自定義 WooCommerce 結帳頁面和提高利潤的 7 種簡單方法
已發表: 2021-12-22尋找自定義 WooCommerce 結帳頁面的方法?
結帳頁面是購買過程中最重要的步驟之一。 如果您經營在線商店,則需要專注於其定制以提高轉化率。
在本指南中,我們將討論自定義 WooCommerce 結帳頁面、這樣做的好處以及如何使用 Elementor 和 CartFlows 輕鬆地自行設計它。
讓我們開始吧!
- 什麼是結帳頁面?
- 您應該自定義 Woocommerce 結帳頁面的 3 個原因
- 1. 提升用戶體驗
- 2.優化轉化
- 3.增加平均訂單價值(AOV)
- 如何開始自定義結帳頁面
- 使用強大的結帳模板加快您的定製過程
- 7 WooCommerce 結帳頁面自定義
- 創建特定於您的產品的自定義結帳字段
- 如何刪除結帳字段以構建單頁結帳
- 如何計算結帳時的運費和運費字段
- 在結帳時自定義優惠券字段
- 從結帳頁面中消除乾擾以獲得更好的轉化
- 結帳頁面上的多種付款方式
- 為更高的 AOV 添加訂單凸點
- 退出意圖彈出窗口
- 常見問題
- 結論
什麼是結帳頁面?
結帳頁面是買家在完成付款之前顯示的最後一頁。 此頁面有助於收集有關客戶的信息、運輸詳細信息(如果需要)、付款信息以及履行訂單所需的其他詳細信息。
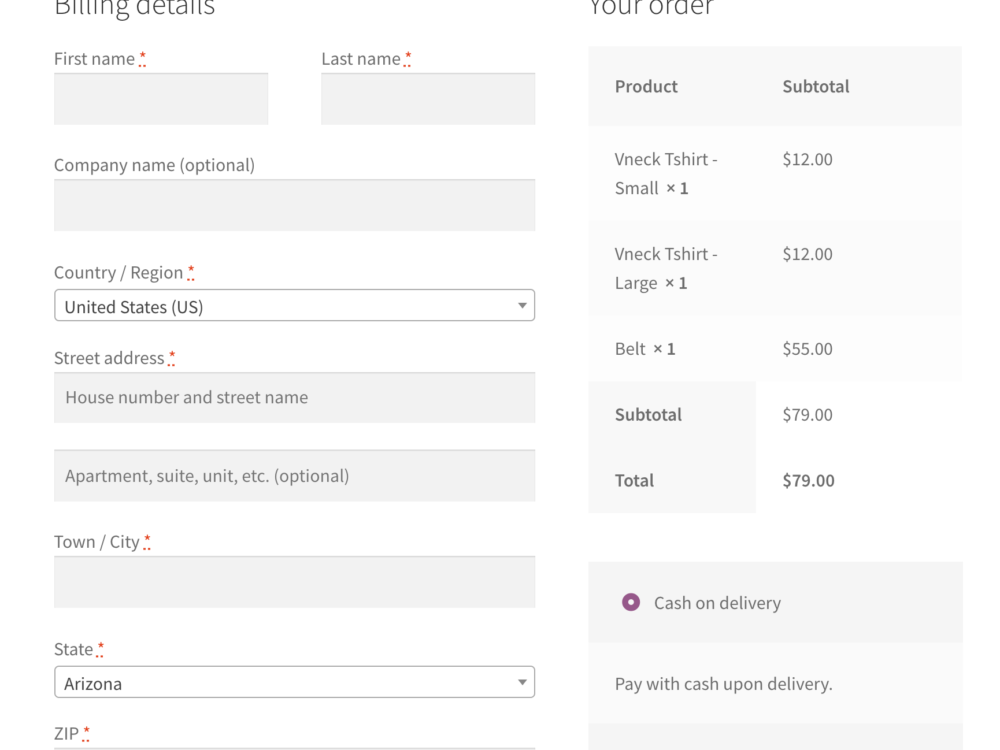
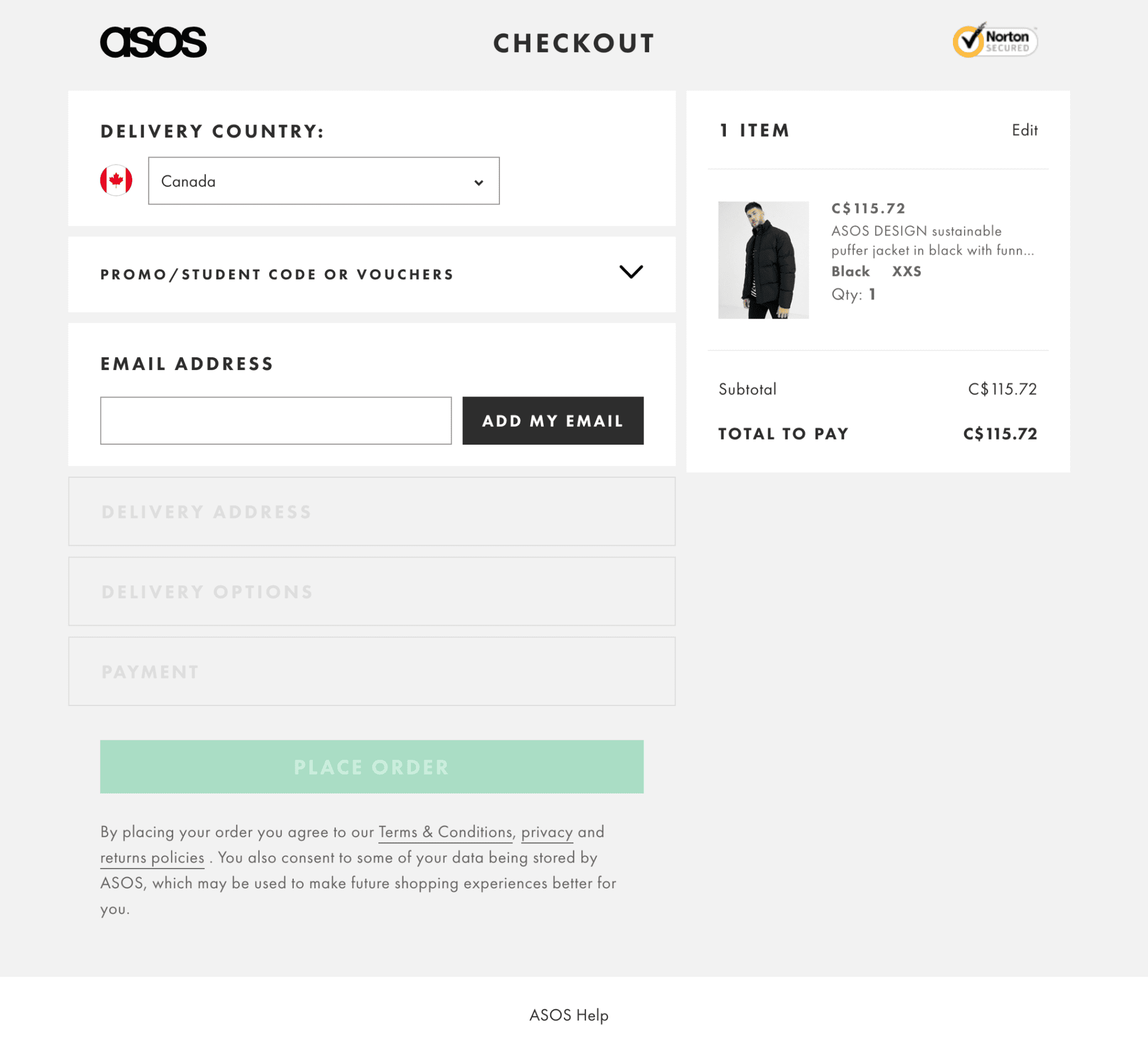
這是默認的 WooCommerce 結帳頁面的樣子:

