如何自定義 WooCommerce 產品頁面
已發表: 2021-02-11您是否正在尋找定製商店和改善客戶體驗的方法? 我們為您準備了合適的文章! 在本指南中,我們將向您展示如何自定義您的 WooCommerce 產品頁面,以幫助您提高轉化率並增加銷售額。
為什麼要自定義 WooCommerce 產品頁面?
產品頁面的設計是客戶在線商店購物體驗不可或缺的一部分。 您的產品是 WooCommerce 商店中最獨特和最顯著的部分。 因此,您應該自定義您的產品頁面,並確保它突出您的產品和服務。 這包括方便的產品頁面部分,例如附加詳細信息部分、尺寸表、產品變體的不同圖像預覽、附加訂購選項等。 這只是增加了更多的內容。 您還可以對這些部分重新排序、刪除默認部分、重新設計它們等等。
無論您做什麼,您的主要目標都應該是改善您的客戶在 WooCommerce 商店的體驗。 這自然會幫助您增加銷售額。 如果您的網站易於瀏覽並且用戶可以輕鬆找到他們正在尋找的內容,那麼他們更有可能購買、返回和推薦您的商店。 例如,您可以添加直接結賬按鈕以幫助他們快速購買,包括比較圖表以幫助他們選擇合適的產品,或添加獨特的變體輪播以顯示單個產品變體的所有選項。
您還可以添加漂亮的潛在客戶生成元素,通過自定義產品頁面來提高產品的銷售量。 這包括添加相關產品以進行額外銷售、加售/減售商品等等。
現在讓我們看看在 WooCommerce 中編輯產品頁面時必須使用的不同選項。
如何自定義 WooCommerce 產品頁面
自定義 WooCommerce 產品頁面有 3 種主要方法:
- 帶插件
- 以編程方式
- 使用頁面構建器
所有這些方法都有優點和缺點。 在本指南中,我們將向您展示所有這些,以便您選擇最適合您的。
1. 如何使用插件自定義 WooCommerce 產品頁面
WooCommerce 中有幾個插件可以編輯產品頁面。 讓我們來看看一些最好的。
1) WooCommerce 的直接結帳

Direct Checkout是一個完美的插件,可以簡化購買過程,讓您的客戶的購物體驗變得輕鬆。 它提供了許多選項來通過添加快速購買按鈕和漂亮的添加到購物車重定向來自定義您的產品頁面。
