如何在WordPress古騰堡編輯器中自訂文字(後端區)
已發表: 2024-12-09WordPress 古騰堡編輯器是一款功能強大的內容創作工具,但其預設後端介面並不總是滿足每個使用者的特定需求。
雖然許多 WordPress 使用者專注於前端設計,但後端區域(編輯器本身)也提供了客製化機會,以簡化工作流程並增強編輯體驗。
本文將探討如何透過新增可應用於您正在使用的任何 WordPress 主題的自訂 PHP 程式碼片段和 CSS 修改來自訂古騰堡編輯器後端中的文字。
無論您是開發人員還是 WordPress 愛好者,本指南都將協助您建立適合您的客製化編輯環境。


自訂 WordPress 古騰堡編輯器後端區域文字的步驟
步驟1:將自訂程式碼加入functions.php檔案中
首先,您需要新增自訂程式碼來修改 WordPress 區塊編輯器 (Gutenberg),以便編輯器(後端)和網站前端之間更好的視覺對齊。
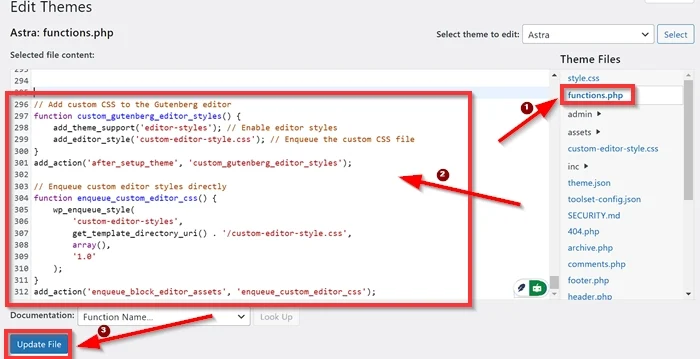
在 WordPress 儀表板上,前往外觀>主題文件編輯器。如果您使用的是區塊主題,則可以在「工具」功能表下找到「主題檔案編輯器」。
進入主題文件編輯器頁面後,選擇 函數.php檔。然後,將下面的 PHP 程式碼片段貼到function.php檔案內容的末端。接下來,按一下「更新檔案」按鈕更新主題檔案。
// 將自訂 CSS 新增至古騰堡編輯器
函數custom_gutenberg_editor_styles() {
add_theme_support('編輯器樣式'); // 啟用編輯器樣式
add_editor_style('自訂編輯器樣式.css'); // 將自訂 CSS 檔案放入隊列
}
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');
// 直接將自訂編輯器樣式入隊
函數 enqueue_custom_editor_css() {
wp_enqueue_style(
'自訂編輯器樣式',
get_template_directory_uri() 。 '/自訂編輯器樣式.css',
大批(),
‘1.0’
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css'); 
步驟 2: 在主題目錄中新增 CSS 檔案 ( custom-editor-style.css )
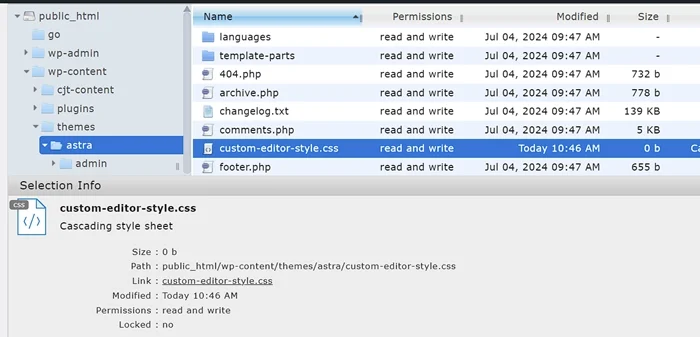
接下來,您需要在主題目錄(例如,wp-content/themes/your-theme/)中建立一個名為custom-editor-style.css的 CSS 檔案。
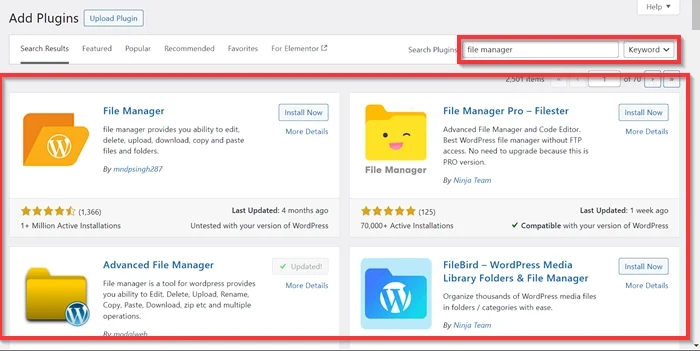
1:安裝 WordPress 檔案管理器
要在主題目錄中建立 CSS 檔案名,您可以使用 WordPress 外掛目錄中提供的任何 WordPress 檔案管理器。