這看起來很正常。 我們為什麼要討論定制?
有一個問題。
WooCommerce 不允許您編輯顯示的字段。 因此,如果您銷售數字產品,您仍然需要顯示地址字段。
這樣的分心。
您應該自定義 Woocommerce 結帳頁面的 3 個原因
根據 Baymard 研究所的數據,70% 的手推車被遺棄。 這意味著您的大多數用戶永遠不會購買。
自定義結帳體驗有助於減少購物車放棄。
自定義 WooCommerce 結帳頁面可讓您添加社交證明元素以建立信任,顯示相關產品以增加您的平均訂單價值 (AOV),甚至重新設計整個頁面以適合您的網站風格。
這些修改不僅看起來美觀,而且定制的結帳頁面也轉換得更好。
讓我們來看看為什麼您應該花時間在最後一步的定制上的 3 個主要原因。
1. 提升用戶體驗
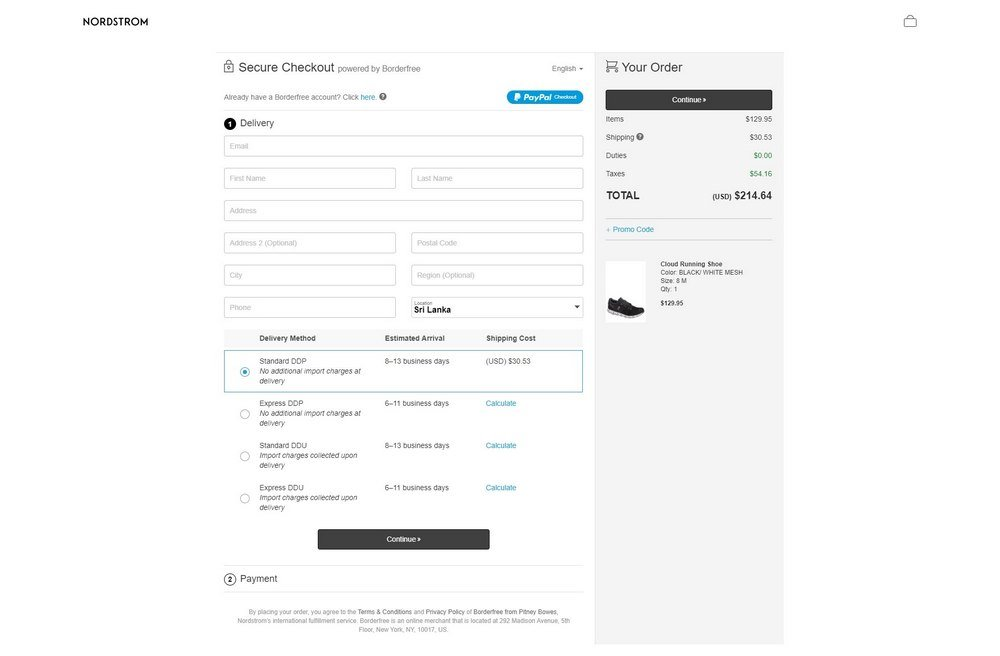
如果您銷售數字產品,默認的 WooCommerce 結賬時間會長得令人分心。 對於實物產品,賬單和送貨地址可以使用瀏覽器保存的數據自動填寫。

這是您需要考慮自定義 WooCommerce 結帳頁面的主要原因。
瀏覽器存儲用戶的姓名、電話號碼、地址,甚至是卡的詳細信息,除非他們選擇退出。
由於大多數用戶都使用默認值,因此您可以利用它來加快結帳速度。
如果可以,請使用這些詳細信息自動填寫盡可能多的表格。 這樣一來,您就可以減少客戶花在購買產品上的時間!
每個正在尋找提高轉化率的電子商務企業家都必須嘗試一下,如果他們還沒有的話。
2.優化轉化
到達結帳頁面的客戶正處於購買決定的邊緣。 由於他們還沒有付款,他們可以隨時點擊返回按鈕。
人們放棄購物車的原因有很多。
以下是一些主要原因:
- 缺乏信任
- 高額或意外的運費
- 複雜形式
信任是決定用戶是否會繼續的第一因素。
客戶需要能夠信任您的商店以信守承諾並將貨物送到他們的家中。
為此,您需要向頁面添加信任元素。

但為什麼要停下來呢?
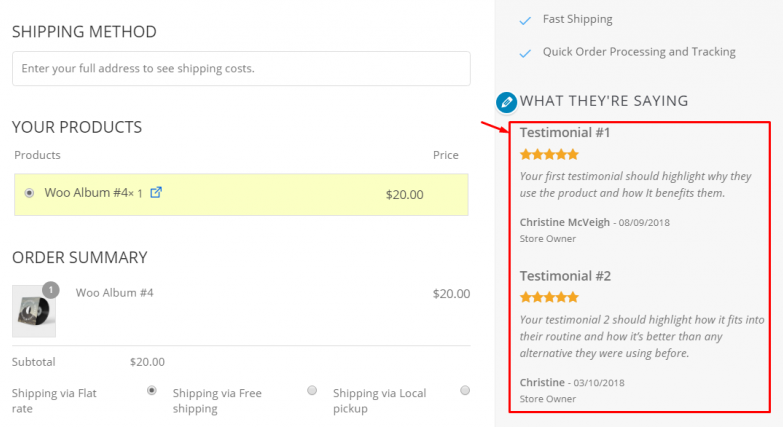
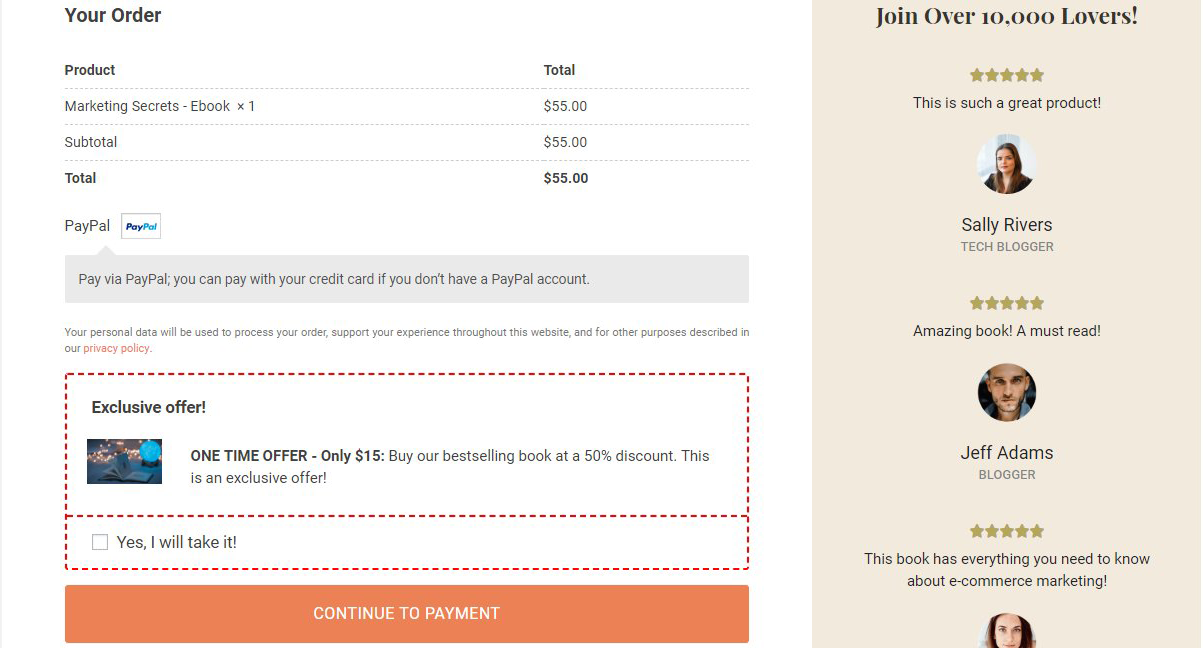
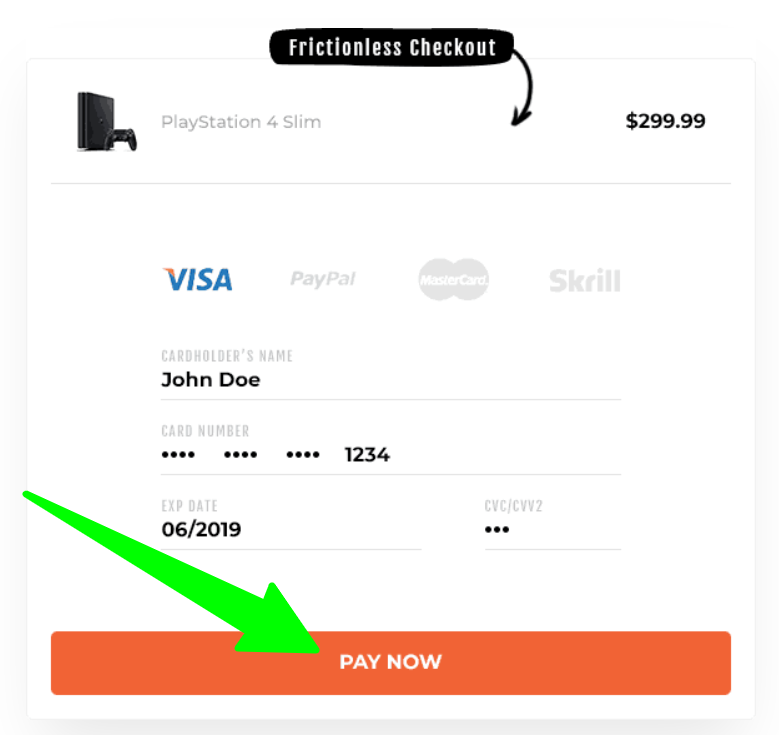
使用以下結帳頁面推薦通過社交驗證增加信任:

