如何使用 Elementor 自定義 WooCommerce 購物車頁面
已發表: 2022-01-29您是否正在尋找各種方法來自定義您的WooCommerce 購物車頁面? 在自定義 WooCommerce 方面,Elementor 是最好的工具之一。 您可以立即為 Elementor 輕鬆配置和創建購物車頁面的自定義設計。 這就是為什麼我們為您帶來瞭如何使用 Elementor 自定義 WooCommerce 購物車頁面的指南。
但首先,讓我們看看為什麼應該考慮使用 Elementor 來自定義購物車頁面。
為什麼要使用 Elementor 自定義購物車頁面?
自定義您的 WooCommerce 購物車頁面是提高轉化率的關鍵部分。 購物車頁面界面可以極大地確定您的客戶是否會繼續結帳。 這包括添加選項以顯示購物車詳細信息、增加/減少金額、為您的購物車項目添加詳細縮略圖等等。
雖然有很多方法可以自定義您的購物車頁面,例如使用購物車插件或以編程方式,但使用頁面構建器可能是最好的方法之一。
Elementor是最受歡迎的 WordPress 頁面構建器之一,可與 WooCommerce 完全集成。 您可以使用大量漂亮的設計、深度定制的小部件、模塊等輕鬆自定義任何 WooCommerce 頁面。

此外,您可以使用 Elementor 輕鬆配置您的 WooCommerce 頁面,並使用專用模板和模塊立即進行設置。 每個模塊和元素都可以根據您網站的需要進行配置。 它們可以為您想要添加到 WooCommerce 購物車頁面的所有內容手工製作。
在我們開始之前:
在開始我們的教程之前,我們想記下您將需要Elementor和Elementor Pro來學習我們的教程。
雖然可以使用 Elementor 的免費版本管理和設置 WooCommerce 頁面,但由於功能有限,該過程要困難得多。 在免費版本中自定義購物車頁面時,您不能使用該選項來使用專用模板和設計。 因此,考慮到您可以從中獲得的所有 WordPress 自定義,我們建議您考慮購買 Elementor Pro。
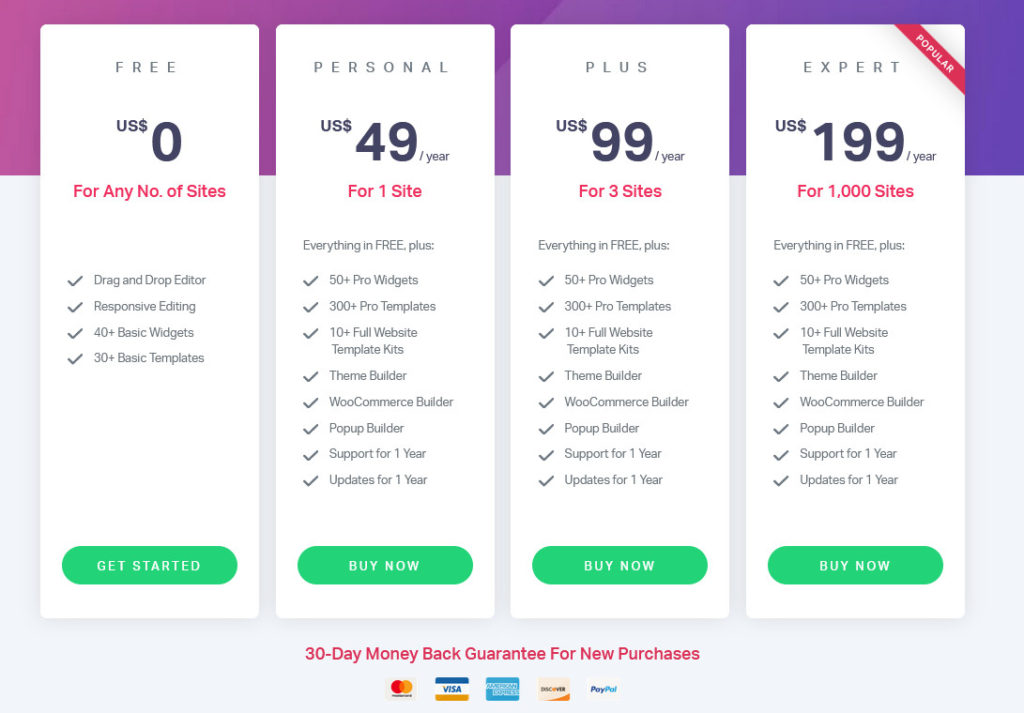
每年 49 美元,您就可以享受以下功能:
- 完全自定義選項,從頭開始或使用模板和從頭開始。
- 完全集成和選項來創建和自定義所有 WooCommerce 頁面,例如商店頁面、產品頁面、商店檔案、購物車頁面等。
- 50 多個 Pro 小部件,帶有特定 WooCommerce 小部件的選項。
- 10 多個包含 300 多個模板的詳細網站工具包,您可以隨時隨地配置和設置。
- 初學者友好的拖放構建器,為您網站的每個元素提供驚人的自定義選項。
- 對插件和擴展的難以置信的支持。
您還可以根據需要從多個計劃中進行選擇。 每個計劃還附帶 30 天退款保證期,以防您對插件的使用不滿意。

同樣,請確保您已正確設置 WooCommerce 並使用了兼容的 WooCommerce 主題之一。 這將確保您在自定義購物車頁面時不會遇到任何衝突問題。
現在我們已經解釋了為什麼您應該考慮使用 Element 來自定義您的 WooCommerce 購物車頁面,讓我們繼續看看如何做到這一點。
如何使用 Elementor 自定義 WooCommerce 購物車頁面?
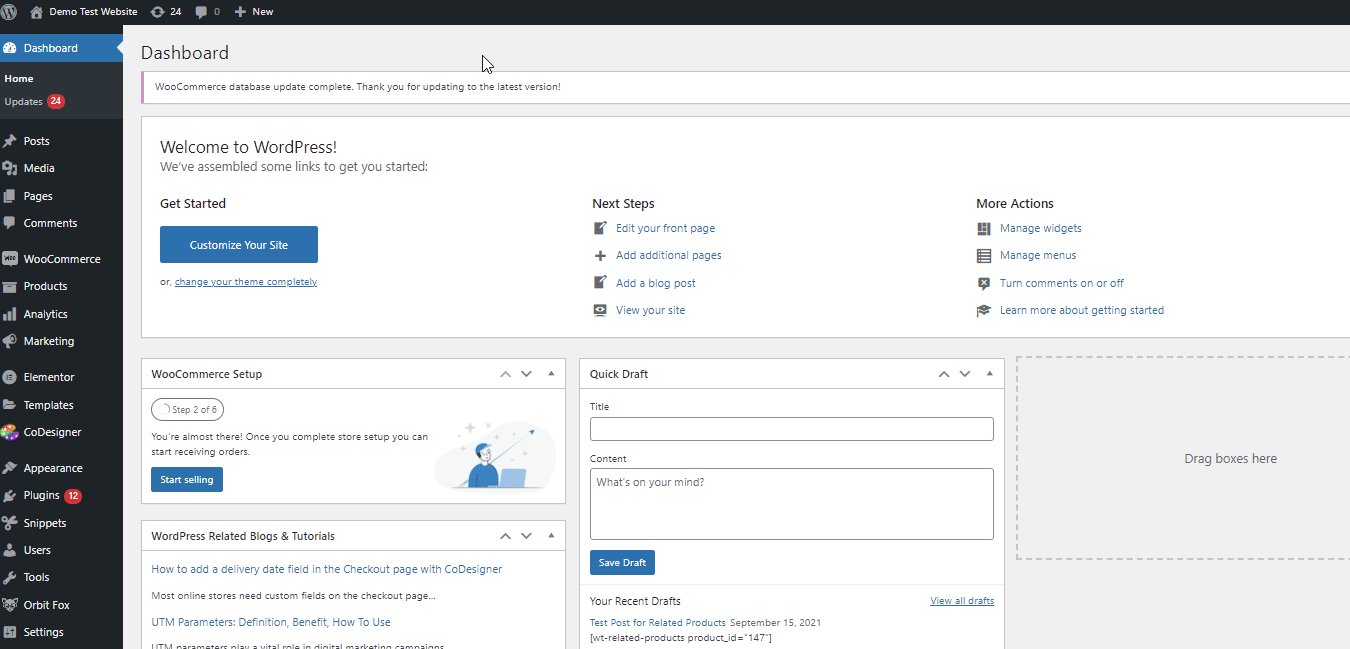
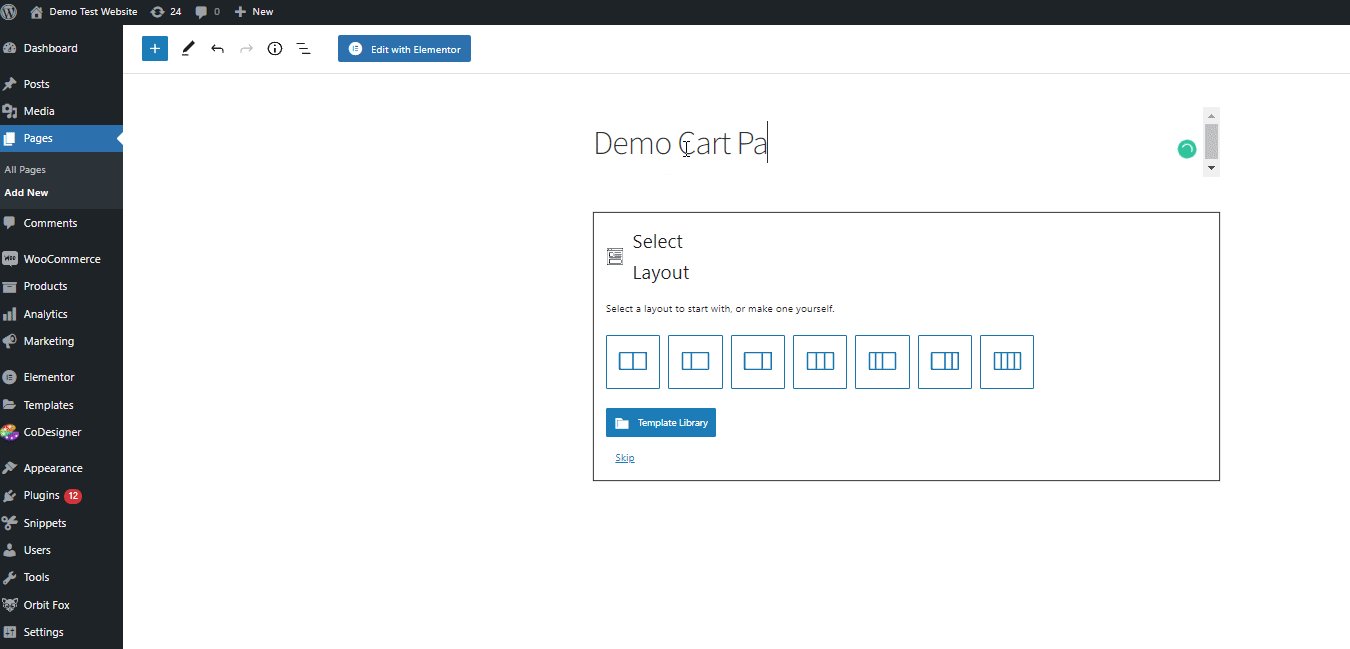
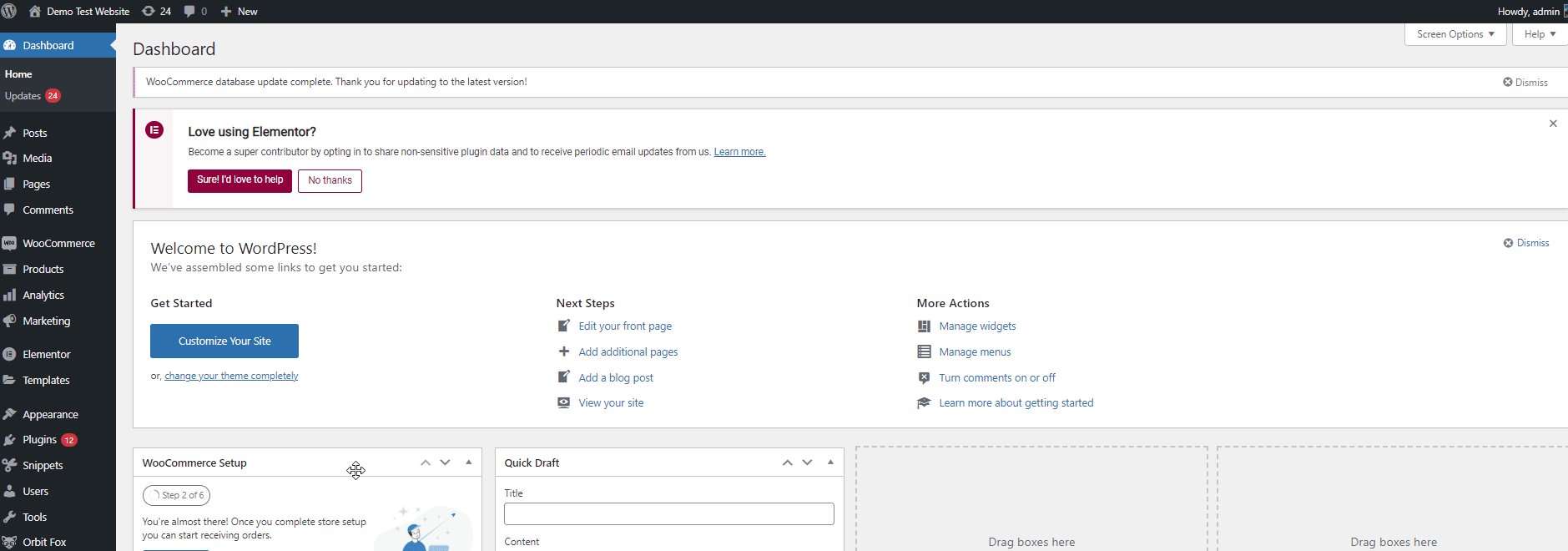
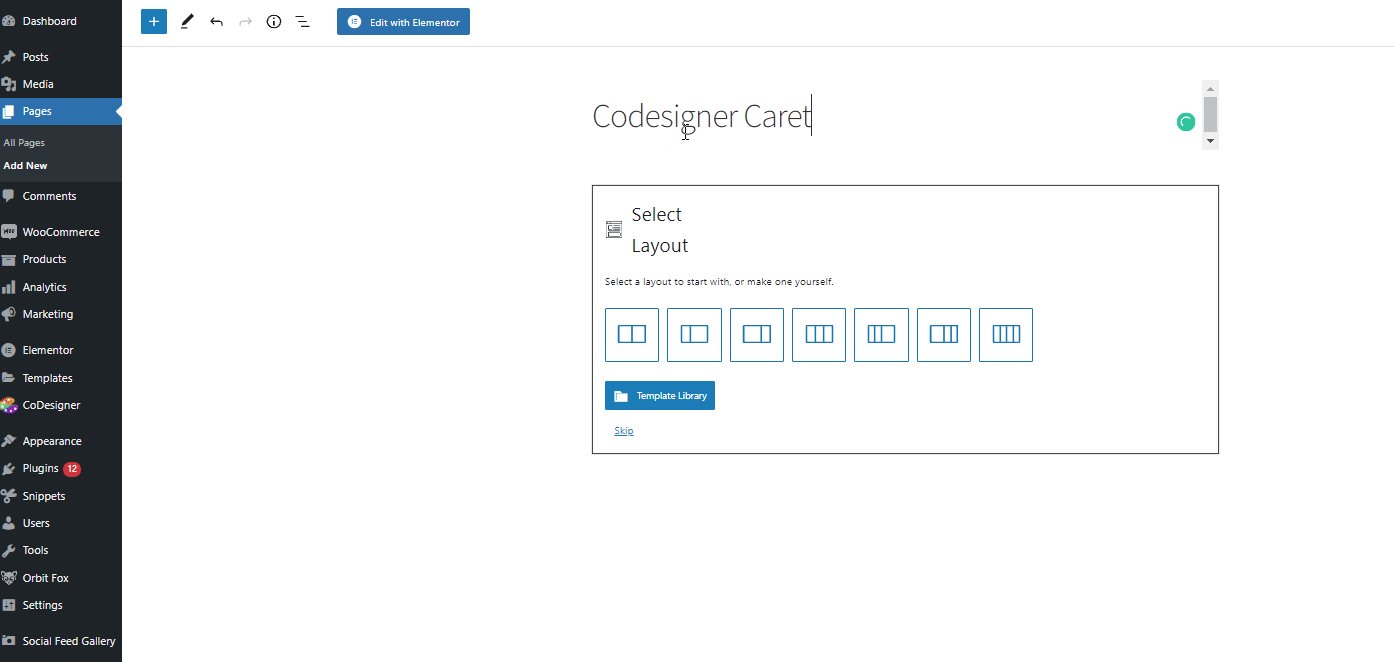
在您的網站上安裝並激活 Elementor Pro 後,通過單擊Pages > Add New在您的 WordPress 儀表板中創建一個新頁面。 為您的新自定義頁面命名,然後單擊“使用 Elementor 編輯”按鈕。

