自訂 WooCommerce 結帳欄位的有效想法 - 2024
已發表: 2024-09-21您是否曾經希望您的購物車放棄率降到非常低,或者沒有客戶在您的網站上放棄他們的購物車?
如果是,那麼答案就是簡化結帳頁面,以節省客戶的時間並減少挫折感。
簡而言之,您必須提供簡單、清晰、有吸引力的結帳。
為此,您需要收集一些可行的想法來自定義 WooCommerce 結帳字段,因為 WooCommerce 中的預設結帳頁面非常混亂。
嗯,這是最好的事。
此清單包含7 種經過驗證(且鮮為人知)的自訂 WooCommerce 結帳欄位的方法,這些方法易於應用,並且有 95% 的可能性降低放棄購物車率。
另外,我最後也提供了一些關於如何輕鬆應用這些策略的想法。
讓我們開始吧。
自訂 WooCommerce 結帳欄位的 7 個可行技巧
我挑選了 7 個結帳欄位自訂想法,您可以應用它們並降低購物車放棄率:
1.刪除不必要的結帳字段
您的許多客戶可能會因為結帳頁面上不必要的欄位而離開您的網站。
您可以做的最好的想法是從結帳頁面刪除不必要的欄位。
假設您訪問一家線上商店購買禮物,您選擇它然後進入結帳頁面。
現在,在結帳欄位中,您會因為填寫不必要的欄位而感到惱火,最終放棄購物車。
您的客戶也會發生同樣的情況。為了避免這種情況,您需要刪除客戶結帳時不需要的欄位。
