如何自定義 WooCommerce 產品頁面
已發表: 2020-07-17你的產品是獨一無二的——展示它們的產品頁面也應該是獨一無二的。 默認的 WooCommerce 產品頁面模板非常適合許多在線商店,但您可能需要一些能反映您產品的個人風格和優勢的東西。
由於 WooCommerce 的一些擴展(和一個核心 WooCommerce 功能),您不必成為開發人員即可在產品頁面上貼上自己的印記。
產品附加組件
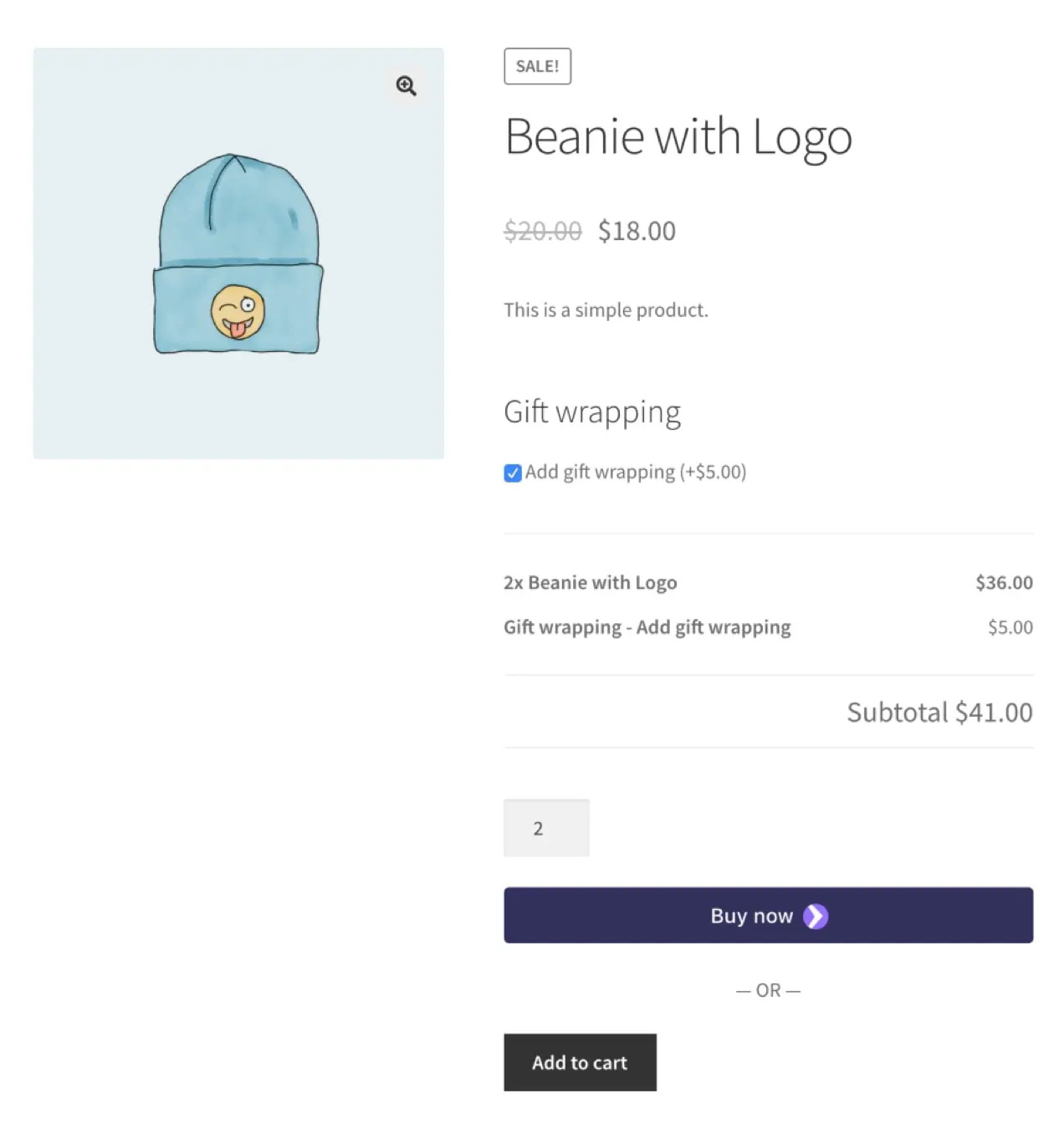
產品附加組件擴展為您的產品頁面添加了更多字段,以便購物者可以自定義他們的購買。 使用文本框、複選框或下拉菜單佈置選項,並使用示例圖像添加變體——將它們包含在單個產品或整個目錄中。

適合:提供禮品包裝和字母組合等附加選項的電子商務商店。
- 如果您是一家提供刺繡的服裝店,請允許客戶在結賬前輸入他們想要刺繡的文字,這樣您就不必在購買後聯繫。
- 如果您銷售重音枕頭,請提供面料、尺寸或款式的選擇。
- 如果您銷售珠寶,請讓客戶選擇他們希望在珠寶上刻上的報價。
- 如果您提供可贈送的產品,請提供禮品包裝選項或感謝信。
- 如果您銷售電子產品,請允許購物者購買保護他們物品的保修。
- 如果您是非營利組織,請讓支持您的人在購買商品時加入捐款。
選擇為每個附加組件收費,或免費提供定制服務。 這是一種為購物者提供所需選擇的靈活方式。
了解有關產品附加組件的更多信息。
變化樣本和照片
如果您的產品有顏色或圖案變化,購物者希望看到它們的實際效果。 Variation Swatches and Photos 擴展顯示變體——樣式、尺寸、圖案、顏色等——使用圖像或顏色樣本讓客戶更好地了解他們正在購買的確切內容並改進產品頁面的設計。