推薦書解決了您的客戶在最後一刻的疑慮,並幫助他們在第一次向您購買時實現信心的飛躍。
一旦進行了初始購買,就可以更容易地通過額外的優惠向您的用戶追加銷售/向下銷售。
3.增加平均訂單價值(AOV)
訂單增加、加售、減售和折扣代碼可以幫助您提高 AOV。 默認結帳頁面並非所有這些都是可能的。

訂單碰撞 + 推薦組合是增強信任和興奮的有效方式。
自定義結帳頁面允許您添加各種不同的元素:
- 提升您的 AOV
- 與您的客戶建立關係
- 讓他們對從您那裡購買更多商品感覺更好!
在訂單增加時推薦相關產品可以激發他們的衝動,讓他們對將更多產品添加到購物車中感到興奮。
當他們看到您了解他們的需求時,它還可以幫助他們立即與您聯繫。
這是我們要為每一家店鋪創造的雙贏局面!
如何開始自定義結帳頁面
在開始定制之前,您需要了解目標。
您可能有以下目標之一:
- 縮短頁面以加快結帳速度
- 通過一鍵結賬鼓勵衝動購買
- 通過優惠增加您的 AOV
- 減少購物車放棄
- 提升品牌形象
- 或修復樣式以匹配您的網站
一旦您有了一個目標(或多個目標),就該尋找實現該目標的最佳實踐了。
雖然每個目標的最佳實踐超出了本文的範圍,但我們將在下面的部分中討論這些目標的一部分。
使用強大的結帳模板加快您的定製過程
如果您正在修改網站代碼,重新設計模板可能會很麻煩。 它很亂,難以維護,其他人將來也很難做出改變。
為了加快定製過程,您需要首先使用無代碼銷售渠道和結帳頁面構建器,如 CartFlows。
目前,它擁有超過 200,000 名喜歡該插件的活躍用戶。 它提供拖放功能,可讓您從頭開始設計頁面,與您最喜歡的頁面構建器集成,因此無需學習任何新內容,並幫助您輕鬆增加 AOV。