現在,這是 WooCommerce 的預設結帳表單。

正如您所看到的,這種形式為多種類型的企業提供了各種選項。您只需根據您的要求進行調整。
並非您的企業需要此表格中提供的所有選項。只保留您需要的一項,並剪掉其餘的。
以下是有關如何刪除不需要的不必要欄位的指南。
2. 編輯 WooCommerce 結帳欄位標籤 - 新增標籤、插入佔位文字
WooCommerce 客戶非常習慣一次又一次地看到相同的結帳欄位。
為了有所作為並使欄位可操作,您可以修改 WooCommerce 結帳欄位。
新增或變更標籤
您可以變更標籤名稱或新增與您的企業品牌價值更相關的標籤。
假設您想為客戶提供以下選項:
- 非接觸式配送
- 額外行李
- 給送貨員的更多具體細節和指示
然後你必須添加一個標籤。
由於預設的 WooCommerce 設定不提供這些選項,因此您需要使用外掛程式來應用此想法。
添加或更改佔位符文本
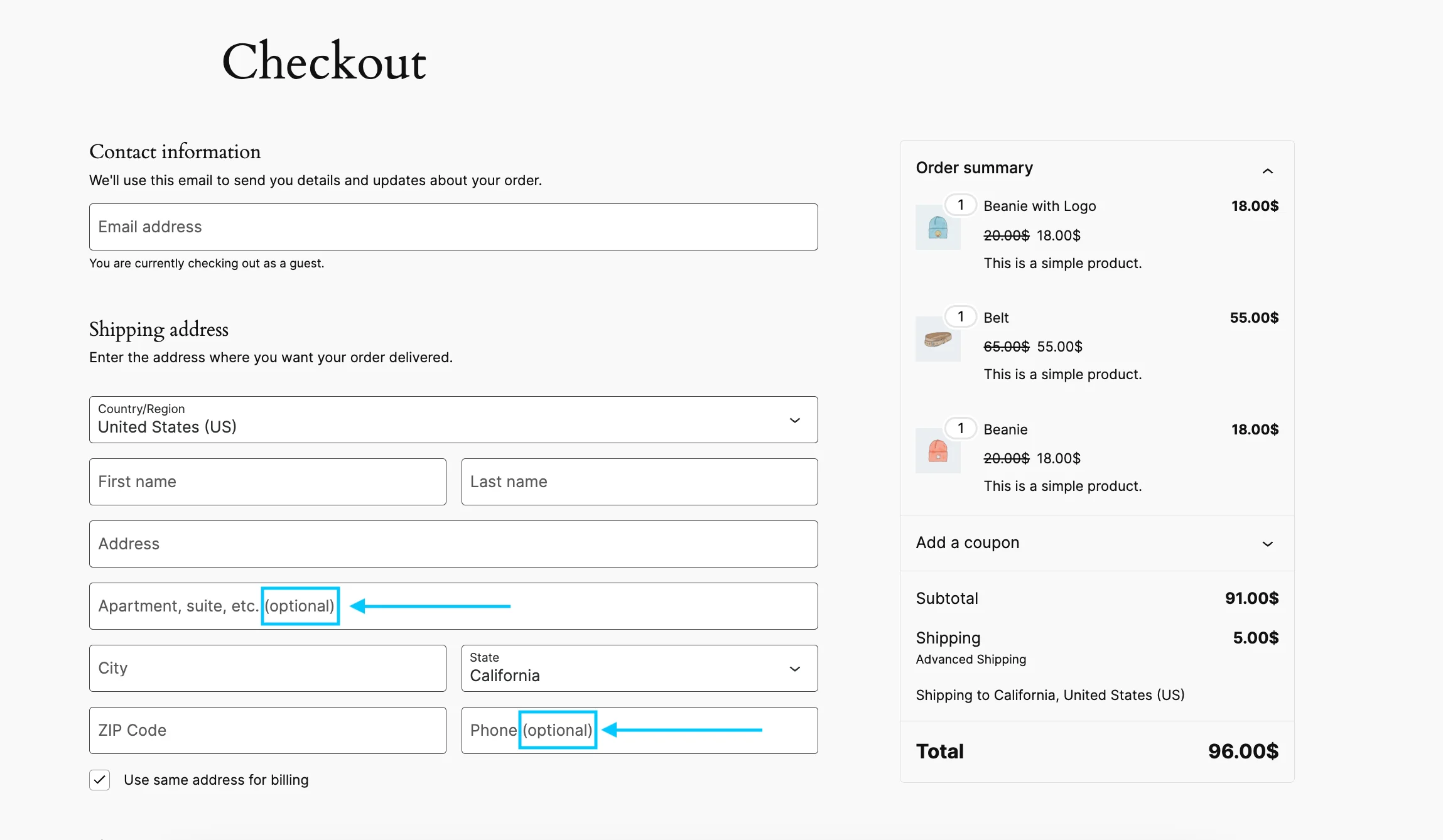
除了新增標籤之外,您還可以變更佔位符文字。
請參閱下文,如果您想在任何選項中的佔位符上寫註釋,您可以這樣做,這將為您的客戶添加更清晰的方向。

如果您想了解如何逐步更改佔位符文本,
- 閱讀本指南:如何自訂佔位符文本
