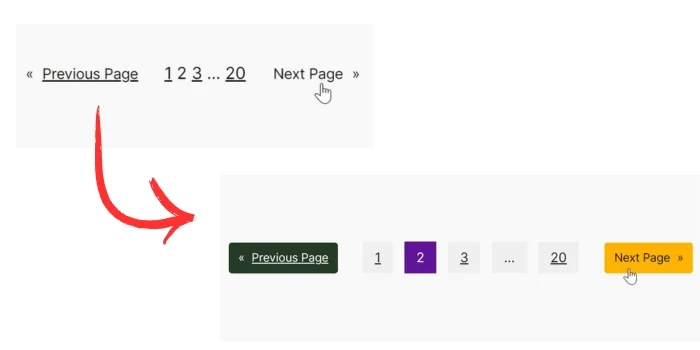
如何在 WordPress 區塊編輯器中自訂分頁
已發表: 2024-10-16分頁是網頁設計中的關鍵組成部分,特別是對於具有長格式內容(例如部落格或產品清單)的網站。有效的分頁可確保無縫的瀏覽體驗,進而提高使用者滿意度和搜尋引擎優化 (SEO)。
WordPress 區塊編輯器中的分頁功能(通常稱為 Gutenberg)是查詢循環區塊的一部分,而不是獨立的區塊。查詢循環區塊可讓您在區塊主題中顯示貼文或建立自訂範本。
當涉及開箱即用的定制時,古騰堡查詢循環中的分頁塊相當有限。它的預設設計可能並不總是符合您網站的美學需求,但您可以透過使用自訂 CSS 來增強其外觀和功能。
本文將引導您透過新增自訂 CSS 來完成在古騰堡編輯器中修改和優化分頁的步驟,從而增強網站的導覽和整體使用者體驗。

在 WordPress 區塊編輯器中自訂分頁的步驟
第 1 步:建立或編輯頁面或模板
建立新的貼文類型(頁面/貼文)或選擇現有的類型。如果您使用的是區塊主題,您也可以新增範本或使用網站編輯器編輯現有範本。
在此範例中,我們將建立一個新頁面,用作貼文頁面(部落格頁面)。
新增查詢循環區塊
在 WordPress 儀表板上,導覽至頁面->新增頁面。在古騰堡中,新增查詢循環區塊。此區塊可讓您顯示貼文、頁面或自訂貼文類型。
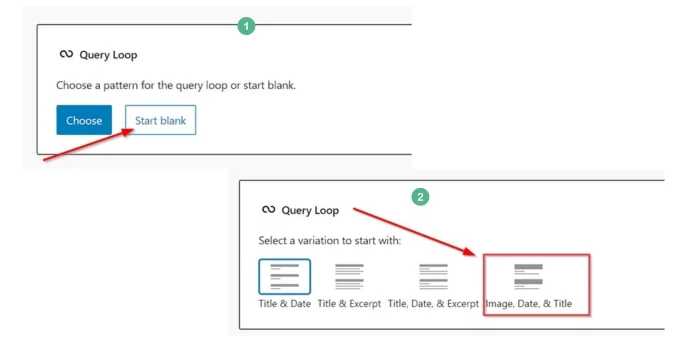
您可以選擇查詢循環的模式或從空白開始。對於本範例,我們選擇開始黑色選項,然後對於查詢循環的變體,我們選擇圖像、日期和標題。