但是有一項強大的功能可以進一步加快您的流程,即 CartFlows 結帳模板。
憑藉其種類繁多的結帳模板,您只需選擇一個適合您業務的模板、編輯內容並在幾分鐘內上線即可。
由於這些模板由專家設計並在市場上進行了測試,我們知道它們轉換得很好。
因此,如果您是初學者,請不要浪費時間無休止地搜索和實施所有最佳實踐。
只需選擇一個模板,對其進行編輯,然後再花時間在您的業務上。
7 WooCommerce 結帳頁面自定義
到目前為止,我們已經介紹了很多。 現在,讓我們進入真正的定制。
您可以在 WooCommerce 結帳頁面上自定義哪些不同元素?
在本節中,我將使用 CartFlows 和 Elementor 來自定義結帳頁面的一些元素。 您可以將任何其他頁面構建器與 CartFlows 一起使用並按照步驟操作。
創建特定於您的產品的自定義結帳字段
CartFlows Pro 允許您控制結帳頁面的每個字段的功能。 如果需要,您可以創建自定義字段以捕獲更多信息。
讓我們看看它是如何工作的。
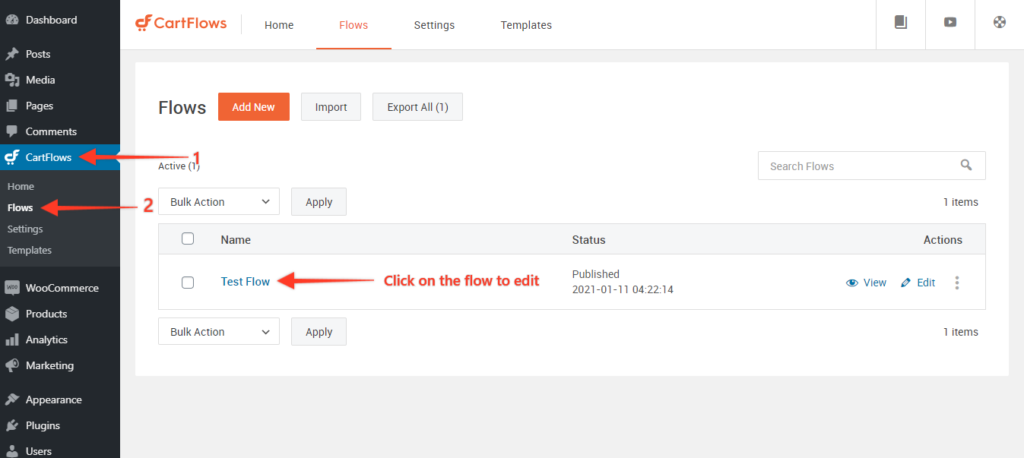
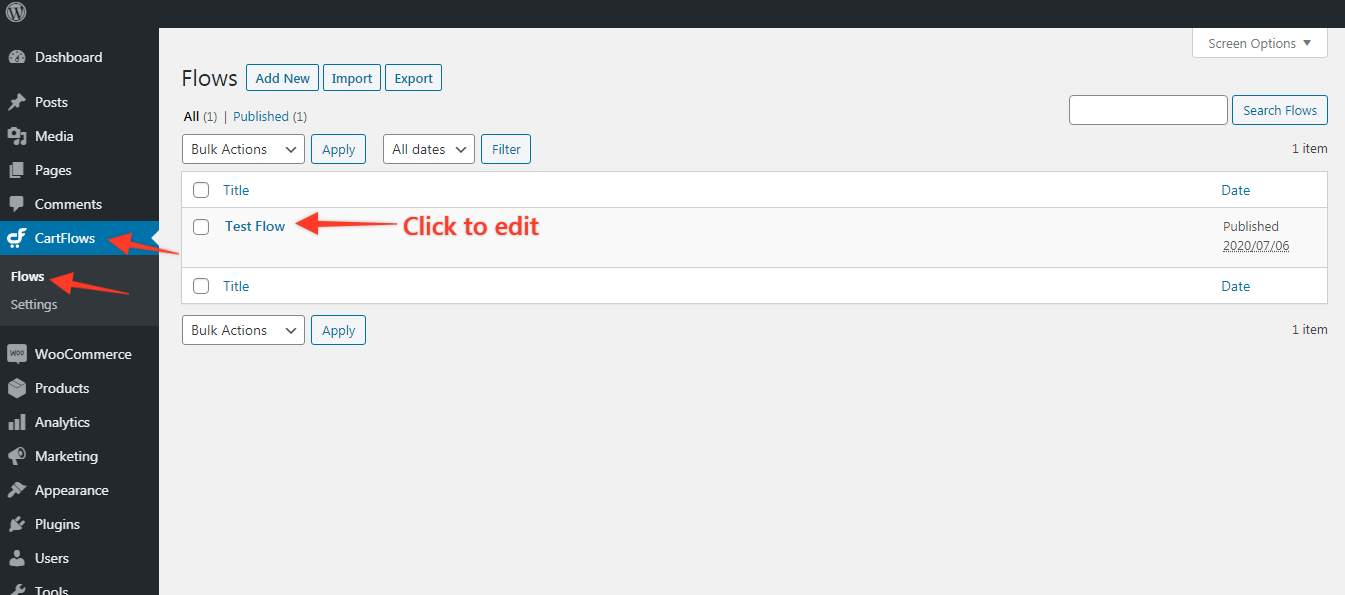
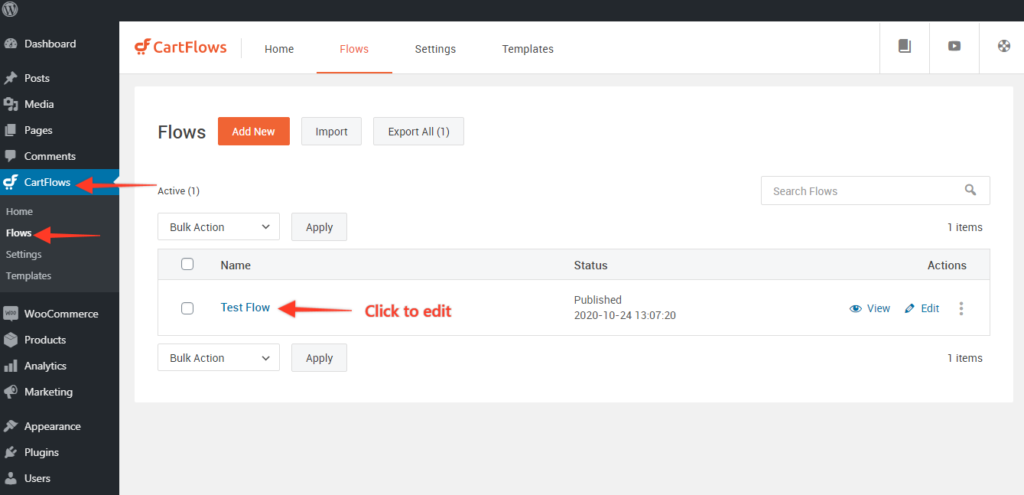
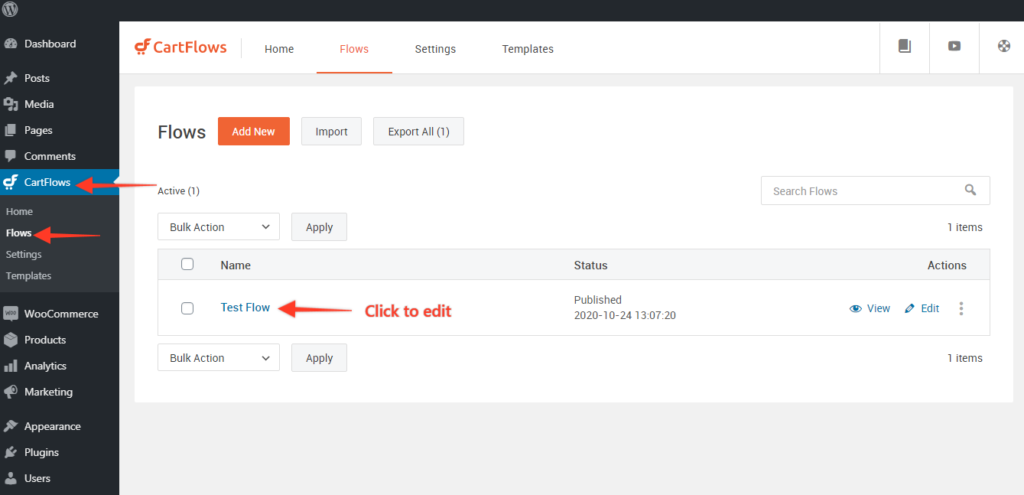
第 1 步。從您的 WordPress 儀表板,轉到CartFlows > Flows 。 選擇一個流程並單擊編輯。