請安裝並啟動它,然後開始在主題目錄中建立一個名為custom-editor-style.css的新 CSS 檔案。在此範例中,我們使用高級檔案管理器插件,目前的 WordPress 主題是 Astra,因此路徑如下所示: wp-content/themes/astra/custom-editor-style.css

2:將CSS片段加入custom-editor-style.css檔案中
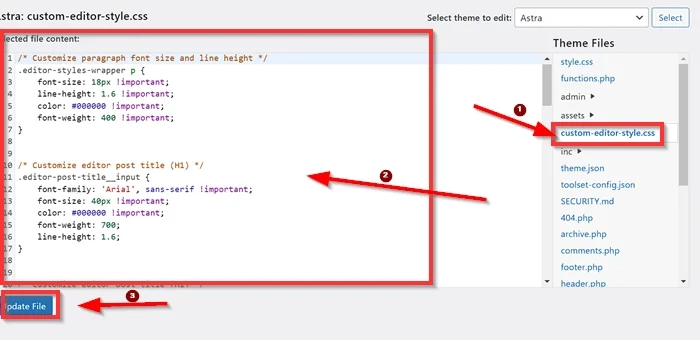
接下來,將自訂樣式新增至該檔案以修改古騰堡後端區域的文字。複製下面的 CSS 片段並將其貼上到輸入欄位中。
以下是您可以使用的 CSS 片段:
/* 自訂段落字體大小和行高 */
.editor-styles-wrapper p {
字體大小:18px!
行高:1.6!
顏色:#000000!
字體粗細:400!
}
/* 自訂編輯器貼文標題 (H1) */
.editor-post-title__input {
font-family: 'Arial', sans-serif !重要;
字體大小:40px!
顏色:#000000!
字體粗細:700!
行高:1.6!
}
/* 自訂標題區塊 (H2, H3, H4, H5) */
.編輯器樣式包裝器 h2{
font-family: 'Arial', sans-serif !重要;
字體大小:36px!
顏色:#000000!
字體粗細:700!
行高:1.6!
}
.編輯器樣式包裝器 h3{
font-family: 'Arial', sans-serif !重要;
字體大小:32px!
顏色:#000000!
字體粗細:700!
行高:1.6!
}
.編輯器樣式包裝器 h4{
font-family: 'Arial', sans-serif !重要;
字體大小:30px!
顏色:#000000!
字體粗細:700!
行高:1.6!
}
.編輯器樣式包裝器 h5{
font-family: 'Arial', sans-serif !重要;
字體大小:28px!
顏色:#000000!
字體粗細:700!
行高:1.6!
}
/* 無序列表的樣式 */
.editor-styles-wrapper ul {
左邊距:20px;
左內邊距:20px;
清單樣式類型:光碟;
字體大小:18px!
行高:1.6!
font-family: 'Arial', sans-serif !重要;
顏色:#000000!
字體粗細:400!
}
/* 清單項目的樣式 */
.editor-styles-wrapper ul li {
底部邊距:10px;
字體大小:18px!
顏色:#000000!
字體粗細:400!
}
/* 嵌套清單樣式 */
.editor-styles-wrapper ul ul {
左邊距:20px;
列表樣式類型:圓形;
}
/* 如果需要的話,有序列表的附加樣式 */
.editor-styles-wrapper ol {
左邊距:20px;
左內邊距:20px;
列表樣式類型:十進制;
字體大小:18px!
行高:1.6!
font-family: 'Arial', sans-serif !重要;
顏色:#000000!
字體粗細:400!
