如何在 WooCommerce 中自定義我的帳戶頁面(插件和編程)
已發表: 2020-12-31尋找簡單的方法來編輯和個性化您的“我的帳戶”頁面? 在本指南中,您將學習如何以編程方式和使用插件自定義 WooCommerce 我的帳戶頁面,以使您的商店更上一層樓。
設置“我的帳戶”頁面對於任何在線商店都至關重要。 大多數店主通常會忽略此頁面,但它可以幫助您從競爭對手中脫穎而出,並為您的購物者提供更好的客戶體驗。 在開始如何編輯之前,讓我們仔細看看為什麼自定義您的 WooCommerce 我的帳戶頁面如此重要。
什麼是我的帳戶頁面,為什麼要自定義它?
WooCommerce 中的“我的帳戶”頁面是商店所有者保存有關客戶個人信息、賬單和送貨地址的信息的地方。 此外,用戶可以在這裡查看他們的訂單。 默認的“我的帳戶”頁面是一個簡單的 WordPress 頁面,其中包含一個 WooCommerce 短代碼。
[ woocommerce_my_account ]此默認頁麵包含用戶需要的所有基本信息,但您可以充分利用它,除非您自定義“我的帳戶”頁面。 您可以將此頁面用於多種用途。 除了向客戶提供有關其訂單的信息外,您還可以設置優惠券和折扣代碼並將其顯示在此處,甚至為他們提供獨家提醒、折扣優惠和銷售提醒。
我的帳戶頁面為與您的客戶進行額外互動提供了大量機會,同時使他們的購物體驗更加出色。 例如,您可以讓購物者保存付款詳細信息、送貨地址和其他帳戶詳細信息,並將它們與結帳流程集成。
同樣,您可以在他們的“我的帳戶”頁面上向他們提供他們直接帶來的下載和虛擬產品列表,甚至允許他們打開高級支持票證並直接從他們的“我的帳戶”頁面與他們聯繫。
如果您正在運行 WooCommerce 頁面並希望盡可能方便您的客戶,那麼您絕對應該在 WooCommerce 中自定義您的“我的帳戶”頁面。
如何在 WooCommerce 中自定義我的帳戶頁面
有兩種方法可以編輯“我的帳戶”頁面:
- 帶插件
- 以編程方式
在本指南中,我們將介紹這兩種方法,以便您選擇最適合您的方法。
1) 使用插件編輯我的帳戶頁面
有幾個插件可以編輯“我的帳戶”頁面。 為了讓您的生活更輕鬆,我們將看看我們選擇的最佳工具。 這些插件附帶了使您的 WooCommerce 我的帳戶頁面獨特、舒適且用戶友好所需的所有自定義功能。 如果您沒有編碼技能,則使用插件是可行的方法。
您可以編輯“我的帳戶”頁面的選項卡、創建新選項卡,甚至使用專用定制器和大量定制選項定制其外觀。 事不宜遲,這是我們個人推薦的插件,您可以使用這些插件在 WooCommerce 中自定義您的“我的帳戶”頁面。
1) StoreCustomizer
