如何在 Elementor 中自定義 WooCommerce 產品頁面
已發表: 2020-11-07您想編輯您的產品頁面並最大化您的轉化嗎? 在本指南中,我們將向您展示如何使用 Elementor 自定義 WooCommerce 產品頁面以提高您的銷售額。
以前,我們已經了解瞭如何使用 Elementor 自定義商店頁面以改進您展示產品的方式。 但是,在標準漏斗中,購物者在商店頁面上選擇產品後,他們將轉到產品頁面。 為了盡可能優化漏斗的這一步,您可以使用 Elementor 的小部件和模板設計創建和自定義 WooCommerce 產品頁面。 那麼,讓我們看看如何使用 Elementor 充分利用您的產品頁面。
為什麼要自定義 WooCommerce 產品頁面?
在進入教程之前,讓我們更好地了解在 WooCommerce 中個性化您的產品頁面的好處。 通過完全定制的產品頁面,您可以獲得使您的產品頁面信息豐富、有效並完全代表您的產品質量的優勢。
在這種情況下,您可以添加每一個元素,讓您在說服客戶方面更具優勢。 例如,使用Elementor ,您可以快速添加元素以顯示用戶的推薦或產品評級。 此外,您可以包括追加銷售元素、相關產品,甚至額外的銷售優惠。 您可以為每個產品添加自定義聯繫表單,以獲得更好的客戶響應或演示視頻。