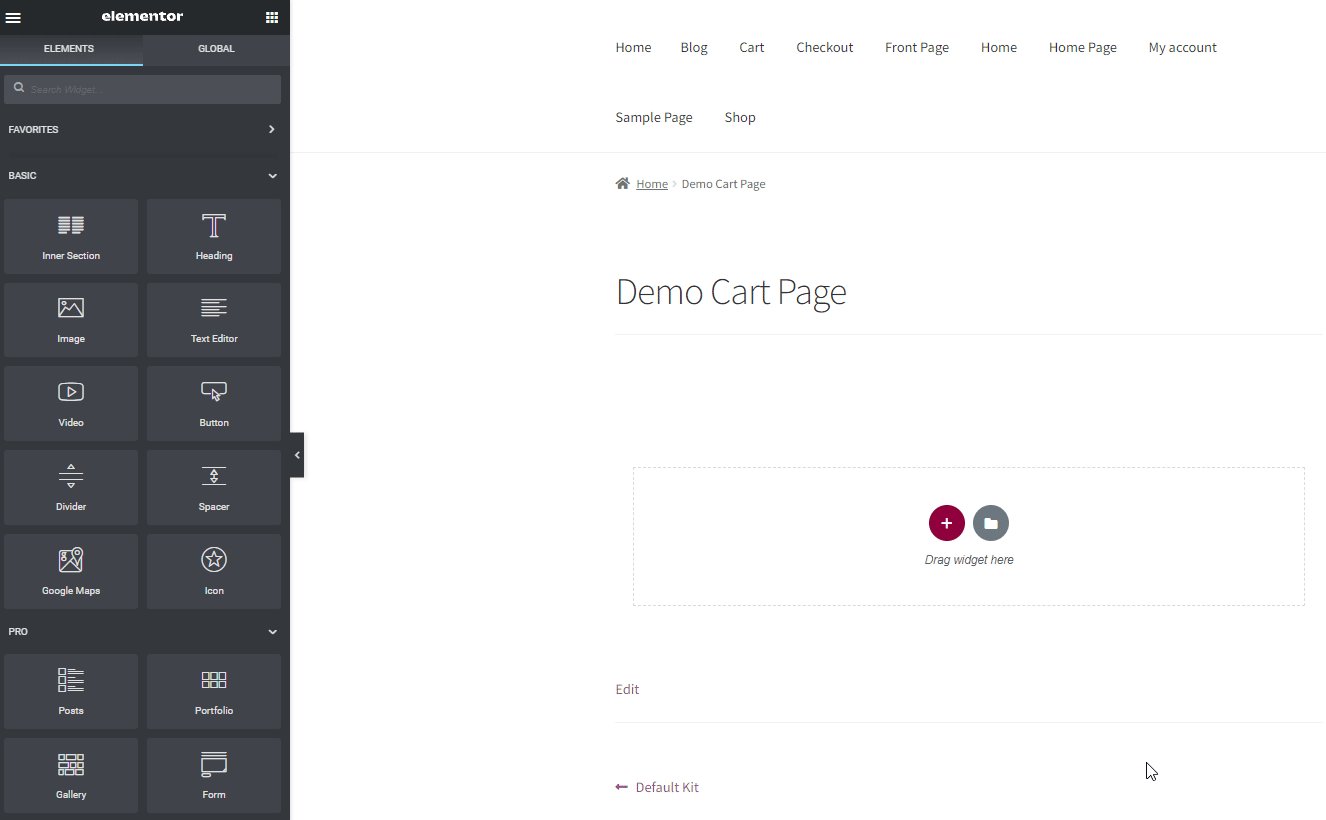
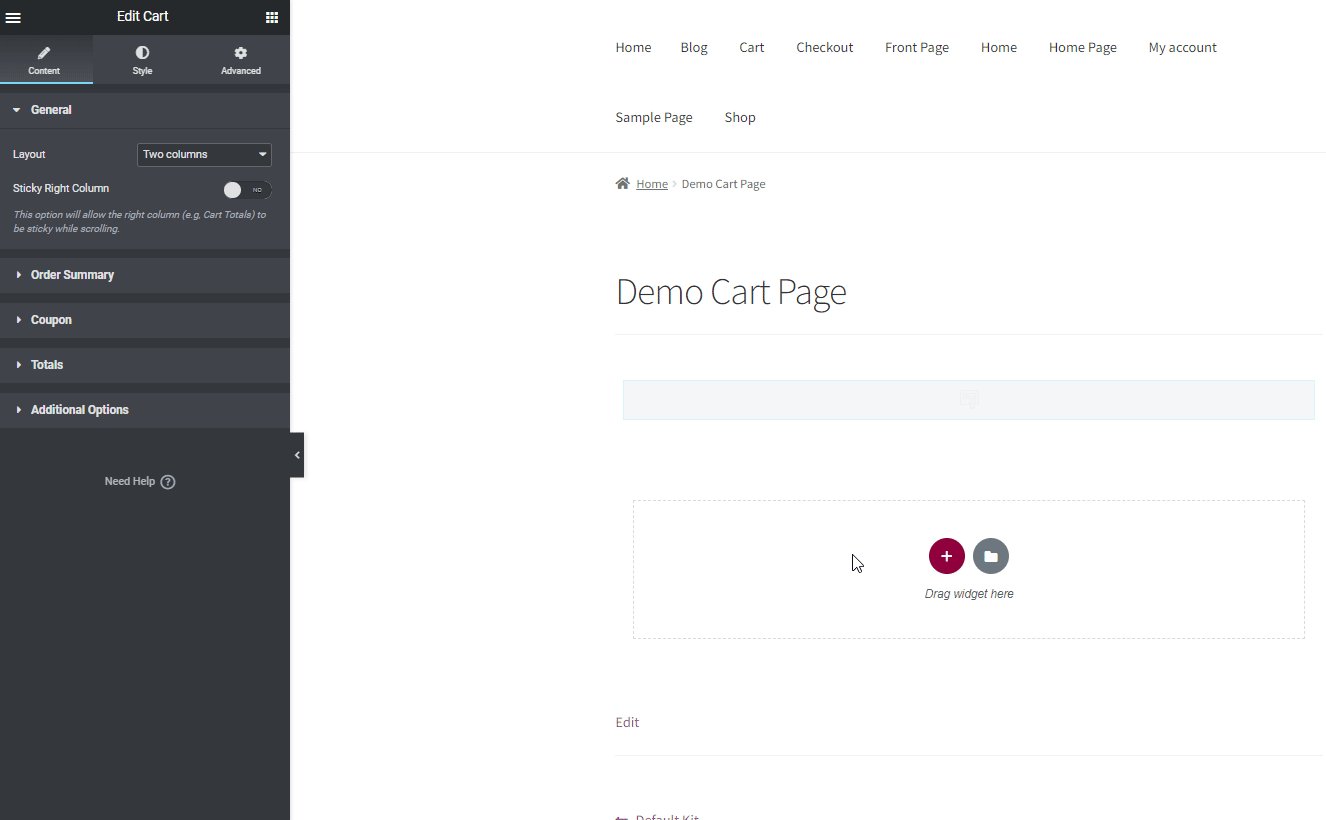
這將帶您進入 Elementor Page 構建器,您現在可以在其中將內容添加到您的自定義購物車頁面。 讓我們繼續添加一些基本的 WooCommerce 元素來填充您的購物車。
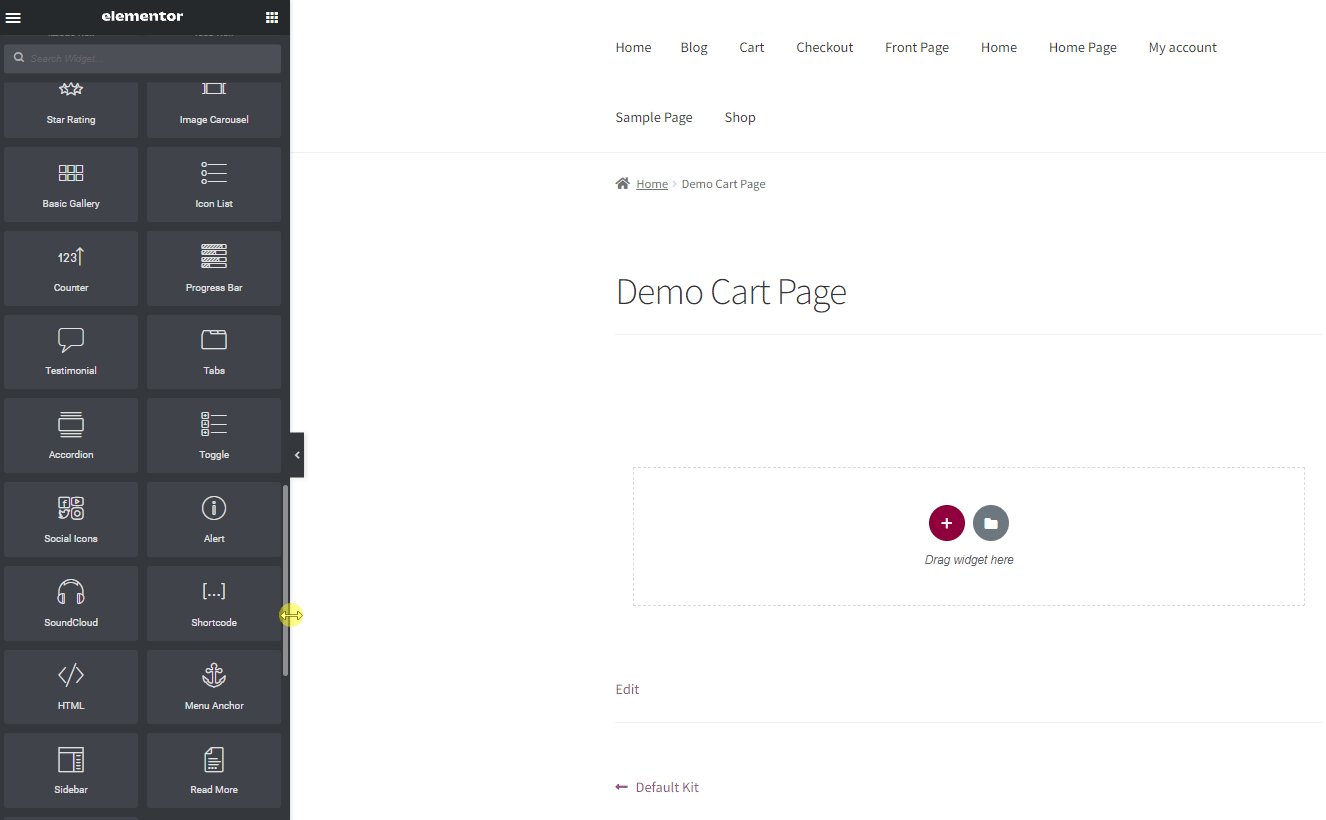
首先在左側的小部件菜單中向下滾動,然後單擊WooCommerce 下拉選項。 單擊購物車小部件並將其拖到構建器中的在此處添加小部件部分。