 StoreCustomizer是一個免費的 WordPress 插件,可以幫助您自定義所有 WooCommerce 頁面。 這包括從向您的菜單添加項目以及管理您的商店、產品、結帳頁面甚至您的“我的帳戶”的所有內容。 您可以自由重命名、刪除標籤和不同的選項,以 2 種不同的方式更改您的“我的帳戶”頁面樣式。
StoreCustomizer是一個免費的 WordPress 插件,可以幫助您自定義所有 WooCommerce 頁面。 這包括從向您的菜單添加項目以及管理您的商店、產品、結帳頁面甚至您的“我的帳戶”的所有內容。 您可以自由重命名、刪除標籤和不同的選項,以 2 種不同的方式更改您的“我的帳戶”頁面樣式。
StoreCustomizer 的一大優點是它不需要對您的主題模板進行任何更改,甚至不需要設置 WooCommerce 掛鉤。 該插件非常輕巧且用戶友好。 此外,使用高級版本,您可以訪問更多選項來自定義“我的帳戶”頁面,例如添加自定義選項卡和使用 Gutenberg 編輯器作為頁面構建器插件編輯選項卡內容。
主要特點
- 一個用戶友好的插件,可以在不更改主題文件的情況下自定義 WooCommerce 頁面。
- 與 WordPress Live Customizer 完全集成。
- 允許重命名和刪除“我的帳戶”選項卡以及更改選項卡樣式。
- 高級版允許完全自定義“我的帳戶”選項卡以及添加自定義選項卡。
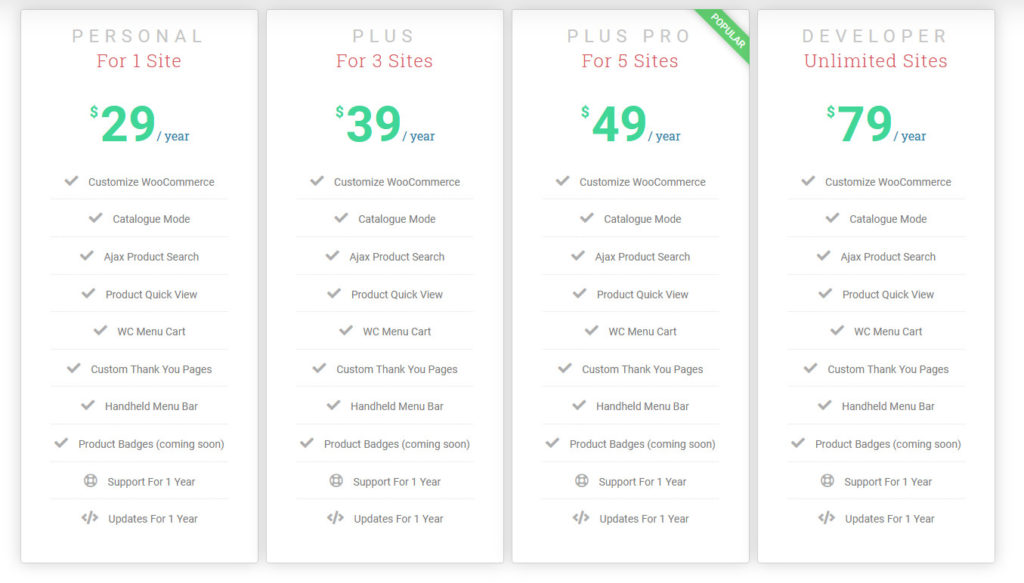
價格
這是一個免費增值插件。 它有一個具有基本功能的免費版本和四個高級計劃,起價為每年 29 美元。

2) 助推器
 Booster是自定義 WooCommerce 頁面的完整答案,無需任何編碼。 該插件帶有廣泛的模塊,可幫助您編輯各種 WooCommerce 功能和頁面。 這還包括“我的帳戶”頁面。 您可以輕鬆更改選項卡端點,以便單擊選項卡將您帶到您指定的任何頁面。
Booster是自定義 WooCommerce 頁面的完整答案,無需任何編碼。 該插件帶有廣泛的模塊,可幫助您編輯各種 WooCommerce 功能和頁面。 這還包括“我的帳戶”頁面。 您可以輕鬆更改選項卡端點,以便單擊選項卡將您帶到您指定的任何頁面。
此外,您可以添加自定義頁面,甚至自定義特定頁面和選項卡。 例如,您可以自定義儀表板消息,甚至允許您的客戶從他們的訂單選項卡手動更改訂單狀態。 如果您正在尋找自定義“我的帳戶”頁面的完整解決方案,Booster 絕對是一個很好的答案。
主要特點
- 用於自定義 WooCommerce 頁面、功能和模板的多合一插件。
- 我的帳戶頁面的選項卡端點自定義。
- 提供儀表板選項卡自定義選項。
- 添加自定義選項卡以及重命名、樣式和重新排序“我的帳戶”選項卡。
