如何編輯 WooCommerce 結帳頁面
已發表: 2020-08-15結帳頁面是購買過程中最重要的步驟之一。 如果您有一家在線商店,那麼定制和優化它以提高轉化率是關鍵。 有幾種方法可以做到這一點。 在本指南中,我們將向您展示2 種不同的方法來編輯 WooCommerce 結帳頁面:使用插件和以編程方式。
為什麼要在 WooCommerce 中自定義結帳頁面?
如果您有 WooCommerce 商店,結帳是最重要的頁面之一。 這是客戶付款並完成銷售的地方。 考慮到有多少購物者放棄了他們的購物車以及現在有多少競爭,您應該優化結賬以盡可能多地完成銷售。
即使 WooCommerce 包含良好的默認配置,您也可能需要編輯結帳頁面以提高商店的轉化率。 您可以應用於編輯 WooCommerce 結帳頁面的一些更改是:
- 創建單頁結帳
- 使用 CSS 更改結帳樣式和設計
- 添加、刪除或重新排列結帳字段
- 包括內容
- 將字段設為必填或可選
- 添加條件字段並創建條件邏輯
- 增加運輸、包裝等額外費用
- 和許多其他人
我們之前已經了解瞭如何自定義商店頁面以及如何從結帳中刪除字段,今天我們將向您展示在 WooCommerce 中自定義結帳頁面的 2 種不同方法。
編輯 WooCommerce 結帳頁面:2 種方法
在本指南中,您將學習如何以兩種不同的方式在 WooCommerce 中編輯結帳頁面:
- 帶插件
- 以編程方式(編碼)
讓我們仔細看看每個選項。
1)使用插件自定義結帳頁面
如果您沒有編碼技能,您可以使用插件編輯 WooCommerce 結帳頁面。 有很多選項,但對於本教程,我們將使用WooCommerce Checkout Manager 。