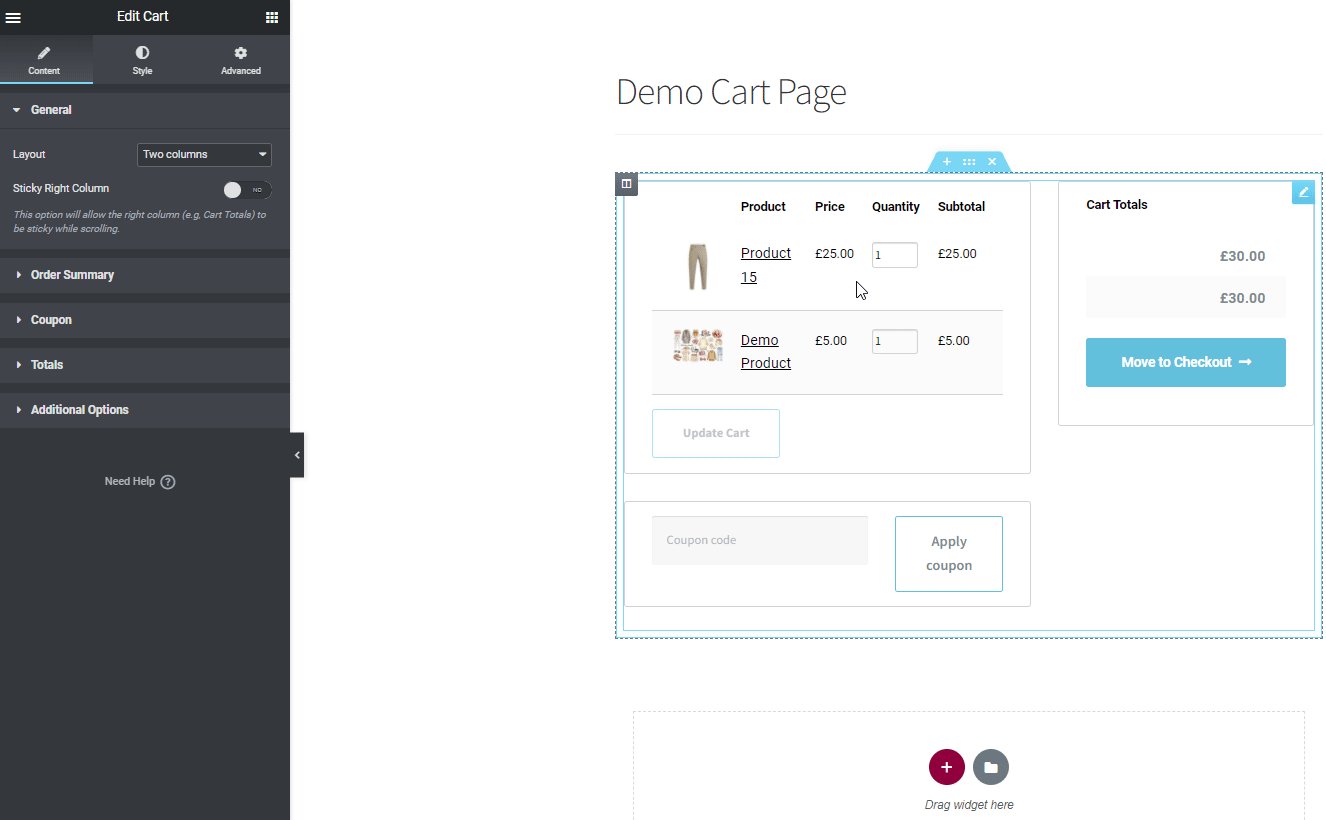
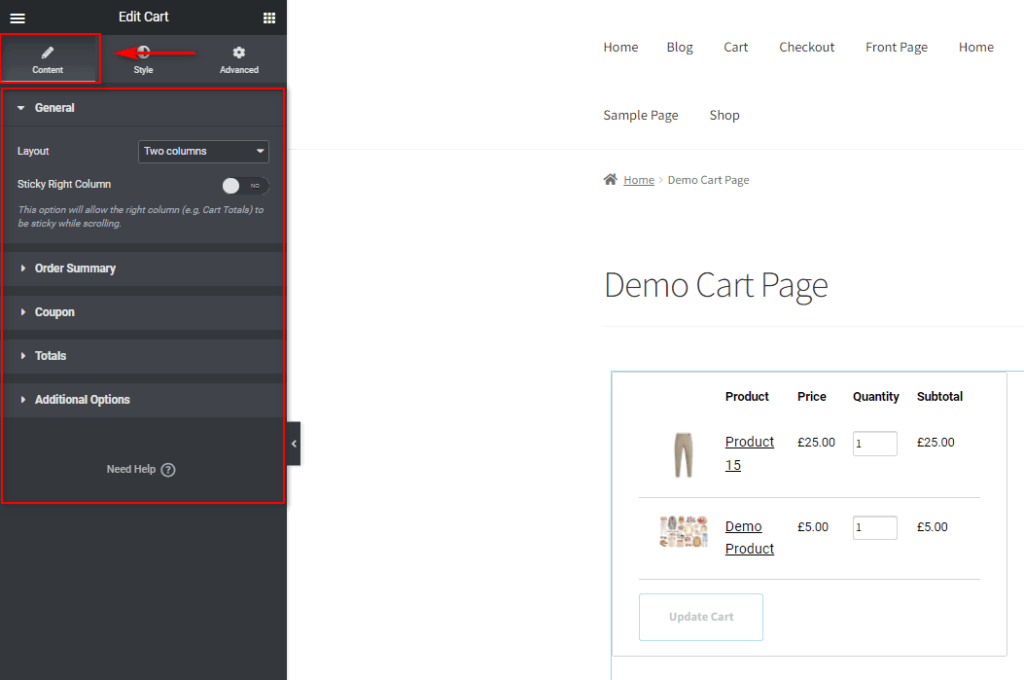
接下來,使用左側的“編輯小部件”選項配置您的購物車小部件。 您可以使用“內容”選項卡來配置不同的元素,例如:
- 列佈局(一列/兩列結帳。)
- 更新購物車文本。
- 應用優惠券文本。
- 購物車總定制。
- 購物車自動更新選項。

當然,您也可以使用樣式選項卡為所有這些字段和元素配置樣式、字體、顏色等。

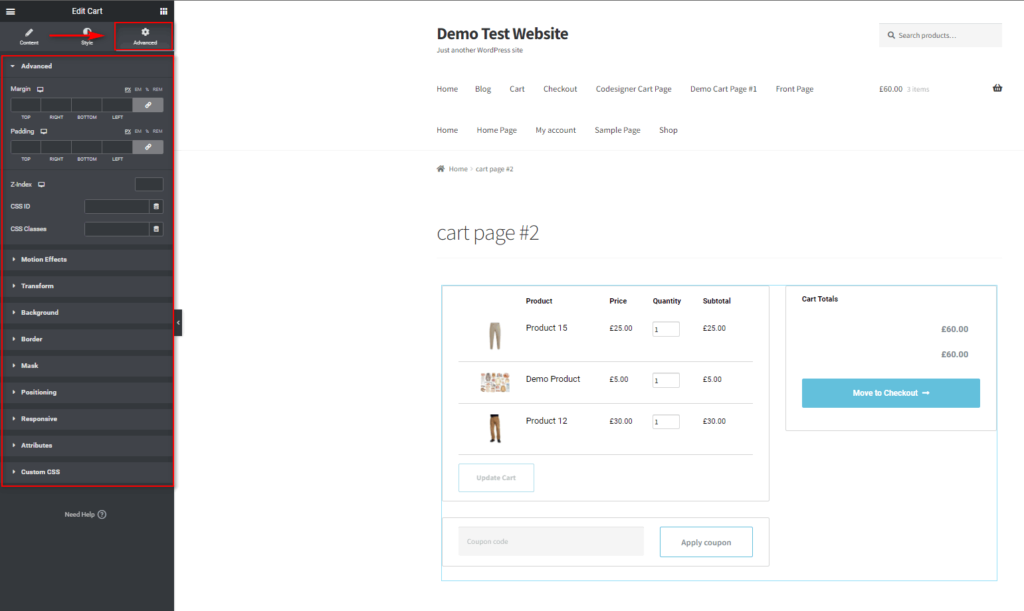
同樣,高級選項卡可讓您配置所有自定義動畫、背景、動作效果等。

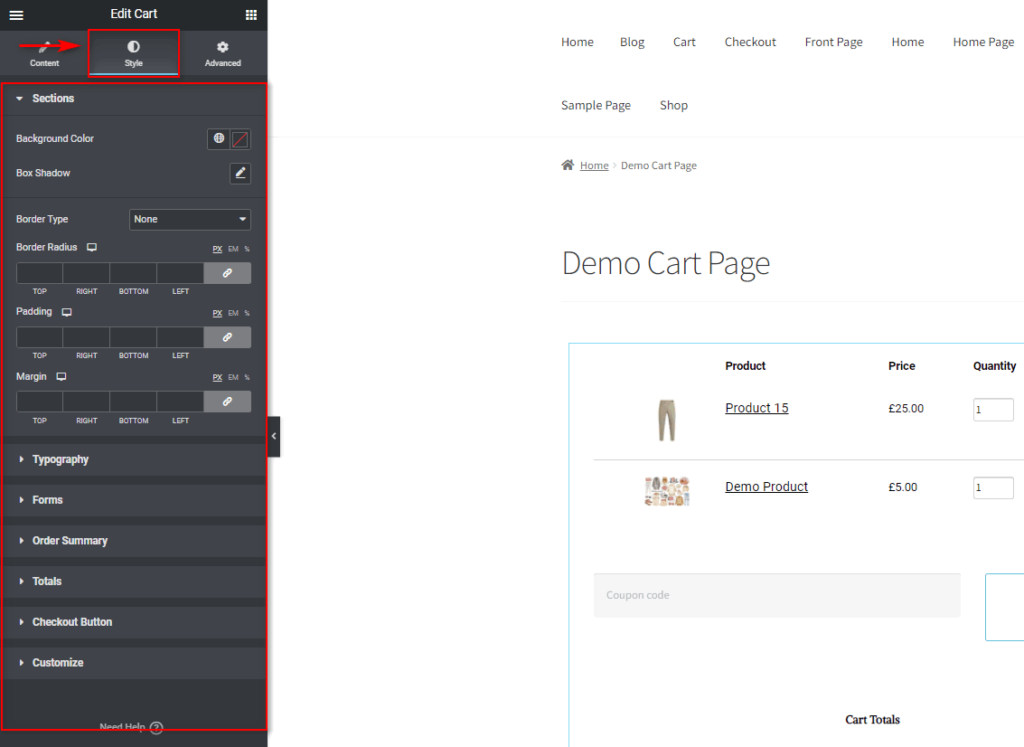
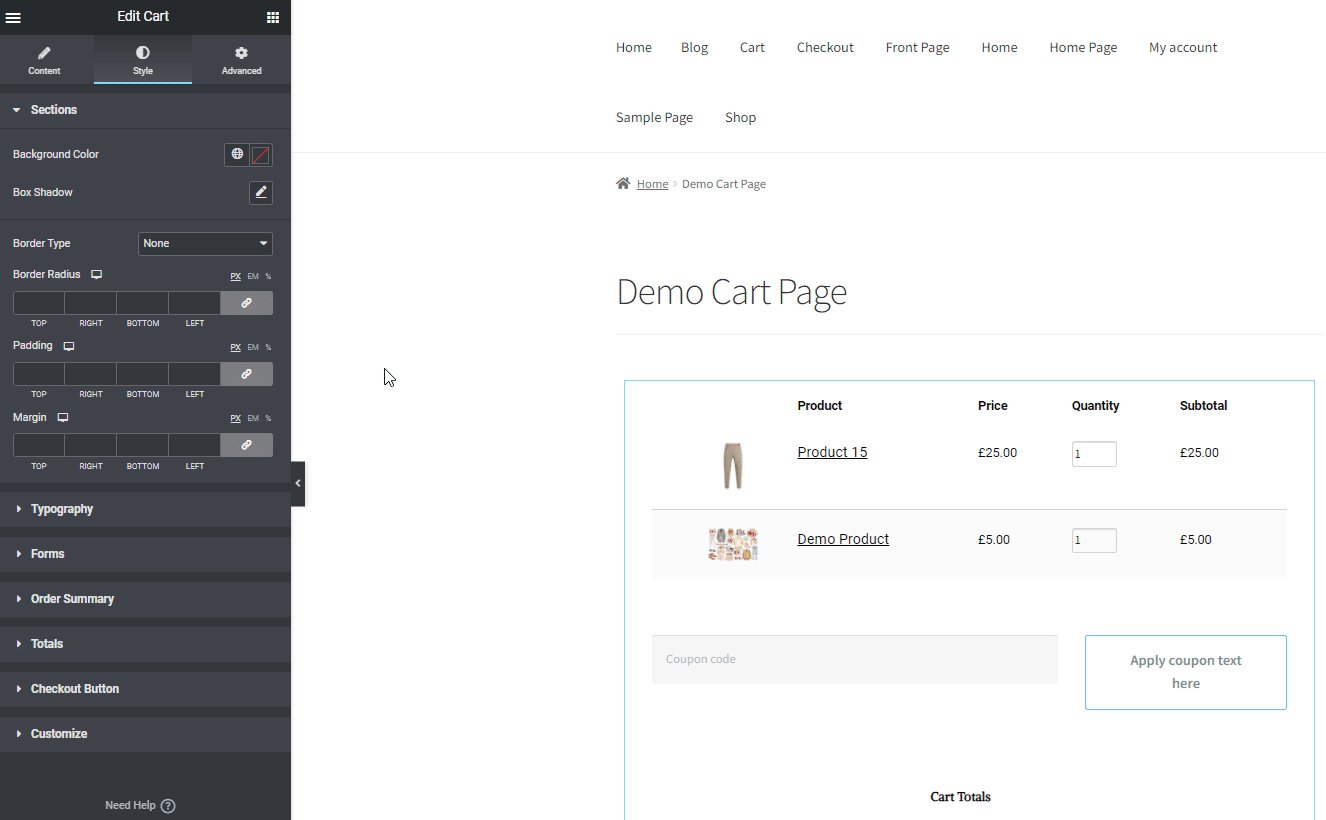
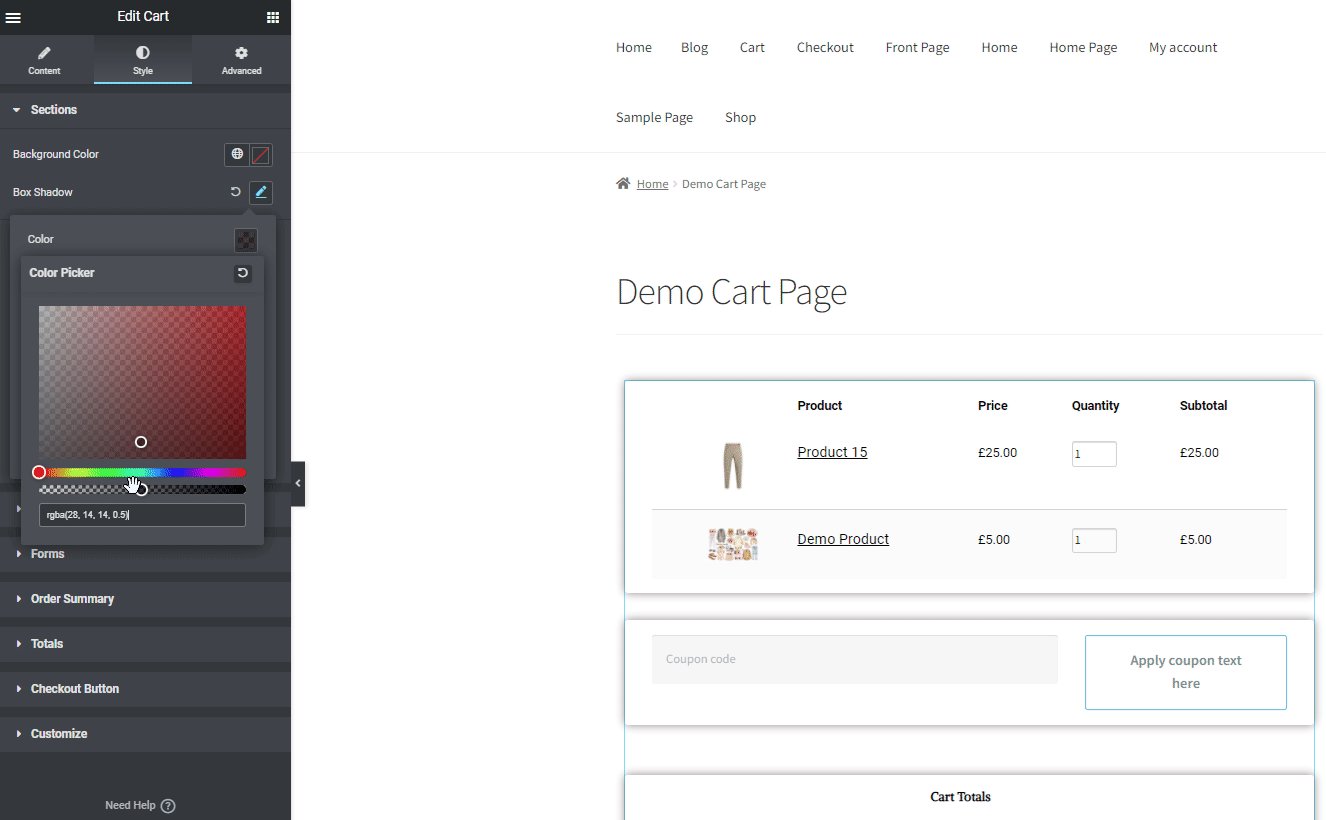
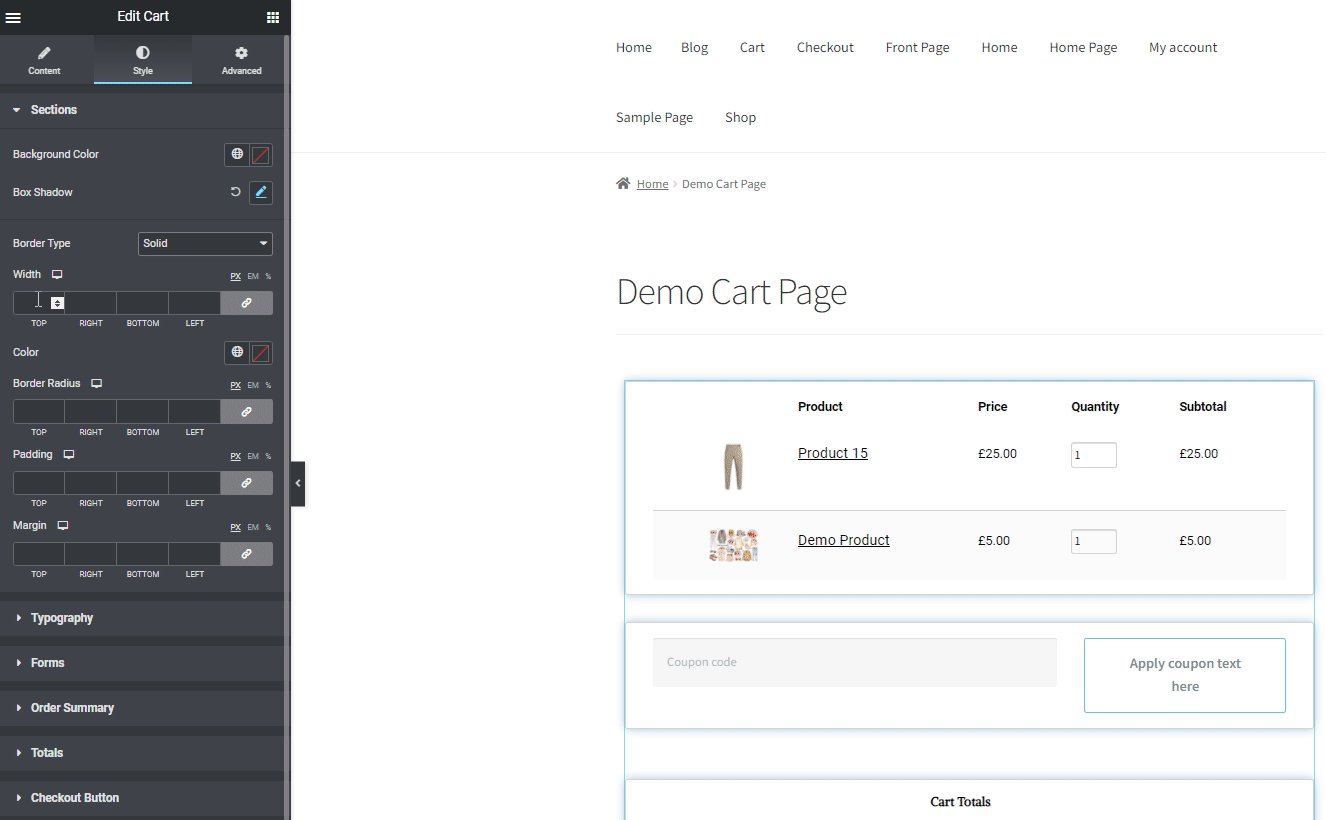
如果您想在樣式上配置一些選項,請單擊樣式選項卡。 在本教程中,我們給出了部分框陰影。 單擊Sections ,然後單擊Box Shadow 上的編輯按鈕。 然後,單擊顏色選項為您的框陰影提供自定義顏色。