這樣,您可以讓您的購物者快速購買您的商品並提高您的對話率。 此工具還允許您通過向產品類別和存檔頁面添加快速查看選項來自定義您的產品和結帳頁面,從而使您的客戶在查看和購買商品的過程中更加方便。
此外, Direct Checkout包括漂亮的 AJAX 添加到購物車按鈕自定義,以加快購買過程,並在用戶將商品添加到購物車時無需重新加載頁面。 最重要的是,您可以跳過購物車頁面,一鍵將客戶從產品頁面重定向到結帳。
主要特點
- 它是簡化購買流程和提高轉化率的好工具
- 提供大量選項來自定義產品和結帳頁面
- 方便的一鍵快速購買按鈕添加到您的產品頁面
- 啟用 AJAX 的添加到購物車按鈕和添加到購物車重定向
- 自定義結帳字段以及向產品檔案和類別添加快速查看選項的選項
價格
這是一個免費增值插件。 它有一個免費版本和三個高級計劃,促銷價格為 19 美元(一次性付款)。 但是,您可以使用以下代碼並獲得 10% 的折扣:
direct_ck10
2)WooThumbs

WooThumbs是另一個出色的工具,可讓您以最令人興奮的方式展示您的 WooCommerce 產品。 該插件為您提供了另一種設置產品畫廊和圖像的方法,並為您的產品頁面提供了一個全新的定制領域。
此外,您可以添加方便的選項,使瀏覽產品圖像更容易並提高商店的銷售量。 這包括添加滑動縮略圖、您可以自定義以匹配您的主題的獨特畫廊設計、圖像的集成縮放選項以及大量其他圖像庫選項。 最後,您還可以為產品變體添加獨特的圖片庫,以及在產品庫中嵌入視頻以實現更多銷售轉化。
主要特點
- 用於自定義產品圖片庫的大量擴展選項
- 滑動縮略圖的選項以及產品圖像的縮放選項
- 靈活的產品變體圖像庫,為每個產品變體添加獨特的圖像庫
價格
WooThumbs 是一款高級插件,起價為每年 79 美元,可免費試用 14 天。
3) 產品附加組件