這個插件已經上市幾年了,有超過 90,000 次活躍下載。 它有一個免費版本,具有基本但功能強大的功能,您可以從這裡下載,還有 3 個具有更高級功能的高級計劃,起價為 19 美元(一次性付款)。 讓我們看看這個工具能做什麼。

WooCommerce 結帳經理
結帳管理器是管理結帳頁面的最佳插件之一。 它允許您在結帳頁面上添加、編輯和刪除字段以提高您的銷售額。 最好的部分是它非常易於使用。 例如,您可以通過簡單地啟用菜單中的選項,將運輸、賬單和其他字段添加到結帳頁面。
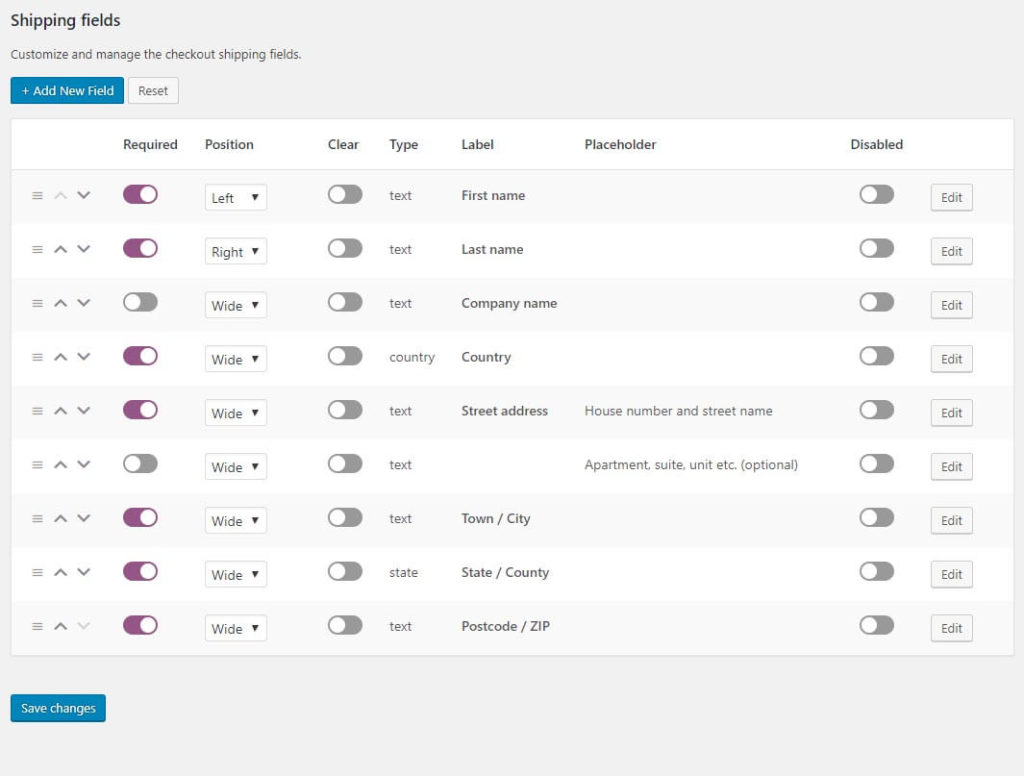
該工具允許您添加或隱藏姓名、公司名稱、國家、城市、郵政編碼、地址、電話號碼、電子郵件等字段。 為此,請在您的 WordPress 儀表板上轉到WooCommerce > Checkout ,然後轉到 Billing、Shipping 或 Additional 選項卡。 在那裡,您將看到要顯示或隱藏的所有字段的列表。 
創建自定義上傳文件字段
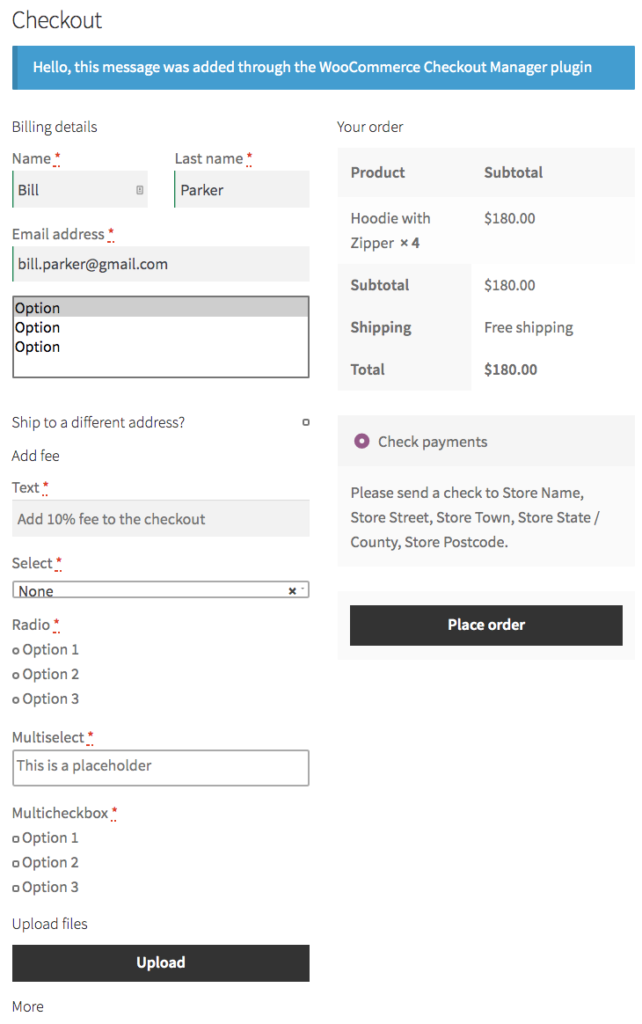
WooCommerce Checkout Manager 插件最有趣的功能之一是可以讓購物者在購買過程中上傳任何類型的文件。 當您在線預訂酒店或租車並且必須上傳您的身份證或駕駛執照時,這非常有用。 您還可以編輯這些文件並讓用戶管理他們的文件,以防他們需要提供其他文檔。  此外,您可以向任何核心或條件字段添加固定或百分比費用。
此外,您可以向任何核心或條件字段添加固定或百分比費用。
在結賬時添加費用
編輯 WooCommerce 結帳頁面的另一個有趣選項是添加費用。 如果您想針對以下情況收取額外費用,這將非常有用:
- 快速傳送
- 特殊處理
- 運送到某些國家或地區的額外費用