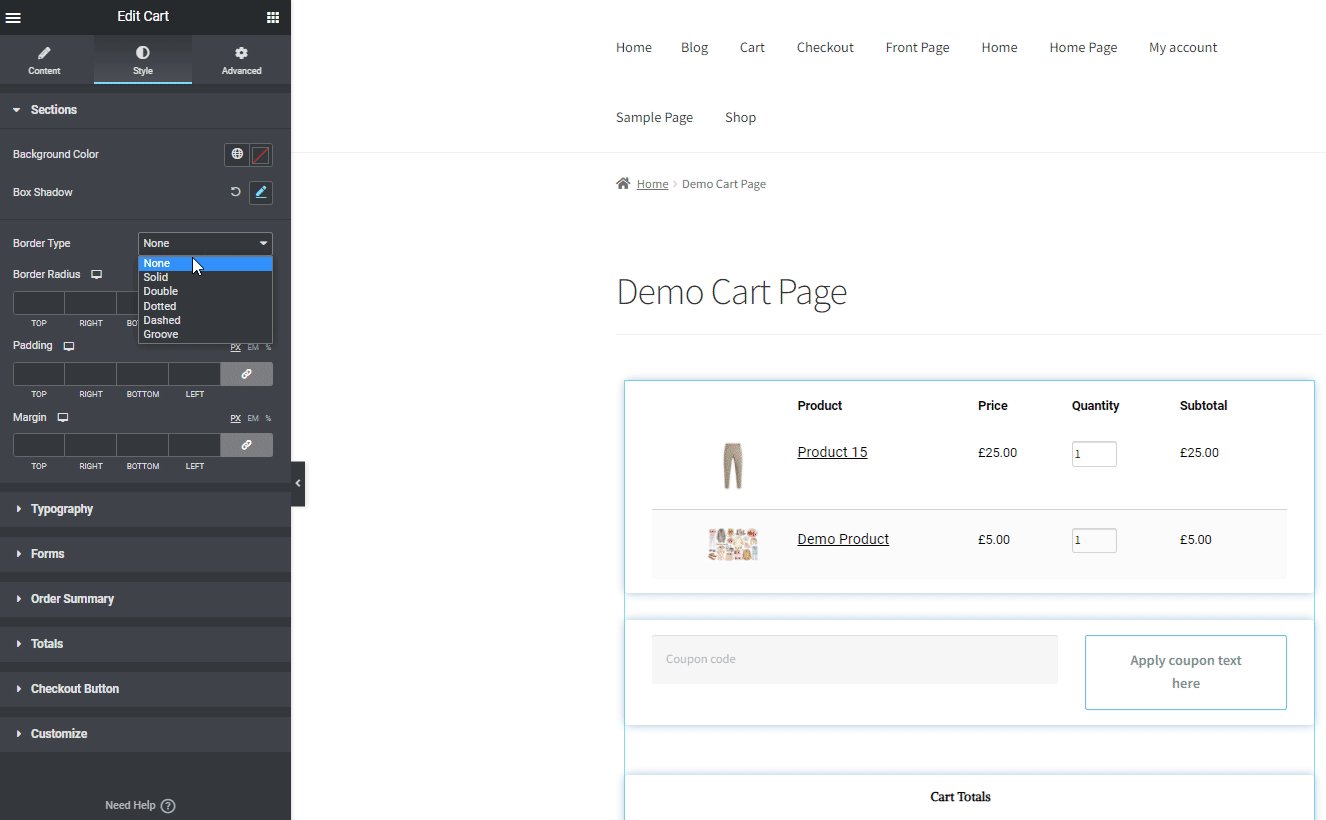
現在,使用邊框類型選項為您的購物車添加邊框。 對於我們的演示,我們將其設置為 Solid。 當然,您可以使用其他選項自定義邊框和框陰影。
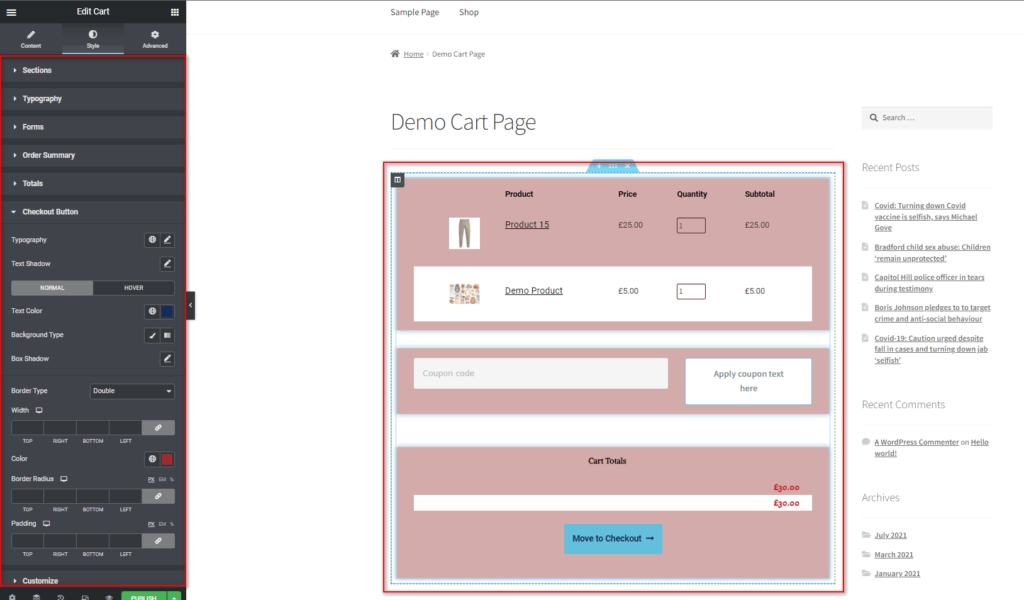
同樣,如果您自定義其他元素,如訂單摘要、結帳按鈕和總計,您應該得到一個如下所示的購物車:

現在,我們將保留這輛購物車。 但是,如果需要,您可以隨時返回並自定義購物車頁面。
接下來,可以將更多元素添加到購物車頁面。 您可以使用與上述相同的方法使用左側的小部件欄添加它們。
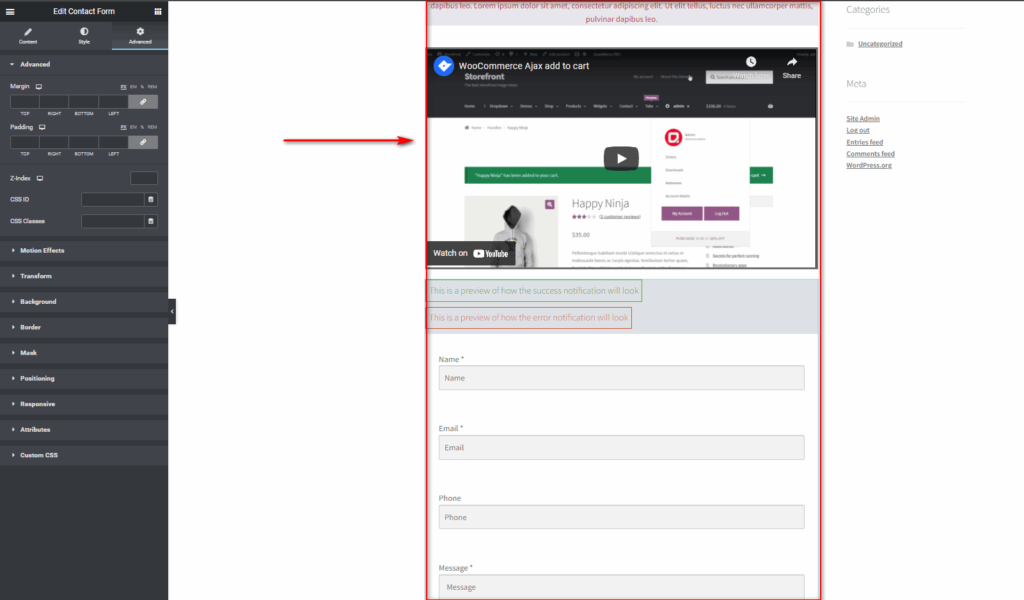
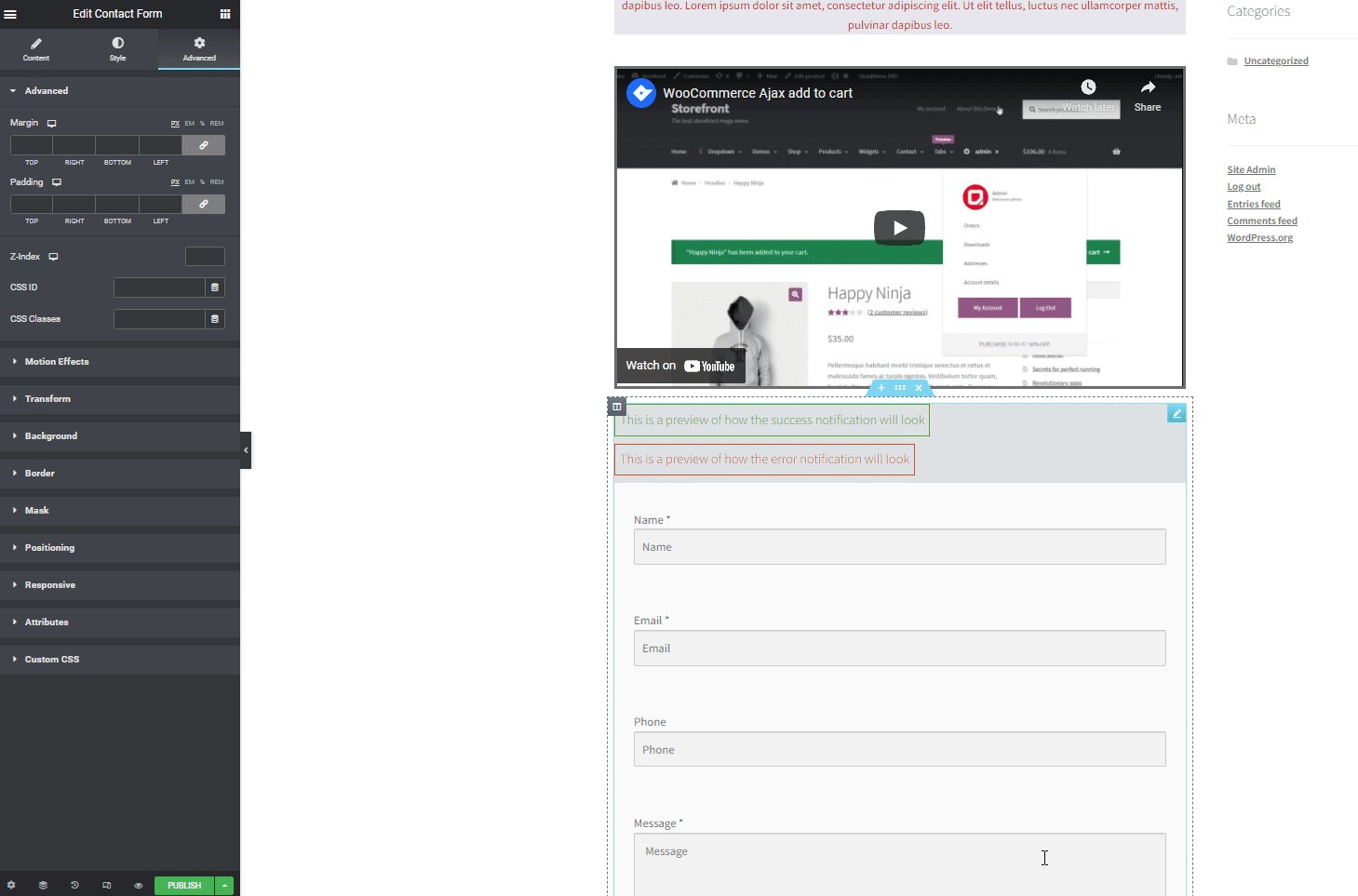
讓我們繼續添加免責聲明文本、視頻和聯繫表格。 這些都是可以添加的重要元素,可幫助您的客戶查詢和了解有關訂單備註、運輸等的信息。