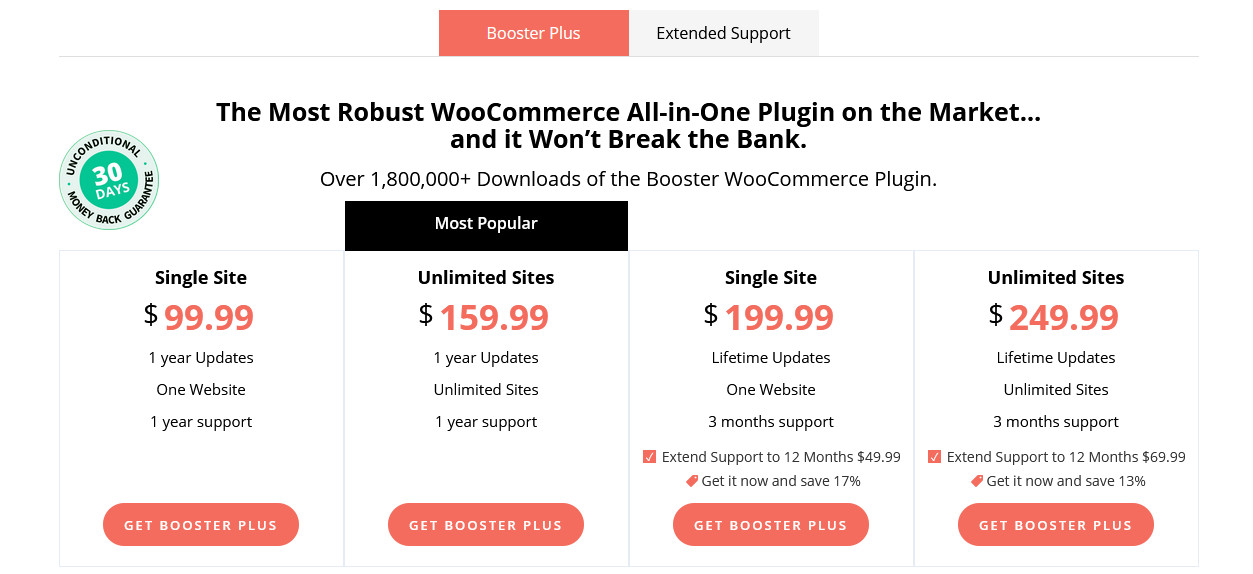
價格
Booster 有一個功能有限的免費版本和四個高級計劃,起價為每年 99.99 美元。 
3) 為 WooCommerce 自定義我的帳戶
 為 WooCommerce 自定義我的帳戶是一種高級選項,可以按照您想要的方式自定義和個性化您的“我的帳戶”頁面。 使用此工具,您可以根據需要編輯和添加任意數量的端點。 您可以使用實時定制器重命名、重新排序和定制所有選項卡。 最重要的是,您可以自由更改標籤標籤、添加圖標,甚至在標籤中包含自定義內容,而無需任何編碼。
為 WooCommerce 自定義我的帳戶是一種高級選項,可以按照您想要的方式自定義和個性化您的“我的帳戶”頁面。 使用此工具,您可以根據需要編輯和添加任意數量的端點。 您可以使用實時定制器重命名、重新排序和定制所有選項卡。 最重要的是,您可以自由更改標籤標籤、添加圖標,甚至在標籤中包含自定義內容,而無需任何編碼。
此外,此插件包括強大的編輯選項以及實時定制器,以個性化您的“我的帳戶”頁面。 您可以更改字體大小和顏色、背景圖像、顏色、填充和邊距。 您還可以添加自己的自定義 CSS 代碼,將自定義提升到一個全新的水平。
主要特點
- 易於使用並與 Live 定制器完全集成。
- 完全自定義“我的帳戶”頁面下的所有選項卡和端點。
- 用於更改選項卡標籤、添加自定義內容、圖像和選項卡圖標的選項。
- 支持自定義 CSS 代碼以進行其他自定義。
價格
為 WooCommerce 自定義我的帳戶是一個高級插件,每年將花費您 49 美元。
使用 WooCommerce StoreCustomizer 自定義我的帳戶頁面
現在,讓我們看看如何使用 StoreCustomizer 自定義您的 WooCommerce 我的帳戶頁面。 免費版允許您編輯選項卡名稱或更改選項卡樣式,同時添加您需要專業計劃的新選項卡。 即使您選擇了不同的插件,本部分也將幫助您更好地了解如何使用該插件來自定義您的“我的帳戶”頁面。
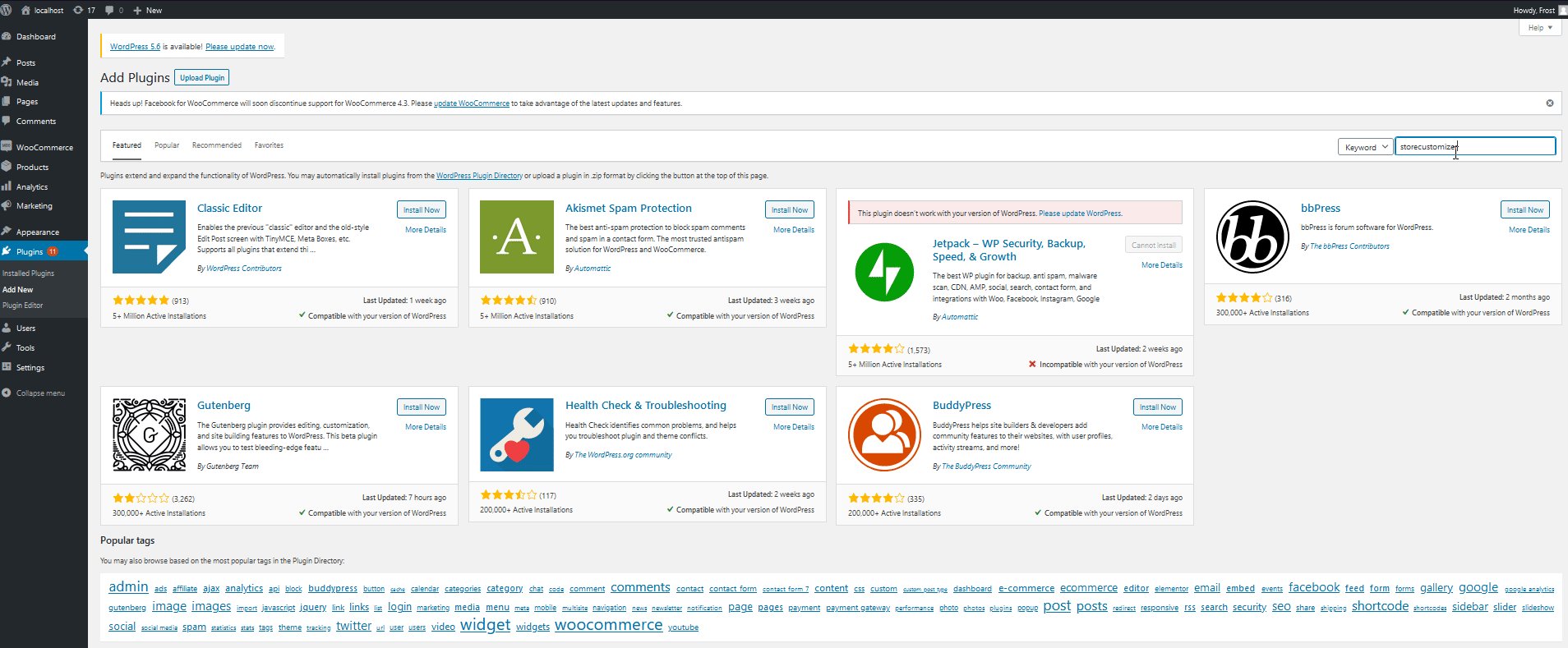
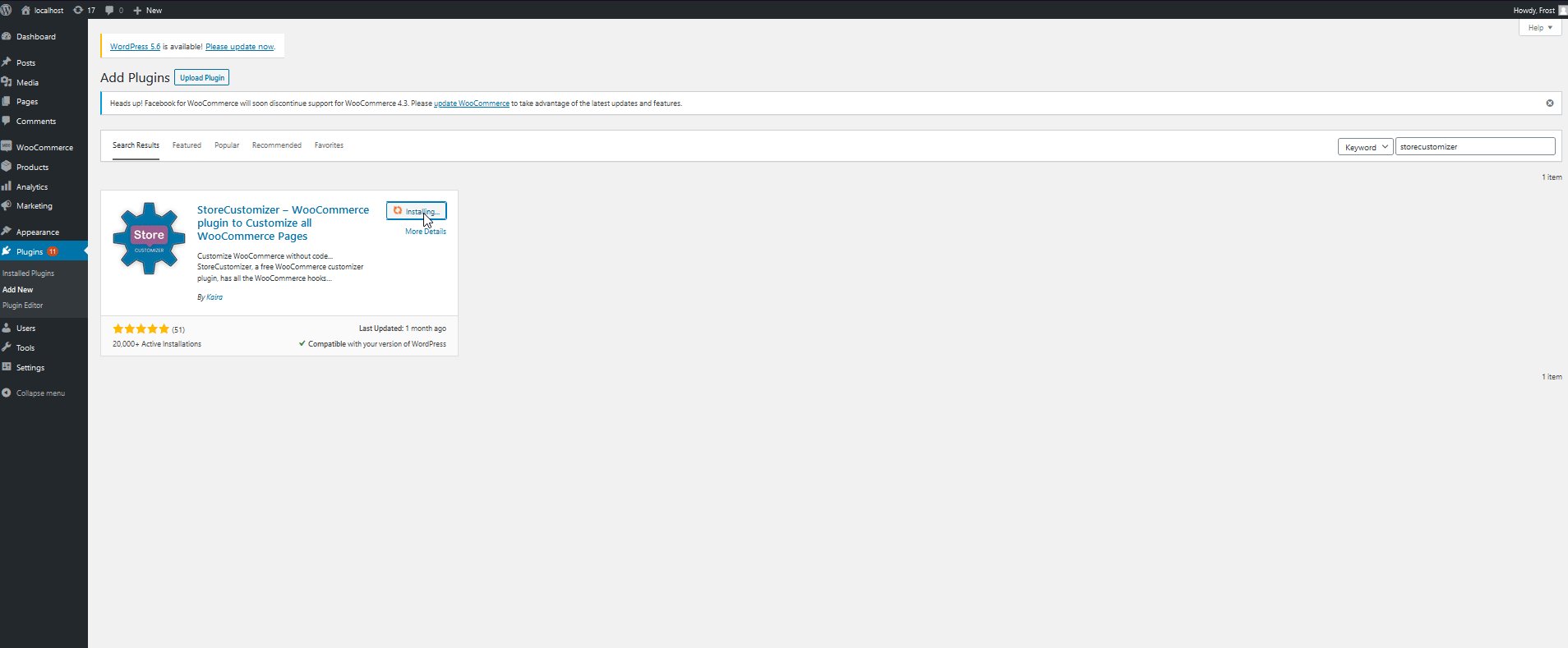
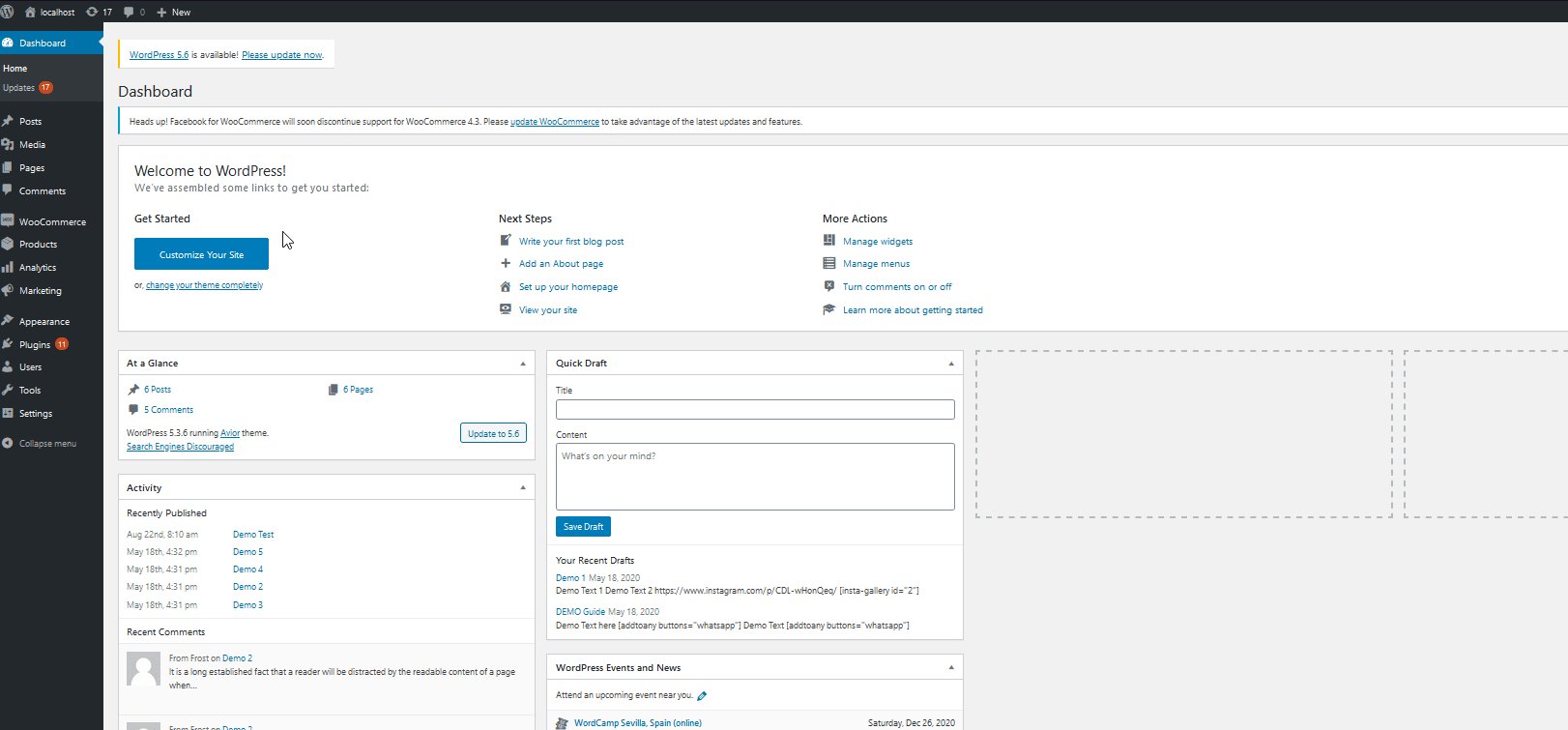
首先,讓我們安裝StoreCustomizer插件。 打開您的WordPress 管理儀表板,然後轉到插件 > 添加新的。 然後,使用右上角的搜索欄搜索StoreCustomize r。 單擊安裝,然後單擊激活。 現在,應該激活並安裝插件。

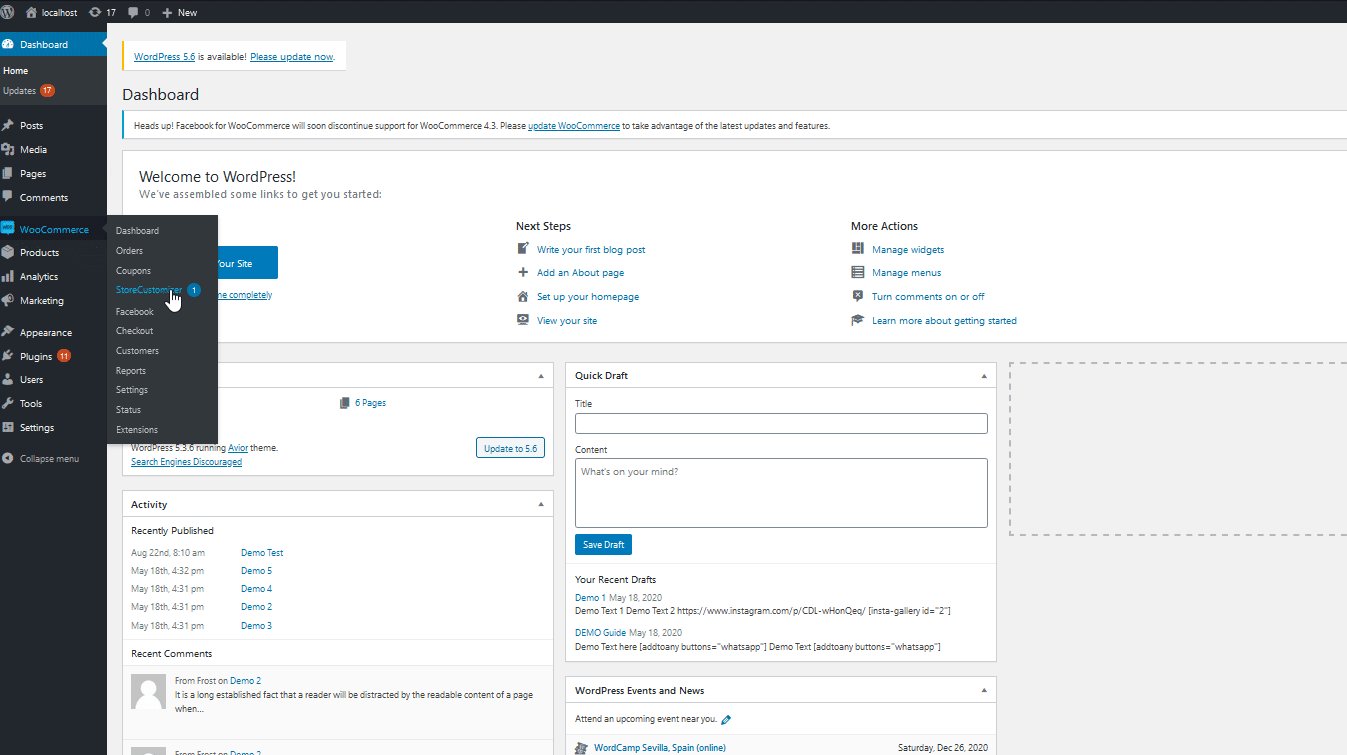
