如何在 Divi 中自定義 WooCommerce 產品頁面
已發表: 2020-12-17您是否使用 Divi 並想編輯您的產品頁面以提高轉化率? 你來對地方了! 在本指南中,我們將向您展示在 Divi 中自定義 WooCommerce 產品頁面的不同方法。
WooCommerce 是目前最好的電子商務工具。 正確的插件和優化的 WordPress 主題是擁有成功 WooCommerce 商店的第一步。 但這還不足以擁有成功的企業。 要將您的商店提升到一個新的水平,您應該自定義最重要的部分。 我們已經了解瞭如何編輯商店頁面和結帳頁面,所以今天我們將向您展示如何在 Divi 中自定義 WooCommerce 產品頁面。
為什麼要自定義 WooCommerce 產品頁面?
產品頁面是您展示您在商店中銷售的商品的地方。 它可以成就或破壞您的業務,因此您必須花時間對其進行優化以提高轉化率。
默認情況下,WooCommerce 插件帶有自定義產品頁面模板。 因此,無論您是使用像 GeneratePress 這樣的簡單主題還是像 Avada 這樣複雜的主題,產品頁面的元素和設計都是相同的。 這就是為什麼如果你想給你的客戶留下印象,你應該自定義默認的 WooCommerce 產品頁面。
更改產品頁面的顏色和元素是一個好的開始,但您可以做的還有很多。 一種選擇是使用自定義設計創建新的產品頁面模板。 使用一點 PHP、HTML 和 CSS,您可以完全重新設計您的產品頁面。 但是,如果您使用 Divi,則有更好的選擇。
Divi 主題帶有自己的自定義頁面構建器,稱為Divi Builder 。 它允許您輕鬆自定義 WooCommerce 產品頁面和網站的每一寸,而無需編寫任何代碼。 讓我們仔細看看如何做到這一點。
如何在 Divi 中自定義 WooCommerce 產品頁面
對於此演示,我們將使用Divi Builder插件對我們的產品頁面進行所有更改。 在開始之前,請確保您的站點上安裝了 Divi 和 Divi Builder。

啟用可視化編輯器
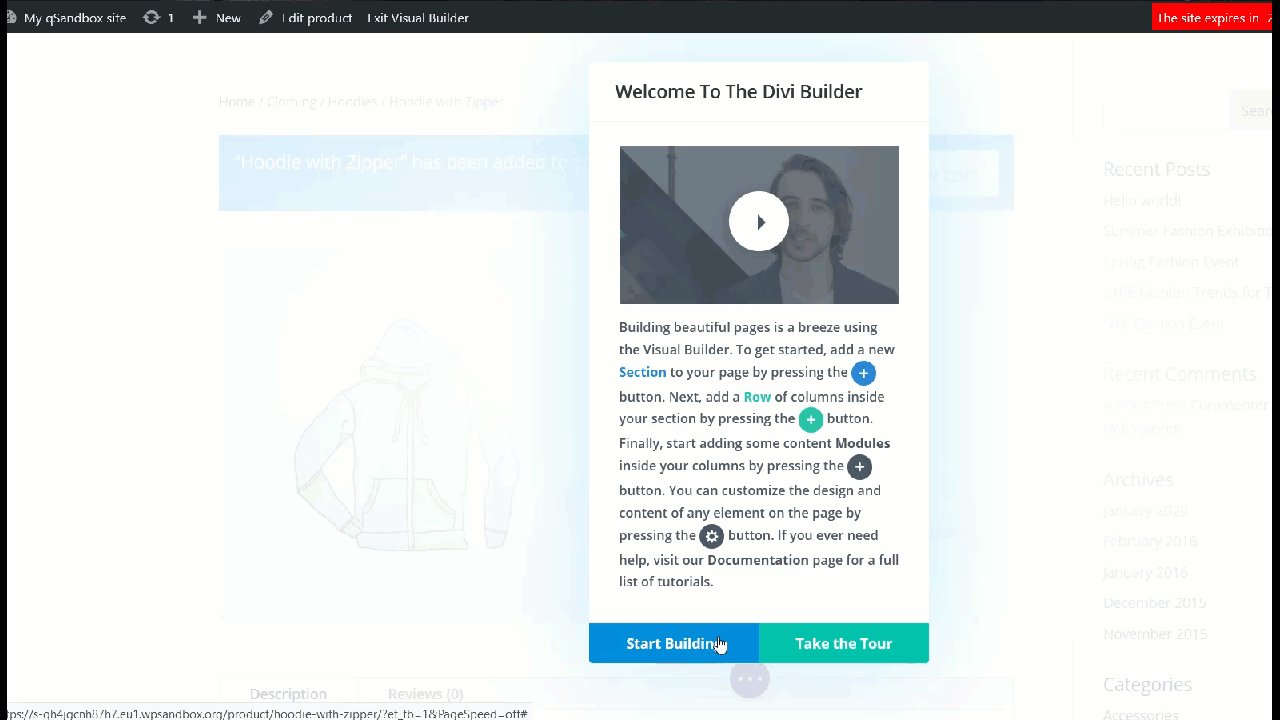
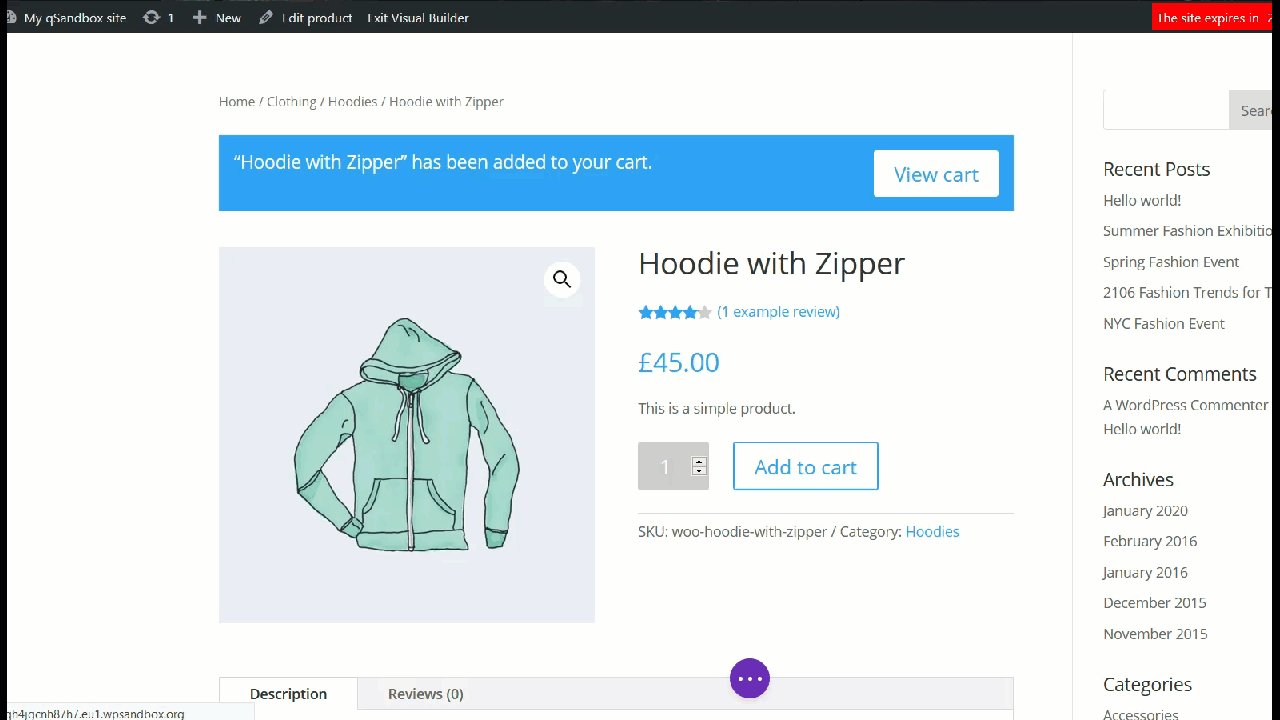
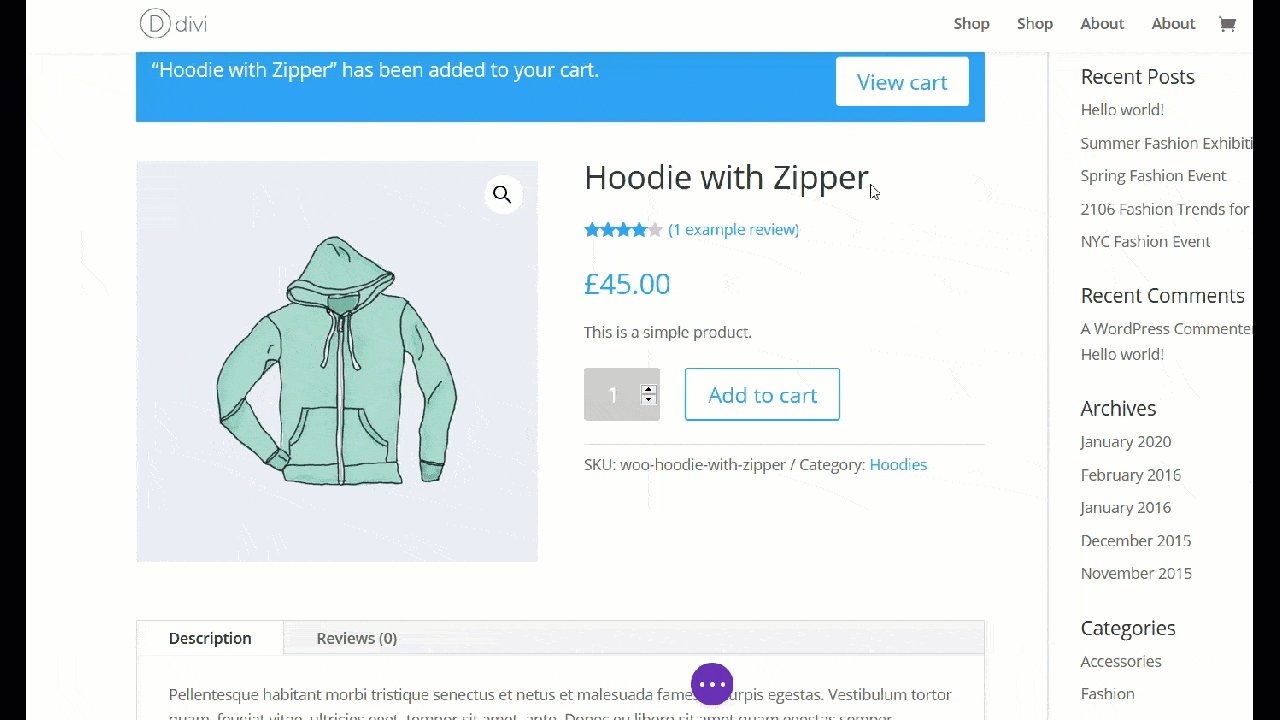
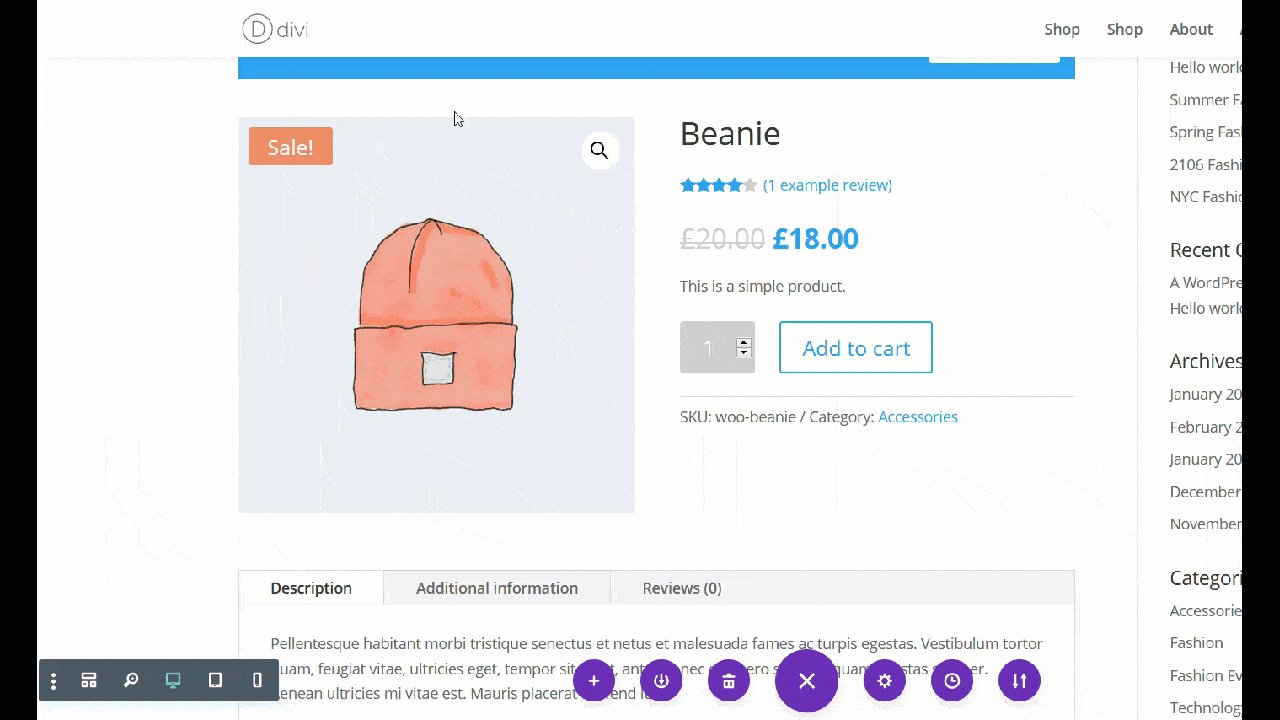
要開始使用 Divi Builder 在 Divi 中自定義您的 WooCommerce 產品頁面,請打開您要編輯的任何產品頁面。 頁面打開後,您將在管理欄上看到一個名為“啟用可視化編輯器”的按鈕。 單擊它以打開Divi Builder 。

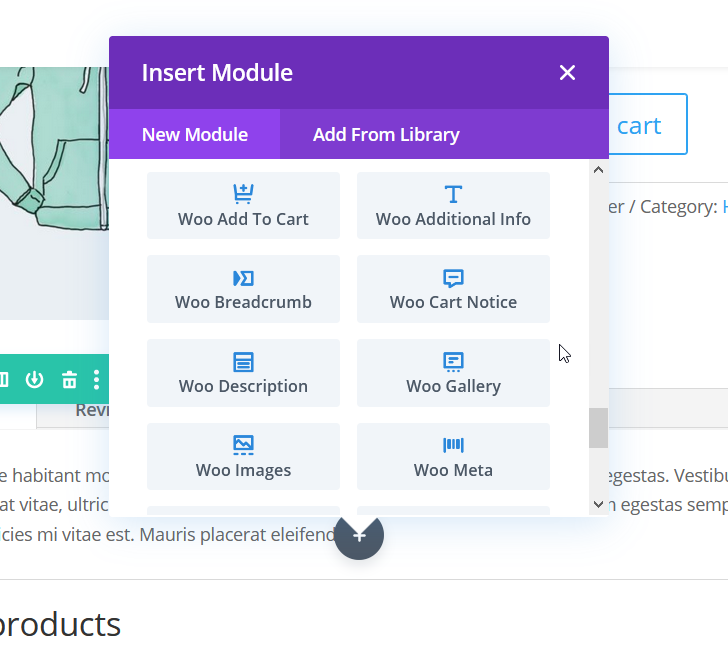
現在您已經啟用了 Divi 的可視化編輯器,您將能夠選擇該頁面上的任何模塊並進行編輯。 要自定義您當前的模板,您可以簡單地編輯現有模塊或添加新模塊。 在模塊部分,您將看到基於 WooCommerce 的模塊,例如:
- 添加到購物車
- 附加信息
- 麵包屑
- 購物車通知
- 描述
- 畫廊
- 圖片
- 元
- 價格
- 評分
- 相關產品
- 評論
- 庫存
- 標籤
- 標題
- 追加銷售

