初學者友好的拖放主題構建器,您可以輕鬆創建您的網站需要的任何類型的自定義佈局。
雖然 SeedProd 的可視化編輯器提供了自定義標題的最簡單方法,但您還可以使用其他策略。
繼續閱讀一些最流行的解決方案。
2. 使用主題定制器編輯 WordPress 標題
大多數 WordPress 主題讓您可以在原生 WordPress 定制器中控製網站的標題。 它可能不會為您提供大量詳細信息,但您將獲得一些選項來控制標題的外觀和功能。
可用選項取決於您的主題,但您通常可以在主題定制器中打開它們並輕鬆編輯它們。
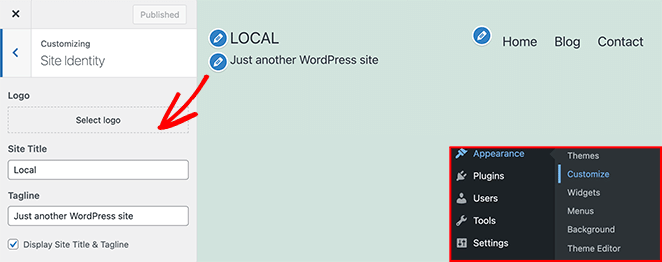
為此,請從您的 WordPress 管理區域轉到外觀 » 自定義。 然後單擊左列列表中的站點標識標題。

例如,在二十一二十一默認主題中,站點身份選項允許您自定義:
- 標識
- 網站標題
- 標語
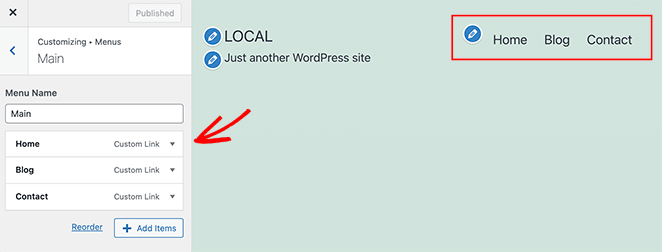
然後,您可以單擊菜單標題並更改導航菜單的佈局。

如果您需要有關此方法的更多幫助,可以查閱 WordPress 主題的文檔。
注意:在上面的示例中,我們使用了二十一二十一默認 WordPress 主題。 如果您使用的是二十二十二主題,定制器將被稱為“編輯器”。 你可以通過Appearance » Editor找到它。

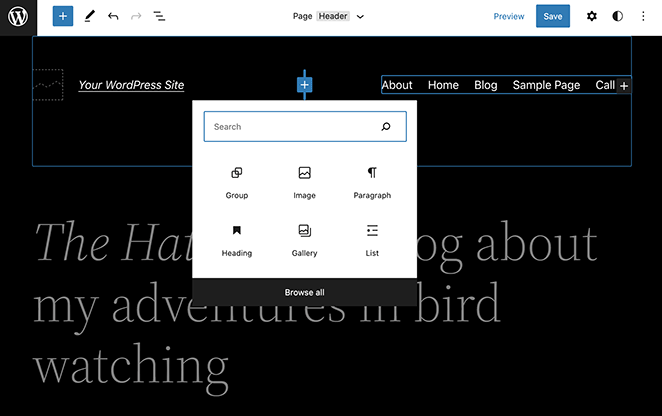
使用新的 WordPress 編輯器,您可以像任何其他帖子或頁面一樣使用塊編輯器自定義標題。 它沒有提供像 SeedProd 那麼多的自定義功能,但它可以讓您快速調整佈局。
3. 使用 Header 插件自定義 WordPress 中的標題
在 WordPress 中編輯標題的另一種簡單方法是使用簡單的標題插件。 如果您不習慣直接編輯主題頭文件,這是一個不錯的選擇。
雖然有數百個插件可供選擇,但免費的插入頁眉和頁腳插件是最受歡迎的選項。
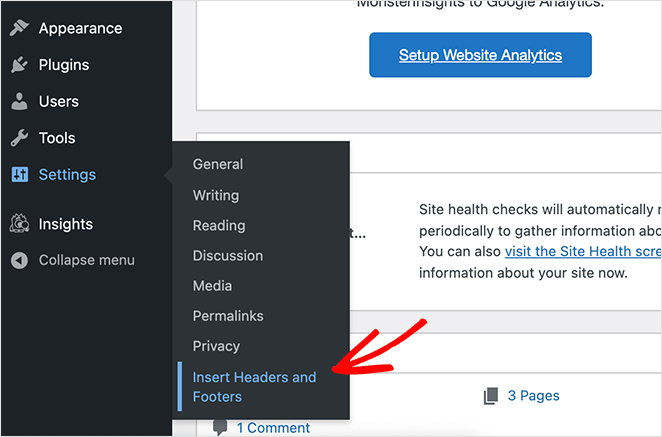
在您的網站上激活插件後,您可以在設置»插入頁眉和頁腳下找到它。