- 與信用卡或支付網關相關的費用
儘管 WooCommerce 提供了一些選項來添加這些額外費用,但 Checkout Manager 為您提供了更多的控制和靈活性。 要使用 Checkout Manager 添加費用,請轉到WooCommerce > Checkout > Billing 。
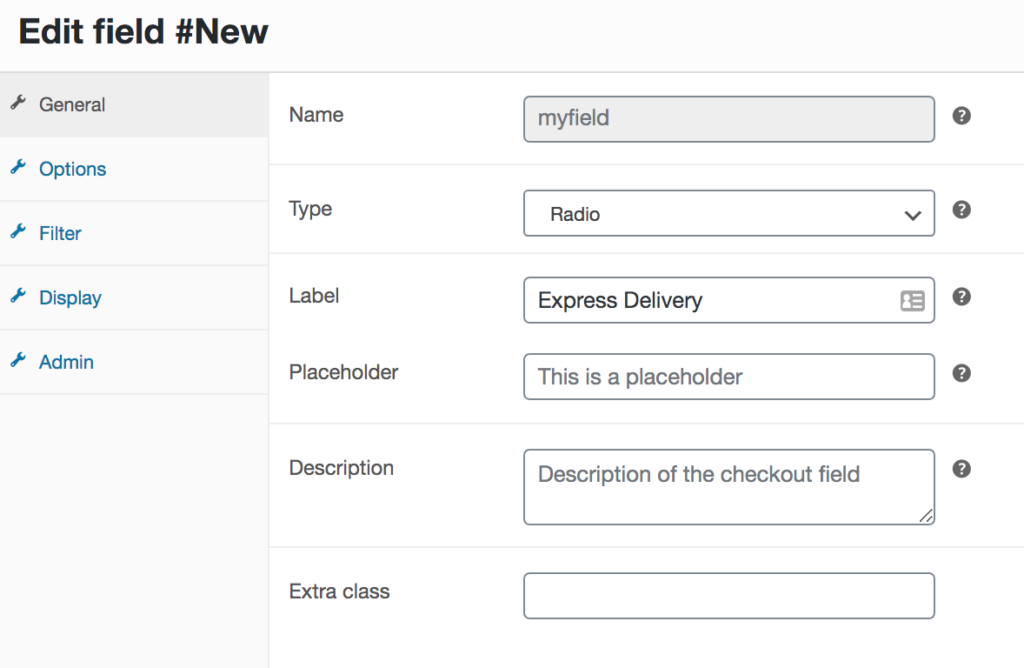
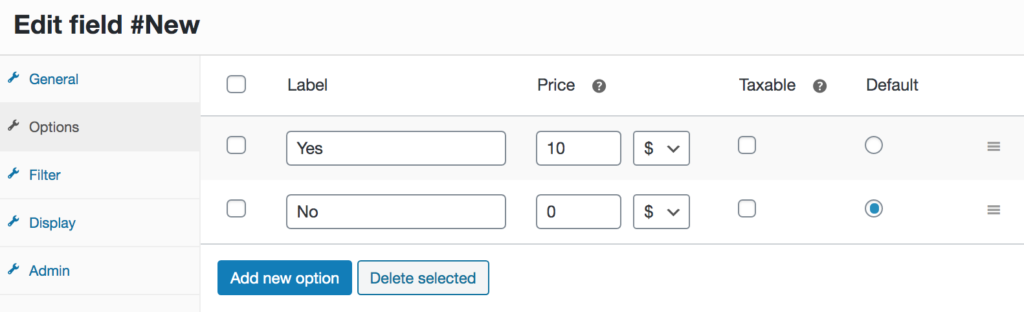
您將看到可以啟用的不同計費字段。 對於此演示,我們將為Express Delivery添加費用,並且我們需要創建一個新字段,因此我們按下Add New Field按鈕。 我們將選擇 radio 作為按鈕類型,並為新字段命名。

然後,轉到Options 選項卡,我們將添加兩個標籤: Yes和No 。 當購物者選擇快遞時,我們將額外收取 10 美元的費用。
 保存更改,就是這樣! 現在,當用戶在結帳時選擇快遞選項時,將在他們的購物車中添加 10 美元的額外費用。
保存更改,就是這樣! 現在,當用戶在結帳時選擇快遞選項時,將在他們的購物車中添加 10 美元的額外費用。
創建條件字段
除了添加字段和費用外,您還可以通過創建條件字段來自定義 WooCommerce 結帳頁面以改善用戶體驗。 您只需選擇有條件的父字段和值。 讓我們看一下分步過程:
- 在您的 WordPress 儀表板中,轉到WooCommerce > Checkout > Billing ,然後單擊添加新字段
- 選擇您要創建的字段類型並填寫標籤、佔位符/類型和說明。 這將取決於您創建的條件類型
- 之後,勾選右側的條件複選框。 選擇父字段和父字段必須採用的值才能顯示條件字段
- 按保存,您就完成了!
