如何自定義 WooCommerce 產品庫
已發表: 2022-01-25在您的在線商店中自定義產品庫可能是改善訪問者體驗、產品可見性和轉化率的好方法。 為了幫助您做到這一點,我們為您提供了有關如何在 WooCommerce 中自定義產品庫的指南。
但在我們進入這樣做的過程之前,讓我們簡要地看一下為什麼需要在 WooCommerce 中自定義產品庫。
為什麼要在 WooCommerce 中自定義產品庫?
在線業務的主要賣點之一是產品圖片。 如果您添加和自定義產品庫,您可以增強在線商店的外觀。 當您升級視覺外觀時,它會吸引更多的潛在買家。
同樣,客戶也可能希望從多個角度評估產品。 他們可能希望在購買產品之前對產品有更清晰的了解,因為產品庫可以在其中發揮作用。 因此,定制產品庫也有助於保持更好的客戶體驗。
因此,如果您想增加收入,我們建議您自定義您的 WooCommerce 產品庫。 現在您已經了解了它的重要性,讓我們看看我們如何將它們自定義到您的 WooCommerce 網站。
如何自定義 WooCommerce 產品庫?
您可以使用2 種方法在 WooCommerce 中自定義產品庫:
- 從 WooCommerce 儀表板
- 使用插件
我們將在以下兩種方法中詳細介紹每個步驟,以便您選擇自己喜歡的方法。 在此之前,請確保正確設置 WooCommerce 並安裝 WooCommerce 兼容主題之一。
1. 從 WooCommerce 儀表板自定義產品庫
WooCommerce 是創建在線商店的最受歡迎的平台。 WooCommerce 如此受歡迎的部分原因是因為無休止的定制、對虛擬商店設計和管理的控制。
您可以從 WooCommerce 儀表板本身輕鬆自定義產品庫。 但首先,您需要打開要自定義產品圖庫的產品的產品編輯頁面。
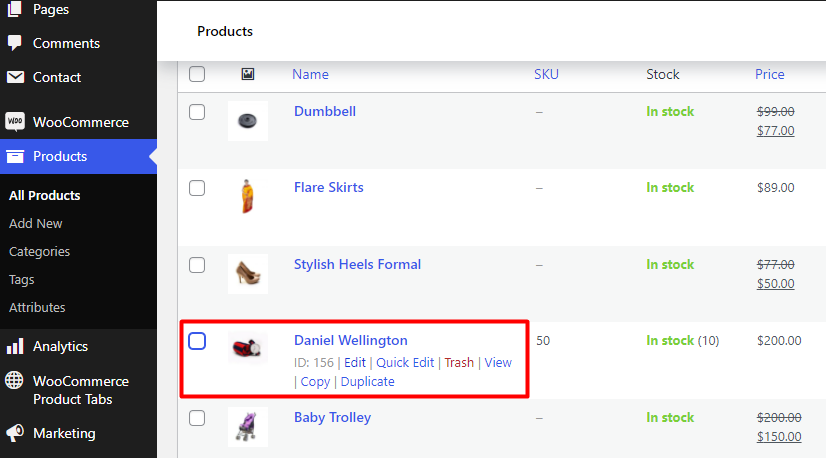
因此,從您的 WordPress 管理儀表板轉到產品 > 所有產品。 您將能夠在您的網站上看到所有產品的列表。 在這裡,您可以添加新產品或刪除現有產品,導入或導出產品,也可以一次單獨自定義單個或多個產品。
然後,單擊要自定義產品庫的產品的編輯。

您將被重定向到特定產品的編輯產品頁面。 現在,您可以開始自定義 WooComemrce 產品庫了。 可以從此處從該編輯器中添加、重新排序或刪除產品庫。
1.1。 在 WooCommerce 中添加產品庫
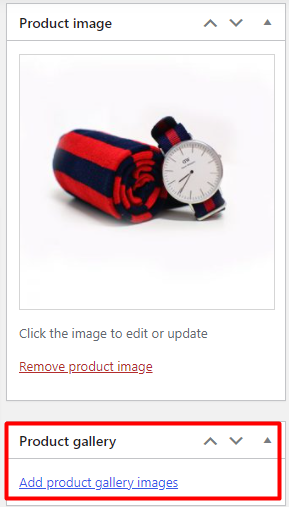
打開編輯產品頁面後,如果進一步滾動,您可以看到右側邊欄的產品庫部分。 單擊添加產品庫圖片鏈接以添加產品庫。