3. 在一個欄位中使用多步驟自訂結帳表單
無論您使用的等級或您編寫的佔位符文字多麼有吸引力,如果您的結帳頁面看起來雜亂無章,您的買家就會離開。
假設您正在一家線上商店購物並填寫無組織的結帳頁面。您可能會避免完成結帳流程。您的客戶也是如此。
這就是為什麼您應該簡單地採用多步驟方法。這意味著將表單分為不同的部分,例如:
- 第一部分是個人資訊。
- 第二部分是帳單詳細資料。
- 第三個用於訂單摘要等。
多步驟結帳將允許您的消費者完成交易,而不會因將結帳頁面分解為多個步驟而感到不知所措。
在多步驟方法中,每個欄位都是分開的,因此買家不會感到困惑。
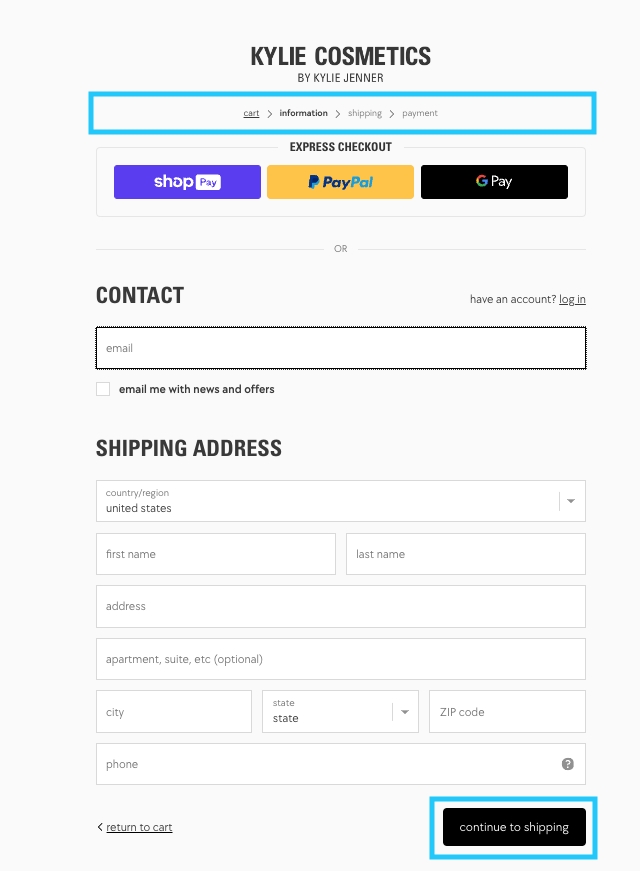
下面是一個例子:

透過這種方法,您的結帳欄位頁面將看起來更加整潔。您的用戶在完成整個過程時不會分心。
4. 將產品圖片加入結帳頁面
無論您採用單步驟或多步驟方法,您都可以為結帳頁面添加一些創意。
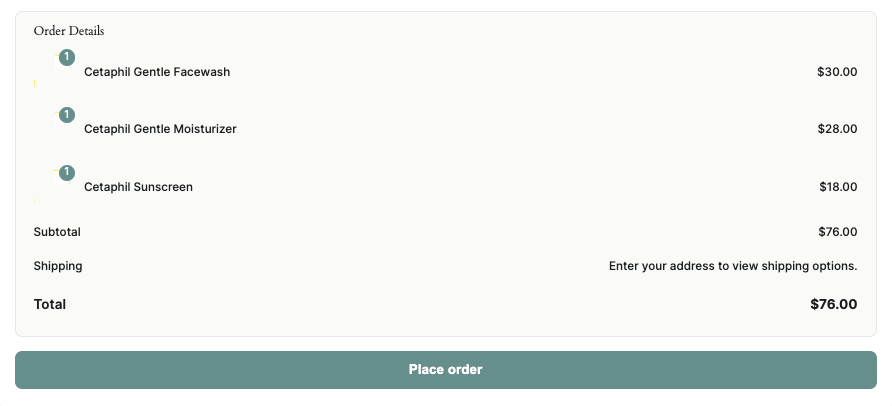
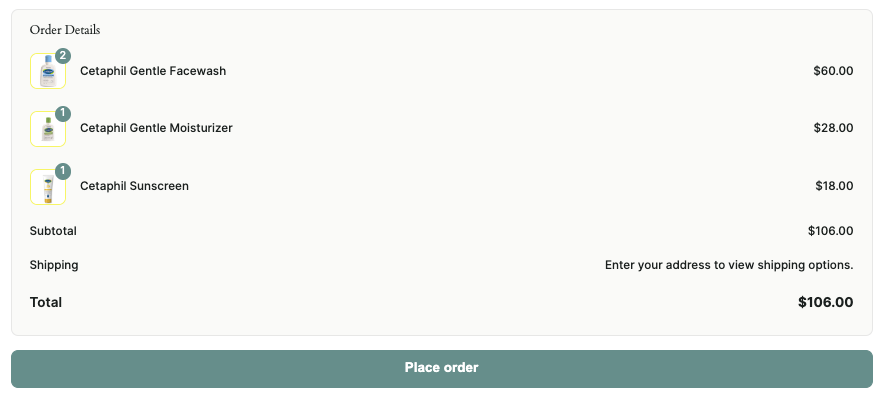
結帳頁面訂單詳情預設設定是這樣的:

正如您所看到的,除了產品詳細資訊之外,沒有任何產品圖片。
現在看下面:

是不是變得更引人注目了呢?