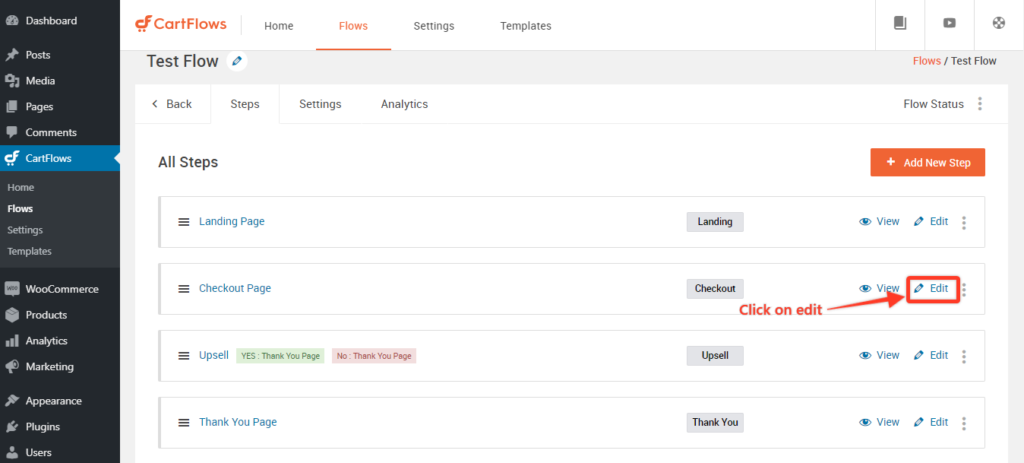
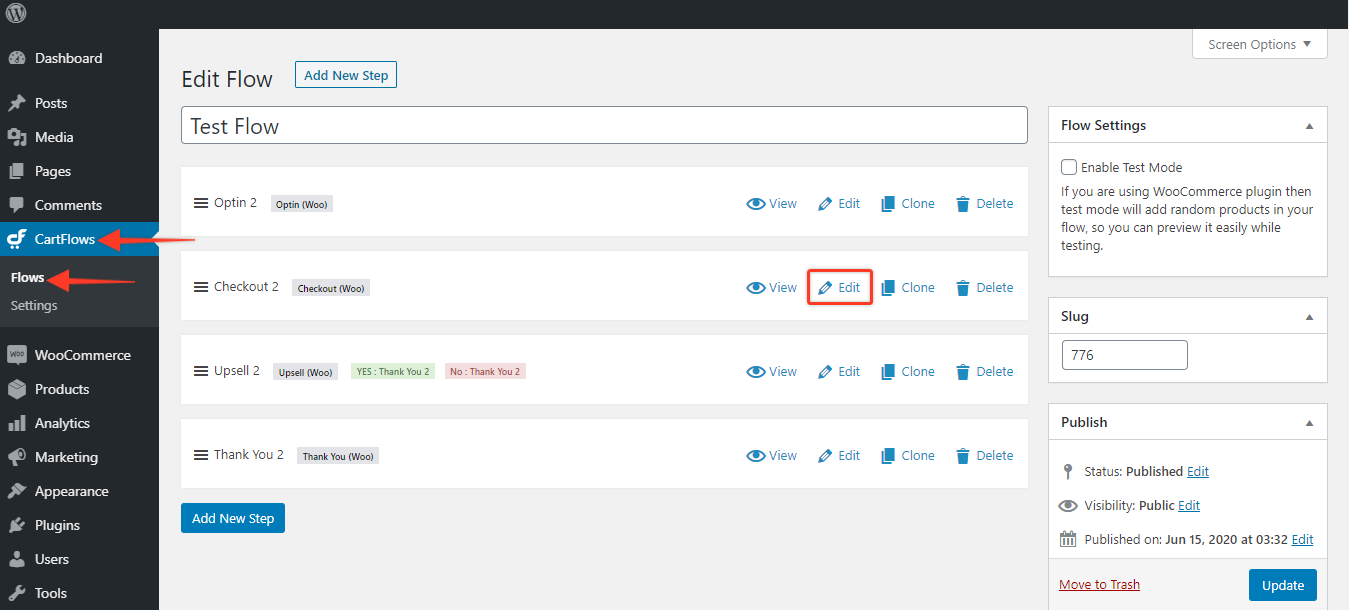
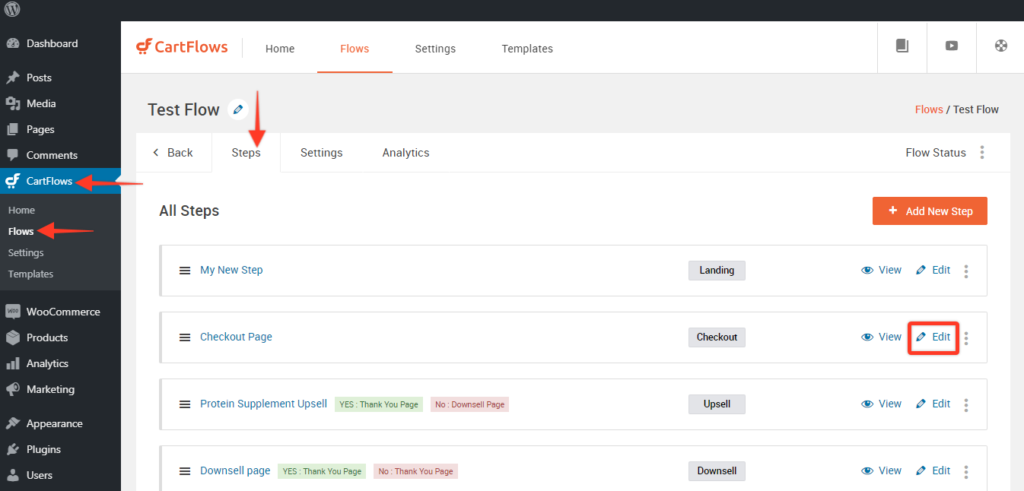
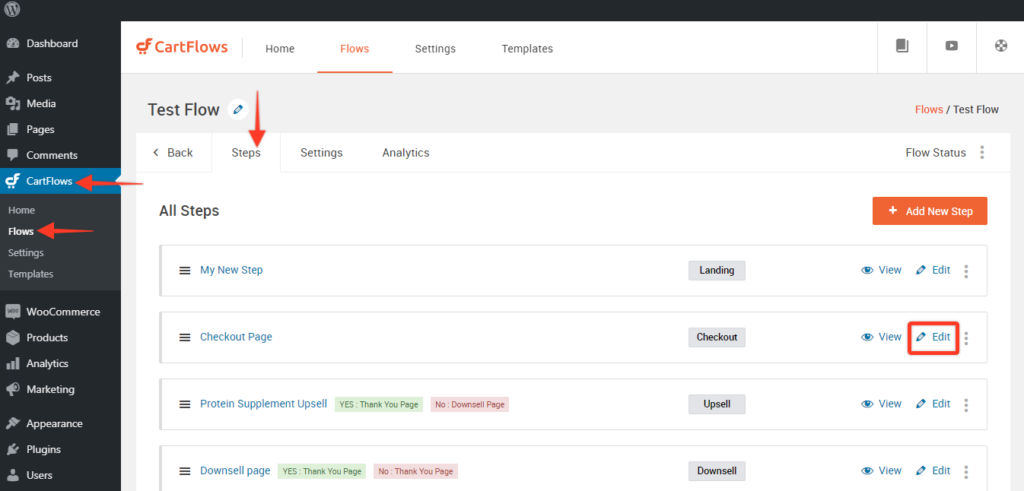
第 2 步。現在,編輯結帳頁面。

步驟 3.滾動到結帳佈局部分的底部。
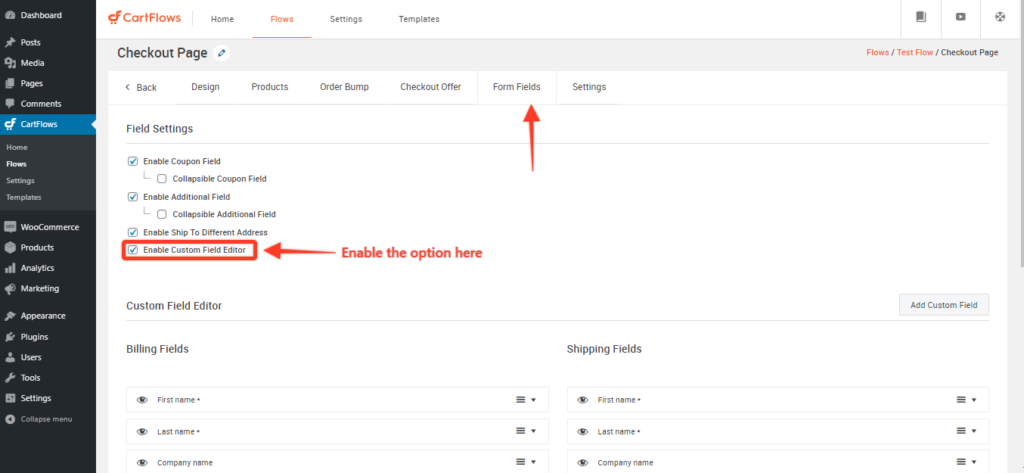
選擇結帳字段選項卡並勾選啟用自定義字段編輯器結帳。