如今,電子商務的競爭非常激烈。 因此,您需要具有創造力並為購物者提供出色的客戶體驗,才能在競爭中領先一步。 這就是為什麼必須使用定制的 WooCommerce 產品頁面創建更精心策劃的購物體驗的原因。 最好的部分是使用 Elementor,您可以輕鬆創建和重新設計您的產品頁面。
Elementor 帶有許多產品頁面模板,即使您沒有任何設計經驗,也可以讓您立即創建產品頁面。 那麼,讓我們看看如何在 Elementor 中自定義 WooCommerce 產品頁面。
在我們開始之前
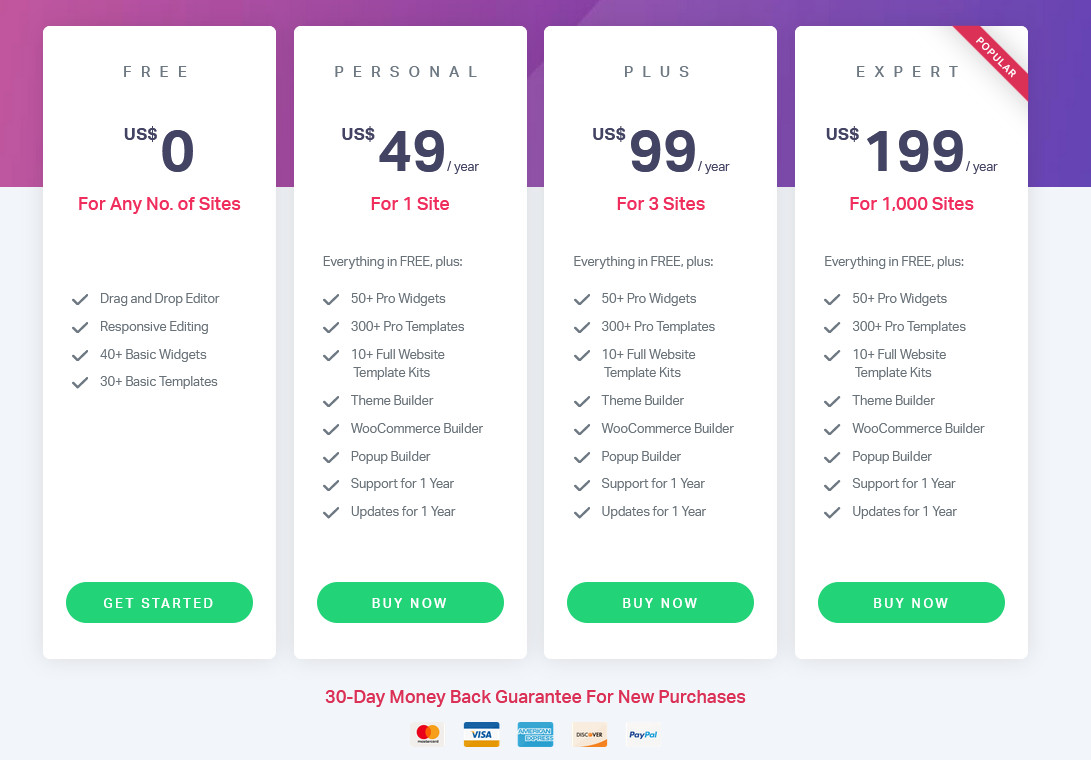
在開始本教程之前,請務必注意,對於此過程,您將需要 Elementor Pro。 高級版本允許您自定義您的產品頁面模板並啟用所有 WooCommerce 小部件。 如果您想個性化您網站的更多區域,考慮到其功能和價格,Elementor Pro 是一項不錯的投資。 每年 49 美元,您可以享受:
- 超過 50 多個帶有專用 WooCommerce 小部件的 Pro 小部件
- 特定 WooCommerce 頁面(如商店頁面、購物車頁面、結帳頁面等)的完整自定義選項
- 10 多個完整的網站工具包,包含 300 多個專業模板,適用於各種頁面和網站設計
- 具有特定模板和小部件構建選項的專用 WooCommerce 構建器
所有計劃都有新購買的 30 天退款保證。

如何在 Elementor 中自定義 WooCommerce 商店頁面?