您可以將這些模塊中的任何一個添加到您的頁面,只需單擊它就可以使其更加用戶友好。 最重要的是,最新版本的 Divi 構建器與 WooCommerce 配合得非常好,因此您可以輕鬆自定義任何模塊。 讓我們看一下您可以編輯的一些內容。
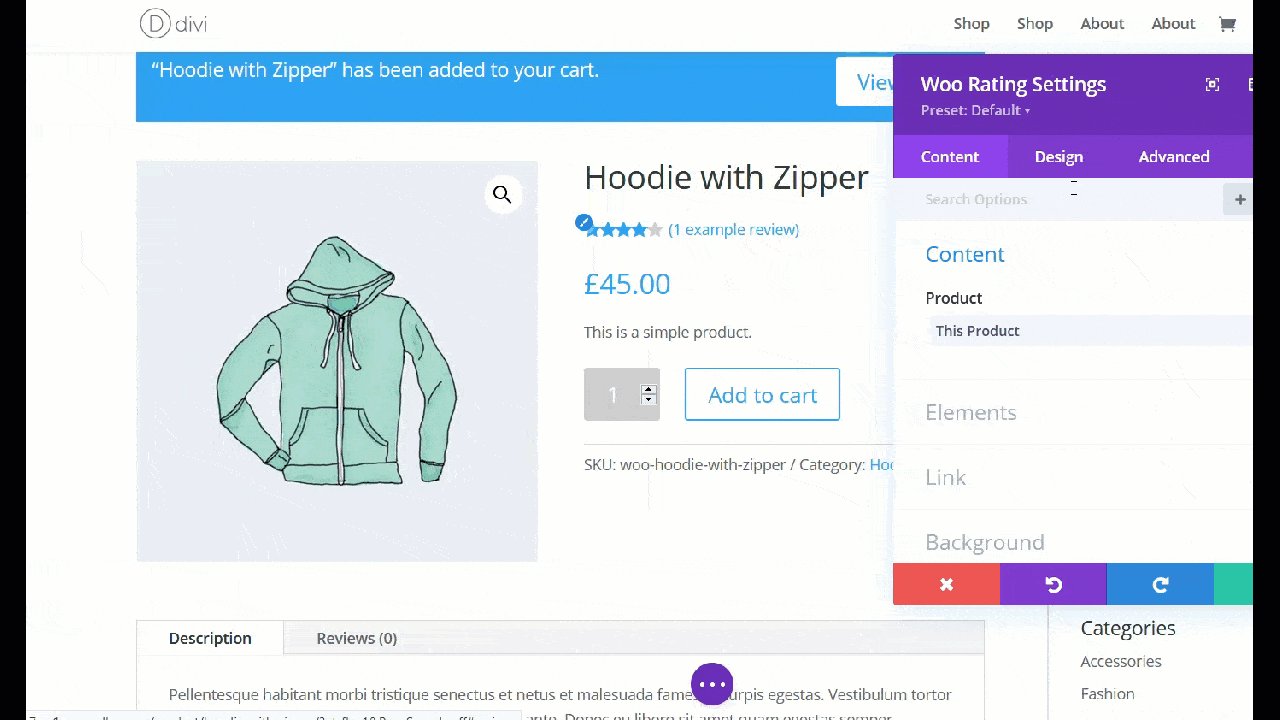
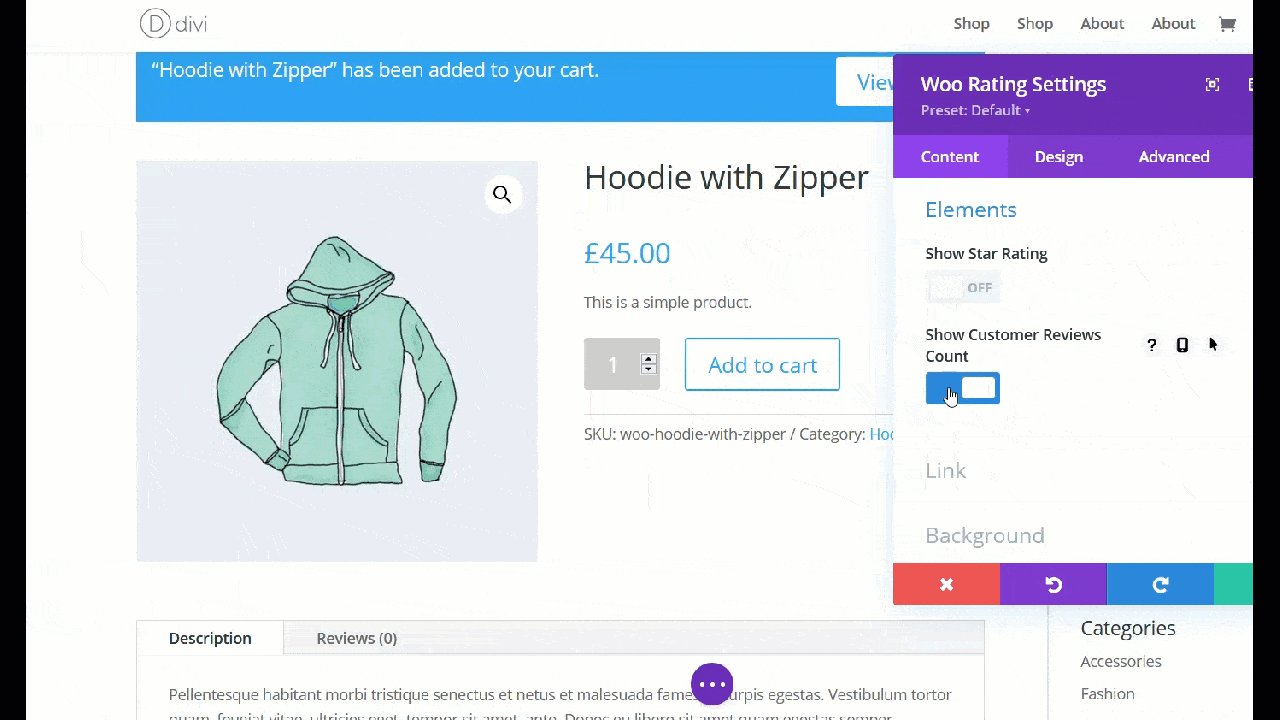
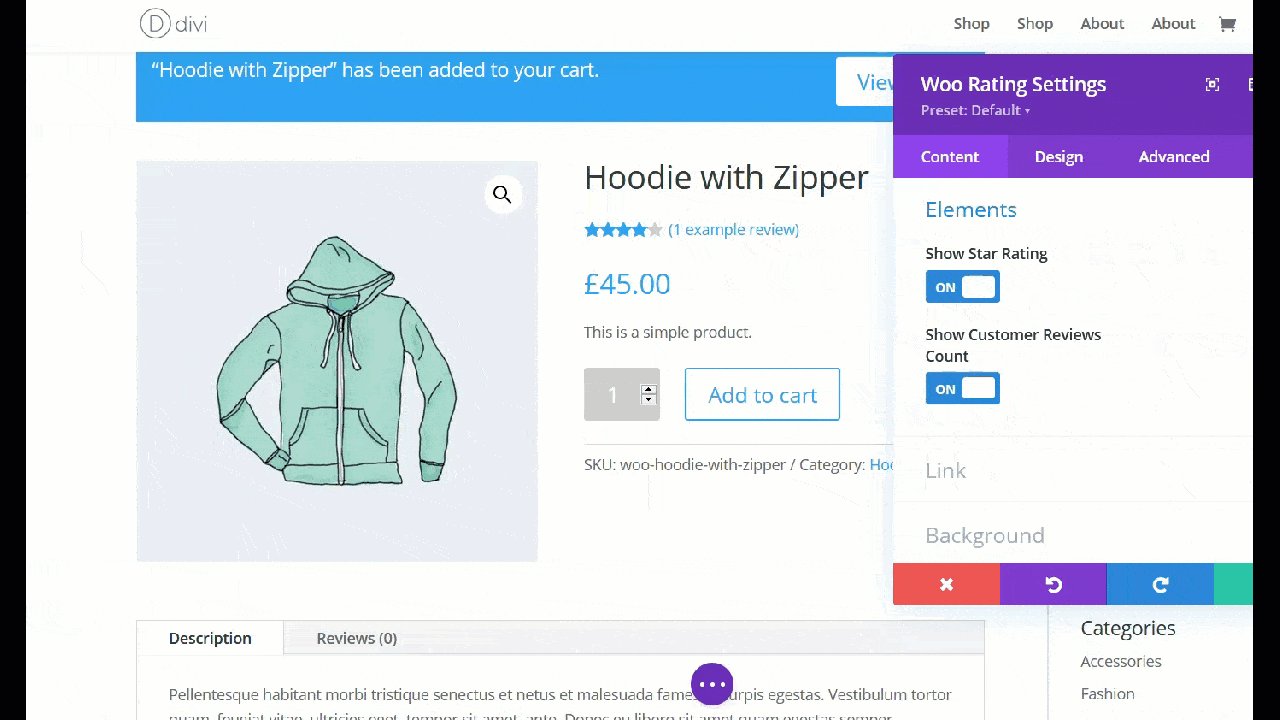
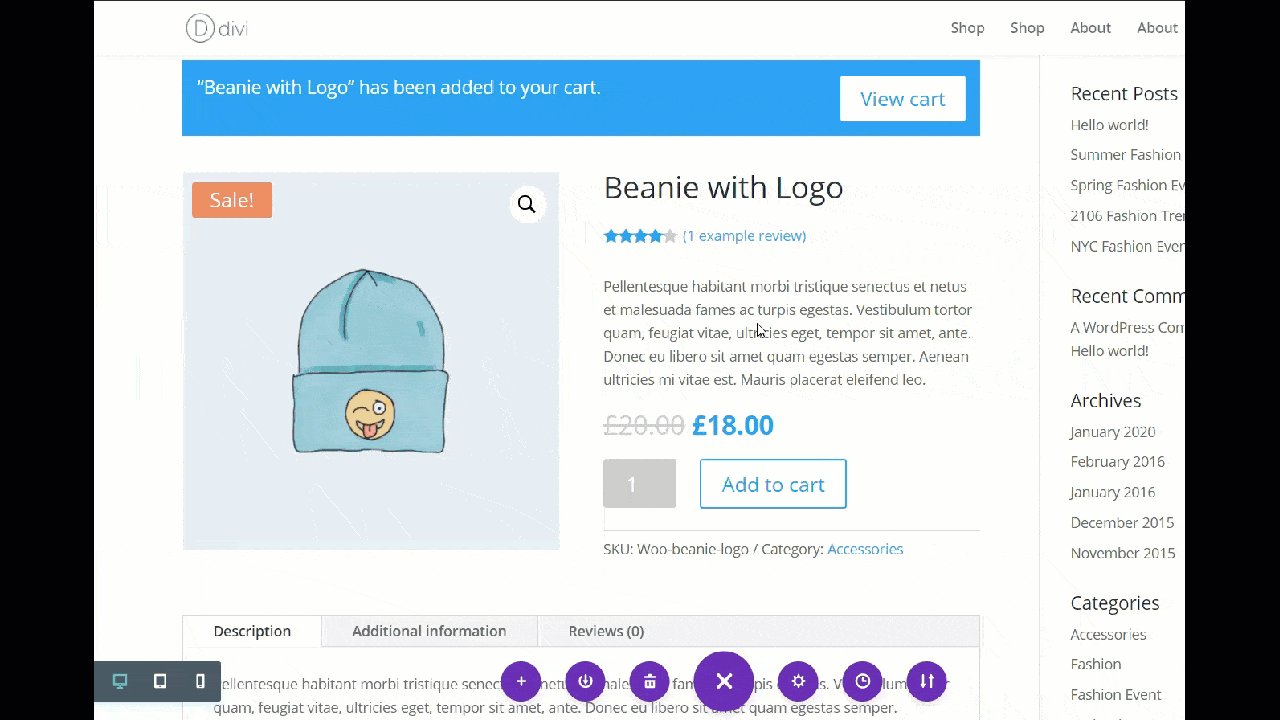
1. 顯示或隱藏評論

讓我們從簡單的事情開始。 正如您在上面看到的,您可以輕鬆地顯示或隱藏星級功能並關閉客戶評論計數。 只需單擊評論元素,然後按設置圖標。 然後轉到元素部分,您可以選擇顯示或隱藏星級和客戶評論計數。
為了在您的在線客戶之間建立信任,我們建議您在產品頁面上同時顯示星級和評論。
2.圖庫修改
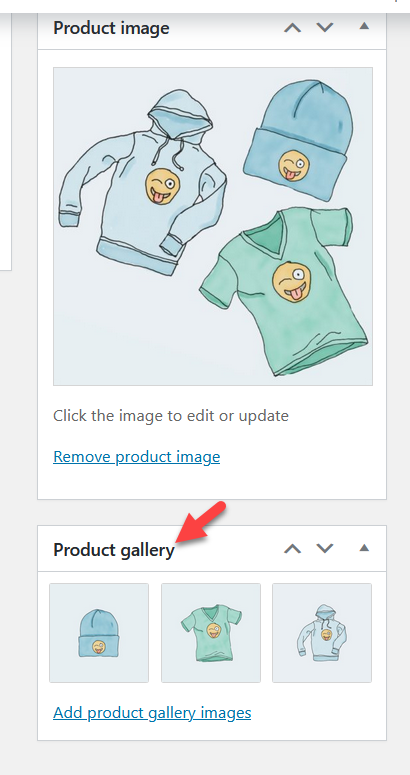
一張照片值一千字,這已經不是什麼秘密了。 這就是為什麼要提高轉化率,在產品頁面中添加產品庫是個好主意。 WooCommerce 默認包含此功能,因此您只需將圖像上傳到產品頁面或從媒體頁面中選擇它們。

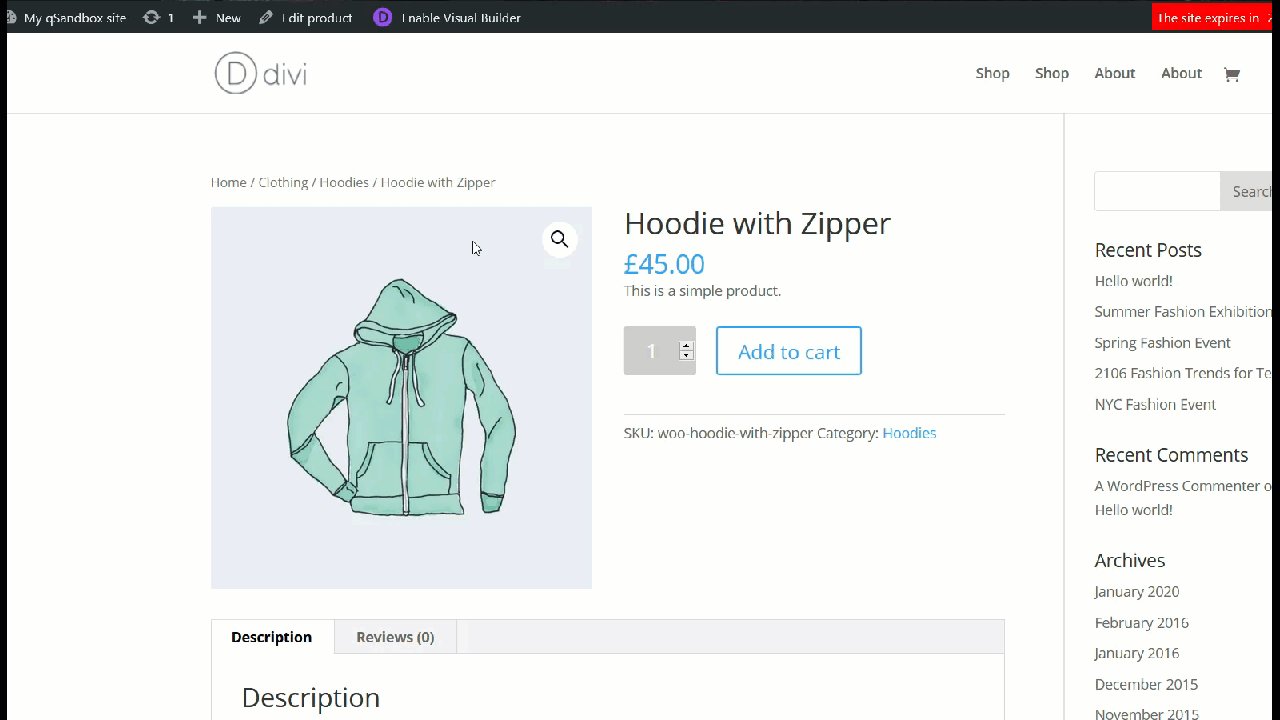
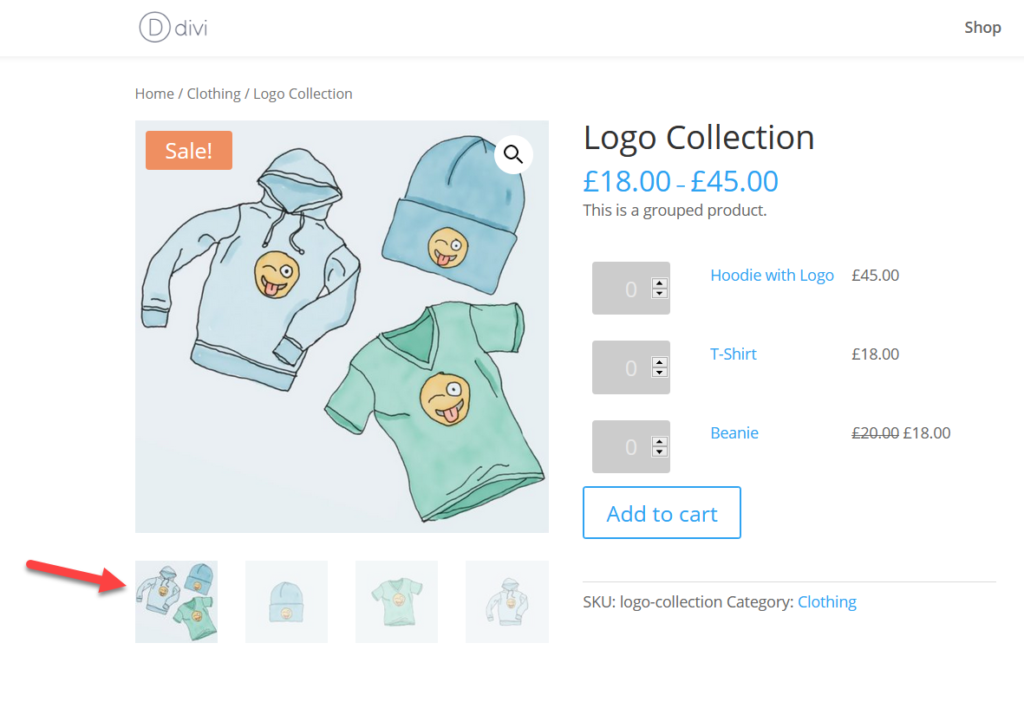
使用圖像更新產品頁面後,它將如下所示:

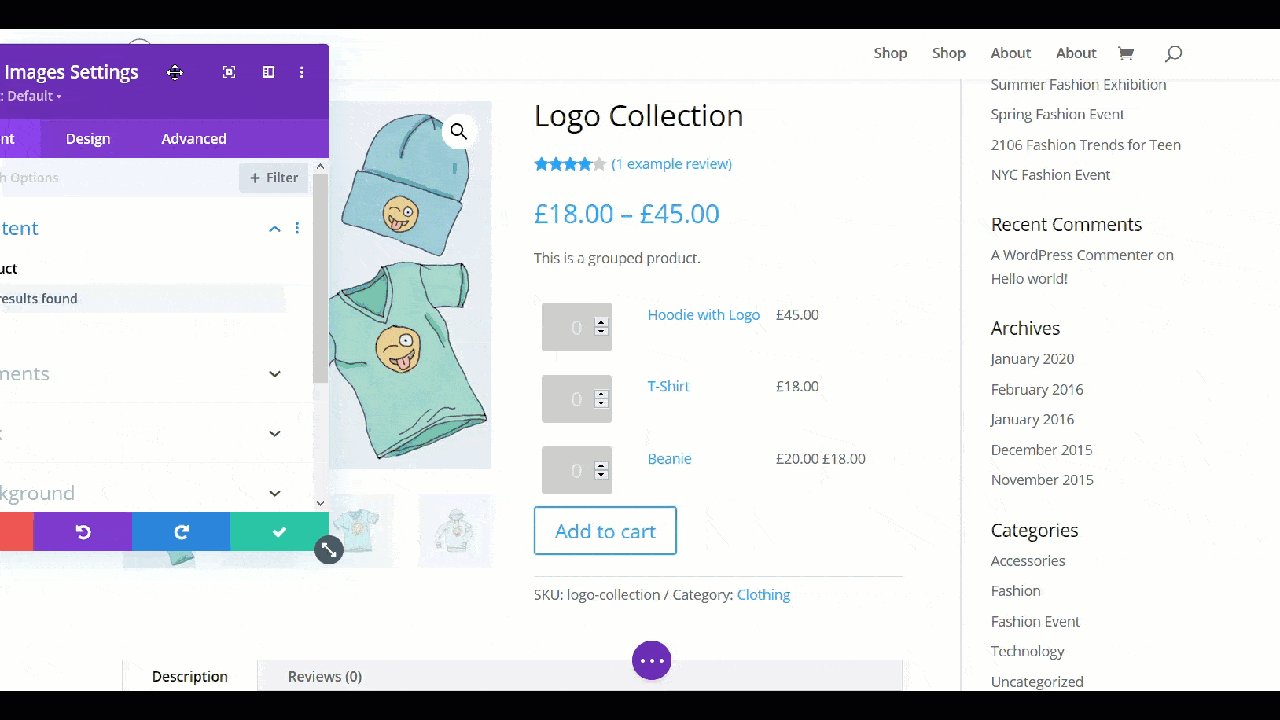
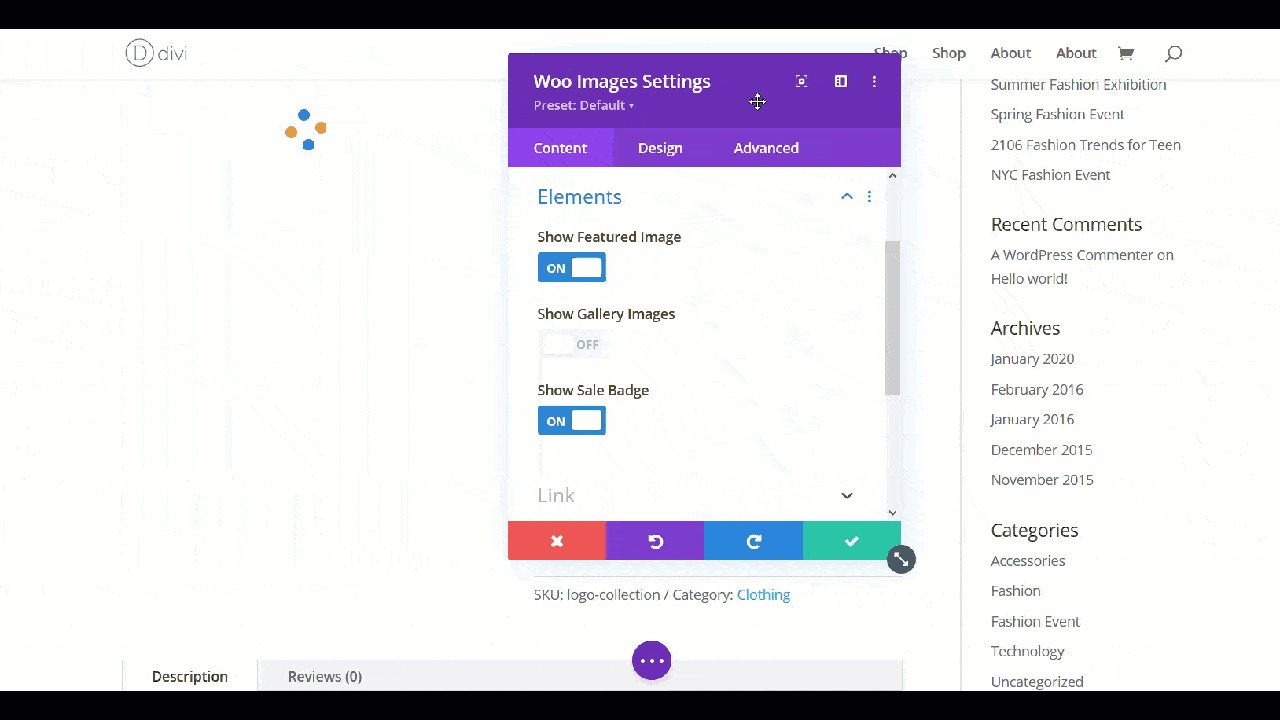
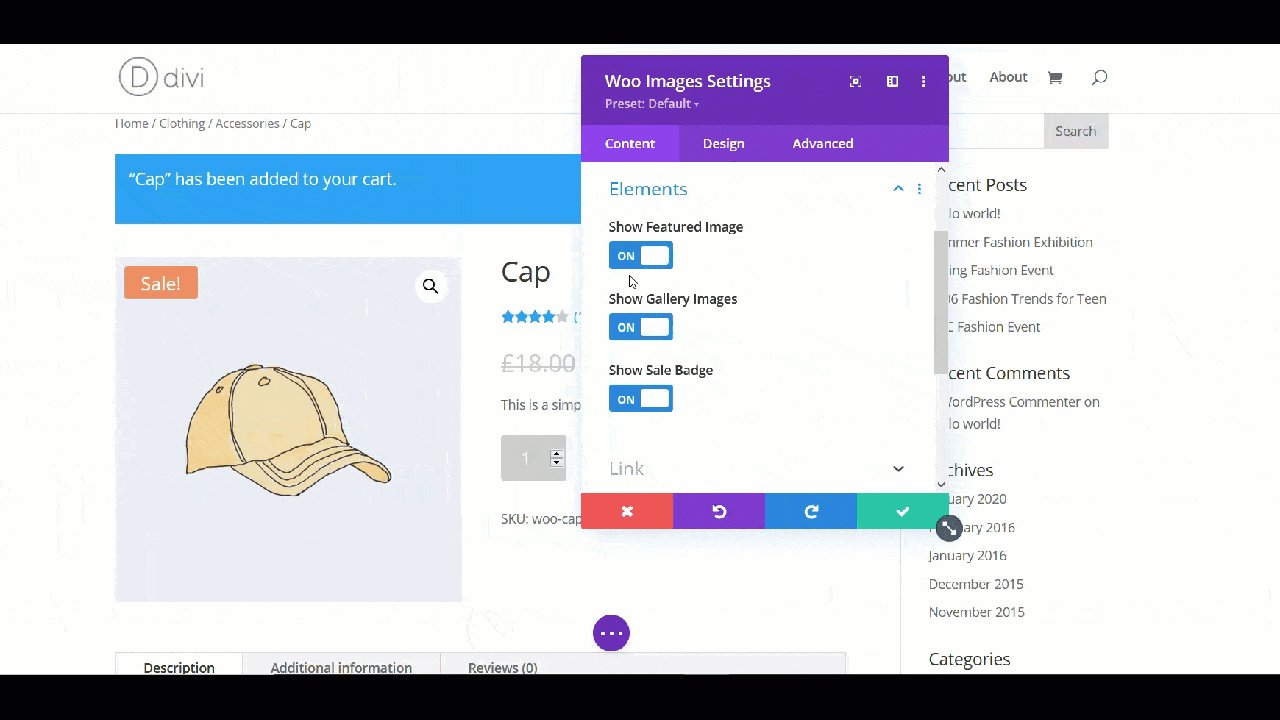
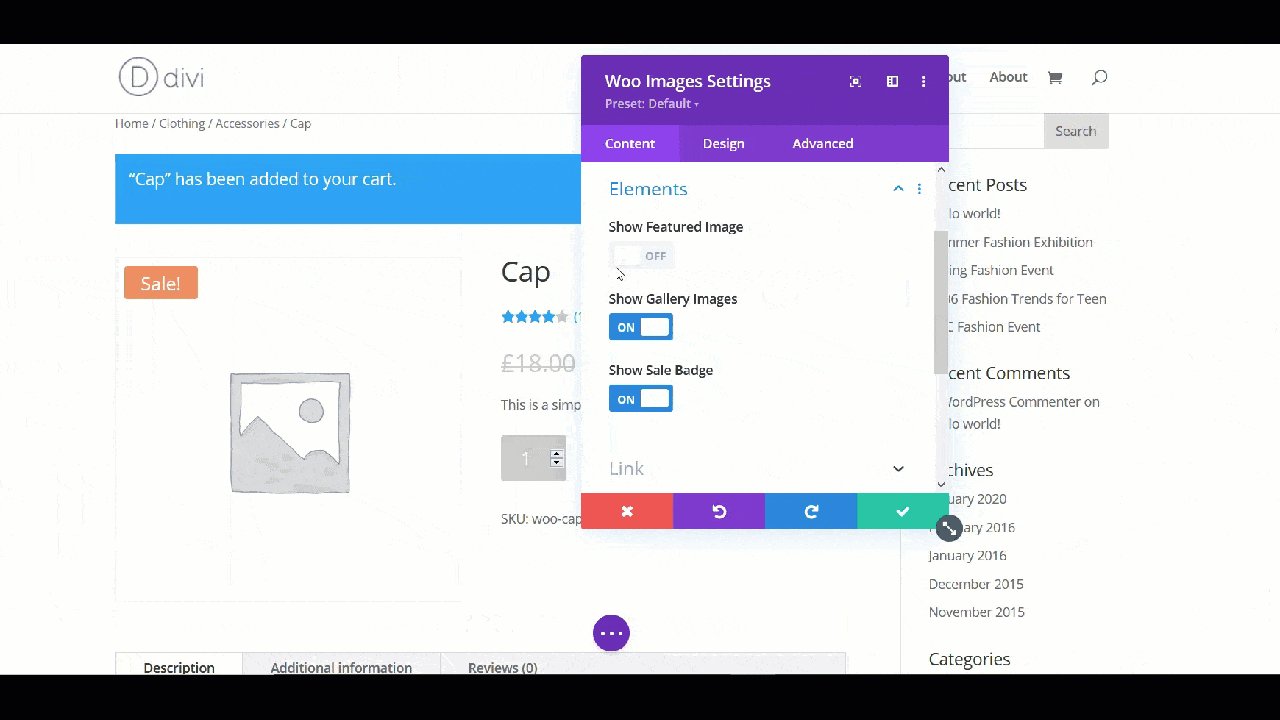
如果由於某種原因您只想顯示每個產品的一張圖片,您可以使用 Divi Builder 隱藏任何產品的圖庫。 只需單擊圖庫,按設置圖標,轉到Elements ,您就可以選擇禁用圖庫。