好消息是,結帳管理器允許您創建無限的自定義字段並應用您想要編輯結帳頁面的盡可能多的條件,並為用戶提供獨特的體驗。
有關如何在 WooCommerce 中創建條件字段的更多信息,請查看此完整指南,其中包含您可以執行哪些操作來自定義結帳的幾個示例。
這只是一個簡單的示例,但您可以做的還有很多。 有關更多信息,請查看我們關於如何向 WooCommerce 結賬添加費用的完整指南。
總而言之,如果您想輕鬆編輯結帳頁面,WooCommerce Checkout Manager 是一個不錯的選擇。 免費版是一個很好的開始,但如果您想要更高級的功能,我們推薦任何高級計劃。
2)以編程方式編輯結帳頁面(編碼)
在本節中,我們將向您展示如何通過編碼編輯 WooCommerce 結帳頁面。 因此,到最後,您將知道如何:
- 將自定義字段添加到 WooCommerce 結帳頁面
- 將自定義字段保存到數據庫
- 將必填字段設為可選
- 向結帳頁面添加內容
- 在 WooCommerce 結帳頁面中使用簡碼
- 使用自定義 CSS 設置結帳頁面的樣式
要實現所有這些自定義,您將使用一些 WooCommerce 結帳掛鉤。 如果您不熟悉鉤子,我們建議您查看我們的入門指南,了解如何使用 WooCommerce 鉤子。 由於我們將對functions.php文件進行一些更改,因此我們建議您使用子主題。 您可以使用眾多子主題插件之一,也可以按照本指南創建一個。
2.1) 將自定義字段添加到 WooCommerce 結帳頁面
我們將向您展示的第一件事是如何將自定義字段添加到結帳頁面。 為此,請將以下腳本粘貼到子主題的functions.php文件中:
// 複選框字段
add_action('woocommerce_after_order_notes', 'quadlayers_subscribe_checkout');
函數 quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field('訂閱者',數組(
'類型' => '複選框',
//'必需' => true,
'class' => array('custom-field form-row-wide'),
'label' => '訂閱我們的時事通訊。'
), $checkout->get_value('訂閱者'));
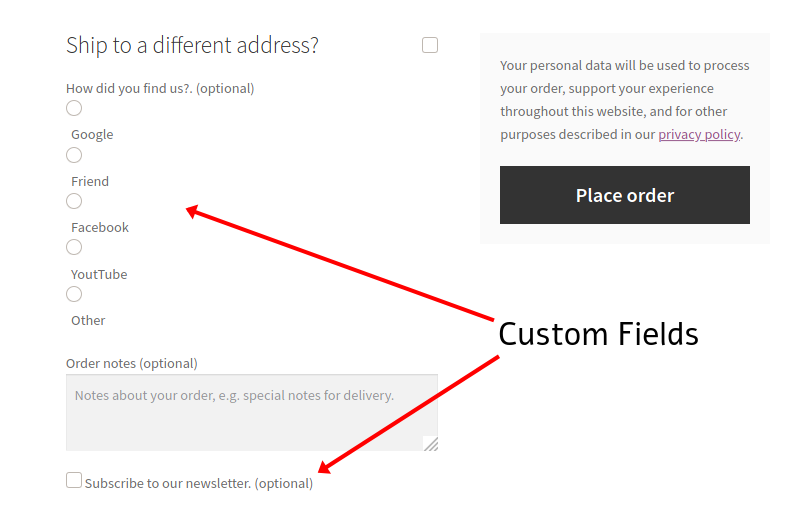
}這將在結帳頁面的末尾添加一個自定義復選框字段,讓用戶可以選擇訂閱您的時事通訊。 同樣,您可以添加任何字段類型。 例如,讓我們使用以下腳本添加一個單選輸入字段類型:
// 單選輸入框
add_action('woocommerce_before_order_notes', 'quadlayers_radio_checkout');
函數 quadlayers_radio_checkout($checkout3){
woocommerce_form_field('飼料',數組(
'類型' => '收音機',
//'必需' => true,
'class' => array('custom-field form-row-wide'),
'label' => '你是怎麼找到我們的?',
'選項' => 數組(
'谷歌' => '谷歌',
'朋友' => '朋友',
'臉書' => '臉書',