適合:具有可變產品的電子商務商店。
- 如果您銷售 T 卹,請顯示顏色選項。
- 如果您銷售眼鏡,請展示您的所有鏡框選項。
- 如果您銷售珠寶,請突出客戶可以選擇的吊墜。
- 如果您銷售滑板,請附上您提供的圖案的圖片。
了解更多關於變體色板和照片的信息並查看它的實際應用。
WooCommerce 360 圖片
使用 WooCommerce 360 圖像,您可以向產品頁面添加動態的自定義 360 圖像旋轉,以便購物者可以了解產品詳細信息。 將一組圖片添加到產品圖庫中,特色圖片將替換為精美的 360 度圖片,客戶可以旋轉該圖片以查看產品的各個方面。 它也完全響應,因此移動設備上的購物者擁有同樣出色的體驗。
非常適合:希望為客戶提供像實物持有產品這樣的體驗的電子商務商店。
- 如果你賣家具,客戶可以從各個角度了解它的風格。
- 如果您銷售汽車零件,客戶可以檢查對他們很重要的特寫細節。
- 如果您銷售手錶,客戶可以放大每一個細微差別、雕刻和功能。
了解有關 WooCommerce 360 圖像的更多信息。
WooCommerce 的產品視頻
視頻是展示您的產品的有效方式。 使用 WooCommerce 擴展的產品視頻將視頻添加到您的產品圖片庫,或用視頻替換特色圖片。 將視頻上傳到您的 WordPress 媒體庫或從 Vimeo 或 YouTube 等第三方服務嵌入它們。
適合:電子商務商店的產品在行動中表現得最好
- 如果您銷售電動工具,請展示工具的大小及其工作原理。
- 如果您銷售衣服,請展示一件商品如何適合各種體型並與其他單品搭配。
- 如果您銷售玩具,請包括孩子玩您的產品的片段和快樂父母的推薦信。