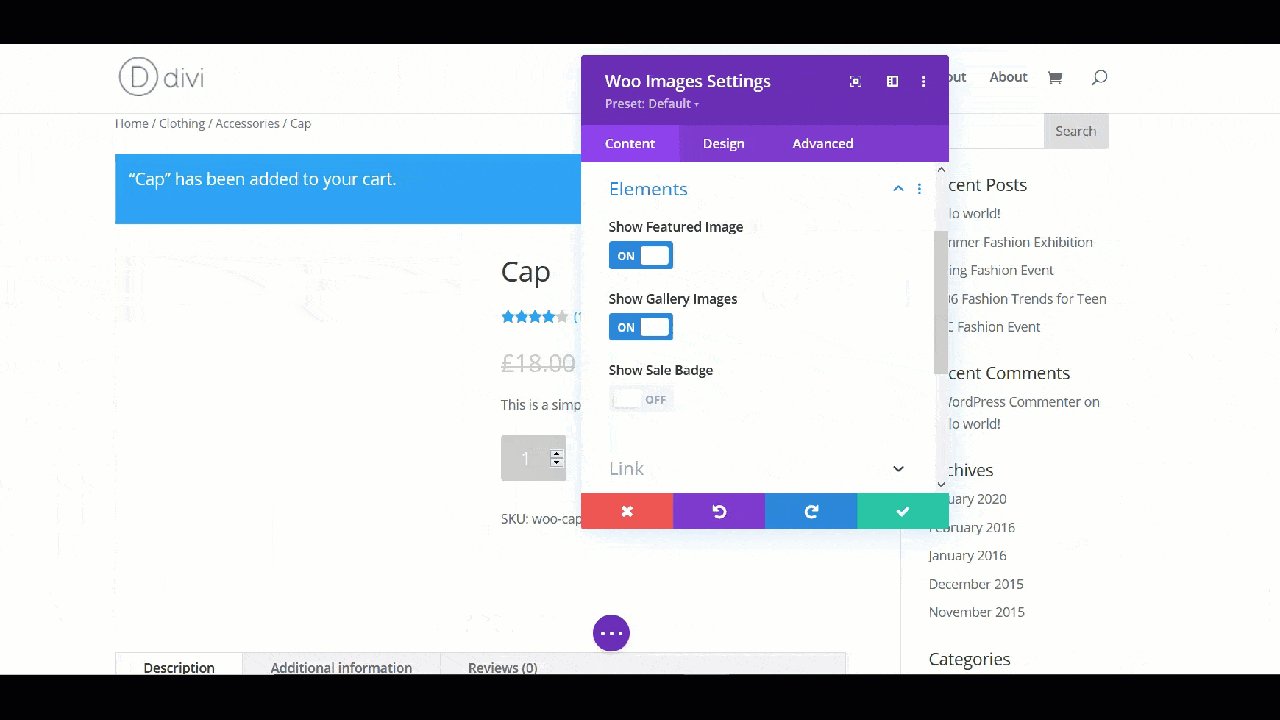
此外,您可以隱藏特色圖片和銷售徽章。 考慮到圖片在銷售時的重要性,我們建議您為每個產品添加至少 3-4 張圖片。
3. 特色圖片修改
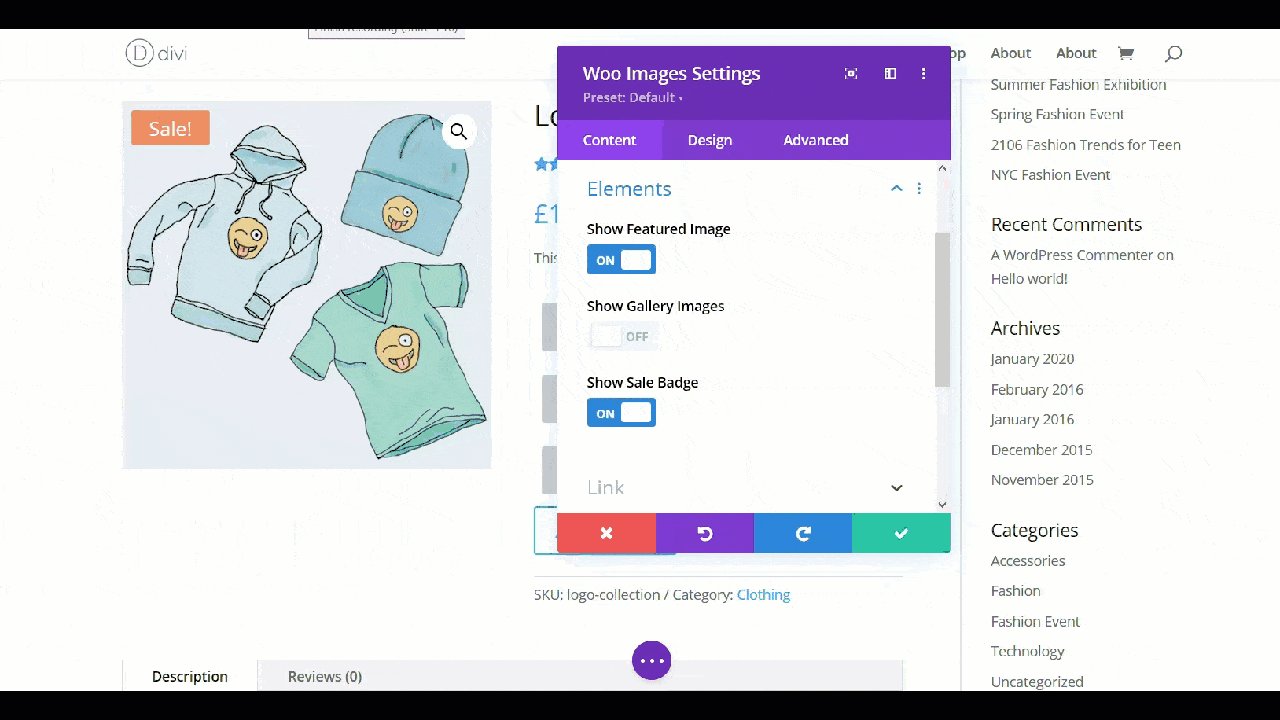
在 Divi 中自定義 WooCommerce 產品頁面的另一種有趣方法是編輯特色圖像。 第一印像很重要,因此您應該為您的產品選擇有吸引力的特徵圖像。 此圖像也將在商店存檔頁面上可見。
當您使用 Divi 構建器打開特色圖像選項時,您將能夠更改特色圖像和銷售徽章。


正如我們之前提到的,我們建議您展示有吸引力的特色圖片,因為它們會對您的轉化率產生很大影響。
4.加入購物車按鈕修改
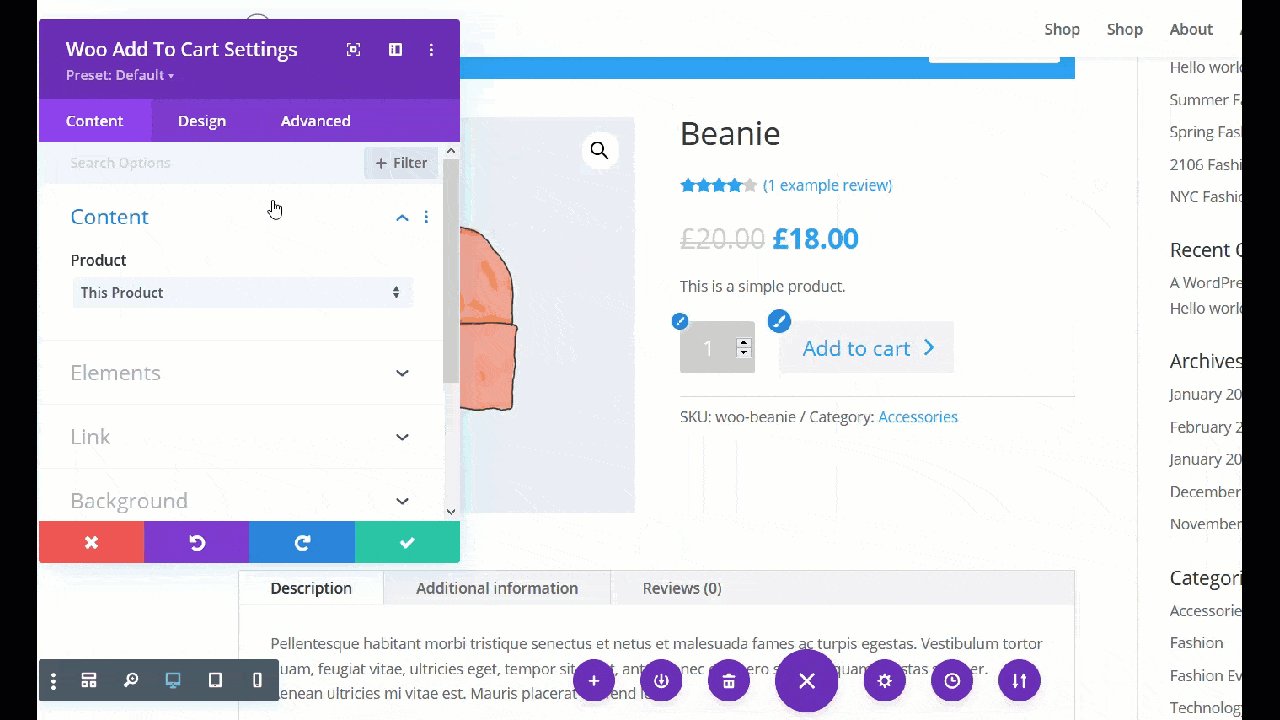
要將產品添加到購物車,用戶需要單擊“添加到購物車”按鈕。 WooCommerce 默認帶有一個帶有“添加到購物車”按鈕的數量字段,因此您無需手動創建按鈕。 在本節中,我們將向您展示如何使用 Divi 構建器修改“添加到購物車”按鈕。
在元素部分下,您將看到兩個主要選項。
- 數量字段
- 庫存
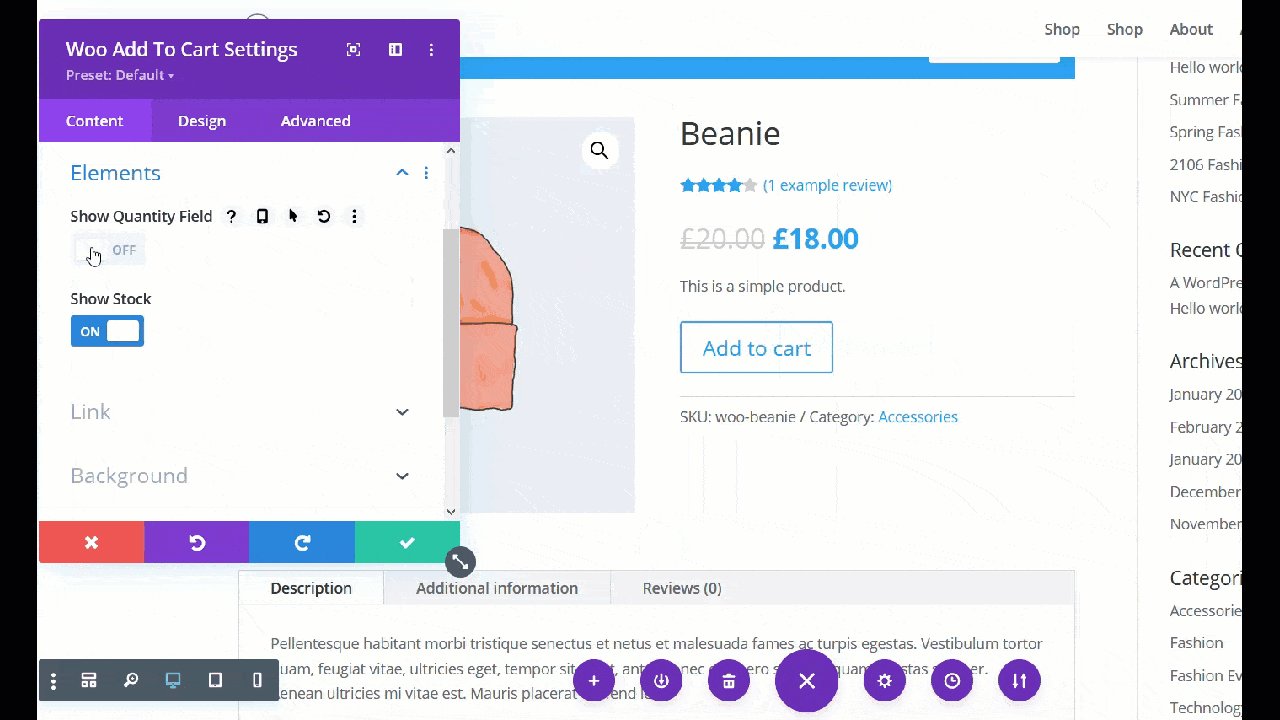
如果您想讓用戶選擇產品數量,請保留數量字段。 但是,例如,如果您銷售在線課程,您可能希望禁用數量選項以消除產品頁面中的噪音。

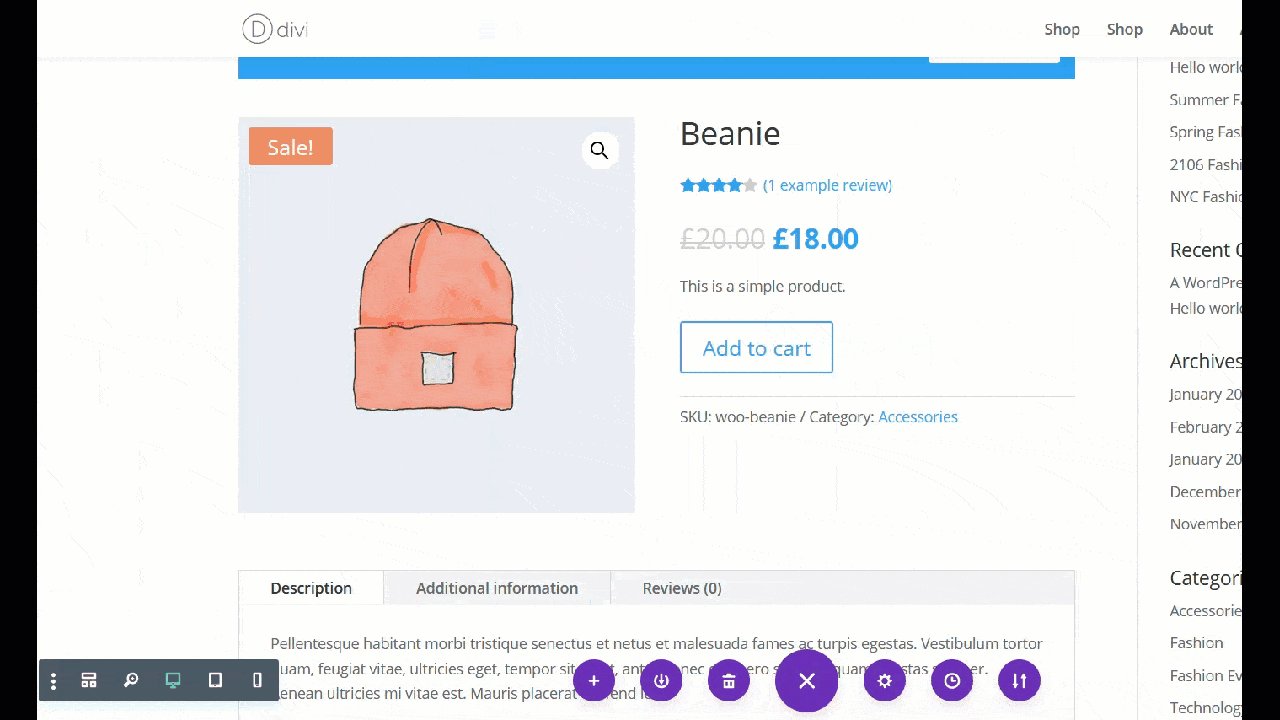
如您所見,一旦我們關閉數量字段,該字段就會消失。 在此產品頁面上,我們沒有查看庫存選項的選項,但如果您在您的網站上顯示庫存,您可以以相同的方式啟用或禁用它。
5. 對相關產品應用更改
向購物者展示相關產品是增加銷售額的好方法。 通常,WooCommerce 默認根據項目的主要類別顯示相關產品。 但是,如果您的主題或模板不顯示相關產品,我們可以為您提供解決方案。 讓我們看看如何自定義產品頁面並使用 Divi 添加包含相關元素的新行。
首先,在頁面中添加一個新行。 對於本教程,我們將添加一行,但您可以選擇更適合您商店的樣式。