您也可以將這樣的產品圖片新增至結帳頁面,並使您的結帳頁面與其他 WooCommerce 商店的結帳頁面不同。
5. 增加增加數量欄位的選項以使銷售額翻倍
添加產品圖片是一個很好的客製化想法,但是如果您的客戶想要增加結帳頁面購買的產品數量呢?
使用預設的 WooCommerce 設置,您無法讓客戶在結帳頁面增加產品數量。
你自己想一想,是不是很多時候你會意識到這筆交易真的很划算,你應該買 2 件而不是 1 件?
但您不想重複整個選擇和結帳的過程,最後只買了一件!
這也可能發生在您的客戶身上!
因此,您可以透過新增選項來增加此處的產品數量來編輯 WooCommerce 結帳欄位。
6.結帳頁面新增自動註冊
您的潛在客戶喜歡快速的結帳流程,因為沒有人有時間在結帳頁面上消磨時間。
您不想建立一個對潛在買家來說非常耗時的結帳頁面。
這就是為什麼您需要在結帳頁面新增自動註冊。以另一種方式,啟用客人結帳流程。
儘管它確實為您的潛在客戶提供了順暢的結帳體驗,但這個想法也有一個缺點。
缺點:如果您添加自動註冊過程而不是手動註冊過程,您將無法看到有關客戶的重要訊息,例如他們以前購買過什麼以及他們喜歡什麼。這使得很難向他們發送具體優惠或弄清楚他們想買什麼。