讓我們首先為您的產品頁面設置一個模板,以便您可以輕鬆地實現對產品頁面的所有更改。
創建產品頁面模板
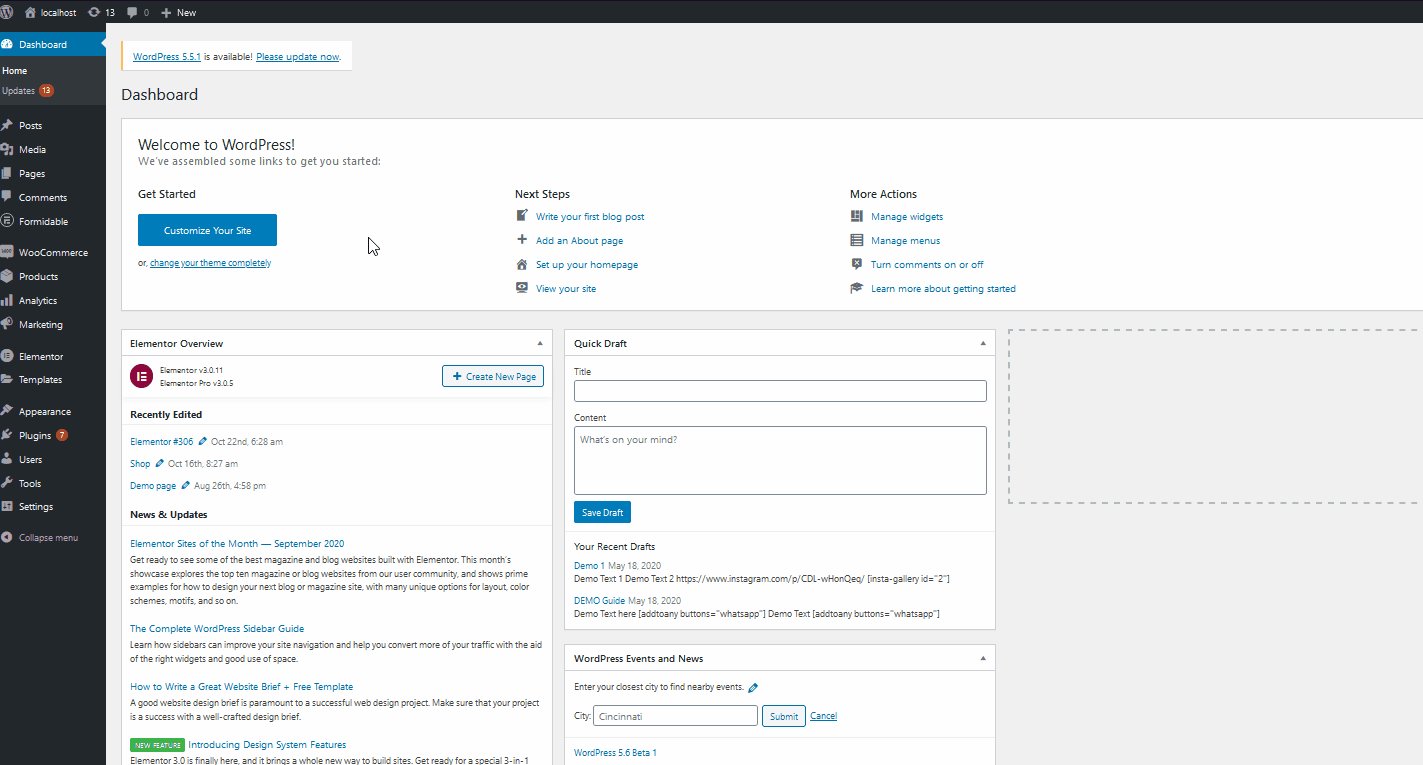
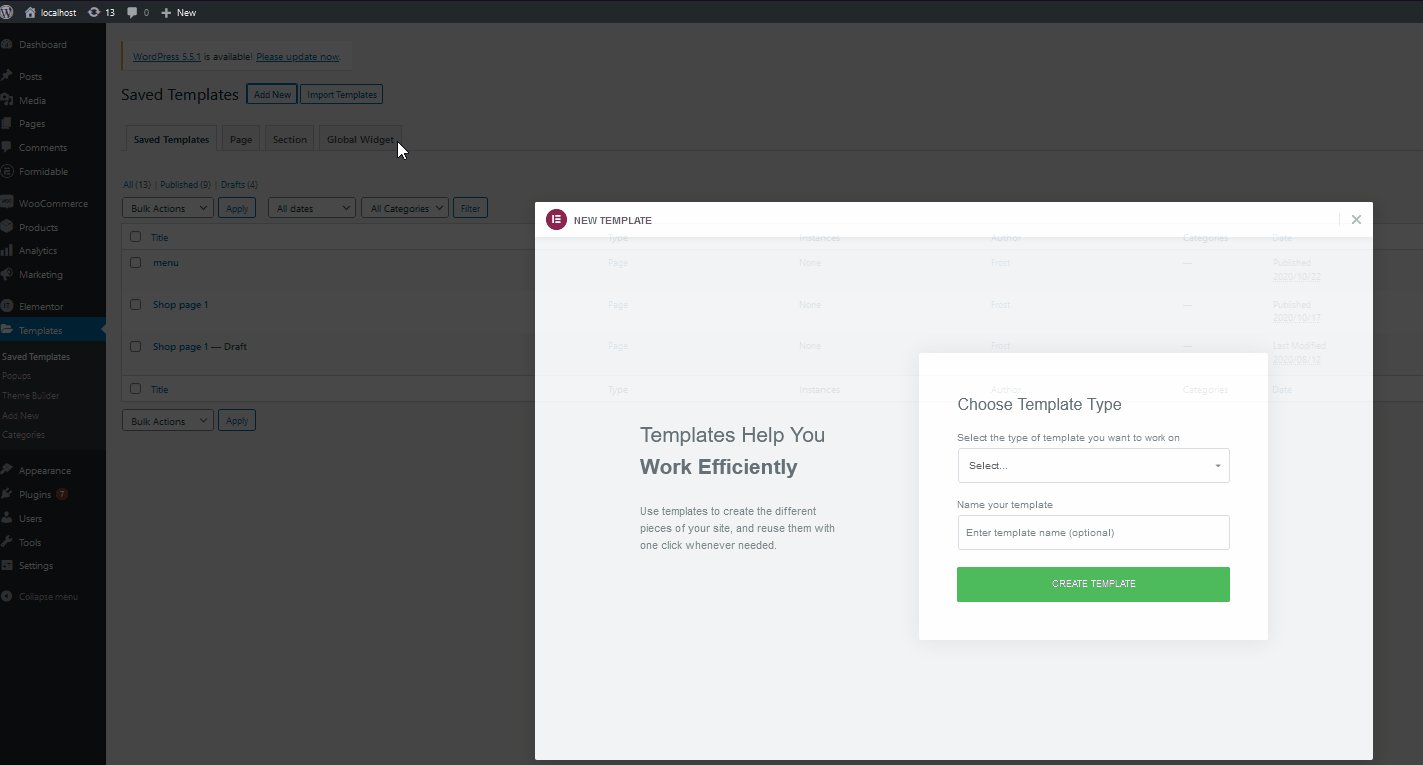
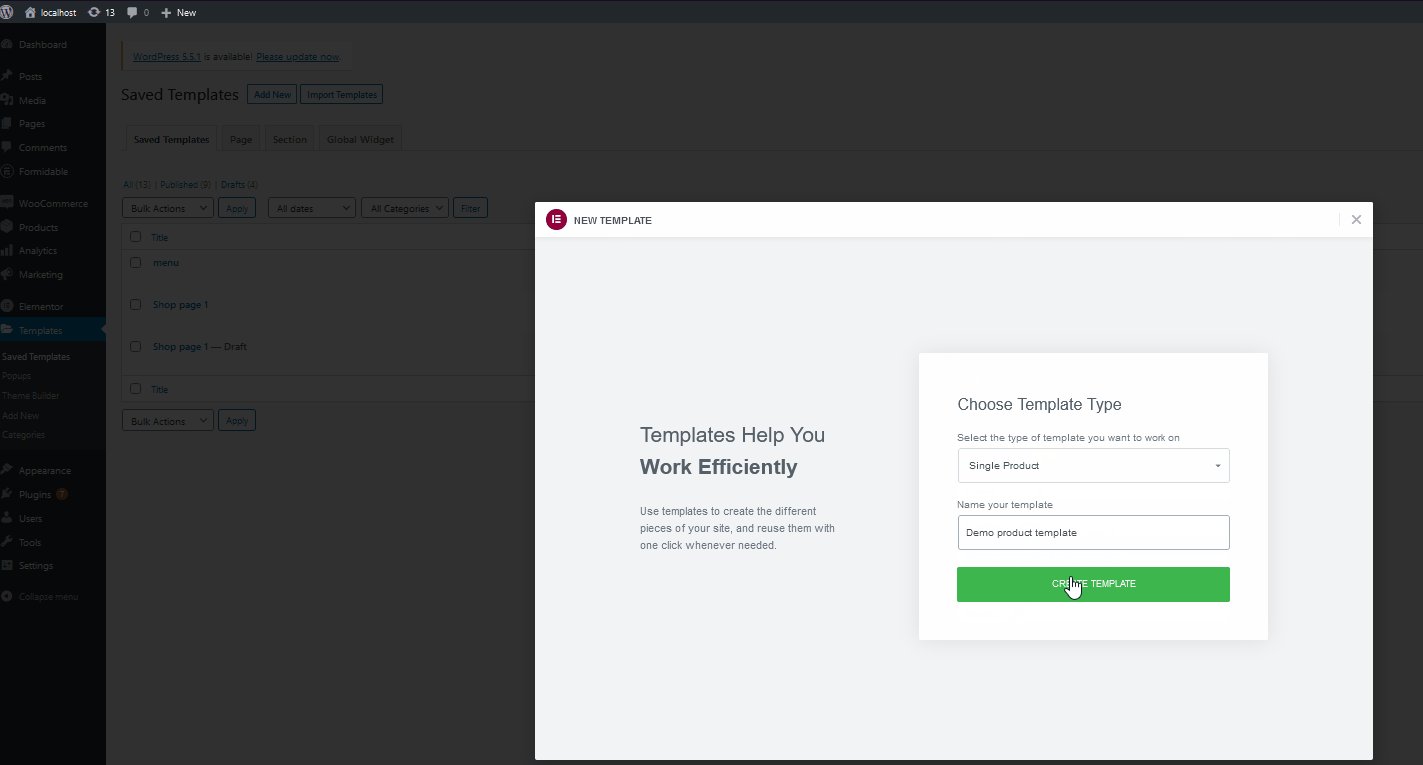
因此,繼續並在您的WordPress 管理儀表板中按模板。 然後,單擊Add New創建一個新模板,選擇類型為Single product ,為其命名,然後單擊Create Template。 
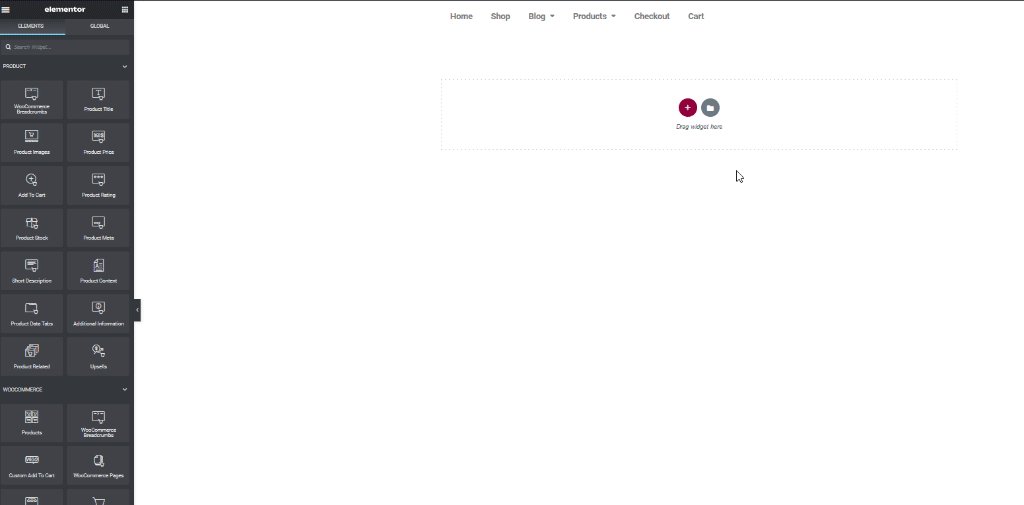
進入Elementor 的自定義屏幕後,您可以選擇使用設置塊或模板來處理您的產品頁面。 您始終可以通過單擊“將小部件拖到此處”部分上的“添加模板”按鈕來打開此屏幕。 此外,您可以選擇 Elementor 提供的各種完全設計的產品頁面模板,讓您的生活更輕鬆。
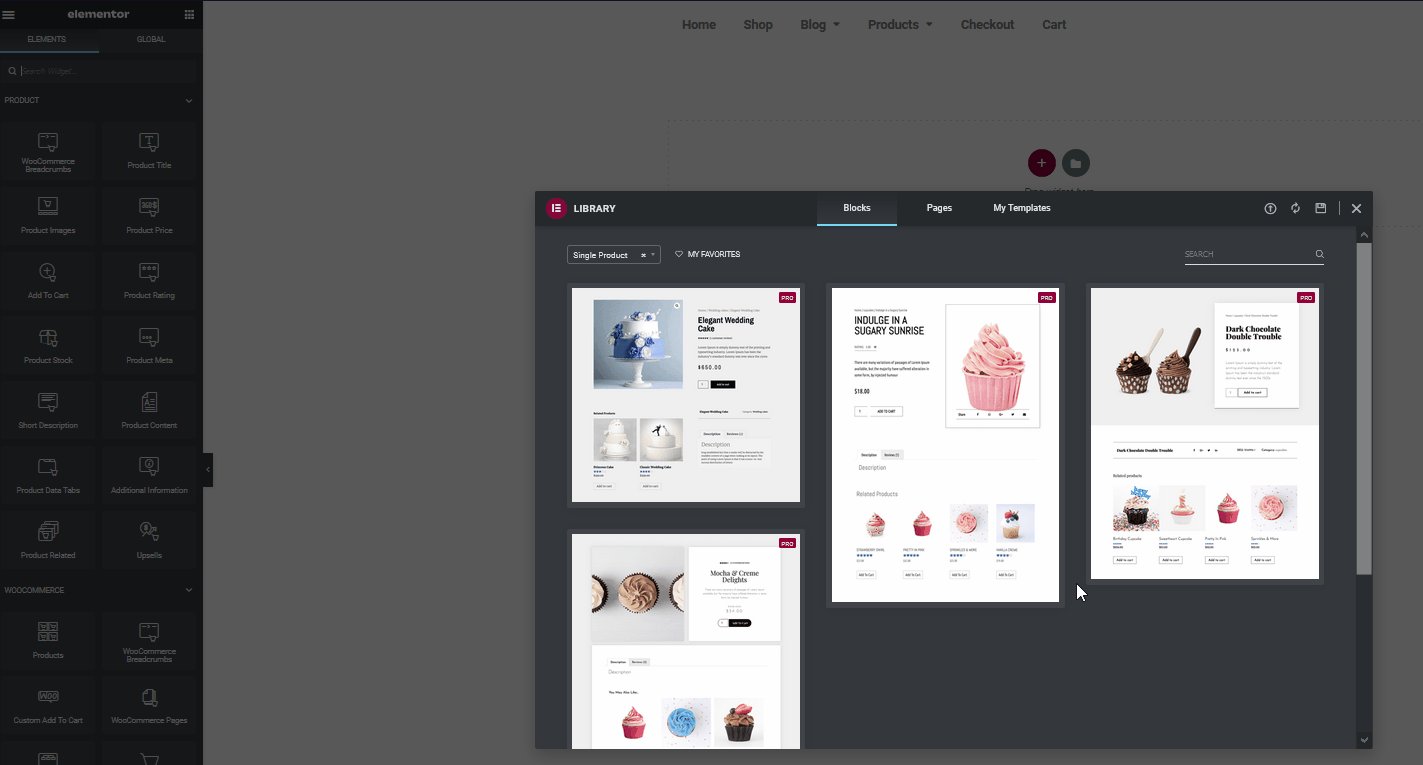
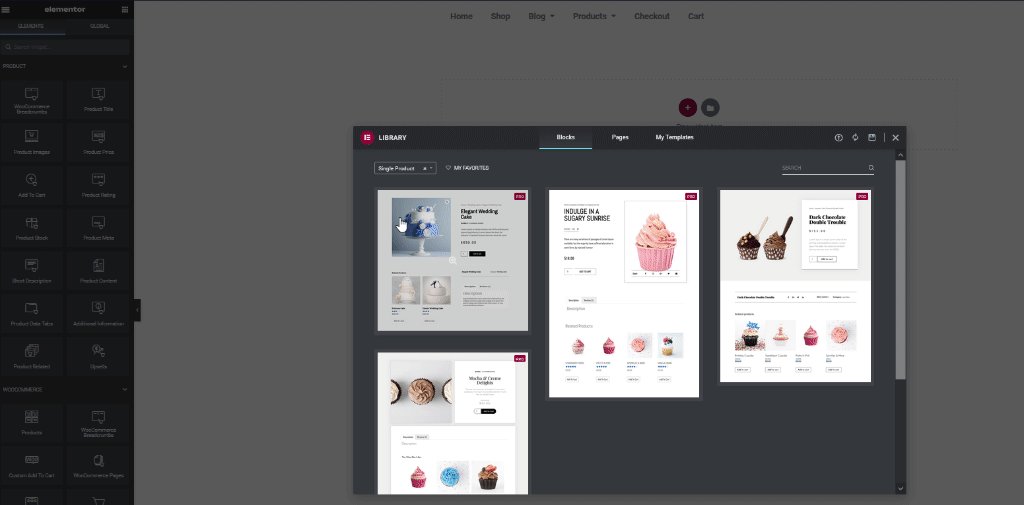
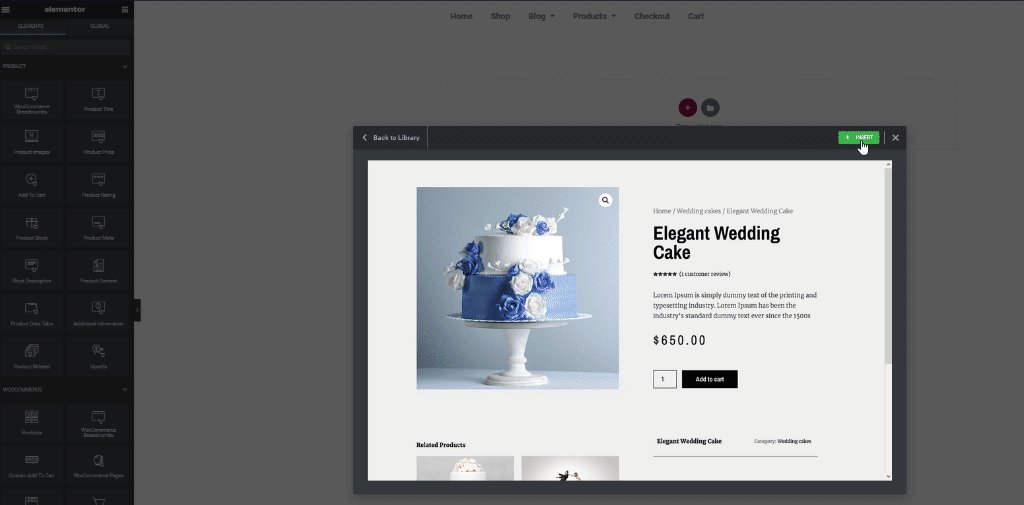