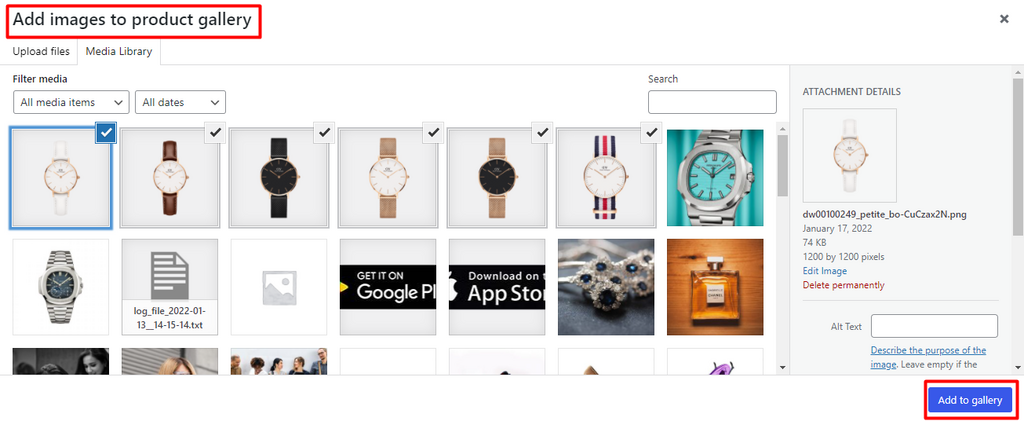
當您單擊它時,您將被重定向到一個模式,您可以在其中上傳新圖像或從媒體庫中選擇現有圖像。
您可以選擇單個或多個產品添加到產品庫。 只需選擇要添加到圖庫的圖像,然後單擊添加到圖庫。

完成添加產品庫後,繼續更新產品頁面。
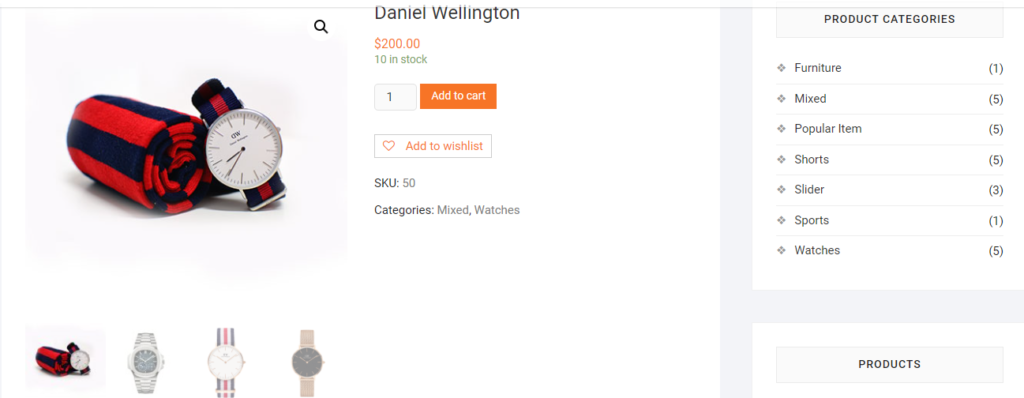
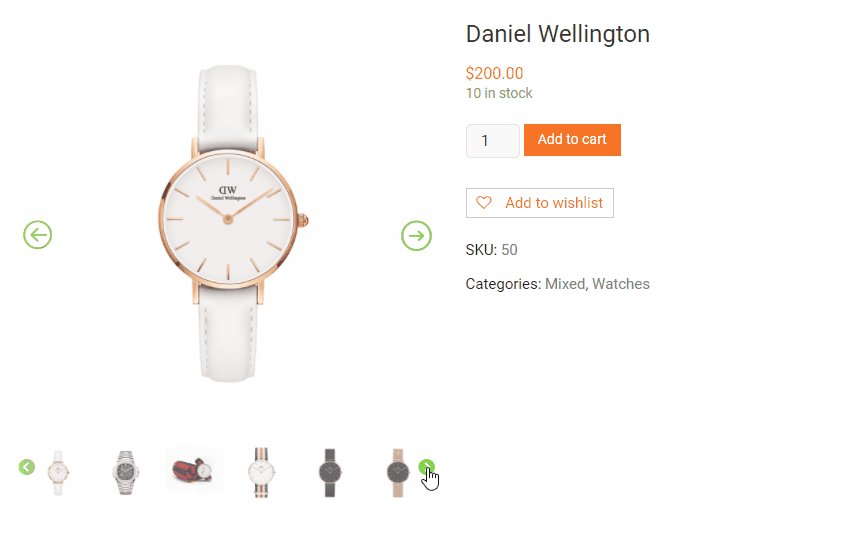
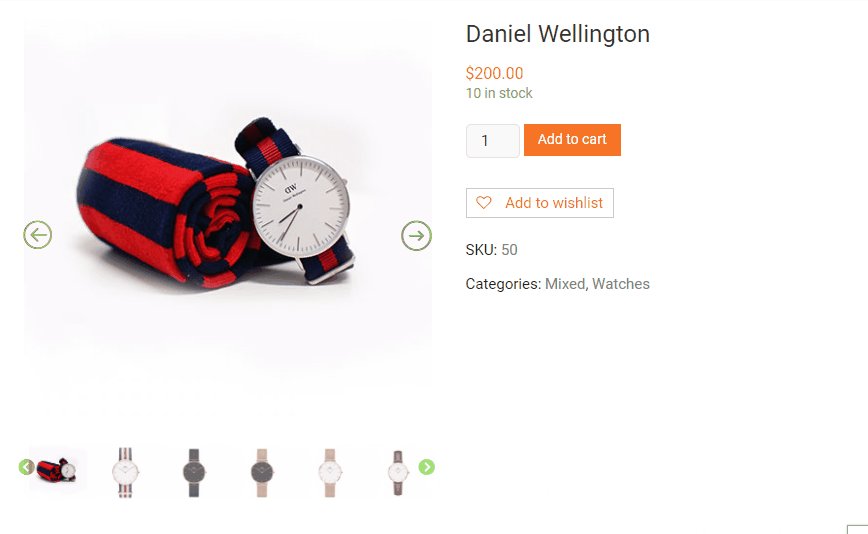
當您刷新產品頁面時,您將能夠看到您的新產品庫。