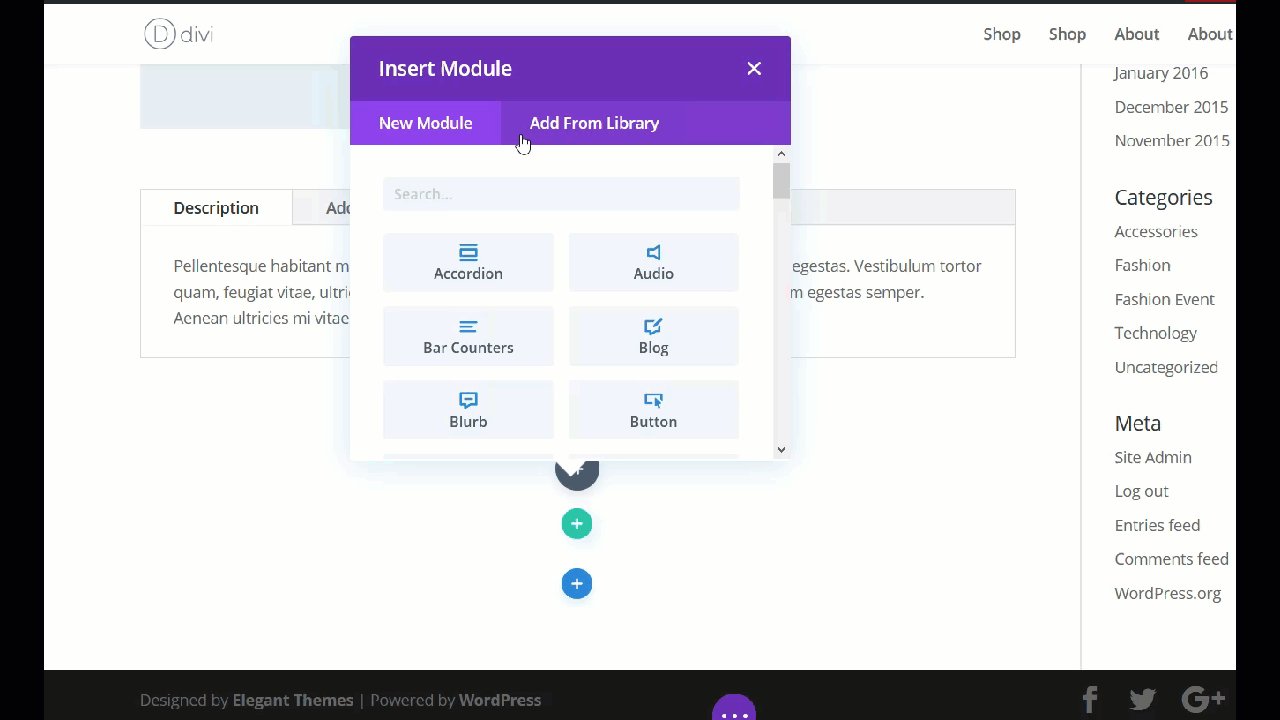
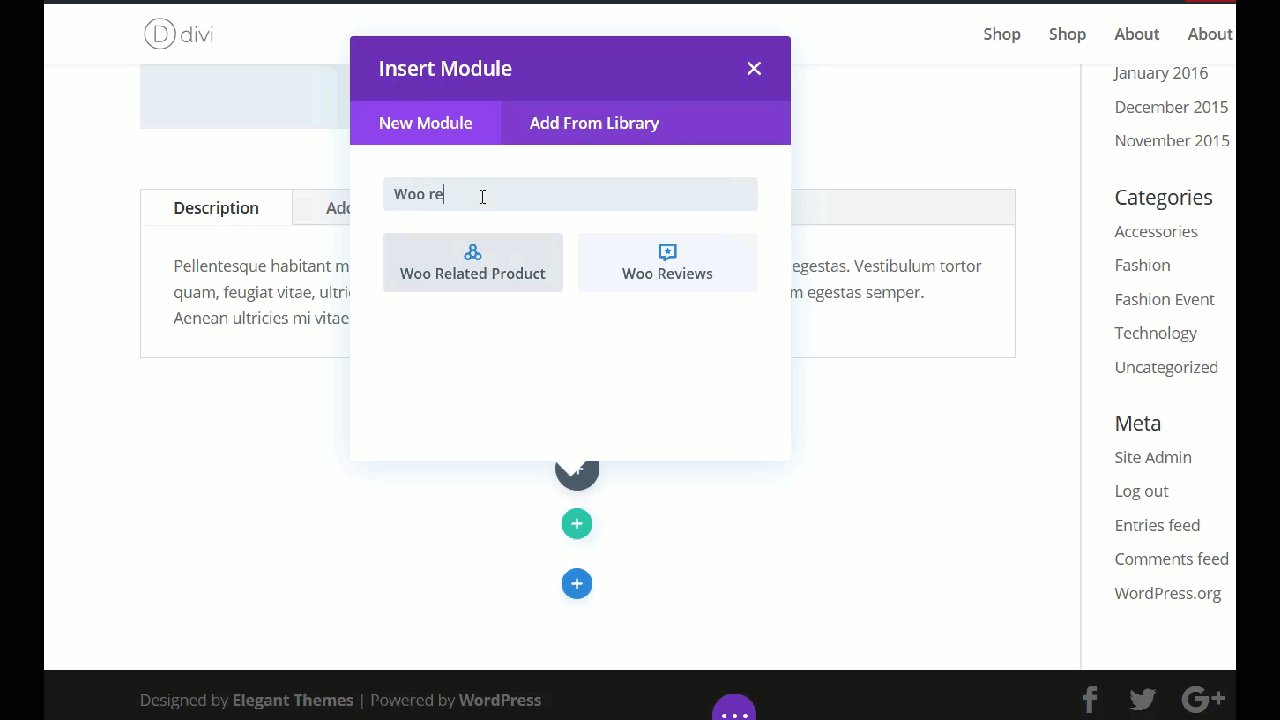
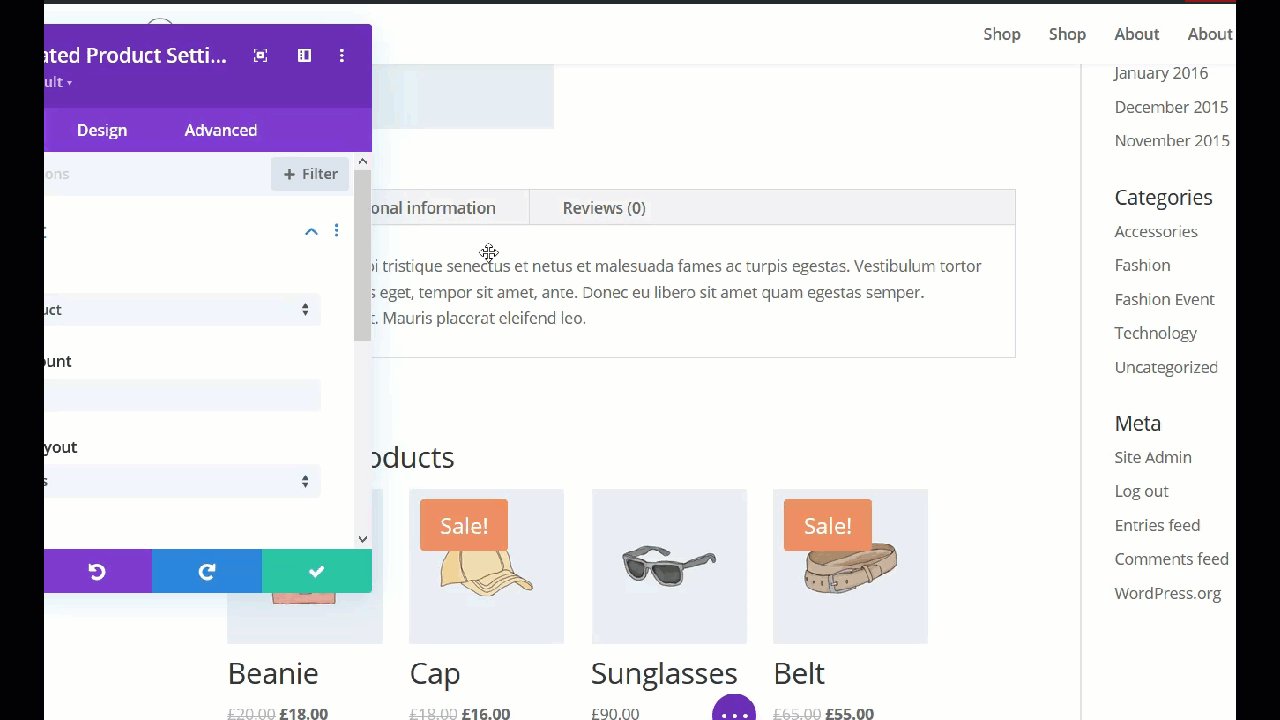
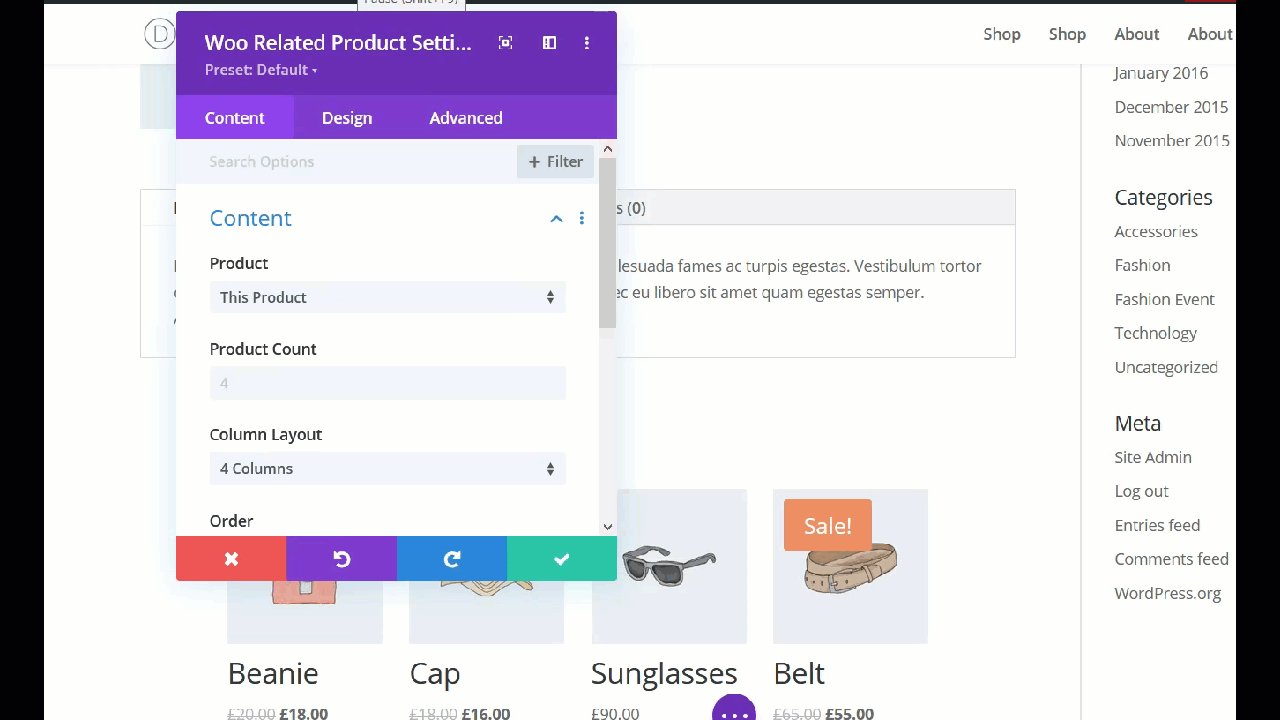
之後,將 WooCommerce 相關產品模塊添加到行中,如下所示。