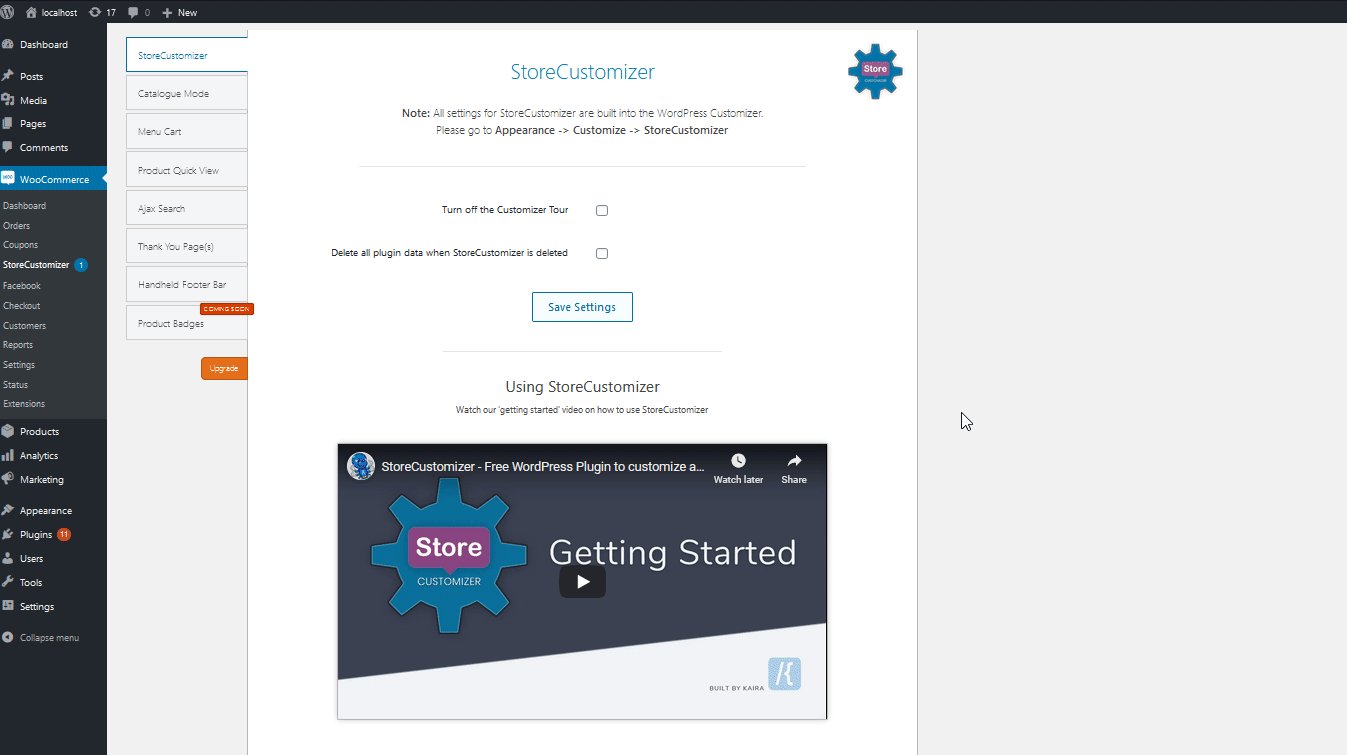
要開始自定義您的“我的帳戶”頁面,請轉到WooCommerce > StoreCustomizer 。
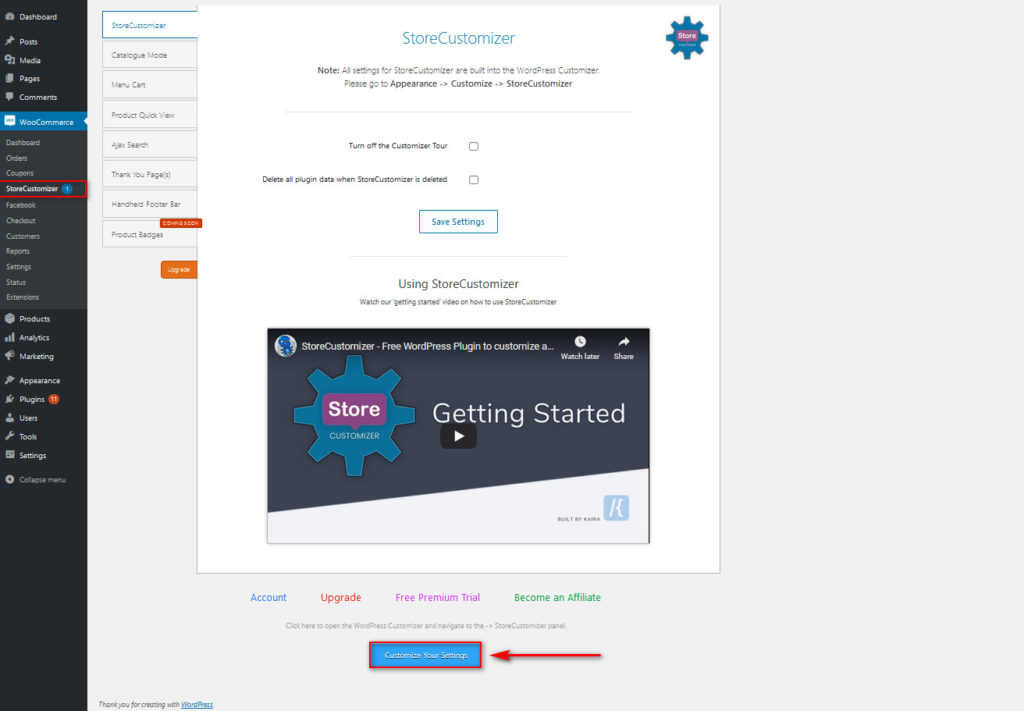
 這將打開插件的界面並為您提供插件提供的所有自定義選項。 當我們要自定義“我的帳戶”頁面時,請點擊頁面底部的“自定義您的設置”按鈕。
這將打開插件的界面並為您提供插件提供的所有自定義選項。 當我們要自定義“我的帳戶”頁面時,請點擊頁面底部的“自定義您的設置”按鈕。

使用 StoreCustomizer
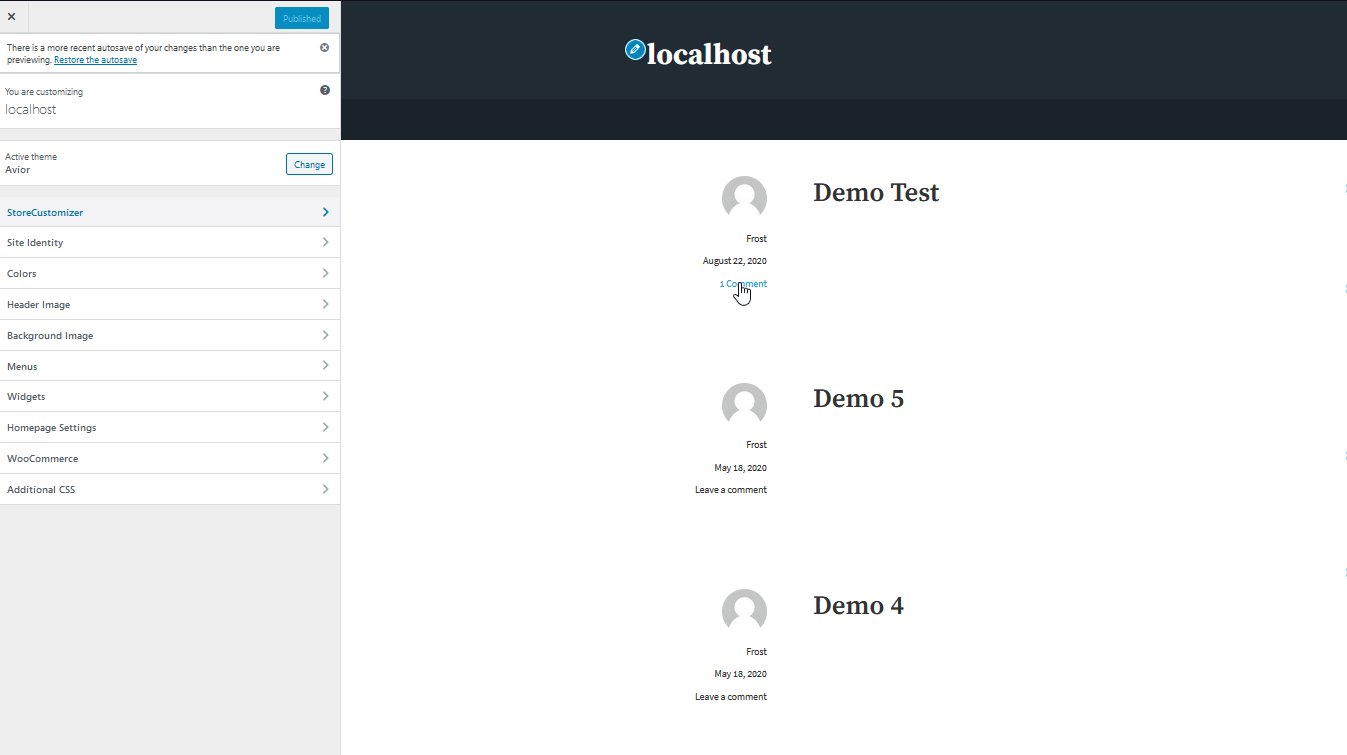
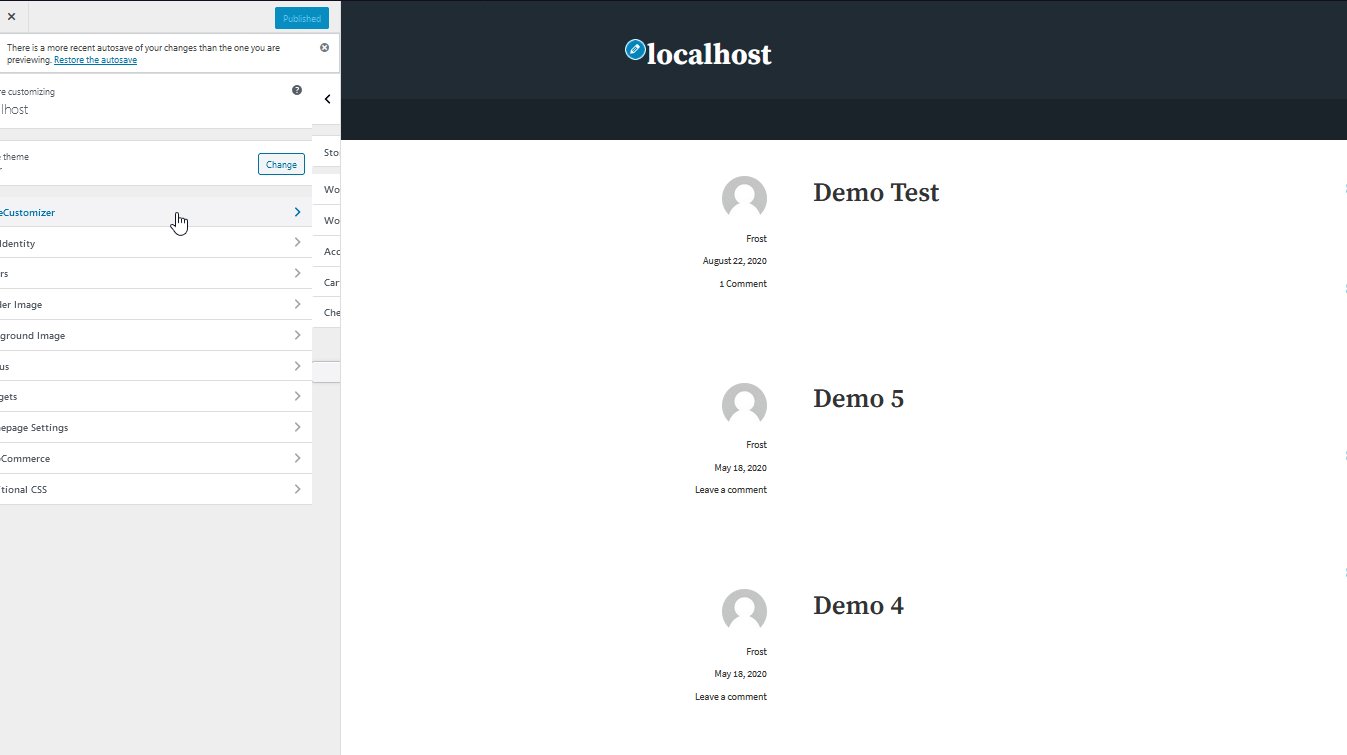
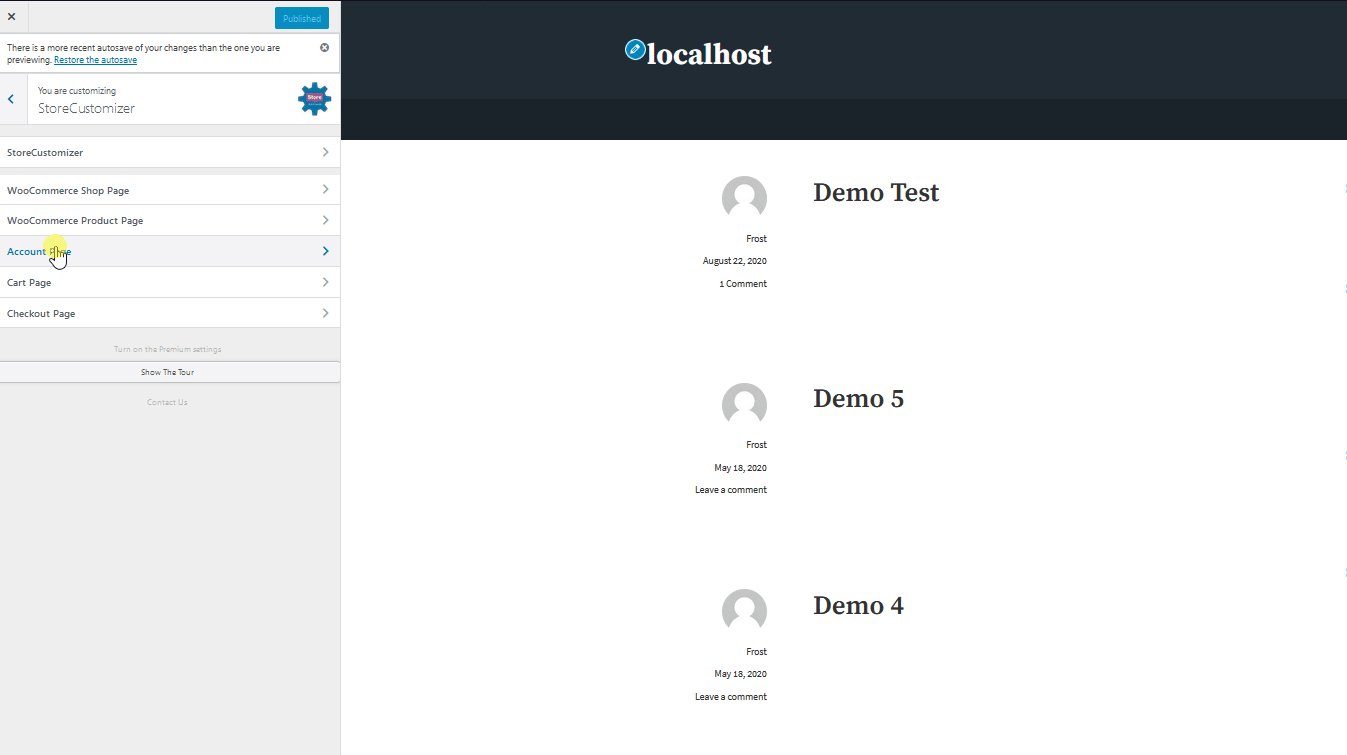
這應該會打開一個Live Customizer窗口,您應該能夠在菜單上看到一個Store Customizer選項卡。 單擊它,然後轉到其下的“帳戶頁面”選項卡。
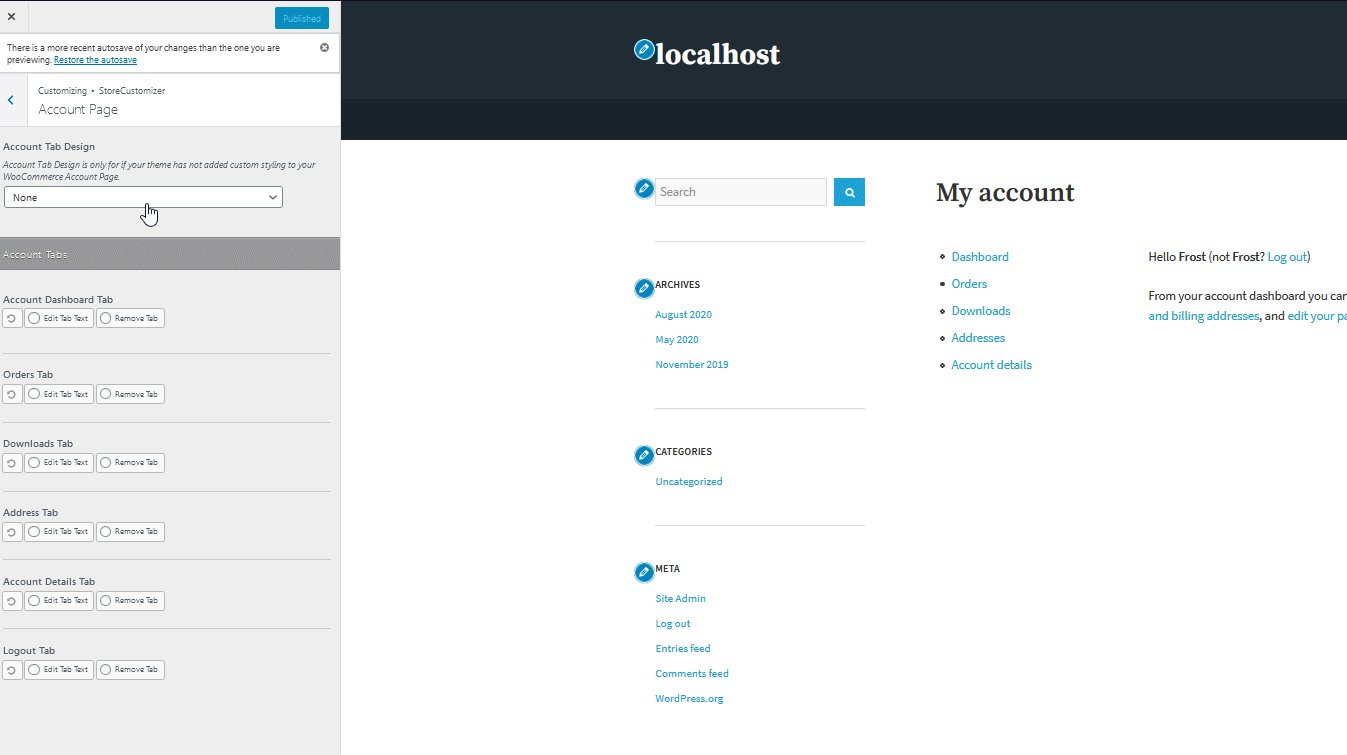
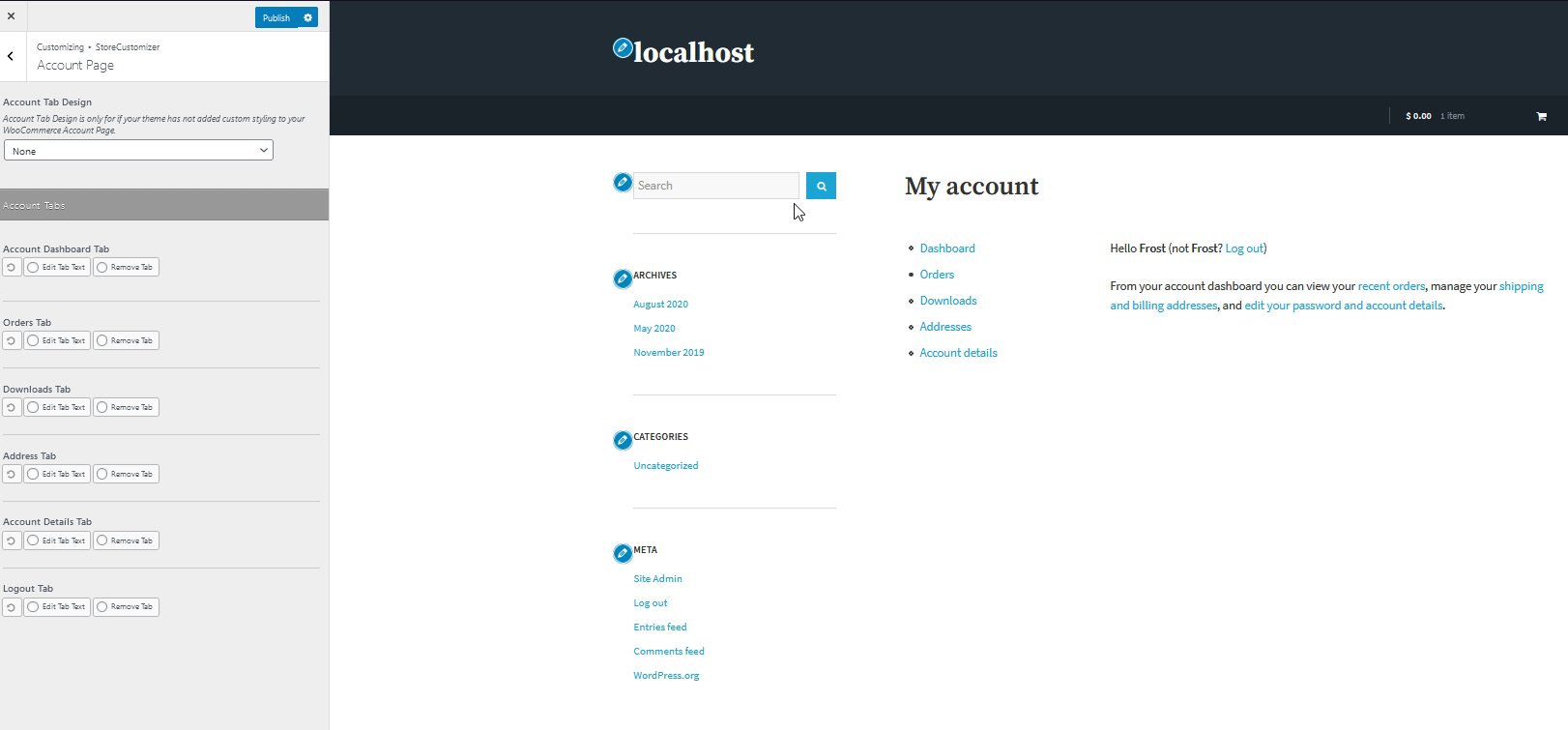
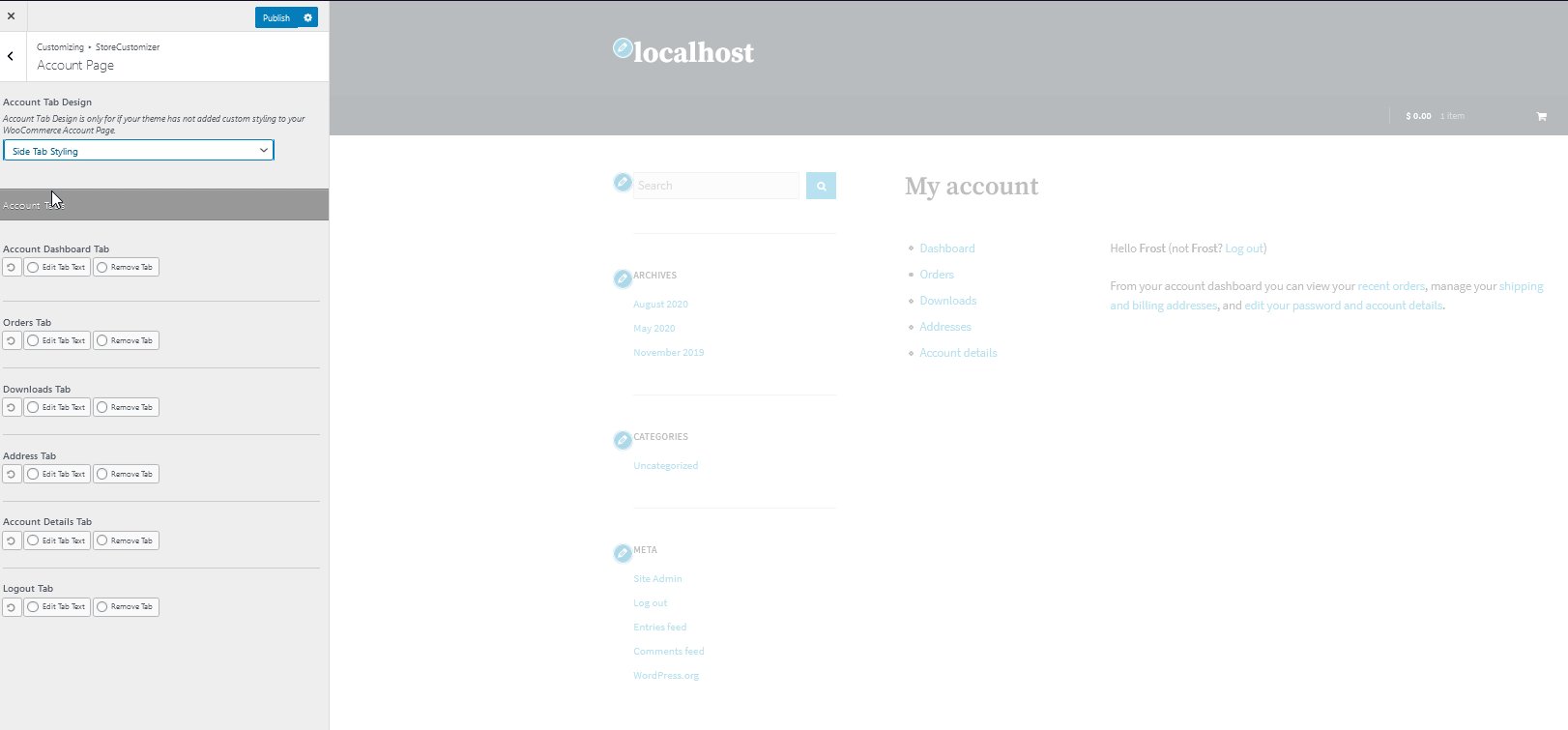
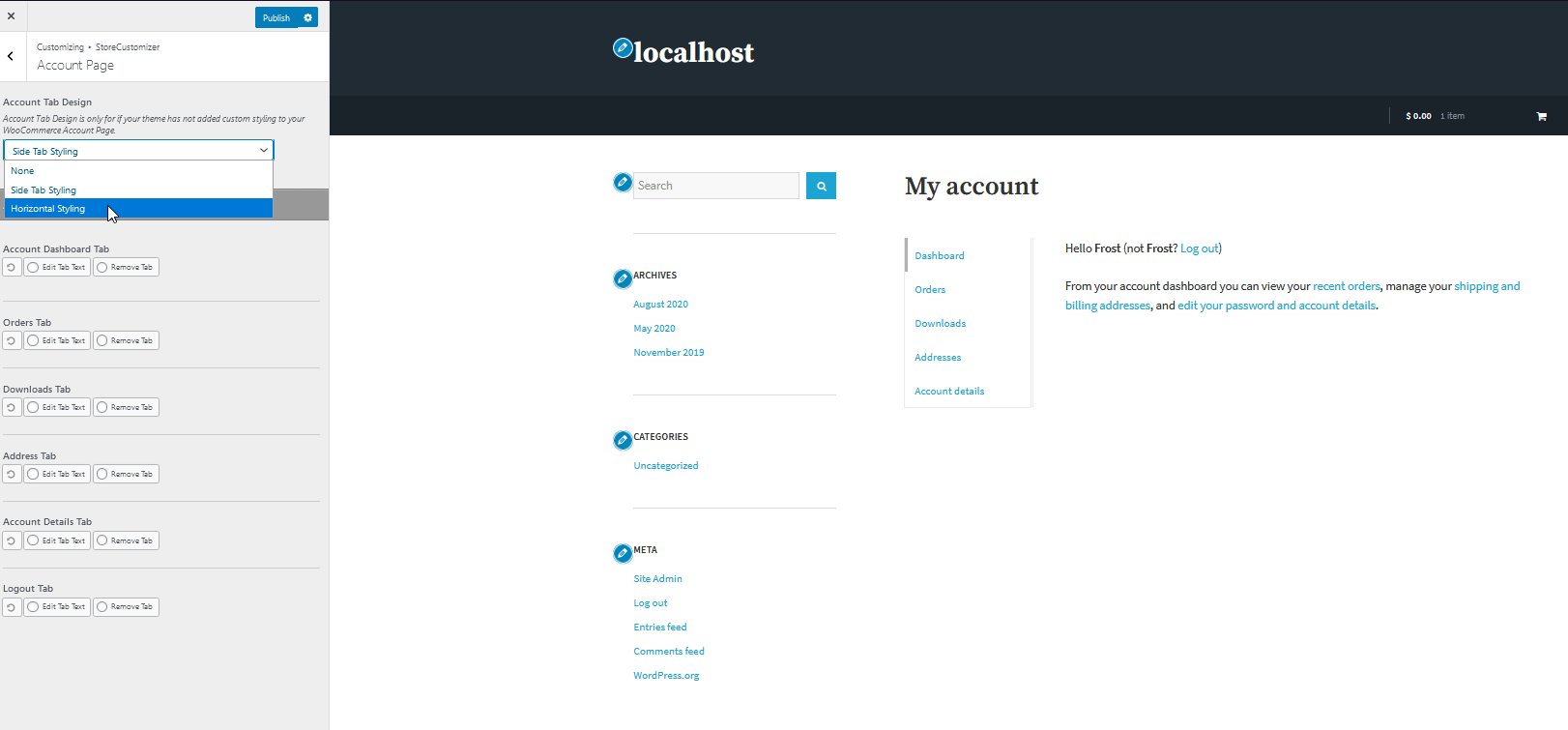
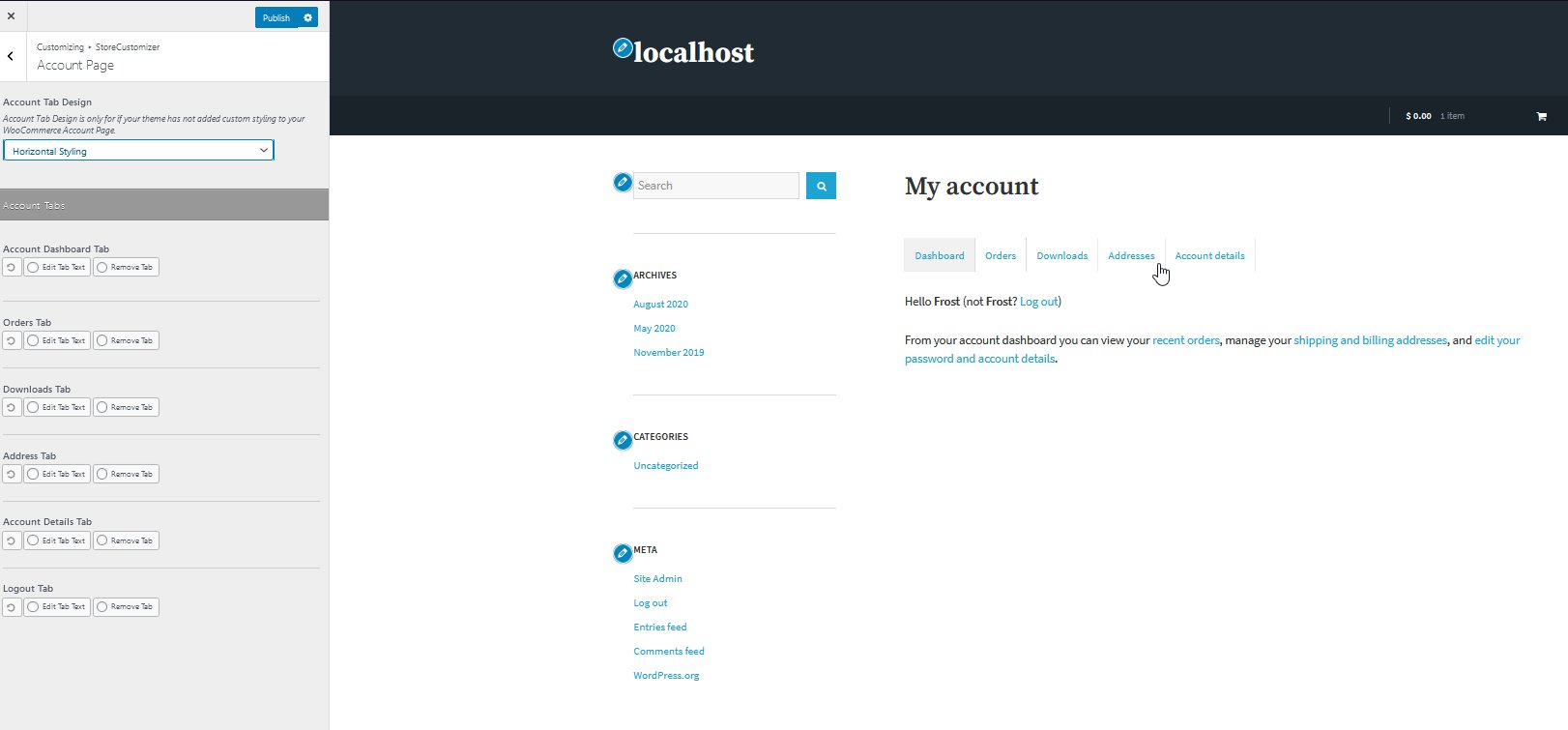
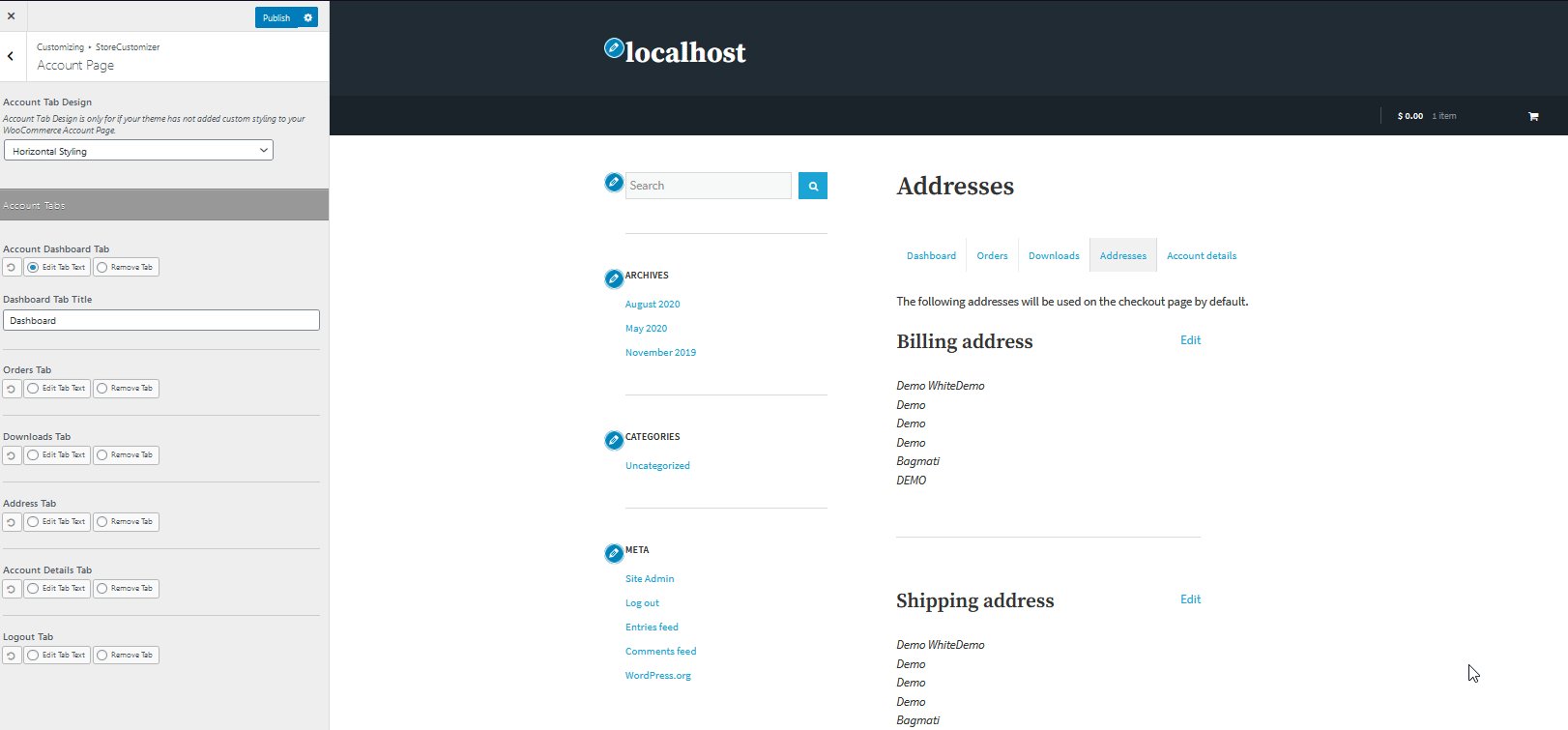
 現在,讓我們開始編輯我的帳戶頁面。 首先,讓我們更改選項卡樣式選項。 單擊“帳戶選項卡設計”選項並將其更改為“水平樣式”或“側選項卡樣式”。
現在,讓我們開始編輯我的帳戶頁面。 首先,讓我們更改選項卡樣式選項。 單擊“帳戶選項卡設計”選項並將其更改為“水平樣式”或“側選項卡樣式”。
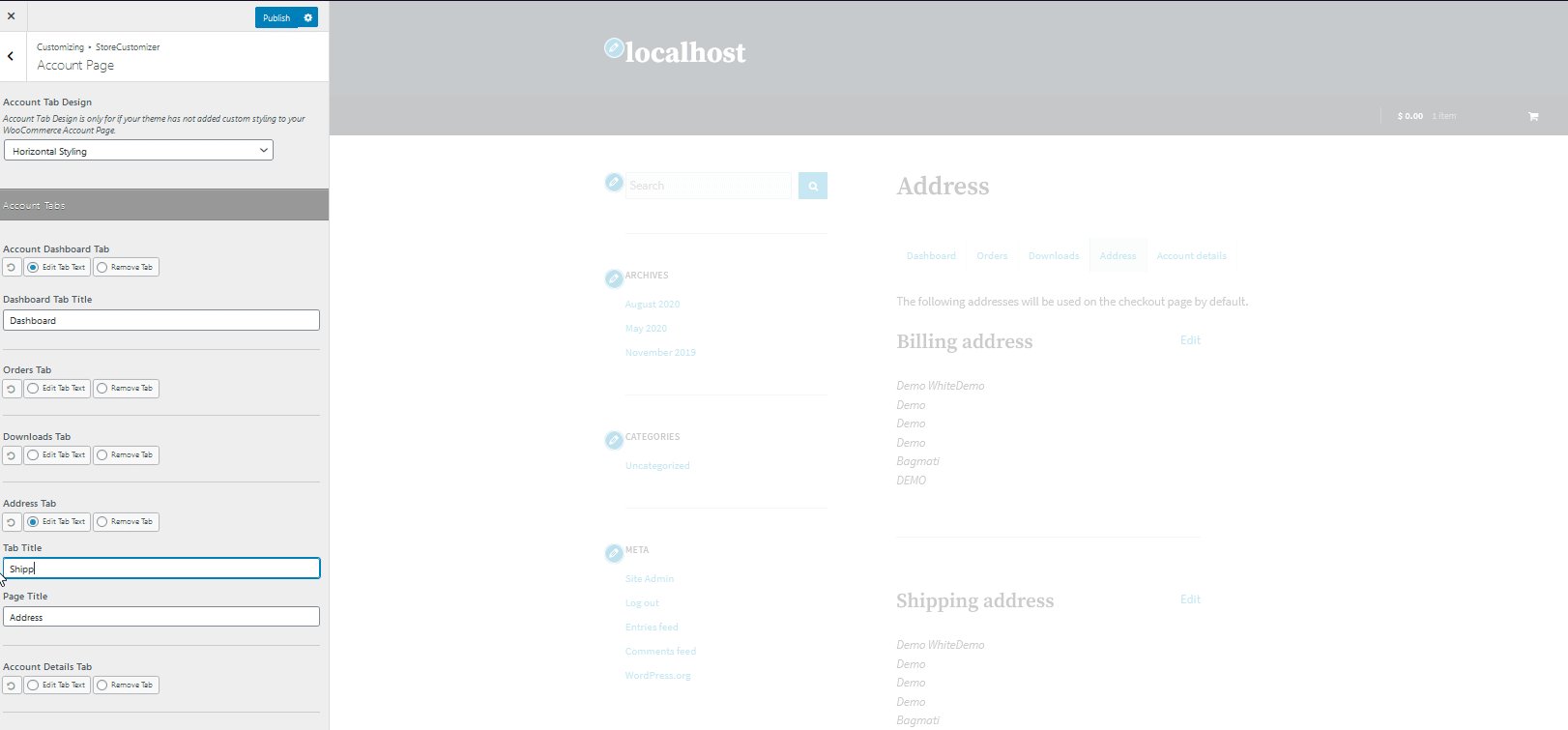
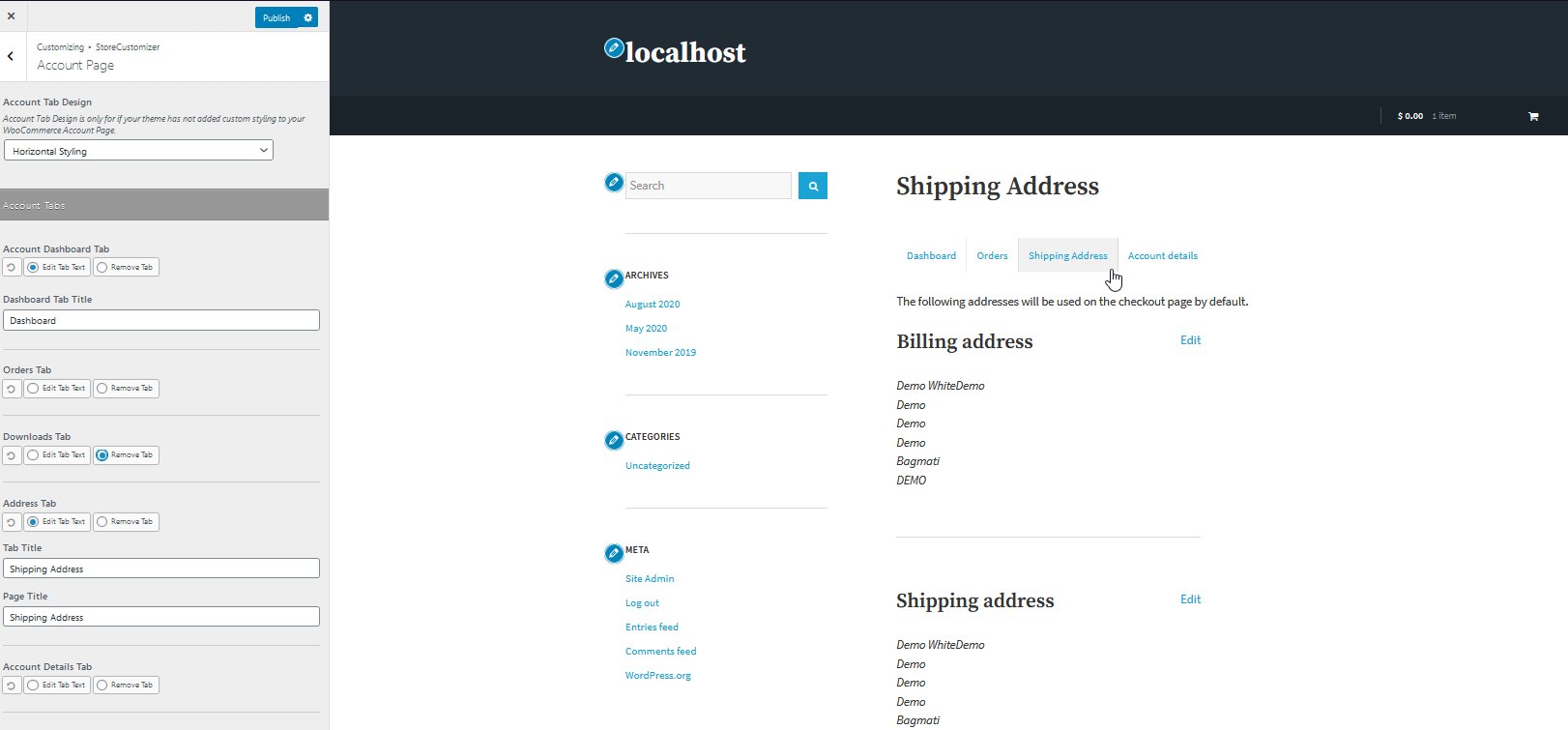
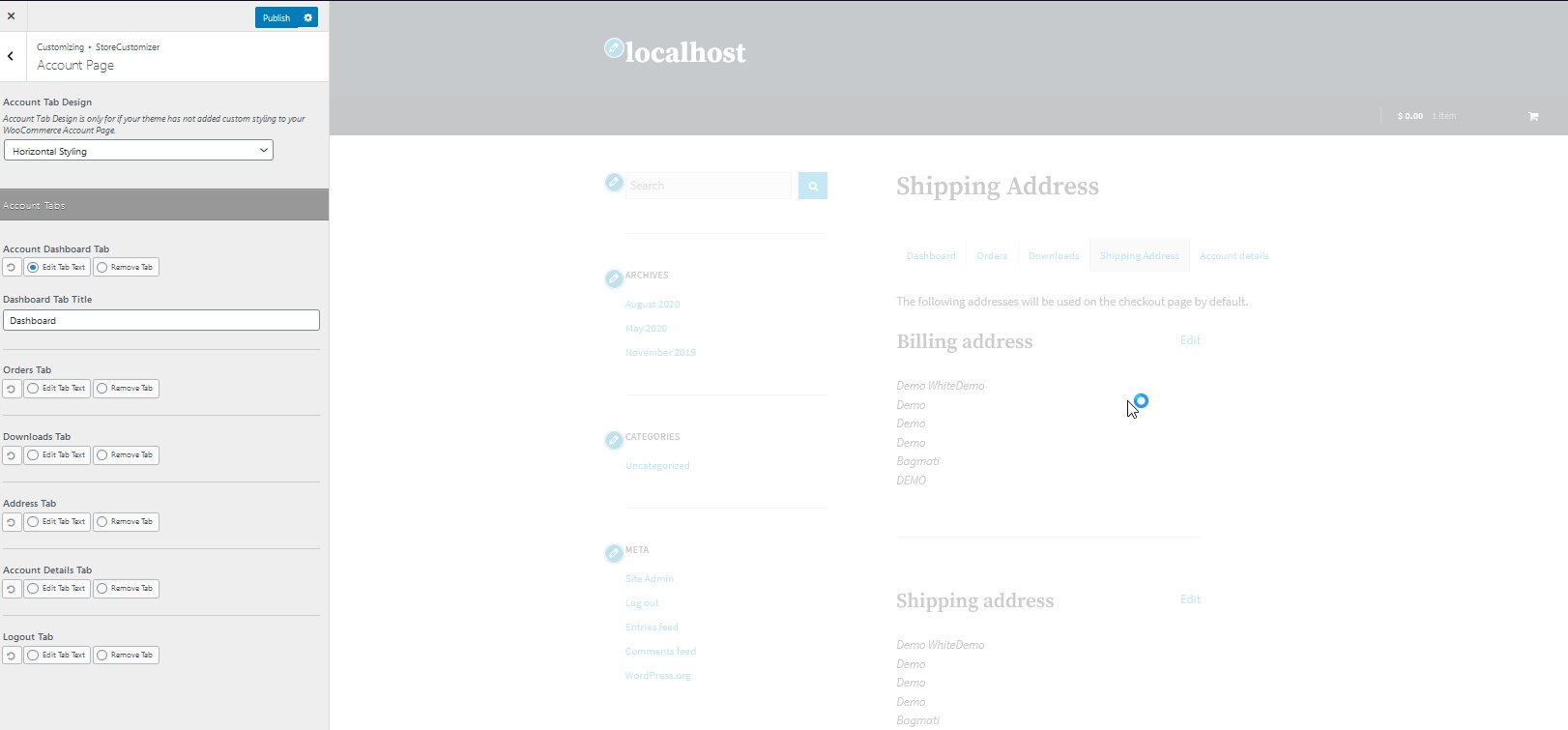
 我們還可以選擇刪除選項卡或重命名它們,因此讓我們將地址選項卡重命名為送貨地址並刪除下載選項卡。
我們還可以選擇刪除選項卡或重命名它們,因此讓我們將地址選項卡重命名為送貨地址並刪除下載選項卡。
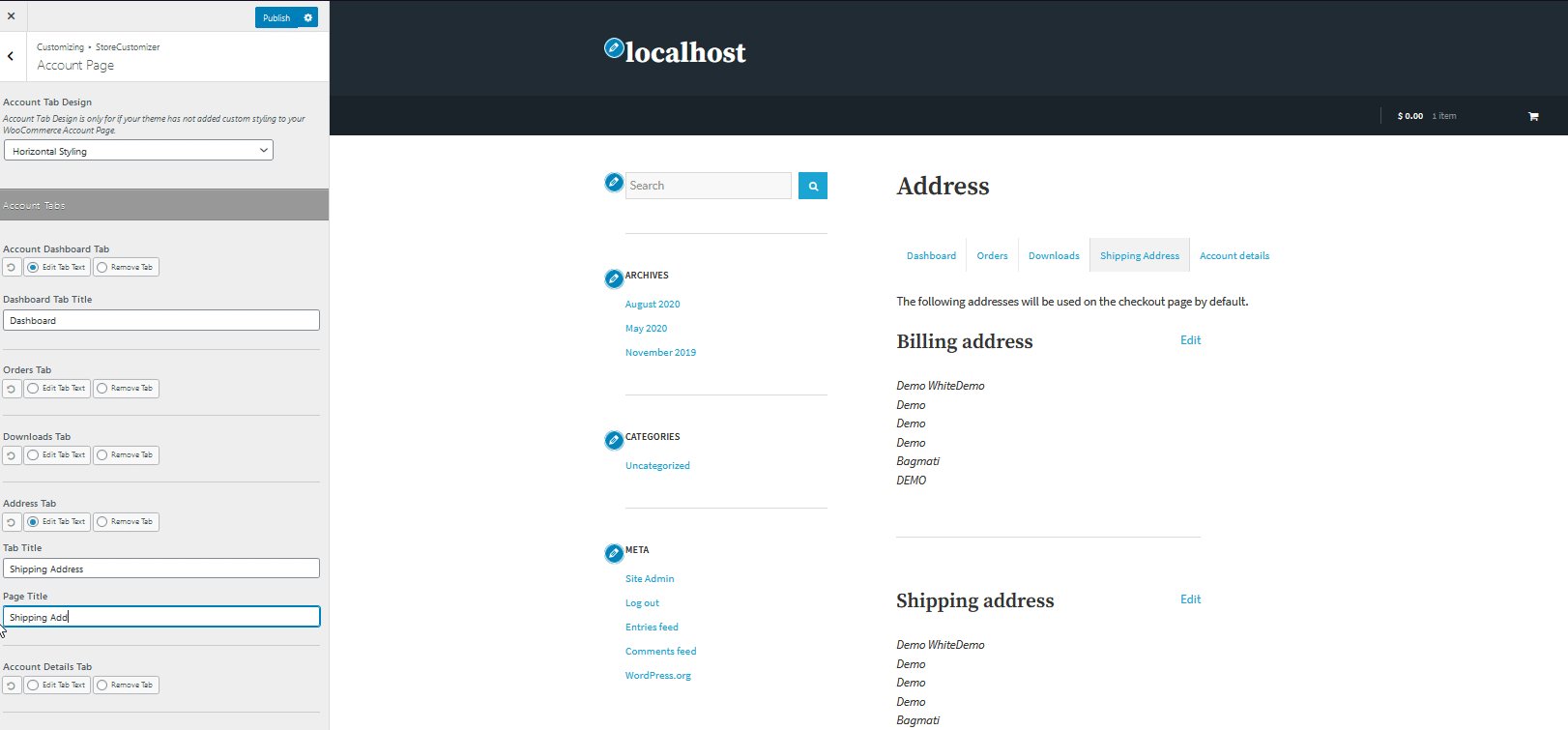
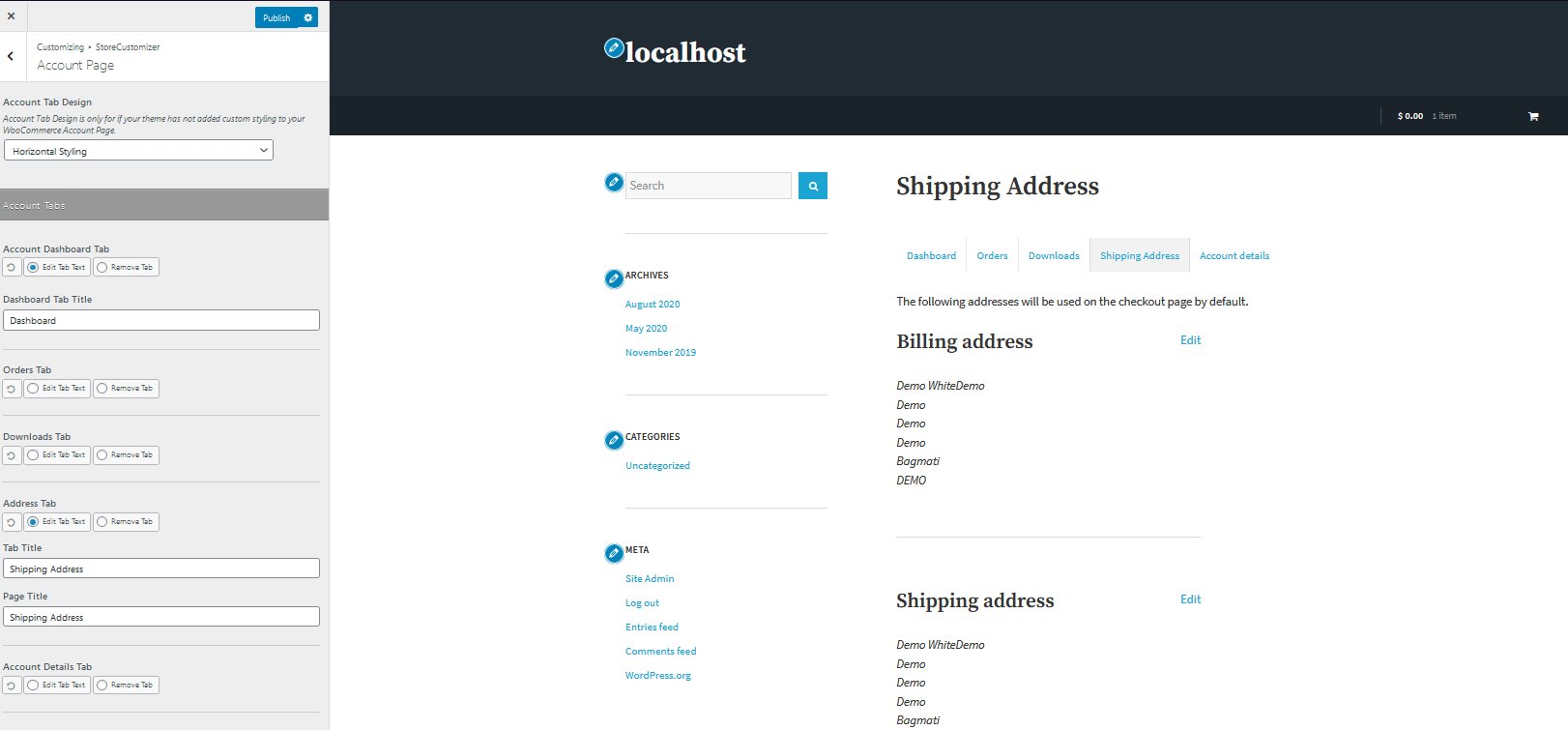