完成後,您可以發布此自定義頁面並完成編輯。 但是,如果您願意,我們建議將此添加為自定義模板以供將來自定義。 只需單擊底部“發布”按鈕旁邊的箭頭按鈕,然後單擊“另存為模板”。 然後,提供您的自定義購物車模板的名稱,然後單擊保存。

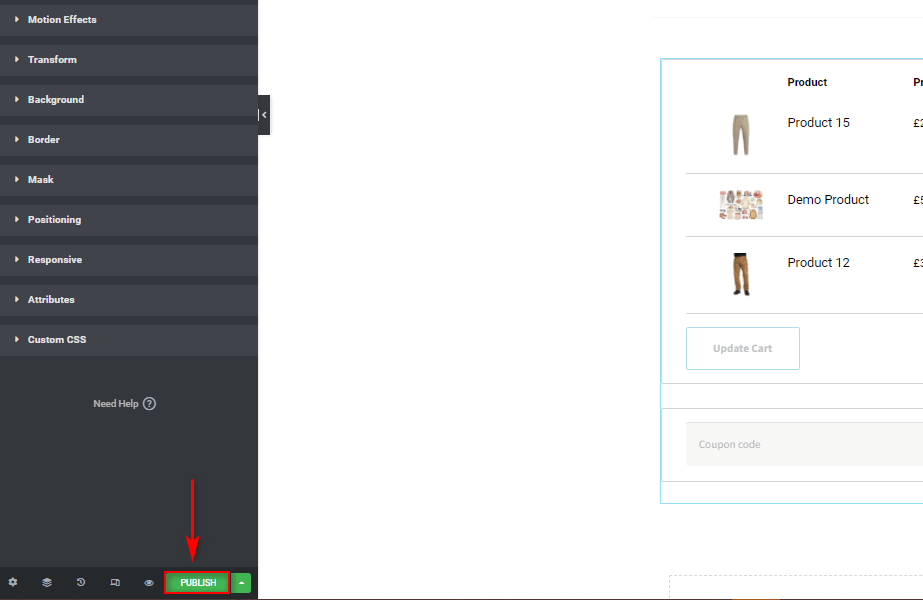
最後,您可以通過單擊發布來完成自定義購物車頁面。

將您的自定義購物車頁面設置為 WooCommerce 購物車頁面
上述過程只是構建您自定義的 WooCommerce 購物車頁面。
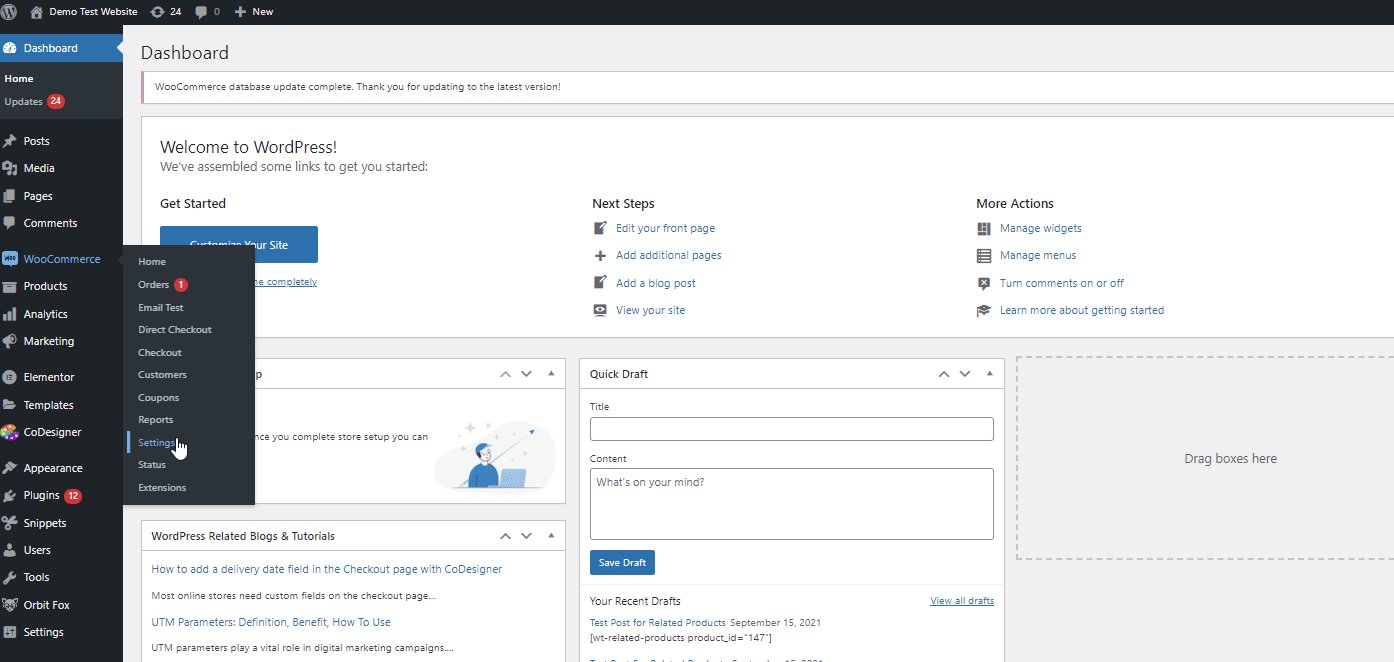
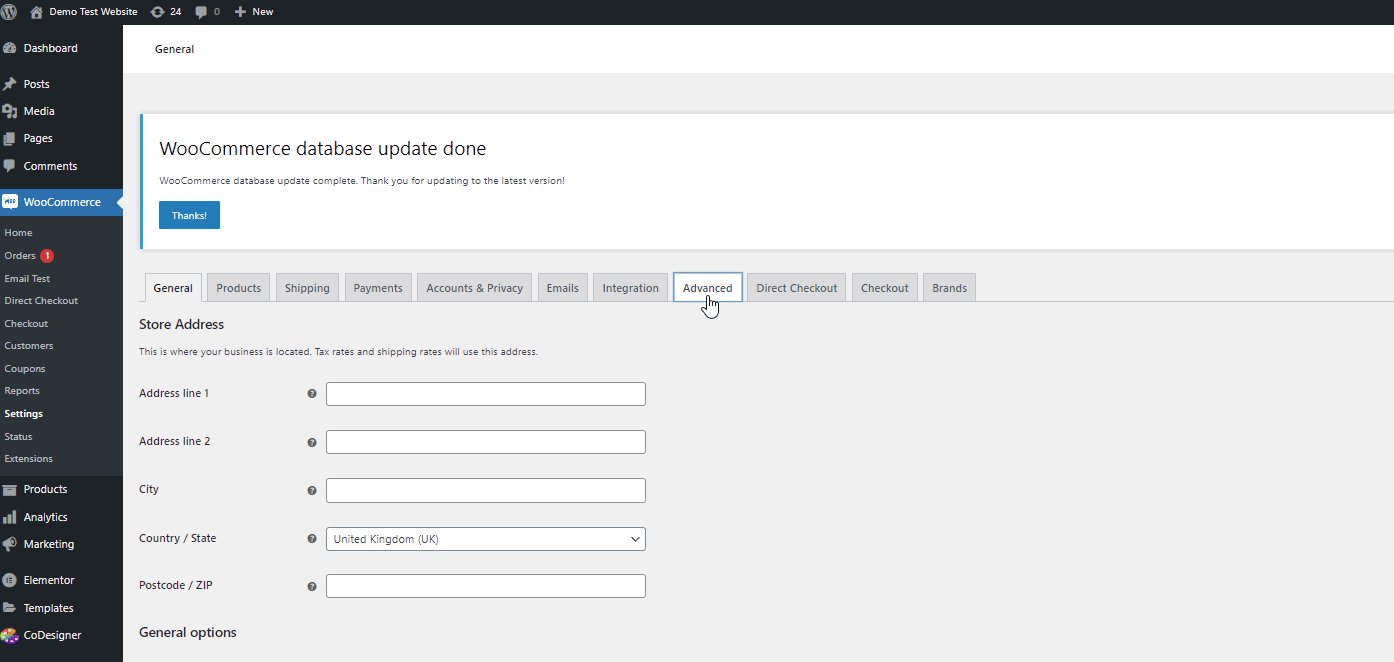
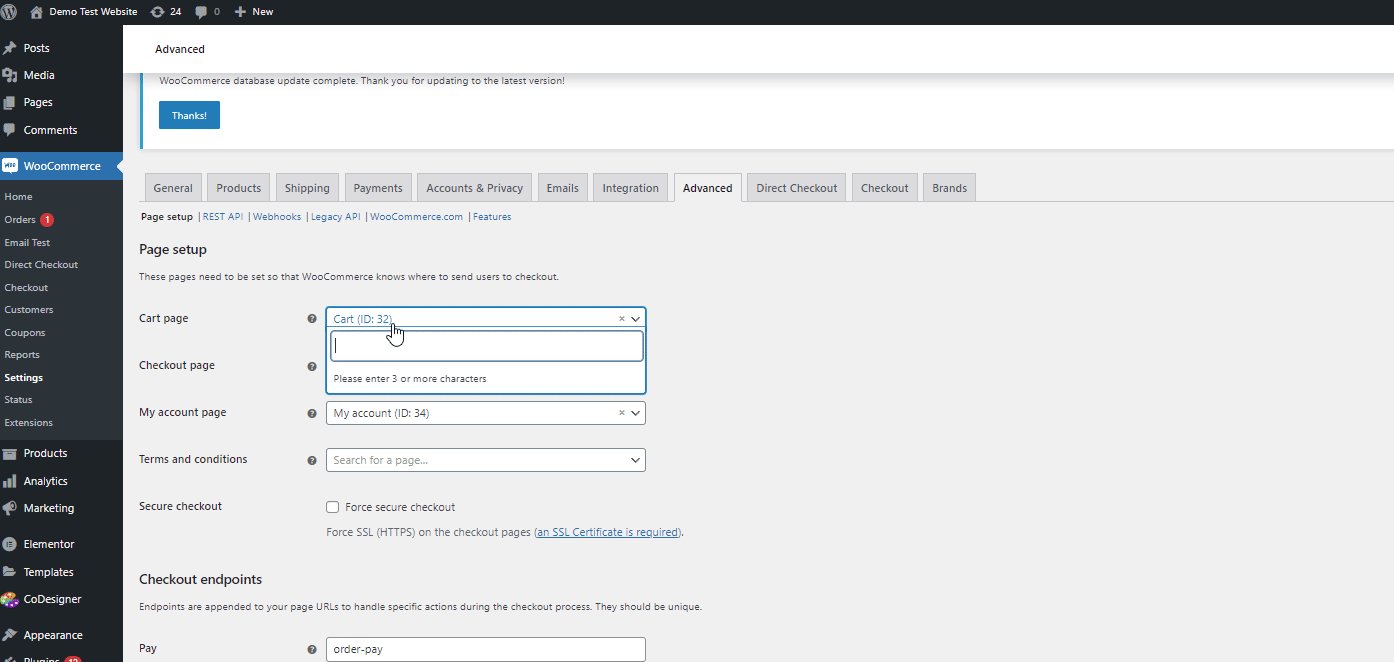
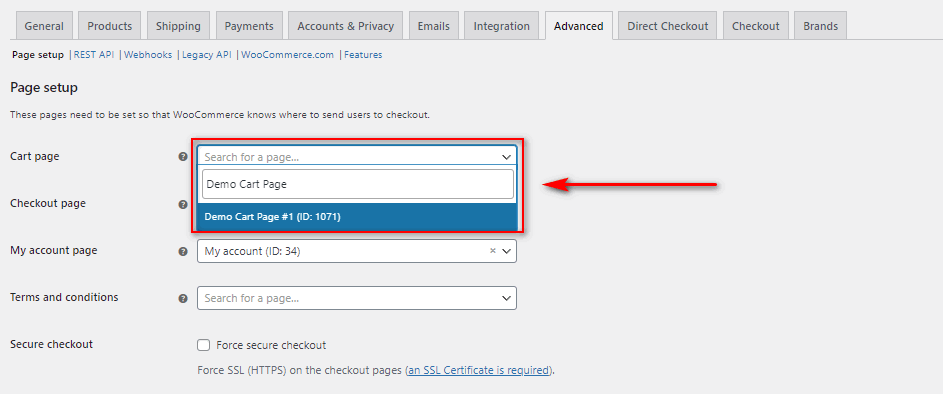
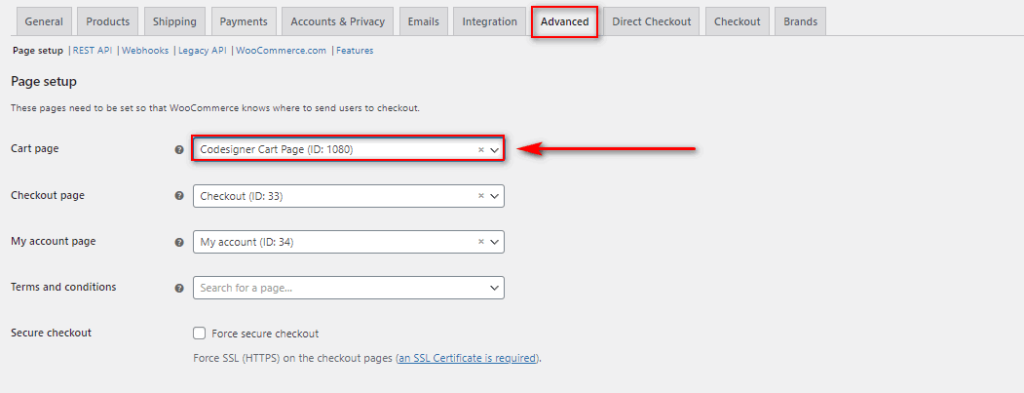
在 Elementor 中創建自定義 WooCommerce 購物車頁面後,您需要將此新頁面定義為 WooCommerce 需要使用的購物車頁面。 您可以通過單擊 WordPress 儀表板中的WooCommerce > 設置來打開您的 WooCommerce 設置。 然後,單擊高級選項卡以訪問您的頁面設置選項。