1.2. 在圖庫中重新排序產品
在某些情況下,您可能想要更改產品的順序。 為此,請再次從 WordPress 儀表板打開產品的編輯產品頁面。 然後,只需將產品拖放到您希望顯示產品的位置。

最後,在重新訂購產品後單擊更新按鈕。
1.3. 從圖庫中刪除產品
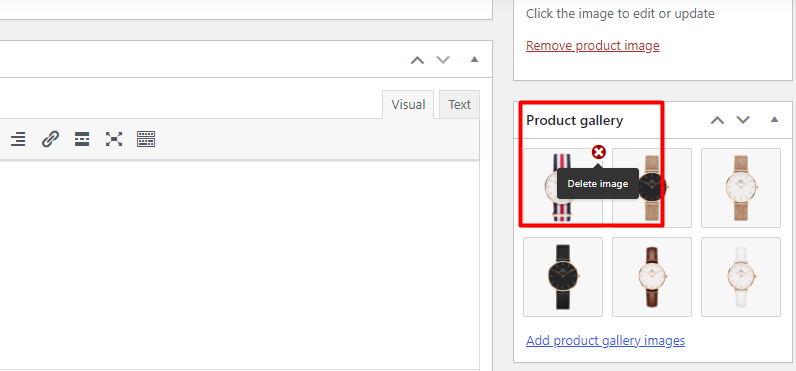
您還可以通過單擊鼠標從圖庫中刪除產品。 只需再次從儀表板導航到編輯產品頁面中的圖像縮略圖。
導航到縮略圖後,您會在縮略圖上方看到一個十字圖標。 單擊刪除圖像圖標可從產品庫中刪除任何產品。

但是,如果您想刪除整個產品庫,則必須從庫中逐一刪除所有產品。
而已! 這些是您可以使用默認 WooCommerce 儀表板為您的網站實施的所有基本自定義設置。
2. 使用插件自定義 WooCommerce 產品庫
現在我們知道在產品庫中添加、刪除和重新排序產品非常容易。 但這些只是 WooCommerce 提供的一些基本定制。 它們的自定義選項非常有限,對於您的網站來說可能並不總是足夠的。
但是,如果您想要對產品庫進行其他自定義,我們可以使用一些很棒的產品過濾器插件。
在這裡,我們列出了一些插件來自定義 WooCommerce 中的產品庫。 它們中的每一個都具有獨特的特性和功能。
WooCommerce 的產品圖庫滑塊