使用商店定制器重命名“我的帳戶”頁面選項卡
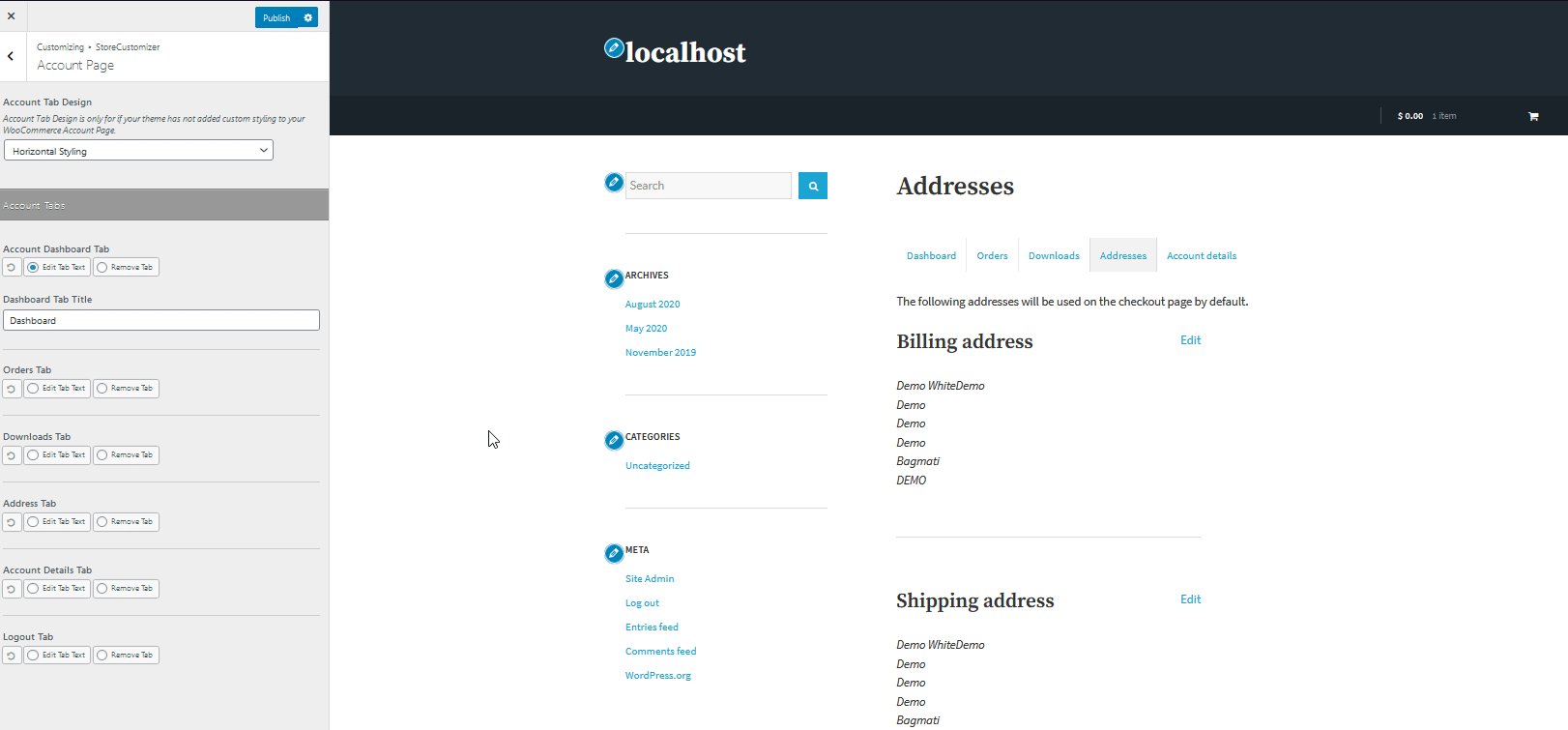
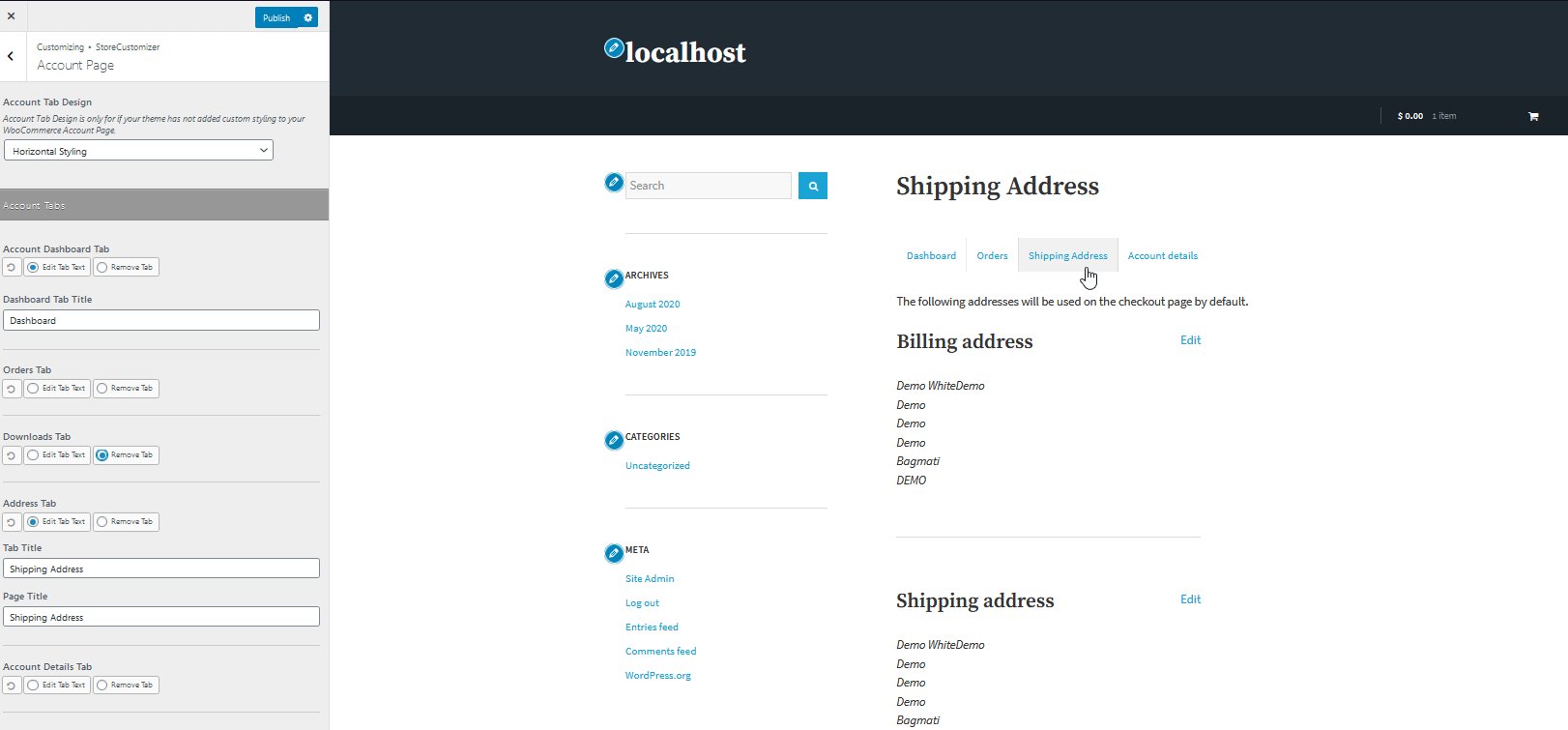
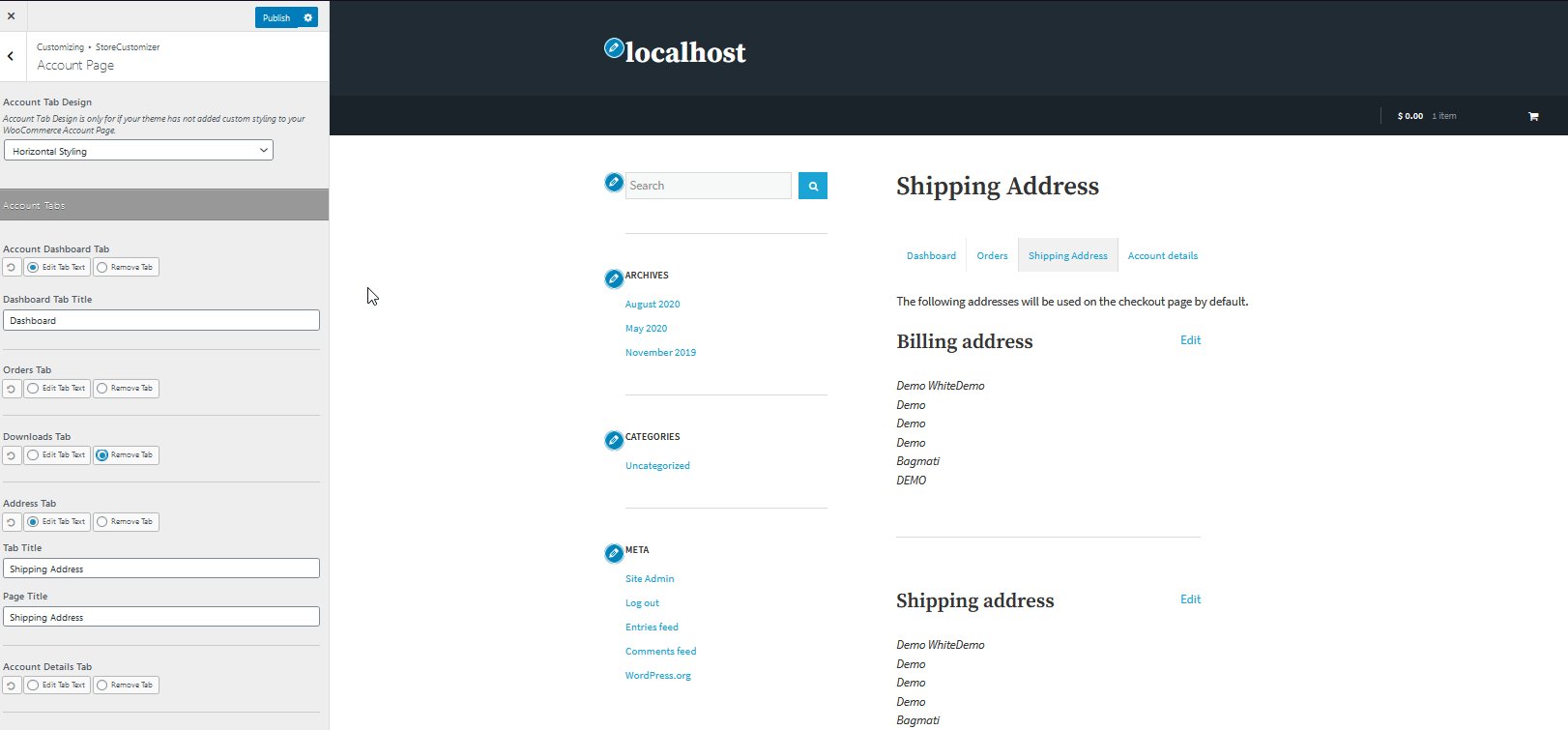
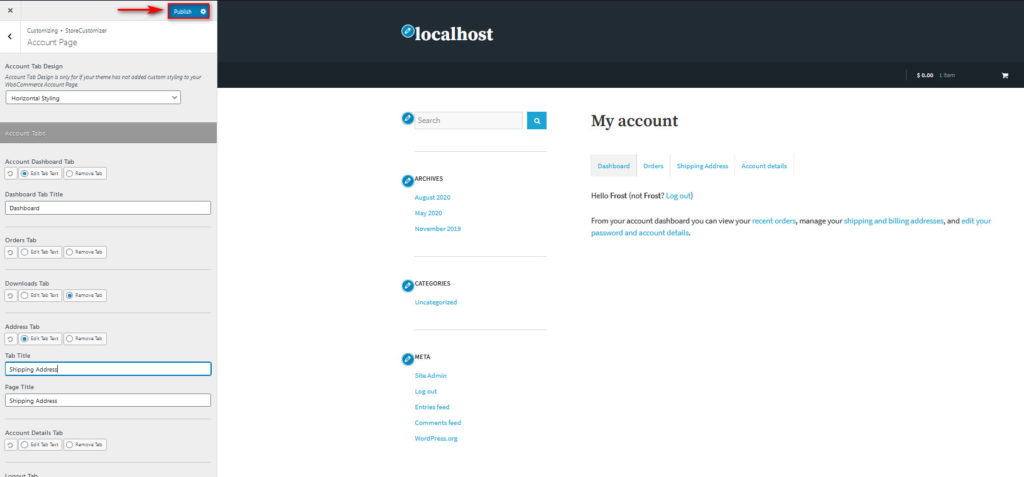
要重命名,請轉到要重命名的選項卡,然後單擊編輯選項卡文本。 然後,只需在選項卡標題字段中輸入您想要的新選項卡文本,它就會顯示在右側的實時自定義窗口中。 您還可以選擇更改單擊選項卡時顯示的頁面標題。 只需更改頁面標題下的文本,就可以了。

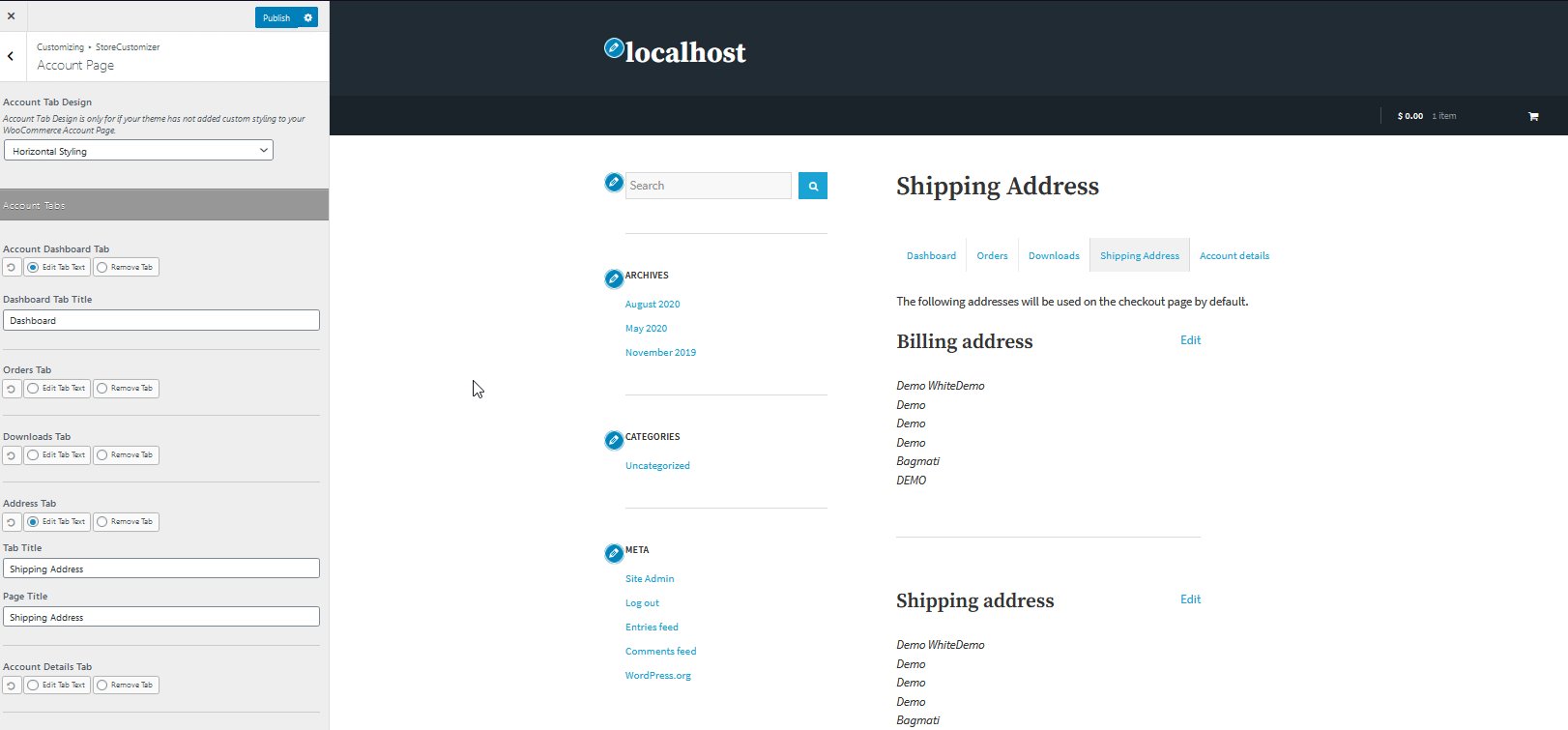
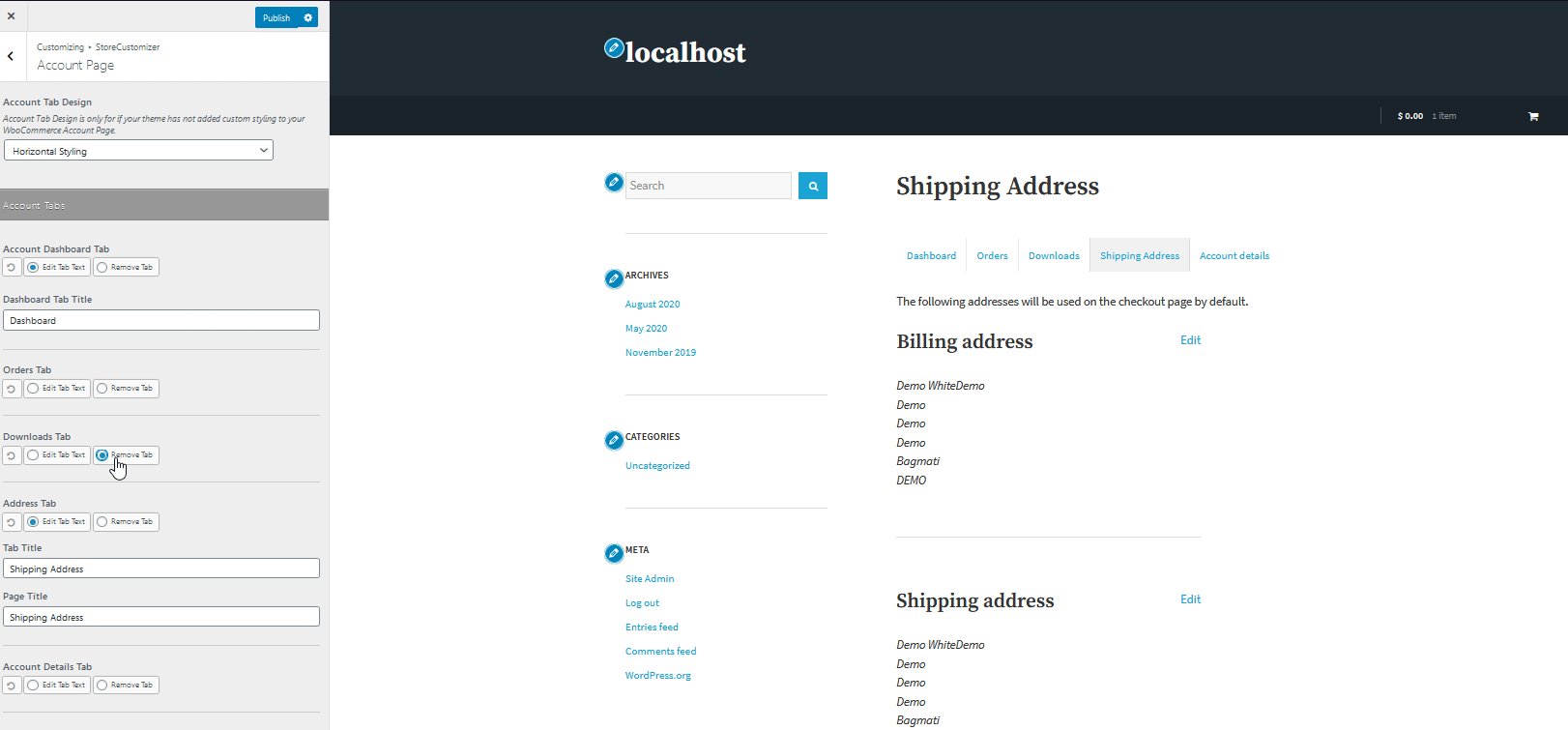
使用商店定制器刪除“我的帳戶”頁面選項卡
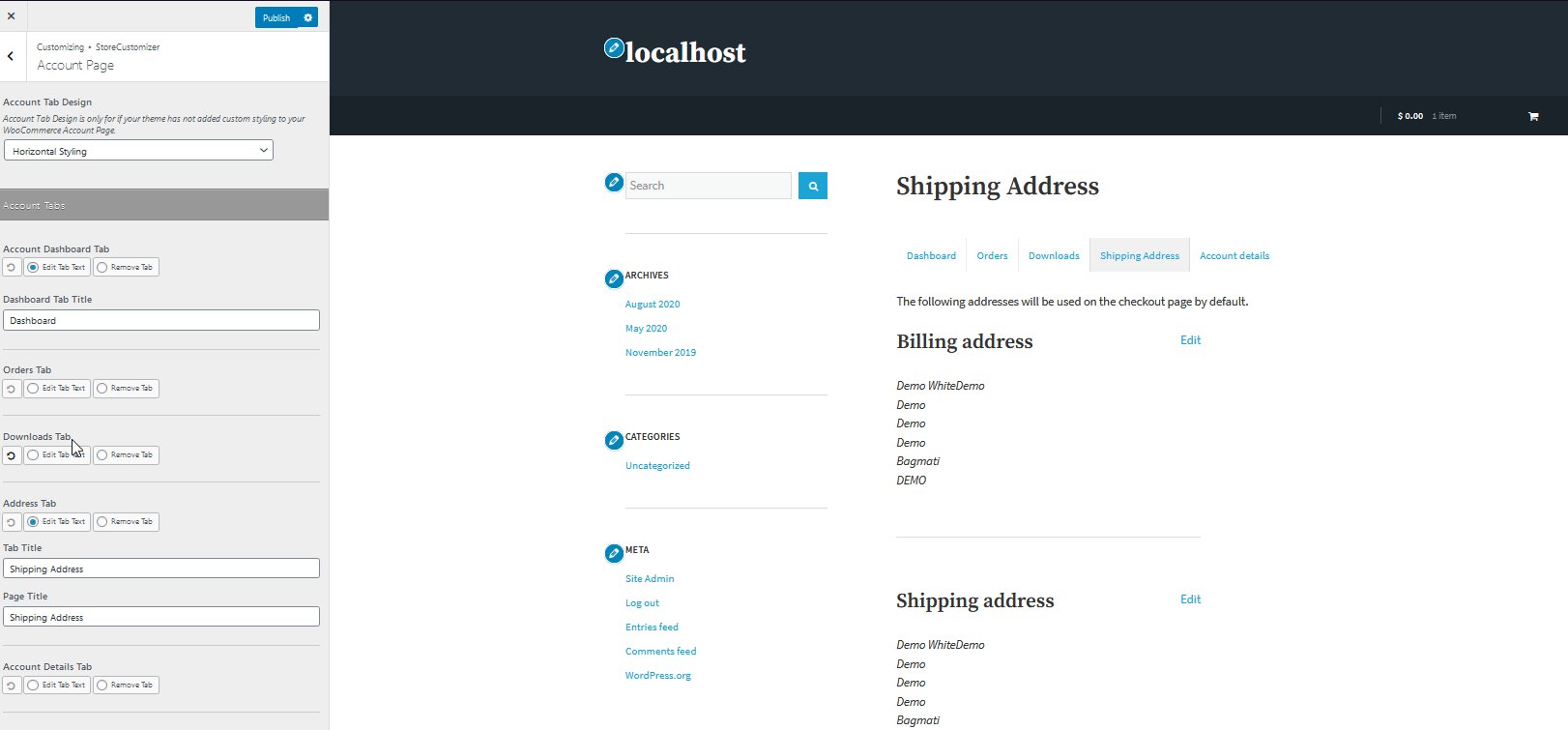
要刪除選項卡,只需單擊要隱藏的選項卡下的刪除選項卡按鈕。 例如,如果要刪除“下載”選項卡,只需選擇其下方的“刪除選項卡”選項。


請記住,您可以隨時重置任何選項卡更改。 通過單擊選項卡下的重置圖標,您可以將“我的帳戶”選項卡設置回默認值。
 現在,我們建議您繼續自定義您的WooCommerce 我的帳戶頁面標籤,並編輯您的標籤。 但是,如果您想添加新的選項卡和端點,則需要購買StoreCustomizer 的高級版。 添加新標籤的過程是相同的,您只需打開自定義屏幕即可。
現在,我們建議您繼續自定義您的WooCommerce 我的帳戶頁面標籤,並編輯您的標籤。 但是,如果您想添加新的選項卡和端點,則需要購買StoreCustomizer 的高級版。 添加新標籤的過程是相同的,您只需打開自定義屏幕即可。
您還可以參考插件的文檔以充分利用插件及其整個 WooCommerce 自定義範圍。 完成自定義“我的帳戶”頁面後,請記住單擊自定義程序屏幕頂部的“發布”以保存更改。

雖然使用插件自定義“我的帳戶”頁面的選項更簡單、更精簡,但大多數插件需要花費大量資金才能為您提供廣泛的功能。 因此,如果您想充分利用“我的帳戶”頁面但預算有限,編寫自己的解決方案是一個不錯的選擇。
讓我們看看如何以編程方式自定義您的 WooCommerce 我的帳戶頁面。
2)以編程方式在 WooCommerce 中自定義我的帳戶頁面
如果您有編碼技能,您還可以通過編輯WooCommerce 模板文件或使用WooCommerce 掛鉤以編程方式自定義“我的帳戶”頁面。 在開始之前,我們強烈建議您創建一個子主題或使用這些插件中的任何一個,並為您的 WordPress 安裝生成完整備份。