'Youtube' => 'Youtube',
'其他' => '其他'
)
));
}
這將添加一個無線電輸入類型,以便您可以詢問您的客戶他們從哪裡聽說過您。  有關如何將自定義字段添加到 WooCommerce 結帳頁面的更多信息,請查看包含幾個示例的完整指南。
有關如何將自定義字段添加到 WooCommerce 結帳頁面的更多信息,請查看包含幾個示例的完整指南。
2.2) 將自定義字段值保存到數據庫
現在,讓我們看看如何使用這些自定義字段來編輯結帳並收集有關 WooCommerce 訂單的信息。 為此,您需要能夠在需要時檢索自定義字段的值。 此外,一旦客戶完成表單並點擊“下訂單”按鈕,您需要將自定義字段的值保存在數據庫中。
為此,您必須使用'woocommerce_checkout_update_order_meta'掛鉤。 要更新您在步驟 2.1 中添加的兩個自定義字段,請將以下代碼複製並粘貼到子主題funcitons.php文件中:
add_action('woocommerce_checkout_update_order_meta','quadlayers_save_function');
函數 quadlayers_save_function( $order_id ){
if ( !empty( $_POST['subscriber'] ) ) {
update_post_meta( $order_id, 'subscriber', sanitize_text_field( $_POST['subscriber'] ) );
}
if ( !empty( $_POST['feed'] ) ) {
update_post_meta( $order_id, 'feed',sanitize_text_field( $_POST['feed'] ) );
}
}
此腳本在將自定義字段保存到數據庫之前使用if()條件檢查自定義字段是否為空。 添加此腳本後,您可以使用global “$post” WP 對像從數據庫中檢索保存的數據。 在以下腳本中,我們獲取當前訂單的訂閱者元數據。 您可以在 WooCommerce 訂單列表的後端使用它。
全球 $post;
$order = wc_get_order($post->ID);
$c_meta = $order->get_meta('訂閱者');值得注意的是,這是一個原始腳本,因此您必須對其進行調整以滿足您的特定需求。
2.3) 將必填字段設為可選
在 WooCommerce 中編輯結帳頁面的另一種簡單而有效的方法是將必填或必填字段設為可選。 這樣,您就可以讓購物者只填寫交易所需的字段並改善他們的購買體驗。
例如,假設您銷售可下載產品或虛擬產品,因此您希望將賬單部分中的地址字段設為可選。 只需將以下代碼添加到您的子主題的functions.php文件中。
add_filter('woocommerce_billing_fields', 'wc_address_field_optional');
函數 wc_address_field_optional( $fields ) {
$fields['billing']['billing_address_1']['required'] = false;
返回$字段;
}使用此代碼段作為基礎,您可以立即使更多字段成為可選字段。
條件字段