您還可以使用較小的塊,這些塊只為您提供可以開始使用的產品頁面的設置部分。 現在,我們將使用幾個塊。 因此,讓我們單擊“添加模板”按鈕,然後轉到“塊”選項卡並在模板下拉菜單中選擇“單個產品”。 之後,選擇一個適合您需要的塊,然後單擊“插入”將其添加到您的模板中。

您剛剛創建了一個 WooCommerce 產品頁面。 現在,是時候為它添加一些風味了,讓我們開始使用 Elementor 更多地自定義我們的頁面。
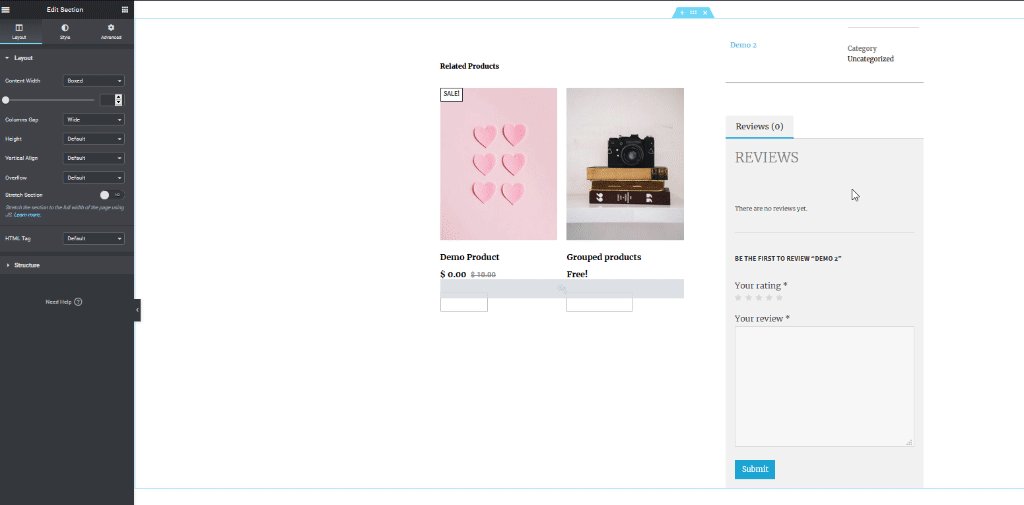
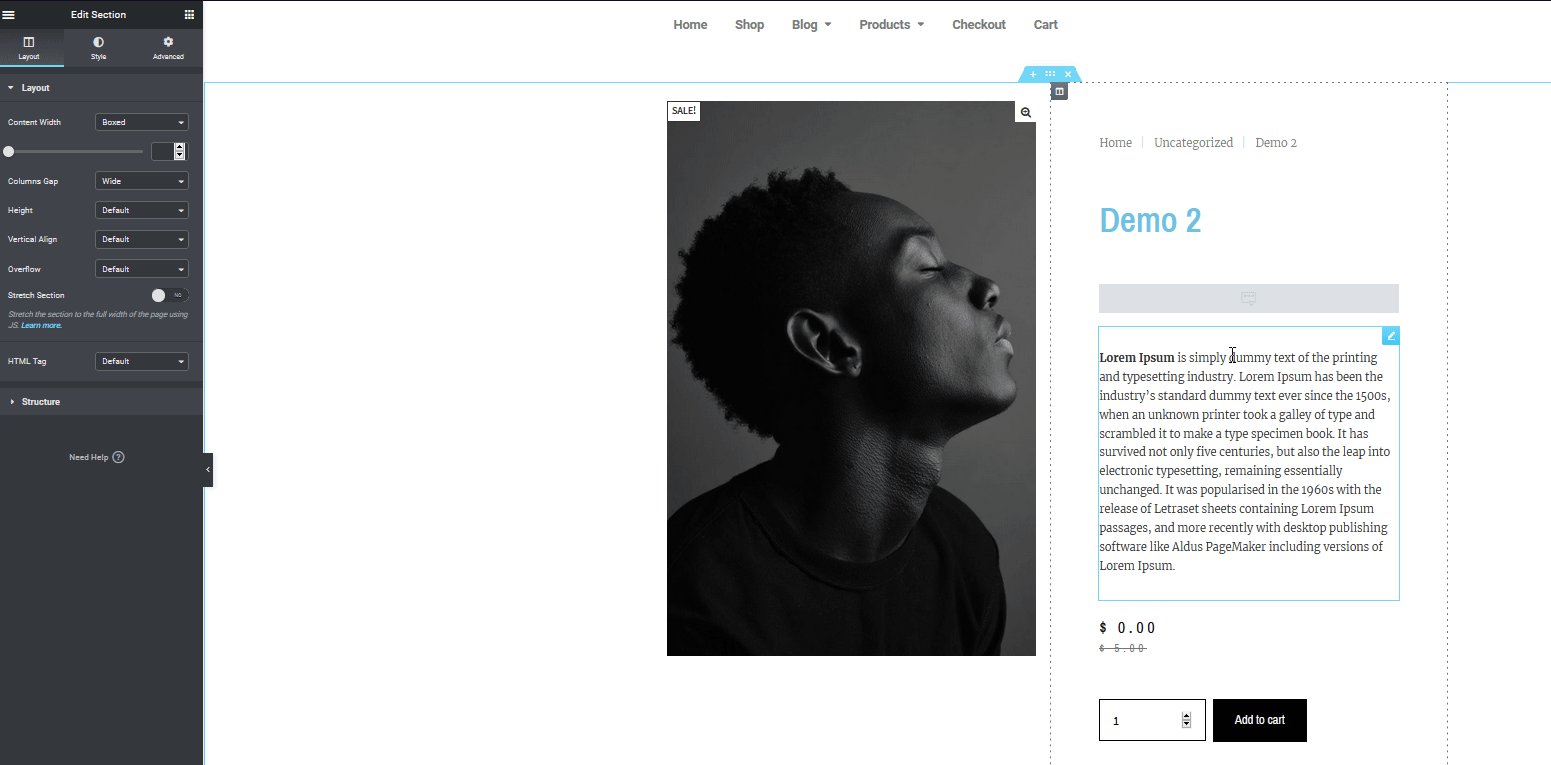
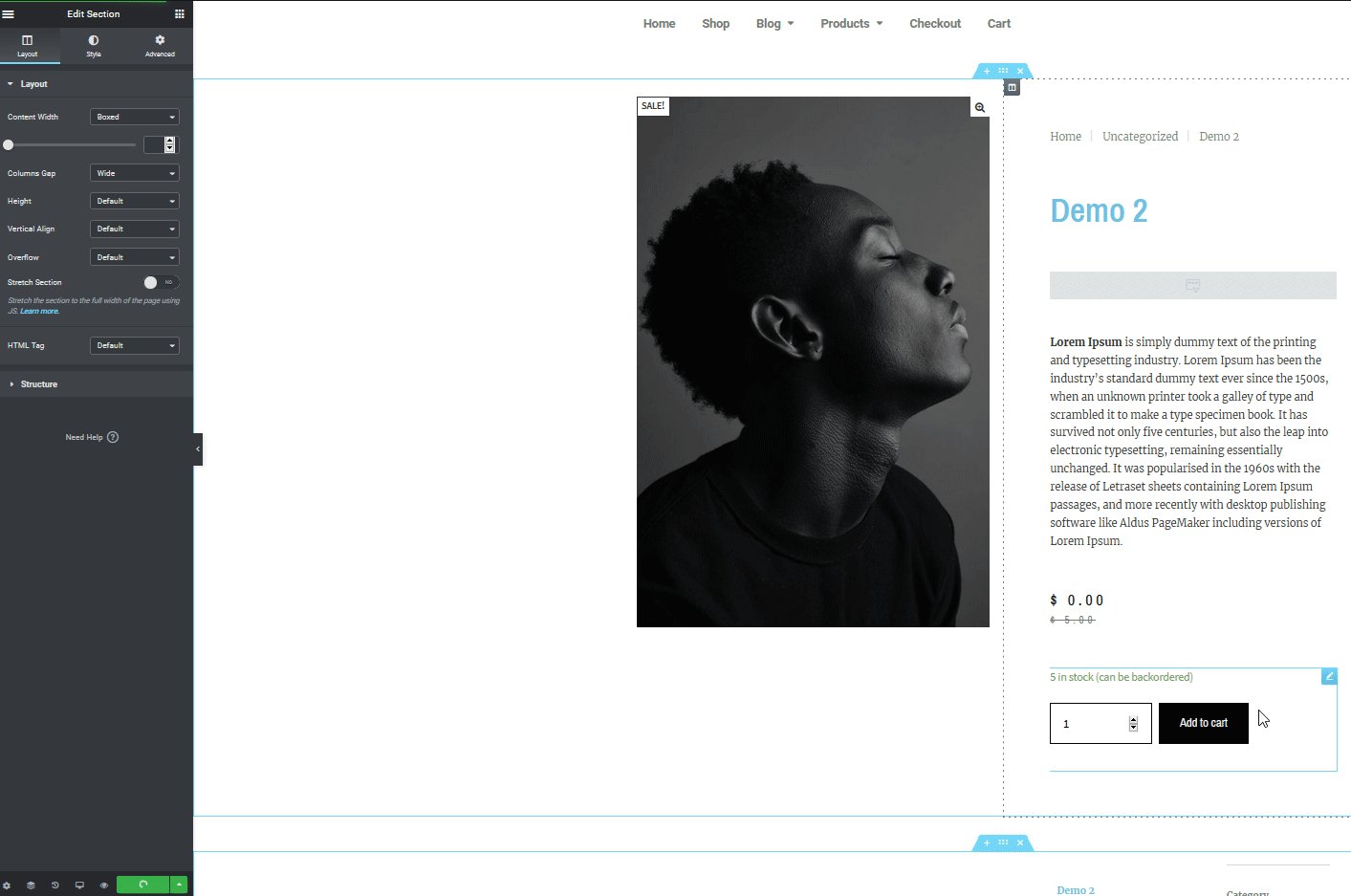
在 Elementor 中自定義 WooCommerce 產品頁面
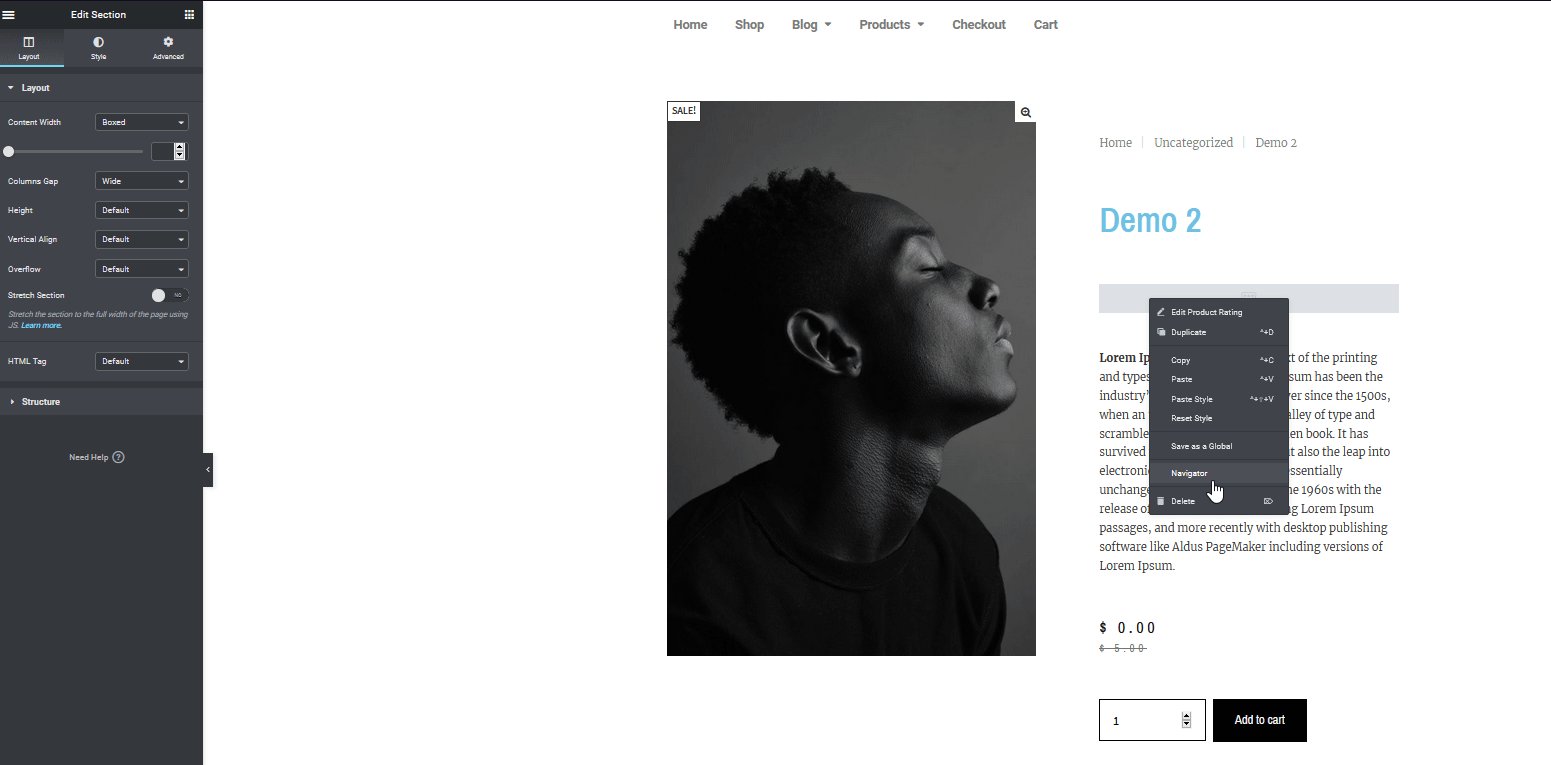
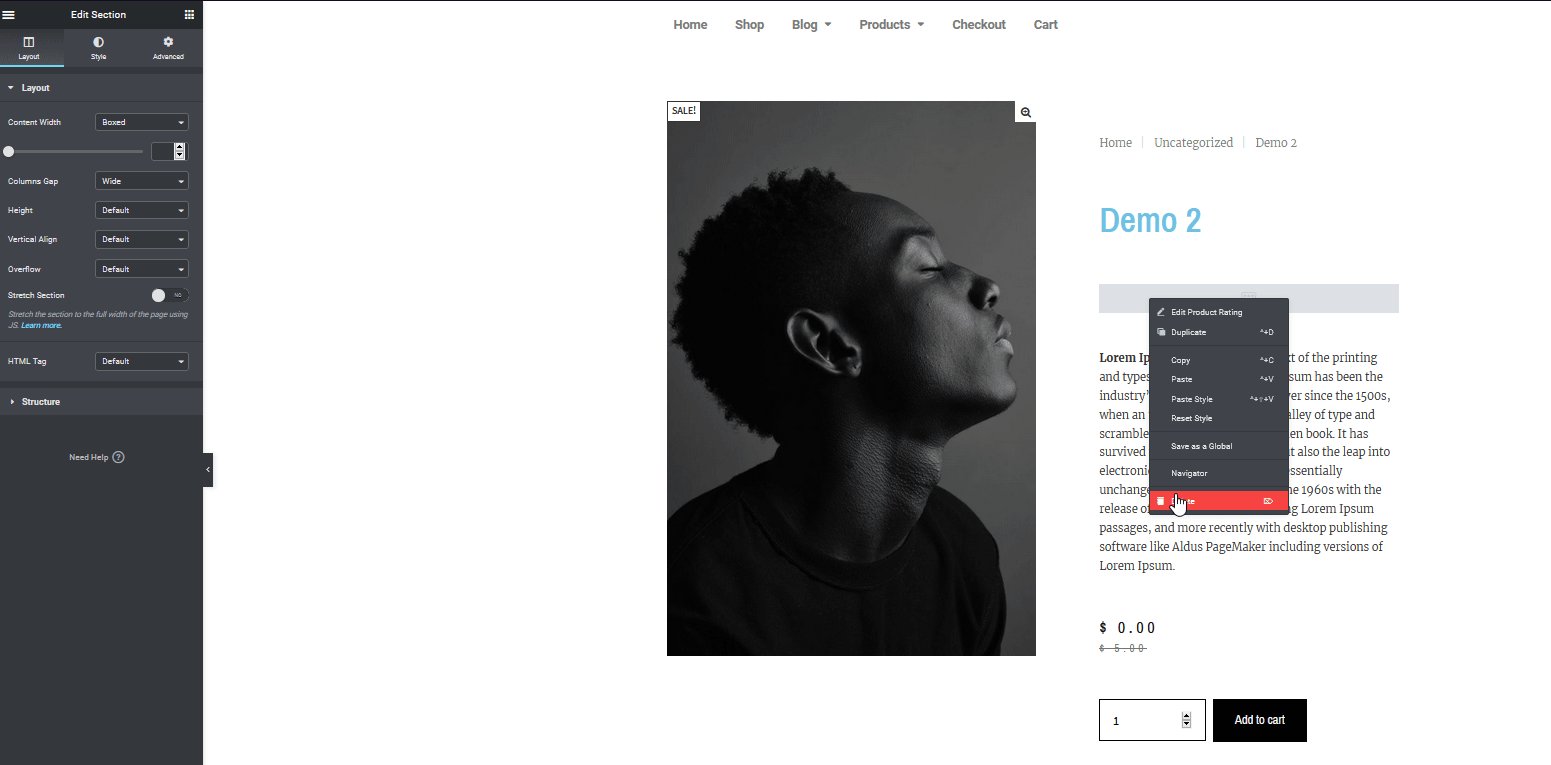
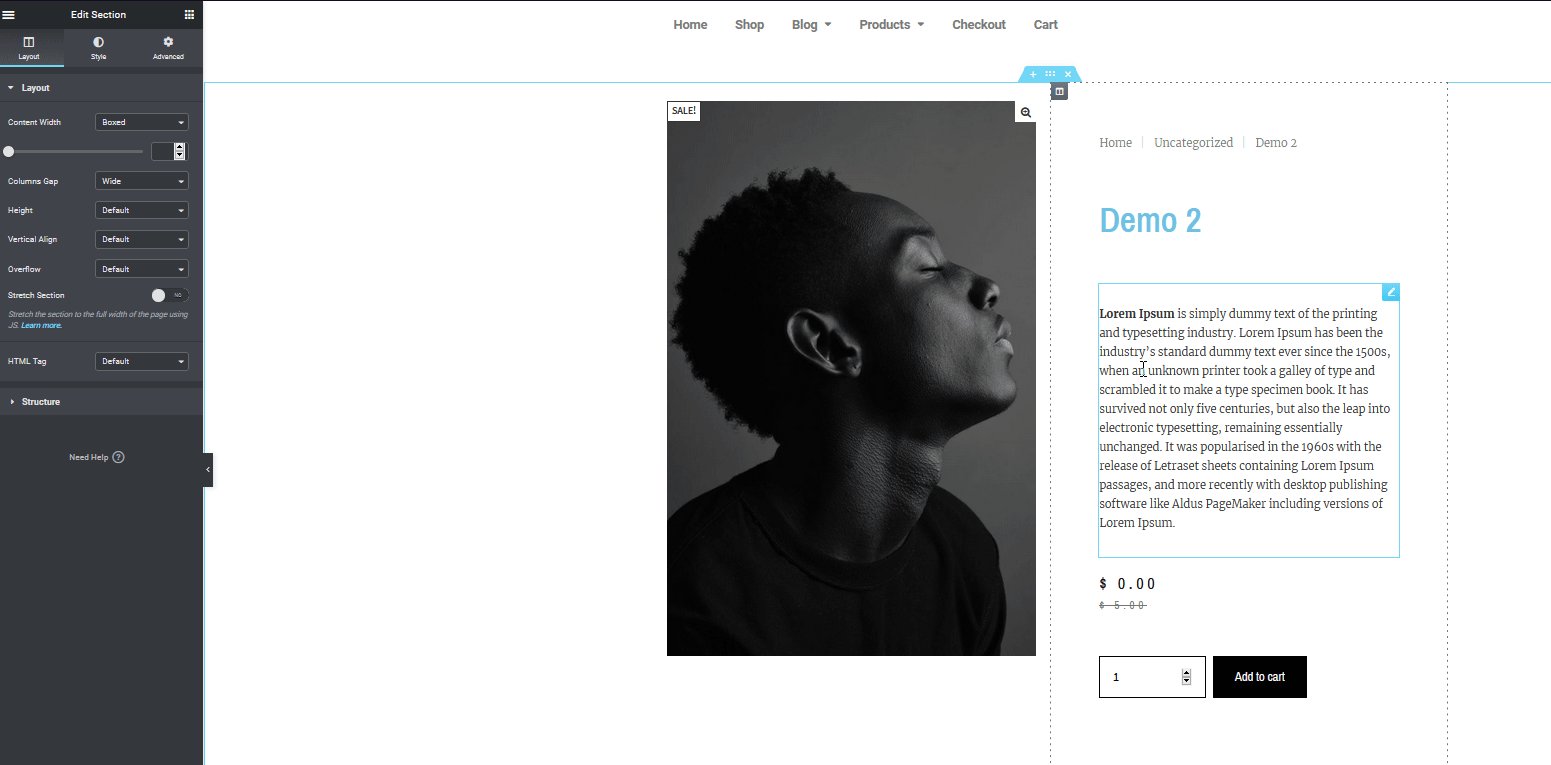
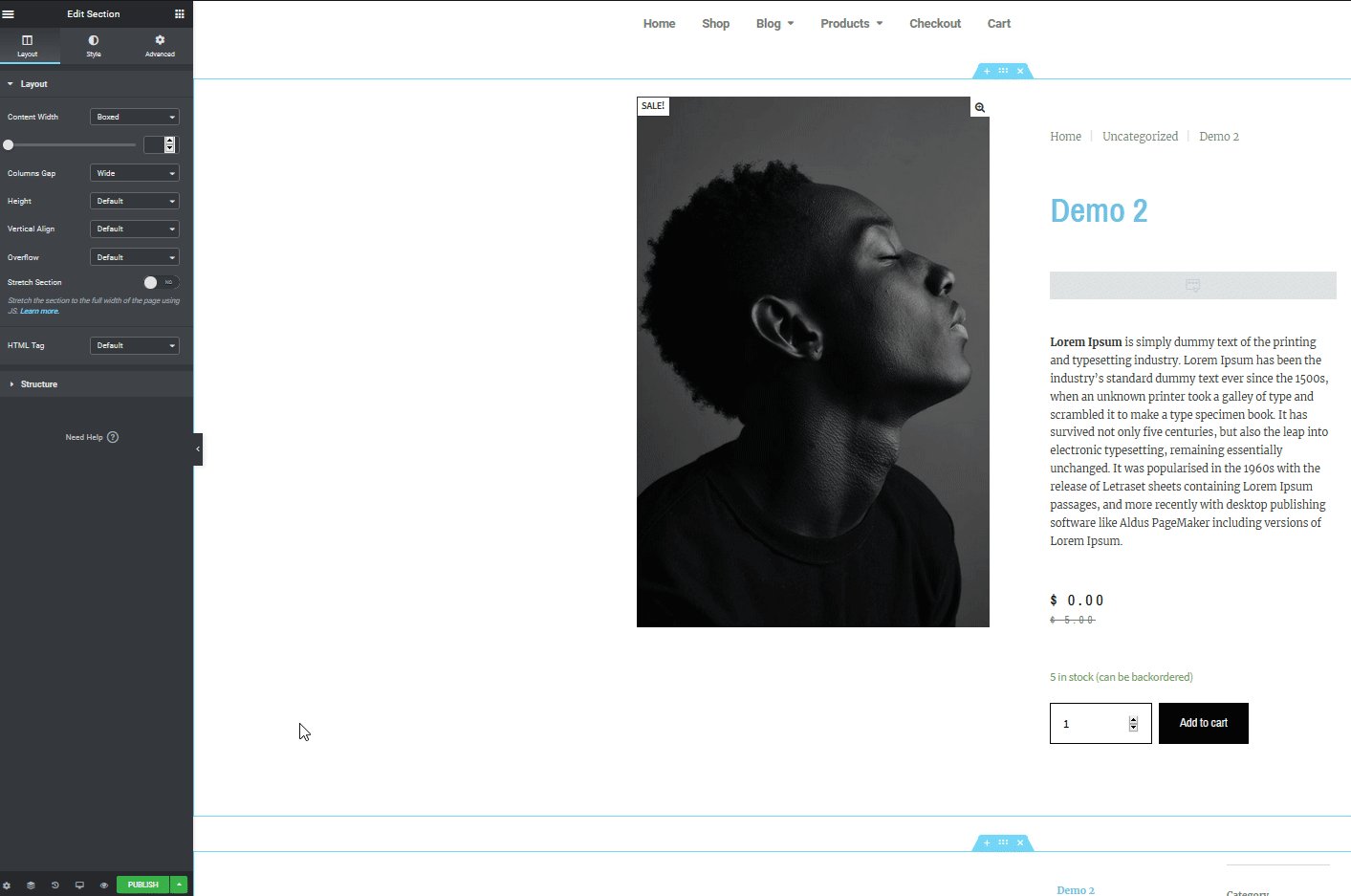
要從產品頁面自定義開始,我們將首先刪除產品評級小部件,因為我們沒有在我們的網站上啟用產品評級。 為此,請右鍵單擊要刪除的小部件,然後按Delete。


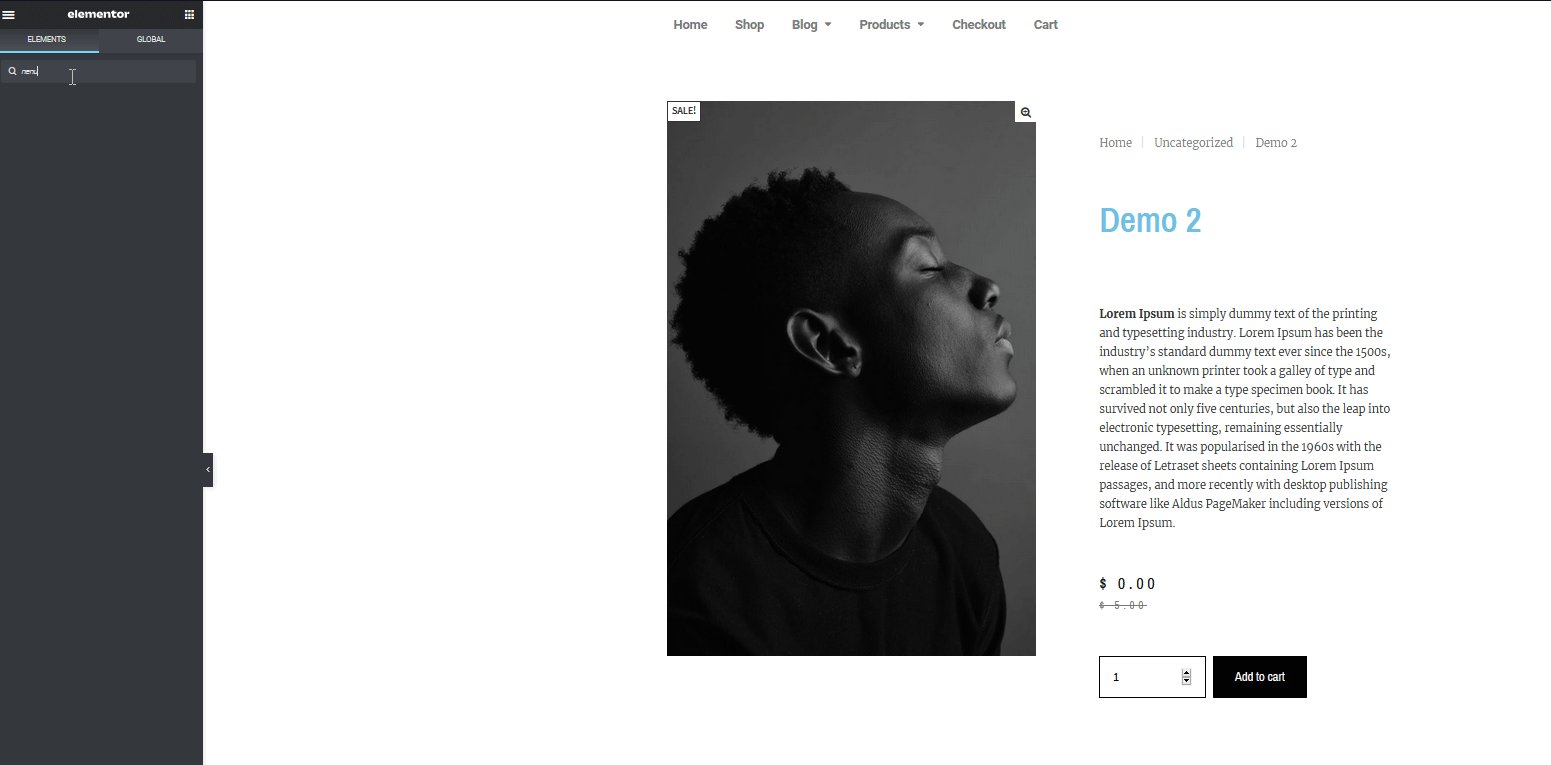