在您的購物車頁面選項上,繼續搜索您剛剛創建的頁面的名稱。 對我們來說,它將是演示車頁面。 單擊您的自定義購物車頁面,向下滾動並單擊保存更改。


這會將您新自定義的頁面保存為您的默認 WooCommerce 購物車頁面。

在 Elementor 中使用 WooCommerce 模板自定義 WooCommerce 購物車頁面:
您可以清楚地看到,上述步驟只是創建自定義 WooCommerce 購物車頁面的基礎。 當然,在使用 Elementor 自定義您的 WooCommerce 購物車頁面時,需要做很多工作。 但是您也可以完全自由地使用簡單的購物車頁面設計,它具有更多的樣式和自定義,但可以獲得最大的好處。
如果這種方法更適合您的需求,我們建議使用Elementor 模板。 這些由 Elementor 可用的大量模板選項和模板插件組成。
為了設置我們的 WooCommerce 購物車頁面,我們還將使用免費的 Elementor 插件,該插件帶有用於我們演示的專用購物車頁面模板。 雖然有大量可用的 Elementor 插件和模板插件,但我們將在此演示中使用CoDesigner 。 這是為您的網站準備好精心製作的購物車頁面的最簡單且輕鬆的方法之一。

因此,讓我們從安裝插件開始。
安裝 CoDesigner 插件:
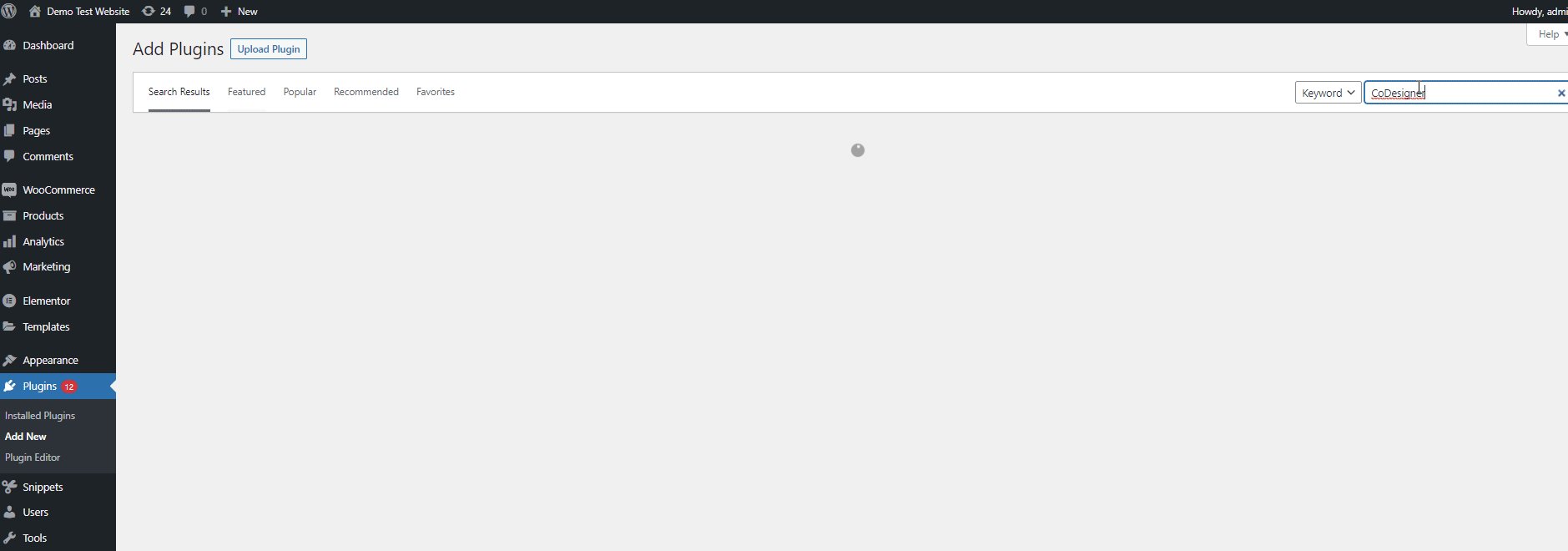
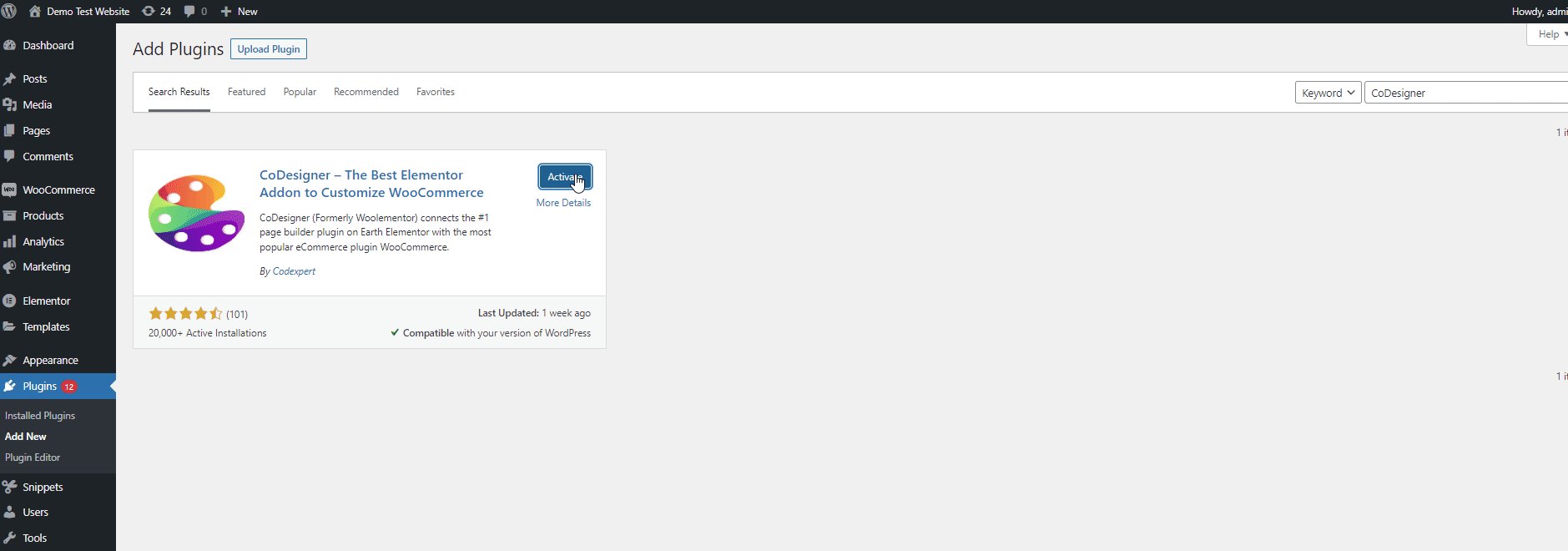
打開您的 WordPress 管理儀表板,然後轉到插件 > 添加新的。 然後,使用右上角的搜索欄搜索“ CoDesigner ”並單擊“立即安裝”按鈕進行安裝。
安裝完成後,單擊激活以完成安裝和激活過程。

啟用 CoDesigner 購物車小部件:
在將 CoDesigner 小部件添加到購物車頁面之前,您需要在CoDesigner 儀表板中啟用小部件。
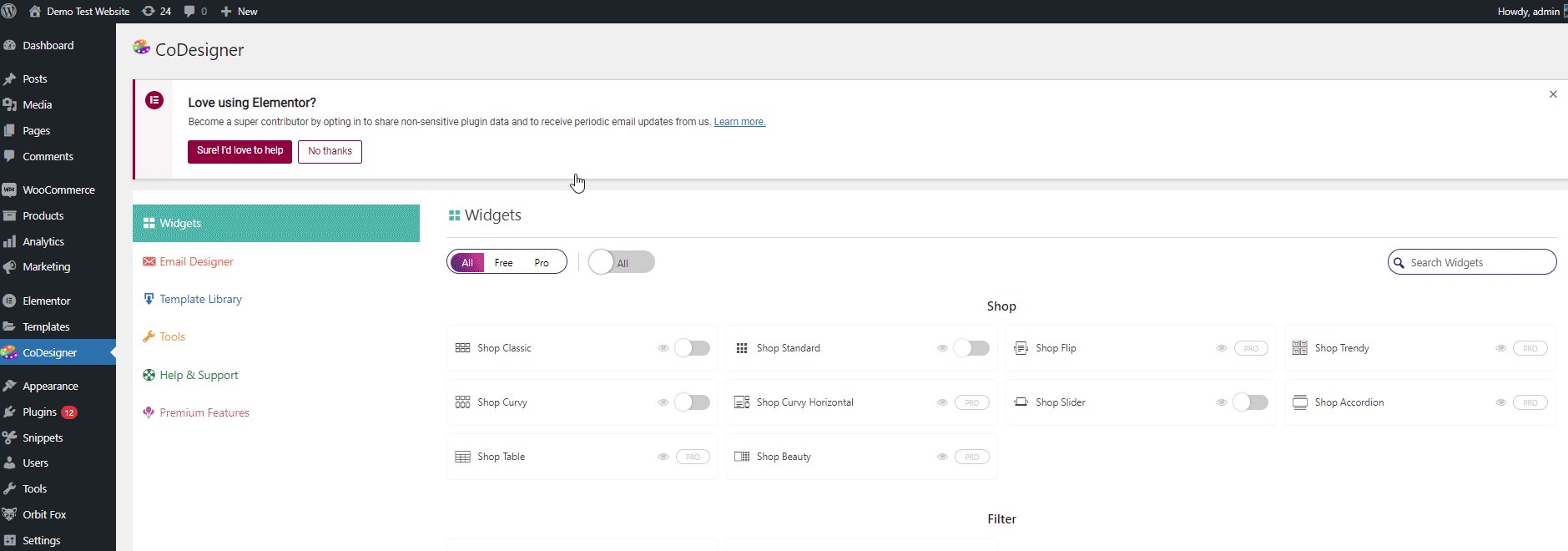
所以在你的WP Admin Dashboard上打開CoDesigner 。 它將打開 CodDesigner 儀表板。 然後,單擊小部件。

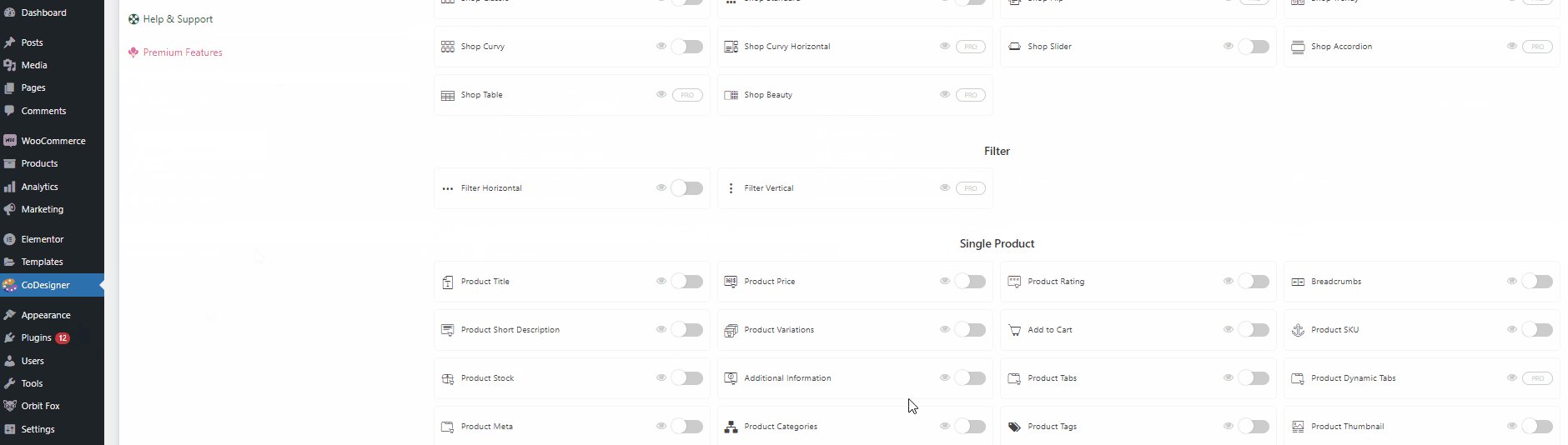
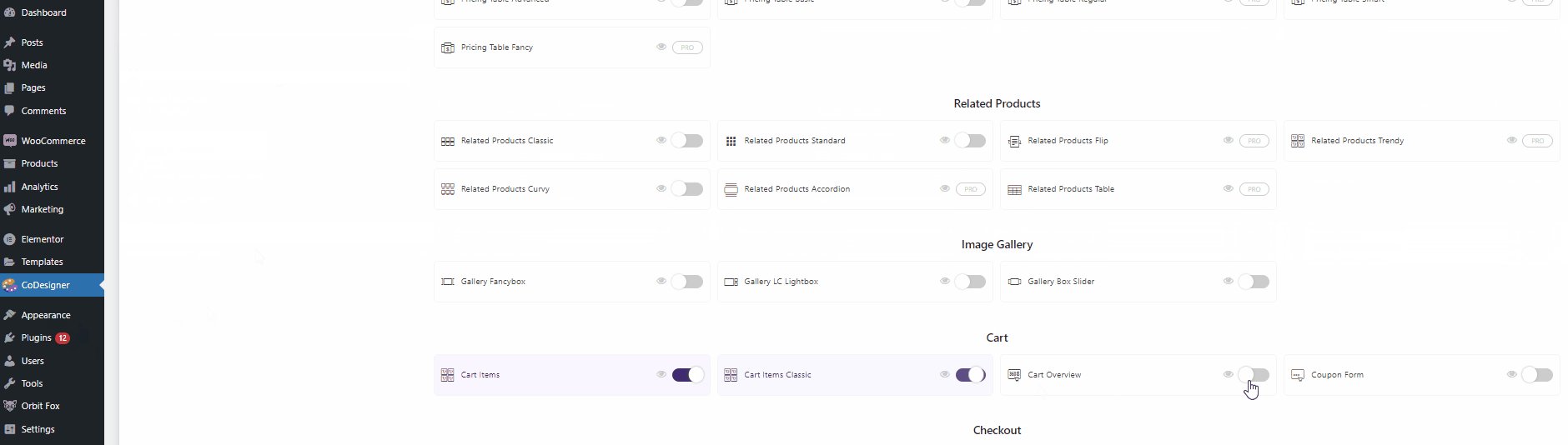
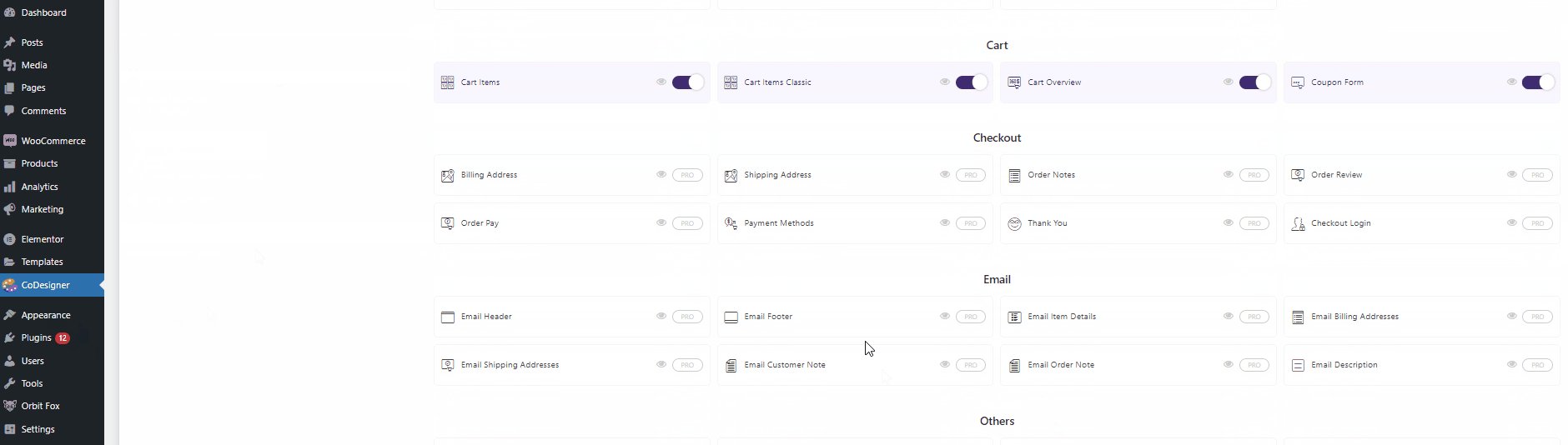
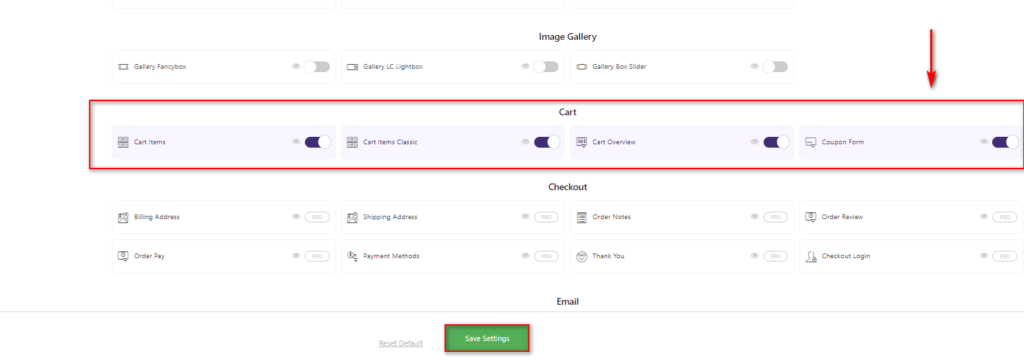
接下來,向下滾動購物車部分並啟用它們下的所有小部件。 這些將直接添加到您的 Elementor Widgets 菜單中。 現在,您可以直接將您的 CoDesigner 自定義小部件直接添加到您的購物車頁面。