對於我們的演示,我們將向您展示如何使用 WooCommerce 掛鉤以編程方式自定義您的“我的帳戶”頁面。 這不需要編輯您的模板文件,因此破壞某些東西的機會更少。
但是,如果您想通過一些編碼來自定義“我的帳戶”頁面的更多選項,請查看我們關於如何以編程方式編輯“我的帳戶”頁面的完整指南。 有關如何自定義模板的更多信息,請查看本教程。
使用 WooCommerce 鉤子在 WooCommerce 中自定義我的帳戶頁面
如果您不熟悉 WooCommerce 鉤子,我們建議您查看我們的 WooCommerce 鉤子指南,以更好地了解它們的工作原理。 之後,只需按照以下步驟自定義和更改您的“我的帳戶”頁面。
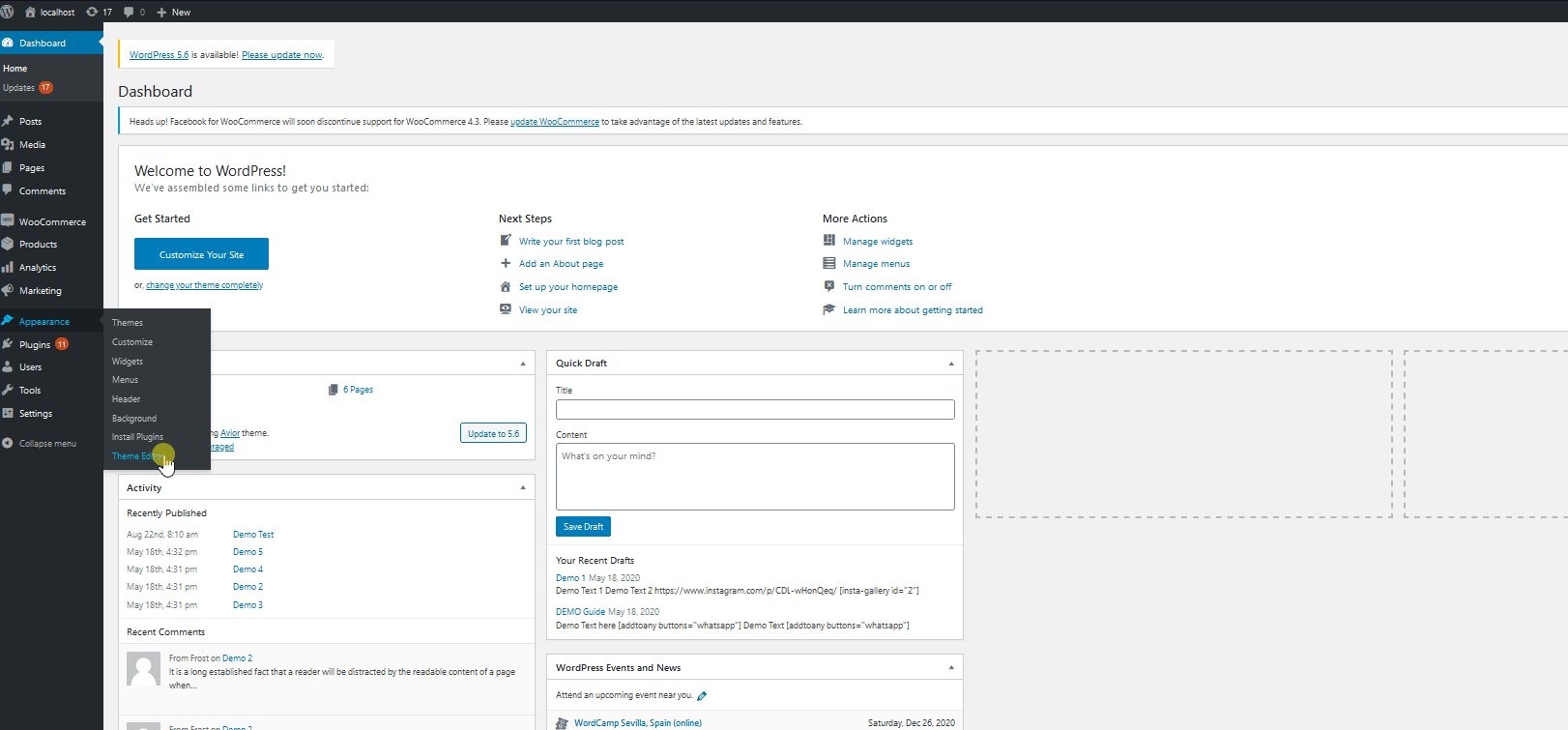
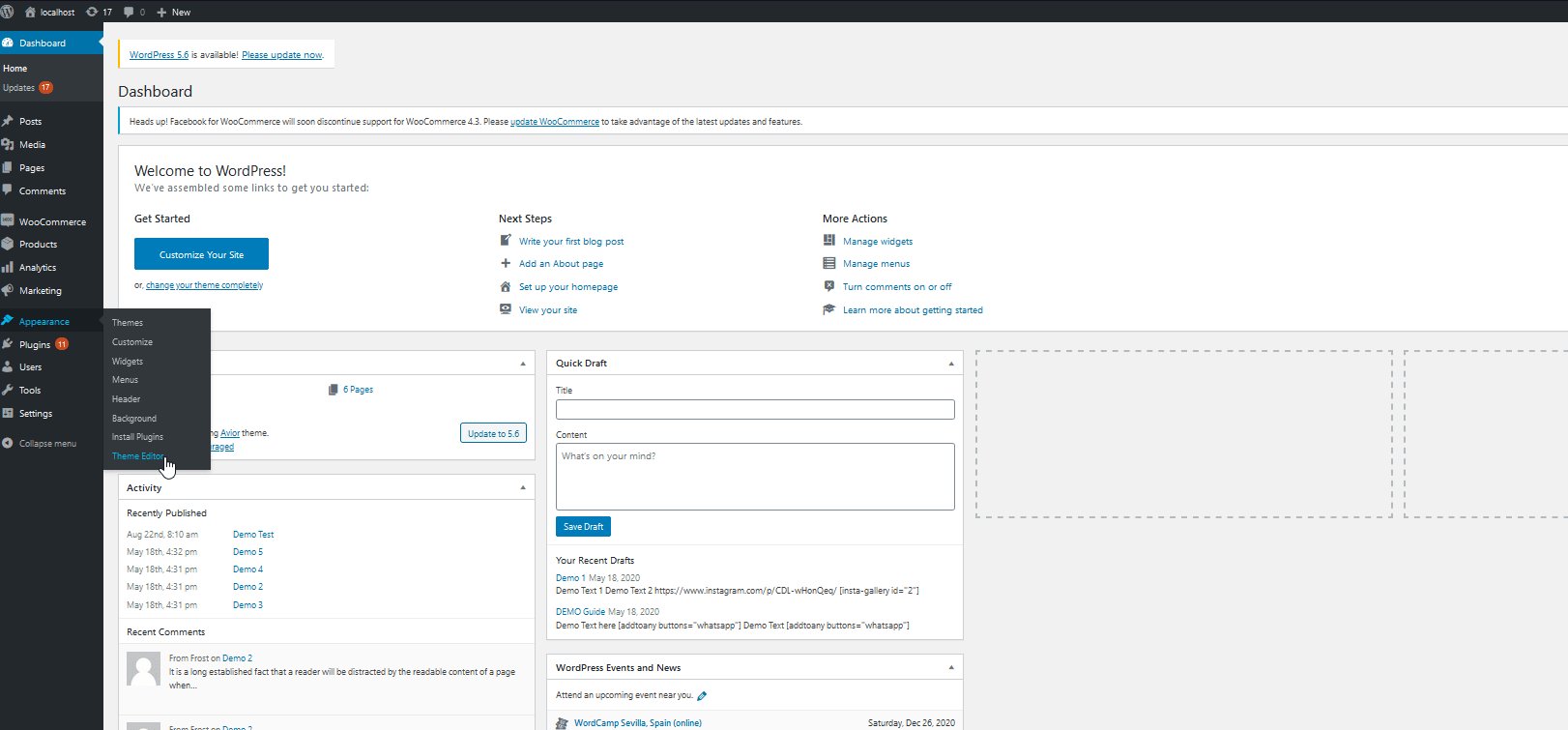
要開始該過程,請在您的WordPress 管理儀表板中,轉到外觀 > 主題編輯器以 打開你的主題編輯器。

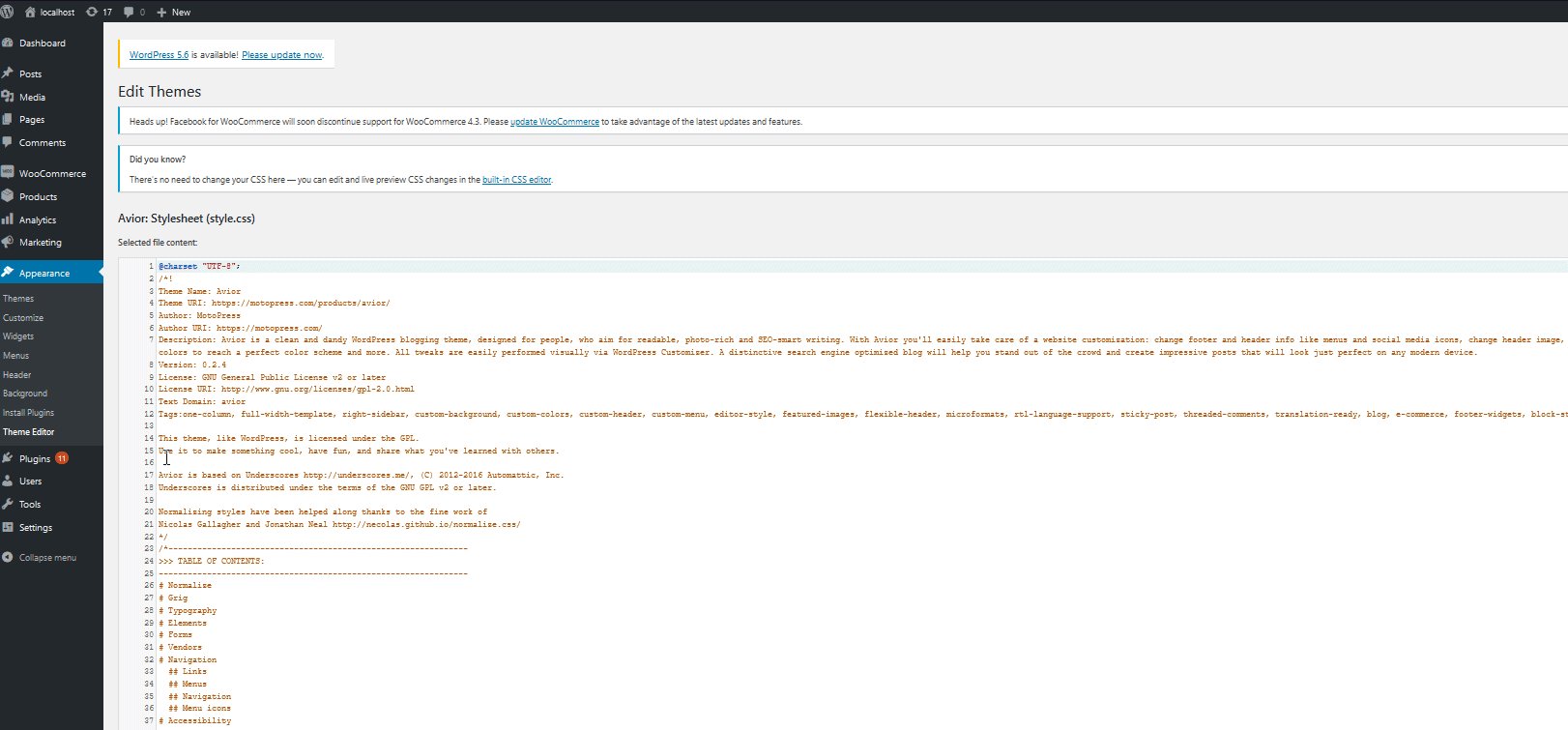
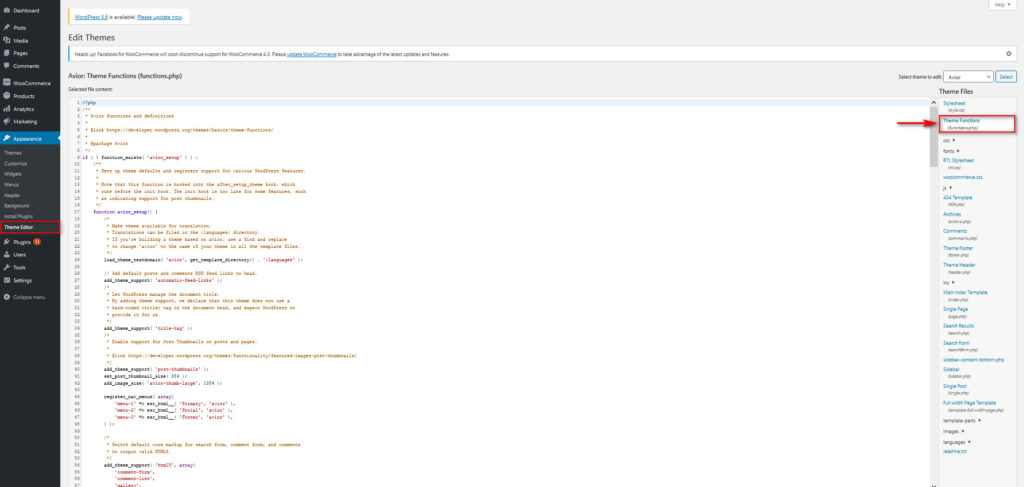
然後,轉到右側邊欄的Theme Files 列表中的functions.php文件。 現在,使用編輯器,您可以將自定義函數添加到子主題的函數文件中。

使用 WooCommerce Hooks 重命名選項卡
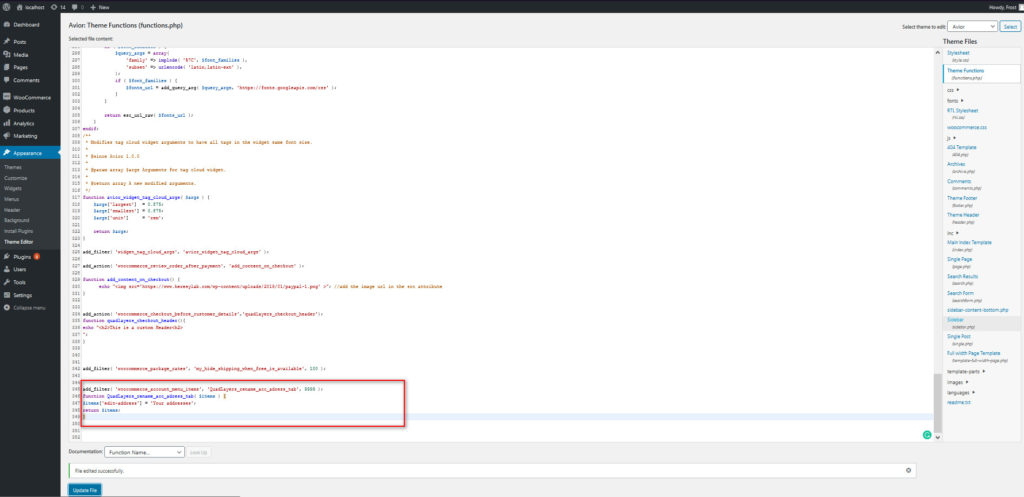
要使用 WooCommerce 掛鉤重命名選項卡,請將以下腳本添加到您的functions.php文件中。 此腳本會將您的地址選項卡重命名為您的地址,但您可以編輯腳本並使用您想要的名稱。
add_filter('woocommerce_account_menu_items', 'QuadLayers_rename_acc_adress_tab', 9999);
函數 QuadLayers_rename_acc_adress_tab( $items ) {
$items['edit-address'] = '你的地址';
返回$項目;
} 
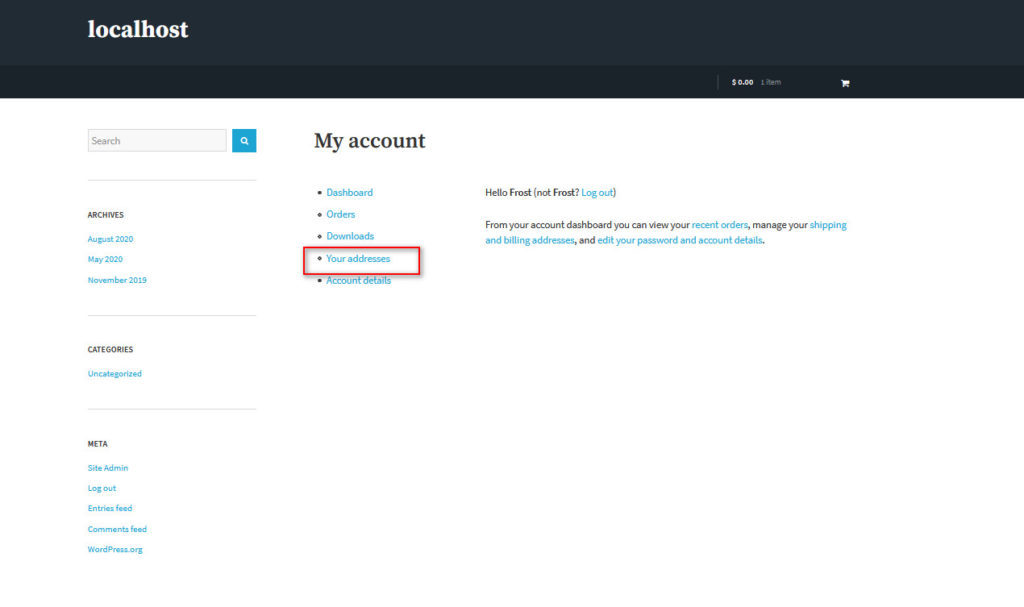
然後保存更改並檢查前端以查看更改。
 您還可以編輯此腳本並更改選項卡的任何名稱。 為此,只需更改$items數組的名稱。 您可以在此處查看$items數組的可用 slug 的完整列表。
您還可以編輯此腳本並更改選項卡的任何名稱。 為此,只需更改$items數組的名稱。 您可以在此處查看$items數組的可用 slug 的完整列表。