如果您正在尋找通過產品頁面策劃客戶購物體驗的方法,產品附加組件是一個必不可少的插件。 該工具旨在幫助您提高銷售轉化率,同時為客戶提供更多選擇。 它允許您添加獨特的產品頁面選項,例如基於圖像的產品選擇、額外的產品複選框以及用於更多產品個性化的自定義文本。
此外,您可以包含獨特的自定義定價選項,以使您的產品頁面更加通用。 最後,您還可以添加對 WooCommerce 商店的更多服務選項收取固定費用或百分比費用的選項。 有關如何向商店添加費用的更多信息,請查看本指南。
主要特點
- 其他產品頁面添加,例如基於圖像的選擇、自定義文本、示例圖像等。
- 其他產品擴展選項,例如自定義復選框和文本輸入。
- 添加固定費用、百分比費用,甚至為其他選項(例如捐贈、小費等)添加自定義定價的選項
價格
Product Add-Ons 是一個高級插件,每年將花費您 49 美元。
4) WISDM 客戶特定定價

如果您正在尋找使您的商店及其定價選項更智能、更適應的方法,那麼這個插件當然是您應該檢查的一個。 WisdmLABS 為您提供了一個獨特的定價插件,可讓您為不同的客戶、用戶和群體設置個性化的價格。 這意味著您可以為具有不同角色的用戶、特定客戶或訂閱者設置個性化定價。
但這還不是全部。 WISDM 客戶特定定價具有其他智能定價選項,例如為產品類別或數量提供折扣代碼和優惠,甚至為多次購買的特定層級添加批量折扣。
最重要的是,您還可以為特定金額設置購物車折扣規則。 通過這種方式,您可以整合您網站的會員資格,並通過為他們提供個性化優惠來吸引用戶在您的商店上花費更多。
主要特點
- 為單個客戶、訂閱者和用戶角色設置特定價格的選項。
- 向大宗買家和採購商提供折扣和促銷優惠
- 為產品類別設置定價規則以及設置全店折扣和交易
價格
這是一款高級工具,起價為每年 80 美元。
5) Elex WooCommerce 請求報價

如果您正在經營一家 WooCommerce 商店,您可以在其中批量銷售產品或希望根據客戶的需求提供不同的價格,那麼此插件可以為您節省大量時間。 WooCommerce 請求報價添加了一個漂亮的“請求報價”按鈕,您的客戶可以使用該按鈕為您提交報價請求。