最後,單擊保存設置以啟用小部件。
使用 CoDesigner 購物車小部件和模板:
使用 Codesigner 在 Elementor 中創建和自定義 WooCommerce 購物車頁面的過程與使用 Elementor 的上述過程相同。
只需單擊Pages > Add new 並命名即可創建一個新頁面。 在此之後,單擊上面的 Elementor 編輯。

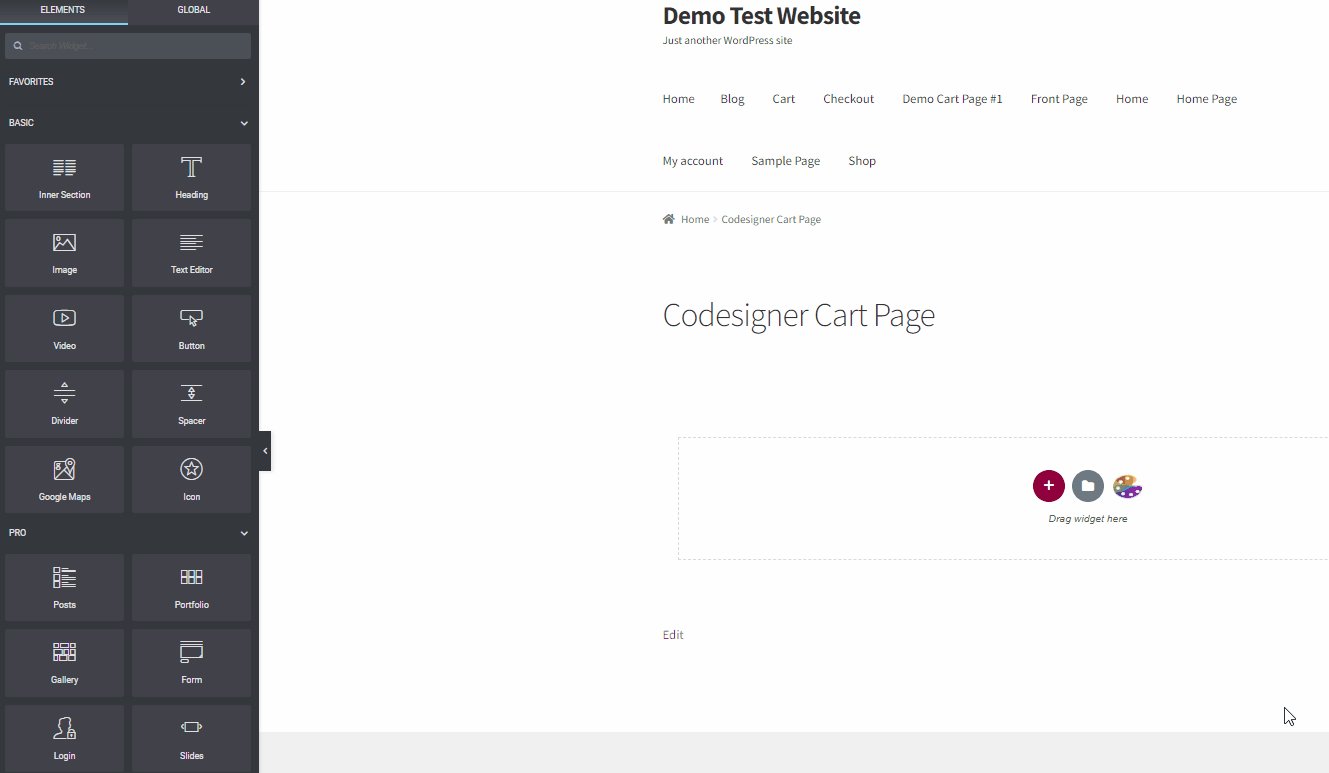
在 Elementor 頁面構建器中打開新頁面後,您就可以添加CoDesigner 模板了。 只需單擊“將小部件拖到此處”部分上的CoDesigner 圖標。
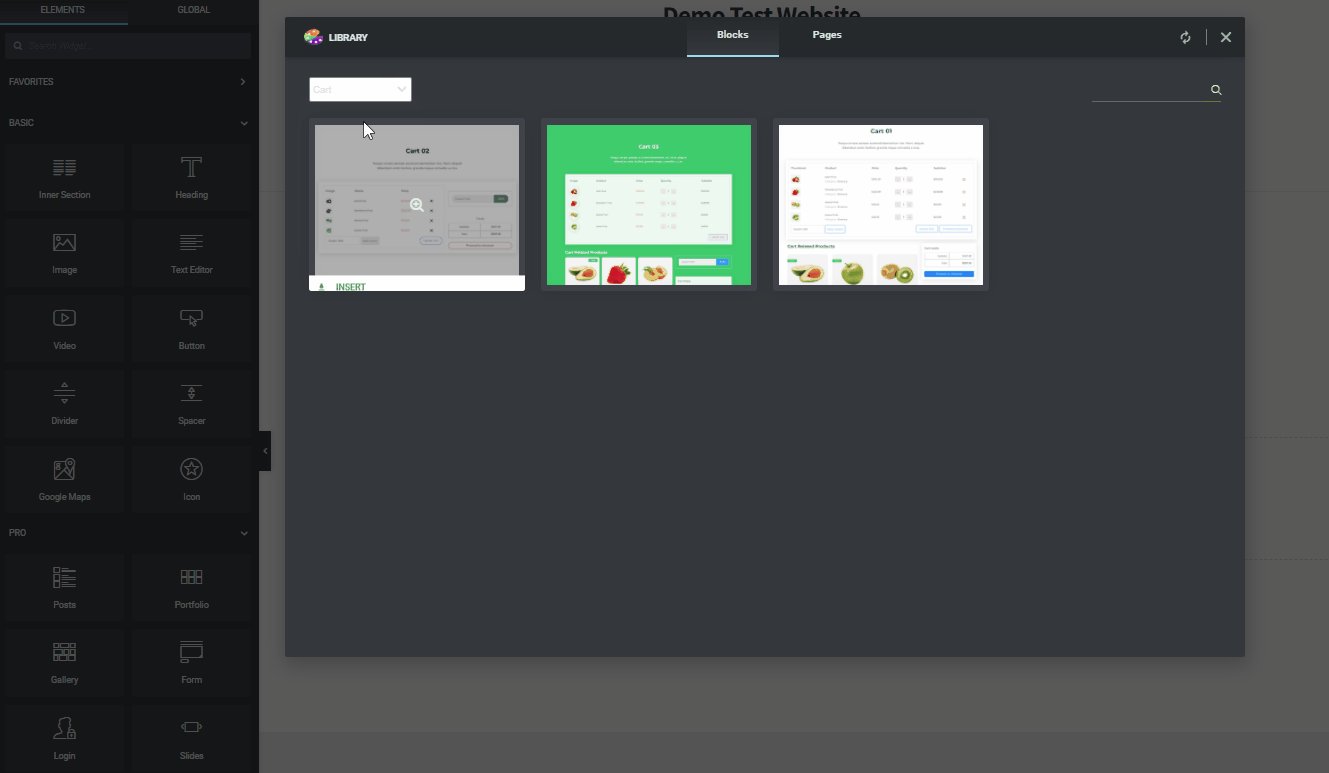
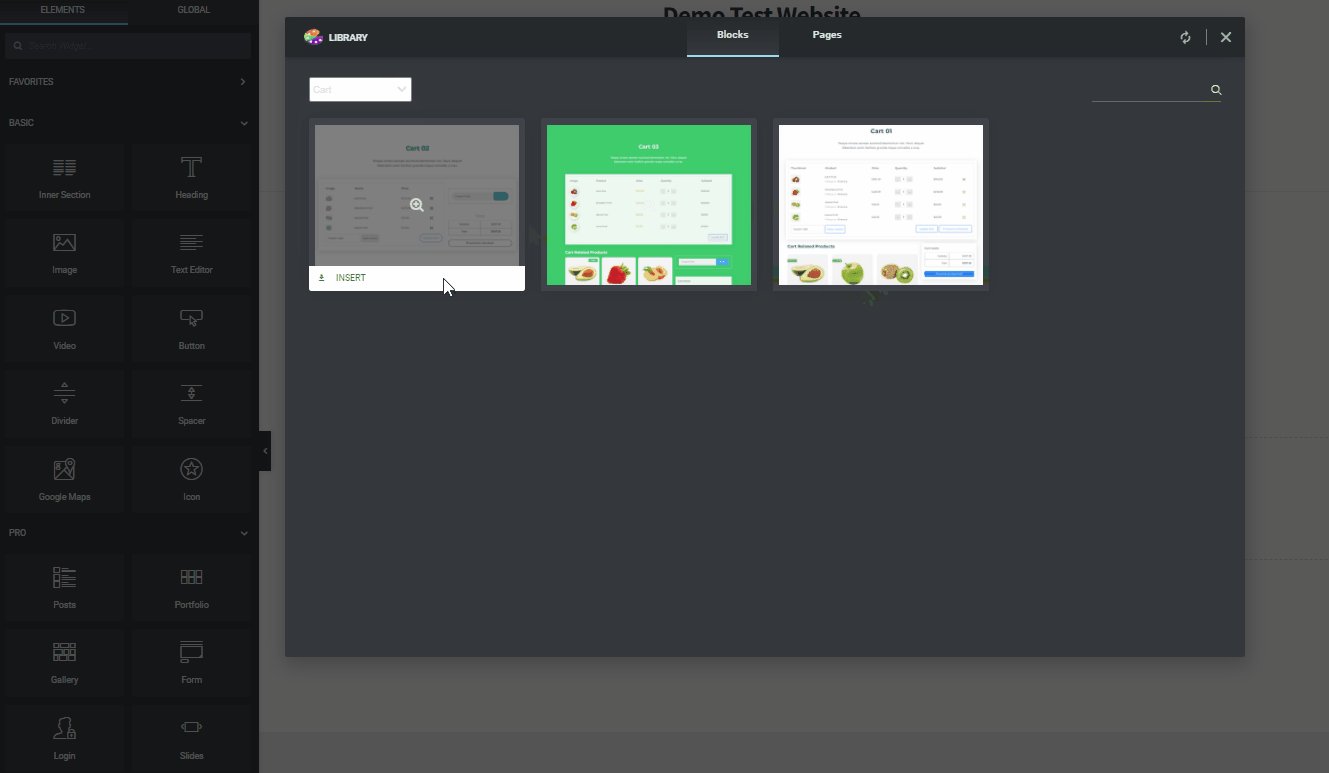
然後,在Blocks選項卡下,使用類別下拉菜單並選擇Cart 。 使用適合您網站的適當設計,然後單擊插入。