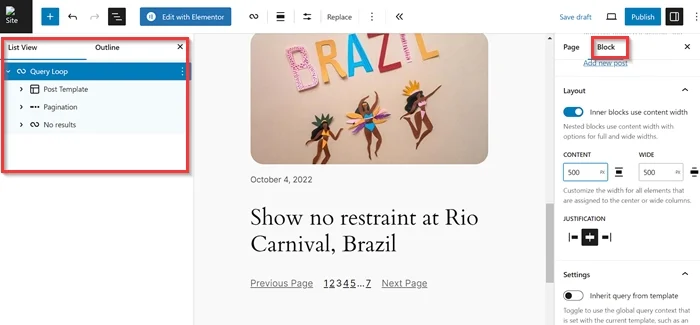
接下來,您可以使用“塊”設定來編輯查詢循環塊中所有元素的外觀並設定其樣式。

步驟 2:辨識分頁元素 CSS 類
在自訂分頁元素之前,您需要確定其特定的 CSS 類別。通常,類別名稱取決於 WordPress 主題和您使用的任何活動外掛程式。那麼,如何取得頁面上每個分頁元素的 CSS 類別名稱呢?
按一下「在新分頁中預覽」按鈕預覽頁面。
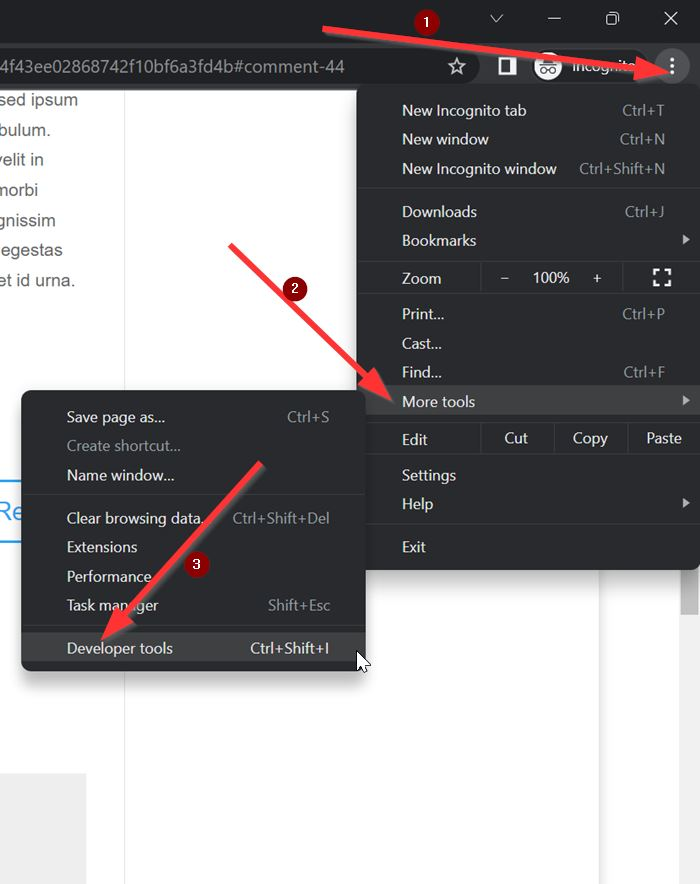
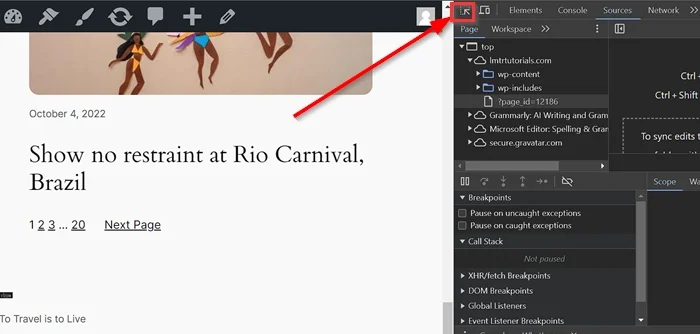
您可以使用網頁瀏覽器的內建開發人員工具(幾乎所有網頁瀏覽器都具有此功能)。如果您使用 Google Chrome,可以點擊選單圖示(三點圖示)並選擇「更多工具」->「開發人員工具」 。