然後,您可以通過對價格的良好估計來響應您的任何報價請求,並輕鬆滿足您的客戶。 這使得請求和接受報價的過程更容易和更靈活。
最後,您還可以毫無問題地接受缺貨產品的訂單,並為可能購買不同批量產品的用戶添加價格調整。
主要特點
- 請求報價按鈕以用於訂購
- 付款驗證和管理員通知
- 響應、接受或拒絕客戶報價的簡單選項
- 啟用來自特定角色的報價請求的選項
價格
WooCommerce Request a Quote 是一個高級插件,起價為 59 美元(一次性付款)。
如果您正在尋找更多插件來編輯產品頁面,請查看這篇文章。
使用 Direct Checkout 自定義產品頁面
現在讓我們看看如何使用 Direct Checkout 在 WooCommerce 中編輯產品頁面。 這個免費增值工具在 WordPress 存儲庫中有超過 60,000 次下載,將幫助您提高轉化率。 免費版具有基本功能,因此要將您的產品頁面提升到一個新的水平,我們建議您選擇一種起價僅為 19 美元(一次性付款)的高級計劃。
讓我們看看您可以使用 Direct Checkout 執行哪些操作來自定義您的產品頁面。
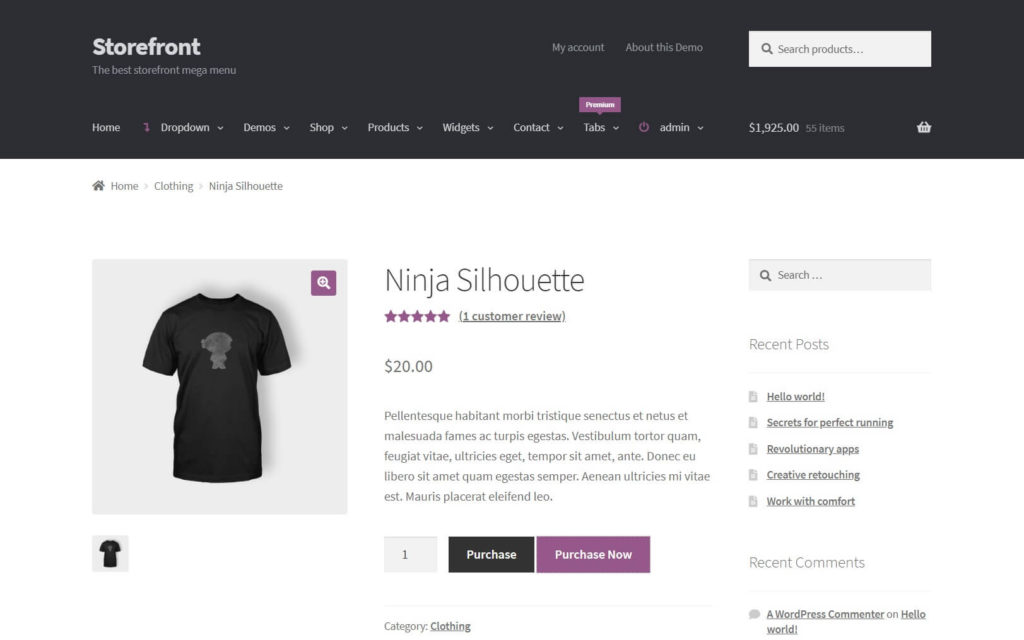
1.增加快速購買按鈕
該工具提供的最有趣的選項之一是可以添加快速購買按鈕。 這樣,結帳過程要快得多。
無需將產品添加到購物車,而是轉到購物車頁面,然後轉到結帳頁面,您的客戶只需點擊幾下即可購買。 最好的部分是它很容易設置。
安裝並激活插件後,轉到WooCommerce > Direct Checkout > General ,打開重定向,並設置以下選項:
- 添加到購物車重定向:是
- 添加到購物車重定向到:結帳
保存更改,就是這樣! 現在,當用戶按下快速購買按鈕時,他們將跳過購物車頁面並直接進入結帳頁面。

有關快速購買的更多信息,請查看我們的指南,了解如何將快速購買按鈕添加到您的商店。

2. AJAX 加入購物車