7. 新增品牌顏色和標誌
在進行結帳欄位自訂時可以應用的另一個獨特想法是,在欄位標籤或占位符文字上添加品牌顏色和徽標。這將在結帳過程中添加品牌。
這樣,結帳流程將與您的品牌相匹配,並將極大地幫助您建立品牌知名度。
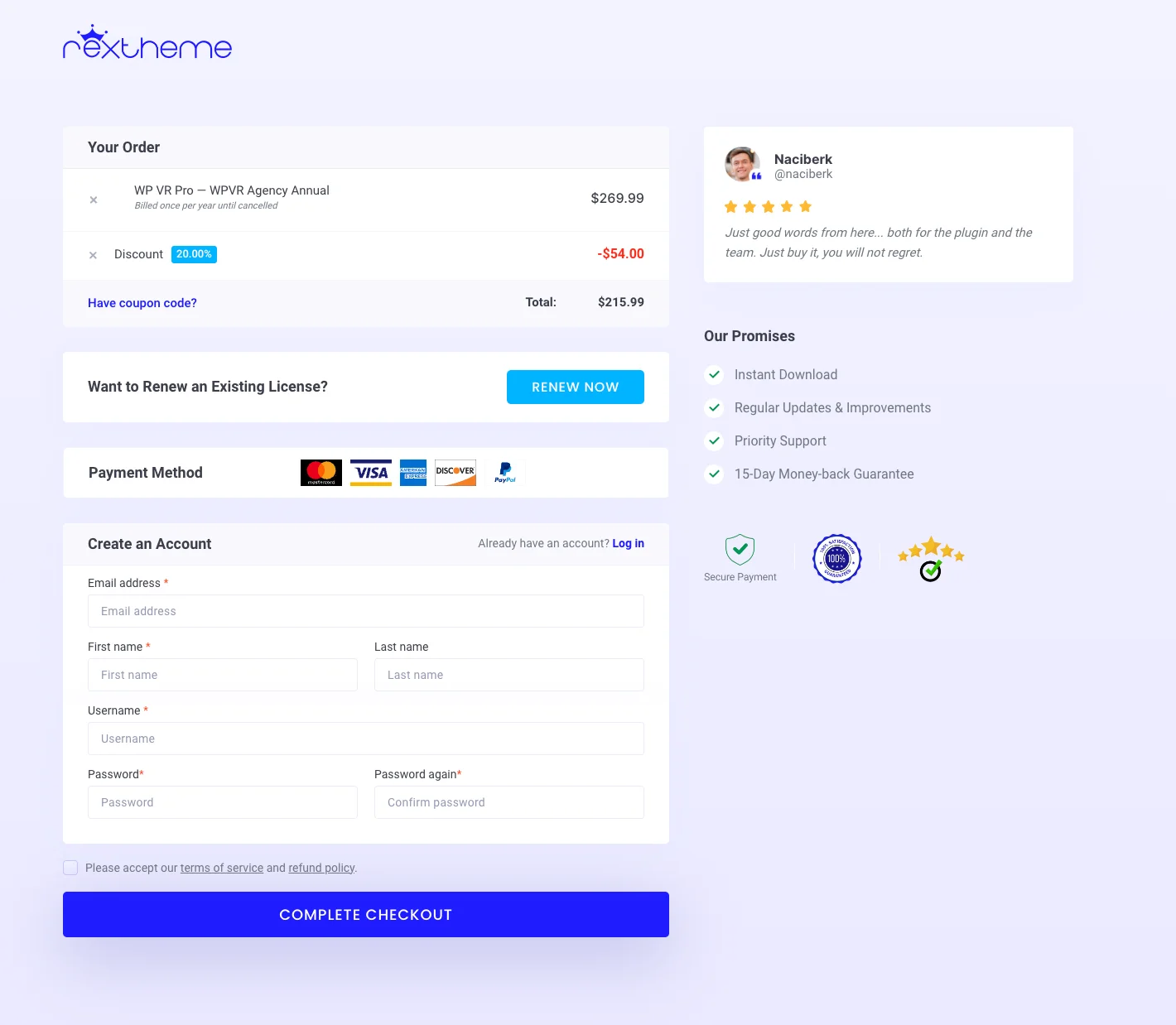
以下看看RexTheme如何在結帳頁面放置其標誌和品牌顏色:

正如您所看到的,他們在結帳頁面的每個元素中都專注於自己的品牌。他們保留了自己的徽標,突出顯示了按鈕和帶有品牌顏色的可連結文字。
正如我在之前的提示之一中提到的,他們在結帳時刪除了所有不必要的步驟,以使其不會分心。
可用於自訂 WooCommerce 結帳欄位的最佳插件
我在本文中描述的這 7 個想法非常適合自訂結帳欄位並為您的客戶提供順暢無憂的結帳體驗。
透過加入這些想法,您可以降低購物車廢棄率並增加銷售額。您可以透過兩種方式應用這些策略:自訂編碼或使用外掛程式。
如果您不是技術人員,自訂編碼對您來說真的很難。