如果您想讓您的 WooCommerce 結帳頁面更進一步,您可以通過添加條件字段對其進行自定義。 條件字段具有條件邏輯,因此某些字段會根據另一個字段的值出現或消失。 例如,您可以創建條件邏輯,以便僅當用戶選擇信用卡作為付款選項時才會顯示信用卡字段。
要了解有關條件字段以及如何使用它們來編輯結帳頁面的更多信息,請查看此完整指南。
2.4) 向結帳頁面添加內容
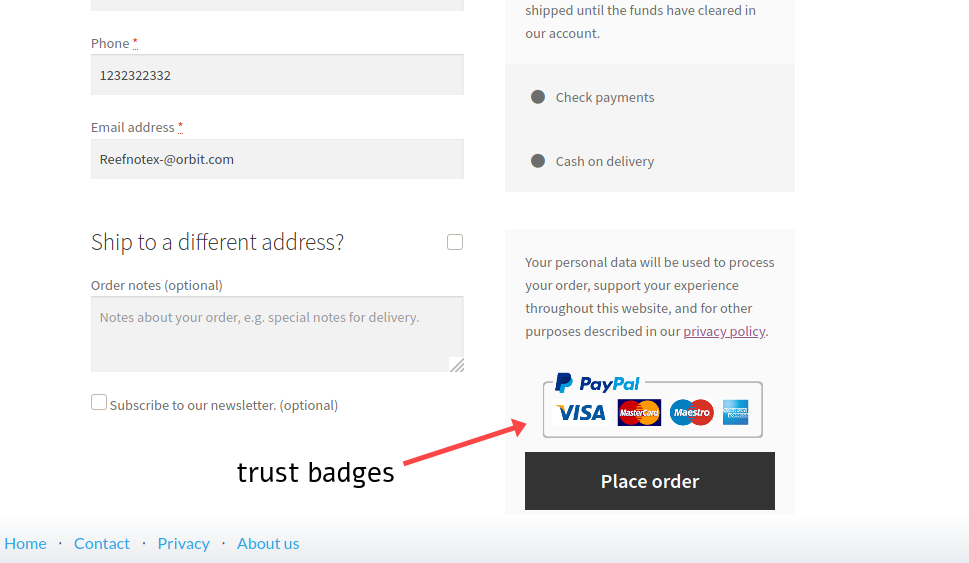
編輯 WooCommerce 結帳頁面的另一種方法是添加一些內容。 憑藉對 WC 結帳掛鉤的紮實知識,您可以輕鬆地在任何您想要的地方插入任何類型的內容,例如圖像、標題、文本等。 例如,您可以使用此腳本在結帳頁面上的“下訂單”按鈕之前添加信任徽章圖像:
add_action('woocommerce_review_order_before_submit','quadlayers_checkout_content');
函數 quadlayers_checkout_content(){
echo '<img src="https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png" />;
}  除了圖片,您還可以在結帳頂部添加一個簡單的標題文本:
除了圖片,您還可以在結帳頂部添加一個簡單的標題文本:

add_action(woocommerce_checkout_before_customer_details
,'quadlayers_checkout_header');
函數 quadlayers_checkout_header(){
echo "<h2>這是一個自定義的 Header<h2>
";
}
另一個有趣的選擇是在您的結帳頁面上添加一條消息。 通常,商店會提到與運輸、交付等相關的事情。 例如,假設您想提醒客戶他們可能需要等待 5 個工作日才能收到他們的產品。 在文件主題的functions.php文件中,添加:
add_action('woocommerce_after_order_notes', 'wc_add_message');
函數 wc_add_message () {
echo '請記住,交貨最多可能需要 5 個工作日。';
}2.5) 在結賬頁面添加費用
讓我們看看如何編輯 WooCommerce 結帳頁面並添加額外費用。 大多數時候,有兩種類型的額外費用:
- 固定的
- 百分比
在本節中,我們將向您展示如何將兩者都添加到結帳中。
添加固定費用
固定費用的典型例子是快遞。 假設您想為快遞支付 10 美元的固定費用。
只需使用下面的腳本並編輯字段名稱的文本。 在此示例中,我們將調用“額外費用”,它將為訂單增加 10 美元。
add_action ( 'woocommerce_cart_calculate_fees' ,函數() {
if ( is_admin () && ! defined ( 'DOING_AJAX' )) {
返回;
}
WC ()->購物車-> add_fee ( __ ( 'Extra Charge' , 'txtdomain' ), 10 );
});
請記住,此代碼將在結帳時自動將 10 美元的固定費用添加到客戶的訂單總額中。
添加基於百分比的費用
另一種選擇是收取基於百分比的費用。 如果有額外的稅費或者您想為某些支付網關費用增加額外的費用,這可能會很有用。 假設我們要在訂單總價(產品 + 運費)中添加 3% 的費用。