} 
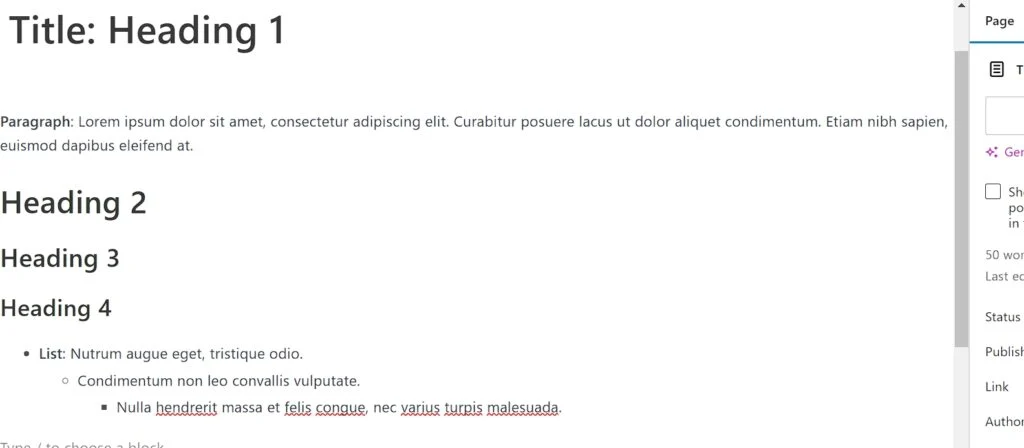
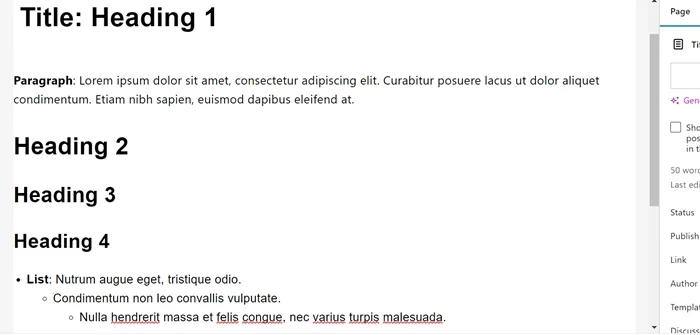
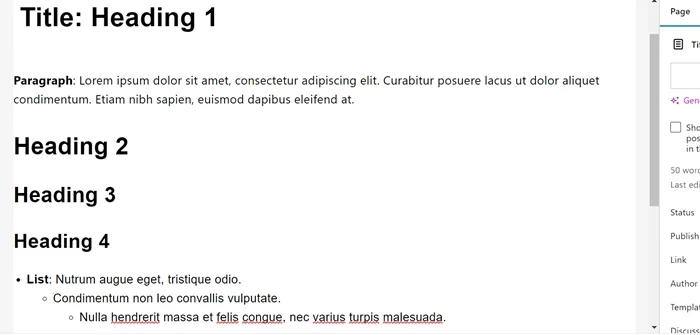
將 CSS 程式碼段新增至custom-editor-style.css檔案後,您可以檢查古騰堡編輯器後端區域中的自訂設定是否已成功套用。

透過建立新的貼文類型(頁面或貼文)或選擇現有的類型,前往 WordPress 古騰堡編輯器。

代碼做了什麼?
1: functions.php檔案中的自訂程式碼
第一個功能
函數custom_gutenberg_editor_styles() {
add_theme_support('編輯器樣式'); // 啟用編輯器樣式
add_editor_style('自訂編輯器樣式.css'); // 將自訂 CSS 檔案放入隊列
}
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');此函數告訴 WordPress 在古騰堡編輯器中使用自訂 CSS 檔案 ( custom-editor-style.css )。
第二個功能
函數 enqueue_custom_editor_css() {
wp_enqueue_style(
'custom-editor-styles', // 樣式表的唯一名稱。
get_template_directory_uri() 。 '/custom-editor-style.css', // CSS 檔案的路徑。
array(), // 沒有依賴項。
'1.0' // CSS 檔案的版本。
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css');此函數直接將 custom-editor-style.css 檔案載入到編輯器中。
為什麼有兩個功能?