您會發現結帳表單上顯示的帳單和運輸結帳字段。 通過單擊右側的箭頭展開字段以查看可讓您自定義字段的不同選項。
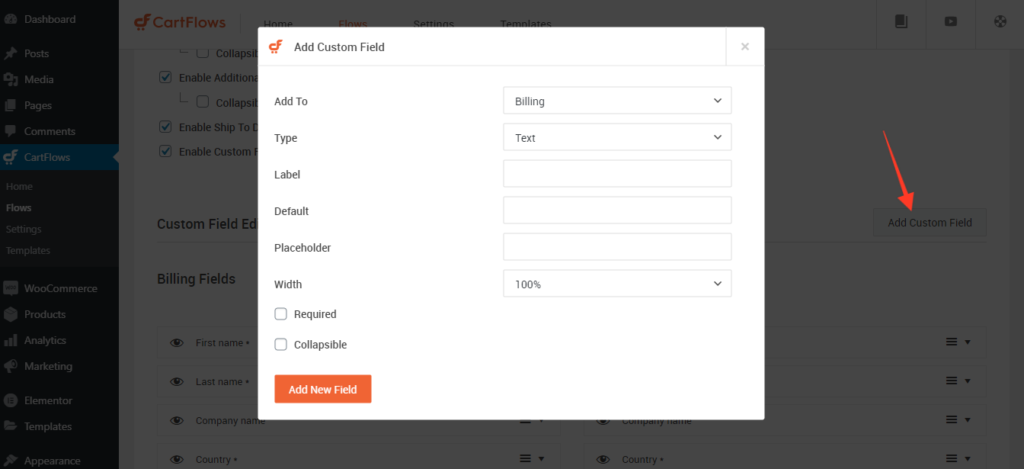
選擇添加新自定義字段。 此字段允許您在結帳表單的賬單或運輸部分輸入一個附加字段。
第 4 步:您可以創建文本、文本區域、選擇、複選框或隱藏字段類型。 完成後,單擊添加新字段並更新步驟。
這將更新結帳頁面以反映附加字段。

如何刪除結帳字段以構建單頁結帳
使用 CartFlows,您可以輕鬆添加或隱藏結帳字段。 如果您希望構建一個能夠更快購買的 WooCommerce 單頁結賬,這是一個重要的功能。
如何刪除結帳字段並創建單頁 WooCommerce 結帳?
讓我們從刪除一個字段開始構建一頁結帳。

第 1 步:導航到CartFlows > Flows >編輯 your_flow >編輯結帳頁面。
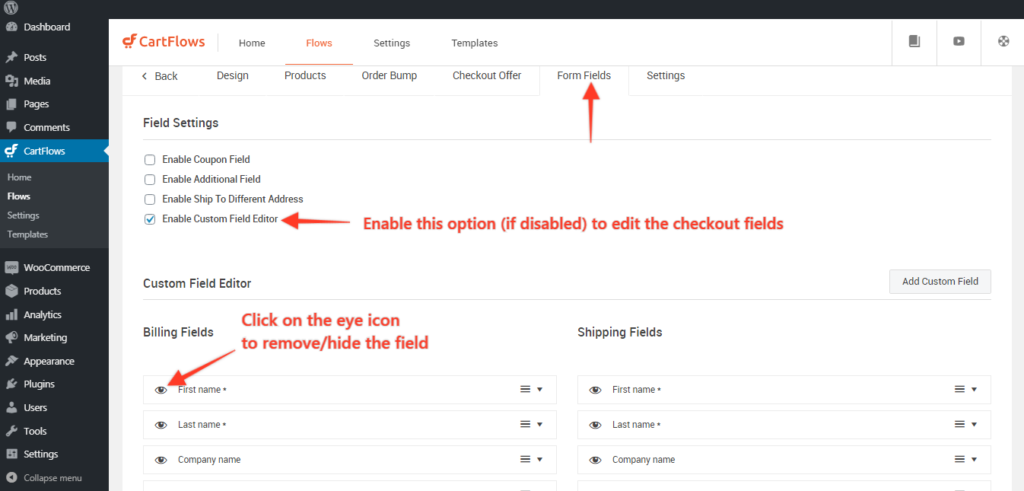
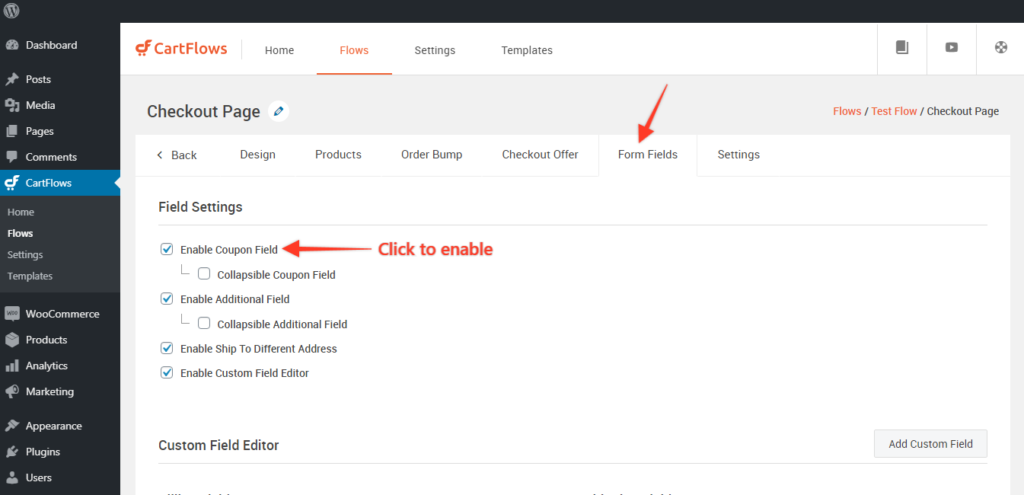
第 2 步:導航到“表單字段”選項卡,然後啟用選項 - 如果禁用,則啟用自定義字段編輯器。
第 3 步:單擊眼睛圖標以隱藏/刪除結帳頁面中的字段。
第 4 步:單擊保存/更新按鈕,您就完成了。
而已!
保存更改後,更新現在應反映在您的結帳頁面上。
如何計算結帳時的運費和運費字段
對於實物產品,您需要捕獲買家的收貨地址併計算運費。
但首先,我們需要創建運輸區域以確保正確完成計算。 可以在 WooCommerce 設置中創建運輸區域。
在進行自定義之前,請先按照這篇簡單易行的文章在 WooCommerce 上設置運輸選項。
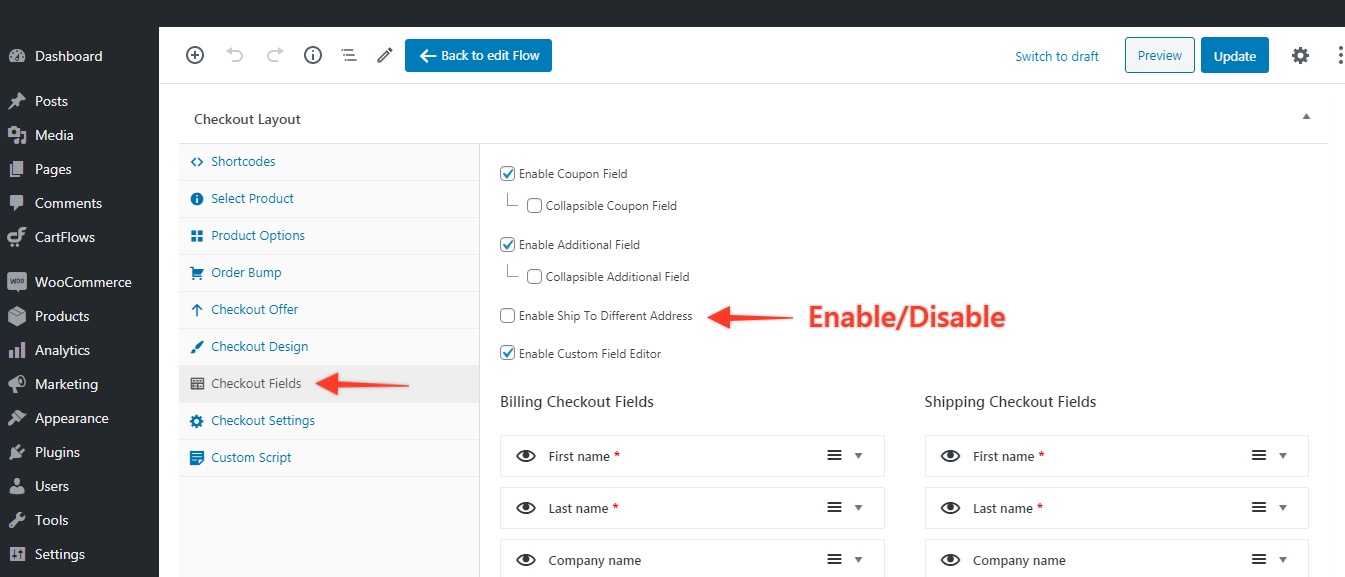
現在,在設置運輸後,您可能希望將其隱藏在 CartFlows 的任何特定結帳頁面上。 幸運的是,我們提供了啟用和禁用它的選項。