add_action ( 'woocommerce_cart_calculate_fees' ,函數() {
if ( is_admin () && ! defined ( 'DOING_AJAX' )) {
返回;
}
$百分比= 0.03 ;
$percentage_fee = ( WC ()->購物車-> get_cart_contents_total () + WC ()->購物車-> get_shipping_total ()) * $percentage ;
WC ()->購物車-> add_fee ( __ ( 'Tax' , 'txtdomain' ), $percentage_fee );
});
此腳本將在結賬時向購物者的總訂單添加 3% 的費用。
有關向您的商店添加費用的更多信息和示例,請查看我們的指南,了解如何向 WooCommerce 結帳添加費用。
2.6) 在 WooCommerce 結帳頁面中使用簡碼
WooCommerce 短代碼為您提供了很大的靈活性,並允許您使用結帳掛鉤添加任何類型的內容。 但是,如果您只是打印簡碼,它將不起作用。 相反,您應該按如下方式包括它們:
echo do_shortcode('[ woocommerce_cart ]');因此,使用與前面示例中相同的方式使用鉤子,最終會得到如下結果:
add_action('woocommerce_after_checkout_form','quadlayers_checkout_shortcode');
函數 quadlayers_checkout_shortcode(){
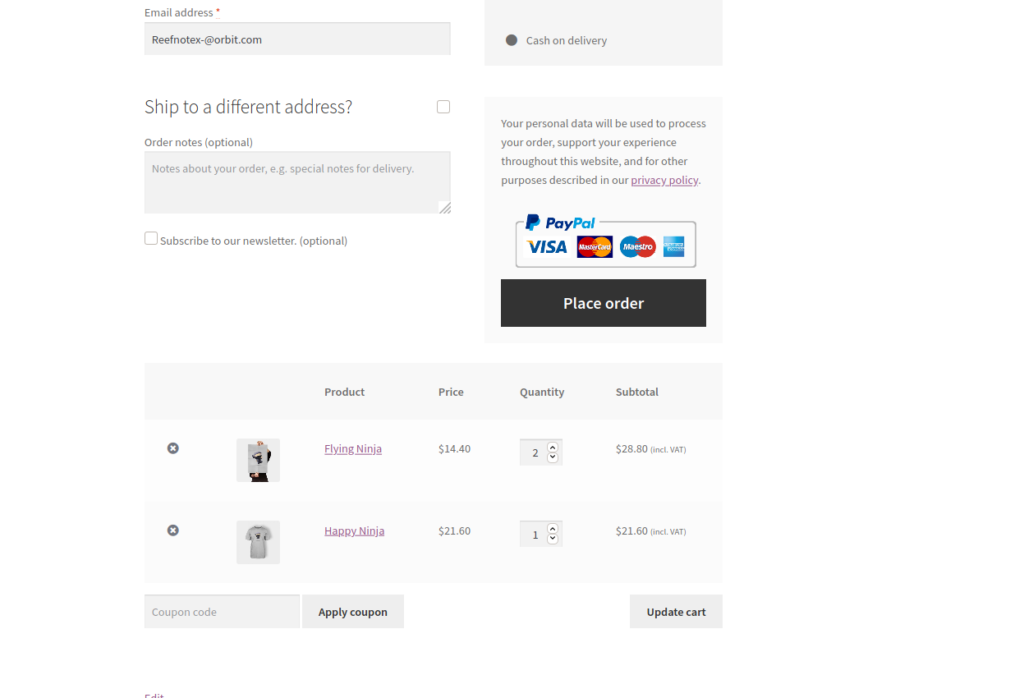
echo do_shortcode('[ woocommerce_cart ]'); }該腳本將帶來
[ woocommerce_cart ] 簡碼付諸行動,在結帳頁面底部顯示 WooCommerce 購物車。  請注意,您可以使用任何 WordPress、WooCommerce 或自定義簡碼。 但是,WooCommerce 可能不兼容或不支持某些短代碼,因此請在使用它們之前進行檢查。 要了解有關簡碼的更多信息,您可以查看我們完整的 WooCommerce 簡碼指南。
請注意,您可以使用任何 WordPress、WooCommerce 或自定義簡碼。 但是,WooCommerce 可能不兼容或不支持某些短代碼,因此請在使用它們之前進行檢查。 要了解有關簡碼的更多信息,您可以查看我們完整的 WooCommerce 簡碼指南。
2.7) 使用自定義 CSS 編輯 WooCommerce 結帳頁面
最後,您還可以通過編輯 CSS 樣式來自定義 WooCommerce 商店的結帳頁面。 這並不意味著您需要花費數小時重建整個結帳頁面。 即使是幾個簡單的更改也可以幫助您優化結帳。 例如,通過編輯顏色、字體、邊距或邊框,您可以看到轉換率的一些顯著提高。
這裡沒有適用於每家企業的神奇公式,您需要測試不同的風格,但調整一些東西可以幫助您提高銷售額。 例如,您可以使用這個簡單的腳本來應用自定義 CSS 樣式並在結帳頁面上編輯背景顏色:
add_action('wp_head','quadlayers_checkout_style');
函數 quadlayers_checkout_style(){
如果(is_checkout()==真){