WooCommerce 的產品庫滑塊是最好的免費增值插件。 顧名思義,此插件可讓您在 WooCommerce 畫廊部分添加輪播。 它提供了 10 多個自定義選項,並且該插件適用於大多數 WordPress 主題。
此外,此插件支持 Elementor 和 Visual Composer 頁面構建器,可讓您完全控制 WooCommerce 網站的設計。 您還可以獲得一個燈箱模塊,可讓您添加幻燈片效果、縮放圖像和顯示縮略圖以吸引客戶。
主要特點
- 提供 3 種不同的畫廊佈局
- 支持產品庫中的視頻
- 支持 RTL 語言
- 簡碼就緒
價格
WooCommerce 的 Product Gallery Slider 是一個免費增值插件,每年將花費您 39 美元。
WooCommerce 產品視頻庫

在WooCommerce 產品視頻庫的幫助下,您可以將視頻與圖像一起嵌入產品庫中。 它支持 Youtube 和 Vimeo 視頻以及 MP4、WebM 和 Ogg 格式的視頻。 它具有出色的用戶友好界面,可用於在 WooCommerce 網站上嵌入視頻。
但問題是每個產品庫只能使用一個視頻。 此外,您還可以允許視頻以重複模式播放,從而創建視頻循環。
主要特點
- 垂直和水平滑塊佈局
- 根據圖像調整高度
- 簡碼就緒
- 與 Elementor 和 Divi builder 兼容
價格
WooCommerce 產品視頻庫是一個免費增值工具。 它有一個具有基本功能的免費版本和 3 個高級計劃,起價為每年 25 美元。
現在我們已經列出了幾個選擇,讓我們繼續安裝其中一個來自定義 WooCommerce 中的產品庫。

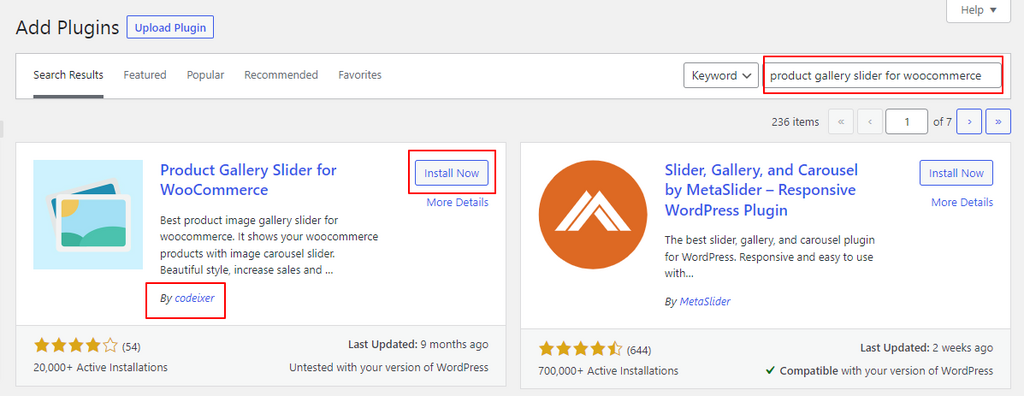
對於此演示,我們將使用 Codeixer 開發的適用於 WooCommerce 的 Product Gallery Slider。 這是一個免費增值插件,可確保以精美的風格展示您的產品。
2.1。 安裝插件
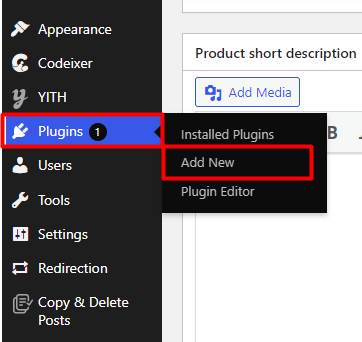
要安裝插件,請轉到 WP Admin Dashboard 並導航到Plugins > Add new。