AJAX 添加到購物車是 WooCommerce Direct Checkout 的另一個出色功能。 AJAX 添加到購物車功能允許客戶將產品包含在他們的購物車中,而無需重新加載整個網站。 這可以改善用戶體驗並幫助您增加銷售額。 最重要的是,由於頁面不需要重新加載這麼多次,它減少了帶寬和服務器負載。
要激活 AJAX 添加到購物車功能,請轉到WooCommerce > Direct Checkout > Products並啟用Add AJAX add-to-cart選項。
如果您不想在您的網站上安裝任何第三方插件並且您有編碼技能,您還可以以編程方式自定義 WooCommerce 產品頁面。 讓我們看看怎麼做。
2.如何以編程方式自定義 WooCommerce 產品頁面
另一種選擇是以編程方式在 WooCommerce 中編輯產品頁面。 我們不建議初學者使用此方法,但如果您知道自己在做什麼並且想在不使用任何其他工具的情況下將自定義功能添加到產品頁面,那麼這是一個很好的選擇。
為此,我們將使用圍繞WooCommerce Hooks構建的漂亮代碼。 如果您不熟悉它們,請查看有關如何使用 WooCommerce 鉤子的完整指南。 該指南還為您提供有關如何自定義WooCommerce 模板文件的信息,如果您想編輯商店,這是一個很好的選擇。
如果你知道如何編碼,你可以做很多事情。 對於此演示,我們將重點介紹如何從 WooCommerce 產品頁面中刪除或重新排序元素。 如果您想要更多您可以做的事情的示例,您可以查看我們的專用指南,了解如何以編程方式編輯 WooCommerce 產品頁面。
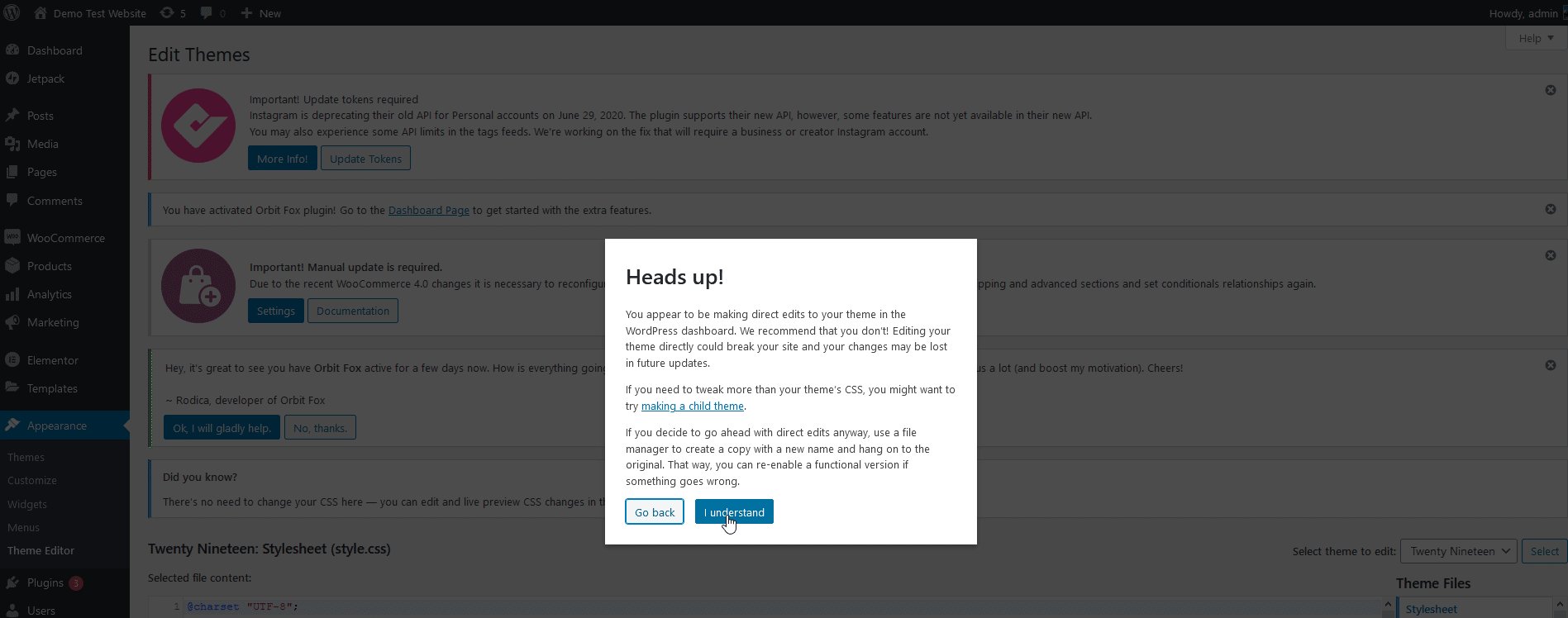
注意:由於我們將在您開始之前編輯一些核心文件,因此請確保您創建了站點的完整備份。 此外,我們建議您使用子主題。 為此,您可以創建它或使用這些插件中的任何一個。
從 WooCommerce 產品頁面中刪除元素
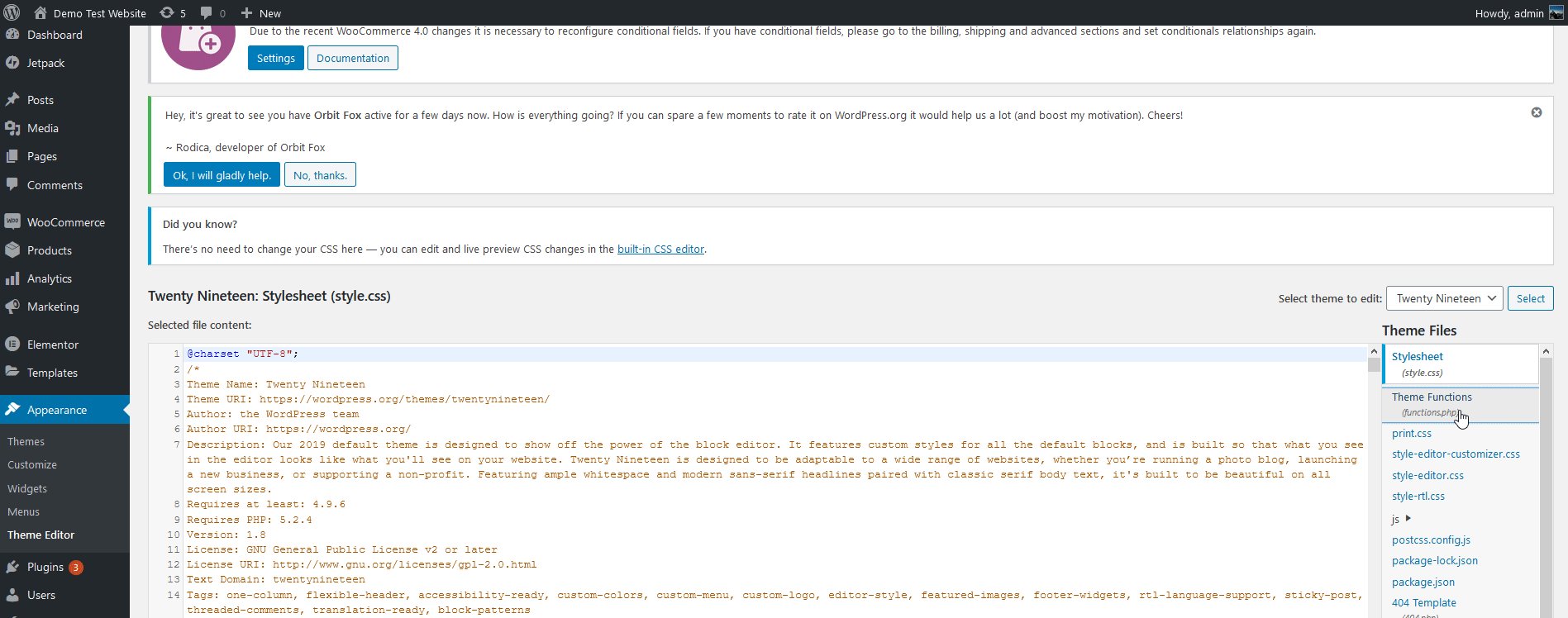
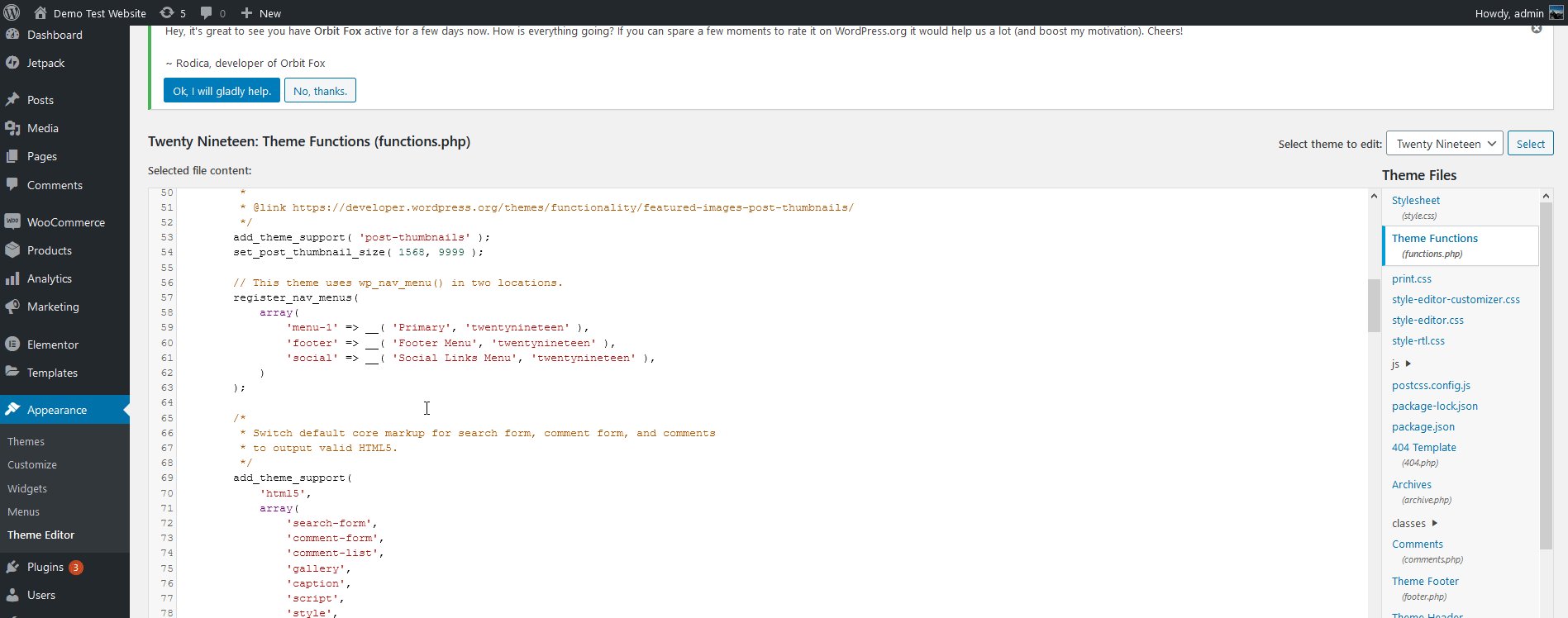