$項目=數組(
'儀表板' => __( '儀表板', 'woocommerce' ),
'訂單' => __( '訂單', 'woocommerce' ),
'下載' => __( '下載', 'woocommerce' ),
'edit-address' => _n('Addresses', 'Address', (int) wc_shipping_enabled(), 'woocommerce'),
'支付方式' => __( '支付方式', 'woocommerce' ),
'edit-account' => __( '賬戶詳情', 'woocommerce' ),
'客戶註銷' => __( '註銷', 'woocommerce' ),
);例如,如果要將Orders 選項卡重命名為Your Orders ,可以將腳本的第 3 行修改為$items['orders'] = 'Your Orders'。 您還需要將過濾器名稱更改為QuadLayers_rename_orders_tab ,以便您的新函數與上述函數名稱不同。 因此,通過這些更改,您的新腳本將是:
add_filter('woocommerce_account_menu_items', 'QuadLayers_rename_orders_tab', 9999);
函數 QuadLayers_rename_orders_tab( $items ) {
$items['orders'] = '你的訂單';
返回$項目;
}這樣,您可以編輯functions.php文件並重命名所有選項卡。 對更改感到滿意後,單擊更新文件即可。
使用 WooCommerce 鉤子刪除標籤
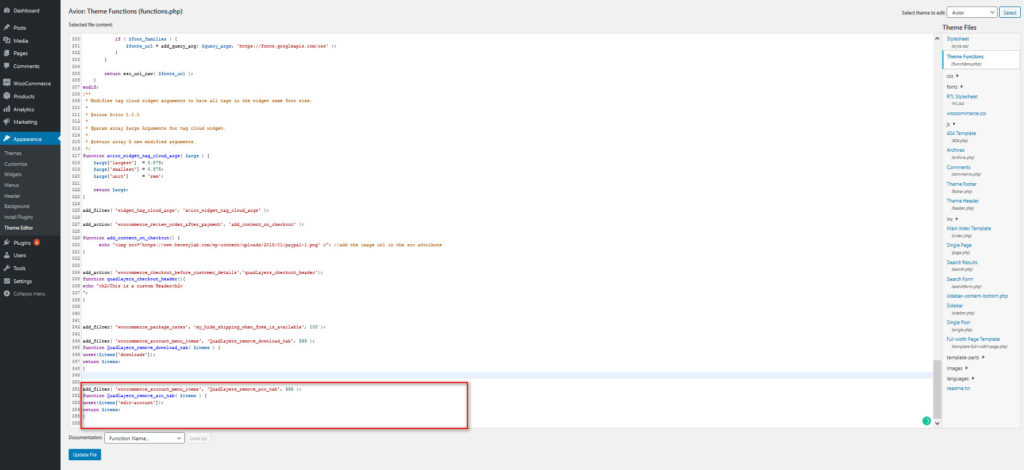
除了重命名選項卡外,您還可以使用帶有$items 數組的unset() 函數刪除“我的帳戶”頁面上的選項卡。 例如,要刪除 Account Details 選項卡,您需要使用以下腳本。
add_filter('woocommerce_account_menu_items', 'QuadLayers_remove_acc_tab', 999);
函數 QuadLayers_remove_acc_tab( $items ) {
unset($items['edit-account']);
返回$項目;
} 
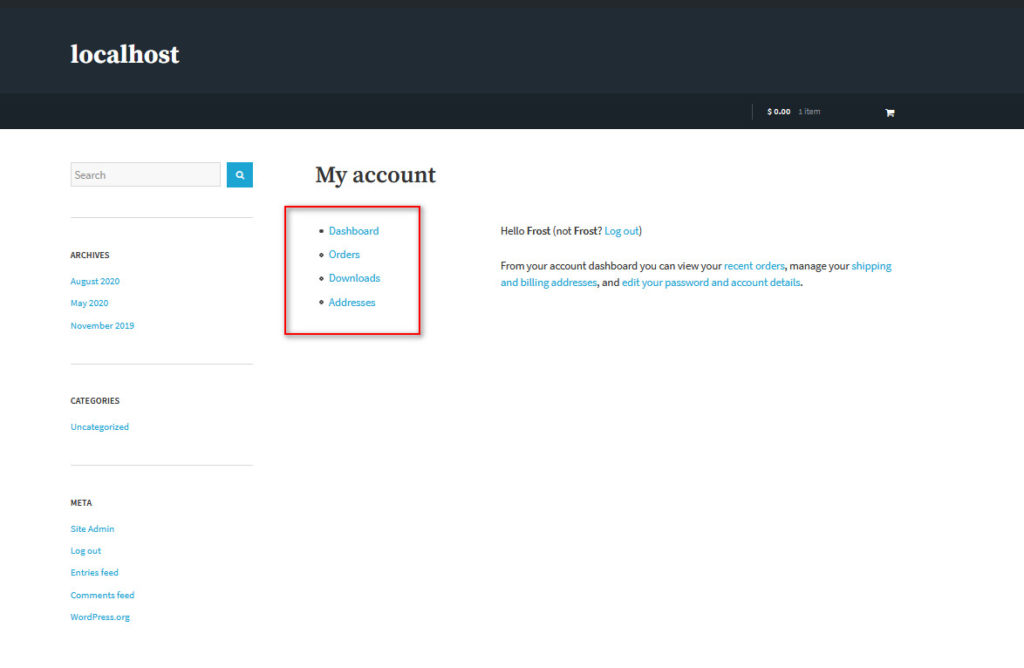
保存更改,然後檢查前端。 您會看到“帳戶詳細信息”選項卡不存在。
 使用相同的腳本,您可以調整它並刪除您想要的任何選項卡。 例如,如果要隱藏下載選項卡,則必須將函數名稱和項目數組從$items['edit-account']更改為$items['downloads']。 所以現在你的新腳本將是這樣的。