搜索WooCommerce 插件的產品滑塊的關鍵字然後,單擊立即安裝按鈕以安裝插件。 最後,安裝完成後激活它。

如果您想使用高級插件,則必須上傳 zip 文件並將其安裝在您的網站上。 您可以在我們的手動安裝 WordPress 插件指南中找到有關它的更多信息。
2.2. 自定義產品庫
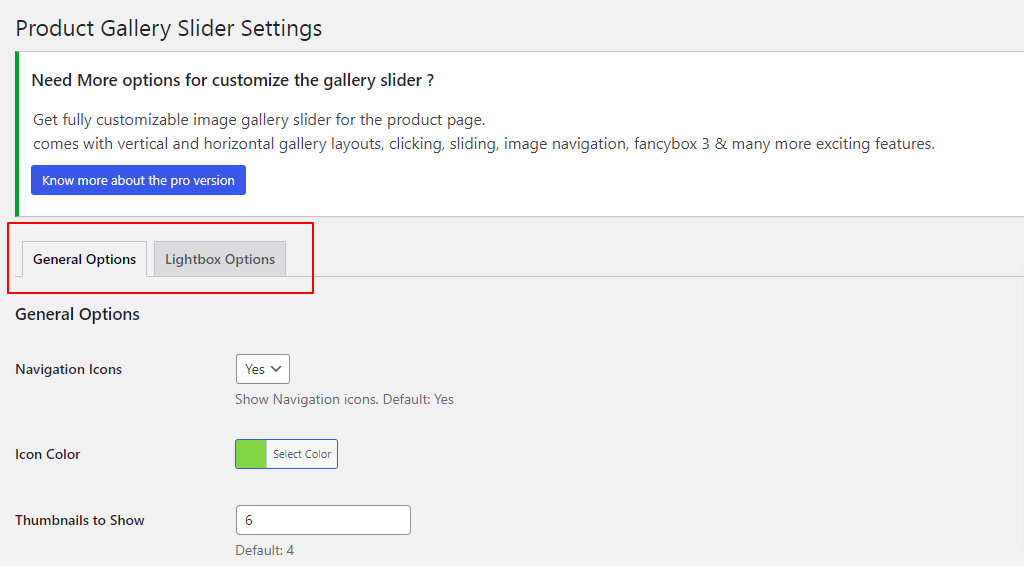
插件激活後,您可以開始使用它來自定義產品庫。 只需從 WordPress 儀表板轉到Codeixer > Gallery Options 。
您應該能夠在這裡看到兩個設置,常規選項和燈箱選項。

雖然插件的免費版本中沒有所有選項,但它為您提供了足夠的功能來根據您的需要自定義所有內容。
2.2.1。 常規選項
常規選項包括您可以對產品庫執行的所有基本自定義。
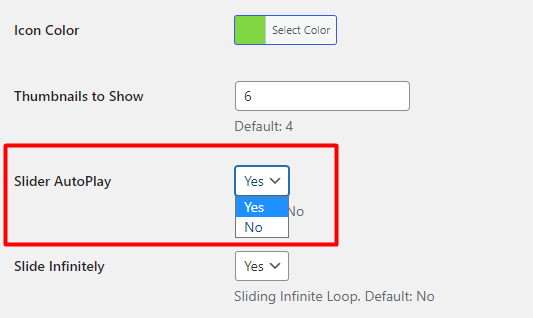
添加輪播滑塊
在常規選項中,您將能夠看到滑塊自動播放。 從下拉菜單中選擇“是”以自動添加輪播滑塊,無需任何額外調整。

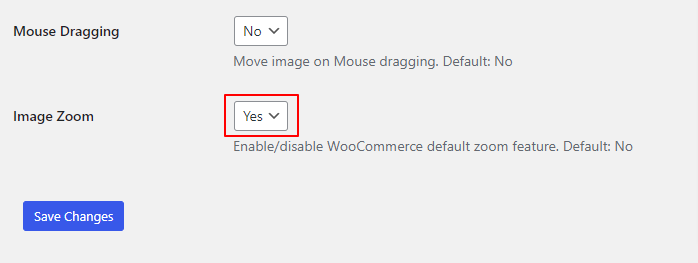
產品照片放大
在您的產品上具有縮放功能可以讓您的客戶看到您的商品的詳細視圖,並提供更好的視覺呈現。
要在產品庫中為您的產品啟用縮放功能,只需在“圖像縮放”選項的下拉菜單中選擇“是”即可。