您將看到相關的產品部分將添加到頁面中。 然後,您可以自定義佈局和顏色。
如果您沒有展示相關產品,我們建議您嘗試一下。 它們易於設置,可以幫助您提高銷售額。
6.添加一個切換
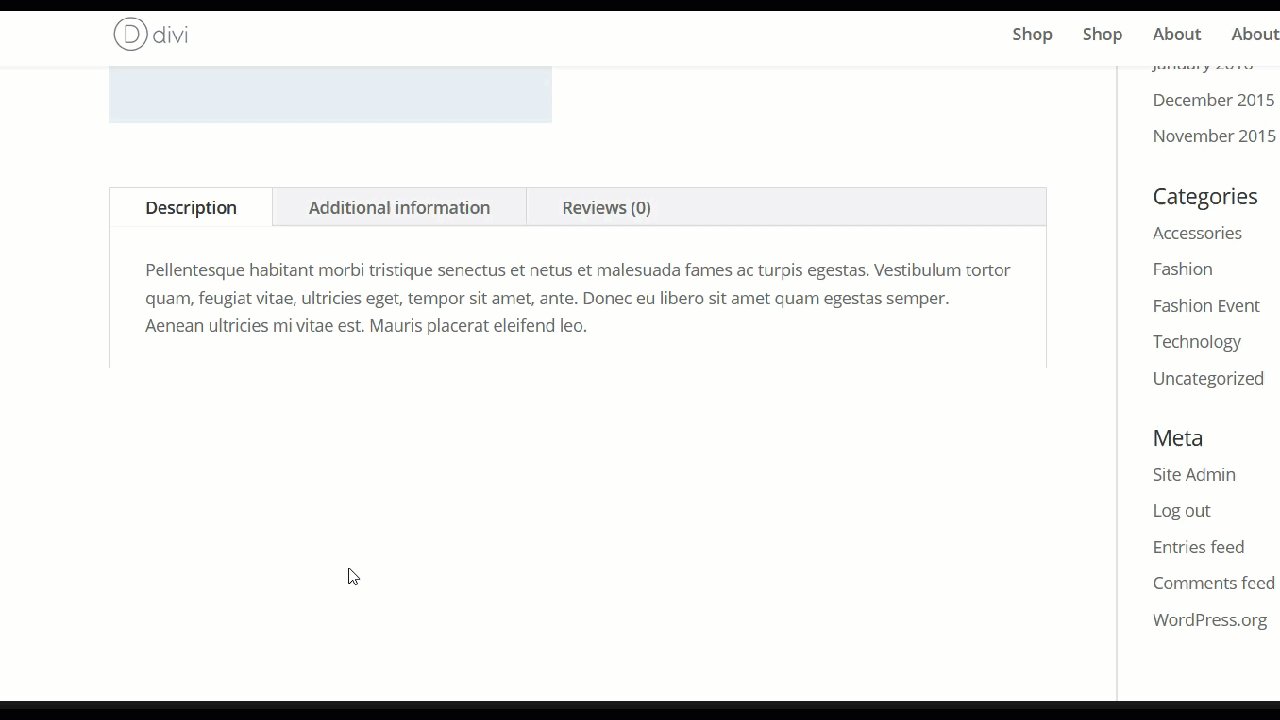
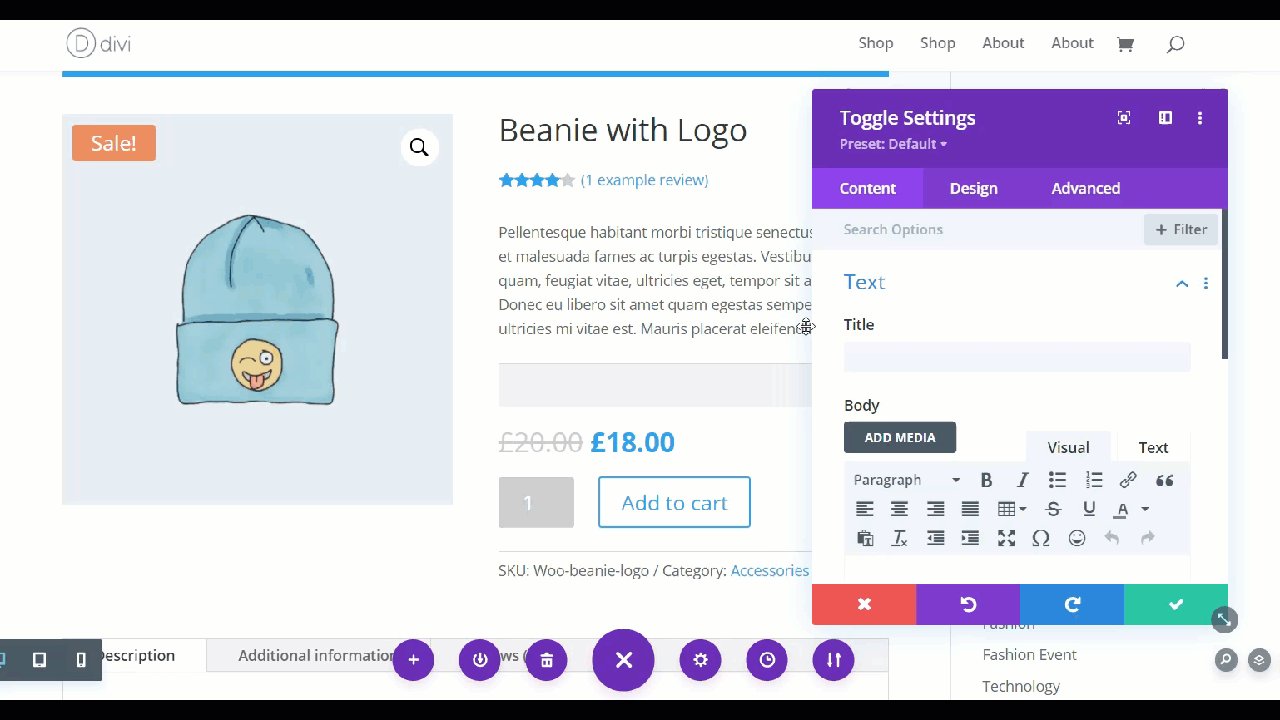
切換是在產品頁面上顯示信息同時保持清潔的絕佳方式。 在 Divi 中,您可以使用Toggle 模塊添加切換。 在本節中,我們將展示如何在產品描述下方添加切換模塊。
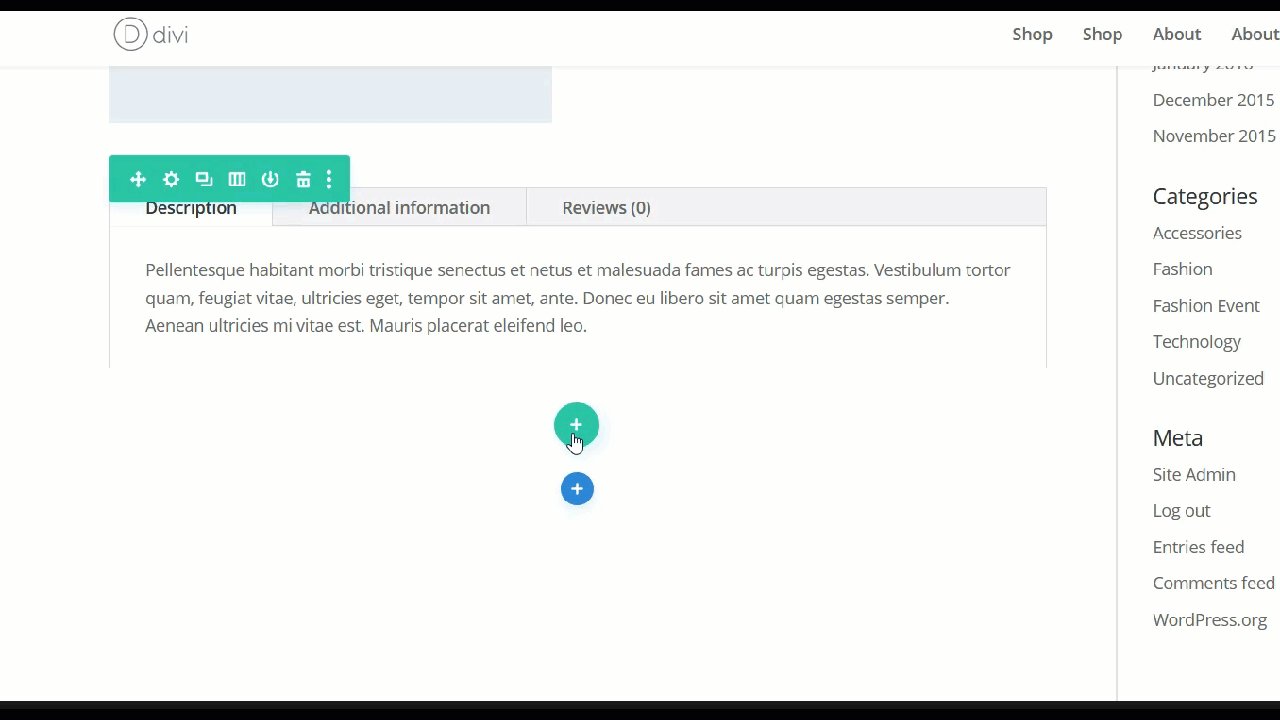
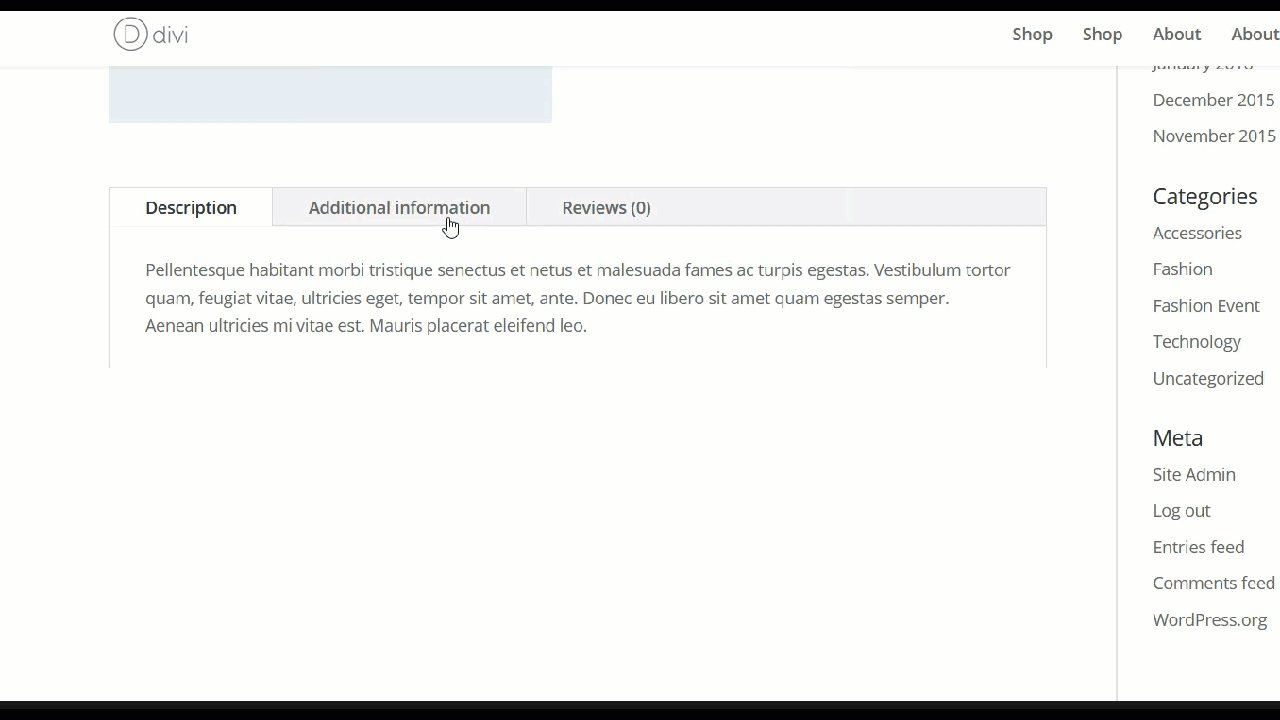
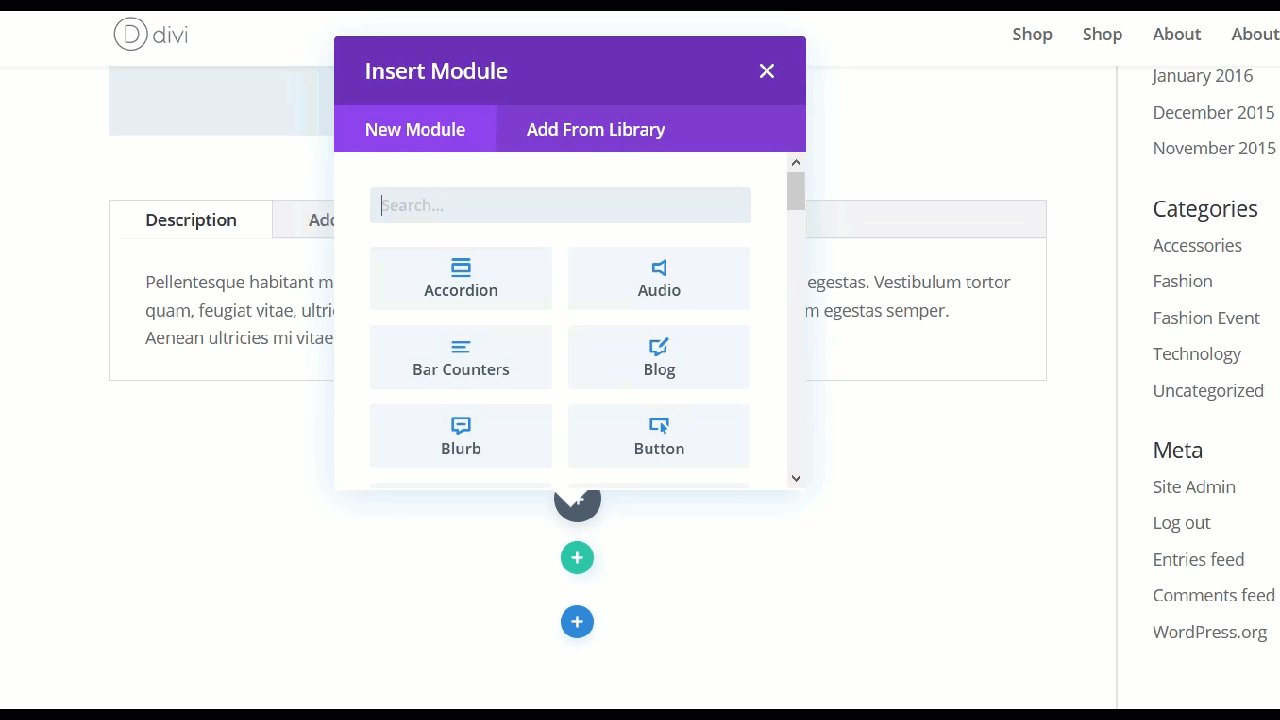
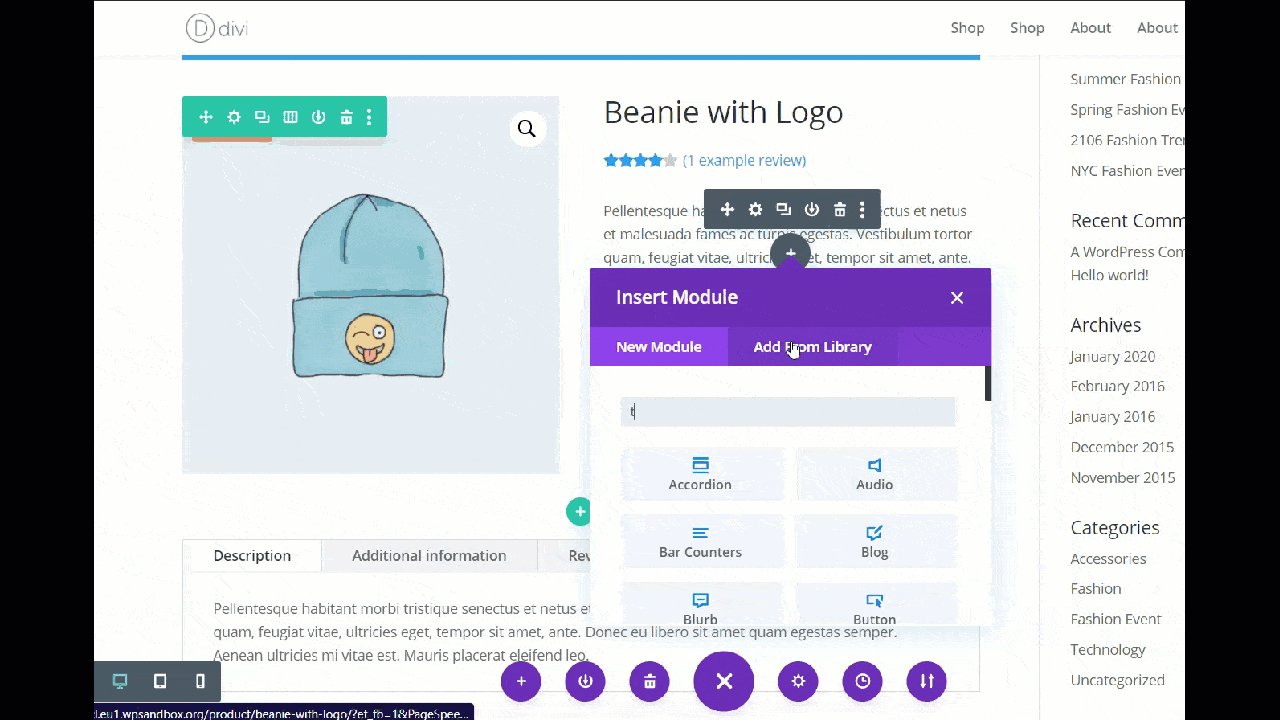
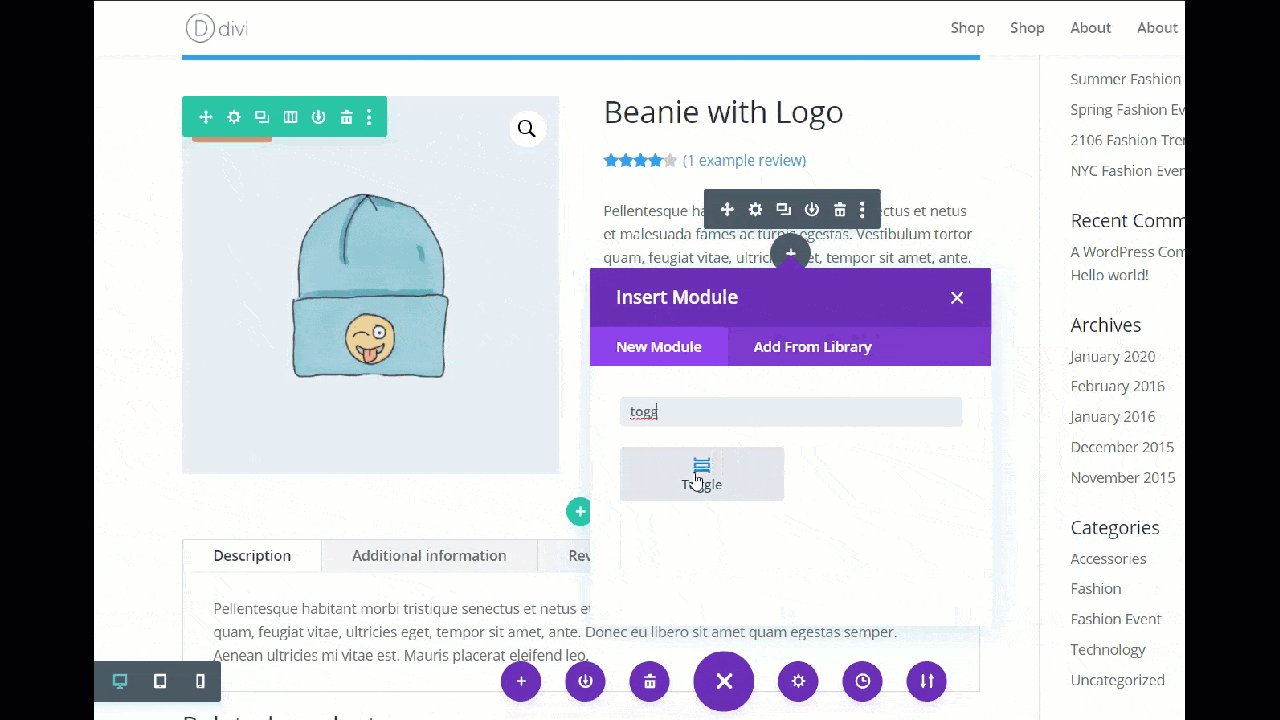
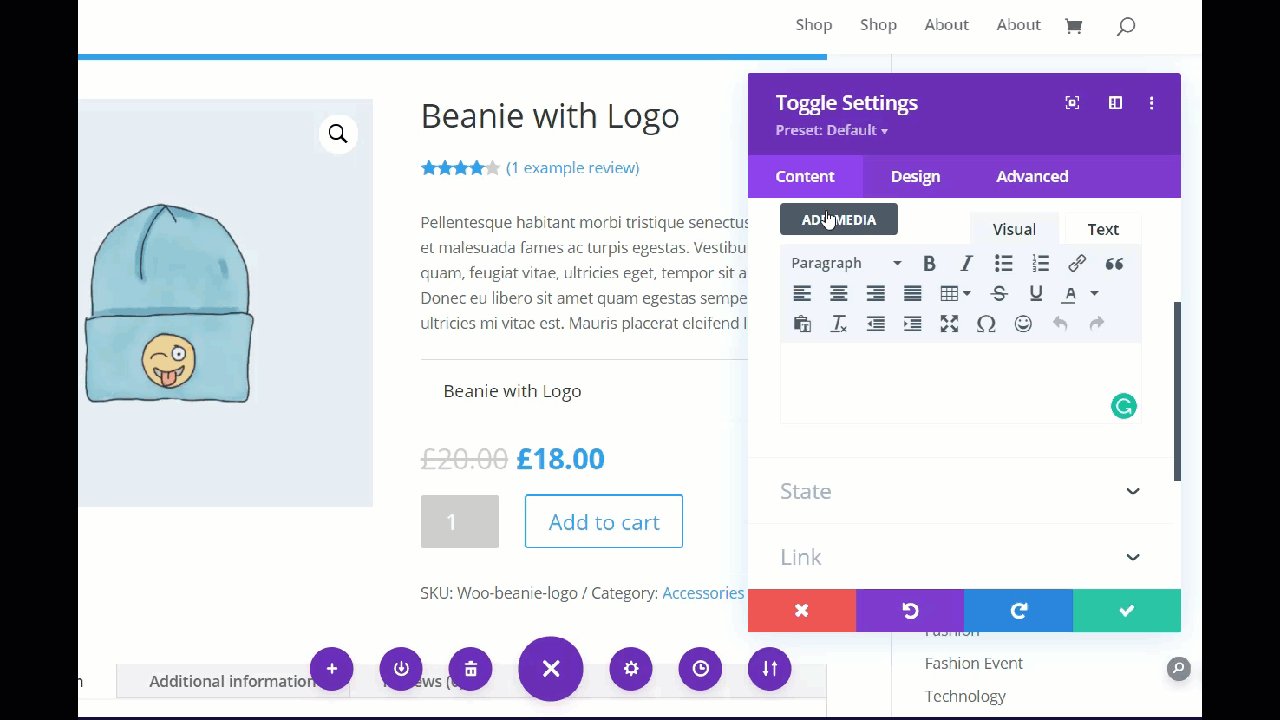
讓我們首先將鼠標懸停在產品描述上並單擊+ 按鈕。 然後,在搜索欄中查找 Toggle 並打開切換模塊。