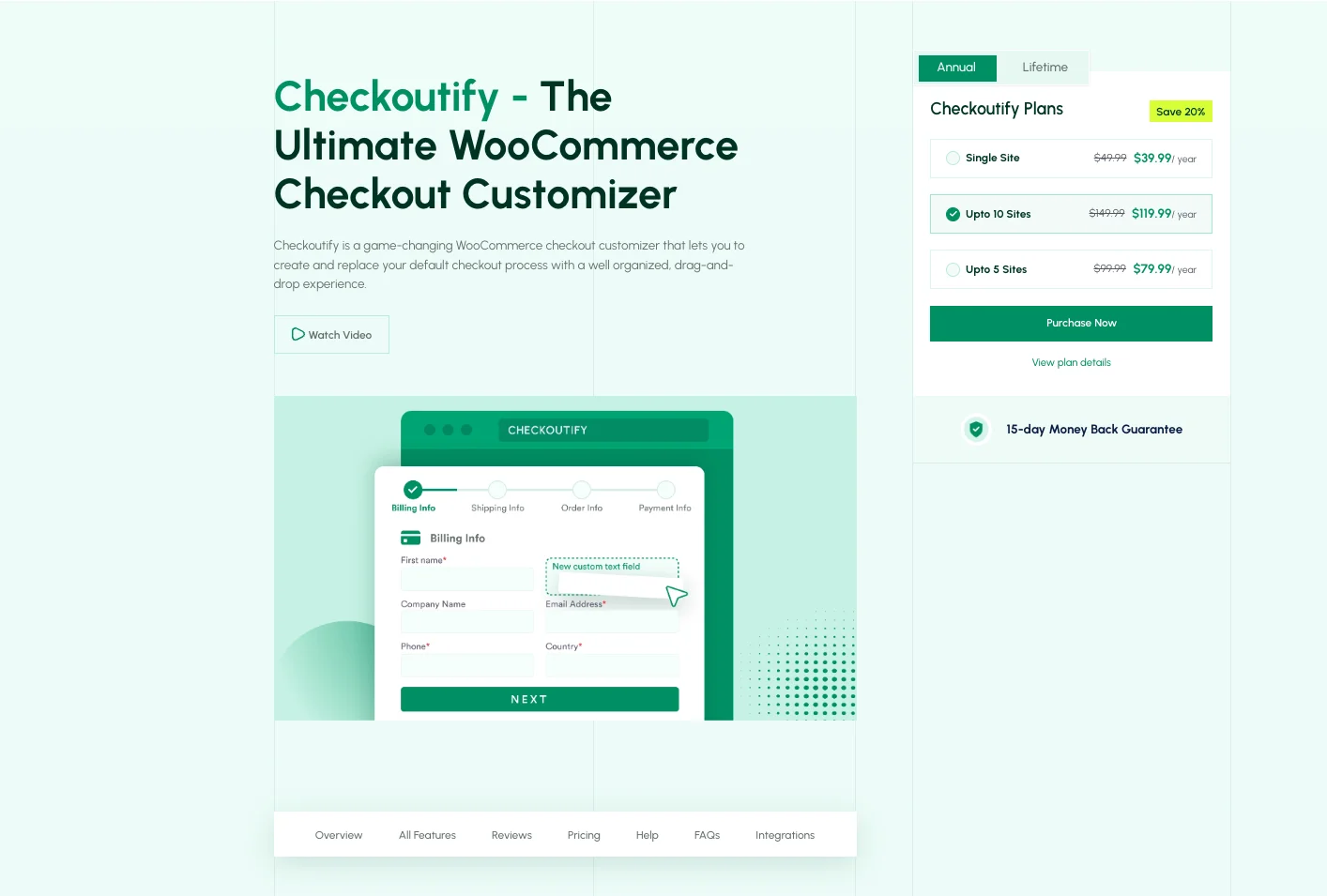
您可以簡單地使用 Checkoutify 等外掛程式:

這個迷你但功能強大的插件配備了用於結帳的拖放編輯器,您可以在其中輕鬆建立自訂結帳頁面!
此外,它還提供了“多步驟結帳”選項,使用它您可以輕鬆應用我上面提到的多步驟方法的想法。
以下是該插件的更多功能:
- 組織良好的結帳字段
- 重新排列步驟、移動部分
- 自訂結帳欄位(新增或刪除欄位)
- 客人結帳友好
- 添加品牌和標誌
有了這個無代碼插件,您可以輕鬆應用這些想法,無需任何頭痛,並降低您的購物車廢棄率!
最後的想法
為了適應快節奏的商業世界,您需要加緊添加獨特的 WooCommerce 結帳欄位自訂創意,為您的客戶提供更好的結帳體驗。
傳統風格是黃金,但現在客戶有大量的業務選擇,電子商務新創公司正在快速成長。
如果它花了他們很多時間、雜亂或沒有吸引力,那麼就很難吸引他們的注意力。
因此,繼續應用這些想法來提供不同的結帳體驗,這將降低您的購物車廢棄率。
如果您遠離自訂編碼,請使用 Checkoutify 外掛程式。
如果您有任何疑問,請在下面評論!