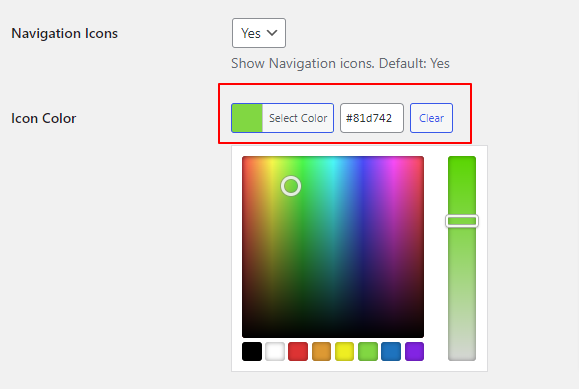
滑塊箭頭和按鈕
您還可以通過更改其顏色以匹配您的 WooCommerce 網站來自定義滑塊箭頭和按鈕。
為此,您將在“常規”選項中找到圖標顏色。 從顏色選擇器中選擇您選擇的任何顏色。

選擇顏色後,請確保保存更改。
除此之外,您還可以在常規設置中進行以下設置:
- 啟用/禁用導航圖標
- 要顯示的縮略圖數
- 無限滑動產品
- 通過鼠標拖動移動圖像
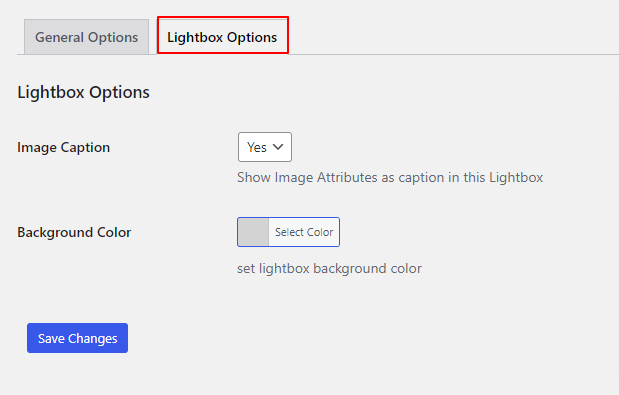
2.2.2。 燈箱選項
在燈箱選項卡中,免費版有兩個設置。
您可以選擇在燈箱設置中顯示或隱藏圖像屬性作為標題。 同樣,您還可以設置燈箱背景顏色,以使您的產品具有專業外觀。

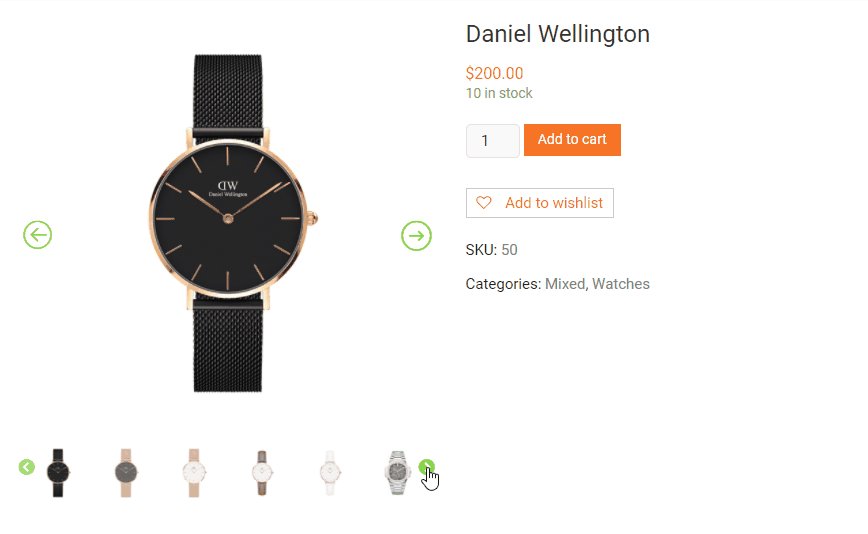
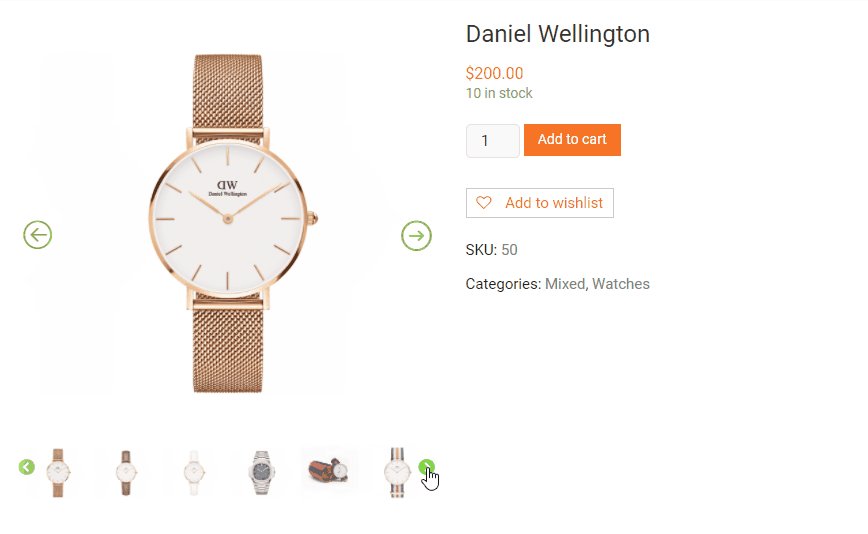
預覽產品頁面後,您可以在產品庫中看到所有這些更改。