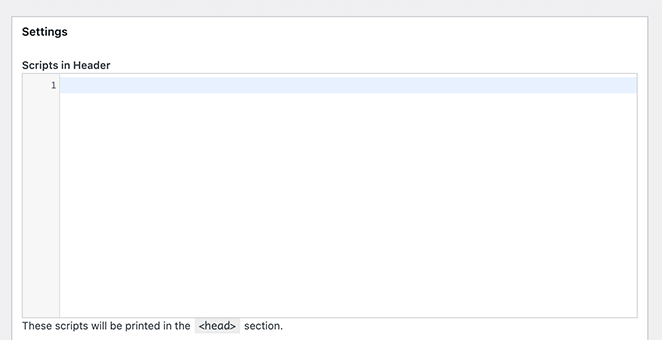
從那裡,您可以粘貼要從網站標題中添加或刪除的任何代碼。

您在此區域添加的任何腳本都會自動添加到您的 WordPress 站點的標題標籤中。 只需記住單擊“保存”按鈕來存儲您的更改。
4. 自定義 WordPress 標頭代碼(高級)
如果您是高級用戶,您可以使用自己的自定義代碼在 WordPress 中自定義標題。 對於此方法,您需要 HTML、PHP 和 CSS 的工作知識,因此它不適合非技術用戶。
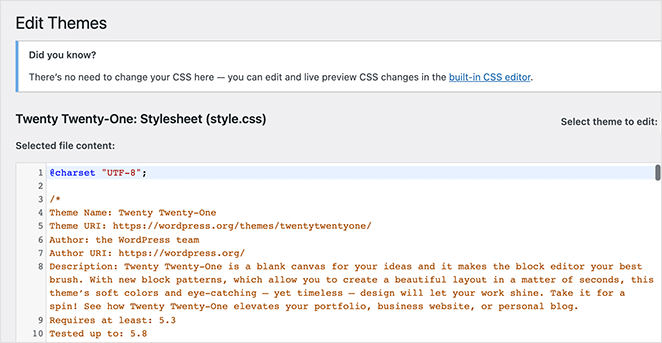
要編輯標題的代碼,請轉到外觀 » 主題編輯器並打開Style.css文件。

從那裡,您可以向下滾動到站點標題部分並添加或刪除代碼以自定義樣式。
您還可以更改header.php文件。 但是,此代碼處理的是函數而不是樣式。
大多數想要自定義標題的人對更新網站的外觀比在幕後發生的事情更感興趣。 因此,您可能會將大部分注意力集中在標題的 CSS 上。
立即自定義您的 WordPress 標題
我們希望本文能幫助您了解如何在 WordPress 中編輯標題。
完全控制您的標頭的最簡單方法是使用 SeedProd。 它提供了一個可視化的拖放式標題構建器,您無需直接編輯任何代碼或主題文件,並且您可以直接在 WordPress 儀表板內自定義標題。
您可能還喜歡這篇關於如何在 WordPress 中編輯頁腳的指南。
謝謝閱讀。 請在 YouTube、Twitter 和 Facebook 上關注我們,獲取更多有用的內容來發展您的業務。