要添加切換,您需要兩個主要的東西。
- 標題
- 身體
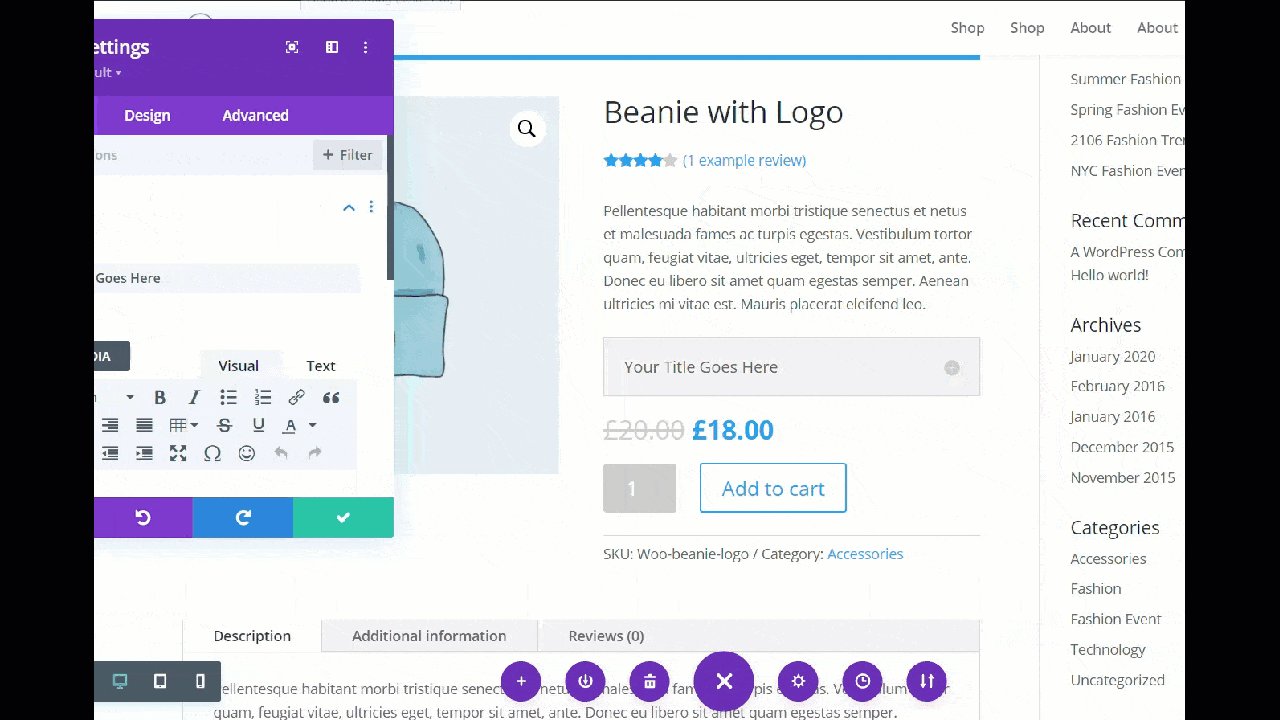
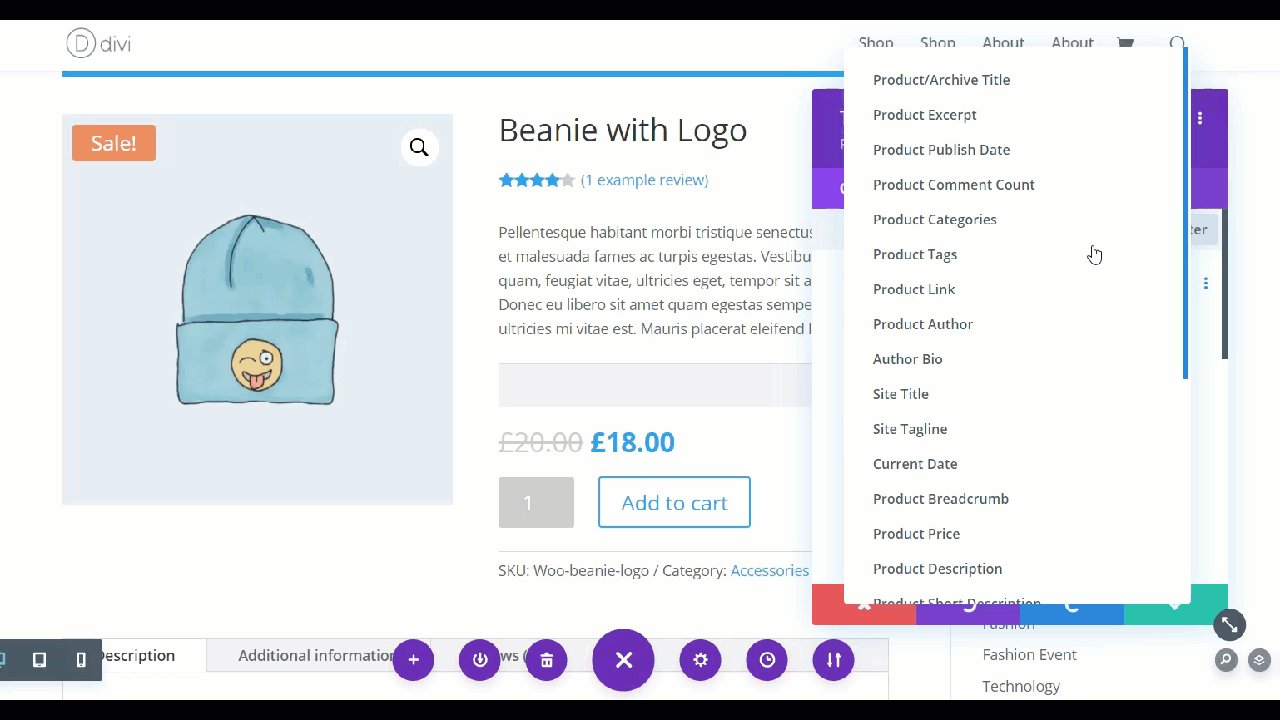
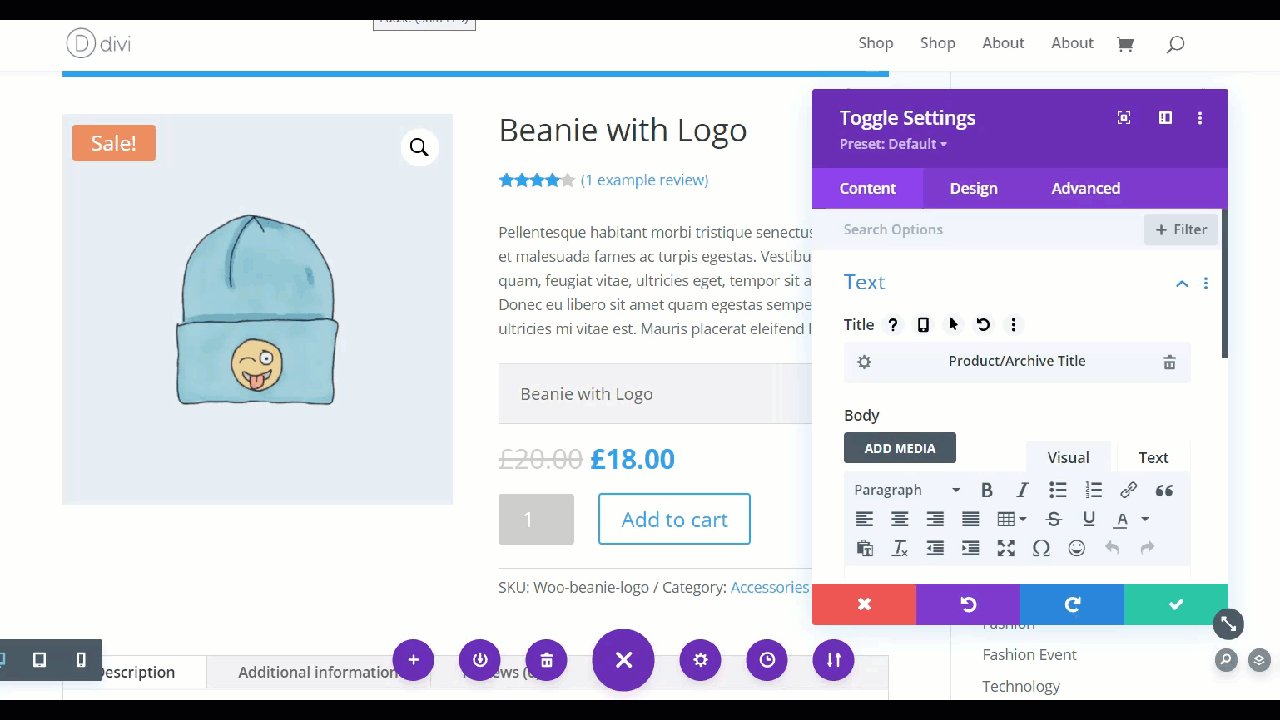
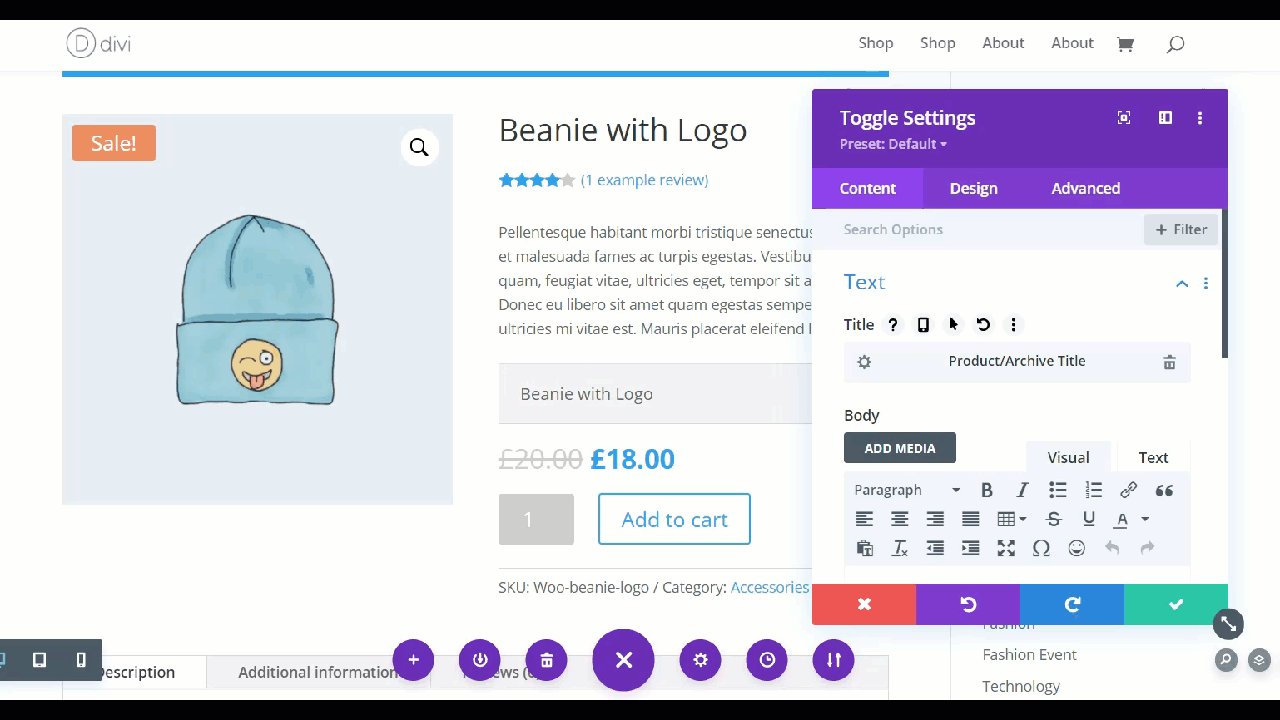
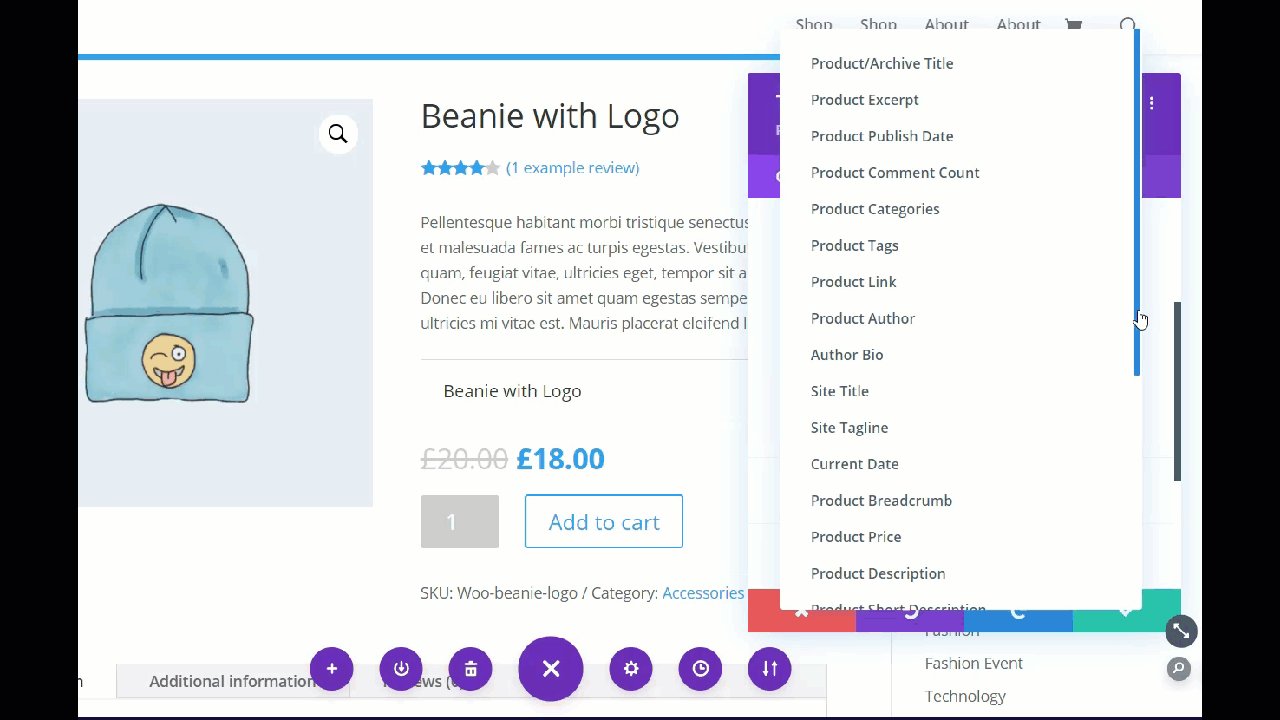
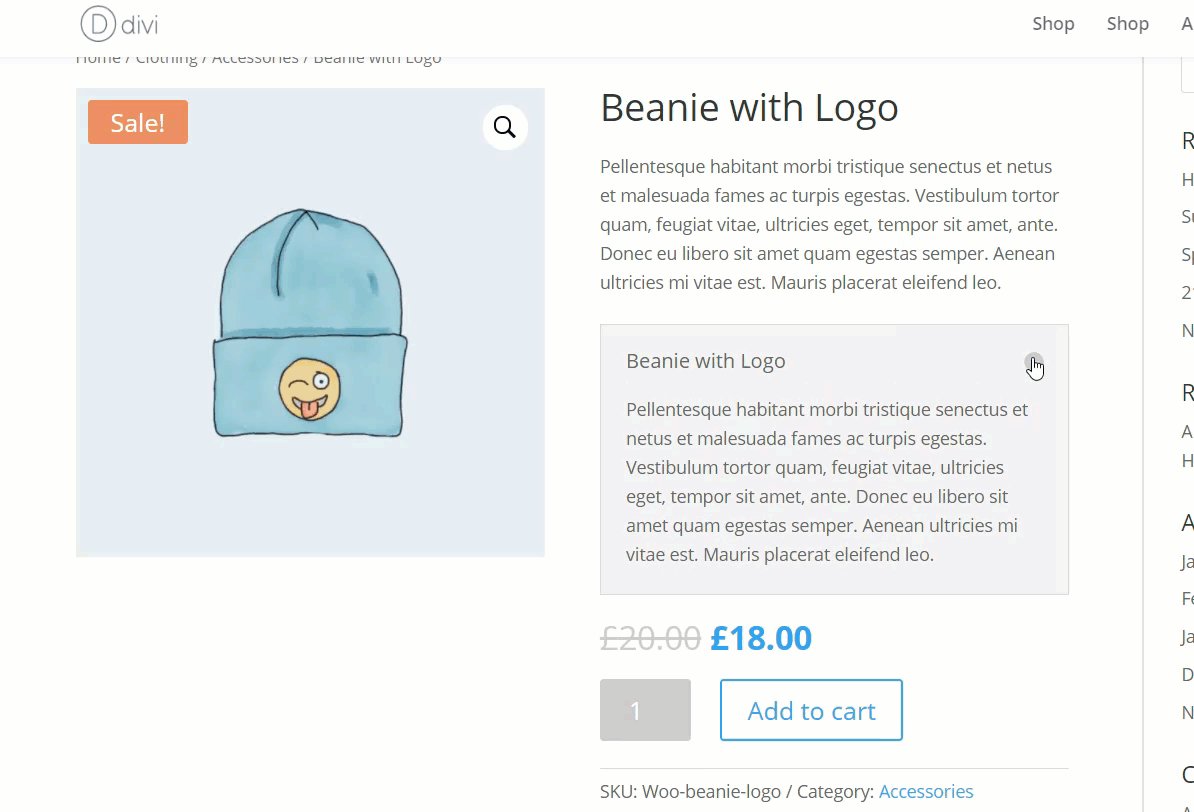
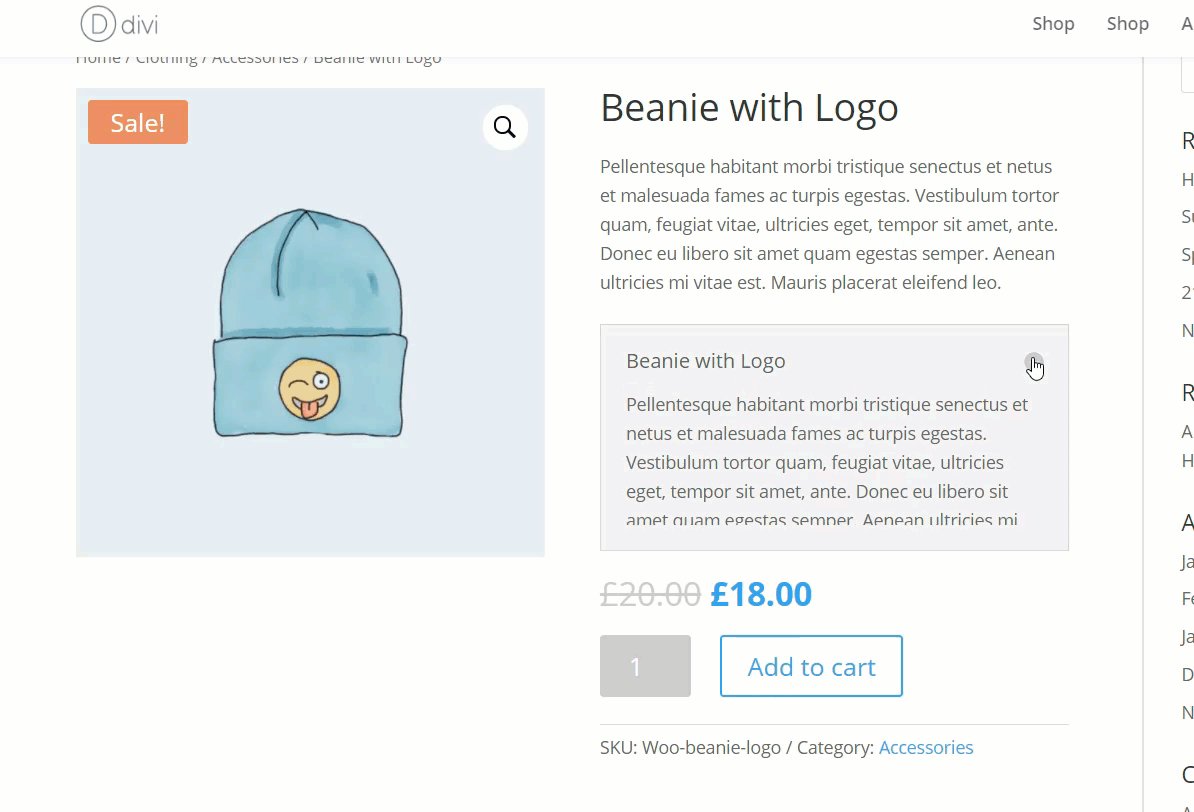
對於此演示,我們將使用產品名稱作為切換標題,使用產品描述作為切換主體。 為此,只需單擊右側的數據庫圖標,您將在數據庫中看到不同類型的內容。 對於標題,我們將選擇產品/存檔標題作為標題,但您可以選擇最符合您需求的內容類型。