做得好! 這就是您在 WooCommerce 中自定義產品庫的方式。
獎勵:在 WordPress 中添加自定義圖像大小
使用 WordPress 可以輕鬆地將圖像添加到您的博客文章和頁面。 但是,您應該選擇正確的圖像大小,以使您網站的整體佈局看起來不錯。
了解圖像大小如何在 WordPress 網站上工作以及如何向您的網站添加自定義圖像大小非常重要。 如果您選擇了錯誤的尺寸,您的圖像可能看起來模糊,如果您的圖像太大,它們可能會降低您的網站速度。 不正確的圖像尺寸也會弄亂您的頁面或博客文章佈局,並導致不必要的橫向滾動。
但是 WordPress 有一個針對各種圖像大小的內置設置。 他們是:
縮略圖大小:150 x 150 像素
中等尺寸:300 x 300 像素
最大尺寸:1024 x 1024 像素
全尺寸:默認為上傳圖片的原始尺寸。
當您將圖像上傳到 WordPress 時,默認情況下會創建這四種不同的圖像大小。
WordPress 創建這些圖像大小的原因是雙重的。 首先,您不必手動調整圖像大小。 其次,它確保為您網站上的不同位置選擇正確的圖像尺寸。
如何在 WordPress 中調整和編輯圖像的大小
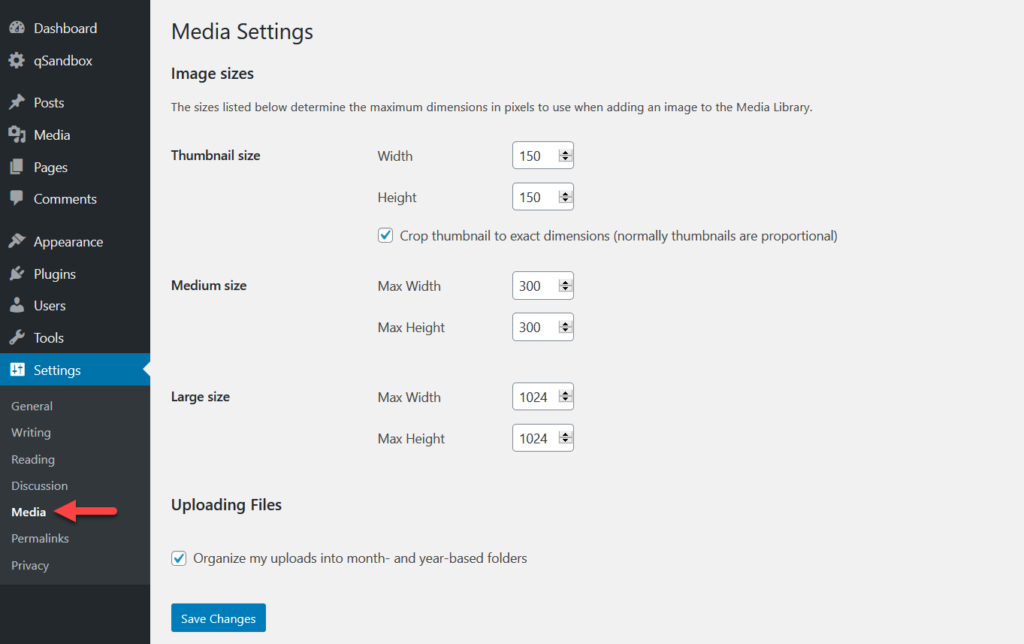
值得慶幸的是,WordPress 也允許您調整默認圖像的大小。 為此,只需轉到“設置”>“媒體” 。