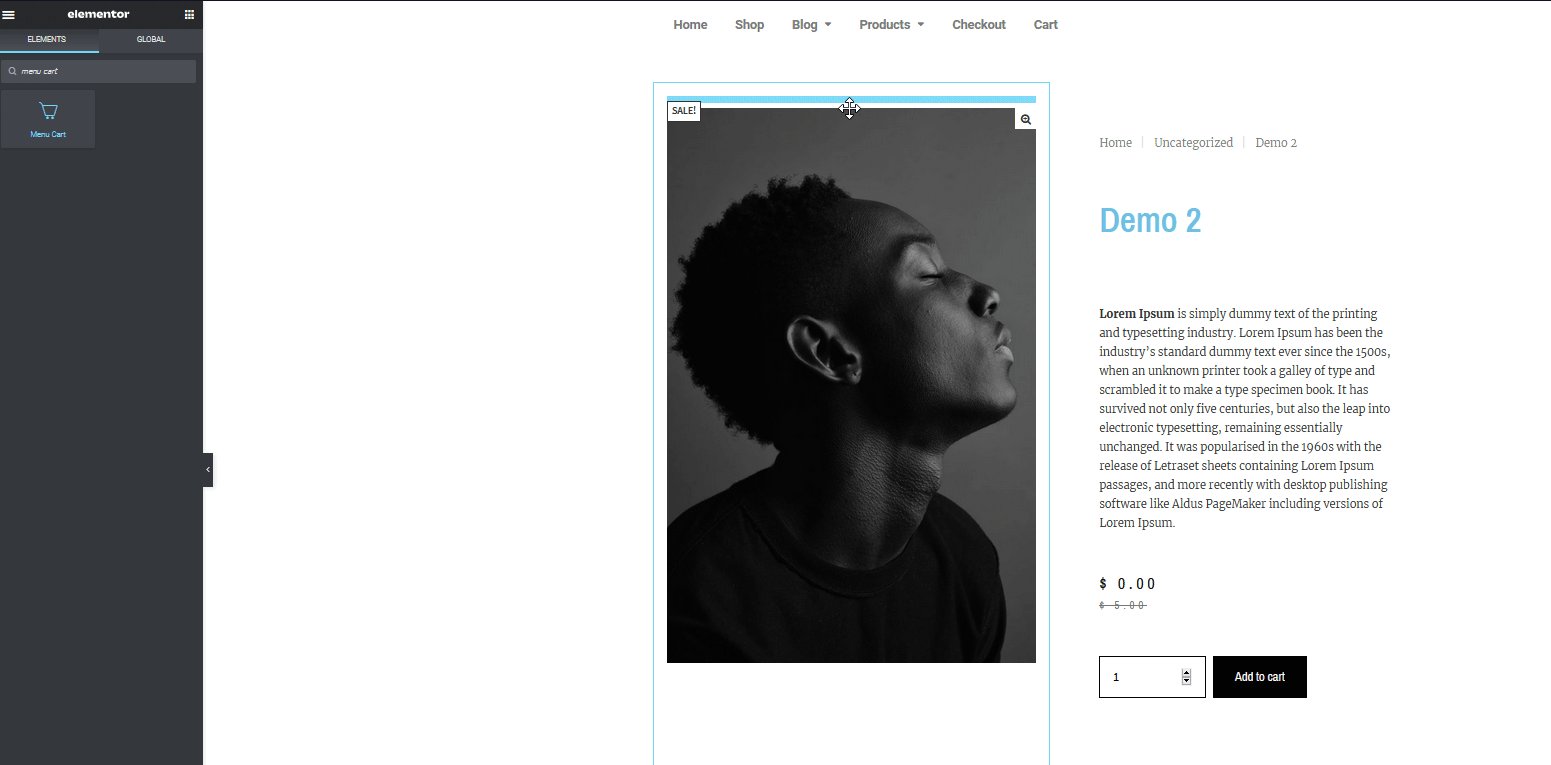
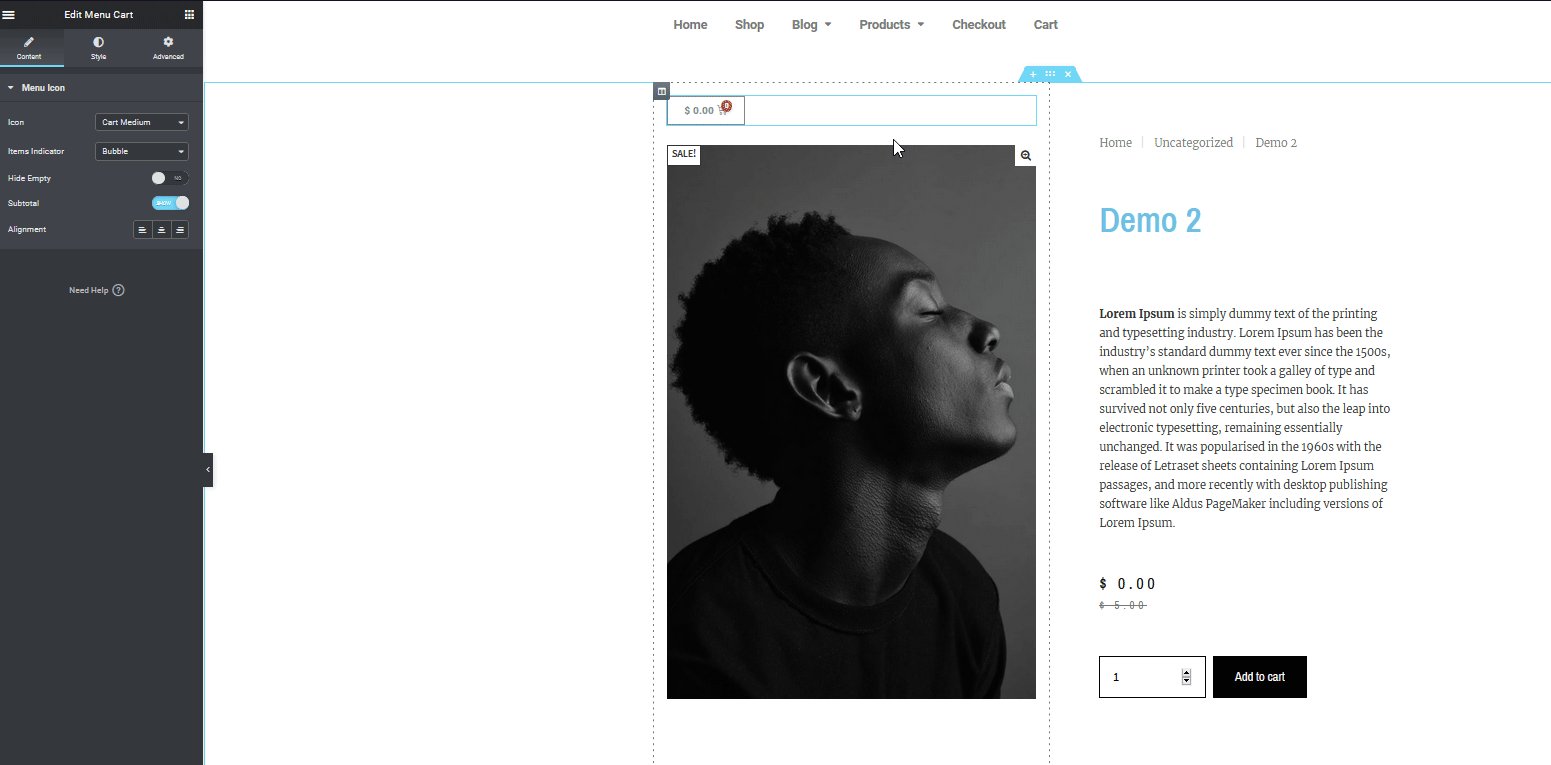
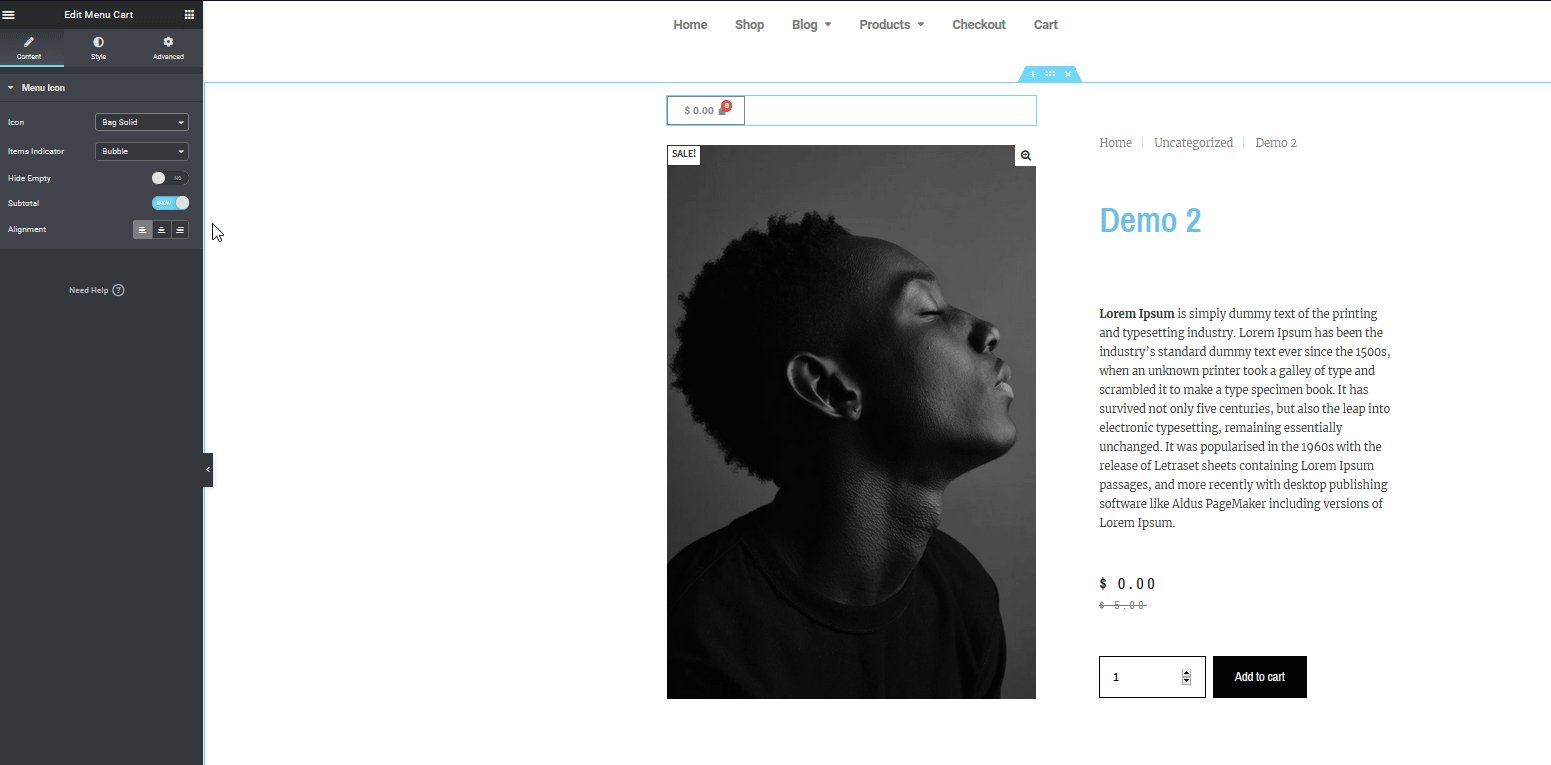
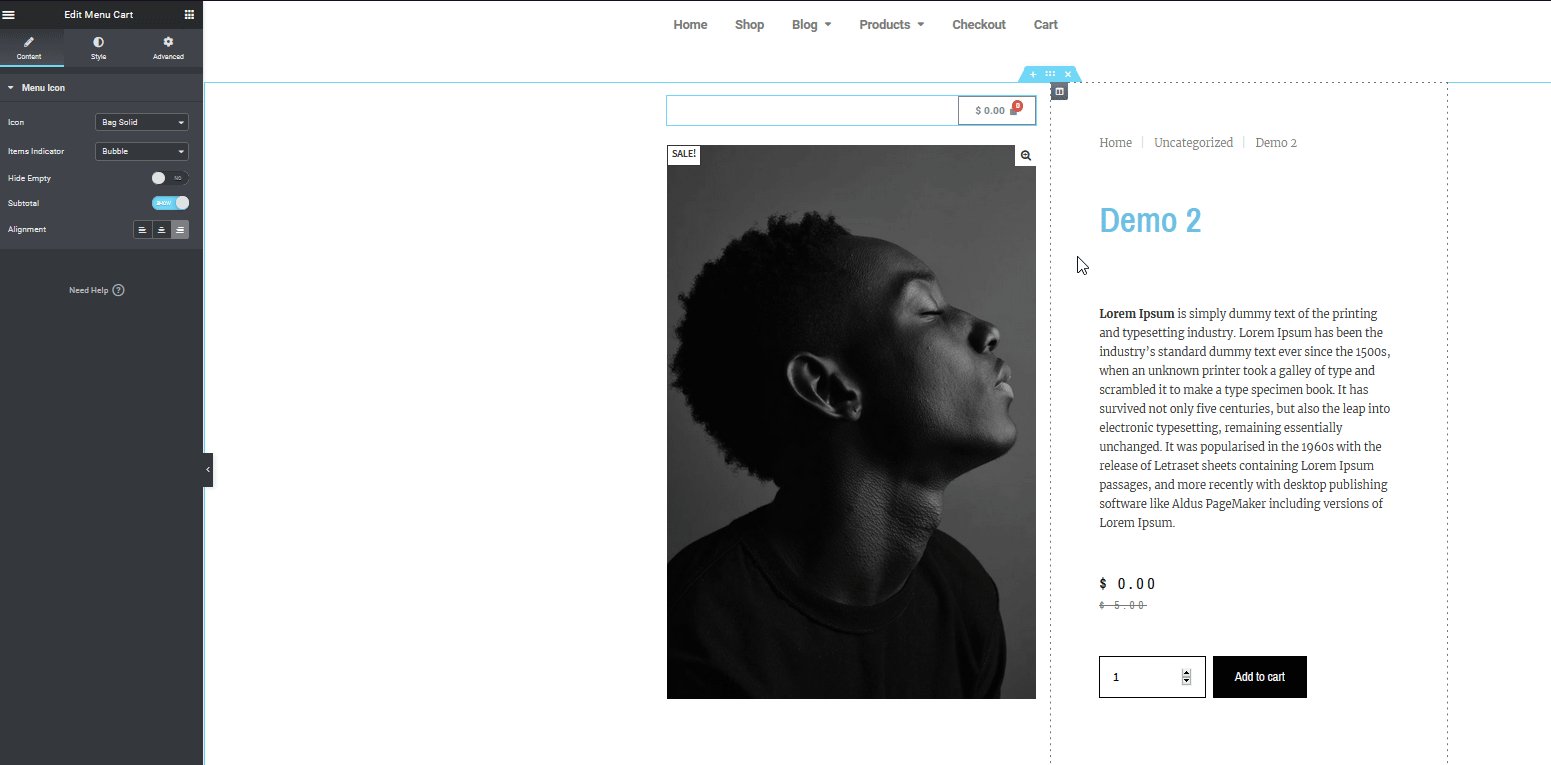
接下來,讓我們添加一個菜單購物車按鈕,為客戶顯示當前購物車。 為此,請單擊側邊欄右上角的Grid 圖標,然後使用搜索欄查找Widget menu 。 然後,將小部件拖動到您喜歡的位置。

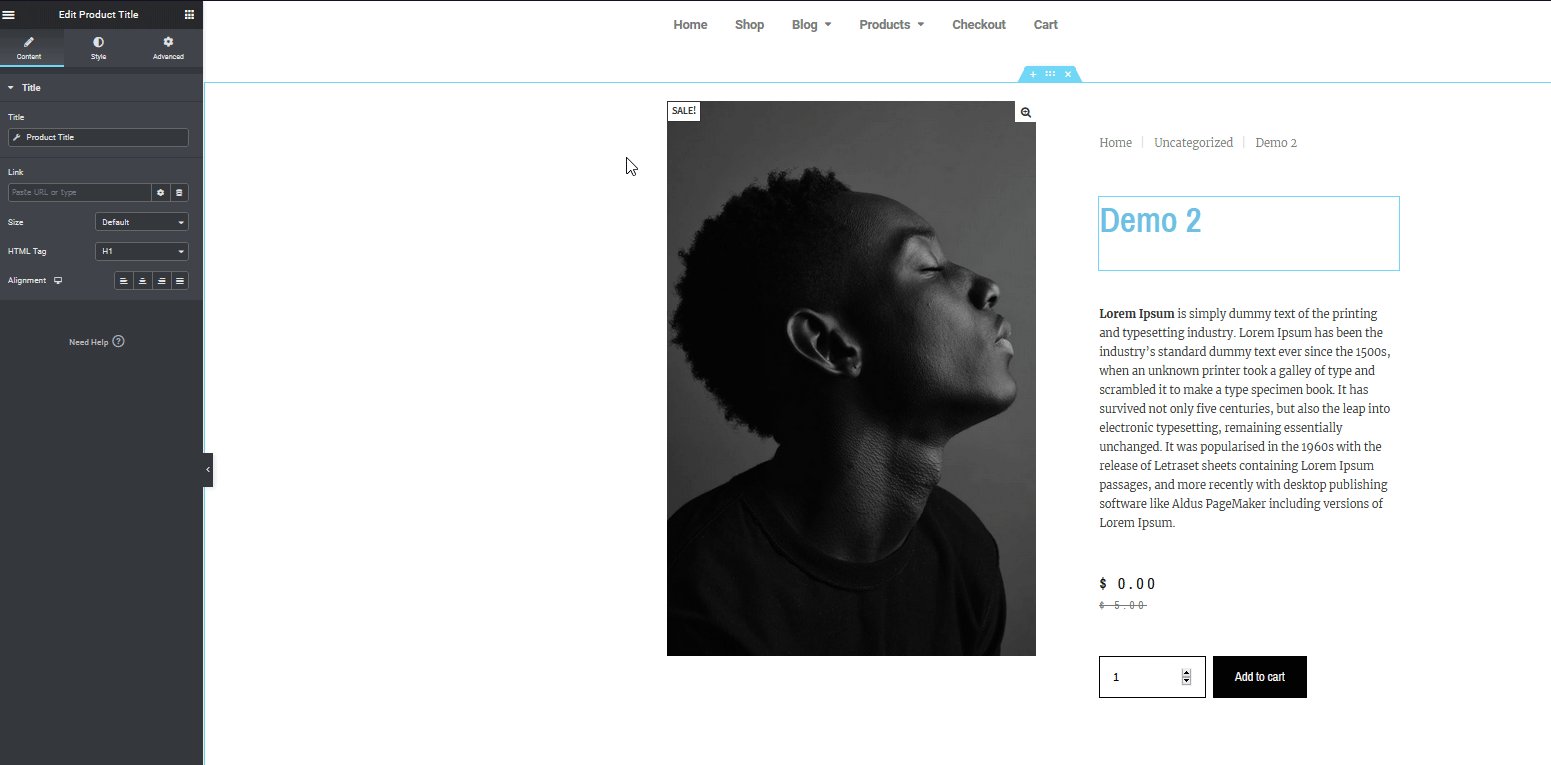
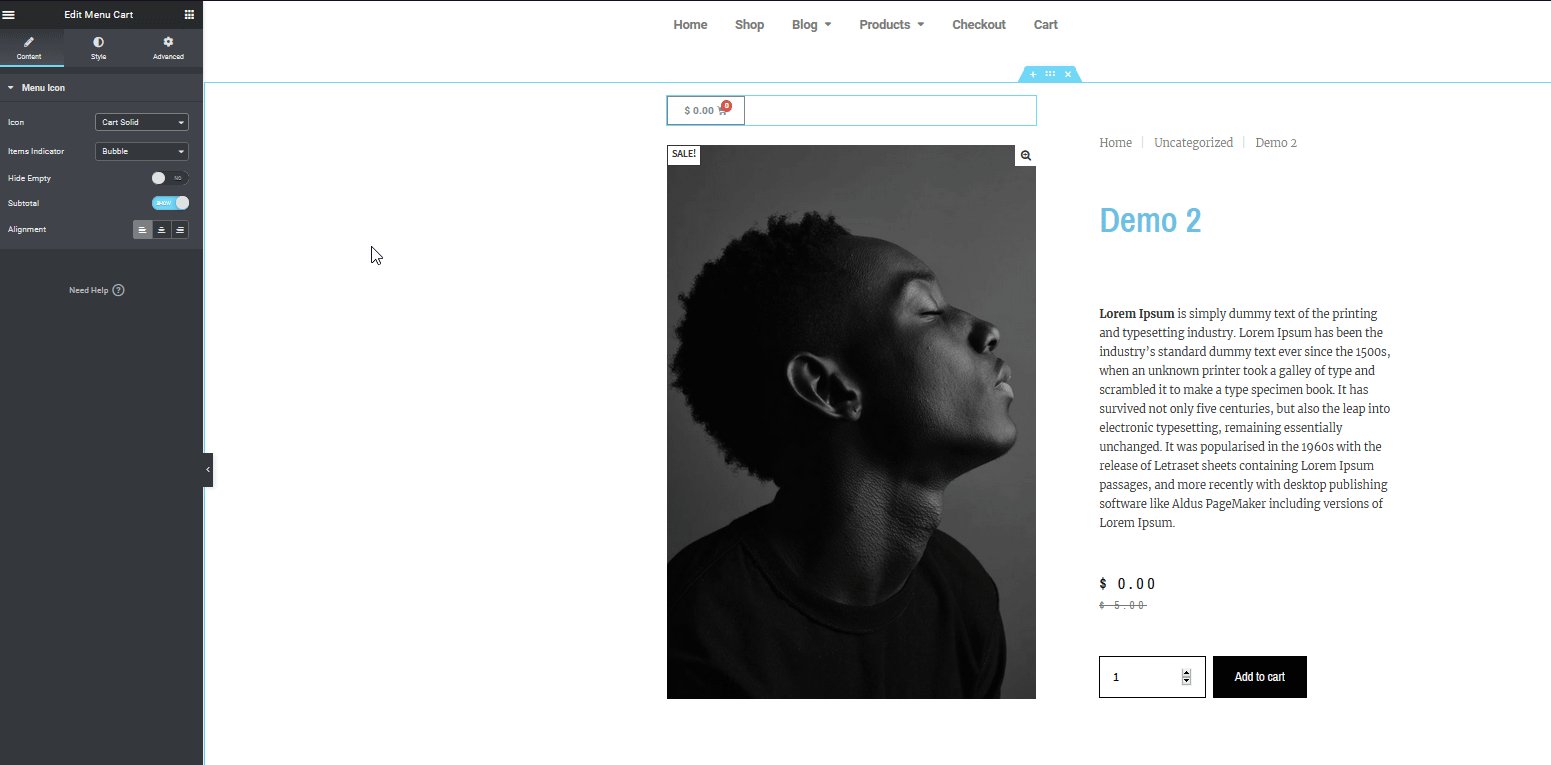
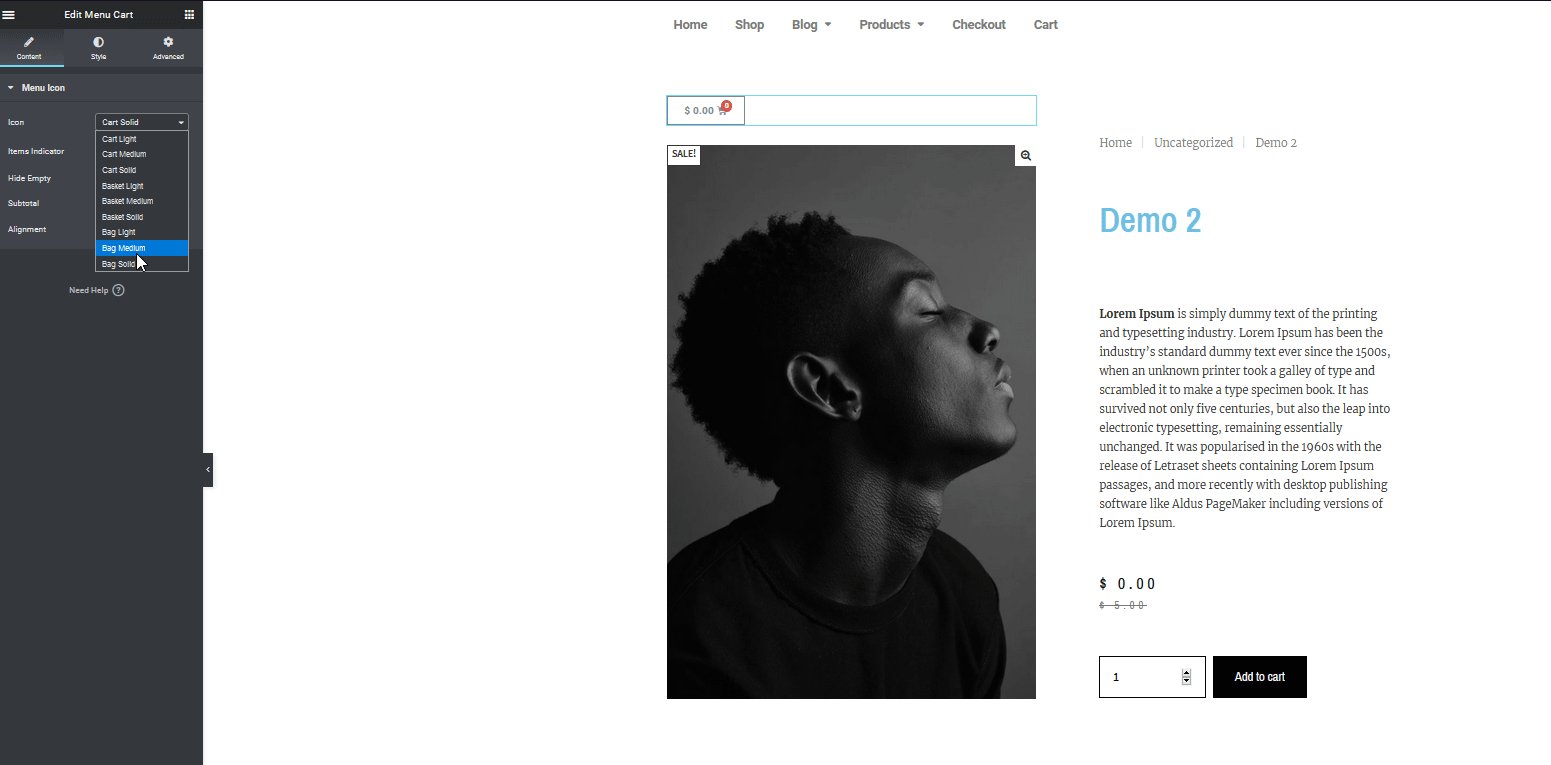
現在,讓我們進一步自定義 WooCommerce 產品頁面。 單擊小部件,使用左側邊欄選項更改圖標及其對齊方式。
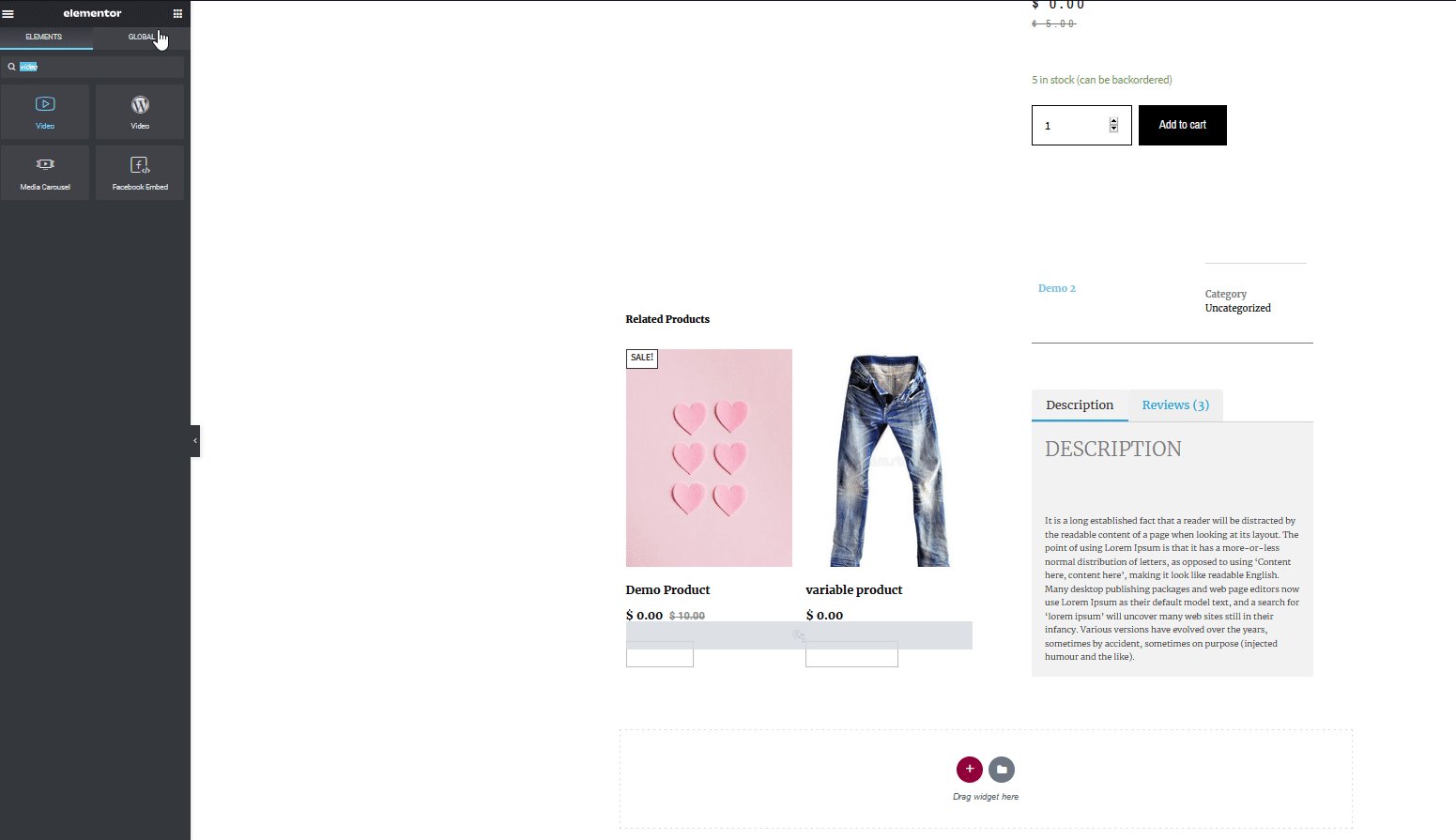
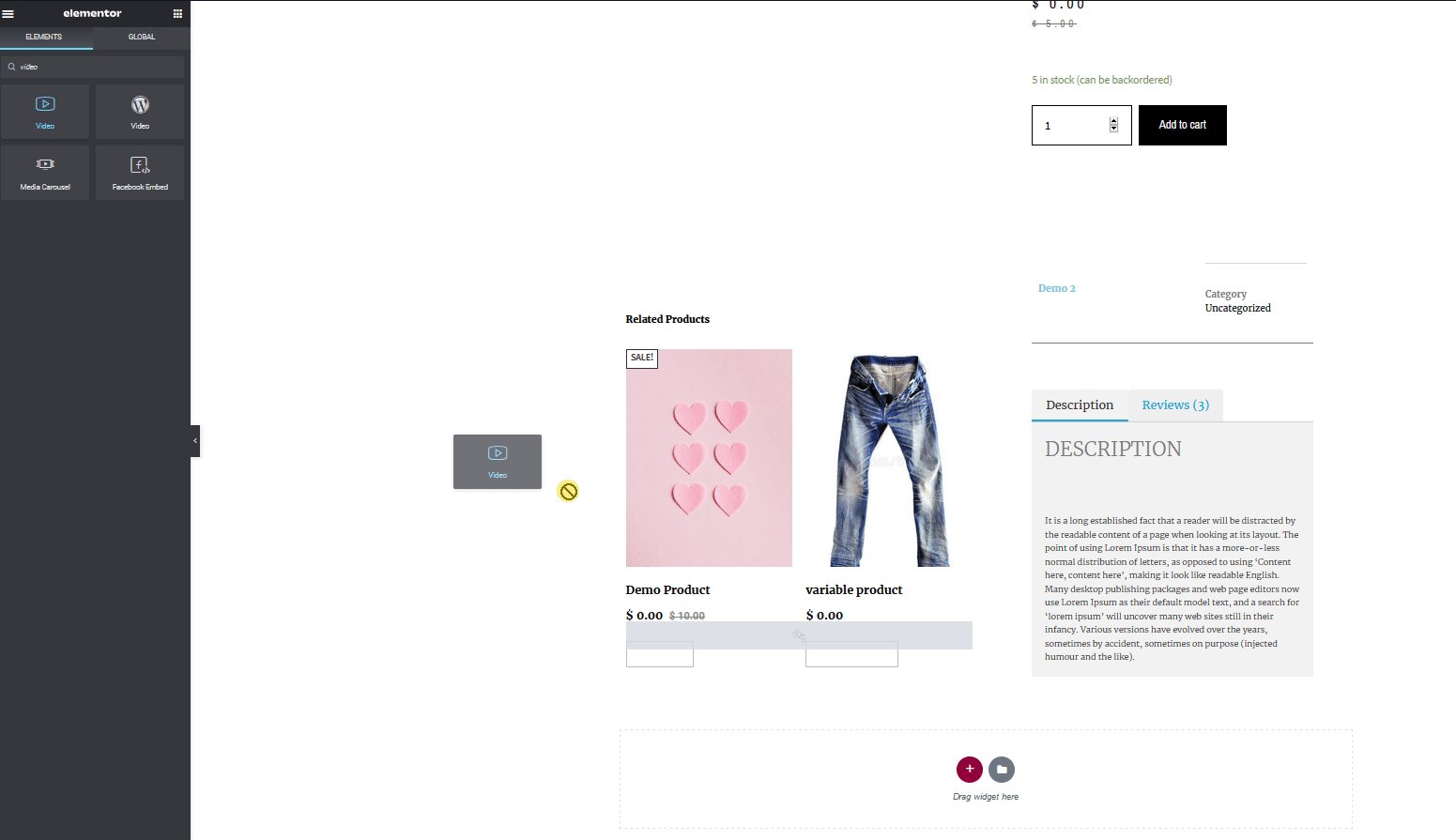
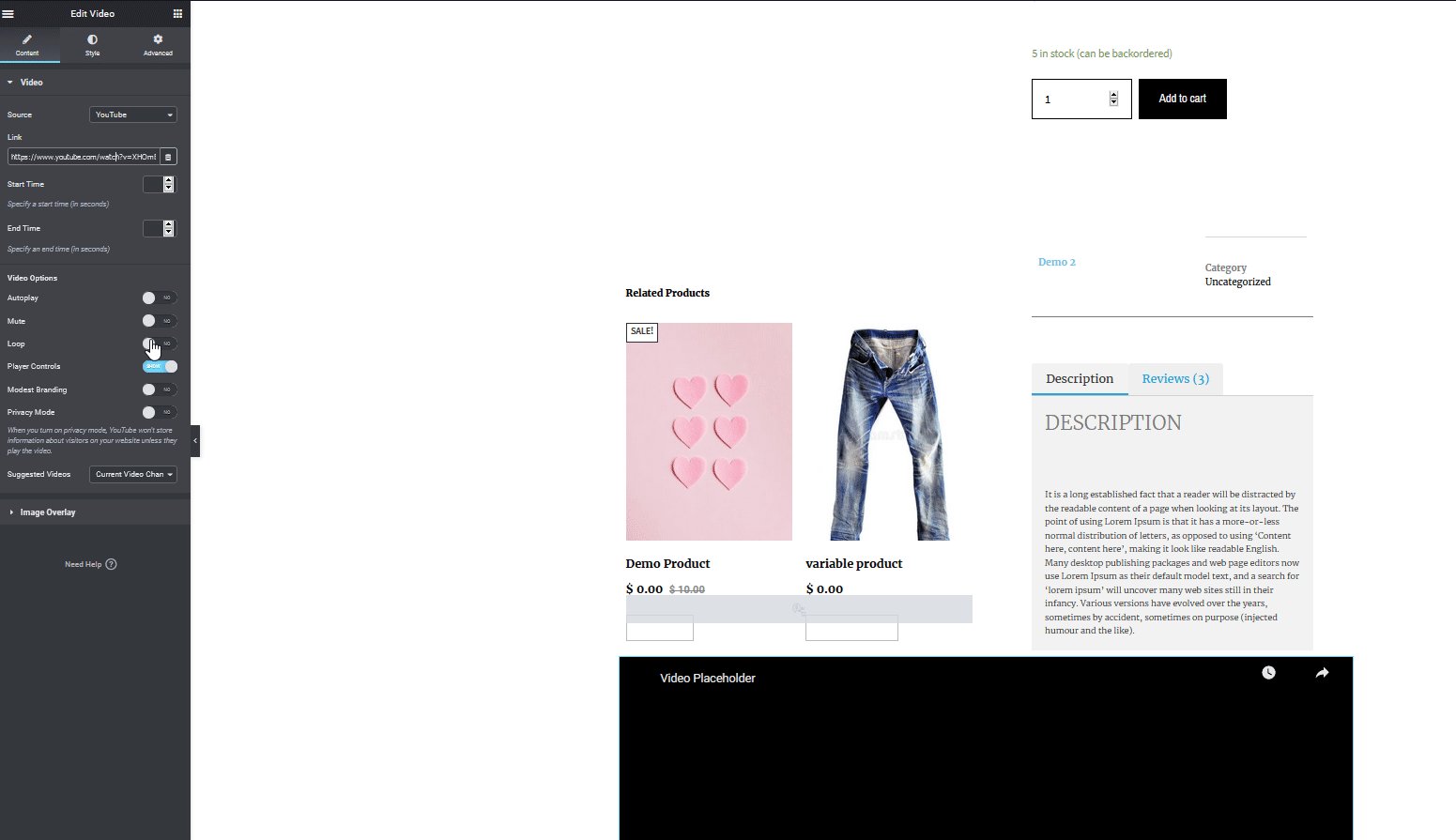
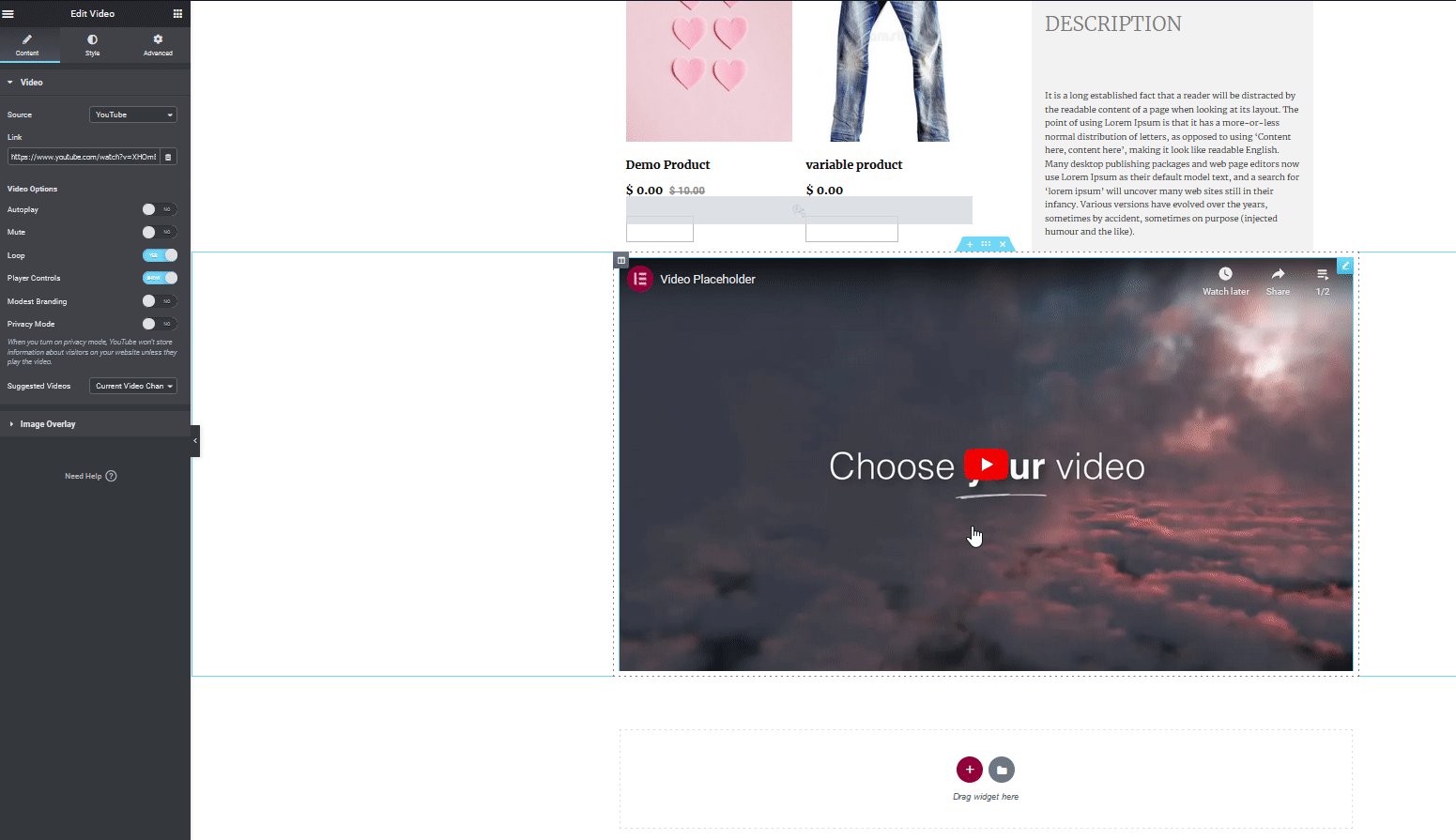