進入「開發人員工具」視窗後,按一下箭頭圖示以檢查頁面上的元素(請參閱下圖)。

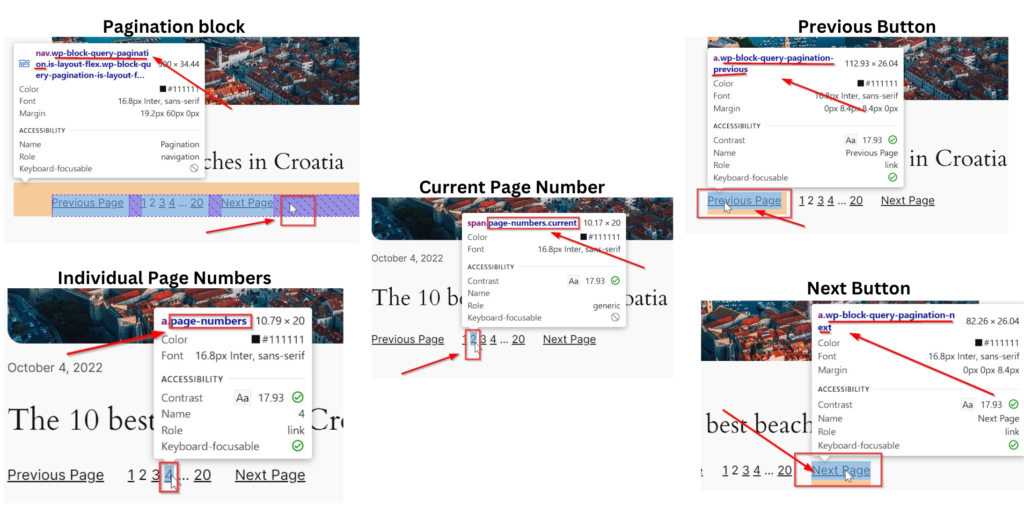
接下來,將遊標指向分頁元素(主分頁容器、各個頁碼、目前頁碼、上一個和下一個按鈕)以確定它們的類別。

正如您從上圖中看到的,我們已經確定了分頁元素的 CSS 類,如下所示:
| 元素名稱 | CSS 類 |
|---|---|
| 主分頁容器 | .wp-區塊-查詢-分頁 |
| 單獨頁碼 | .頁碼 |
| 目前頁碼 | .page-numbers.current |
| 上一個按鈕 | .wp-區塊-查詢-分頁-上一個 |
| 下一個按鈕 | .wp-區塊-查詢-分頁-下一個 |
步驟 3: 新增自訂 CSS 進行分頁
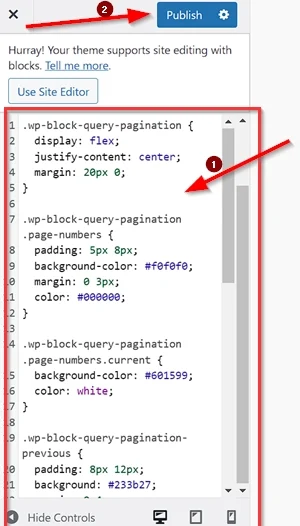
接下來,我們將 CSS 片段新增到 WordPress 主題自訂器中,以自訂查詢循環區塊中的分頁元素。在 WordPress 儀表板上,前往外觀->定制器->其他 CSS 。然後,複製下面的 CSS 片段並將其貼上到可用欄位中。

注意:如果您使用的是區塊主題,請按此處了解如何在 WordPress 上啟用主題自訂器。
.wp-區塊-查詢-分頁 {
顯示:柔性;
調整內容:居中;
邊距:20px 0;
}
.wp-block-query-pagination .page-numbers {
內邊距:5px 8px;
背景顏色:#f0f0f0;
邊距:0 3px;
顏色:#000000;
}
.wp-block-query-pagination .page-numbers.current {
背景顏色:#601599;
顏色: 白色;
}
.wp-block-query-pagination-previous {
內邊距:8 像素 12 像素;
背景:#233b27;
邊距:0 4px;
顏色:#ffffff;
邊框半徑:4px;
}
.wp-block-query-pagination-next {
內邊距:8 像素 12 像素;
背景:#233b27;
邊距:0 4px;
顏色:#ffffff;
邊框半徑:4px;
}
.wp-block-query-pagination .page-numbers:hover {
背景顏色:#be76f5;
顏色: 白色;
}
.wp-block-query-pagination-previous:懸停 {
背景:#ffb300;
顏色:#000000;
}
.wp-block-query-pagination-next:懸停{
背景:#ffb300;
顏色:#000000;
}不要忘記點擊“發布”按鈕來應用您所做的更改。