了解有關 WooCommerce 產品視頻的更多信息。
WooCommerce 的尺碼表
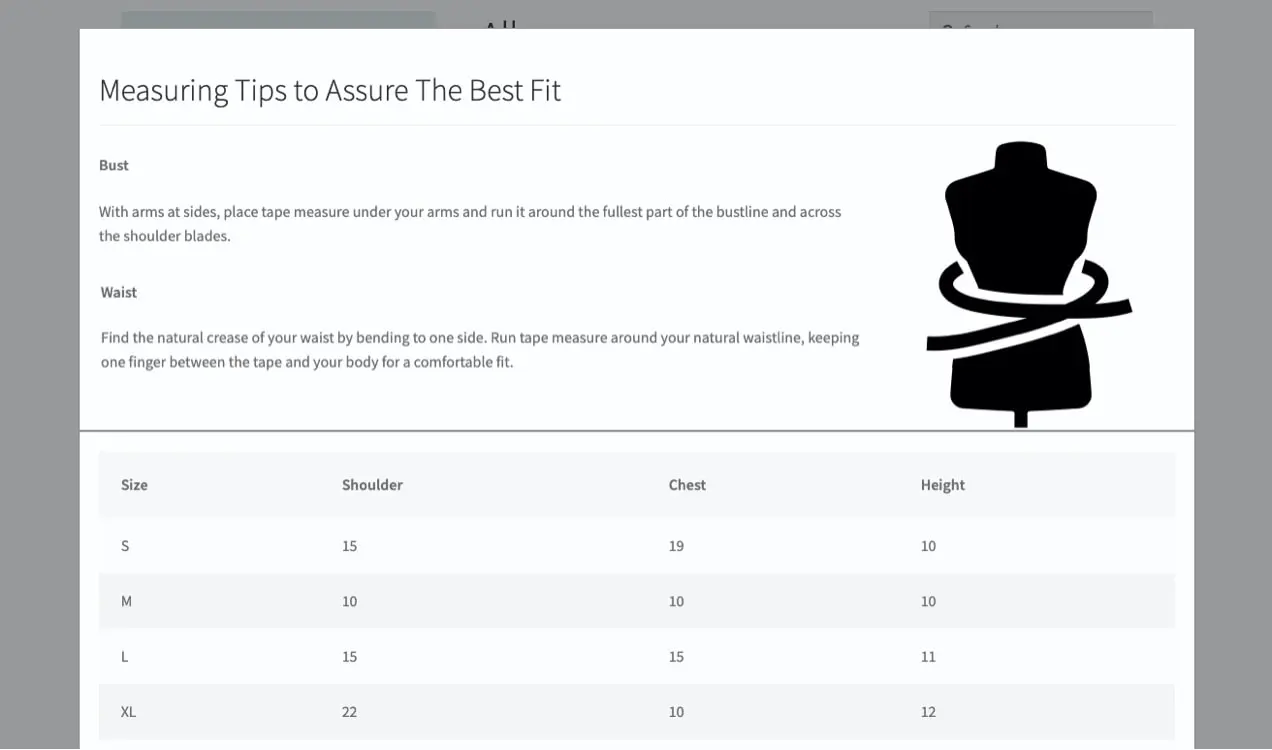
如果您銷售各種尺寸的產品,圖表可以幫助客戶了解要購買的產品並減少退貨數量。 WooCommerce 擴展的尺碼表將尺碼表添加到產品頁面——上傳您自己的,或在您的儀表板中創建一個。 您可以選擇在產品詳細信息中或作為彈出窗口顯示圖表。

適合:銷售多種尺寸產品的電子商務商店

例子:
- 如果您銷售 T 卹,請添加包含肩部、胸部和身高測量值的尺碼表。
- 如果您銷售家具,請添加包含長度、高度和深度測量值的尺寸表。
- 如果您出售貼紙,請添加帶有高度和寬度測量值的尺碼表。
了解有關 WooCommerce 尺寸表的更多信息。
產品推薦
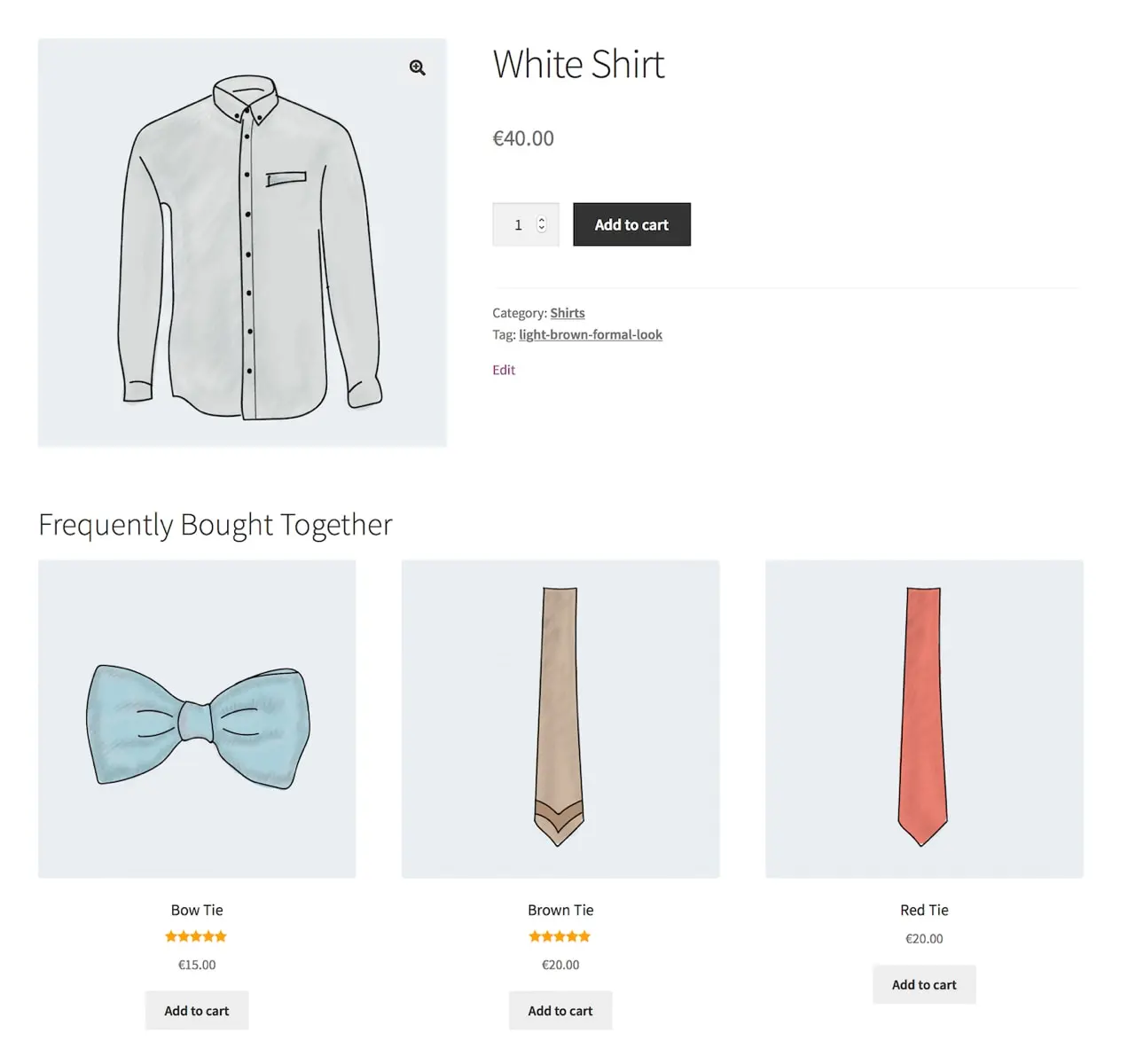
追加銷售和交叉銷售是增加客戶購物車尺寸和整體銷售額的有效方法。 使用產品推薦向客戶展示他們感興趣的更多內容。根據流行、新品、特價商品、完成外觀等添加推薦產品。 或根據客戶購物車中已有的內容顯示它們。

適合:擁有不止一種產品的電子商務商店
- 如果你賣鞋,推薦襪子或鞋帶。
- 如果你賣耳環,推薦同系列的手鍊和項鍊。
- 如果您銷售玩具,請推薦與客戶購物車中類似的拼圖。
- 如果你賣植物,推薦其他受歡迎的品種或土壤插件。
了解有關產品推薦的更多信息。
簡單的 CSS 更改,無需擴展
CSS 是一種編碼語言,可以控制您網站的設計,從字體和顏色到按鈕大小和背景。 如果您有一些基本的 CSS 知識,請導航到儀表板中的外觀→自定義→附加 CSS並進行以下更改:
更改產品標題的字體大小