 最後,讓我們添加一些對您的在線商店非常方便的元素。 例如,為什麼不添加視頻以更好地展示您的產品所提供的內容? 您可以簡單地將 YouTube 視頻或服務器託管視頻添加到產品頁面的底部,並對其進行自定義以適合您的產品頁面。
最後,讓我們添加一些對您的在線商店非常方便的元素。 例如,為什麼不添加視頻以更好地展示您的產品所提供的內容? 您可以簡單地將 YouTube 視頻或服務器託管視頻添加到產品頁面的底部,並對其進行自定義以適合您的產品頁面。
這兩個選項的過程非常相似。 只需從小部件菜單中添加小部件並包含視頻源即可。 您還可以選擇自動播放視頻、將其靜音等。

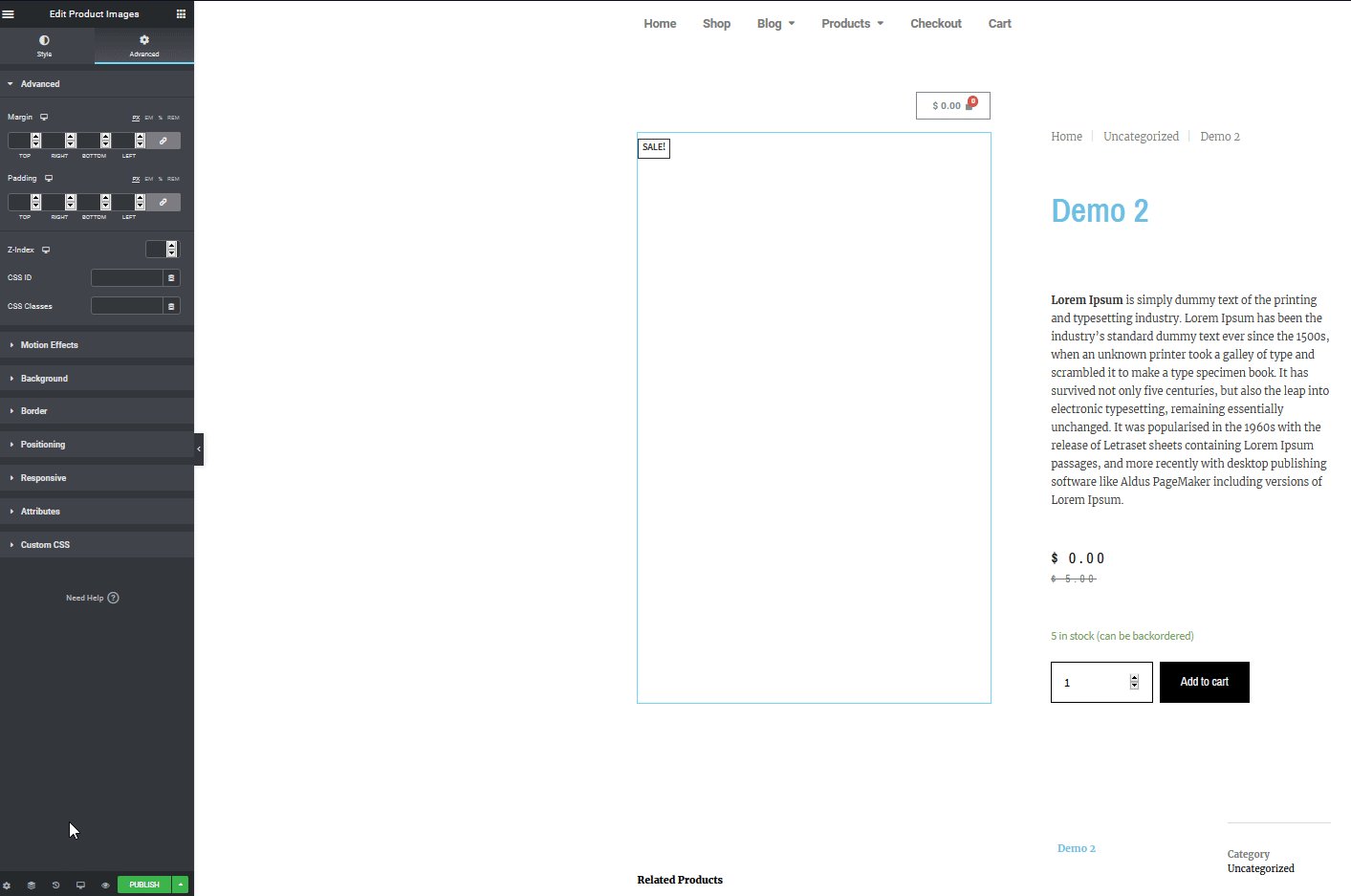
這只是皮毛,但您可以做更多的事情來自定義 Elementor 中的 WooCommerce 產品頁面。 例如,您可以添加描述、相關產品、評級、圖像、按鈕等等。 因此,釋放您的創造力並使用 Elementor 提供的所有小部件和塊。 完成自定義後,請確保您的頁面在桌面設備和移動設備上看起來都不錯。
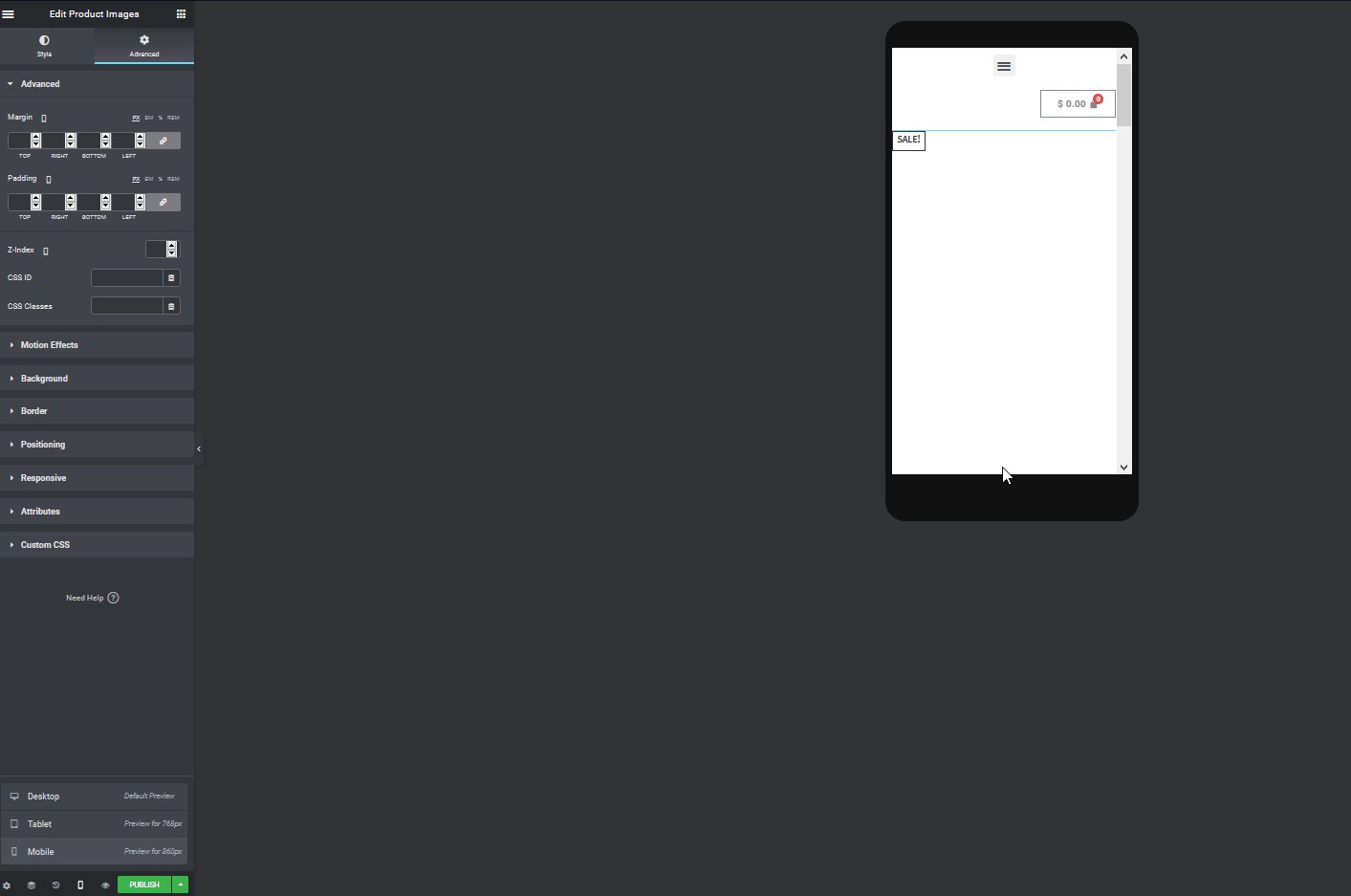
為手機和平板電腦定制產品頁面
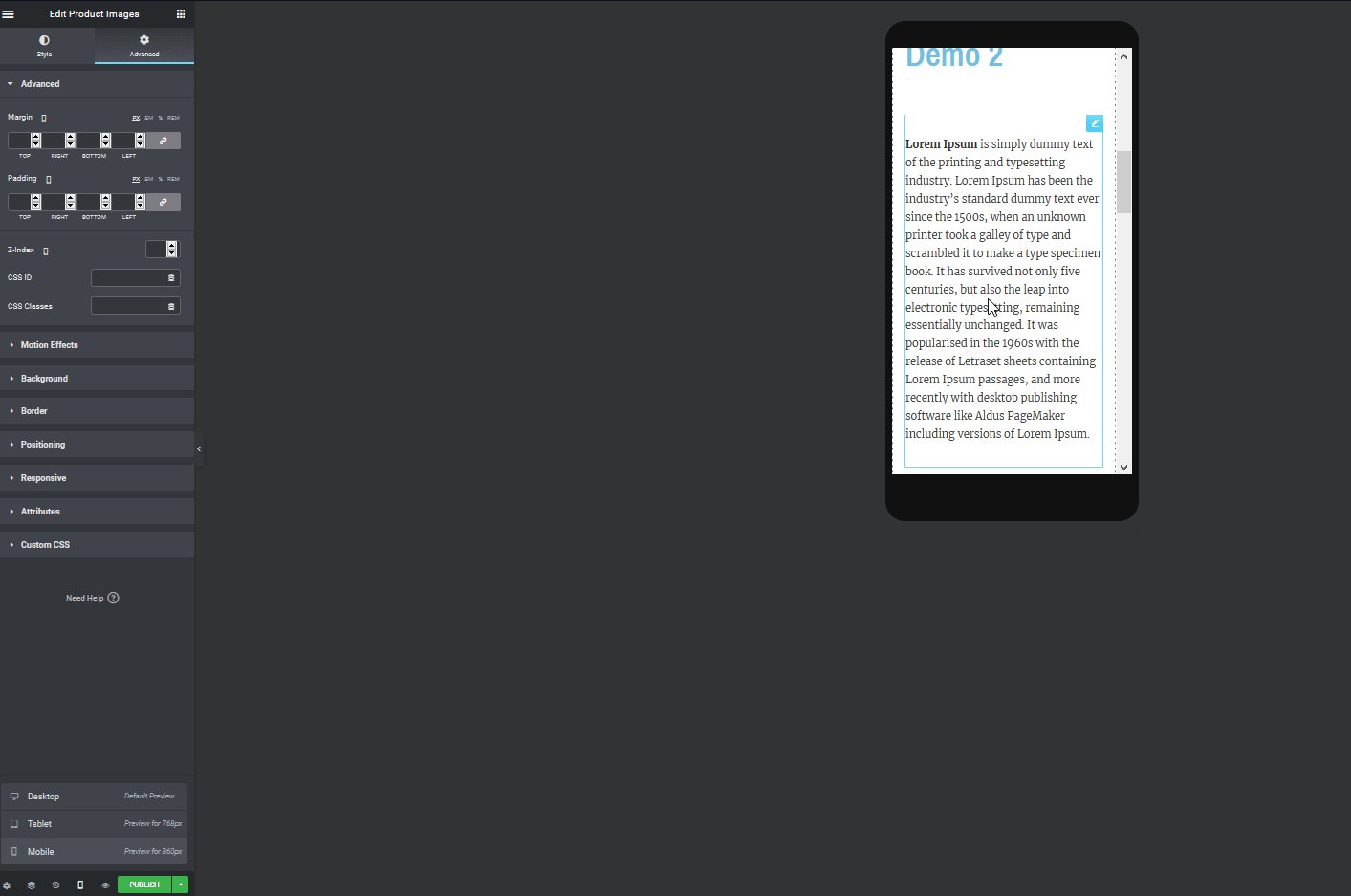
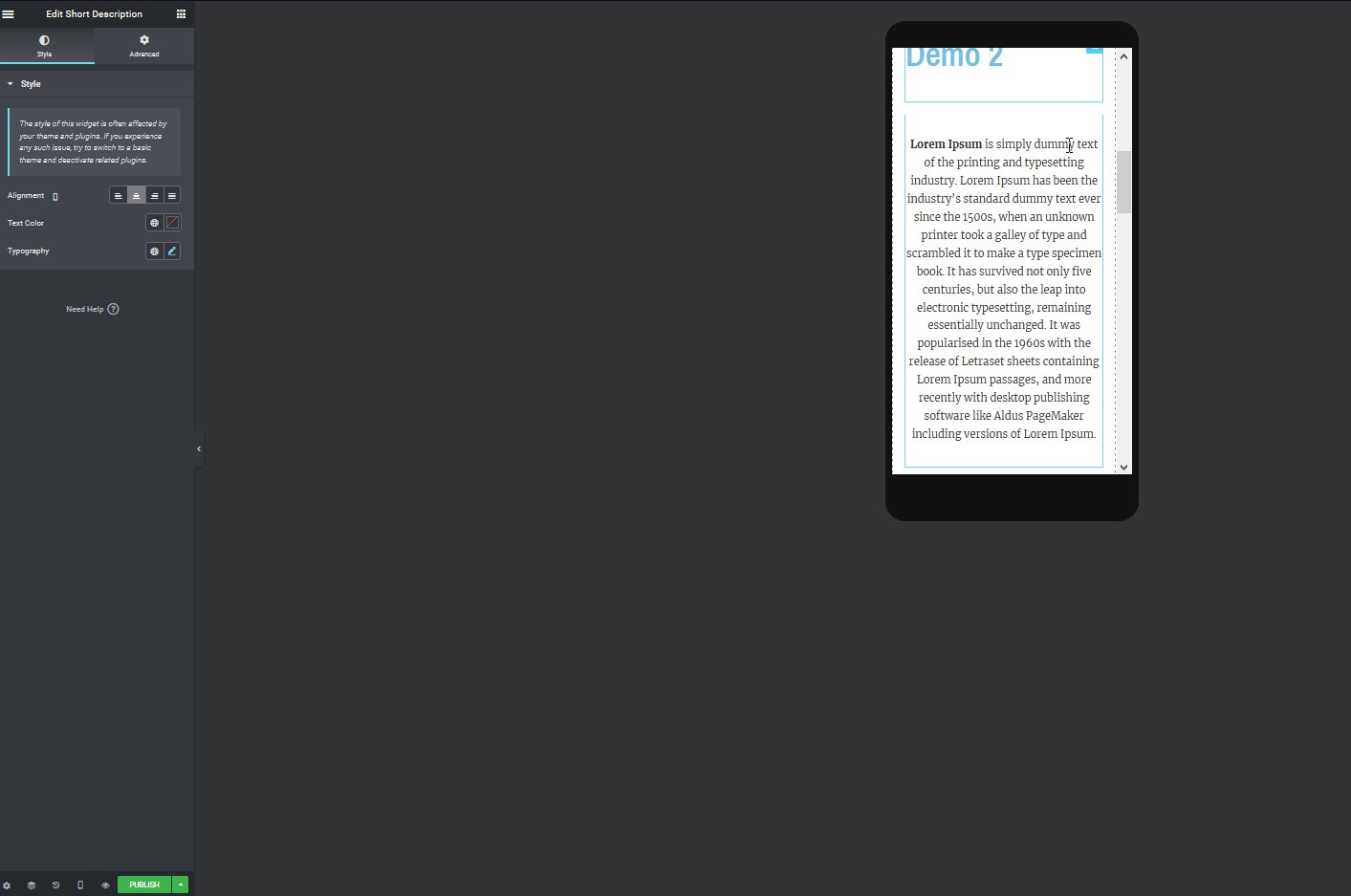