如何在 WooCommerce 結帳頁面上啟用和禁用運輸字段
您可以按照以下簡單步驟啟用/禁用 CartFlows 結帳頁面上的運輸字段部分。
第 1 步:轉到CartFlows >流程>您的流程

第 2 步:點擊結帳頁面上的編輯。

第 3 步:滾動到自定義字段選項卡並取消選中“運送到不同地址”。

第 4 步:單擊更新並檢查您的更改是否在結帳頁面上看起來不錯!
在結帳時自定義優惠券字段
在我們進行更多自定義之前,這裡有一篇文章向您展示如何為您的 WooCommerce 商店創建自定義優惠券。
創建所需的優惠券後,您可以繼續在結帳頁面上自定義優惠券字段。
要在 CartFlows 上創建可折疊的優惠券字段,請按照以下步驟操作:
- 第 1 步:編輯CartFlows Dashboard > Flows > Flows Settings下的 Checkout 頁面。
- 第 2 步:現在,轉到結帳佈局>結帳字段,您將看到所有可用的字段自定義選項。
- 第 3 步:啟用可折疊字段選項:
- 首先,要使字段可折疊,您需要確保字段未標記為必需。
- 接下來,在保存/更新更改後啟用可折疊複選框,並使選項字段可折疊。
- 第 4 步:保存設置返回您的頁面以確認更改已應用
如何使用 Cartflows 在 WooCommerce 結帳頁面上啟用優惠券字段
讓我們看看如何創建優惠券字段並將其顯示在結帳頁面上。
第 1 步:轉到CartFlows >流程>您的流程。

第 2 步:點擊結帳頁面上的編輯。

第 3 步:導航到自定義字段選項卡並啟用優惠券字段選項。

完成後,您在 WooCommerce 上設置的優惠券將可在 CartFlows 結帳頁面上使用。
從下次開始,您可以簡單地創建新的優惠券,而無需從頭開始設置的整個過程!
從結帳頁面中消除乾擾以獲得更好的轉化
自定義 WooCommerce 結帳頁面的最重要原因之一是減少或消除乾擾。
我們已經討論了乾擾是什麼以及它們如何影響轉化率。
既然您已經知道如何在 WooCommerce 結帳頁面中添加和刪除結帳字段,那麼讓我們直接開始消除乾擾。

如何通過僅顯示基本結帳字段來消除結帳頁面的干擾
以下是可用於實體和數字產品的結帳字段,可幫助您減少干擾並加快結帳流程。
對於數碼產品:
- 名字和姓氏字段
- 電子郵件和可選電話號碼
- 賬單地址(如有必要)
對於實物產品:
- 名字和姓氏
- 電子郵件和電話號碼
- 送貨地址(帶有復選框以使其默認)
- 賬單地址如果(帶有復選框以復制送貨地址)
在用戶在此處輸入所有必需信息後立即放置卡詳細信息部分。
在結帳頁面上顯示 2-3 個選擇性推薦,以便它們始終可見,尤其是當用戶輸入他們的卡詳細信息時。
根據公司政策顯示退款保證或試用期,以強調交易是無風險的。
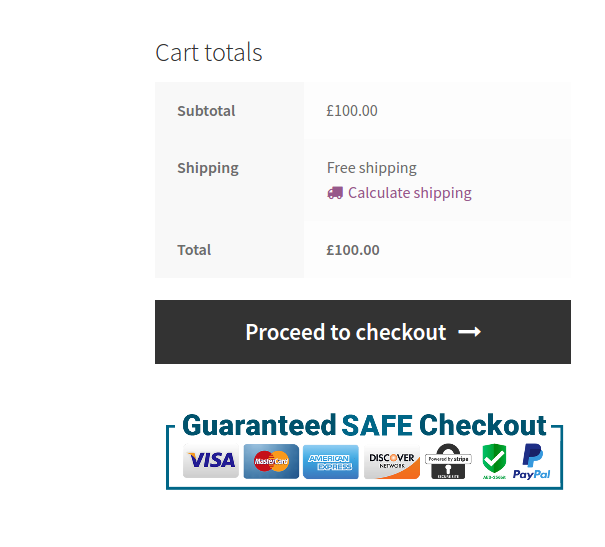
最後,添加信任符號,因為用戶會下意識地尋找這些符號以進行結帳。
通過這些少量更改,您將擁有一個精簡的結帳頁面,該頁面僅詢問必要的內容並在單個頁面上提供所需的所有信息。
結帳頁面上的多種付款方式
人們出於多種原因放棄購物車。 沒有足夠的付款方式可供選擇是這些原因之一。

使用新的支付網關,接受客戶喜歡的任何支付方式變得非常容易。
例如,Stripe 是目前最流行的支付網關之一。 與 Stripe 集成後,您可以接受客戶的多種付款方式——借記卡和信用卡、錢包、銀行轉賬等。
您還可以將結帳頁面與 PayPal 集成,這樣對 Stripe 不滿意的客戶可以選擇使用 PayPal。
如果您的客戶更喜歡任何形式的數字錢包,請嘗試並接受這些。 雖然所有支付方式產生的收入會有所不同,但最好保持選項開放,而不是不提供選項並導致客戶離開。
如何使用 CartFlows 與多種支付方式集成
在CartFlows ,Stripe 是我們最喜歡的支付網關。 我們喜歡這個網關,因為它使用起來非常簡單——對您和我們來說都是如此。
它與 CartFlows 無縫集成,讓您可以直接從儀表板開始向客戶計費。
由於深度集成,您還可以直接從 CartFlows 儀表板查看您的收入。
為更高的 AOV 添加訂單凸點
當客戶即將進行購買時,Order Bumps 會利用他們的衝動。 如果在正確的時間向他們提供正確的產品,您可以輕鬆增加商店的平均訂單價值。
CartFlows Pro 可以輕鬆地將單個和多個訂單碰撞添加到您的結帳頁面。
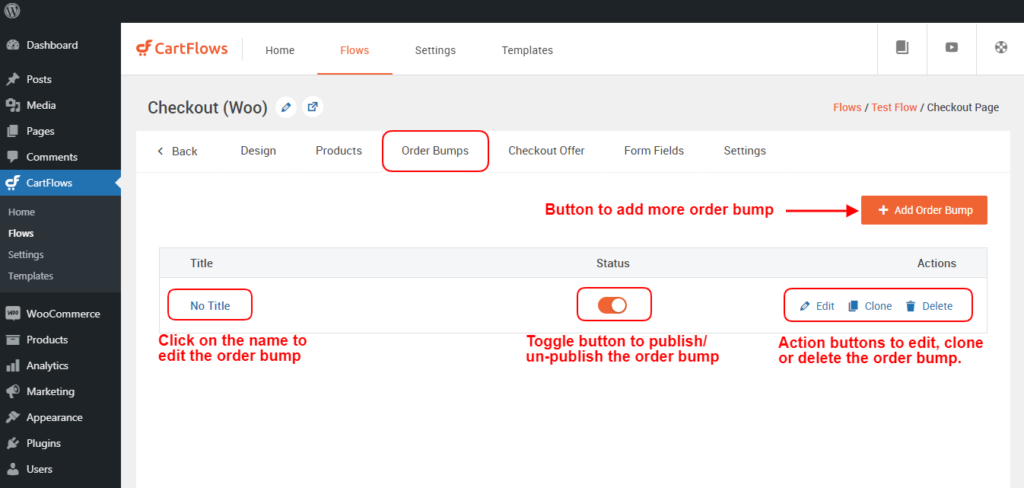
第 1 步:導航到CartFlows >流
第 2 步:打開要在其中添加/編輯/更新訂單凸點的流程。