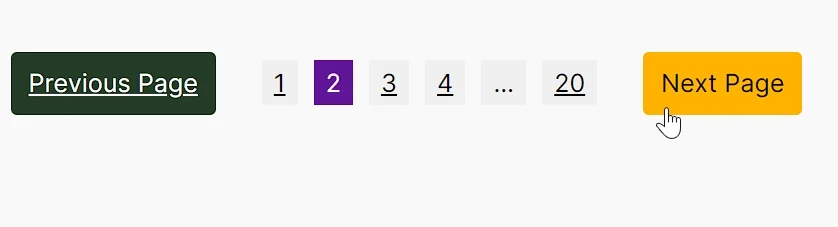
就是這樣。要查看結果,請返回您的頁面然後預覽。您將看到您的分頁元素已自訂。請隨意替換 CSS 屬性值以獲得與您的整體設計相符的外觀。
如果您願意,請不要忘記保存您的頁面或發布它。

CSS 程式碼做了什麼?
- 主分頁容器:
.wp-block-query-pagination- 使用 Flexbox 將分頁項目置中並新增垂直間距 (20px)。
- 單獨頁碼:
.wp-block-query-pagination .page-numbers-
padding: 5px 8px;:在每個頁碼內建立間距。它添加了 5 像素的垂直內邊距(頂部和底部)和 8 像素的水平內邊距(左側和右側),從而增加了可點擊區域。 -
background-color: #f0f0f0;:將頁碼的背景顏色設定為淺灰色 (#f0f0f0)。 -
margin: 0 3px;:在頁碼元素之間加入水平空間(左右各 3 像素)。沒有垂直邊距,因此間距僅影響水平對齊方式。 -
color: #000000;:將頁碼的文字顏色變更為黑色,確保其與淺色背景形成鮮明對比。
-
- 目前頁碼:
.wp-block-query-pagination .page-numbers.current-
background-color: #601599;:將目前(活動)頁碼的背景顏色改為濃紫色(#601599)。這直觀地表明當前選擇的是哪個頁面。 -
color: white;:將文字顏色設定為白色,與紫色背景形成高對比度,使活動頁碼可見。
-
- 上一個和下一個按鈕:
.wp-block-query-pagination-previous和 .wp-block-query-pagination-next- 採用深綠色背景、白色文字、填滿和略圓角的樣式。
- 懸停效果:
-
.wp-block-query-pagination .page-numbers:hover- 當使用者將滑鼠懸停在任何單一頁碼上時,背景顏色會變為淺紫色 (#be76f5),以產生微妙的互動效果。
- 文字顏色變為白色,增強對比並提高懸停期間的可讀性。
-
.wp-block-query-pagination-previous:hover和 .wp-block-query-pagination-next:hover- 當使用者將滑鼠懸停在「上一個」或「下一個」按鈕上時,背景會變為鮮豔的黃橙色 (#ffb300),使它們脫穎而出。
- 文字顏色變為黑色,在明亮的背景下提供清晰的可讀性。
-
底線
本文展示如何輕鬆地在 WordPress 區塊編輯器中自訂分頁,而無需任何外掛程式的幫助。使用自訂 CSS 在 WordPress 區塊編輯器中自訂分頁可以更好地控制網站導覽的外觀和功能。
透過利用 CSS,您可以自訂分頁以配合您的品牌風格、改善用戶體驗並增強 WordPress 網站的整體設計。無論您選擇調整分頁元素的顏色、大小或佈局,自訂 CSS 的靈活性都使您能夠在整個網站上創建無縫且具有視覺吸引力的使用者旅程。
但是,如果您想要豐富的設計選項而不需要自訂CSS,我們強烈建議您使用WordPress 插件,例如Divi 或Elementor,因為兩者都提供具有廣泛自訂功能的直觀視覺構建器,允許您創建令人驚嘆的、完全響應式的佈局直接在頁面建立器介面中提供高級分頁、動態內容和樣式選項。