Elementor 提供了一個有趣的選項,以確保您的產品頁面在移動設備上看起來完美。 只需單擊左側邊欄底部的響應模式按鈕,然後將其更改為平板電腦或移動設備。

然後,您可以自定義各種小部件並對其進行調整,使它們在移動設備上看起來很完美。
激活您的新 WooCommerce 產品頁面
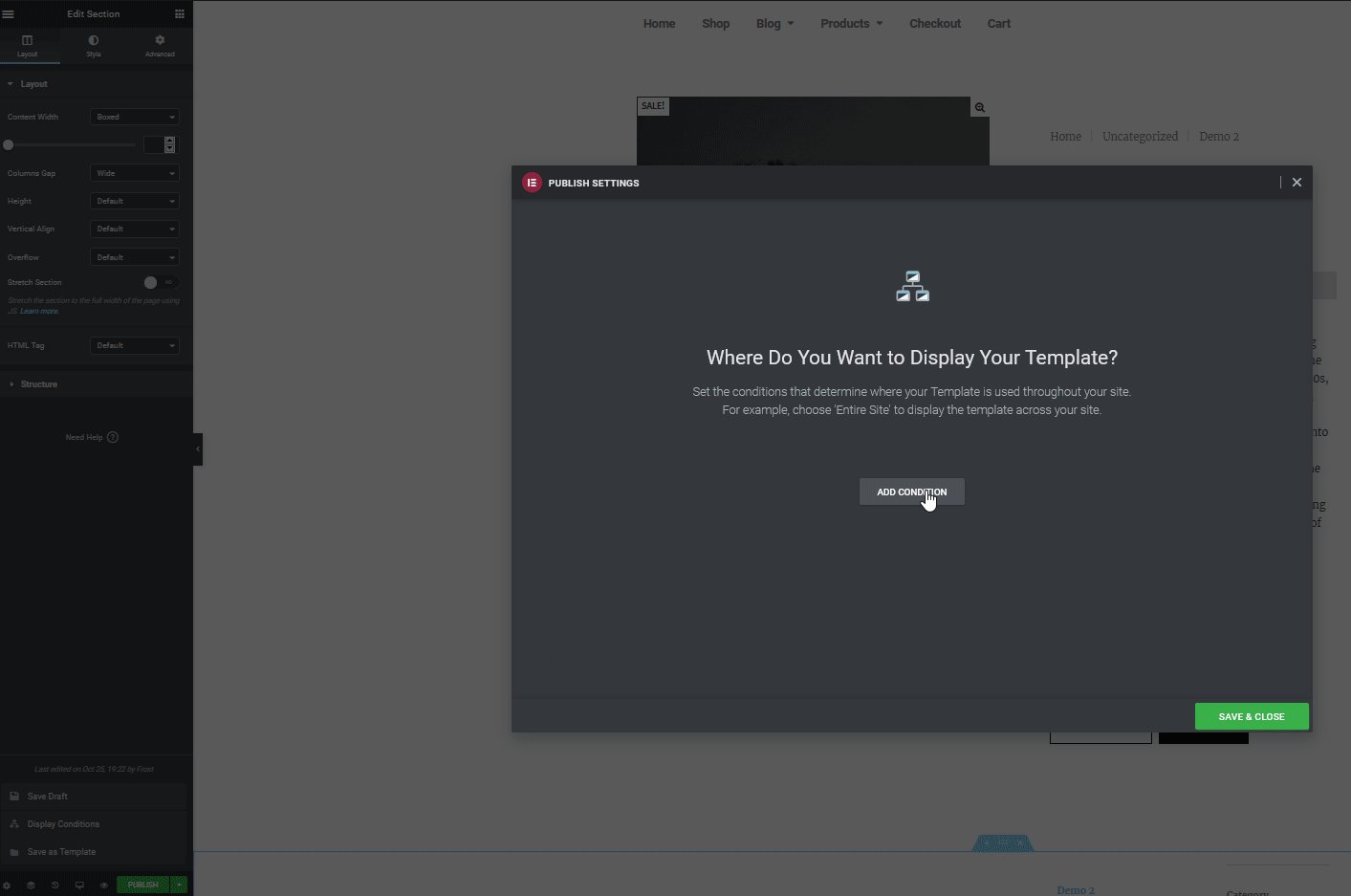
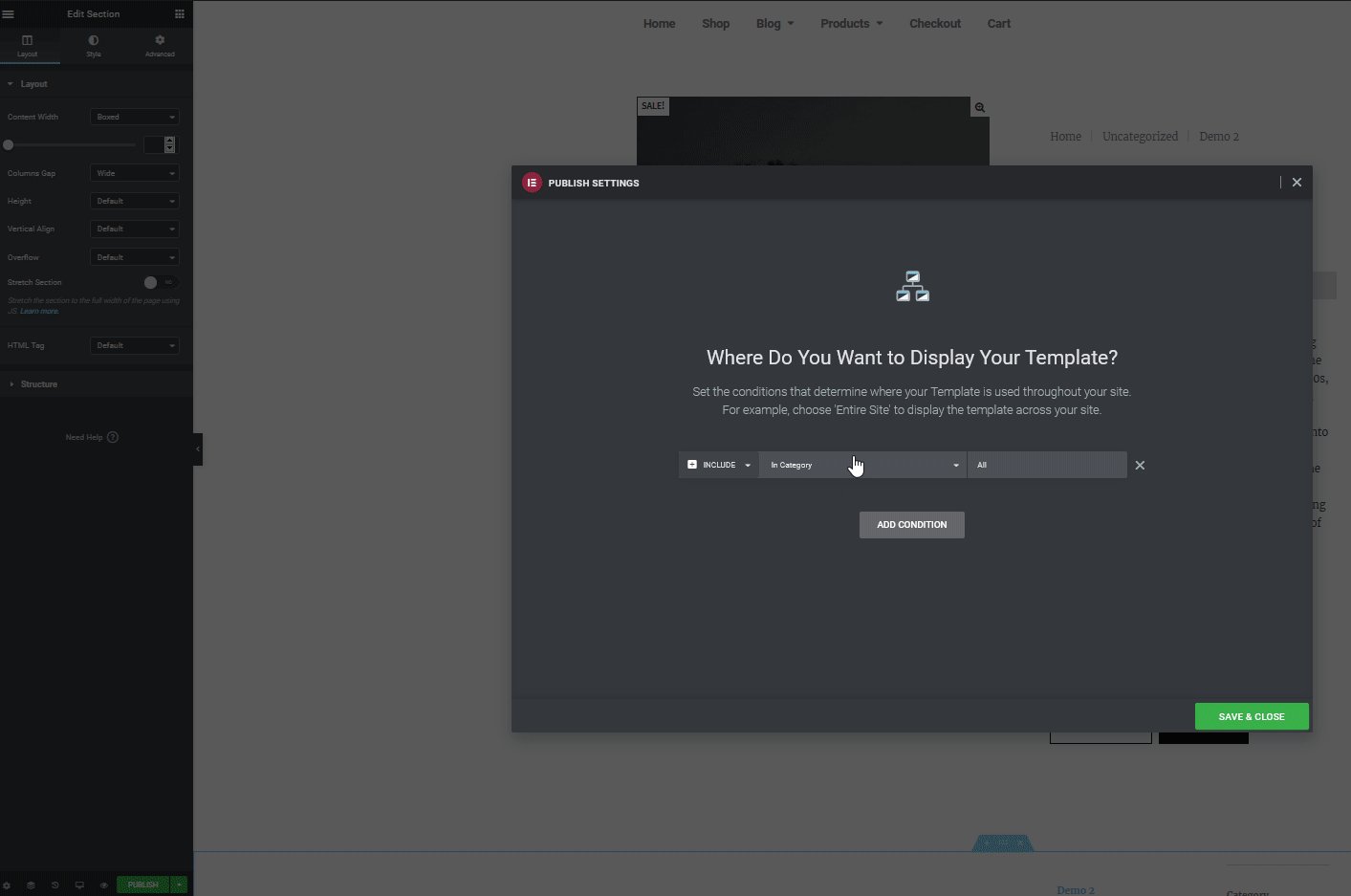
在 Elementor 中完成自定義產品頁面模板後,就可以為所有產品頁面啟用它了。 為此,請單擊左側 Elementor 側邊欄底部的“發布”按鈕。 然後,您需要為模板設置條件。 這使您可以在特定頁面或網站上的特定條件下啟用此新模板。
例如,您可以在產品頁面上激活您的模板,也可以在類別頁面甚至特定作者下的產品等其他頁面上激活模板。 為此,請按Add Condition按鈕並在Include下,選擇Dropdown選項並單擊Products (或您要啟用模板的任何其他選項) 。 然後,點擊Save and Close ,現在應該為所有 WooCommerce 產品啟用新定制的產品頁面。 
包起來
總而言之,個性化產品頁面可以改善客戶體驗並提高轉化率。 最好的部分是使用 Elementor 非常容易。 因此,學習如何在 Elementor 中自定義 WooCommerce 產品頁面將幫助您將您的商店提升到一個新的水平。