- 第一個函數加入了對 WordPress Gutenberg 編輯器樣式的基本主題支援。
- 第二個函數控制 CSS 檔案的載入方式和時間。
2: custom-editor-style.css檔案中的 CSS 片段
自訂段落文字 (p)
.editor-styles-wrapper p {
字體大小:18px!
行高:1.6!
顏色:#000000!
字體粗細:400!
}它的作用:
- 將段落的字體大小改為 18px。
- 將行高設為 1.6 以提高可讀性。
- 應用黑色文字顏色#000000。
- 使用正常的字體粗細 (400)。
-
!important:確保這些樣式覆蓋任何衝突的樣式。
自訂貼文標題 (H1)
.editor-post-title__input {
font-family: 'Arial', sans-serif !重要;
字體大小:40px!
顏色:#000000!
字體粗細:700;
行高:1.6;
}它的作用:
- 將貼文標題字體變更為 Arial 並使用無襯線字體。
- 設定 40px 的大字體大小。
- 確保文字為粗體(字體粗細:700)並使用黑色。
- 保持一致的行高。
自訂標題區塊(H2、H3、H4、H5)
.editor-styles-wrapper h2 {
font-family: 'Arial', sans-serif !重要;
字體大小:36px!
顏色:#000000!
字體粗細:700;
行高:1.6;
}
類似的樣式適用於 H3、H4 和 H5,但字體大小逐漸減少:
- H2:36 像素
- H3:32 像素
- H4:30 像素
- H5:28像素
它的作用:
- 標準化所有標題層級的字體系列、顏色、粗細和行高。
- 透過調整字體大小確保層次清晰。
無序列表的樣式 (ul)
.editor-styles-wrapper ul {
左邊距:20px;
左內邊距:20px;
清單樣式類型:光碟;
字體大小:18px!
行高:1.6!
font-family: 'Arial', sans-serif !重要;
顏色:#000000!
字體粗細:400!
}它的作用:
- 在無序列表的左側新增間距(縮排)。
- 確保清單項目使用光碟項目符號樣式。
- 應用一致的字體大小、顏色和行高以符合段落文字。
清單項目的樣式 (ul li)
.editor-styles-wrapper ul li {
底部邊距:10px;
字體大小:18px!
顏色:#000000!
字體粗細:400!
}它的作用:
- 新增清單項目之間的間距以提高可讀性(margin-bottom:10px)。
- 確保文字樣式與整體設計相符。
嵌套清單樣式
.editor-styles-wrapper ul ul {
左邊距:20px;
列表樣式類型:圓形;
}它的作用:
- 調整嵌套無序列表的縮排。
- 將嵌套清單的項目符號樣式變更為圓形。
有序列表的樣式 (ol)
.editor-styles-wrapper ol {
左邊距:20px;
左內邊距:20px;
列表樣式類型:十進制;
字體大小:18px!
行高:1.6!
font-family: 'Arial', sans-serif !重要;
顏色:#000000!
字體粗細:400!
}它的作用:
- 為有序列表新增間距並使用十進位編號。
- 確保有序列表遵循與段落和無序列表相同的排版。
底線
本文展示如何輕鬆地在 WordPress Gutenberg 編輯器的後端區域自訂文字。正如我們在本文開頭所提到的,在古騰堡後端區域自訂文字將增強您的編輯體驗。增強 WordPress 中的編輯體驗至關重要,因為它直接影響我們作為內容創作者的效率、創造力和滿意度。
實作本文中的方法(將自訂程式碼新增至functions.php檔案中,並將CSS檔案新增至主題目錄)可讓您無論使用什麼WordPress主題,都可以自訂Gutenberg後端區域的文字。這種方法可確保您的變更在不同的主題和更新中保持一致。
請隨意調整 CSS 程式碼段中的值,以在古騰堡後端區域實現文字的最佳外觀。您可以修改字體大小、行高、顏色和邊距等屬性值,以確保內容清晰且視覺上吸引人。例如,將字體系列變更為更具可讀性的字體,或設定提高可讀性的行高,可增強編輯體驗。此外,調整內邊距和邊距屬性可以幫助更有效地分隔元素,防止佈局感覺過於擁擠。