使用下面的代碼將產品標題的大小更改為 36 像素。 將“36”替換為您想要的任何數字。
.woocommerce div.product .product_title { font-size: 36px; }更改產品標題的顏色
十六進制代碼是在線代表特定顏色的六位代碼。 使用下面的代碼將您的產品標題顏色更改為十六進制代碼#FF5733。 用你想要的任何東西替換十六進制代碼; 您可以使用 HTML 顏色選擇器來獲取您想要的任何顏色的代碼。
.woocommerce div.product .product_title { color: #FF5733; }使變體標籤加粗
使用下面的代碼以粗體文本顯示您的變體標題。
.woocommerce div.product form.cart .variations label { font-weight: bold; }斜體變體標籤
使用下面的代碼將變體標籤變為斜體。
.woocommerce div.product form.cart .variations label { font-style: italic; }更改“立即購買”按鈕顏色:
使用此代碼更改立即購買按鈕的背景顏色。 同樣,使用 HTML 顏色選擇器獲取您想要使用的顏色的十六進制代碼。
.woocommerce div.product .button { background: #000000; }開始自定義您的產品頁面
WooCommerce 是關於靈活性和可定制性的,這就是為什麼它提供了編輯產品頁面設計和功能所需的所有工具。 通過添加字段、視頻、尺寸圖表等,您的頁面可以與它們所展示的產品一樣獨特。
請參閱我們的完整擴展庫以獲取更多選項。