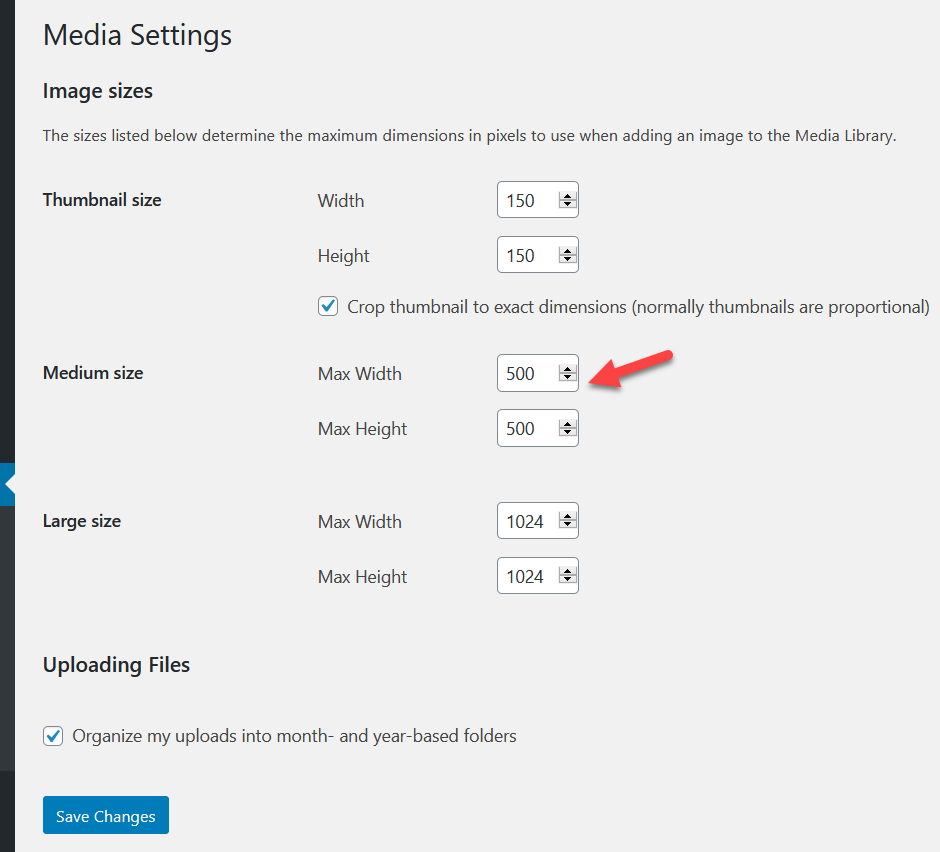
正如您從屏幕截圖中看到的那樣,所有標準圖像尺寸都列在那裡。 您可以通過輸入首選測量值輕鬆自定義它們。

將默認 WordPress 圖像大小調整為首選尺寸後,單擊Save Changes 。 將來,您上傳到網站的所有圖片都將調整為新的尺寸。
就這樣! 您現在可以更改 WordPress 網站中的圖像大小。 但是,如果您想了解更多信息,請查看我們關於如何在 WordPress 中添加自定義圖像大小的綜合文章。
結論
定制 WooCommerce 產品庫是吸引客戶注意力並將他們轉變為潛在買家的最佳方式之一。 所以,如果你需要定制產品庫,你應該馬上去做,以增加轉化。
總而言之,您可以使用兩種主要方式在 WooCommerce 中自定義產品庫:
- 從 WooCommerce 儀表板
- 使用插件
如果您需要對產品廚房進行一些高級定制,您可以使用插件,因為 WooCommerce 提供的定制選項很少而且非常基本。 對於某些人來說,如果您只是想在產品庫中添加或刪除產品,這些功能可能就足夠了。
儘管如此,這一切都取決於您的偏好和需求,因為這兩種方法都可用於自定義產品庫。 但對我們來說, WooCommerce 的產品滑塊在使用插件自定義產品畫廊時是最好的,因為即使在免費版本中它也有很多有用的功能。
我們希望您可以輕鬆自定義 WooCommerce 產品庫。 如果您覺得本指南有幫助,這裡還有一些您可能會感興趣的文章:
- 如何自定義 WooCommerce 產品頁面
- 自定義 WooCommerce 產品頁面的最佳插件
- 如何自定義 WooCommerce 產品頁面模板
這就是本文的內容! 我們希望我們已經幫助您在 WooCommerce 中自定義產品庫。 如果有任何問題,請在評論部分告訴我們。 我們很樂意為您提供幫助。