第 3 步:單擊結帳頁面的編輯按鈕。

第 4 步:導航到 Order Bump 選項卡並單擊 Add Order Bump 按鈕以添加多個 Order Bump 或單擊 Edit 或 Order Bump 的名稱以編輯 Order Bump

單擊添加新的訂單凸塊按鈕後,將顯示一個彈出窗口,您可以在其中為訂單凸塊提供您選擇的名稱,以識別其字母用途。
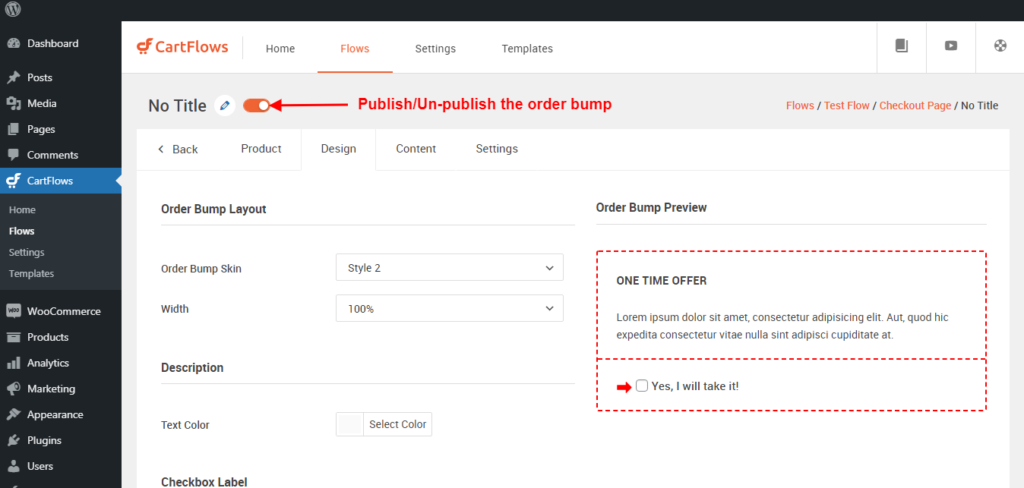
第 5 步:打開訂單凹凸後,您將獲得 4 個選項卡,它們分別是產品、設計、內容和設置。
進入訂單凹凸設置後,您可以按照與步驟相同的方式更改訂單凹凸的名稱。

訂單凸塊中提供的選項卡如下
- 產品選項卡:選擇產品並管理該產品的折扣
- 設計選項卡:從該選項卡中,您可以管理設計,即訂單凸塊的外觀和感覺。
- 內容選項卡:在此選項卡中,您可以管理 Order Bump 的顯示內容。
- 設置選項卡:在此選項卡中,您可以管理特定訂單突增的設置。
此外,一個新的改進是您可以在設計和更新內容時預覽訂單凹凸設計。
第 6 步:完成更改後,必須通過單擊每個選項卡底部的保存更改按鈕來保存每個選項卡以保存更改。
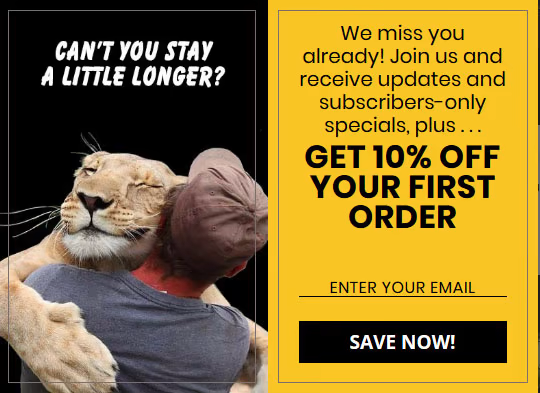
退出意圖彈出窗口
當您結帳頁面上的買家分心並即將離開時,退出意圖彈出窗口可以吸引他們的注意力並將他們拉回來!

退出意圖彈出窗口如何工作?
您的網站會跟踪用戶的鼠標移動。 一旦它檢測到鼠標移動到瀏覽器選項卡之外,就會立即顯示一個彈出窗口。
這會吸引用戶的注意力並將其帶回您的頁面。
如何創建退出意圖彈出窗口?
你不需要成為技術人員! Elementor 提供強大的拖放功能來構建頁面以及選擇加入。 它還允許您從同一界面創建漂亮的退出意圖彈出窗口。
多麼酷啊?
只需使用相同的頁面設計器並從頭開始構建漂亮、吸引人的彈出窗口,或使用功能強大的選擇加入模板來加快速度。
Elementor 將處理鼠標跟踪並顯示彈出窗口和正確的時間。
常見問題
讓我們回答一些有關 WooCommerce 結帳定制的常見問題。
1. 如何自定義 WooCommerce 結帳頁面?
要自定義您的 WooCommerce 結帳頁面,請導航至WooCommerce >設置,然後單擊高級選項卡。 然後,轉到結帳頁面,並從下拉菜單中選擇您剛剛創建的頁面。 請記住在退出之前保存更改。
2. 如何使我的 WooCommerce 結帳頁面看起來更好?
以下是使您的 WooCommerce 結帳頁面看起來更好的一些提示:
- 使用像 CartFlows 這樣的結帳頁面自定義插件來控制頁面的每個元素
- 選擇漂亮的結帳頁面模板
- 減少結帳頁面上的表單域數量
- 消除任何不會引導用戶購買的干擾
- 通過使用推薦引入社會驗證
- 添加信任符號
3. 自定義 WooCommerce 結帳頁面的最佳插件是哪個?
CartFlows 是自定義 WooCommerce 結帳頁面的最佳插件。 它與您最喜歡的 WordPress 頁面構建器(如 Elementor)集成,並允許自定義結帳頁面的每個元素。
4. 如何在 WooCommerce 結帳頁面上添加自定義字段?
要添加自定義字段,請使用 CartFlows 編輯您的 WooCommerce 結帳流程並轉到結帳佈局部分。 選擇結帳字段選項卡並勾選啟用自定義字段編輯器結帳。 從下面可用的選項中添加一個新字段。
結論
好吧! 你準備好了。 有了這些知識,我們希望您以最少的前期工作從商店中獲得最多的收入。
我在這裡介紹了一些最佳實踐,但將其視為您腦海中出現的進一步問題的起點。
從長遠來看,轉化和收入優化之旅將帶給您一些非常有趣的結果!
因此,請花點時間一次實施一項更改並嘗試一下。 看看你的觀眾對這些變化的反應。
很快,您將擁有足夠的數據,以最少的精力從您的商店獲得最佳結果!