使用相同的腳本,您可以調整它並刪除您想要的任何選項卡。 例如,如果要隱藏下載選項卡,則必須將函數名稱和項目數組從$items['edit-account']更改為$items['downloads']。 所以現在你的新腳本將是這樣的。
add_filter('woocommerce_account_menu_items', 'QuadLayers_remove_download', 9999);
函數 QuadLayers_remove_downloads( $items ) {
未設置($items['downloads']);
返回$項目;
} 然後,單擊更新文件以應用更改。  這些只是您可以在 WooCommerce 中自定義“我的帳戶”頁面的幾件事,但您不僅限於刪除和重命名。 您還可以合併選項卡、創建自定義選項卡等等。 要了解如何以編程方式充分利用您的“我的帳戶”頁面,我們強烈建議您按照我們的分步指南進行操作。
這些只是您可以在 WooCommerce 中自定義“我的帳戶”頁面的幾件事,但您不僅限於刪除和重命名。 您還可以合併選項卡、創建自定義選項卡等等。 要了解如何以編程方式充分利用您的“我的帳戶”頁面,我們強烈建議您按照我們的分步指南進行操作。
結論
這就是我們關於如何自定義 WooCommerce 我的帳戶頁面的指南。 這將幫助您改善客戶體驗並從競爭對手中脫穎而出。
至於我們建議使用哪種方法來編輯“我的帳戶”頁面,這取決於您的需求和技能。 如果您沒有編碼技能或不想編輯主題的模板文件,插件是您的最佳選擇。 這種替代方案更方便且對初學者友好。 此外,您確保不會使用自定義函數和模板破壞 WordPress 安裝中的任何內容。
在這篇文章中,我們向您展示了一些用於編輯“我的帳戶”頁面的最佳 3 個插件。 如果您想查看其他選項,請查看此帖子。 另一方面,如果您知道如何編碼並希望獲得充分的靈活性,您可以通過編程方式自定義“我的帳戶”頁面。 為此,您可以覆蓋默認的 WooCommerce 模板文件或使用 WooCommerce 掛鉤。
在本指南中,我們向您展示瞭如何使用鉤子,但如果您想了解有關如何使用自定義腳本自定義“我的帳戶”頁面的更多信息,我們強烈建議您查看本教程。
- 如何在 WooCommerce 中自定義商店頁面
- 在 WooCommerce 中自定義添加到購物車按鈕
- 如何編輯 WooCommerce 結帳(編碼和插件)
- 如何在 Divi 中自定義 WooCommerce 產品頁面
最後,無論您選擇哪種方法,如果您在設置“我的帳戶”頁面時遇到任何問題,請在評論中告訴我們。