要添加這些代碼,請轉到主題 > 主題編輯器,在WordPress 儀表板中打開WordPress 主題編輯器。 然後,單擊最右列文件列表中的Functions.php文件。 在這裡,您可以添加自己的 WooCommerce 腳本來開始自定義您的商店。

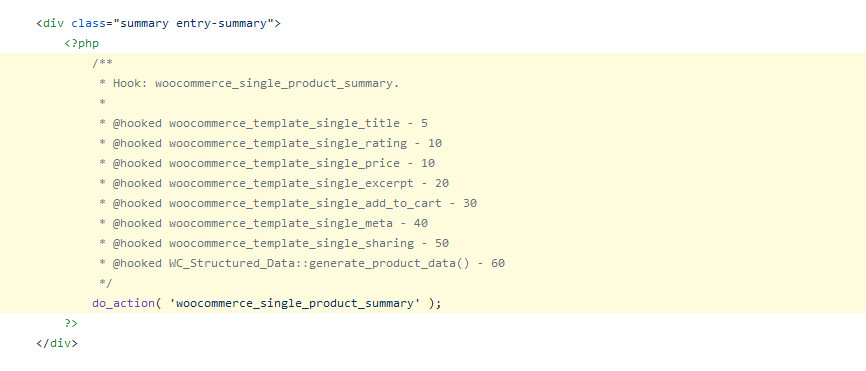
WooCommerce 為您提供了幾個鉤子來自定義商店中的任何元素。 這些掛鉤適用於特定元素,因此您需要使用具有正確功能和正確優先級值的正確掛鉤來刪除或重新排序這些元素。 您可以在此頁面或 WooCommerce 插件的content-single-product.php 文件中查看所有掛鉤及其相關參數。
現在,讓我們看看如何添加腳本以從 WooCommerce 產品頁面中刪除產品元、描述和評級星。
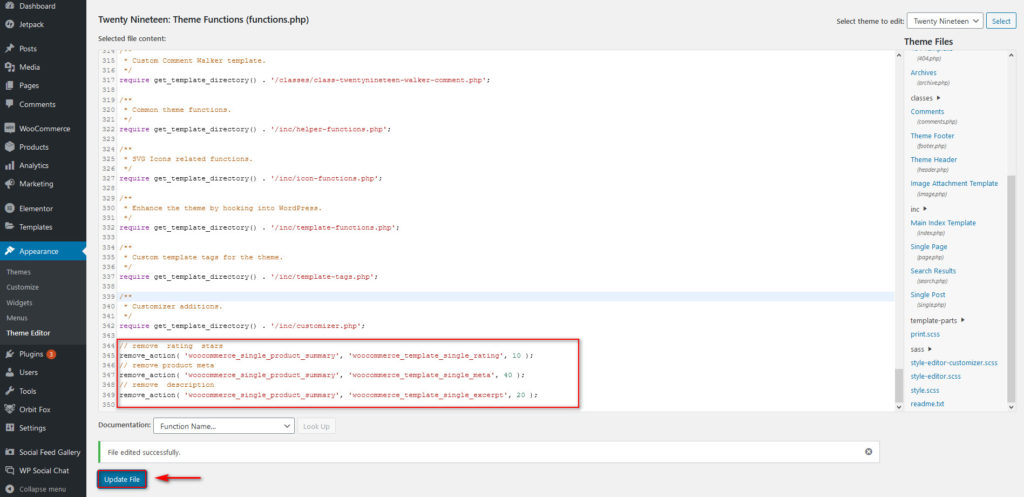
為此,只需將以下代碼粘貼到您的functions.php文件中:
// 移除星級
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10);
// 刪除產品元數據
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40);
// 刪除描述
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);然後,單擊更新文件,您的 WooCommerce 產品頁面應該刪除了這些元素。

重新排序 WooCommerce 產品頁面元素
您還可以使用鉤子重新訂購 WooCommerce 產品頁面元素。 默認情況下,WooCommerce 元素有自己的優先順序。 如果您不熟悉它們,可以查看此頁面。

現在要重新排序元素,您只需刪除元素並使用add_action掛鉤將它們添加回來。 然後,您可以在掛鉤上添加自己的優先順序,以便元素以您的首選順序顯示。