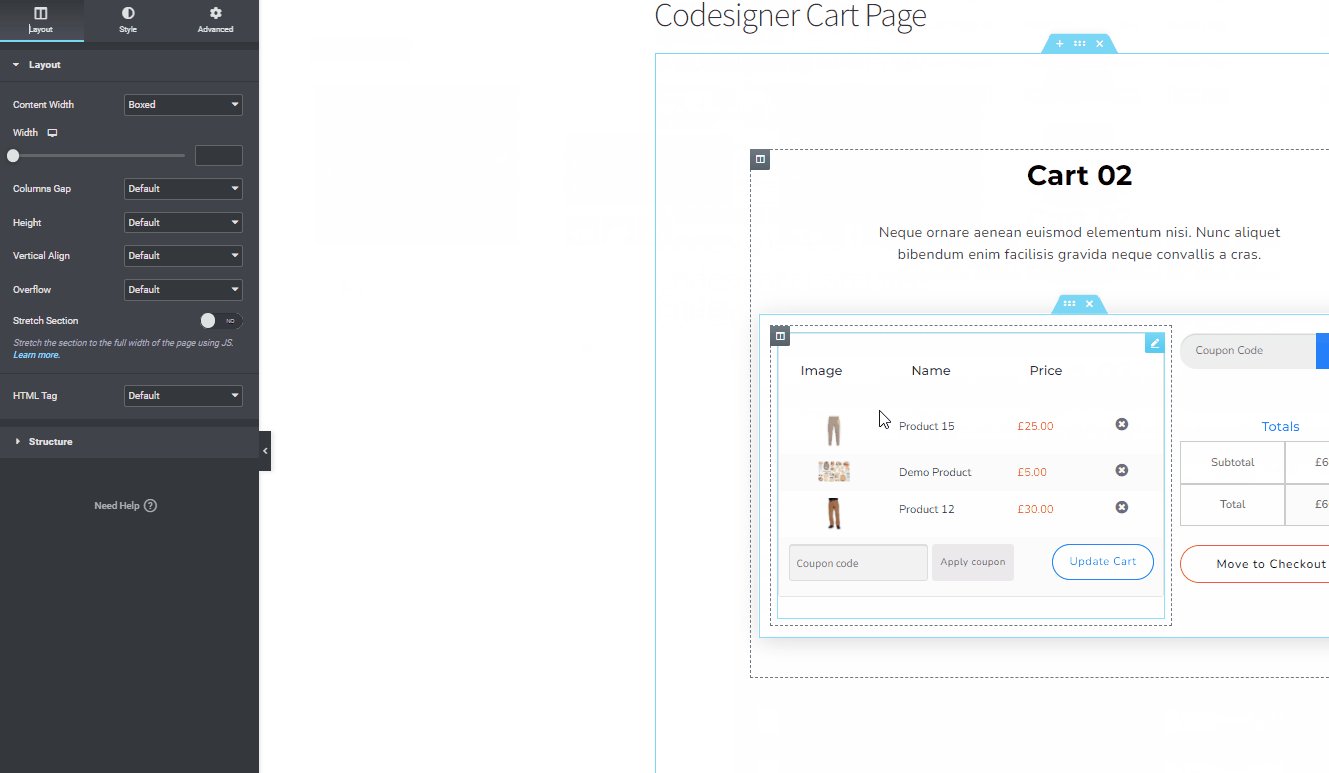
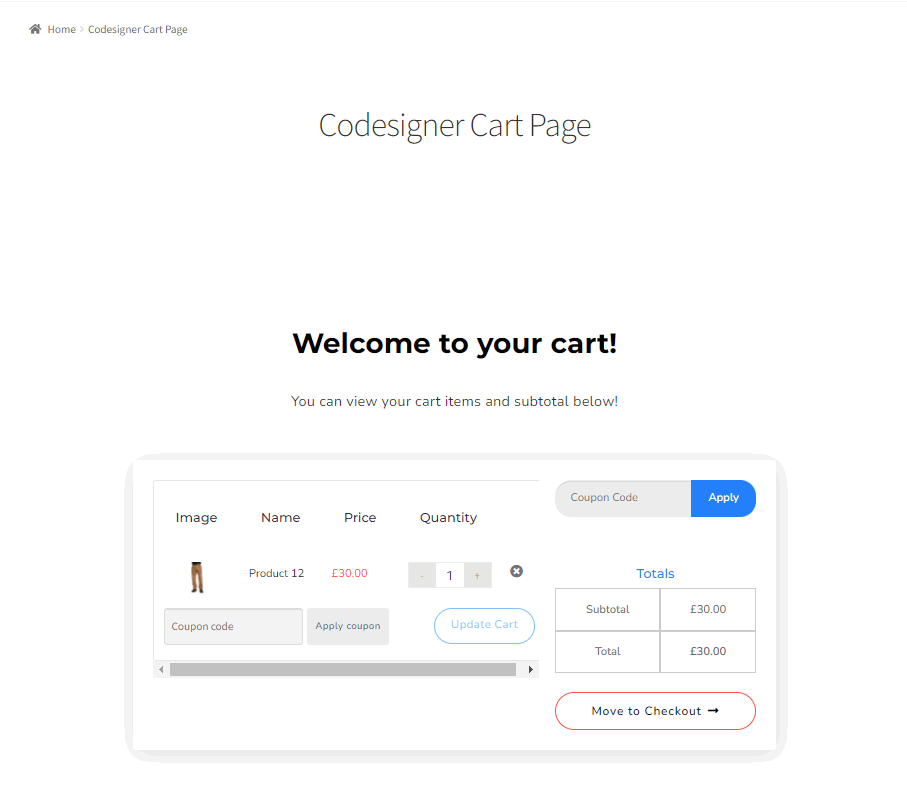
如果您的 CoDesigner 小部件已激活,您的購物車頁面模板應該會完美顯示。 當然,這仍然只是一個模板,因此您確實需要手動自定義文本和其他元素。
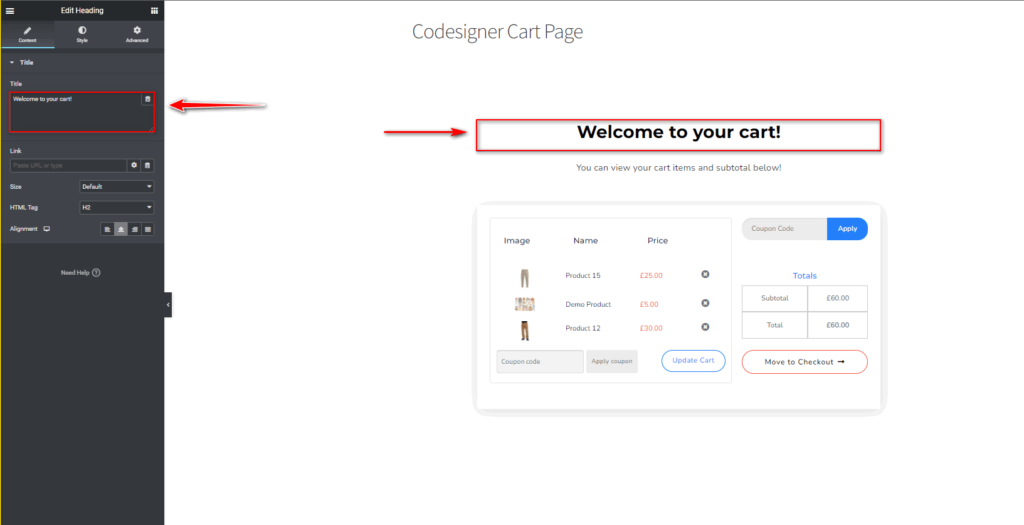
讓我們從替換標題文本開始。 單擊標題小部件t 並使用左側的自定義菜單添加您自己的自定義文本。

同樣,對其下方的文本字段執行相同操作。
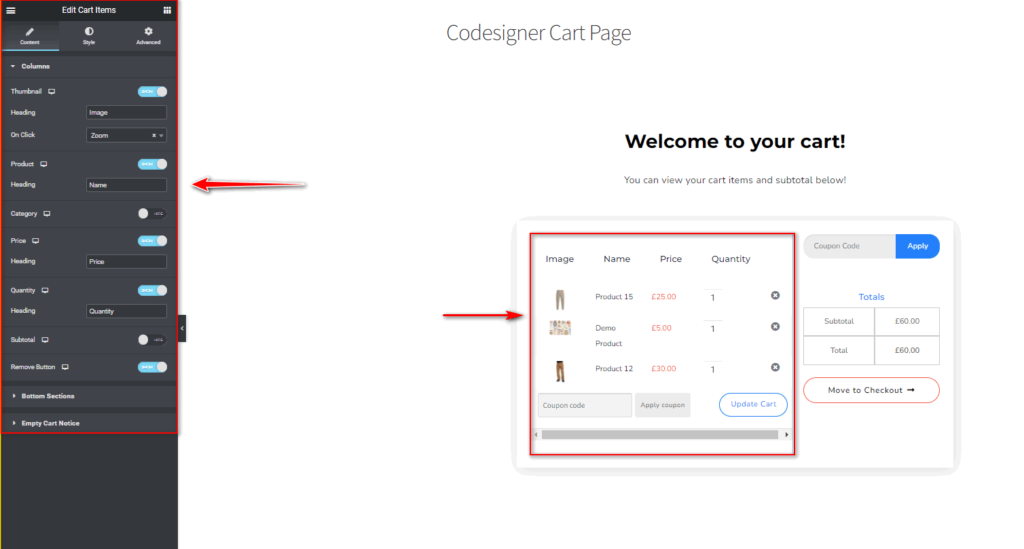
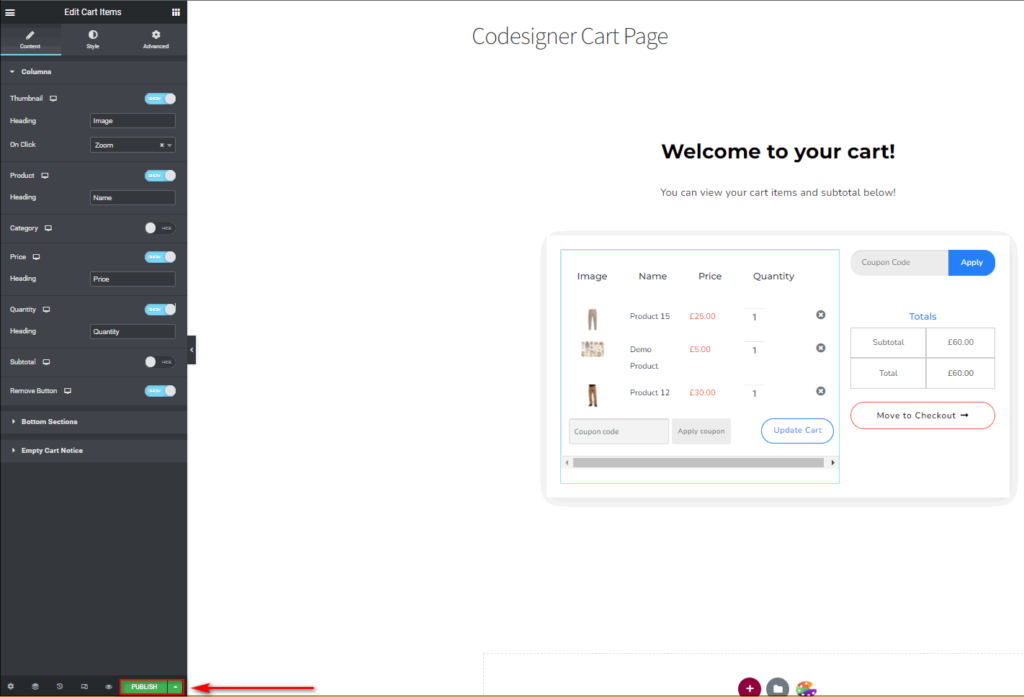
您還可以單擊每個購物車小部件並自定義其他選項,例如縮略圖、項目小計選項和數量字段。

就像前面提到的步驟一樣,您還可以對所有字段和小部件進行樣式設置和編輯,並自定義顏色、排版、填充等。 只需單擊任何小部件並使用樣式和高級選項卡。 就是這麼簡單!
完成後,單擊“發布”按鈕以保存您的自定義購物車頁面或以與前面提到的相同方式將其保存為模板。

再次,轉到WooCommerce > 設置 > 高級,然後在“購物車頁面”字段下選擇您的新購物車頁面。 然後單擊保存更改以完成。

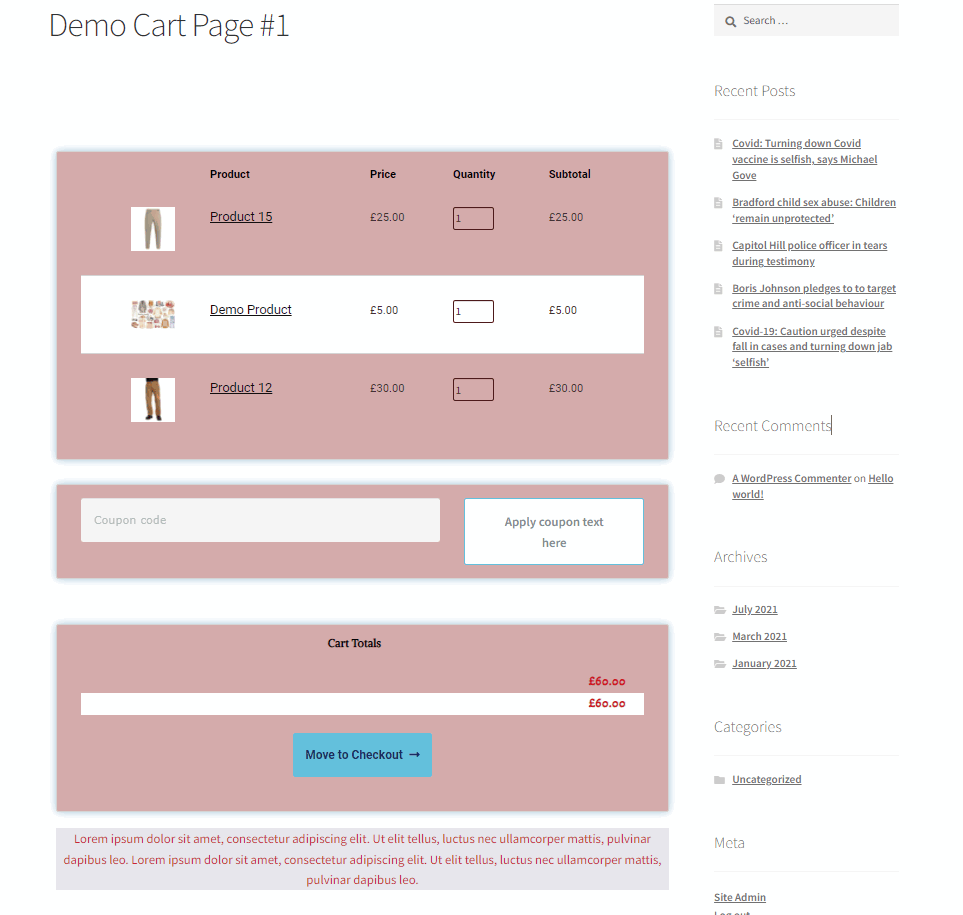
現在您應該在前端看到您的新購物車頁面

結論:
這就是我們關於如何使用 Elementor 自定義 WooCommerce 購物車頁面的指南。 Elementor 是可用於自定義 WooCommerce 和 WordPress 網站的最強大的網站建設之一。 無論您使用插件小部件和模板,您都可以使用無數工具來自定義網站的每個角落。
當您在 Elementor 中自定義WooCommerce 購物車頁面時,這裡有一些很棒的提示:
- 使用響應式選項確保您的自定義購物車頁面在移動設備和桌面設備上完全可用。
- 使用 Elementor 的顏色樣式和排版選項來確保您的購物車頁面與主題設計的其餘部分相匹配。
- 自定義您的購物車頁面和結帳頁面以使它們相互匹配是一個好主意。
- 考慮其他元素,如相關產品、特色產品、信任徽章等到您的購物車頁面。
您是否能夠弄清楚如何自定義購物車頁面? 設置插件或模板時遇到問題? 在評論中讓我們知道您如何或無法自定義您的購物車頁面。 我們喜歡幫助我們的讀者解決他們的問題,並聽取他們對 WordPress 和 WooCommerce 自定義的意見。
如果您正在尋找使用 Elementor 自定義其他各種 WooCommerce 頁面的其他指南,為什麼不在這裡查看我們的其他一些文章:
- 如何使用 Elementor 自定義 WooCommerce 產品頁面
- 使用導航菜單插件使用 Elementor 創建超級菜單
- 如何在 Elementor 中自定義 WooCommerce 商店頁面