在本指南中,我們看到了一些創建和編輯產品頁面的示例。 但是你可以做很多其他的事情。 借助 Elementor 驚人的拖放頁面構建器和大量 WooCommerce 小部件,您可以製作任何類型的產品頁面以滿足您的需求。 例如,您可以包含諸如 Google 地圖、用於回复的聯繫表格、推薦旋轉木馬等小部件。 您還可以使用預先設計的頁面模板。
我們建議您嘗試使用這些選項來發現 Elementor 所提供的一切。
使用 Elementor 改進產品頁面的想法
為了在此過程中為您提供幫助,您可以使用以下提示和想法來確保您擁有令人驚嘆的 WooCommerce 產品頁面:
- 請記住設置您的產品頁面,使其在桌面和移動設備上看起來都不錯
- 探索 Elementor 的排版選項以更改每個小部件上的各種文本元素
- 使用完全設計的塊和模板是設置產品頁面的快捷方式
- 確保您的自定義商店頁面和您的產品頁面相互匹配
- 考慮自定義您的產品頁面並為您的產品啟用快速、直接的結帳選項
有關充分利用 Elementor 和 WooCommerce 的更多信息,我們建議您查看以下指南:
- 如何在 Elementor 中自定義 WooCommerce 商店頁面?
- 如何使用 Elementor 創建超級菜單?
您對如何使用 Elementor 自定義您的產品頁面有任何疑問嗎? 在下面的評論部分讓我們知道! 我們很樂意為您提供幫助。