例如,如果我們希望描述部分出現在標題之後,我們可以給它一個自定義的優先級順序 6。由於標題的順序是 5,這將在它的正下方添加您的描述。
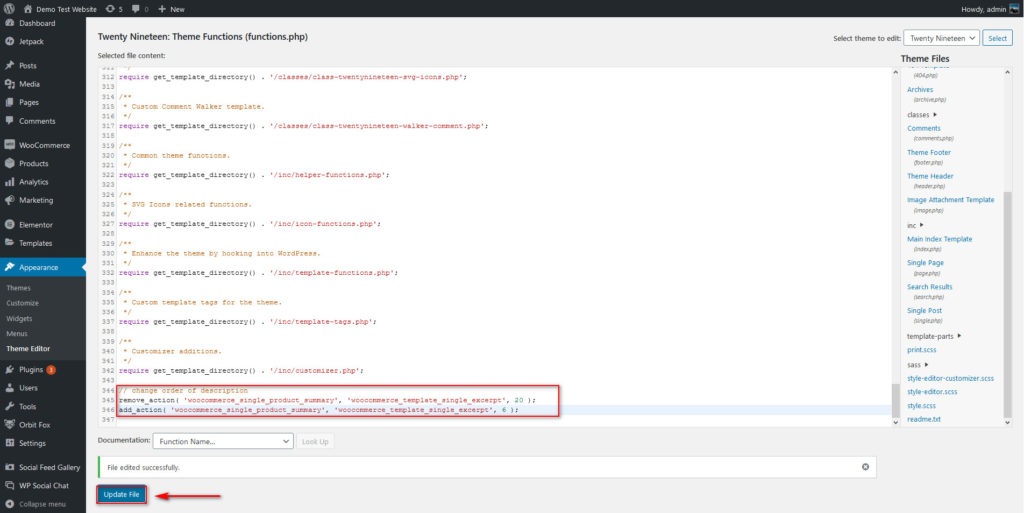
為此,請將此腳本添加到您的functions.php文件中,然後單擊更新文件。
// 改變描述的順序
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6); 
這些只是您可以通過編程自定義 WooCommerce 產品頁面的幾個示例。 但是,您還可以做很多其他事情。 如果您正在尋找靈感,請查看我們的專用指南,了解如何使用代碼編輯產品頁面。
3. 使用頁面構建器編輯 WooCommerce 產品頁面
頁面構建器是自定義 WooCommerce 頁面的通用答案。 這不僅包括您的產品頁面,還包括您網站上的任何其他頁面。 WordPress 頁面構建器具有設置和使用 WooCommerce 頁面模板的附加功能。 這樣,您不僅可以使用各種自定義元素來自定義您的產品頁面,還可以使用預先設計的模板和頁面讓您的生活更輕鬆。
您可以使用多種與 WooCommerce 兼容的頁面構建器。 儘管它們的工作方式相似,但它們還是有一些區別,因此我們建議您查看我們的專用指南,以幫助您自定義產品頁面。
- 如何在 Divi 中自定義 WooCommerce 產品頁面
- 如何在 Elementor 中自定義 WooCommerce 產品頁面
獎勵:使用 CSS 自定義您的 WooCommerce 元素
您還可以通過將CSS 片段添加到 WordPress 主題來探索自定義 WooCommerce 元素的選項。 這讓您可以探索一些想法,例如自定義標題的字體大小、立即購買按鈕顏色等等。
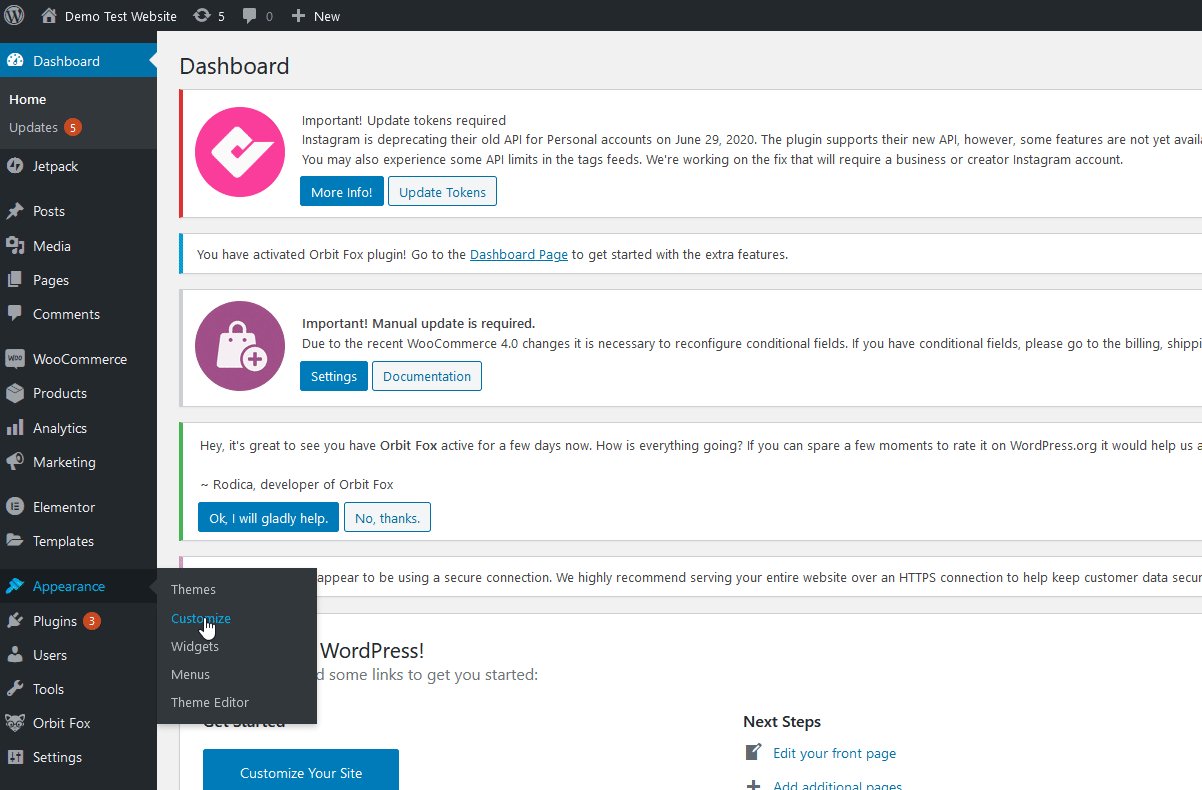
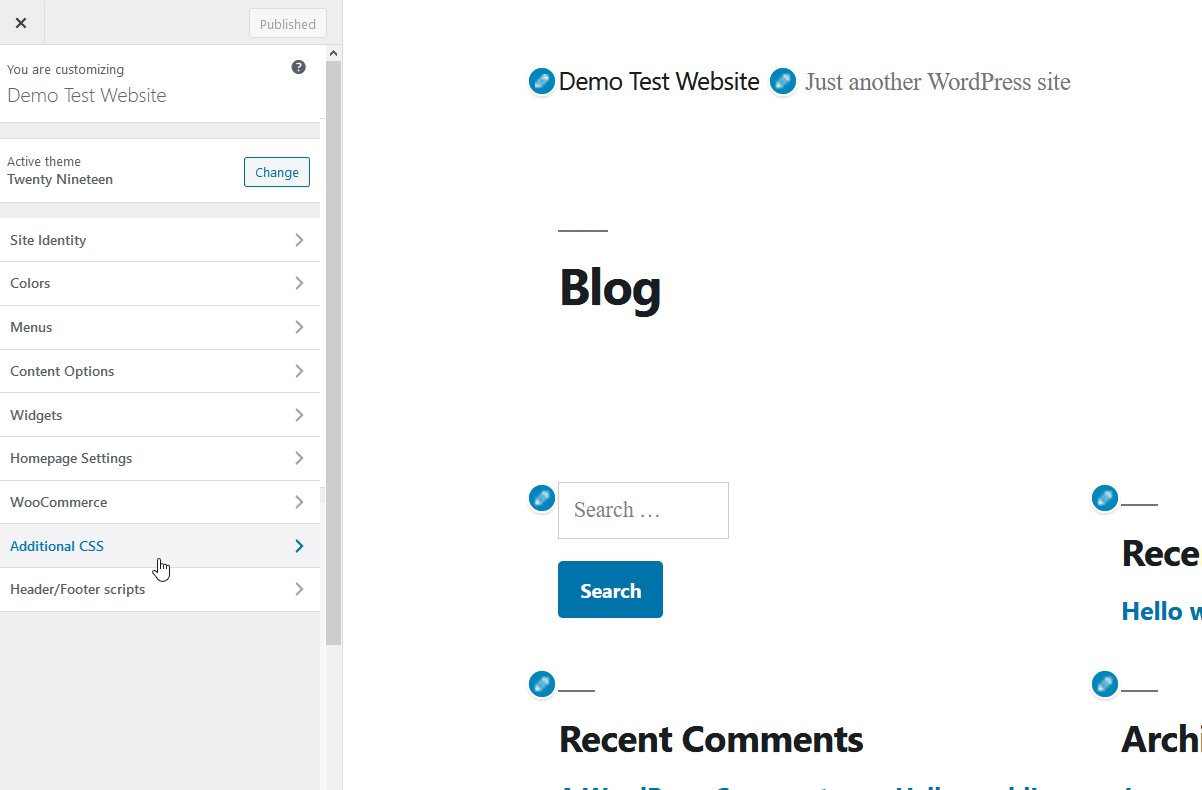
要將 CSS 片段添加到您的 WordPress 主題,請轉到外觀 > 自定義,然後單擊附加 CSS。