echo '<style> body{background:#dfdfff!important;}<style>';
}
}
最重要的是,您可以將此腳本作為基礎,並在 HTML 標記內添加您自己的 CSS 規則,以使其具有完美的網站外觀和感覺。 這是將 CSS 應用於結帳頁面的快速技巧。 添加小塊 CSS 非常方便。 但是如果你想要更廣泛的樣式腳本,你應該以 WordPress 的方式將 CSS 樣式排入隊列,使用wp_enqueue_style()原生 WP 鉤子,如下所示:
add_action('wp_enqueue_scripts','quadlayers_enqueue_css');
函數 quadlayers_enqueue_css(){
wp_enqueue_style('checkout_style',
get_stylesheet_directory_uri() 。 '/checkout-style.css'
);
}
這樣,您可以將所有自定義 CSS 保存在一個單獨的文件中(本例中為checkout-style.css ),該文件將存儲在您的子主題文件夾中,與主style.css文件處於同一級別。
這些只是您如何使用一些簡單的腳本在 WooCommerce 中自定義結帳頁面的幾個示例。 我們建議以它們為基礎,並嘗試添加或編輯結帳的任何其他方面。 此外,如果您想通過編碼編輯商店頁面,我們建議您查看我們的指南,了解如何以編程方式自定義 WooCommerce 商店頁面。
獎勵:結帳掛鉤
您可以使用許多結帳掛鉤來編輯 WooCommerce 中的結帳頁面。 這些是一些主要的:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_before_submit
- woocommerce_review_order_before_payment
- woocommerce_review_order_after_submit
- woocommerce_after_checkout_form
有關鉤子及其工作原理的更多信息,請查看以下指南:
- 如何使用 WooCommerce 結帳掛鉤
- 如何使用 WooCommerce 鉤子 – 完整指南
最後,有關您可以使用的鉤子的完整列表,請查看此文檔頁面。
結論
總而言之,編輯結帳頁面可以產生很大的不同,並幫助您將 WooCommerce 商店提升到一個新的水平。 即使進行一些更改,您也可以提高轉化率並增加銷售額。 在本指南中,我們向您展示了兩種編輯結帳的方法:
- 帶插件
- 以編程方式(通過編碼)
如果您沒有編碼技能但想要一個簡單而可靠的解決方案, WooCommerce Checkout Manager是您的最佳選擇。 這個免費增值插件具有強大的功能來編輯結帳頁面,並且易於使用。
另一方面,如果您想通過一些編碼創建自己的解決方案並且不想安裝任何插件,則可以以編程方式編輯結帳頁面。 我們向您展示了五個不同的示例來編輯結帳的不同方面,但選項是無窮無盡的。 使用腳本並釋放您的創造力來優化您的結帳。
如果您想縮短結帳流程以提高轉化率,我們建議您使用 WooCommerce 的快速購買插件或直接結帳鏈接。
最後,如果您想了解在商店中編輯商店頁面的不同選項,我們建議您查看此分步指南。
您有任何問題或想與我們分享您已應用於您的網站的結帳自定義項嗎? 在下面的評論部分讓我們知道! 我們很高興收到您的來信!