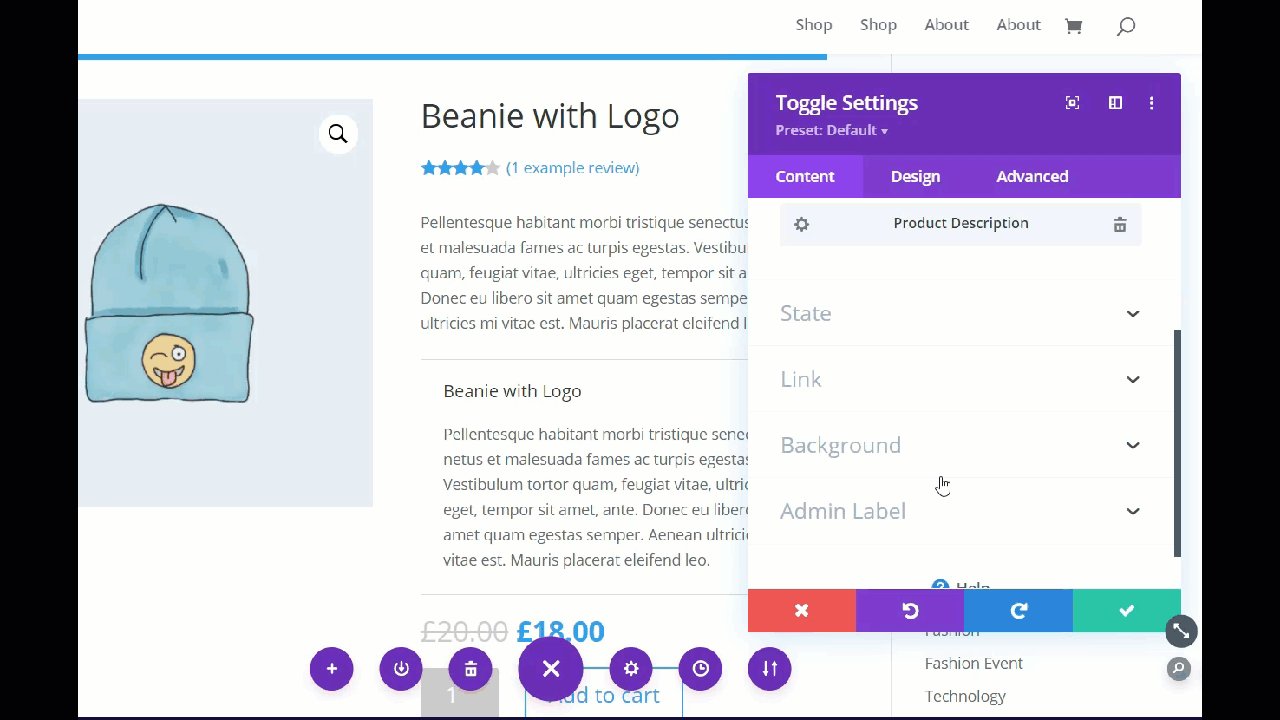
現在讓我們對身體做同樣的事情。 按數據庫圖標並從菜單中選擇產品描述選項。

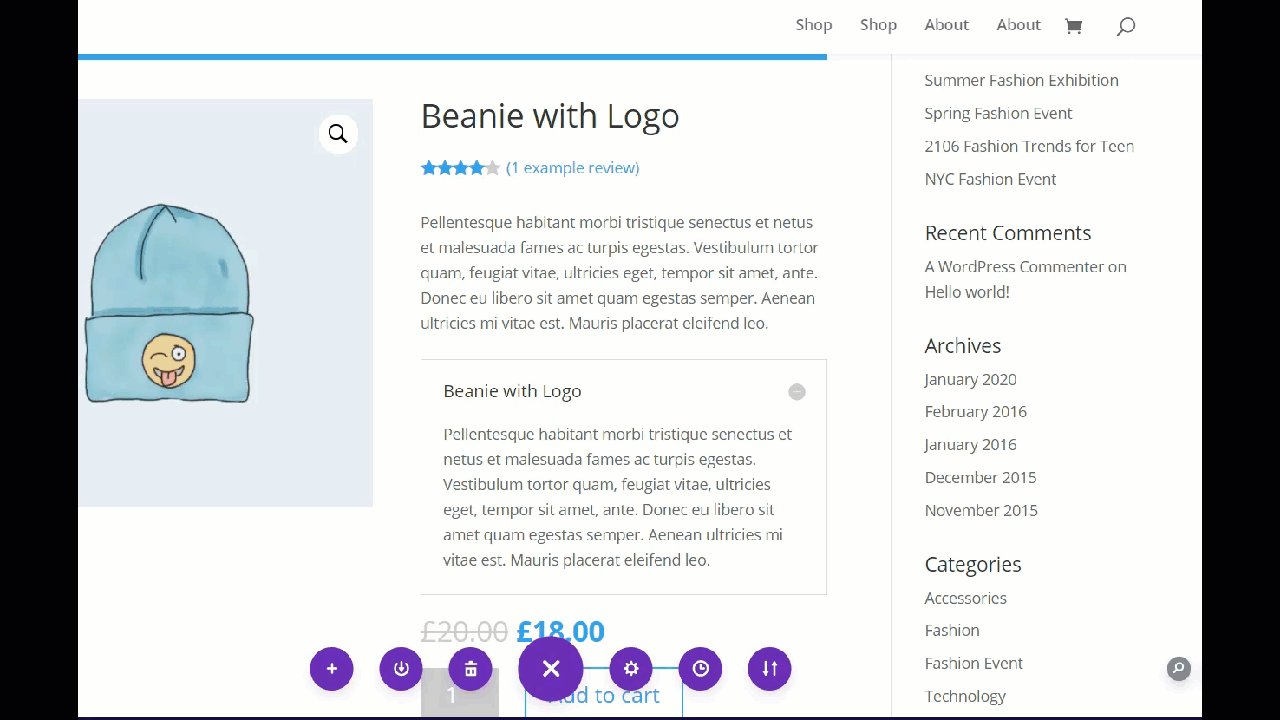
保存後,您將在產品頁面上看到一個簡單的切換模塊,用戶可以按下該模塊來查看有關該產品的更多信息。

Divi 還允許您添加其他自定義元素,例如標題和描述以及字體、顏色等。 我們建議您使用切換按鈕來玩並自定義您的產品頁面。
WooCommerce 產品頁面專業提示
在結束本指南之前,我們為您提供了一個快速提示。
定期更新主題和插件
為確保您始終可以訪問 Divi 必須提供的最新功能,我們強烈建議您將 Divi 主題、Divi 構建器插件和 WordPress 核心更新到可用的最新穩定版本。
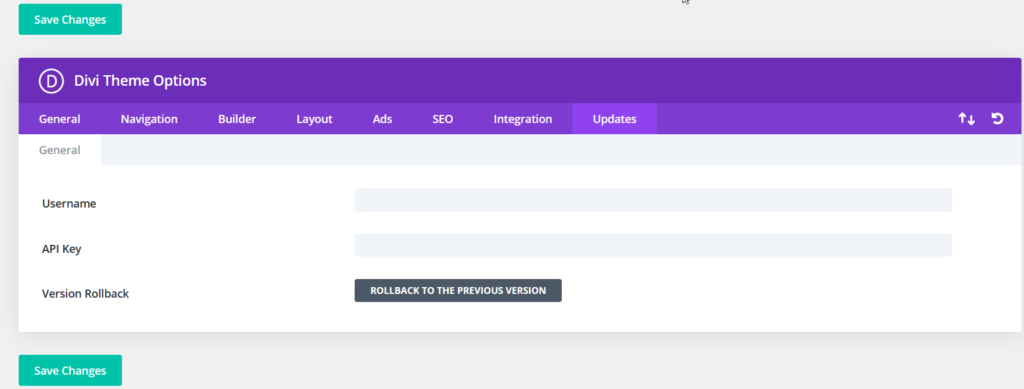
最簡單的方法是從 Divi 主題面板打開自動更新。

您需要輸入的只是優雅主題用戶名和 API 密鑰,您可以在優雅主題帳戶的儀表板中找到。 輸入這些內容後,保存更改,您將收到自動更新。
全站使用
使用新的 Divi Builder 模塊,您將能夠添加部分並自定義您的任何頁面或帖子。 您需要做的就是啟用可視化編輯器,添加您想要的元素,然後選擇您想要使用的模塊。 例如,如果您正在為您的產品撰寫自定義評論,請考慮將添加到購物車按鈕添加到評論帖子中,以便用戶可以立即訪問它。
獎勵:編輯 WooCommerce 產品頁面的其他方法
如果您正在尋找自定義產品頁面的其他方法,請查看本指南,您將在其中了解如何使用插件、頁面構建器和代碼片段來編輯您的產品頁面。
結論
總之,使用 Divi 自定義 WooCommerce 產品頁面可以幫助您提高銷售額並提高轉化率。 好消息是,您無需編寫任何代碼即可完成此操作。
使用 Divi Builder,您可以輕鬆地編輯商店中的產品頁面,而無需任何額外的頁面構建器插件。 在本指南中,我們向您展示瞭如何顯示或隱藏評論、特色圖片和圖片庫,以及如何自定義“添加到購物車”按鈕和相關產品部分。 這些只是您可以做的一些事情,因此我們鼓勵您使用 Divi Builder 並進行其他修改。
即使您沒有編碼技能,拖放頁面構建體驗也將幫助您輕鬆自定義商店的每一寸。
您使用 Divi 對您的商店進行了哪些更改? 您在學習我們的教程後有任何問題嗎? 在下面的評論部分讓我們知道!