在這裡,您可以添加 CSS 片段並自定義您想要的任何元素。 您可以編輯很多內容,但為了給您一些想法,我們將在下面留下一些片段。 此外,您可以使用此 HTML 顏色選擇器找到正確的十六進制代碼,以添加到您的顏色 CSS 代碼中。
更改產品標題字體大小
.woocommerce div.product .product_title {
字體大小:42px;
} 更改產品標題顏色
.woocommerce div.product .product_title {
顏色:#AAb733;
}
更改立即購買按鈕顏色
.woocommerce div.product .button {
背景:#000000;
}添加片段後,請記住單擊發布以完成更改。
結論
總而言之,編輯產品頁面是改善客戶購物體驗和促進銷售的關鍵。 在本指南中,我們看到了在 WooCommerce 中自定義產品頁面的不同方法:
- 使用專用插件
- 以編程方式,使用 WooCommerce 鉤子和模板
- 使用 Divi 和 Elementor 等頁面構建器
這些方法中的每一種都有其優點和缺點,因此請選擇最適合您的技能和需求的方法。 如果您沒有編碼技能,那麼使用插件是您的最佳選擇。 那裡有多種工具,但如果您想要一些易於使用、高效且預算友好的工具,那麼 Direct Checkout 就是您的最佳選擇。
另一方面,如果您喜歡編寫代碼並想要創建自定義解決方案,您可以使用一些腳本以編程方式自定義您的商店。 選項無窮無盡,您幾乎可以做任何事情,因此可以從我們的腳本中獲得一些靈感並創建您自己的解決方案。
如果您正在尋找更多自定義商店的指南,請查看以下帖子:
- 如何自定義 WooCommerce 商店頁面
- 如何編輯我的帳戶頁面
- 在 WooCommerce 中自定義“添加到購物車”按鈕的完整指南
- 如何在結帳中添加費用
- 如何在 WooCommerce 中隱藏相關產品
您使用哪種方法來編輯您的產品頁面? 您在遵循本指南時遇到任何問題嗎? 請在下面的評論中告訴我們,我們將盡力為您提供幫助。
